كيفية تضمين صورة مميزة بعرض كامل في قالب منشور مدونة Divi الخاص بك
نشرت: 2022-01-02تبدو الصور المميزة ذات العرض الكامل رائعة في أي منشور مدونة. لحسن الحظ ، من السهل إضافتها باستخدام Divi Theme Builder. هناك عدة طرق لإضافتها ، بحيث يمكنك اختيار الطريقة التي تناسب احتياجاتك بشكل أفضل. في هذه المقالة ، سنرى أربع طرق لإضافة صورة كاملة العرض إلى قالب منشور المدونة.
معاينة
قسم ديناميكي خلفية سطح المكتب

دينامية القسم خلفية الهاتف

سطح المكتب وحدة عنوان المشاركة

هاتف وحدة عنوان الوظيفة

سطح مكتب منفصل للصور

هاتف به صورة منفصلة

صورة ذات عرض كامل مع سطح مكتب وحدة نصية

صورة ذات عرض كامل بهاتف وحدة نصية

حول قوالب نشر المدونة

أولاً ، ستحتاج إلى إنشاء أو تحميل قالب منشور مدونة. يوفر قالب منشور المدونة التصميم الذي سيستخدمه المحتوى عند عرضه في الواجهة الأمامية. يمكنك الحصول على قوالب نشر مدونة مجانية للعديد من تخطيطات Divi من خلال البحث في مدونة Elegant Theme عن "قالب منشور مدونة مجاني". قم بتنزيل ملف القالب وفك ضغطه.
عندما تقوم بتحميل قالب منشور المدونة إلى Divi Theme Builder ، فلن تضطر إلى تعيينه. يتم ذلك تلقائيًا. إذا كنت تقوم ببناء القالب من البداية ، فسيتعين عليك تخصيصه للمشاركات يدويًا في إعدادات القالب.
بالنسبة إلى الأمثلة الخاصة بي ، أستخدم قالب منشور المدونة المجاني لحزمة تخطيط Divi's Home Care. هذا القالب يحتوي بالفعل على صورة مميزة. سنرى كيف يعمل ونرى طرقًا أخرى يمكننا إضافتها.
قم بتحميل قالب منشور المدونة الخاص بك

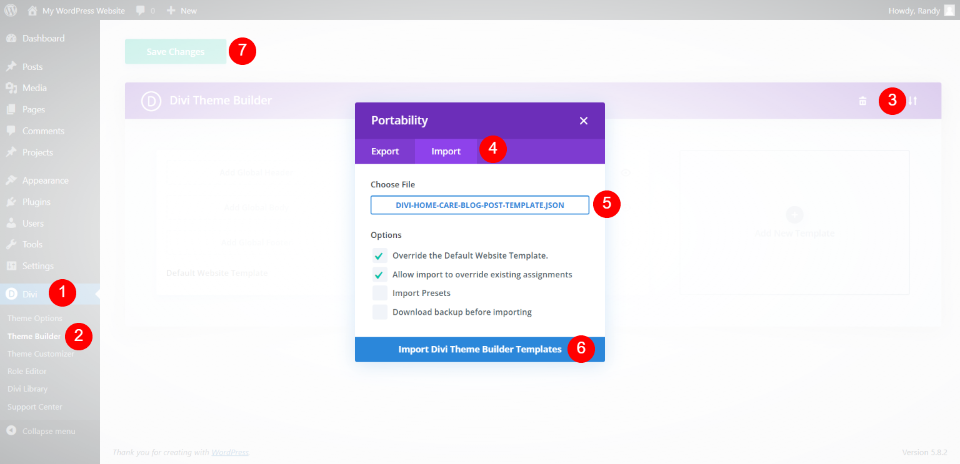
لتحميل ملف JSON لقالب المدونة الذي تم فك ضغطه ، انتقل إلى Divi > Theme Builder في لوحة معلومات WordPress. حدد قابلية النقل في الزاوية اليمنى العليا وحدد علامة التبويب استيراد في الوضع الذي يفتح. انتقل إلى الملف الذي تم فك ضغطه وحدده. انقر فوق استيراد قوالب Divi Theme Builder وانتظر حتى ينتهي الاستيراد. انقر فوق حفظ التغييرات . يتم تعيين القالب تلقائيًا لجميع المنشورات .
أضف صورة بعرض كامل إلى قالب منشور المدونة

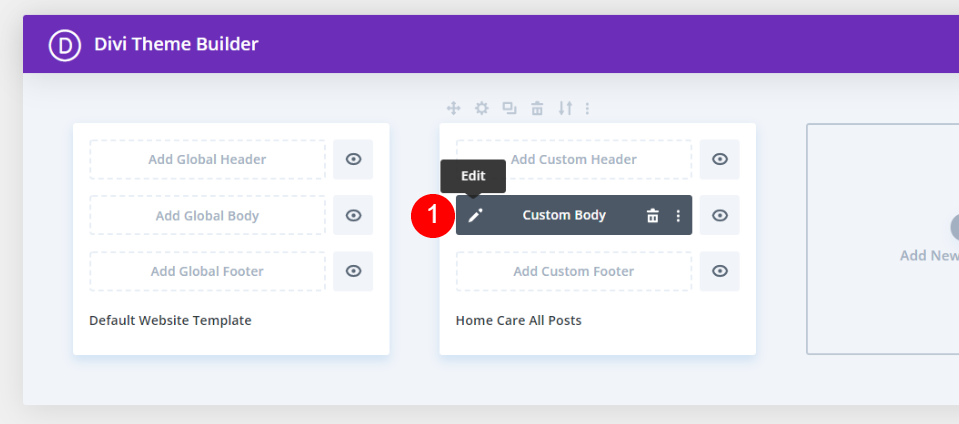
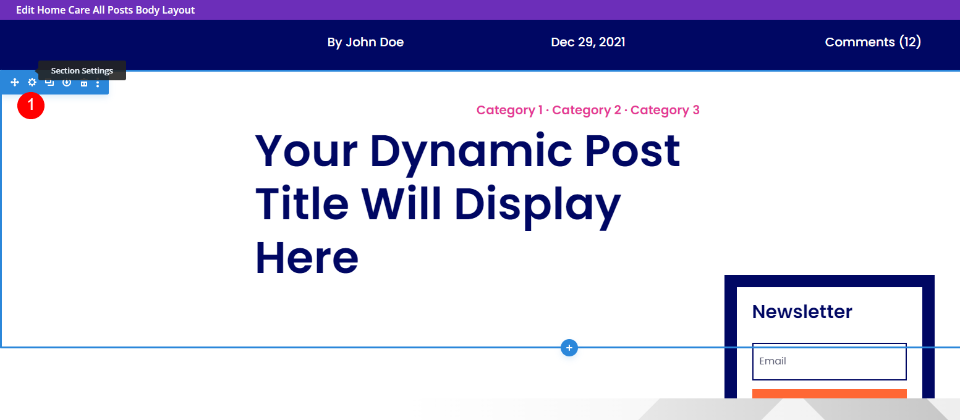
انقر فوق أيقونة التحرير لفتح النموذج.

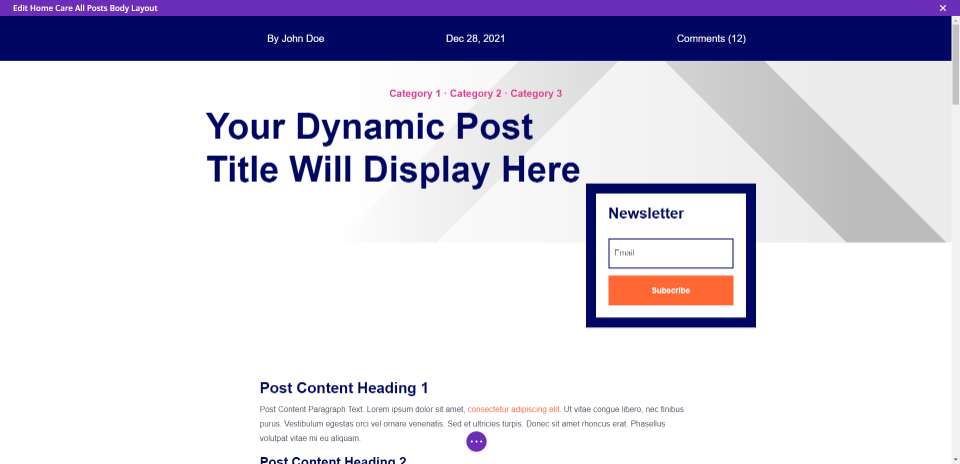
يعرض هذا القالب التعريف في أعلى الشاشة متبوعًا بالفئات وعنوان المنشور ونموذج الاشتراك في النشرة الإخبارية وجسم المحتوى والتعليقات و CTA.
أضف صورة بعرض كامل إلى قالب منشور المدونة بخلفية قسم ديناميكي

