O prezentare generală a stilurilor de linii în modulul Divi Divi și cum să le stilați
Publicat: 2023-05-24Linia de despărțire din Modulul de divizor al Divi este o modalitate excelentă de a separa elementele sau de a adăuga un fler vizual layout-urilor dvs. Divi. Modulul este ușor de utilizat și surprinzător de versatil. În această postare, vom vedea o prezentare generală a stilurilor de linii în modulul Divi Divi și vom vedea cum să le stilăm. Vom crea șase exemple pentru a vă stimula imaginația pentru a vă stila modulul Divi Divider.
Să începem.
- 1 Previzualizare
- 2 Caracteristici ale modulului divizor
- 2.1 Fila Conținut modulul Divi
- 3 Fila Proiectare modul divizor
- 3.1 Opțiuni de stil de linie a modulului divizor
- 3.2 Setări de dimensionare a liniilor modulului divizor
- 4 Exemple de stil de linie pentru modulul divizor
- 4.1 Stil de linie al modulului divizor Exemplul unu
- 4.2 Modulul divizor Stil de linie Exemplul doi
- 4.3 Stil de linie al modulului divizor Exemplul trei
- 4.4 Modulul divizor Stil de linie Exemplul patru
- 4.5 Modulul divizor Stil de linie Exemplul cinci
- 4.6 Modulul divizor Stil de linie Exemplu șase
- 5 Rezultate
- 6 Gânduri de sfârșit
previzualizare
Stil de linie al modulului divizor desktop Exemplul unu

Modul de separare a telefonului Stil de linie Exemplul unu

Linia modulului divizor desktop Exemplul doi

Linia modulului separator de telefon Exemplul doi

Linia modulului divizor desktop Exemplul trei

Linia modulului separator de telefon Exemplul trei

Linia modulului divizor desktop Exemplul patru

Linia modulului divizor telefon Exemplu patru

Linia modulului divizor desktop Exemplul cinci

Linia modulului divizor telefon Exemplu cinci

Linia modulului divizor desktop Exemplu șase

Linia modulului divizor telefon Exemplu șase

Caracteristicile modulului divizor
Pentru a oferi capturi de ecran puțină culoare și referință, am adăugat modulele de text și un fundal colorat din pagina Portofoliu a pachetului gratuit de amenajare a Studioului de fotografie care este disponibil în Divi.
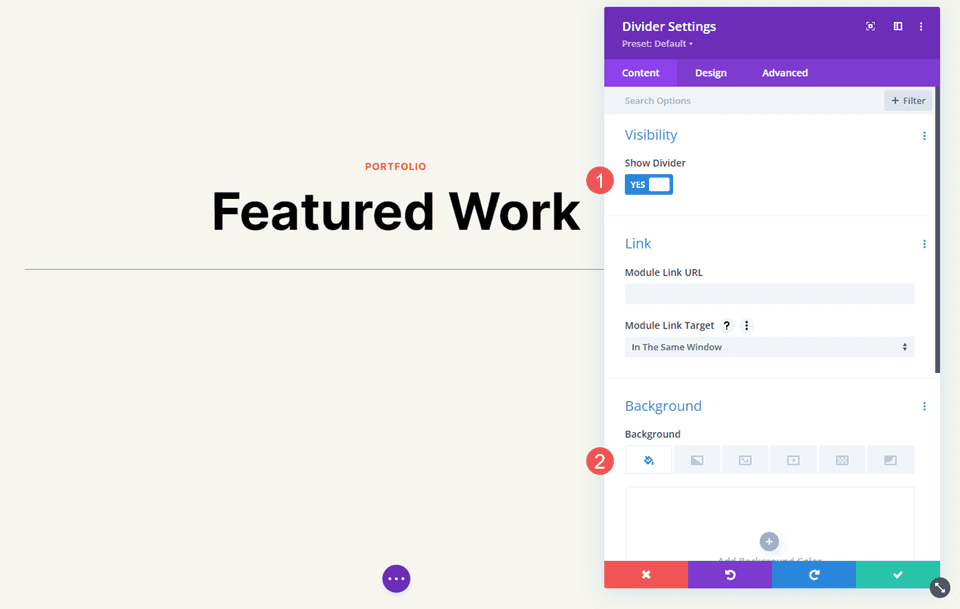
Fila Conținut al modulului Divi
Fila Conținut a modulului Divider include opțiunea de a afișa sau nu linia de despărțire și de a da divizorului o culoare de fundal.

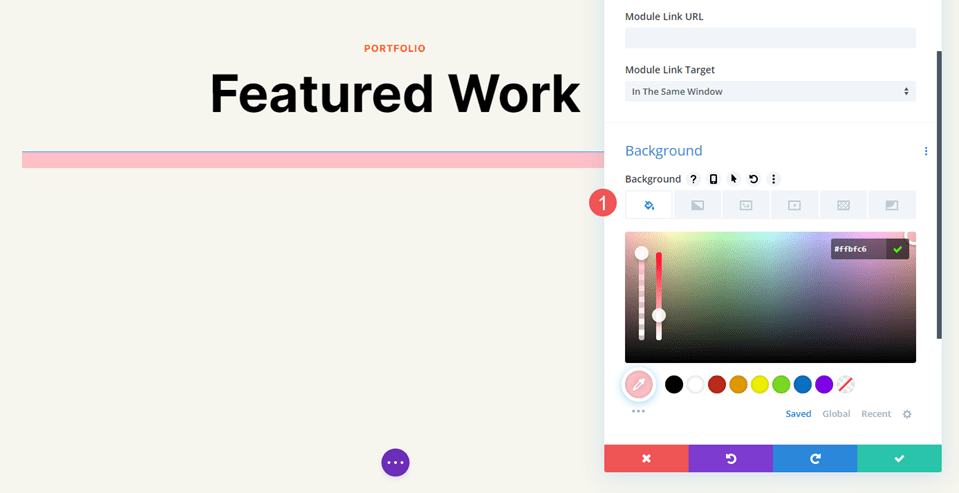
Opțiunile de fundal sunt opțiunile standard pentru alte module Divi. Include o culoare de fundal, un gradient, o imagine, un videoclip, un model sau o mască. Pentru acest exemplu, am adăugat o culoare de fundal roz pentru a face mai ușor să vedeți spațiul pe care îl folosește separatorul. În mod implicit, separatorul este plasat în partea de sus a acestui spațiu.

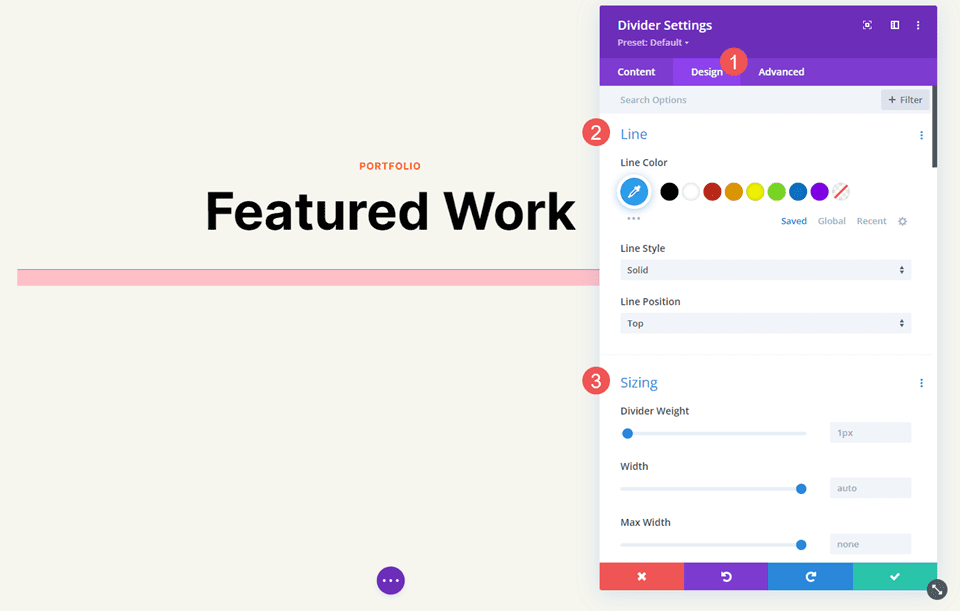
Tab. Design modul divizor
Opțiunile filei Divider Module Design includ Line Color, care include și opțiunile Line Style. Alte opțiuni includ Dimensiune, Spațiere, Chenar, Umbră casetă, Filtre, Transformare și Animație.

