Una descripción general de los estilos de línea en el módulo divisor de Divi y cómo diseñarlos
Publicado: 2023-05-24La línea divisoria en Divi's Divider Module es una excelente manera de separar elementos o agregar un toque visual a sus diseños Divi. El módulo es fácil de usar y sorprendentemente versátil. En esta publicación, veremos una descripción general de los estilos de línea en el módulo divisor de Divi y veremos cómo diseñarlos. Crearemos seis ejemplos para ayudar a despertar su imaginación para diseñar su módulo divisor Divi.
Empecemos.
- 1 vista previa
- Características del módulo de 2 divisores
- 2.1 Pestaña Contenido del módulo Divi
- 3 Pestaña de diseño del módulo divisor
- 3.1 Opciones de estilo de línea del módulo divisor
- 3.2 Ajustes de tamaño de línea del módulo divisor
- 4 ejemplos de estilo de línea de módulo divisor
- 4.1 Estilo de línea del módulo divisor Ejemplo uno
- 4.2 Estilo de línea del módulo divisor Ejemplo dos
- 4.3 Estilo de línea del módulo divisor Ejemplo tres
- 4.4 Estilo de línea del módulo divisor Ejemplo cuatro
- 4.5 Estilo de línea del módulo divisor Ejemplo cinco
- 4.6 Estilo de línea del módulo divisor Ejemplo seis
- 5 resultados
- 6 pensamientos finales
Avance
Ejemplo de estilo de línea de módulo divisor de escritorio uno

Estilo de línea del módulo divisor de teléfono Ejemplo uno

Ejemplo dos de línea de módulo divisor de escritorio

Ejemplo dos de línea de módulo divisor de teléfono

Ejemplo tres de línea de módulo divisor de escritorio

Ejemplo tres de línea de módulo divisor de teléfono

Ejemplo cuatro de línea de módulo divisor de escritorio

Ejemplo cuatro de línea de módulo divisor de teléfono

Ejemplo cinco de línea de módulo divisor de escritorio

Ejemplo cinco de línea de módulo divisor de teléfono

Ejemplo de línea de módulo divisor de escritorio seis

Ejemplo de línea de módulo divisor de teléfono seis

Características del módulo divisor
Para dar color y referencia a las capturas de pantalla, agregué los Módulos de texto y un fondo de color de la página Portafolio del Paquete de diseño de estudio de fotografía gratuito que está disponible en Divi.
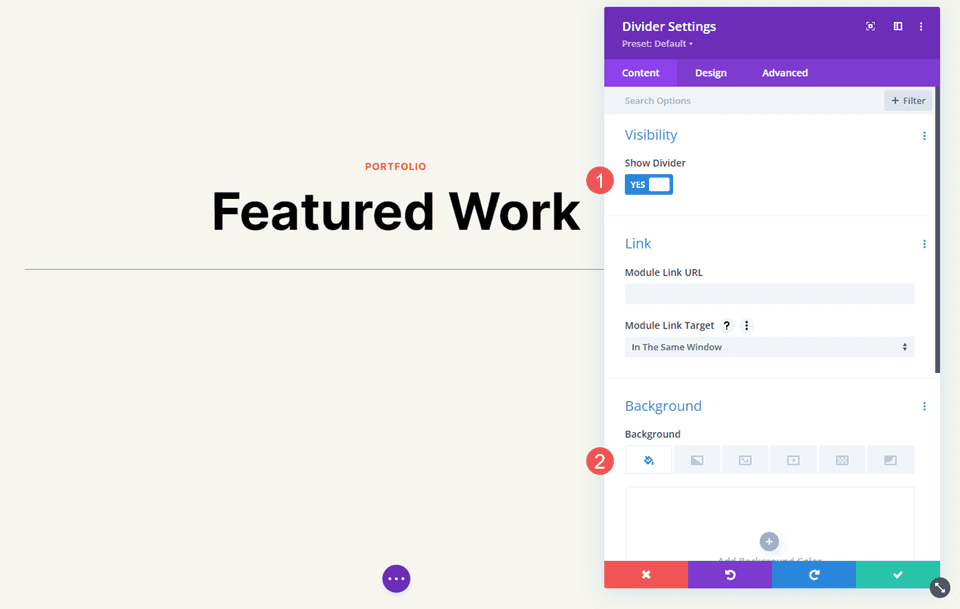
Pestaña de contenido del módulo Divi
La pestaña Contenido del módulo divisor incluye la opción de mostrar o no la línea divisoria y darle un color de fondo al divisor.

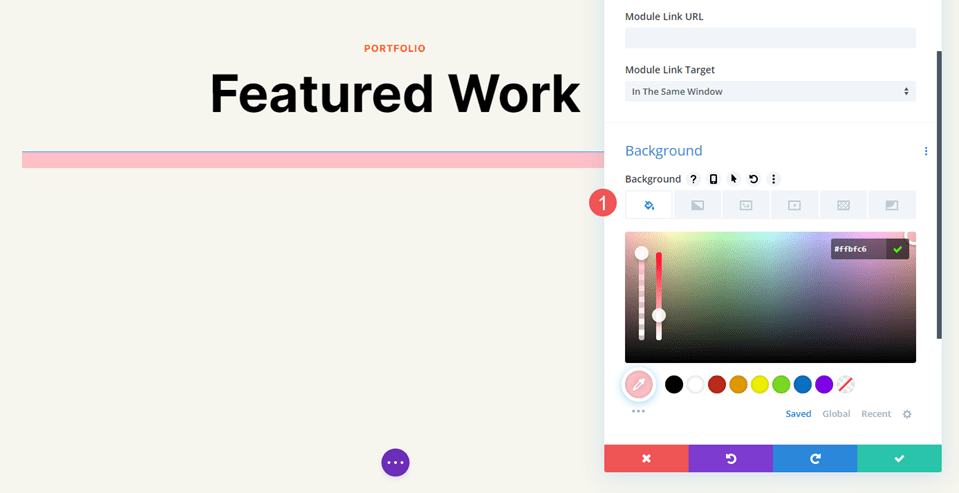
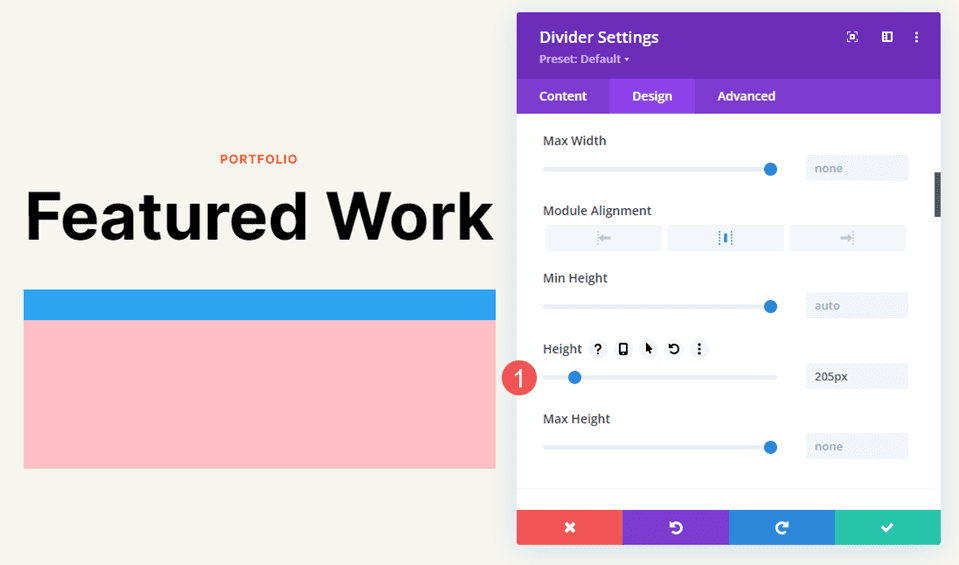
Las opciones de Fondo son las opciones estándar para otros módulos Divi. Incluye un color de fondo, degradado, imagen, video, patrón o máscara. Para este ejemplo, agregué un color de fondo rosa para que sea más fácil ver el espacio que usa el divisor. El divisor se coloca en la parte superior de este espacio de forma predeterminada.

