Jak dołączyć wyróżniony obraz o pełnej szerokości w szablonie postu na blogu Divi?
Opublikowany: 2022-01-02Polecane obrazy o pełnej szerokości wyglądają świetnie w każdym poście na blogu. Na szczęście można je łatwo dodać za pomocą narzędzia Divi Theme Builder. Istnieje wiele sposobów ich dodawania, więc możesz wybrać metodę, która najlepiej odpowiada Twoim potrzebom. W tym artykule przedstawimy cztery sposoby dodania obrazu o pełnej szerokości do szablonu posta na blogu.
Zapowiedź
Dynamiczna sekcja tła pulpitu

Dynamiczny telefon w tle sekcji

Pulpit modułu tytułu posta

Telefon z modułem tytułu wpisu

Oddzielny pulpit obrazu

Oddzielny telefon z obrazem

Obraz o pełnej szerokości z pulpitem modułu tekstowego

Obraz o pełnej szerokości z telefonem z modułem tekstowym

Informacje o szablonach postów na blogu

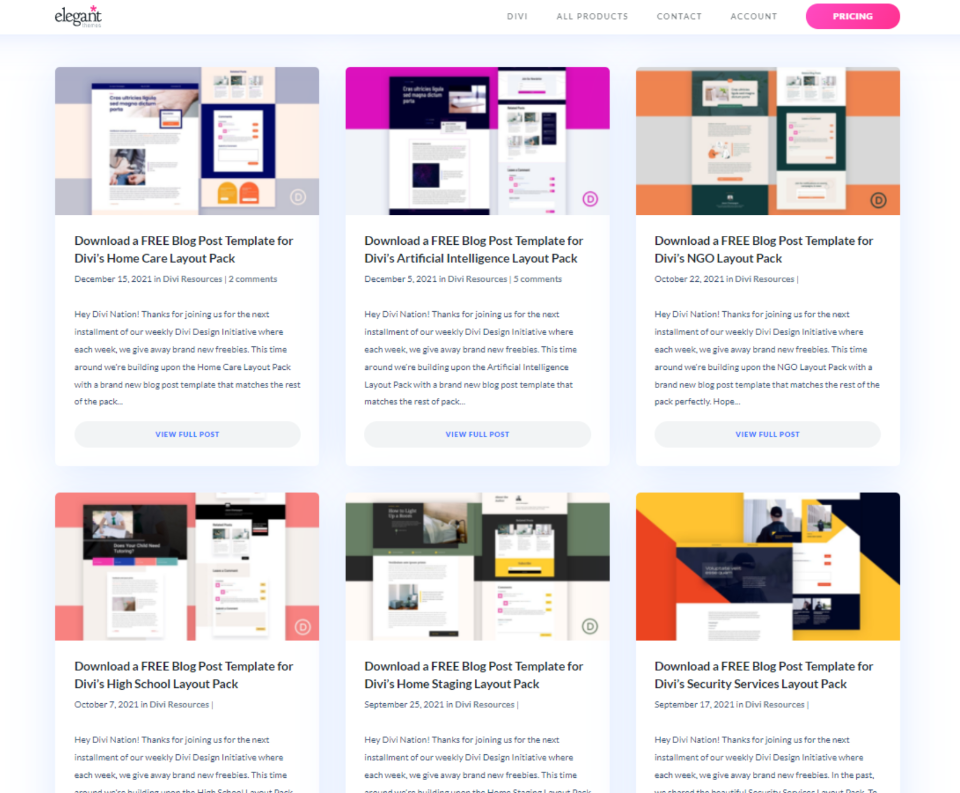
Najpierw musisz utworzyć lub przesłać szablon posta na blogu. Szablon wpisu na blogu zapewnia projekt, którego będzie używać treść, gdy będzie wyświetlana w interfejsie użytkownika. Możesz uzyskać bezpłatne szablony postów na blogu dla wielu układów Divi, przeszukując blog Elegant Theme w poszukiwaniu „darmowego szablonu postów na blogu”. Pobierz plik szablonu i rozpakuj go.
Gdy prześlesz szablon postu na blogu do Divi Theme Builder, nie będziesz musiał go przypisywać. Odbywa się to automatycznie. Jeśli budujesz szablon od podstaw, będziesz musiał ręcznie przypisać go do postów w ustawieniach szablonu.
W przypadku moich przykładów korzystam z bezpłatnego szablonu wpisu na blogu dla pakietu układu opieki domowej Divi. Ten szablon zawiera już polecany obraz. Zobaczymy, jak to działa i zobaczymy inne sposoby, w jakie możemy to dodać.
Prześlij swój szablon postu na blogu

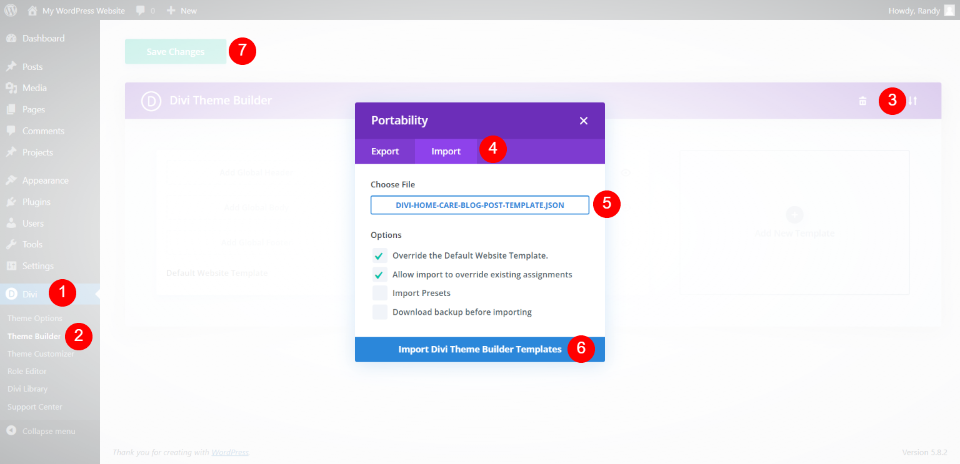
Aby przesłać rozpakowany plik JSON szablonu bloga, przejdź do Divi > Theme Builder w panelu WordPress. Wybierz opcję Przenośność w prawym górnym rogu i wybierz kartę Importuj w otwartym oknie modalnym. Przejdź do rozpakowanego pliku i wybierz go. Kliknij Importuj szablony Divi Theme Builder i poczekaj na zakończenie importu. Kliknij Zapisz zmiany . Szablon jest automatycznie przypisywany do wszystkich postów .
Dodaj obraz o pełnej szerokości do szablonu postu na blogu

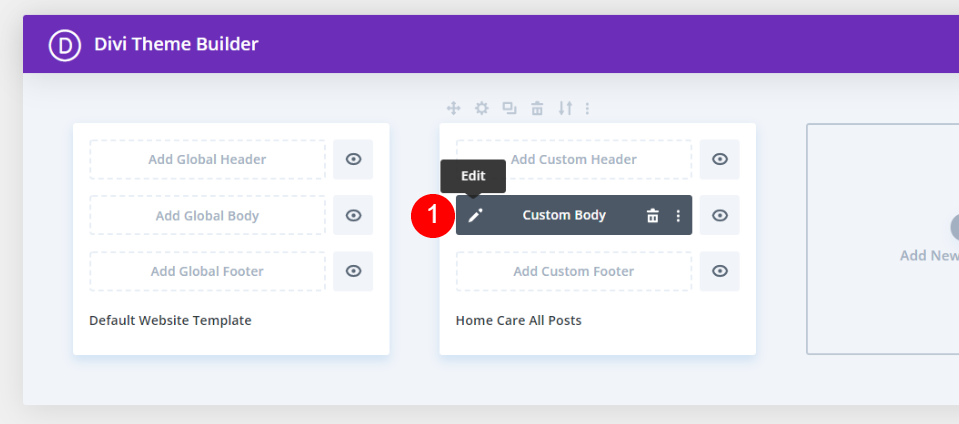
Kliknij ikonę edycji, aby otworzyć szablon.

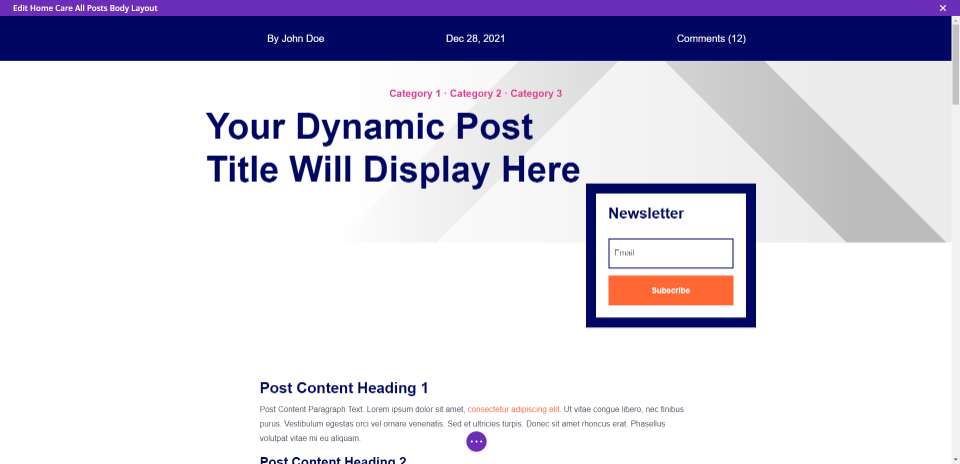
Ten szablon wyświetla meta u góry ekranu, a następnie kategorie, tytuł posta, formularz zapisu na biuletyn, treść treści, komentarze i wezwanie do działania.
Dodaj obraz o pełnej szerokości do szablonu posta na blogu z dynamicznym tłem sekcji

