So fügen Sie ein Beitragsbild in voller Breite in Ihre Divi-Blogbeitragsvorlage ein
Veröffentlicht: 2022-01-02Vorgestellte Bilder in voller Breite sehen in jedem Blog-Beitrag großartig aus. Glücklicherweise lassen sie sich mit dem Divi Theme Builder ganz einfach hinzufügen. Es gibt mehrere Möglichkeiten, sie hinzuzufügen, sodass Sie die Methode auswählen können, die für Ihre Anforderungen am besten geeignet ist. In diesem Artikel sehen wir vier Möglichkeiten zum Hinzufügen eines Bildes in voller Breite zur Blogpost-Vorlage.
Vorschau
Desktop mit dynamischem Abschnittshintergrund

Dynamischer Abschnitt Hintergrundtelefon

Desktop des Beitragstitelmoduls

Beitragstitel Modul Telefon

Separater Bild-Desktop

Separates Bildtelefon

Bild in voller Breite mit einem Textmodul-Desktop

Bild in voller Breite mit einem Textmodul Telefon

Über Blog-Post-Vorlagen

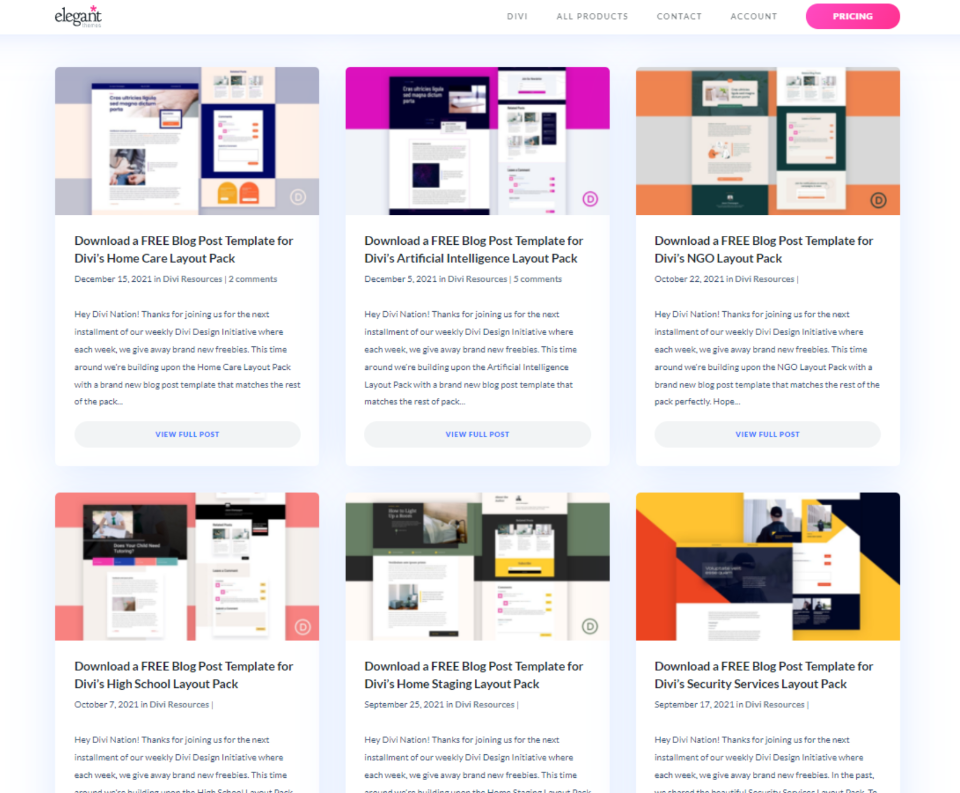
Zunächst müssen Sie eine Vorlage für Blogbeiträge erstellen oder hochladen. Die Blogbeitragsvorlage stellt das Design bereit, das der Inhalt verwendet, wenn er auf dem Frontend angezeigt wird. Sie können kostenlose Blog-Post-Vorlagen für viele der Divi-Layouts erhalten, indem Sie im Elegant Theme-Blog nach „kostenlose Blog-Post-Vorlage“ suchen. Laden Sie die Vorlagendatei herunter und entpacken Sie sie.
Wenn Sie die Blog-Post-Vorlage in den Divi Theme Builder hochladen, müssen Sie sie nicht zuweisen. Dies geschieht automatisch. Wenn Sie die Vorlage von Grund auf neu erstellen, müssen Sie sie den Beiträgen manuell in den Vorlageneinstellungen zuweisen.
Für meine Beispiele verwende ich die kostenlose Blog-Post-Vorlage für das Home Care Layout Pack von Divi. Diese Vorlage enthält bereits ein Beitragsbild. Wir werden sehen, wie es funktioniert und sehen, wie wir es auf andere Weise hinzufügen können.
Laden Sie Ihre Blog-Beitragsvorlage hoch

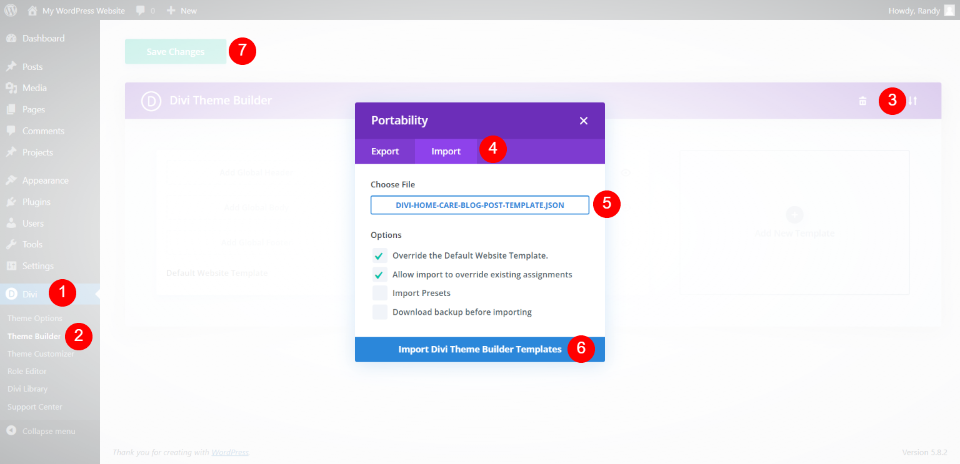
Um Ihre entpackte JSON-Datei der Blogvorlage hochzuladen, gehen Sie zu Divi > Theme Builder im WordPress-Dashboard. Wählen Sie Portabilität in der oberen rechten Ecke und wählen Sie die Registerkarte Importieren im sich öffnenden Modal. Navigieren Sie zu Ihrer entpackten Datei und wählen Sie sie aus. Klicken Sie auf Divi Theme Builder-Vorlagen importieren und warten Sie, bis der Import abgeschlossen ist. Klicken Sie auf Änderungen speichern . Die Vorlage wird automatisch All Posts zugewiesen.
Fügen Sie der Blogbeitragsvorlage ein Bild in voller Breite hinzu

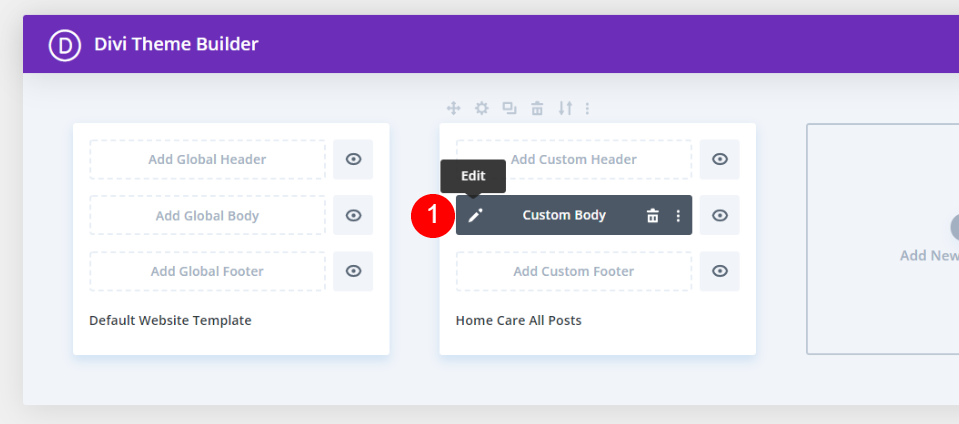
Klicken Sie auf das Bearbeitungssymbol , um die Vorlage zu öffnen.

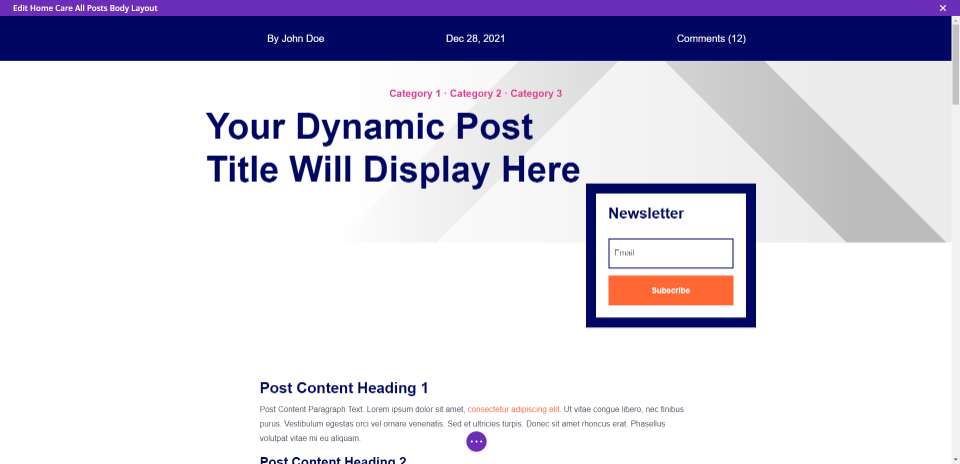
Diese Vorlage zeigt das Meta oben auf dem Bildschirm an, gefolgt von den Kategorien, dem Beitragstitel, einem Anmeldeformular für den Newsletter, dem Hauptteil des Inhalts, Kommentaren und einem CTA.
Fügen Sie der Blog-Beitragsvorlage ein Bild in voller Breite mit einem dynamischen Abschnittshintergrund hinzu

