如何在 Divi 博客帖子模板中包含全角特色图片
已发表: 2022-01-02全角特色图片在任何博客文章中看起来都很棒。 幸运的是,使用 Divi Theme Builder 可以轻松添加它们。 有多种添加方法,因此您可以选择最适合您需求的方法。 在本文中,我们将看到四种将全角图像添加到博客文章模板的方法。
预览
动态部分背景桌面

动态部分后台电话

帖子标题模块桌面

职位名称模块电话

单独的图像桌面

独立影像电话

带有文本模块桌面的全角图像

带有文本模块电话的全角图像

关于博客文章模板

首先,您需要创建或上传博客文章模板。 博客文章模板提供了内容在前端显示时将使用的设计。 您可以通过在优雅主题博客中搜索“免费博客文章模板”来获取许多 Divi 布局的免费博客文章模板。 下载模板文件并解压。
当您将博客文章模板上传到 Divi Theme Builder 时,您不必分配它。 这是自动完成的。 如果您从头开始构建模板,则必须在模板设置中手动将其分配给帖子。
对于我的示例,我使用 Divi 的家庭护理布局包的免费博客帖子模板。 此模板已包含特色图片。 我们将看看它是如何工作的,并看看我们可以添加它的其他方式。
上传您的博客文章模板

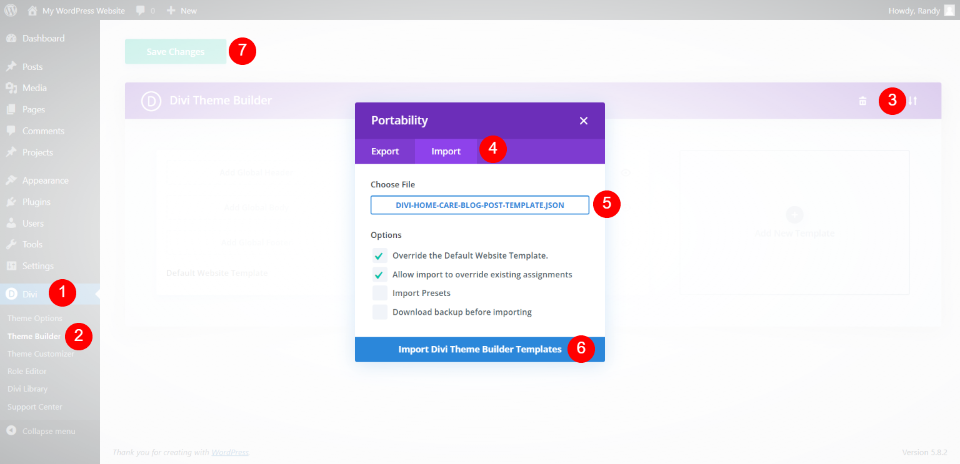
要上传解压缩的博客模板 JSON 文件,请转到 WordPress 仪表板中的Divi > Theme Builder 。 选择右上角的Portability ,然后在打开的模式中选择Import选项卡。 导航到您的解压缩文件并选择它。 单击Import Divi Theme Builder Templates并等待导入完成。 单击保存更改。 该模板会自动分配给所有帖子。
将全角图像添加到博客文章模板

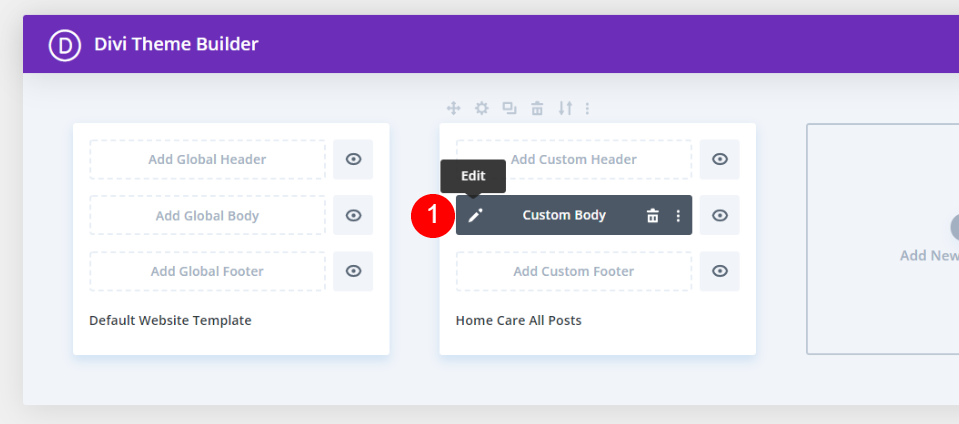
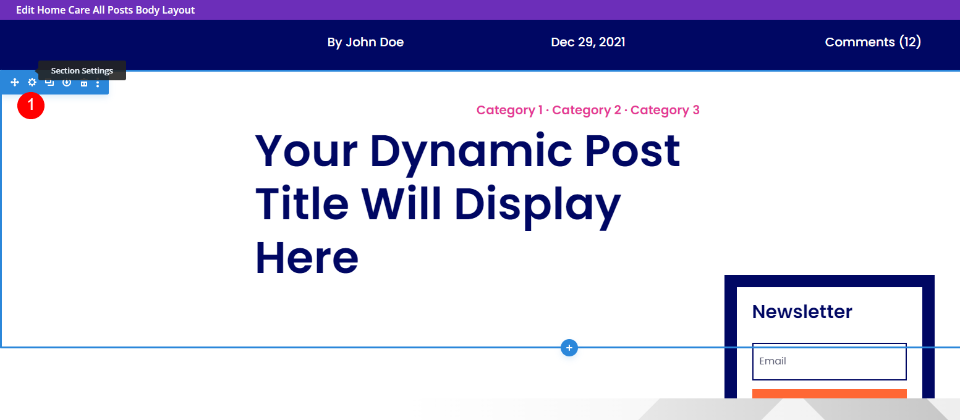
单击编辑图标以打开模板。

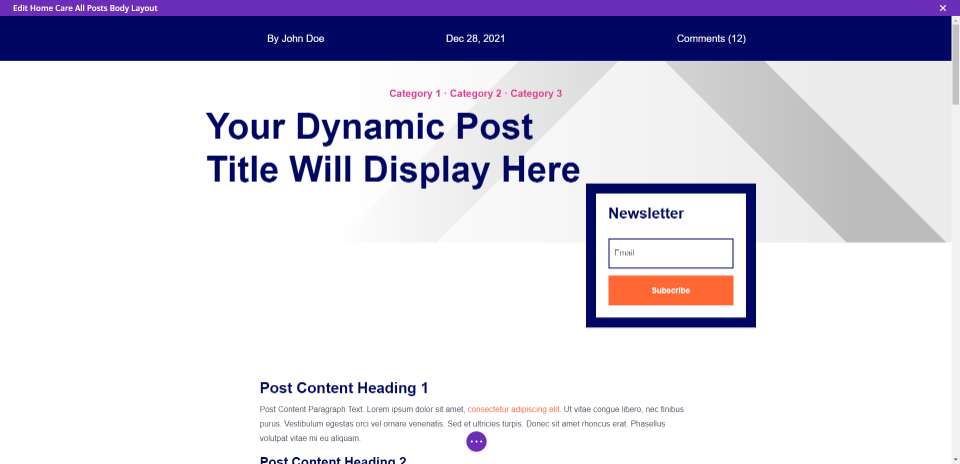
此模板在屏幕顶部显示元数据,然后是类别、帖子标题、时事通讯注册表单、内容正文、评论和 CTA。
将全角图像添加到具有动态部分背景的博客文章模板

首先,让我们看看这个模板使用的方法。 特色图像在该部分的背景中动态选择。 它包括一个方向为 90 度、起始位置为 35%、结束位置为 90% 的白色线性渐变,并放置在背景图像上。
- 第一种颜色:#ffffff
- 第二种颜色:rgba(0,0,0,0)
- 渐变类型:线性
- 渐变方向:90度
- 起始位置:35%(平板电脑为 45%)
- 结束位置:90%
- 在背景图像上方放置渐变:是