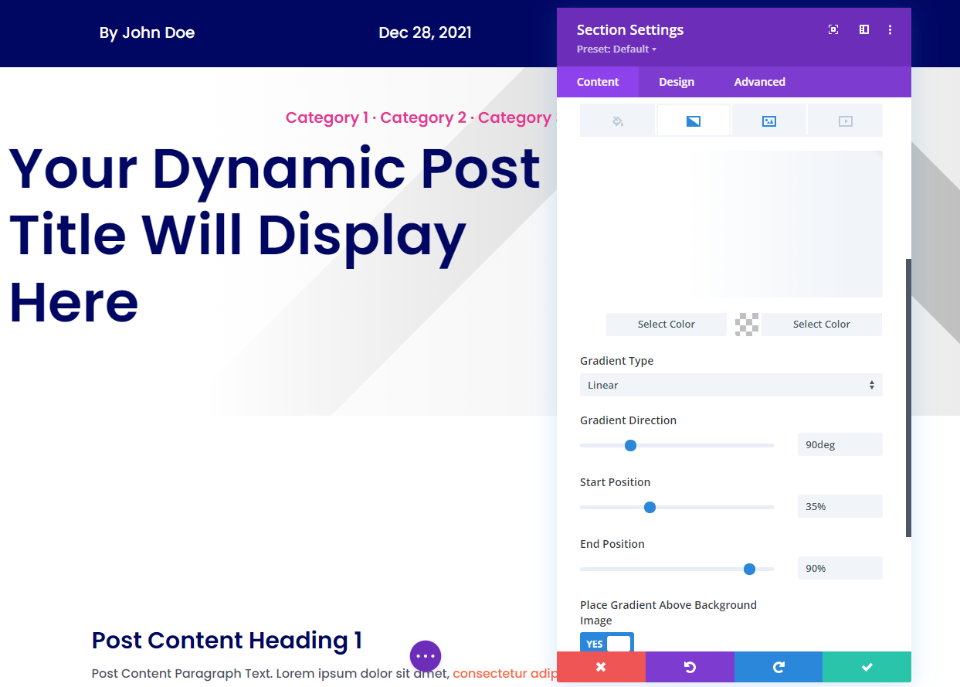
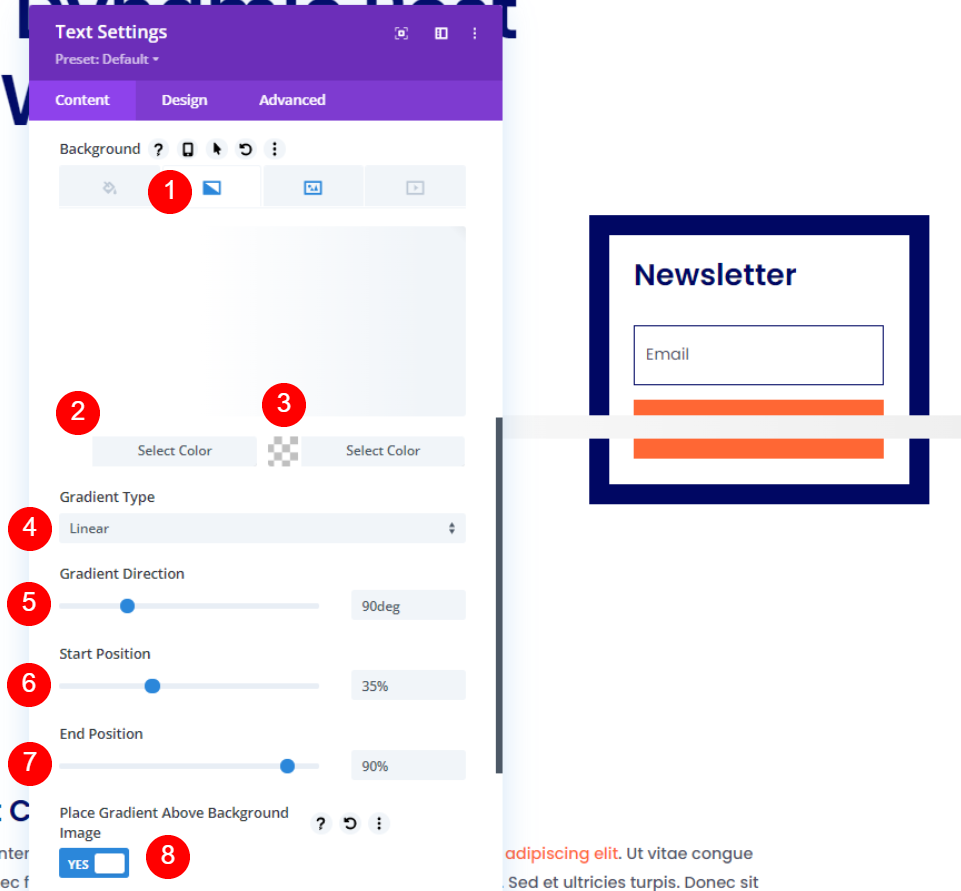
Najpierw spójrzmy na metodę używaną przez ten szablon. Prezentowany obraz jest wybierany dynamicznie w tle sekcji . Zawiera biały gradient liniowy z kierunkiem 90 stopni, pozycją początkową 35%, pozycją końcową 90% i jest umieszczana nad obrazem tła.
- Pierwszy kolor: #ffffff
- Drugi kolor: rgba(0,0,0,0)
- Typ gradientu: liniowy
- Kierunek gradientu: 90 stopni
- Pozycja startowa: 35% (45% dla tabletu)
- Pozycja końcowa: 90%
- Umieść gradient nad obrazem tła: Tak

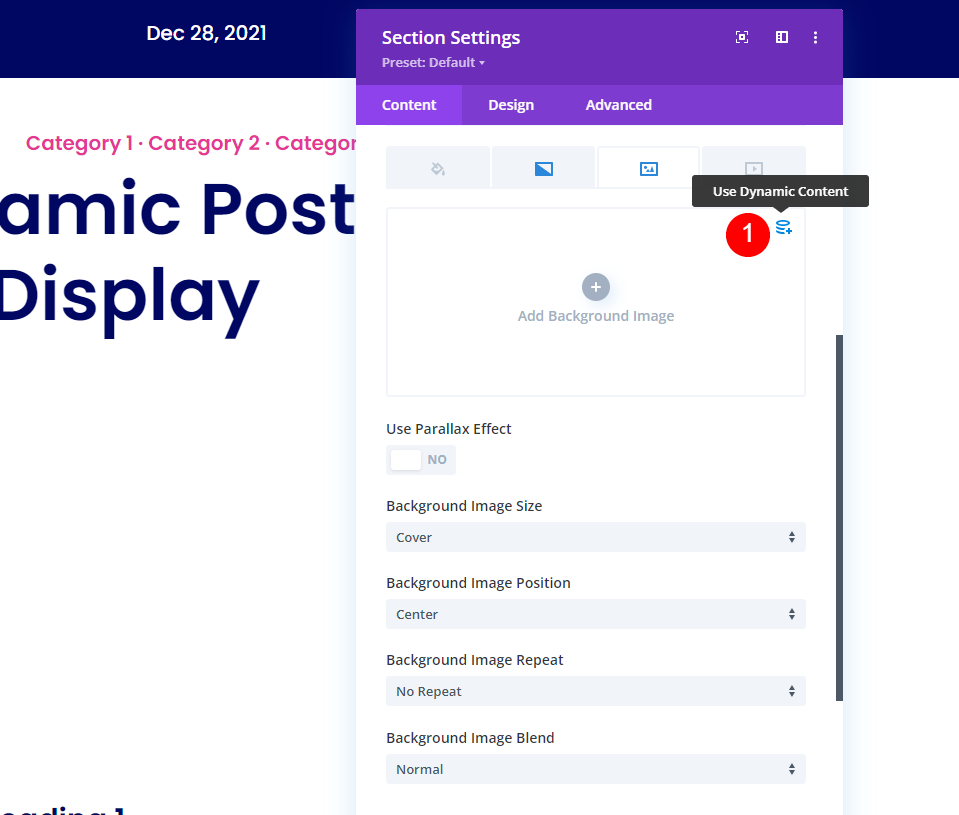
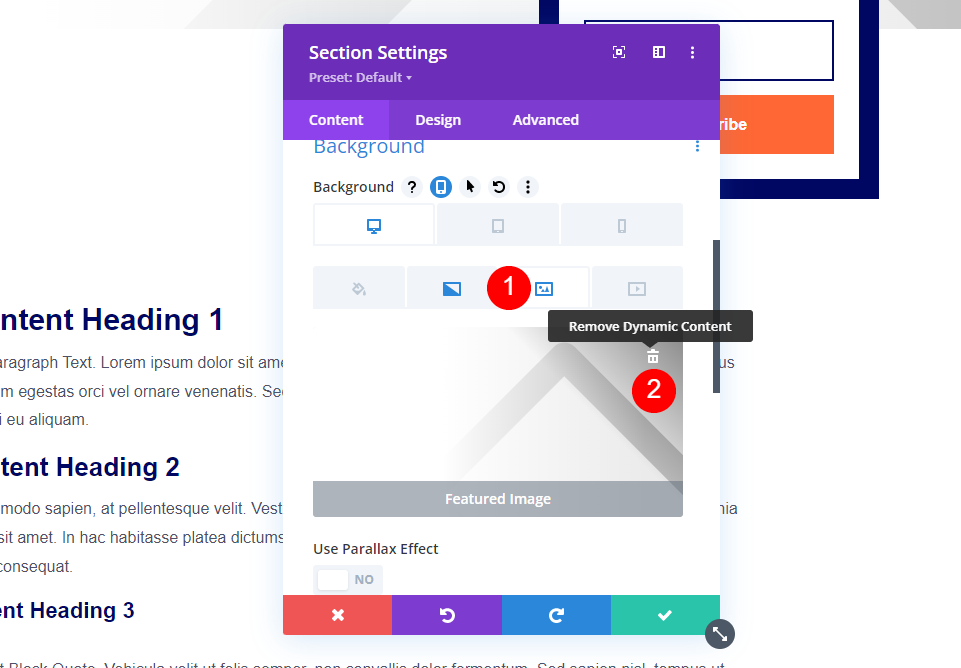
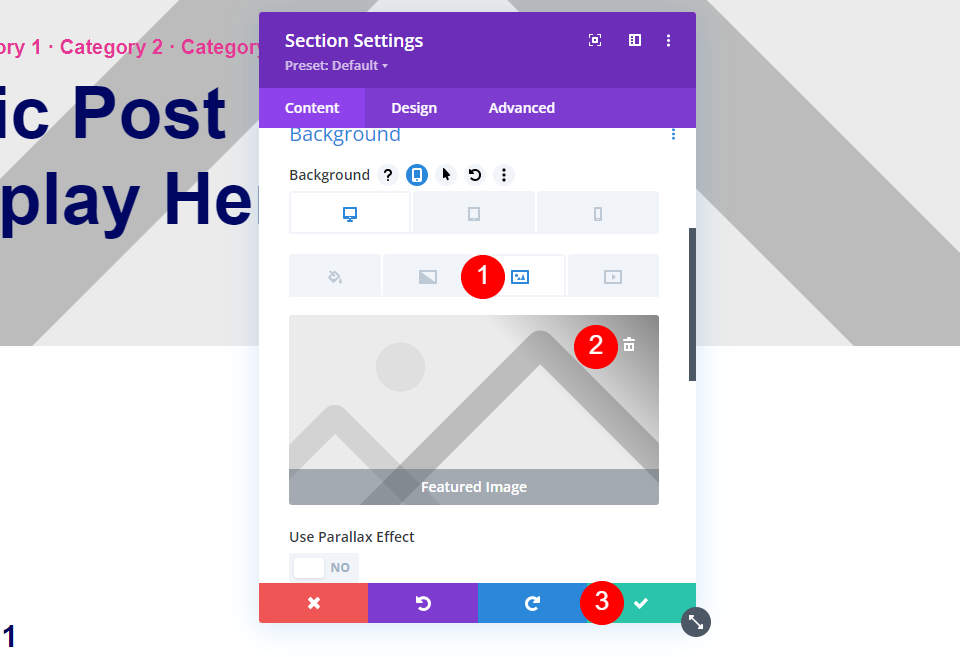
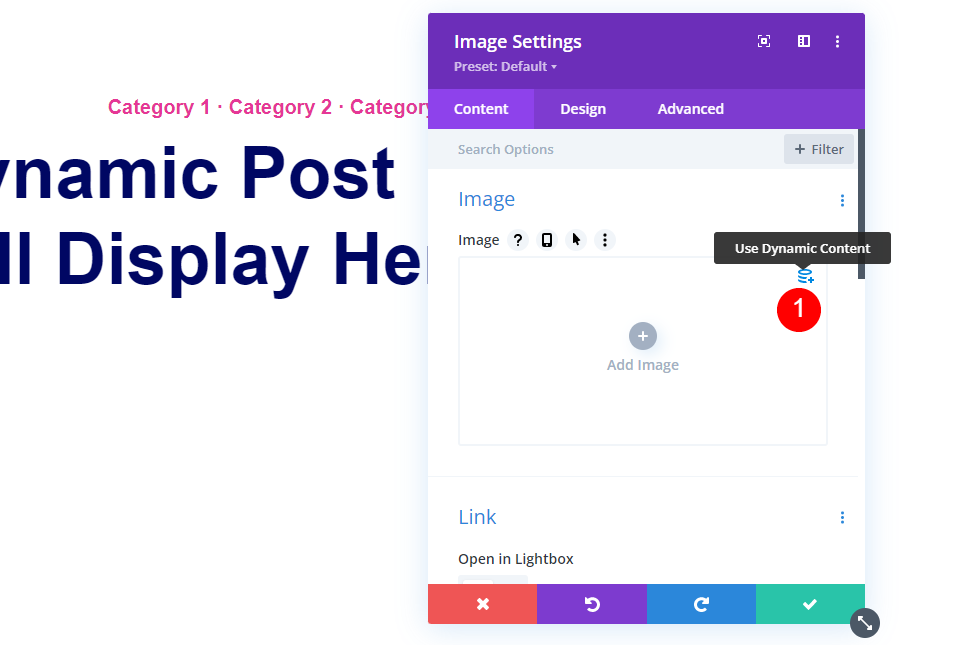
Wybierz Obraz i kliknij Użyj zawartości dynamicznej .

