نظرة عامة على أنماط الخط في وحدة Divi Divider وكيفية تصميمها
نشرت: 2023-05-24يعد خط الفاصل في Divi Module طريقة رائعة لفصل العناصر أو إضافة بعض الذوق البصري إلى تخطيطات Divi الخاصة بك. الوحدة سهلة الاستخدام ومتعددة الاستخدامات بشكل مدهش. في هذا المنشور ، سنرى نظرة عامة على أنماط الخطوط في Divi's Divider Module ونرى كيفية تصميمها. سننشئ ستة أمثلة للمساعدة في إثارة خيالك لتصميم وحدة Divi Divider.
هيا بنا نبدأ.
- 1 معاينة
- 2 ميزات وحدة المقسم
- 2.1 علامة التبويب محتوى وحدة Divi
- 3 علامة تبويب تصميم وحدة المقسم
- 3.1 خيارات نمط خط وحدة المقسم
- 3.2 إعدادات تحجيم خط وحدة المقسم
- 4 أمثلة على نمط خط وحدة المقسم
- 4.1 نمط خط وحدة المقسم مثال واحد
- 4.2 المثال الثاني لنمط خط وحدة المقسم
- 4.3 نموذج خط وحدة المقسم المثال الثالث
- 4.4 نمط خط وحدة المقسم المثال الرابع
- 4.5 نمط خط وحدة المقسم المثال الخامس
- 4.6 مثال نمط خط وحدة المقسم ستة
- 5 نتائج
- 6 خواطر ختامية
معاينة
مثال على نمط خط وحدة تقسيم سطح المكتب

مثال نمط خط وحدة مقسم الهاتف

المثال الثاني لخط وحدة تقسيم سطح المكتب

المثال الثاني لخط وحدة مقسم الهاتف

المثال الثالث لخط وحدة تقسيم سطح المكتب

المثال الثالث لخط وحدة مقسم الهاتف

المثال الرابع لخط وحدة تقسيم سطح المكتب

المثال الرابع لخط وحدة مقسم الهاتف

المثال الخامس لخط وحدة تقسيم سطح المكتب

المثال الخامس لخط وحدة مقسم الهاتف

المثال السادس لخط وحدة تقسيم سطح المكتب

مثال خط وحدة مقسم الهاتف السادس

ميزات وحدة المقسم
لإعطاء لقطات الشاشة بعض الألوان والمراجع ، أضفت الوحدات النصية وخلفية ملونة من صفحة Portfolio لحزمة Photography Studio Layout Pack المجانية المتوفرة داخل Divi.
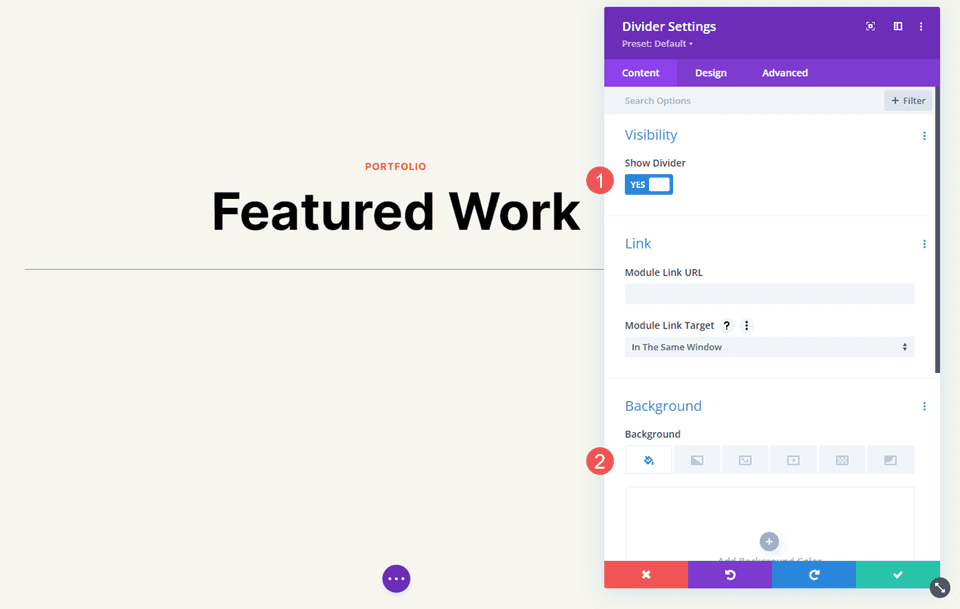
علامة تبويب محتوى وحدة Divi
تتضمن علامة التبويب محتوى وحدة Divider خيارًا لعرض خط التقسيم أم لا ولإعطاء الحاجز لونًا للخلفية.

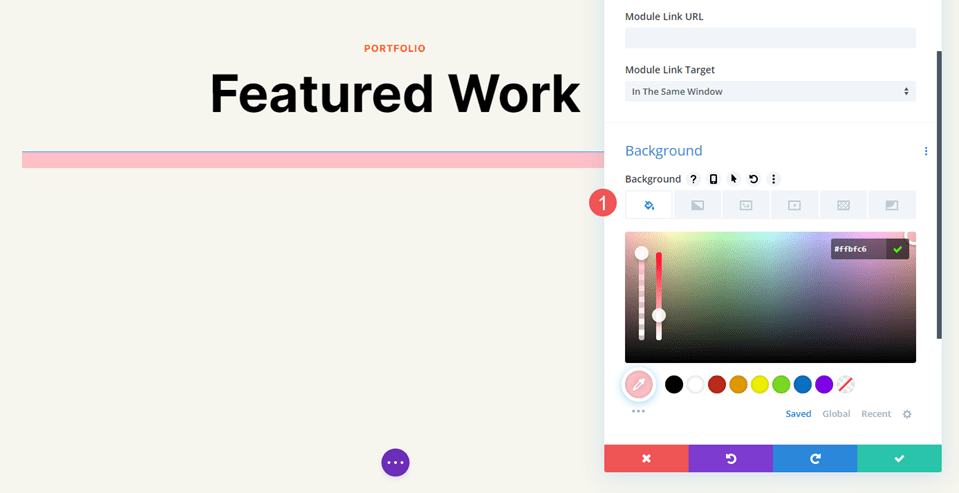
خيارات الخلفية هي الخيارات القياسية لوحدات Divi الأخرى. يتضمن لون الخلفية ، أو التدرج اللوني ، أو الصورة ، أو الفيديو ، أو النمط ، أو القناع. في هذا المثال ، أضفت لونًا للخلفية ورديًا لتسهيل رؤية المساحة التي يستخدمها الحاجز. يتم وضع الحاجز أعلى هذه المساحة افتراضيًا.

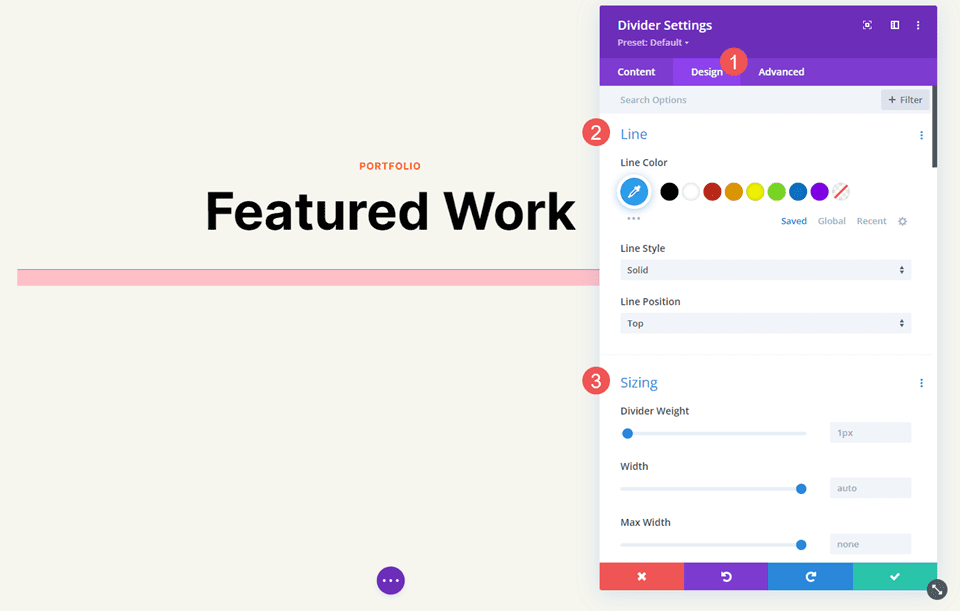
علامة تبويب تصميم وحدة المقسم
تتضمن خيارات علامة التبويب Divider Module Design لون الخط الذي يتضمن أيضًا خيارات نمط الخط. تتضمن الخيارات الأخرى Sizing و Spacing و Border و Box Shadow و Filters و Transform و Animation.

