ภาพรวมของลักษณะเส้นในโมดูลตัวแบ่งของ Divi และวิธีการจัดรูปแบบ
เผยแพร่แล้ว: 2023-05-24เส้นแบ่งใน Divi's Divider Module เป็นวิธีที่ยอดเยี่ยมในการแยกองค์ประกอบหรือเพิ่มรูปลักษณ์ให้กับเลย์เอาต์ Divi ของคุณ โมดูลนี้ใช้งานง่ายและหลากหลายอย่างน่าประหลาดใจ ในโพสต์นี้ เราจะเห็นภาพรวมของลักษณะเส้นในโมดูลตัวแบ่งของ Divi และดูวิธีการจัดรูปแบบ เราจะสร้างตัวอย่างหกตัวอย่างเพื่อช่วยจุดประกายจินตนาการของคุณเพื่อจัดรูปแบบโมดูล Divi Divider ของคุณ
มาเริ่มกันเลย.
- 1 ดูตัวอย่าง
- คุณสมบัติโมดูลตัวแบ่ง 2 ตัว
- 2.1 แท็บเนื้อหาโมดูล Divi
- แท็บการออกแบบโมดูลตัวแบ่ง 3 ตัว
- 3.1 ตัวเลือกรูปแบบเส้นโมดูลตัวแบ่ง
- 3.2 การตั้งค่าขนาดเส้นแบ่งโมดูล
- 4 ตัวอย่างรูปแบบเส้นแบ่งโมดูล
- 4.1 รูปแบบเส้นแบ่งโมดูล ตัวอย่างที่หนึ่ง
- 4.2 รูปแบบเส้นของโมดูลตัวแบ่ง ตัวอย่างที่สอง
- 4.3 รูปแบบเส้นแบ่งโมดูล ตัวอย่างที่สาม
- 4.4 รูปแบบเส้นของโมดูลตัวแบ่ง ตัวอย่างที่สี่
- 4.5 รูปแบบเส้นแบ่งโมดูลตัวแบ่งตัวอย่างที่ห้า
- 4.6 รูปแบบเส้นแบ่งโมดูล ตัวอย่างที่หก
- 5 ผลลัพธ์
- 6 จบความคิด
ดูตัวอย่าง
รูปแบบเส้นโมดูลตัวแบ่งเดสก์ท็อปตัวอย่างที่หนึ่ง

รูปแบบเส้นแบ่งโมดูลโทรศัพท์ ตัวอย่างที่ 1

บรรทัดโมดูลตัวแบ่งเดสก์ท็อปตัวอย่างที่สอง

สายโมดูลตัวแบ่งโทรศัพท์ ตัวอย่างที่สอง

ตัวอย่างบรรทัดโมดูลตัวแบ่งเดสก์ท็อปที่สาม

สายโมดูลแบ่งสายโทรศัพท์ ตัวอย่างที่สาม

ตัวอย่างบรรทัดโมดูลตัวแบ่งเดสก์ท็อปที่สี่

สายโมดูลตัวแบ่งโทรศัพท์ ตัวอย่างที่ 4

ตัวอย่างบรรทัดโมดูลตัวแบ่งเดสก์ท็อปที่ห้า

สายโมดูลตัวแบ่งโทรศัพท์ ตัวอย่างที่ 5

ตัวอย่างบรรทัดโมดูลตัวแบ่งเดสก์ท็อปที่หก

สายโมดูลตัวแบ่งโทรศัพท์ ตัวอย่างที่หก

คุณสมบัติโมดูลตัวแบ่ง
เพื่อให้ภาพหน้าจอมีสีและการอ้างอิง ฉันได้เพิ่มโมดูลข้อความและพื้นหลังสีจากหน้าพอร์ตโฟลิโอของ Photography Studio Layout Pack ฟรีที่มีให้ใน Divi
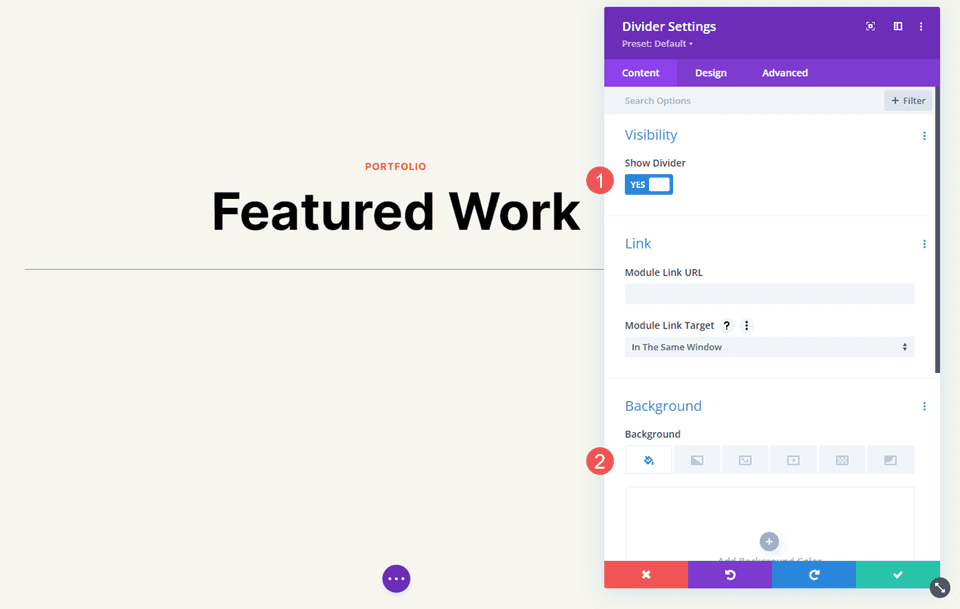
แท็บเนื้อหาโมดูล Divi
แท็บเนื้อหาของโมดูลตัวแบ่งประกอบด้วยตัวเลือกในการแสดงเส้นแบ่งหรือไม่และกำหนดสีพื้นหลังให้กับตัวแบ่ง

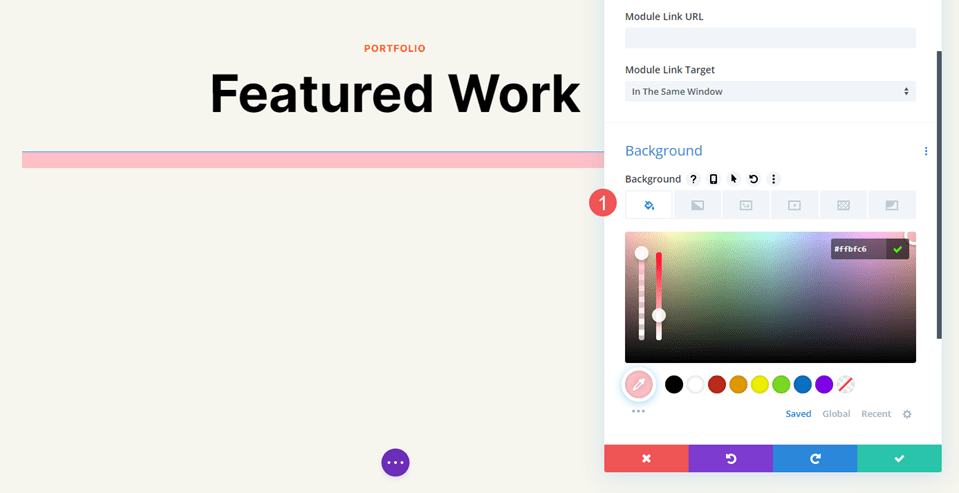
ตัวเลือกพื้นหลังคือตัวเลือกมาตรฐานสำหรับโมดูล Divi อื่นๆ โดยจะมีสีพื้นหลัง การไล่ระดับสี รูปภาพ วิดีโอ ลวดลาย หรือมาสก์ สำหรับตัวอย่างนี้ ฉันได้เพิ่มสีพื้นหลังสีชมพูเพื่อให้ง่ายต่อการมองเห็นพื้นที่ที่ใช้แบ่ง ตัวแบ่งจะอยู่ที่ด้านบนของช่องว่างนี้ตามค่าเริ่มต้น