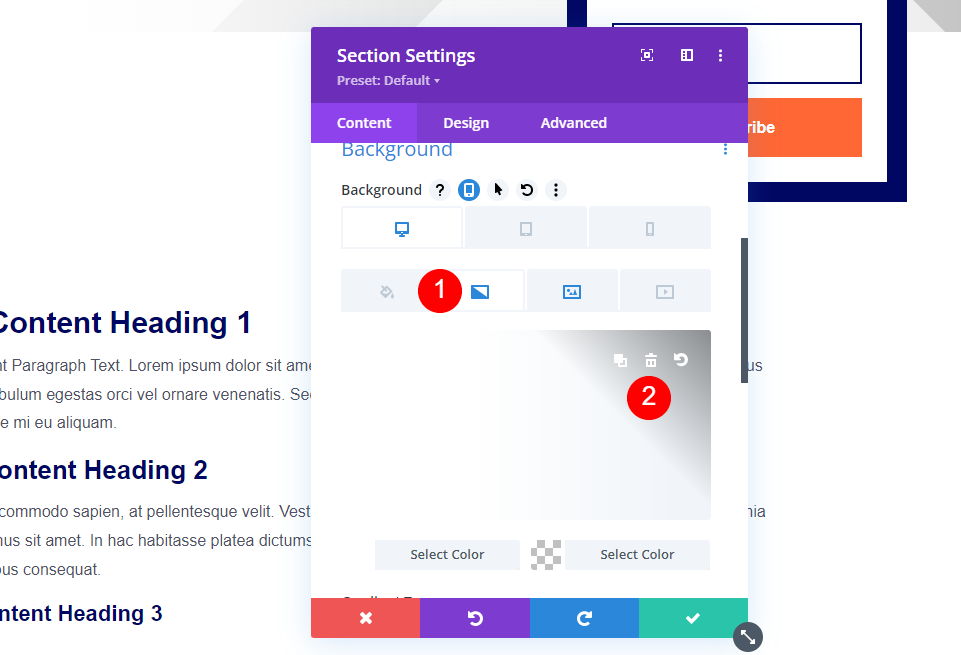
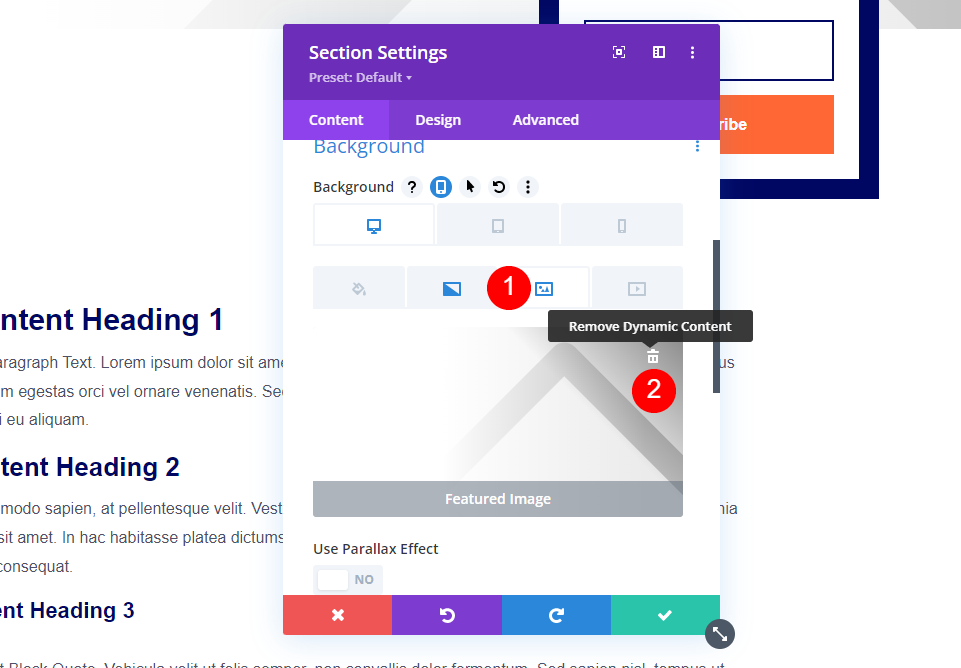
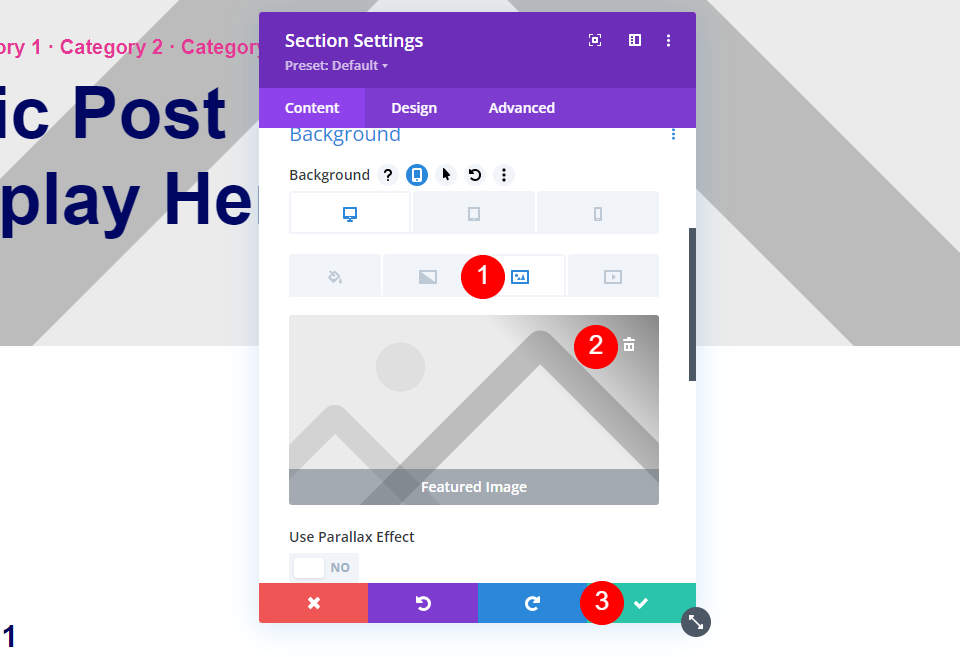
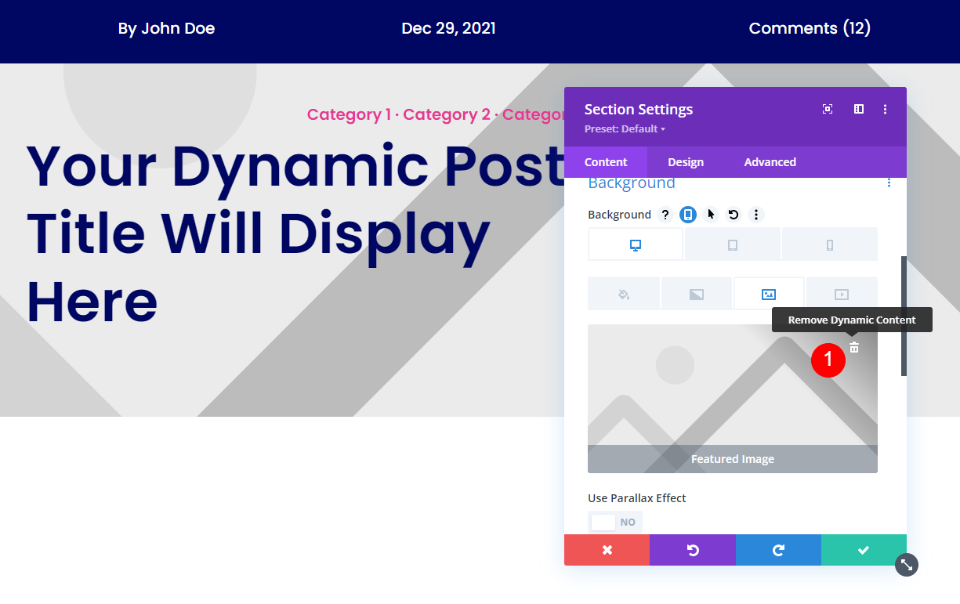
选择图像并单击使用动态内容。

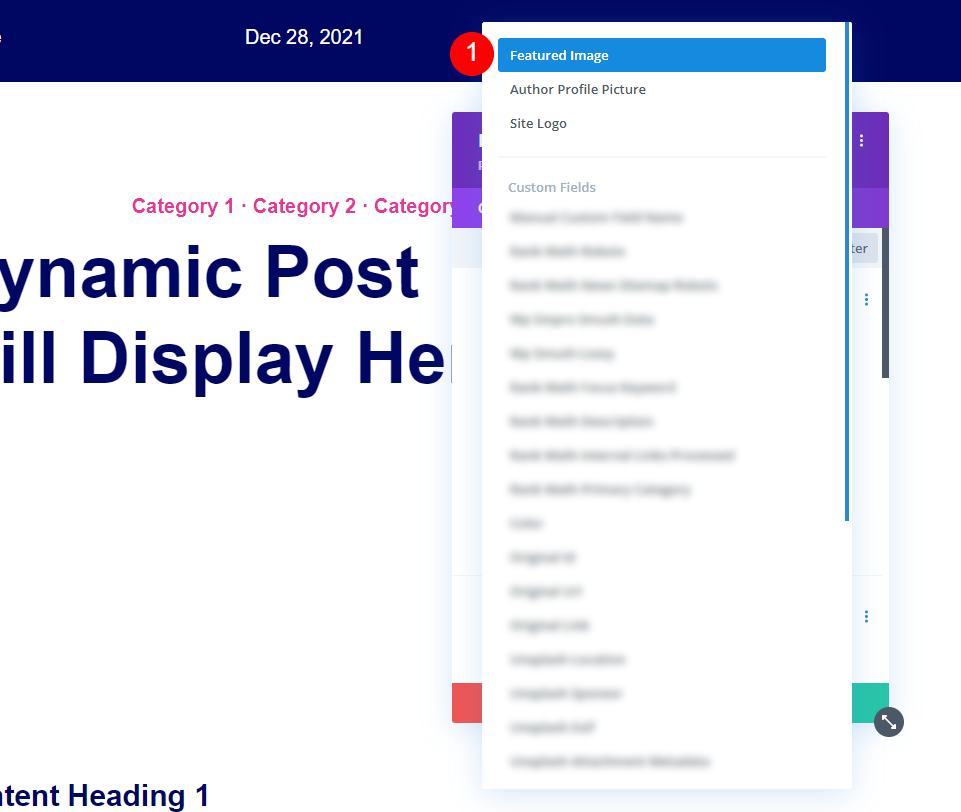
选择列表顶部的特色图片。 保存并退出。 特色图像现在将出现在该部分的内容后面。
使用帖子标题模块将全角图像添加到博客帖子模板

