如何使用 Divi 在博客文章模板中包含元数据
已发表: 2022-01-19元数据为您的读者提供有关您的内容的简单但重要的信息。 幸运的是,元数据很容易添加到任何具有动态内容的 Divi 帖子模板中。 在本文中,我们将了解如何使用 Divi 在您的博客文章模板中包含元数据。
让我们开始吧!
预览
首先,让我们看看我们在做什么。
带有元数据的博客文章模板在桌面上

以下是元数据在桌面上的外观。
手机上带有元数据的博客帖子模板

这是我们的元数据在手机上的外观。
什么是元数据
元数据是关于内容的信息。 有几种类型的元数据。 对于博客文章,这是描述性元数据。 这是作者姓名、帖子类别、帖子标签、发布日期和评论数量等信息。
读者使用此元数据来了解他们是否对该类别感兴趣、是否由他们认识的作者撰写、内容是否是最新的以及访问者是否与内容进行了交互。 这种类型的元数据很容易添加到您的 Divi 博客文章模板中。
为什么使用 Divi 元数据的动态内容
有几种方法可以将元数据添加到您的 Divi 博客文章模板。 它们包括帖子标题模块和文本模块。 以下是两者以及为什么我推荐大多数模板使用 Text 模块的原因。

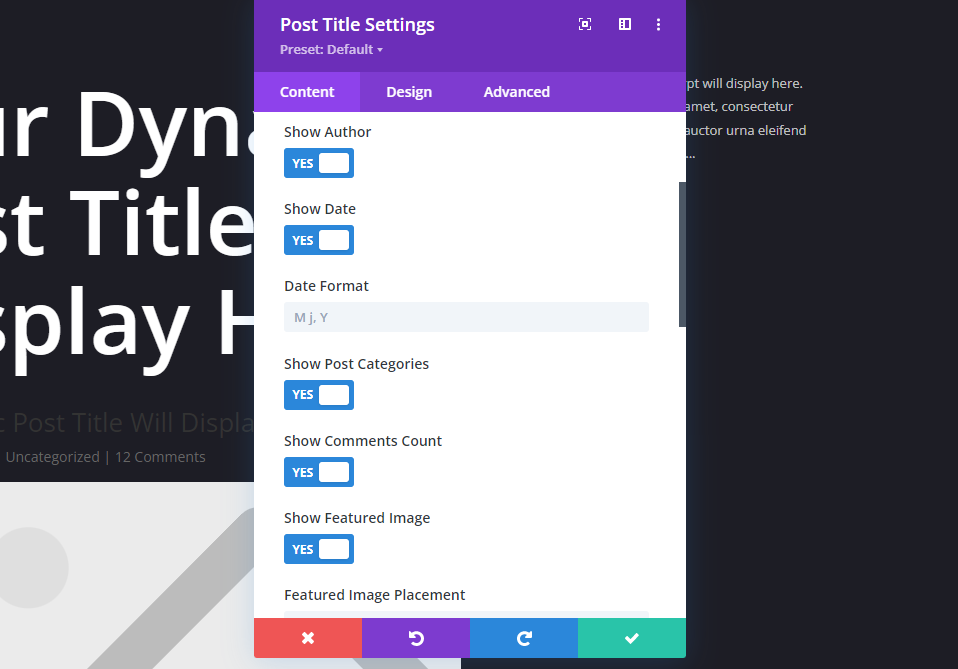
帖子标题模块包括元数据。 这包括启用您要使用的特定元数据的切换。 这对于显示带有元数据的标题非常有用。 如果您只想显示元数据,则此模块中发生了很多不需要的事情。 此外,元数据彼此相邻,您无法控制它们的顺序或位置。

文本模块为您提供最多的控制和功能。 文本模块包括文本正文的动态内容。 这允许您选择要在文本模块中显示的任何类型的元数据。 使用多个文本模块独立显示所有元数据,或以任何顺序或布局一起排列。
动态元数据如何在 Divi 文本模块中工作

动态内容不是手动输入要显示的内容,而是根据您选择的内容类型引入内容。 例如,如果您选择帖子标题,Divi 会显示该帖子独有的标题。
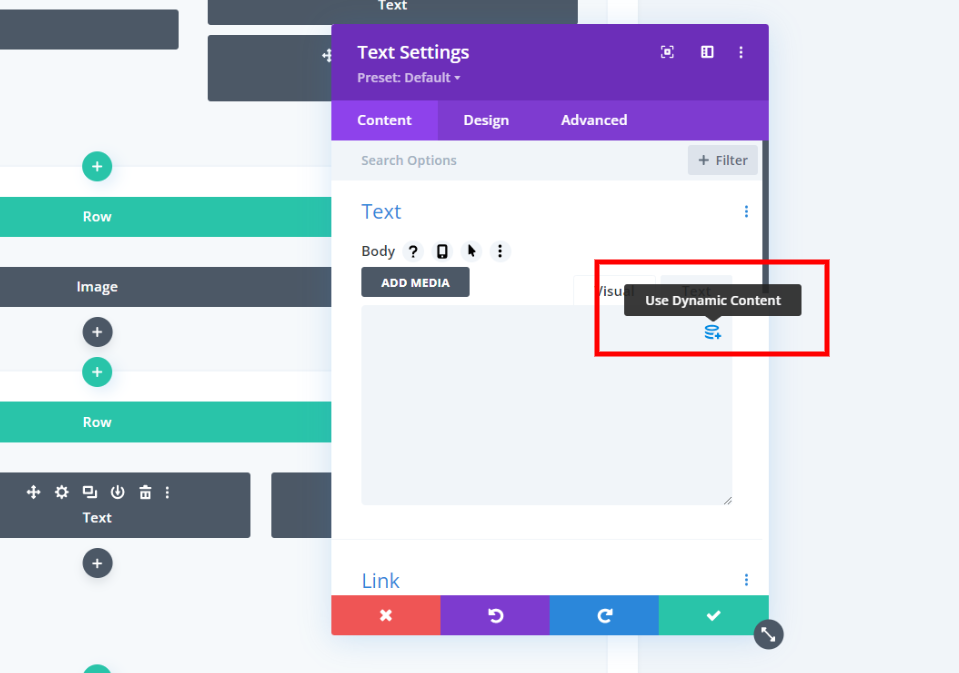
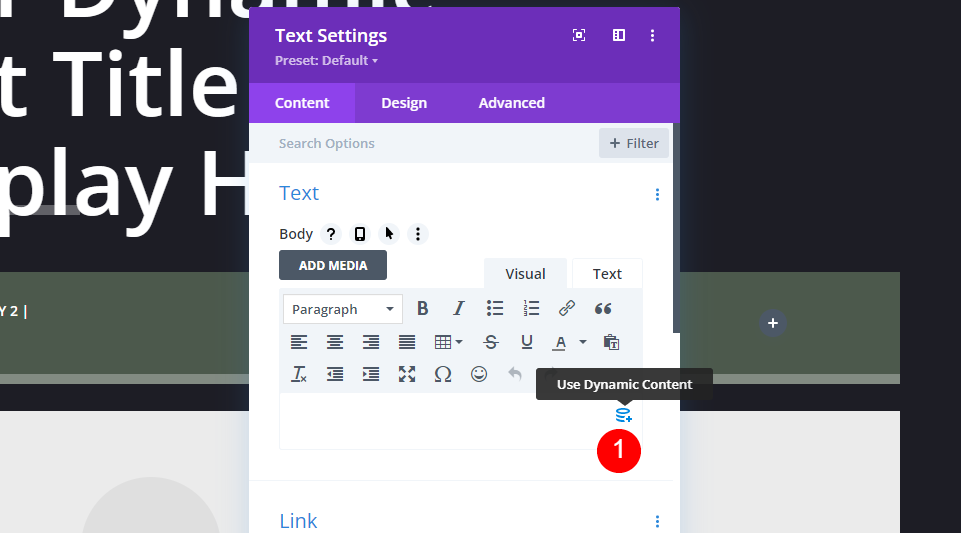
Divi Text 模块可以选择显示动态内容。 当您将鼠标悬停在内容区域上时,您会在右上角看到一个小图标,您可以在其中选择要显示的动态内容的类型。

