Divi 블로그 게시물 템플릿에 전각 추천 이미지를 포함하는 방법
게시 됨: 2022-01-02전각 추천 이미지는 모든 블로그 게시물에서 멋지게 보입니다. 다행히 Divi 테마 빌더를 사용하여 쉽게 추가할 수 있습니다. 추가하는 방법에는 여러 가지가 있으므로 필요에 가장 적합한 방법을 선택할 수 있습니다. 이 기사에서는 블로그 게시물 템플릿에 전체 너비 이미지를 추가하는 네 가지 방법을 살펴보겠습니다.
시사
동적 섹션 배경 바탕 화면

동적 섹션 배경 전화

게시물 제목 모듈 데스크탑

게시물 제목 모듈 전화

별도의 이미지 데스크탑

별도의 이미지 전화

텍스트 모듈 데스크탑이 있는 전체 너비 이미지

텍스트 모듈 전화가 있는 전체 너비 이미지

블로그 게시물 템플릿 정보

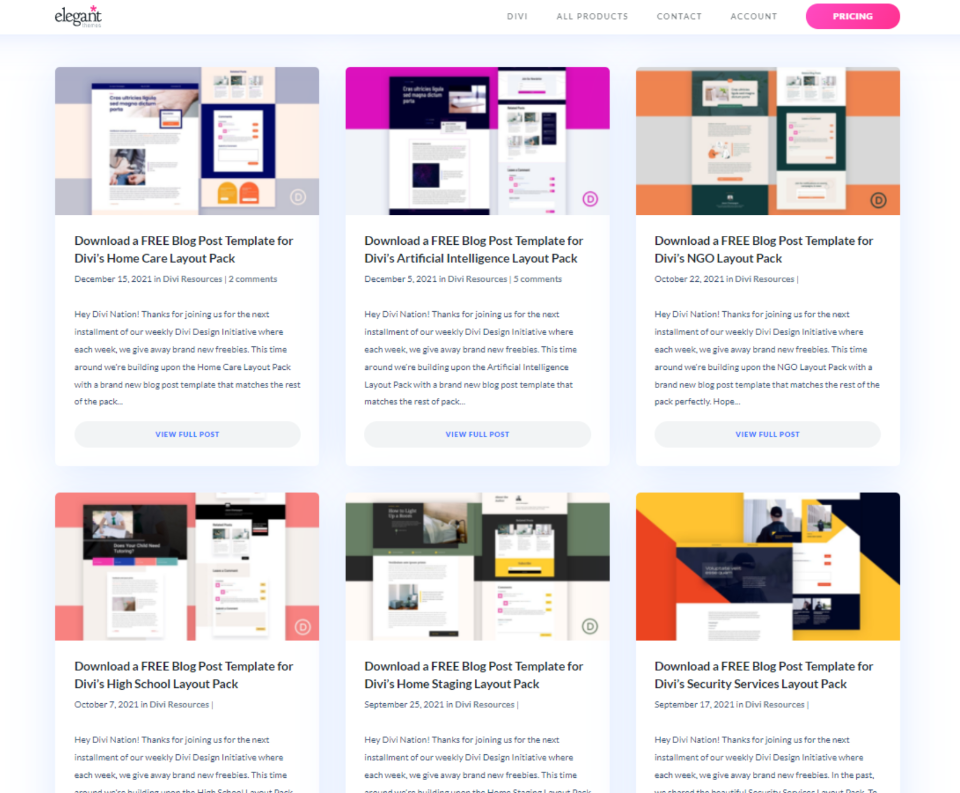
먼저 블로그 게시물 템플릿을 만들거나 업로드해야 합니다. 블로그 게시물 템플릿은 콘텐츠가 프런트 엔드에 표시될 때 사용할 디자인을 제공합니다. "무료 블로그 게시물 템플릿"에 대해 우아한 테마 블로그를 검색하여 많은 Divi 레이아웃에 대한 무료 블로그 게시물 템플릿을 얻을 수 있습니다. 템플릿 파일을 다운로드하고 압축을 풉니다.
블로그 게시물 템플릿을 Divi 테마 빌더에 업로드할 때 할당할 필요가 없습니다. 이것은 자동으로 수행됩니다. 템플릿을 처음부터 작성하는 경우 템플릿 설정에서 수동으로 게시물에 할당해야 합니다.
내 예에서는 Divi의 홈 케어 레이아웃 팩용 무료 블로그 포스트 템플릿을 사용하고 있습니다. 이 템플릿에는 이미 추천 이미지가 포함되어 있습니다. 작동 방식과 추가할 수 있는 다른 방법을 살펴보겠습니다.
블로그 게시물 템플릿 업로드

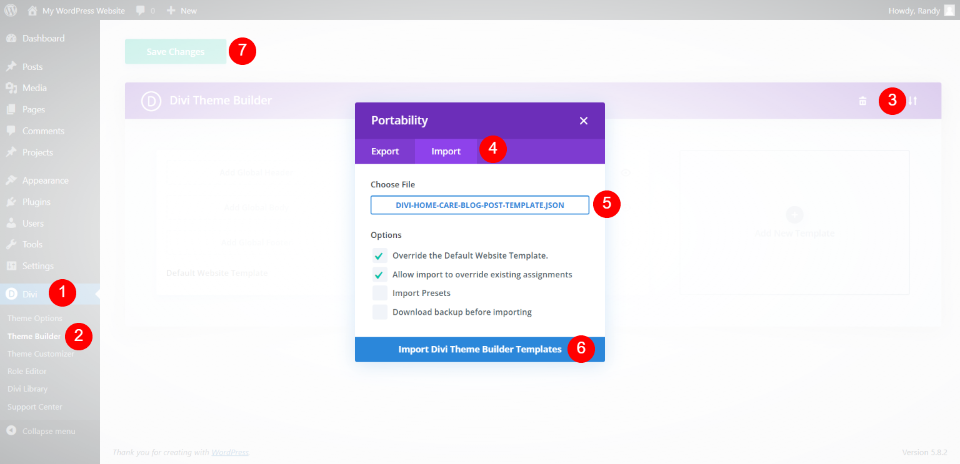
압축을 푼 블로그 템플릿 JSON 파일을 업로드하려면 WordPress 대시보드에서 Divi > Theme Builder 로 이동합니다. 오른쪽 상단 모서리에서 이식성 을 선택하고 열리는 모달에서 가져오기 탭을 선택합니다. 압축을 푼 파일로 이동하여 선택합니다. Divi 테마 빌더 템플릿 가져오기 를 클릭하고 가져오기가 완료될 때까지 기다립니다. 변경 사항 저장 을 클릭합니다. 템플릿은 모든 게시물 에 자동으로 할당됩니다.
블로그 게시물 템플릿에 전체 너비 이미지 추가

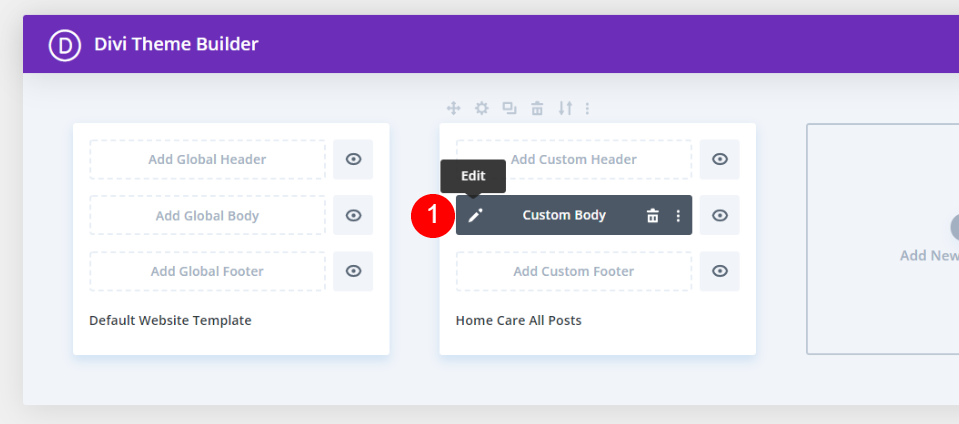
편집 아이콘 을 클릭하여 템플릿을 엽니다.

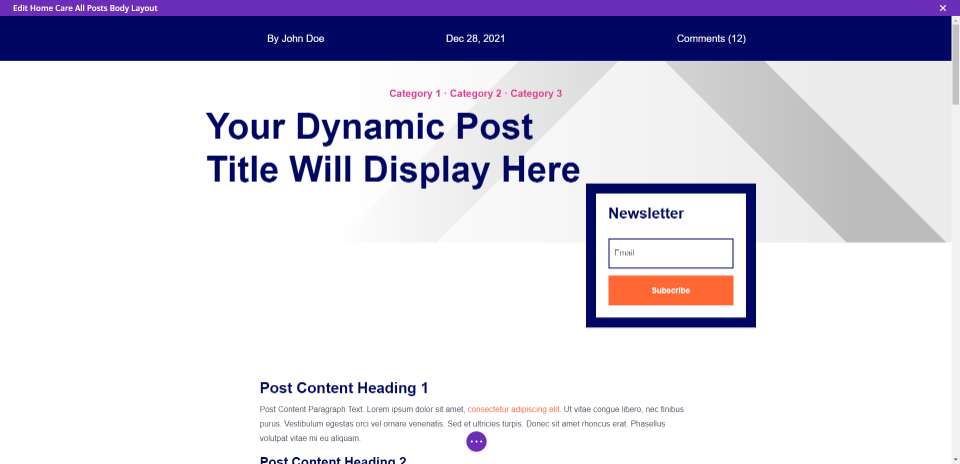
이 템플릿은 화면 상단에 메타를 표시한 다음 카테고리, 게시물 제목, 뉴스레터 가입 양식, 콘텐츠 본문, 댓글 및 CTA를 표시합니다.
동적 섹션 배경이 있는 블로그 게시물 템플릿에 전체 너비 이미지 추가