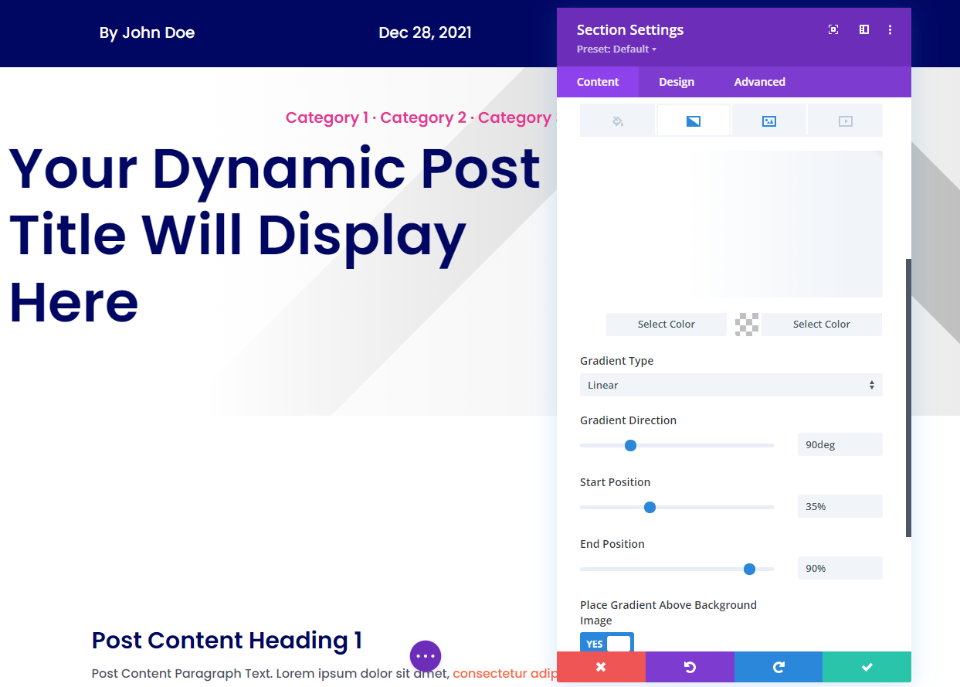
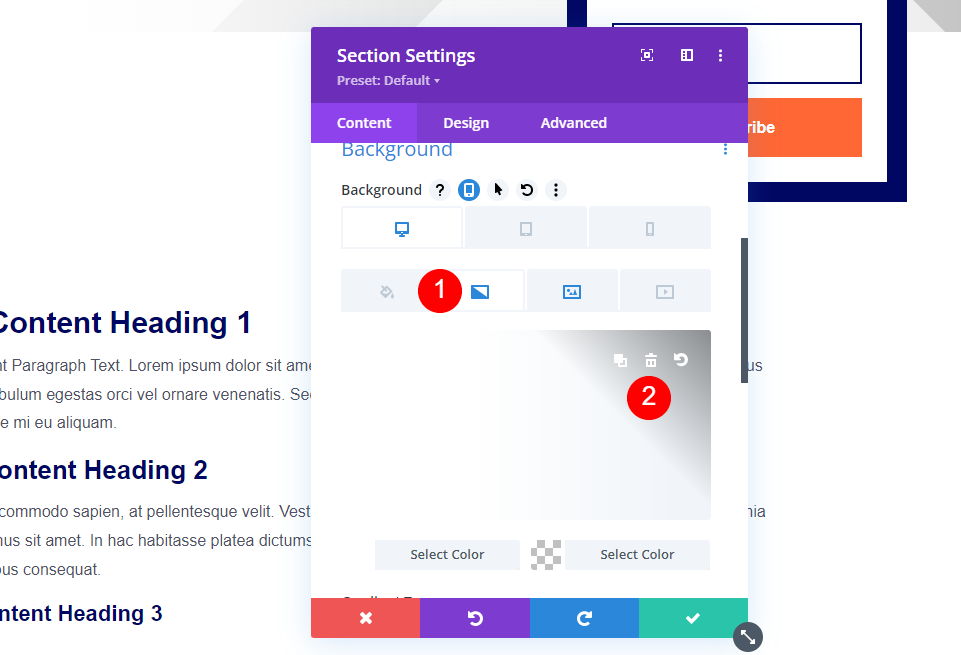
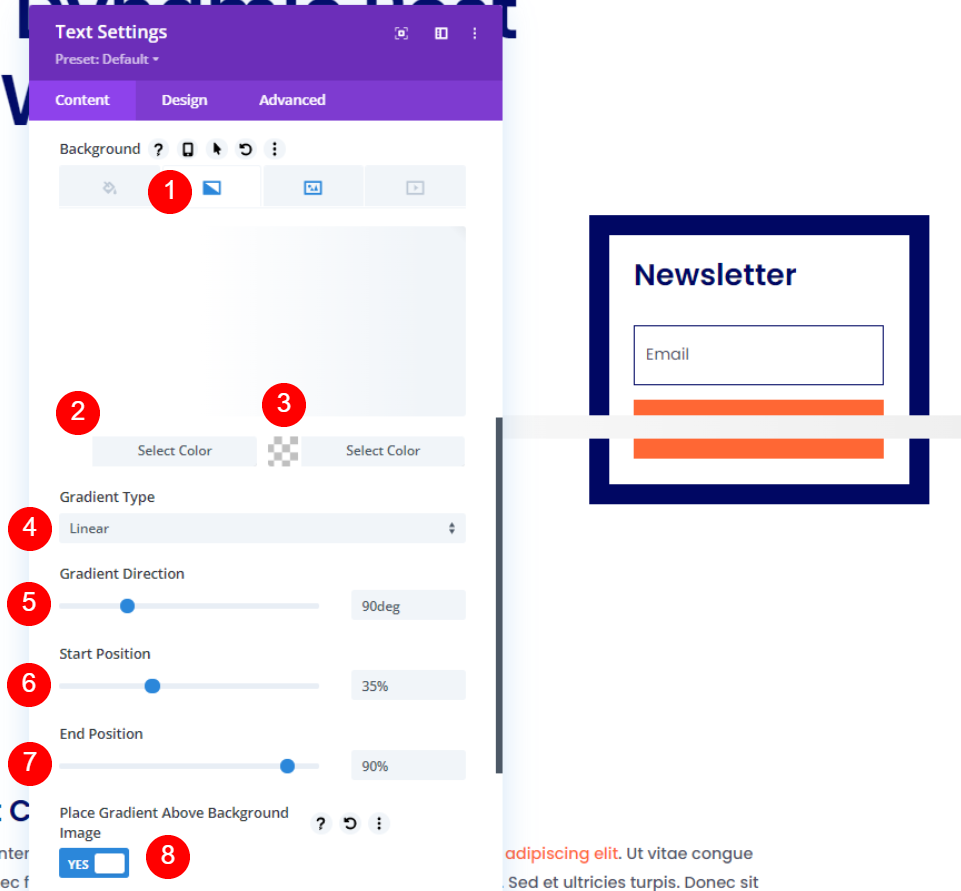
أولاً ، لنلقِ نظرة على الطريقة التي يستخدمها هذا النموذج. يتم تحديد الصورة المميزة ديناميكيًا في خلفية القسم. يتضمن تدرجًا خطيًا أبيض باتجاه 90 درجة ، وموضع بداية بنسبة 35٪ ، وموضع نهائي بنسبة 90٪ ، ويتم وضعه فوق صورة الخلفية.
- اللون الأول: #ffffff
- اللون الثاني: rgba (0،0،0،0)
- نوع التدرج: خطي
- اتجاه التدرج: 90 درجة
- موقف البداية: 35٪ (45٪ للأجهزة اللوحية)
- المركز النهائي: 90٪
- وضع التدرج فوق صورة الخلفية: نعم

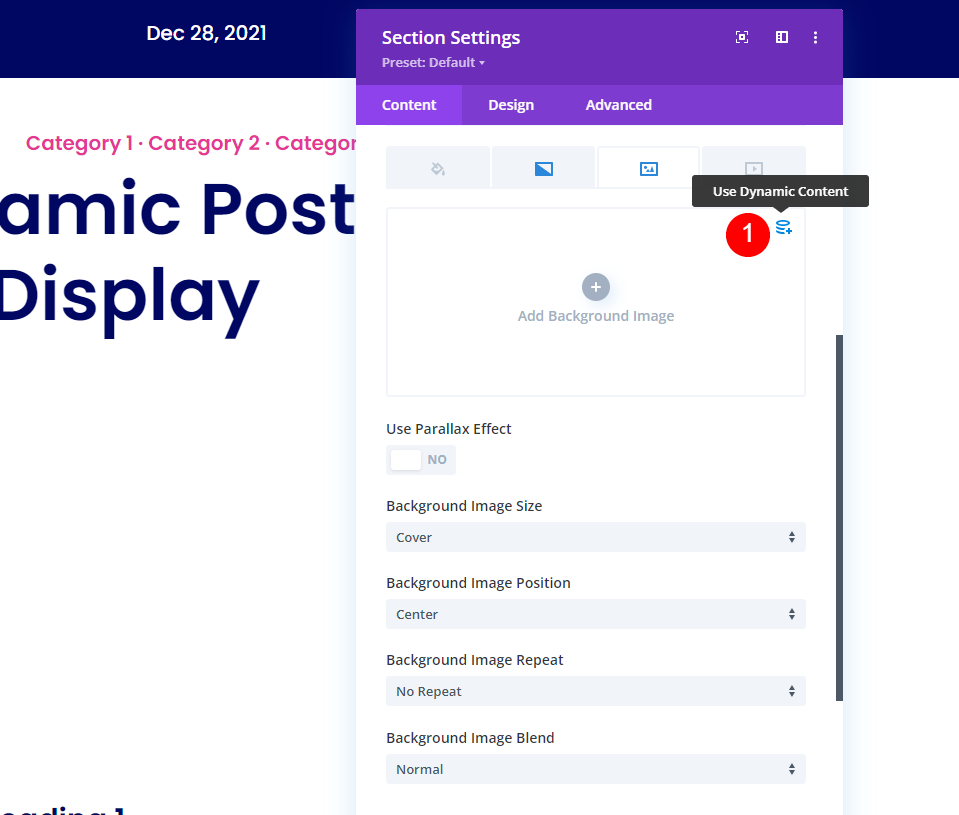
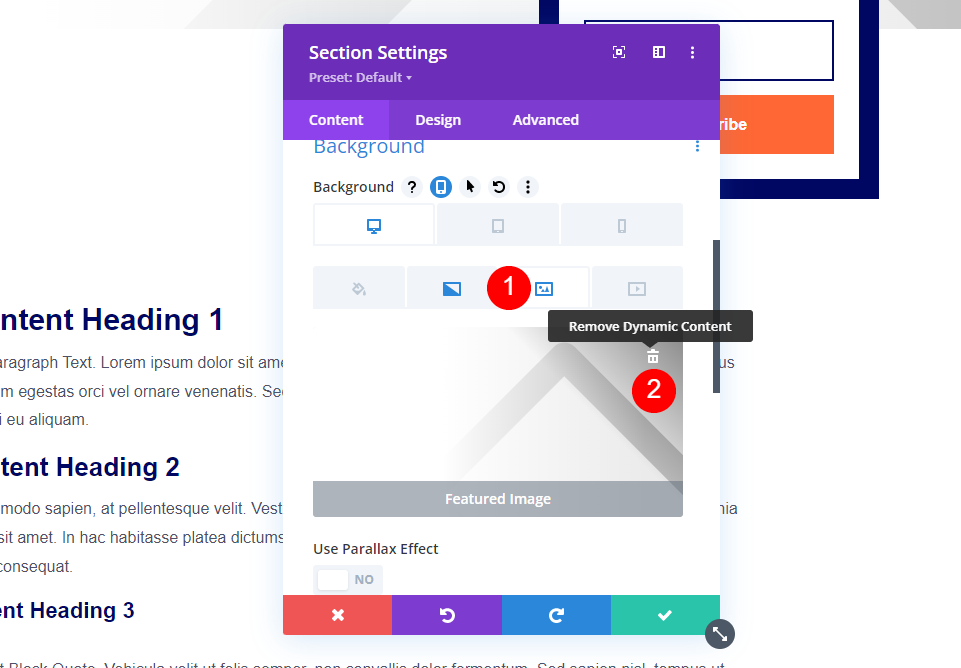
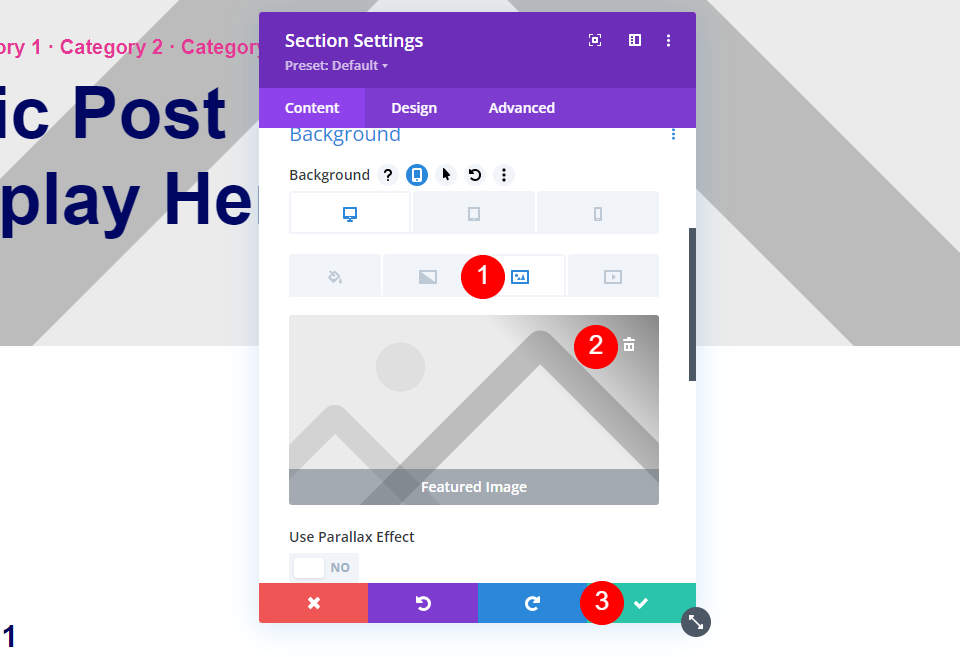
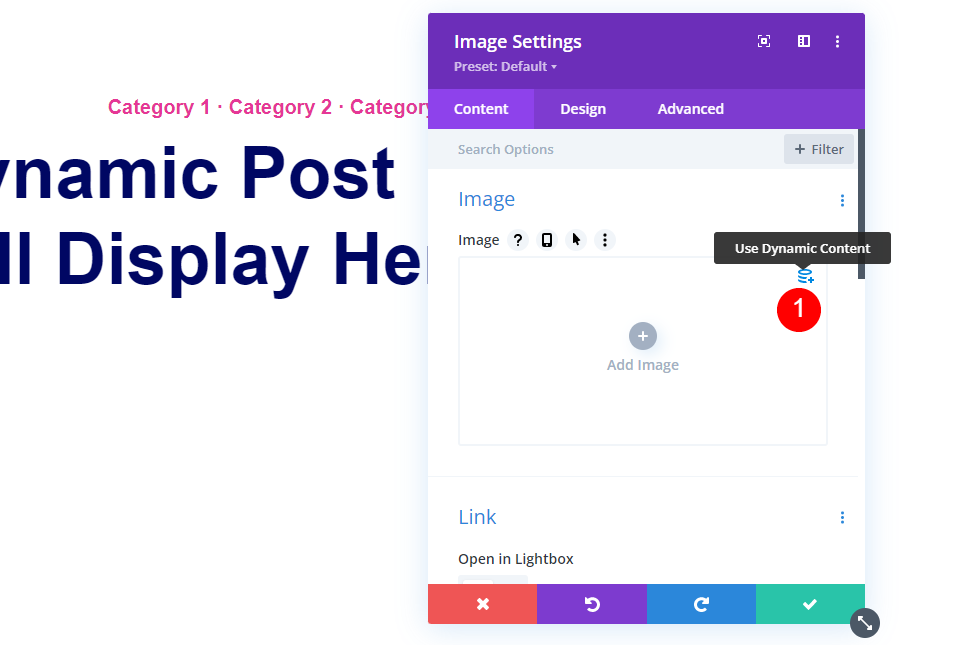
حدد صورة وانقر فوق استخدام المحتوى الديناميكي .

