如何使用 Elementor 和 HappyAddons 創建律師網站
已發表: 2023-05-25今天,無論您是律師還是代理人,都離不開網站。 美國律師協會在一份報告中透露,大約四分之三的律師事務所維護官方網站。 因為64% 的人喜歡在線搜索以尋找合適的律師或律師事務所。
律師一直站在解決各種法律事務的最前沿,從商業到家庭問題。 2012 年,蘋果因打贏三星官司向律師支付了 6000 萬美元。 幾乎每天都有大量類似的訴訟被提起。
擁有一個網站可以幫助您展示您的服務、突出律師簡介、吸引潛在客戶並定期發佈內容。 本文將介紹如何使用 Elementor 和 HappyAddons 從頭開始創建律師網站。 它甚至不需要您編寫一行代碼。
律師網站必須具備哪些要素

無論其設計和佈局如何,所有律師網站都必須包含幾個關鍵元素。 在進入教程部分之前,您必須詳細了解它們。 讓我們詳細探討一下,以便您可以為這些元素準備內容。
A。 主頁
主頁是網站的主要登陸頁面。 它充當站點上可用內容的導航網關。 一個好的著陸頁可以立即樹立積極的印象,吸引讀者的注意力,並將他們帶到不同頁面和版塊上發布的信息。
一個好的主頁可以快速介紹您的服務並幫助他們決定這些是否符合他們的需求。 以下是您必須在主頁上包含的內容。
- 對您的服務和實踐領域的簡潔明了的描述。
- 導航菜單,包括頁眉和頁腳。
- 專業和高質量的圖像。
- 推薦和社會證明。
- 聯繫表格和用於預約諮詢的 CTA 按鈕。
b. 關於頁面
關於頁面必須能夠在訪問者中建立對律師專業知識和專業精神的信任。 詳細展示您律師事務所的歷史,包括其願景和目標。 如果它獲得了任何獎項和認可,請確保在此頁面上發布這些。
C。 律師簡介
您可以在“關於”頁面上包含律師簡介。 但如果您為他們創建一個單獨的頁面會更好。 確保頁面上有每位律師的專業頭像、傳記、教育背景、執業領域、專業會員資格和社交渠道鏈接。
d. 服務頁面
律師事務所通常處理各種訴訟。 例如,濫用知識產權、醫療事故、歧視、家庭暴力、違約等。僅在特定部分展示貴公司提供的訴訟服務,以展示您的專業知識。
e. 感言
推薦書作為社會證明。 根據 Attorney Sluice 的說法, 80% 尋求在線聘請律師的人傾向於先閱讀評論。 在主頁上創建一個特定的推薦部分,並通過幻燈片展示它們。 永遠不要發布虛假的推薦信。

F。 聯繫我們頁面(諮詢書)
此頁面必須提供訪問者可以與您的律師事務所取得聯繫的信息。 您必須在此頁面上包括電話號碼、WhatsApp、社交渠道鏈接和電子郵件地址。 添加地圖以指向您的實際辦公位置。
如今,大多數律師事務所都允許客戶參加在線會議。 如果您也想提供這項服務,請在描述辦公時間的頁面上有一個“諮詢預訂”部分。 如果您在表格中描述辦公時間會更好。
G。 博客文章
博客文章可讓您分享您的知識、專業知識和有關法律事務的最新動態。 此外,它還有許多 SEO 好處。 定期發布有關相關關鍵字的博客可以在搜索引擎上對您的網站進行有機排名,並為您帶來許多潛在客戶。
創建律師網站的先決條件
希望現在您知道律師網站上的必備要素。 但是在建立網站之前需要解決一些技術先決條件。 這條規則也適用於律師網站。 看看下面的內容。
1.獲取域名

域名是網站的唯一地址,相當於物理地址。 它包括名稱和擴展名(如 .com、.org 和 .net)。 朗朗上口的域名是那些簡短、有意義、容易記憶並代表公司名稱的域名。
您可以在許多地方購買域名。 但其中最好的是 Namecheap、BlueHost、Hostinger、Dreamhost 和 HostGator。
2.購買虛擬主機計劃
Web 託管是一種將您的 Web 文件和數據存儲在在線空間中的服務。 購買託管計劃意味著租用在線空間,這與實體店相同。 確保您的託管服務提供商提供一流的支持、安全性、99% 的正常運行時間和友好的控制面板。
頂級網絡託管提供商是 Hostinger、Kinsta、Cloudways、Namecheap 和 Exonhost。 瀏覽他們的網站併購買您需要的計劃。
3.安裝WordPress
WordPress 是一種對初學者友好且易於使用的內容管理系統 (CMS)。 您可以使用此 CMS 創建和設計幾乎任何網站。
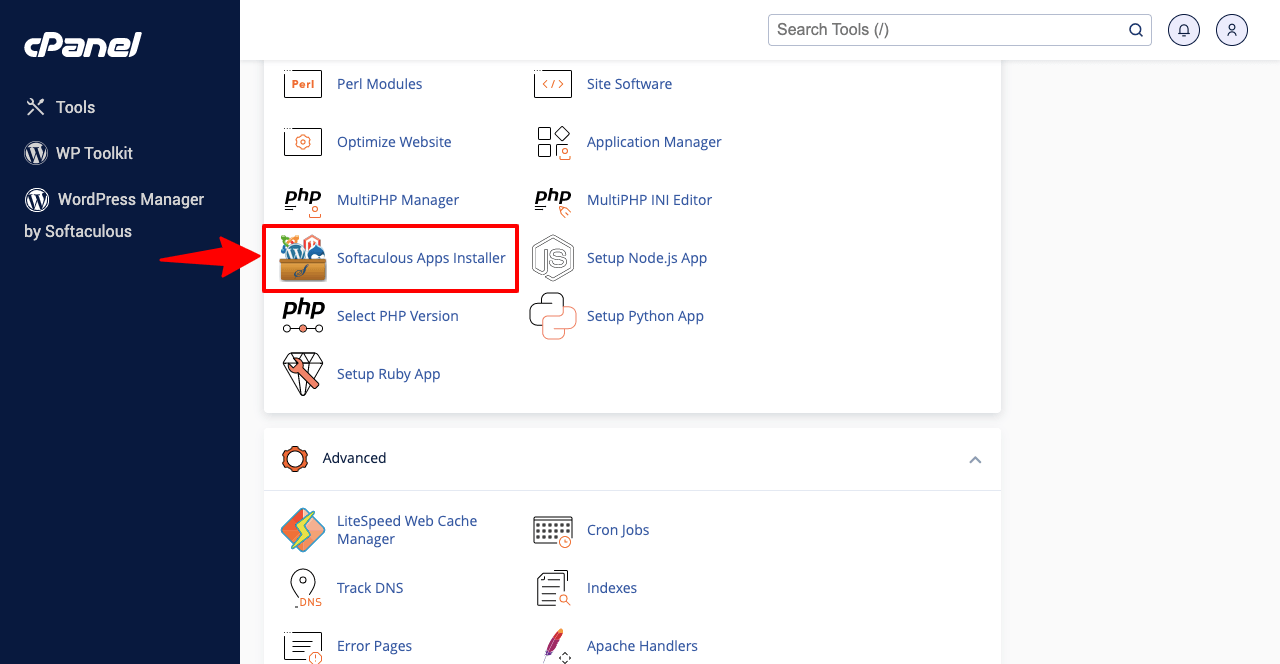
- 從託管服務提供商處獲得訪問權限後,登錄到 cPanel。
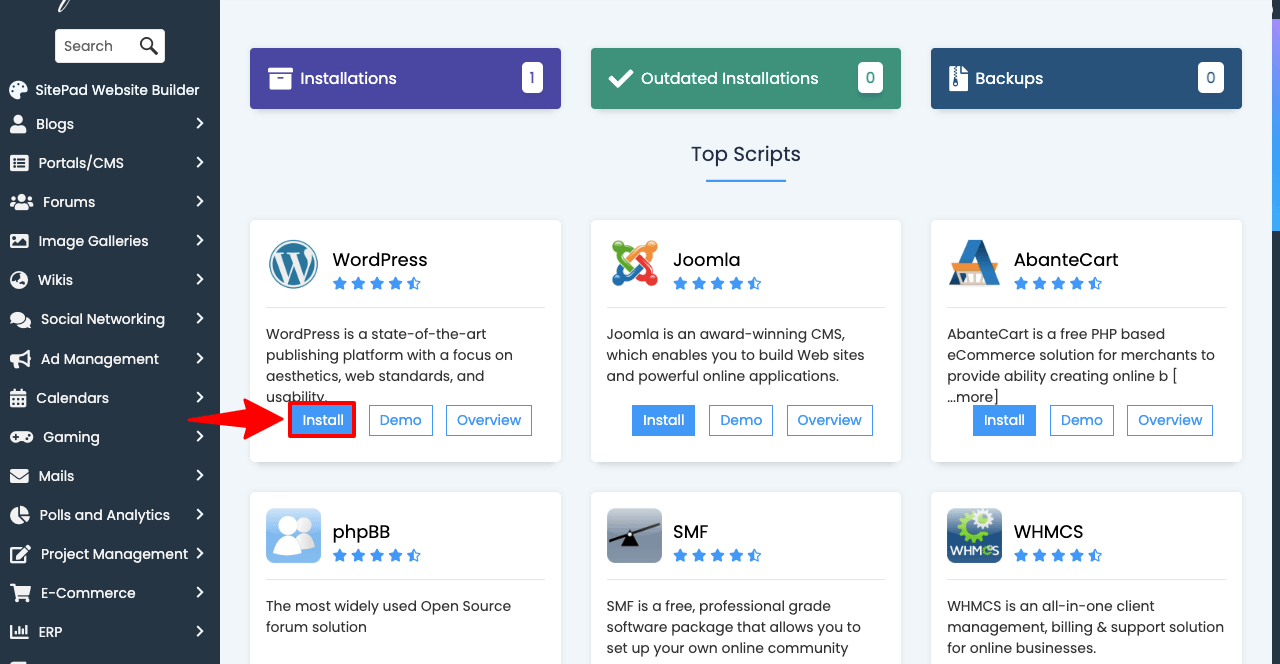
- 找到Softaculous Apps Installer並點擊它。

- 您會發現所有流行的內容管理系統。
- 滾動它們直到找到 WordPress。
- 點擊 WordPress 下的安裝按鈕。
- 這可能需要您執行幾個簡單的步驟。
- 一一完成。

如果您從不同的公司購買了域和託管計劃,則必須解決更多的技術問題,例如名稱服務器設置。 如果您不想承擔這些麻煩,請詢問託管服務提供商。 他們會代表你做這些。
4.安裝主題並創建頁面
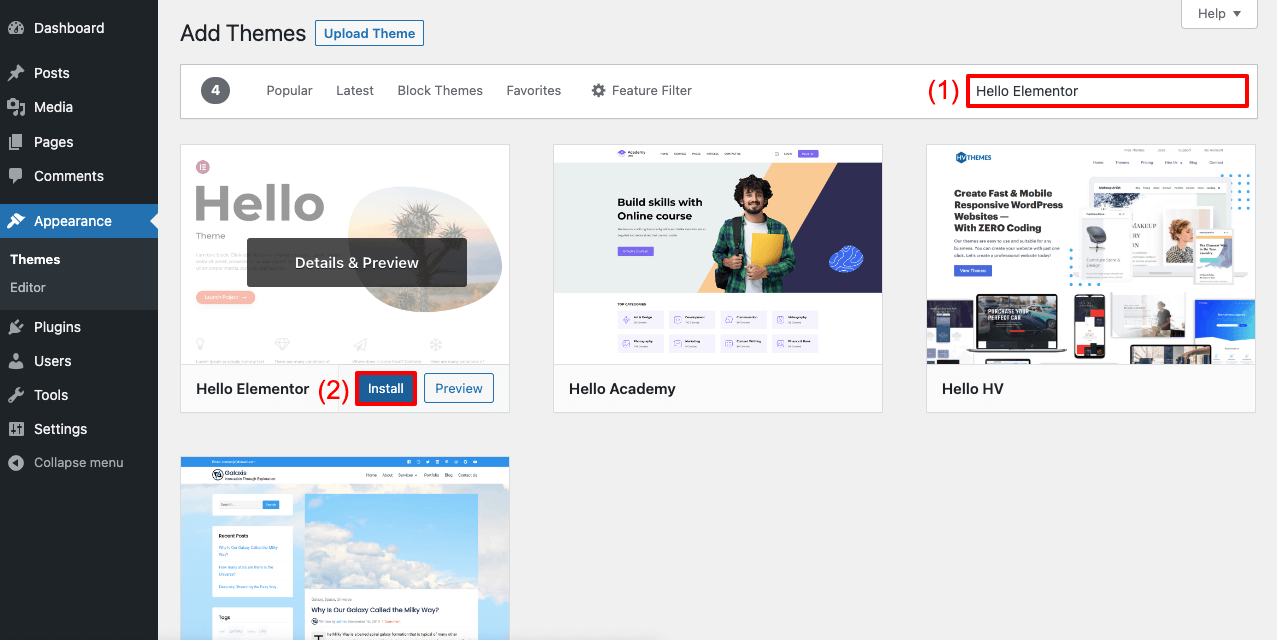
- 轉到外觀 > 主題。
- 單擊頂部的添加新按鈕。
- 在搜索框中鍵入Hello Elementor 。
- 將鼠標懸停在主題上將出現“安裝”按鈕。
- 單擊安裝按鈕,然後將其激活。