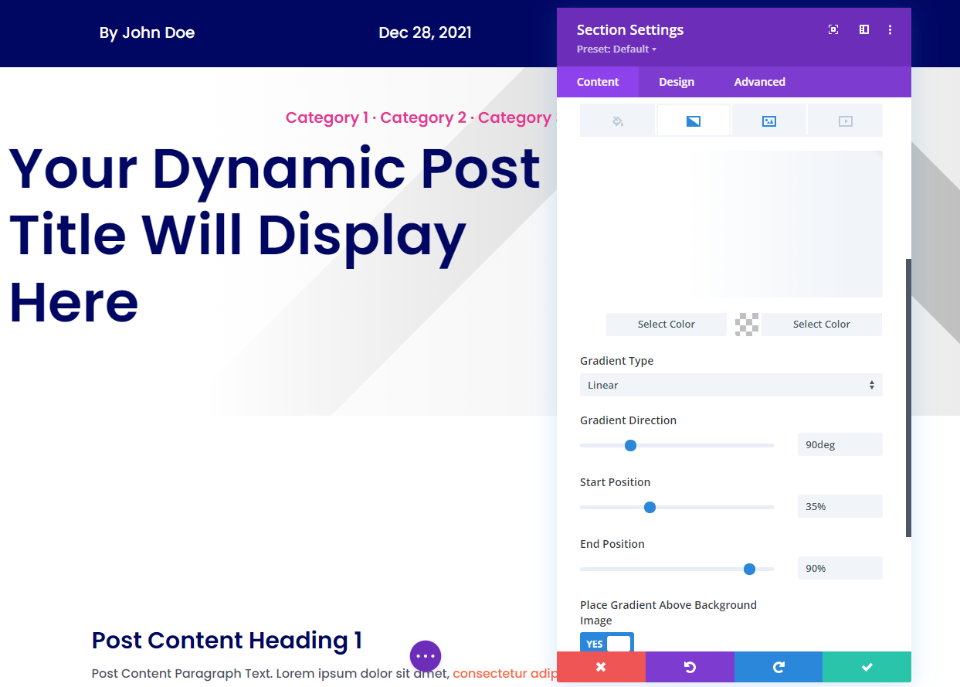
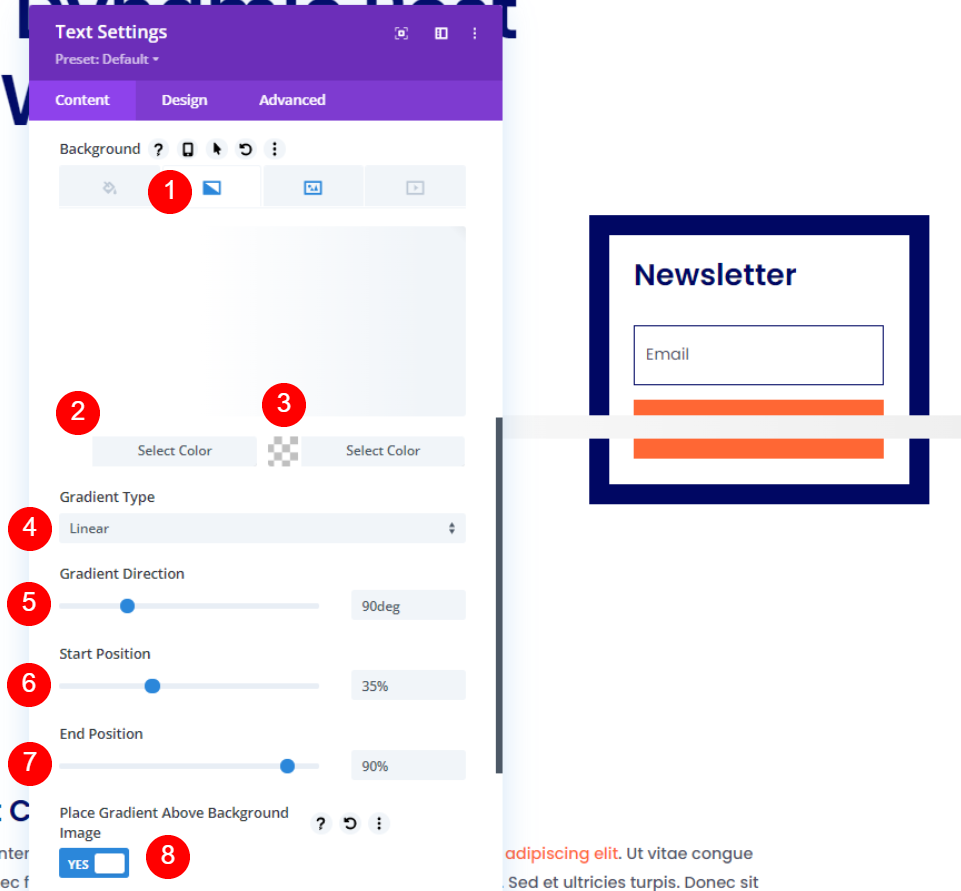
먼저 이 템플릿이 사용하는 방법을 살펴보겠습니다. 추천 이미지는 섹션의 배경 에서 동적 으로 선택됩니다. 90deg 방향, 35% 시작 위치, 90% 끝 위치의 흰색 선형 그래디언트를 포함하며 배경 이미지 위에 배치됩니다.
- 첫 번째 색상: #ffffff
- 두 번째 색상: rgba(0,0,0,0)
- 그라디언트 유형: 선형
- 기울기 방향: 90deg
- 시작 위치: 35%(태블릿의 경우 45%)
- 끝 위치: 90%
- 배경 이미지 위에 그라디언트 배치: 예

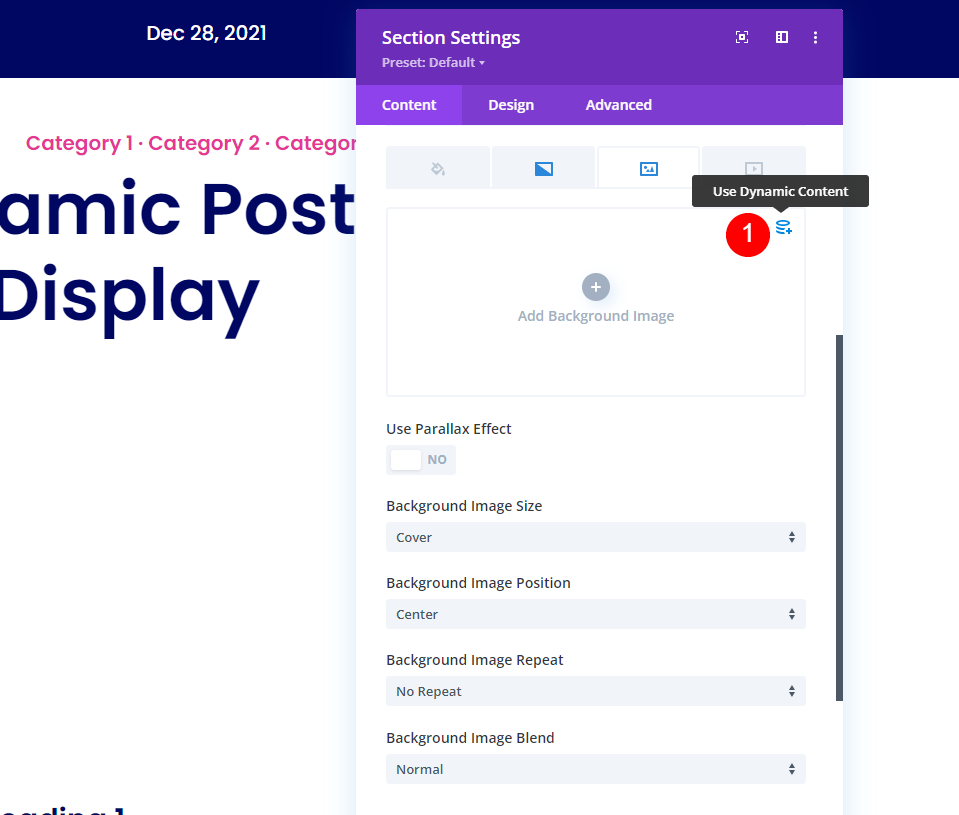
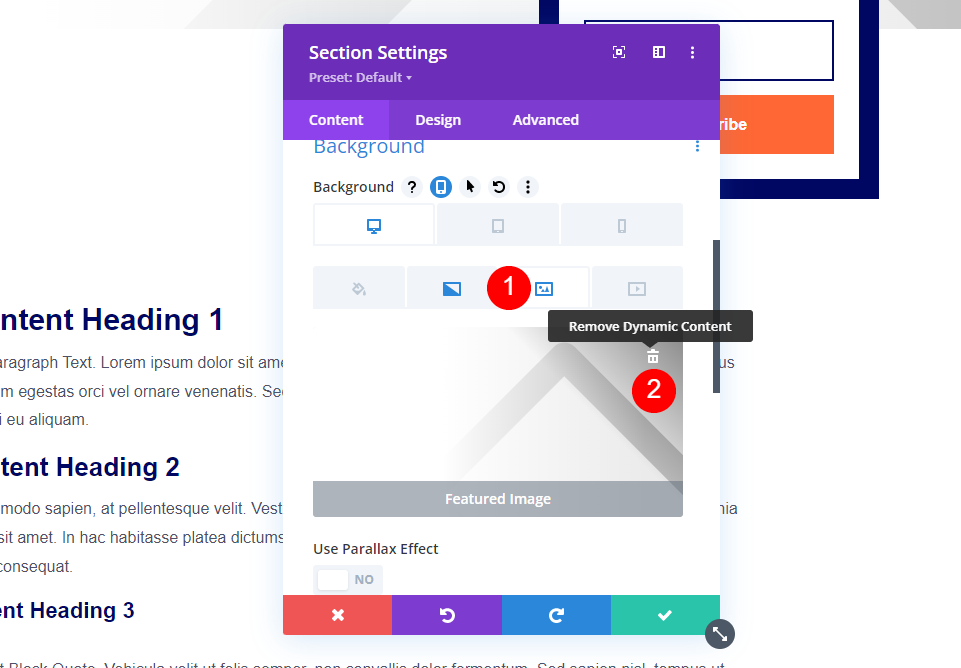
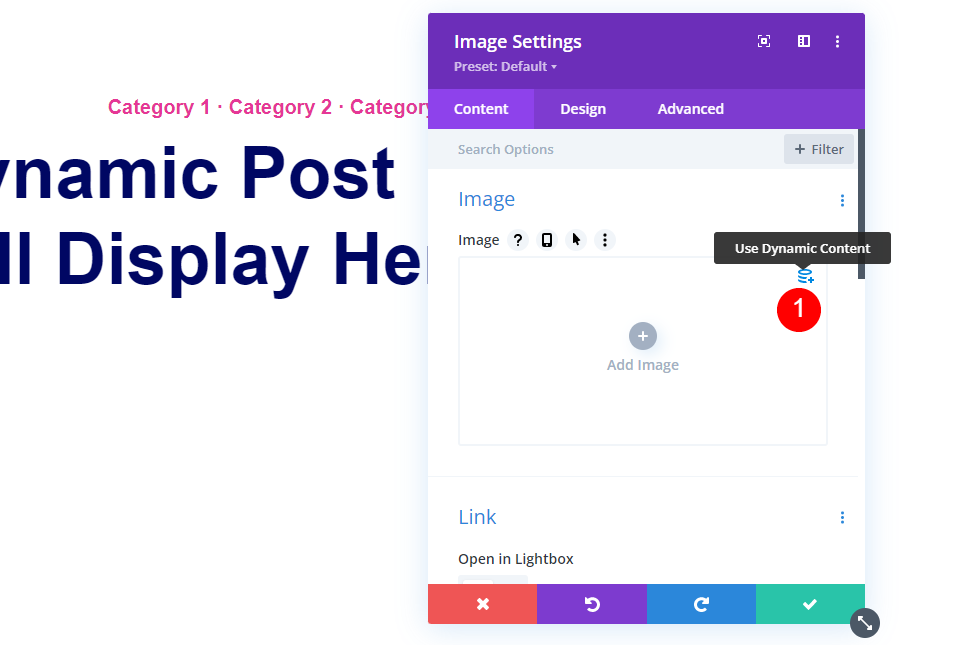
이미지 를 선택하고 동적 콘텐츠 사용 을 클릭합니다.