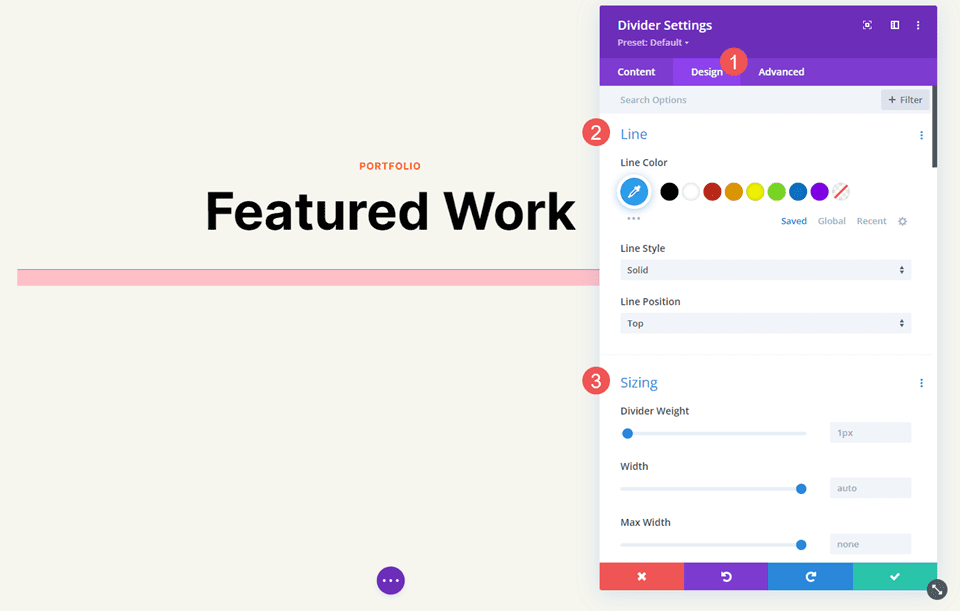
แท็บการออกแบบโมดูลตัวแบ่ง
ตัวเลือกแท็บการออกแบบโมดูลตัวแบ่งรวมถึงสีของเส้นซึ่งรวมถึงตัวเลือกสไตล์เส้นด้วย ตัวเลือกอื่นๆ ได้แก่ การปรับขนาด ระยะห่าง เส้นขอบ กล่องเงา ตัวกรอง การแปลง และภาพเคลื่อนไหว

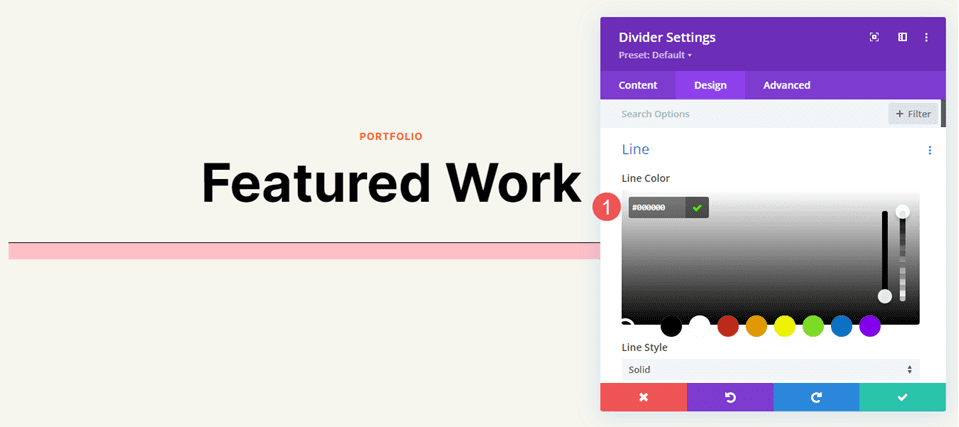
สีเส้น
การตั้งค่าสีของเส้นประกอบด้วยตัวเลือกสีมาตรฐาน ซึ่งช่วยให้ผู้ใช้ Divi สามารถปรับแต่งสีของเส้นแบ่งได้อย่างเต็มที่

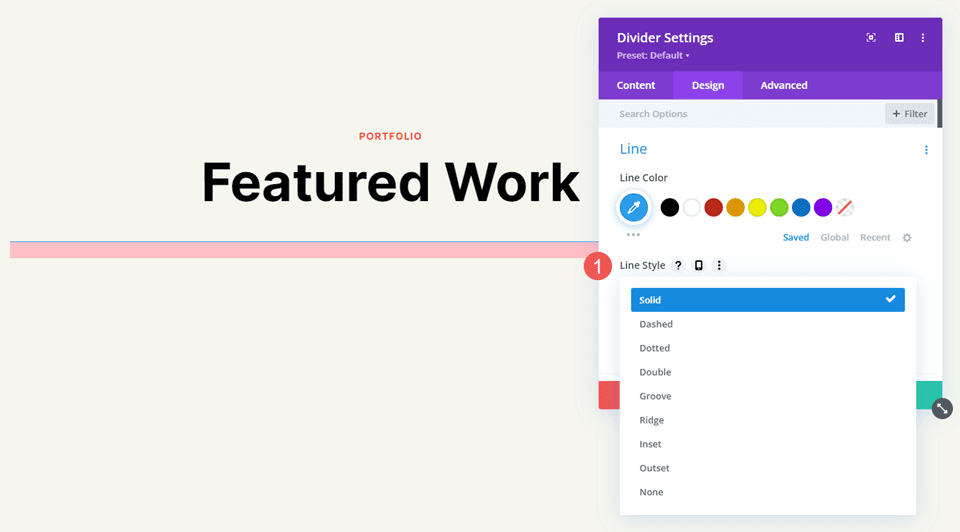
สไตล์เส้น
การตั้งค่ารูปแบบเส้นจะกำหนดรูปร่างของเส้น มี 9 ตัวเลือก

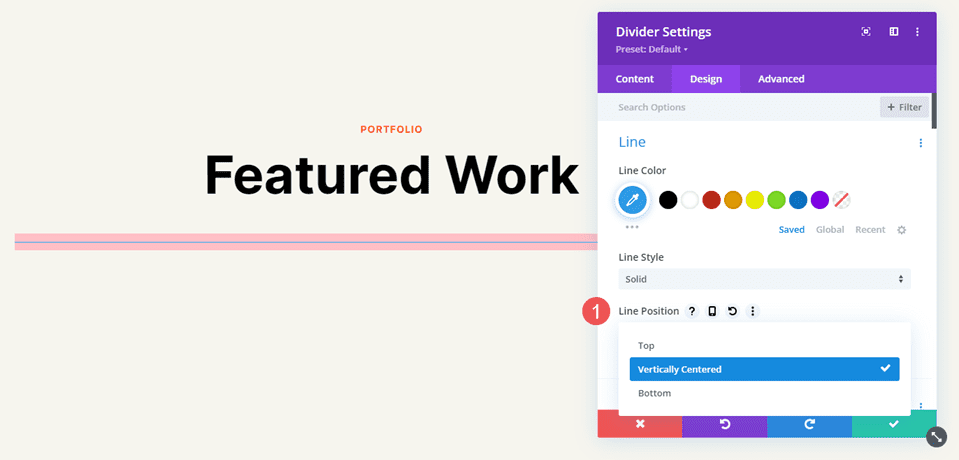
ตำแหน่งสาย
ตำแหน่งเส้น วางเส้นที่ด้านบน ตรงกลาง หรือด้านล่างของช่องว่างของตัวแบ่ง