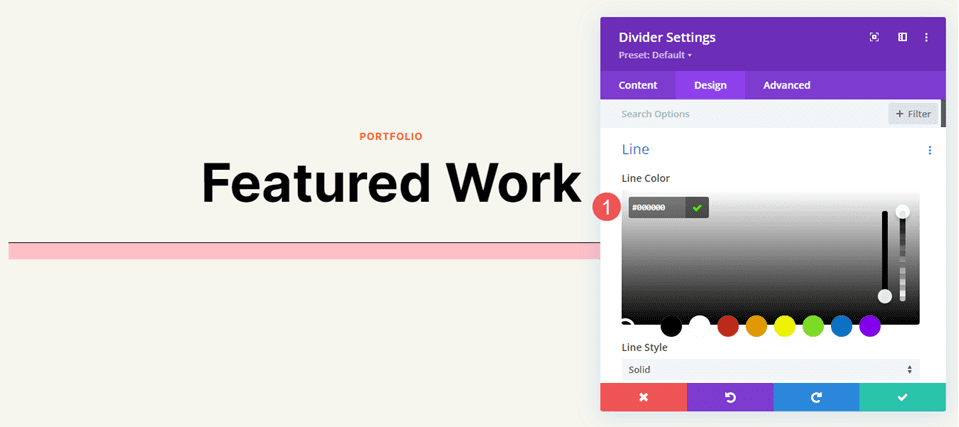
لون الخط
يتضمن إعداد Line Color منتقي الألوان القياسي ، مما يسمح لمستخدمي Divi بتخصيص لون خط التقسيم بالكامل.

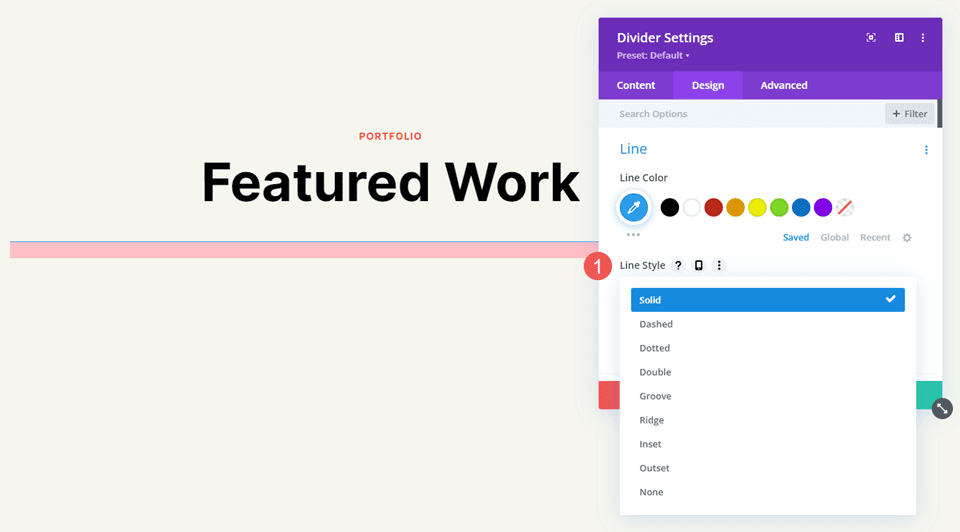
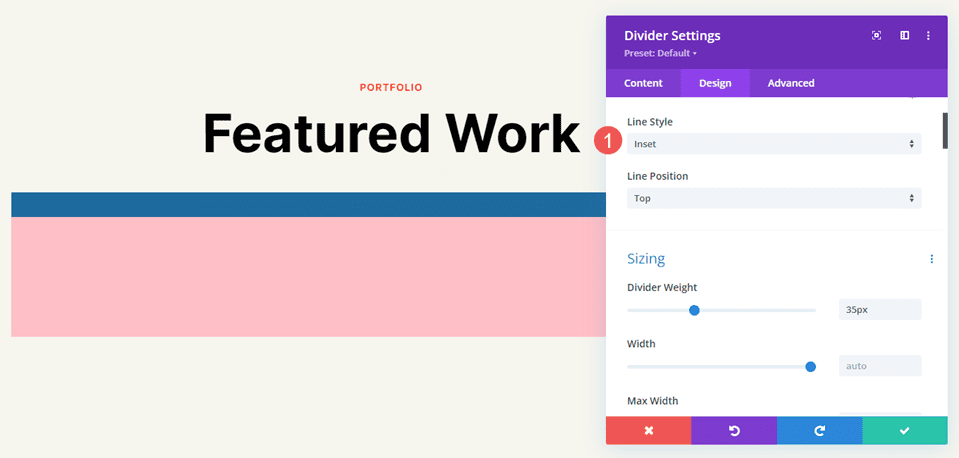
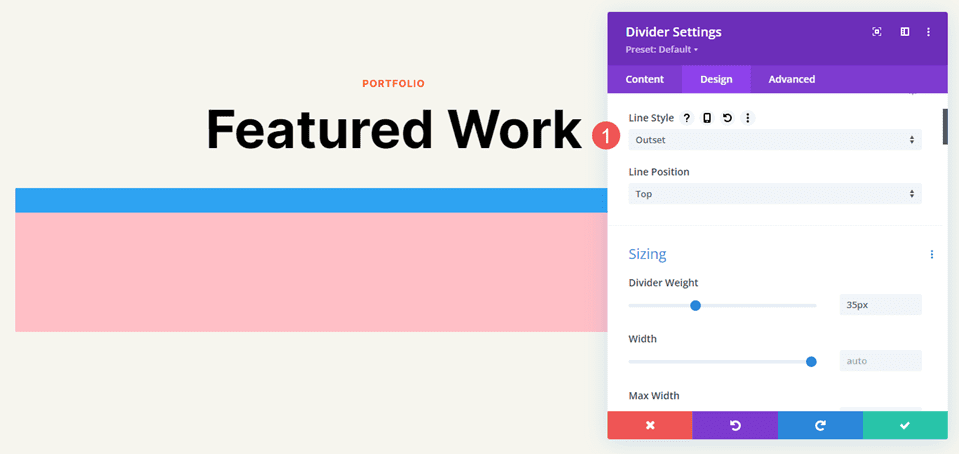
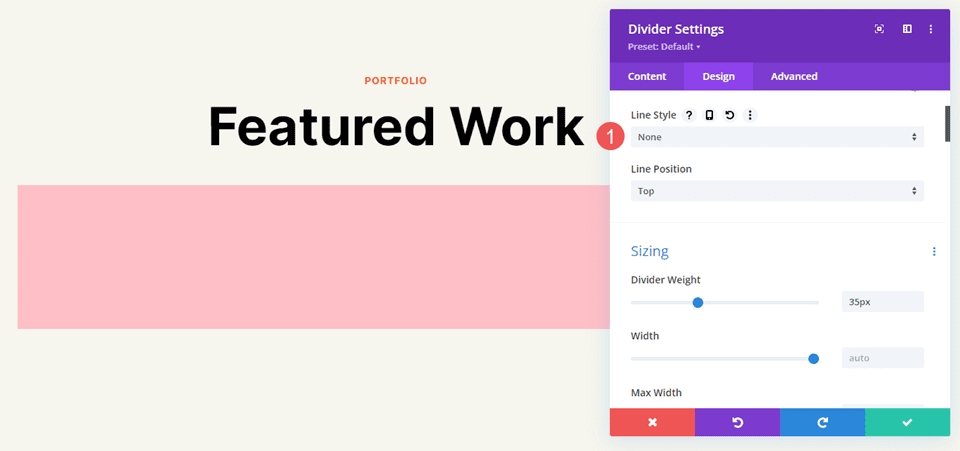
أسلوب الخط
يحدد إعداد نمط الخط شكل الخط. لديها 9 خيارات.