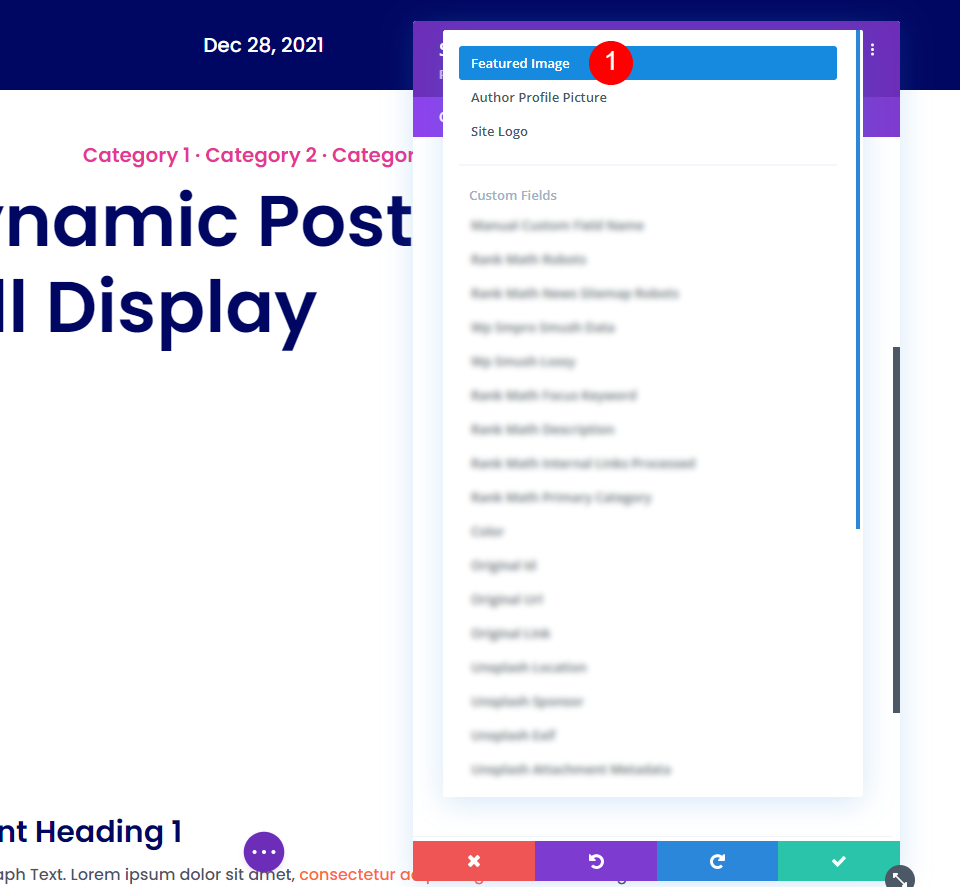
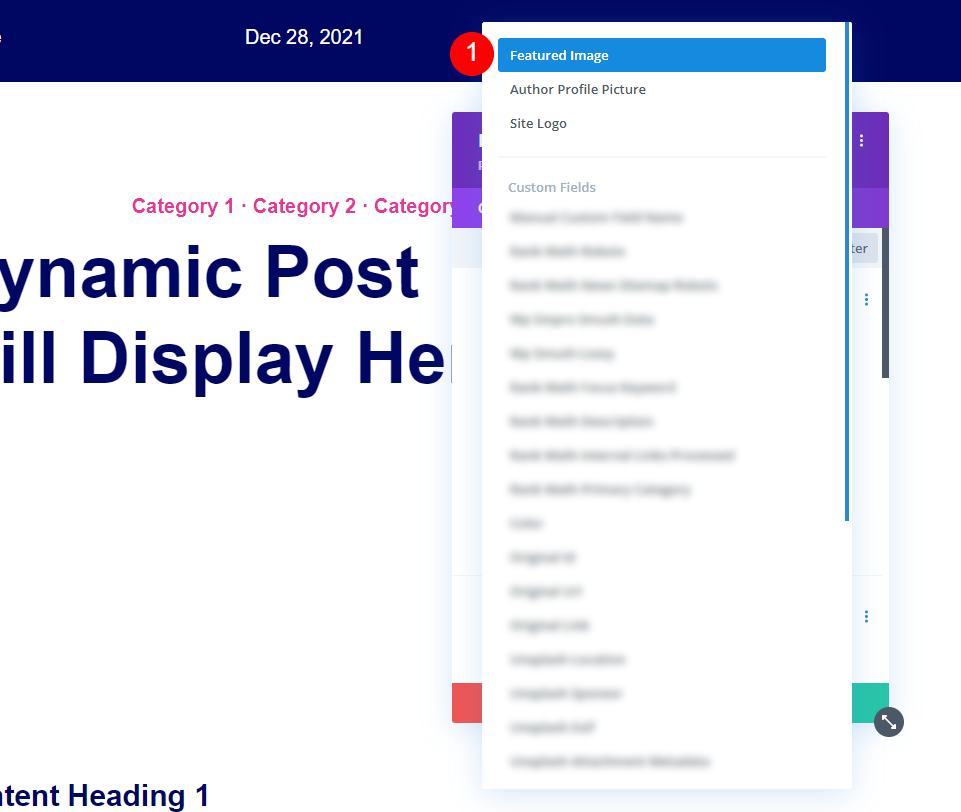
목록 상단에서 추천 이미지 를 선택합니다. 저장 및 종료. 이제 추천 이미지가 해당 섹션의 콘텐츠 뒤에 나타납니다.
게시물 제목 모듈을 사용하여 블로그 게시물 템플릿에 전체 너비 이미지 추가

먼저 카테고리 및 게시물 제목 텍스트가 있는 행을 삭제 합니다. 이것은 텍스트 모듈입니다. 포스트 제목 모듈로 교체하겠습니다.

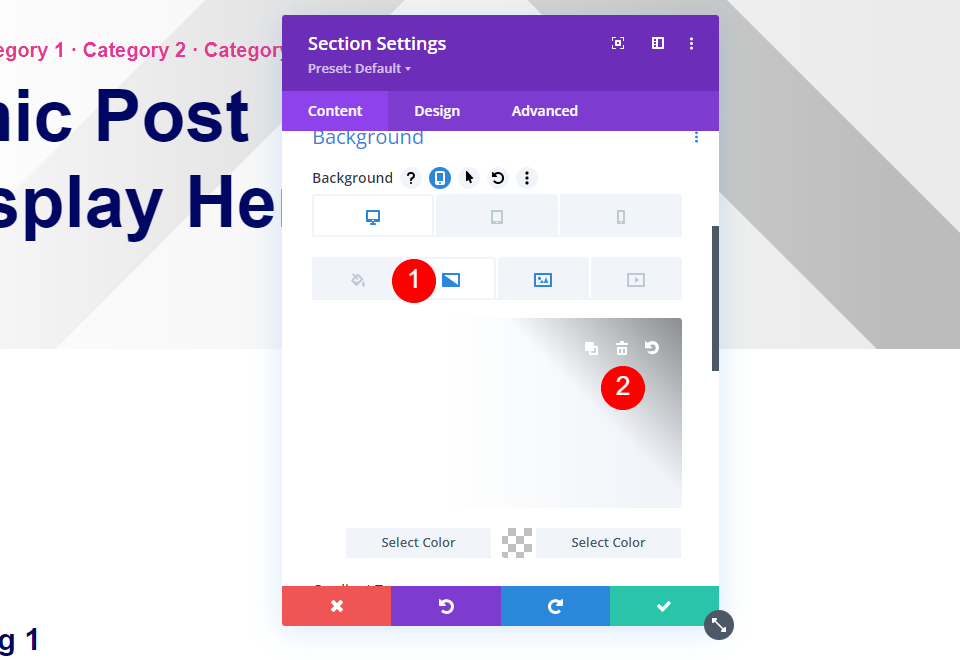
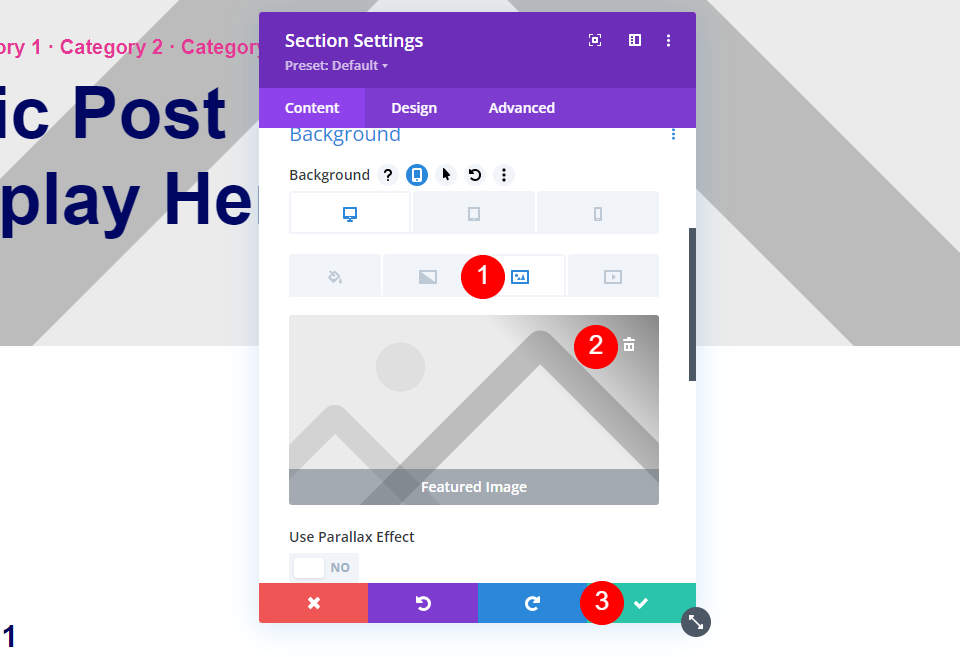
배경 이미지와 선택 모듈이 있는 섹션이 있습니다. 섹션의 설정 을 엽니다.

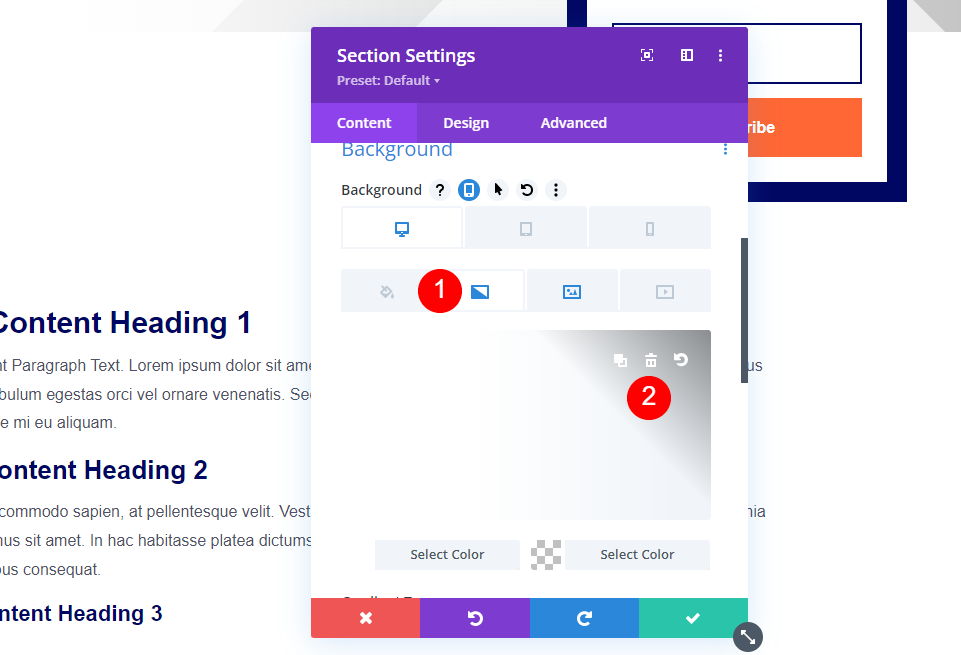
배경 옵션으로 스크롤하여 그라디언트 를 선택하고 삭제합니다.

