Cómo incluir una imagen destacada de ancho completo en su plantilla de publicación de blog Divi
Publicado: 2022-01-02Las imágenes destacadas de ancho completo se ven geniales en cualquier publicación de blog. Afortunadamente, son fáciles de agregar usando Divi Theme Builder. Hay varias formas de agregarlos, por lo que puede elegir el método que mejor se adapte a sus necesidades. En este artículo, veremos cuatro formas de agregar una imagen de ancho completo a la plantilla de publicación de blog.
Avance
Escritorio de fondo de sección dinámica

Teléfono de fondo de sección dinámica

Escritorio del módulo del título de la publicación

Título de la publicación Módulo Teléfono

Escritorio de imagen independiente

Teléfono de imagen separada

Imagen de ancho completo con un escritorio de módulo de texto

Imagen de ancho completo con un teléfono de módulo de texto

Acerca de las plantillas de publicación de blog

Primero, deberá crear o cargar una plantilla de publicación de blog. La plantilla de publicación de blog proporciona el diseño que usará el contenido cuando se muestre en la interfaz. Puede obtener plantillas de publicaciones de blog gratuitas para muchos de los diseños de Divi buscando en el blog de Elegant Theme "plantilla de publicación de blog gratuita". Descargue el archivo de plantilla y descomprímalo.
Cuando cargue la plantilla de publicación de blog en Divi Theme Builder, no tendrá que asignarla. Esto se hace automáticamente. Si está creando la plantilla desde cero, deberá asignarla a las publicaciones manualmente en la configuración de la plantilla.
Para mis ejemplos, estoy usando la plantilla de publicación de blog gratuita para el paquete de diseño de cuidado en el hogar de Divi. Esta plantilla ya incluye una imagen destacada. Veremos cómo funciona y veremos otras formas en que podemos agregarlo.
Cargue su plantilla de publicación de blog

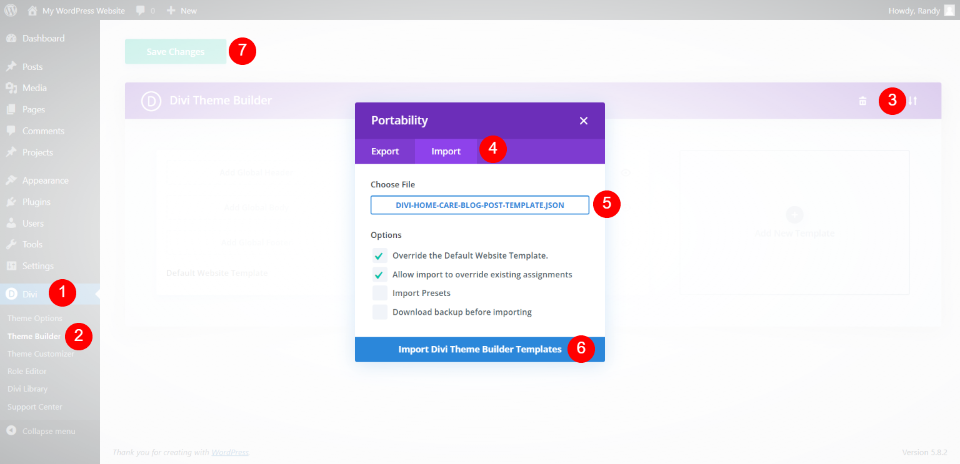
Para cargar su archivo JSON de plantilla de blog descomprimido, vaya a Divi > Generador de temas en el panel de control de WordPress. Seleccione Portabilidad en la esquina superior derecha y seleccione la pestaña Importar en el modal que se abre. Navegue a su archivo descomprimido y selecciónelo. Haga clic en Importar plantillas de Divi Theme Builder y espere a que finalice la importación. Haga clic en Guardar cambios . La plantilla se asigna automáticamente a Todas las publicaciones .
Agregue una imagen de ancho completo a la plantilla de publicación de blog

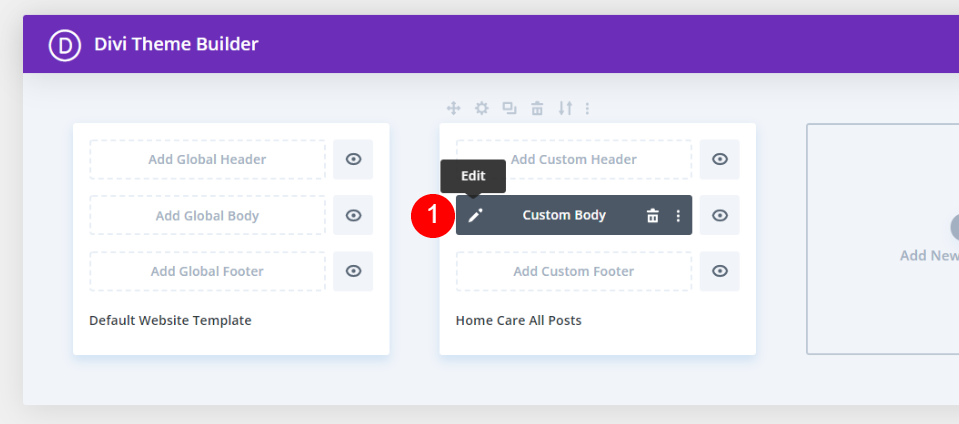
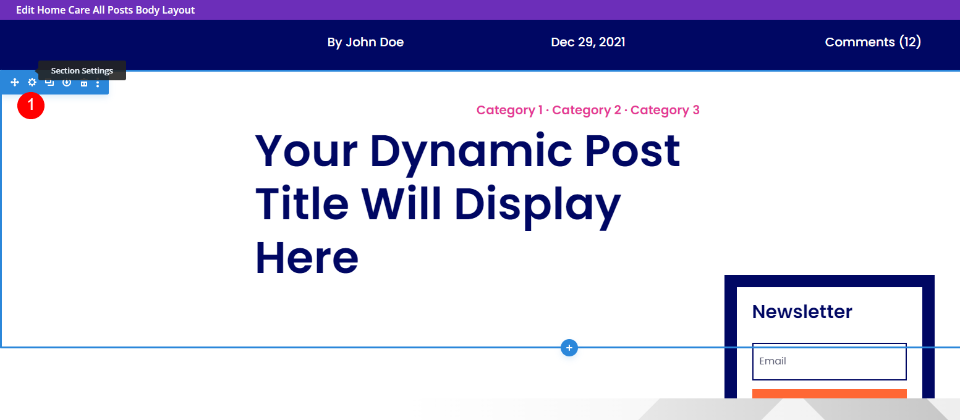
Haga clic en el icono de edición para abrir la plantilla.

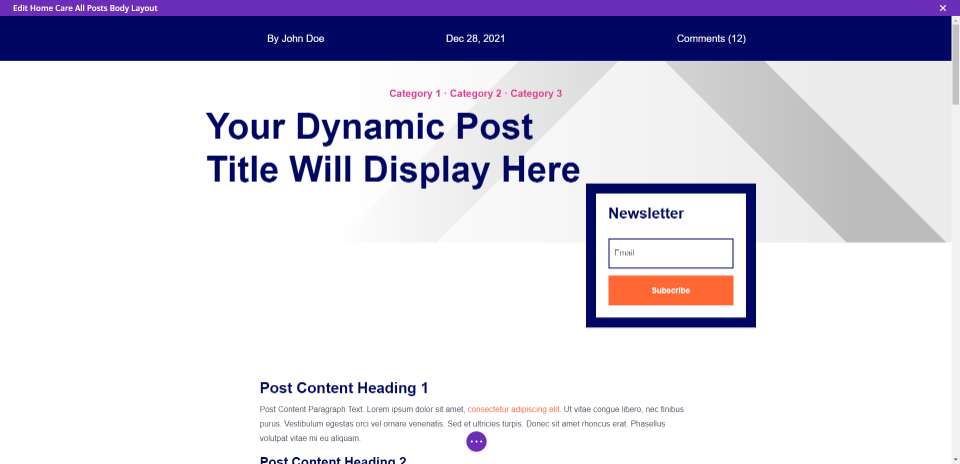
Esta plantilla muestra el meta en la parte superior de la pantalla seguido de las categorías, el título de la publicación, un formulario de suscripción al boletín, el cuerpo del contenido, los comentarios y un CTA.
Agregue una imagen de ancho completo a la plantilla de publicación de blog con un fondo de sección dinámico