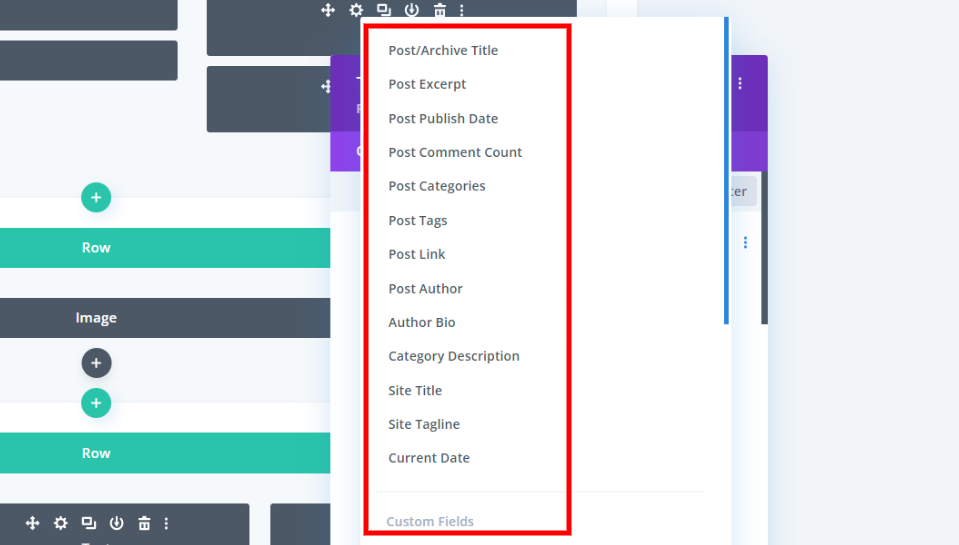
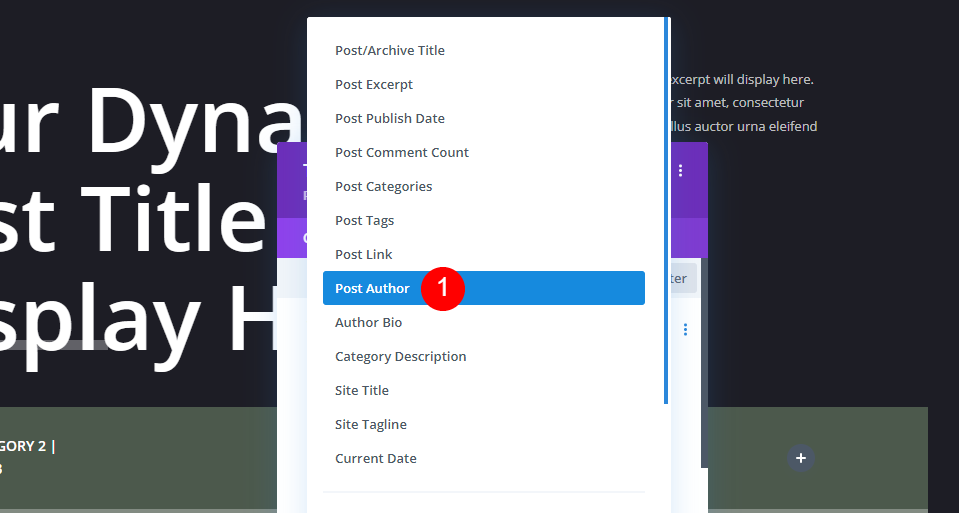
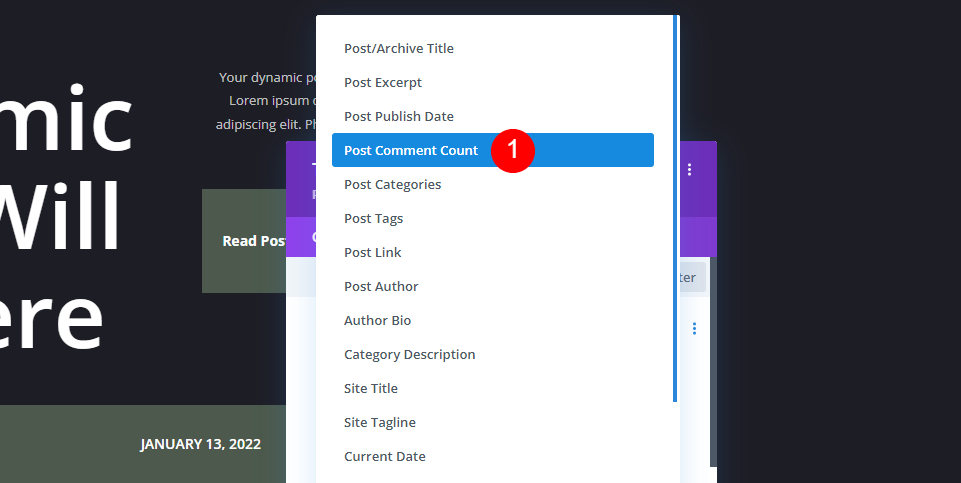
每个模块显示一种类型的动态内容。 它为您提供了一个可供选择的内容列表,其中包括多种类型的元数据。 您可以为每个模块选择一个。 要显示不止一种类型的元数据,您需要添加更多文本模块。
动态内容选项

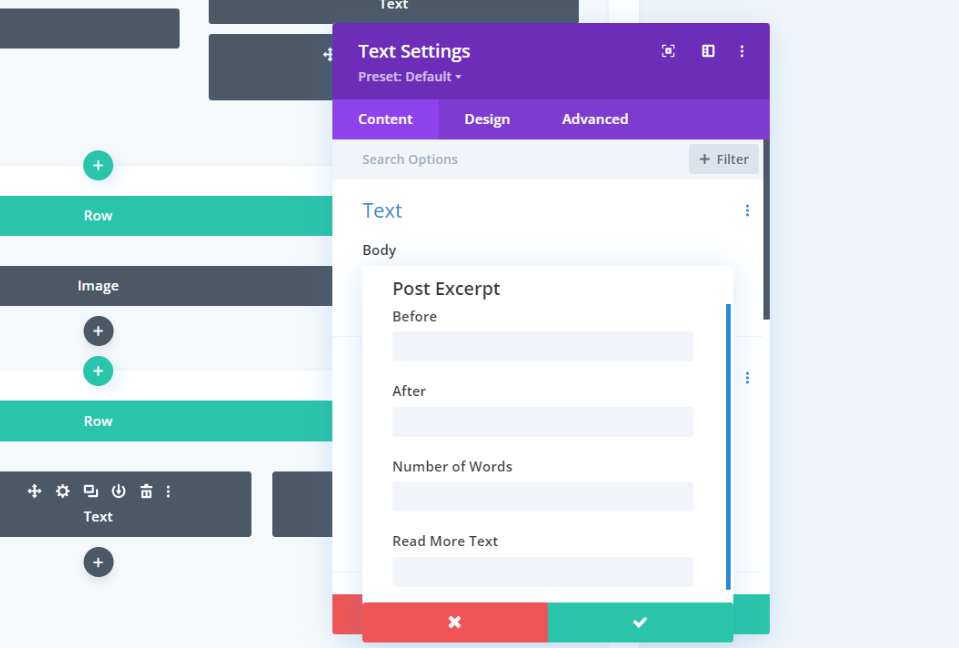
某些类型的内容包括额外的选项。 这些选项不是动态的。 换句话说,它们会显示您在其字段中输入的确切文本或您输入的参数,例如要显示的字符数。 帖子摘录中的这个示例包括之前、之后、字数和阅读更多文本。 例如,您在之前字段中输入的文本显示在动态内容之前。

