Przegląd stylów linii w module dzielnika Divi i jak je stylizować
Opublikowany: 2023-05-24Linia podziału w Divi Divider Module to świetny sposób na oddzielenie elementów lub dodanie wizualnego stylu do układów Divi. Moduł jest łatwy w użyciu i zaskakująco wszechstronny. W tym poście zobaczymy przegląd stylów linii w module dzielnika Divi i zobaczymy, jak je stylizować. Stworzymy sześć przykładów, które pomogą pobudzić Twoją wyobraźnię do stylizacji modułu Divi Divider.
Zacznijmy.
- 1 Podgląd
- 2 funkcje modułu rozdzielacza
- 2.1 Karta zawartości modułu Divi
- 3 Karta Projekt modułu rozdzielacza
- 3.1 Opcje stylu linii modułu rozdzielacza
- 3.2 Ustawienia rozmiaru linii modułu rozdzielacza
- 4 Przykłady stylu linii modułu rozdzielacza
- 4.1 Przykład 1 stylu linii modułu rozdzielacza
- 4.2 Przykład drugi stylu linii modułu rozdzielacza
- 4.3 Przykład trzeci stylu linii modułu rozdzielacza
- 4.4 Przykład czwarty stylu linii modułu rozdzielacza
- 4.5 Przykład piąty stylu linii modułu rozdzielacza
- 4.6 Przykład szósty stylu linii modułu rozdzielacza
- 5 wyników
- 6 Końcowe myśli
Zapowiedź
Przykład 1 stylu linii modułu rozdzielacza pulpitu

Przykład 1 stylu linii modułu rozdzielacza telefonu

Linia modułu rozdzielacza pulpitu Przykład drugi

Linia modułu rozdzielacza telefonicznego — przykład drugi

Linia modułu rozdzielacza pulpitu Przykład trzeci

Linia modułu rozdzielacza telefonicznego Przykład trzeci

Przykład czwartej linii modułu rozdzielacza pulpitu

Przykład czwartej linii modułu rozdzielacza telefonicznego

Linia modułu rozdzielacza pulpitu Przykład piąty

Przykład piąty linii modułu rozdzielacza telefonicznego

Linia modułu rozdzielacza pulpitu Przykład szósty

Linia modułu rozdzielacza telefonicznego Przykład szósty

Funkcje modułu rozdzielacza
Aby nadać zrzutom ekranu trochę koloru i odniesienia, dodałem moduły tekstowe i kolorowe tło ze strony Portfolio darmowego pakietu Photography Studio Layout Pack, który jest dostępny w Divi.
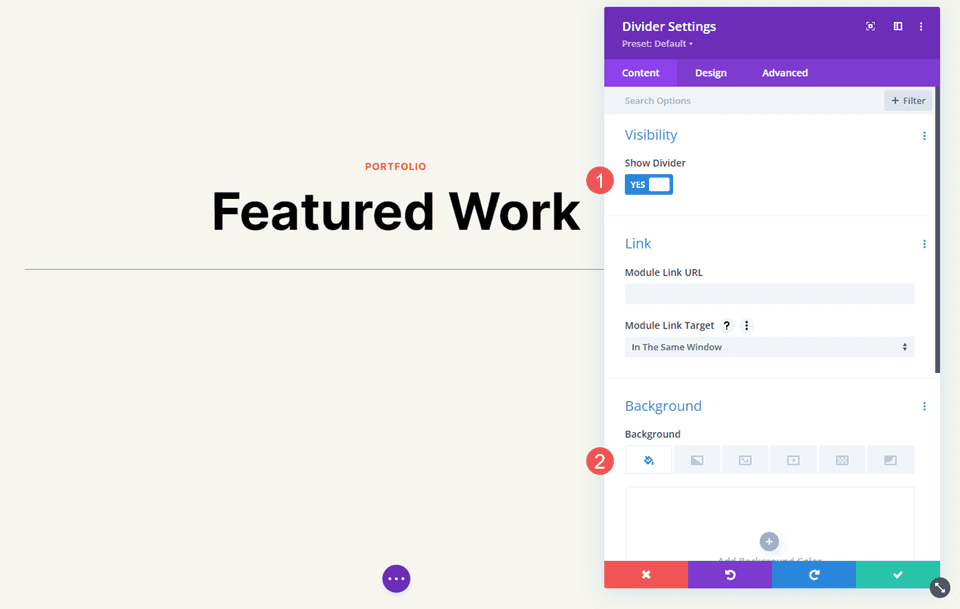
Karta zawartości modułu Divi
Zakładka Zawartość modułu dzielnika zawiera opcję wyświetlania linii rozdzielającej lub jej braku oraz nadawania rozdzielacza koloru tła.

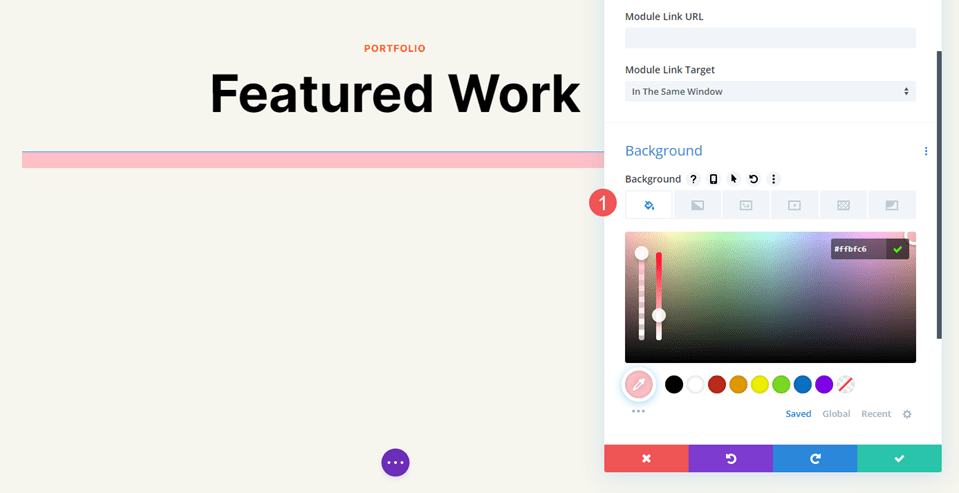
Opcje tła to standardowe opcje dla innych modułów Divi. Obejmuje kolor tła, gradient, obraz, wideo, wzór lub maskę. W tym przykładzie dodałem różowy kolor tła, aby ułatwić zobaczenie przestrzeni używanej przez separator. Przegroda jest domyślnie umieszczana na górze tej przestrzeni.

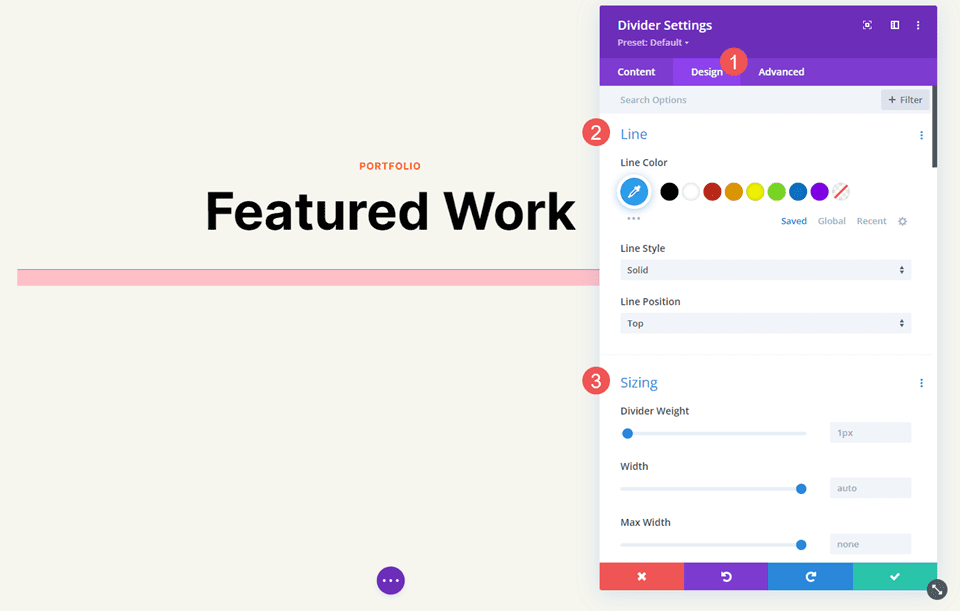
Karta Projekt modułu rozdzielacza
Opcje karty Projekt modułu rozdzielacza obejmują Kolor linii, który obejmuje również opcje Styl linii. Inne opcje obejmują rozmiar, odstępy, obramowanie, cień ramki, filtry, transformację i animację.