沒有頁面,您就無法在站點上發布信息。
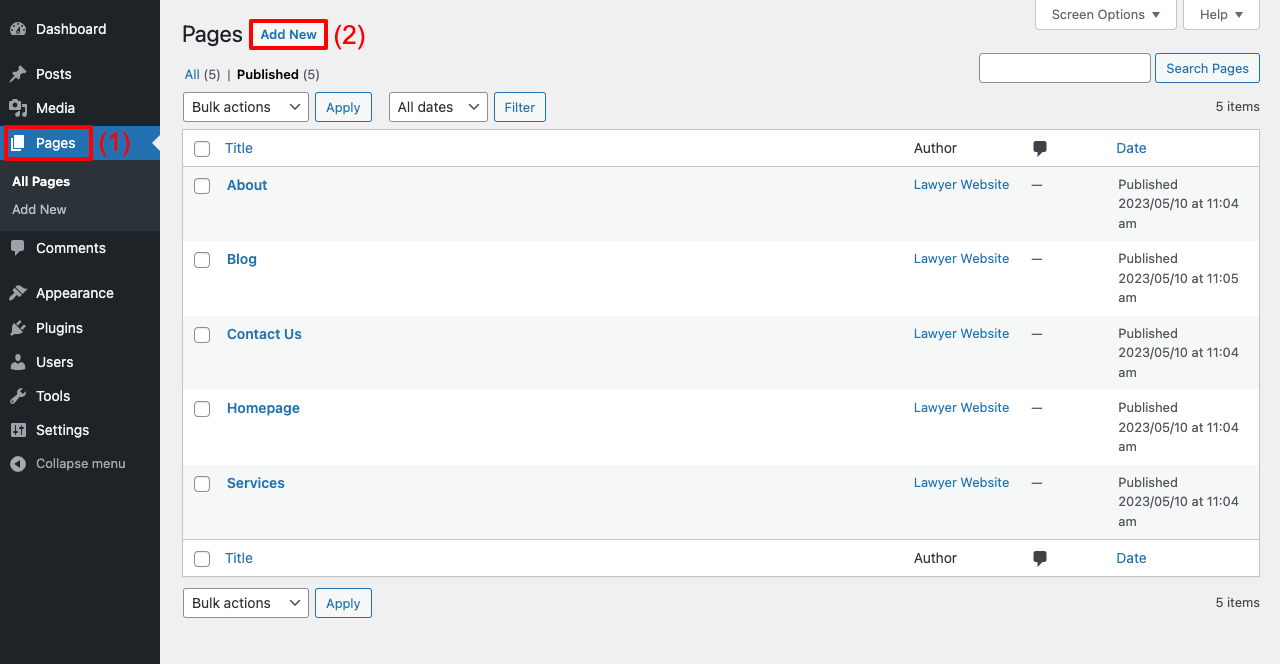
- 導航到 WP 儀表板 > 頁面。
- 您可以通過單擊添加新按鈕來創建任意數量的頁面。

律師網站設計分步指南
我們現在處於本文的設計部分。 在這裡,我們將逐步介紹使用 Elementor 和 HappyAddons 設計律師網站的教程。 Elementor 是一個功能強大的頁面構建器插件,您可以通過它設計網站的每個部分,而無需編寫任何代碼。
HappyAddons 是一個插件,可以通過更多令人興奮的功能和小部件進一步增強 Elementor。 從下面的鏈接在您的網站上安裝這些插件。
- 元素者
- 快樂插件
- HappyAddons 專業版
安裝完成後,開始按照下面說明的步驟操作。
步驟 01:為網站創建標題
HappyAddons 有一個強大的主題生成器,您可以通過它創建令人驚嘆的頁眉和頁腳。
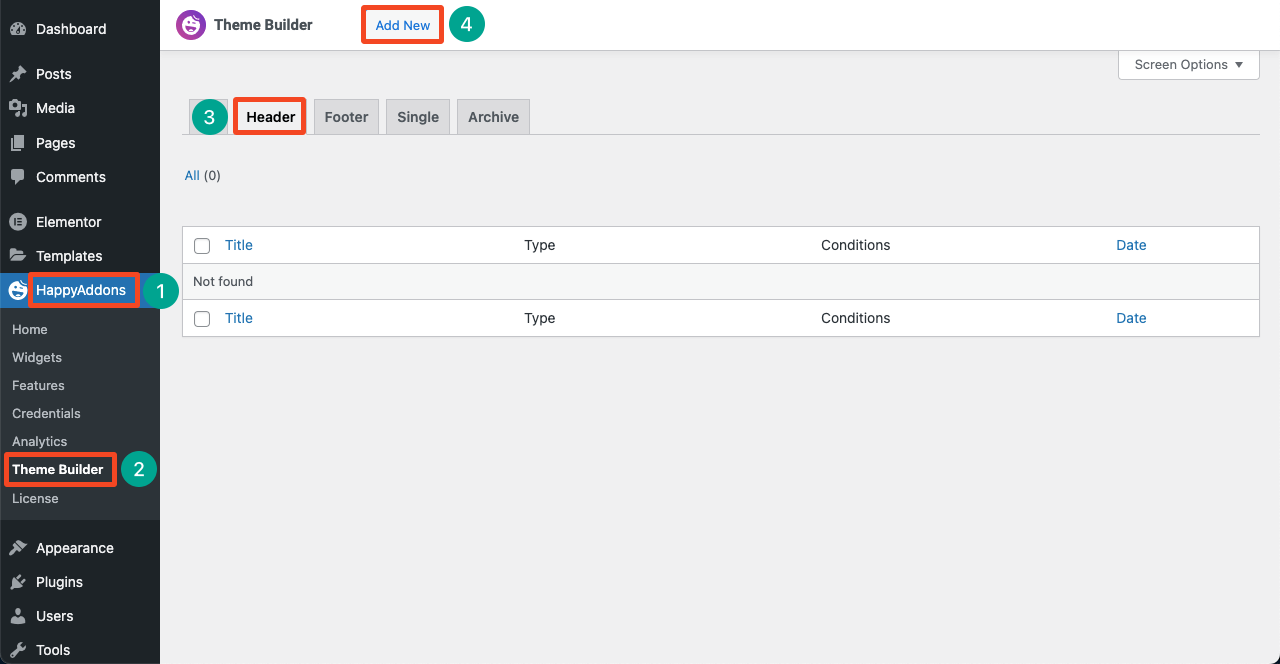
- 導航到HappyAddons > Theme Builder > Header 。
- 單擊添加新按鈕。
- 這將打開一個簡單的彈出窗口。
- 完成它。

- Elementor Canvas 將在您的屏幕上打開。
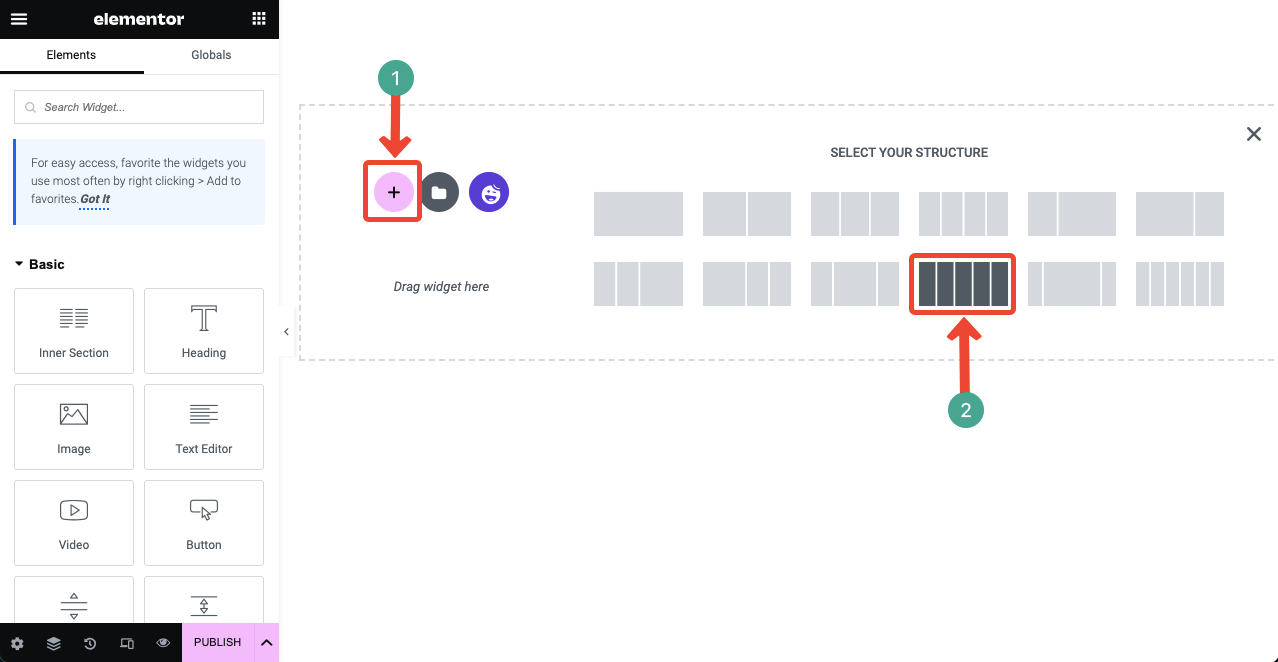
- 單擊加號 (+)圖標並為您的小部件區域選擇列數。

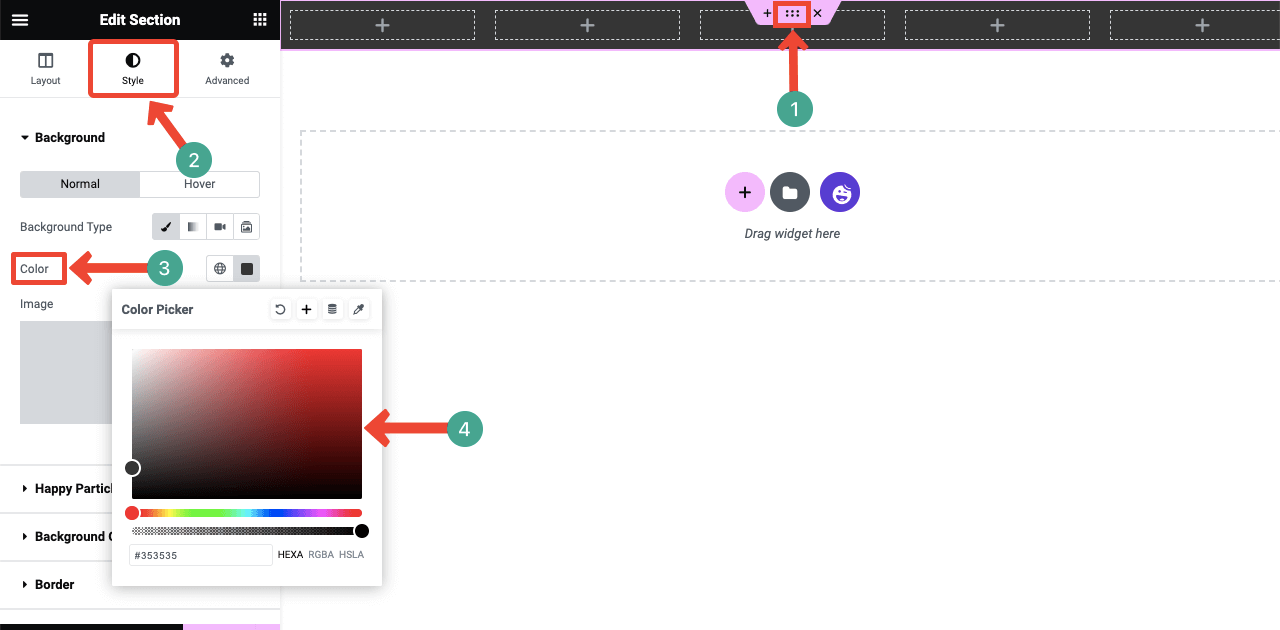
- 您可以為背景添加顏色。
- 單擊頂部的六點圖標。
- 轉到樣式部分。
- 您會看到顏色選項有所下降。
- 設置你想要的顏色。