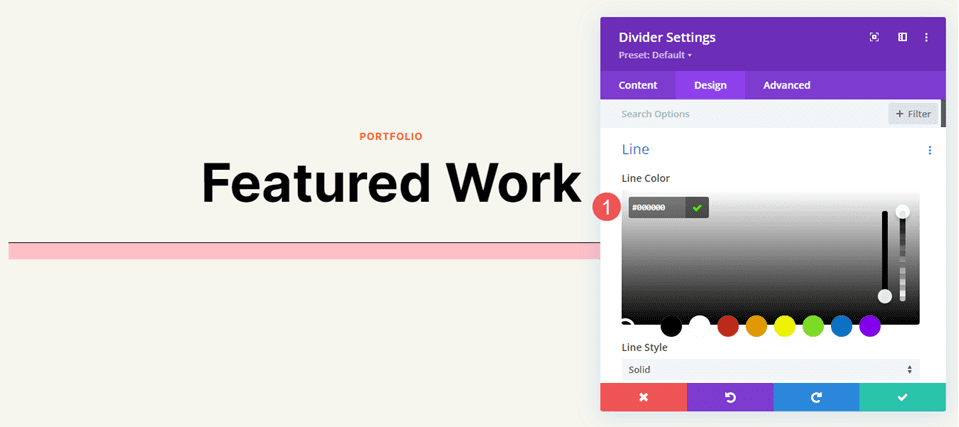
Culoarea liniei
Setarea Line Color include selectorul de culori standard, permițând utilizatorilor Divi să personalizeze complet culoarea liniei de separare.

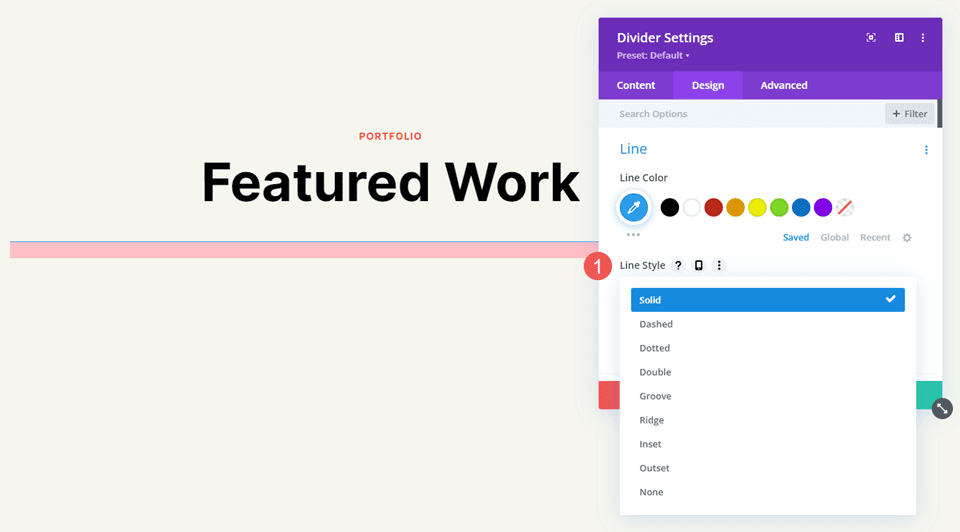
Stil de linie
Setarea Stil linie determină forma liniei. Are 9 variante.

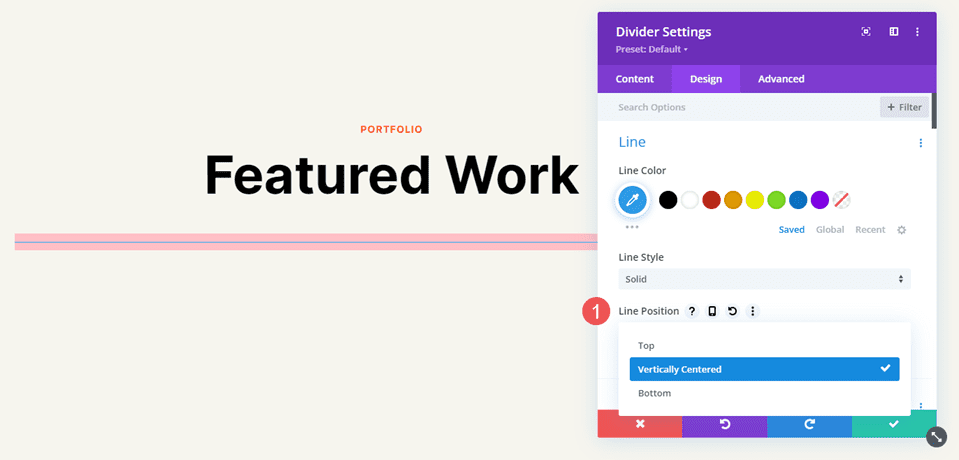
Poziția liniei
Poziția liniei plasează linia în partea de sus, mijloc sau de jos a spațiului divizor.

Opțiuni de stil de linie al modulului divizor
Opțiunile de stil de linie funcționează cu Dimensiunea (greutate, lățime etc.) pentru a crea niște separatoare interesante. Iată o privire asupra fiecărui stil cu o greutate de 20 pixeli, astfel încât să iasă în evidență în imaginile mele. După aceasta, vom modela separatorul cu diverse combinații de culori, stil și dimensiune.
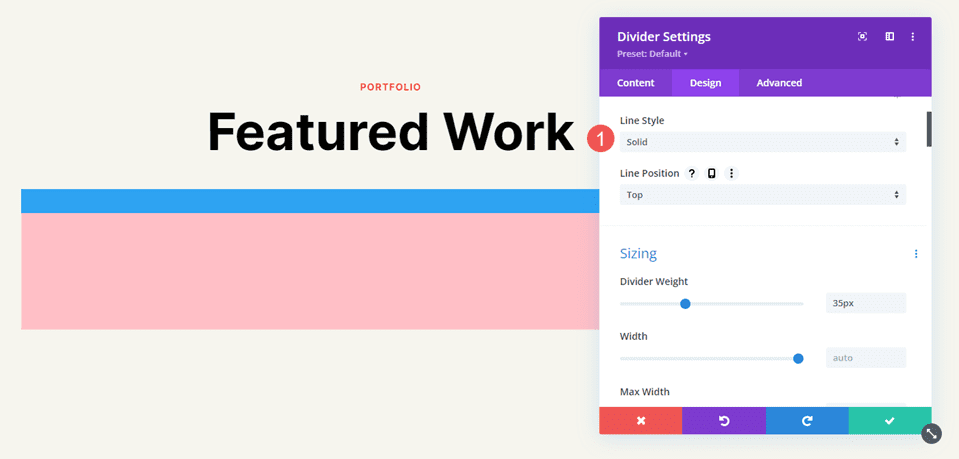
Solid
Solid afișează separatorul ca o linie continuă.