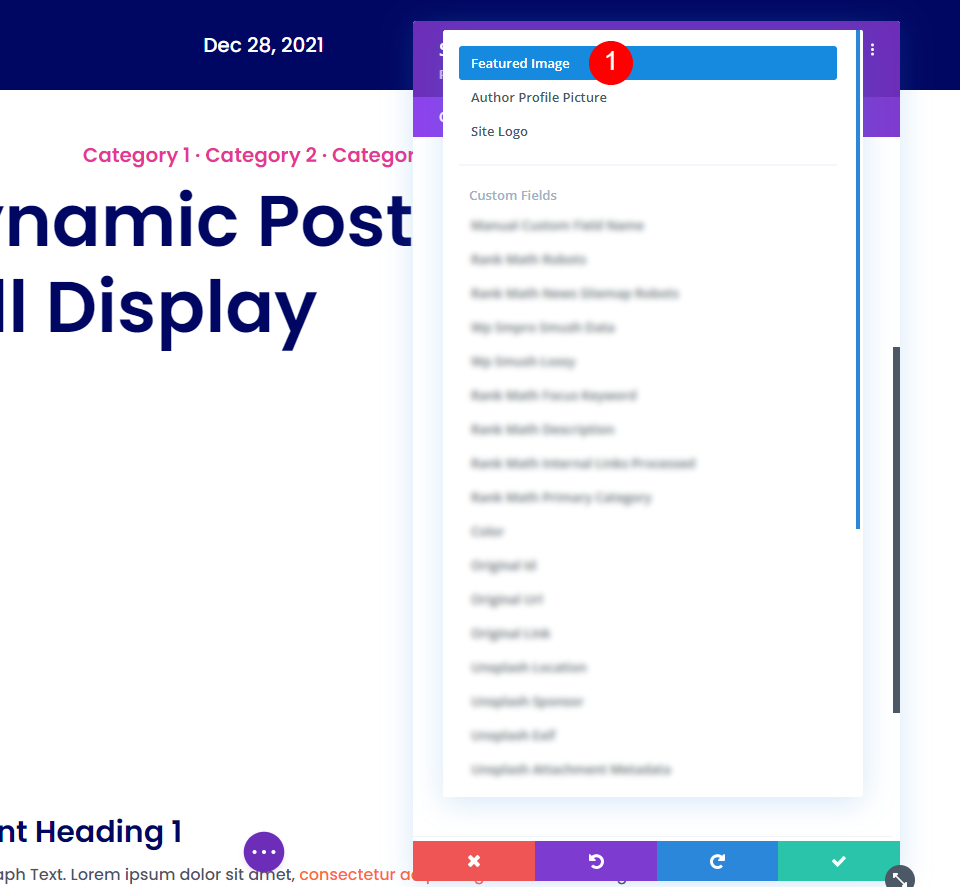
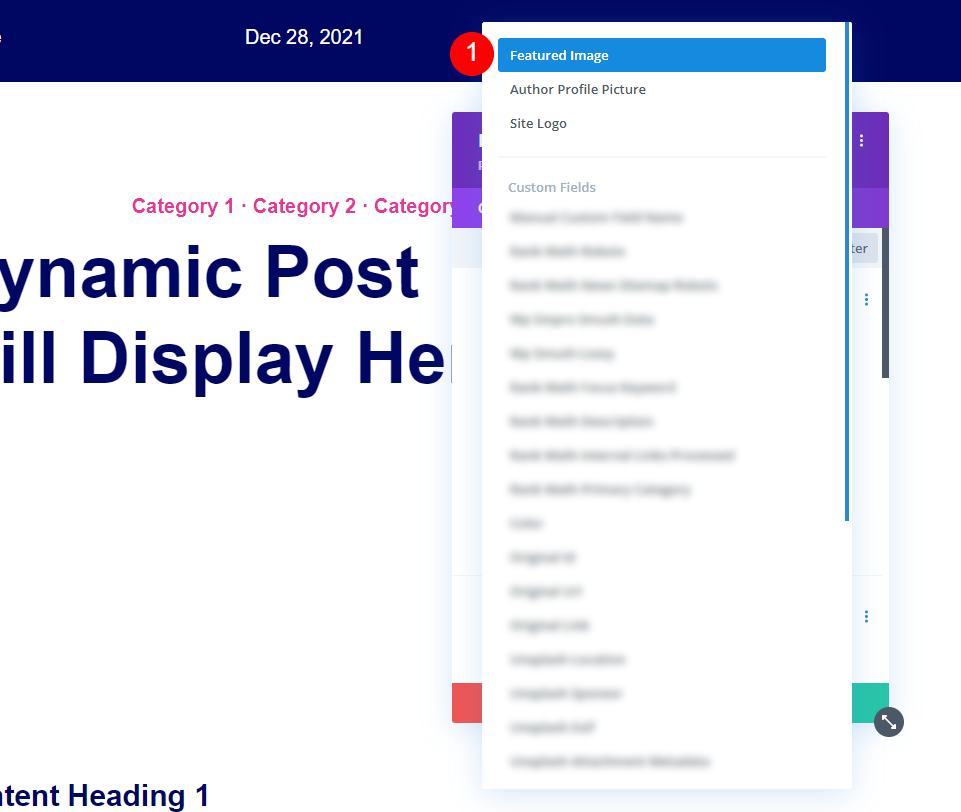
حدد الصورة المميزة في أعلى القائمة. حفظ وخروج. ستظهر الصورة المميزة الآن خلف المحتوى في هذا القسم.
أضف صورة بعرض كامل إلى قالب منشور المدونة باستخدام وحدة عنوان المنشور

أولاً ، احذف الصف الذي يحتوي على الفئة ونص عنوان المنشور. هذه وحدات نصية. سنقوم باستبدالها بوحدة عنوان المنشور.

سيكون لديك قسم مع صورة الخلفية ووحدة اختيار. افتح إعدادات القسم .

قم بالتمرير إلى خيارات الخلفية ، وحدد التدرج وقم بحذفه.

حدد صورة وحذفها .
قسم العرض الكامل

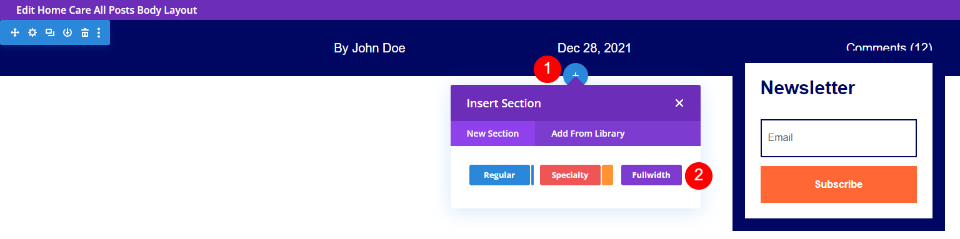
قم بالتمرير فوق القسم العلوي وانقر فوق الرمز الأزرق لإضافة قسم جديد. حدد Fullwidth .

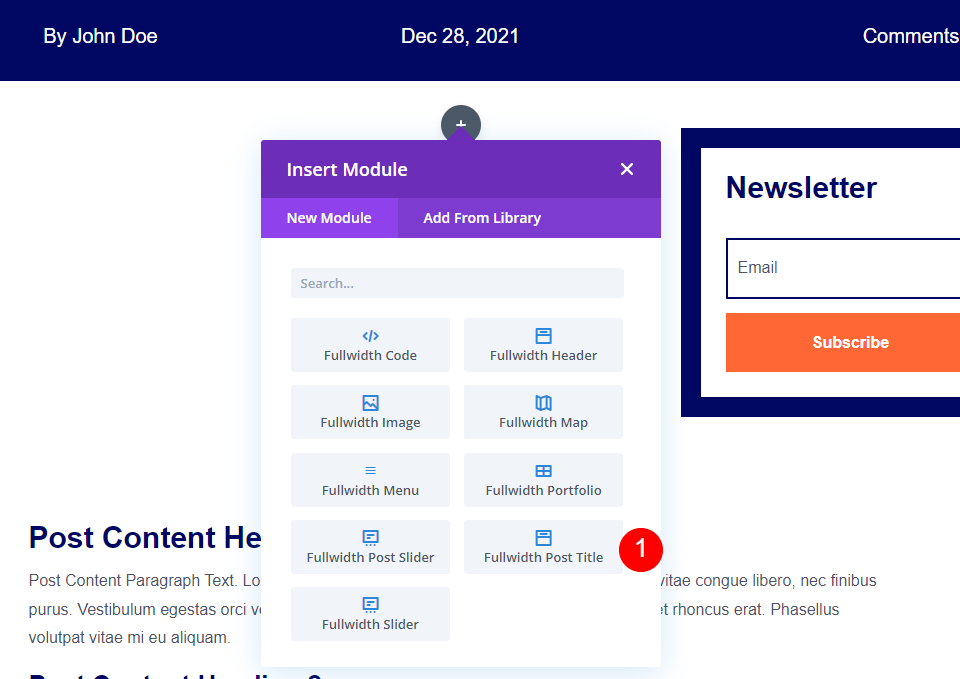
عند فتح نموذج الوحدة النمطية ، حدد الوحدة النمطية Fullwidth Post Title .