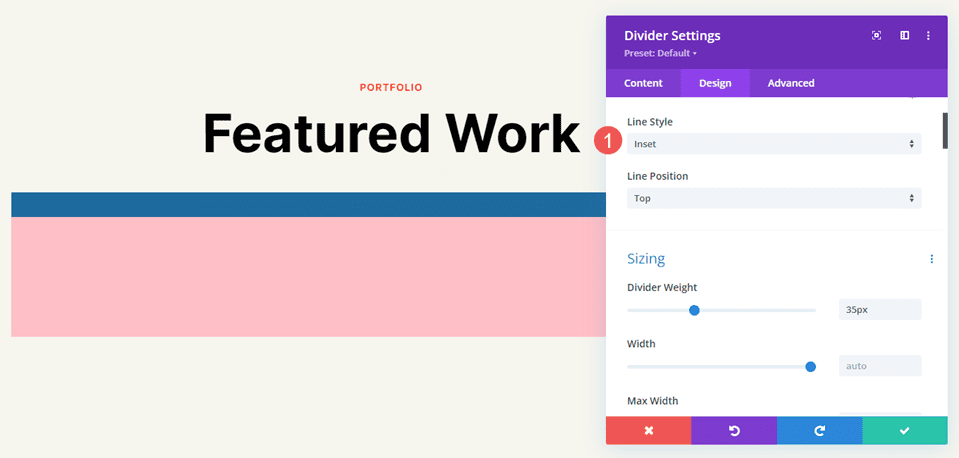
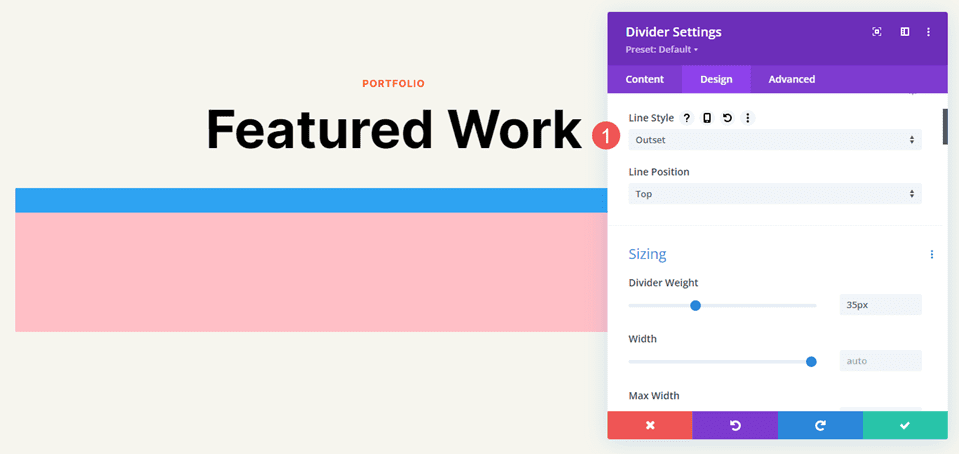
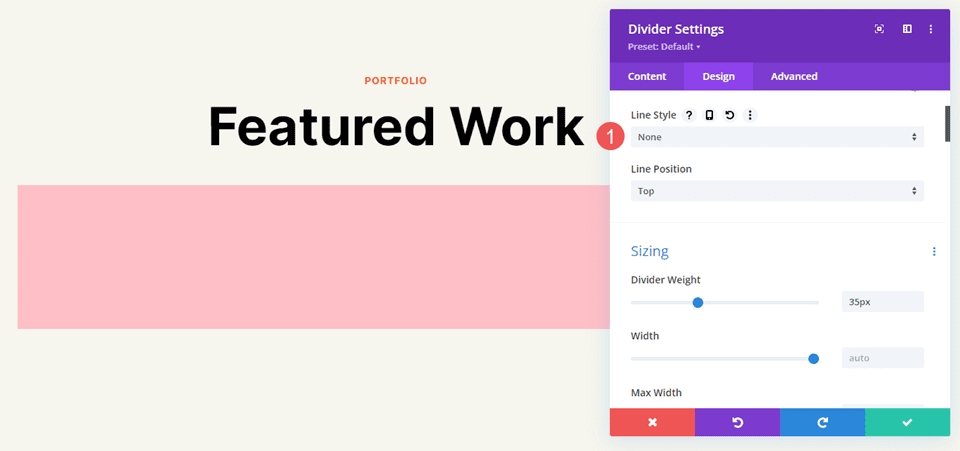
ตัวเลือกสไตล์เส้นแบ่งโมดูล
ตัวเลือกรูปแบบเส้นทำงานร่วมกับขนาด (น้ำหนัก ความกว้าง ฯลฯ) เพื่อสร้างตัวแบ่งที่น่าสนใจ ต่อไปนี้คือรูปลักษณ์แต่ละสไตล์ที่มีน้ำหนัก 20px เพื่อให้ดูโดดเด่นในภาพของฉัน หลังจากนี้ เราจะจัดรูปแบบตัวแบ่งด้วยการผสมสี สไตล์ และขนาดต่างๆ
แข็ง
Solid แสดงตัวแบ่งเป็นเส้นทึบ

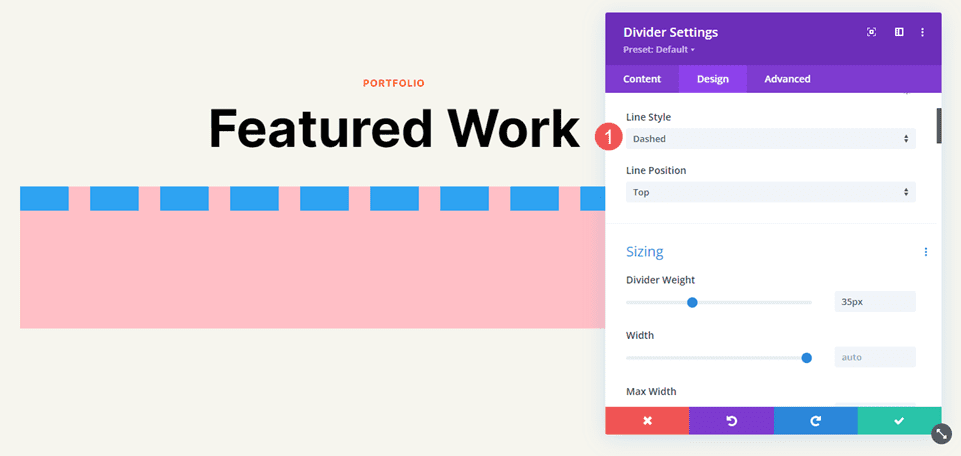
ประ
Dashed ตัดเส้นแบ่งออกเป็นขีดเล็กๆ

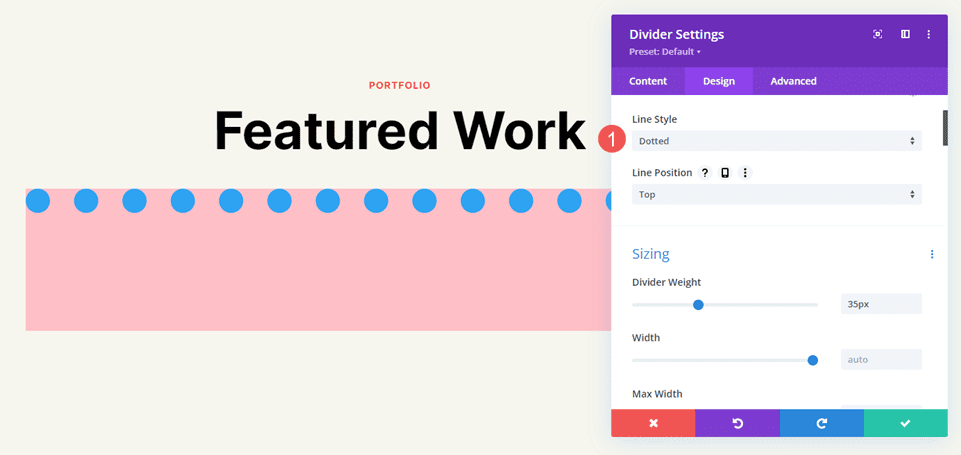
จุด
จุดแสดงเส้นแบ่งเป็นจุด

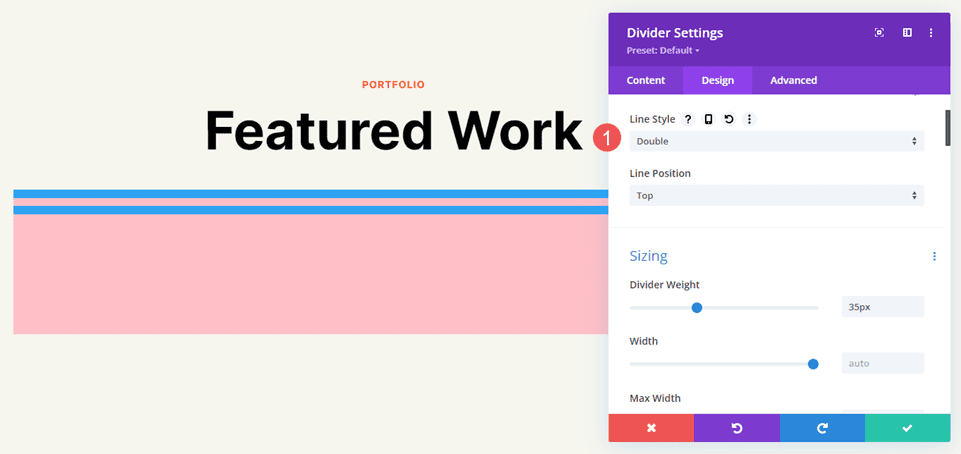
สองเท่า
ดับเบิลแสดงเส้นแบ่งสองเส้นขนานกัน