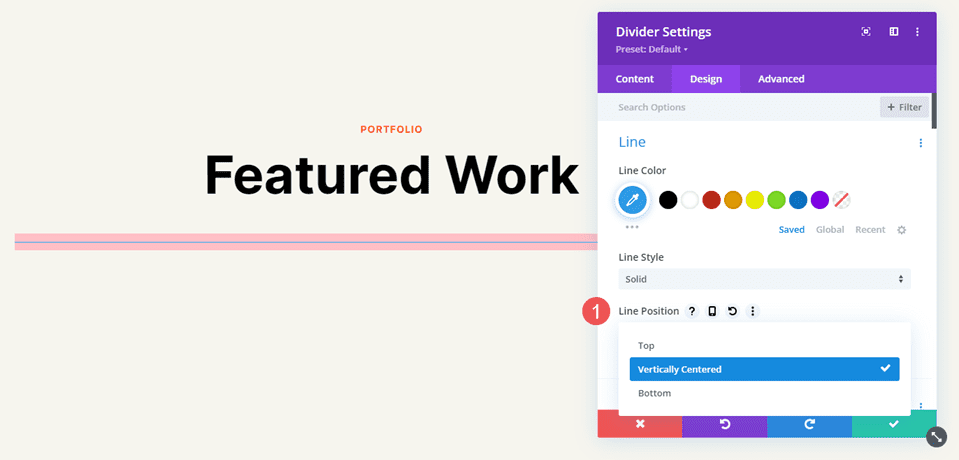
موقف الخط
يضع Line Position الخط في أعلى أو وسط أو أسفل مساحة الحاجز.

خيارات نمط خط وحدة المقسم
تعمل خيارات Line Style مع Sizing (الوزن والعرض وما إلى ذلك) لإنشاء بعض الفواصل المثيرة للاهتمام. إليك نظرة على كل نمط بوزن 20 بكسل حتى تبرز في صوري. بعد ذلك ، سنقوم بتصميم الحاجز بمجموعات مختلفة من الألوان والنمط والحجم.
صلب
يعرض متصل الفاصل كخط متصل.

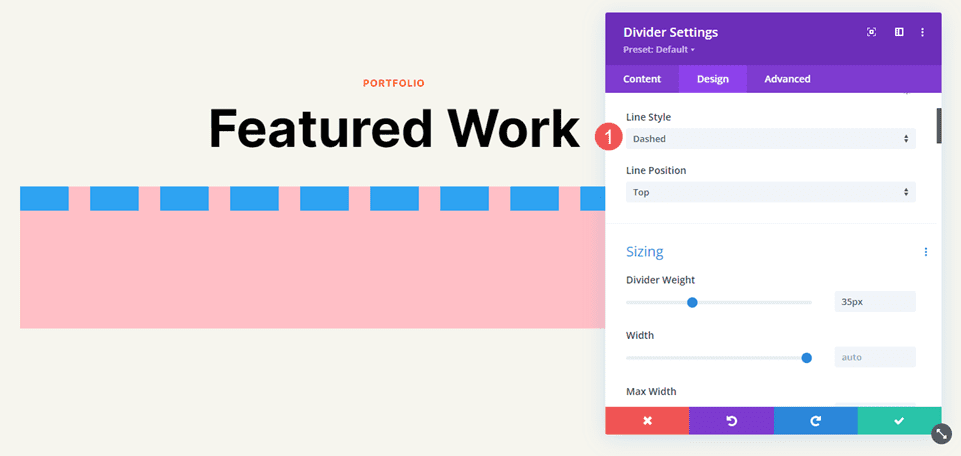
متقطع
متقطع يقطع الخط الفاصل إلى شرطات صغيرة.

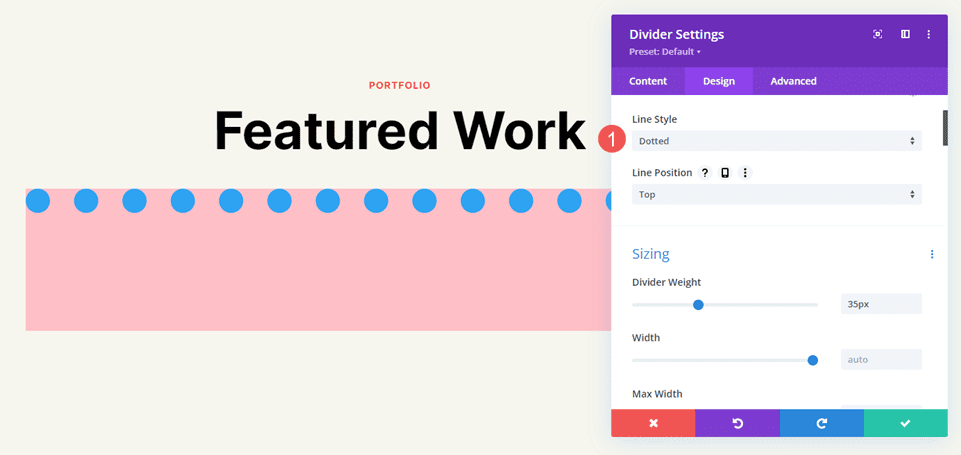
منقط
منقط يعرض الخط الفاصل كنقاط.

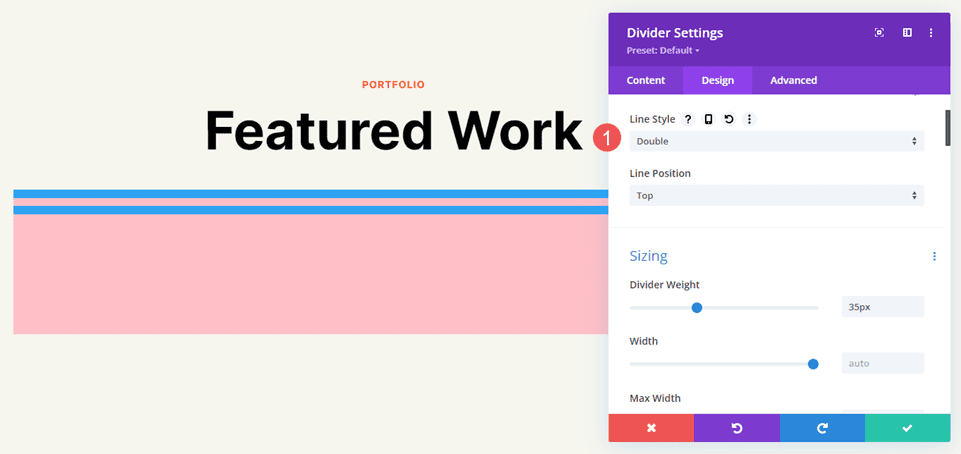
مزدوج
يعرض مزدوج خطين فاصل على التوازي.