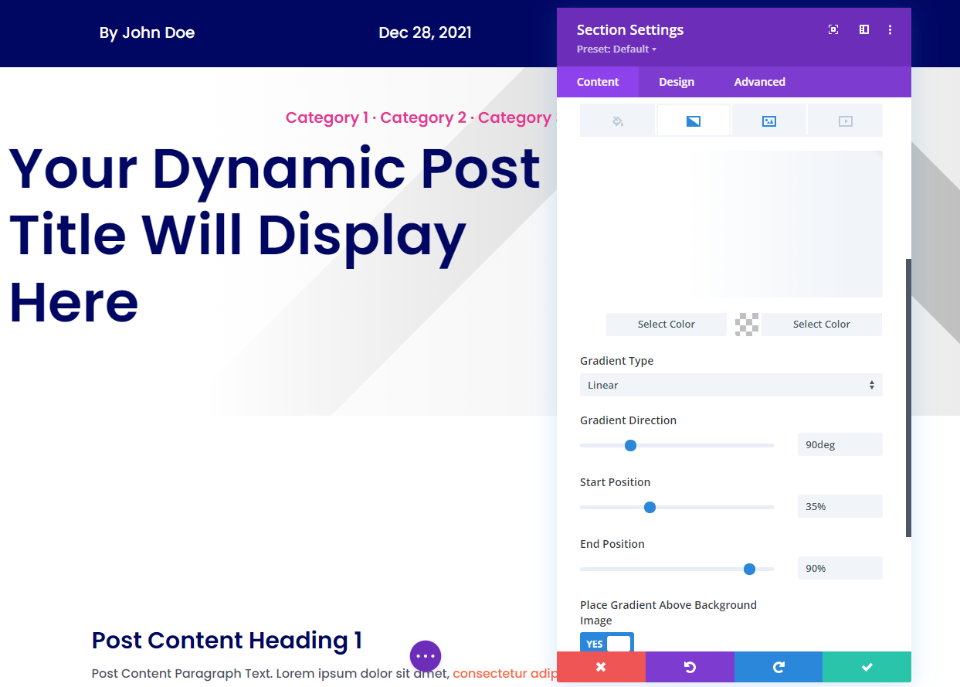
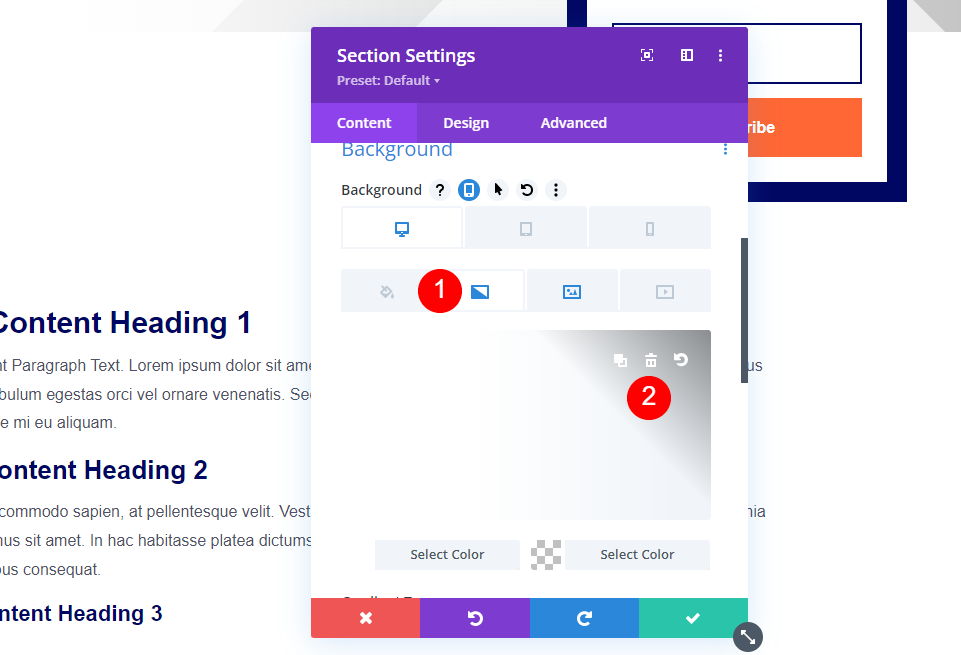
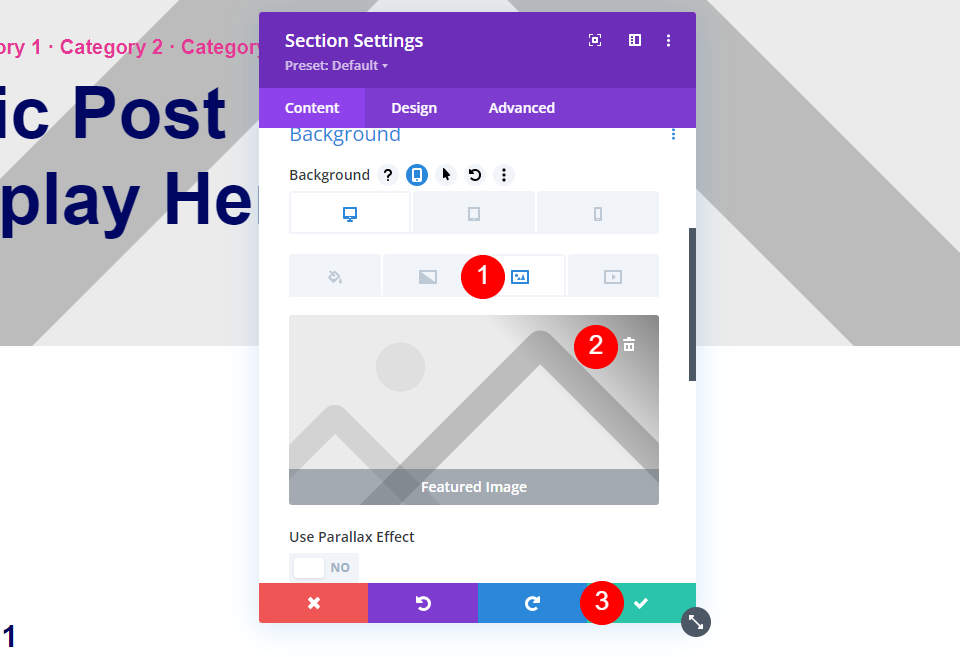
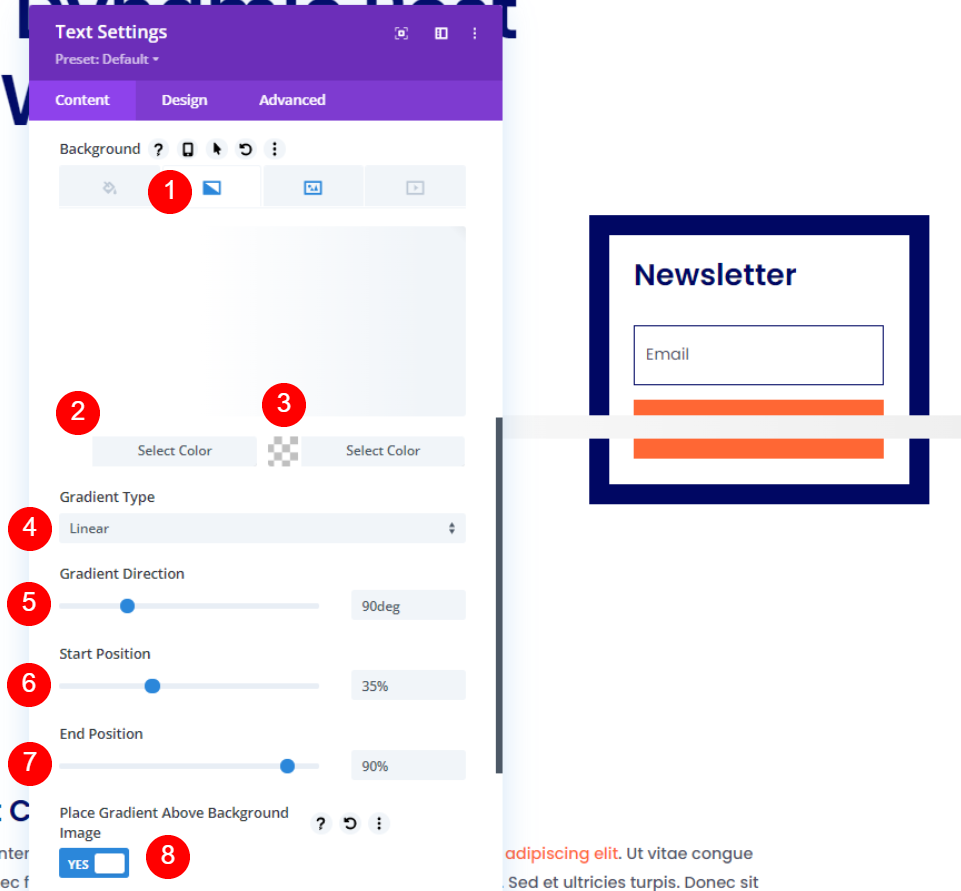
Primero, veamos el método que usa esta plantilla. La imagen destacada se selecciona Dinámicamente en el Fondo de la Sección. Incluye un degradado lineal blanco con una dirección de 90 grados, una posición inicial del 35 %, una posición final del 90 % y se coloca sobre la imagen de fondo.
- Primer color: #ffffff
- Segundo color: rgba(0,0,0,0)
- Tipo de gradiente: lineal
- Dirección del gradiente: 90 grados
- Posición de inicio: 35% (45% para tableta)
- Posición final: 90%
- Coloque el degradado sobre la imagen de fondo: Sí

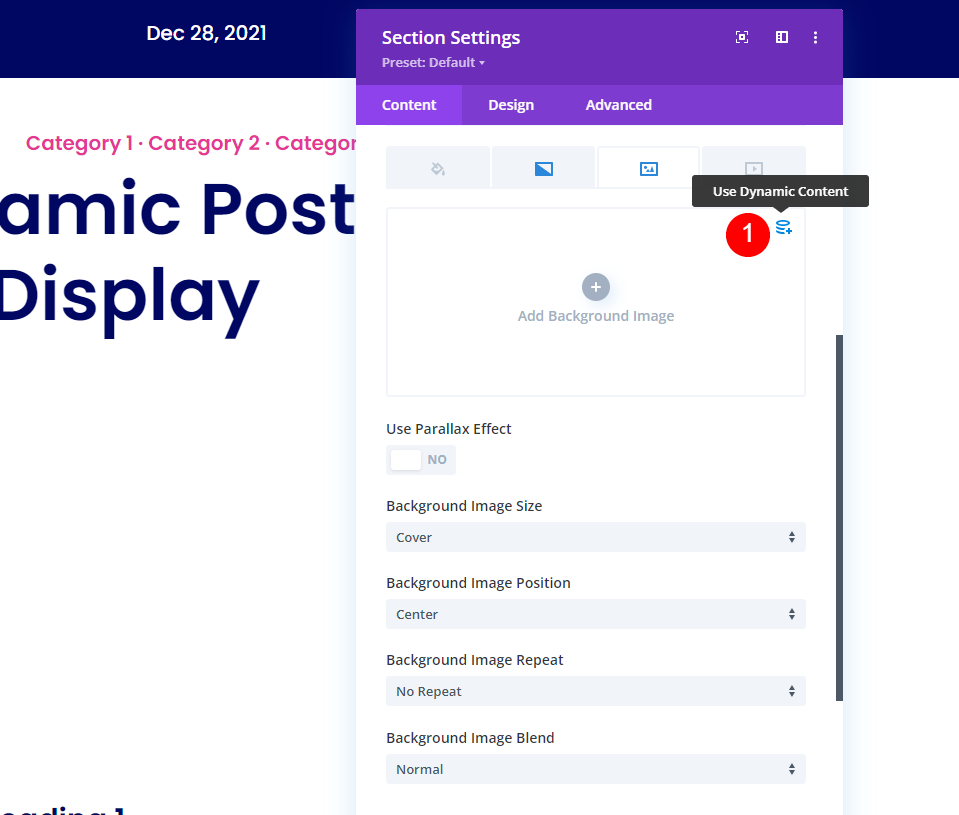
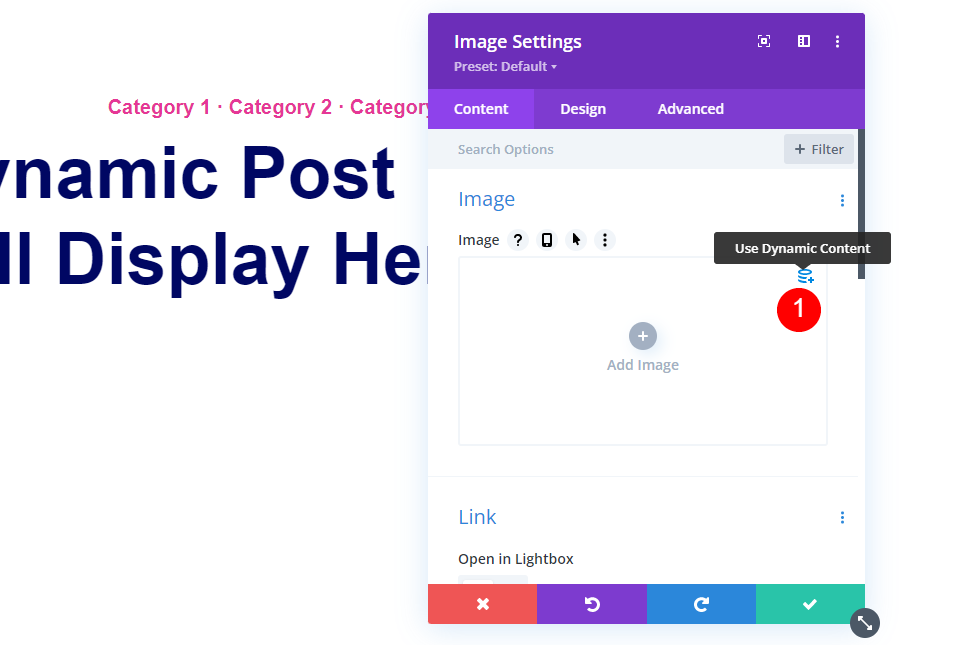
Seleccione Imagen y haga clic en Usar contenido dinámico .