首先,删除包含类别和帖子标题文本的行。 这些是文本模块。 我们将用帖子标题模块替换它们。

您将拥有一个带有背景图像和一个 optin 模块的部分。 打开该部分的设置。

滚动到背景选项,选择渐变并将其删除。

选择图像并将其删除。
全宽部分

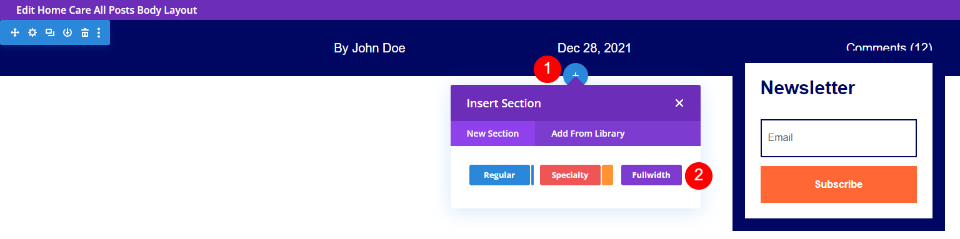
将鼠标悬停在顶部并单击蓝色图标以添加新部分。 选择全角。

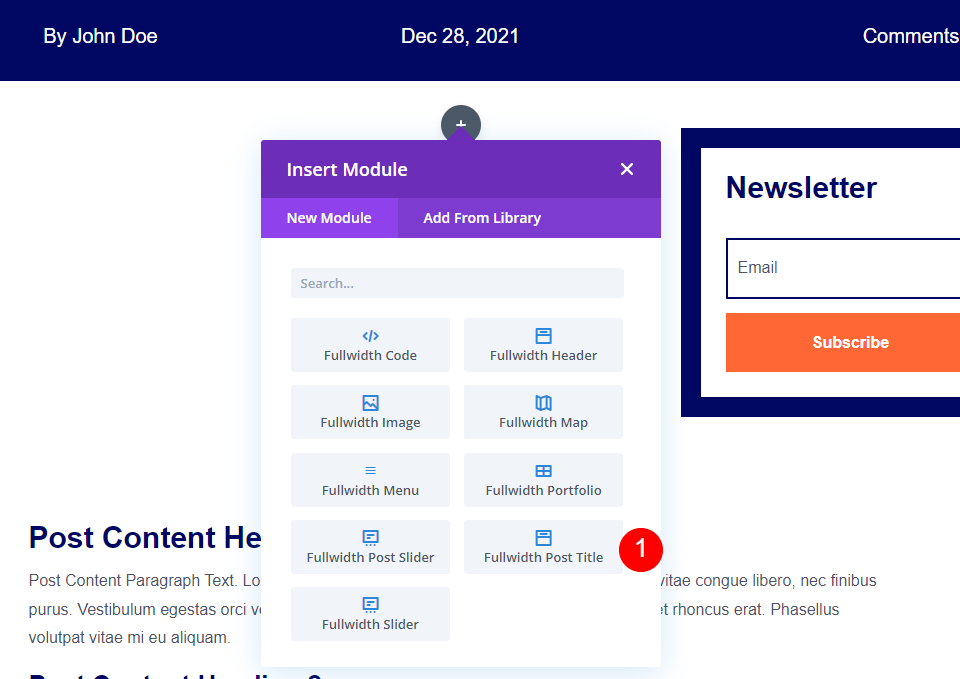
当模块模式打开时,选择全角帖子标题模块。

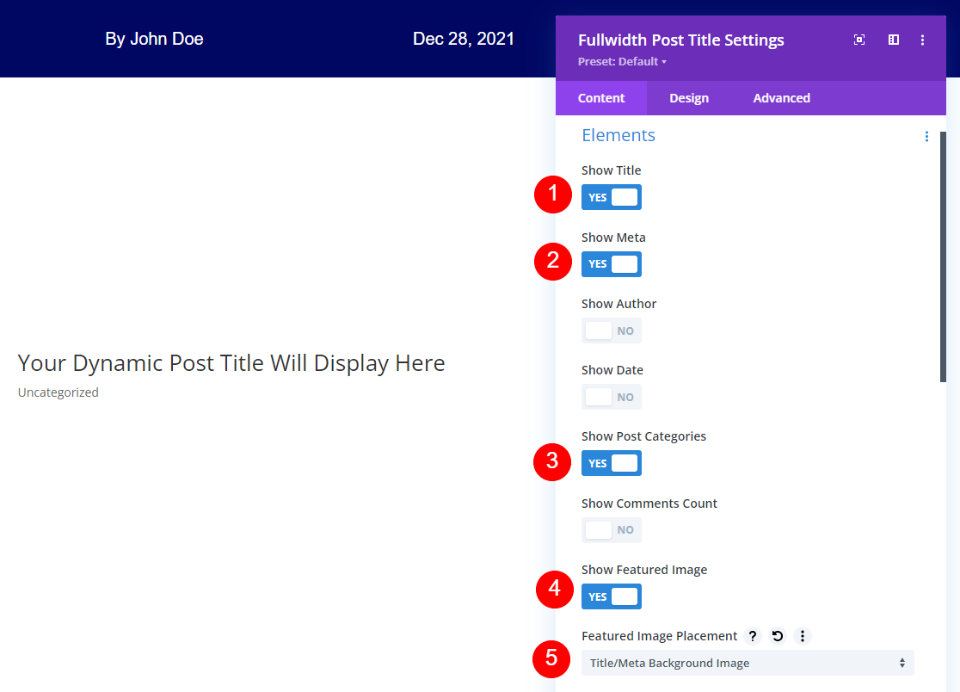
选择以显示标题、元数据、帖子类别和特色图片。 取消选中作者、日期和评论计数。 对于特色图像放置,选择标题/元背景图像。
- 显示标题
- 显示元
- 启用显示帖子类别
- 显示特色图片
- 特色图片放置:标题/元背景图片

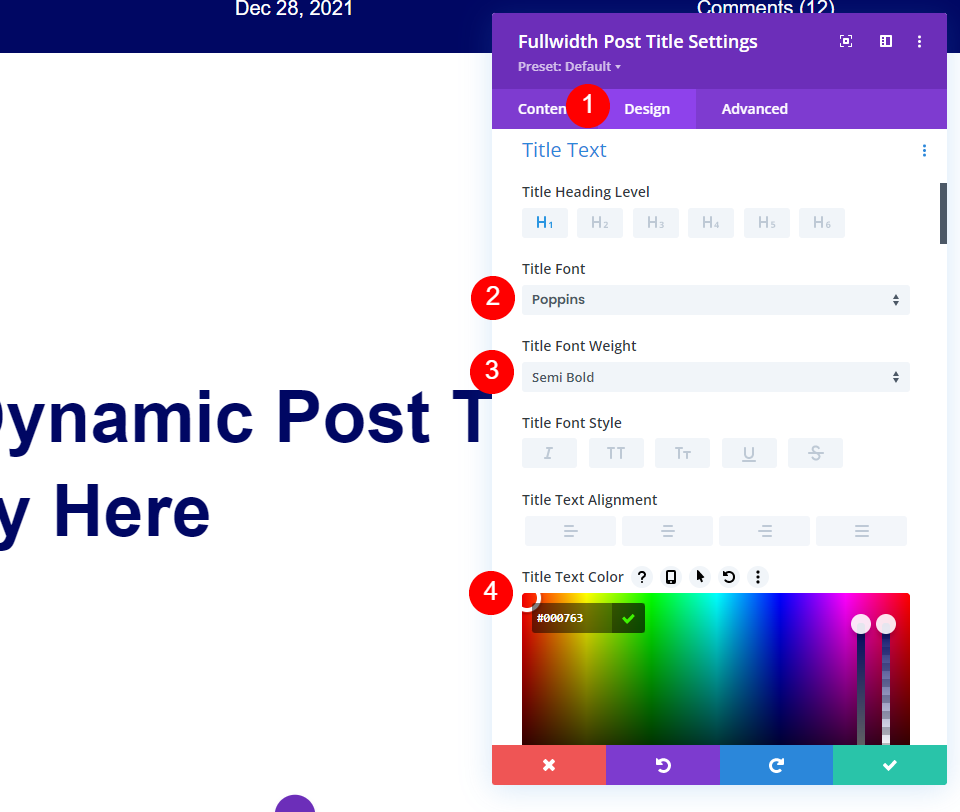
打开Design选项卡并滚动到Title Text 。 选择 Poppins 作为字体,半粗体作为粗细,并将文本颜色更改为 #000763。
- 字体:Poppins
- 字体粗细:半粗体
- 颜色:#000763

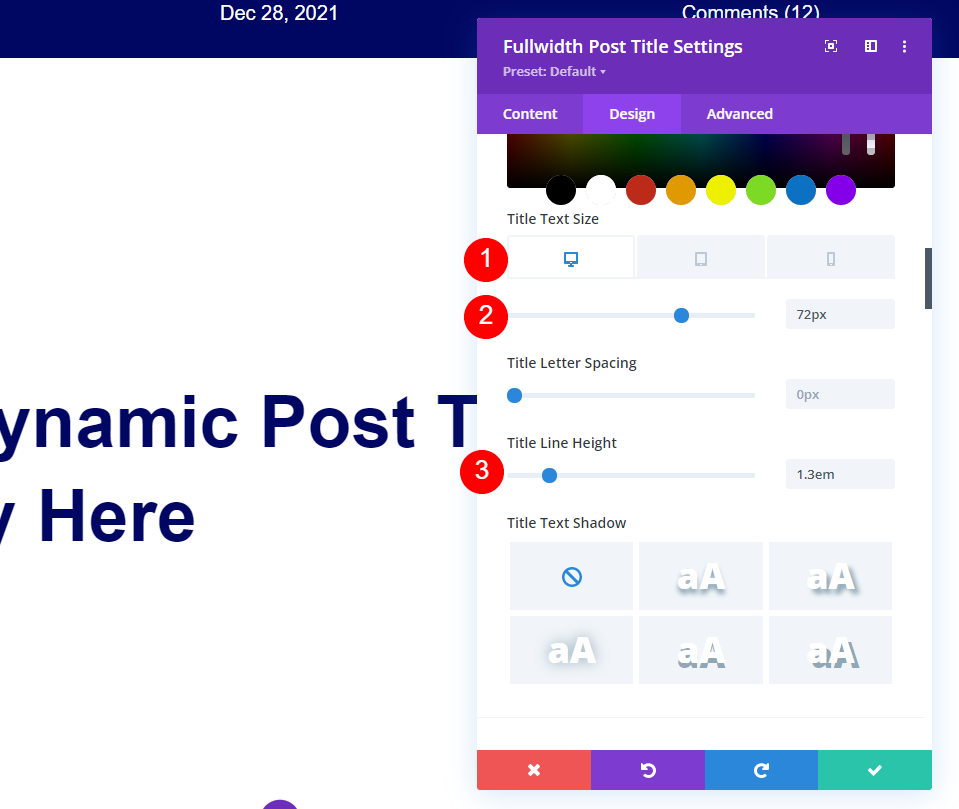
将桌面的文本大小设置为 72 像素。 选择平板电脑图标并选择 40px。 选择电话图标并将其设置为 34 像素。 将行高设置为 1.3em。
- 文字大小:72px(平板电脑 40px,手机 34px)
- 行高:1.2em