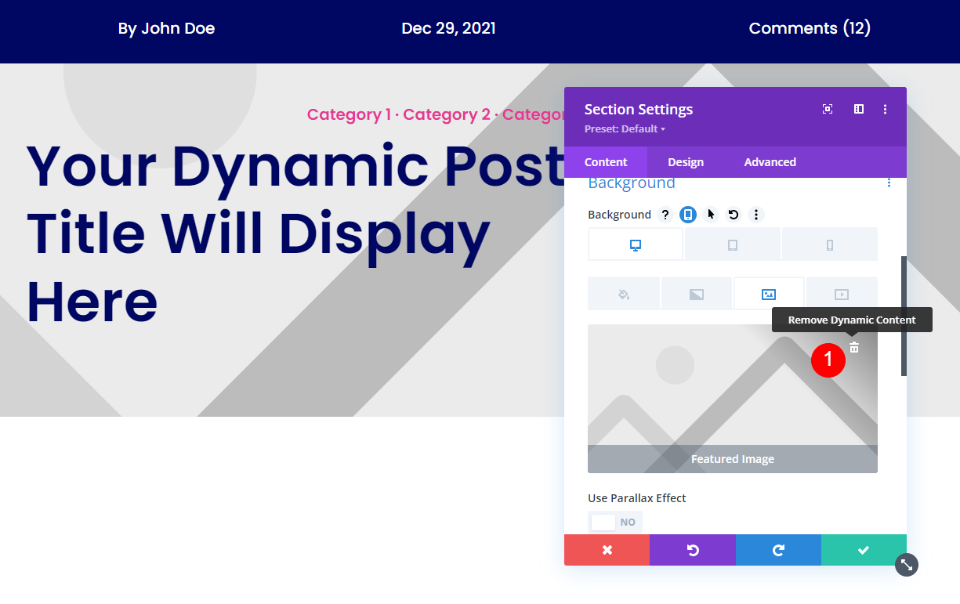
이미지 를 선택하고 삭제 합니다.
전폭 섹션

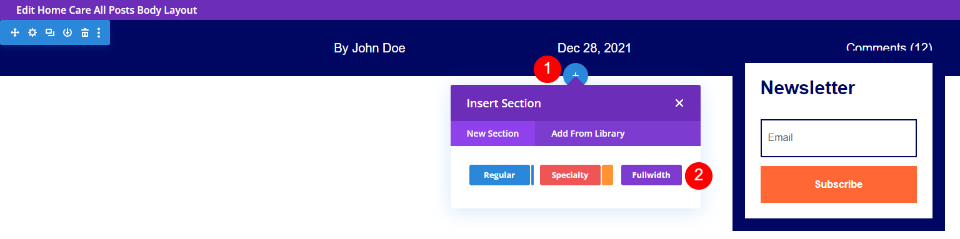
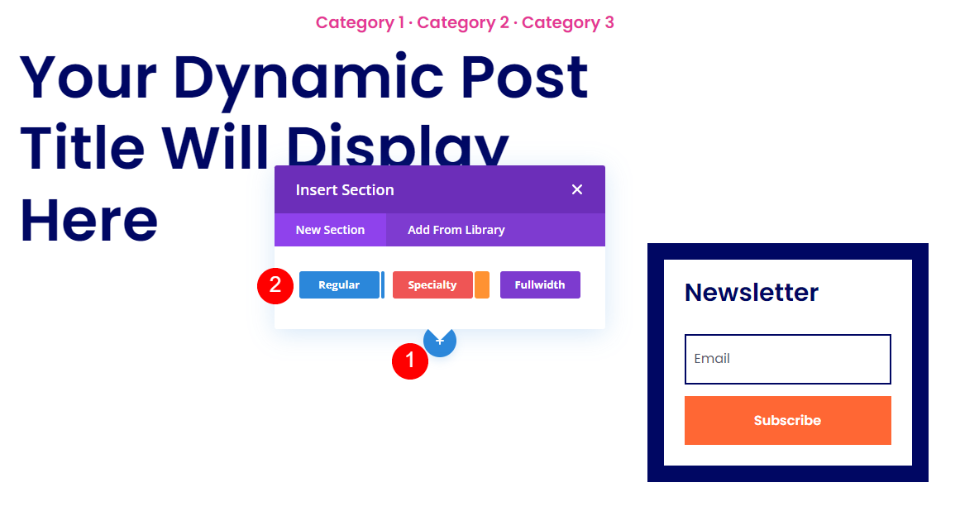
상단 섹션 위로 마우스를 가져간 다음 파란색 아이콘 을 클릭하여 새 섹션을 추가합니다. 전각 을 선택합니다.

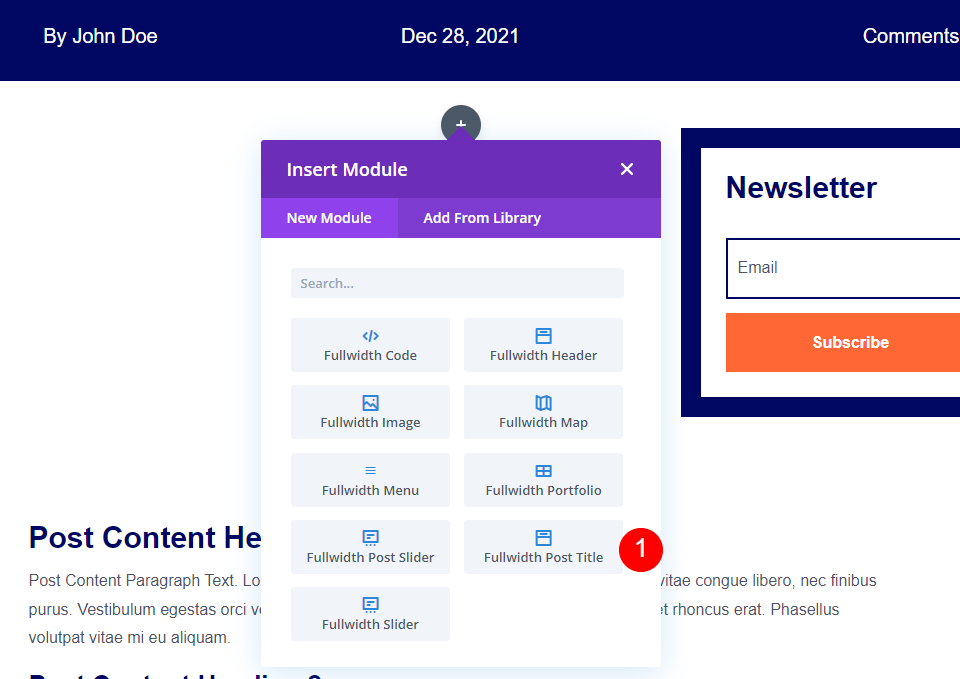
모듈 모달이 열리면 전체 너비 게시물 제목 모듈을 선택합니다.

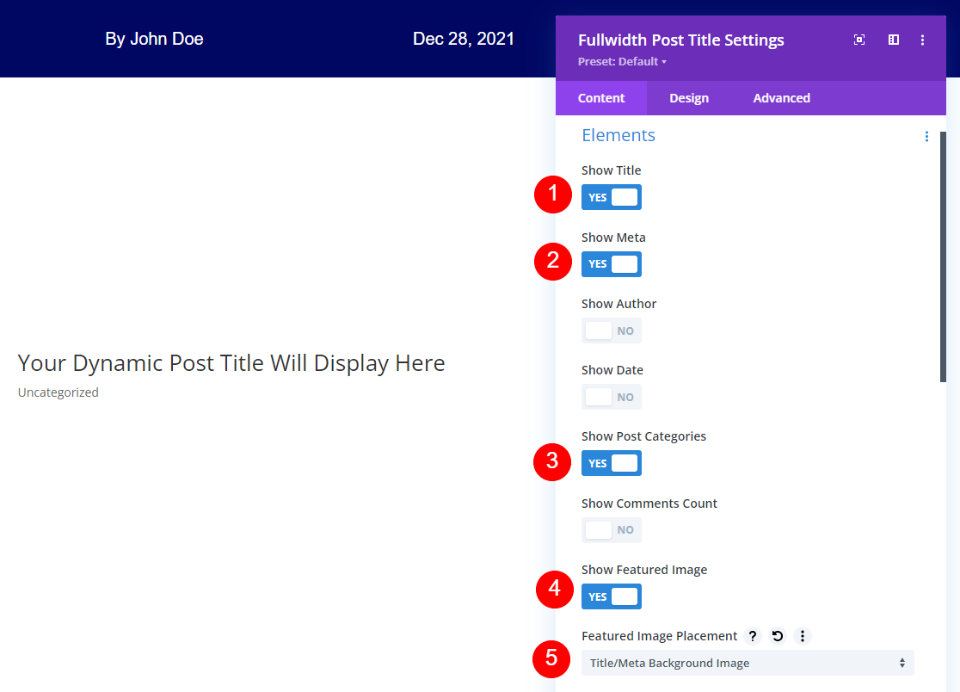
제목, 메타, 게시물 카테고리 및 추천 이미지를 표시하려면 선택합니다. 작성자, 날짜 및 댓글 수를 선택 취소합니다. 추천 이미지 배치의 경우 제목/메타 배경 이미지를 선택합니다.
- 제목 표시
- 메타 보기
- 게시물 카테고리 표시 활성화
- 추천 이미지 표시
- 추천 이미지 배치: 제목/메타 배경 이미지

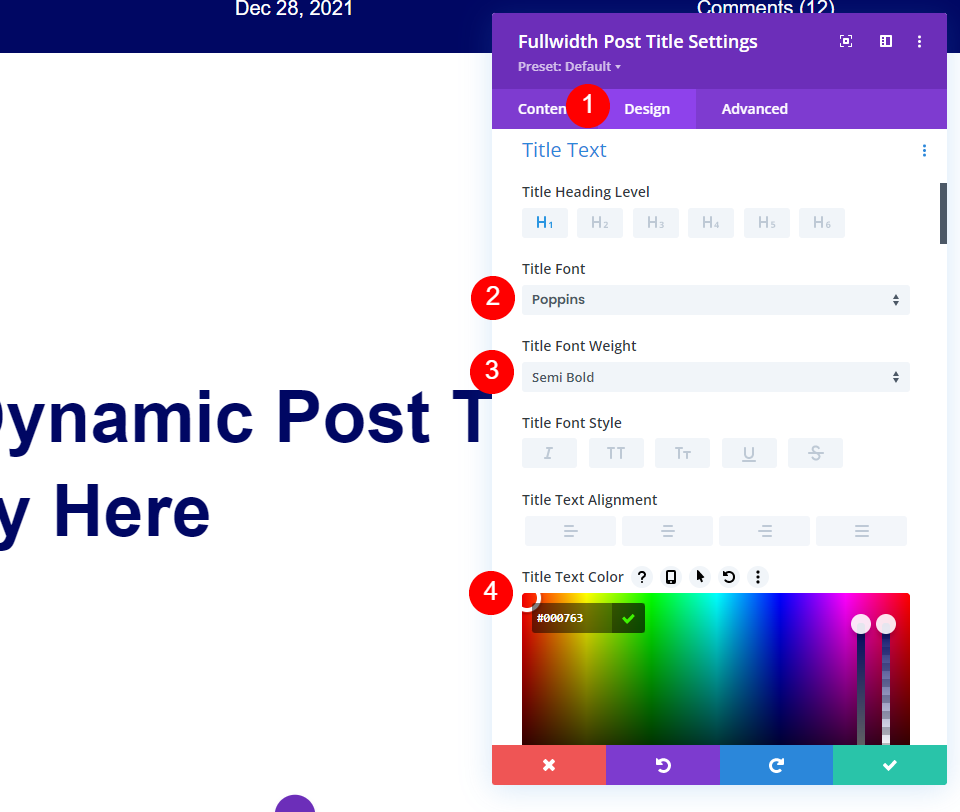
디자인 탭을 열고 제목 텍스트 로 스크롤합니다. 글꼴로 Poppins를 선택하고 두께로 semi bold를 선택하고 텍스트 색상을 #000763으로 변경합니다.
- 글꼴: Poppins
- 글꼴 두께: 반 굵게
- 색상: #000763

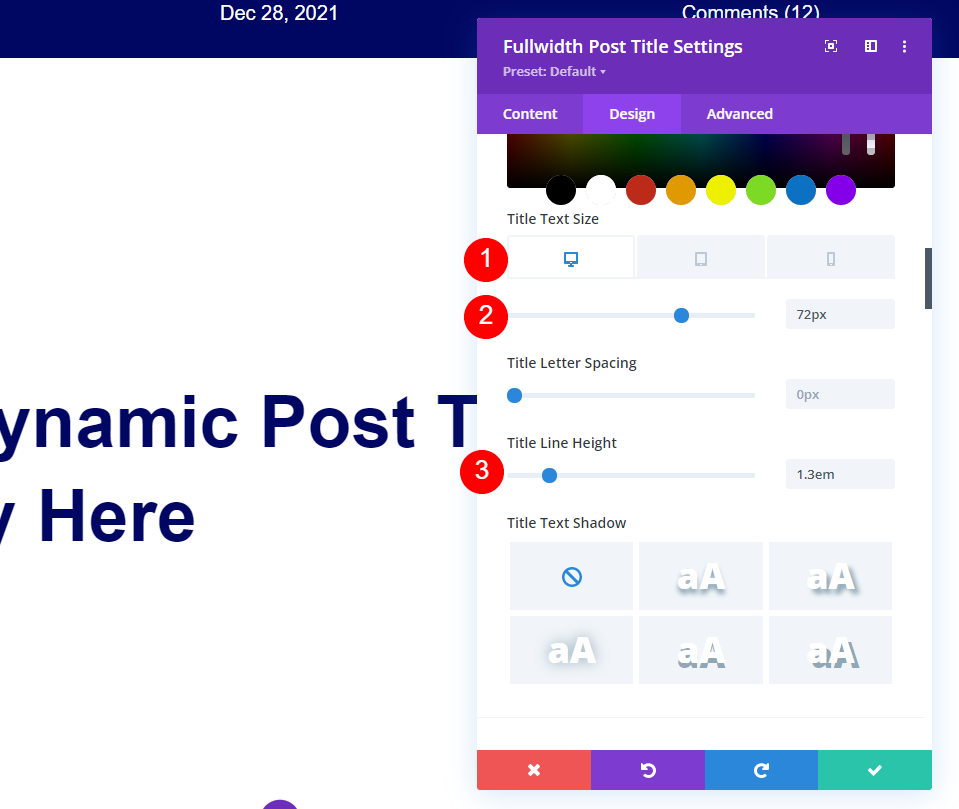
바탕 화면의 경우 텍스트 크기 를 72px로 설정합니다. 태블릿 아이콘을 선택하고 40px를 선택합니다. 전화 아이콘을 선택하고 34px로 설정합니다. 라인 높이 를 1.3em으로 설정합니다.
- 텍스트 크기: 72px(태블릿 40px, 휴대폰 34px)
- 줄 높이: 1.2em