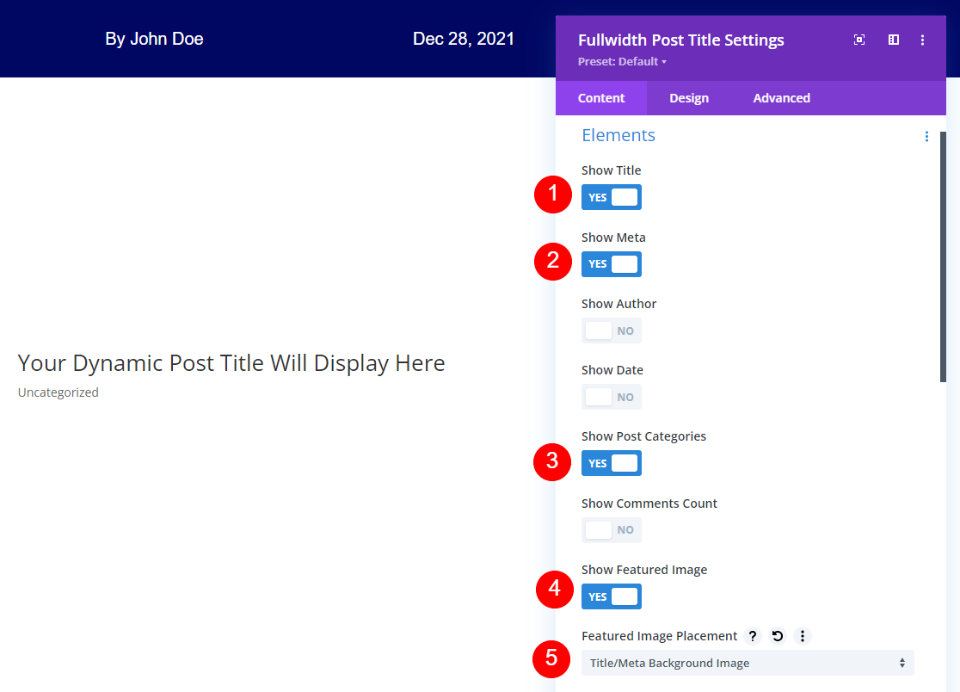
حدد لإظهار العنوان والميتا وفئات المنشور والصورة المميزة. قم بإلغاء تحديد عدد المؤلف والتاريخ والتعليقات. بالنسبة لموضع الصورة المميزة ، حدد العنوان / صورة الخلفية الوصفية.
- إظهار العنوان
- إظهار ميتا
- تمكين إظهار فئات المشاركة
- أظهر الصور المميزه
- وضع الصورة المميزة: العنوان / صورة الخلفية الفوقية

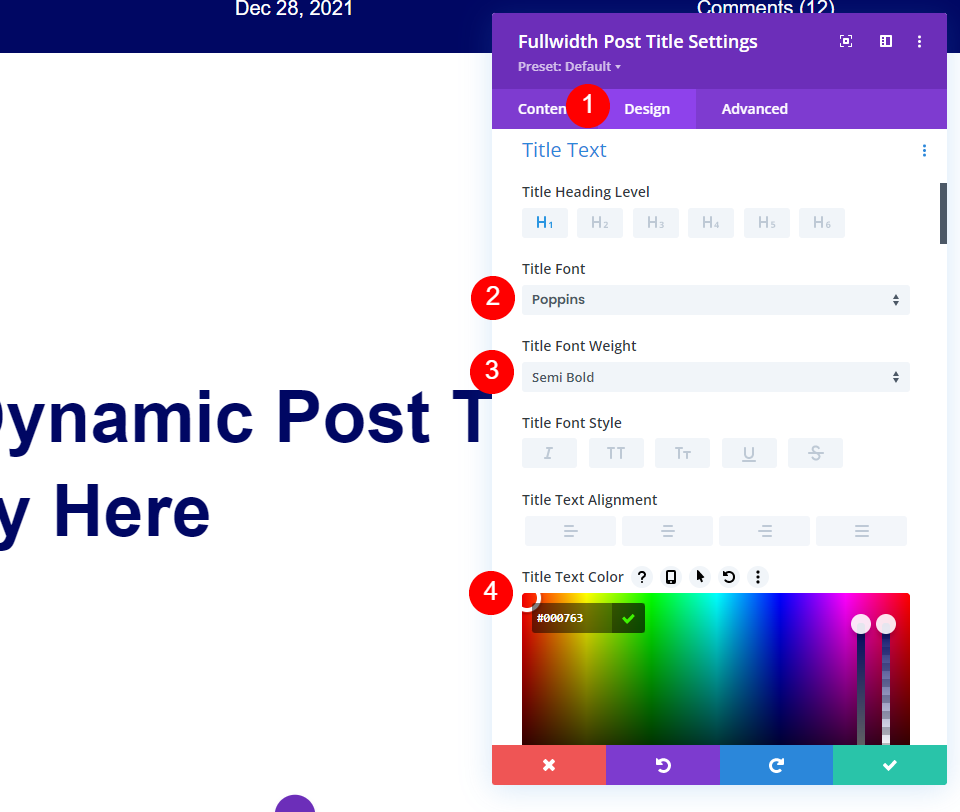
افتح علامة التبويب تصميم وانتقل إلى نص العنوان . حدد Poppins للخط ، شبه غامق للسمك ، وقم بتغيير لون النص إلى # 000763.
- الخط: بوبينز
- وزن الخط: شبه عريض
- اللون: # 000763

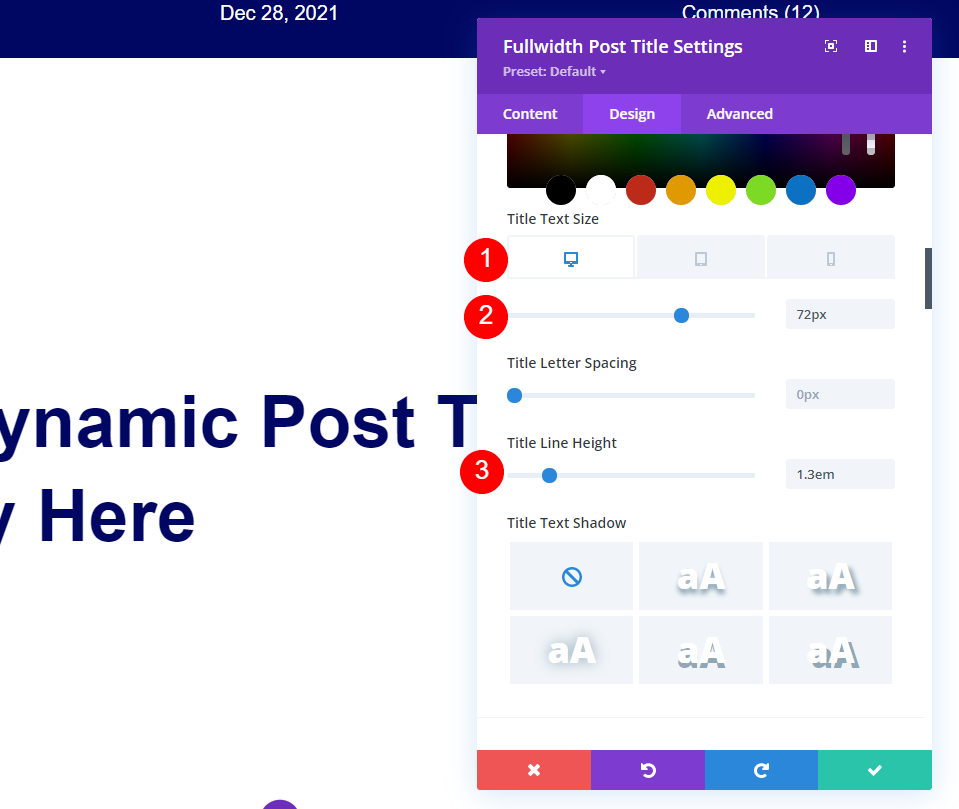
اضبط حجم النص على 72 بكسل لسطح المكتب. حدد رمز الجهاز اللوحي وحدد 40 بكسل. حدد رمز الهاتف واضبطه على 34 بكسل. اضبط ارتفاع الخط على 1.3em.
- حجم النص: 72 بكسل (جهاز لوحي 40 بكسل ، هاتف 34 بكسل)
- ارتفاع الخط: 1.2em

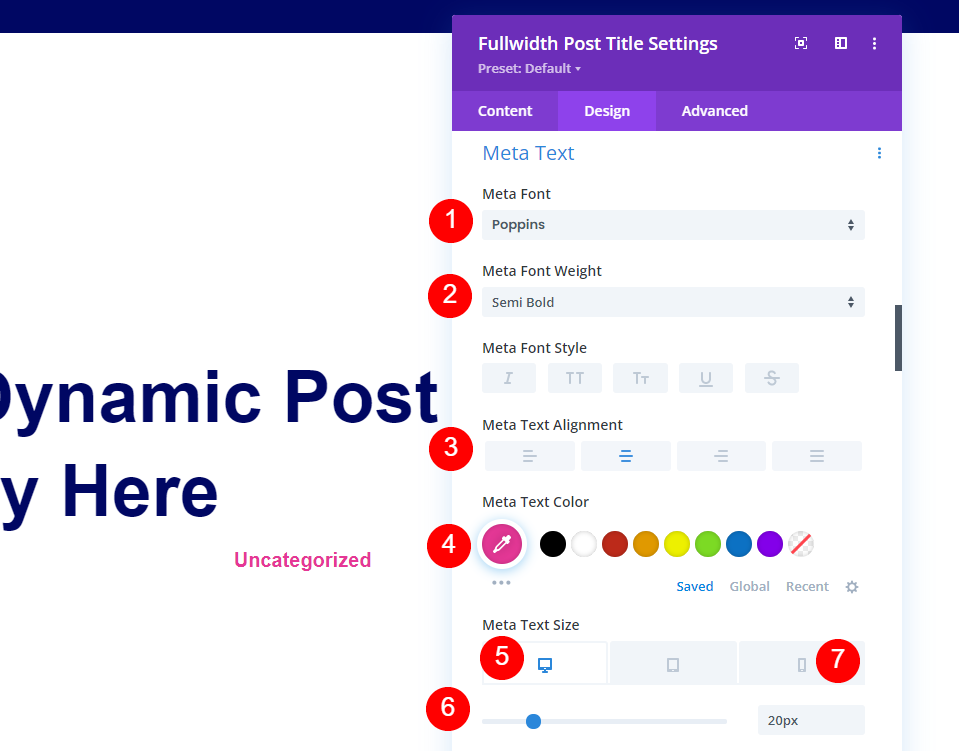
قم بالتمرير إلى Meta Text واختر Poppins للخط ، وشبه غامق للوزن ، والمحاذاة إلى المركز ، وقم بتغيير لون النص إلى # e53796. اضبط حجم النص على 20 بكسل لسطح المكتب. حدد رمز الهاتف وحدد 14 بكسل.
- الخط: بوبينز
- وزن الخط: شبه عريض
- اللون: # e53796
- حجم النص: 20 بكسل (هاتف 14 بكسل)
- المحاذاة: المركز

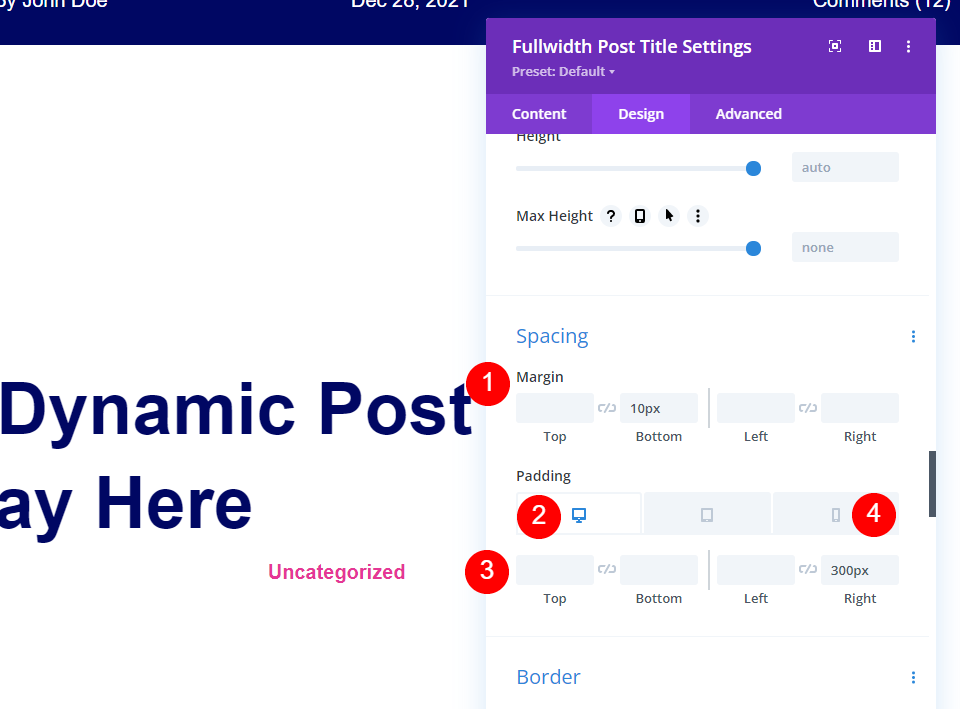
قم بالتمرير لأسفل إلى التباعد واضبط الهامش السفلي على 10 بكسل. اضبط الحشوة اليمنى على 300 بكسل لسطح المكتب و 0 بكسل للهاتف.
- الهامش: أسفل 10 بكسل
- المساحة المتروكة: يمين 300 بكسل (الهاتف 0 بكسل)
أضف التدرج