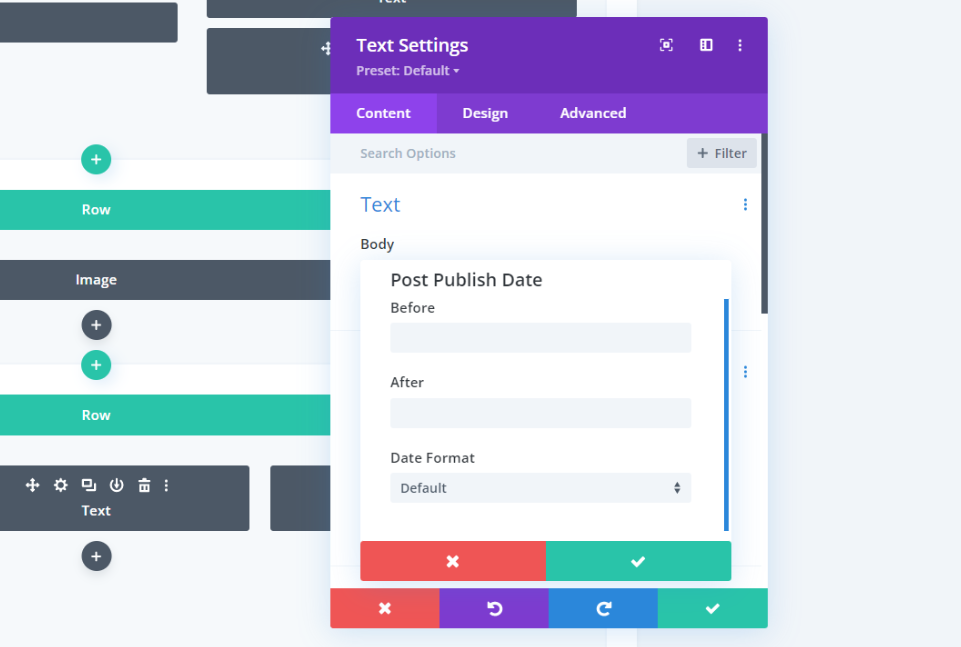
发布日期包括之前和之后字段,您可以选择日期格式。

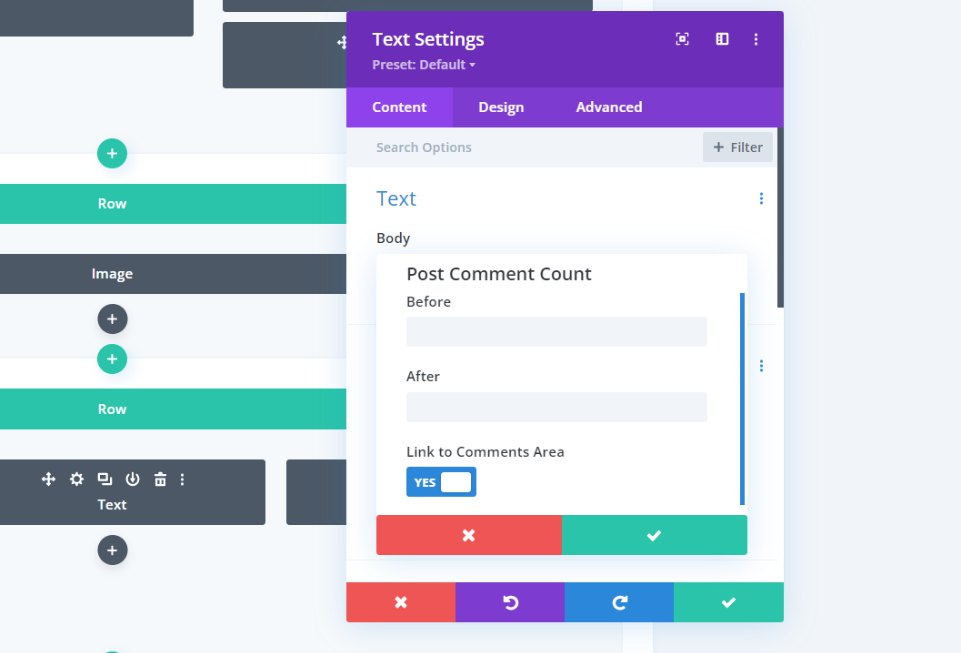
发表评论计数包括之前、之后以及链接到评论区域的选项。 例如,如果您在之后字段中输入“评论”,并且帖子有 12 条评论,则此文本模块将显示文本“12 条评论”。

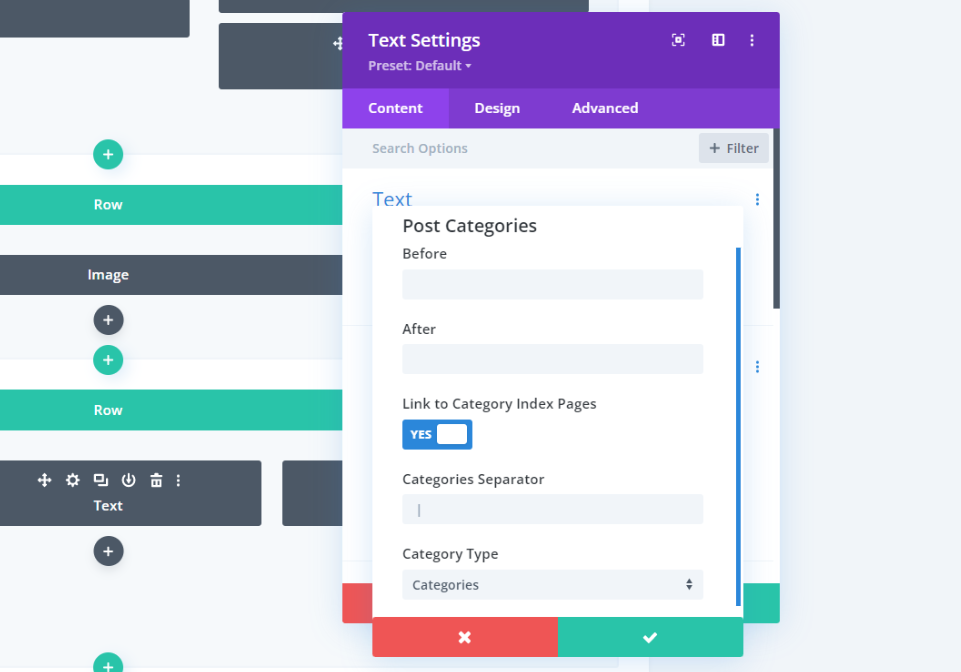
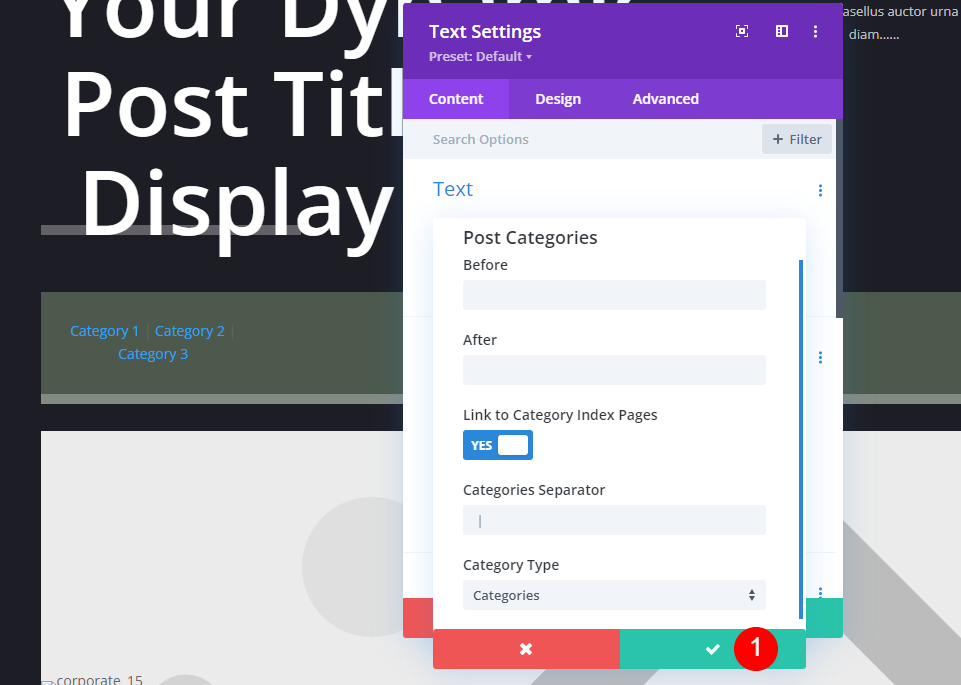
发布类别包括之前和之后字段、链接到类别索引页面的选项、类别分隔符和类别类型。