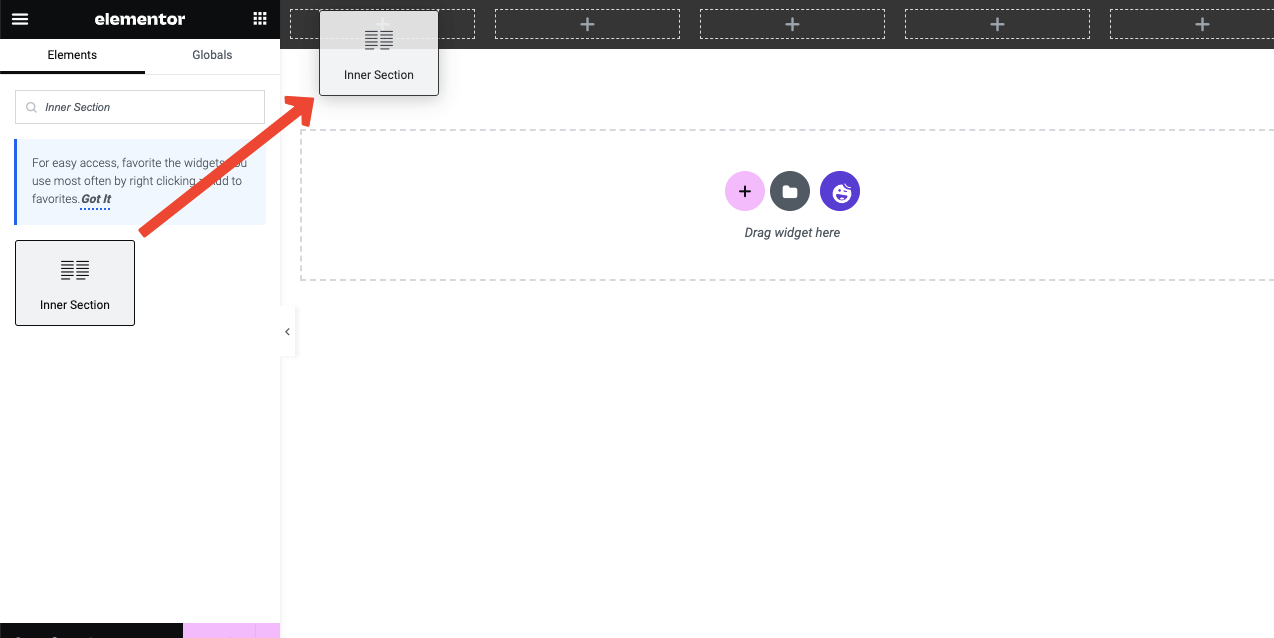
- 使用內部部分小部件,您可以在單個列中添加更多列。
- 這將為您提供更多選項來將元素添加到標題部分。

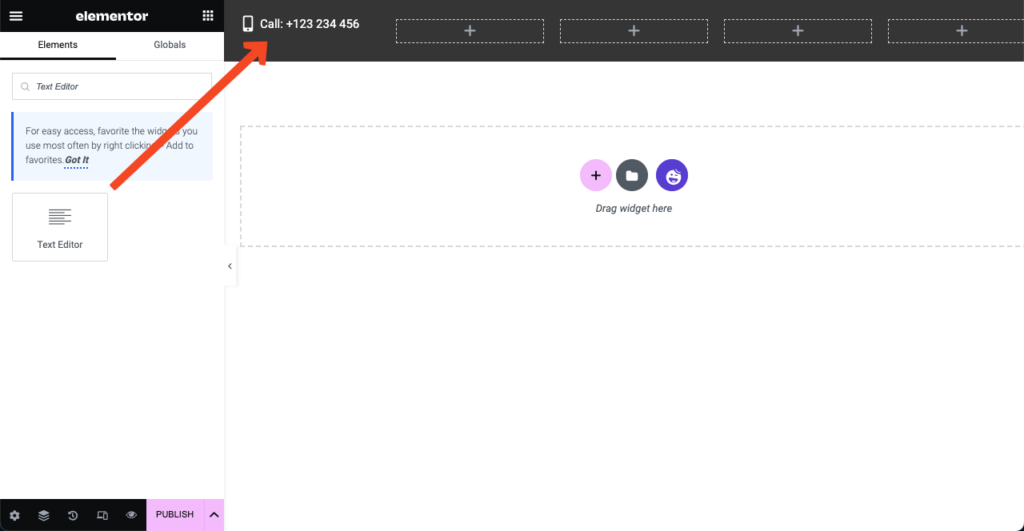
- 拖放圖標小部件。
- 這將向該部分添加一個默認圖標。
- 但是您可以更改它並自定義其樣式。
- 使用文本編輯器小部件,您可以向該區域添加文本。
- 您可以按照上面顯示的相同指南對文本進行樣式化。

- 使用相同的小部件和公式添加如下圖所示的圖標和文本。
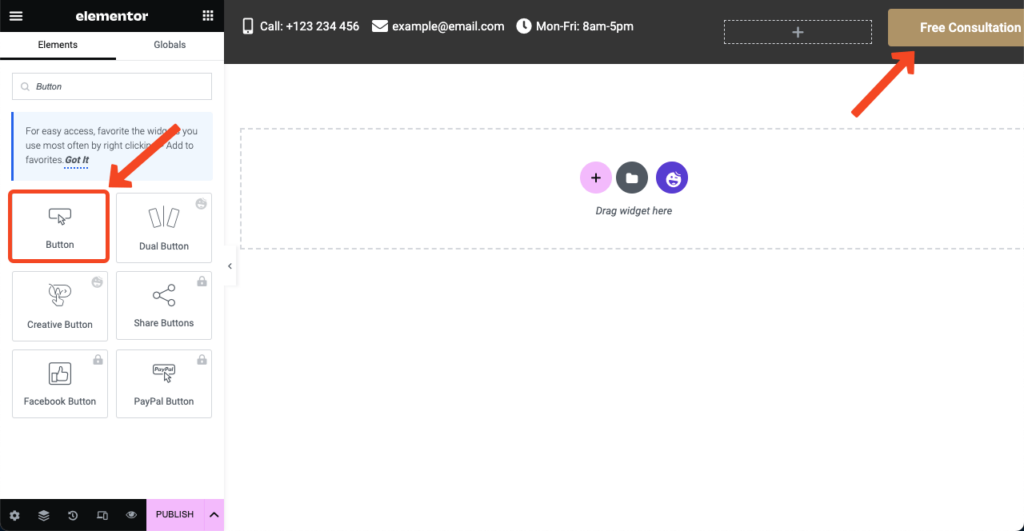
- 您可以使用Button小部件在該部分上創建一個按鈕。

- 按照相同的方式,您可以創建一個具有首選列數的新區域。
- 使用圖像小部件添加徽標。
- 使用 Happy Menu 小部件添加標題菜單。
- 如果您的口味發生變化,您可以更改背景顏色
- 你可以看到我們已經改變了頂層的背景顏色。
- 完成後,按 Elementor 面板底部的發布按鈕。

注意:如果 Happy Menu 小部件不起作用,則您尚未在後端配置菜單。
- 轉到外觀 > 菜單。
- 按照下面附帶的視頻配置菜單。
- Happy Menu 小部件將在此之後工作。
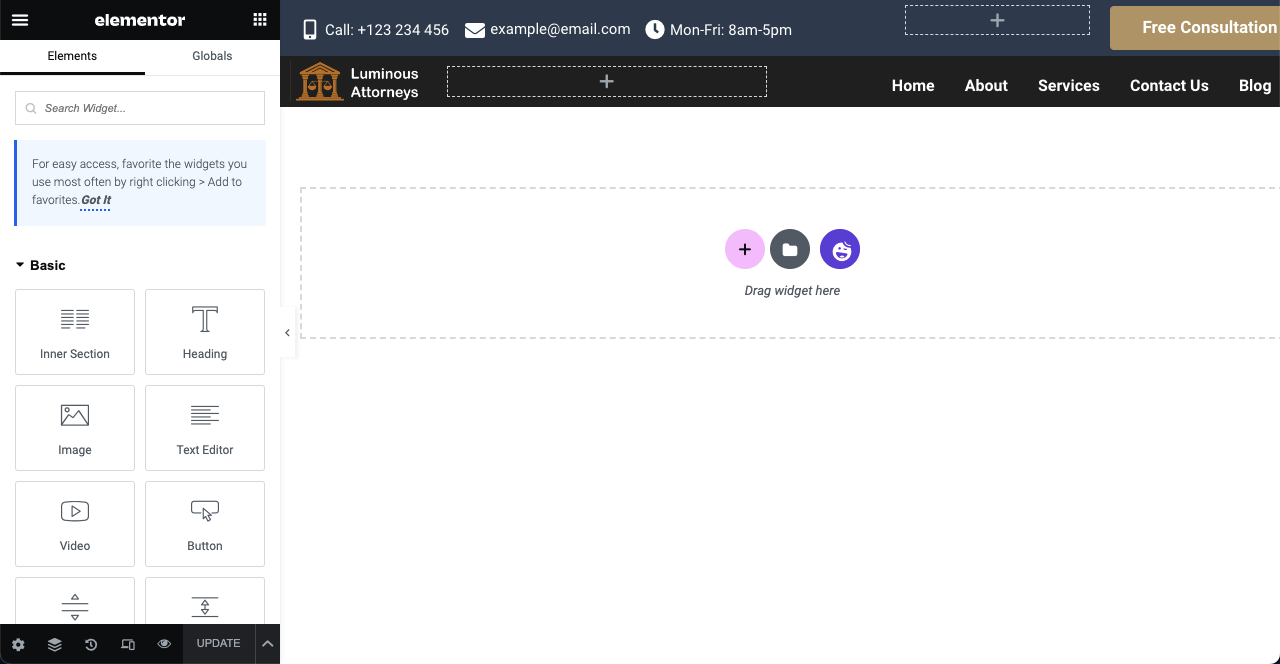
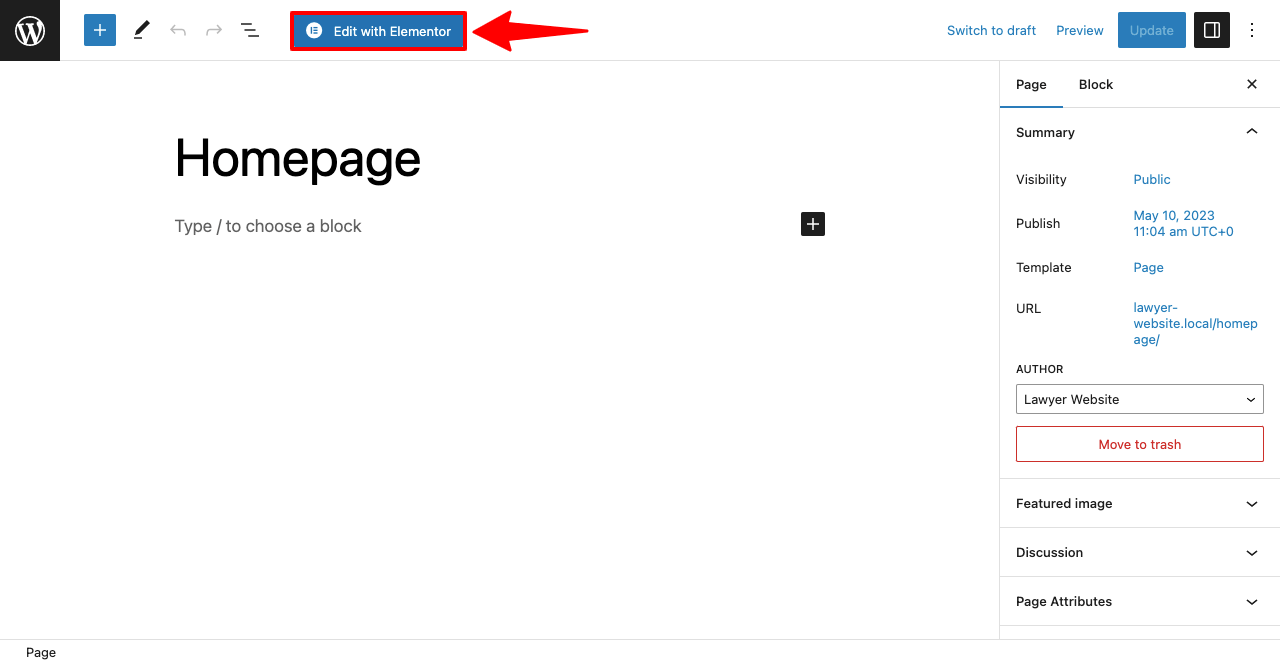
步驟02:為律師網站設計主頁
- 轉到WP 儀表板 > 頁面。
- 選擇主頁。
- 使用 Elementor 打開頁面。