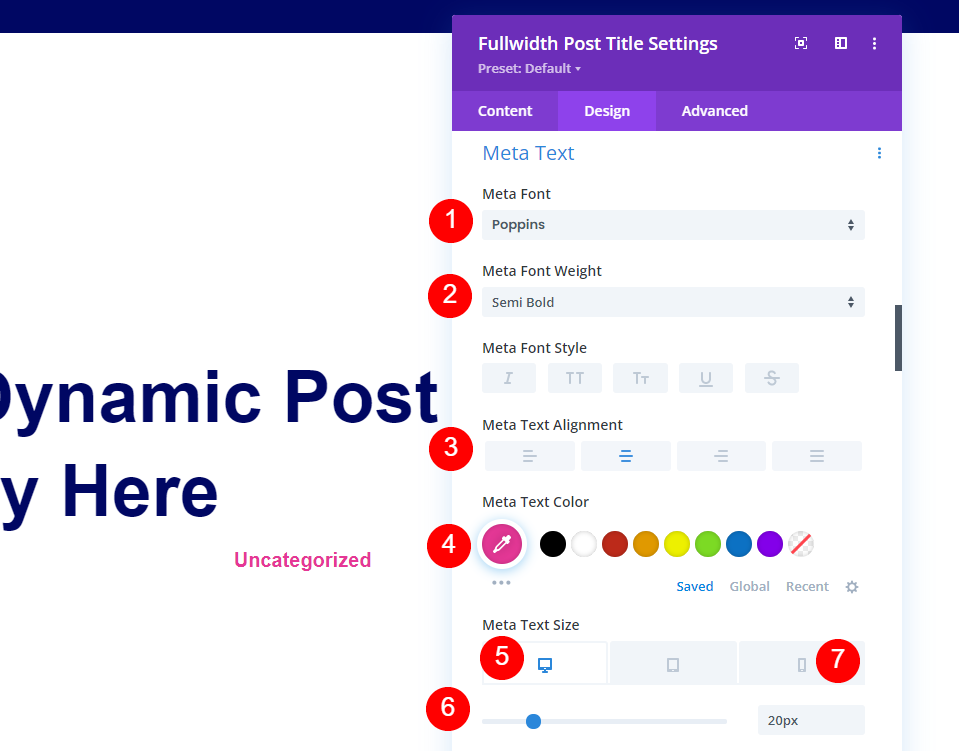
Meta Text 로 스크롤하여 글꼴로 Poppins, 두께로 semi bold, Center로 맞춤을 선택하고 텍스트 색상을 # e53796으로 변경합니다. 바탕 화면의 경우 텍스트 크기 를 20px로 설정합니다. 전화 아이콘을 선택하고 14px를 선택합니다.
- 글꼴: Poppins
- 글꼴 두께: 반 굵게
- 색상: #e53796
- 텍스트 크기: 20px(전화 14px)
- 정렬: 중앙

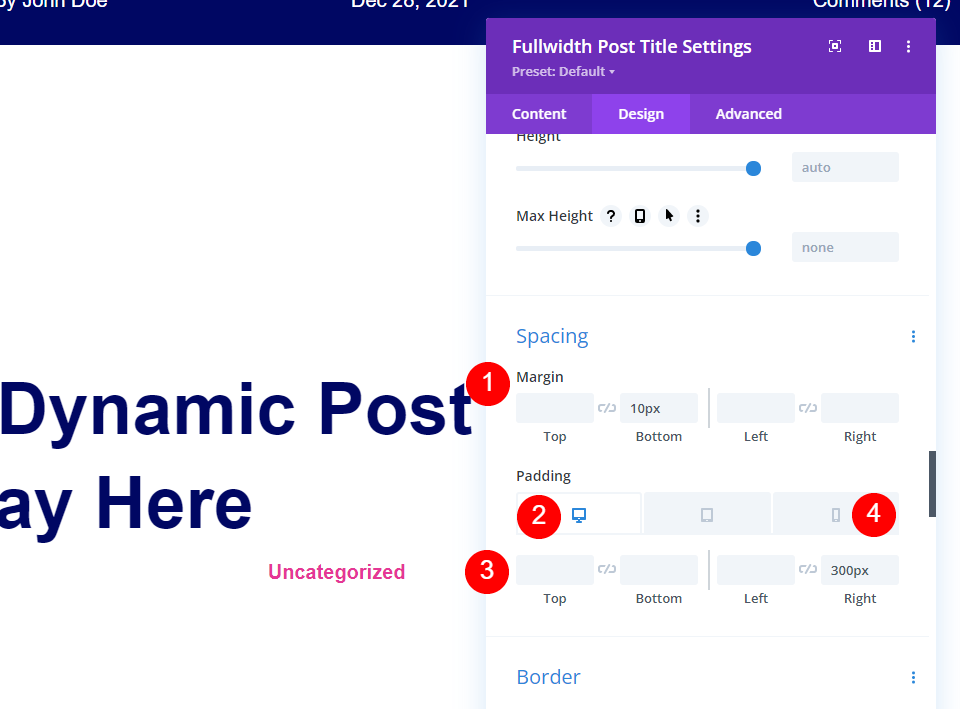
간격 까지 아래로 스크롤하고 하단 여백을 10px로 설정합니다. 오른쪽 패딩을 데스크톱의 경우 300px, 전화의 경우 0px로 설정합니다.
- 여백: 하단 10px
- 패딩: 오른쪽 300px(전화 0px)
그라디언트 추가

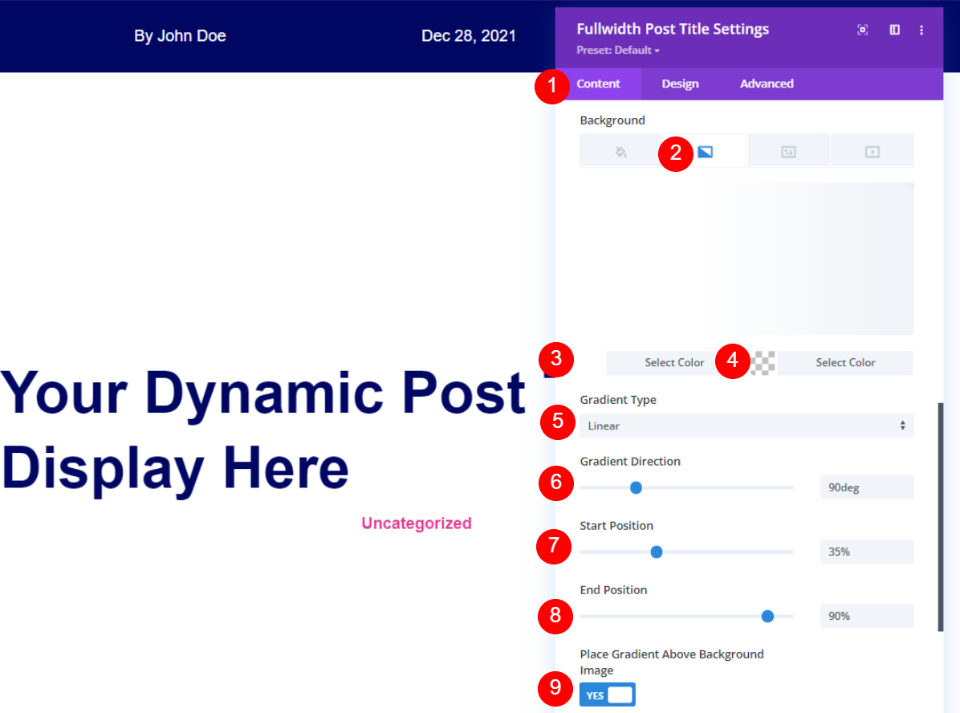
원본과 동일한 그라디언트를 사용하려면 콘텐츠 탭을 열고 배경 까지 아래로 스크롤합니다. 그라디언트 를 선택하고 첫 번째 색상을 #ffffff로 설정하고 두 번째 색상을 rgba(0,0,0,0)로 설정합니다. 유형으로 선형을 선택합니다. 방향을 90도, 시작 위치를 35%, 끝 위치를 90%로 설정합니다.
- 첫 번째 색상: #ffffff
- 두 번째 색상: rgba(0,0,0,0)
- 그라디언트 유형: 선형
- 기울기 방향: 90deg
- 시작 위치: 35%
- 끝 위치: 90%
- 배경 이미지 위에 그라디언트 배치: 예

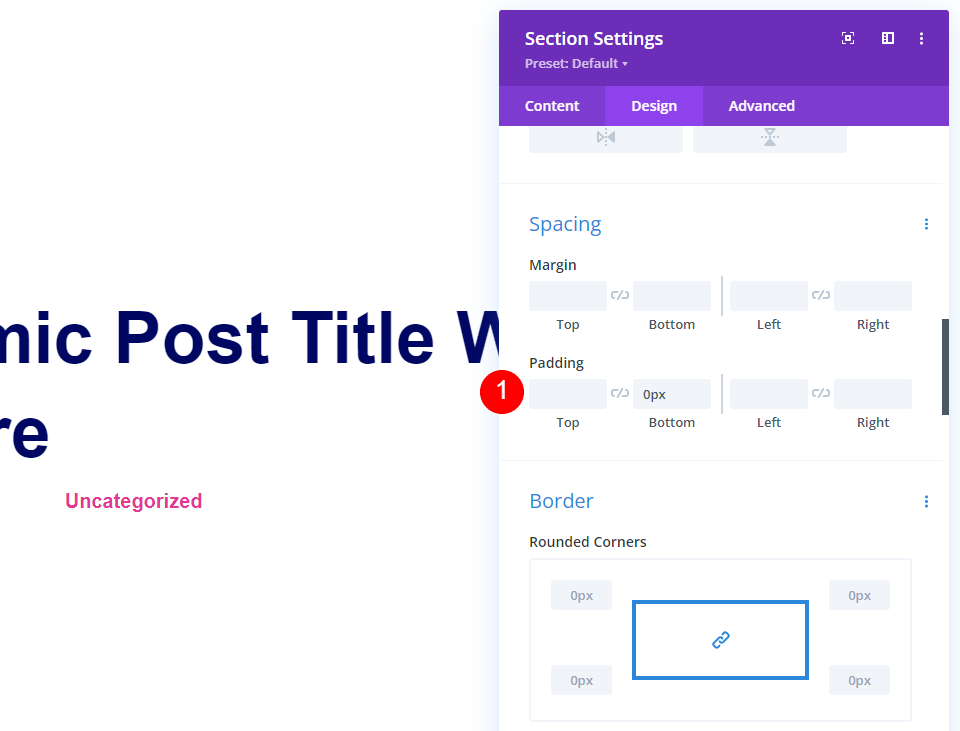
디자인 탭으로 이동하여 간격 으로 스크롤하고 하단 패딩을 0px로 설정합니다. 설정을 저장하고 빌더를 닫습니다.
- 하단 패딩: 0px
자체 행에 별도의 이미지가 있는 블로그 게시물 템플릿에 전체 너비 이미지 추가


게시물 제목과 카테고리가 있는 섹션 에 대한 설정을 엽니다.

배경 으로 스크롤합니다. 그라디언트 를 선택하고 삭제합니다.