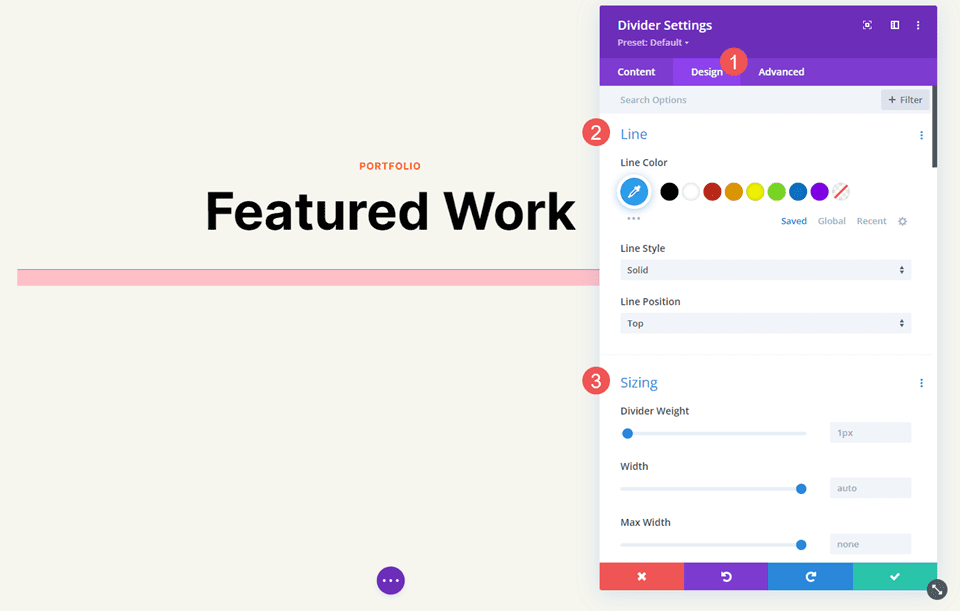
Pestaña de diseño del módulo divisor
Las opciones de la pestaña Diseño del módulo divisor incluyen Color de línea, que también incluye las opciones de Estilo de línea. Otras opciones incluyen Tamaño, Espaciado, Borde, Sombra de cuadro, Filtros, Transformar y Animación.

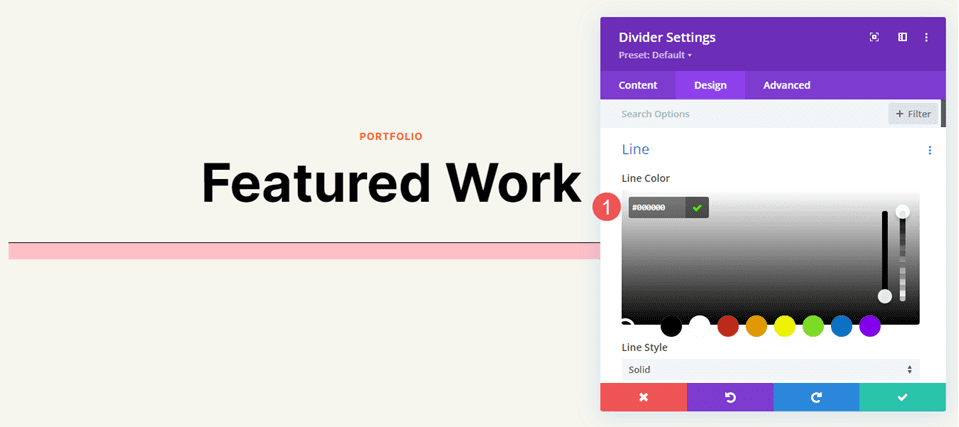
Color de linea
La configuración de Color de línea incluye el selector de color estándar, lo que permite a los usuarios de Divi personalizar completamente el color de la línea divisoria.

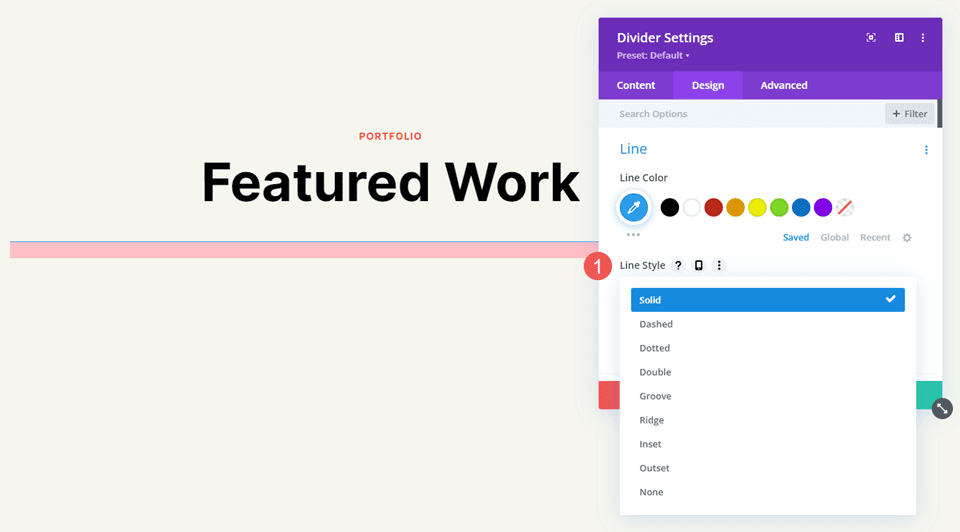
Estilo de línea
La configuración Estilo de línea determina la forma de la línea. Tiene 9 opciones.

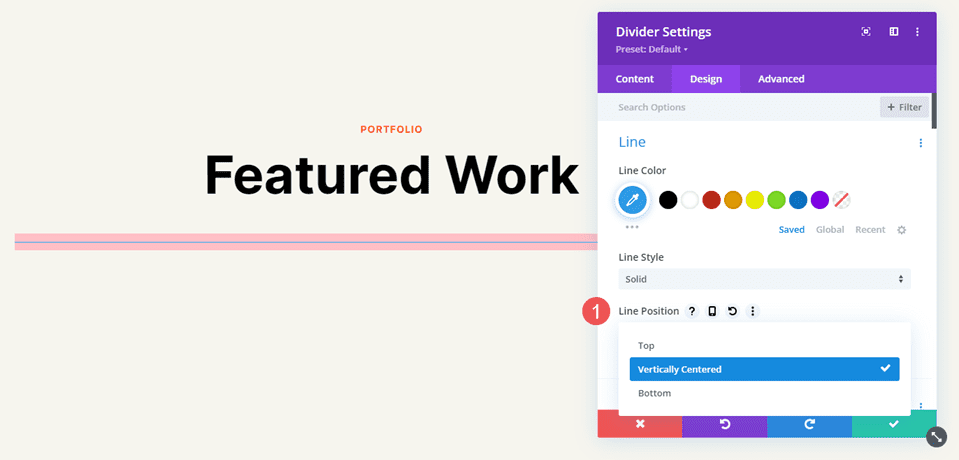
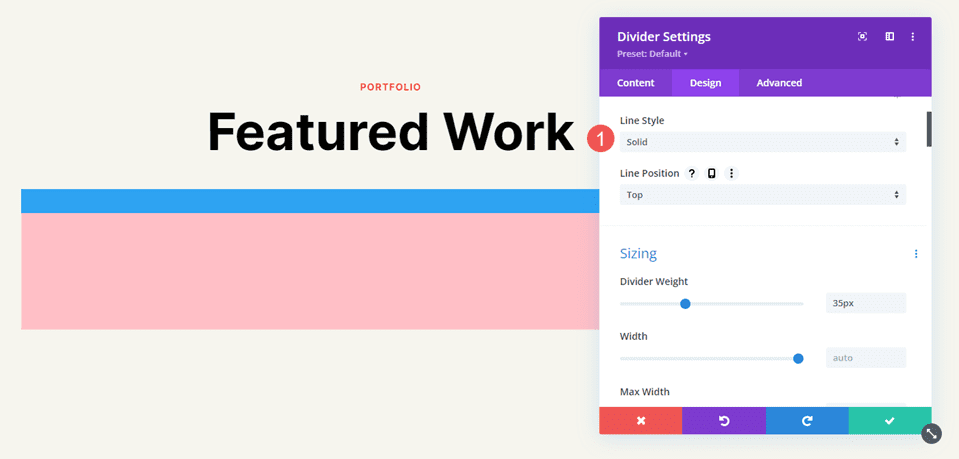
Posición de línea
Posición de línea coloca la línea en la parte superior, media o inferior del espacio del divisor.