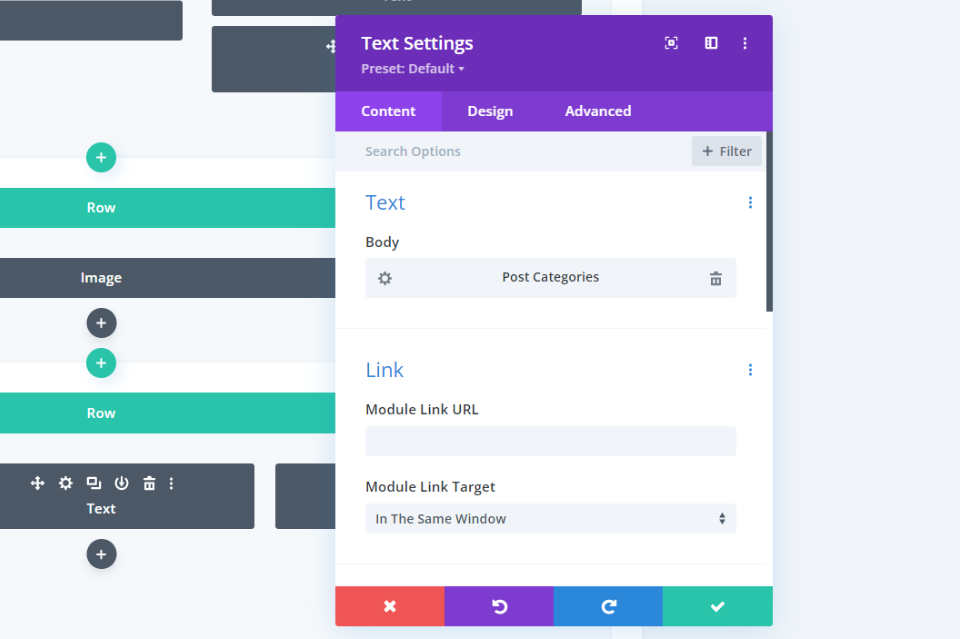
做出选择后,文本模块将显示它将显示的动态内容的类型。 您可以像往常一样编辑其设置和自定义模块。
使用 Divi 在您的博客文章模板中包含元数据

首先,您需要创建Divi 博客文章模板或将其上传到 Divi Theme Builder。 ET 提供了许多与 Divi Layout Packs 匹配的免费博客文章模板。 要查找免费模板,请在博客中搜索“免费博客文章模板”。 下载并解压缩您的模板。
我正在为我的示例使用免费的企业博客文章模板。

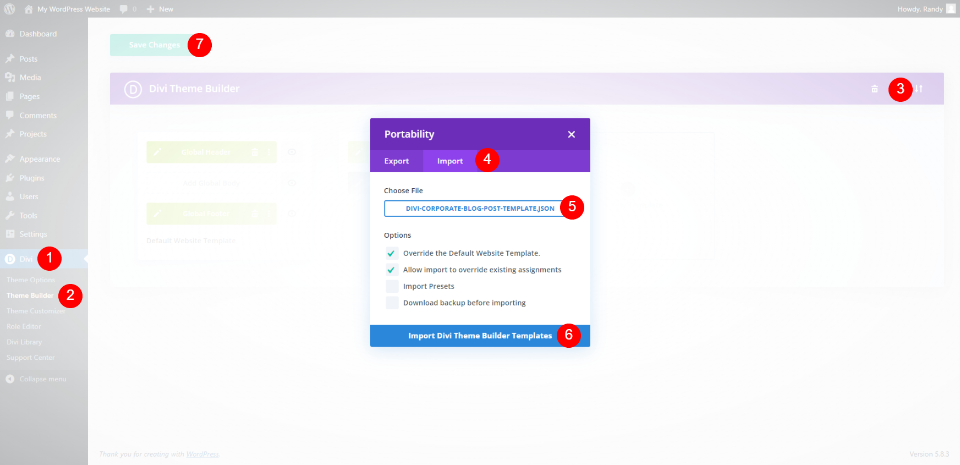
接下来,将 JSON 文件上传到 Divi Theme Builder。 转到 WordPress 仪表板中的Divi > Theme Builder 。 选择Portability并在打开的模式中单击Import 。 单击选择文件并导航到您的 JSON 文件并选择它。 单击导入 Divi 主题生成器模板。 保存您的设置。
- 迪维
- 主题生成器
- 可移植性
- 进口
- 选择文件
- 导入 Divi 主题生成器模板
- 保存您的设置
将元数据添加到您的 Divi 博客帖子模板

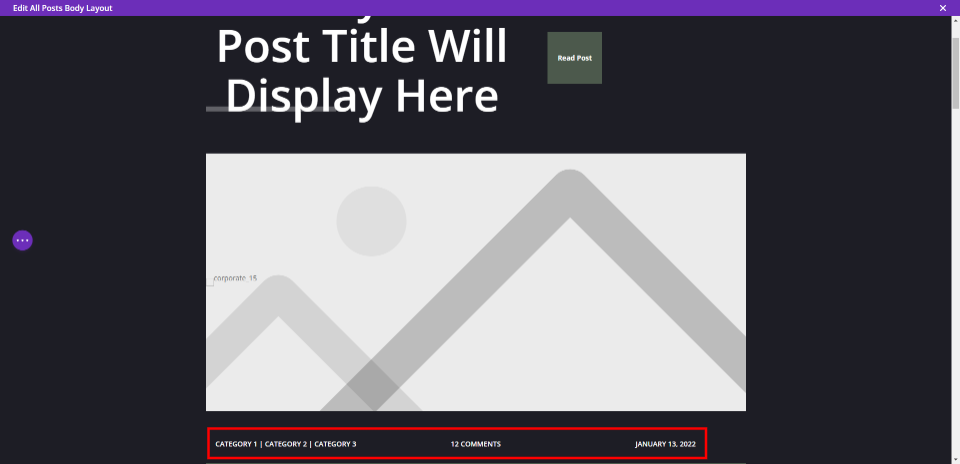
此布局已包含元数据,但我们将删除它并在其他位置添加我们自己的。

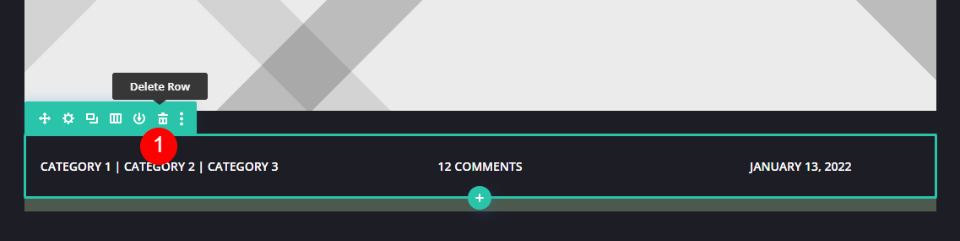
将鼠标悬停在包含元数据的行上并将其删除。 或者,您可以将其拖放到新位置,但我想展示如何设置每个元素。