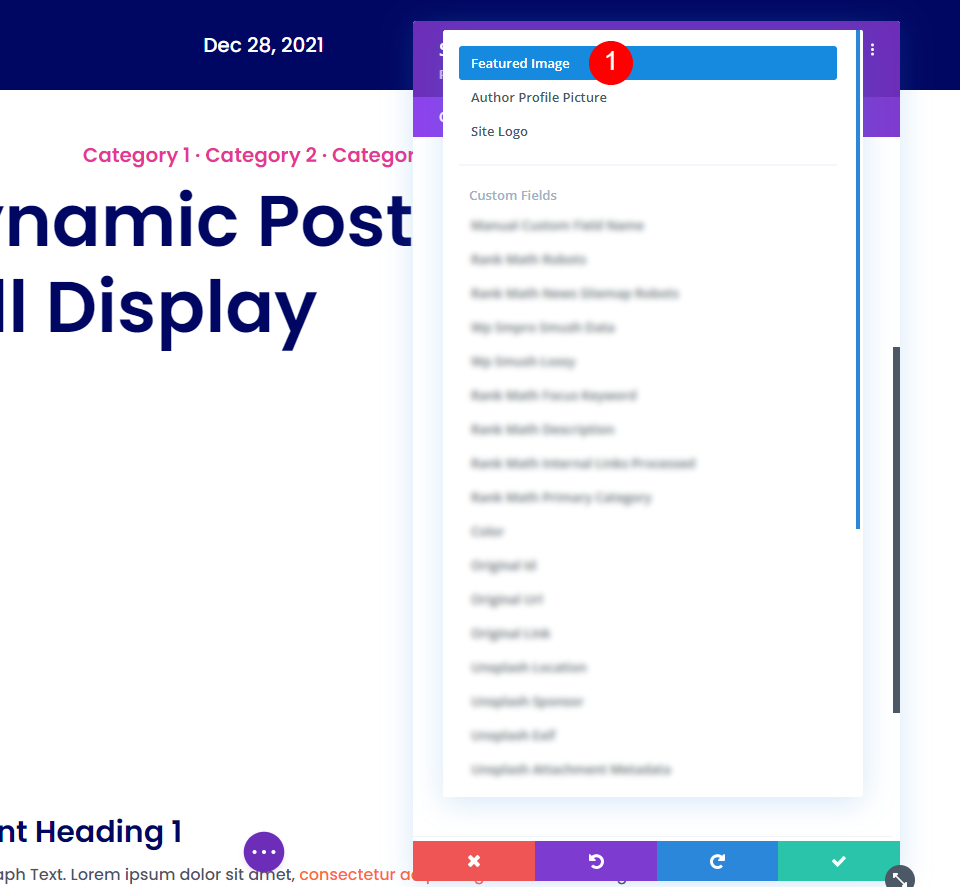
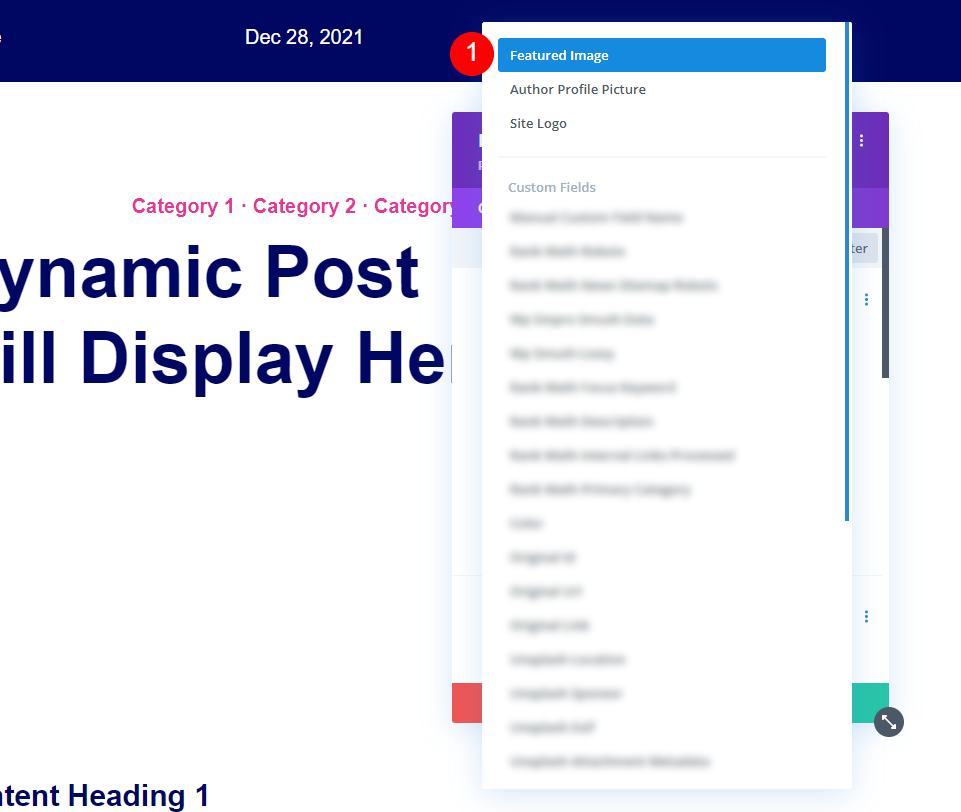
Wybierz Polecany obraz u góry listy. Zapisz i wyjdź. Polecany obraz pojawi się teraz za treścią w tej sekcji.
Dodaj obraz o pełnej szerokości do szablonu postu na blogu za pomocą modułu tytułu posta

Najpierw usuń wiersz z kategorią i tekstem tytułu posta. To są moduły tekstowe. Zastąpimy je modułem tytułu posta.

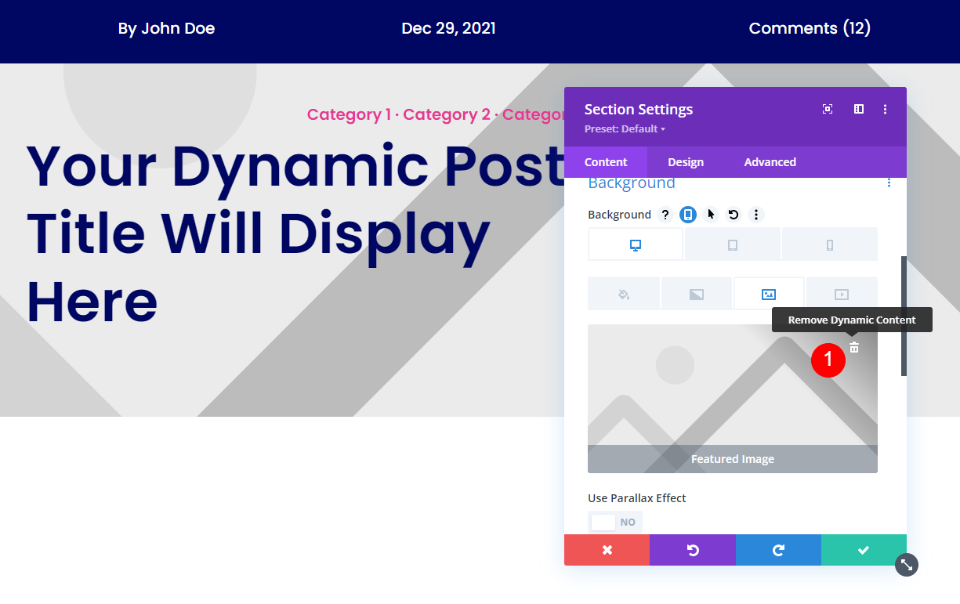
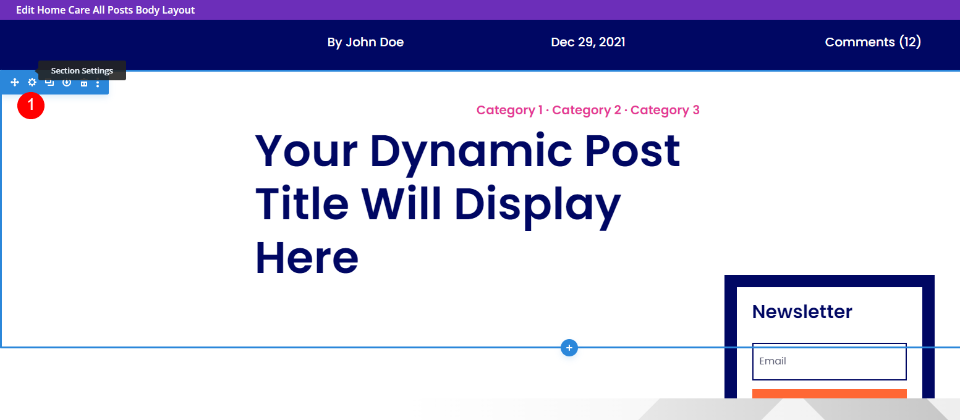
Będziesz mieć sekcję z obrazem tła i moduł optin. Otwórz ustawienia sekcji .

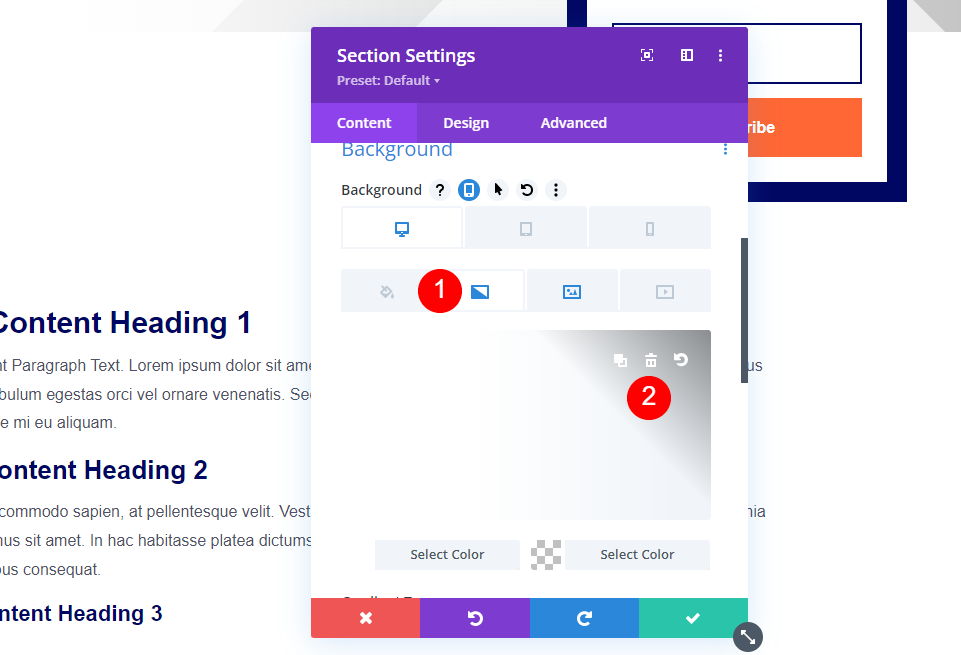
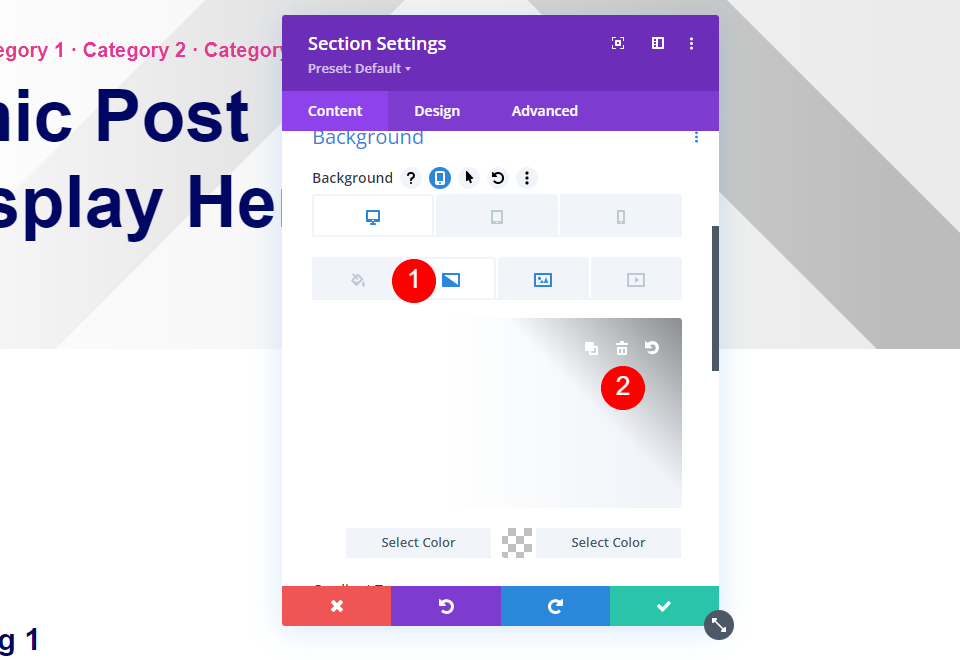
Przewiń do opcji tła , wybierz gradient i usuń go.