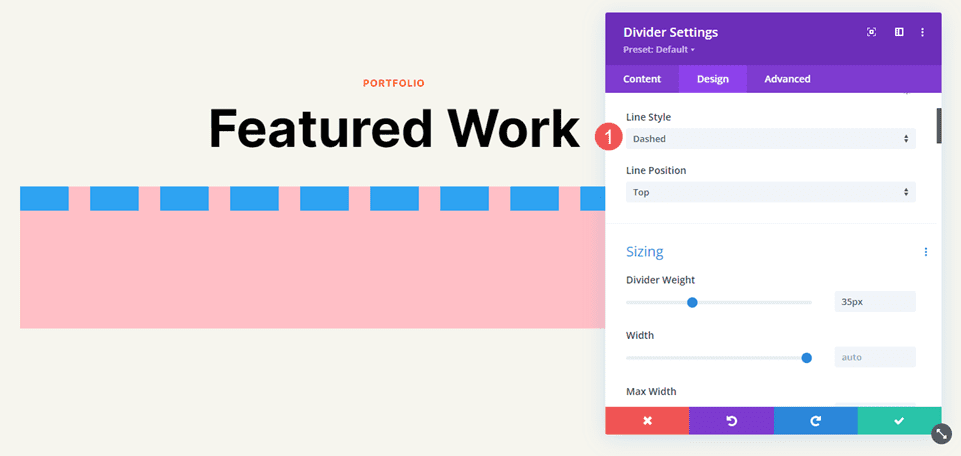
întreruptă
Dashed taie linia de despărțire în liniuțe mici.

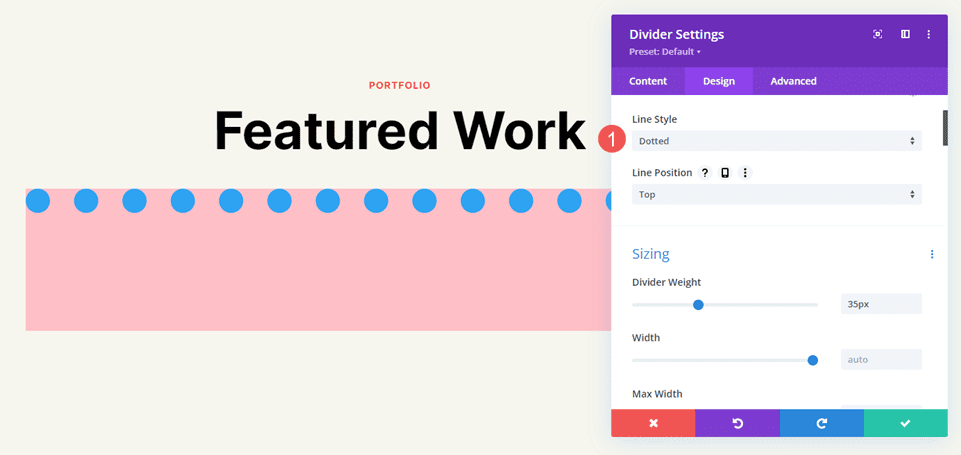
Punctat
Punctată afișează linia de despărțire sub formă de puncte.

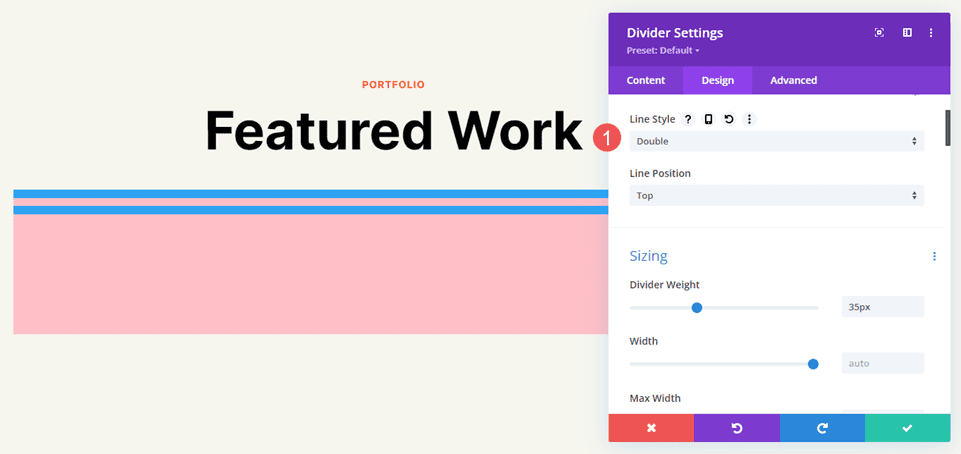
Dubla
Double afișează două linii de separare în paralel.

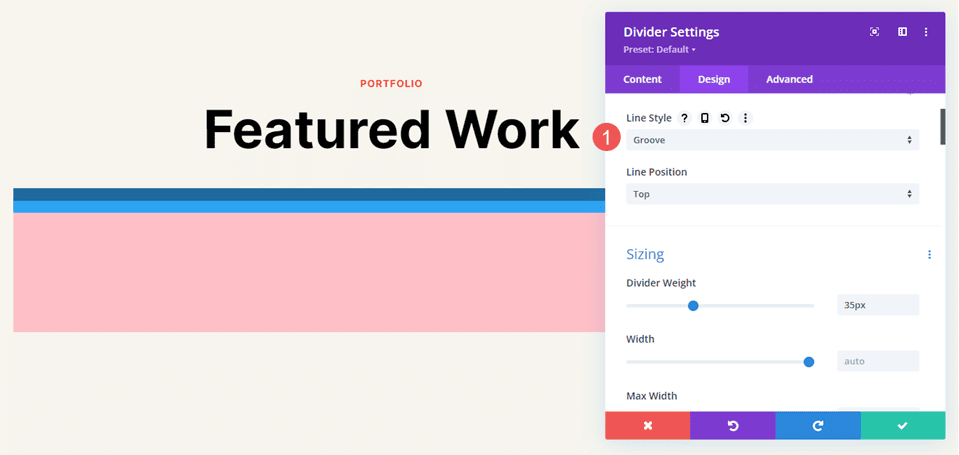
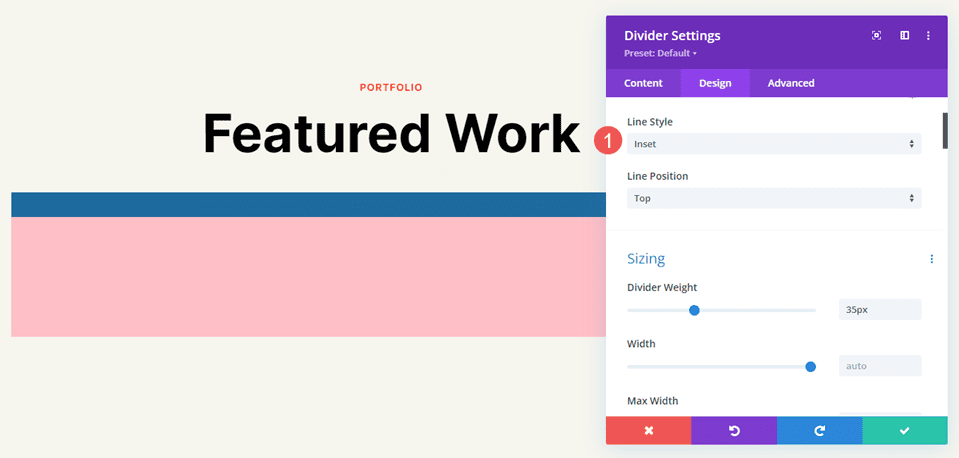
Canelură
Groove taie în partea de sus a liniei și face partea de sus o nuanță mai închisă a culorii pe care am selectat-o.