Opciones de estilo de línea del módulo divisor
Las opciones de Estilo de línea funcionan con Tamaño (Peso, Ancho, etc.) para crear algunos divisores interesantes. Aquí hay un vistazo a cada estilo con un peso de 20 px para que se destaquen en mis imágenes. Después de esto, diseñaremos el divisor con varias combinaciones de Color, Estilo y Tamaño.
Sólido
Sólido muestra el divisor como una línea sólida.

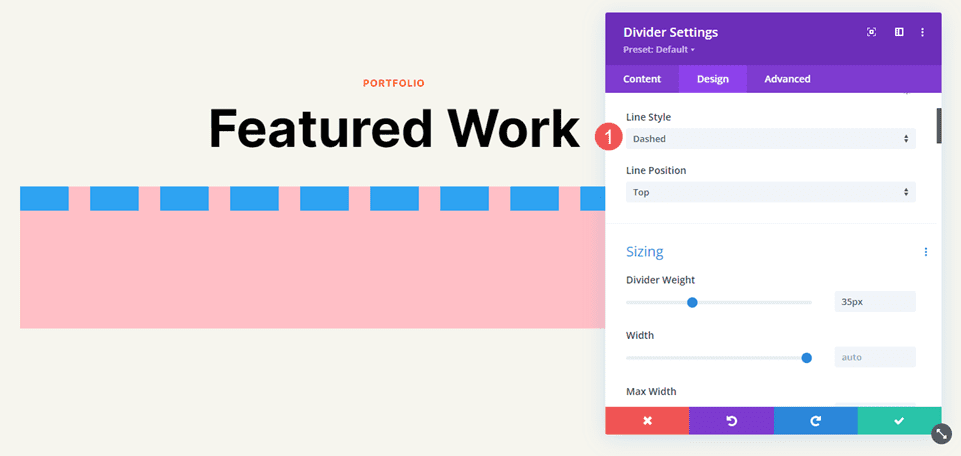
punteado
Discontinua corta la línea divisoria en pequeños guiones.

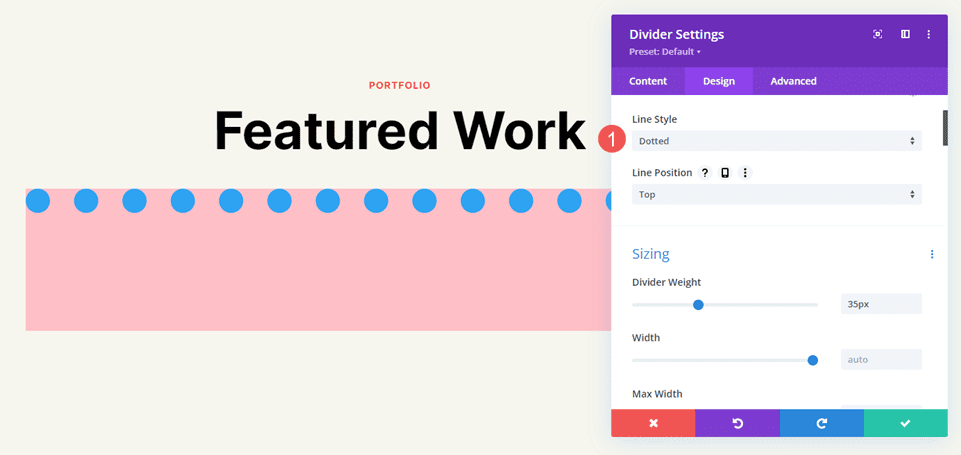
Punteado
Punteado muestra la línea divisoria como puntos.

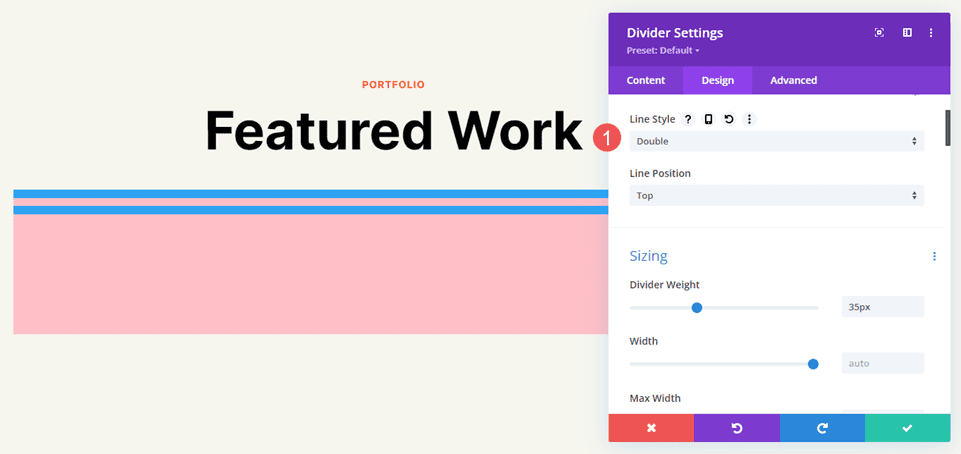
Doble
Doble muestra dos líneas divisorias en paralelo.

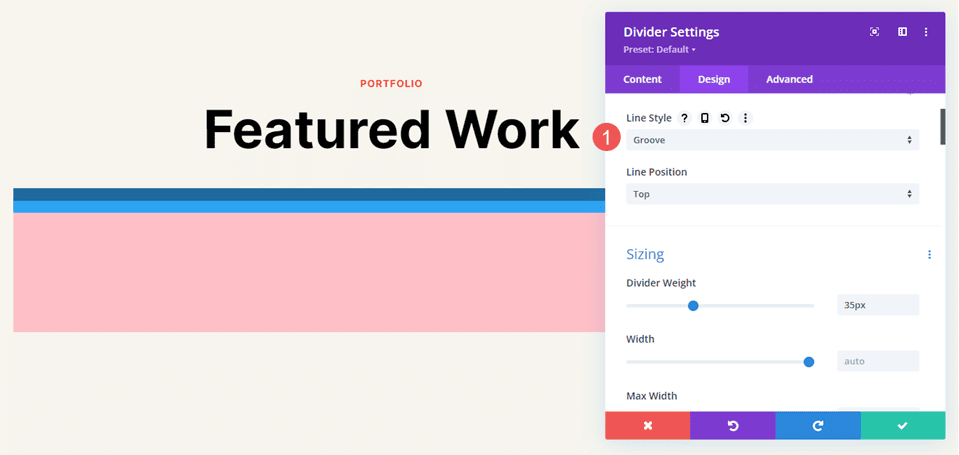
Ranura
Groove corta la parte superior de la línea y hace que la parte superior tenga un tono más oscuro del color que seleccionamos.