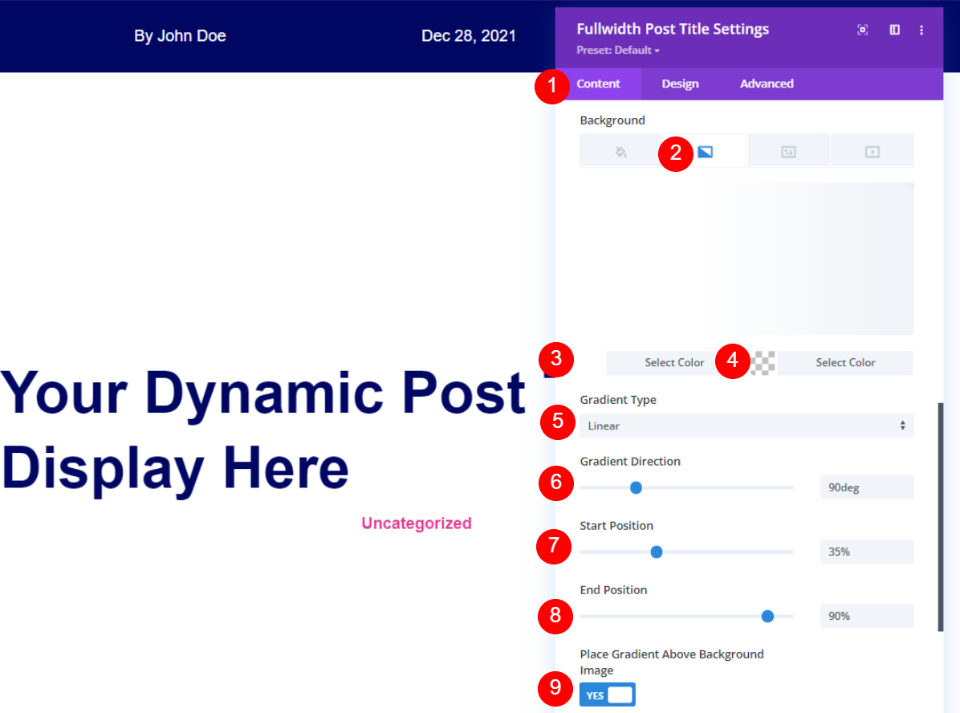
إذا كنت تريد أن يكون له نفس التدرج مثل الأصل ، فافتح علامة التبويب المحتوى ، ثم قم بالتمرير لأسفل إلى الخلفية . اختر التدرج اللوني وقم بتعيين اللون الأول على #ffffff واللون الثاني على rgba (0،0،0،0). اختر خطي للنوع. اضبط الاتجاه على 90 درجة ، ووضع البداية على 35٪ ، وموضع النهاية على 90٪.
- اللون الأول: #ffffff
- اللون الثاني: rgba (0،0،0،0)
- نوع التدرج: خطي
- اتجاه التدرج: 90 درجة
- موقف البداية: 35٪
- المركز النهائي: 90٪
- وضع التدرج فوق صورة الخلفية: نعم

انتقل إلى علامة التبويب تصميم ، وانتقل إلى التباعد ، واضبط الحشوة السفلية على 0 بكسل. احفظ إعداداتك وأغلق المنشئ.
- الحشو السفلي: 0 بكسل
أضف صورة بعرض كامل إلى قالب منشور المدونة مع صورة منفصلة في صفها الخاص


افتح إعدادات القسم بعنوان المنشور وفئاته.

انتقل إلى الخلفية . حدد التدرج وحذفه.

حدد صورة وحذفها . أغلق الإعدادات.
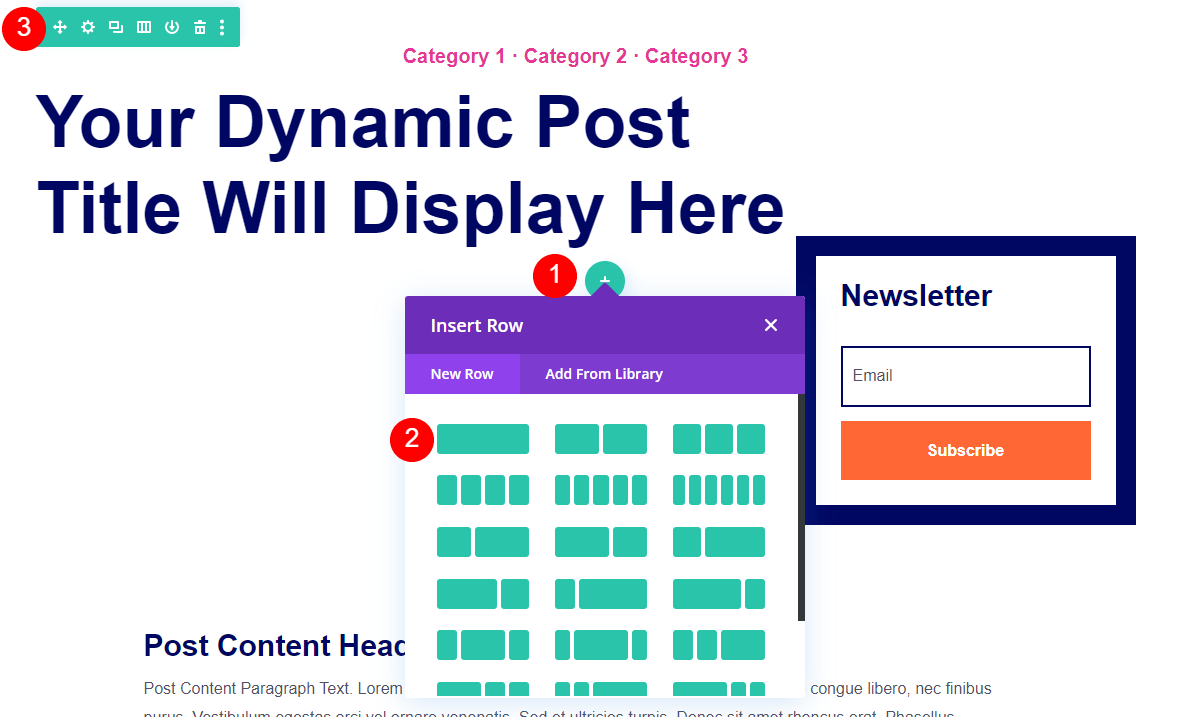
أضف صفًا جديدًا

مرر الماوس فوق الصف الذي يحتوي على العنوان وانقر لإضافة صف جديد. أضف صف عمود واحد واسحب الصف أعلى الصف الذي يحتوي على العنوان.

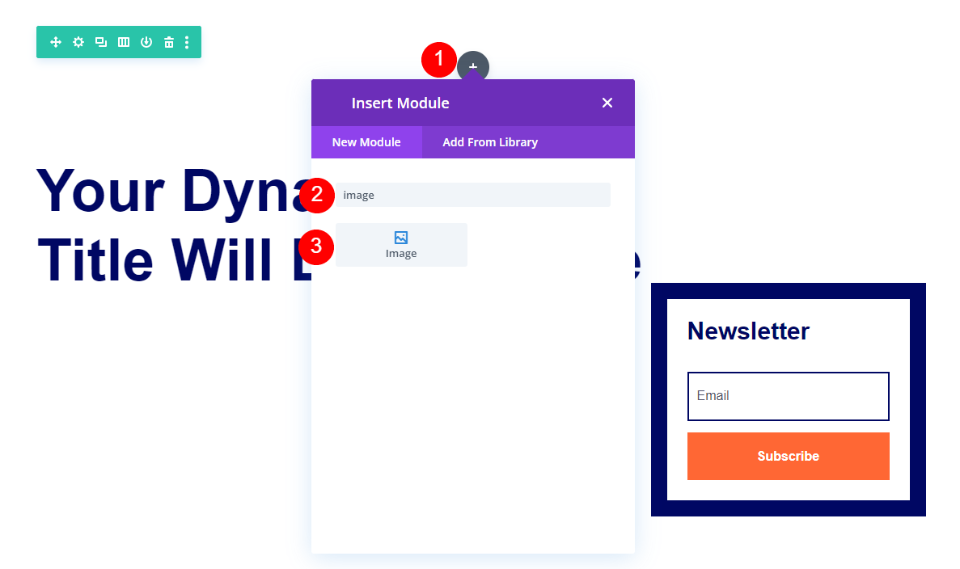
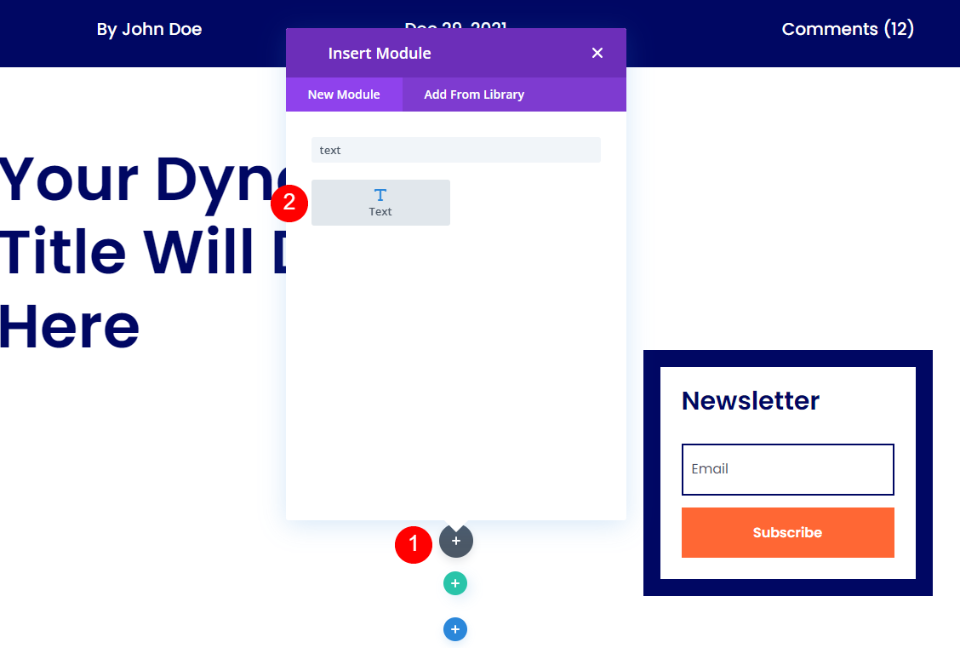
مرر مؤشر الماوس فوق الصف الجديد وانقر فوق الرمز الرمادي لإضافة وحدة نمطية جديدة. ابحث عن صورة وأضفها إلى الصف.

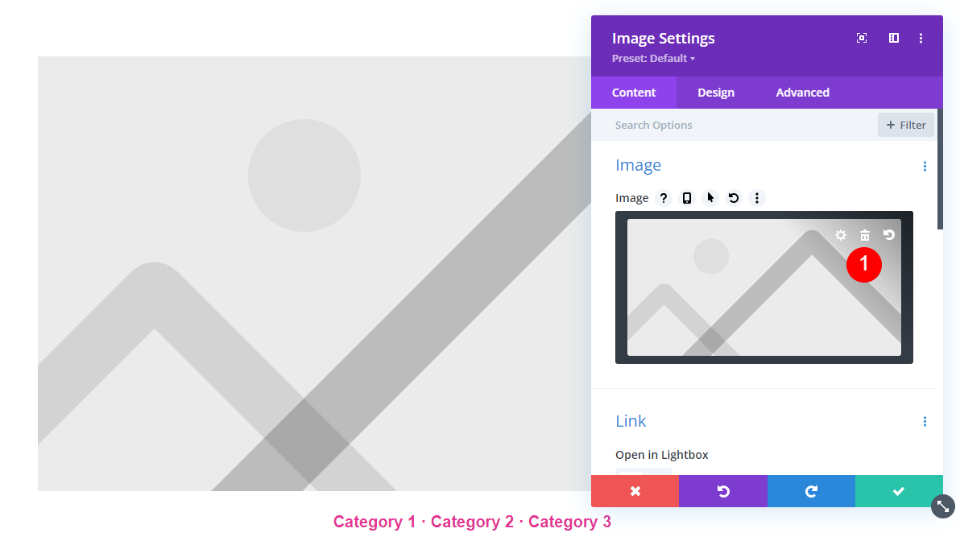
احذف صورة العنصر النائب.