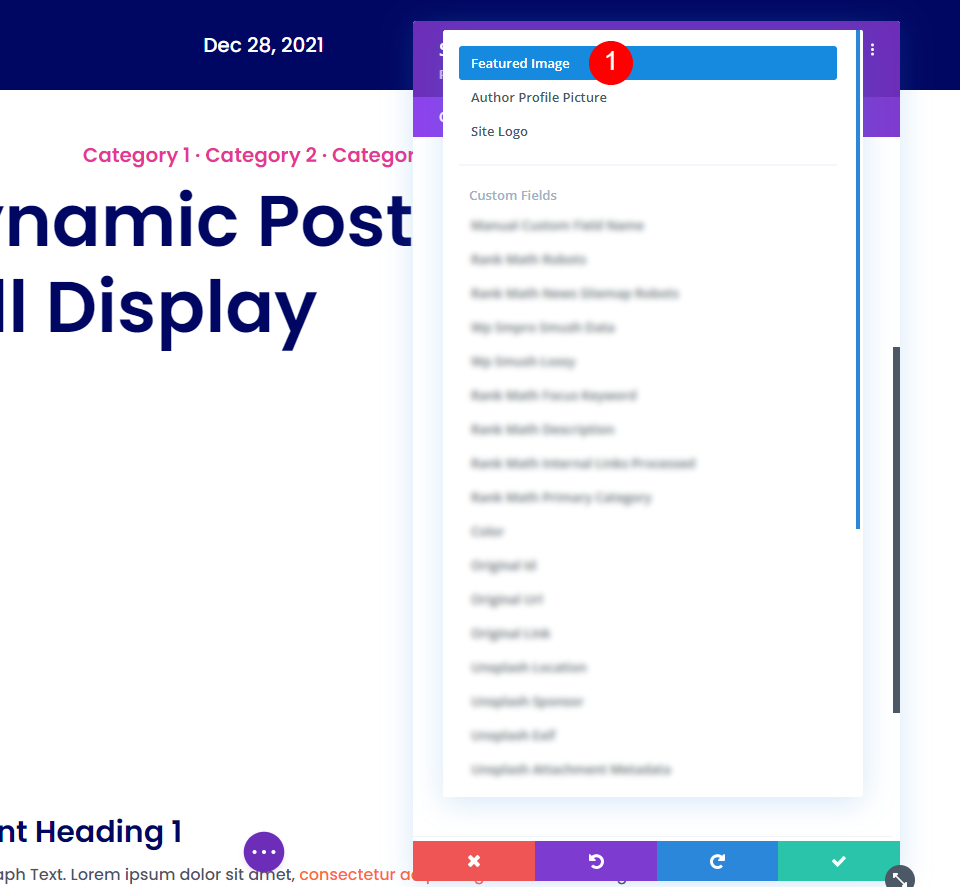
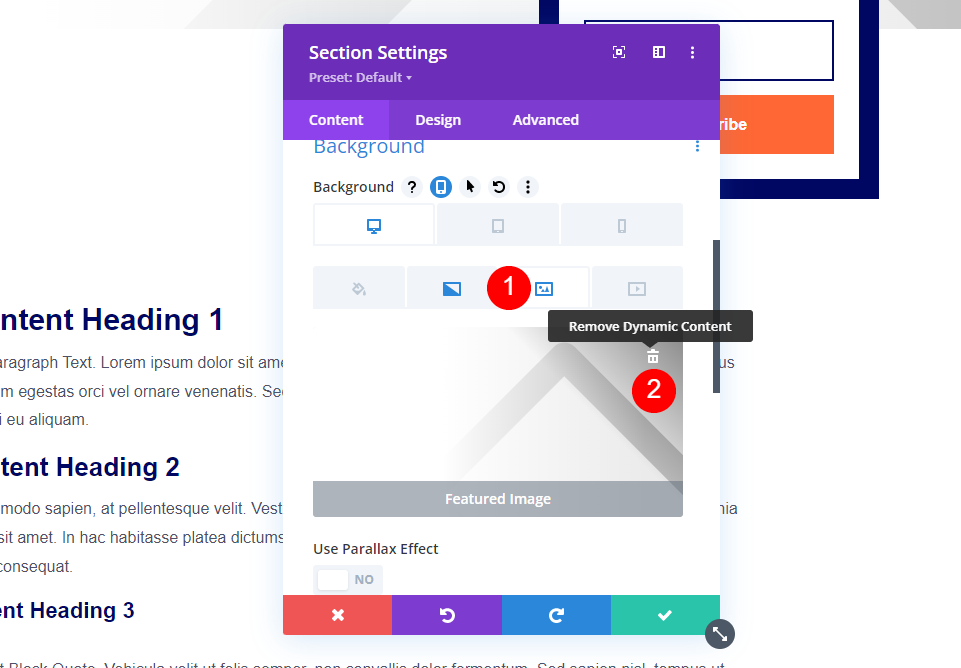
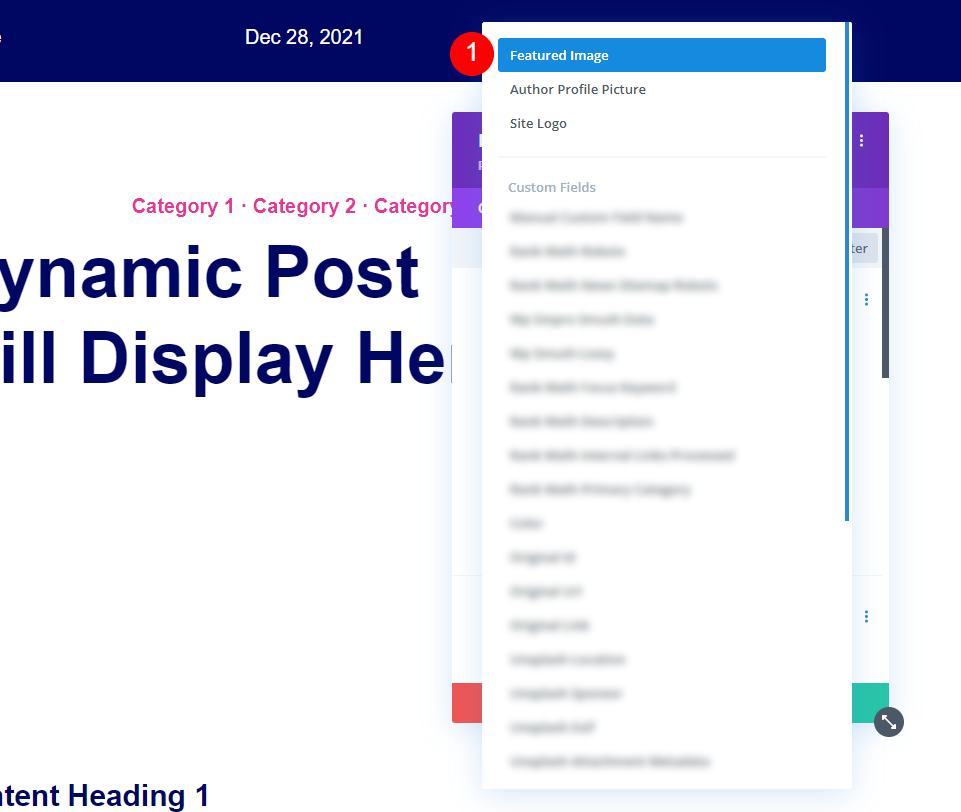
Seleccione Imagen destacada en la parte superior de la lista. Guardar y Salir. La imagen destacada ahora aparecerá detrás del contenido en esa sección.
Agregue una imagen de ancho completo a la plantilla de publicación de blog con el módulo de título de publicación

Primero, elimine la fila con la categoría y el texto del título de la publicación. Estos son módulos de texto. Los reemplazaremos con un módulo de título de publicación.

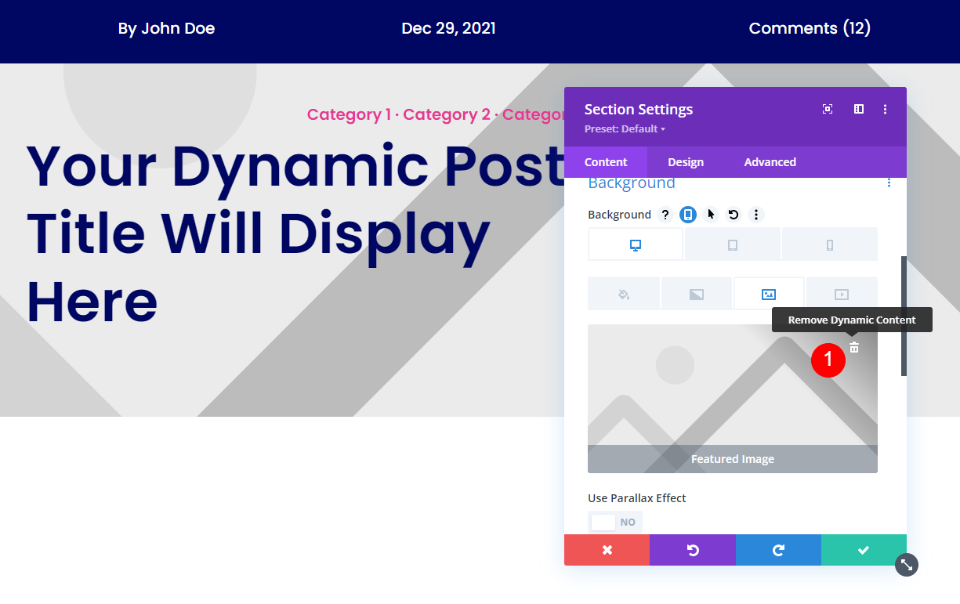
Tendrás una sección con la imagen de fondo y un módulo de suscripción. Abra la configuración de la Sección .

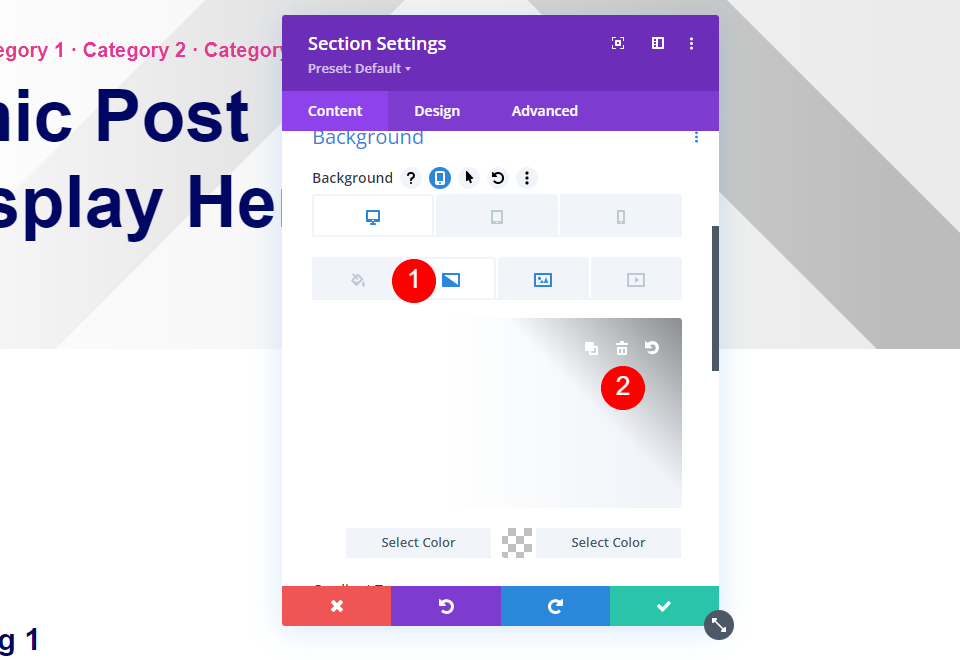
Desplácese a las opciones de Fondo , seleccione el Degradado y elimínelo.