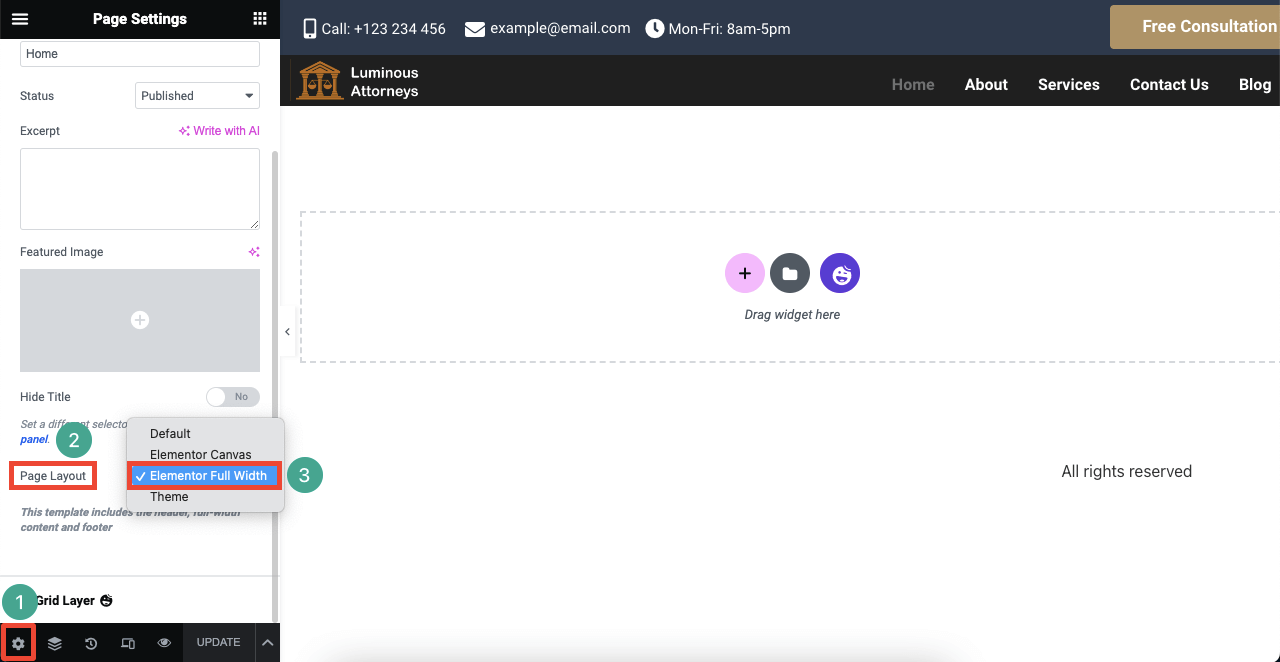
頁面打開後,您會看到默認菜單欄、頁面名稱和頁腳出現在頂部。 要從這些默認項目中清除此頁面:
- 按左下角的設置圖標。
- 單擊頁面佈局旁邊的下拉列表。
- 從列表中選擇Elementor Full Width選項。

# 添加英雄部分

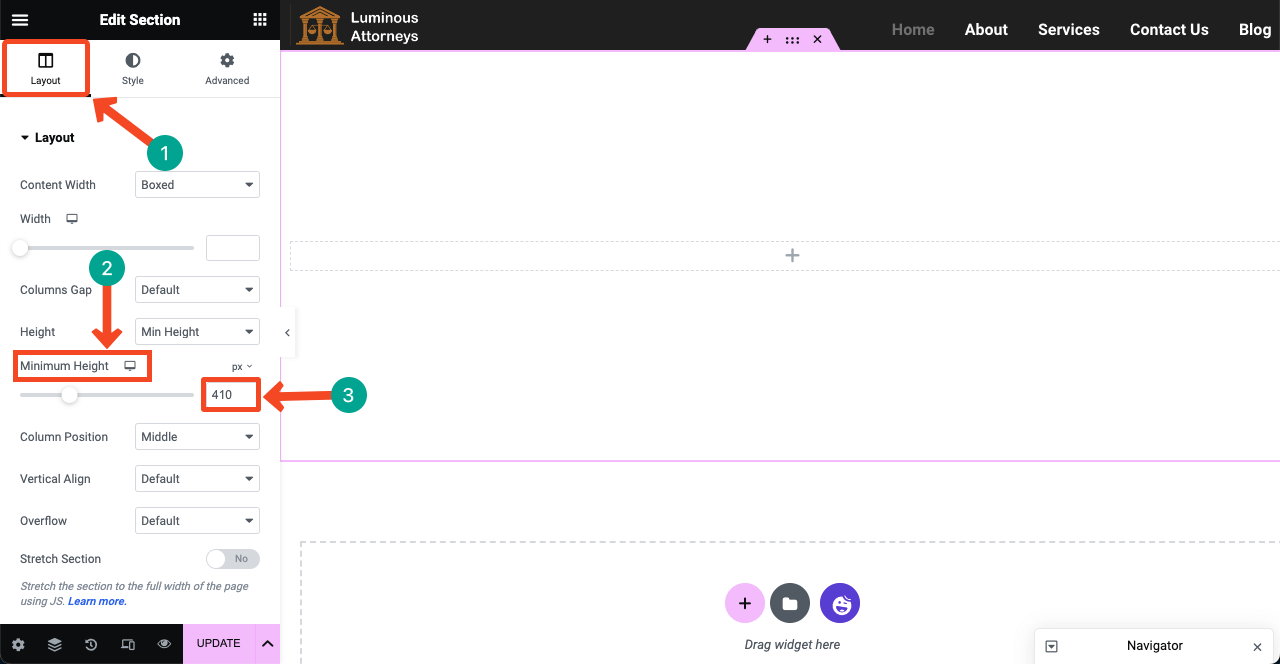
- 為英雄部分選擇一列。
- 通過Layout > Height > Minimum Height增加該部分的高度。

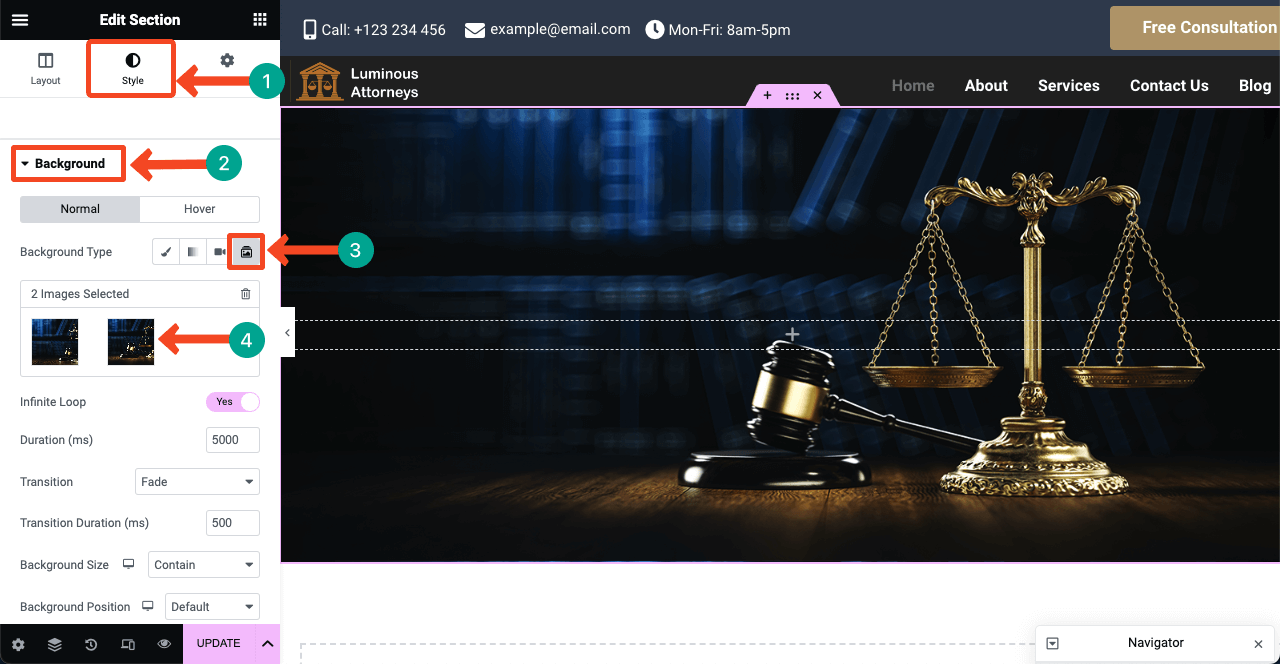
- 轉到樣式 > 背景。
- 單擊幻燈片圖標。
- 添加任意數量的圖像。
- 但請確保這些圖片的身高和體重與您選擇的身高相關。

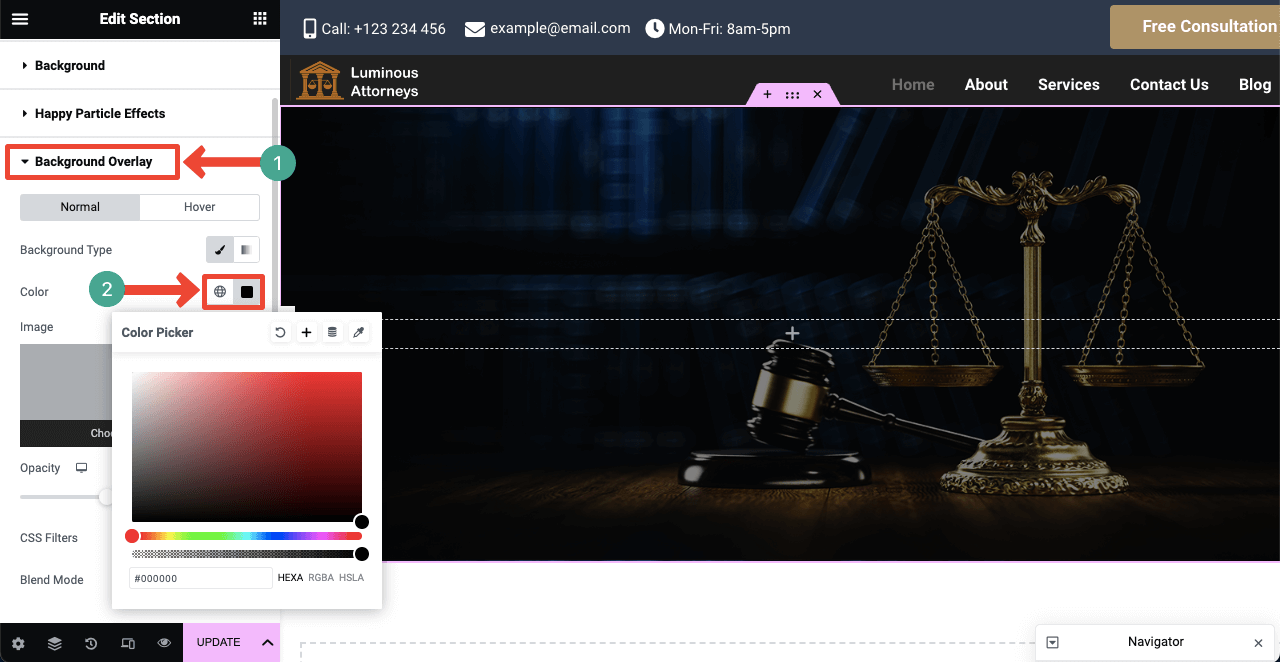
- 您可以為圖像添加疊加顏色。
- 向下滾動一點,您會找到“背景疊加”選項。
- 添加你想要的顏色。