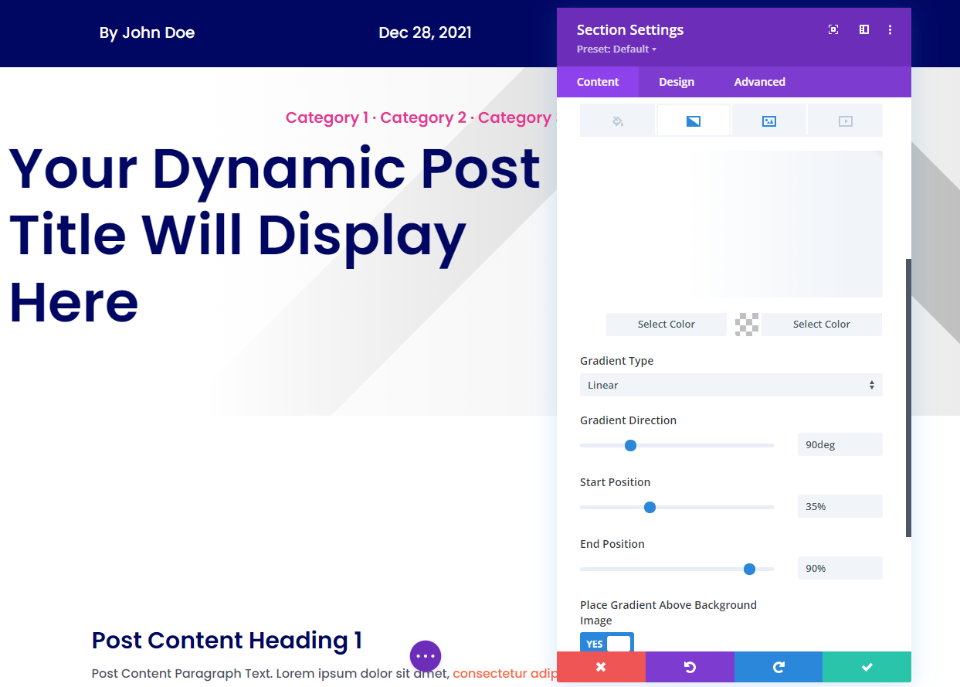
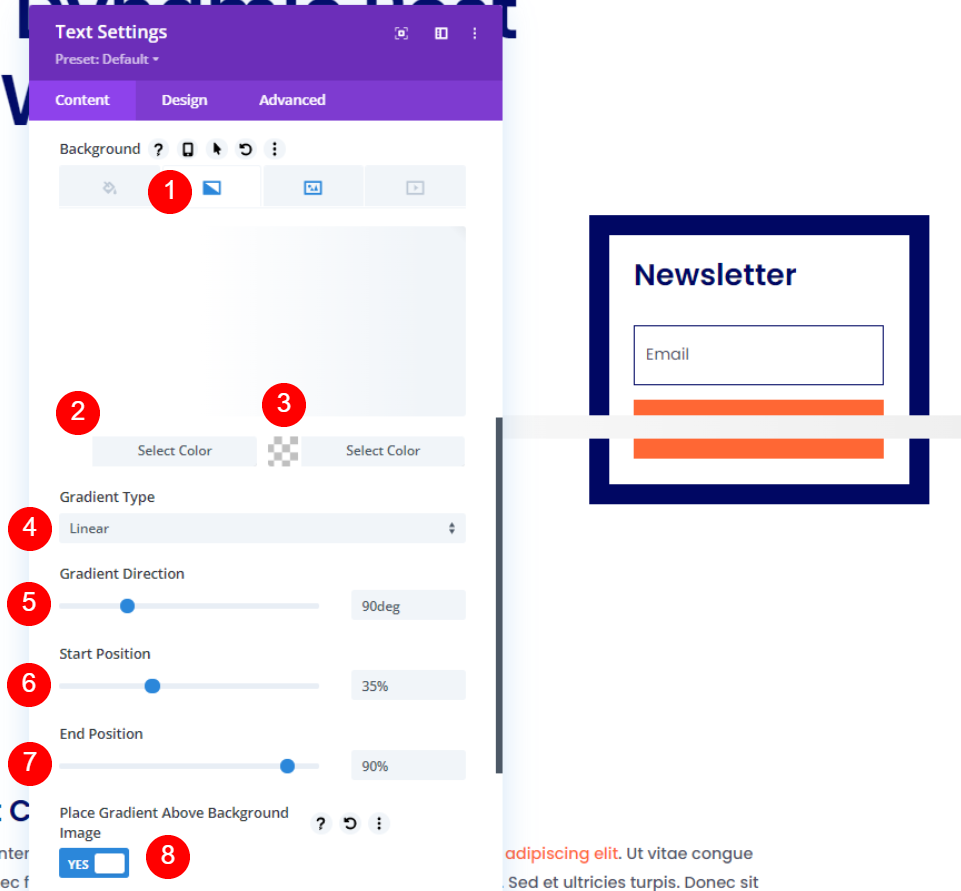
Schauen wir uns zunächst die Methode an, die diese Vorlage verwendet. Das vorgestellte Bild wird dynamisch im Hintergrund des Abschnitts ausgewählt. Es enthält einen weißen linearen Farbverlauf mit einer Richtung von 90 Grad, einer Startposition von 35 %, einer Endposition von 90 % und wird über dem Hintergrundbild platziert.
- Erste Farbe: #ffffff
- Zweite Farbe: rgba(0,0,0,0)
- Verlaufstyp: Linear
- Steigungsrichtung: 90 Grad
- Startposition: 35 % (45 % für Tablet)
- Endposition: 90 %
- Farbverlauf über dem Hintergrundbild platzieren: Ja

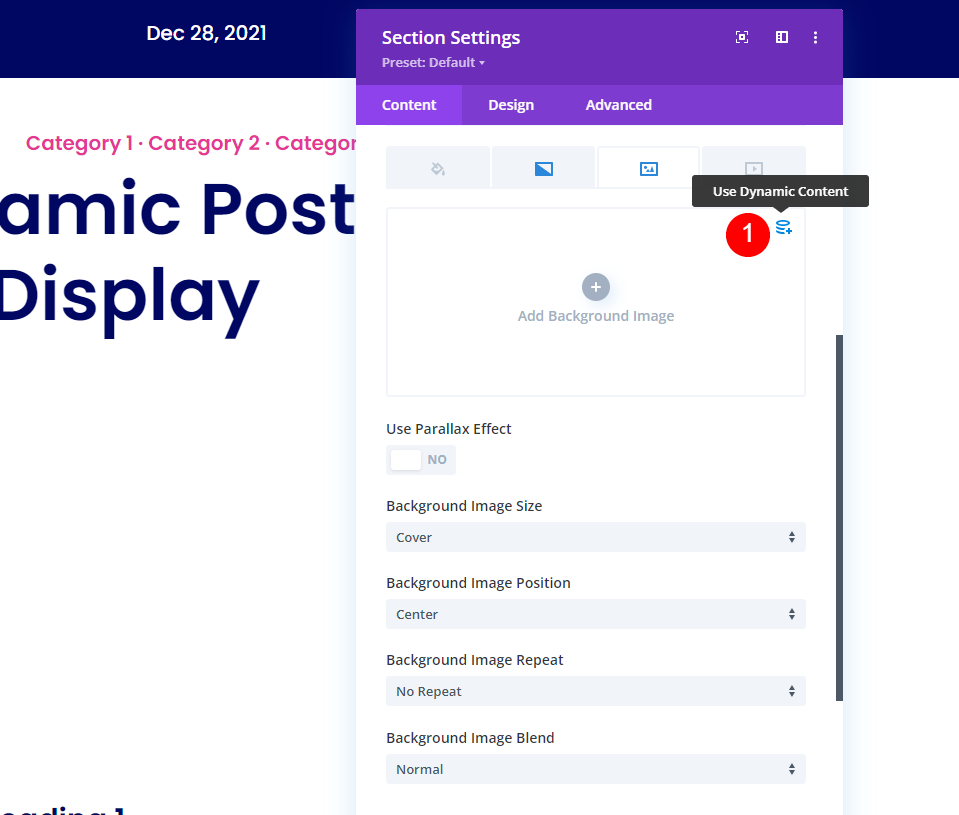
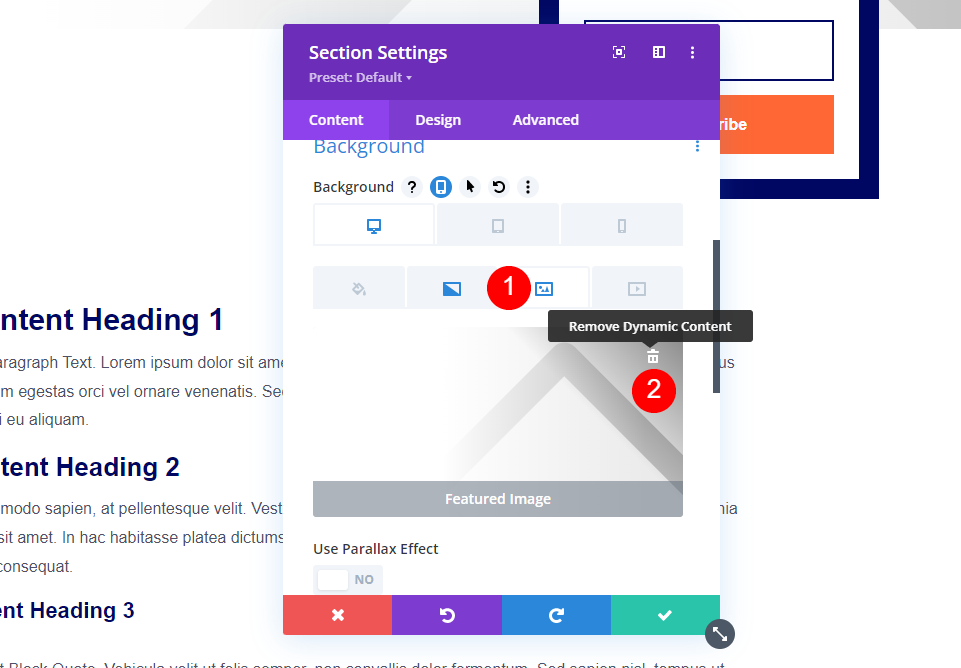
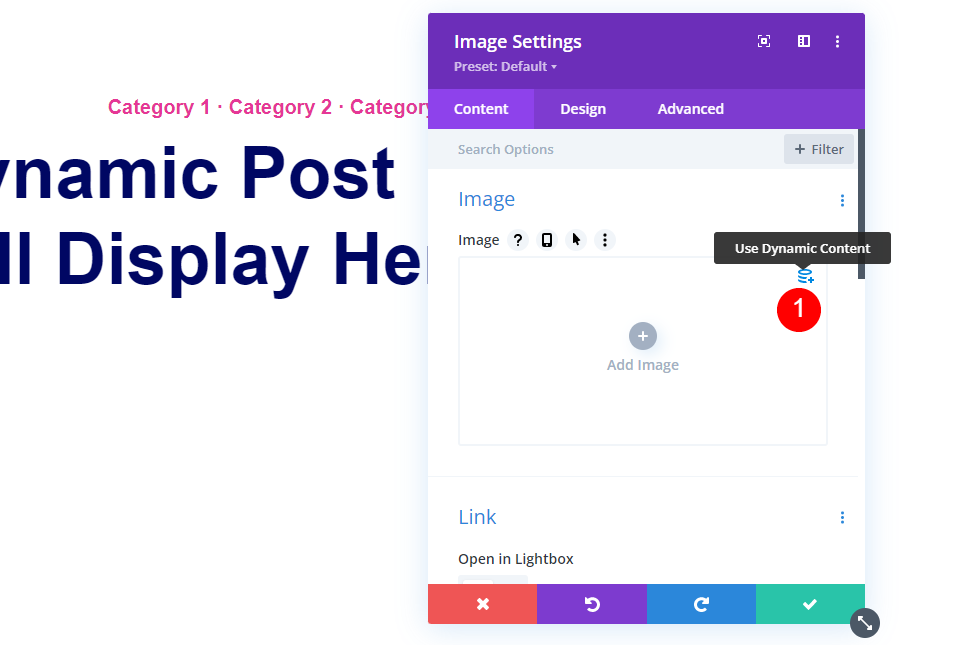
Wählen Sie Bild aus und klicken Sie auf Dynamischen Inhalt verwenden .