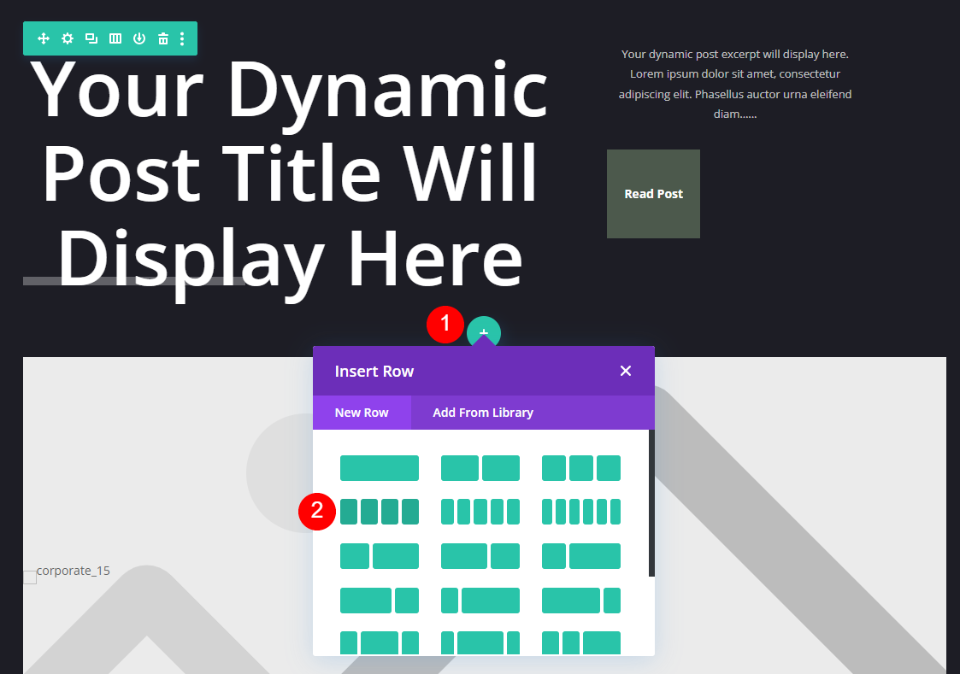
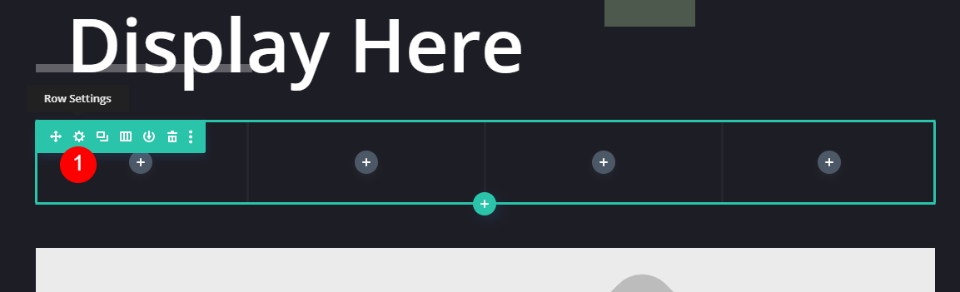
在第一行下添加一个4 列的行。
样式化行

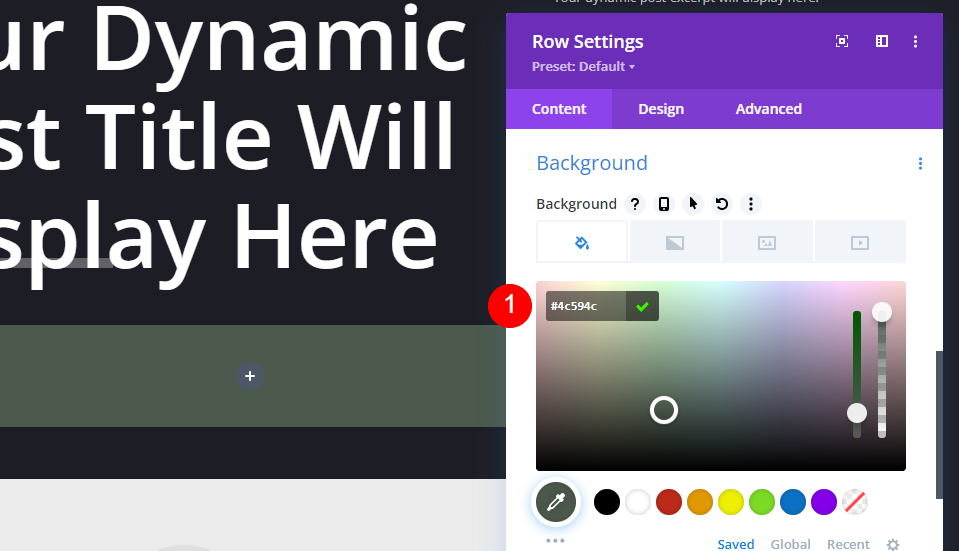
首先,我们将为 Row 设置样式。 单击齿轮图标打开行设置。

滚动到背景设置并输入#4c594c 作为颜色。
- 背景颜色:#4c594c

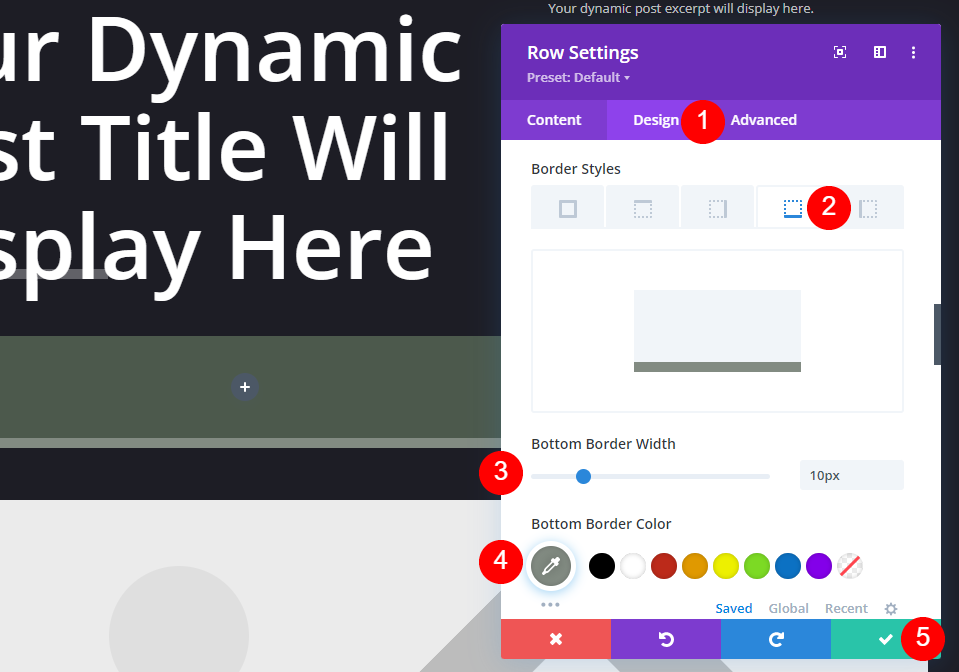
转到设计选项卡并向下滚动到边框并选择底部边框。 将边框宽度更改为 10 像素,将边框颜色更改为 #828b82。 关闭行设置。