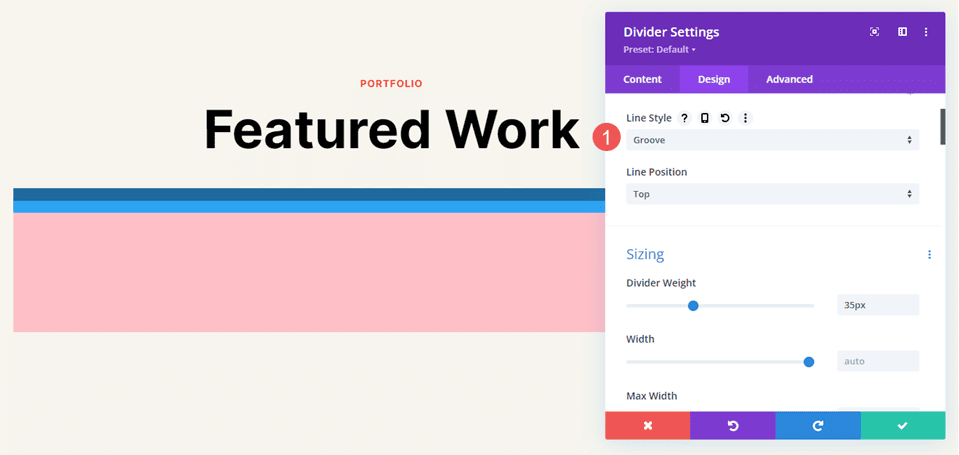
أخدود
يقطع Groove الجزء العلوي من الخط ويجعل الجزء العلوي ظلًا أغمق من اللون الذي اخترناه.

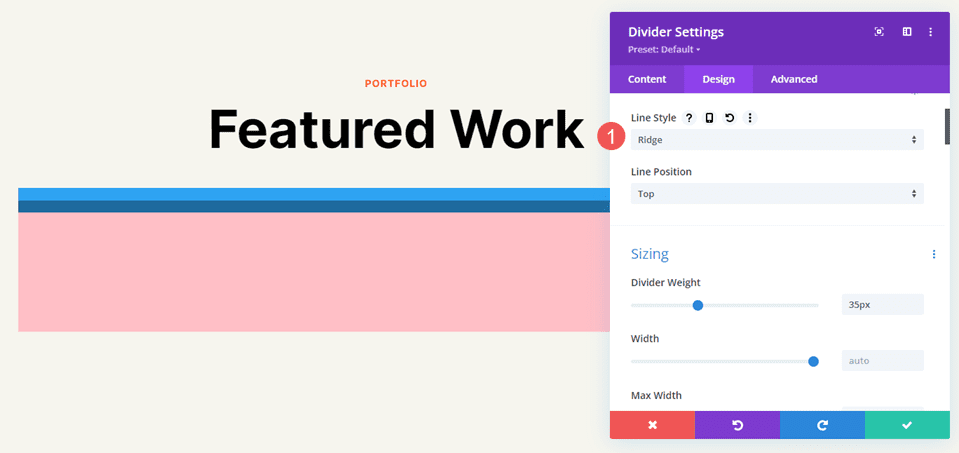
حافة
تقطع Ridge الجزء السفلي من الخط وتجعل الجزء السفلي ظلًا أغمق من اللون الذي اخترناه.

أقحم
تقطع داخلي في الجزء العلوي والسفلي من الخط ، مما يجعل الخط بأكمله ظلًا أغمق من اللون الذي اخترناه.

البداية
البداية لا تقطع الخط ، وتعطي بشكل أساسي نفس مظهر Solid.

لا أحد
لا شيء يجعل الخط الفاصل غير مرئي ، ويظهر لون خلفيته فقط.

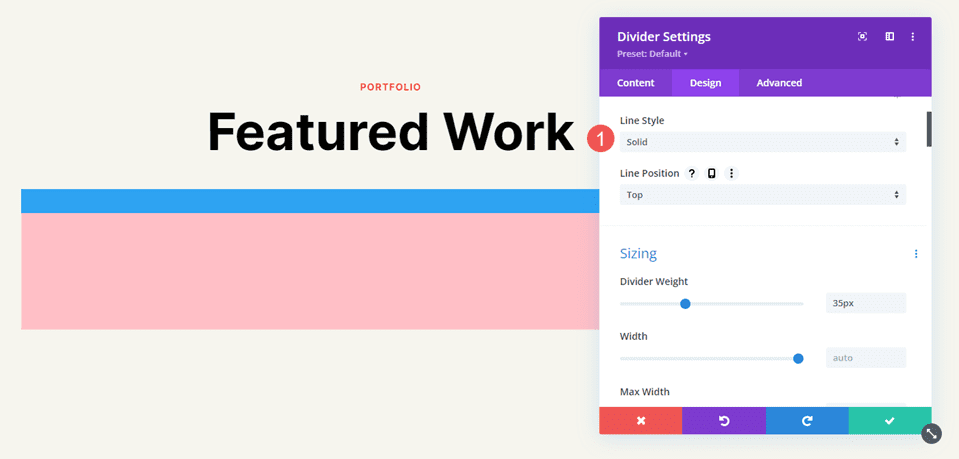
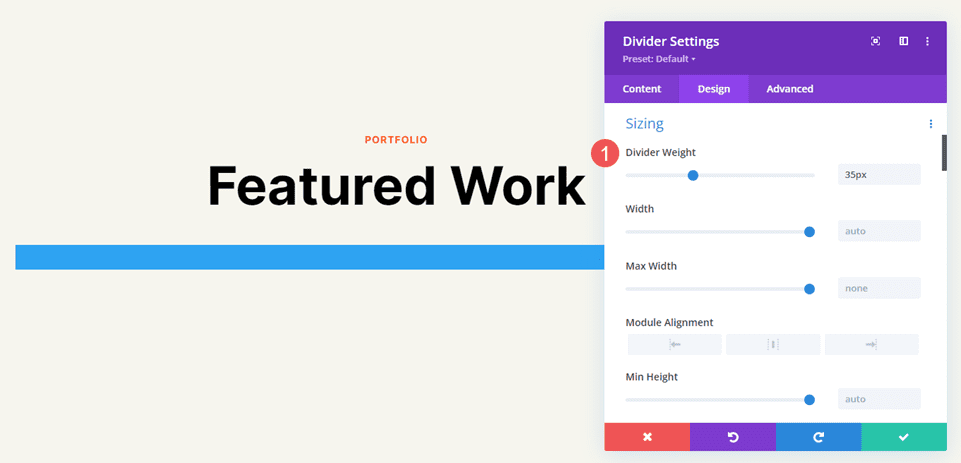
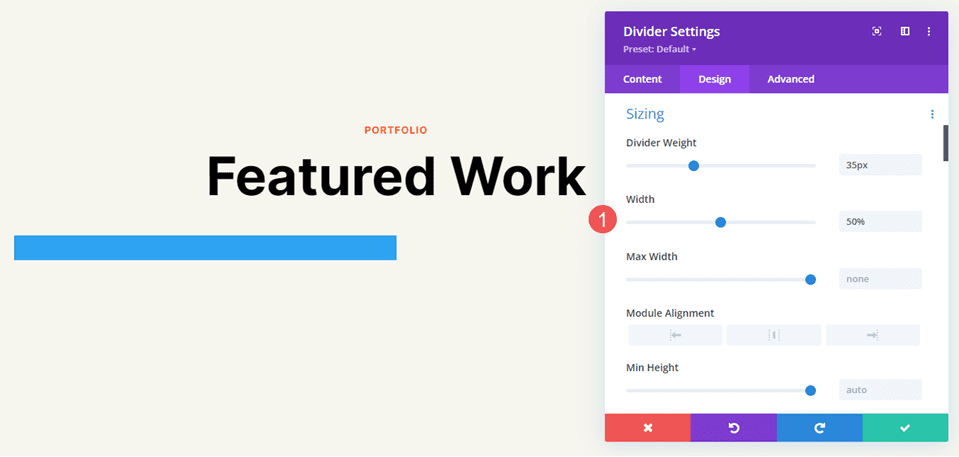
إعدادات تحجيم خط وحدة المقسم
تحدد خيارات Sizing وزن الحاجز ، وارتفاعه ، وعرضه ، ومحاذاة. فيما يلي نظرة على الإعدادات الرئيسية.
وزن المقسم
يحدد وزن الحاجز سمك خط التقسيم.