Seleccione Imagen y elimínela .
Sección de ancho completo

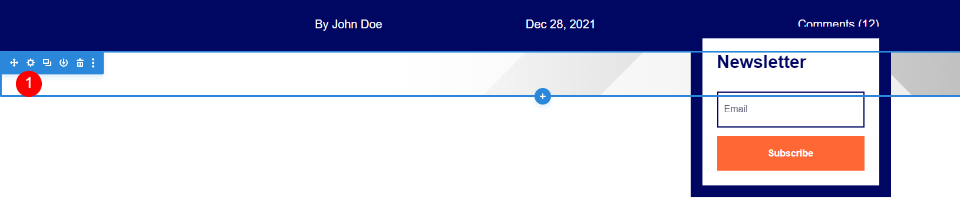
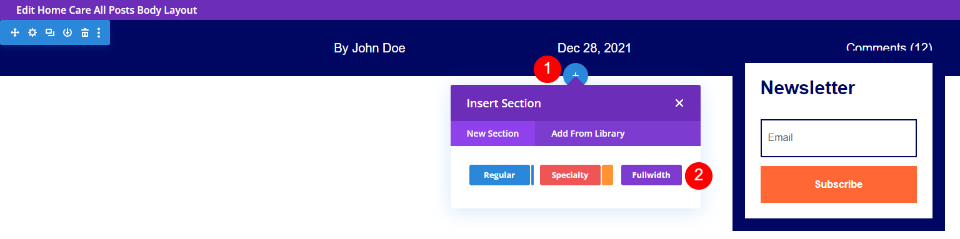
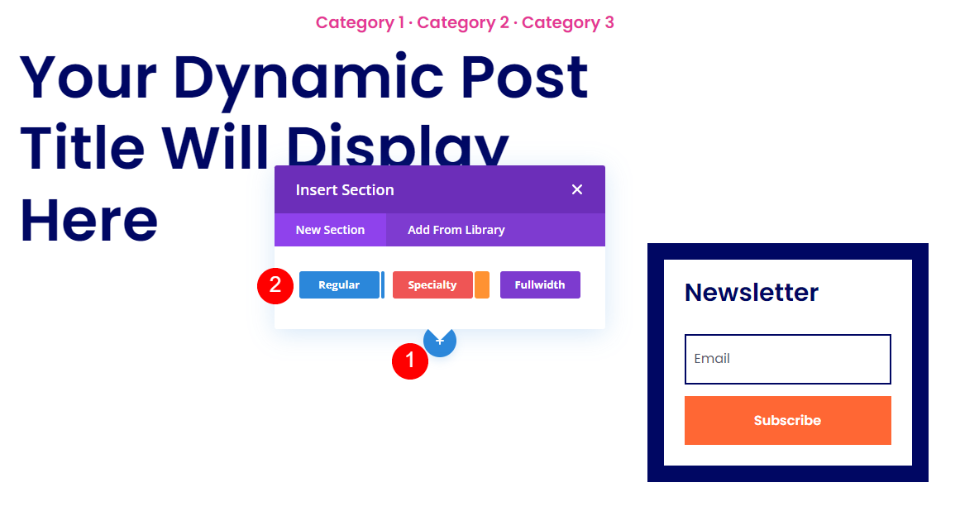
Pase el cursor sobre la sección superior y haga clic en el icono azul para agregar una nueva sección. Seleccione Ancho completo .

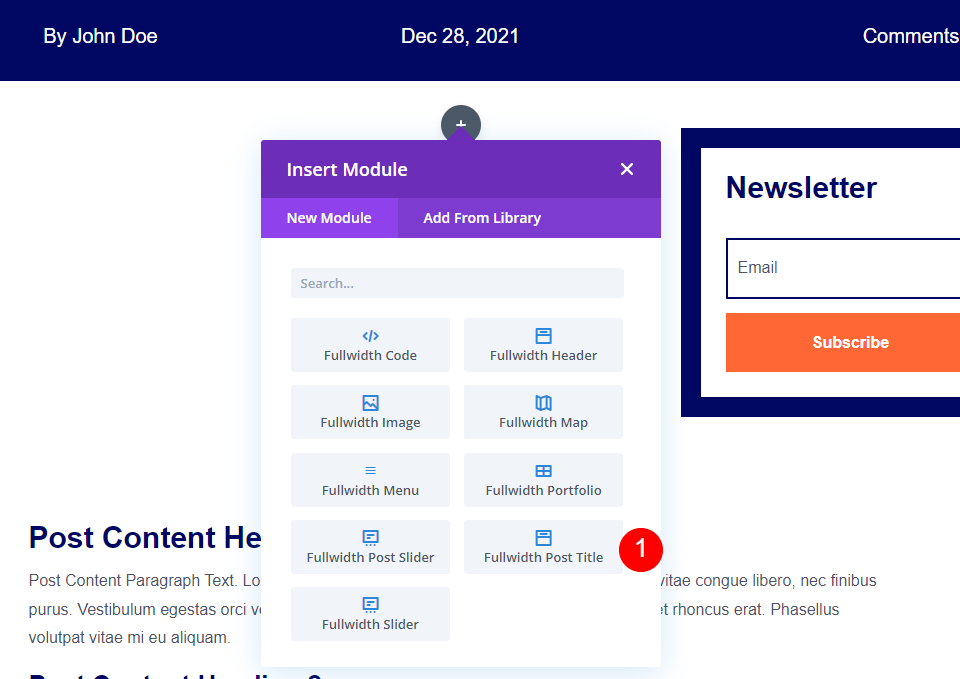
Cuando se abra el módulo modal, seleccione el módulo Título de publicación de ancho completo .

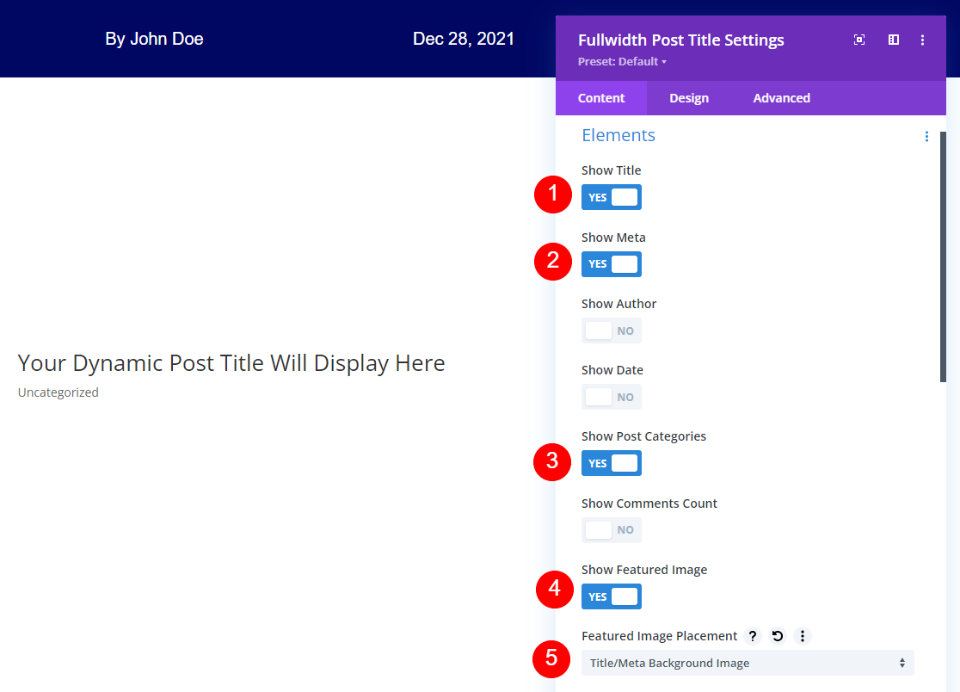
Seleccione para mostrar el título, meta, categorías de publicación e imagen destacada. Desmarque el autor, la fecha y el recuento de comentarios. Para la ubicación de la imagen destacada, seleccione Imagen de título/metafondo.
- Mostrar título
- Mostrar metadatos
- habilitar Mostrar categorías de publicaciones
- Mostrar imagen destacada
- Colocación de la imagen destacada: Título/Meta imagen de fondo

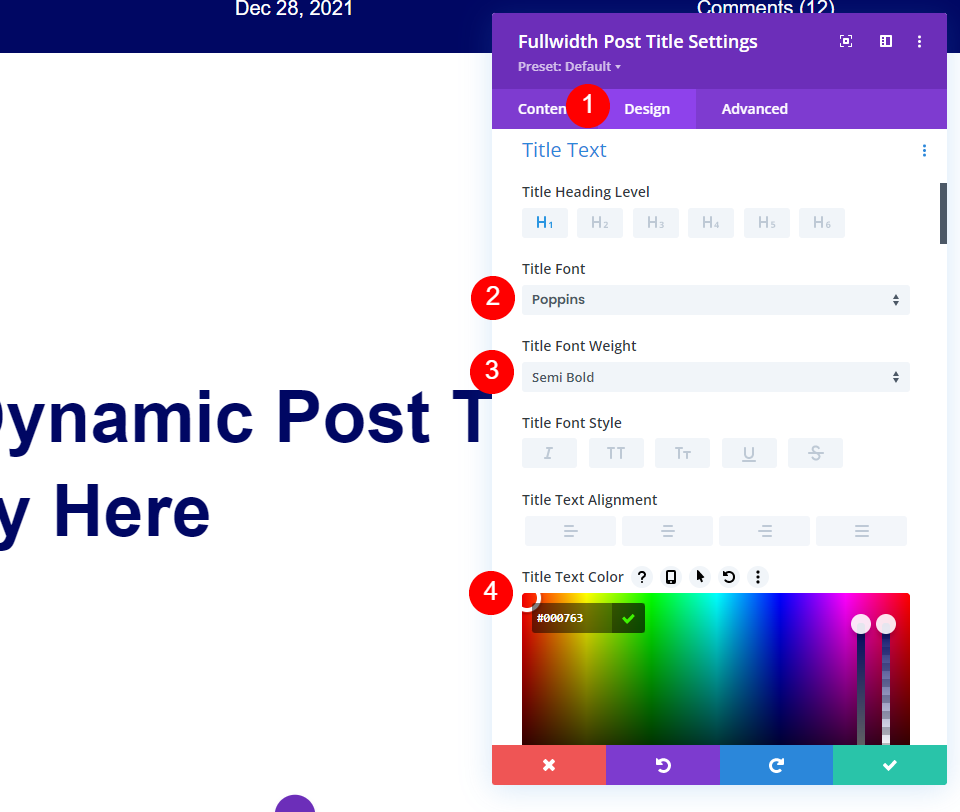
Abra la pestaña Diseño y desplácese hasta Texto del título . Seleccione Poppins para la fuente, semi negrita para el peso y cambie el color del texto a #000763.
- Fuente: Poppins
- Peso de fuente: semi negrita
- Color: #000763

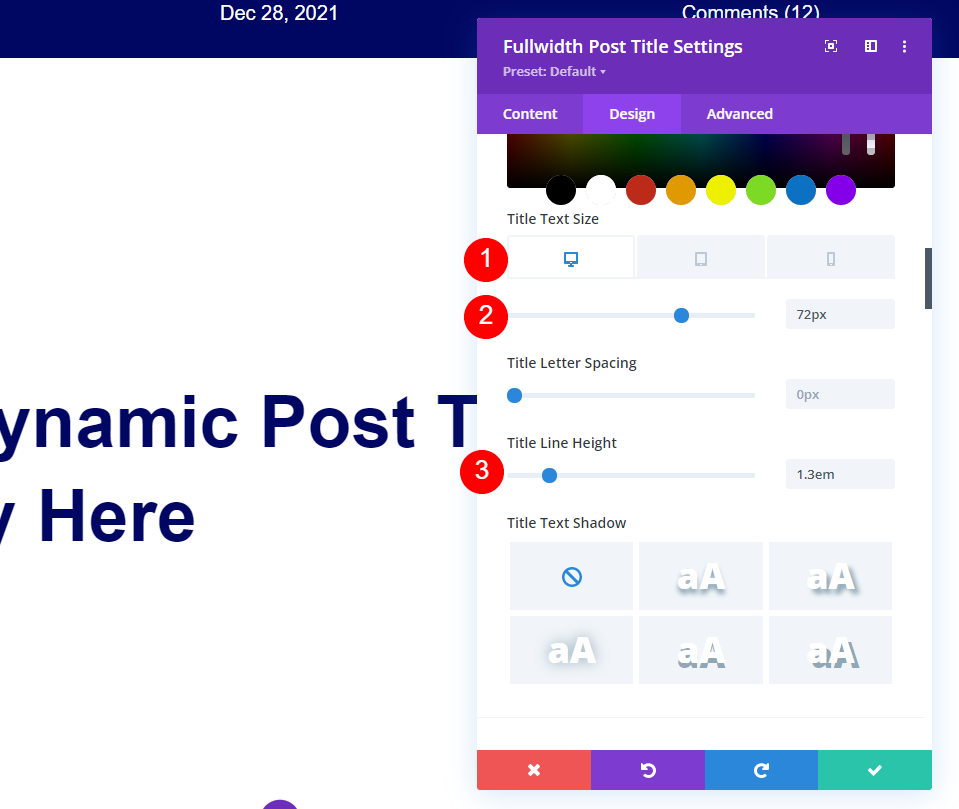
Establezca el Tamaño del texto en 72 px para el escritorio. Seleccione el icono de la tableta y seleccione 40px. Seleccione el ícono del teléfono y configúrelo en 34px. Establezca la Altura de la línea en 1,3 em.
- Tamaño del texto: 72 px (tableta 40 px, teléfono 34 px)
- Altura de la línea: 1,2 em