حدد لاستخدام المحتوى الديناميكي .

بعد ذلك ، حدد الصورة المميزة من القائمة.

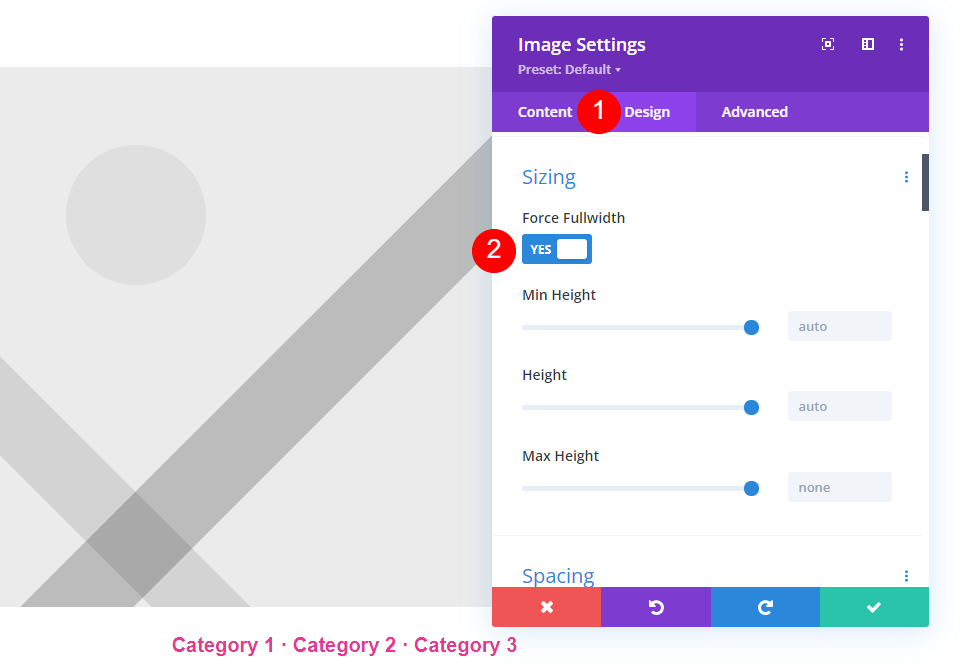
حدد علامة التبويب تصميم وانتقل إلى الحجم . تفعيل فرض عرض كامل.
- فرض عرض كامل: نعم

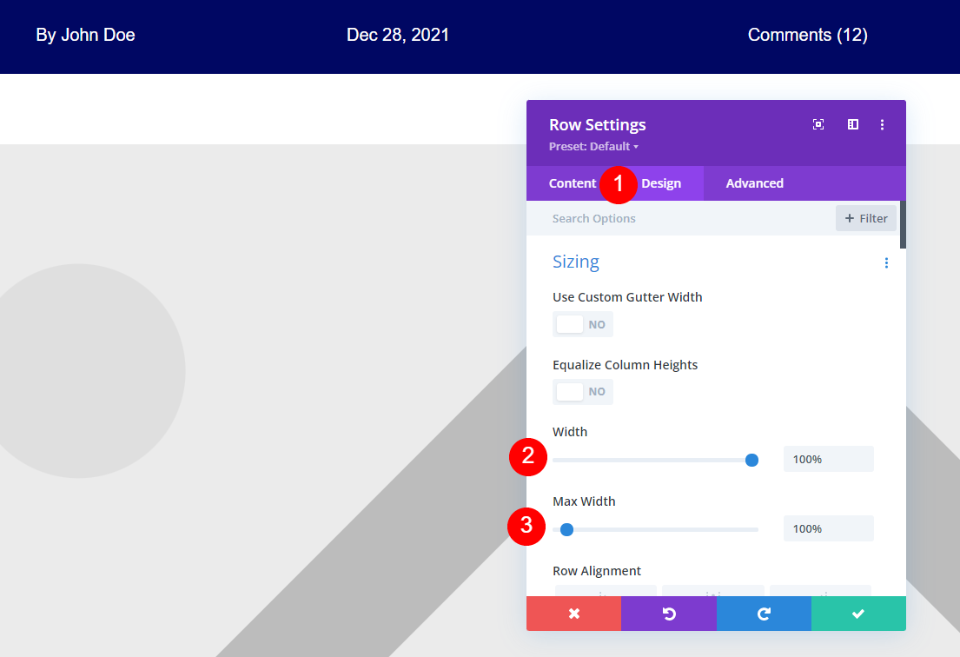
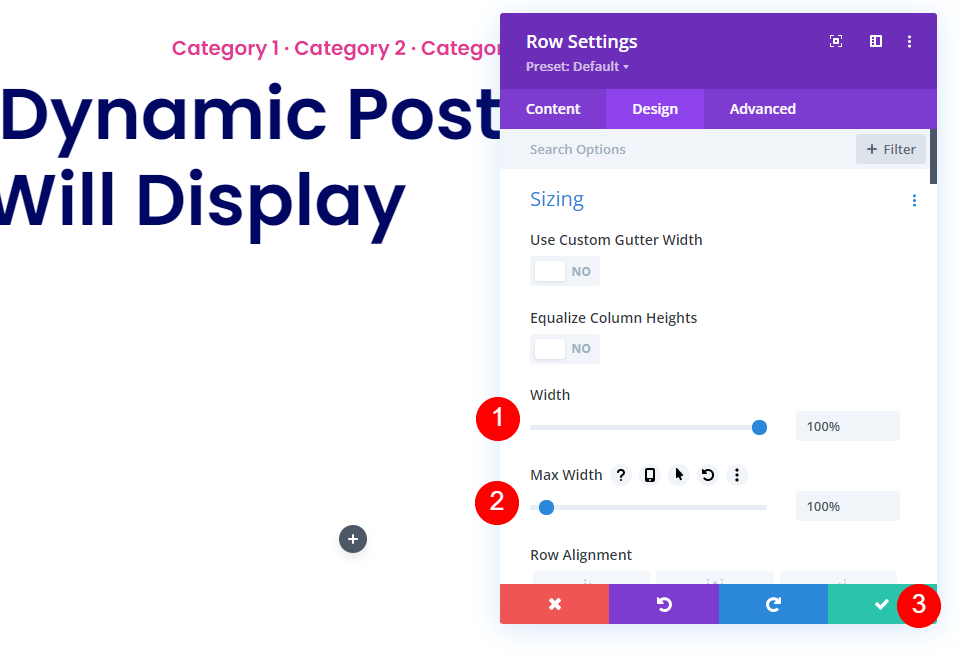
افتح إعدادات الصف وحدد علامة التبويب تصميم . اضبط كل من Width و Max Width على 100٪.
- العرض: 100٪
- العرض الأقصى: 100٪

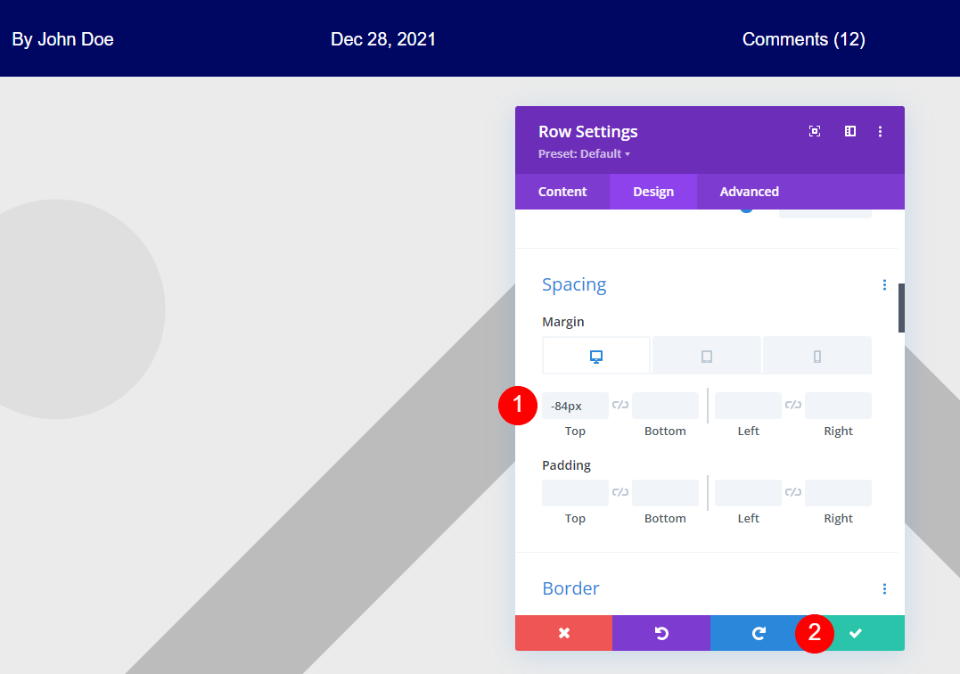
قم بالتمرير لأسفل إلى التباعد وإضافة -84 بكسل إلى الهامش العلوي. احفظ عملك وأغلق المنشئ.
- أعلى الهامش: -84
أضف صورة بعرض كامل ديناميكي مع وحدة نصية