عرض
العرض يحدد عرض خط التقسيم. يمكن استخدامه مع Module Alignment لوضع الخط على يسار أو وسط أو يمين منطقته.


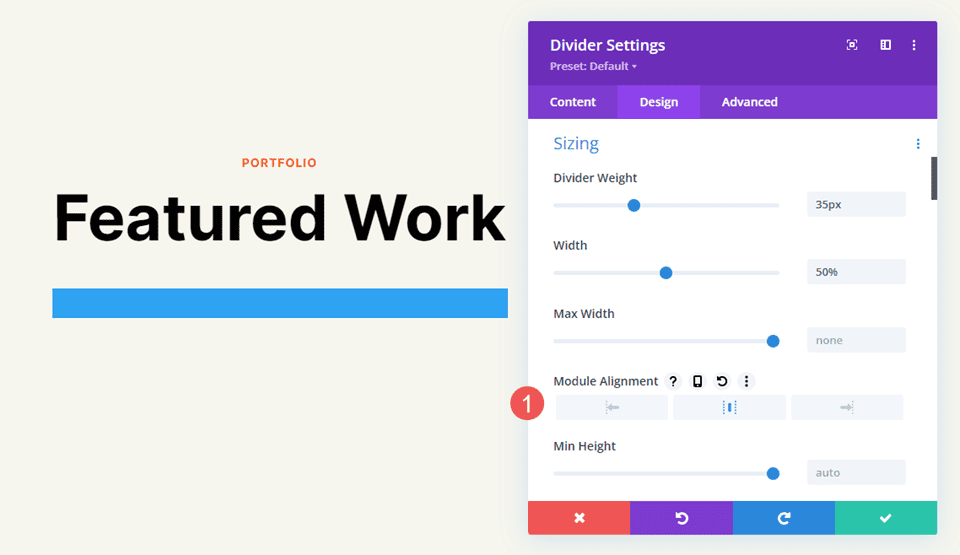
وحدة المحاذاة
تضع Module Alignment الخط على اليسار أو في الوسط أو على يمين منطقة الوحدة.

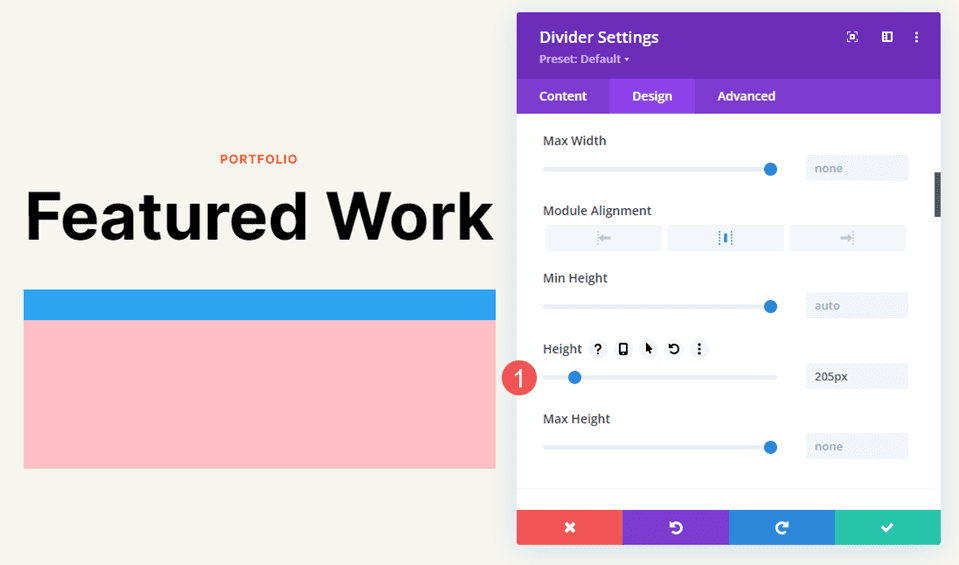
ارتفاع
يحدد الارتفاع ارتفاع مساحة الوحدة. يظل الخط بالحجم نفسه ، لكن الخلفية تملأ لتشغل المساحة.

أمثلة على نمط خط وحدة المقسم
الآن ، دعنا نرى بعض الأمثلة على هذه الإعدادات التي تعمل معًا. لأمثلة لدينا ، لقد أضفت Divider Module إلى مواقع مختلفة داخل صفحة Portfolio والصفحة المقصودة لحزمة Photography Studio Layout Pack المجانية. سأستخدم الألوان من حزمة التخطيط ونمط الوحدة لتناسب المنطقة.
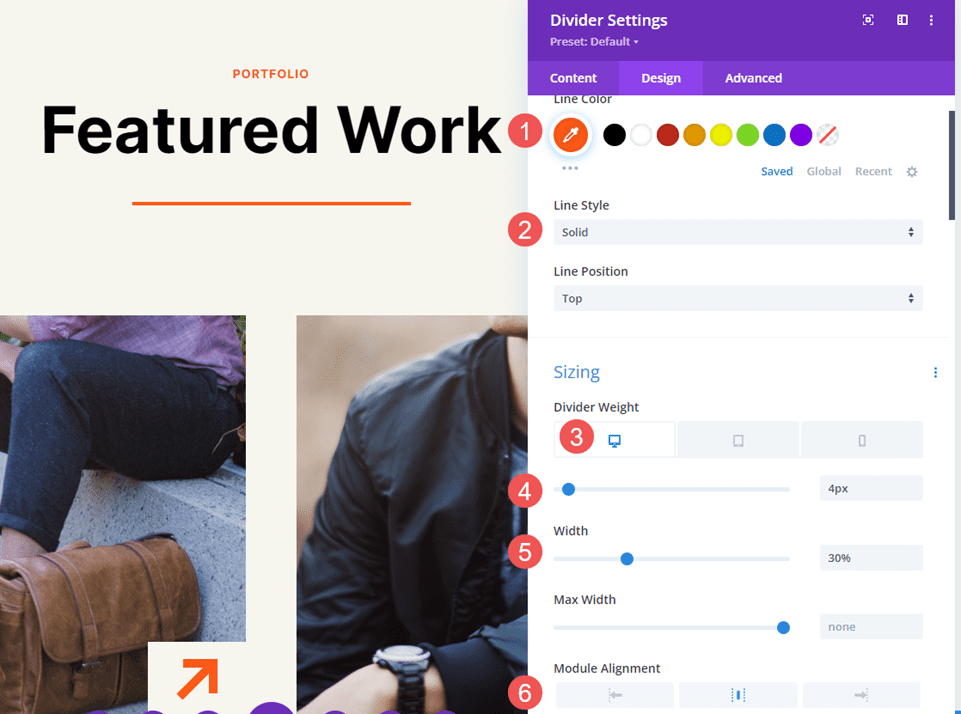
نمط خط وحدة المقسم مثال واحد
في مثالنا الأول ، سنضع خط فاصل متصل أسفل عنوان صفحة صفحة المحفظة. أضف وحدة Divider ضمن وحدة النص .
قم بتغيير لون الخط إلى # ff5a17 واترك نمط الخط في الإعداد الافتراضي (صلب). اضبط وزن الحاجز على 4 بكسل لأجهزة الكمبيوتر المكتبية والأجهزة اللوحية وقم بتغييره إلى 2 بكسل للهواتف. قم بتعيين العرض إلى 30٪ ومحاذاة الوحدة النمطية إلى المركز.
- لون الخط: # ff5a17
- نمط الخط: صلب
- وزن المقسم: سطح مكتب 4 بكسل ، هاتف 2 بكسل
- العرض: 30٪
- محاذاة الوحدة: المركز