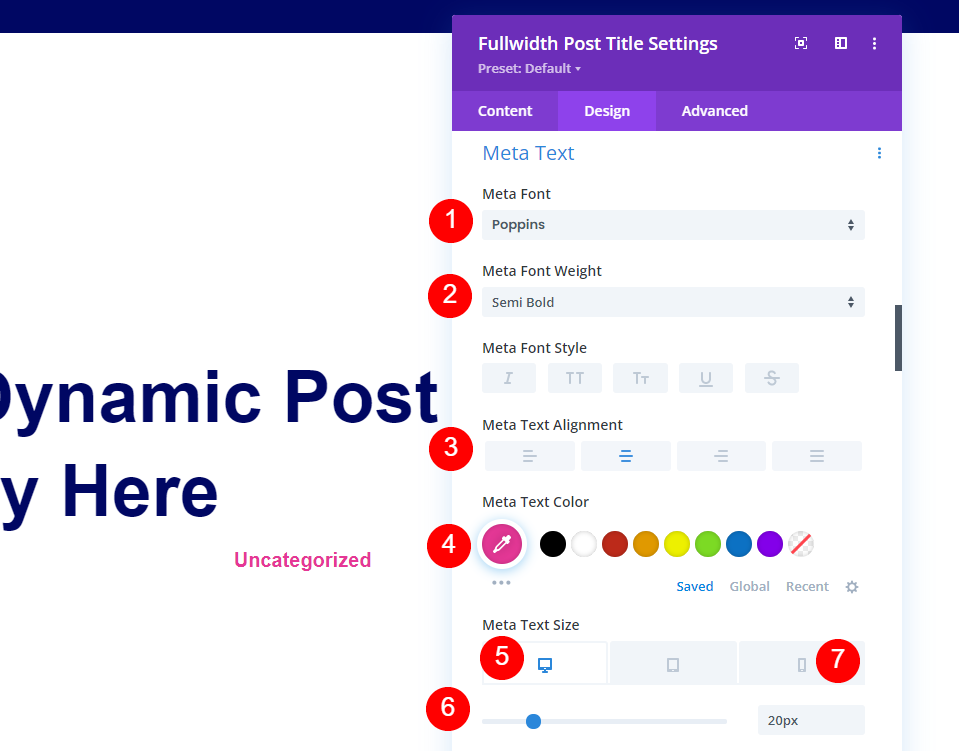
滚动到Meta Text并选择 Poppins 作为字体,半粗体作为粗体,对齐到 Center,并将文本颜色更改为 #e53796。 将桌面的文本大小设置为 20px。 选择电话图标并选择 14px。
- 字体:Poppins
- 字体粗细:半粗体
- 颜色:#e53796
- 文字大小:20px(手机 14px)
- 对齐方式:中心

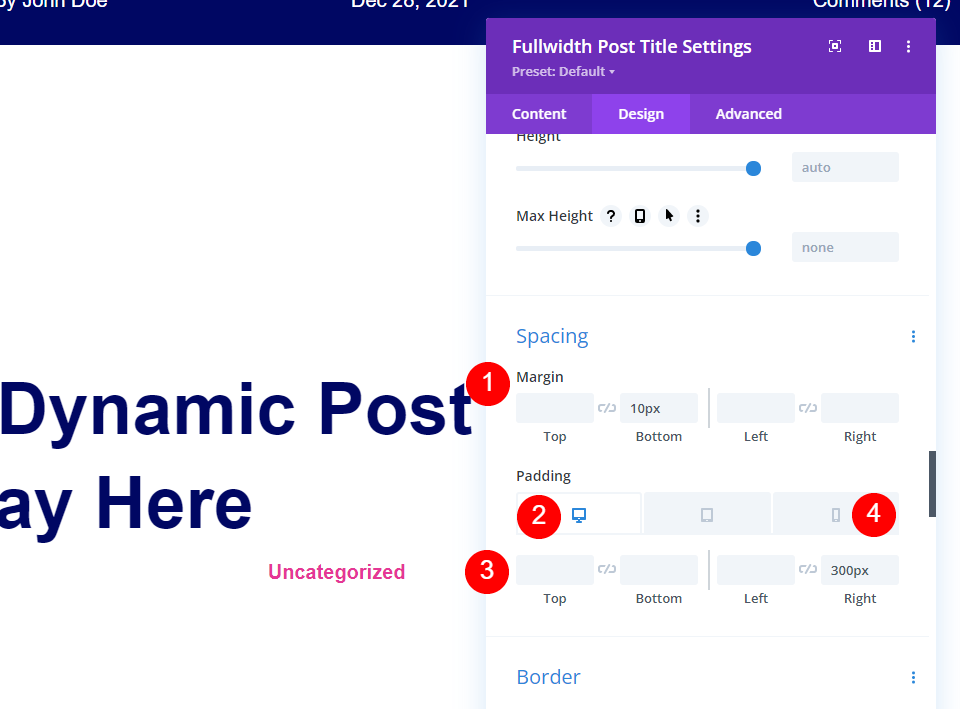
向下滚动到间距并将底部边距设置为 10px。 将桌面的右侧填充设置为 300 像素,手机设置为 0 像素。
- 边距:底部 10px
- 填充:右 300 像素(电话 0 像素)
添加渐变

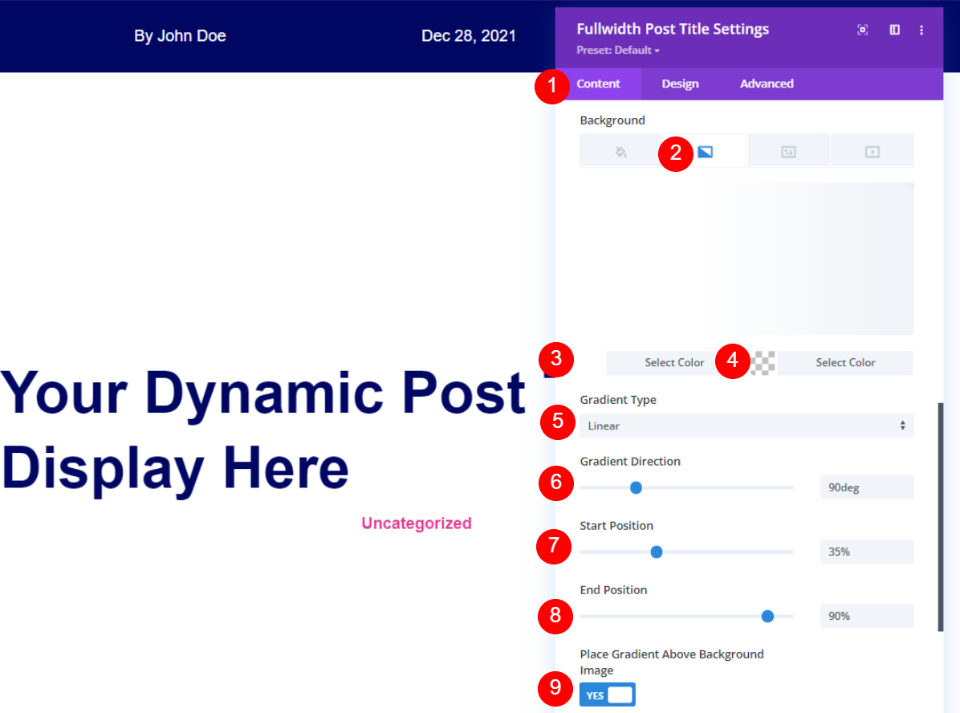
如果您希望它具有与原始相同的渐变,请打开Content选项卡,向下滚动到Background 。 选择渐变并将第一种颜色设置为#ffffff,将第二种颜色设置为 rgba(0,0,0,0)。 为类型选择线性。 设置方向为 90 度,起始位置为 35%,结束位置为 90%。
- 第一种颜色:#ffffff
- 第二种颜色:rgba(0,0,0,0)
- 渐变类型:线性
- 渐变方向:90度
- 起始位置:35%
- 结束位置:90%
- 在背景图像上方放置渐变:是