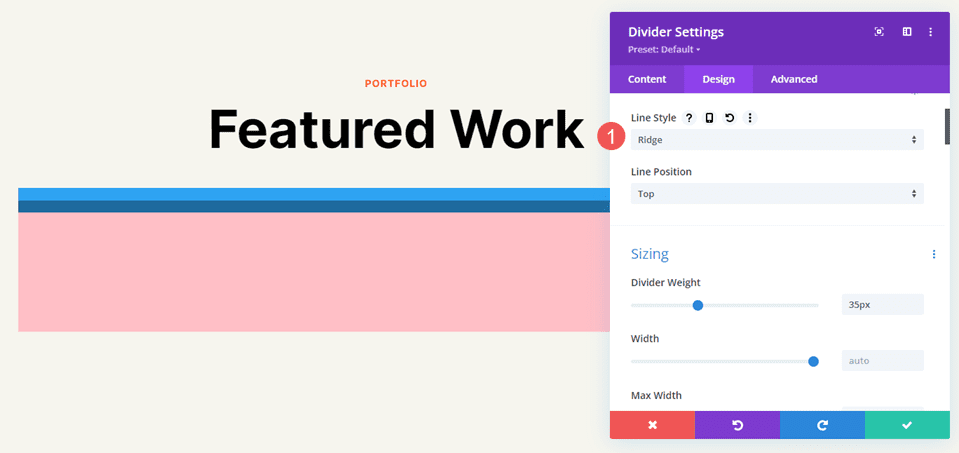
Cresta
Ridge corta la parte inferior de la línea y hace que la parte inferior tenga un tono más oscuro del color que seleccionamos.

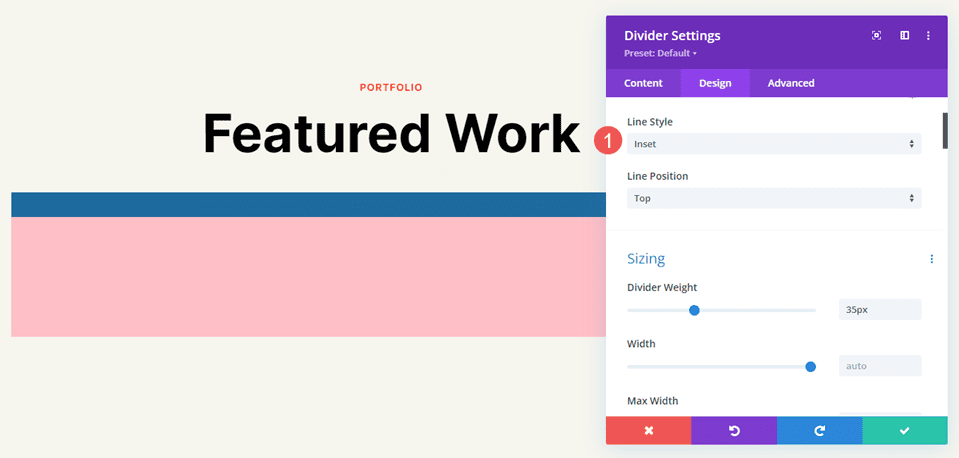
Recuadro
El recuadro corta la parte superior e inferior de la línea, haciendo que toda la línea tenga un tono más oscuro del color que seleccionamos.

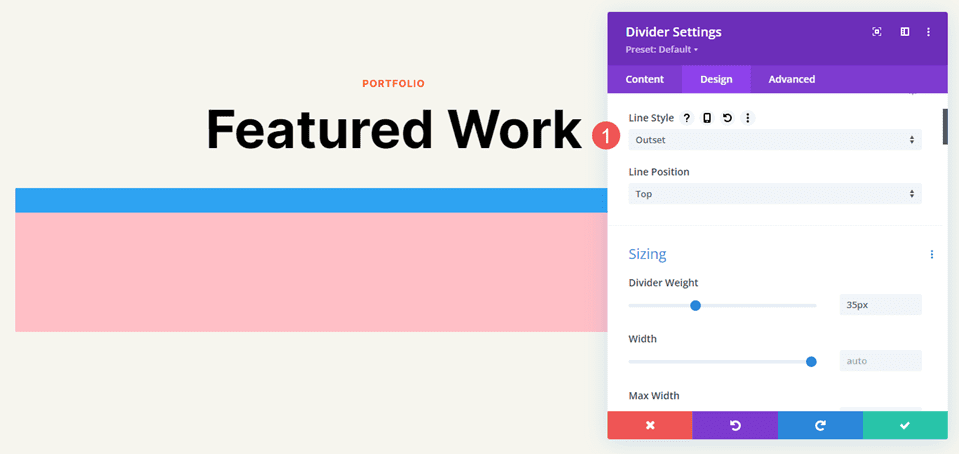
Comienzo
Outset no corta la línea, esencialmente dando el mismo aspecto que Solid.

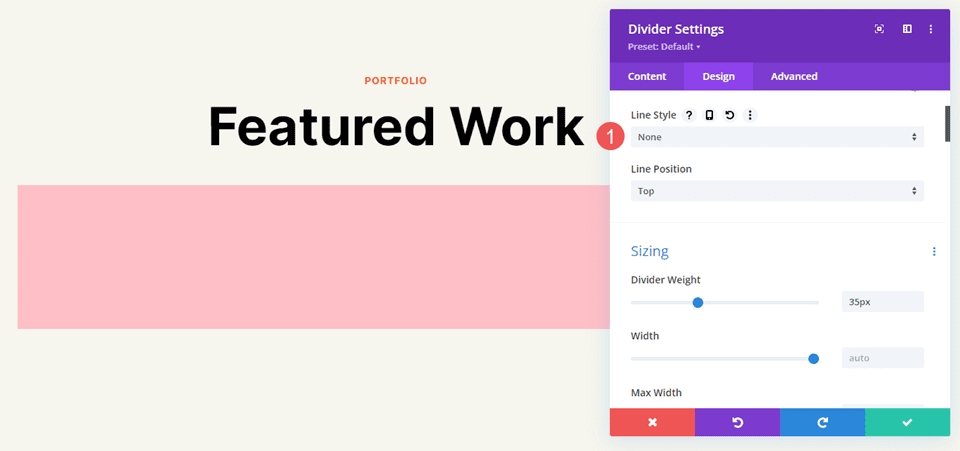
Ninguno
Ninguno hace que la línea divisoria sea invisible, mostrando solo su color de fondo.