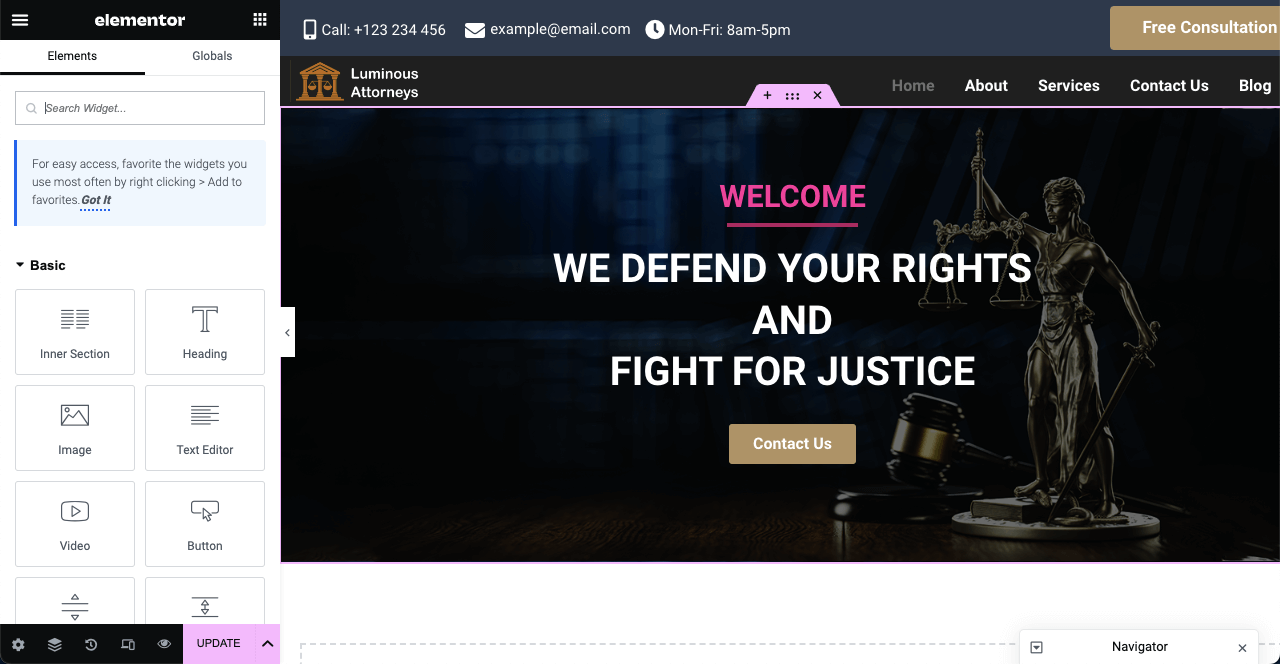
- 您可以像我們一樣在英雄部分添加文本和按鈕。
- 為此使用標題、文本編輯器和按鈕小部件。

# 添加服務部分
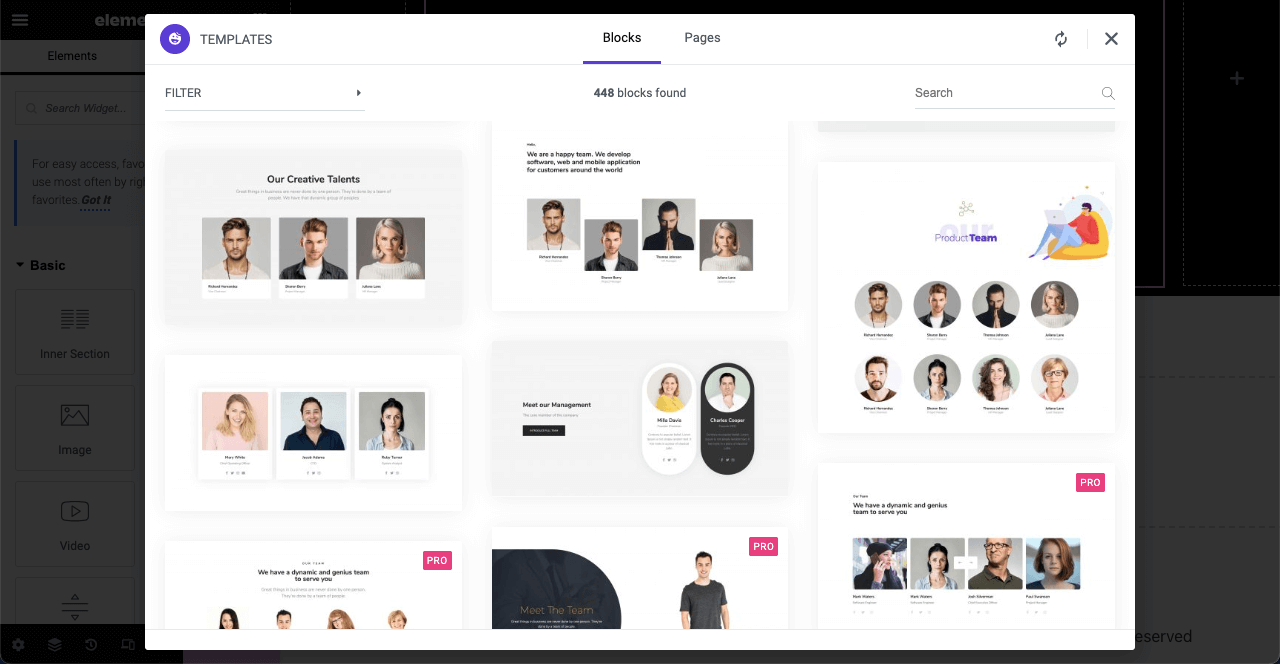
- 您可以使用現成的模板來創建服務部分。
- 單擊快樂圖標轉到模板庫。
- 選擇一個你喜歡的模板並點擊它的插入按鈕。
- 該模板將在一分鐘內導入到您的頁面。
- 請參閱視頻中的過程。
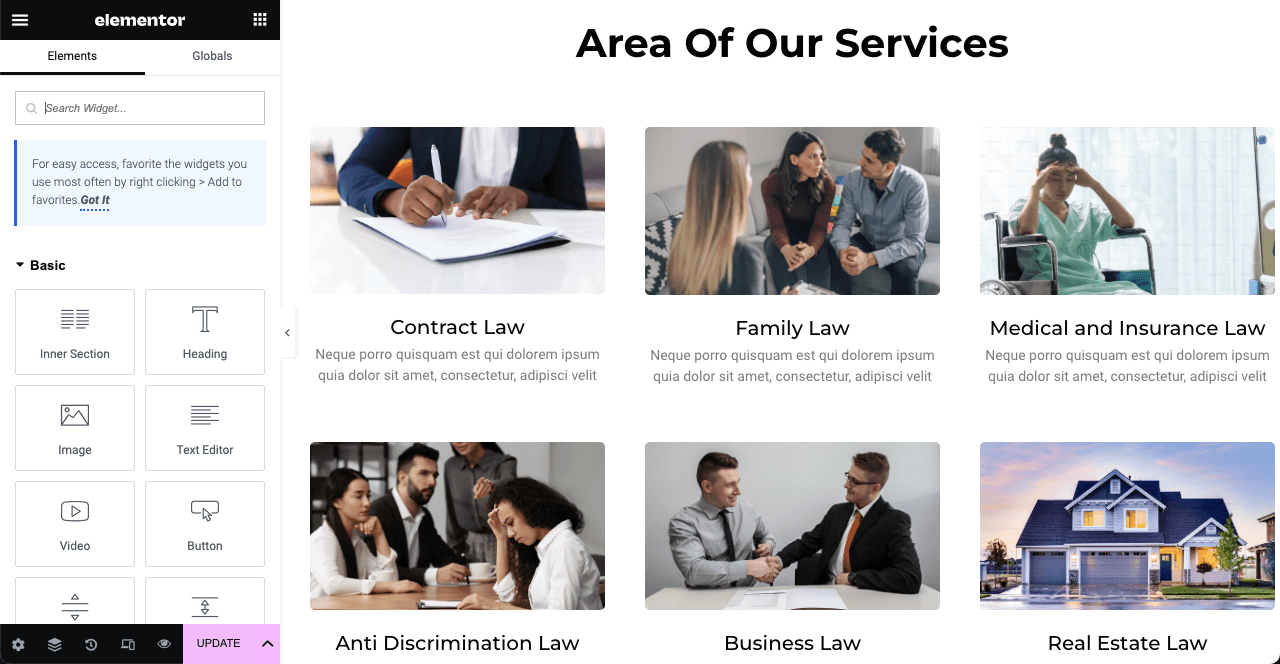
- 添加代表您的服務的圖像和合適的文本。
- 您可以從“樣式”選項卡添加圖像並自定義“高度”和“寬度” 。
- 希望你能自己做。

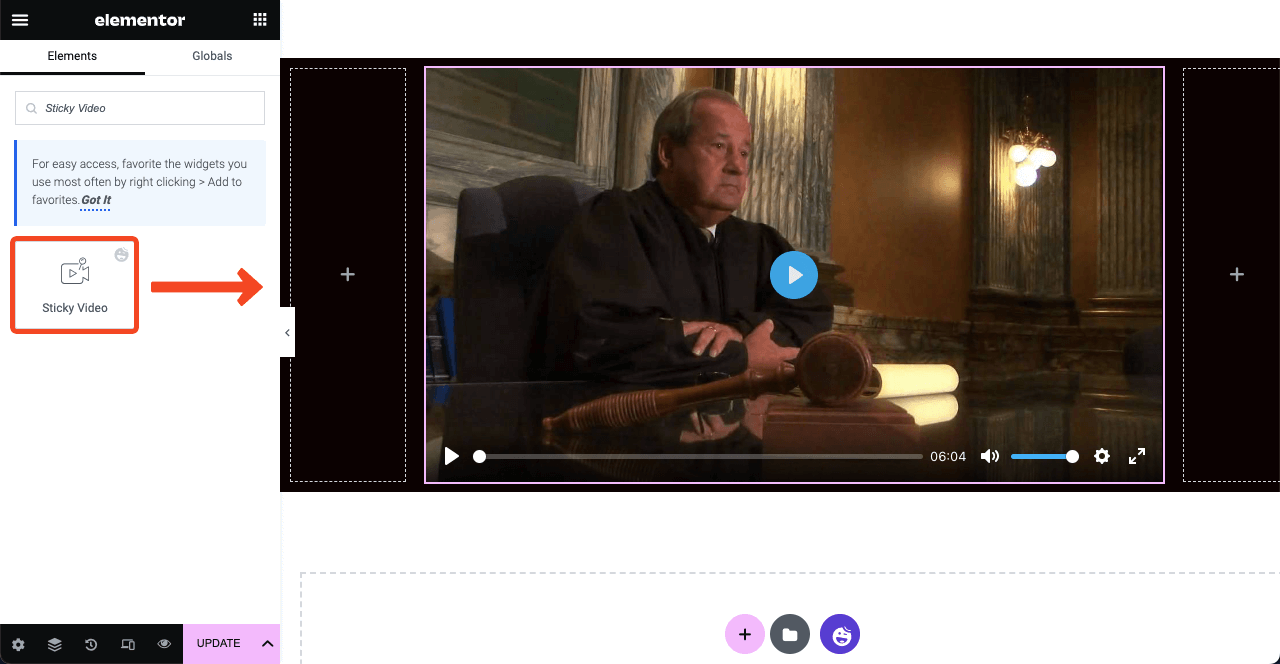
# 添加短視頻
- 在首頁添加短視頻已成為當今的趨勢。
- 拖放粘性視頻小部件。
- 它將為您提供將視頻添加到主頁的選項。