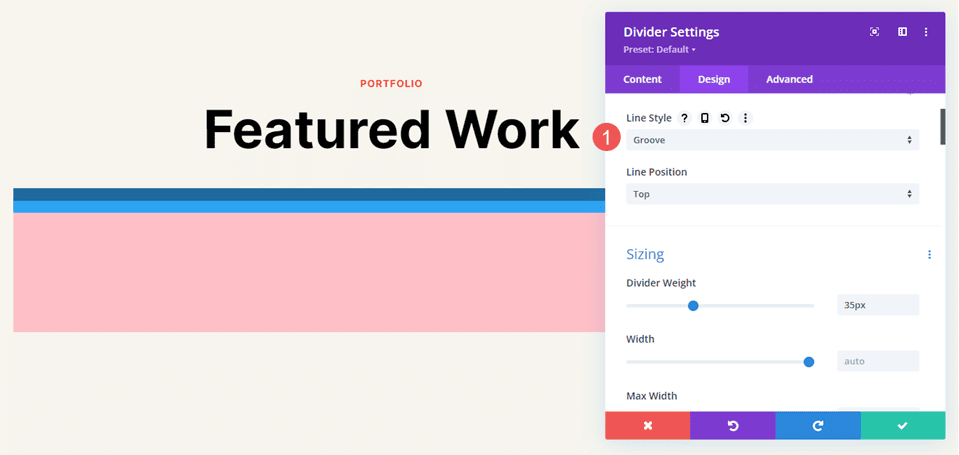
ร่อง
ร่องตัดเข้าที่ด้านบนของเส้นและทำให้ด้านบนเป็นเฉดสีที่เข้มขึ้นของสีที่เราเลือก

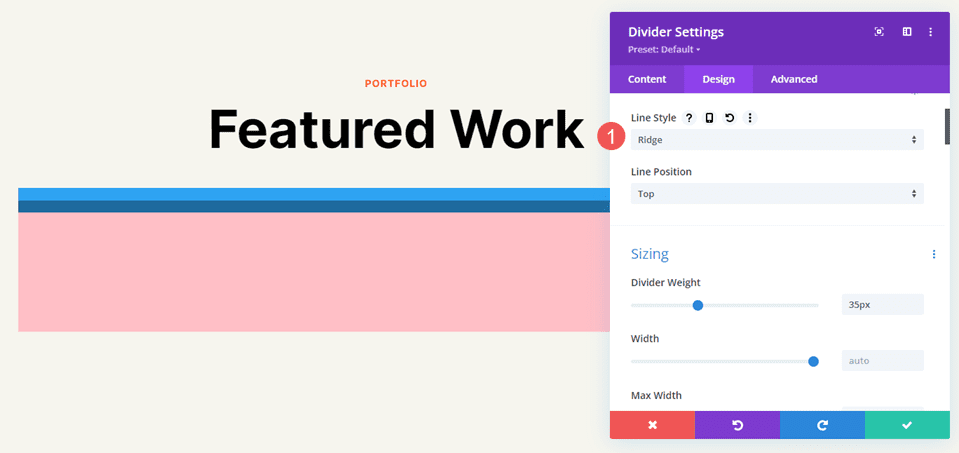
สัน
สันตัดลงไปที่ด้านล่างของเส้นและทำให้ด้านล่างเป็นเฉดสีเข้มของสีที่เราเลือก

สิ่งที่ใส่เข้าไป
สิ่งที่ใส่เข้าไปตัดเข้าที่ด้านบนและด้านล่างของเส้น ทำให้ทั้งเส้นมีเฉดสีเข้มกว่าสีที่เราเลือก

เริ่มแรก
Outset ไม่ตัดเป็นเส้น โดยหลักแล้วให้รูปลักษณ์เหมือนกับ Solid

ไม่มี
ไม่มี ทำให้มองไม่เห็นเส้นแบ่ง แสดงเฉพาะสีพื้นหลัง

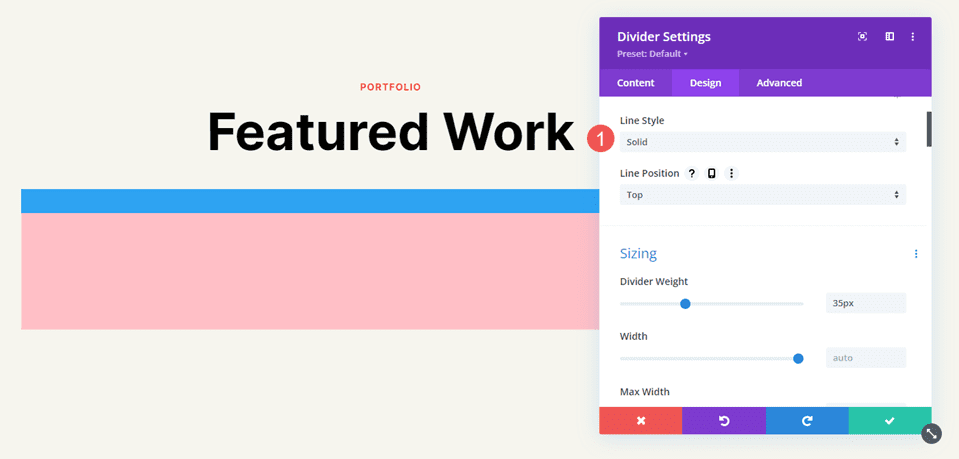
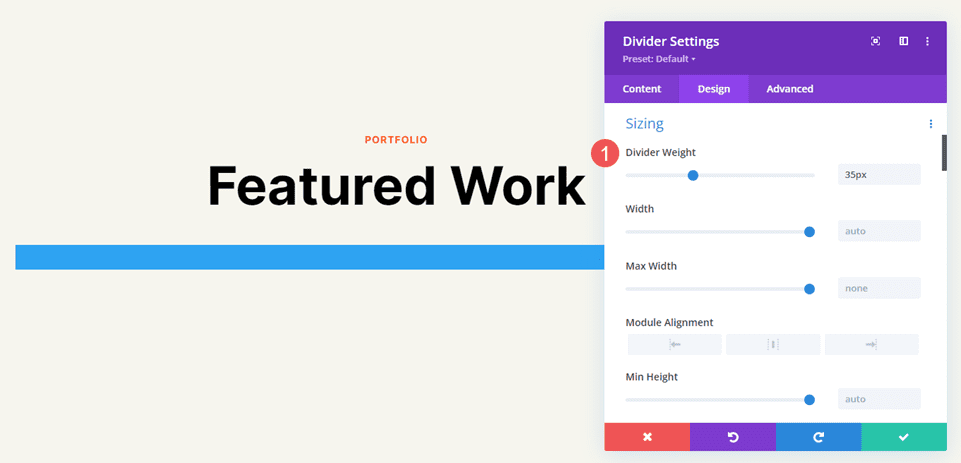
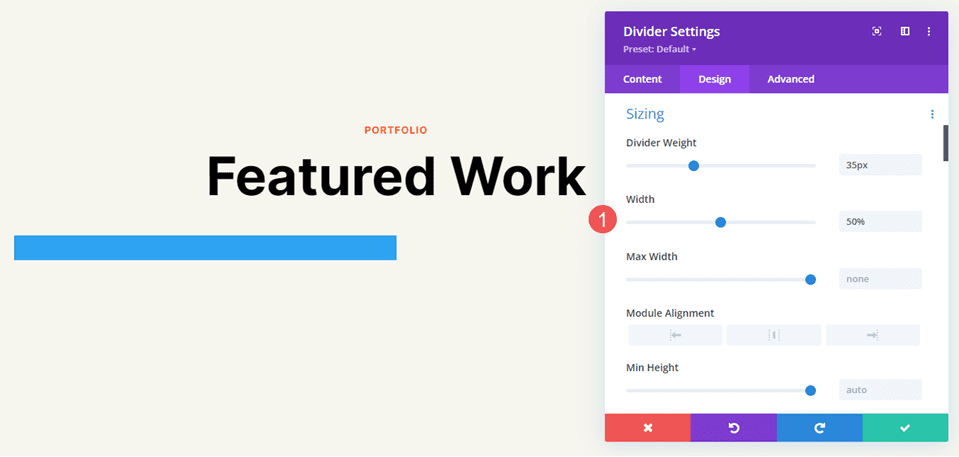
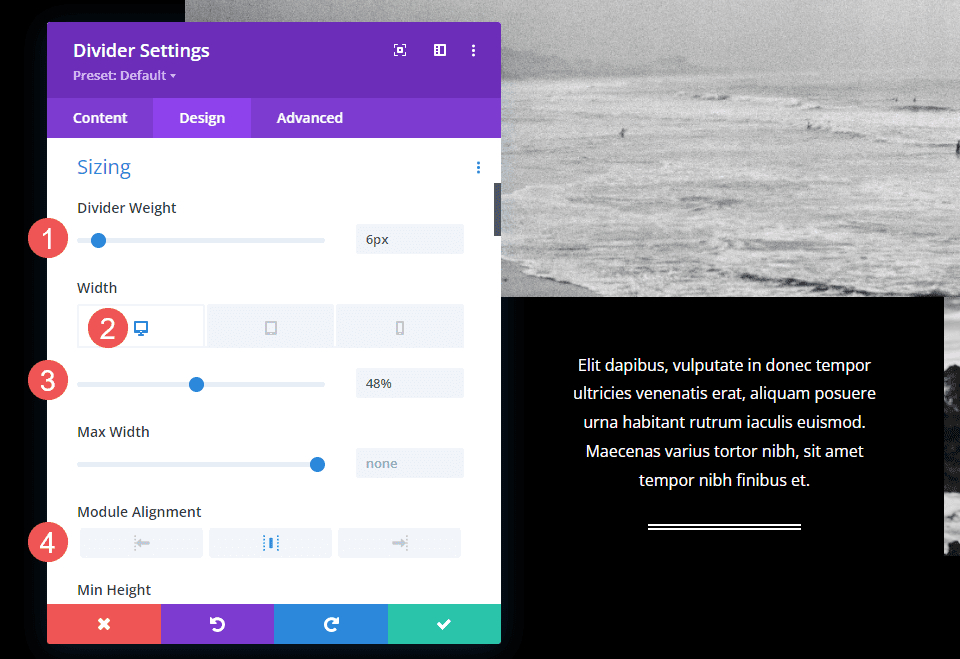
การตั้งค่าขนาดเส้นแบ่งโมดูล
ตัวเลือกการปรับขนาดจะกำหนดน้ำหนัก ความสูง ความกว้าง และการจัดตำแหน่งของตัวแบ่ง ต่อไปนี้คือการตั้งค่าหลัก
น้ำหนักแบ่ง
Divider Weight ระบุความหนาของเส้นแบ่ง