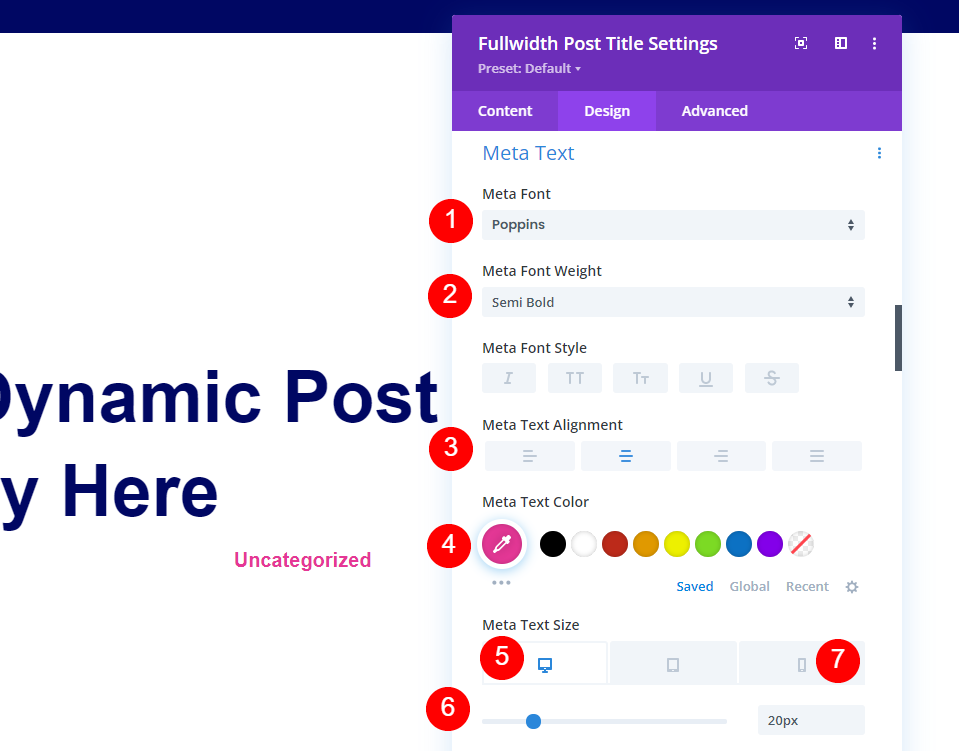
Desplácese hasta Metatexto y elija Poppins para la fuente, semi negrita para el peso, alineación al centro y cambie el color del texto a # e53796. Establezca el Tamaño del texto en 20 px para el escritorio. Seleccione el ícono del teléfono y seleccione 14px.
- Fuente: Poppins
- Peso de fuente: semi negrita
- Color: #e53796
- Tamaño del texto: 20 px (teléfono 14 px)
- Alineación: Centro

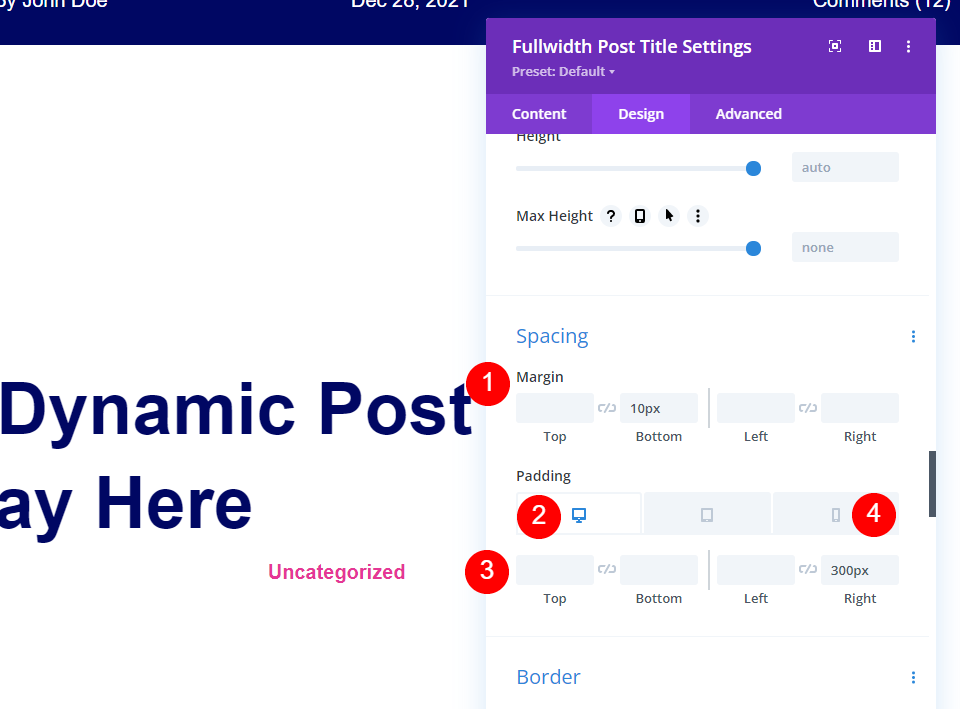
Desplácese hacia abajo hasta Espaciado y establezca el Margen inferior en 10 px. Establezca el Relleno derecho en 300 px para escritorio y 0 px para teléfono.
- Margen: inferior 10px
- Relleno: Derecha 300px (Teléfono 0px)
Agregar el degradado

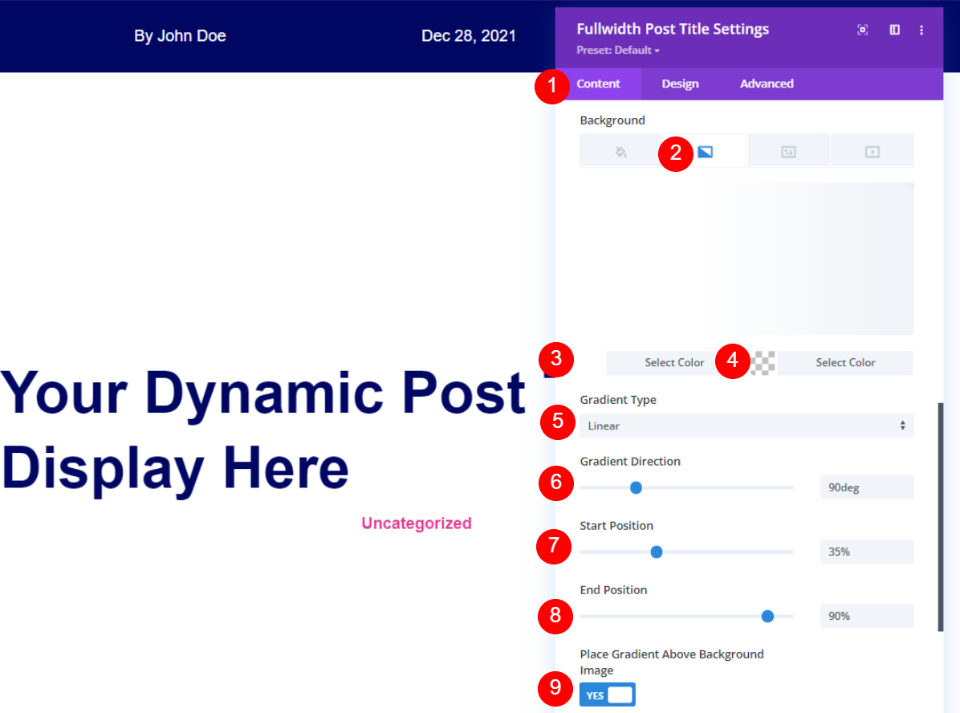
Si desea que tenga el mismo degradado que el original, abra la pestaña Contenido , desplácese hacia abajo hasta Fondo . Elija Degradado y establezca el primer color en #ffffff y el segundo color en rgba(0,0,0,0). Elija Lineal para el tipo. Establezca la dirección en 90 grados, la posición inicial en 35 % y la posición final en 90 %.
- Primer color: #ffffff
- Segundo color: rgba(0,0,0,0)
- Tipo de gradiente: lineal
- Dirección del gradiente: 90 grados
- Posición inicial: 35%
- Posición final: 90%
- Coloque el degradado sobre la imagen de fondo: Sí

Vaya a la pestaña Diseño , desplácese hasta Espaciado y establezca el Relleno inferior en 0px. Guarde su configuración y cierre el generador.

- Relleno inferior: 0px
Agregue una imagen de ancho completo a la plantilla de publicación de blog con una imagen separada en su propia fila

Abra la configuración de la Sección con el título y las categorías de la publicación.

Desplácese hasta Fondo . Seleccione Degradado y elimínelo.

Seleccione Imagen y elimínela . Cierra la configuración.
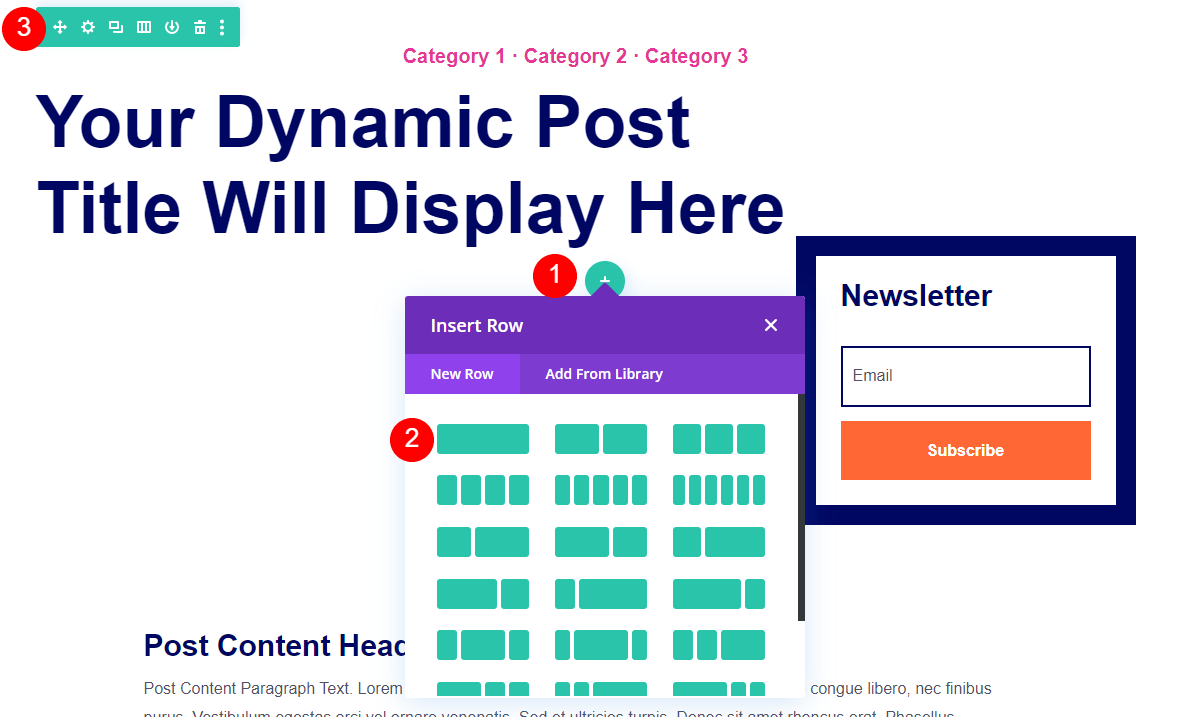
Agregar una nueva fila

Pase el cursor sobre la Fila con el título y haga clic para agregar una nueva fila. Agregue una fila de una sola columna y arrastre la fila sobre la fila con el título.