Wybierz Obraz i usuń go.
Sekcja o pełnej szerokości

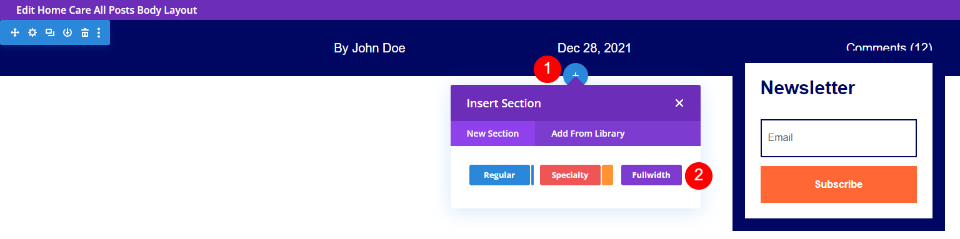
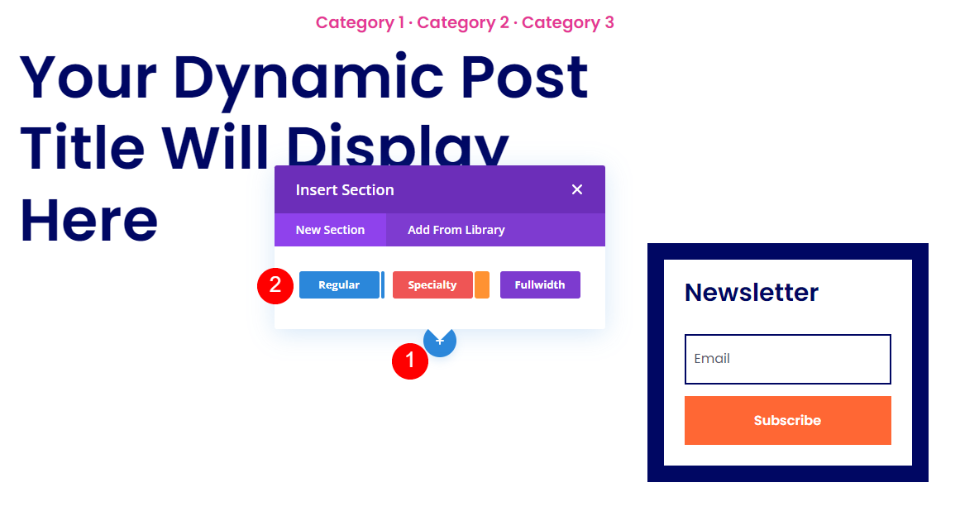
Najedź na górną sekcję i kliknij niebieską ikonę, aby dodać nową sekcję. Wybierz opcję Pełna szerokość .

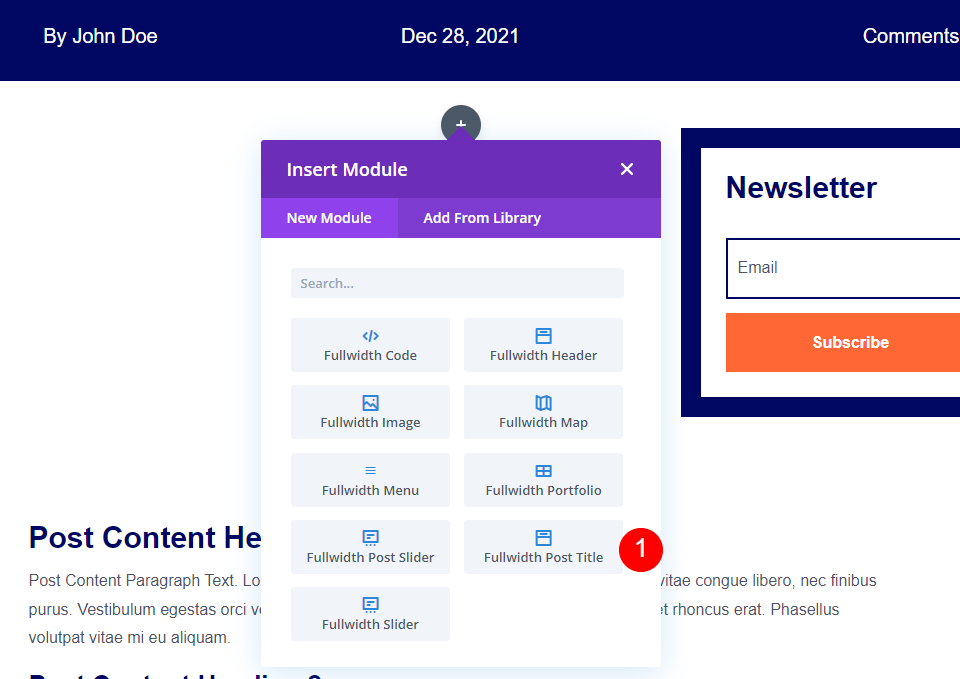
Po otwarciu modułu modalnego wybierz moduł Tytuł posta o pełnej szerokości .

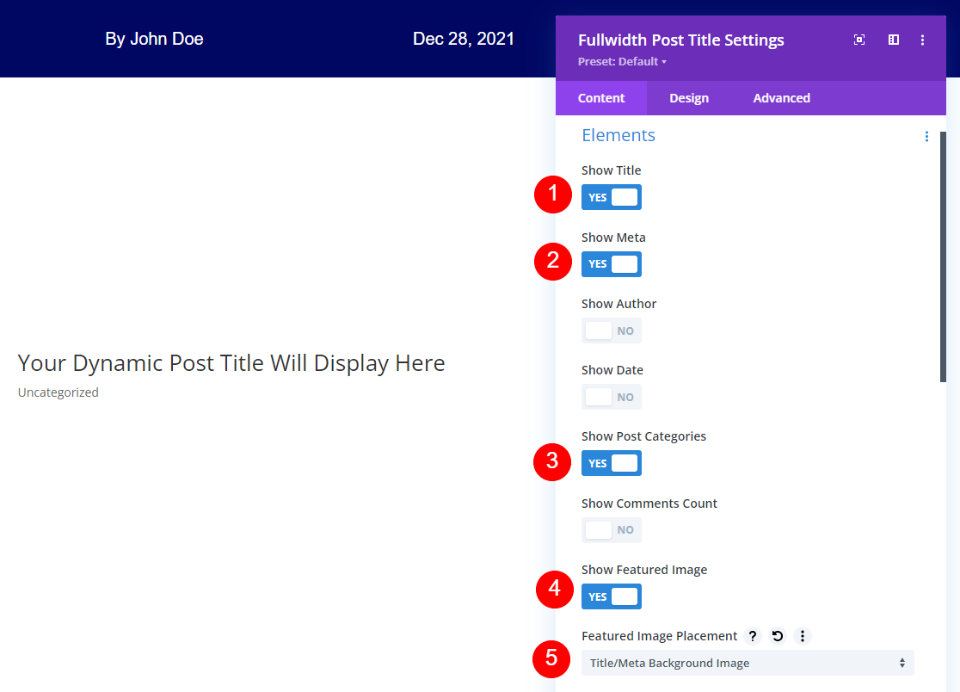
Wybierz, aby wyświetlić tytuł, meta, kategorie postów i polecany obraz. Odznacz autora, datę i liczbę komentarzy. W polu Polecane umieszczenie obrazu wybierz opcję Tytuł/Meta obraz tła.
- Pokaż Tytuł
- Pokaż meta
- włącz Pokaż kategorie postów
- Pokaż polecany obraz
- Polecane położenie obrazu: tytuł/meta obrazu tła

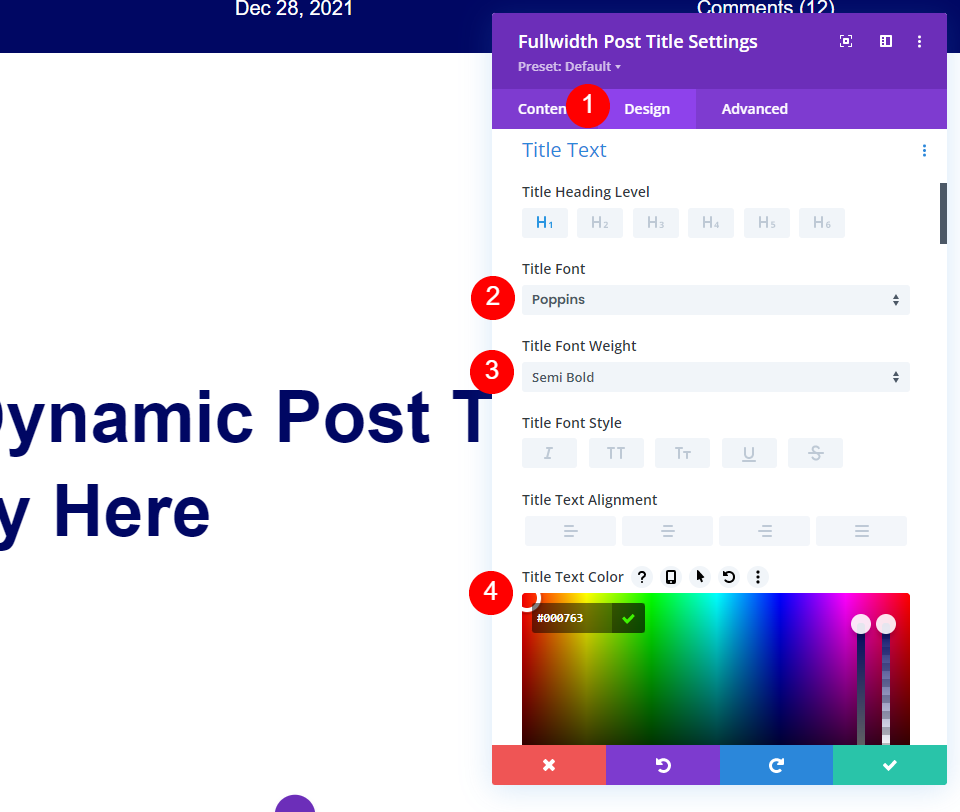
Otwórz kartę Projekt i przewiń do Tekst tytułu . Wybierz Poppins jako czcionkę, półgrubą jako grubość i zmień kolor tekstu na #000763.
- Czcionka: Poppins
- Grubość czcionki: pół pogrubiona
- Kolor: #000763