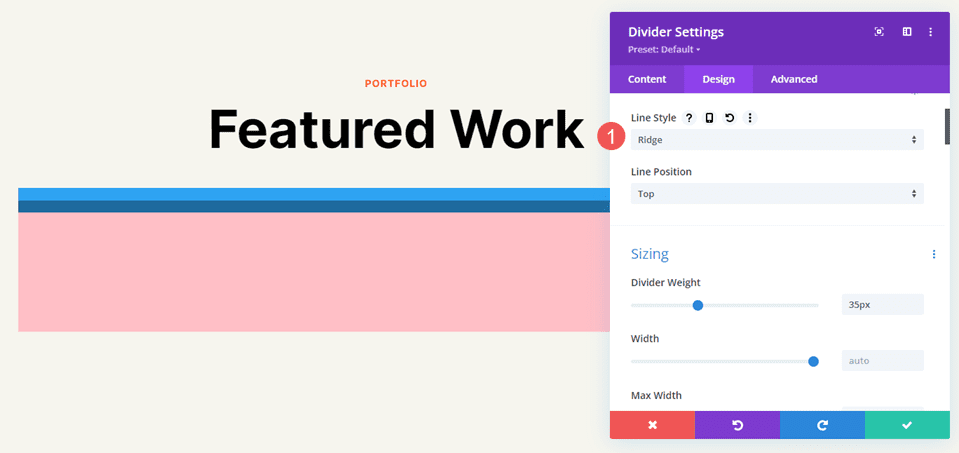
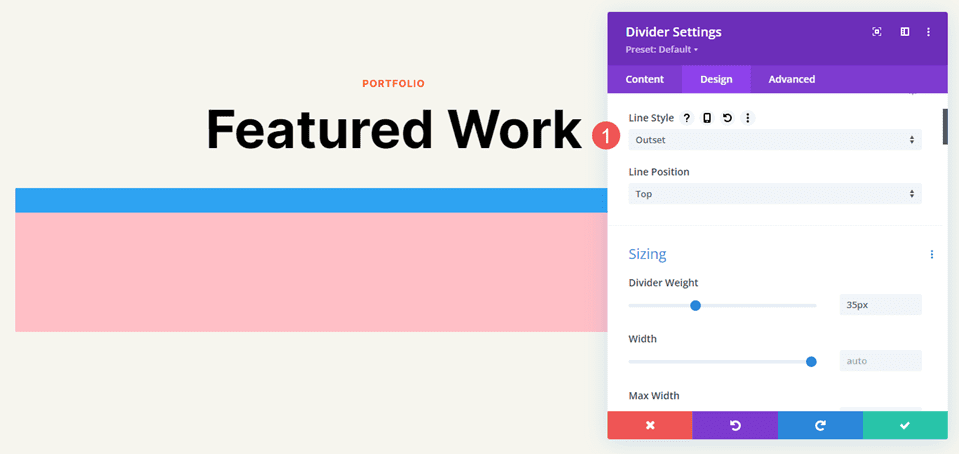
creastă
Ridge taie partea de jos a liniei și face partea de jos o nuanță mai închisă a culorii selectate de noi.

Medalion
Tăieturi inserate în partea de sus și de jos a liniei, făcând întreaga linie o nuanță mai închisă a culorii selectate.

Început
Începerea nu taie în linie, dând în esență același aspect ca și Solid.

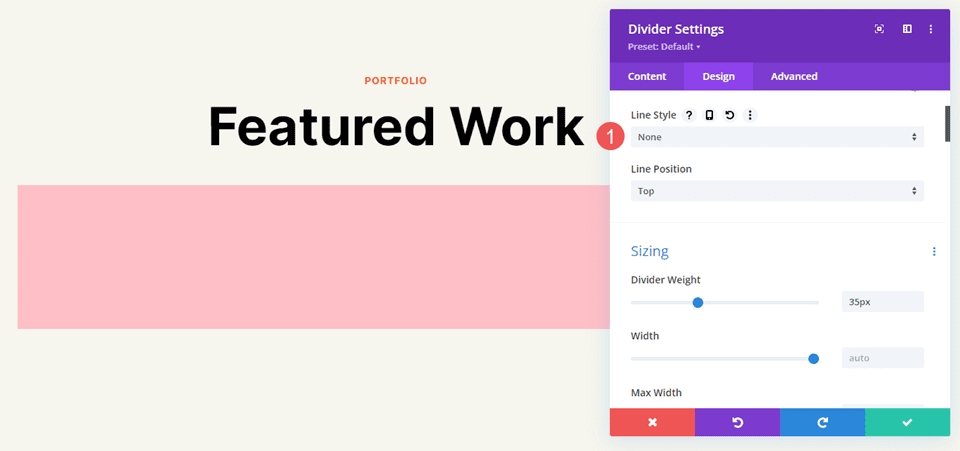
Nici unul
Niciuna nu face linia de despărțire invizibilă, arătând doar culoarea de fundal.

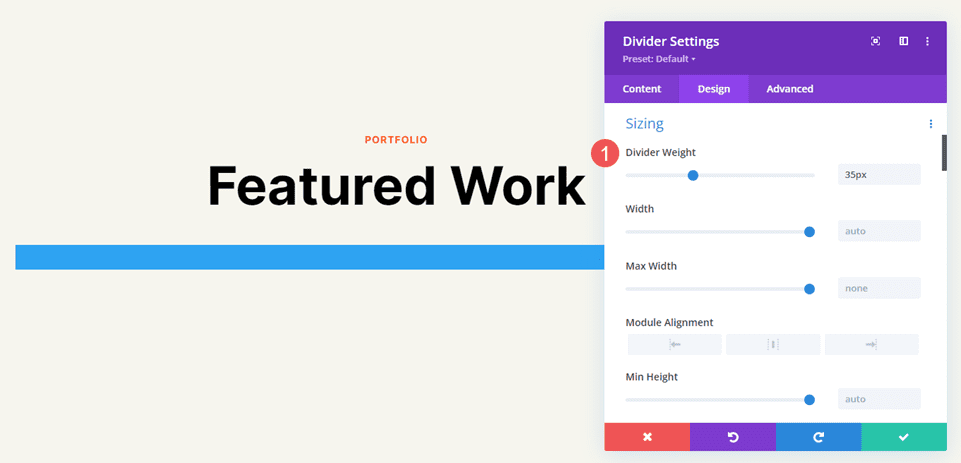
Setări de dimensionare a liniilor modulului divizor
Opțiunile de dimensionare determină greutatea, înălțimea, lățimea și alinierea separatorului. Iată o privire asupra setărilor principale.
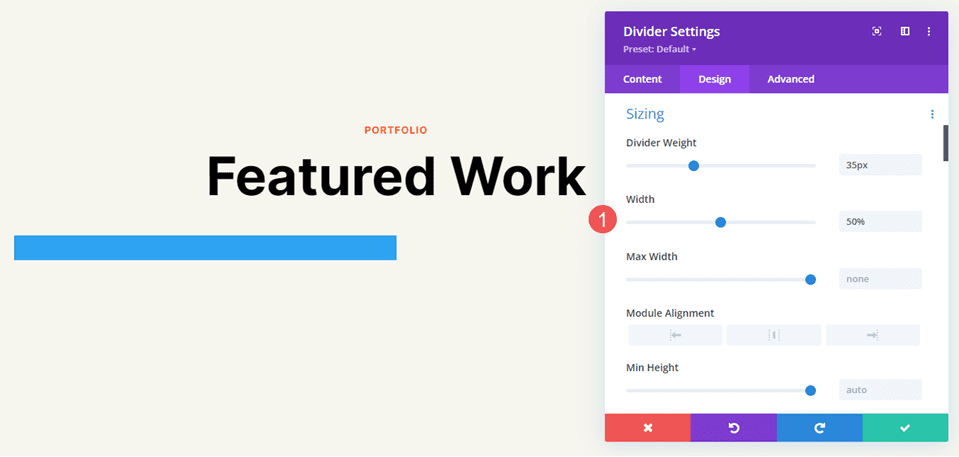
Greutate divizor
Divider Weight specifică grosimea liniei de separare.