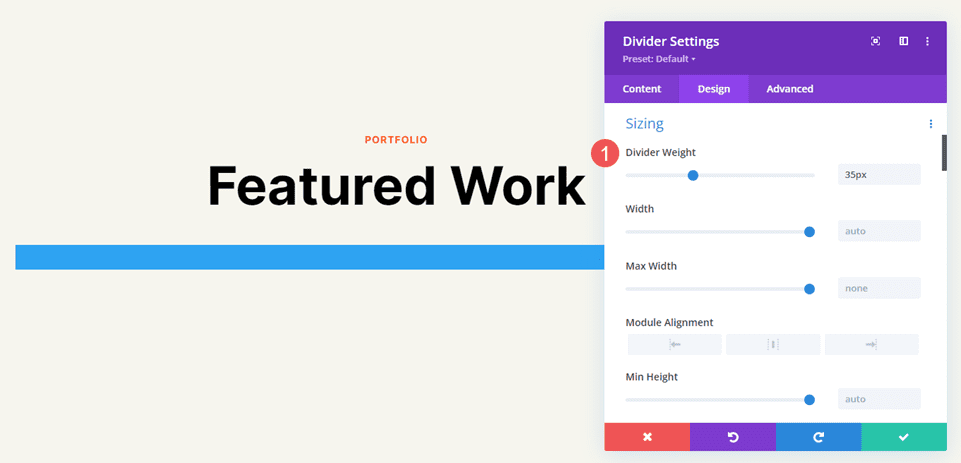
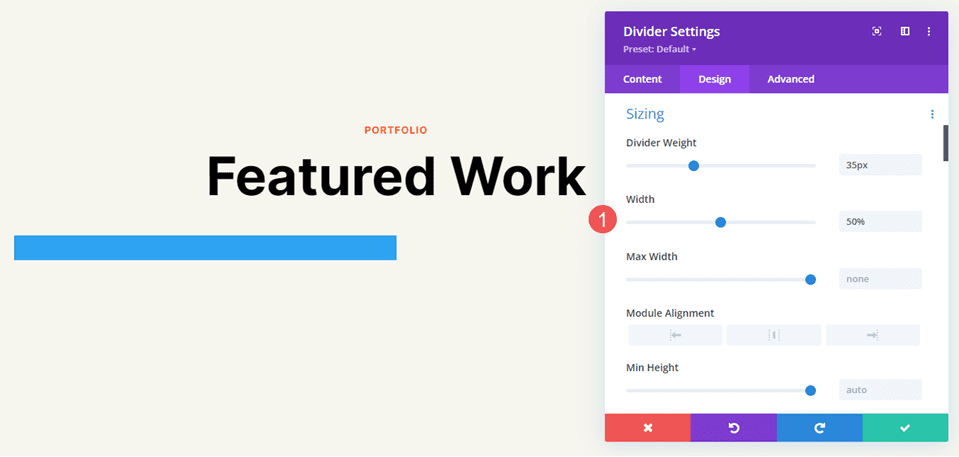
Ajustes de tamaño de línea del módulo divisor
Las opciones de tamaño determinan el peso, la altura, el ancho y la alineación del divisor. He aquí un vistazo a la configuración principal.
Peso del divisor
Grosor del divisor especifica el grosor de la línea divisoria.

Ancho
Ancho especifica el ancho de la línea divisoria. Se puede usar en combinación con Alineación de módulos para colocar la línea a la izquierda, al centro o a la derecha de su área.


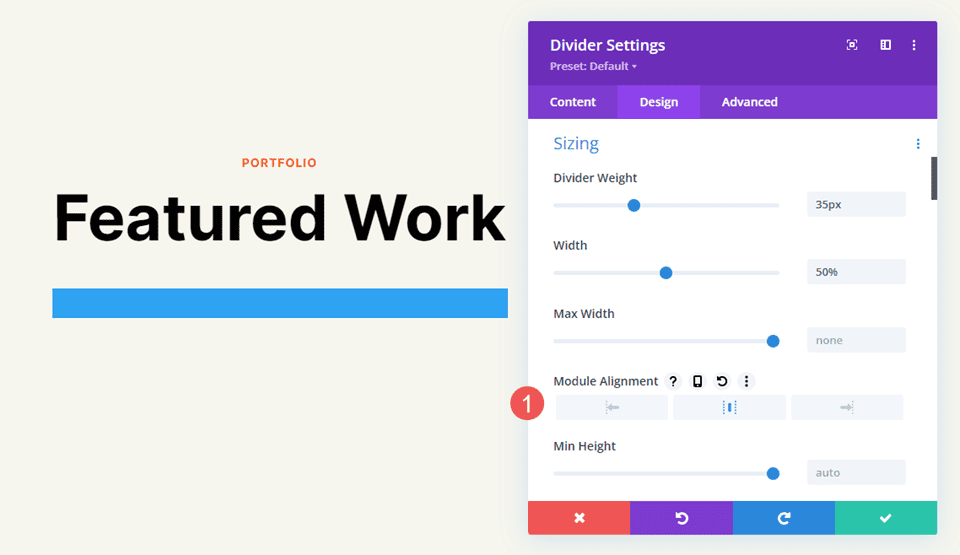
Alineación de módulos
La alineación del módulo coloca la línea a la izquierda, en el centro o a la derecha del área del módulo.

Altura
Altura determina la altura del área del módulo. La línea permanece del mismo tamaño, pero el fondo se llena para ocupar el espacio.

Ejemplos de estilo de línea de módulo divisor
Ahora, veamos algunos ejemplos de estas configuraciones trabajando juntas. Para nuestros ejemplos, agregué el Módulo divisor a varias ubicaciones dentro de la página Portafolio y la página de inicio del Paquete de diseño de estudio de fotografía gratuito. Usaré los colores del paquete de diseño y diseñaré el módulo para que se ajuste al área.
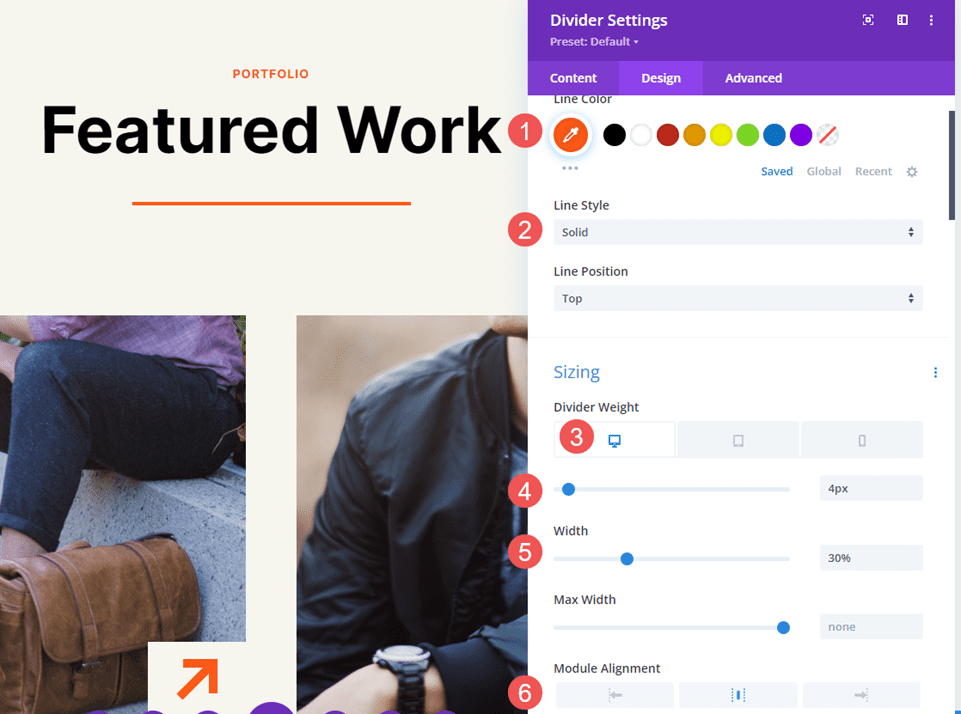
Ejemplo de estilo de línea de módulo divisor uno
Para nuestro primer ejemplo, colocaremos una línea divisoria sólida debajo del título de la página de la cartera. Agregue el módulo divisor debajo del módulo de texto .
Cambie el Color de línea a #ff5a17 y deje el Estilo de línea en la configuración predeterminada (Sólido). Establezca el peso del divisor en 4 px para computadoras de escritorio y tabletas y cámbielo a 2 px para teléfonos. Establezca el Ancho en 30% y la Alineación del módulo en el Centro.
- Color de línea: #ff5a17
- Estilo de línea: Sólido
- Peso del divisor: escritorio 4px, teléfono 2px
- Ancho: 30%
- Alineación del módulo: Centro