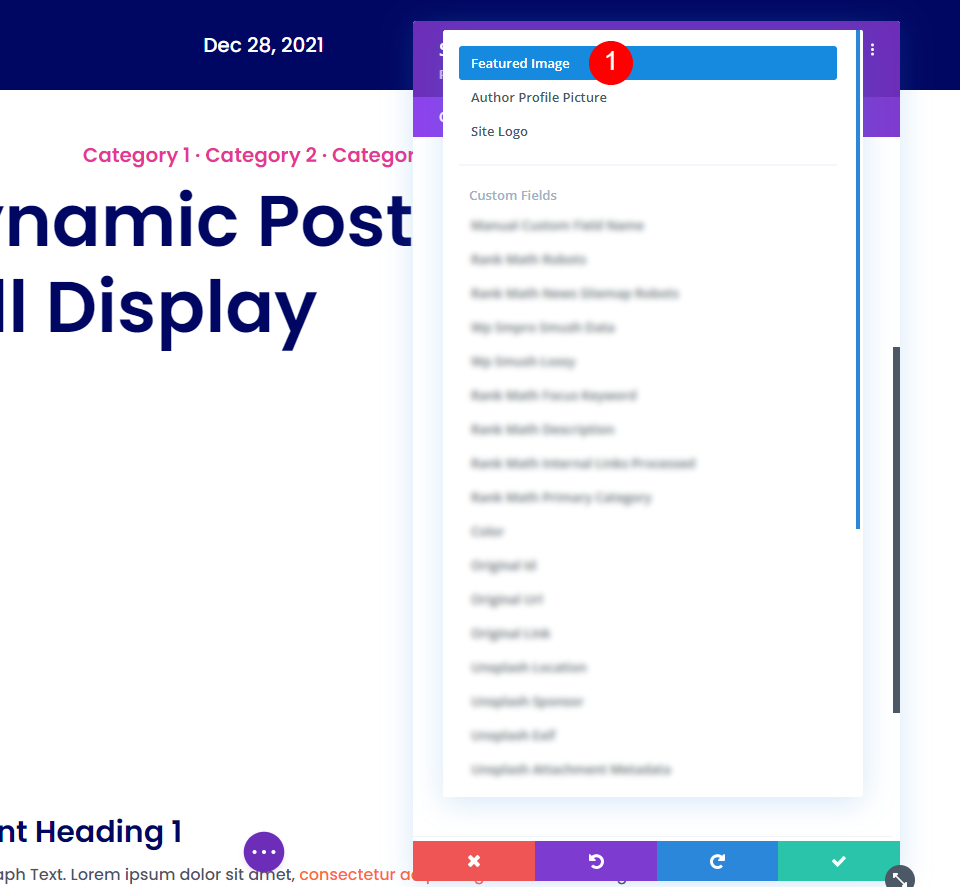
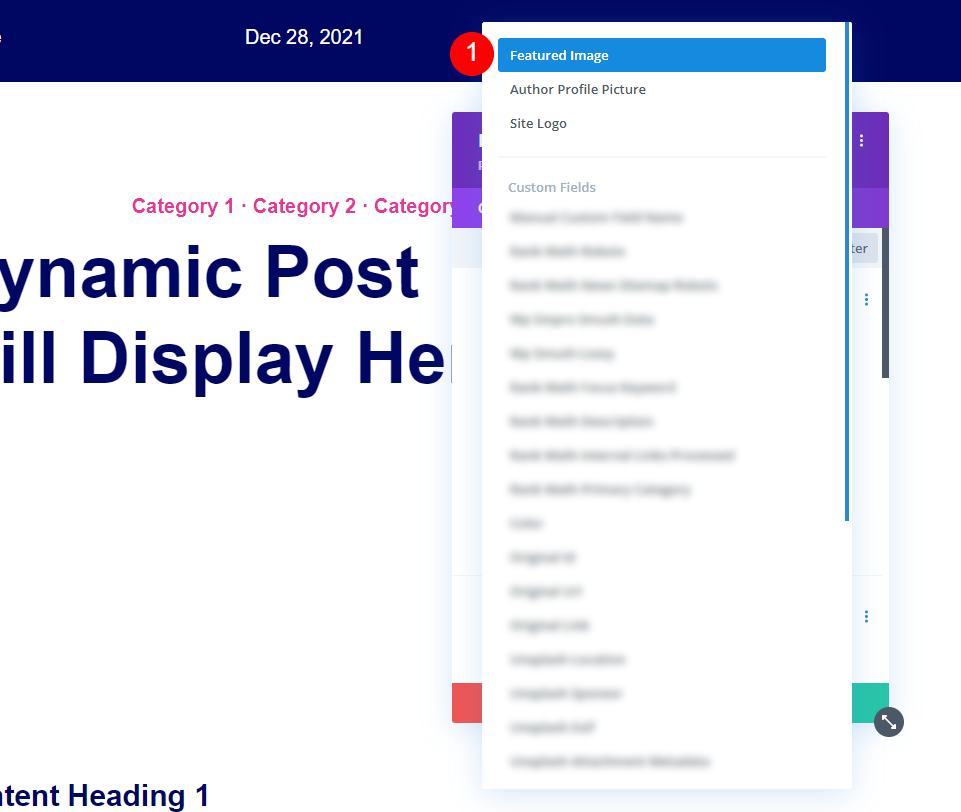
Wählen Sie ganz oben in der Liste Vorgestelltes Bild aus. Speichern und schließen. Das Beitragsbild erscheint nun hinter dem Inhalt in diesem Abschnitt.
Fügen Sie der Blog-Post-Vorlage mit dem Post-Titel-Modul ein Bild in voller Breite hinzu

Löschen Sie zuerst die Zeile mit dem Text der Kategorie und des Beitragstitels. Das sind Textbausteine. Wir werden sie durch ein Beitragstitelmodul ersetzen.

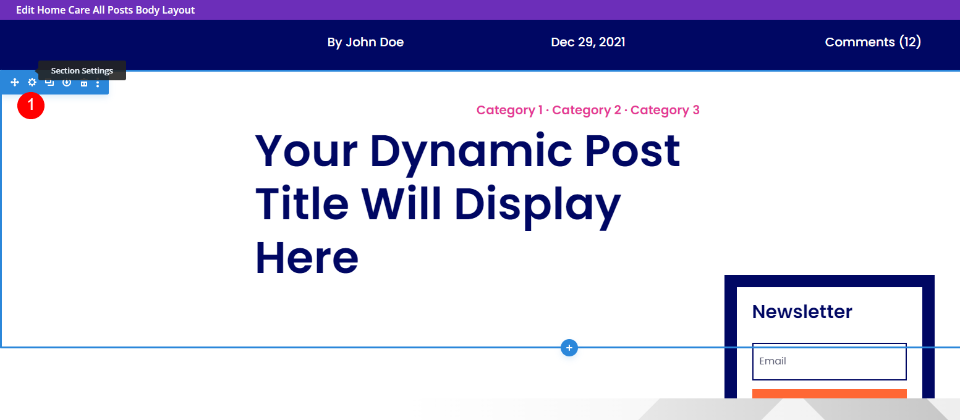
Sie haben einen Abschnitt mit dem Hintergrundbild und einem Optionsmodul. Öffnen Sie die Einstellungen des Abschnitts .

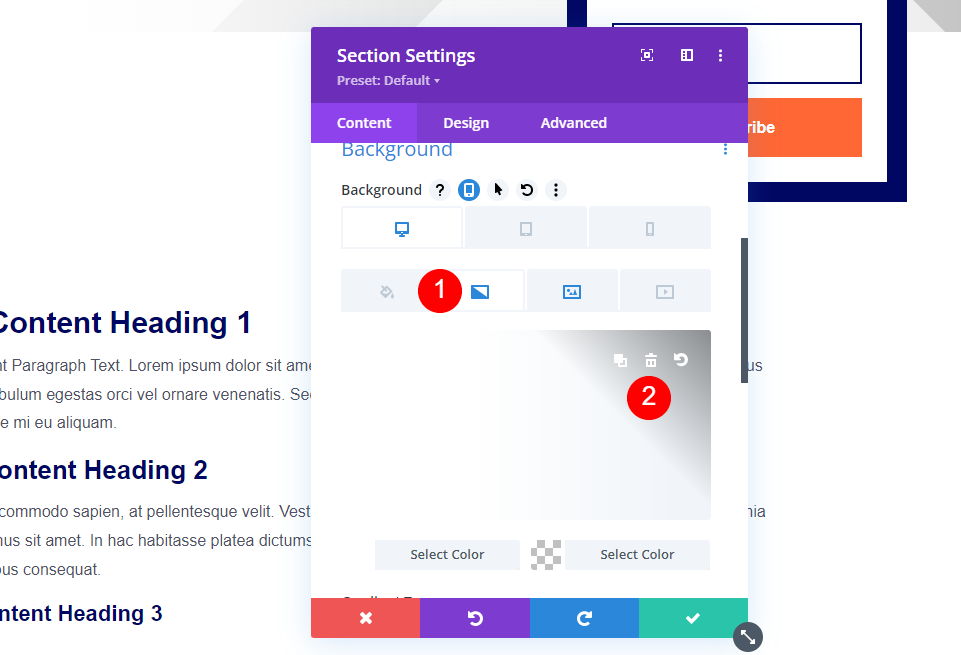
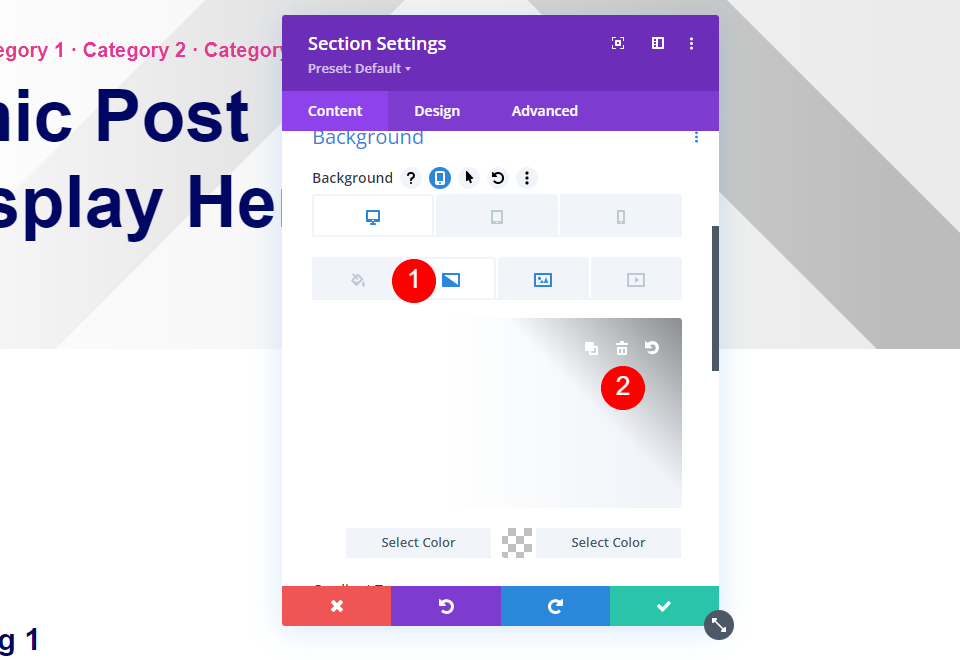
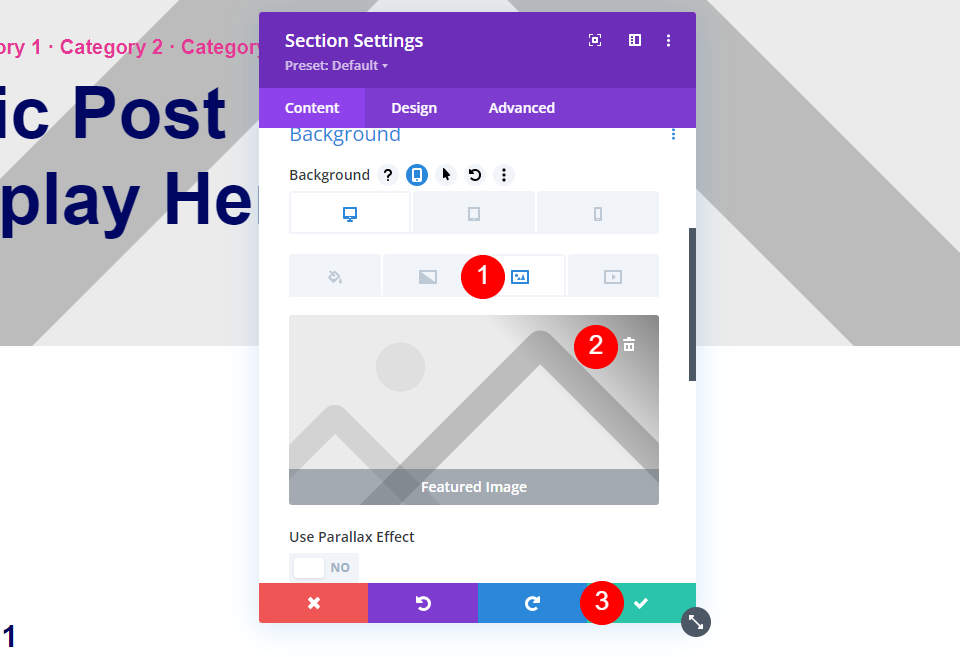
Scrollen Sie zu den Hintergrundoptionen , wählen Sie den Farbverlauf aus und löschen Sie ihn.

Wählen Sie Bild und löschen Sie es.
Abschnitt in voller Breite

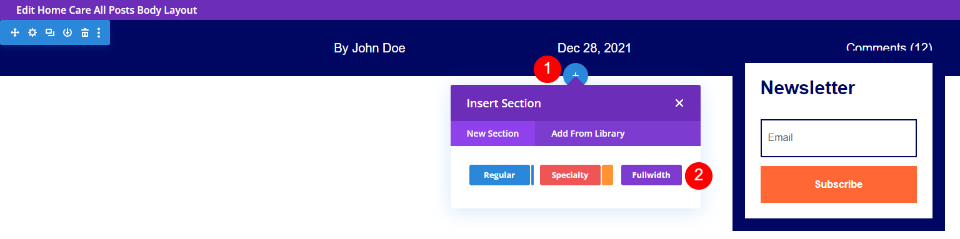
Bewegen Sie den Mauszeiger über den oberen Abschnitt und klicken Sie auf das blaue Symbol , um einen neuen Abschnitt hinzuzufügen. Wählen Sie Volle Breite aus .