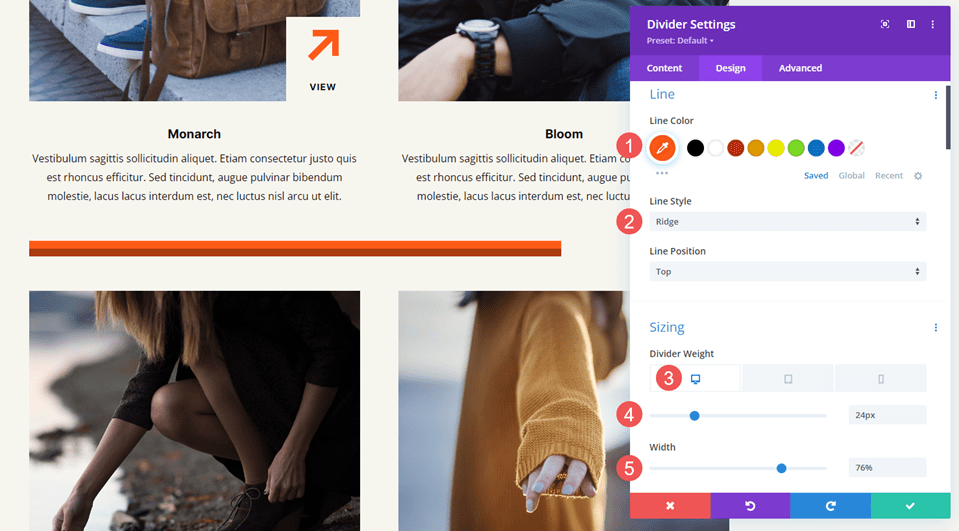
المثال الثاني لنمط خط وحدة المقسم
سنضع الفاصل الثاني بين مشاريع المحفظة ضمن العمل المميز . يتطلب هذا إضافة صف جديد لوحدة Divider Module. سيتم إزاحة الحاجز ، فقط لجعله يبدو مختلفًا.
قم بتغيير لون الخط إلى # ff5a17 ونمط الخط إلى ريدج. اضبط وزن الحاجز على 24 بكسل لأجهزة الكمبيوتر المكتبية والأجهزة اللوحية وعلى 20 بكسل للهواتف. قم بتغيير العرض إلى 76٪.
- لون الخط: # ff5a17
- نمط الخط: ريدج
- وزن المقسم: سطح مكتب وجهاز لوحي 24 بكسل ، هاتف 20 بكسل
- العرض: 76٪

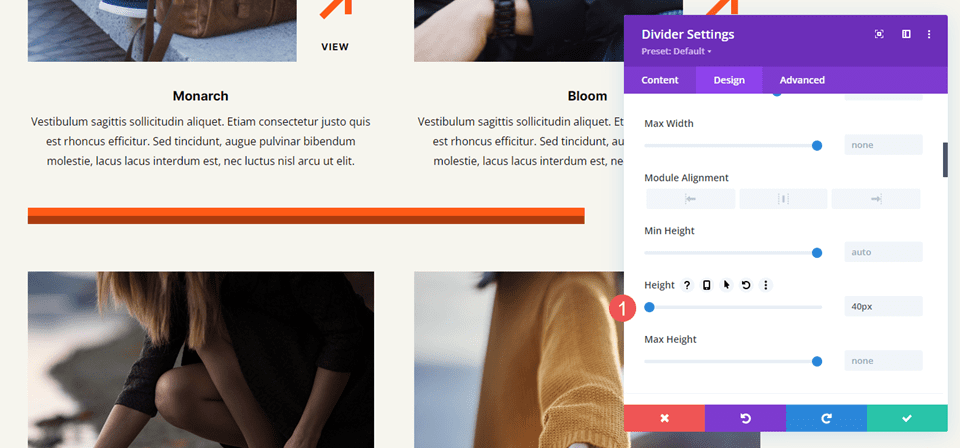
اضبط الارتفاع على 40 بكسل لإضافة مسافة أكبر بين الصف التالي.
- الارتفاع: 40 بكسل

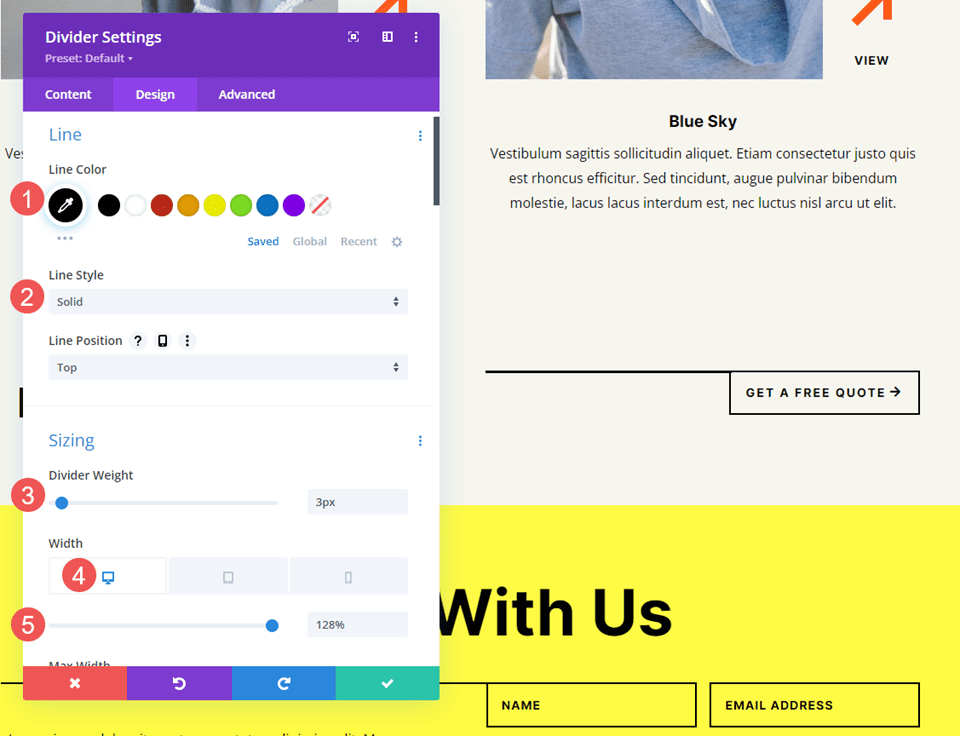
المثال الثالث لنمط خط وحدة المقسم
سنضع خط الفاصل الثالث بجوار زر الحث على اتخاذ إجراء لقسم بعنوان دعونا نعمل معًا. يغير هذا الصف إلى ثلاثة أعمدة مع عمود 1/2 على اليسار وعمودين 1/4 على اليمين. يتم وضع Divider Module بين وحدات النص ووحدة الأزرار . يتصل خط الفاصل بالزر ، باتباع إشارات التصميم من أقسام أخرى من هذا التخطيط.
هذا واحد يستخدم نمط الخط الصلب. غيّر لون الخط إلى اللون الأسود واضبط وزن الحاجز على 2 بكسل. اضبط العرض على 128٪ لأجهزة الكمبيوتر المكتبية و 112٪ للأجهزة اللوحية و Auto للهواتف.
- لون الخط: # 000000
- نمط الخط: صلب
- وزن الحاجز: 2 بكسل
- العرض: 128٪ سطح مكتب ، 112٪ كمبيوتر لوحي ، هاتف تلقائي