Lăţime
Lățimea specifică lățimea liniei de separare. Poate fi folosit în combinație cu Module Alignment pentru a plasa linia în stânga, centrul sau dreapta zonei sale.

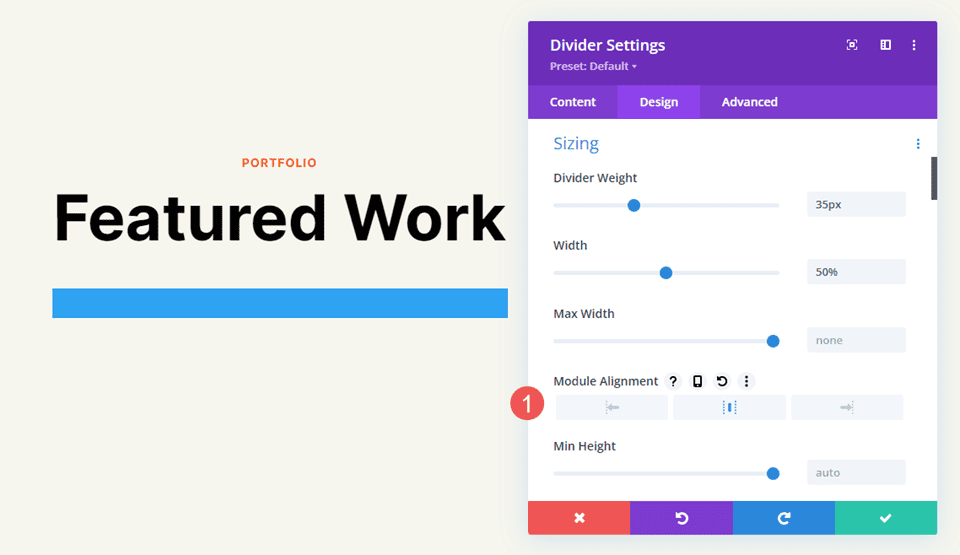
Alinierea modulului
Alinierea modulului plasează linia în stânga, în centru sau în dreapta zonei modulului.

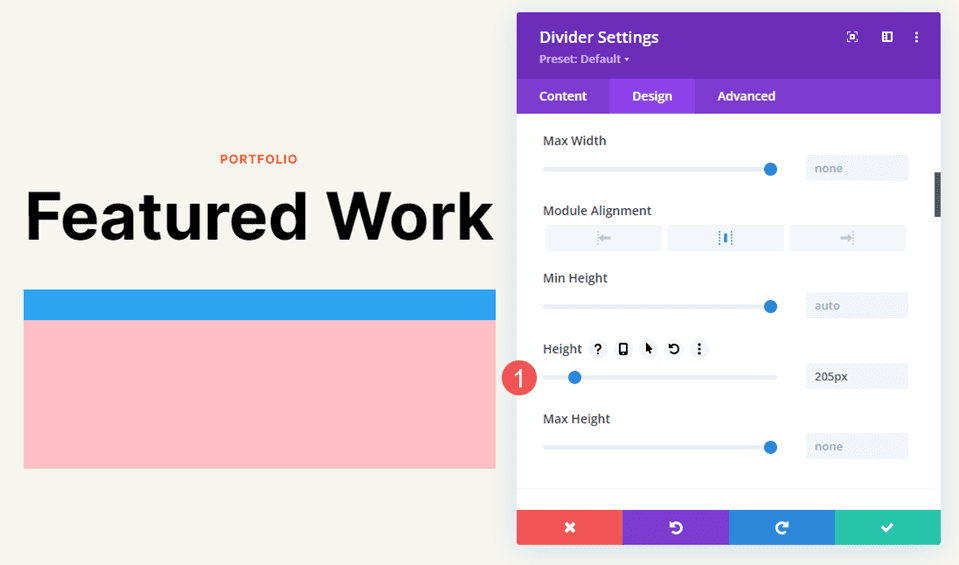
Înălţime
Înălțimea determină înălțimea zonei modulului. Linia rămâne de aceeași dimensiune, dar fundalul se umple pentru a ocupa spațiul.

Exemple de stil de linie pentru modulul divizor
Acum, să vedem câteva exemple ale acestor setări care funcționează împreună. Pentru exemplele noastre, am adăugat modulul Divider în diferite locații din pagina Portofoliu și pagina de destinație a pachetului gratuit de amenajare a Studioului de fotografie. Voi folosi culorile din pachetul de aspect și voi stila modulul pentru a se potrivi zonei.
Stil de linie al modulului divizor Exemplul unu
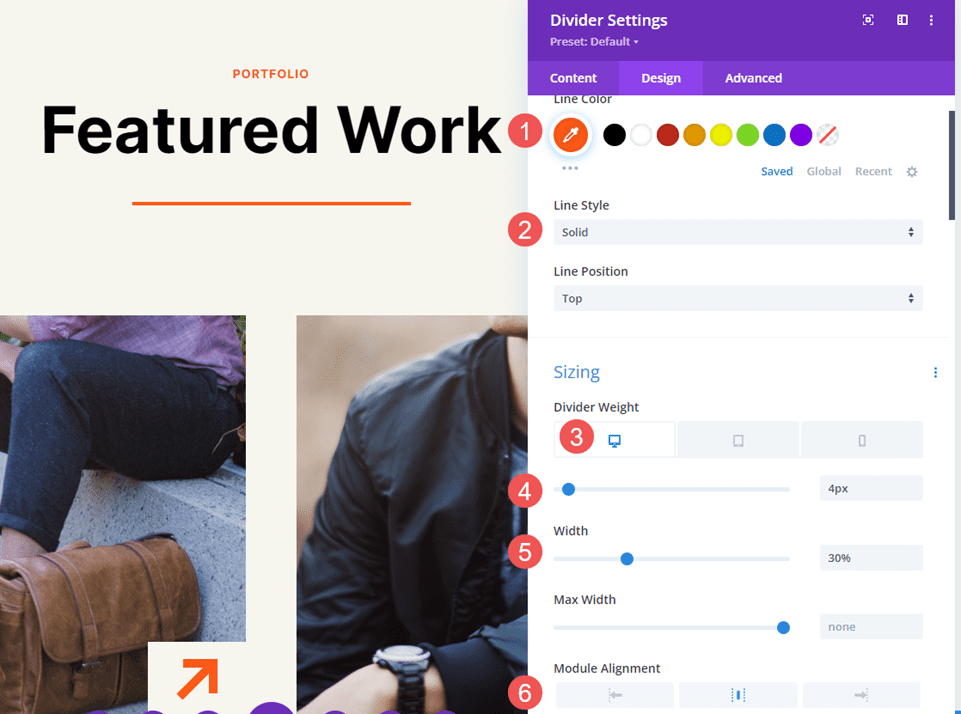
Pentru primul nostru exemplu, vom plasa o linie de despărțire sub titlul paginii portofoliului. Adăugați Modulul Divider sub Modulul Text .
Schimbați culoarea liniei la #ff5a17 și lăsați stilul de linie la setarea implicită (solid). Setați Greutatea divizorului la 4px pentru desktopuri și tablete și schimbați-o la 2px pentru telefoane. Setați Lățimea la 30% și Alinierea Modulului la Centru.
- Culoare linie: #ff5a17
- Stil de linie: Solid
- Greutate separator: desktop 4px, telefon 2px
- Latime: 30%
- Alinierea modulului: Centru