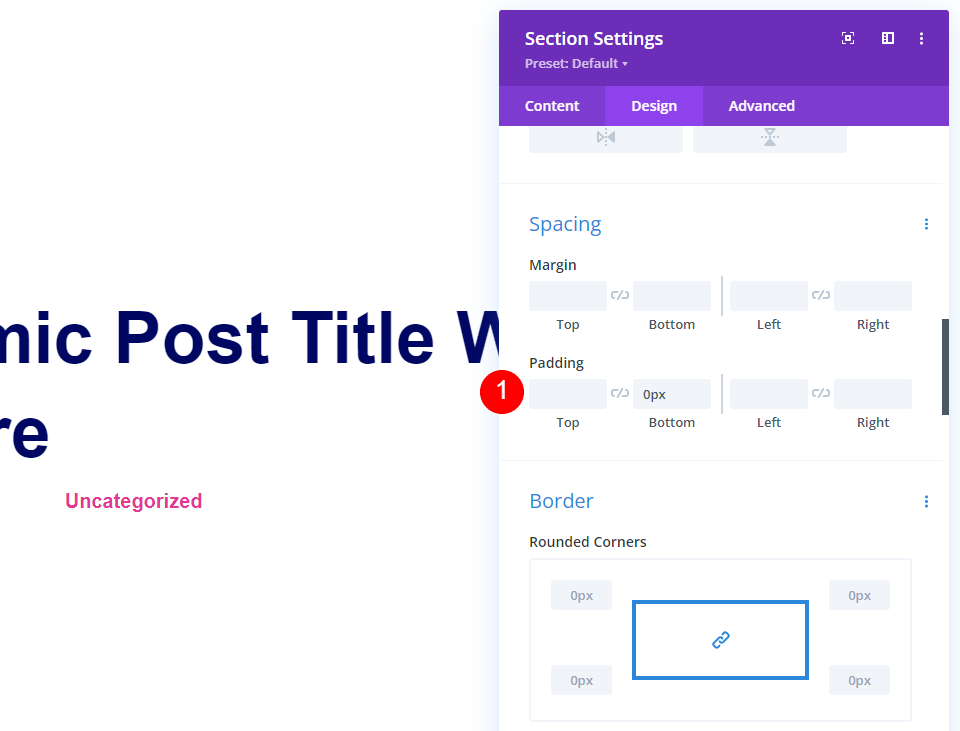
转到设计选项卡,滚动到间距,并将底部填充设置为 0px。 保存您的设置并关闭构建器。
- 底部填充:0px
将全角图像添加到博客文章模板中,并在其自己的行中使用单独的图像

打开包含帖子标题和类别的部分的设置。


滚动到背景。 选择渐变并将其删除。

选择图像并将其删除。 关闭设置。
添加新行

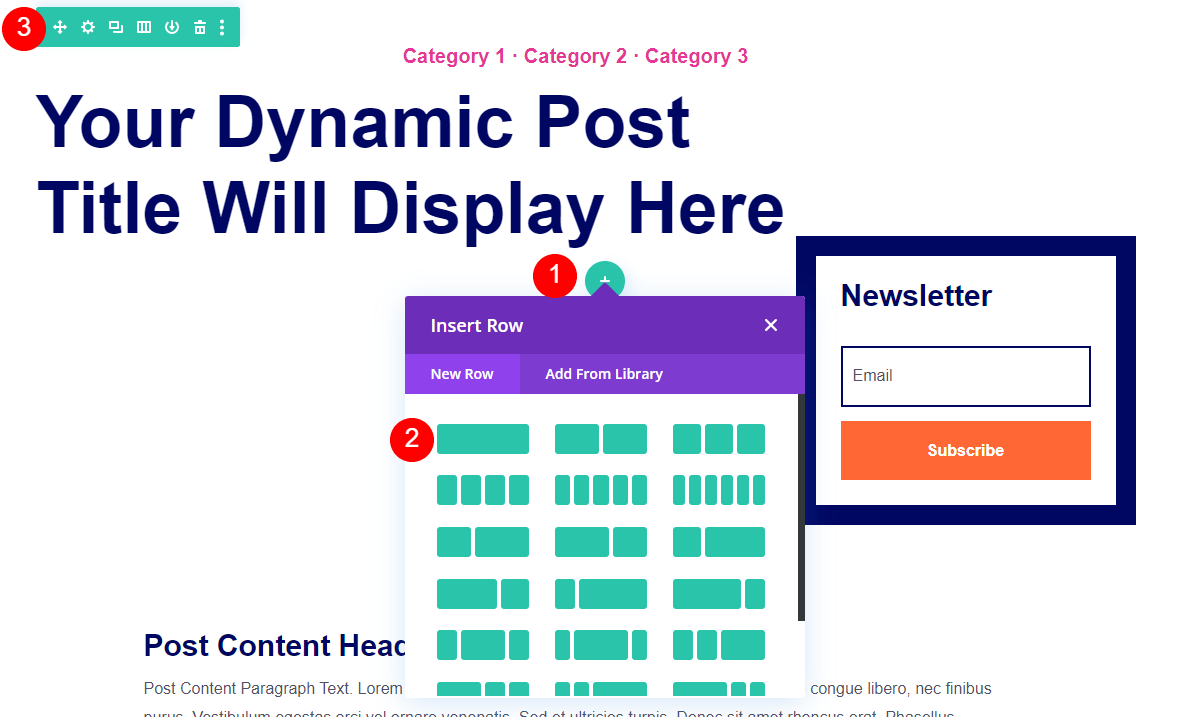
将鼠标悬停在带有标题的行上,然后单击以添加新行。 添加单列行并将行拖到带有标题的行上方。