- 底部边框宽度:10px
- 底部边框颜色:#828b82
第一个文本模块

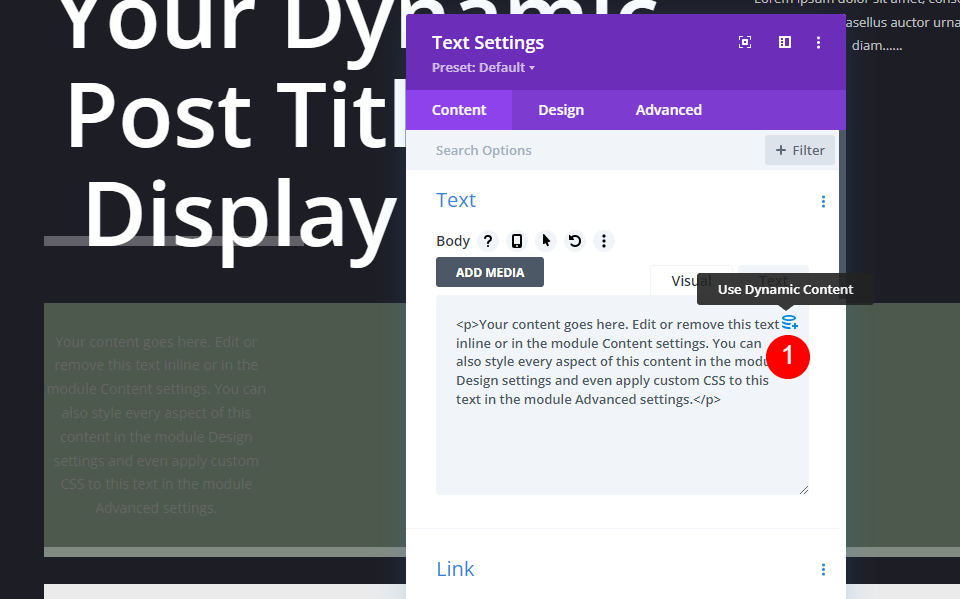
单击深灰色图标并在左栏中添加一个文本模块。

选择使用动态内容。

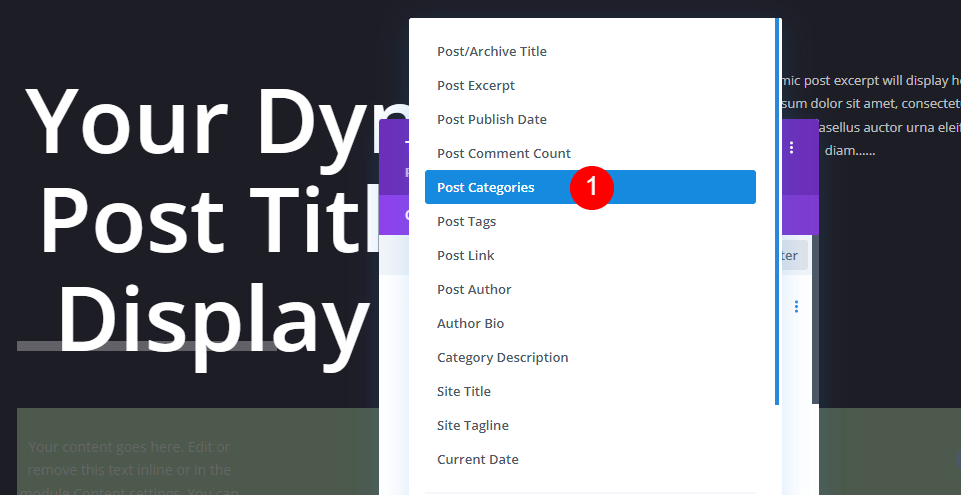
从选项列表中选择帖子类别。
- 动态内容:帖子类别

它将显示此动态内容的设置。 在这里,您可以添加之前和之后文本,选择链接到类别索引页面,更改分隔符,并选择类别类型。 我会将这些保留为默认设置,然后单击以关闭设置。
样式化文本模块

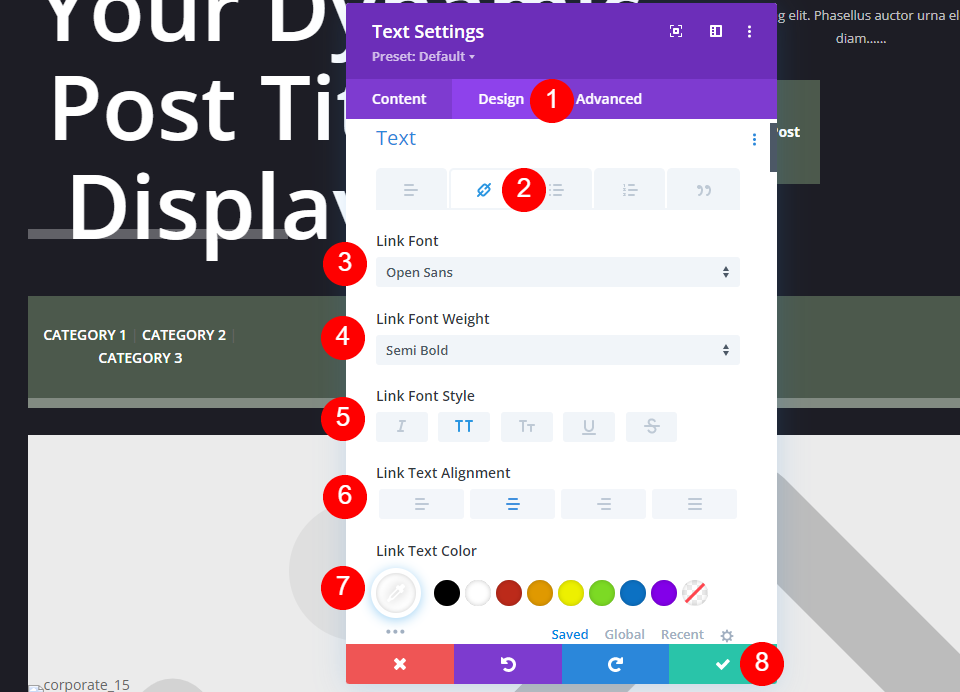
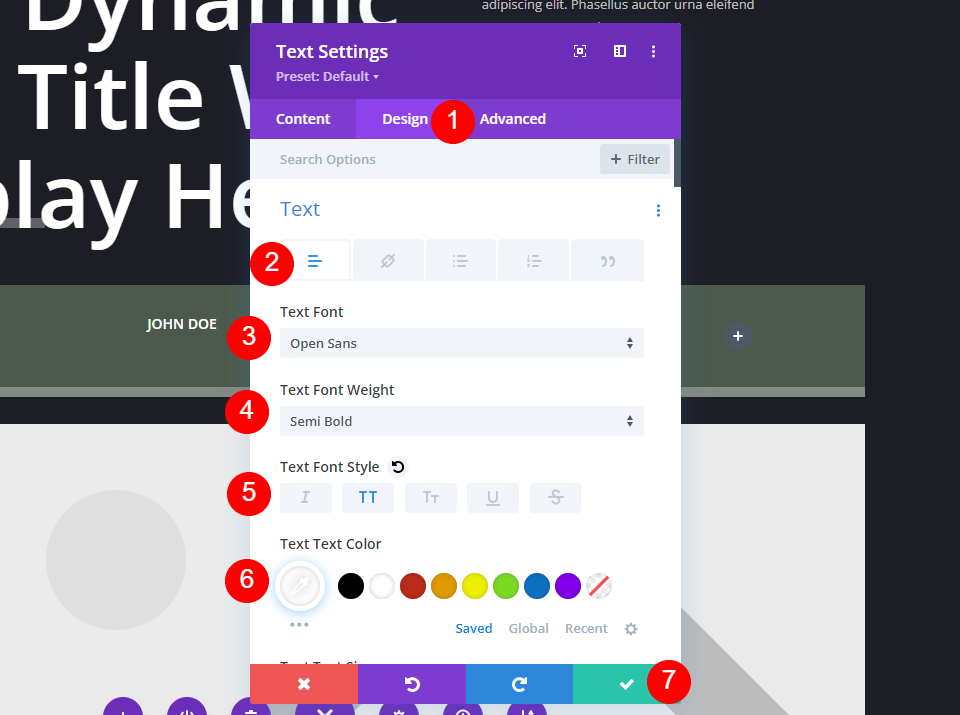
转到设计选项卡。 由于我们将类别保留为可点击链接,因此我们需要为文本的链接版本设置样式。 选择链接图标。 将链接字体设置为 Open Sans、半粗体、全部大写、居中对齐和白色。 关闭设置。
- 链接字体:Open Sans
- 重量:半粗体
- 风格:全部大写
- 对齐方式:中心
- 颜色:#ffffff
第二个文本模块