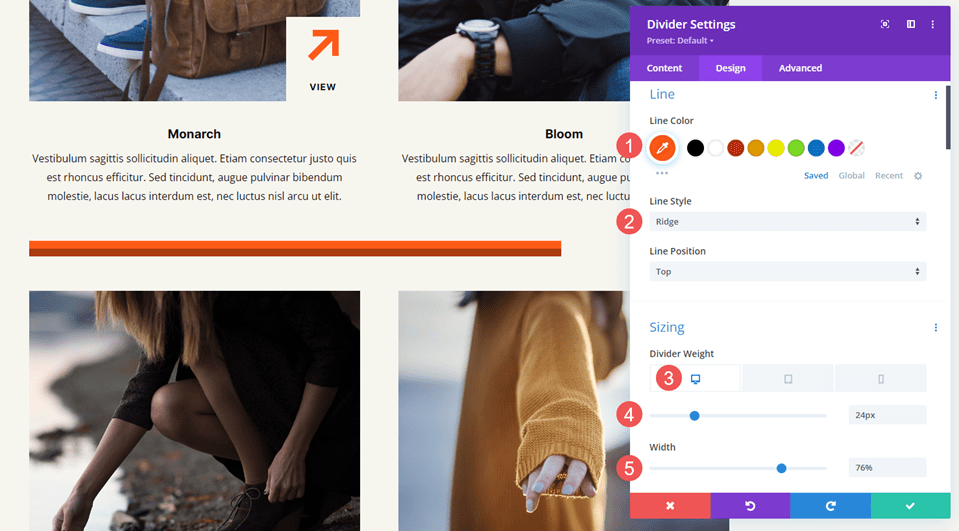
Estilo de línea del módulo divisor Ejemplo dos
Colocaremos el segundo divisor entre los proyectos de la cartera en Trabajo destacado . Esto requiere agregar una nueva fila para el módulo divisor. El divisor estará compensado, solo para que se vea diferente.
Cambie el Color de línea a #ff5a17 y el Estilo de línea a Ridge. Establezca el Peso del divisor en 24 px para computadoras de escritorio y tabletas y en 20 px para teléfonos. Cambie el Ancho al 76%.
- Color de línea: #ff5a17
- Estilo de línea: Cresta
- Peso del divisor: 24 px de escritorio y tableta, 20 px de teléfono
- Ancho: 76%

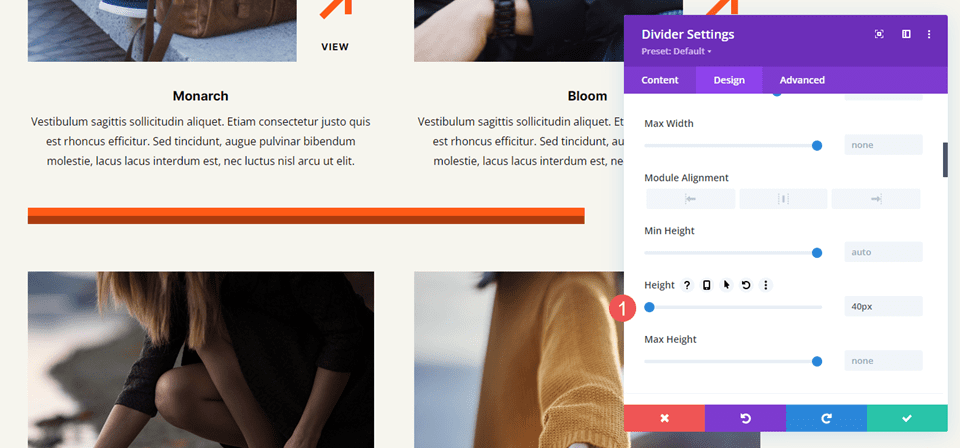
Establezca la Altura en 40 px para agregar más espacio entre la siguiente Fila.
- Altura: 40px

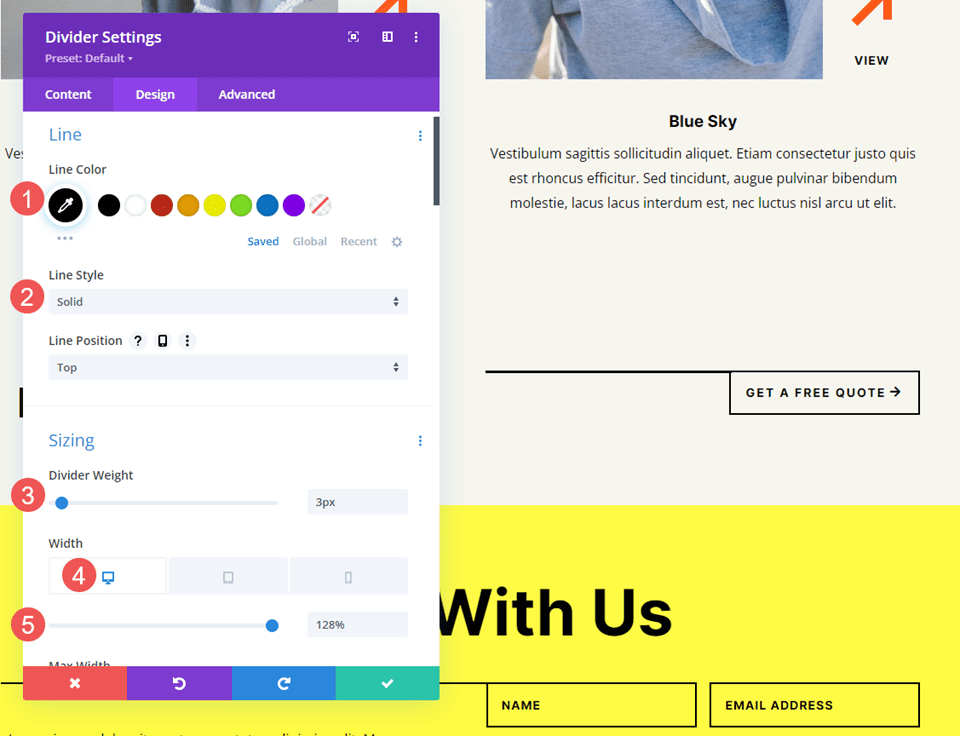
Ejemplo de estilo de línea de módulo divisor tres
Colocaremos la tercera línea divisoria junto al botón Llamado a la acción para una sección denominada Trabajemos juntos. Este cambia la Fila a tres columnas con una columna de 1/2 a la izquierda y dos columnas de 1/4 a la derecha. El módulo divisor se coloca entre los módulos de texto y el módulo de botones . La línea divisoria se conecta al botón, siguiendo las pautas de diseño de otras secciones de este diseño.
Este usa el Estilo de Línea Sólida. Cambie el Color de la línea a negro y configure el Grosor del divisor en 2px. Establezca el Ancho en 128 % para computadoras de escritorio, 112 % para tabletas y Automático para teléfonos.
- Color de línea: #000000
- Estilo de línea: Sólido
- Peso del divisor: 2px
- Ancho: 128 % escritorio, 112 % tableta, teléfono automático