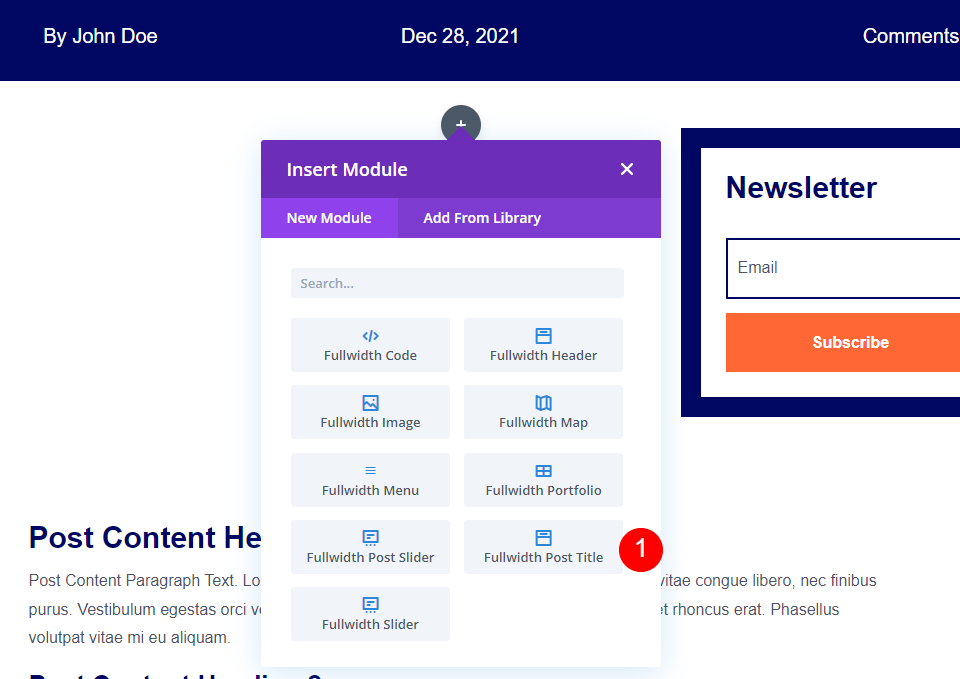
Wenn sich das Modal des Moduls öffnet, wählen Sie das Modul Fullwidth Post Title aus.

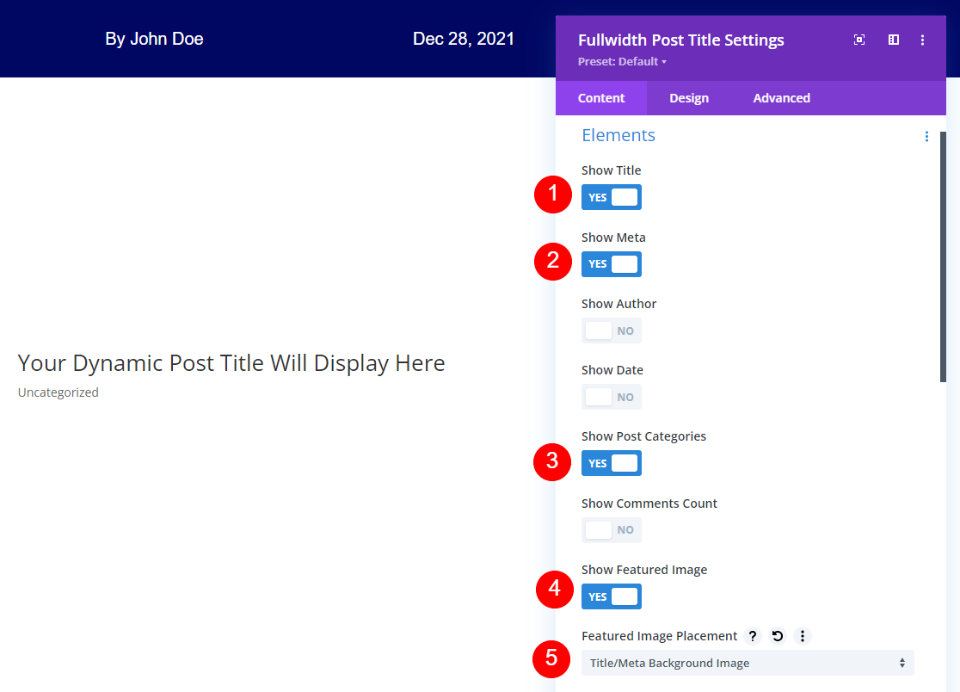
Wählen Sie diese Option aus, um Titel, Meta, Beitragskategorien und Beitragsbild anzuzeigen. Deaktivieren Sie die Anzahl von Autor, Datum und Kommentaren. Wählen Sie für die hervorgehobene Bildplatzierung Titel/Meta-Hintergrundbild aus.
- Titel anzeigen
- Meta anzeigen
- Aktivieren Sie Beitragskategorien anzeigen
- Vorgestelltes Bild anzeigen
- Empfohlene Bildplatzierung: Titel-/Meta-Hintergrundbild

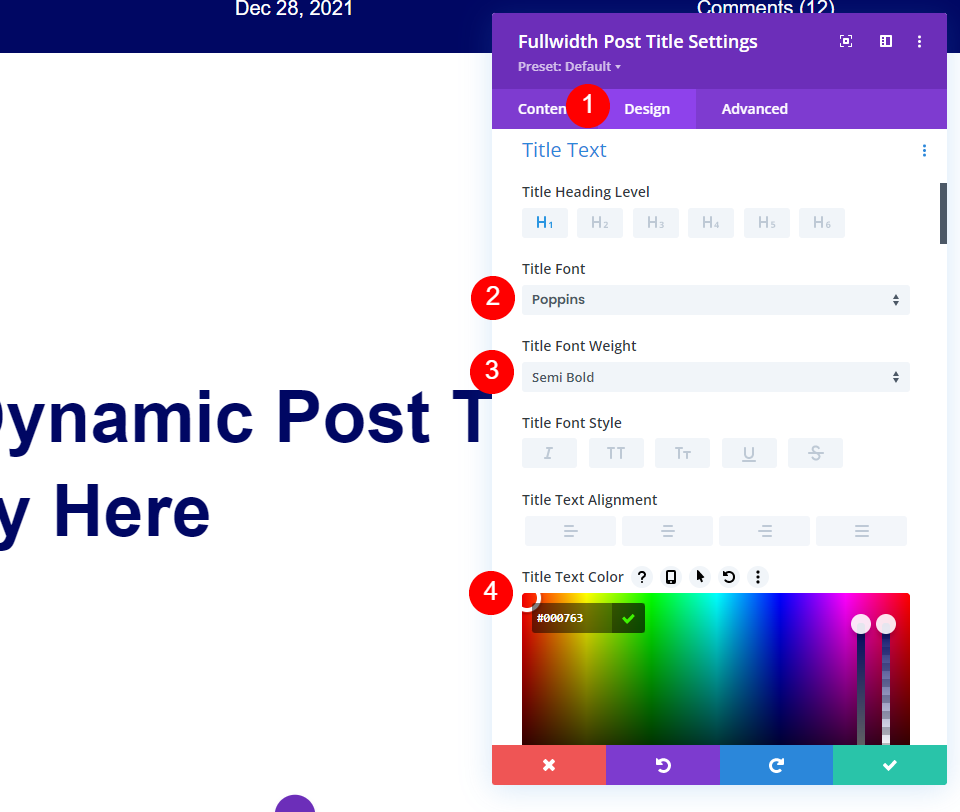
Öffnen Sie die Registerkarte Design und scrollen Sie zu Titeltext . Wählen Sie Poppins für die Schriftart, halbfett für das Gewicht und ändern Sie die Textfarbe in #000763.
- Schrift: Poppins
- Schriftstärke: Semi Bold
- Farbe: #000763

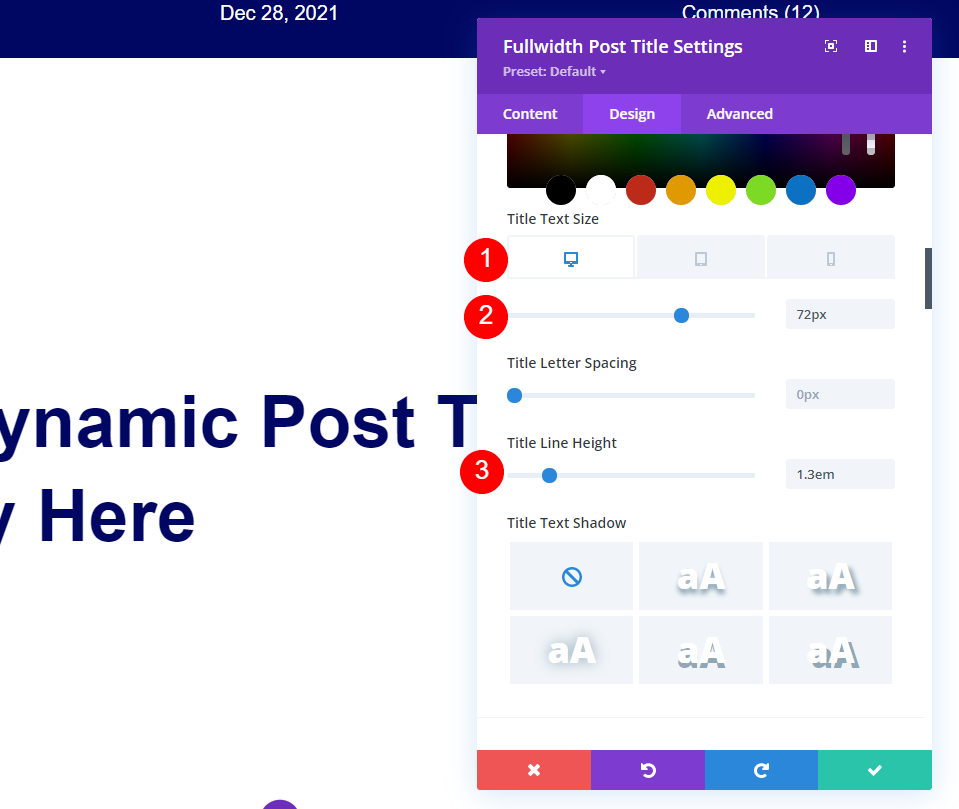
Stellen Sie die Textgröße für den Desktop auf 72 Pixel ein. Wählen Sie das Tablet-Symbol und dann 40 Pixel aus. Wählen Sie das Telefonsymbol aus und stellen Sie es auf 34 Pixel ein. Stellen Sie die Zeilenhöhe auf 1,3 m ein.
- Textgröße: 72 Pixel (Tablet 40 Pixel, Telefon 34 Pixel)
- Zeilenhöhe: 1,2 cm

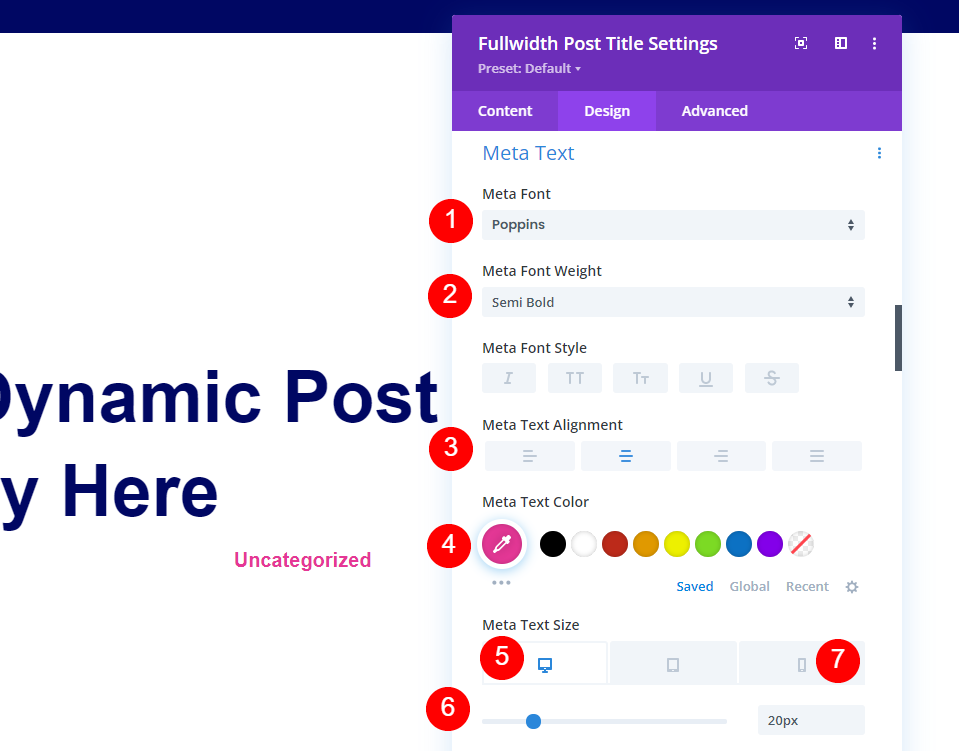
Scrollen Sie zu Metatext und wählen Sie Poppins für die Schriftart, Halbfett für die Stärke, Ausrichtung auf Mitte und ändern Sie die Textfarbe auf # e53796. Stellen Sie die Textgröße für den Desktop auf 20 Pixel ein. Wählen Sie das Telefonsymbol und dann 14px aus.
- Schrift: Poppins
- Schriftstärke: Semi Bold
- Farbe: #e53796
- Textgröße: 20 Pixel (Telefon 14 Pixel)
- Ausrichtung: Mitte