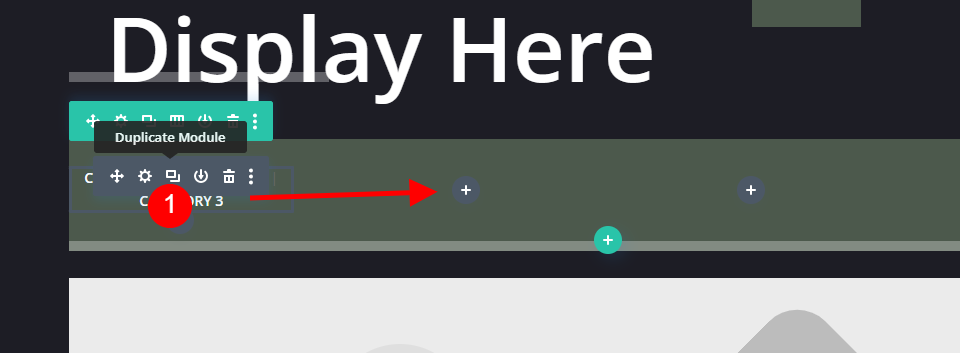
复制文本模块并将其拖到下一列。

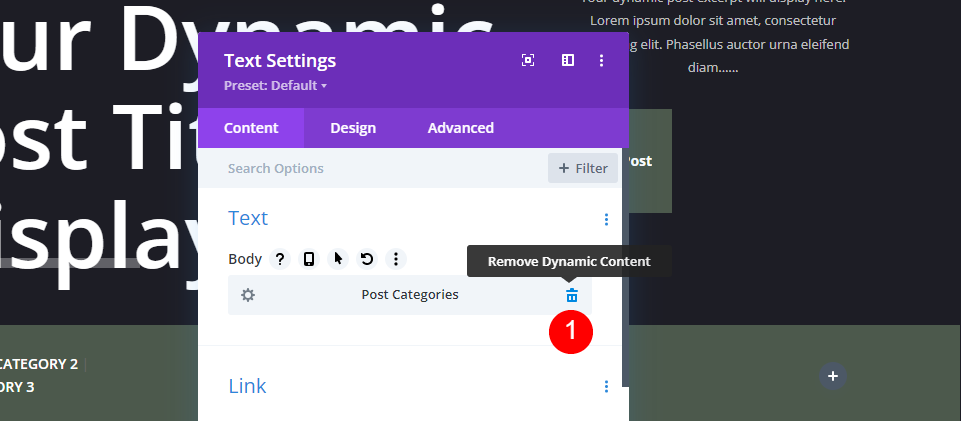
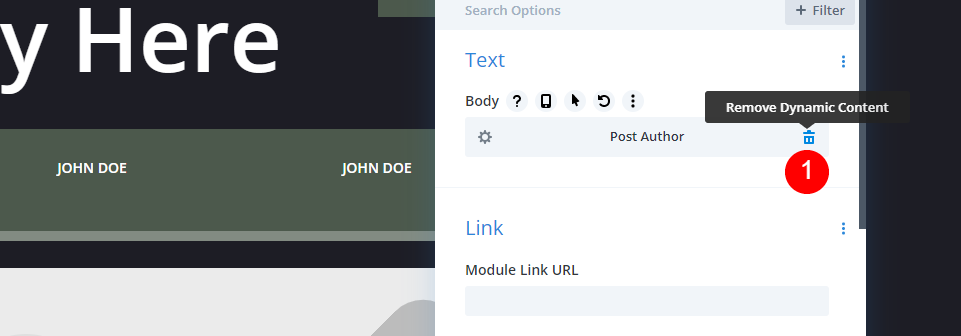
删除动态内容。

选择使用动态内容。

从选项列表中选择帖子作者。
- 动态内容:帖子作者

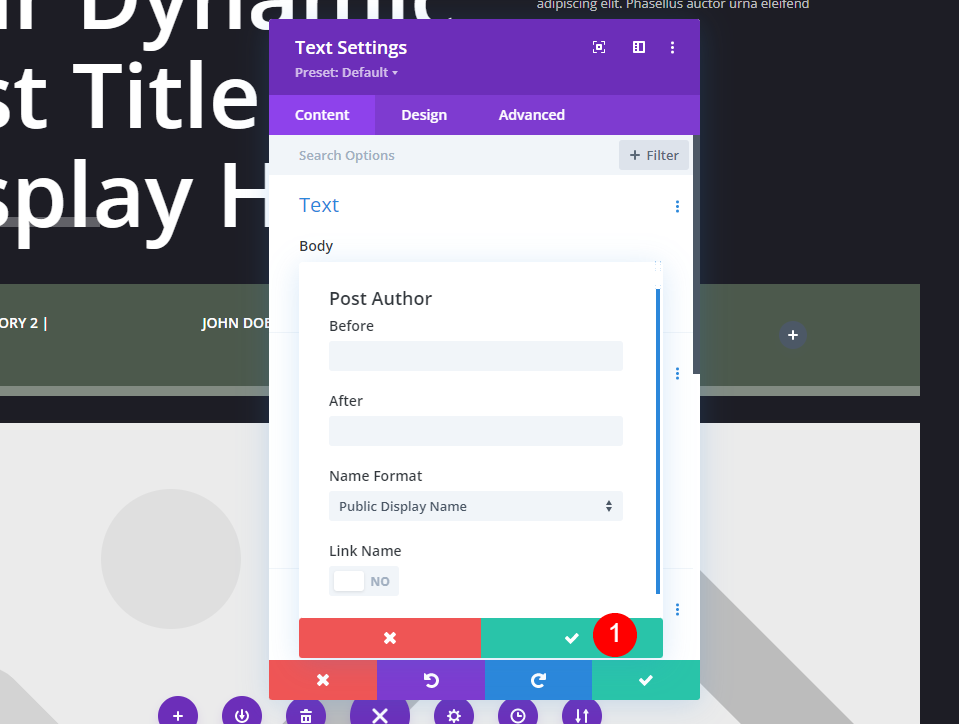
这将打开另一组选项,其中包含之前和之后的文本、名称格式以及使名称成为链接的选项。 我会将这些保留为默认设置,然后单击以关闭设置。
样式化文本模块

由于此文本不是链接,我们需要设置常规文本而不是链接文本的样式。 但是,Divi 将样式更改为我们的常规文本。 关闭模块。
设置已经包括:
- 链接字体:Open Sans
- 重量:半粗体
- 风格:全部大写
- 对齐方式:中心
- 颜色:#ffffff
第三个文本模块

复制Post Author 模块并将其拖到下一列。

删除帖子作者动态内容。

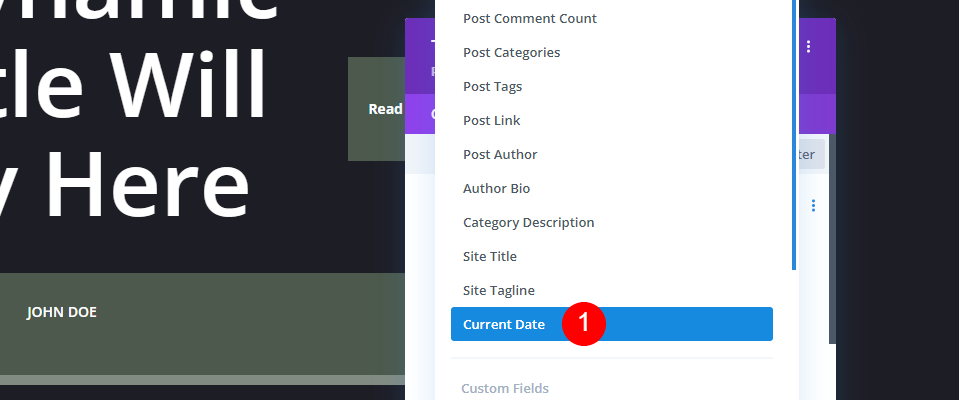
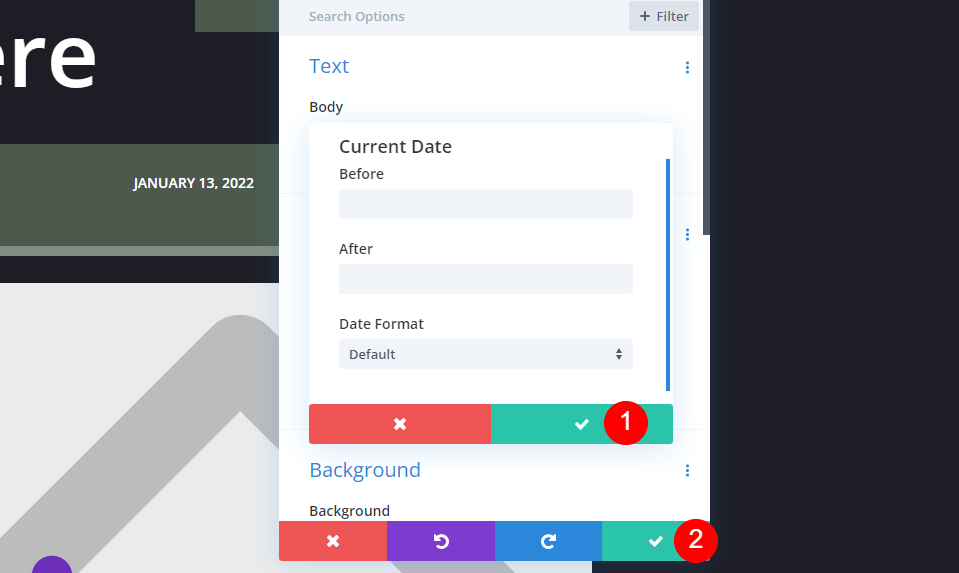
选择使用动态内容并选择当前日期。
- 动态内容:当前日期