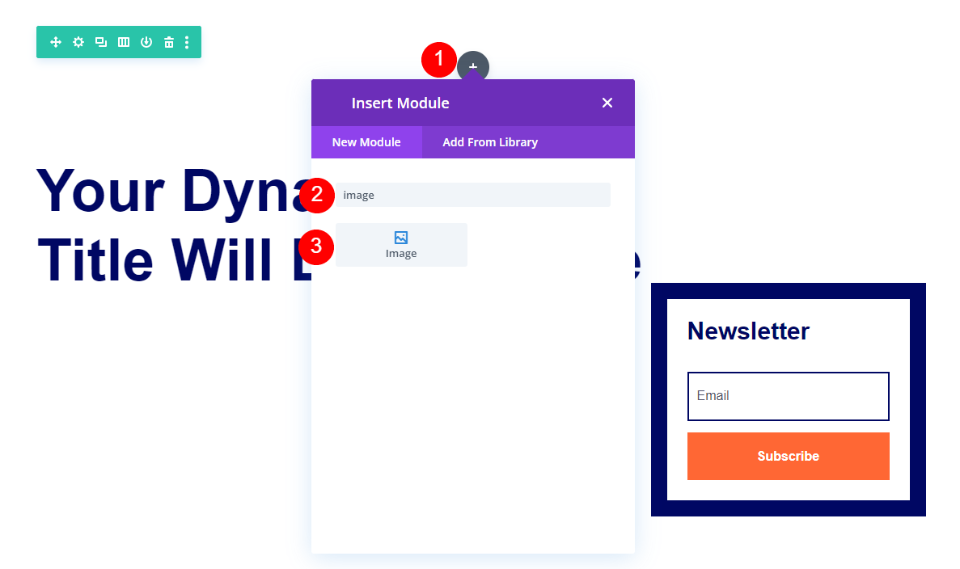
Pase el cursor sobre la nueva fila y haga clic en el icono gris para agregar un nuevo módulo. Busque Imagen y agréguela a la fila.

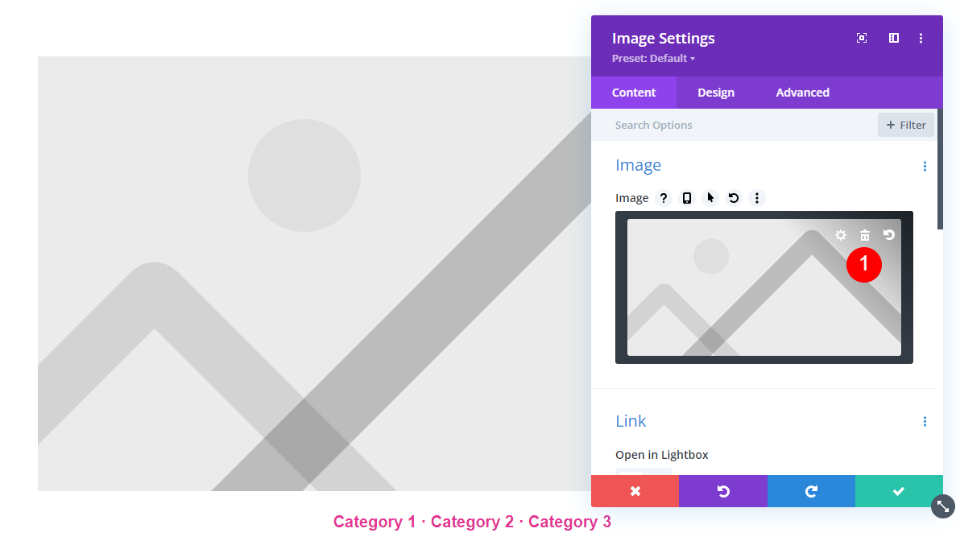
Eliminar la imagen del marcador de posición.

Seleccione para usar contenido dinámico .

A continuación, seleccione Imagen destacada de la lista.

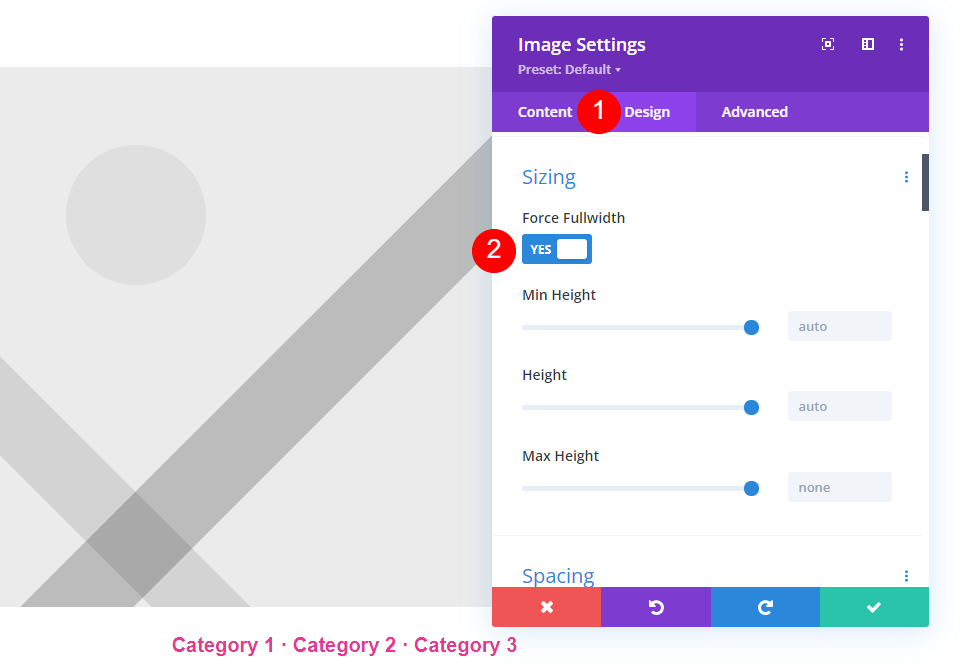
Seleccione la pestaña Diseño y desplácese hasta Dimensionamiento . Habilite Forzar ancho completo.
- Forzar ancho completo: Sí

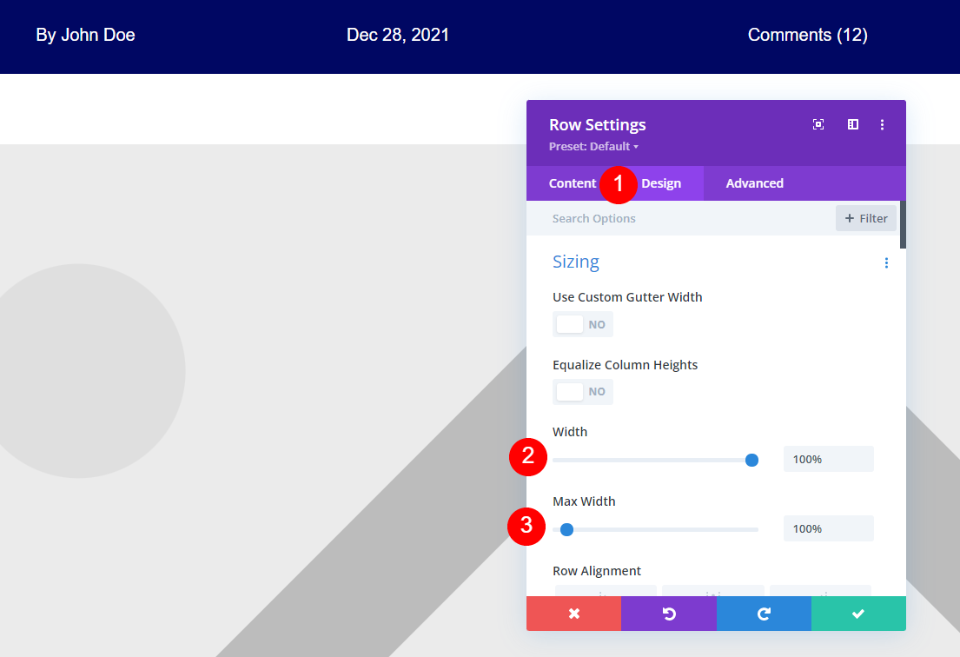
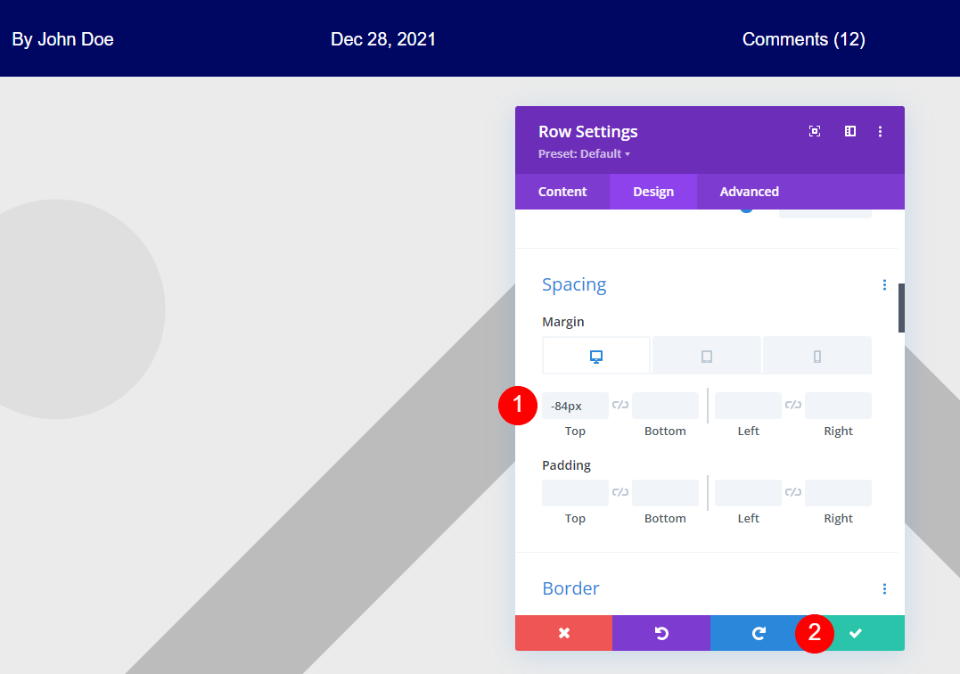
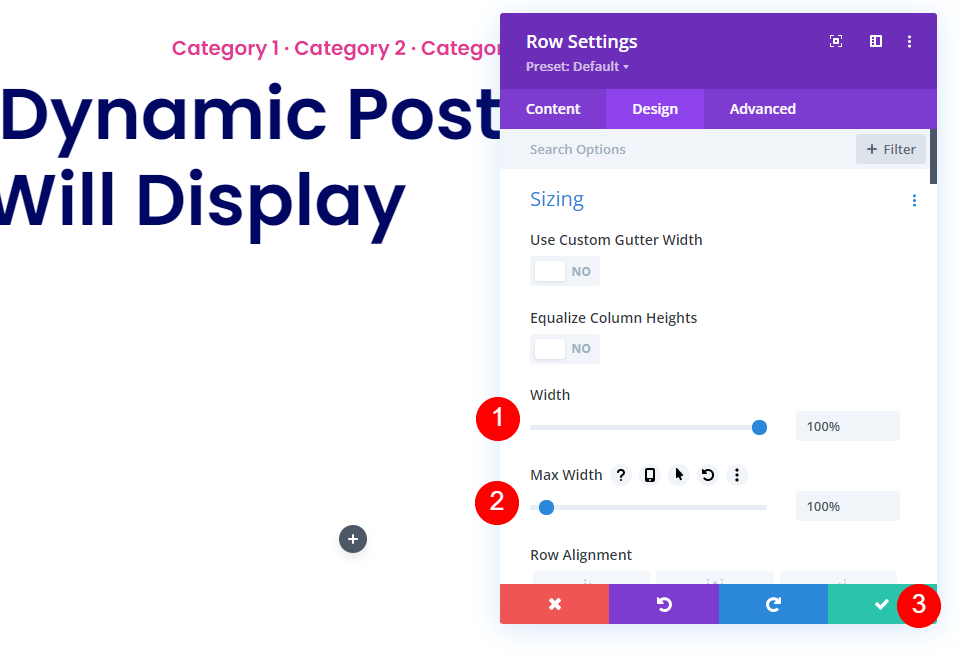
Abra la configuración de Fila y seleccione la pestaña Diseño . Establezca tanto el ancho como el ancho máximo al 100%.
- Ancho: 100%
- Ancho máximo: 100%