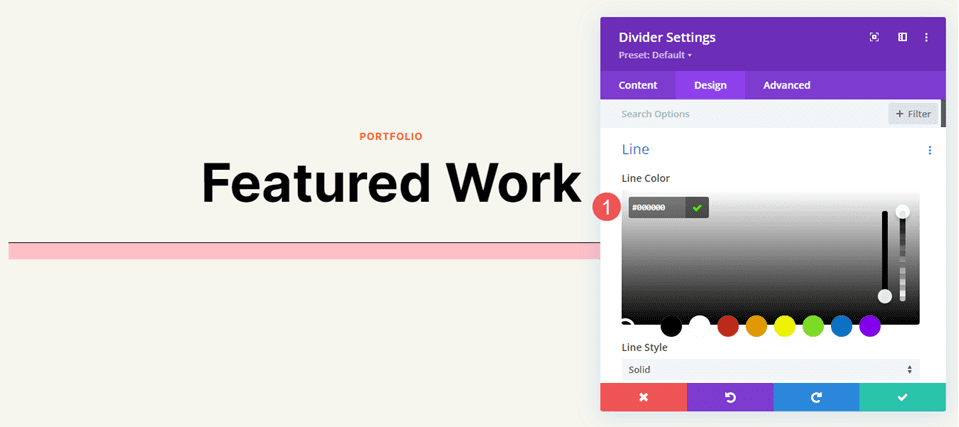
Kolor linii
Ustawienie Kolor linii obejmuje standardowy próbnik kolorów, umożliwiając użytkownikom Divi pełne dostosowanie koloru linii podziału.

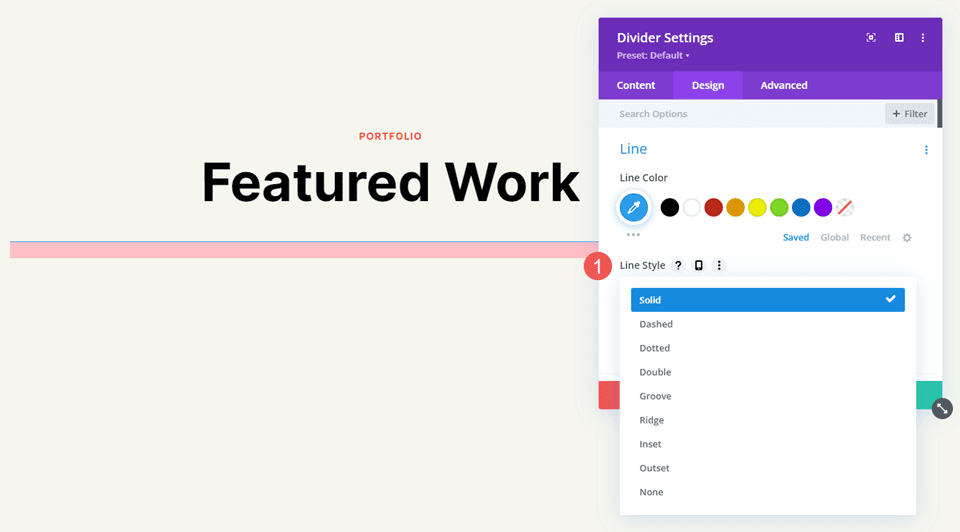
Styl linii
Ustawienie Styl linii określa kształt linii. Ma 9 opcji.

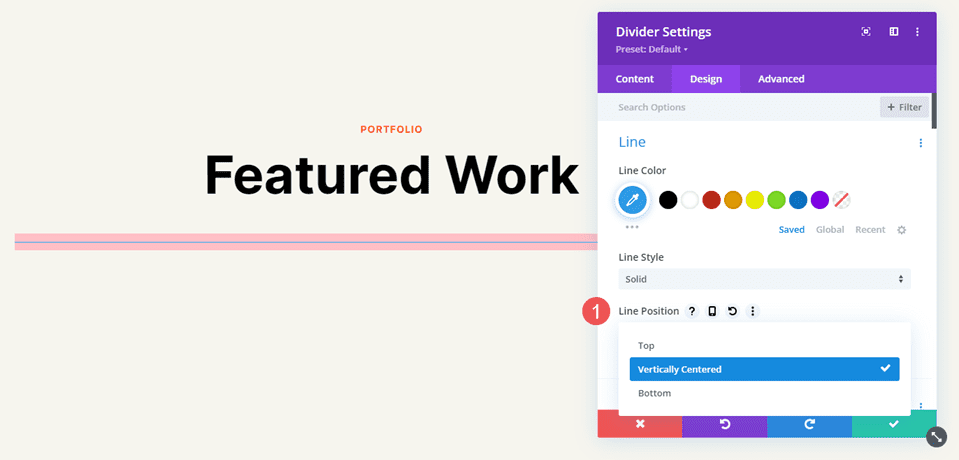
Pozycja linii
Pozycja linii umieszcza linię na górze, w środku lub na dole przestrzeni rozdzielacza.

Opcje stylu linii modułu rozdzielacza
Opcje stylu linii współpracują z rozmiarem (waga, szerokość itp.), aby stworzyć interesujące linie podziału. Oto spojrzenie na każdy styl o wadze 20 pikseli, aby wyróżniały się na moich obrazach. Następnie stylizujemy separator za pomocą różnych kombinacji kolorów, stylów i rozmiarów.
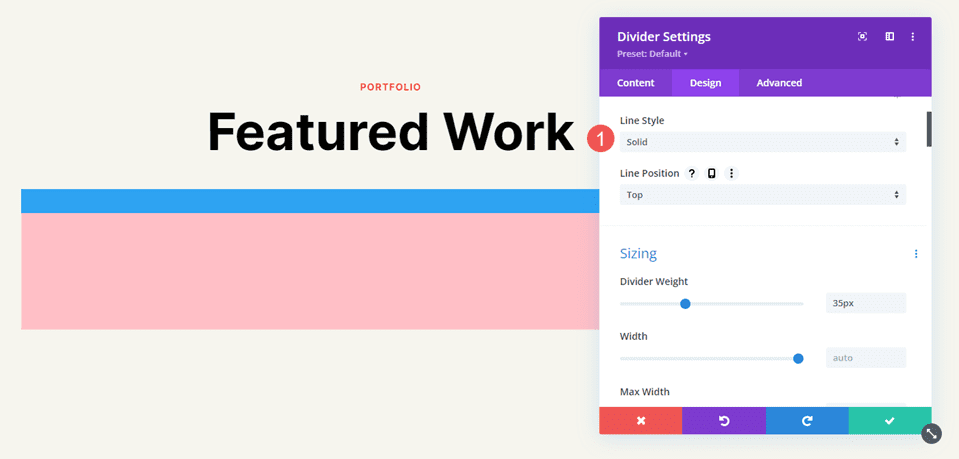
Solidny
Jednolity wyświetla separator jako linię ciągłą.