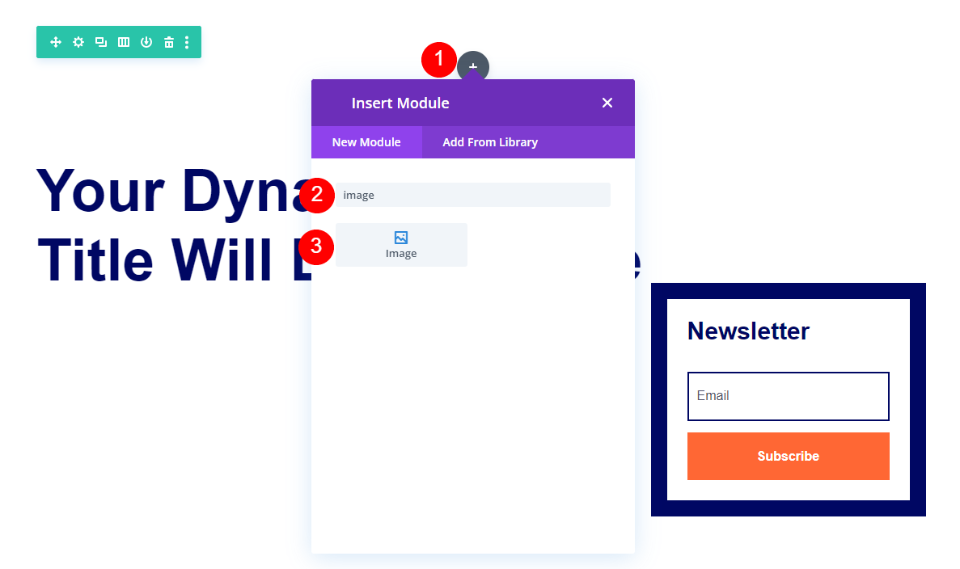
将鼠标悬停在新行上并单击灰色图标以添加新模块。 搜索图像并将其添加到行中。

删除占位符图像。

选择使用动态内容。

接下来,从列表中选择特色图片。

选择Design选项卡并滚动到Sizing 。 启用强制全宽。
- 强制全宽:是

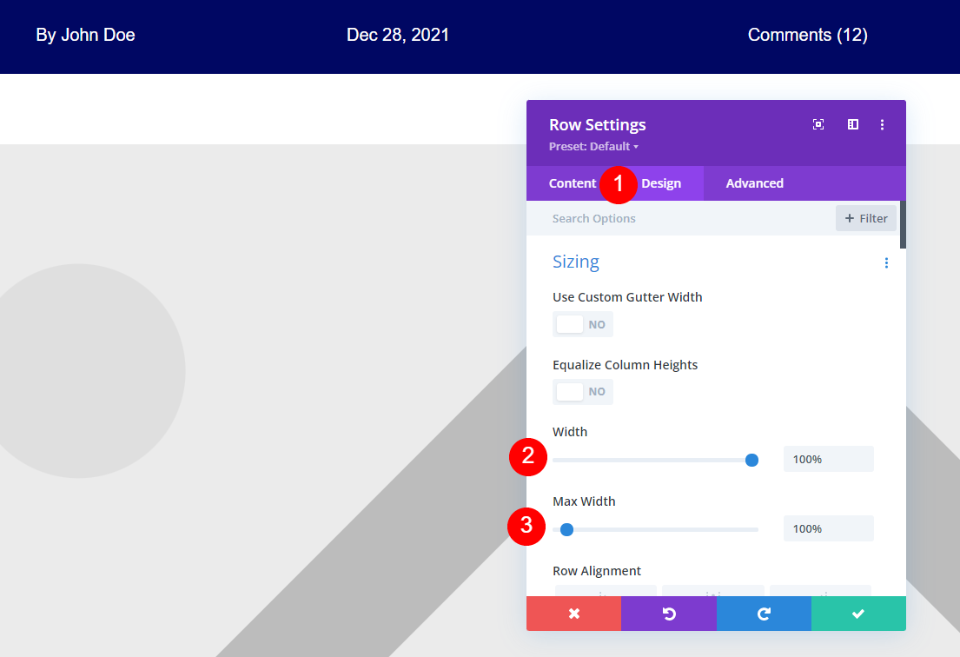
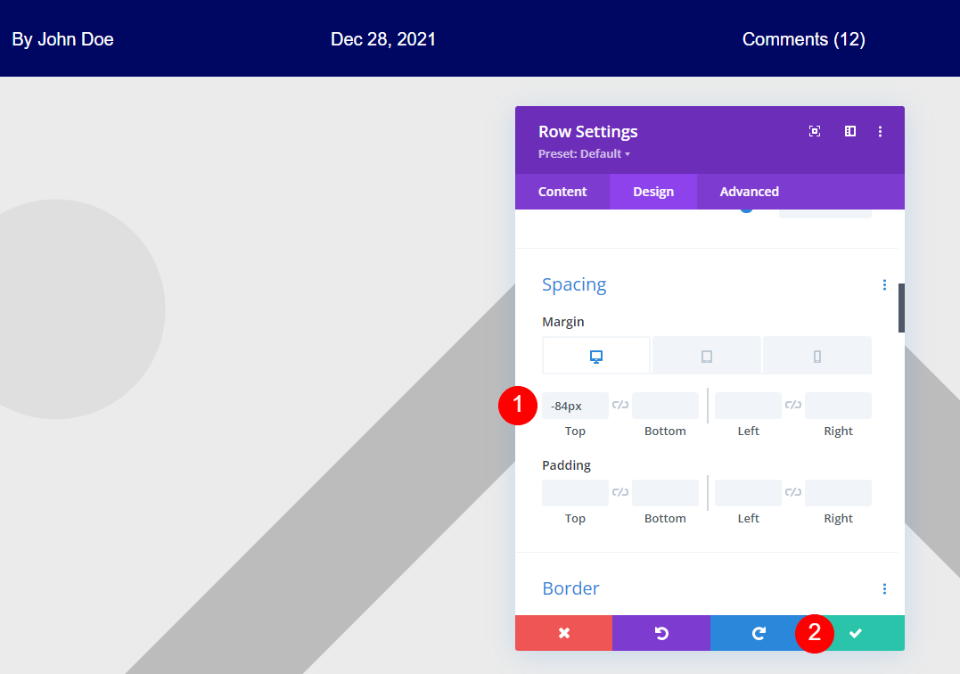
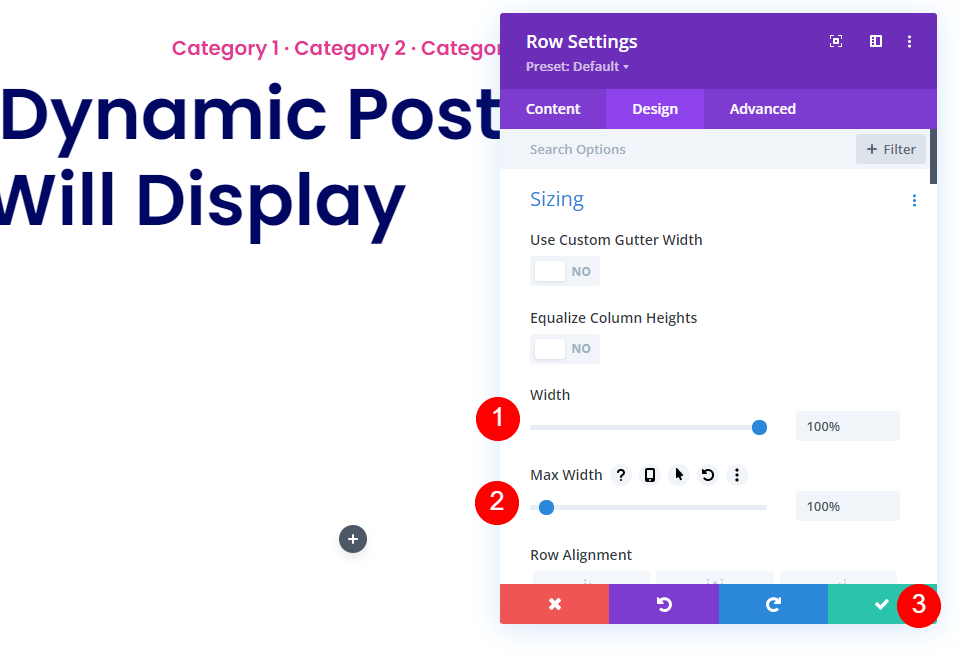
打开行设置并选择设计选项卡。 将宽度和最大宽度都设置为 100%。
- 宽度:100%
- 最大宽度:100%