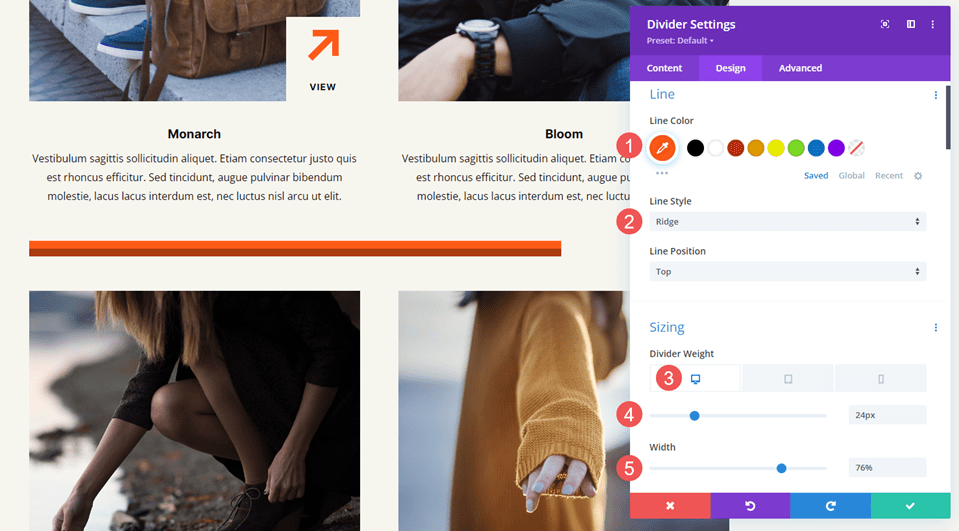
Stil de linie al modulului divizor Exemplul doi
Vom plasa al doilea separator între proiectele din portofoliu sub Lucrare recomandată . Acest lucru necesită adăugarea unui nou rând pentru modulul Divider. Divizorul va fi decalat, doar pentru a-l face să arate diferit.
Schimbați culoarea liniei la #ff5a17 și stilul liniei în Ridge. Setați Greutatea divizorului la 24 px pentru desktop și tablete și la 20 px pentru telefoane. Modificați lățimea la 76%.
- Culoare linie: #ff5a17
- Stil de linie: Ridge
- Greutate divizor: 24px desktop și tabletă, 20px telefon
- Latime: 76%

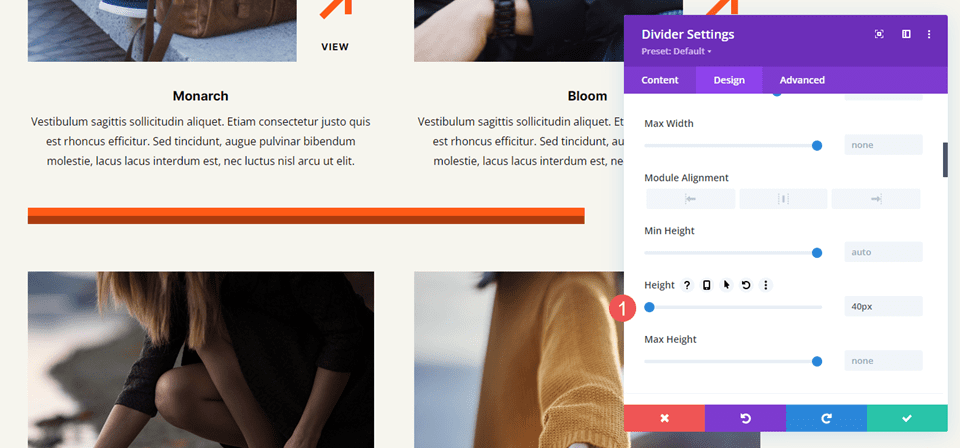
Setați Înălțimea la 40 px pentru a adăuga mai mult spațiu între următorul rând.
- Înălțime: 40px

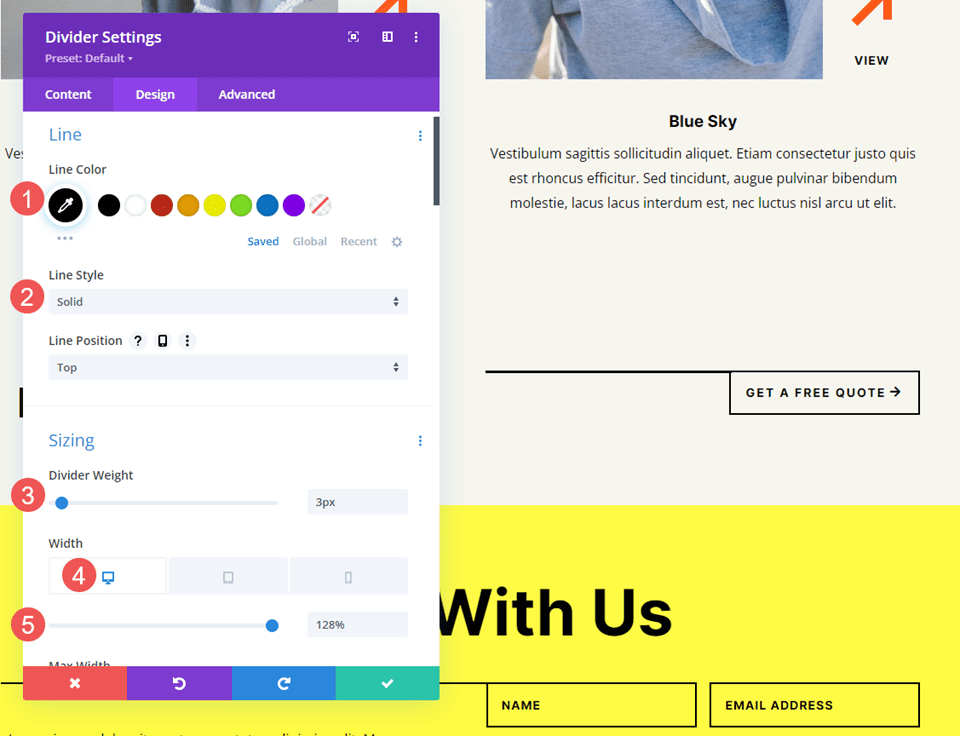
Stil de linie al modulului divizor Exemplul trei
Vom plasa a treia linie de despărțire lângă butonul îndemn la acțiune pentru o secțiune etichetată Să lucrăm împreună. Acesta schimbă rândul în trei coloane cu o coloană 1/2 în stânga și două coloane 1/4 în dreapta. Modulul Divider este plasat între Modulele Text și Modulul Buton . Linia de separare se conectează la buton, urmând indicațiile de design din alte secțiuni ale acestui aspect.
Acesta folosește stilul Solid Line . Schimbați culoarea liniei la negru și setați Greutatea divizorului la 2px. Setați Lățimea la 128% pentru desktop-uri, 112% pentru tablete și Auto pentru telefoane.
- Culoare linie: #000000
- Stil de linie: Solid
- Greutate divizor: 2px
- Lățime: 128% desktop, 112% tabletă, telefon automat