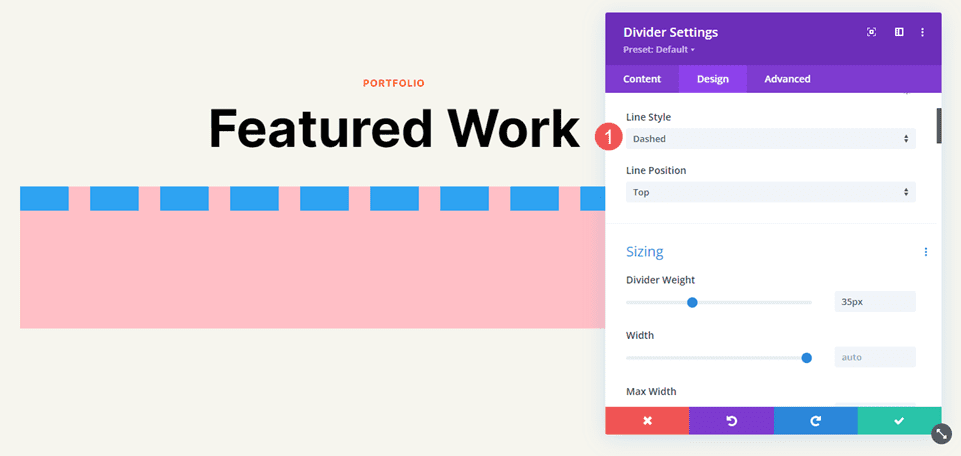
Przerywana
Przerywana tnie linię podziału na małe kreski.

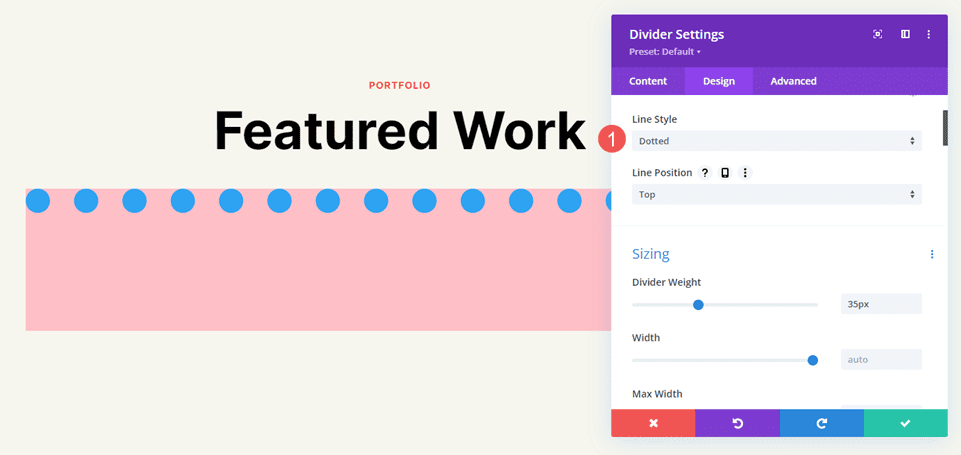
Kropkowany
Kropkowane wyświetla linię podziału jako kropki.

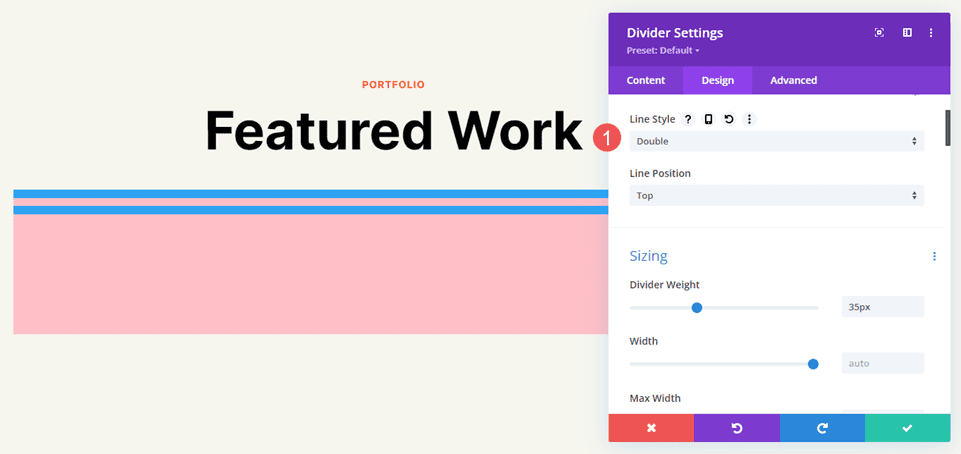
Podwójnie
Opcja Double wyświetla równolegle dwie linie podziału.

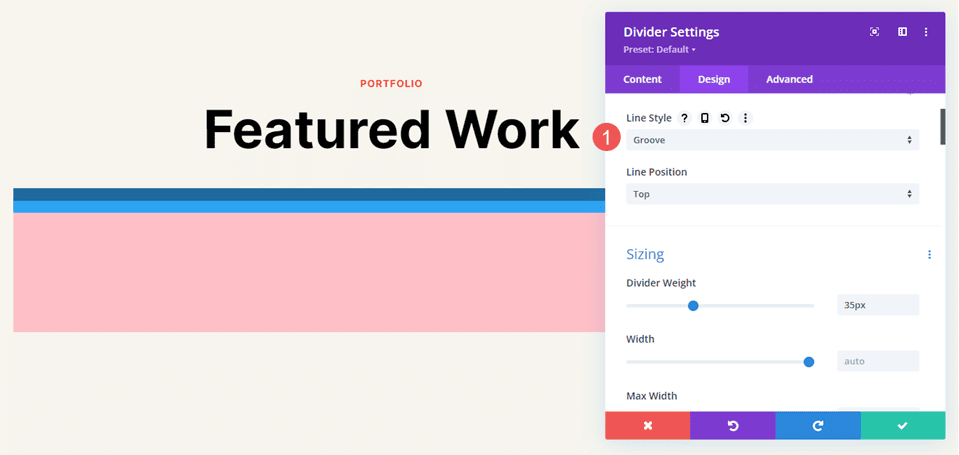
Rowek
Groove wcina się w górną część linii i sprawia, że góra ma ciemniejszy odcień wybranego przez nas koloru.

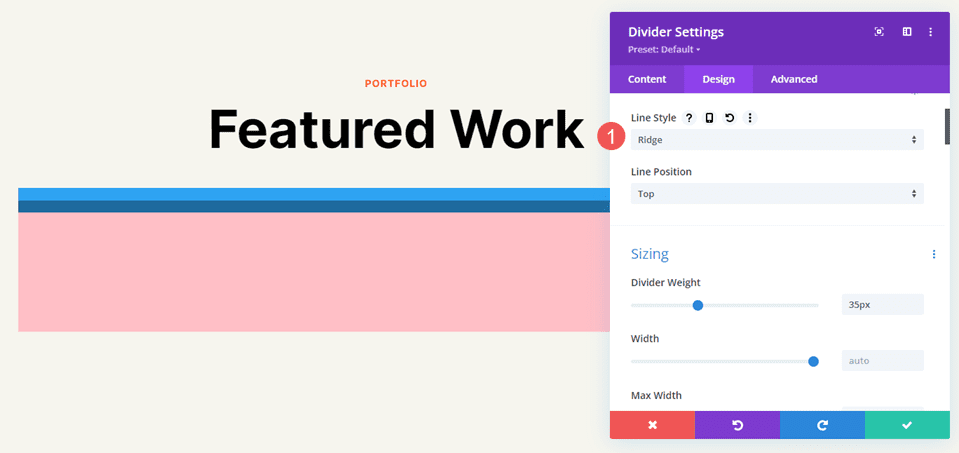
Grzbiet
Grzbiet wcina się w dół linii i sprawia, że dół ma ciemniejszy odcień wybranego przez nas koloru.