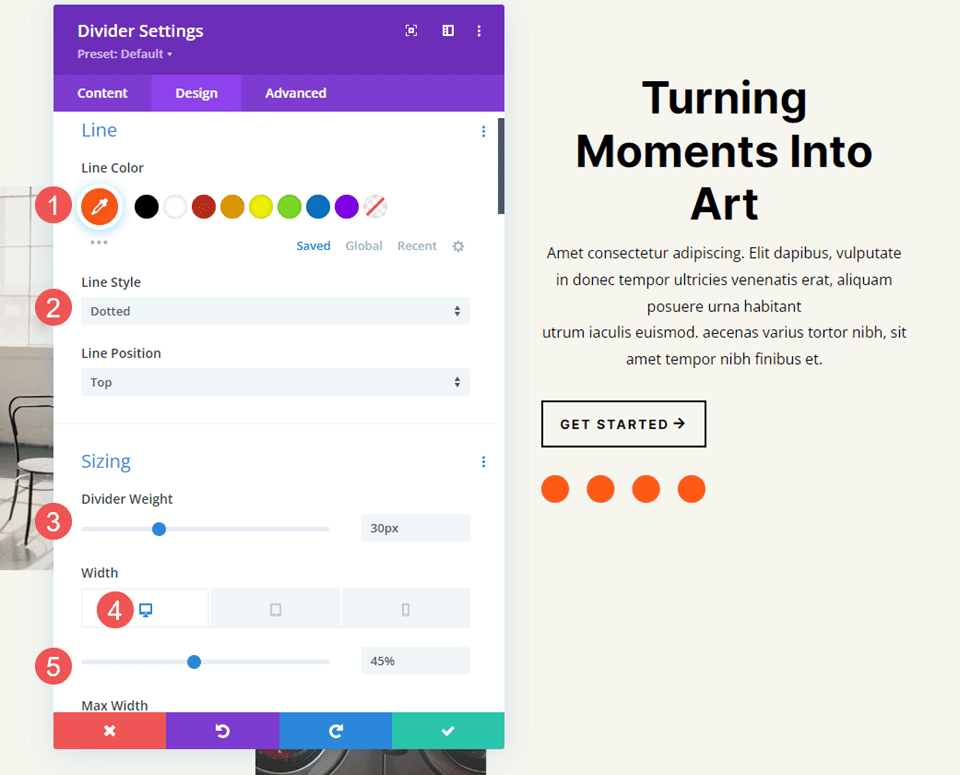
Estilo de línea del módulo divisor Ejemplo cuatro
Los siguientes tres ejemplos utilizan la página de inicio de Photography Studio. Nuestro cuarto ejemplo coloca un Módulo divisor debajo del Módulo de botones en un CTA llamado Convertir momentos en arte. Este usará la configuración del módulo para agregar puntos al área para llamar la atención.
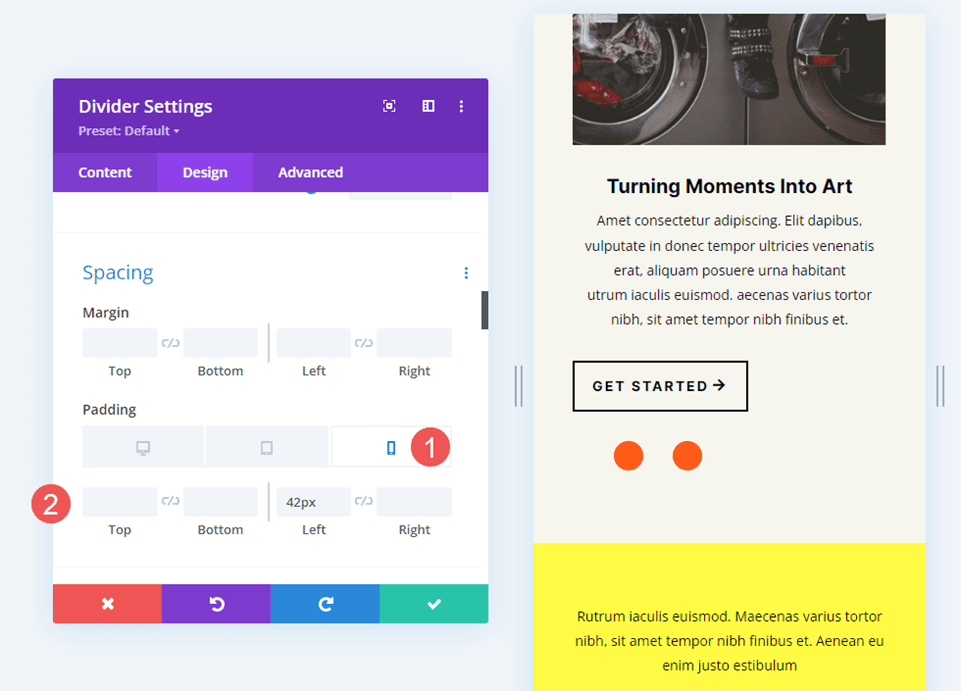
Cambie el Color de línea a #ff5a17 y elija Punteado para el Estilo de línea . Establezca el Peso del divisor en 30 px. Cambie el Ancho a 45% para computadoras de escritorio, 30% para tabletas y 28% para teléfonos.
- Color de línea: #ff5a17
- Estilo de línea: Punteado
- Peso del divisor: 30px
- Ancho: 45 % escritorio, 30 % tableta, 28 % teléfono

Desplácese hacia abajo hasta Espaciado y agregue 42 px de Relleno izquierdo para teléfonos. Deje el Relleno para escritorios y tabletas en el valor predeterminado.
- Relleno izquierdo: teléfono 42px

Ejemplo de estilo de línea de módulo divisor cinco
Nuestro quinto ejemplo agregará una línea discontinua a una sección llamada Trabajo reciente. Agregue el módulo divisor a la columna vacía en la fila superior.
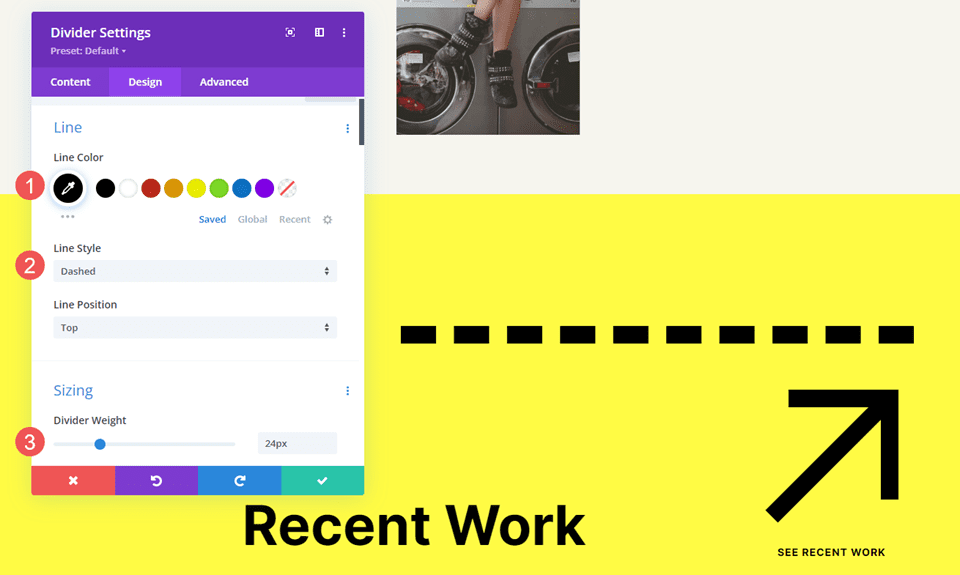
Cambie el Color de línea a negro y el Estilo de línea a Discontinuo. Establezca el Grosor del divisor en 24 px.
- Color de línea: #000000
- Estilo de línea: punteado
- Peso del divisor: 24px