向下滚动到间距并将 -84px 添加到上边距。 保存您的工作并关闭构建器。
- 保证金顶部:-84
使用文本模块添加动态全角图像

首先,打开包含帖子详细信息的部分的设置,并从部分的背景中删除渐变和动态图像。

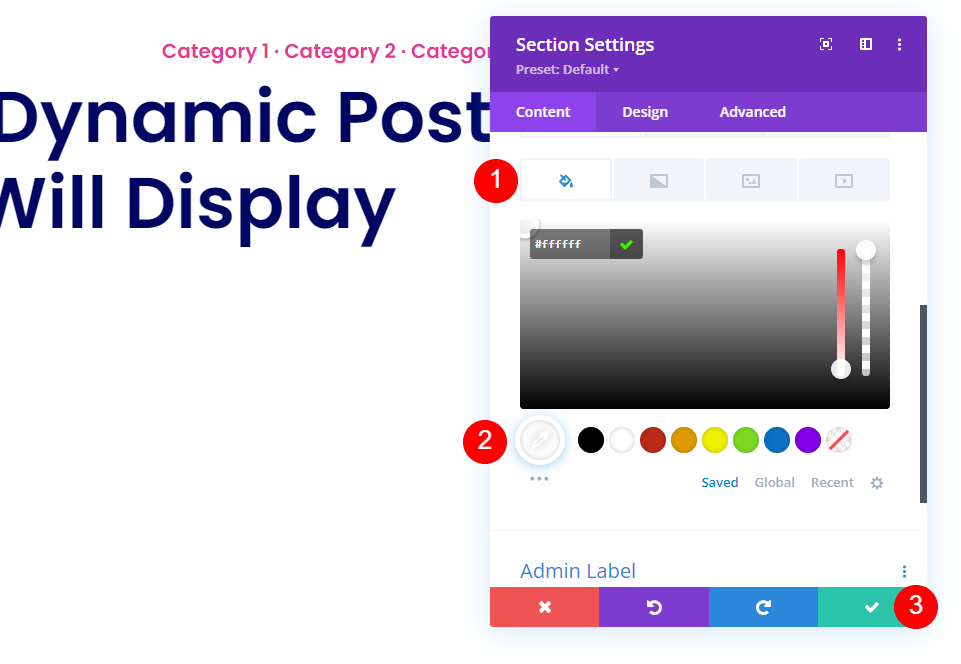
接下来,将部分的背景设置为白色并关闭设置。
- 背景:#ffffff

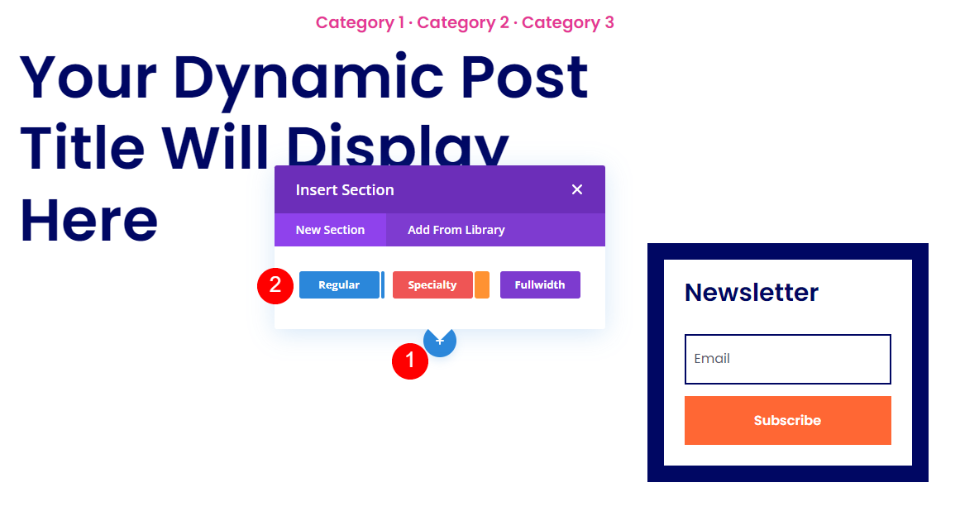
将鼠标悬停在该部分上,然后单击蓝色图标以在其下添加一个常规部分。
添加新行

添加单列行。

打开行设置并在尺寸下为宽度和最大宽度添加 100%。 关闭行设置。
- 宽度:100%
- 最大宽度:100%

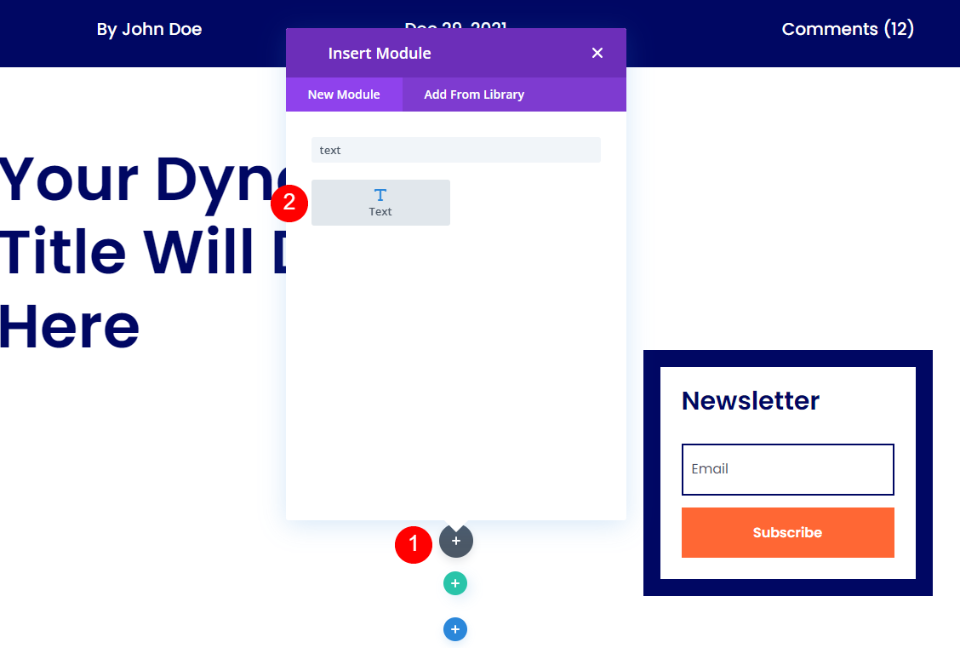
接下来,将Text 模块添加到 Row。

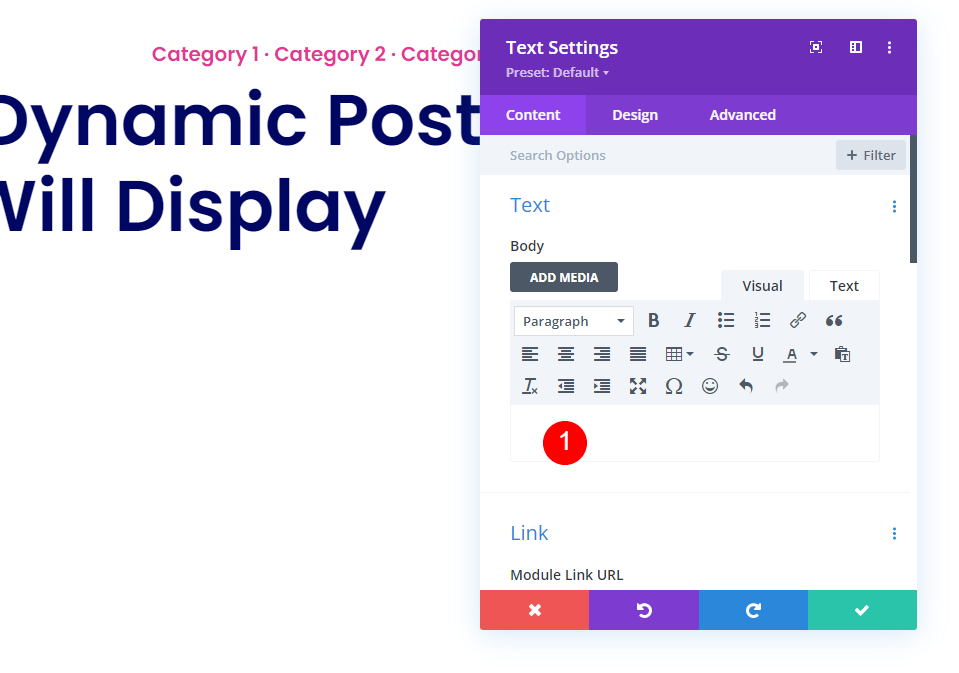
在文本模块设置中,删除正文文本编辑器中的虚拟内容。

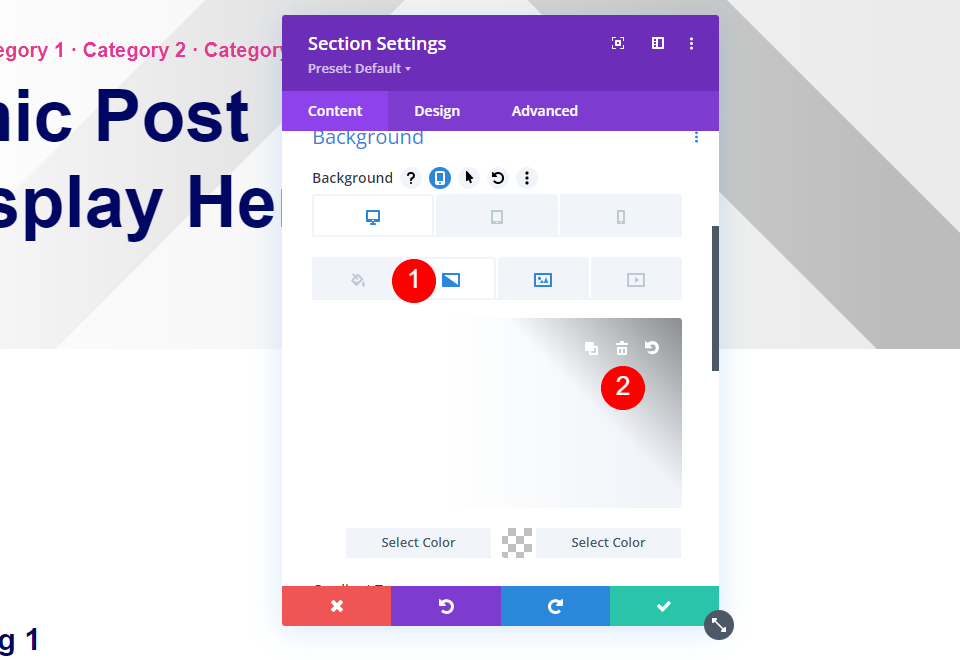
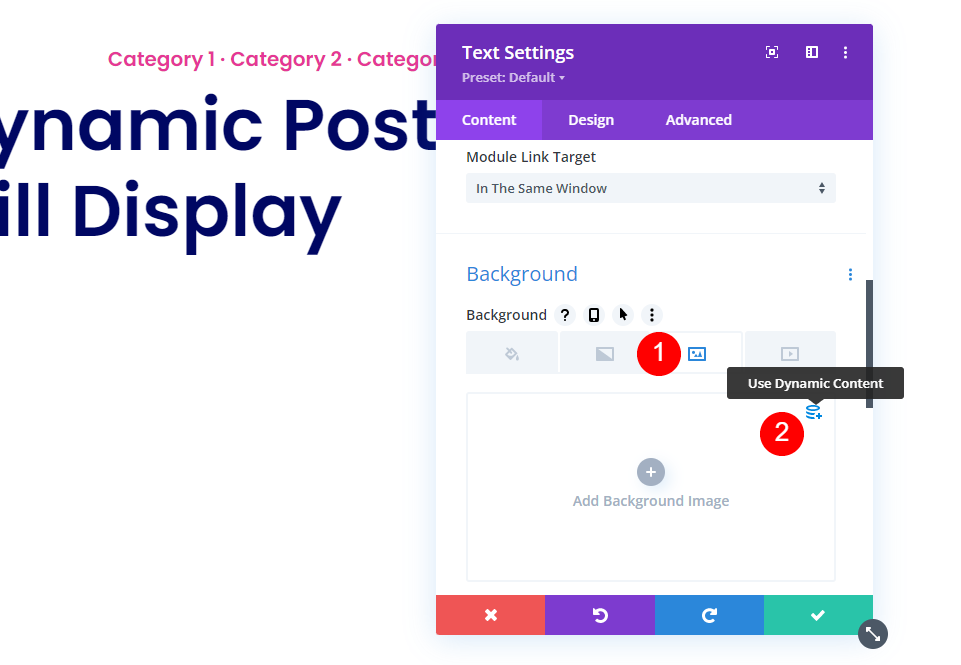
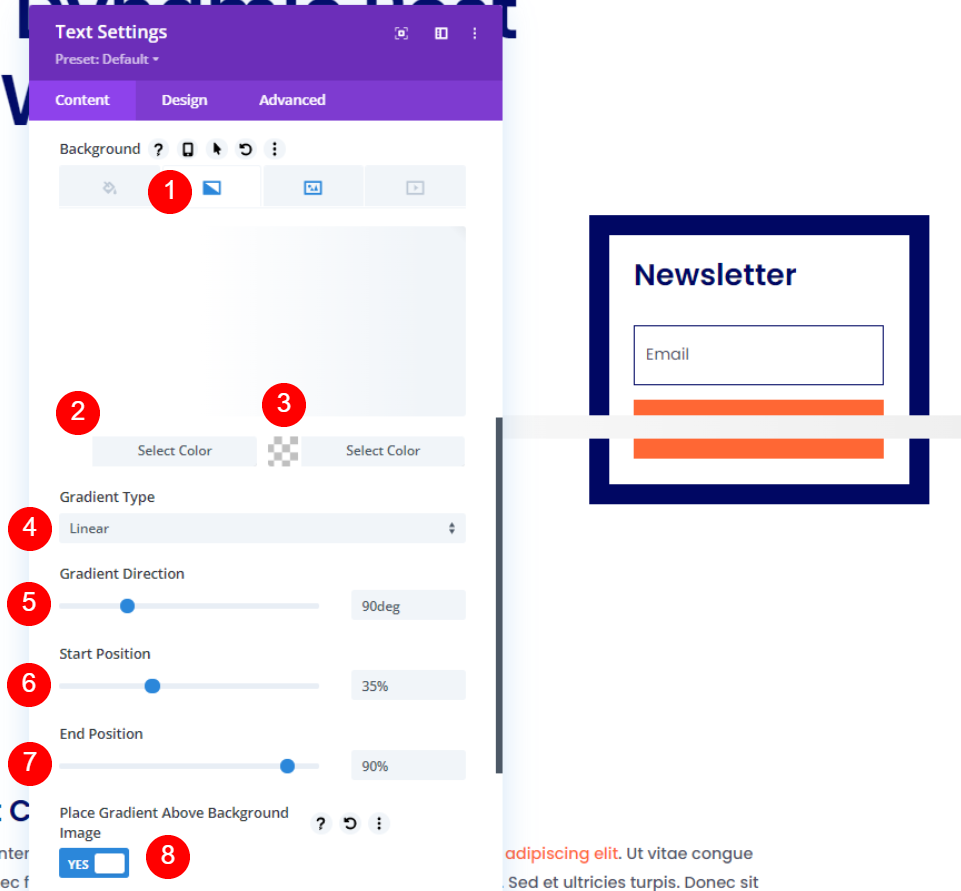
向下滚动到背景设置,选择图像选项卡,然后选择使用动态内容。