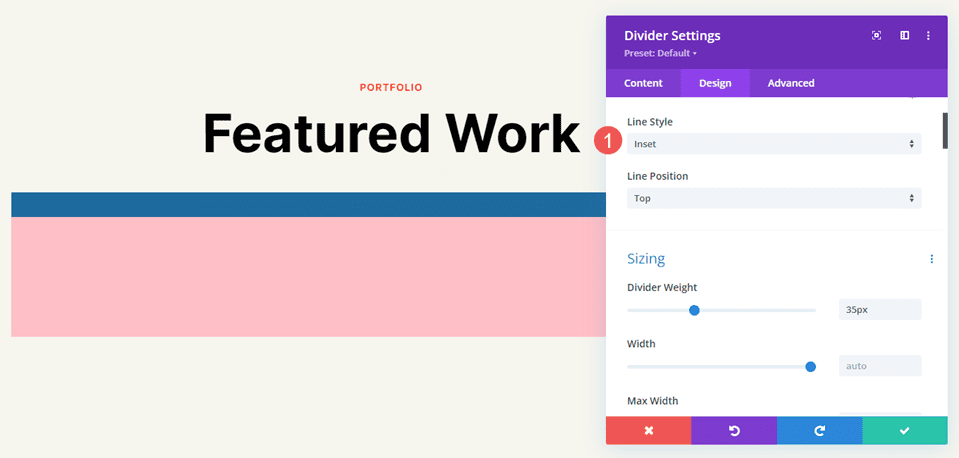
Wstawka
Wstawka wcina się w górną i dolną część linii, dzięki czemu cała linia ma ciemniejszy odcień wybranego przez nas koloru.

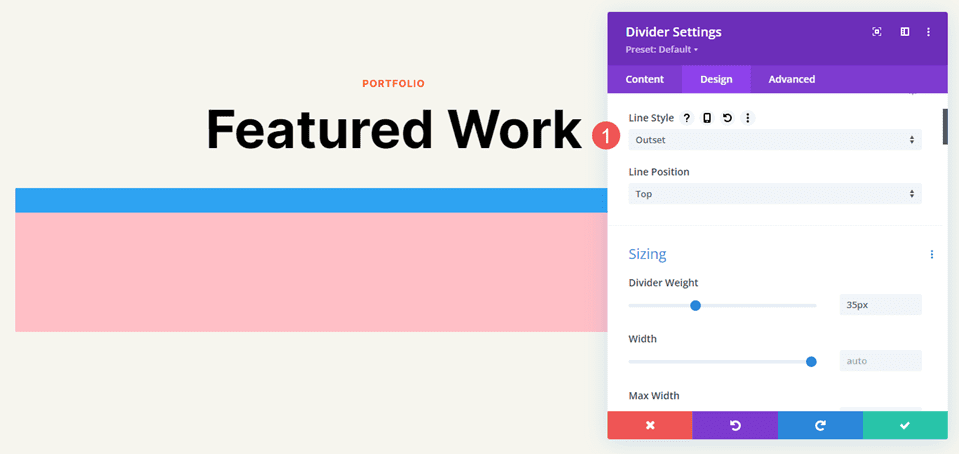
Początek
Outset nie wcina się w linię, zasadniczo dając taki sam wygląd jak Solid.

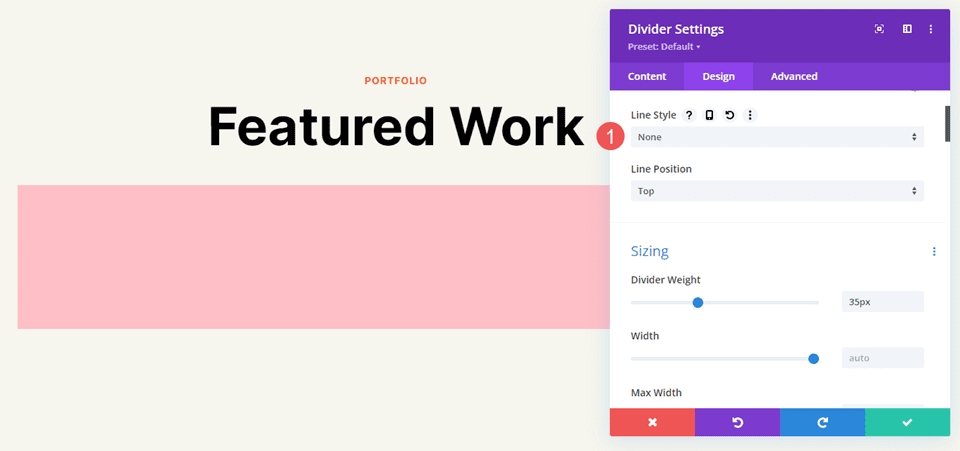
Nic
Brak sprawia, że linia podziału jest niewidoczna, a kolor tła jest widoczny.

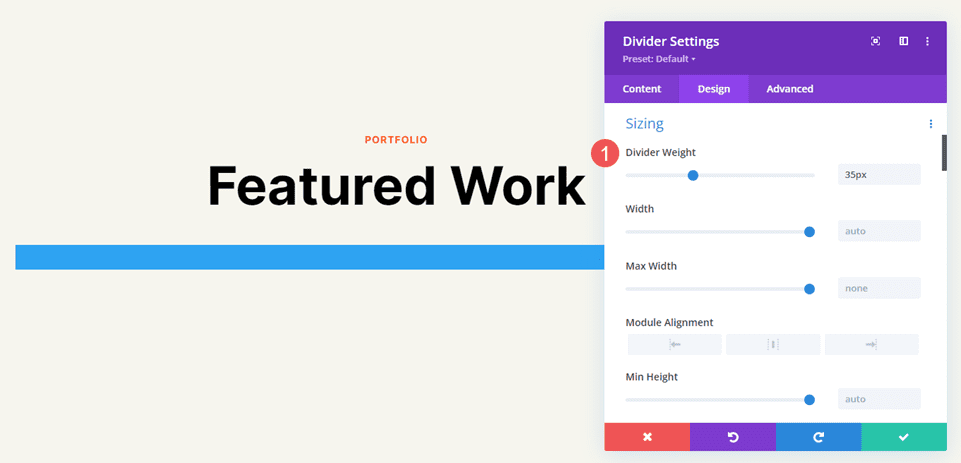
Ustawienia rozmiaru linii modułu rozdzielacza
Opcje rozmiaru określają wagę, wysokość, szerokość i wyrównanie przekładki. Oto spojrzenie na główne ustawienia.
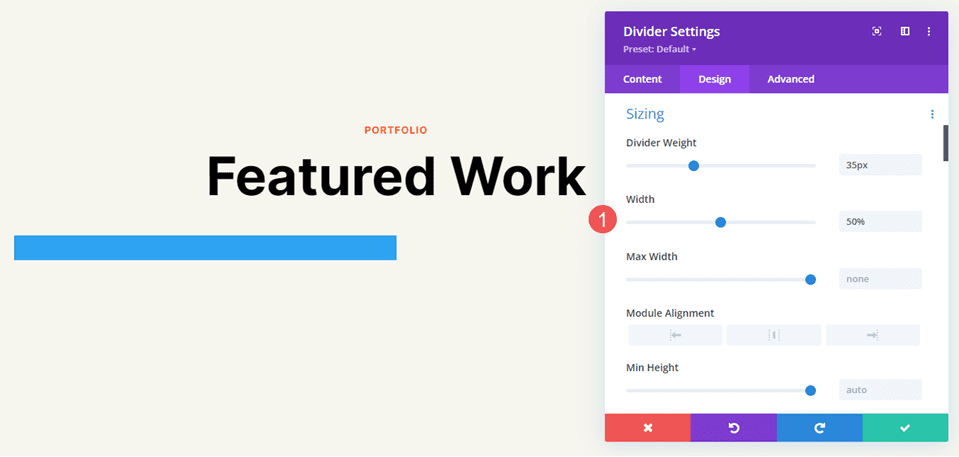
Waga rozdzielacza
Grubość podziału określa grubość linii podziału.