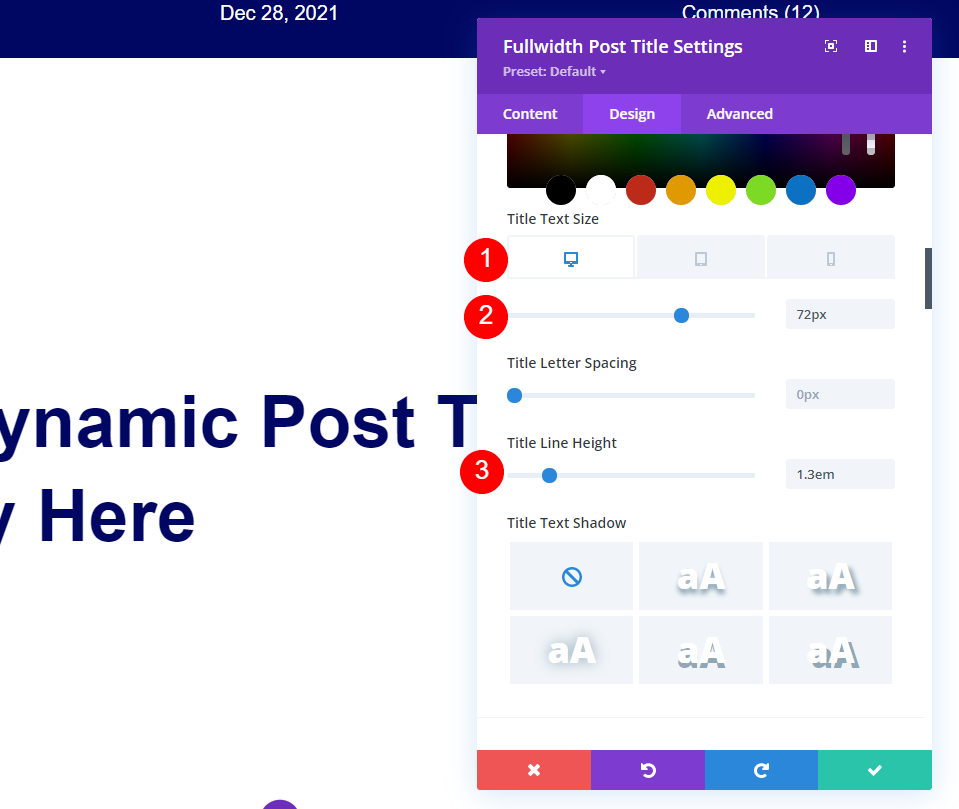
Ustaw rozmiar tekstu na 72px dla pulpitu. Wybierz ikonę tabletu i wybierz 40px. Wybierz ikonę telefonu i ustaw ją na 34px. Ustaw wysokość linii na 1,3 em.
- Rozmiar tekstu: 72px (tablet 40px, telefon 34px)
- Wysokość linii: 1.2 em

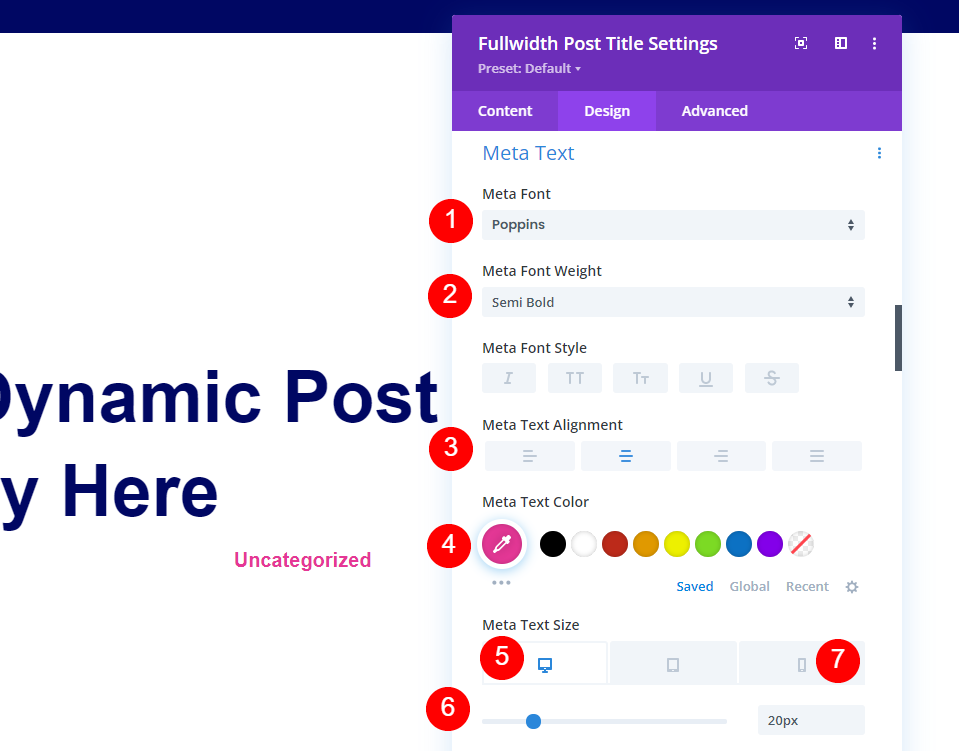
Przewiń do Meta Text i wybierz Poppins jako czcionkę, półgrubą jako grubość, wyrównanie do środka i zmień kolor tekstu na # e53796. Ustaw rozmiar tekstu na 20px dla pulpitu. Wybierz ikonę telefonu i wybierz 14px.
- Czcionka: Poppins
- Grubość czcionki: pół pogrubiona
- Kolor: #e53796
- Rozmiar tekstu: 20px (telefon 14px)
- Wyrównanie: Środek

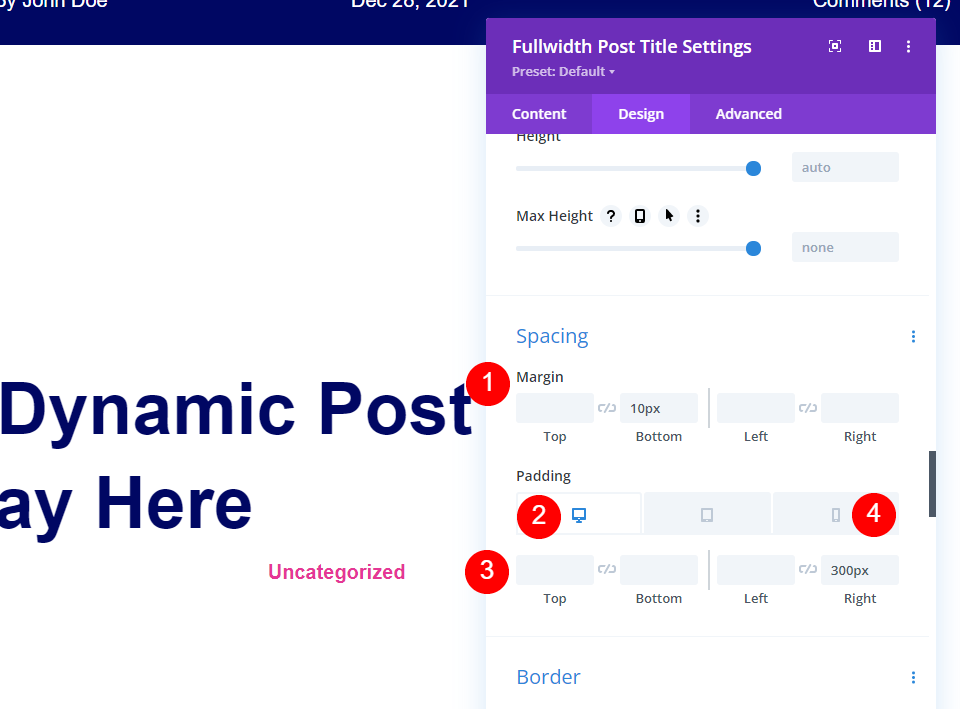
Przewiń w dół do Odstępy i ustaw dolny margines na 10px. Ustaw odpowiednie dopełnienie na 300px dla pulpitu i 0px dla telefonu.
- Margines: dolny 10px
- Padding: Prawo 300px (Telefon 0px)
Dodaj gradient

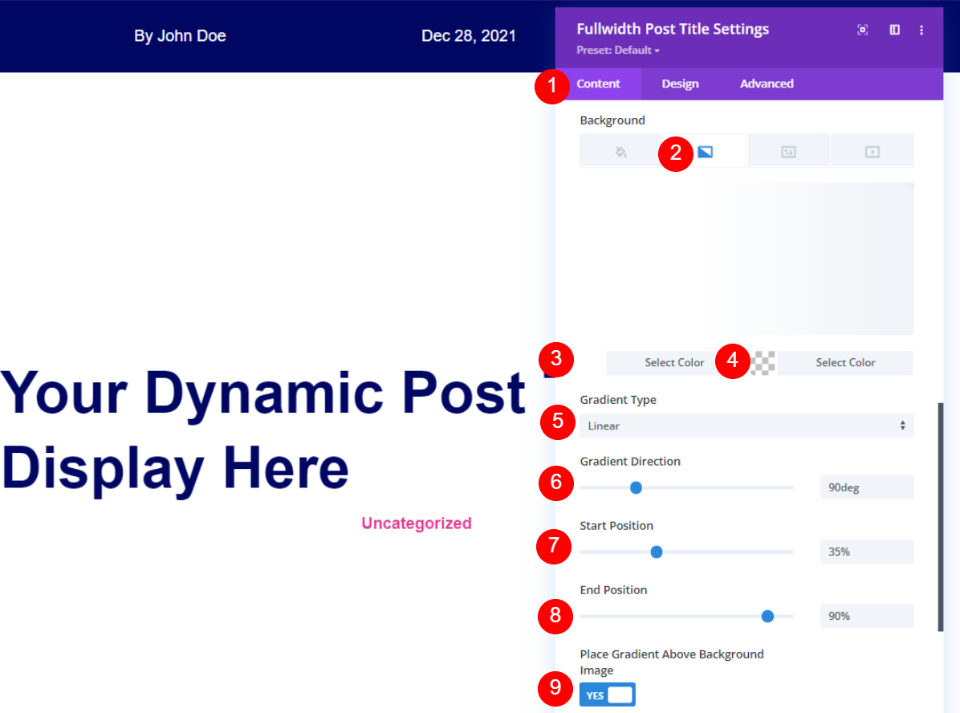
Jeśli chcesz, aby miał taki sam gradient jak oryginał, otwórz kartę Treść , przewiń w dół do opcji Tło . Wybierz Gradient i ustaw pierwszy kolor na #ffffff, a drugi kolor na rgba(0,0,0,0). Wybierz Liniowy jako typ. Ustaw kierunek na 90deg, pozycję początkową na 35%, a pozycję końcową na 90%.
- Pierwszy kolor: #ffffff
- Drugi kolor: rgba(0,0,0,0)
- Typ gradientu: liniowy
- Kierunek gradientu: 90 stopni
- Pozycja startowa: 35%
- Pozycja końcowa: 90%
- Umieść gradient nad obrazem tła: Tak

Przejdź do karty Projekt , przewiń do Odstępy i ustaw Dolne wypełnienie na 0px. Zapisz ustawienia i zamknij kreatora.
- Dolna wyściółka: 0px
Dodaj obraz o pełnej szerokości do szablonu posta na blogu z osobnym obrazem w osobnym wierszu


Otwórz ustawienia sekcji z tytułem posta i kategoriami.

Przewiń do Tło . Wybierz Gradient i usuń go.

Wybierz Obraz i usuń go. Zamknij ustawienia.
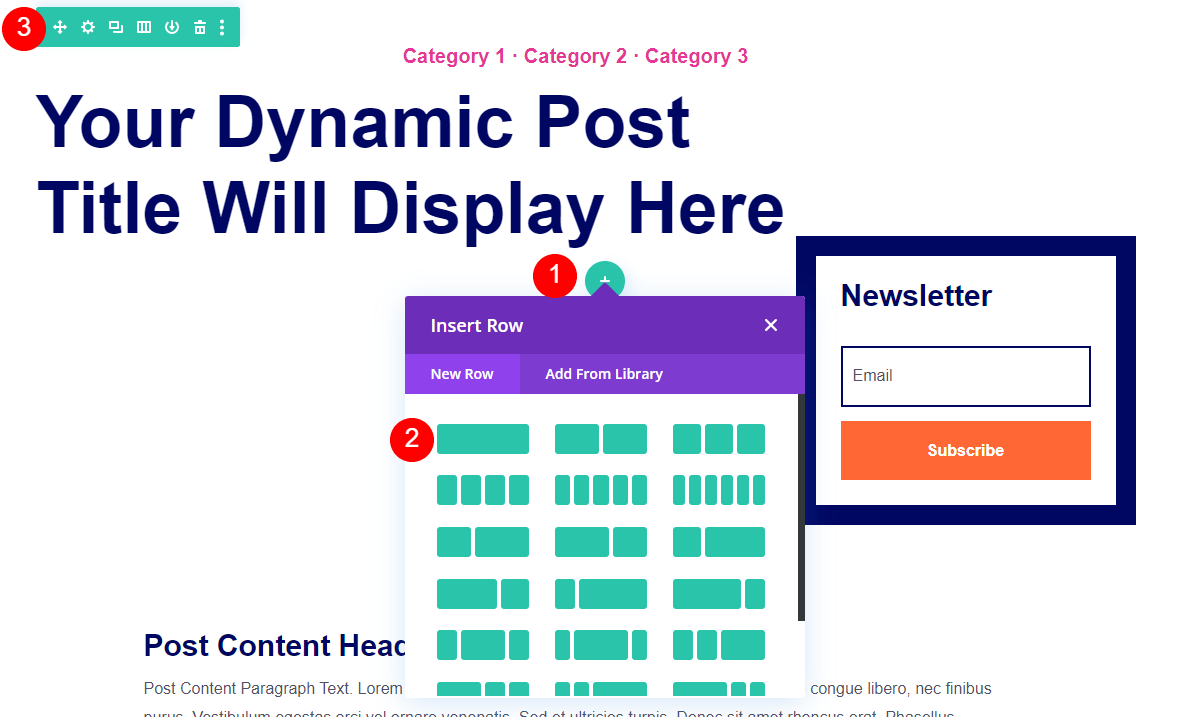
Dodaj nowy wiersz

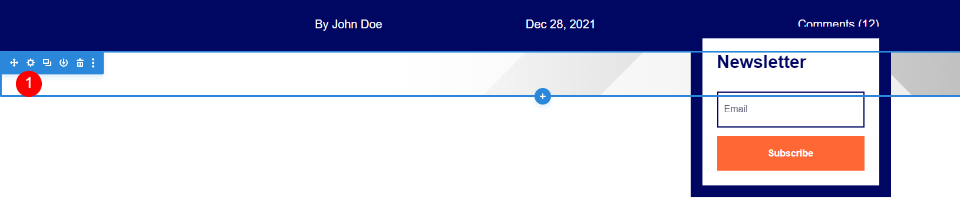
Najedź na wiersz z tytułem i kliknij, aby dodać nowy wiersz. Dodaj wiersz z pojedynczą kolumną i przeciągnij wiersz nad wiersz z tytułem.