Desplácese hacia abajo hasta Espaciado y agregue -84px al Margen superior. Guarde su trabajo y cierre el constructor.
- Margen superior: -84
Agregue una imagen dinámica de ancho completo con un módulo de texto

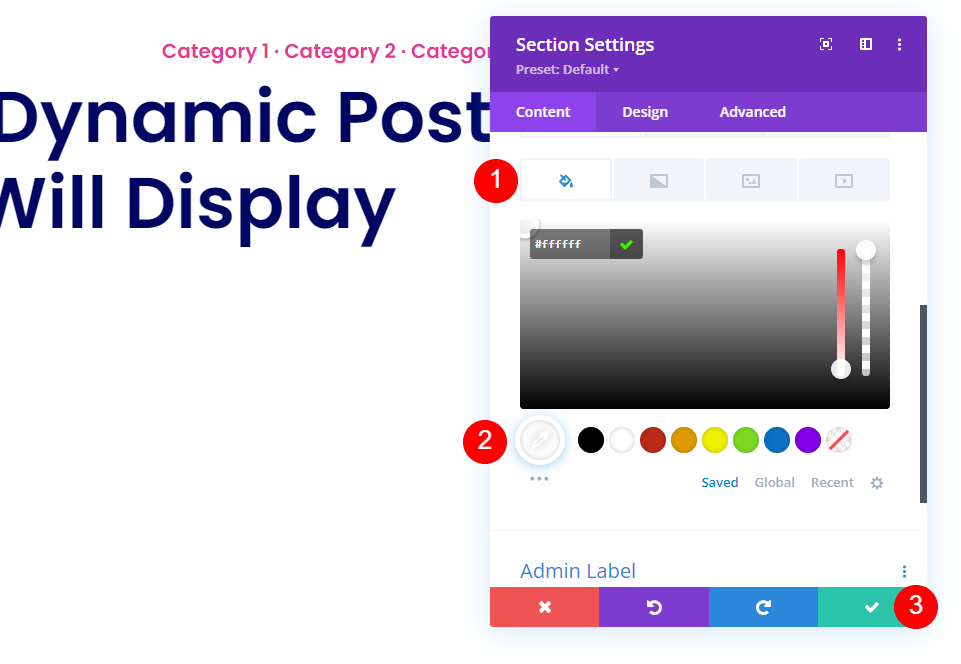
Primero, abra la configuración de la Sección que incluye los detalles de la publicación y elimine el degradado y la imagen dinámica del fondo de la Sección.

A continuación, establezca el fondo de la Sección en blanco y cierre la configuración.
- Fondo: #ffffff

Pase el cursor sobre la sección y haga clic en el icono azul para agregar una sección normal debajo.
Agregar una nueva fila

Agregue una fila de una sola columna .

Abra la configuración de Fila y agregue 100% para Ancho y Ancho máximo en Tamaño. Cierre la configuración de Fila.
- Ancho: 100%
- Ancho máximo: 100%

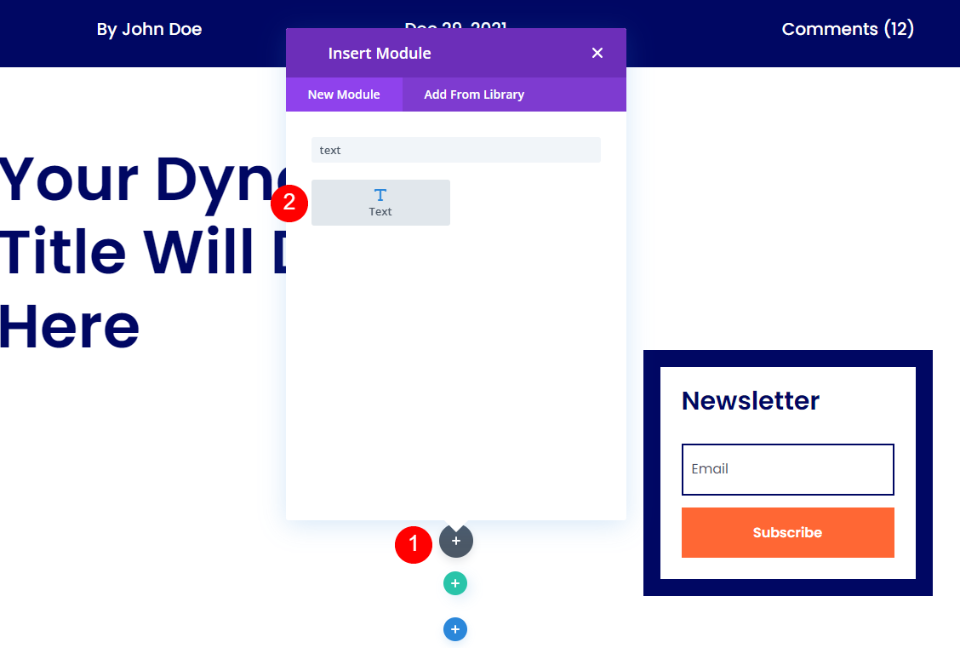
A continuación, agregue un módulo de texto a la fila.

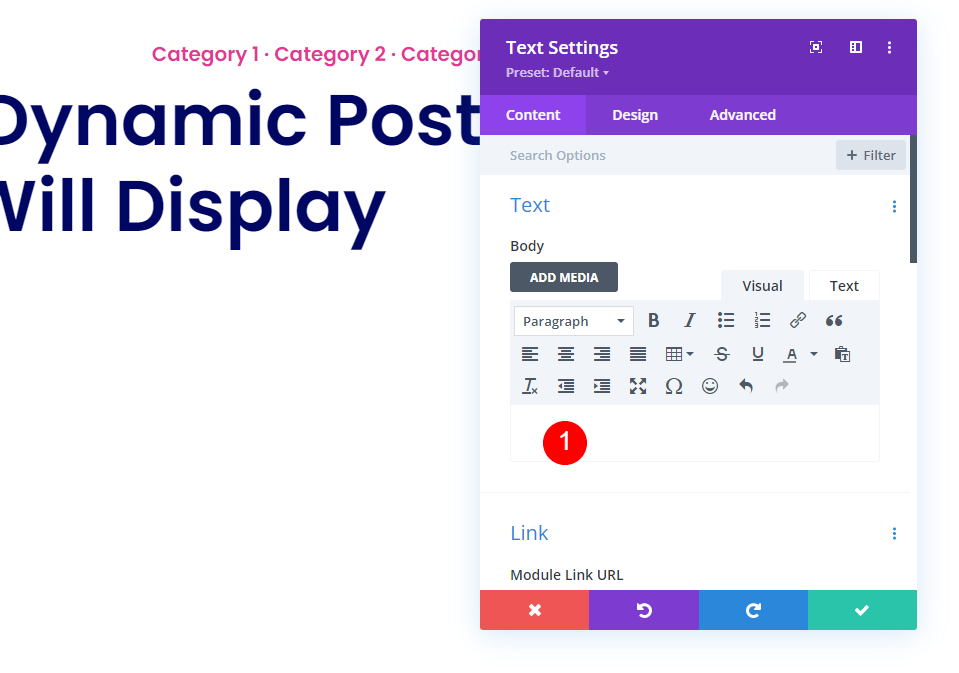
En la configuración del módulo de texto, elimine el contenido ficticio en el editor de texto del cuerpo.

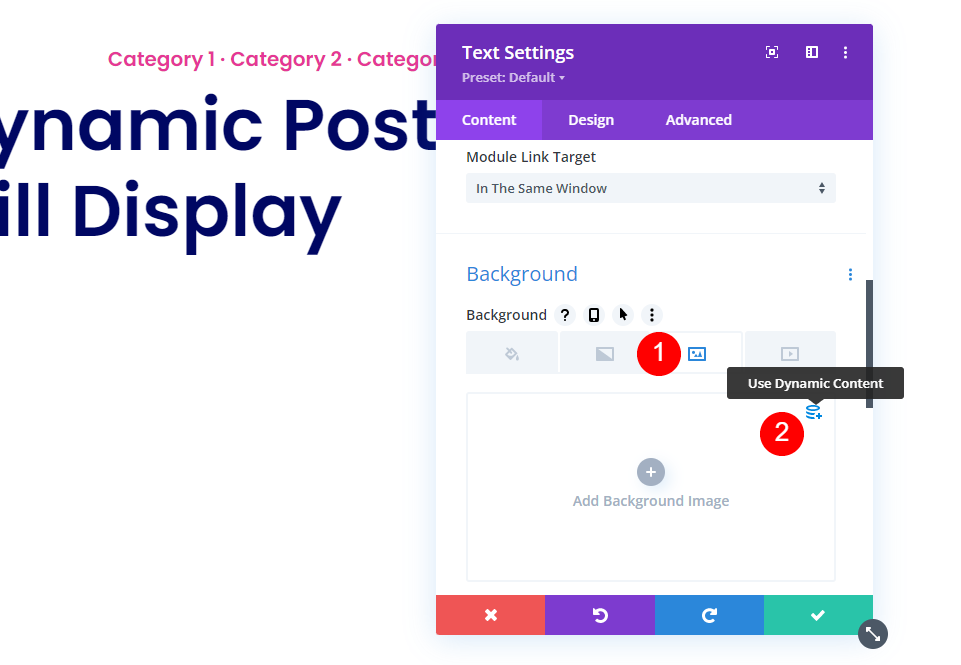
Desplácese hacia abajo hasta la configuración de Fondo , elija la pestaña Imagen y seleccione Usar contenido dinámico.

Seleccione Imagen destacada de la lista.