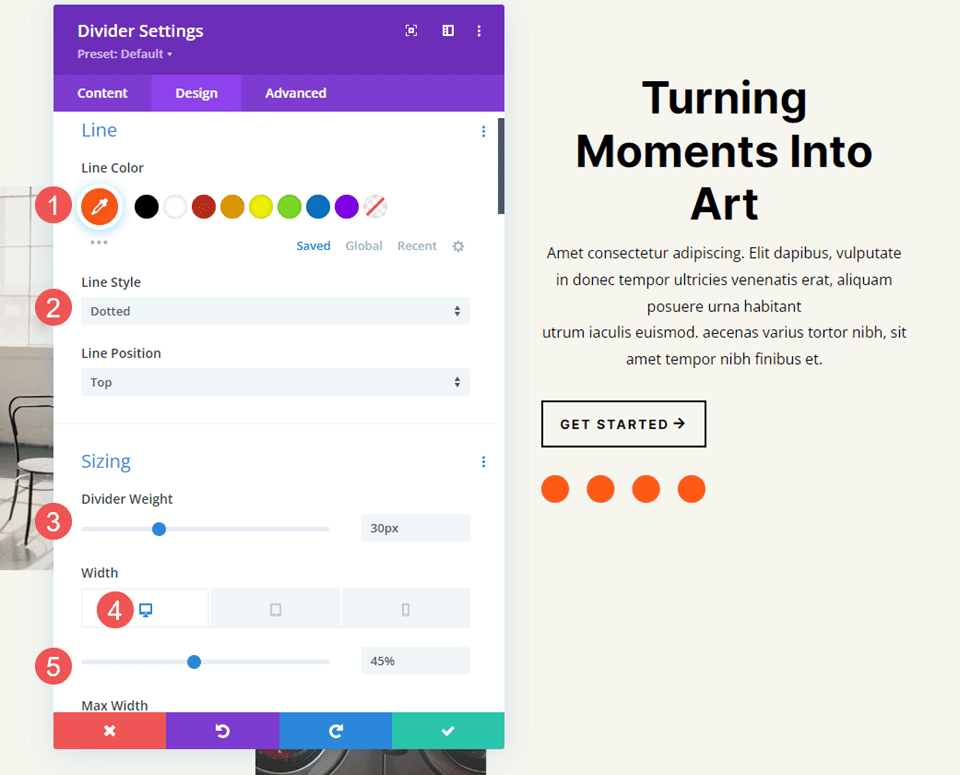
المثال الرابع لنمط خط وحدة المقسم
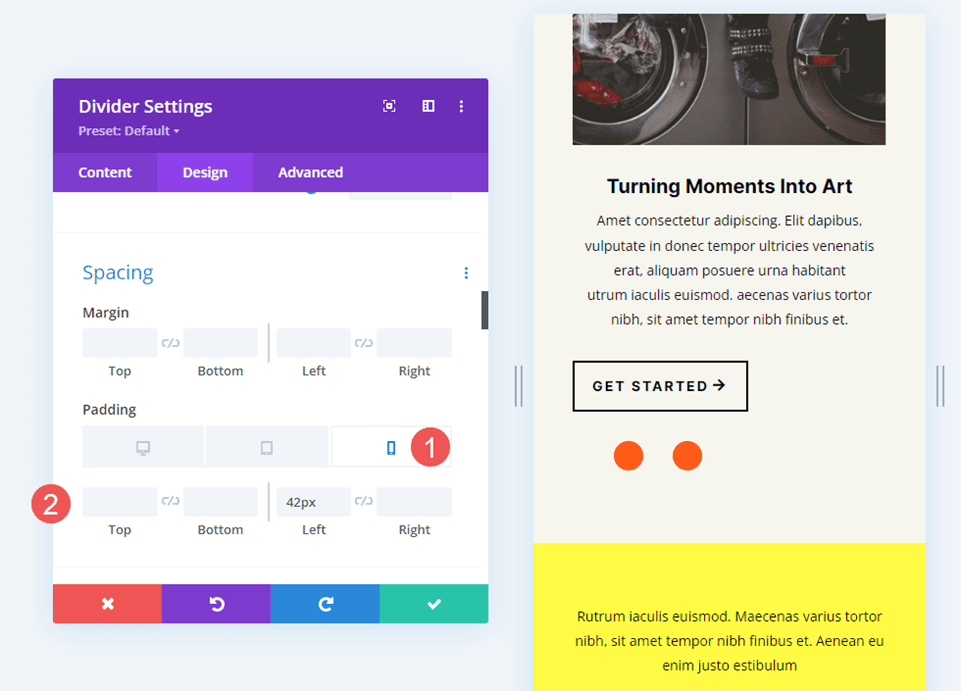
تستخدم الأمثلة الثلاثة التالية الصفحة المقصودة لاستوديو التصوير الفوتوغرافي. يضع مثالنا الرابع وحدة Divider Module تحت وحدة الأزرار في CTA تسمى Turning Moments Into Art. سيستخدم هذا الإعداد إعدادات الوحدة لإضافة نقاط إلى المنطقة لجذب الانتباه.
قم بتغيير لون الخط إلى # ff5a17 واختر منقط لنمط الخط . اضبط وزن الحاجز على 30 بكسل. قم بتغيير العرض إلى 45٪ لأجهزة الكمبيوتر المكتبية و 30٪ للأجهزة اللوحية و 28٪ للهواتف.
- لون الخط: # ff5a17
- نمط الخط: منقط
- وزن الحاجز: 30 بكسل
- العرض: 45٪ كمبيوتر مكتبي ، 30٪ كمبيوتر لوحي ، 28٪ هاتف

قم بالتمرير لأسفل إلى التباعد وإضافة 42 بكسل من الحشو الأيسر للهواتف. اترك المساحة المتروكة لأجهزة سطح المكتب والأجهزة اللوحية على الوضع الافتراضي.
- الحشو الأيسر: هاتف 42 بكسل

المثال الخامس على نمط خط وحدة المقسم
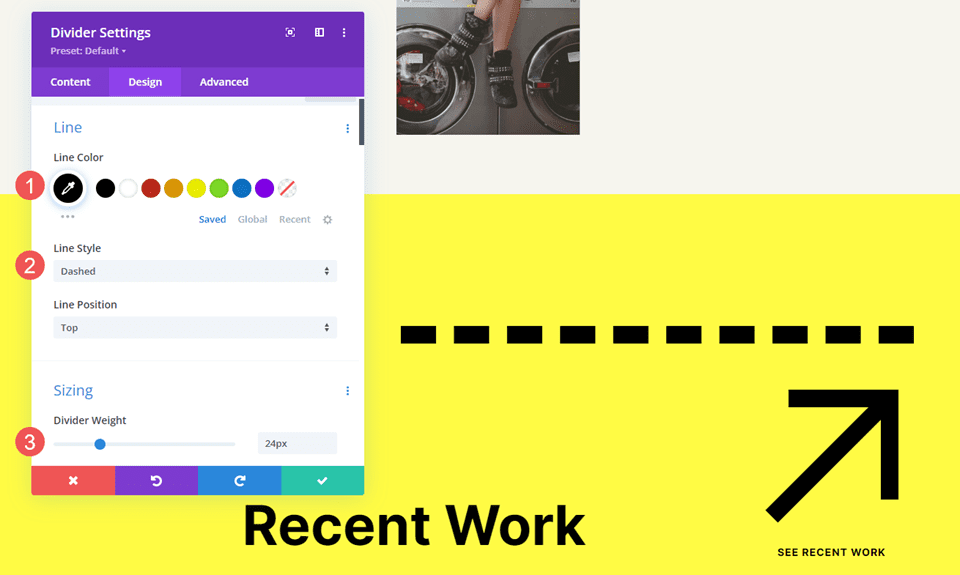
سيضيف مثالنا الخامس سطرًا متقطعًا إلى قسم يسمى العمل الأخير. أضف وحدة Divider إلى العمود الفارغ في الصف العلوي.
قم بتغيير لون الخط إلى اللون الأسود ونمط الخط إلى متقطع. اضبط وزن الحاجز على 24 بكسل.
- لون الخط: # 000000
- نمط الخط: متقطع
- وزن الحاجز: 24 بكسل