이미지 를 선택하고 삭제 합니다. 설정을 닫습니다.
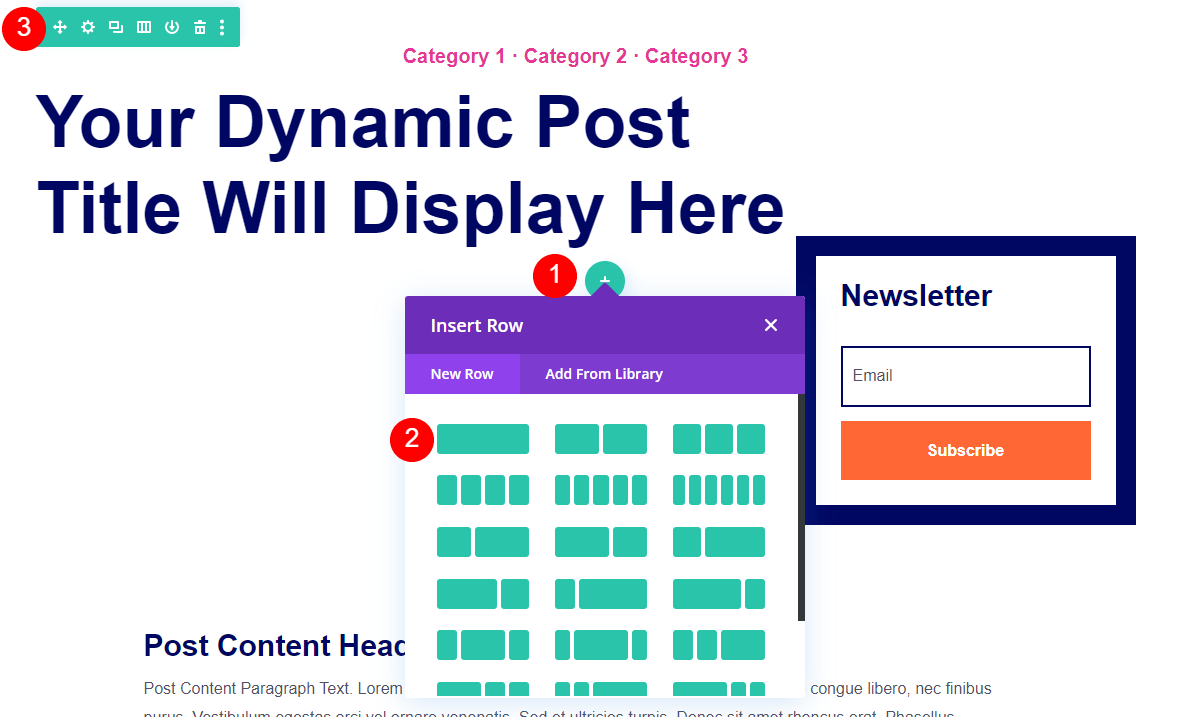
새 행 추가

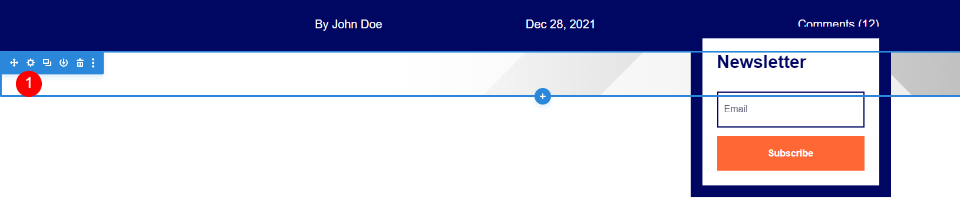
제목이 있는 행 위에 마우스를 놓고 클릭하여 새 행을 추가합니다. 단일 열 행 을 추가하고 제목이 있는 행 위로 행을 끕니다.

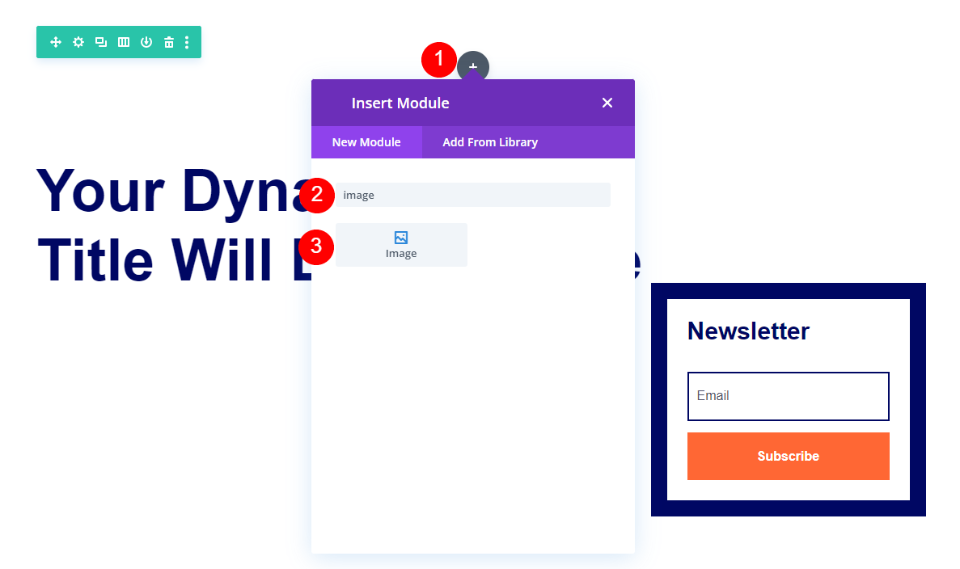
새 행 위로 마우스를 가져간 다음 회색 아이콘 을 클릭하여 새 모듈을 추가합니다. 이미지 를 검색하여 행에 추가합니다.

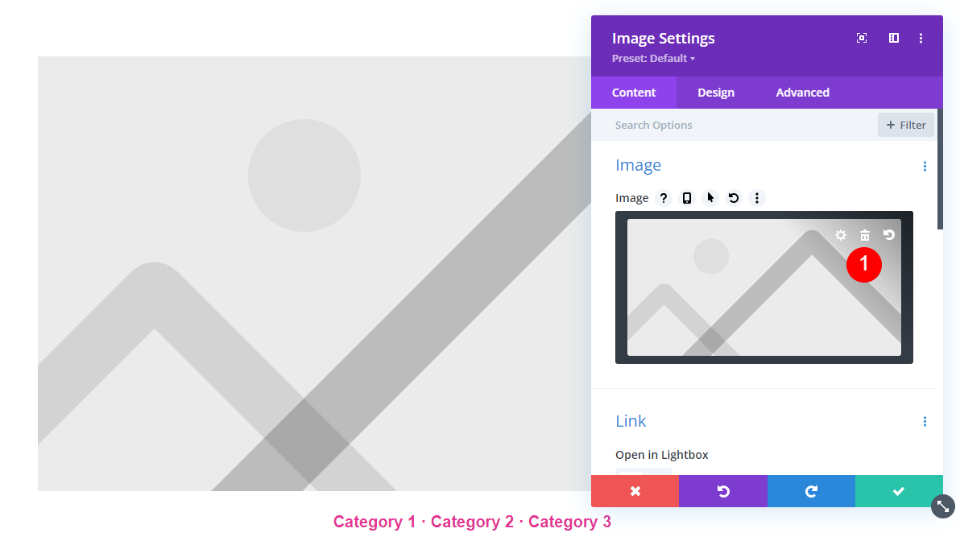
자리 표시자 이미지를 삭제합니다.

동적 콘텐츠 사용 을 선택합니다.

그런 다음 목록에서 추천 이미지 를 선택합니다.

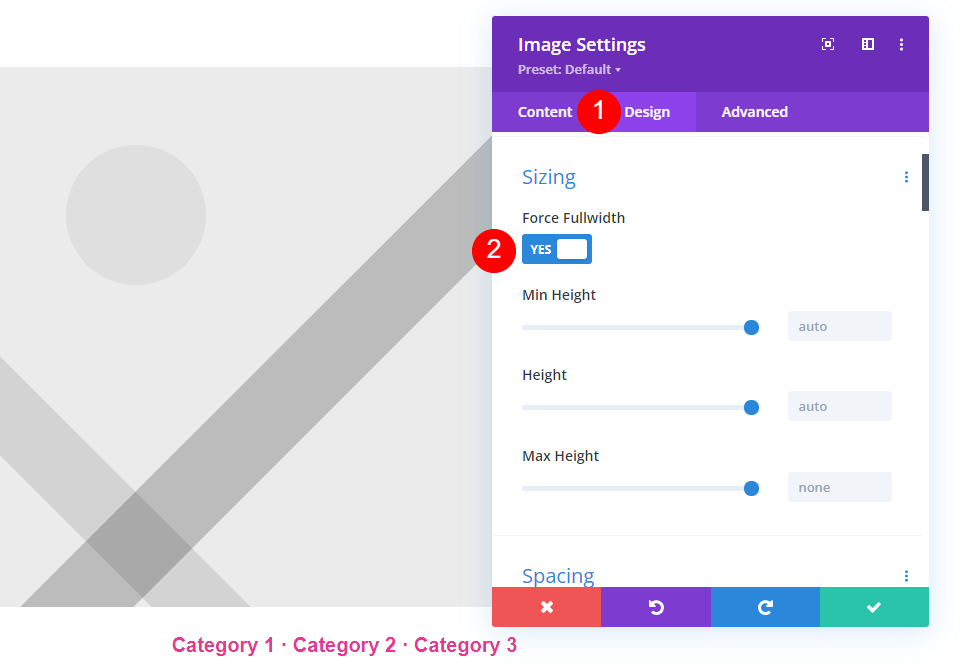
디자인 탭을 선택하고 크기 조정 으로 스크롤합니다. 강제 전체 너비를 활성화합니다.
- 강제 전폭: 예

