วิธีรวมรูปภาพเด่นแบบเต็มความกว้างในเทมเพลตโพสต์บล็อก Divi ของคุณ
เผยแพร่แล้ว: 2022-01-02รูปภาพเด่นแบบเต็มความกว้างดูดีบนโพสต์บล็อกใดๆ โชคดีที่คุณสามารถเพิ่มได้ง่ายโดยใช้ Divi Theme Builder มีหลายวิธีในการเพิ่ม ดังนั้นคุณสามารถเลือกวิธีการที่เหมาะกับความต้องการของคุณได้ดีที่สุด ในบทความนี้ เราจะเห็นสี่วิธีในการเพิ่มรูปภาพแบบเต็มความกว้างให้กับเทมเพลตโพสต์บล็อก
ดูตัวอย่าง
เดสก์ท็อปพื้นหลังส่วนไดนามิก

โทรศัพท์พื้นหลังส่วนไดนามิก

เดสก์ท็อปโมดูลชื่อโพสต์

ชื่อกระทู้ โมดูล โทรศัพท์

แยกเดสก์ท็อปรูปภาพ

แยกรูปภาพโทรศัพท์

รูปภาพเต็มความกว้างพร้อมเดสก์ท็อปโมดูลข้อความ

รูปภาพเต็มความกว้างพร้อมโมดูลข้อความโทรศัพท์

เกี่ยวกับเทมเพลตบล็อกโพสต์

ขั้นแรก คุณจะต้องสร้างหรืออัปโหลดเทมเพลตโพสต์บล็อก เทมเพลตการโพสต์บล็อกมีการออกแบบที่เนื้อหาจะใช้เมื่อแสดงที่ส่วนหน้า คุณสามารถรับเทมเพลตโพสต์บล็อกฟรีสำหรับเลย์เอาต์ Divi จำนวนมากโดยค้นหาบล็อกธีมที่หรูหราสำหรับ "เทมเพลตโพสต์บล็อกฟรี" ดาวน์โหลดไฟล์เทมเพลตและแตกไฟล์
เมื่อคุณอัปโหลดเทมเพลตโพสต์บล็อกไปยัง Divi Theme Builder คุณจะไม่ต้องมอบหมายให้ นี้จะทำโดยอัตโนมัติ หากคุณกำลังสร้างเทมเพลตตั้งแต่เริ่มต้น คุณจะต้องกำหนดให้กับโพสต์ด้วยตนเองในการตั้งค่าเทมเพลต
สำหรับตัวอย่างของฉัน ฉันใช้เทมเพลตบล็อกโพสต์ฟรีสำหรับ Divi's Home Care Layout Pack เทมเพลตนี้มีรูปภาพเด่นอยู่แล้ว เราจะดูว่ามันทำงานอย่างไรและดูวิธีอื่นๆ ที่เราสามารถเพิ่มได้
อัปโหลดเทมเพลตโพสต์บล็อกของคุณ

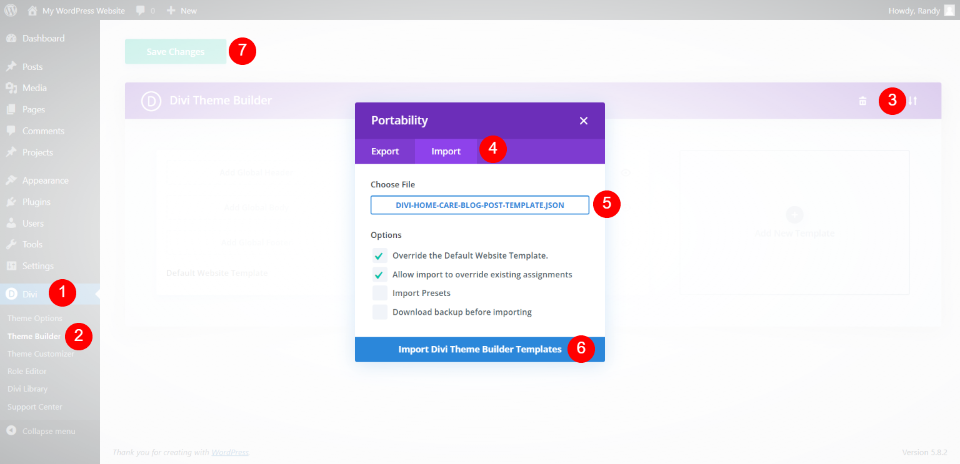
ในการอัปโหลดไฟล์ JSON ของเทมเพลตบล็อกที่คลายซิป ให้ไปที่ Divi > Theme Builder ในแดชบอร์ด WordPress เลือกการ พกพา ที่มุมบนขวาและเลือกแท็บ นำเข้า ในโมดอลที่เปิดขึ้น ไปที่ไฟล์ที่คลายซิปแล้วเลือก คลิก นำเข้าเทมเพลตตัวสร้างธีม Divi และรอให้การนำเข้าเสร็จสิ้น คลิก บันทึกการเปลี่ยนแปลง เทมเพลตจะถูกกำหนดให้กับ โพสต์ทั้งหมด โดยอัตโนมัติ
เพิ่มรูปภาพแบบเต็มความกว้างให้กับเทมเพลตบล็อกโพสต์