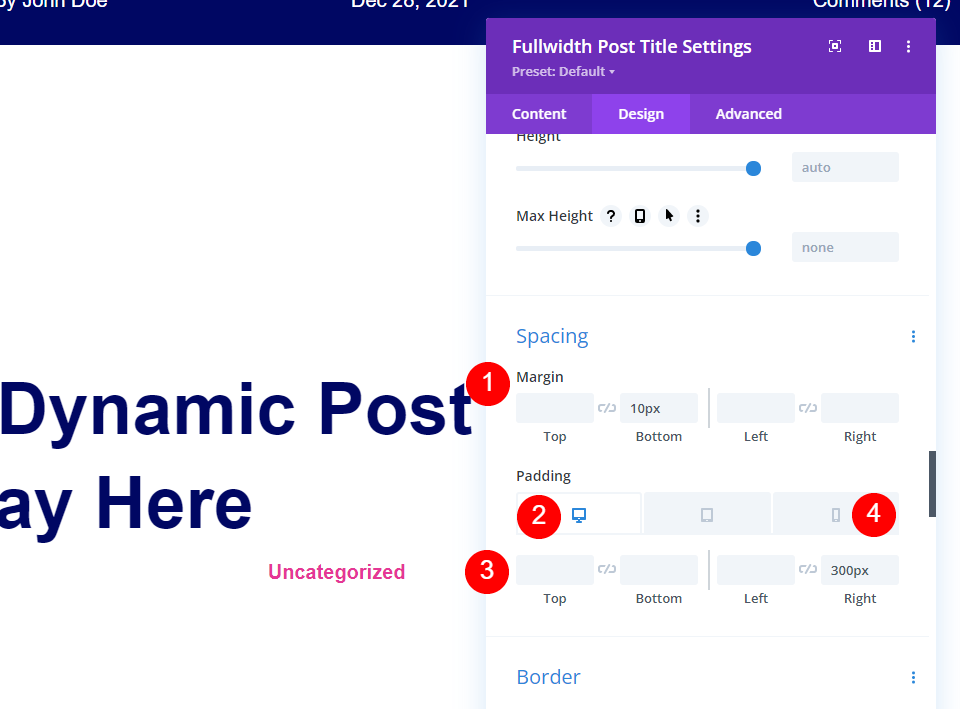
Scrollen Sie nach unten zu Abstand und stellen Sie den unteren Rand auf 10 Pixel ein. Stellen Sie die rechte Polsterung auf 300 Pixel für Desktop und 0 Pixel für Telefon ein.
- Rand: Unten 10px
- Polsterung: Rechts 300px (Telefon 0px)
Fügen Sie den Farbverlauf hinzu

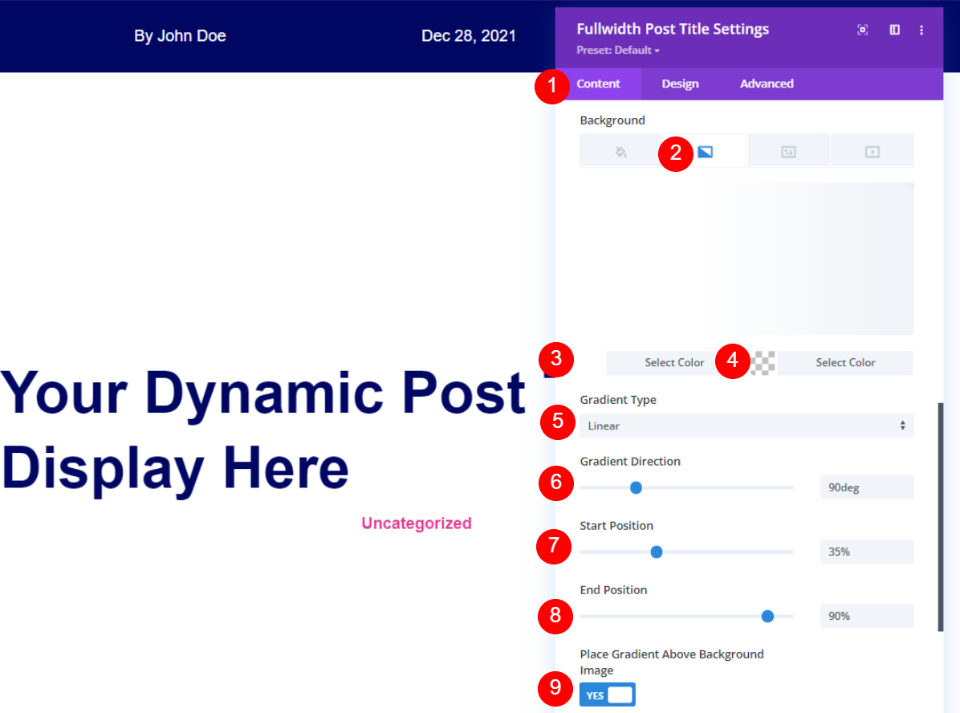
Wenn Sie möchten, dass es denselben Farbverlauf wie das Original hat, öffnen Sie die Registerkarte Inhalt und scrollen Sie nach unten zu Hintergrund . Wählen Sie Farbverlauf und setzen Sie die erste Farbe auf #ffffff und die zweite Farbe auf rgba(0,0,0,0). Wählen Sie Linear als Typ. Stellen Sie die Richtung auf 90 Grad, die Startposition auf 35 % und die Endposition auf 90 % ein.
- Erste Farbe: #ffffff
- Zweite Farbe: rgba(0,0,0,0)
- Verlaufstyp: Linear
- Steigungsrichtung: 90 Grad
- Startposition: 35 %
- Endposition: 90 %
- Farbverlauf über dem Hintergrundbild platzieren: Ja

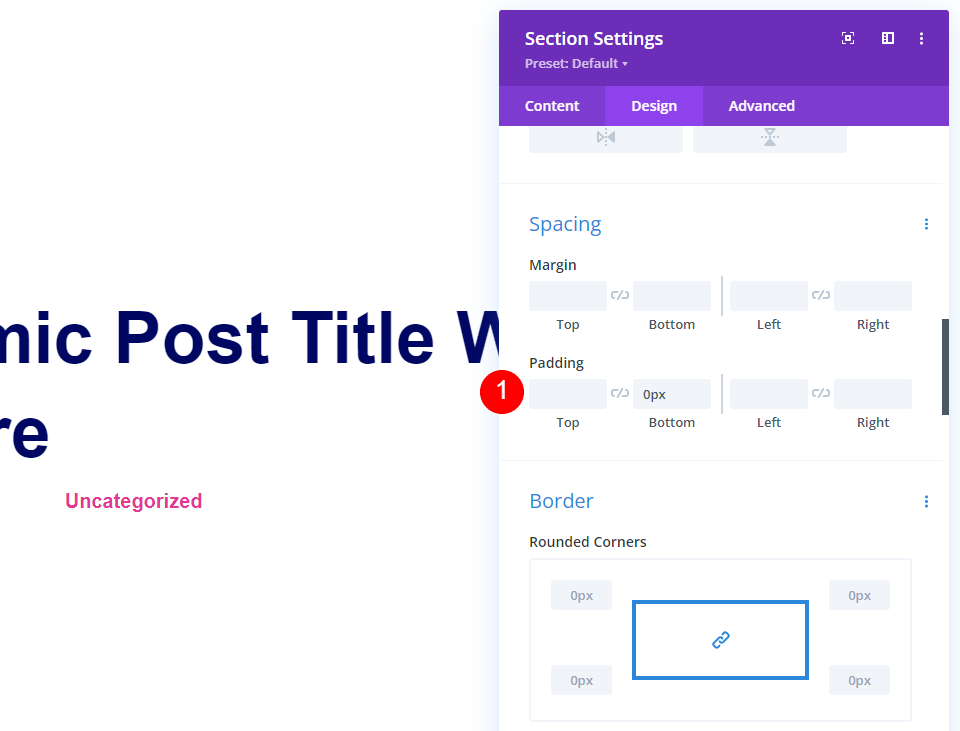
Wechseln Sie zur Registerkarte Design , scrollen Sie zu Spacing und stellen Sie die Bottom Padding auf 0px ein. Speichern Sie Ihre Einstellungen und schließen Sie den Builder.
- Untere Polsterung: 0px
Fügen Sie der Blog-Beitragsvorlage ein Bild in voller Breite mit einem separaten Bild in einer eigenen Zeile hinzu


Öffnen Sie die Einstellungen für den Abschnitt mit dem Beitragstitel und den Kategorien.

Scrollen Sie zu Hintergrund . Wählen Sie Verlauf und löschen Sie ihn.

Wählen Sie Bild und löschen Sie es. Schließen Sie die Einstellungen.
Fügen Sie eine neue Zeile hinzu

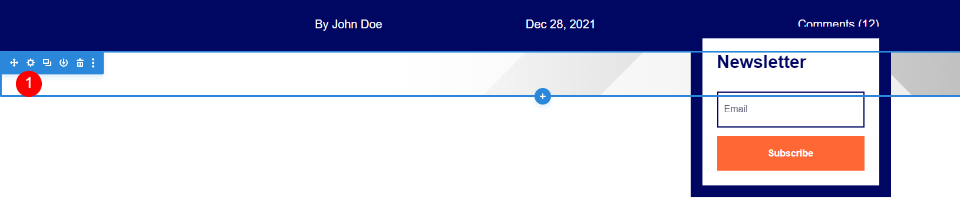
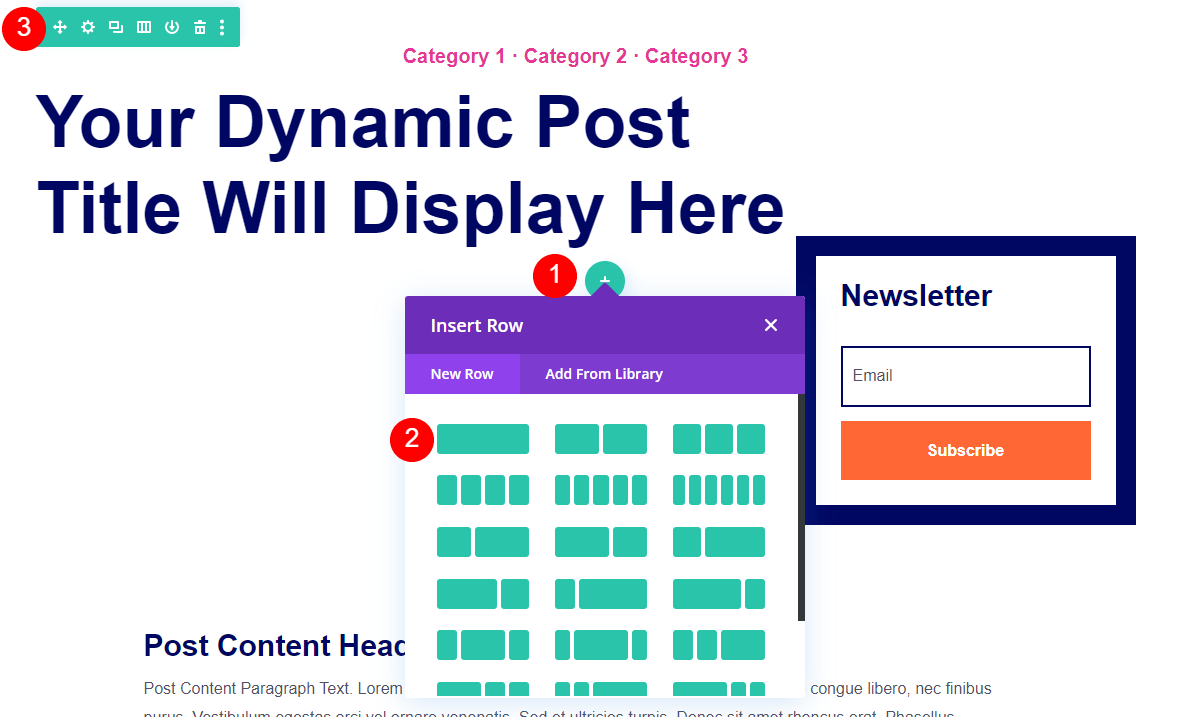
Bewegen Sie den Mauszeiger über die Zeile mit dem Titel und klicken Sie, um eine neue Zeile hinzuzufügen. Fügen Sie eine einzelne Spaltenzeile hinzu und ziehen Sie die Zeile über die Zeile mit dem Titel.