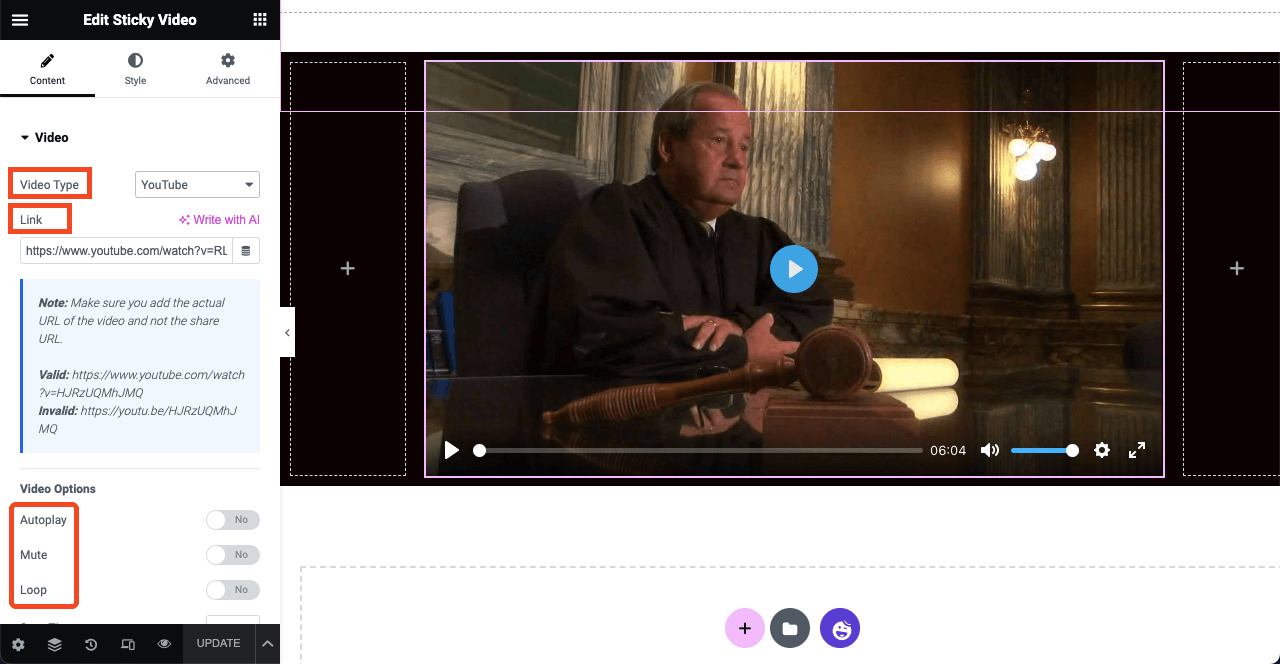
- 您可以從 YouTube 或 Vimeo 鏈接視頻或從本地驅動器上傳。
- 您還可以啟用其他幾個選項,例如自動播放、靜音、循環、開始時間、結束時間等。

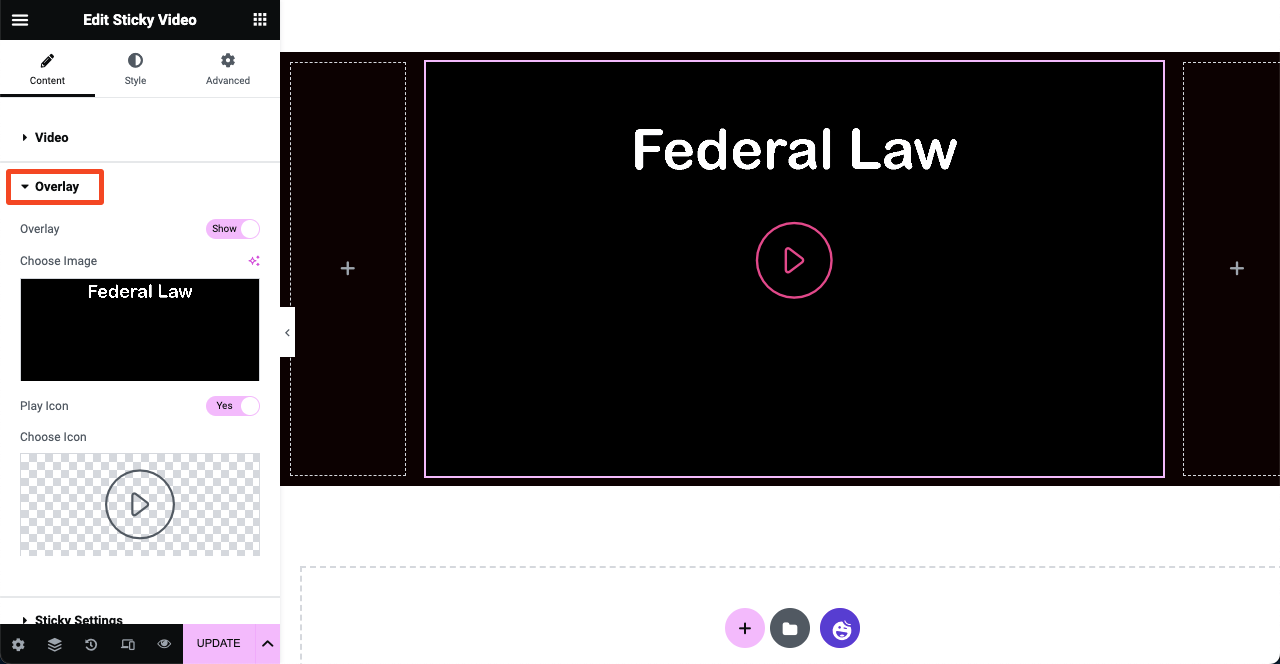
- 如需更多風格化,您可以在視頻中添加疊加圖像。
- 您可以保留相同的圖標或更改它。
- 當訪問者單擊該圖標時,視頻將開始播放。

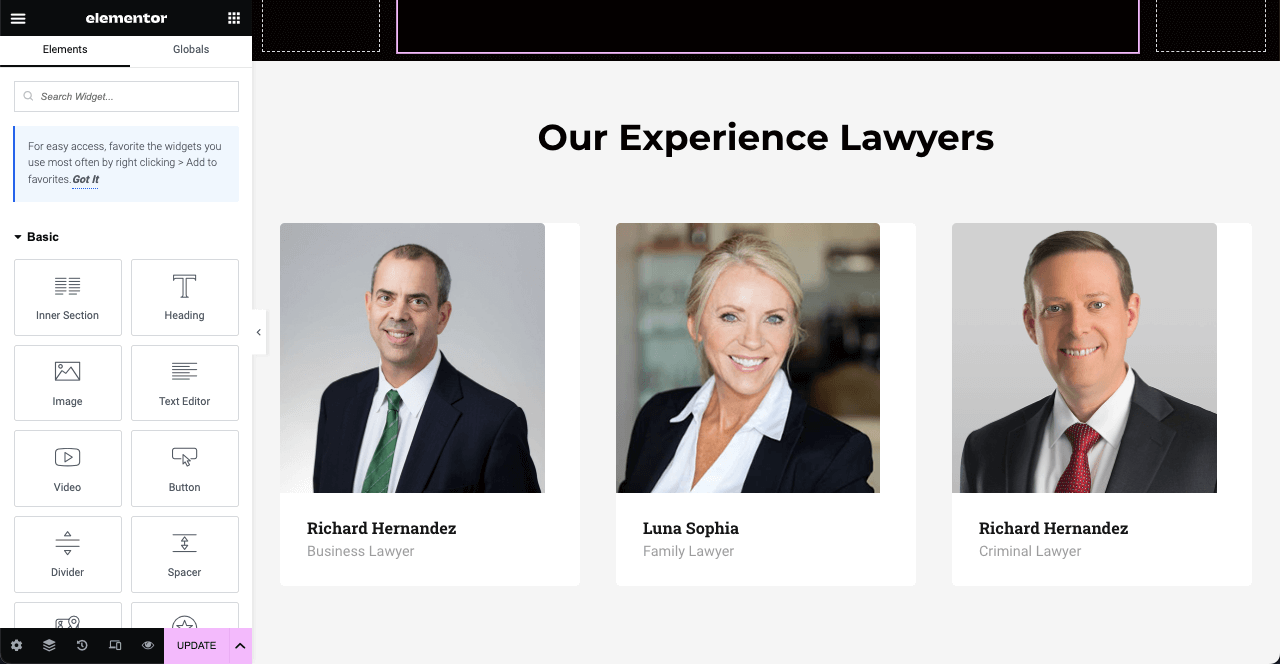
# 添加律師部分
- 通過單擊快樂圖標,您可以選擇一個模板來顯示在您公司工作的律師。
- 您不需要展示在公司工作的每位律師。
- 但是您可以展示最知名的律師。

- 可以看到,我們為這部分自定義了標題。
- 在該部分添加了律師。
- 您可以從 Elementor 面板更改他們的姓名、職位和其他內容。

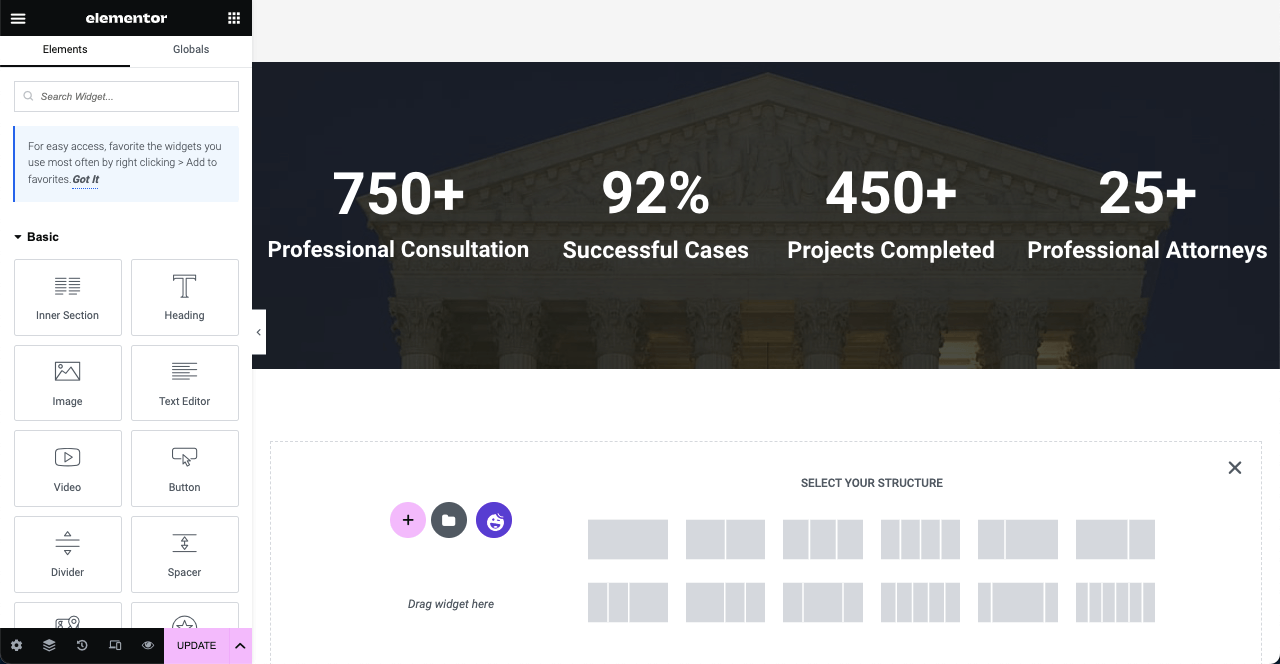
# 顯示您律師事務所工作歷史的簡要總結
顯示您的工作簡史可以向網絡訪問者展示您的專業知識。 最好用數字表示。 您可以創建與我們的設計類似的部分。
- 創建一個新區域。
- 向該區域添加圖像和背景疊加層。
- 使用文本編輯器小部件添加數字。