这将打开带有之前和之后文本以及日期格式的选项。 我将保留这些默认设置并单击以关闭设置,然后关闭模块。 样式是从上一个模块复制的,所以我们不需要调整它。
第四文本模块

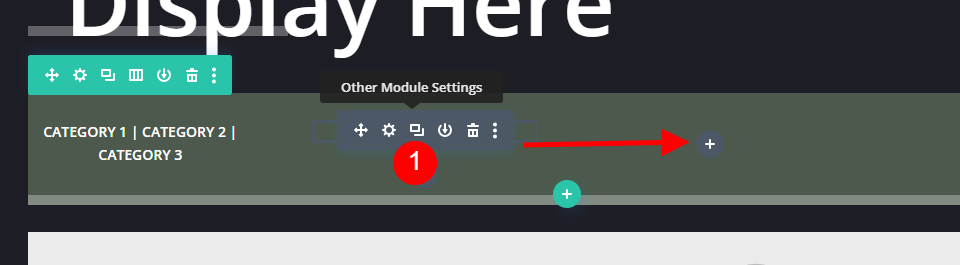
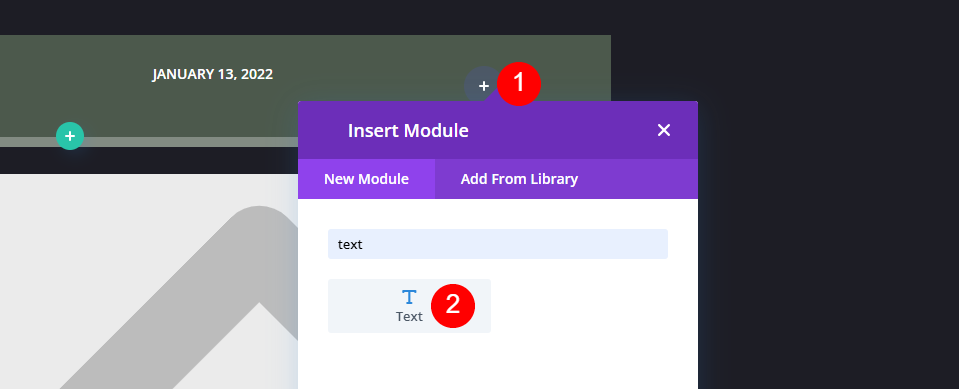
最后,单击以在最后一列添加新模块。

单击使用动态内容并选择发表评论计数。
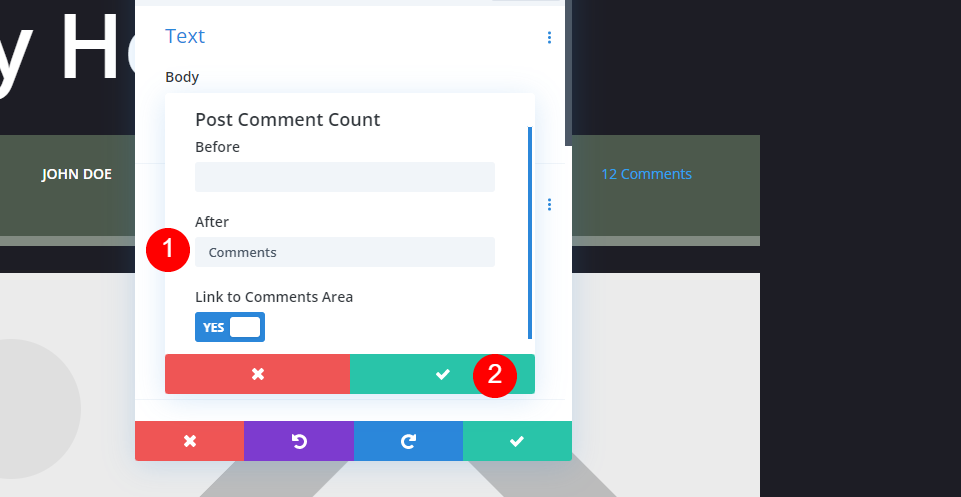
- 动态内容:发表评论计数

这将打开带有前后文本的“发表评论计数”选项,以及链接到评论区域的选项。 在 After 字段中,添加一个空格和单词 Comments 。 关闭选项设置。
- 之后:评论
样式化文本模块

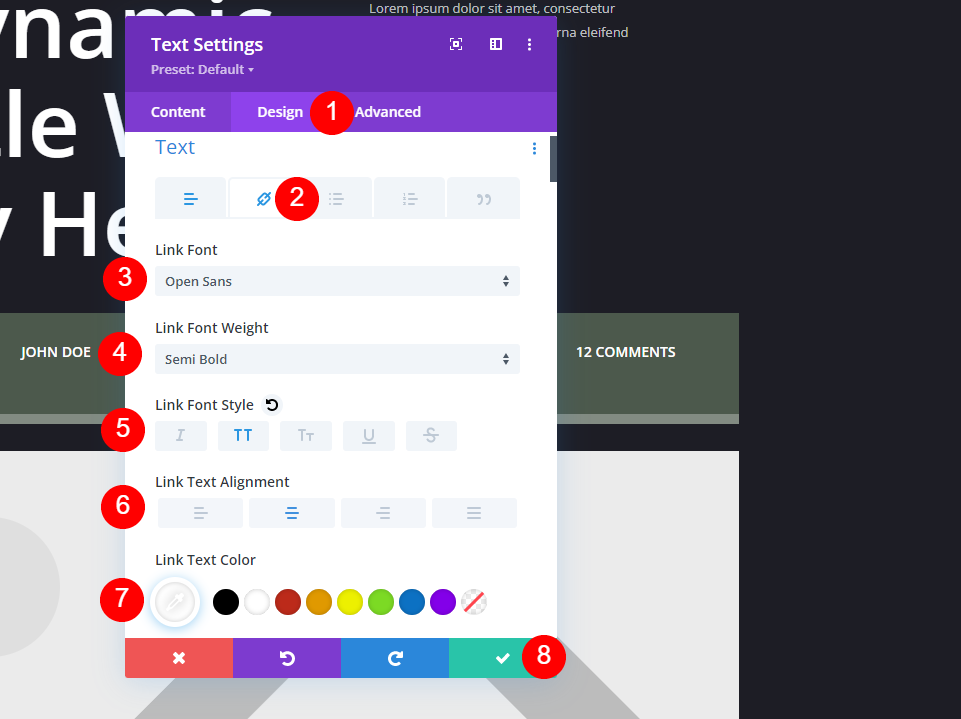
选择设计选项卡,然后单击链接图标。 将链接字体设置为 Open Sans、半粗体、全部大写、居中对齐和白色。 关闭模块并保存您的设置。
- 链接字体:Open Sans
- 重量:半粗体
- 风格:全部大写
- 对齐方式:中心
- 颜色:#ffffff
结果
带有元数据的博客文章模板在桌面上

以下是元数据模块在桌面上的外观。
手机上带有元数据的博客帖子模板

这是我们的元数据在手机上的样子。
结束的想法
这就是我们对如何使用 Divi 在您的博客文章模板中包含元数据的看法。 元数据很简单,但它为您的读者提供了重要信息。 幸运的是,使用文本模块和动态内容很容易添加到任何 Divi 帖子模板。
我们希望收到你的来信。 您是否在 Divi 博客文章模板中包含元数据? 在评论中让我们知道。