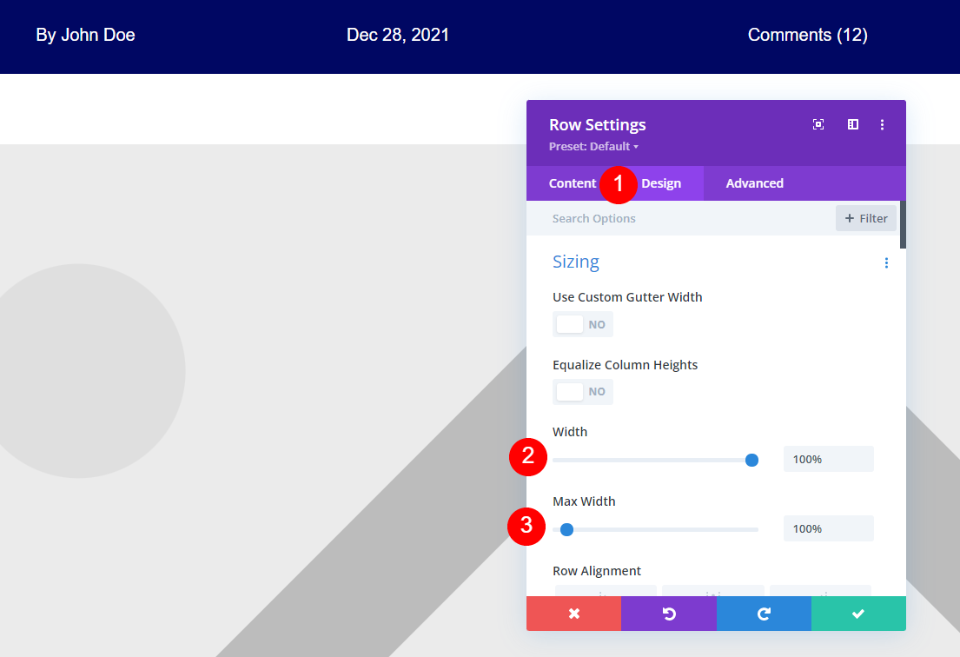
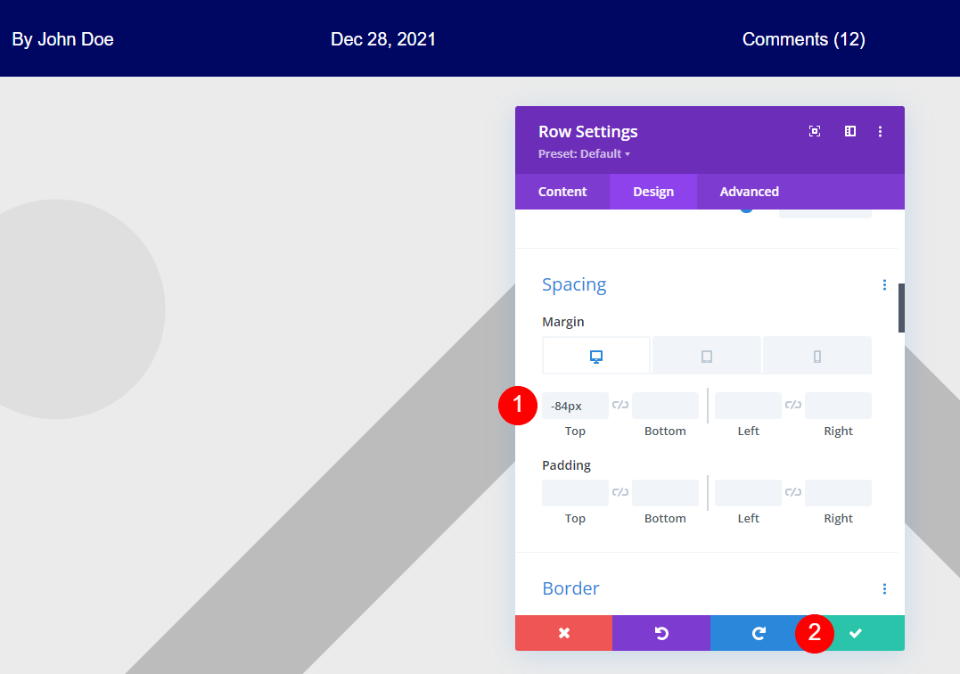
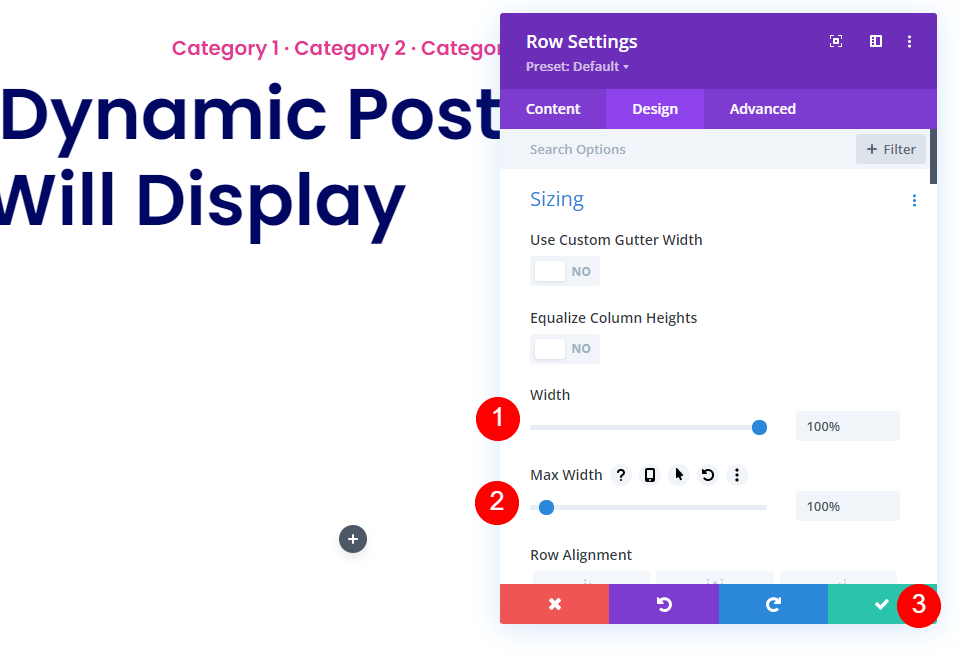
행 설정 을 열고 디자인 탭을 선택합니다. 너비와 최대 너비를 모두 100%로 설정합니다.
- 폭: 100%
- 최대 너비: 100%

Spacing 까지 아래로 스크롤하고 Top Margin에 -84px를 추가합니다. 작업을 저장하고 빌더를 닫습니다.
- 여백 상단: -84
텍스트 모듈을 사용하여 동적 전체 너비 이미지 추가

먼저 게시물 세부 정보를 포함하는 섹션 에 대한 설정을 열고 섹션 배경에서 그라디언트 및 동적 이미지를 제거합니다.

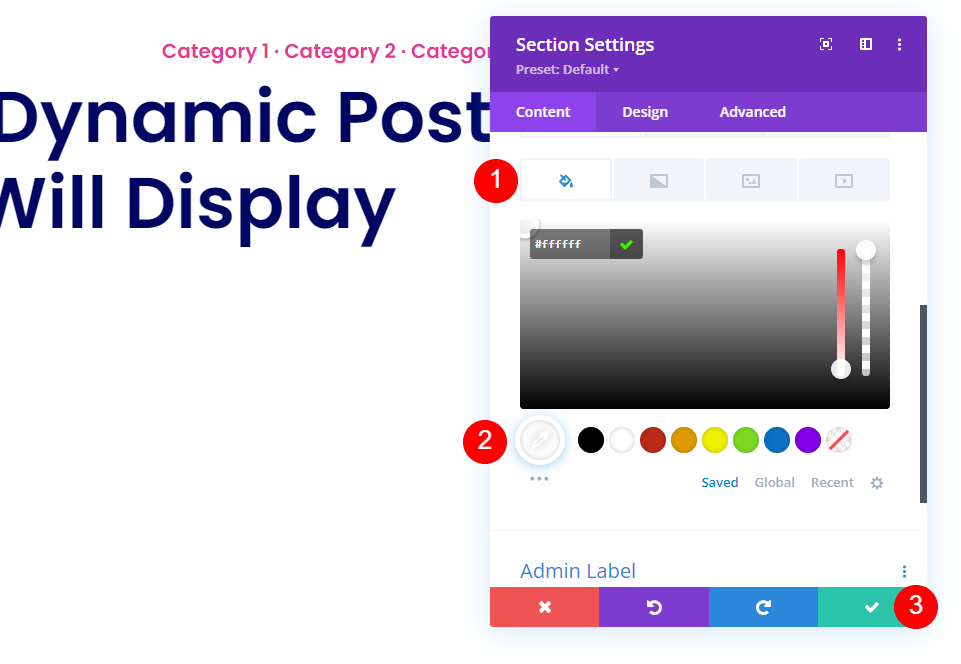
그런 다음 섹션의 배경 을 흰색으로 설정하고 설정을 닫습니다.
- 배경: #ffffff

섹션 위로 마우스를 가져간 다음 파란색 아이콘을 클릭하여 그 아래 에 일반 섹션을 추가 합니다.
새 행 추가

단일 열 행 을 추가합니다.

행 설정 을 열고 크기 조정에서 너비 및 최대 너비에 100%를 추가합니다. 행 설정을 닫습니다.
- 폭: 100%
- 최대 너비: 100%

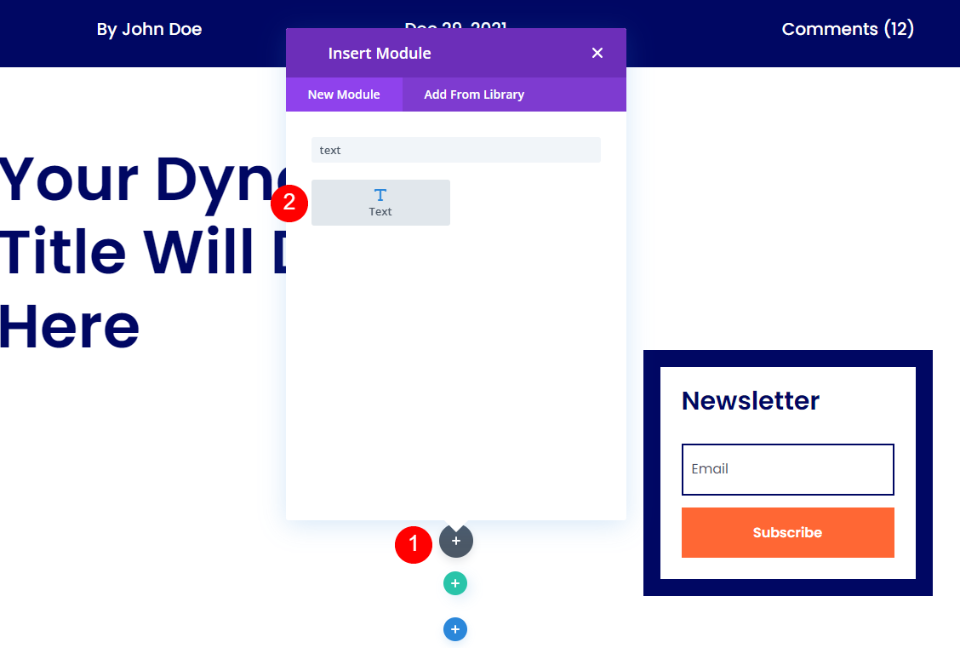
다음으로, 행에 텍스트 모듈 을 추가하십시오.

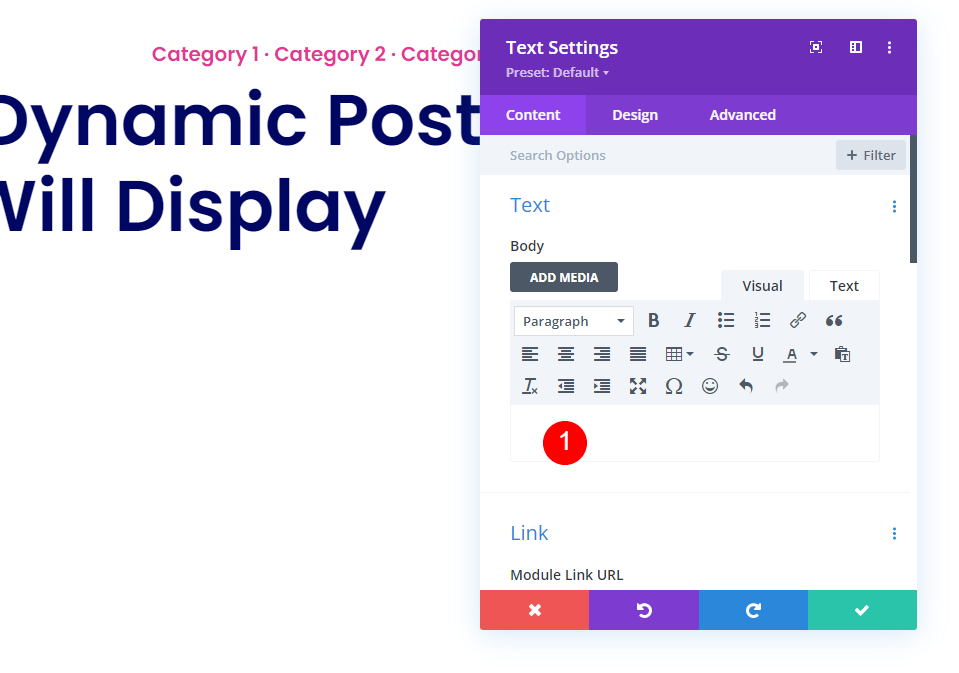
텍스트 모듈 설정에서 본문 텍스트 편집기에서 더미 콘텐츠를 삭제합니다.