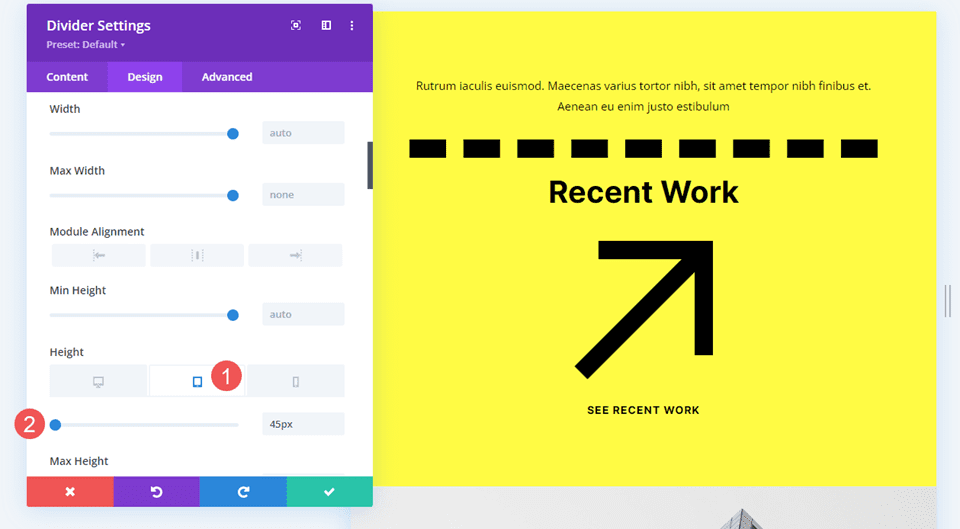
Cambie la Altura a 45 px para tabletas y teléfonos. Alternativamente, puede establecer la Altura en 45 px para todos los dispositivos. Los escritorios se verán iguales de cualquier manera.
- Altura: 45px

Ejemplo seis de estilo de línea de módulo divisor
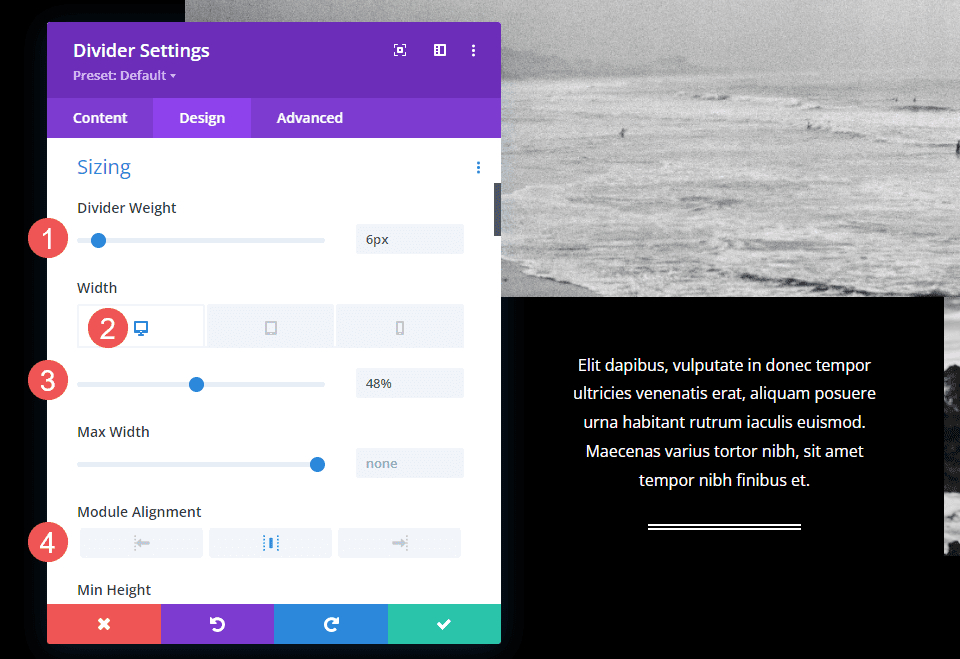
Para nuestro último ejemplo, agregaremos un módulo divisor con una línea doble debajo de la descripción en una sección llamada Estudio de caso.
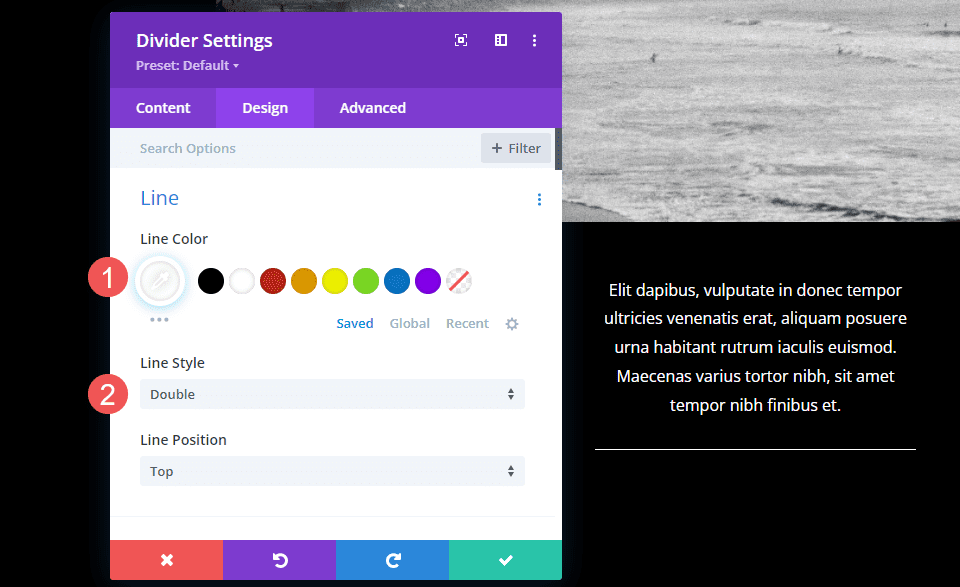
Cambie el Color de línea a blanco y el Estilo de línea a Doble.
- Color de línea: #ffffff
- Estilo de línea: Doble

Establezca el Peso del divisor en 6px. Cambie el Ancho a 48% para computadoras de escritorio, 22% para tabletas y 36% para teléfonos. Cambie la Alineación del módulo al Centro.
- Peso del divisor: 6px
- Ancho: 48% escritorio, 22% tableta, 36% teléfono
- Alineación del módulo: Centro

Resultados
Ejemplo de estilo de línea de módulo divisor de escritorio uno

Estilo de línea del módulo divisor de teléfono Ejemplo uno

Ejemplo dos de línea de módulo divisor de escritorio

Ejemplo dos de línea de módulo divisor de teléfono

Ejemplo tres de línea de módulo divisor de escritorio

Ejemplo tres de línea de módulo divisor de teléfono

Ejemplo cuatro de línea de módulo divisor de escritorio

Ejemplo cuatro de línea de módulo divisor de teléfono

Ejemplo cinco de línea de módulo divisor de escritorio

Ejemplo cinco de línea de módulo divisor de teléfono

Ejemplo de línea de módulo divisor de escritorio seis

Ejemplo de línea de módulo divisor de teléfono seis

pensamientos finales
Esa es nuestra descripción general de los estilos de línea en el módulo divisor de Divi y cómo diseñarlos. Los diversos estilos de línea y opciones brindan muchas posibilidades de diseño. Con solo unas pocas configuraciones, los usuarios de Divi pueden crear líneas divisorias pequeñas o grandes, agregar formas y mucho más. Divi's Divider Module es una excelente manera de agregar un toque visual a cualquier sitio web de Divi.
Queremos escuchar de ti. ¿Estilizas la línea divisoria en tu Divi Divider Module? Háganos saber en los comentarios.