Seleccione la pestaña Degradado y elija blanco para el primer color y blanco sin opacidad para el segundo color. Mantenga Lineal para el Tipo y establezca la Dirección en 90 grados, la Posición inicial en 35% y la Posición final en 90%. Marque para colocar el degradado sobre el fondo.
- Primer color: #ffffff
- Segundo color: rgba(0,0,0,0)
- Tipo: Lineal
- Dirección: 90 grados
- Posición inicial: 35%
- Posición final: 90%
- Coloque el degradado sobre la imagen de fondo: Sí

Seleccione la pestaña Diseño y desplácese hasta Espaciado . Agregue 200 px para el relleno superior e inferior. Cierra la configuración del módulo.
- Relleno: 200px (superior, inferior)

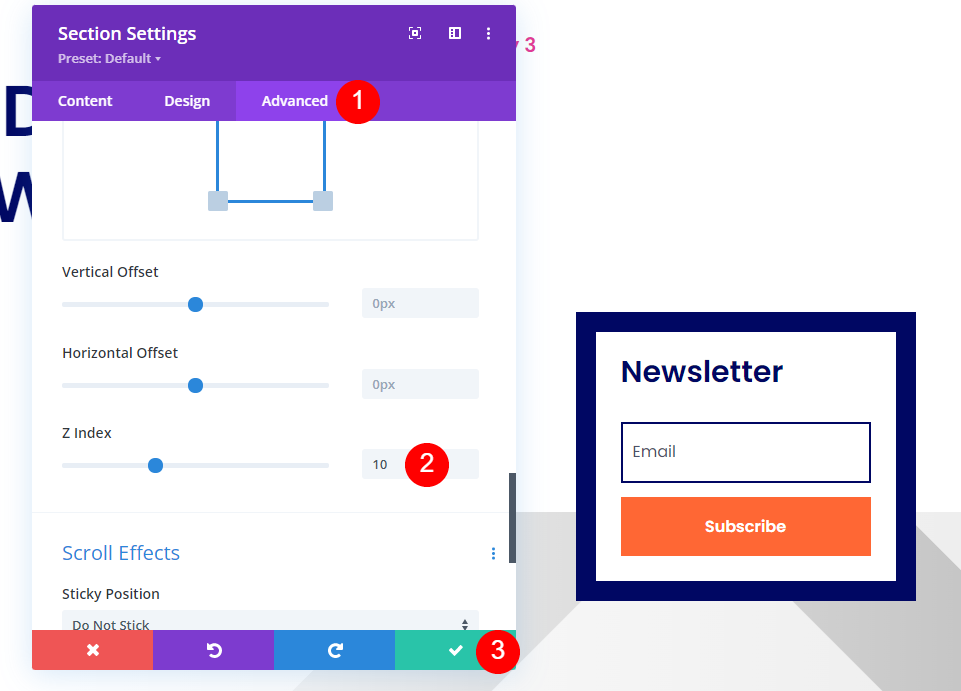
Abra la configuración de la Sección con la suscripción al boletín. Haremos ajustes para que el boletín aparezca encima de la imagen destacada.

Tendremos que configurar el índice Z más alto que la segunda sección. Vaya a la pestaña Avanzado y desplácese hacia abajo hasta Posición . Establezca el índice Z en 10. Cierre la configuración.
- Índice Z: 10

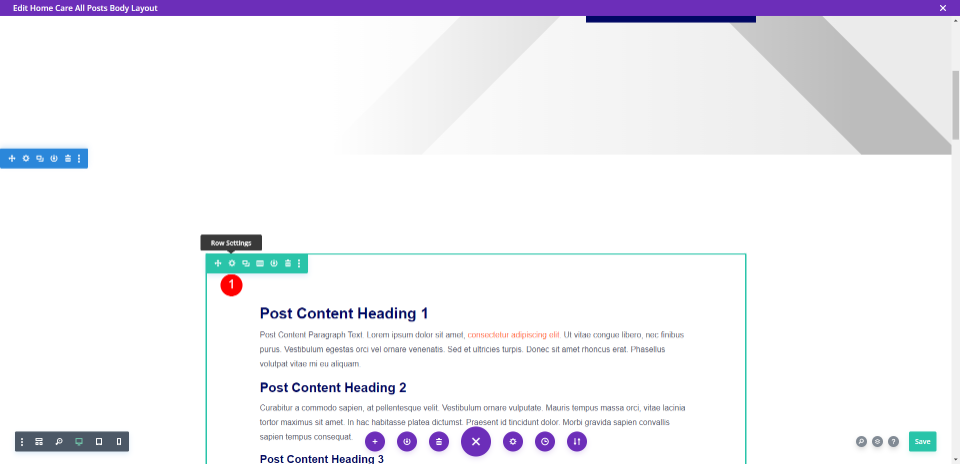
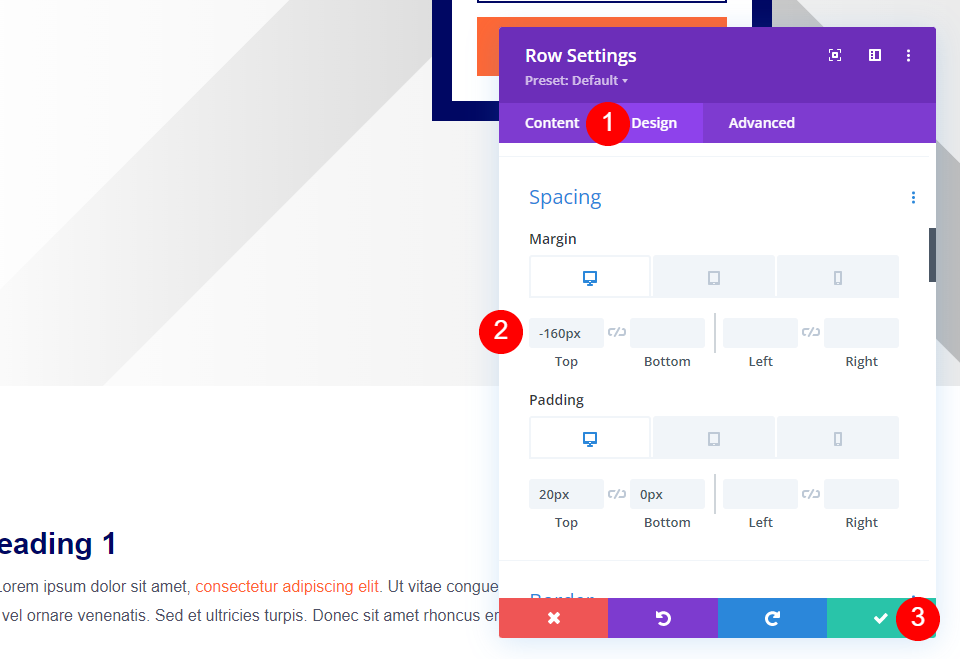
A continuación, debemos reducir el espacio entre la imagen destacada y el contenido de la publicación del blog. Abra la configuración de la fila que contiene el contenido de la publicación del blog.

Seleccione la pestaña Diseño , desplácese hasta Espaciado y agregue -160 px al Margen superior. Cierra la configuración.
- Margen, Superior: -160px

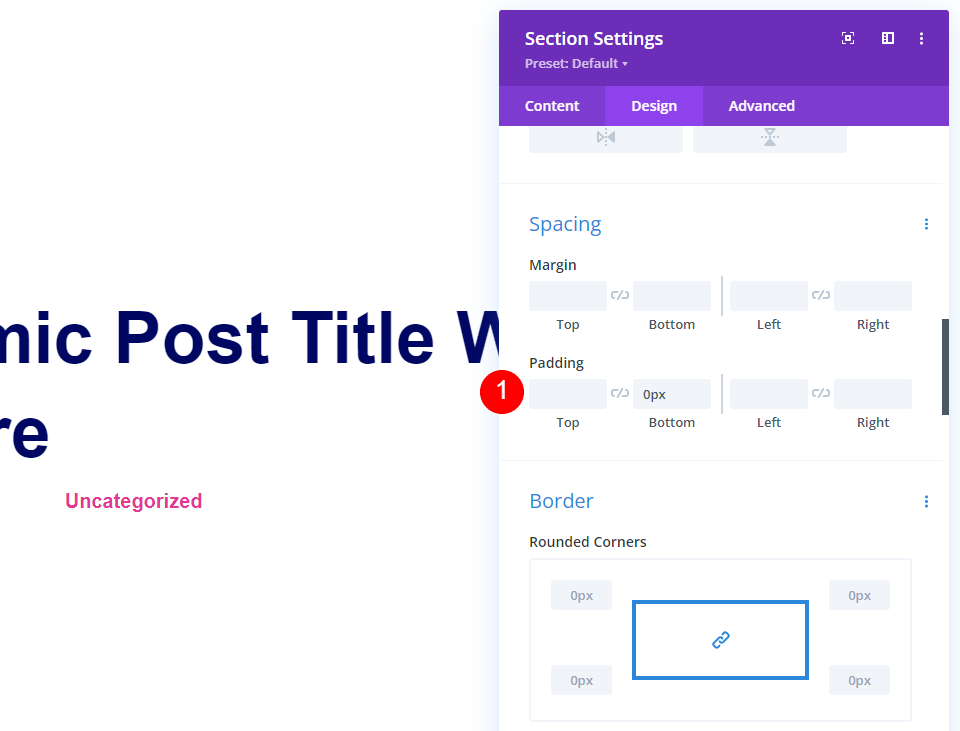
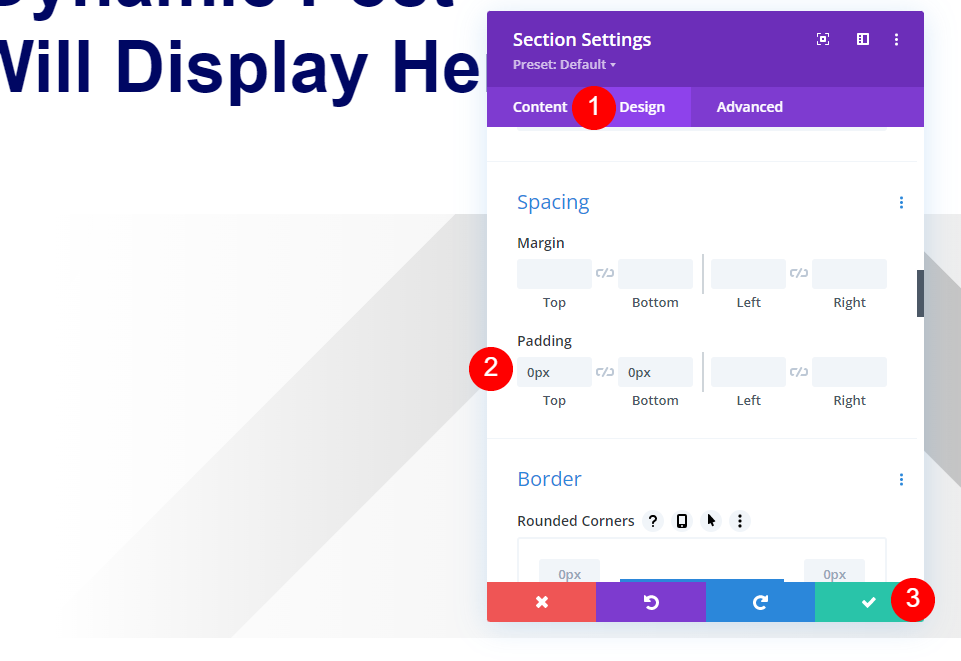
Abra la configuración de la sección con el módulo de texto y agregue un relleno de 0px para la parte superior e inferior. Cierra la configuración y guarda tu trabajo.
- Relleno: 0px (superior, inferior)
Resultados
Escritorio de fondo de sección dinámica

Teléfono de fondo de sección dinámica

Escritorio del módulo del título de la publicación

Título de la publicación Módulo Teléfono

Escritorio de imagen independiente

Teléfono de imagen separada

Imagen de ancho completo con un escritorio de módulo de texto

Imagen de ancho completo con un teléfono de módulo de texto

pensamientos finales
Ese es nuestro análisis de cuatro métodos para agregar una imagen de ancho completo a la plantilla de publicación de blog. Cada uno de los métodos es fácil de usar y modificar. Esto le brinda varias opciones, para que pueda usar el método que mejor se adapte a sus necesidades.
Queremos escuchar de ti. ¿Utiliza alguno de estos métodos para agregar una imagen de ancho completo a la plantilla de su publicación de blog? Háganos saber en los comentarios.