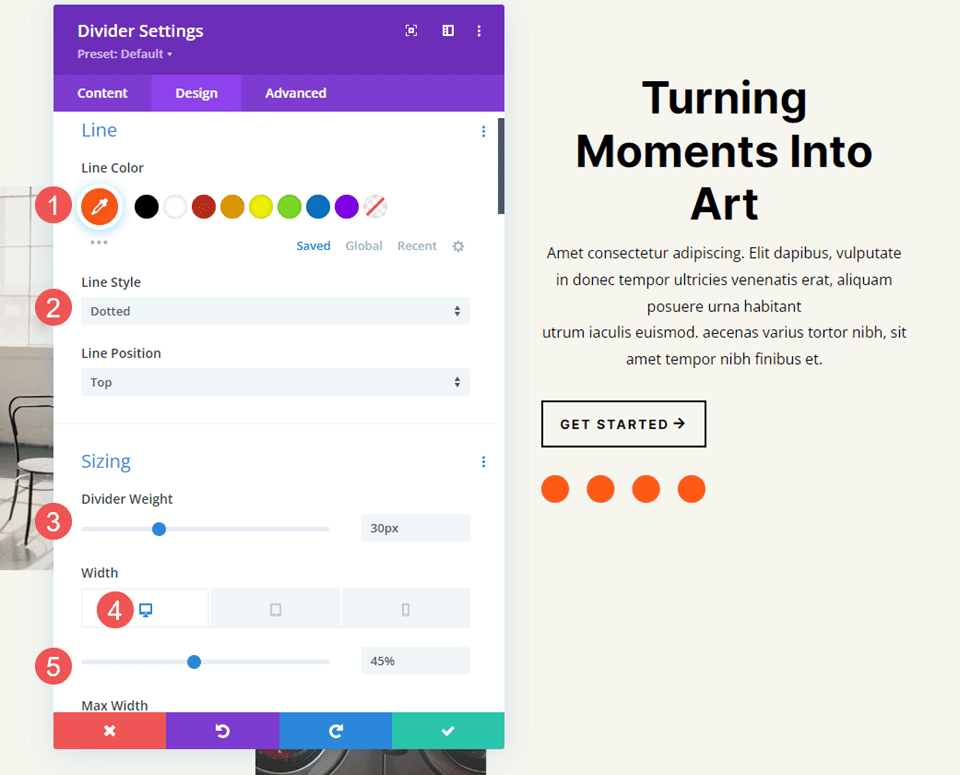
Modul divizor Stil de linie Exemplu patru
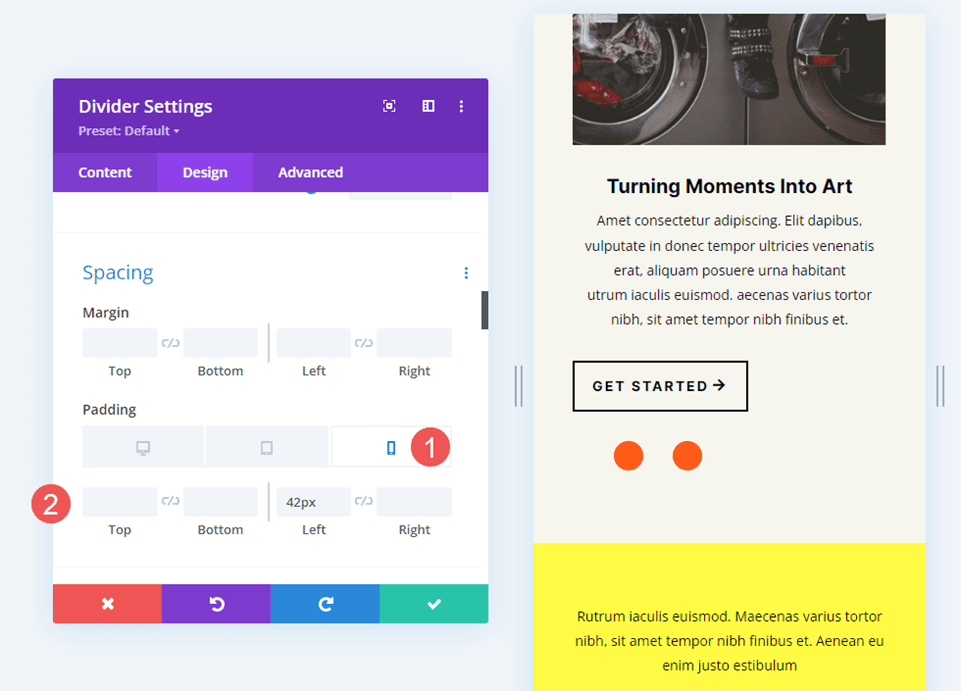
Următoarele trei exemple folosesc pagina de destinație a Studioului de fotografie. Al patrulea exemplu plasează un Modul Divider sub Modulul Buton într-un CTA numit Turning Moments Into Art. Acesta va folosi setările modulului pentru a adăuga puncte în zonă pentru a atrage atenția.
Schimbați culoarea liniei la #ff5a17 și alegeți Punct pentru stilul de linie . Setați Greutatea divizorului la 30 px. Modificați lățimea la 45% pentru desktop-uri, 30% pentru tablete și 28% pentru telefoane.
- Culoare linie: #ff5a17
- Stil de linie: punctat
- Greutate separator: 30px
- Lățime: 45% desktop, 30% tabletă, 28% telefon

Derulați în jos la Spațiere și adăugați 42 de pixeli de Left Padding pentru telefoane. Lăsați opțiunea de umplutură pentru desktopuri și tablete la valoarea implicită.
- Căptușeală din stânga: telefon 42px

Modulul divizor Stil de linie Exemplul cinci
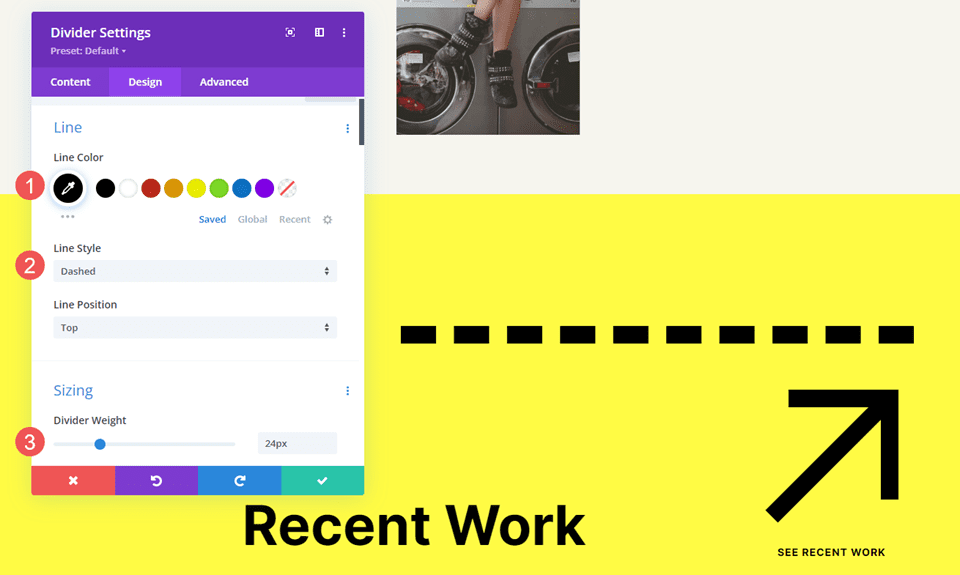
Al cincilea exemplu al nostru va adăuga o linie întreruptă la o secțiune numită Lucrări recente. Adăugați Modulul Divider în coloana goală din rândul de sus.
Schimbați culoarea liniei în negru și stilul liniei în punct. Setați Greutatea divizorului la 24 px.
- Culoare linie: #000000
- Stil de linie: punctată
- Greutate separator: 24px