ความกว้าง
ความกว้าง ระบุความกว้างของเส้นแบ่ง สามารถใช้ร่วมกับการจัดแนวโมดูลเพื่อวางเส้นด้านซ้าย ตรงกลาง หรือด้านขวาของพื้นที่

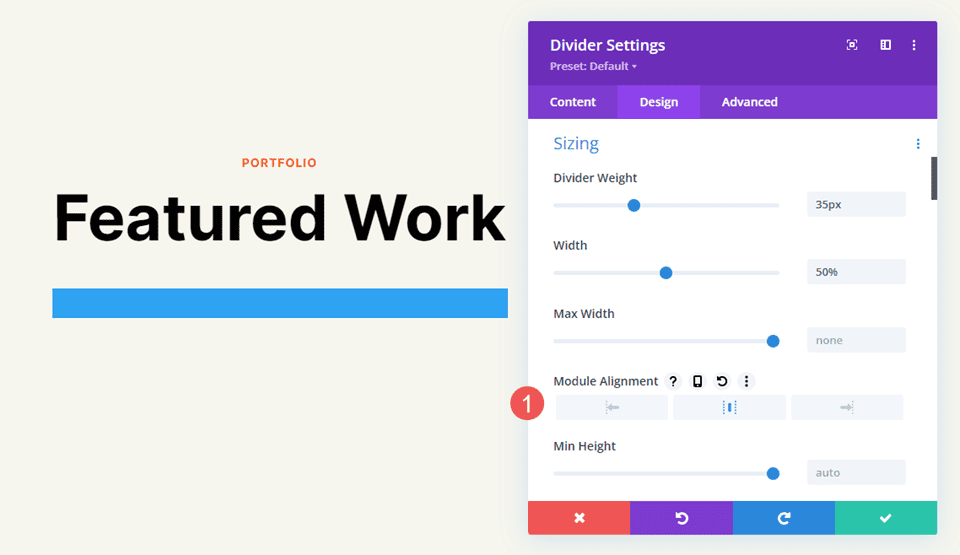
การจัดตำแหน่งโมดูล
การจัดแนวโมดูลจะวางเส้นไว้ทางซ้าย ตรงกลาง หรือทางขวาของพื้นที่ของโมดูล

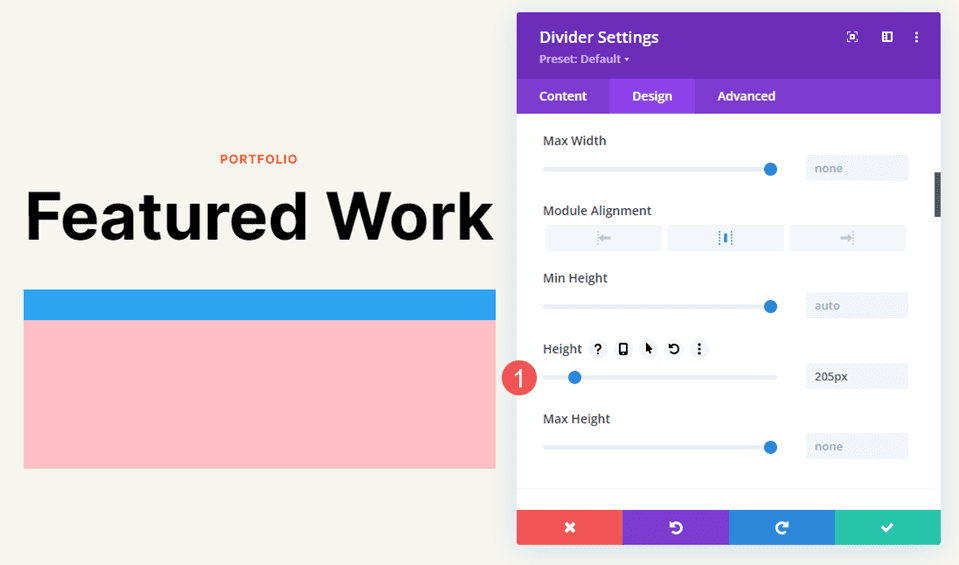
ความสูง
ความสูงกำหนดความสูงของพื้นที่ของโมดูล เส้นยังคงมีขนาดเท่าเดิม แต่พื้นหลังถูกเติมเต็มเพื่อกินพื้นที่

ตัวอย่างรูปแบบเส้นแบ่งโมดูล
ตอนนี้ เรามาดูตัวอย่างบางส่วนของการตั้งค่าเหล่านี้ที่ทำงานร่วมกัน สำหรับตัวอย่างของเรา ฉันได้เพิ่มโมดูลตัวแบ่งไปยังตำแหน่งต่างๆ ภายในหน้าพอร์ตโฟลิโอและหน้า Landing Page ของ Photography Studio Layout Pack ฟรี ฉันจะใช้สีจากชุดเค้าโครงและจัดรูปแบบโมดูลให้พอดีกับพื้นที่
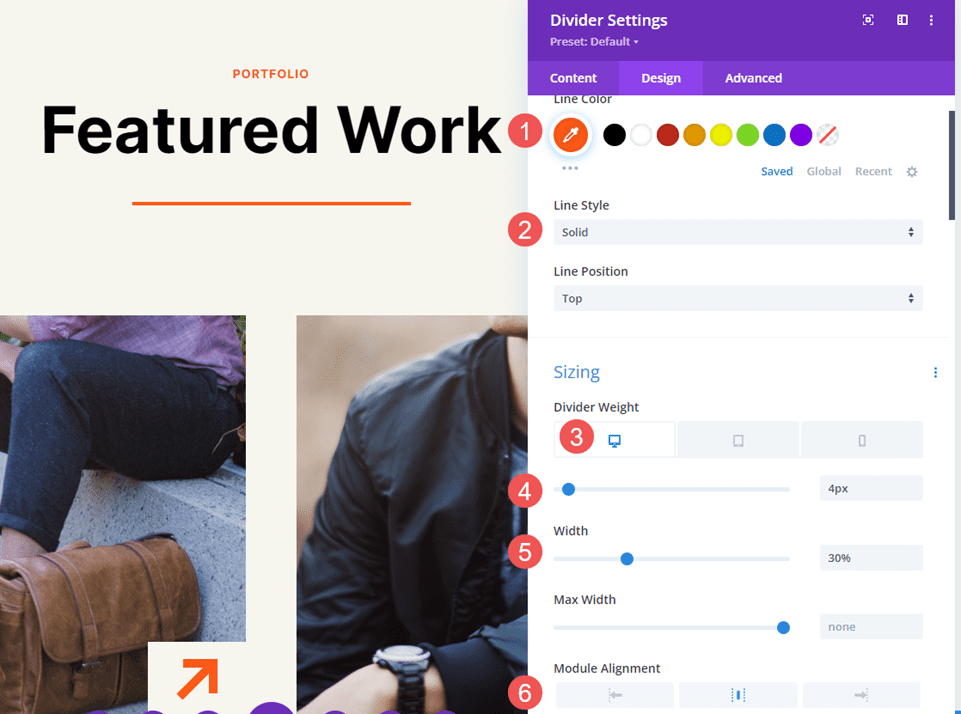
รูปแบบเส้นแบ่งโมดูล ตัวอย่างที่ 1
สำหรับตัวอย่างแรก เราจะวางเส้นแบ่งทึบไว้ใต้ชื่อหน้าของหน้าพอร์ตโฟลิโอ เพิ่มโมดูลตัวแบ่งภายใต้โมดูลข้อความ
เปลี่ยน สีเส้น เป็น #ff5a17 และปล่อยให้ สไตล์เส้น เป็นค่าเริ่มต้น (ทึบ) ตั้งค่า Divider Weight เป็น 4px สำหรับเดสก์ท็อปและแท็บเล็ต และเปลี่ยนเป็น 2px สำหรับโทรศัพท์ ตั้งค่า ความกว้าง เป็น 30% และ การจัดตำแหน่งโมดูล เป็นกึ่งกลาง
- สีเส้น: #ff5a17
- รูปแบบเส้น: ทึบ
- ตัวแบ่งน้ำหนัก: เดสก์ท็อป 4px, โทรศัพท์ 2px
- ความกว้าง: 30%
- การจัดตำแหน่งโมดูล: กึ่งกลาง