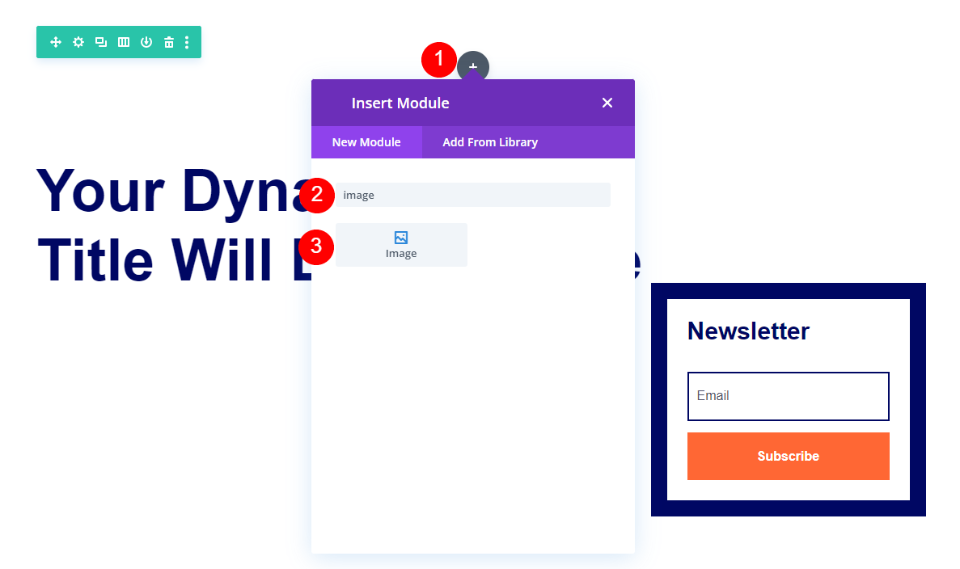
Bewegen Sie den Mauszeiger über die neue Zeile und klicken Sie auf das graue Symbol , um ein neues Modul hinzuzufügen. Suchen Sie nach Bild und fügen Sie es der Zeile hinzu.

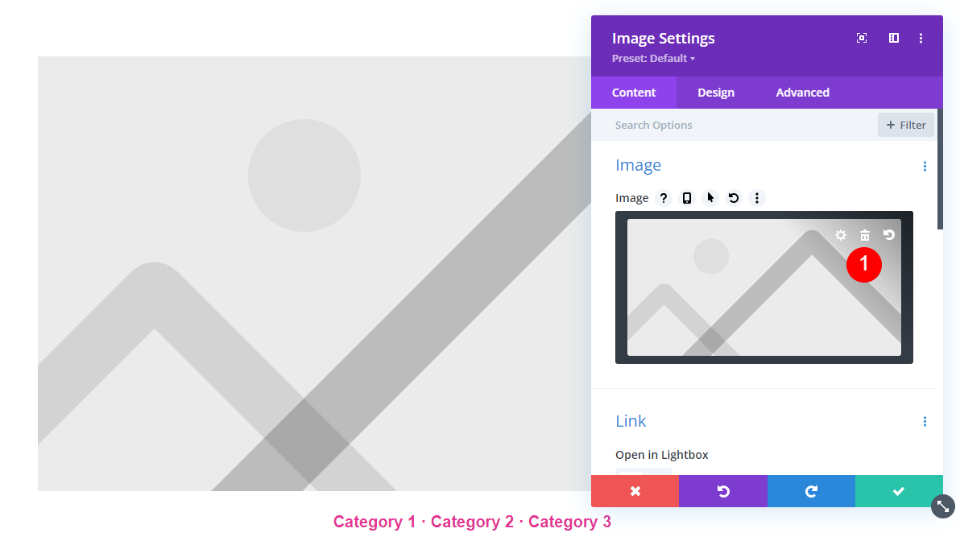
Löschen Sie das Platzhalterbild.

Wählen Sie Dynamische Inhalte verwenden aus.

Wählen Sie als Nächstes Ausgewähltes Bild aus der Liste aus.

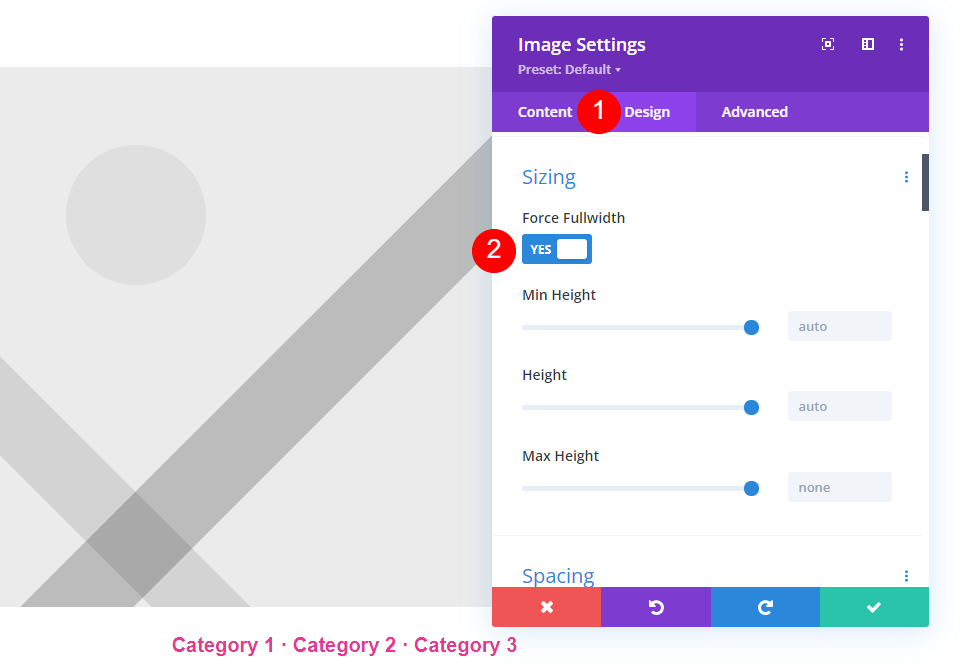
Wählen Sie die Registerkarte Design und scrollen Sie zu Sizing . Volle Breite erzwingen aktivieren.
- Volle Breite erzwingen: Ja

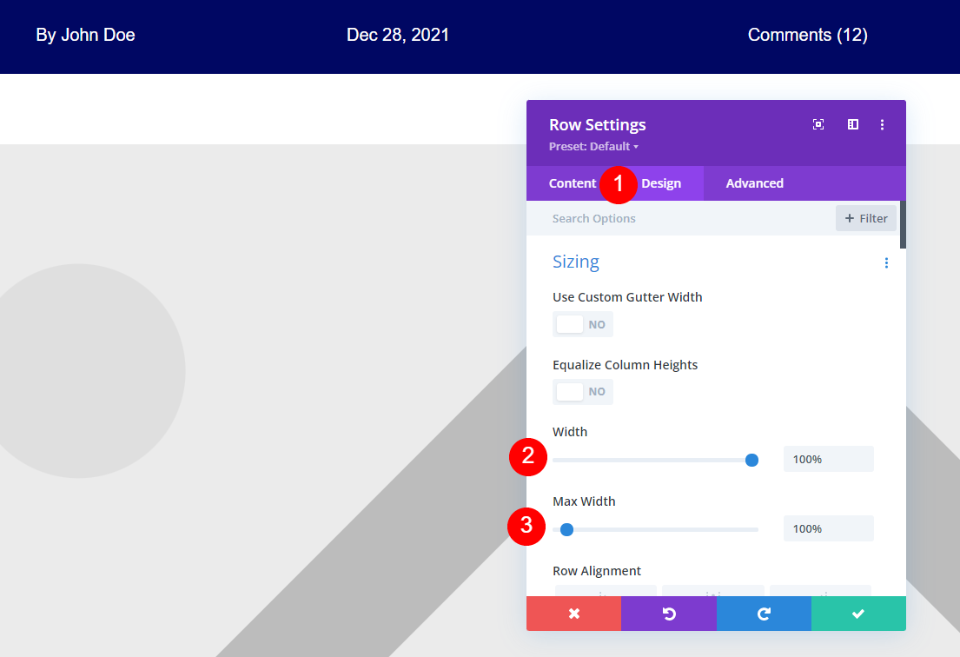
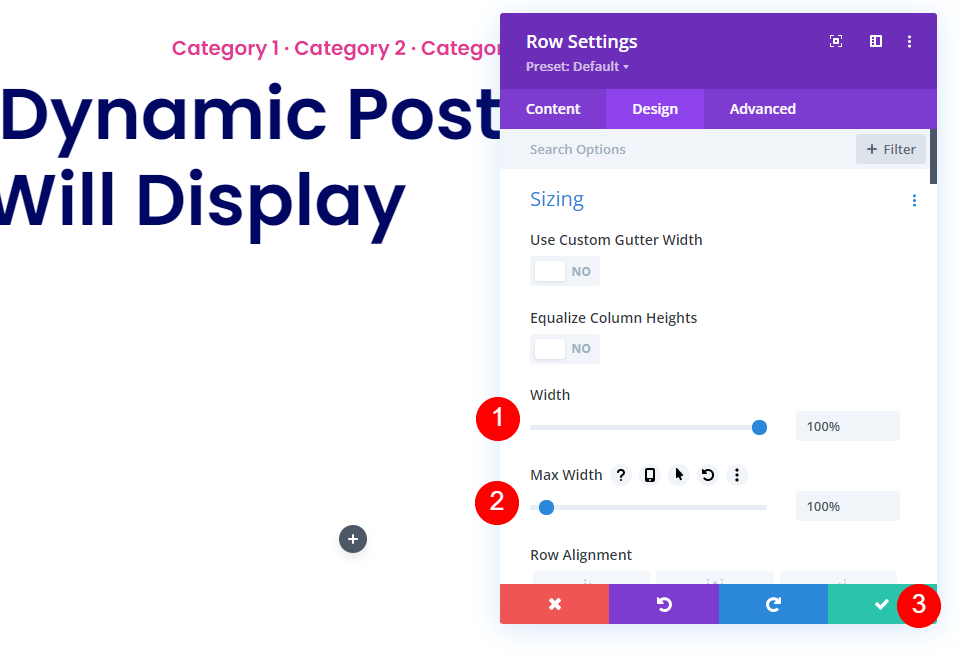
Öffnen Sie die Zeileneinstellungen und wählen Sie die Registerkarte Design . Stellen Sie sowohl die Breite als auch die maximale Breite auf 100 % ein.
- Breite: 100 %
- Maximale Breite: 100 %

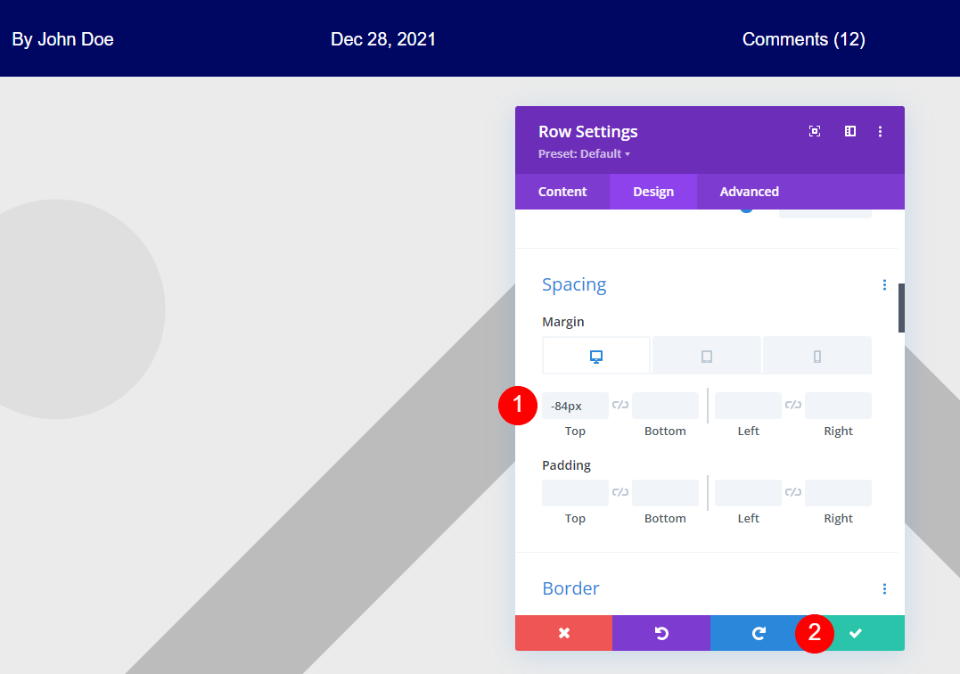
Scrollen Sie nach unten zu Abstand und fügen Sie -84px zum oberen Rand hinzu. Speichern Sie Ihre Arbeit und schließen Sie den Builder.
- Rand oben: -84
Fügen Sie ein dynamisches Bild in voller Breite mit einem Textmodul hinzu