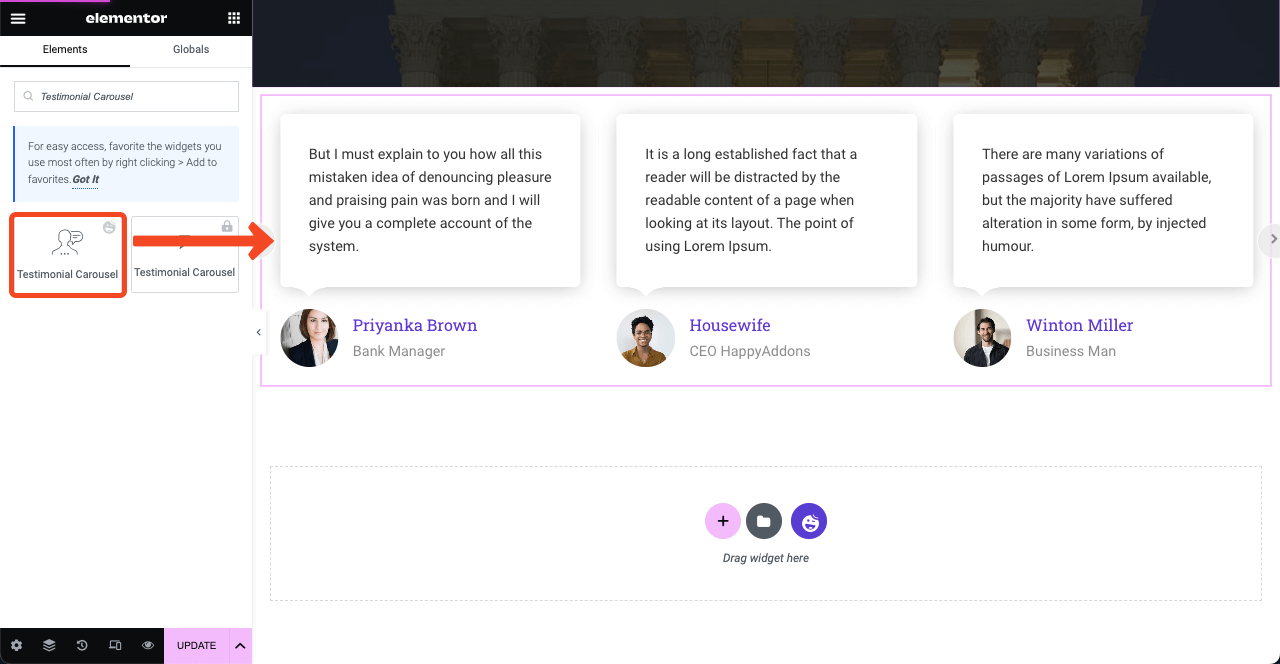
# 添加見證
我們已經說過上述證明可以作為社會證明。
- 將Testimonial Carousel小部件拖放到畫布上。
- 添加您評論過的人的圖像、他們的姓名和職位。
- 您可以從“樣式”部分進一步自定義它。

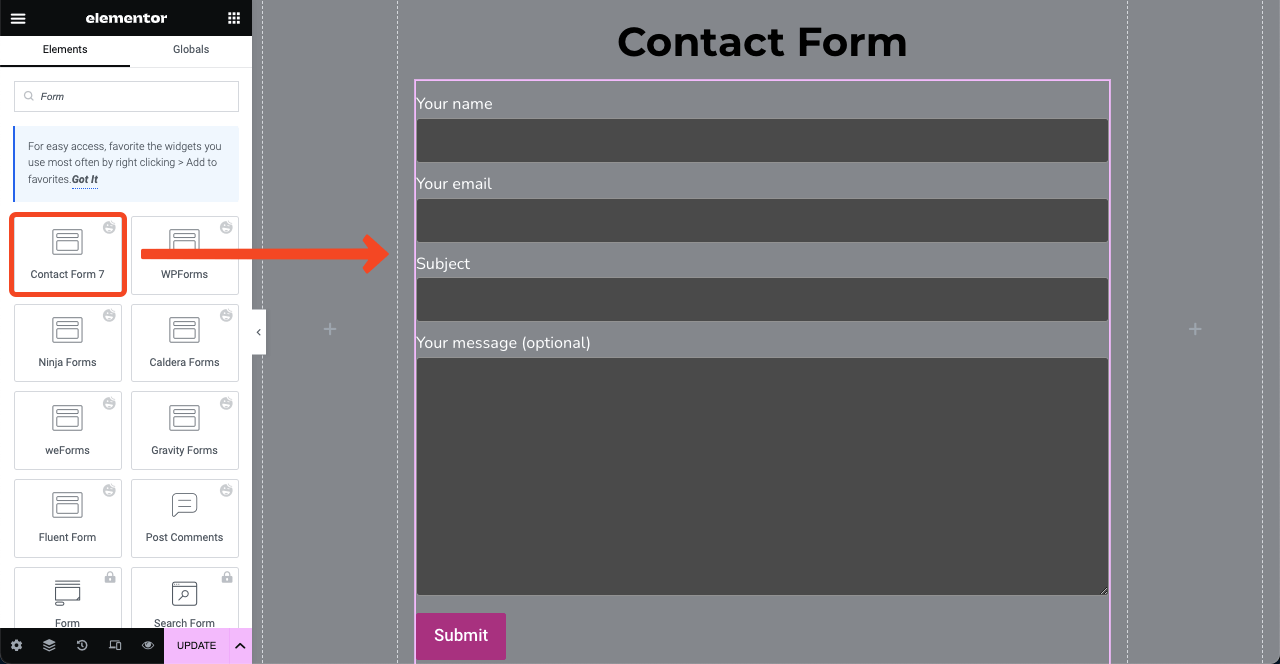
# 添加聯繫表格
添加聯繫表可以幫助您收集潛在客戶和建立電子郵件列表。
- 您會在 Elementor 面板中找到大量聯繫表。
- 拖放您已經安裝在後端的那個。
- 然後,自定義其顏色、字體、空間、按鈕等。

注意:同樣,您可以創建其他頁面。 不可能在一篇博文中向您展示所有頁面的設計過程。 我們以主頁為例。 希望你能在其他頁面上自己做。
步驟 03:添加頁腳
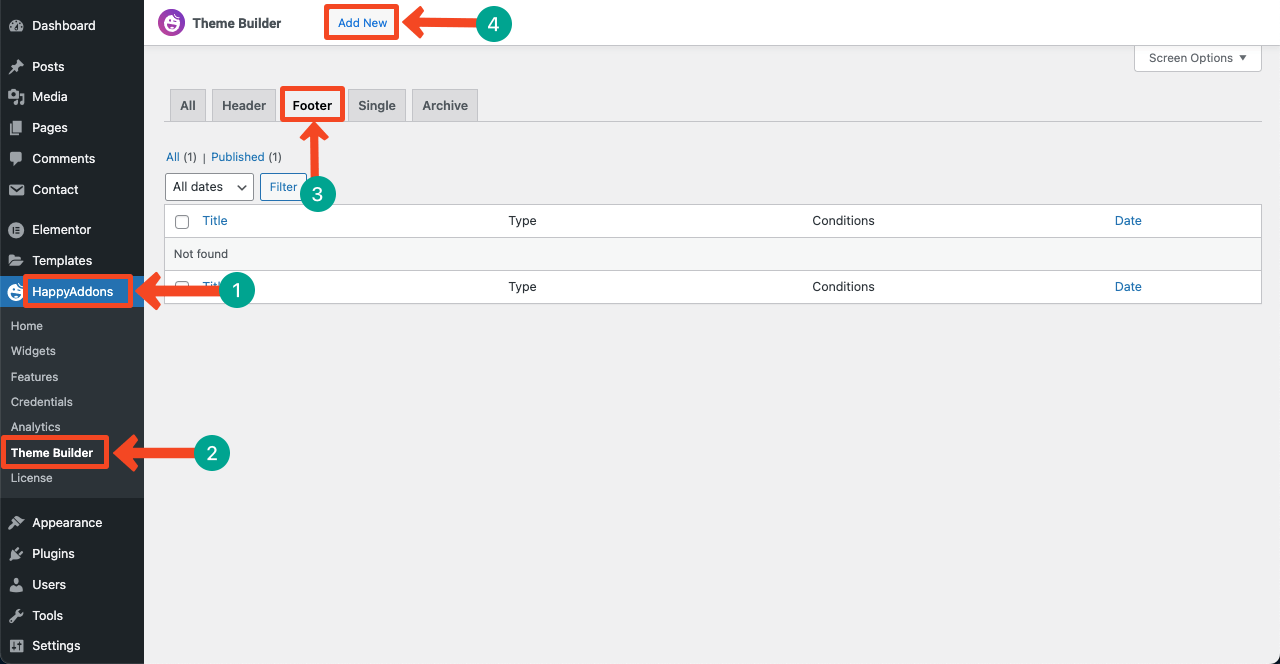
- 您需要再次轉到Theme Builder 。
- 因此,導航到HappyAddons > Theme Builder > Footer 。
- 按添加新按鈕。

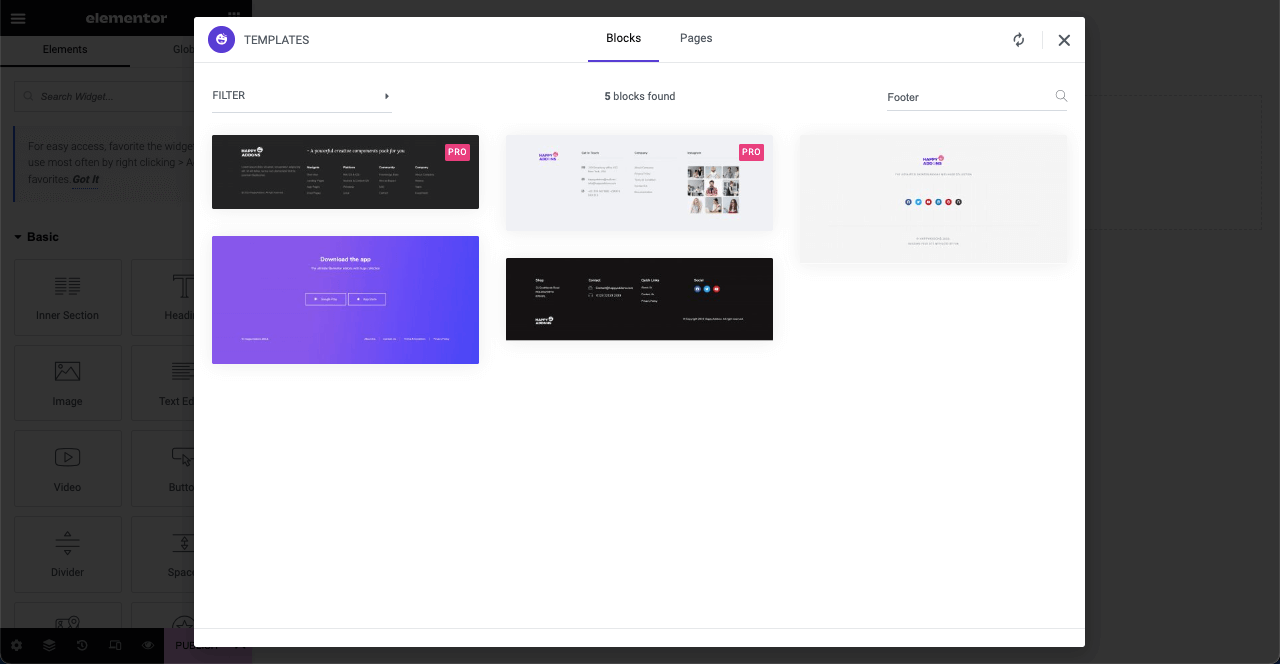
- 當您登陸 Elementor Canvas 時,單擊Happy圖標。
- 在搜索欄中鍵入頁腳以查找所有頁腳模板。
- 選擇您喜歡的一個,然後單擊其“插入”按鈕。