从列表中选择特色图片。

选择渐变选项卡,第一种颜色选择白色,第二种颜色选择不透明的白色。 保持类型为线性,并将方向设置为 90 度,开始位置设置为 35%,结束位置设置为 90%。 检查以将渐变置于背景之上。
- 第一种颜色:#ffffff
- 第二种颜色:rgba(0,0,0,0)
- 类型:线性
- 方向:90度
- 起始位置:35%
- 结束位置:90%
- 在背景图像上方放置渐变:是

选择设计选项卡并滚动到间距。 为顶部和底部填充添加 200 像素。 关闭模块的设置。
- 填充:200px(顶部,底部)

使用时事通讯选项打开该部分的设置。 我们将进行调整,使时事通讯出现在特色图片上方。

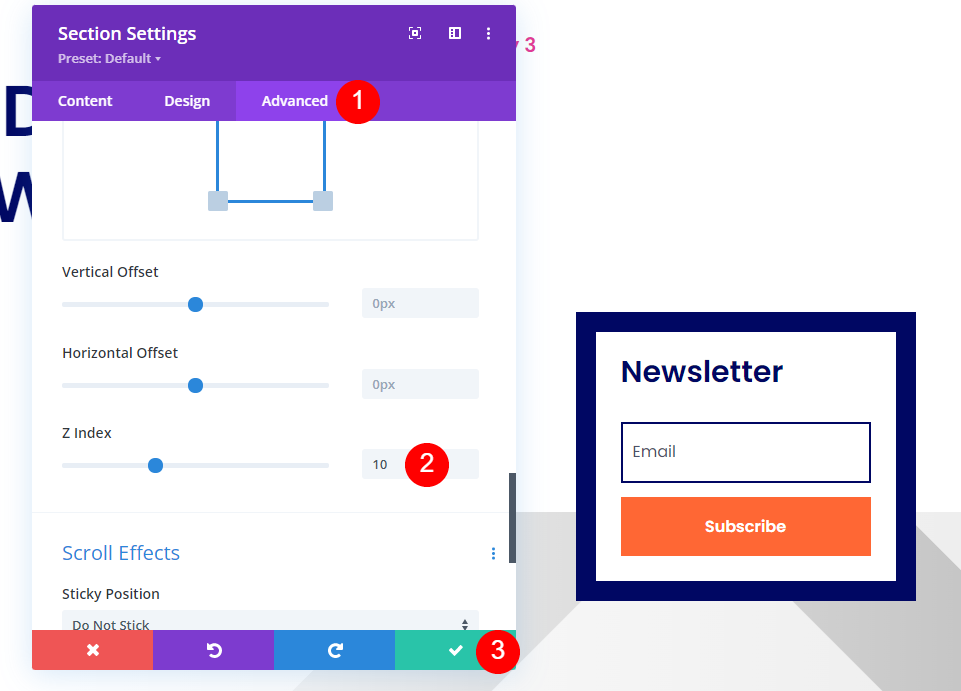
我们必须将Z 指数设置为高于第二部分。 转到Advanced选项卡并向下滚动到Position 。 将 Z 索引设置为 10。关闭设置。
- Z指数:10

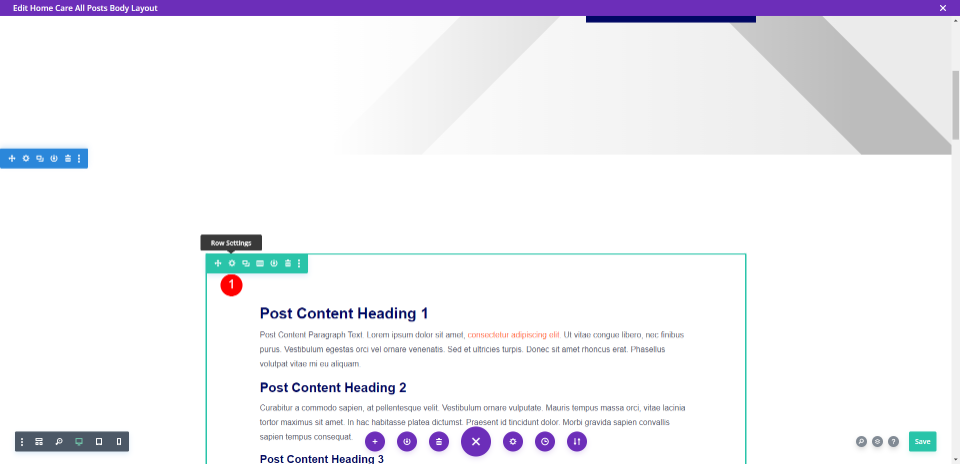
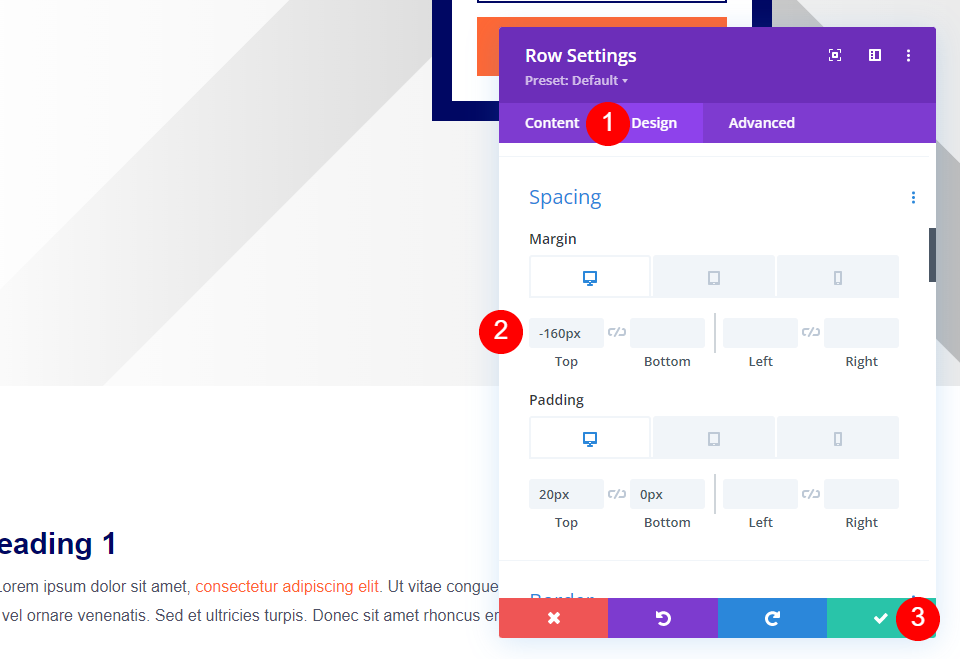
接下来,我们需要减少特色图片和博客文章内容之间的空间。 打开包含博客文章内容的行设置。

选择Design选项卡,滚动到Spacing ,然后将 -160px 添加到上边距。 关闭设置。
- 边距,顶部:-160px

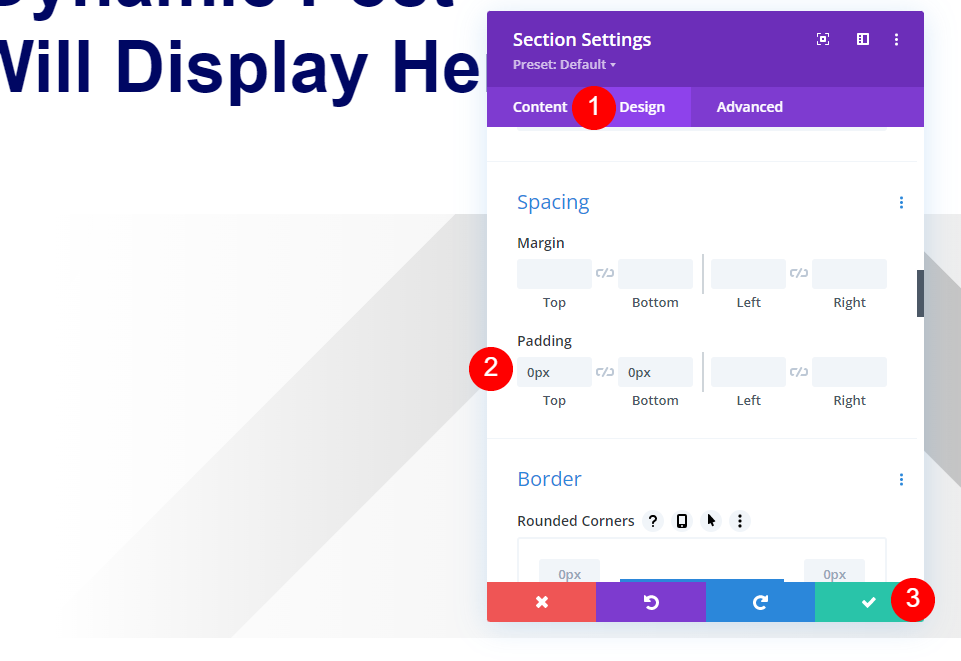
打开带有文本模块的部分的设置,并为顶部和底部添加 0px 填充。 关闭设置并保存您的工作。
- 填充:0px(顶部,底部)
结果
动态部分背景桌面

动态部分后台电话

帖子标题模块桌面

职位名称模块电话

单独的图像桌面

独立影像电话

带有文本模块桌面的全角图像

带有文本模块电话的全角图像

结束的想法
这是我们对在博客文章模板中添加全角图像的四种方法的看法。 每种方法都易于使用和修改。 这为您提供了多种选择,因此您可以使用最适合您的方法。
我们希望收到你的来信。 您是否使用这些方法中的任何一种将全角图像添加到您的博客文章模板中? 让我们在评论中知道。