Szerokość
Szerokość określa szerokość linii podziału. Można go używać w połączeniu z wyrównywaniem modułów, aby umieścić linię po lewej, pośrodku lub po prawej stronie jego obszaru.


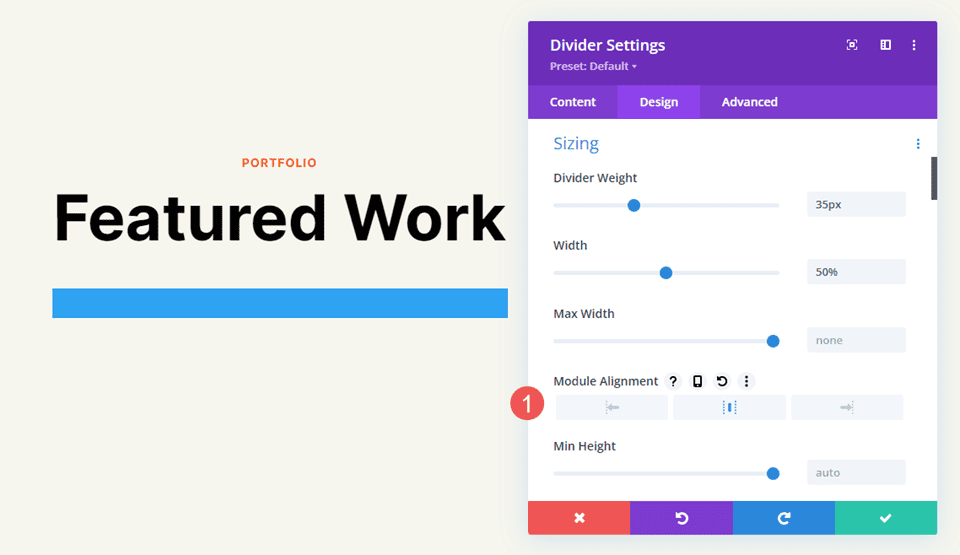
Wyrównanie modułu
Wyrównanie modułu umieszcza linię po lewej, w środku lub po prawej stronie obszaru modułu.

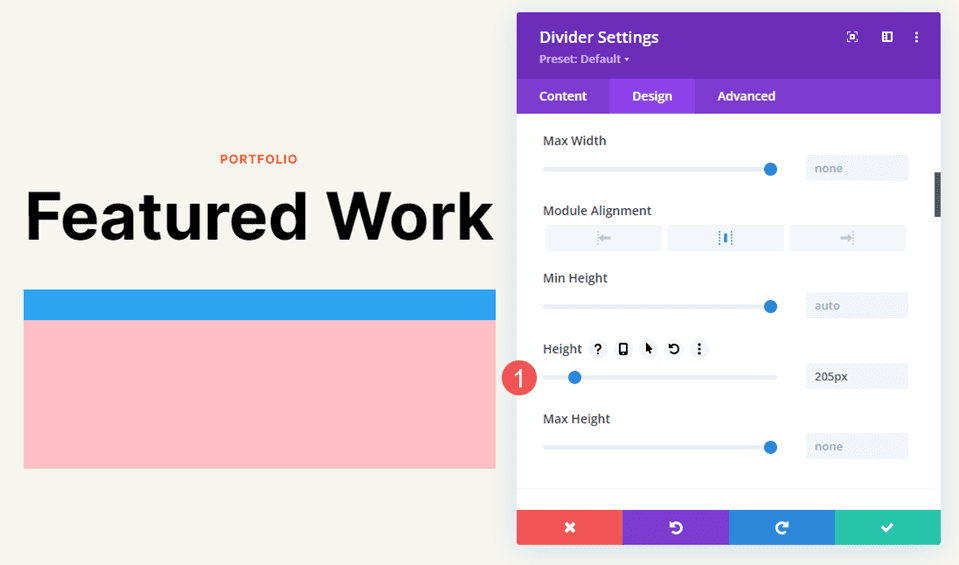
Wysokość
Wysokość określa wysokość powierzchni modułu. Linia pozostaje tego samego rozmiaru, ale tło wypełnia się, aby zająć miejsce.

Przykłady stylu linii modułu rozdzielacza
Zobaczmy teraz kilka przykładów współdziałania tych ustawień. Dla naszych przykładów dodałem moduł dzielnika w różnych miejscach na stronie Portfolio i na stronie docelowej bezpłatnego pakietu układów studia fotograficznego. Użyję kolorów z pakietu układu i stylizuję moduł tak, aby pasował do obszaru.
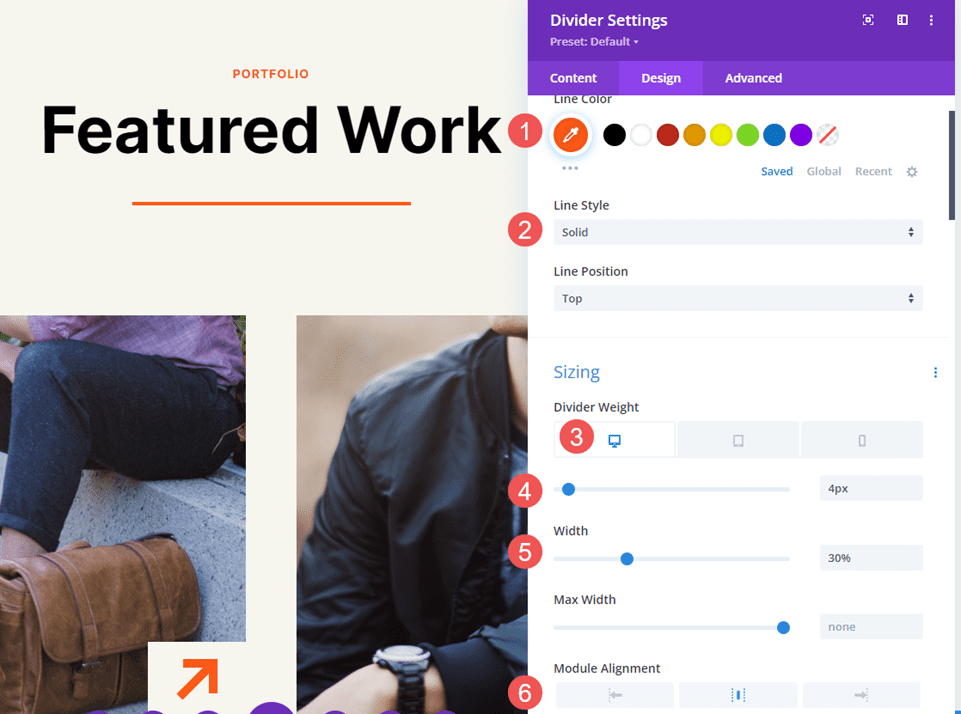
Przykład 1 stylu linii modułu rozdzielacza
W naszym pierwszym przykładzie umieścimy ciągłą linię podziału pod tytułem strony portfolio. Dodaj moduł dzielnika pod modułem tekstowym .
Zmień kolor linii na #ff5a17 i pozostaw ustawienie domyślne stylu linii (pełny). Ustaw wagę dzielnika na 4 piksele dla komputerów stacjonarnych i tabletów i zmień ją na 2 piksele dla telefonów. Ustaw szerokość na 30%, a wyrównanie modułu na środek.
- Kolor linii: #ff5a17
- Styl linii: solidny
- Waga rozdzielacza: komputer stacjonarny 4px, telefon 2px
- Szerokość: 30%
- Wyrównanie modułu: środek