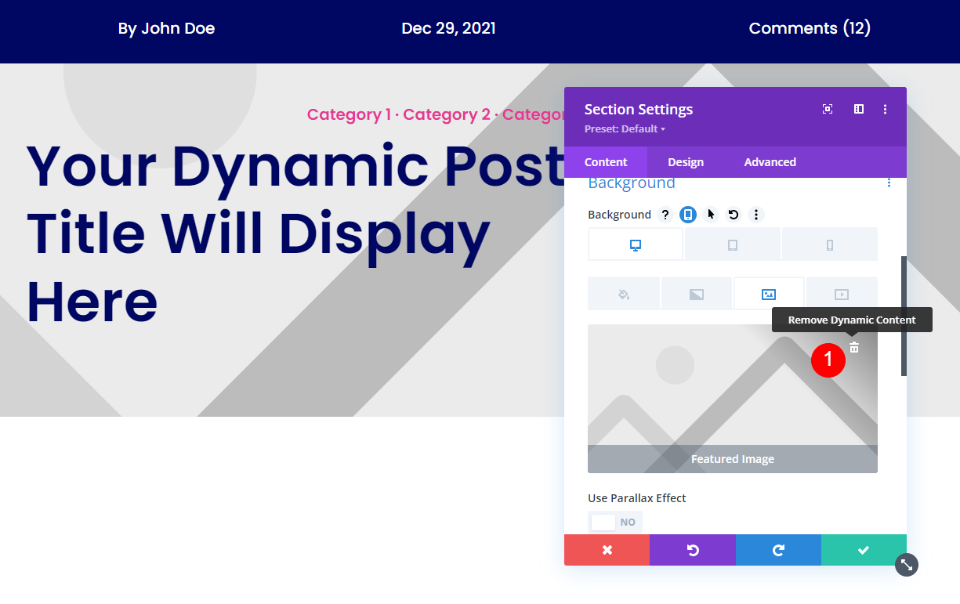
Öffnen Sie zunächst die Einstellungen für den Abschnitt , der die Beitragsdetails enthält, und entfernen Sie den Farbverlauf und das dynamische Bild aus dem Hintergrund des Abschnitts.

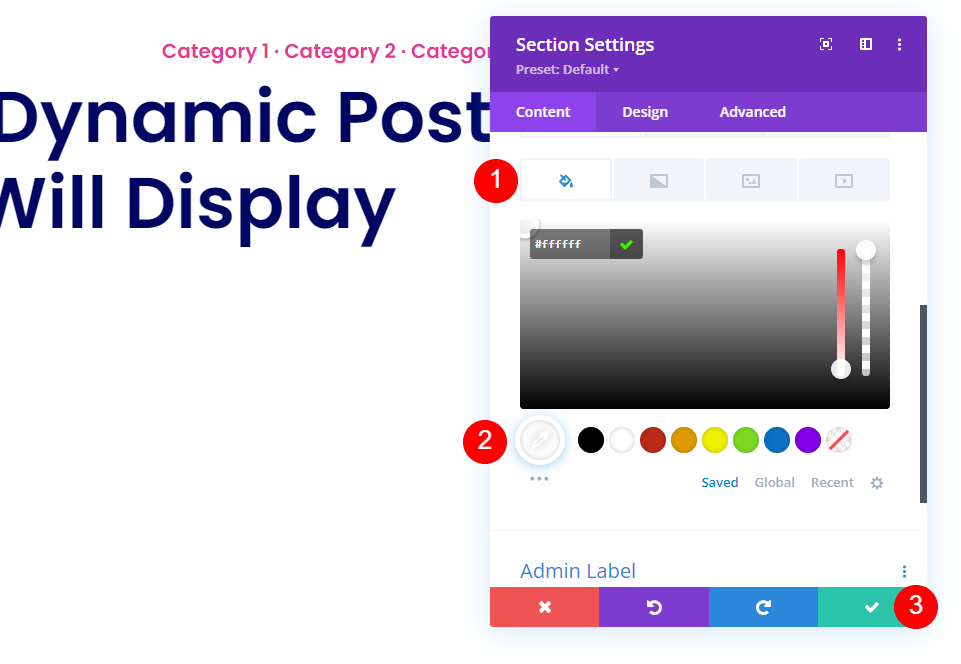
Stellen Sie als Nächstes den Hintergrund des Abschnitts auf Weiß und schließen Sie die Einstellungen.
- Hintergrund: #ffffff

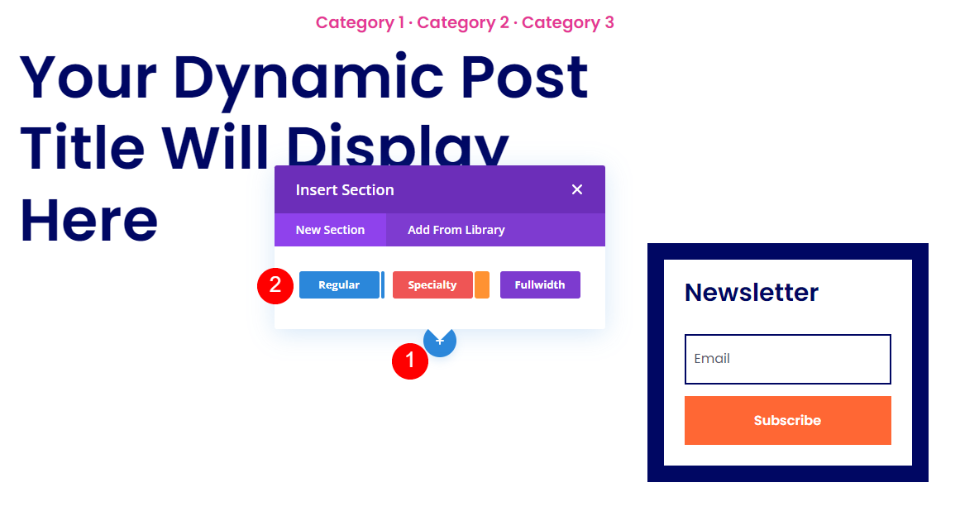
Bewegen Sie den Mauszeiger über den Abschnitt und klicken Sie auf das blaue Symbol, um darunter einen regulären Abschnitt hinzuzufügen .
Fügen Sie eine neue Zeile hinzu

Fügen Sie eine einzelne Spaltenzeile hinzu .

Öffnen Sie die Zeileneinstellungen und fügen Sie 100 % für die Breite und die maximale Breite unter Größe hinzu. Schließen Sie die Zeileneinstellungen.
- Breite: 100 %
- Maximale Breite: 100 %

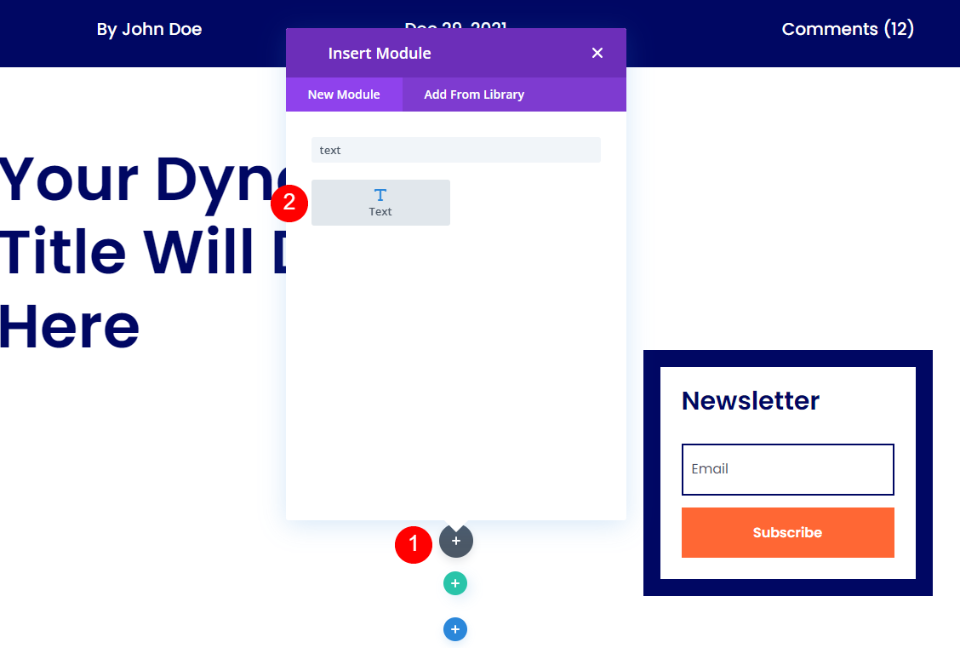
Als Nächstes fügen Sie der Zeile ein Textmodul hinzu.

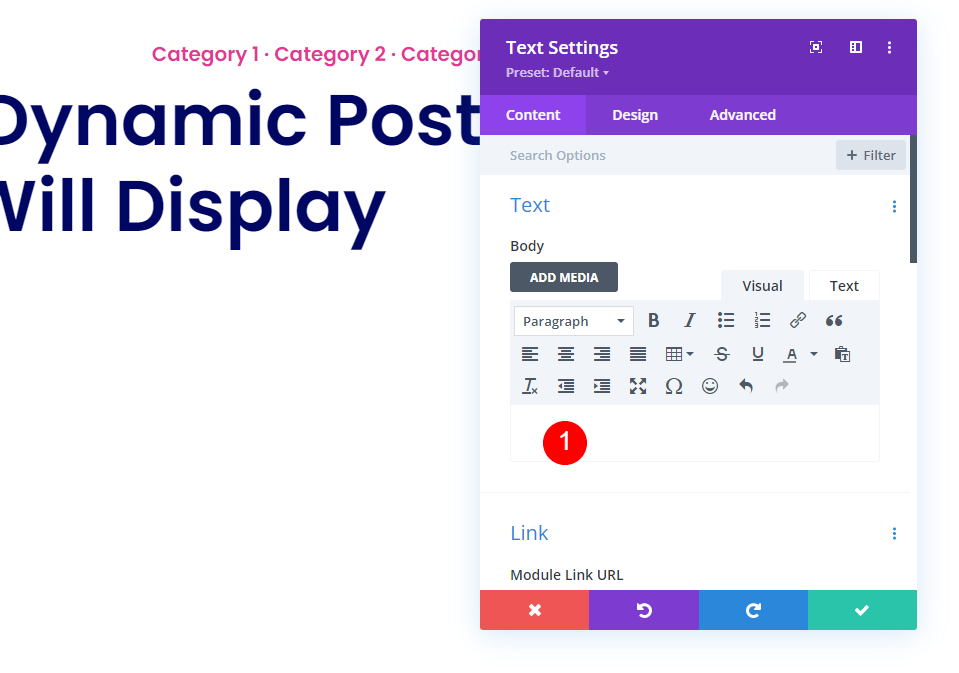
Löschen Sie in den Textmodul-Einstellungen den Dummy-Inhalt im Body-Texteditor.