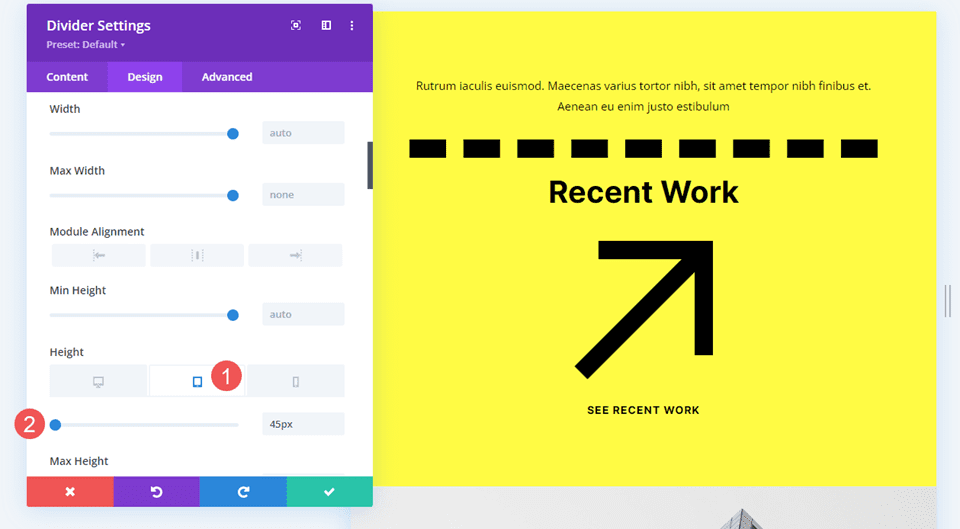
قم بتغيير الارتفاع إلى 45 بكسل للأجهزة اللوحية والهواتف. بدلاً من ذلك ، يمكنك ضبط الارتفاع على 45 بكسل لجميع الأجهزة. ستبدو أسطح المكتب بنفس الشكل في كلتا الحالتين.
- الارتفاع: 45 بكسل

مثال نمط خط وحدة المقسم ستة
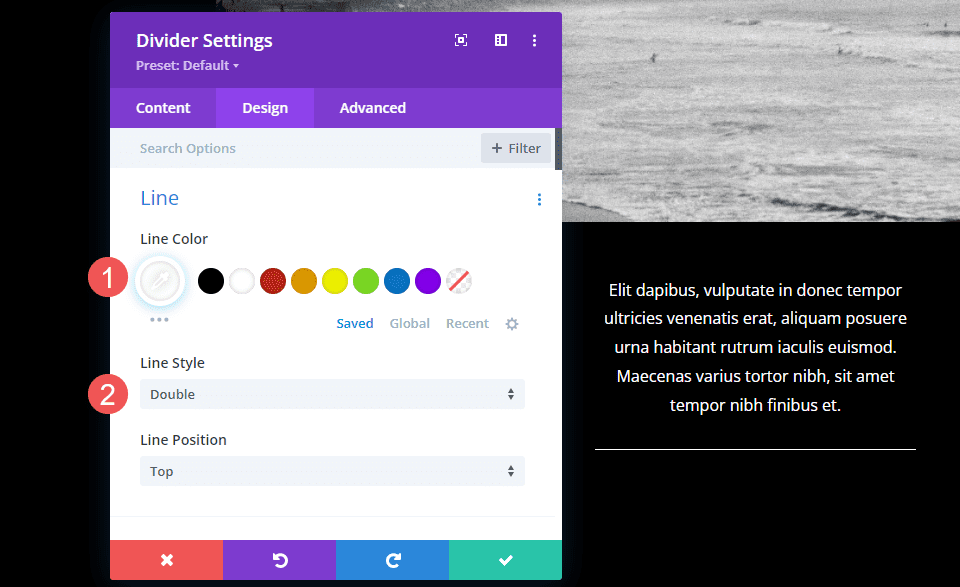
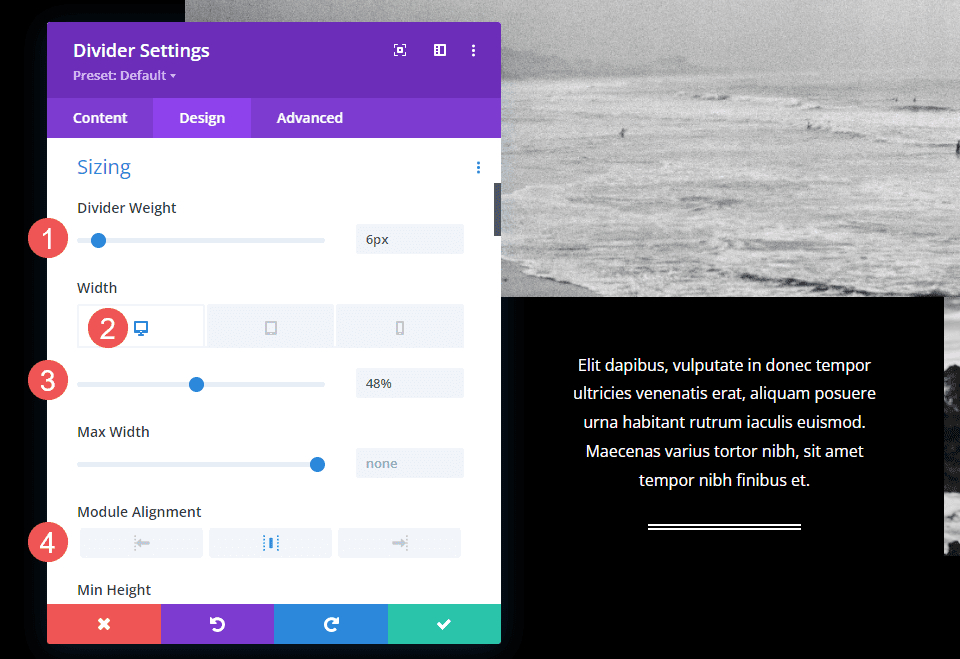
في مثالنا الأخير ، سنضيف وحدة Divider مع سطر مزدوج تحت الوصف في قسم يسمى دراسة الحالة.
قم بتغيير لون الخط إلى الأبيض ونمط الخط إلى مزدوج.
- لون الخط: #ffffff
- نمط الخط: مزدوج

اضبط وزن الحاجز على 6 بكسل. قم بتغيير العرض إلى 48٪ لأجهزة الكمبيوتر المكتبية و 22٪ للأجهزة اللوحية و 36٪ للهواتف. قم بتغيير محاذاة الوحدة النمطية إلى المركز.
- وزن الحاجز: 6 بكسل
- العرض: 48٪ كمبيوتر مكتبي ، 22٪ كمبيوتر لوحي ، 36٪ هاتف
- محاذاة الوحدة: المركز

نتائج
مثال على نمط خط وحدة تقسيم سطح المكتب

مثال نمط خط وحدة مقسم الهاتف

المثال الثاني لخط وحدة تقسيم سطح المكتب

المثال الثاني لخط وحدة مقسم الهاتف

المثال الثالث لخط وحدة تقسيم سطح المكتب

المثال الثالث لخط وحدة مقسم الهاتف

المثال الرابع لخط وحدة تقسيم سطح المكتب

المثال الرابع لخط وحدة مقسم الهاتف

المثال الخامس لخط وحدة تقسيم سطح المكتب

المثال الخامس لخط وحدة مقسم الهاتف

المثال السادس لخط وحدة تقسيم سطح المكتب

مثال خط وحدة مقسم الهاتف السادس

خواطر ختامية
هذه نظرة عامة على أنماط الخطوط في Divi's Divider Module وكيفية تصميمها. توفر أنماط وخيارات الخطوط المتنوعة الكثير من إمكانيات التصميم. من خلال عدد قليل من الإعدادات ، يمكن لمستخدمي Divi إنشاء خطوط تقسيم صغيرة أو كبيرة وإضافة أشكال وغير ذلك الكثير. تعد Divi Divider Module طريقة رائعة لإضافة بعض الذوق البصري إلى أي موقع ويب Divi.
نريد أن نسمع منك. هل تقوم بتصميم خط الفاصل في وحدة Divi Divider؟ اسمحوا لنا أن نعرف في التعليقات.