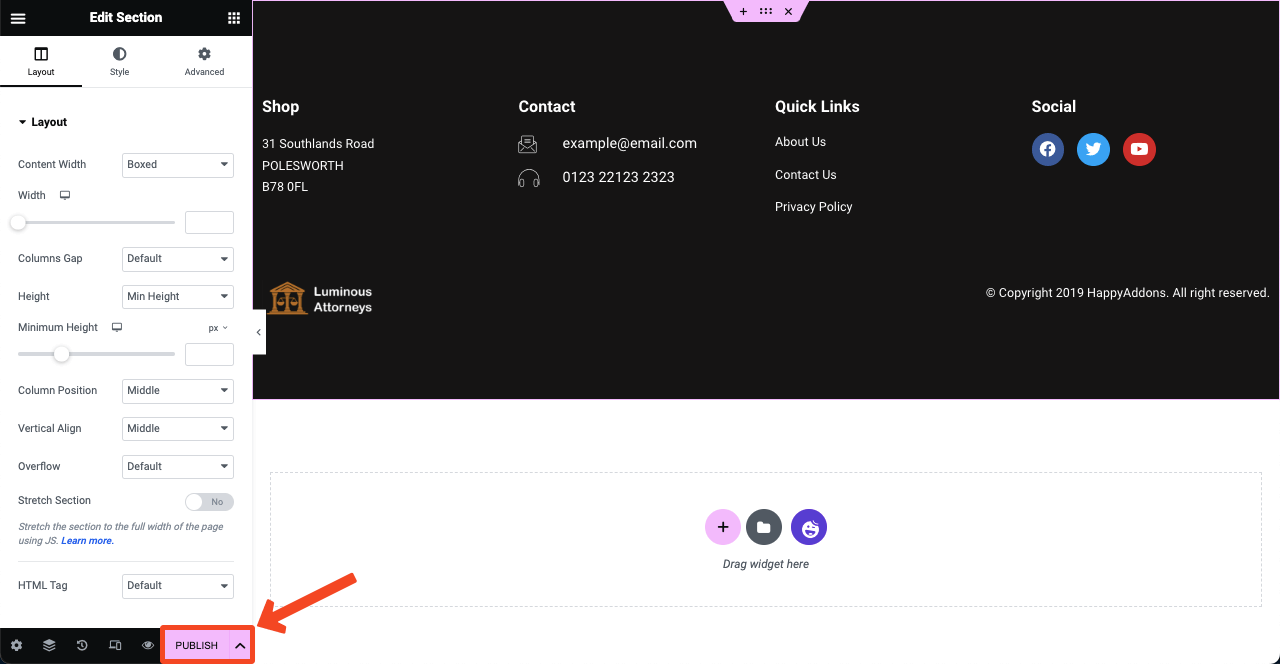
- 使用 Elementor 面板中的選項自定義頁腳。
- 您可以添加新菜單、社交渠道和指向它們的鏈接。
- 最後點擊發布按鈕。
- 頁腳將顯示在您的整個網站上。

步驟04:使網頁設計移動響應
如今,任何網站超過 50% 的流量都來自移動設備。 因此,您不能讓您的網站未經優化。 當您使用 Elementor 設計您的網站時,您必須優化其中的每個部分和元素以實現移動響應。 這個過程很簡單。
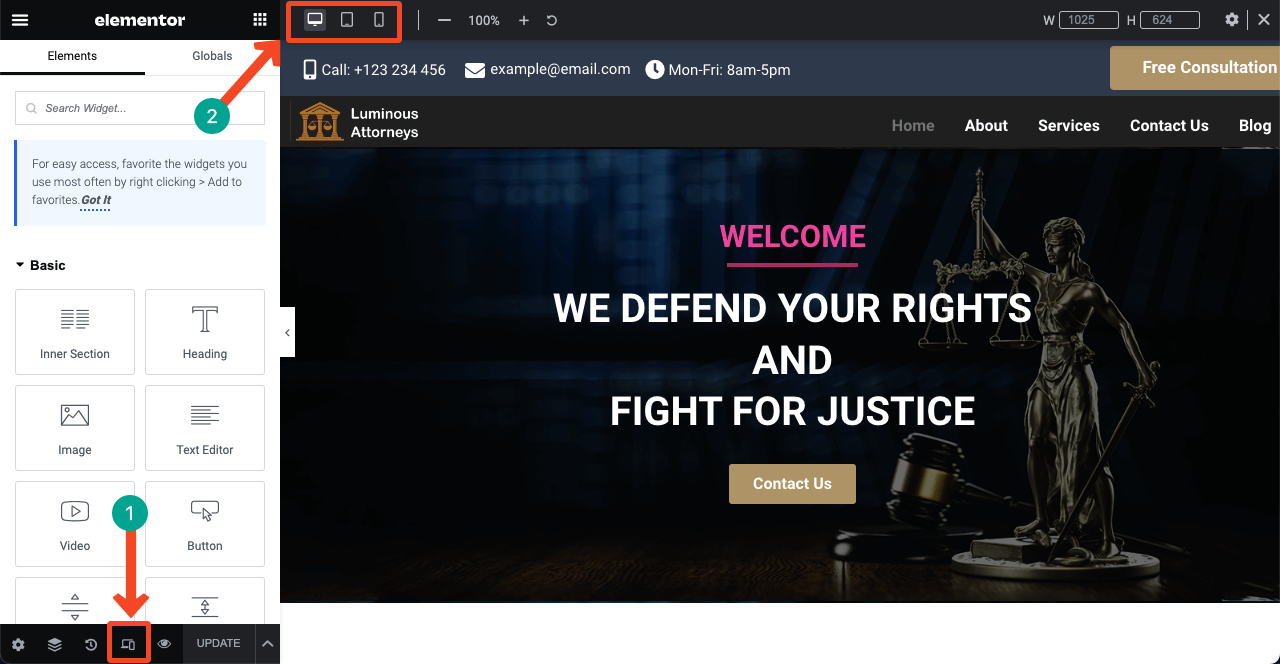
- 單擊 Elementor 面板下方的響應模式圖標。
- 它將在頂部打開不同的設備視圖模式。
- 切換到這些模式,您可以看到網頁佈局在不同屏幕尺寸上的表現。

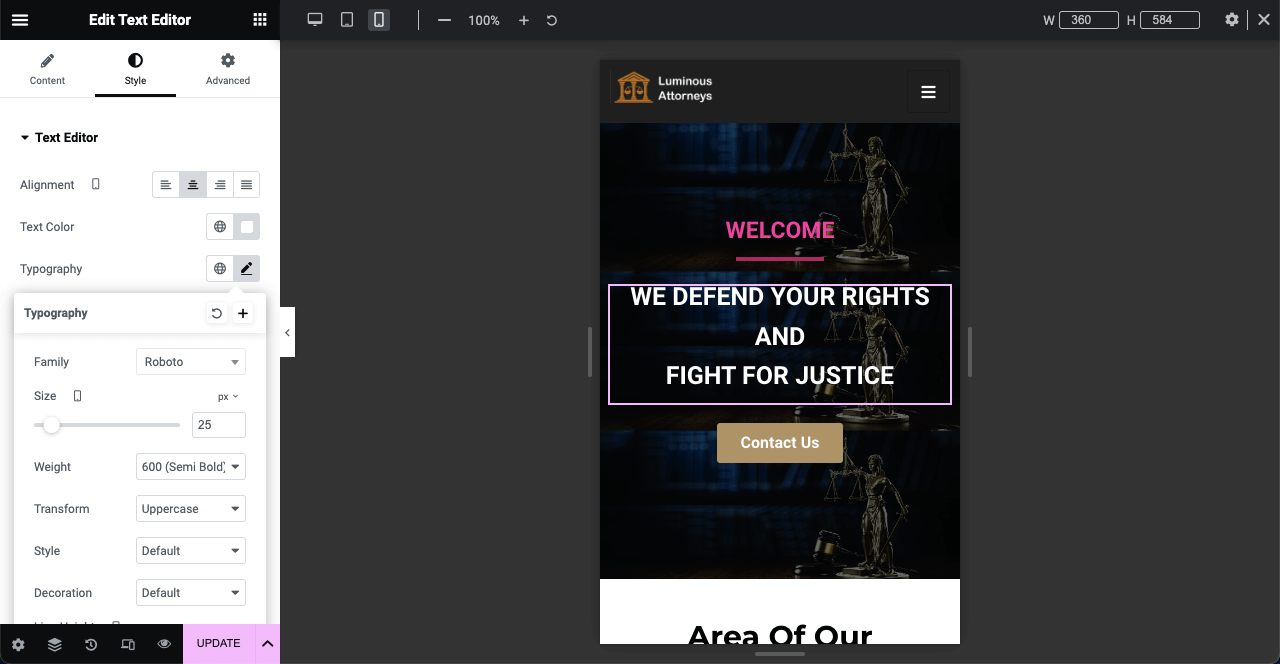
- 如果您看到任何部分或元素不適合從特定屏幕查看,請自定義它們的形狀、字體大小、高度、間距等。
- 這些更改將僅針對該設備進行修復。
- 例如,移動設備的字體大小或形狀更改不會影響桌面視圖模式。
注意:不要刪除任何小部件。 在任何特定設備模式上刪除小部件也將從其他模式中刪除。

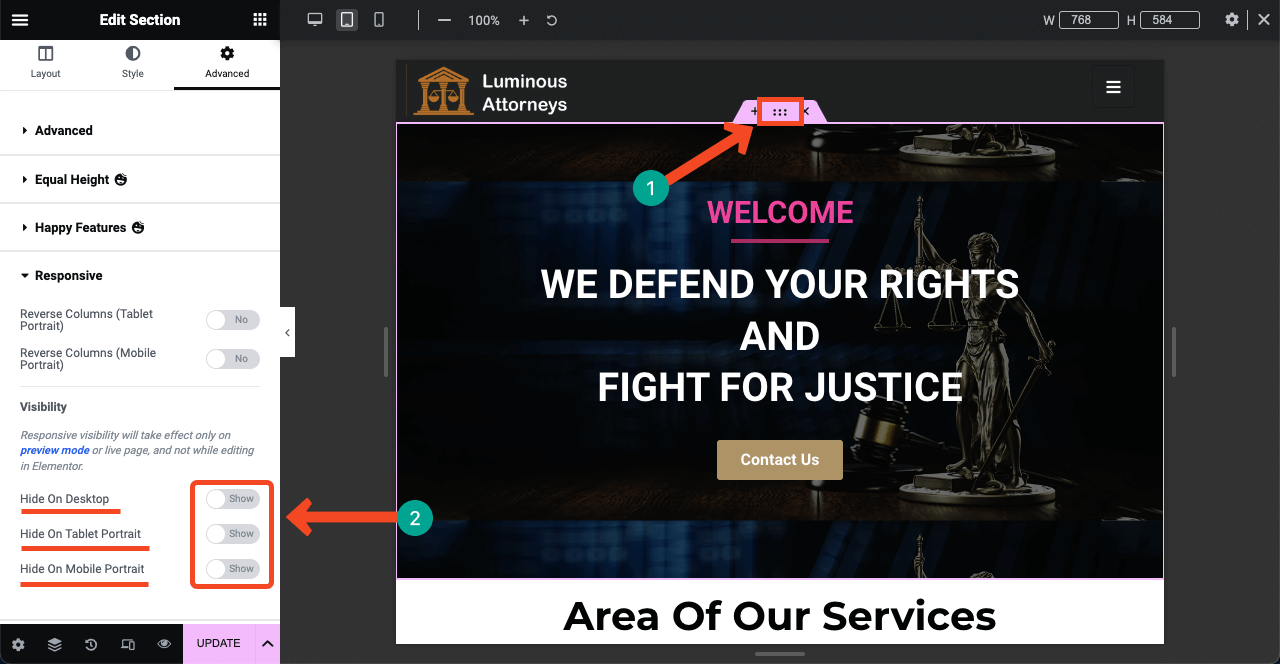
- 但是,如果您不喜歡在任何特定設備上顯示某個部分或小部件,您可以將其隱藏。
- 例如,您在上圖和下圖中看不到手機號碼部分。
- 只需單擊六點圖標選擇該部分。
- 轉到高級 > 響應式。
- 切換要隱藏此部分的模式旁邊的按鈕。
- 最後按更新按鈕。

因此,您可以使整個網站具有移動響應能力,並為您的律師事務所完成網頁設計。
結束之前
設計整個網站是一項漫長的工程。 多年前,人們不得不編寫數千行代碼來設計每個頁面。 為此,人們不得不依賴專業開發人員。 但是使用頁面構建器,您無需編寫任何代碼即可創建整個網站。
您需要的是不斷增長的設計感,以便您可以策劃精彩的頁面佈局。 一旦您的概念準備就緒,您就可以使用 Elementor 和 HappyAddons 在一夜之間將設計可視化。 在本文中,我們指導您如何使用這些工具創建律師網站。
現在輪到您開始設計您的網站了。 HappyAddons 有一個 24 小時活躍的支持團隊。 如有任何問題,您會發現我們的支持團隊始終在您身邊。 另外,您可以在評論框中提交您對這篇文章的看法。