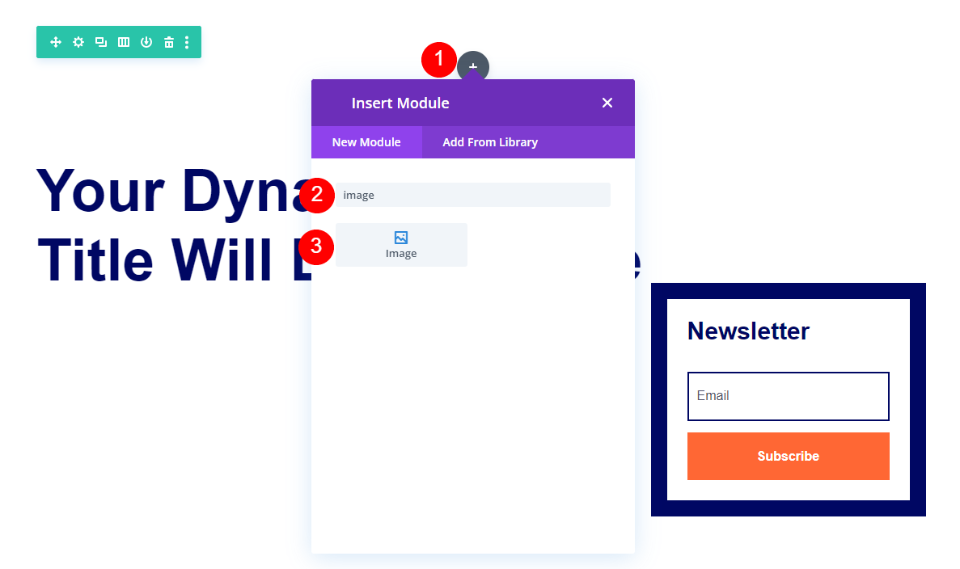
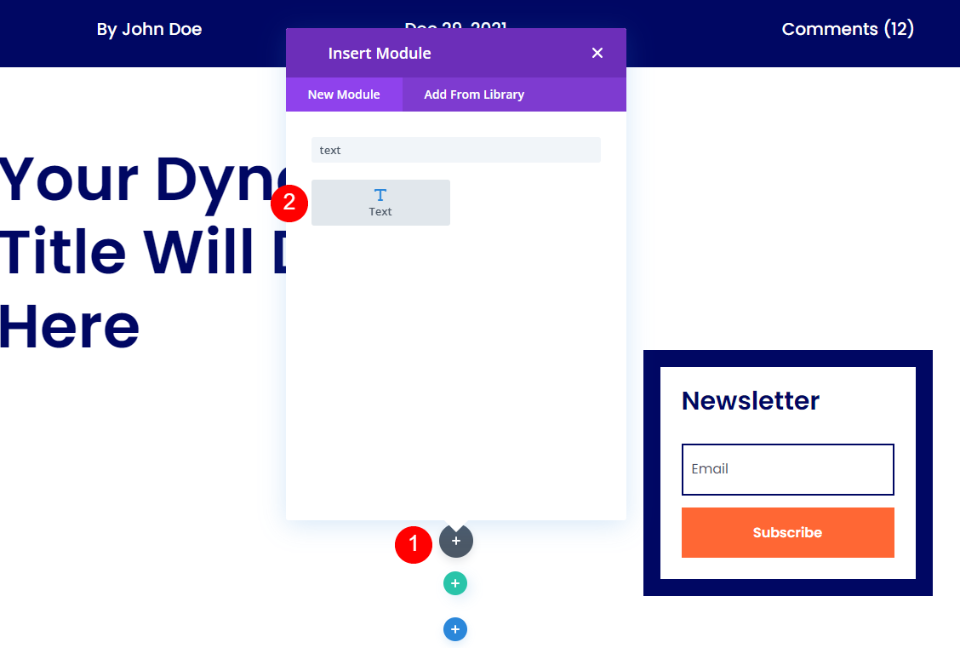
Najedź kursorem na nowy wiersz i kliknij szarą ikonę, aby dodać nowy moduł. Wyszukaj obraz i dodaj go do wiersza.

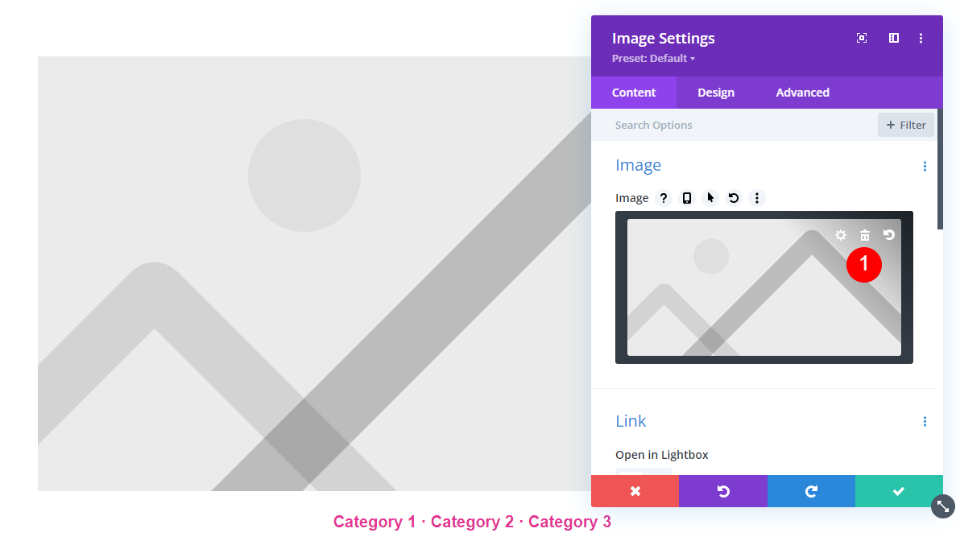
Usuń obraz zastępczy.

Wybierz opcję Użyj zawartości dynamicznej .

Następnie wybierz z listy Polecany obraz .

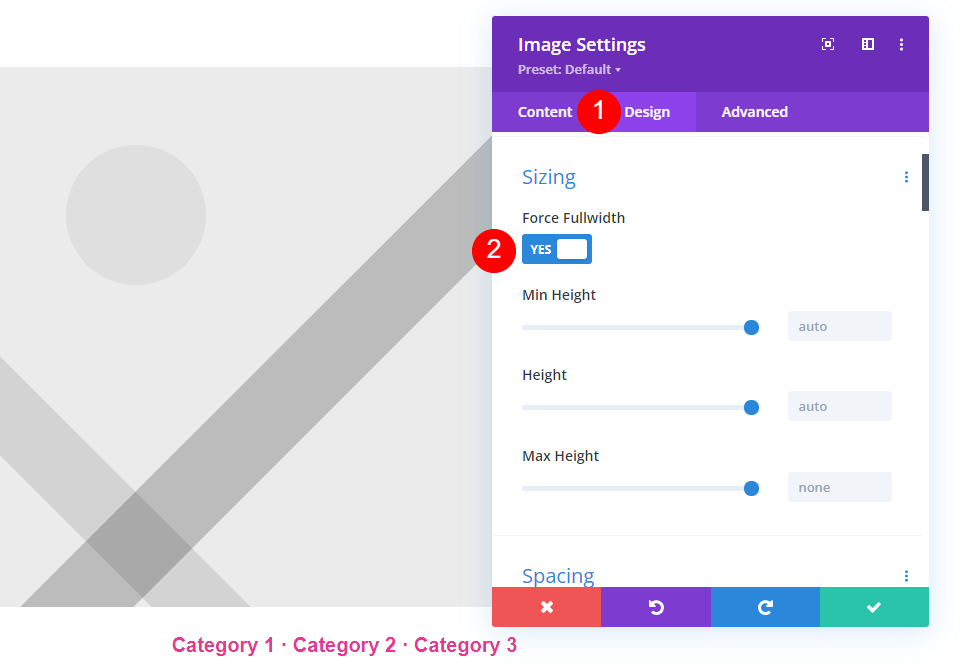
Wybierz kartę Projekt i przewiń do Rozmiar . Włącz Wymuś pełną szerokość.
- Wymuś pełną szerokość: tak