รูปแบบเส้นแบ่งโมดูล ตัวอย่างที่สอง
เราจะวางตัวแบ่งที่สองระหว่างโครงการพอร์ตโฟลิโอ ภายใต้งานเด่น จำเป็นต้องเพิ่ม แถวใหม่ สำหรับโมดูลตัวแบ่ง ตัวแบ่งจะถูกหักล้างเพื่อให้ดูแตกต่าง
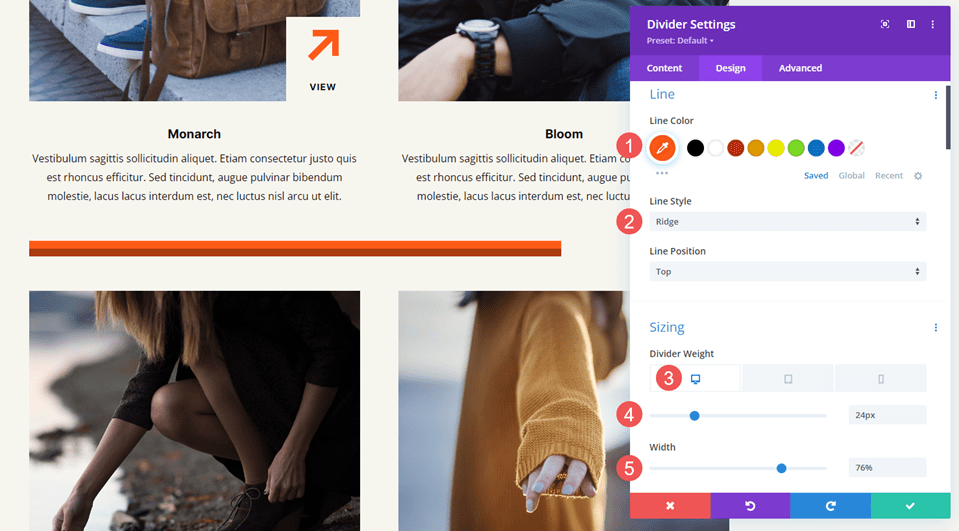
เปลี่ยน สีเส้น เป็น #ff5a17 และเปลี่ยน สไตล์เส้น เป็นสัน ตั้ง ค่าน้ำหนักแบ่ง เป็น 24px สำหรับเดสก์ท็อปและแท็บเล็ต และ 20px สำหรับโทรศัพท์ เปลี่ยน ความกว้าง เป็น 76%
- สีเส้น: #ff5a17
- ลักษณะเส้น : สัน
- แบ่งน้ำหนัก: เดสก์ท็อปและแท็บเล็ต 24px, โทรศัพท์ 20px
- ความกว้าง: 76%

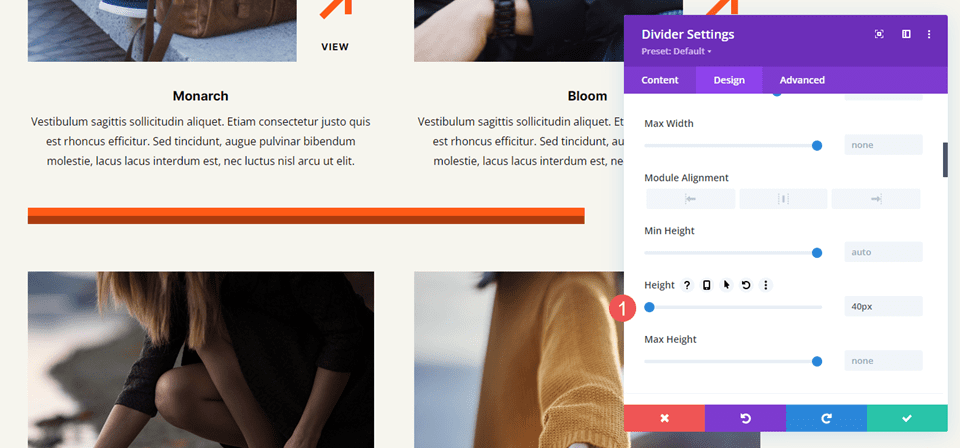
ตั้งค่า ความสูง เป็น 40px เพื่อเพิ่มช่องว่างระหว่างแถวถัดไป
- ความสูง: 40px

รูปแบบเส้นแบ่งโมดูล ตัวอย่างที่สาม
เราจะวางเส้นแบ่งที่สามถัดจากปุ่มคำกระตุ้นการตัดสินใจสำหรับส่วนที่ระบุว่ามาทำงานร่วมกัน อันนี้ เปลี่ยนแถวเป็นสามคอลัมน์ โดยมี 1/2 คอลัมน์ทางด้านซ้ายและสองคอลัมน์ 1/4 ทางด้านขวา โมดูลตัวแบ่งจะอยู่ระหว่างโมดูลข้อความและโมดูลปุ่ม เส้นแบ่งเชื่อมต่อกับปุ่ม ตามรูปแบบการออกแบบจากส่วนอื่นๆ ของเค้าโครงนี้
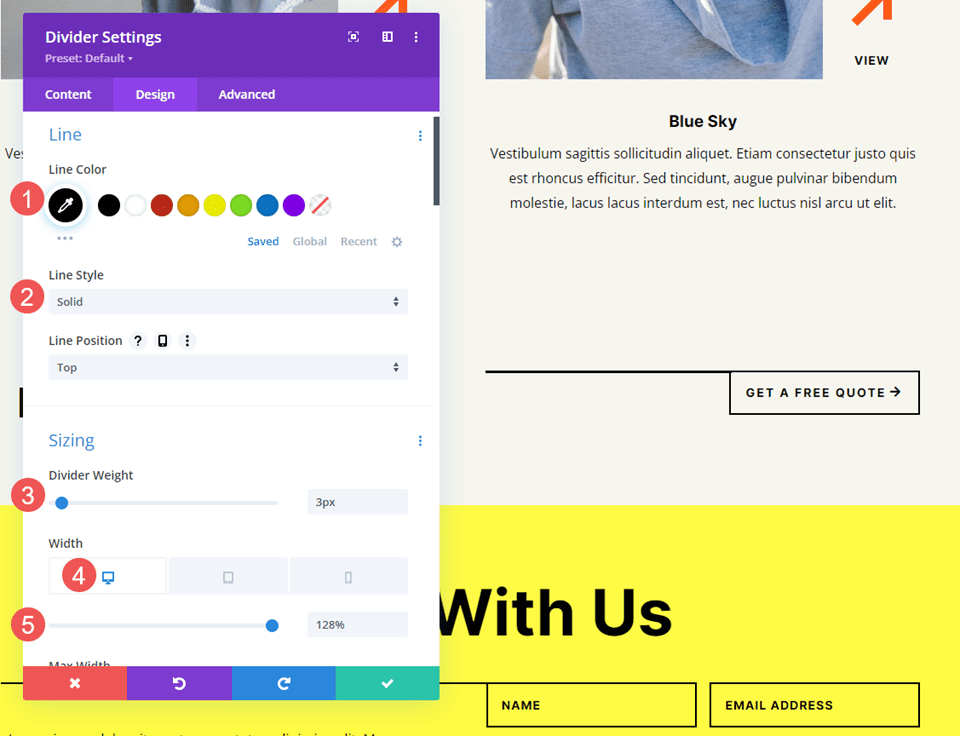
อันนี้ใช้ สไตล์เส้น ทึบ เปลี่ยน สีเส้น เป็นสีดำและตั้งค่า น้ำหนักตัวแบ่ง เป็น 2px ตั้งค่า ความกว้าง เป็น 128% สำหรับเดสก์ท็อป 112% สำหรับแท็บเล็ต และอัตโนมัติสำหรับโทรศัพท์
- สีเส้น: #000000
- รูปแบบเส้น: ทึบ
- แบ่งน้ำหนัก: 2px
- ความกว้าง: เดสก์ท็อป 128% แท็บเล็ต 112% โทรศัพท์อัตโนมัติ