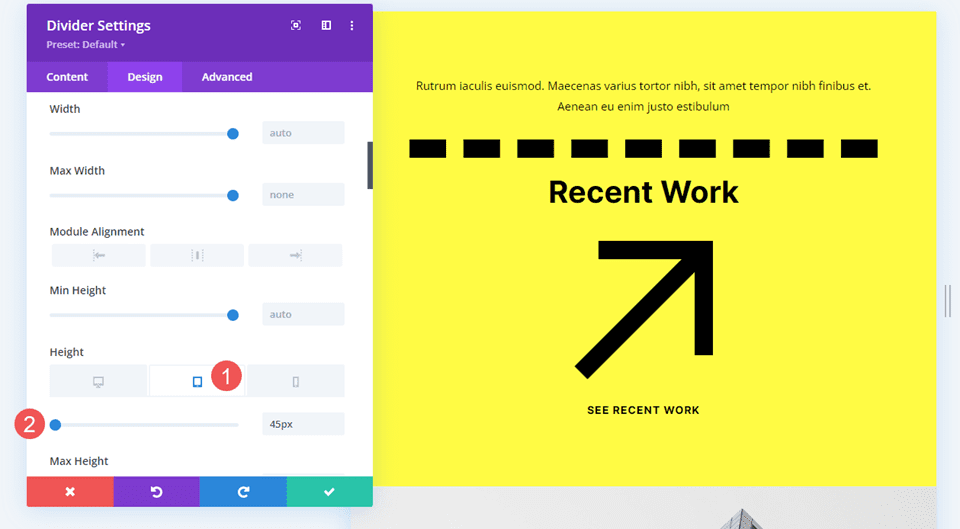
Schimbați înălțimea la 45 px pentru tablete și telefoane. Alternativ, puteți seta înălțimea la 45px pentru toate dispozitivele. Desktopurile vor arăta la fel în orice caz.
- Înălțime: 45px

Modulul divizor Stil de linie Exemplu șase
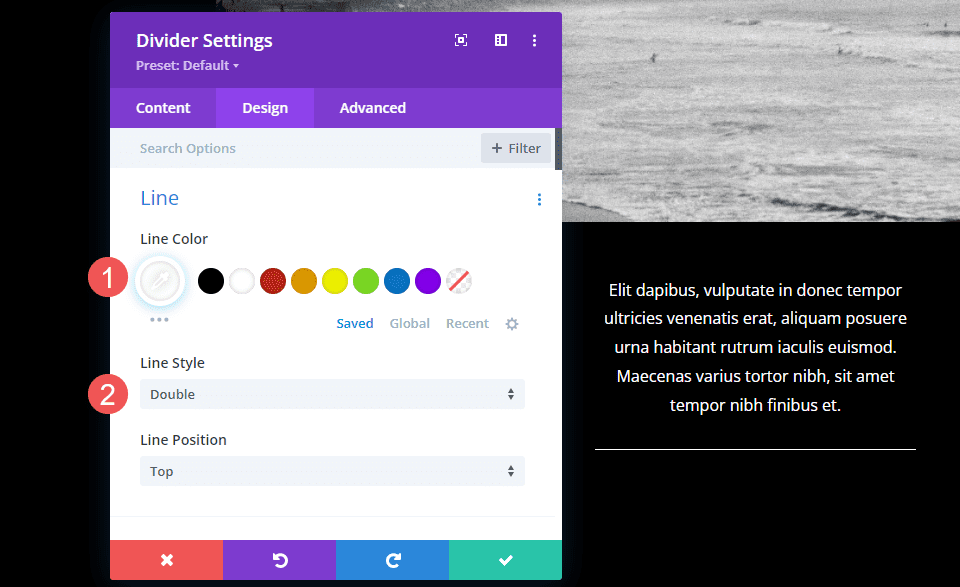
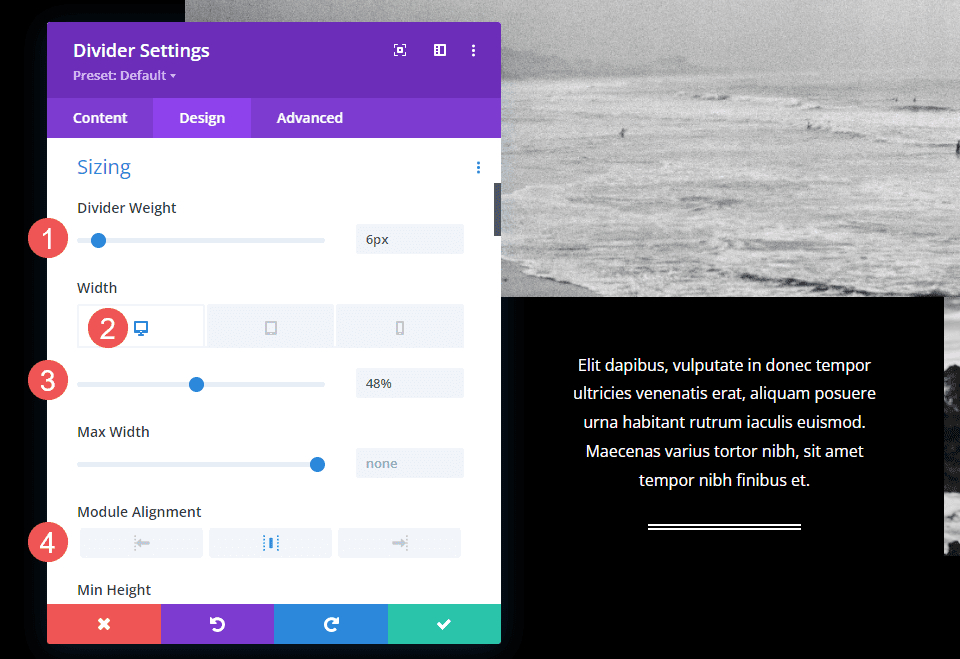
Pentru ultimul nostru exemplu, vom adăuga un Modul Divider cu o linie dublă sub descrierea într-o secțiune numită Studiu de caz.
Schimbați culoarea liniei în alb și stilul liniei la dublu.
- Culoare linie: #ffffff
- Stil de linie: dublu

Setați Greutatea divizorului la 6px. Modificați lățimea la 48% pentru desktop-uri, 22% pentru tablete și 36% pentru telefoane. Schimbați alinierea modulului în centru.
- Greutate divizor: 6px
- Lățime: 48% desktop, 22% tabletă, 36% telefon
- Alinierea modulului: Centru

Rezultate
Stil de linie al modulului divizor desktop Exemplul unu

Modul de separare a telefonului Stil de linie Exemplul unu

Linia modulului divizor desktop Exemplul doi

Linia modulului separator de telefon Exemplul doi

Linia modulului divizor desktop Exemplul trei

Linia modulului separator de telefon Exemplul trei

Linia modulului divizor desktop Exemplul patru

Linia modulului divizor telefon Exemplu patru

Linia modulului divizor desktop Exemplul cinci

Linia modulului divizor telefon Exemplu cinci

Linia modulului divizor desktop Exemplu șase

Linia modulului divizor telefon Exemplu șase

Gânduri de sfârșit
Aceasta este prezentarea noastră de ansamblu asupra stilurilor de linii din modulul Divi Divi și despre cum să le stilăm. Diferitele stiluri și opțiuni de linii oferă o mulțime de posibilități de design. Cu doar câteva setări, utilizatorii Divi pot crea linii de separare mici sau mari, pot adăuga forme și multe altele. Modulul divizor al Divi este o modalitate excelentă de a adăuga un fler vizual oricărui site web Divi.
Vrem sa auzim de la tine. Modelați linia de despărțire în modulul dvs. Divi Divider? Spune-ne în comentarii.