Przykład drugi stylu linii modułu rozdzielacza
Umieścimy drugi element rozdzielający między projektami portfela w sekcji Polecane prace . Wymaga to dodania nowego wiersza dla modułu dzielnika. Dzielnik zostanie przesunięty, aby wyglądał inaczej.
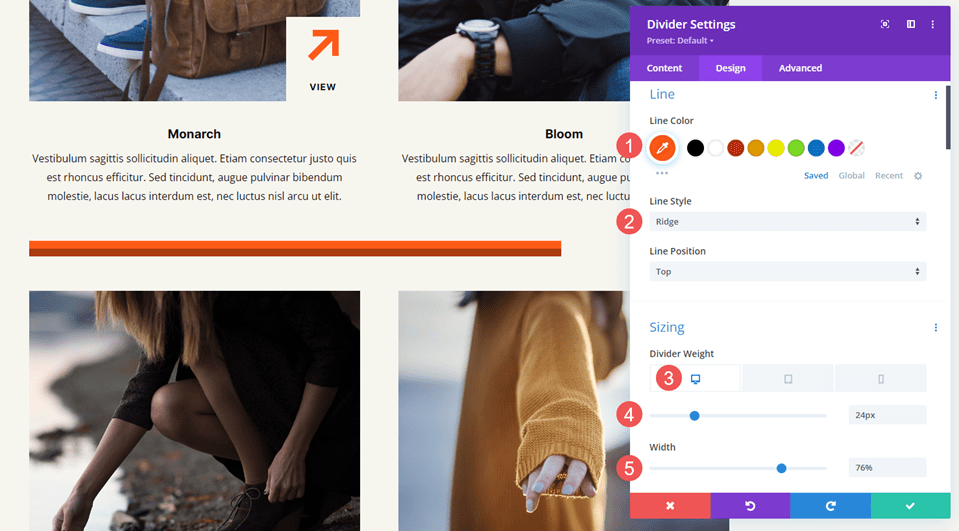
Zmień kolor linii na #ff5a17 i styl linii na grzbiet. Ustaw wagę dzielnika na 24px dla komputerów stacjonarnych i tabletów oraz na 20px dla telefonów. Zmień szerokość na 76%.
- Kolor linii: #ff5a17
- Styl linii: Grzbiet
- Waga rozdzielacza: komputer stacjonarny i tablet 24px, telefon 20px
- Szerokość: 76%

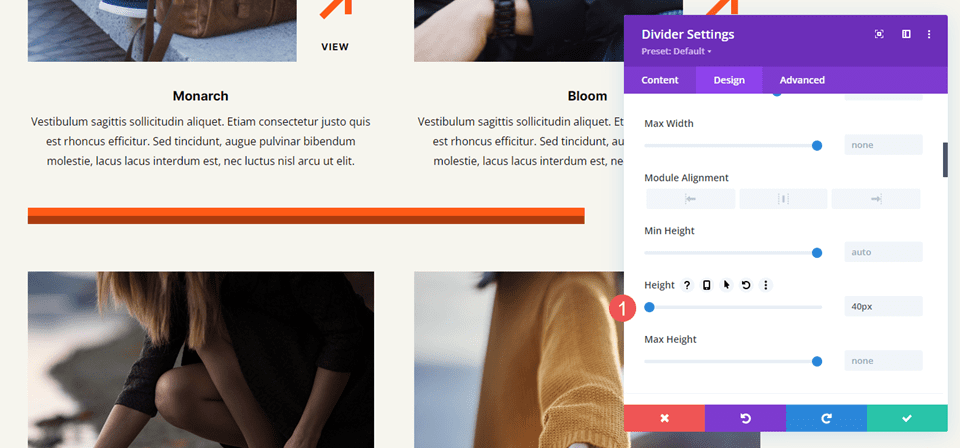
Ustaw wysokość na 40 pikseli, aby dodać więcej miejsca między następnym wierszem.
- Wysokość: 40px

Przykład trzeci stylu linii modułu rozdzielacza
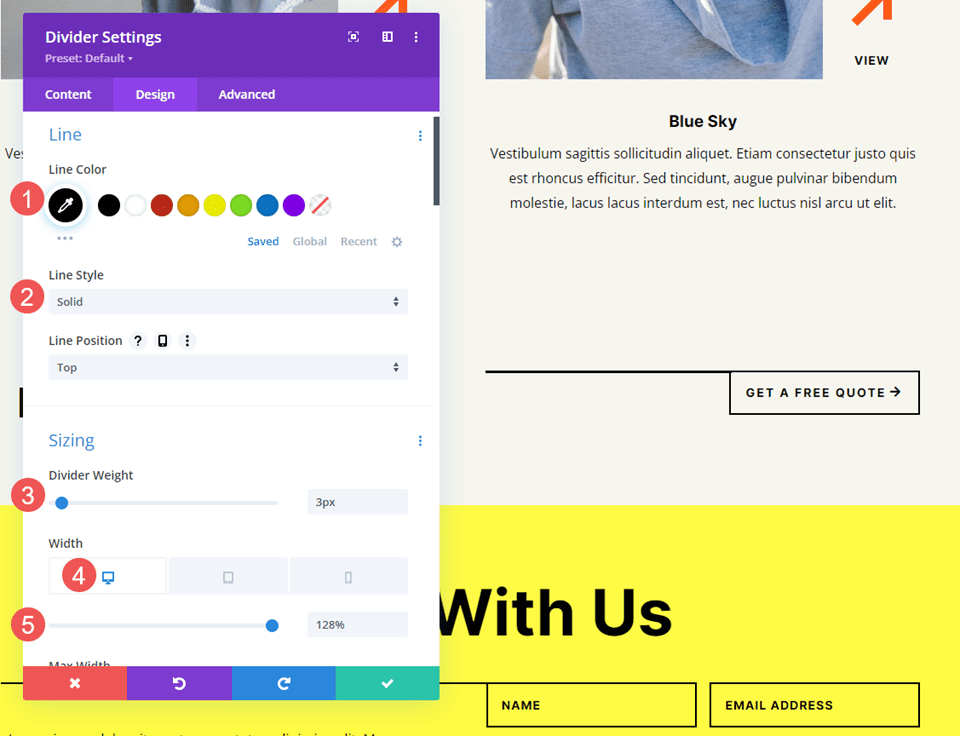
Trzecią linię oddzielającą umieścimy obok przycisku wezwania do działania w sekcji zatytułowanej Pracujmy razem. Ten zmienia wiersz na trzy kolumny z kolumną 1/2 po lewej stronie i dwiema kolumnami 1/4 po prawej. Moduł dzielnika umieszcza się pomiędzy modułami tekstowymi a modułem przycisków . Linia podziału łączy się z przyciskiem, zgodnie z wzorami projektowymi z innych sekcji tego układu.
Ten używa stylu linii ciągłej. Zmień kolor linii na czarny i ustaw wagę dzielnika na 2 piksele. Ustaw szerokość na 128% dla komputerów stacjonarnych, 112% dla tabletów i Auto dla telefonów.
- Kolor linii: #000000
- Styl linii: solidny
- Waga rozdzielacza: 2px
- Szerokość: 128% komputer stacjonarny, 112% tablet, telefon samochodowy