รูปแบบเส้นแบ่งโมดูลตัวอย่างที่สี่
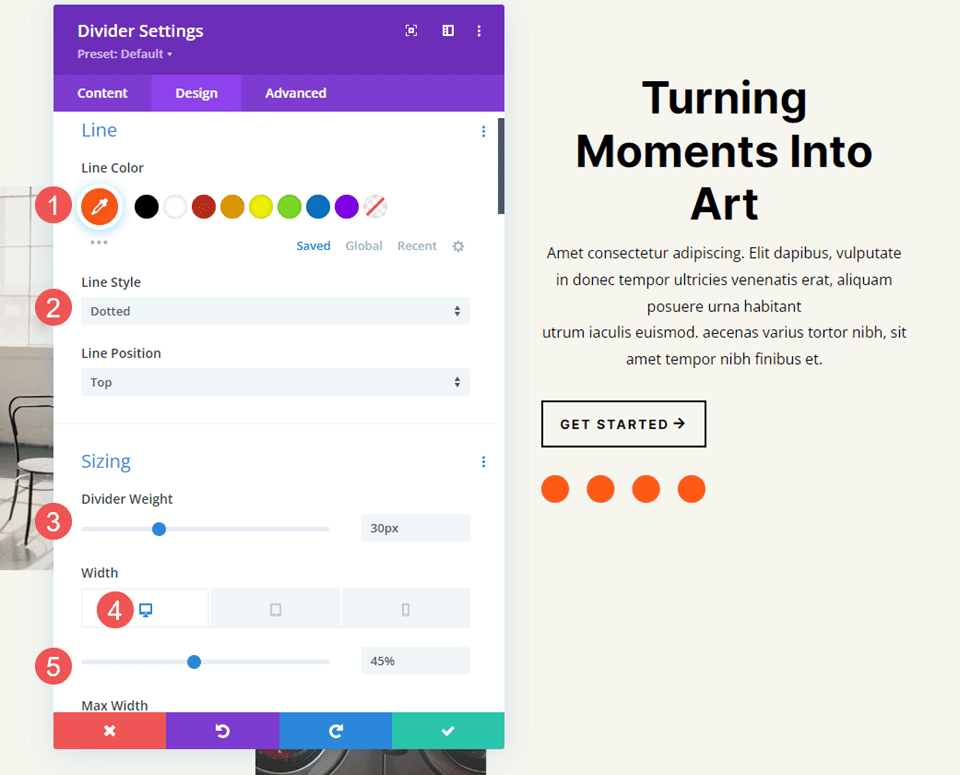
ตัวอย่างสามตัวอย่างถัดไปใช้หน้า Landing Page ของสตูดิโอถ่ายภาพ ตัวอย่างที่สี่ของเราวาง โมดูลตัวแบ่งไว้ใต้โมดูลปุ่ม ใน CTA ที่เรียกว่า Turning Moments Into Art อันนี้จะใช้การตั้งค่าของโมดูลเพื่อเพิ่มจุดในพื้นที่เพื่อดึงดูดความสนใจ
เปลี่ยน สีเส้น เป็น #ff5a17 และเลือกจุดสำหรับ สไตล์เส้น ตั้ง ค่าน้ำหนักตัวแบ่ง เป็น 30px เปลี่ยน ความกว้าง เป็น 45% สำหรับเดสก์ท็อป 30% สำหรับแท็บเล็ต และ 28% สำหรับโทรศัพท์
- สีเส้น: #ff5a17
- รูปแบบเส้น: จุด
- แบ่งน้ำหนัก: 30px
- ความกว้าง: เดสก์ท็อป 45% แท็บเล็ต 30% โทรศัพท์ 28%

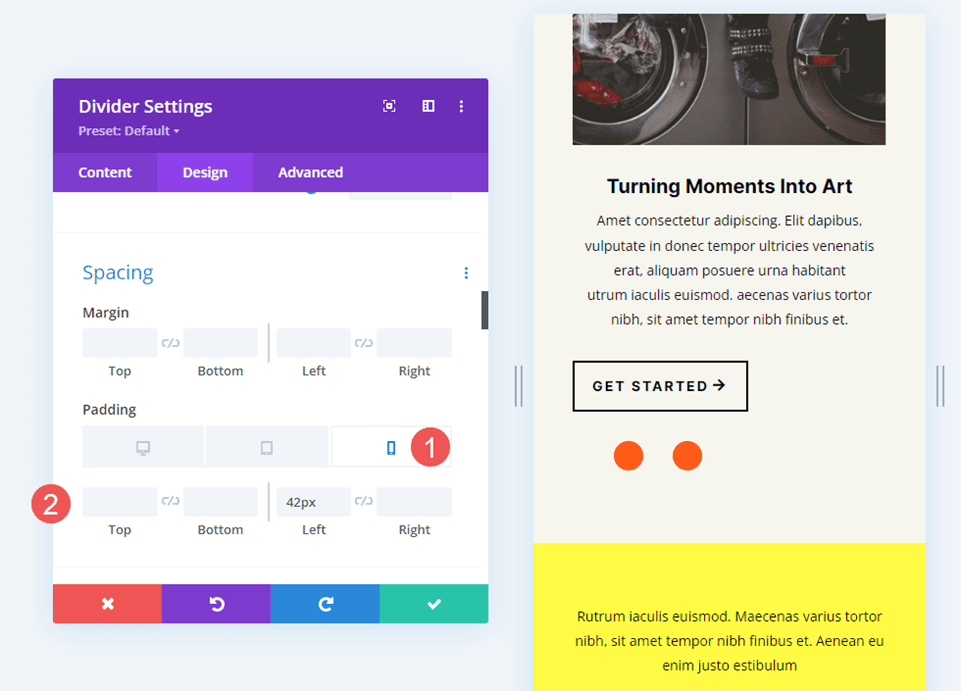
เลื่อนลงไปที่ ระยะห่าง และเพิ่ม 42px ของ ช่องว่างภายในด้านซ้าย สำหรับโทรศัพท์ ปล่อยให้ Padding สำหรับเดสก์ท็อปและแท็บเล็ตเป็นค่าเริ่มต้น
- ช่องว่างภายในด้านซ้าย: โทรศัพท์ 42px