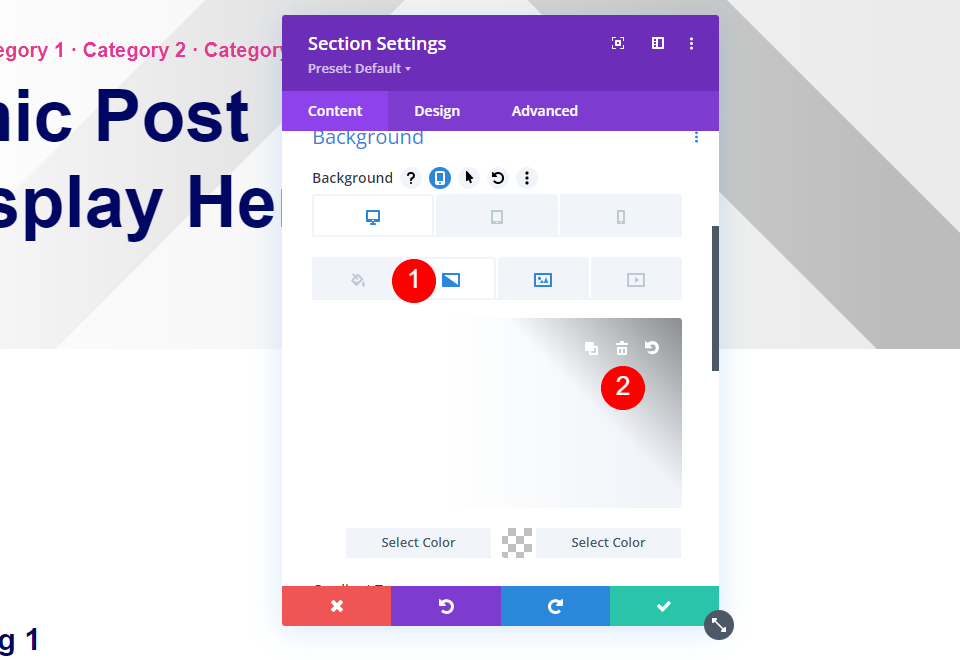
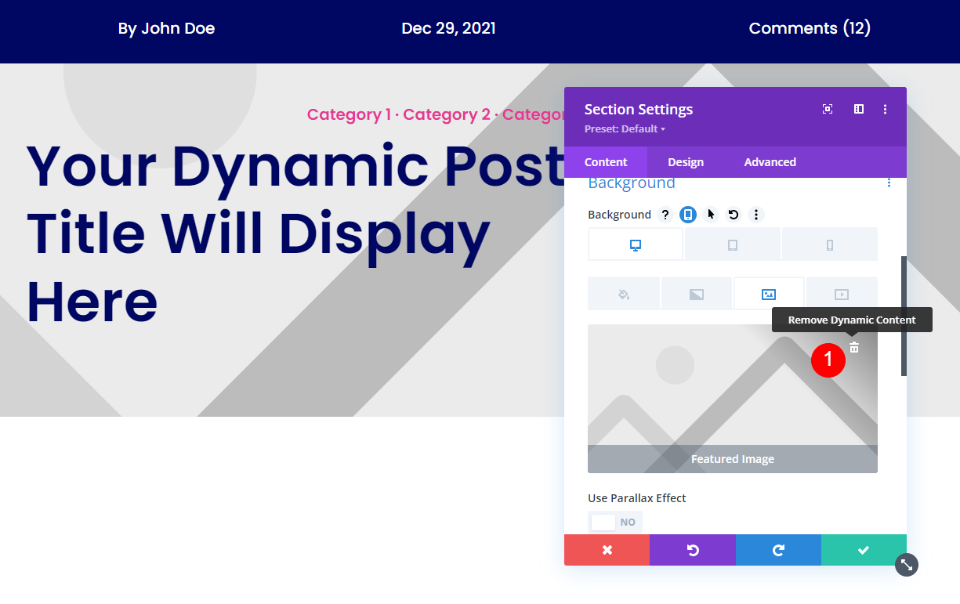
أولاً ، افتح إعدادات القسم الذي يتضمن تفاصيل المنشور وقم بإزالة الصورة المتدرجة والديناميكية من خلفية القسم.

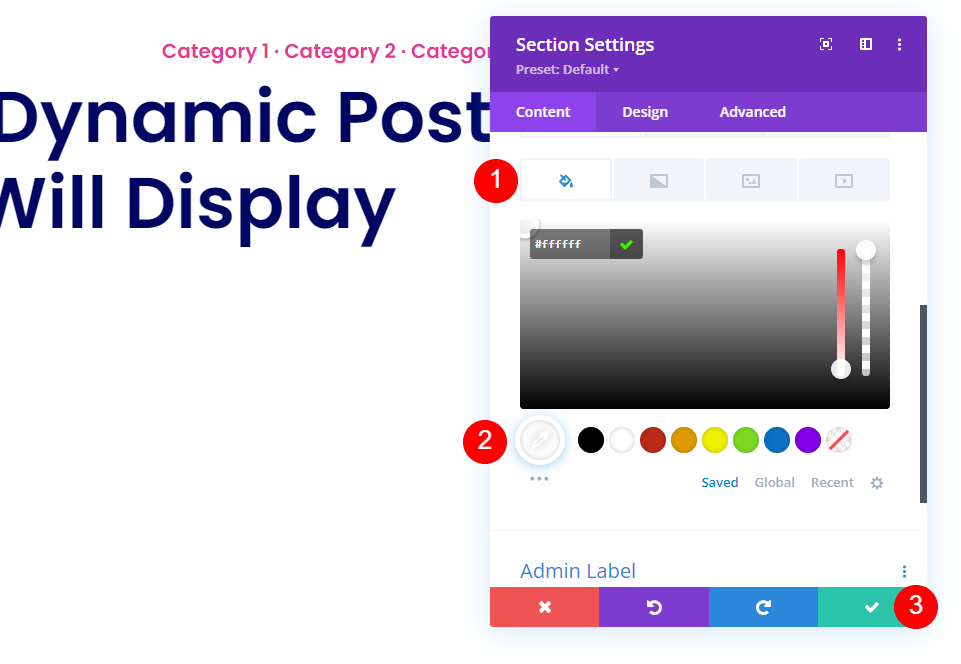
بعد ذلك ، اضبط خلفية القسم على اللون الأبيض وأغلق الإعدادات.
- الخلفية: #ffffff

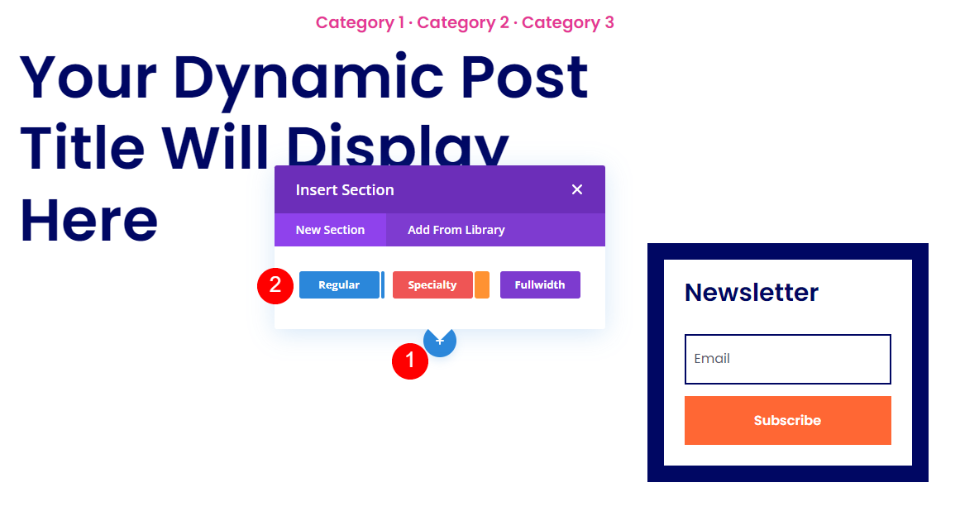
قم بالتمرير فوق القسم وانقر فوق الرمز الأزرق لإضافة قسم عادي تحته.
أضف صفًا جديدًا

أضف صف عمود واحد .

افتح إعدادات الصف وأضف 100٪ للعرض والحد الأقصى للعرض ضمن التحجيم. أغلق إعدادات الصف.
- العرض: 100٪
- العرض الأقصى: 100٪

بعد ذلك ، أضف وحدة نصية إلى الصف.

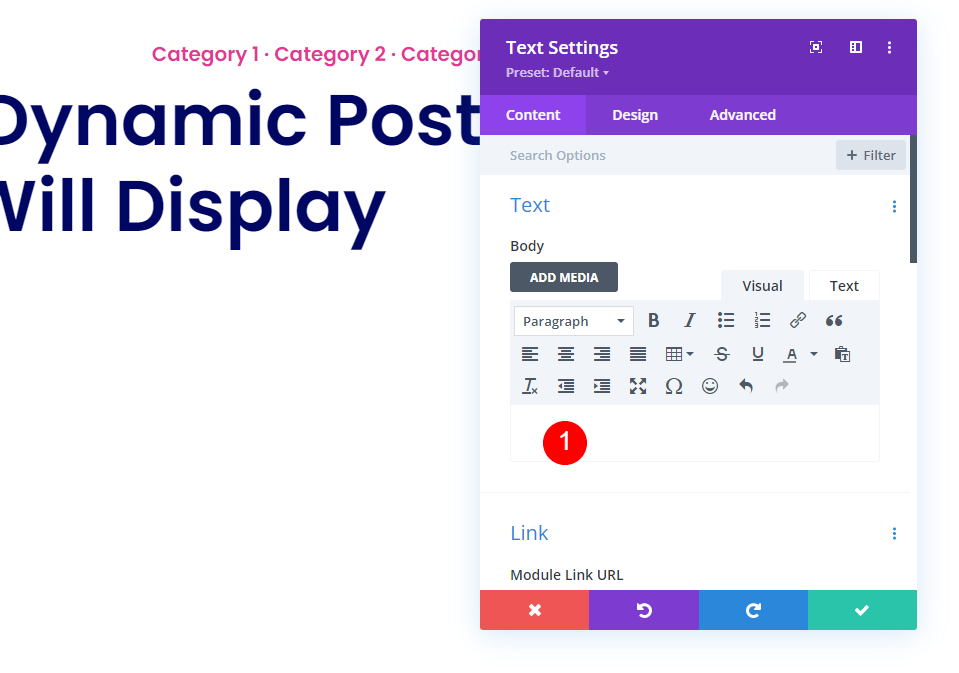
في إعدادات وحدة النص ، احذف المحتوى الوهمي في محرر النص الأساسي.

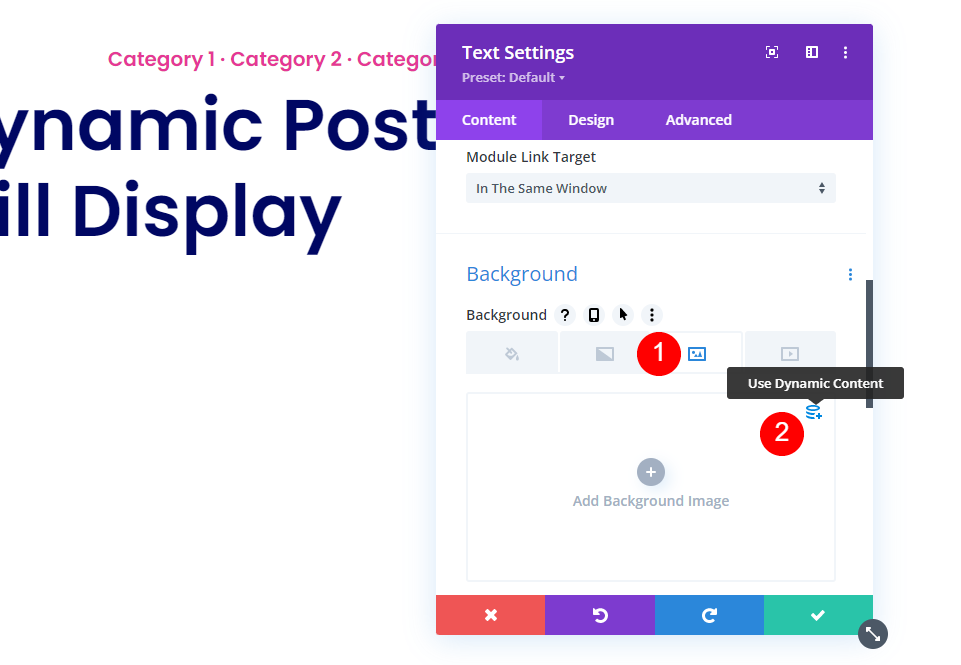
قم بالتمرير لأسفل إلى إعدادات الخلفية ، واختر علامة تبويب الصورة ، وحدد استخدام المحتوى الديناميكي.

حدد الصورة المميزة من القائمة.