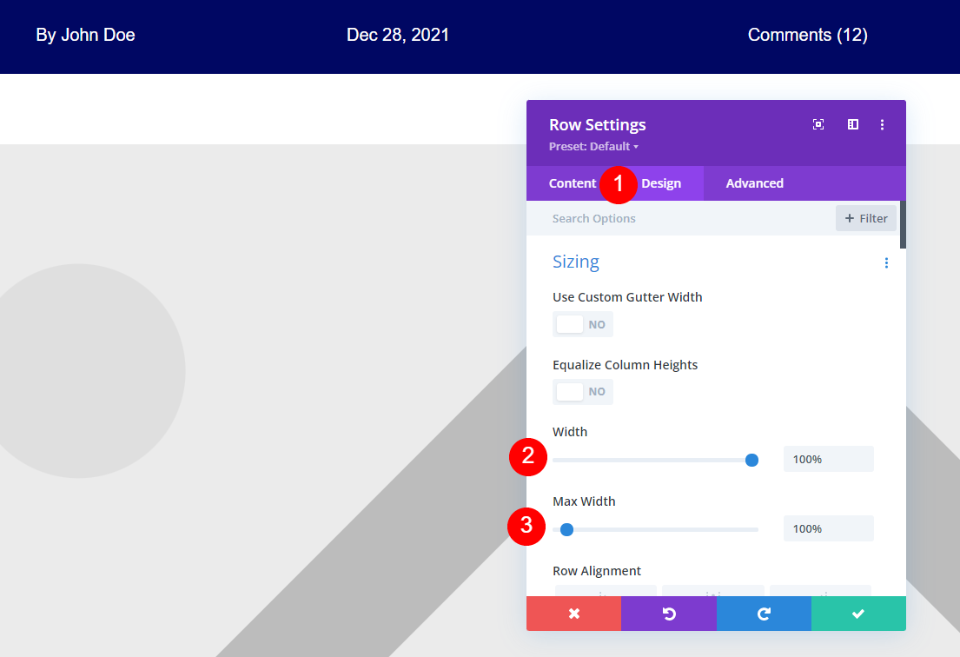
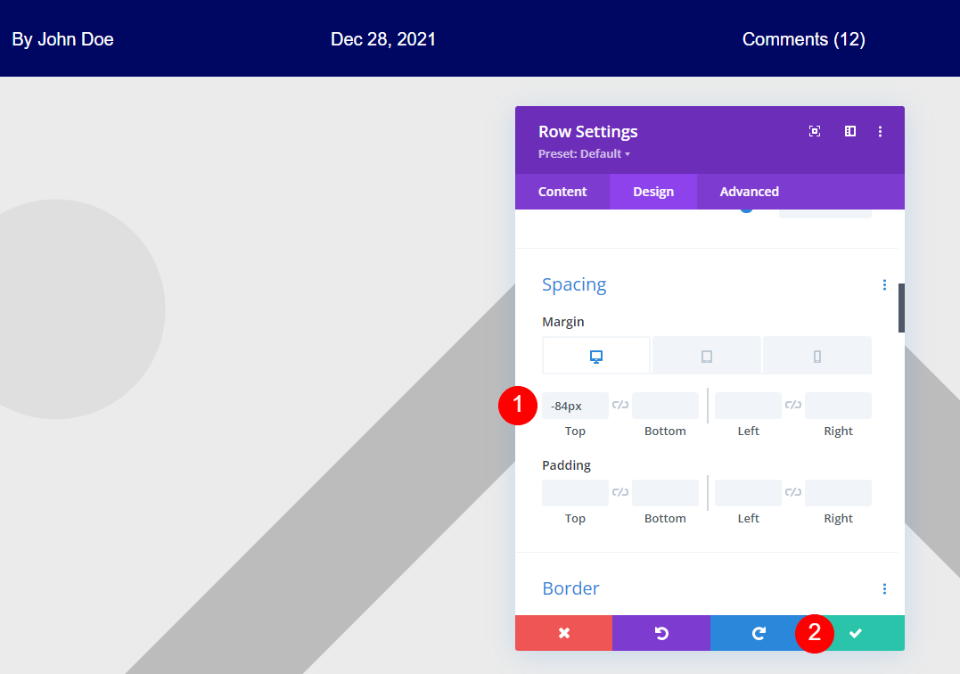
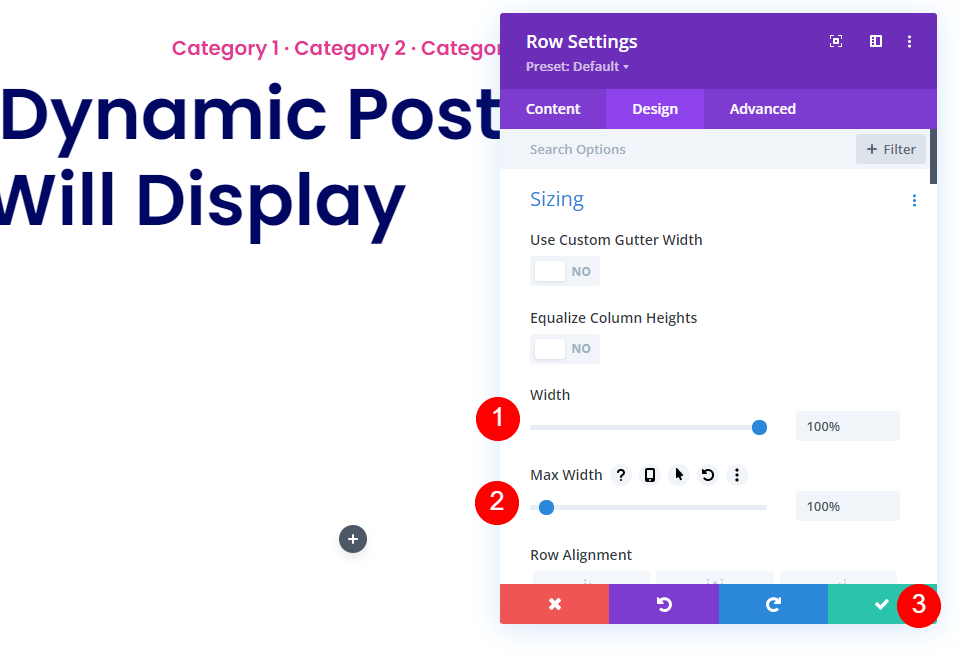
Otwórz ustawienia Wiersz i wybierz kartę Projekt . Ustaw zarówno szerokość, jak i maksymalną szerokość na 100%.
- Szerokość: 100%
- Maksymalna szerokość: 100%

Przewiń w dół do odstępów i dodaj -84px do górnego marginesu. Zapisz swoją pracę i zamknij kreatora.
- Górny margines: -84
Dodaj dynamiczny obraz o pełnej szerokości z modułem tekstowym

Najpierw otwórz ustawienia sekcji zawierającej szczegóły postu i usuń gradient oraz dynamiczny obraz z tła sekcji.

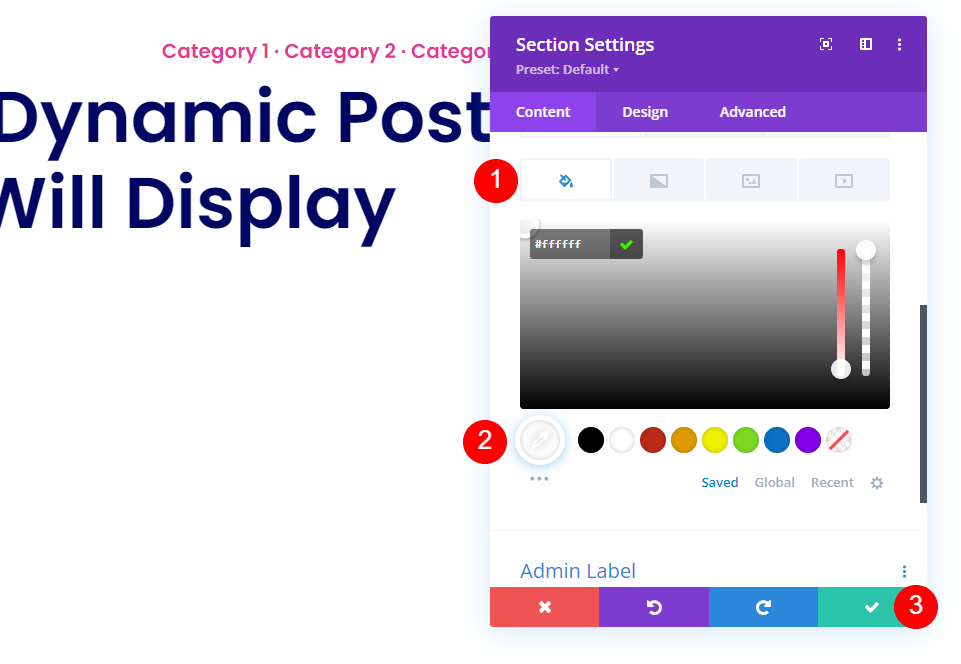
Następnie ustaw białe tło sekcji i zamknij ustawienia.
- Tło: #ffffff

Najedź kursorem na sekcję i kliknij niebieską ikonę, aby dodać pod nią zwykłą sekcję .
Dodaj nowy wiersz

Dodaj jeden wiersz kolumny .

Otwórz ustawienia Wiersz i dodaj 100% dla Szerokość i Maksymalna szerokość w obszarze Rozmiar. Zamknij ustawienia wiersza.
- Szerokość: 100%
- Maksymalna szerokość: 100%

Następnie dodaj moduł tekstowy do wiersza.

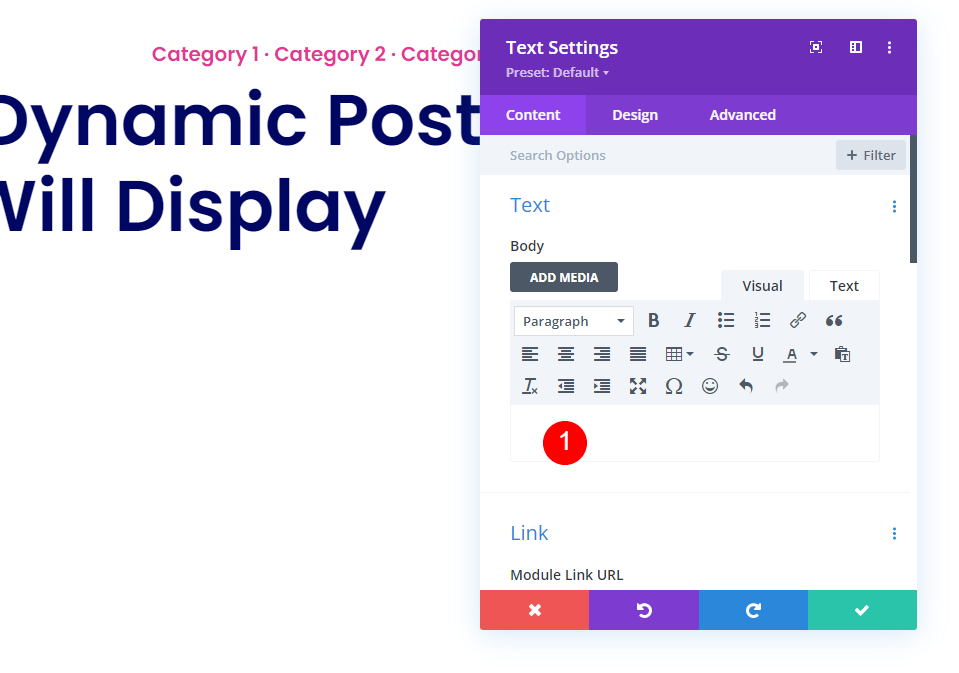
W ustawieniach modułu Tekst usuń fikcyjną zawartość w edytorze tekstu treści.

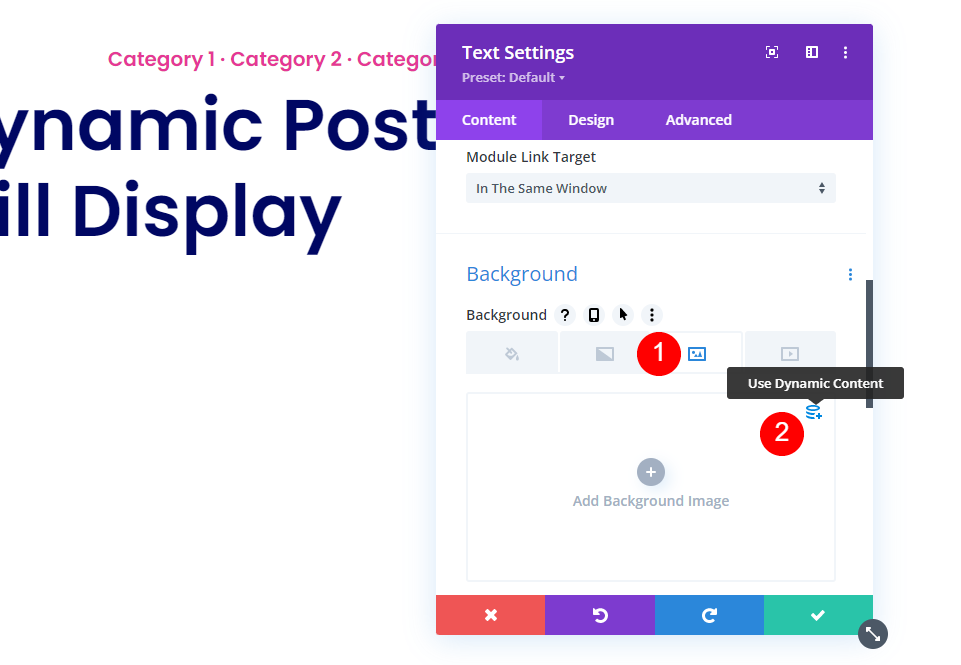
Przewiń w dół do ustawień tła , wybierz kartę Obraz i wybierz Użyj zawartości dynamicznej.

Wybierz wyróżniony obraz z listy.

Wybierz kartę Gradient i wybierz biały dla pierwszego koloru i biały bez krycia dla drugiego koloru. Zachowaj Liniowy dla Typu i ustaw Kierunek na 90deg, Pozycję początkową na 35% i Pozycję końcową na 90%. Zaznacz, aby umieścić gradient nad tłem.
- Pierwszy kolor: #ffffff
- Drugi kolor: rgba(0,0,0,0)
- Typ: liniowy
- Kierunek: 90 stopni
- Pozycja startowa: 35%
- Pozycja końcowa: 90%
- Umieść gradient nad obrazem tła: Tak

Wybierz kartę Projekt i przewiń do Odstępy . Dodaj 200px dla wyściółki górnej i dolnej. Zamknij ustawienia modułu.
- Padding: 200px (góra, dół)

Otwórz ustawienia dla sekcji z opcją biuletynu. Wprowadzimy poprawki, aby biuletyn wyświetlał się nad polecanym obrazem.