รูปแบบเส้นแบ่งโมดูลตัวอย่างที่ห้า
ตัวอย่างที่ห้าของเราจะเพิ่มเส้นประลงในส่วนที่เรียกว่างานล่าสุด เพิ่ม โมดูลตัวแบ่งลงในคอลัมน์ว่าง ในแถวบนสุด
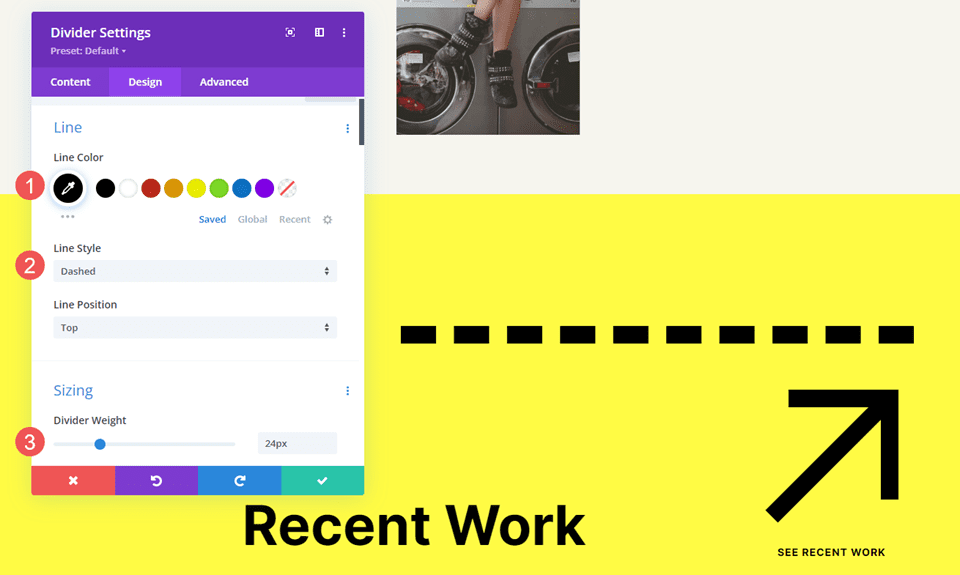
เปลี่ยน สี เส้นเป็นสีดำและ สไตล์เส้น เป็นเส้นประ ตั้ง ค่าน้ำหนักตัวแบ่ง เป็น 24px
- สีเส้น: #000000
- รูปแบบเส้น: เส้นประ
- น้ำหนักตัวแบ่ง: 24px

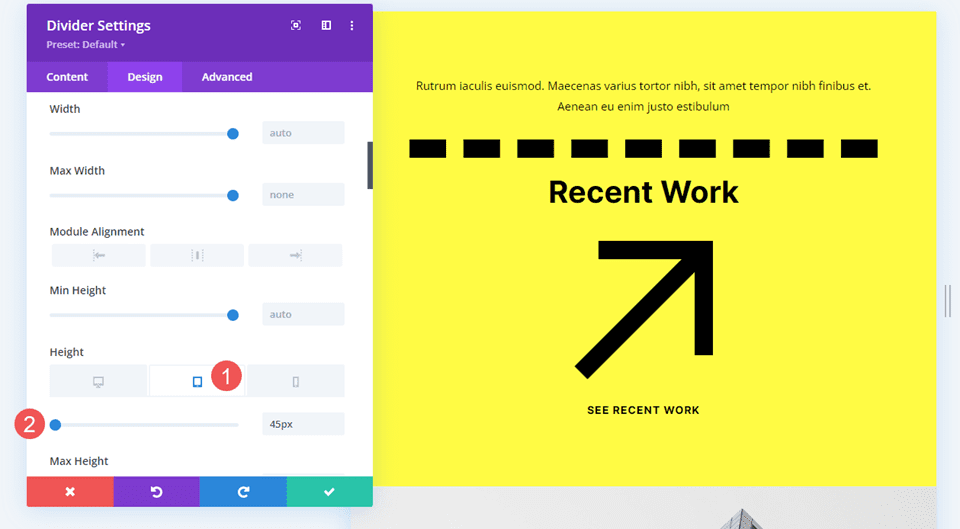
เปลี่ยน ความสูง เป็น 45px สำหรับแท็บเล็ตและโทรศัพท์ หรือคุณสามารถตั้งค่าความสูงเป็น 45px สำหรับอุปกรณ์ทั้งหมด เดสก์ท็อปจะมีลักษณะเหมือนกันทั้งสองแบบ
- ความสูง: 45px

รูปแบบเส้นแบ่งโมดูลตัวอย่างที่หก
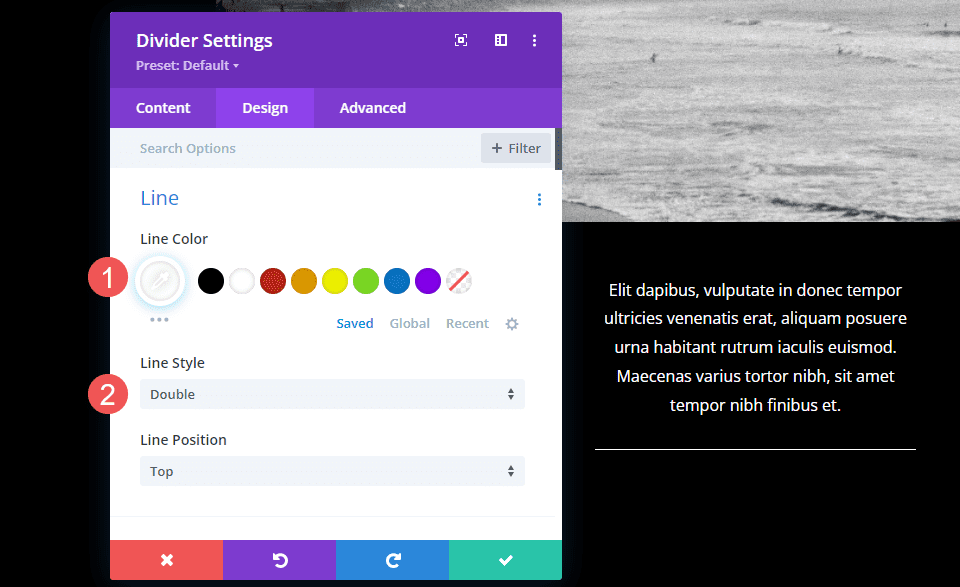
สำหรับตัวอย่างสุดท้าย เราจะเพิ่ม โมดูลตัวแบ่งด้วยเส้นคู่ใต้คำอธิบาย ในส่วนที่เรียกว่ากรณีศึกษา
เปลี่ยน สีเส้น เป็นสีขาวและ สไตล์เส้น เป็นสองเท่า
- สีของเส้น: #ffffff
- รูปแบบเส้น: สองเท่า

ตั้ง ค่าน้ำหนักตัวแบ่ง เป็น 6px เปลี่ยน ความกว้าง เป็น 48% สำหรับเดสก์ท็อป 22% สำหรับแท็บเล็ต และ 36% สำหรับโทรศัพท์ เปลี่ยน การจัดตำแหน่งโมดูล เป็นศูนย์
- น้ำหนักแบ่ง: 6px
- ความกว้าง: เดสก์ท็อป 48% แท็บเล็ต 22% โทรศัพท์ 36%
- การจัดตำแหน่งโมดูล: กึ่งกลาง

ผลลัพธ์
รูปแบบเส้นโมดูลตัวแบ่งเดสก์ท็อปตัวอย่างที่หนึ่ง

รูปแบบเส้นแบ่งโมดูลโทรศัพท์ ตัวอย่างที่ 1

บรรทัดโมดูลตัวแบ่งเดสก์ท็อปตัวอย่างที่สอง

สายโมดูลตัวแบ่งโทรศัพท์ ตัวอย่างที่สอง

ตัวอย่างบรรทัดโมดูลตัวแบ่งเดสก์ท็อปที่สาม

สายโมดูลแบ่งสายโทรศัพท์ ตัวอย่างที่สาม

ตัวอย่างบรรทัดโมดูลตัวแบ่งเดสก์ท็อปที่สี่

สายโมดูลตัวแบ่งโทรศัพท์ ตัวอย่างที่ 4

ตัวอย่างบรรทัดโมดูลตัวแบ่งเดสก์ท็อปที่ห้า

สายโมดูลตัวแบ่งโทรศัพท์ ตัวอย่างที่ 5

ตัวอย่างบรรทัดโมดูลตัวแบ่งเดสก์ท็อปที่หก

สายโมดูลตัวแบ่งโทรศัพท์ ตัวอย่างที่หก

สิ้นสุดความคิด
นั่นคือภาพรวมของรูปแบบเส้นในโมดูลตัวแบ่งของ Divi และวิธีการจัดรูปแบบ สไตล์และตัวเลือกของเส้นต่างๆ ให้ความเป็นไปได้ในการออกแบบมากมาย ด้วยการตั้งค่าเพียงเล็กน้อย ผู้ใช้ Divi สามารถสร้างเส้นแบ่งขนาดเล็กหรือใหญ่ เพิ่มรูปร่าง และอื่นๆ อีกมากมาย Divi's Divider Module เป็นวิธีที่ยอดเยี่ยมในการเพิ่มรูปลักษณ์ให้กับเว็บไซต์ Divi
เราต้องการได้ยินจากคุณ คุณจัดรูปแบบเส้นแบ่งในโมดูล Divi Divider ของคุณหรือไม่? แจ้งให้เราทราบในความคิดเห็น.