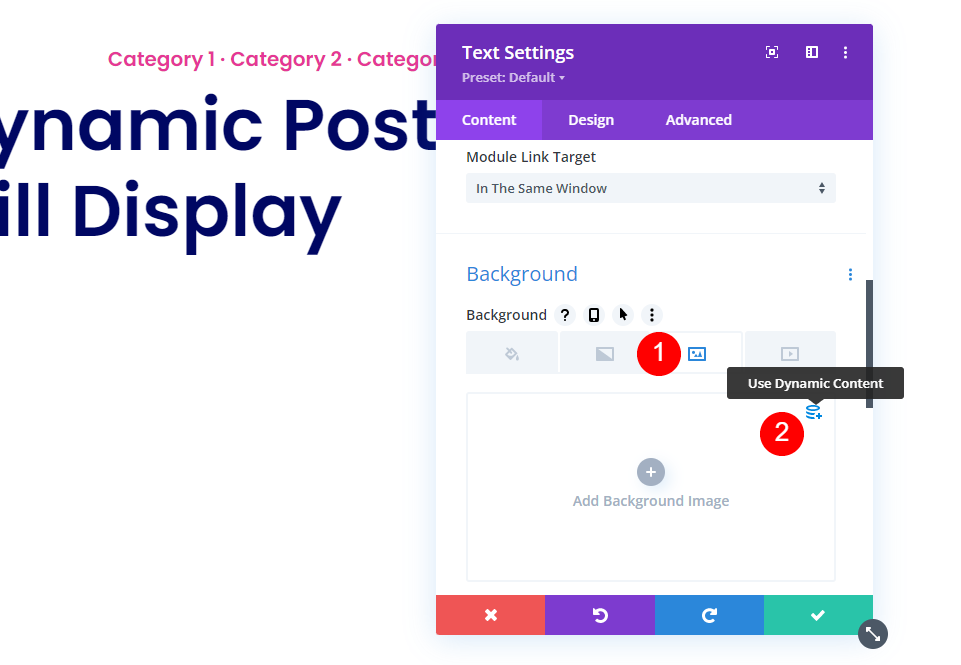
배경 설정까지 아래로 스크롤하고 이미지 탭을 선택한 다음 동적 콘텐츠 사용을 선택합니다.

목록에서 추천 이미지 를 선택합니다.

그라디언트 탭을 선택하고 첫 번째 색상에 흰색을 선택하고 두 번째 색상에 불투명도가 없는 흰색을 선택합니다. 유형에 대해 선형을 유지하고 방향을 90도, 시작 위치를 35%, 끝 위치를 90%로 설정합니다. 배경 위에 그라디언트를 배치하려면 선택합니다.
- 첫 번째 색상: #ffffff
- 두 번째 색상: rgba(0,0,0,0)
- 유형: 선형
- 방향: 90deg
- 시작 위치: 35%
- 최종 위치: 90%
- 배경 이미지 위에 그라디언트 배치: 예

디자인 탭을 선택하고 간격 으로 스크롤합니다. 상단 및 하단 패딩에 200px를 추가합니다. 모듈의 설정을 닫습니다.
- 패딩: 200px(상단, 하단)

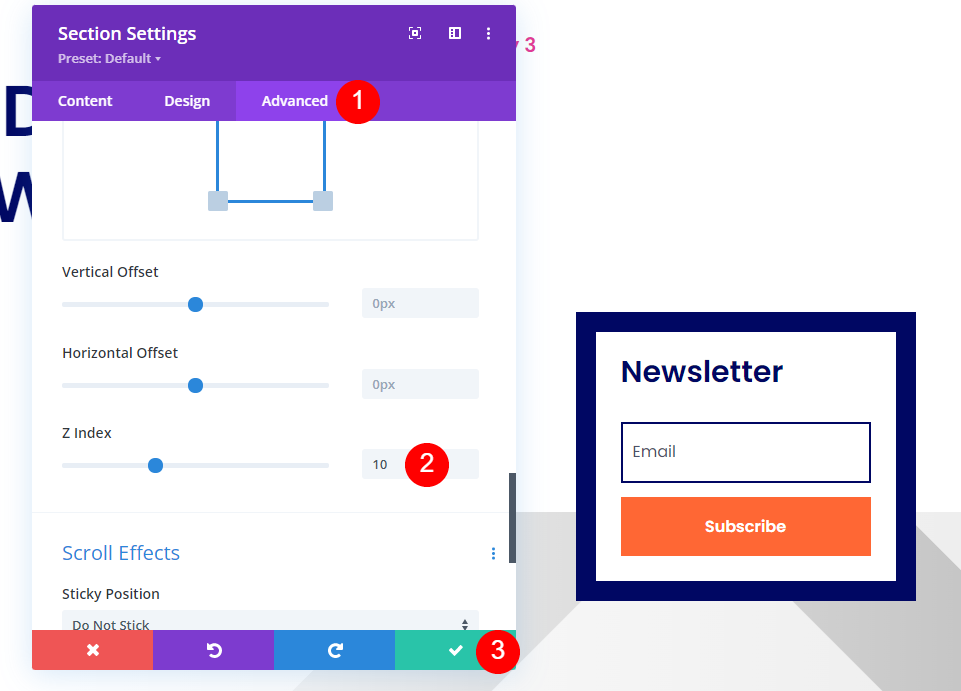
뉴스레터 옵션으로 섹션 설정을 엽니다. 뉴스레터가 추천 이미지 위에 표시되도록 조정할 것입니다.

Z Inde x를 두 번째 섹션보다 높게 설정해야 합니다. 고급 탭으로 이동하여 위치 까지 아래로 스크롤합니다. Z 인덱스를 10으로 설정합니다. 설정을 닫습니다.
- Z 인덱스: 10

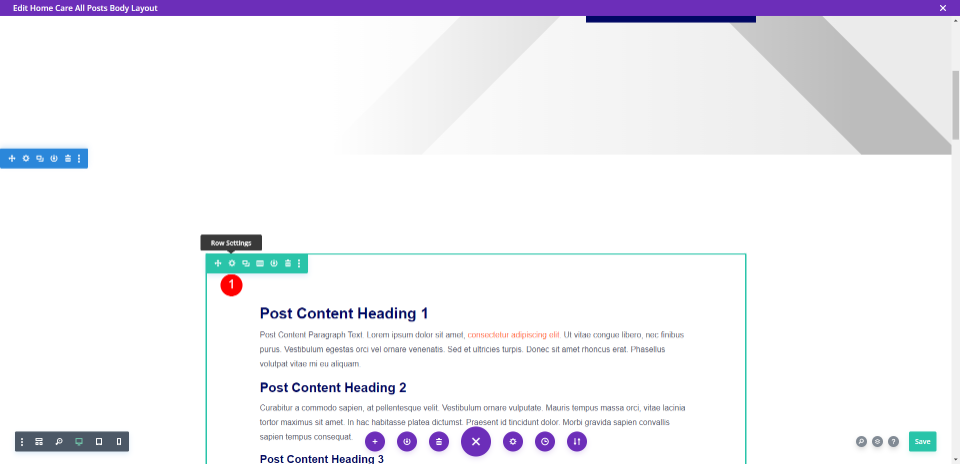
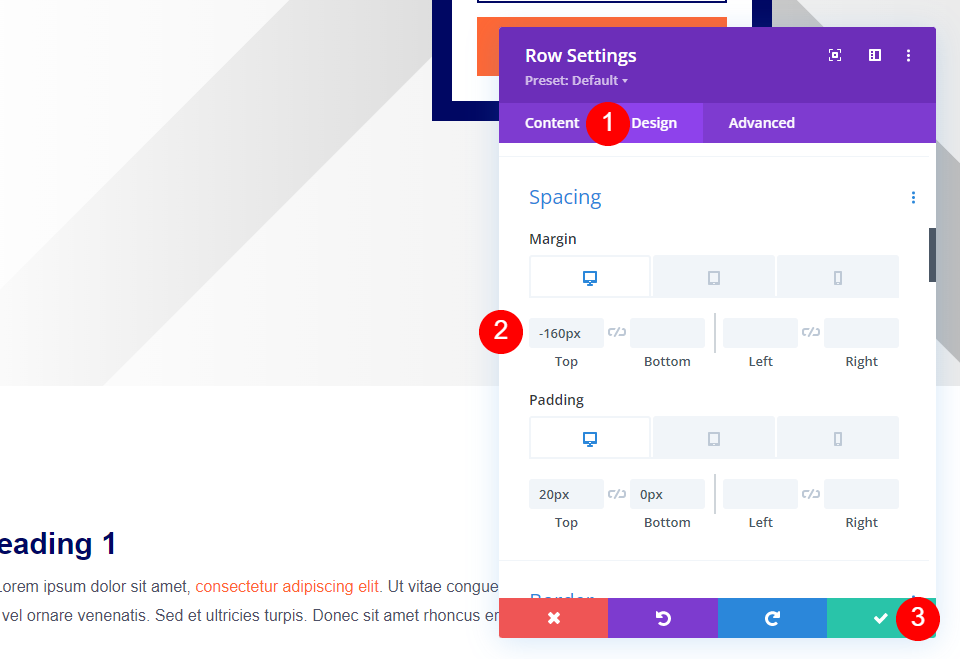
다음으로 추천 이미지와 블로그 게시물 콘텐츠 사이의 공간을 줄여야 합니다. 블로그 게시물 콘텐츠가 포함된 행 설정 을 엽니다.

디자인 탭을 선택하고 간격 으로 스크롤한 다음 상단 여백에 -160px를 추가합니다. 설정을 닫습니다.
- 여백, 상단: -160px

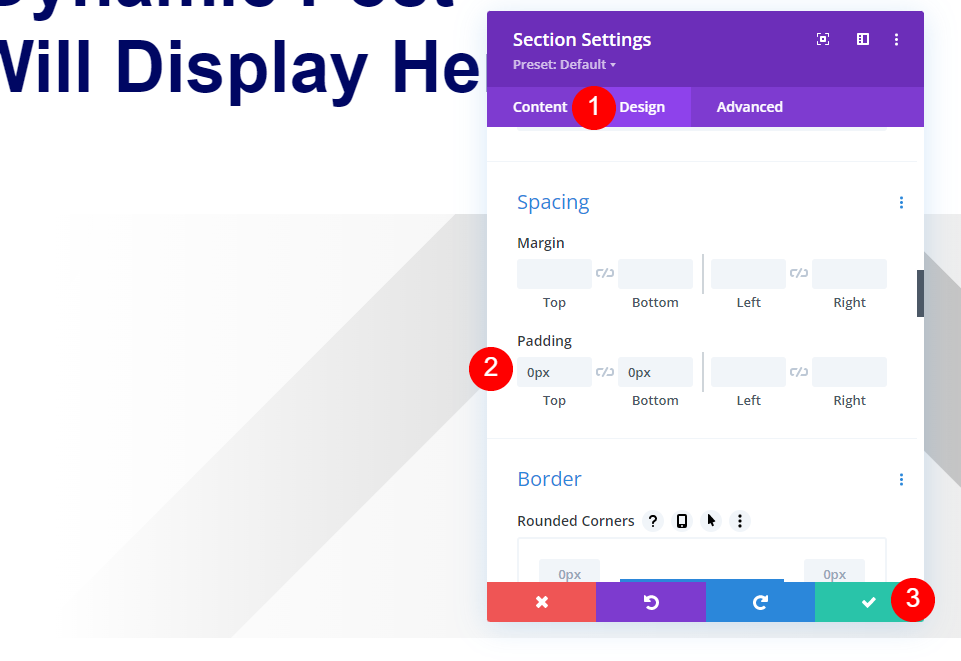
텍스트 모듈로 섹션 설정을 열고 상단과 하단에 0px 패딩을 추가합니다. 설정을 닫고 작업을 저장합니다.
- 패딩: 0px(상단, 하단)
결과
동적 섹션 배경 바탕 화면

동적 섹션 배경 전화

게시물 제목 모듈 데스크탑

게시물 제목 모듈 전화

별도의 이미지 데스크탑

별도의 이미지 전화

텍스트 모듈 데스크탑이 있는 전체 너비 이미지

텍스트 모듈 전화가 있는 전체 너비 이미지

마무리 생각
블로그 게시물 템플릿에 전체 너비 이미지를 추가하는 네 가지 방법을 살펴보았습니다. 각 방법은 사용 및 수정하기 쉽습니다. 이렇게 하면 몇 가지 선택이 가능하므로 가장 적합한 방법을 사용할 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다. 이 방법 중 하나를 사용하여 블로그 게시물 템플릿에 전체 너비 이미지를 추가합니까? 의견에 알려주십시오.