حدد علامة التبويب التدرج واختر الأبيض للون الأول والأبيض بدون عتامة للون الثاني. حافظ على الخطي للنوع واضبط الاتجاه على 90 درجة ، وموضع البداية على 35٪ ، وموضع النهاية على 90٪. تحقق لوضع التدرج فوق الخلفية.
- اللون الأول: #ffffff
- اللون الثاني: rgba (0،0،0،0)
- النوع: خطي
- الاتجاه: 90 درجة
- موقف البداية: 35٪
- موضع النهاية: 90٪
- وضع التدرج فوق صورة الخلفية: نعم

حدد علامة التبويب تصميم وانتقل إلى التباعد . أضف 200 بكسل للحشو العلوي والسفلي. أغلق إعدادات الوحدة.
- المساحة المتروكة: 200 بكسل (أعلى ، أسفل)

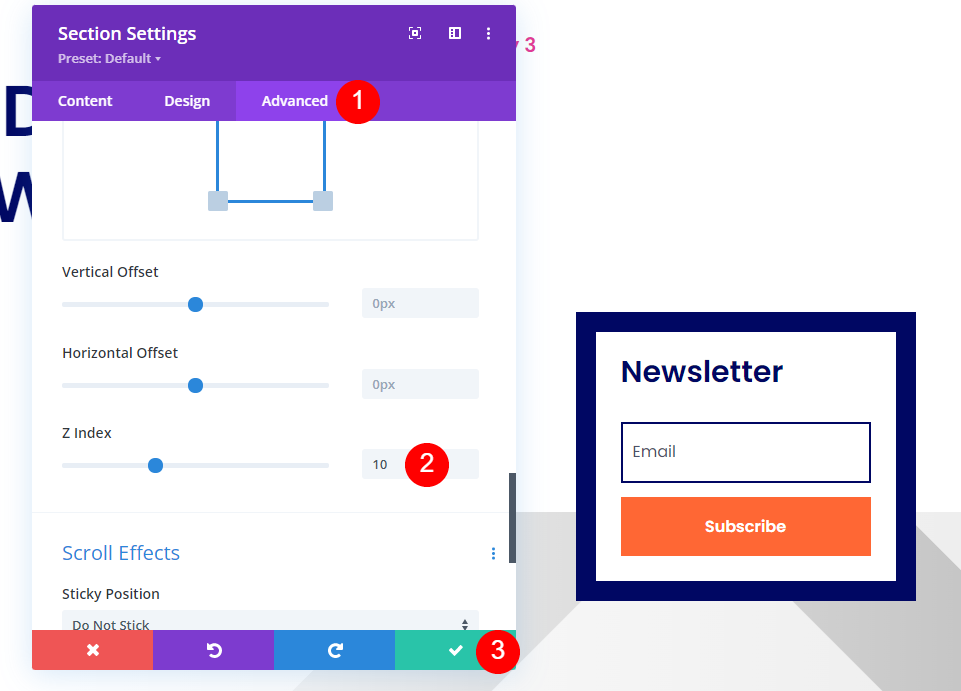
افتح إعدادات القسم مع اختيار النشرة الإخبارية. سنقوم بإجراء تعديلات بحيث تظهر الرسالة الإخبارية فوق الصورة المميزة.

سيتعين علينا تعيين Z Inde x أعلى من القسم الثاني. انتقل إلى علامة التبويب خيارات متقدمة وانتقل لأسفل إلى الموضع . اضبط الفهرس Z على 10. أغلق الإعدادات.
- الفهرس Z: 10

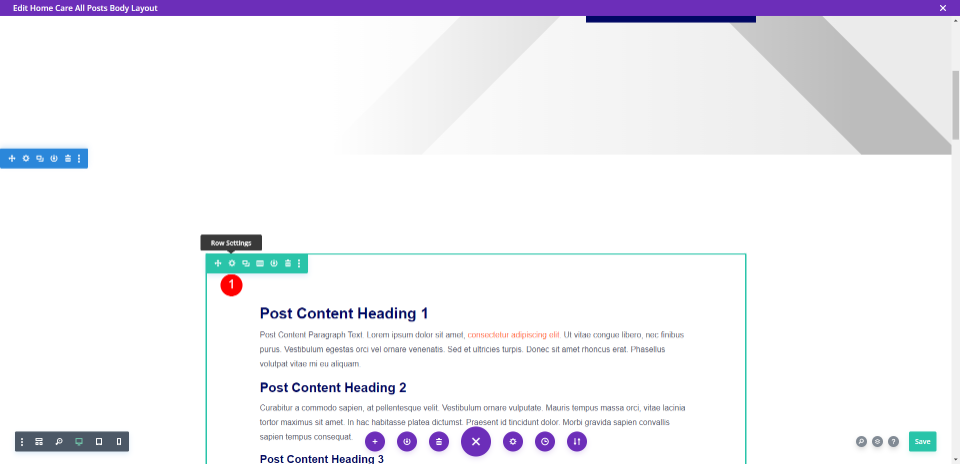
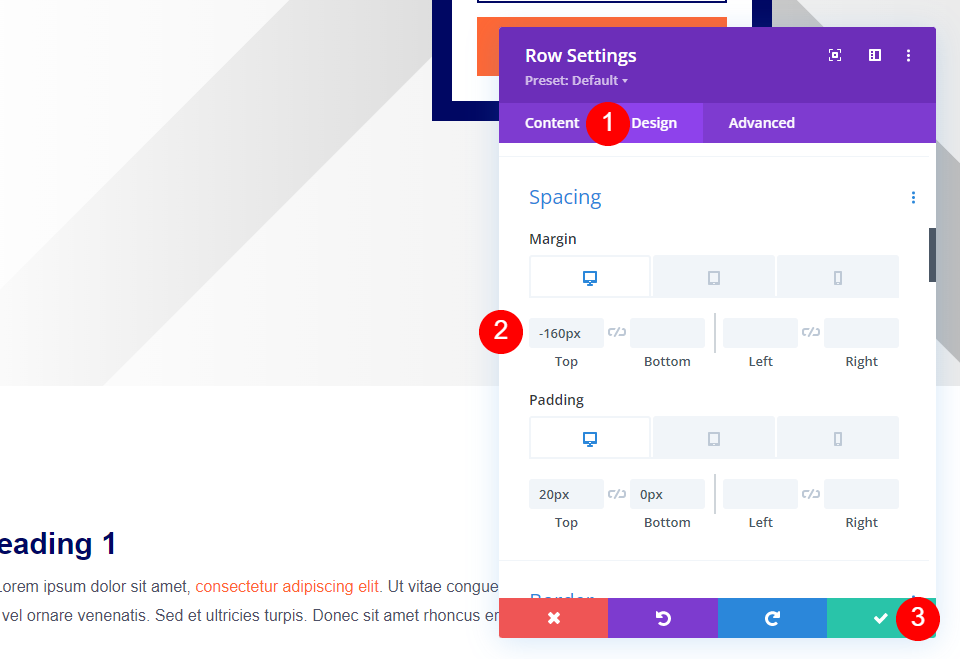
بعد ذلك ، نحتاج إلى تقليل المسافة بين الصورة المميزة ومحتوى منشور المدونة. افتح إعدادات الصف التي تحتوي على محتوى منشور المدونة.

حدد علامة التبويب تصميم ، وانتقل إلى التباعد ، وأضف -160 بكسل إلى الهامش العلوي. أغلق الإعدادات.
- الهامش ، الأعلى: -160 بكسل

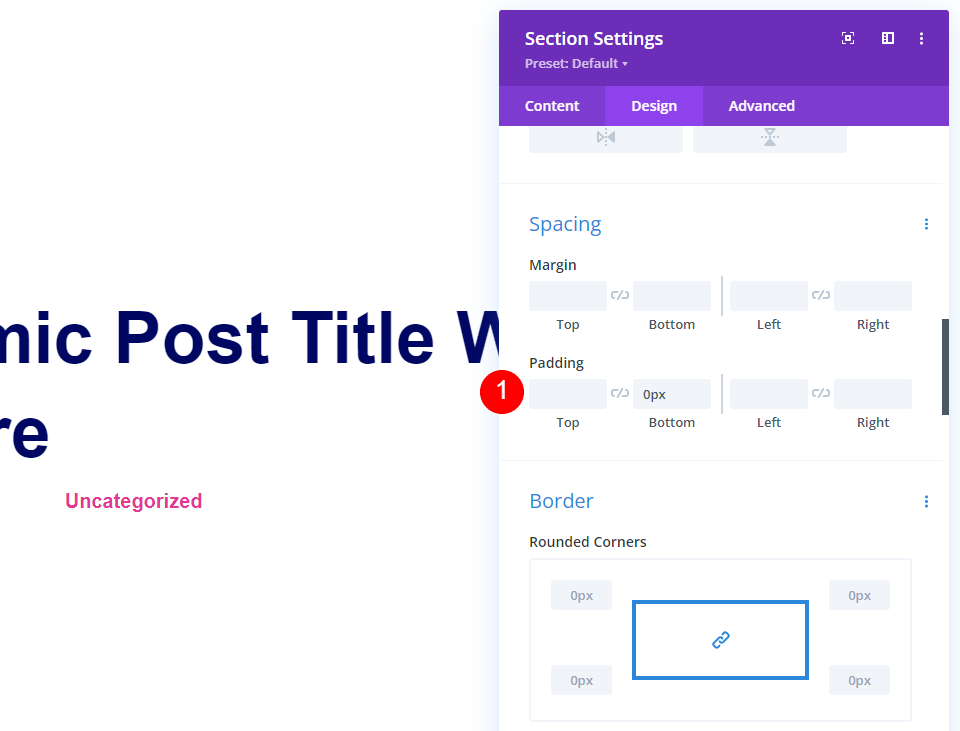
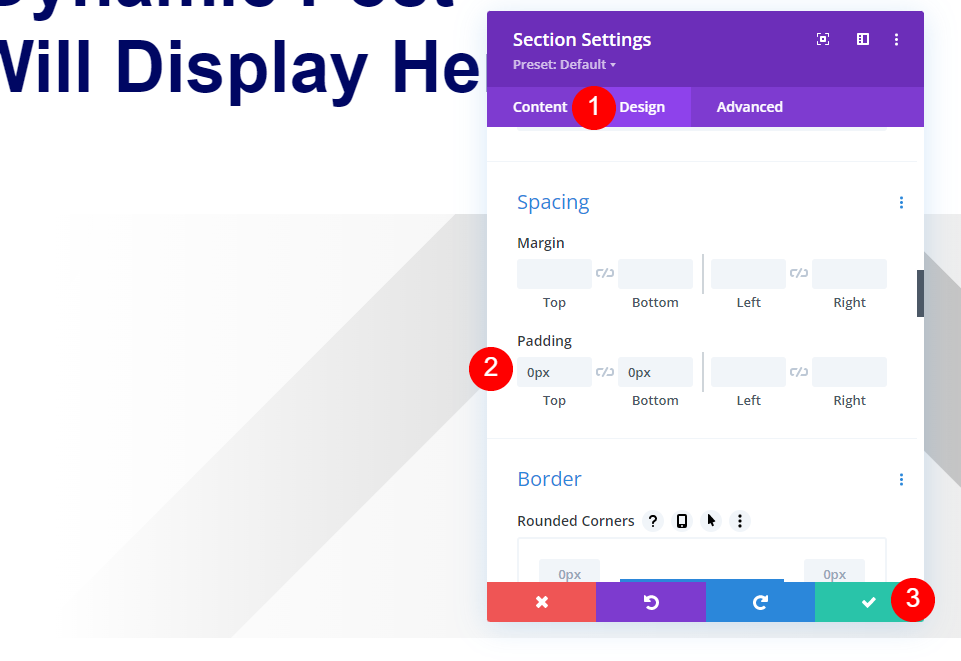
افتح إعدادات القسم باستخدام وحدة النص وأضف حشوة 0 بكسل للأعلى والأسفل. أغلق الإعدادات واحفظ عملك.
- المساحة المتروكة: 0 بكسل (أعلى ، أسفل)
نتائج
قسم ديناميكي خلفية سطح المكتب

دينامية القسم خلفية الهاتف

سطح المكتب وحدة عنوان المشاركة

هاتف وحدة عنوان الوظيفة

سطح مكتب منفصل للصور

هاتف به صورة منفصلة

صورة ذات عرض كامل مع سطح مكتب وحدة نصية

صورة ذات عرض كامل بهاتف وحدة نصية

خواطر ختامية
هذه هي نظرتنا إلى أربع طرق لإضافة صورة كاملة العرض إلى قالب منشور المدونة. كل طريقة من الطرق سهلة الاستخدام والتعديل. يمنحك هذا العديد من الخيارات ، بحيث يمكنك استخدام الطريقة التي تناسبك بشكل أفضل.
نريد أن نسمع منك. هل تستخدم أيًا من هذه الطرق لإضافة صورة بعرض كامل إلى قالب منشور المدونة الخاص بك؟ اسمحوا لنا أن نعرف في التعليقات.