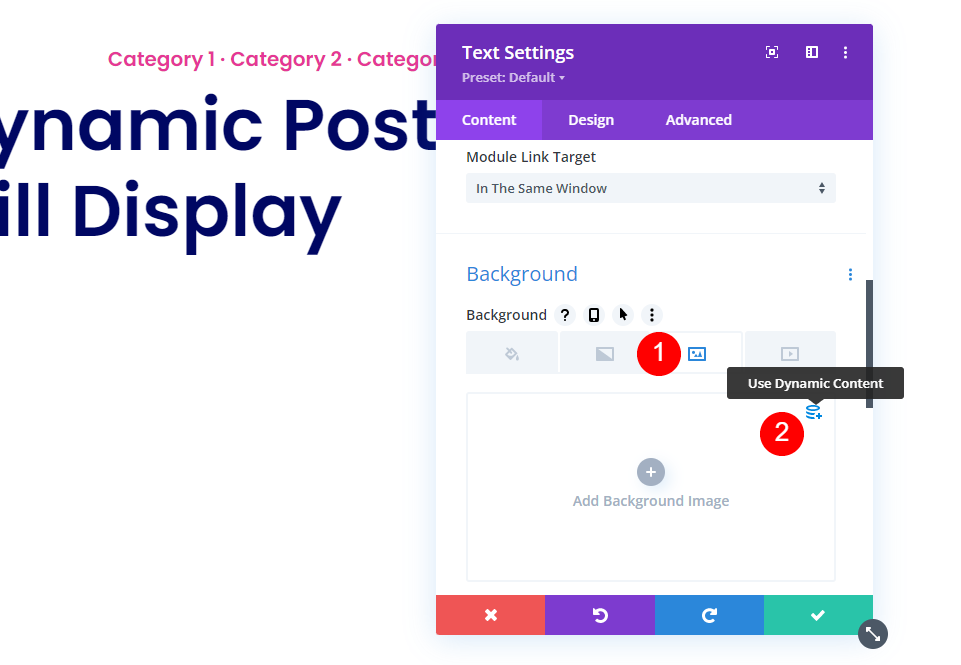
Scrollen Sie nach unten zu den Hintergrundeinstellungen , wählen Sie die Registerkarte Bild und wählen Sie Dynamische Inhalte verwenden.

Wählen Sie Ausgewähltes Bild aus der Liste aus.

Wählen Sie die Registerkarte Verlauf und wählen Sie Weiß für die erste Farbe und Weiß ohne Deckkraft für die zweite Farbe. Behalten Sie Linear für den Typ bei und stellen Sie die Richtung auf 90 Grad, die Startposition auf 35 % und die Endposition auf 90 % ein. Aktivieren Sie diese Option, um den Farbverlauf über dem Hintergrund zu platzieren.
- Erste Farbe: #ffffff
- Zweite Farbe: rgba(0,0,0,0)
- Typ: Linear
- Richtung: 90 Grad
- Startposition: 35 %
- Endposition: 90 %
- Farbverlauf über dem Hintergrundbild platzieren: Ja

Wählen Sie die Registerkarte Design und scrollen Sie zu Spacing . Fügen Sie 200 Pixel für die obere und untere Polsterung hinzu. Schließen Sie die Einstellungen des Moduls.
- Polsterung: 200px (Oben, Unten)

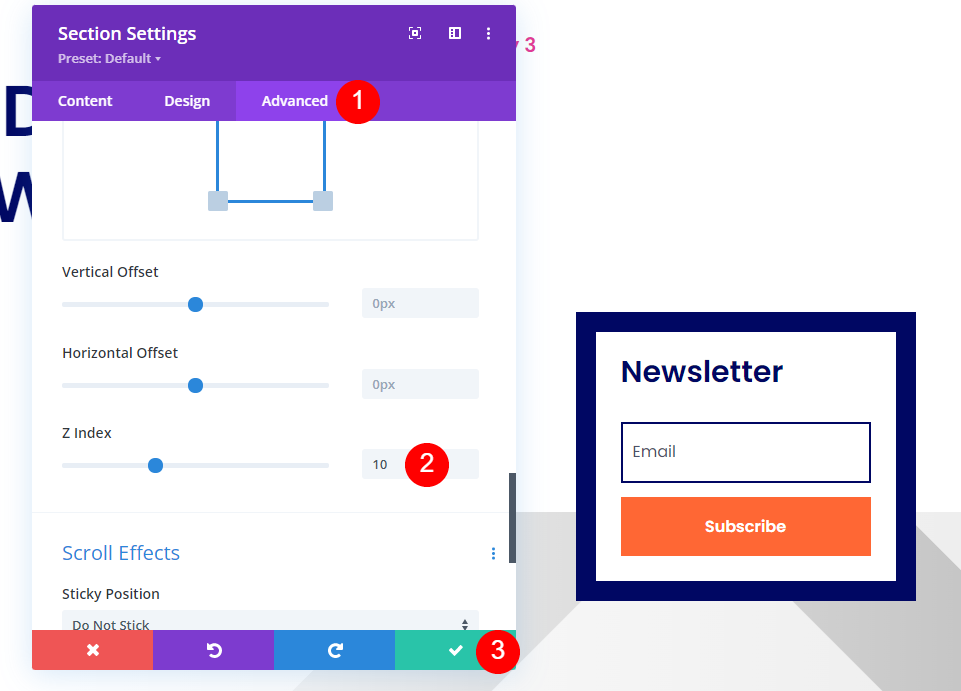
Öffnen Sie die Einstellungen für den Abschnitt mit dem Newsletter-Optimieren. Wir werden Anpassungen vornehmen, damit der Newsletter über dem vorgestellten Bild angezeigt wird.

Wir müssen den Z Index höher als den zweiten Abschnitt setzen. Gehen Sie zur Registerkarte Erweitert und scrollen Sie nach unten zu Position . Setzen Sie den Z-Index auf 10. Schließen Sie die Einstellungen.
- Z-Index: 10

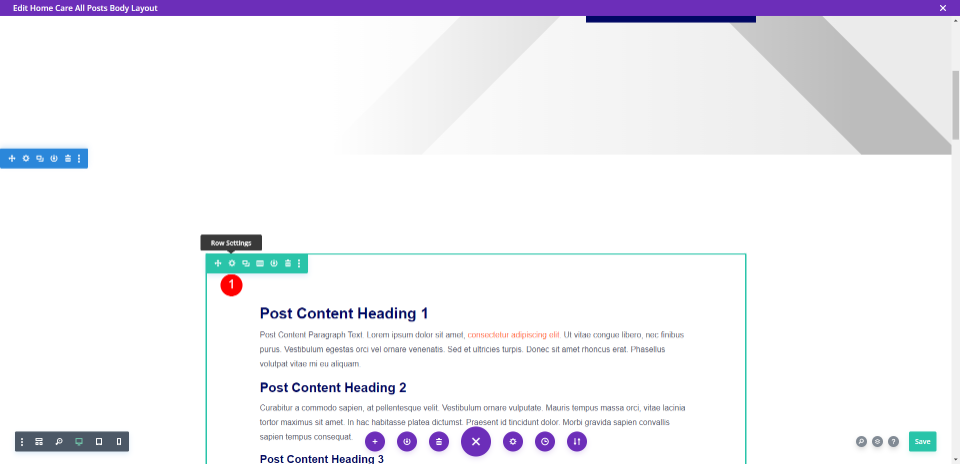
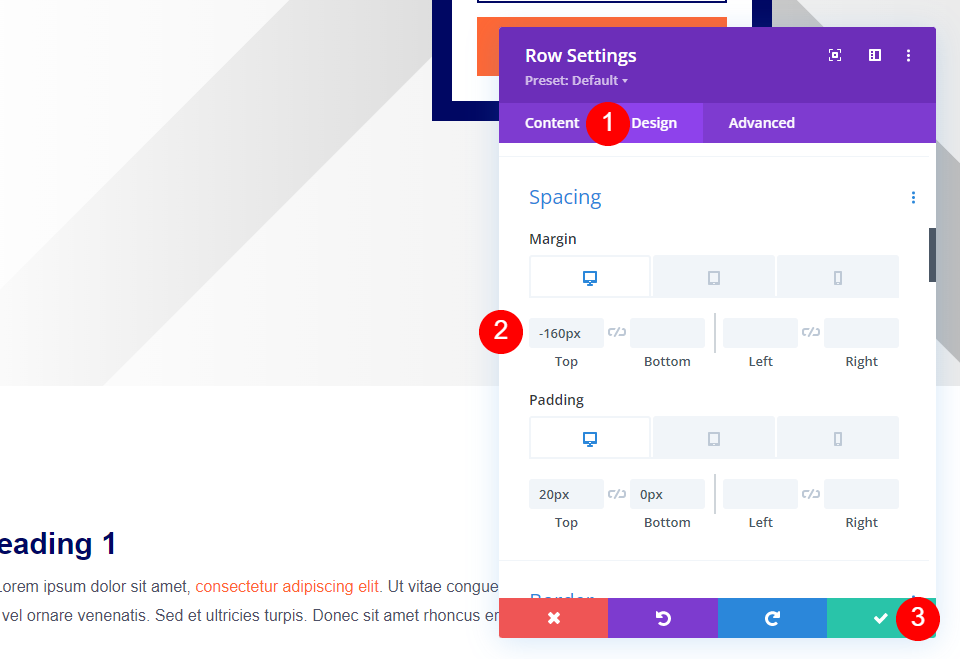
Als Nächstes müssen wir den Abstand zwischen dem vorgestellten Bild und dem Inhalt des Blogposts reduzieren. Öffnen Sie die Einstellungen der Zeile , die den Inhalt des Blogposts enthält.

Wählen Sie die Registerkarte Design , scrollen Sie zu Spacing und fügen Sie -160px zum oberen Rand hinzu. Schließen Sie die Einstellungen.
- Rand oben: -160px

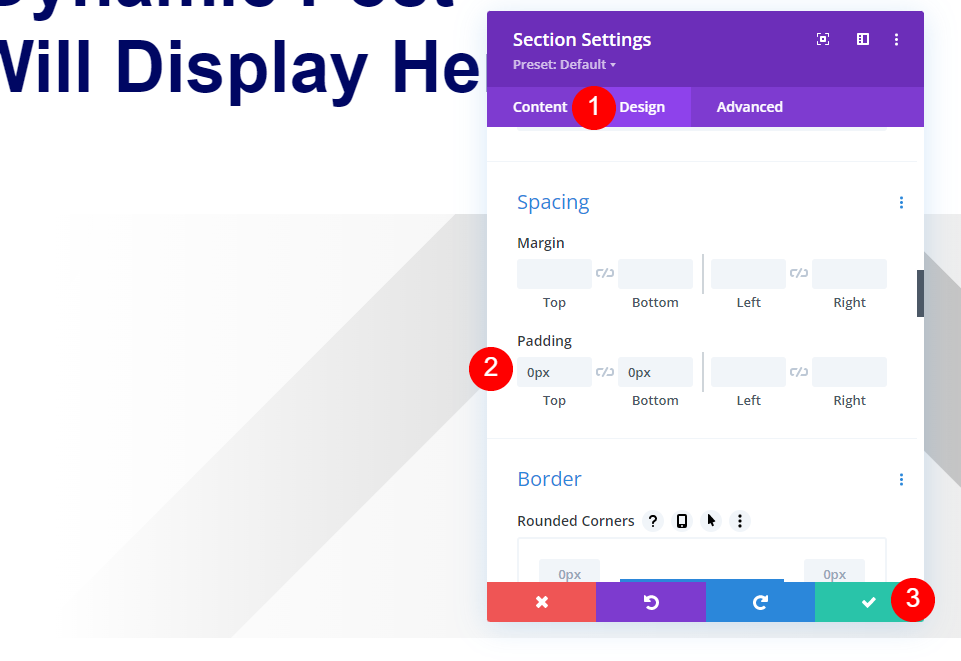
Öffnen Sie die Einstellungen für den Abschnitt mit dem Textmodul und fügen Sie oben und unten 0px-Padding hinzu. Schließen Sie die Einstellungen und speichern Sie Ihre Arbeit.
- Polsterung: 0px (Oben, Unten)
Ergebnisse
Desktop mit dynamischem Abschnittshintergrund

Dynamischer Abschnitt Hintergrundtelefon

Desktop des Beitragstitelmoduls

Beitragstitel Modul Telefon

Separater Bild-Desktop

Separates Bildtelefon

Bild in voller Breite mit einem Textmodul-Desktop

Bild in voller Breite mit einem Textmodul Telefon

Endgedanken
Das ist unser Blick auf vier Methoden, um der Blog-Post-Vorlage ein Bild in voller Breite hinzuzufügen. Jede der Methoden ist einfach anzuwenden und zu modifizieren. Dies gibt Ihnen mehrere Möglichkeiten, sodass Sie die Methode verwenden können, die für Sie am besten geeignet ist.
Wir wollen von dir hören. Verwenden Sie eine dieser Methoden, um Ihrer Blogbeitragsvorlage ein Bild in voller Breite hinzuzufügen? Lass es uns in den Kommentaren wissen.