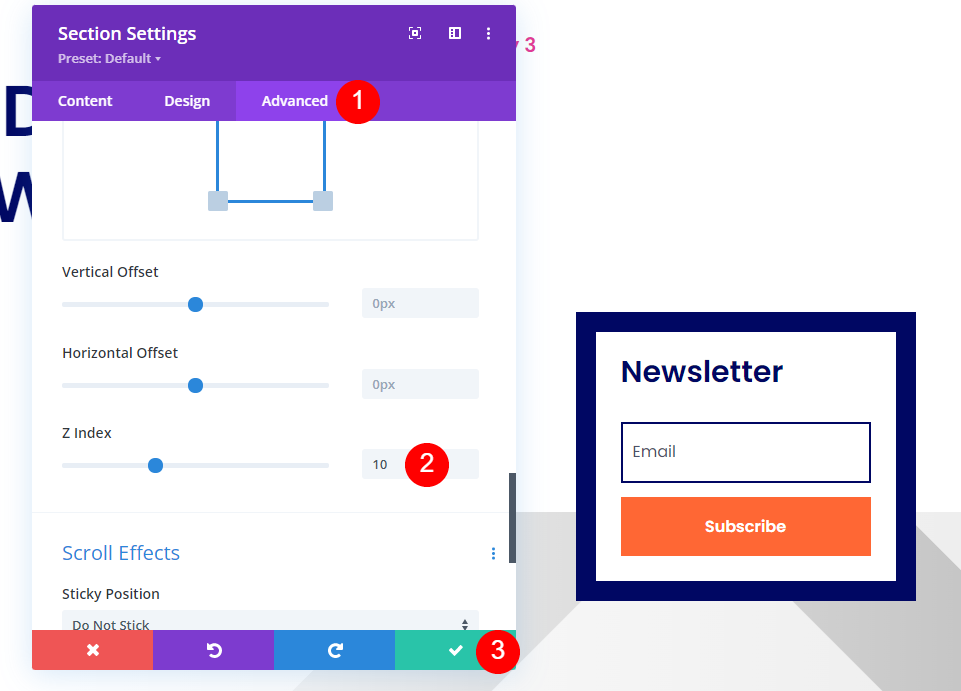
Będziemy musieli ustawić indeks Z wyższy niż druga sekcja. Przejdź do zakładki Zaawansowane i przewiń w dół do Pozycja . Ustaw indeks Z na 10. Zamknij ustawienia.
- Indeks Z: 10

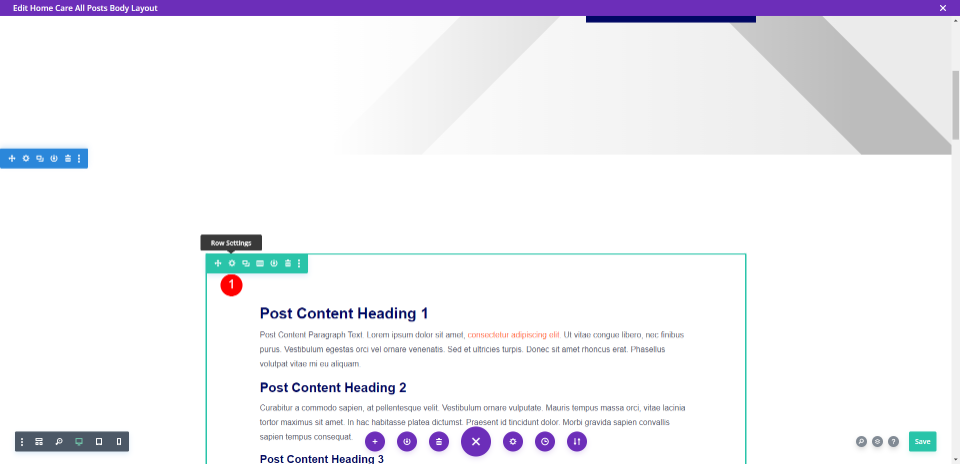
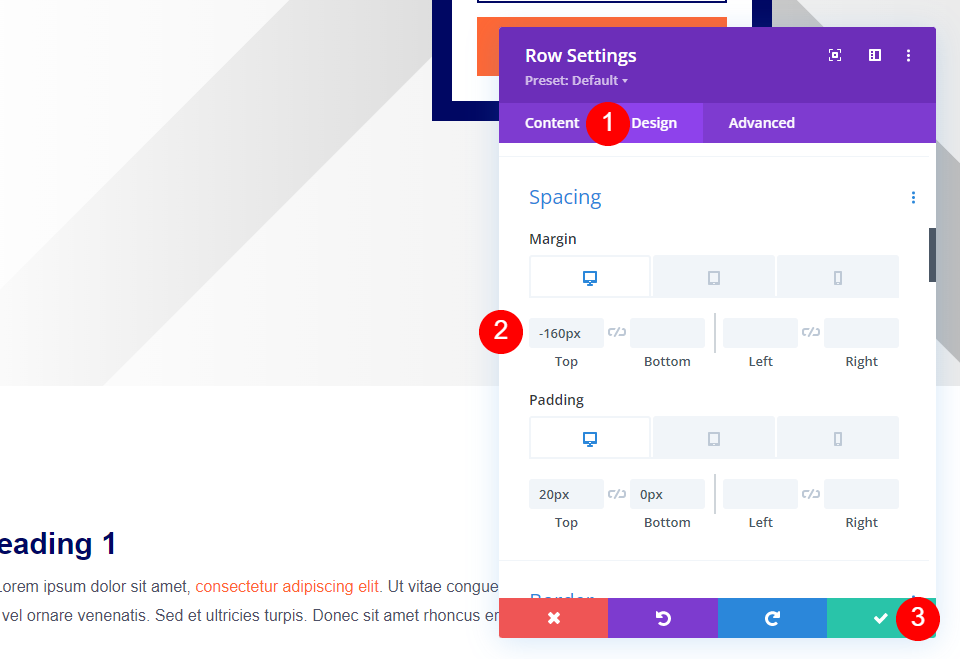
Następnie musimy zmniejszyć przestrzeń między polecanym obrazem a treścią posta na blogu. Otwórz ustawienia wiersza, które zawierają treść wpisu na blogu.

Wybierz kartę Projekt , przewiń do Odstępy i dodaj -160px do marginesu górnego. Zamknij ustawienia.
- Margines, góra: -160px

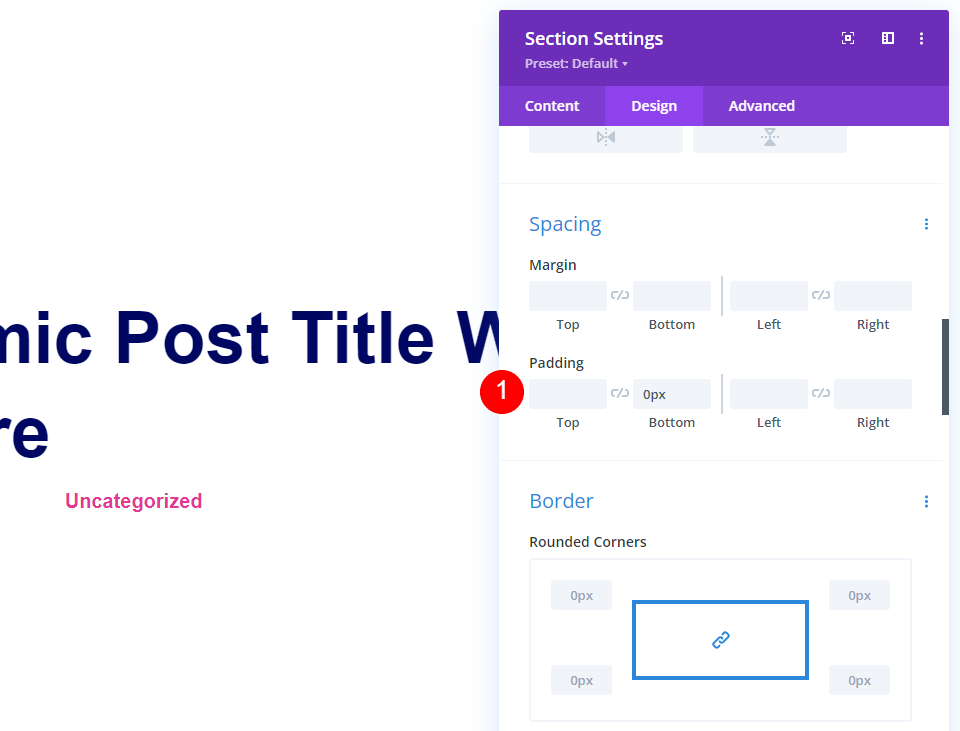
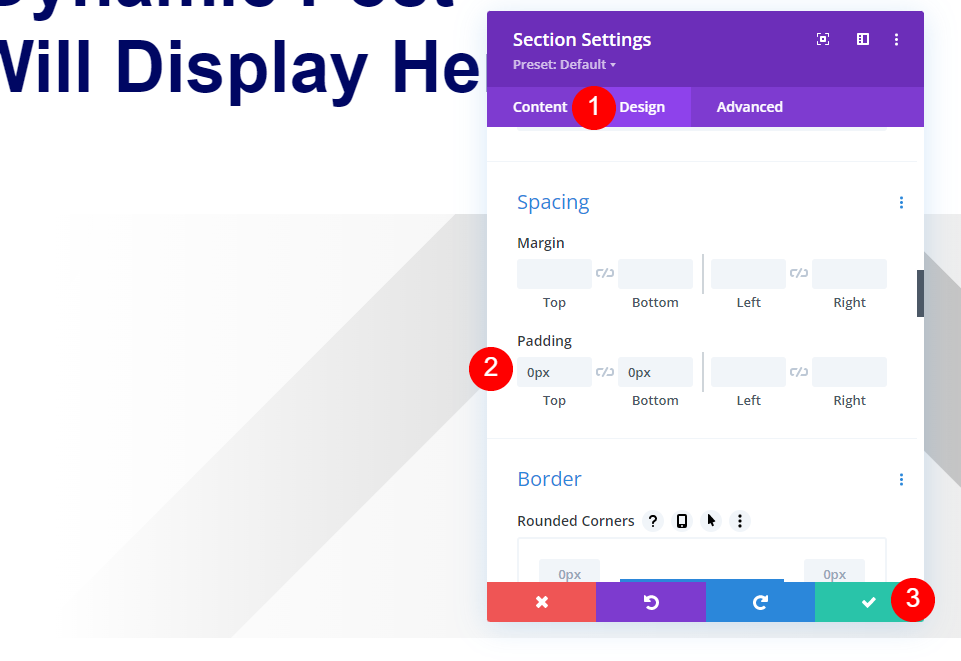
Otwórz ustawienia sekcji z modułem tekstowym i dodaj dopełnienie 0px dla góry i dołu. Zamknij ustawienia i zapisz swoją pracę.
- Wypełnienie: 0px (góra, dół)
Wyniki
Dynamiczna sekcja tła pulpitu

Dynamiczny telefon w tle sekcji

Pulpit modułu tytułu posta

Telefon z modułem tytułu wpisu

Oddzielny pulpit obrazu

Oddzielny telefon z obrazem

Obraz o pełnej szerokości z pulpitem modułu tekstowego

Obraz o pełnej szerokości z telefonem z modułem tekstowym

Końcowe myśli
Oto nasze spojrzenie na cztery metody dodawania obrazu o pełnej szerokości do szablonu posta na blogu. Każda z metod jest łatwa w użyciu i modyfikacji. Daje to kilka możliwości wyboru, dzięki czemu możesz użyć metody, która najbardziej Ci odpowiada.
Chcemy usłyszeć od Ciebie. Czy używasz którejś z tych metod, aby dodać obraz o pełnej szerokości do szablonu posta na blogu? Daj nam znać w komentarzach.