Przykład czwarty stylu linii modułu rozdzielacza
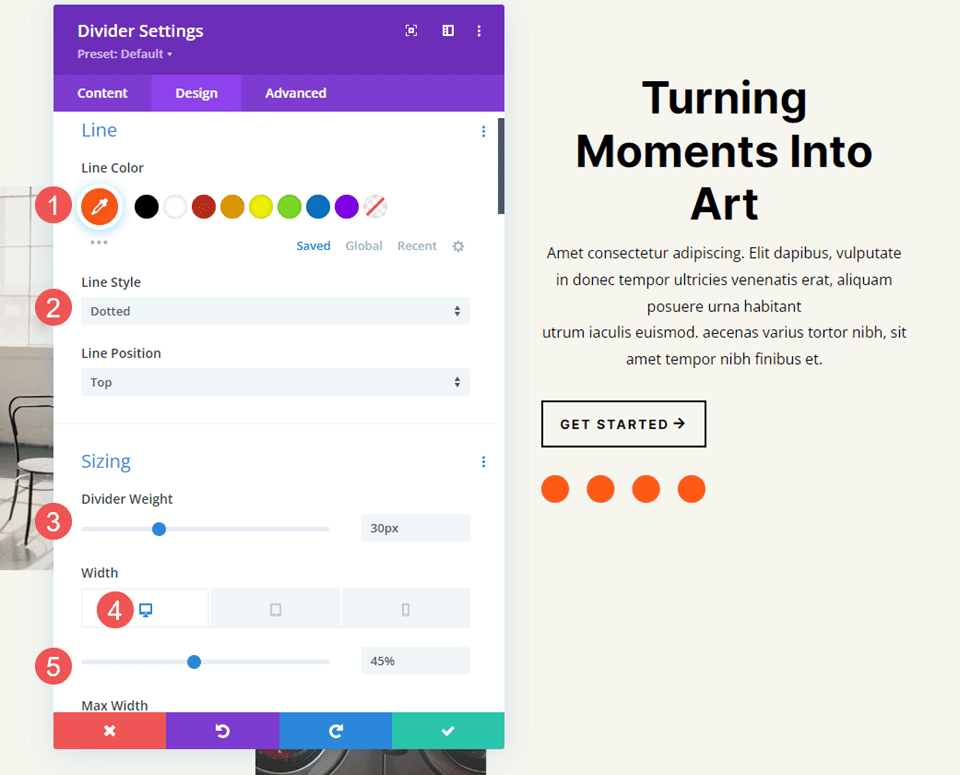
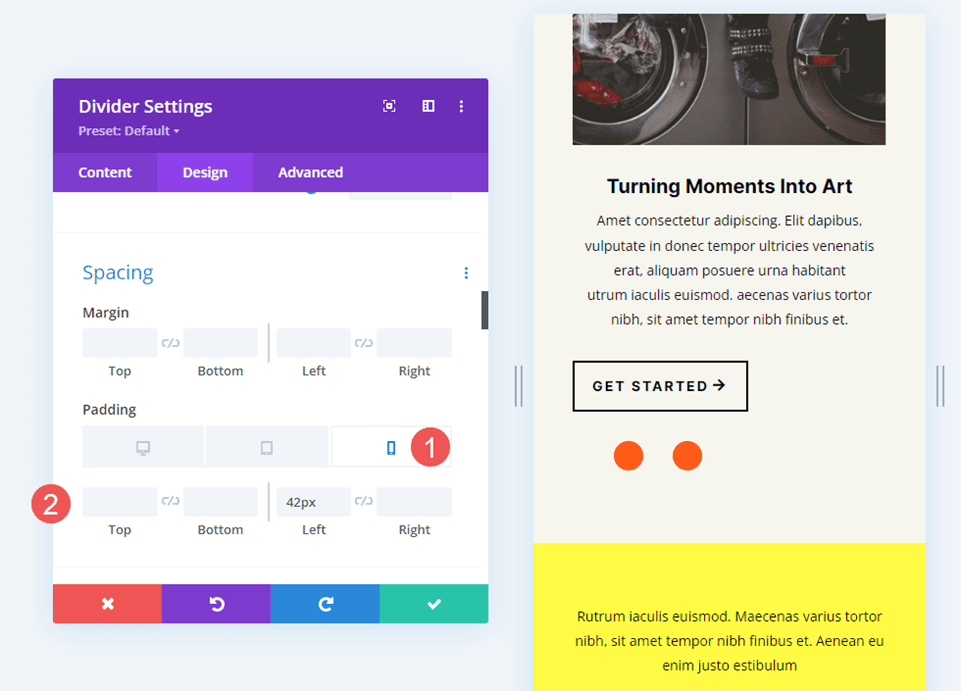
Kolejne trzy przykłady wykorzystują stronę docelową studia fotograficznego. Nasz czwarty przykład umieszcza moduł dzielnika pod modułem przycisku w wezwaniu do działania o nazwie Przekształcanie chwil w sztukę. Ten użyje ustawień modułu, aby dodać kropki do obszaru, aby zwrócić na siebie uwagę.
Zmień kolor linii na #ff5a17 i wybierz kropkowany dla stylu linii . Ustaw wagę dzielnika na 30 pikseli. Zmień szerokość na 45% dla komputerów stacjonarnych, 30% dla tabletów i 28% dla telefonów.
- Kolor linii: #ff5a17
- Styl linii: kropkowany
- Waga rozdzielacza: 30px
- Szerokość: 45% komputer stacjonarny, 30% tablet, 28% telefon

Przewiń w dół do opcji Odstępy i dodaj 42 piksele lewego wypełnienia dla telefonów. Pozostaw opcję Wypełnienie dla komputerów stacjonarnych i tabletów jako domyślną.
- Lewa wyściółka: telefon 42px

Przykład piąty stylu linii modułu rozdzielacza
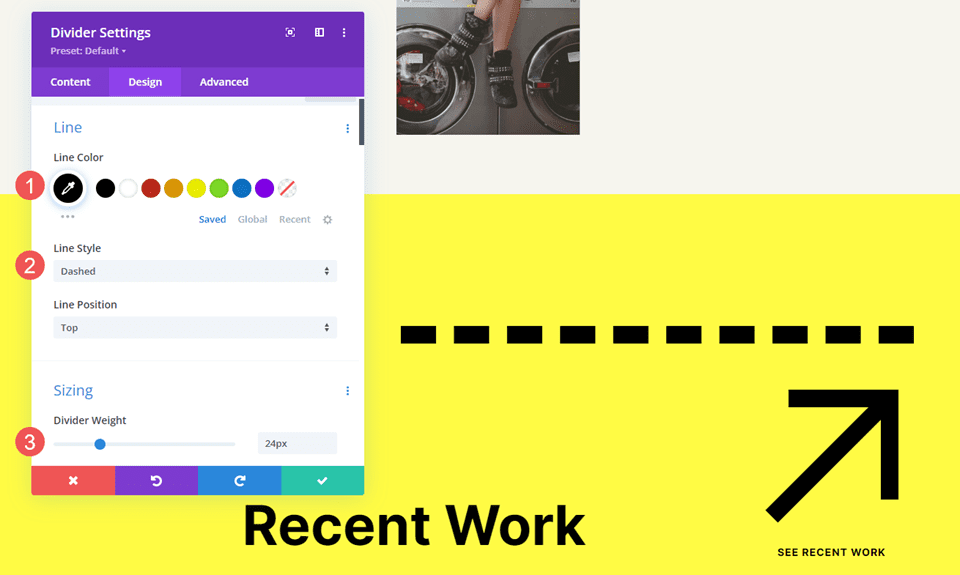
Nasz piąty przykład doda przerywaną linię do sekcji o nazwie Ostatnie prace. Dodaj moduł dzielnika do pustej kolumny w górnym rzędzie.
Zmień kolor linii na czarny, a styl linii na przerywaną. Ustaw wagę dzielnika na 24px.
- Kolor linii: #000000
- Styl linii: przerywana
- Waga rozdzielacza: 24px

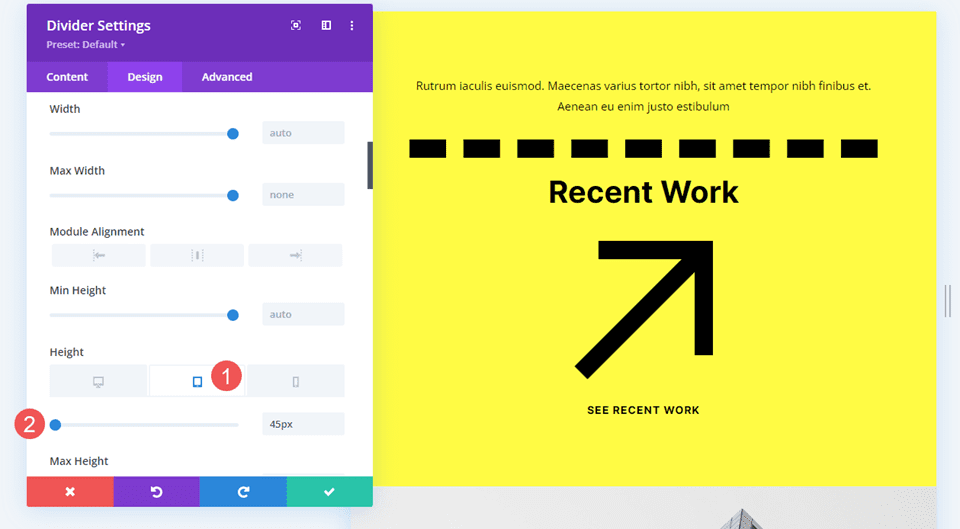
Zmień wysokość na 45px dla tabletów i telefonów. Alternatywnie możesz ustawić wysokość na 45px dla wszystkich urządzeń. Komputery stacjonarne będą wyglądać tak samo w obu przypadkach.
- Wysokość: 45px

Przykład szósty stylu linii modułu rozdzielacza
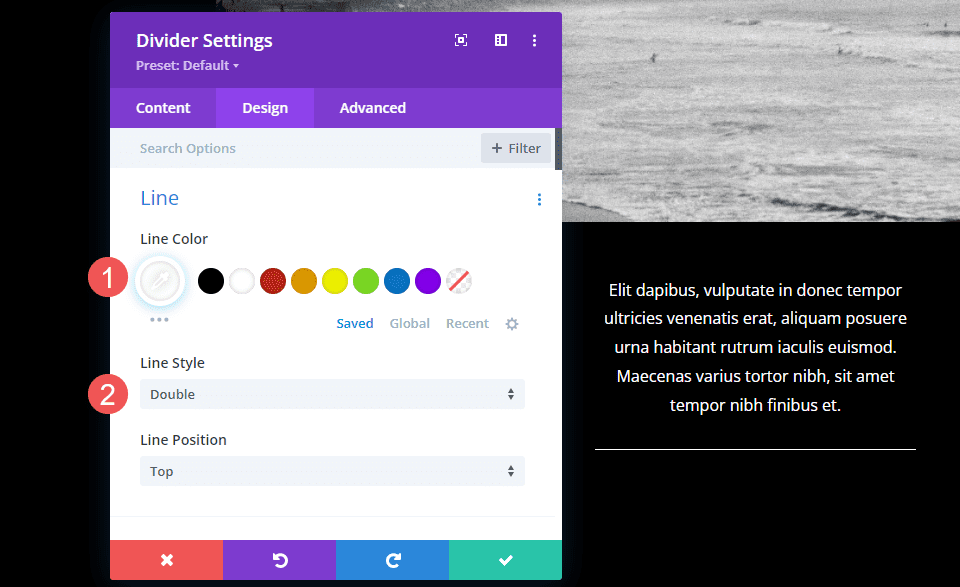
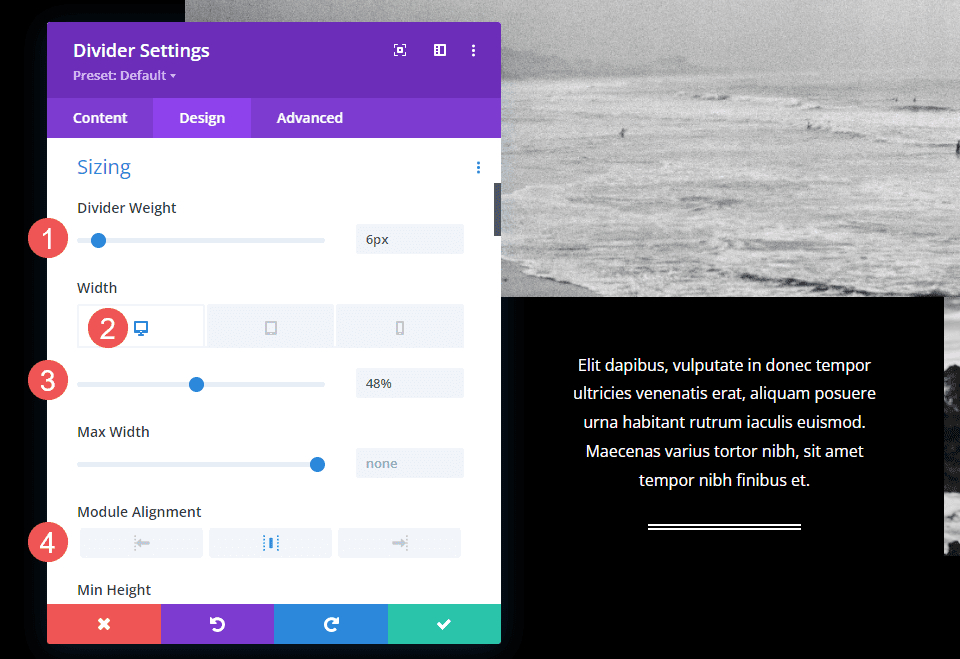
W naszym ostatnim przykładzie dodamy moduł dzielnika z podwójną linią pod opisem w sekcji o nazwie Studium przypadku.
Zmień Kolor linii na biały, a Styl linii na Podwójny.
- Kolor linii: #ffffff
- Styl linii: podwójny

Ustaw wagę dzielnika na 6px. Zmień szerokość na 48% dla komputerów stacjonarnych, 22% dla tabletów i 36% dla telefonów. Zmień wyrównanie modułu na środek.
- Waga rozdzielacza: 6px
- Szerokość: 48% komputer stacjonarny, 22% tablet, 36% telefon
- Wyrównanie modułu: środek

Wyniki
Przykład 1 stylu linii modułu rozdzielacza pulpitu

Przykład 1 stylu linii modułu rozdzielacza telefonu

Linia modułu rozdzielacza pulpitu Przykład drugi

Linia modułu rozdzielacza telefonicznego — przykład drugi

Linia modułu rozdzielacza pulpitu Przykład trzeci

Linia modułu rozdzielacza telefonicznego Przykład trzeci

Przykład czwartej linii modułu rozdzielacza pulpitu

Przykład czwartej linii modułu rozdzielacza telefonicznego

Linia modułu rozdzielacza pulpitu Przykład piąty

Przykład piąty linii modułu rozdzielacza telefonicznego

Linia modułu rozdzielacza pulpitu Przykład szósty

Linia modułu rozdzielacza telefonicznego Przykład szósty

Kończące myśli
To jest nasz przegląd stylów linii w module dzielnika Divi i sposobów ich stylizowania. Różne style i opcje linii zapewniają wiele możliwości projektowych. Za pomocą zaledwie kilku ustawień użytkownicy Divi mogą tworzyć małe lub duże linie podziału, dodawać kształty i wiele więcej. Moduł dzielnika Divi to świetny sposób na dodanie wizualnego stylu do dowolnej witryny Divi.
Chcemy usłyszeć od ciebie. Czy stylizujesz linię podziału w module Divi Divider? Daj nam znać w komentarzach.