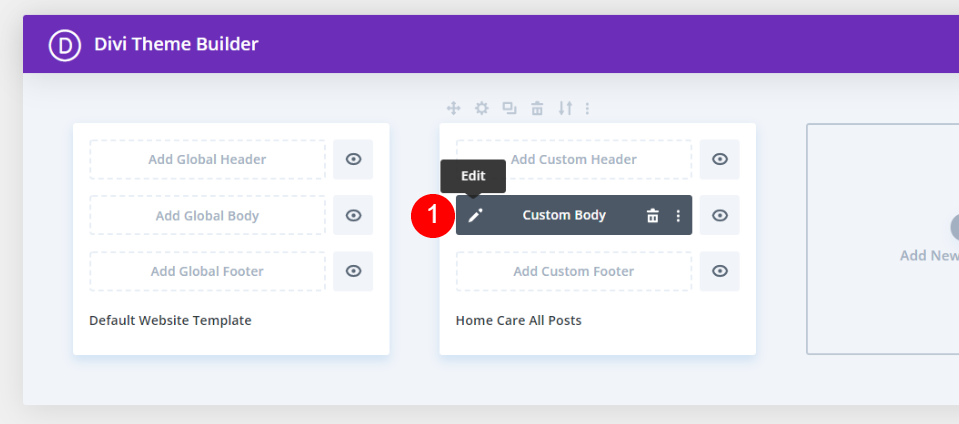
คลิก ไอคอนแก้ไข เพื่อเปิดเทมเพลต

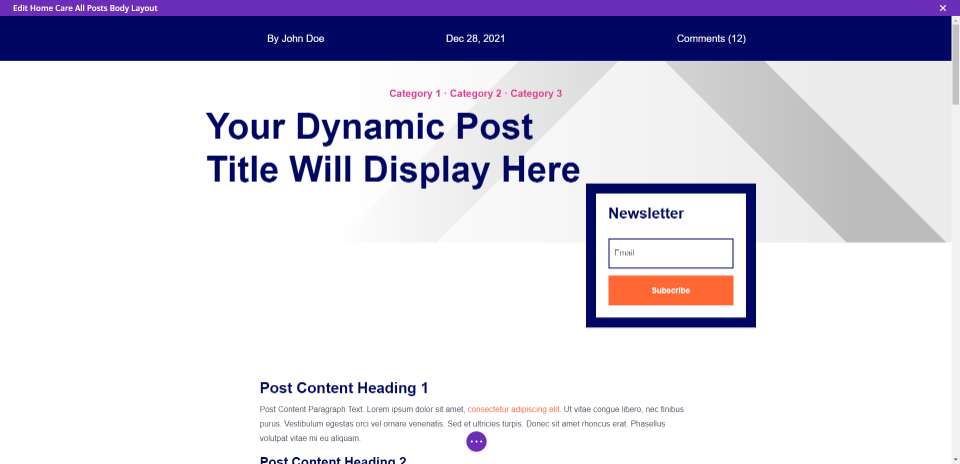
เทมเพลตนี้แสดงเมตาที่ด้านบนของหน้าจอ ตามด้วยหมวดหมู่ ชื่อโพสต์ แบบฟอร์มสมัครรับจดหมายข่าว เนื้อหาของเนื้อหา ความคิดเห็น และ CTA
เพิ่มรูปภาพแบบเต็มความกว้างให้กับเทมเพลตบล็อกโพสต์ด้วยพื้นหลังส่วนไดนามิก

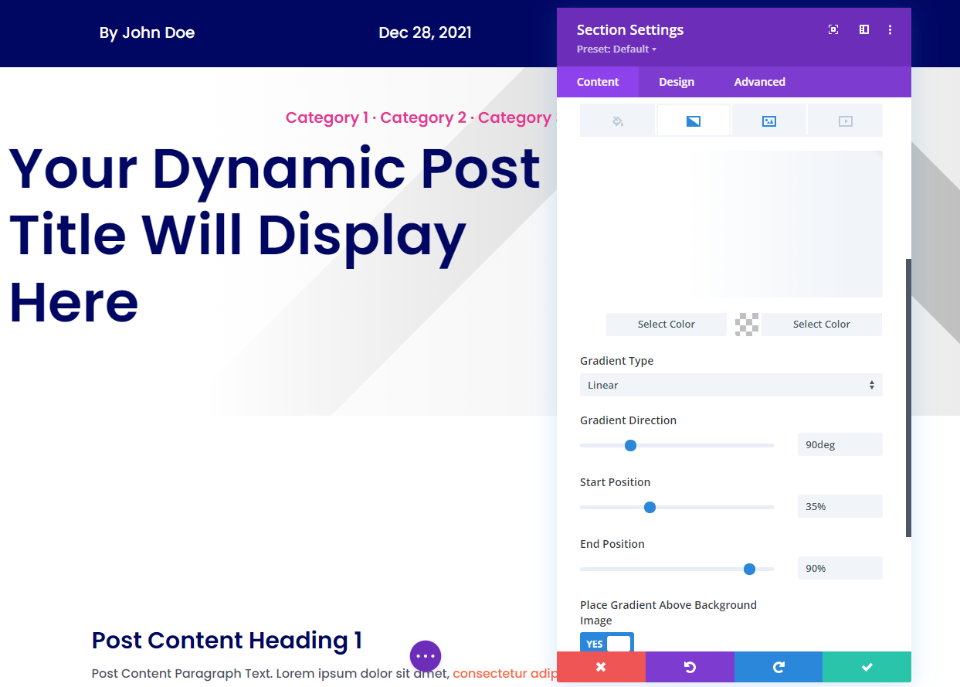
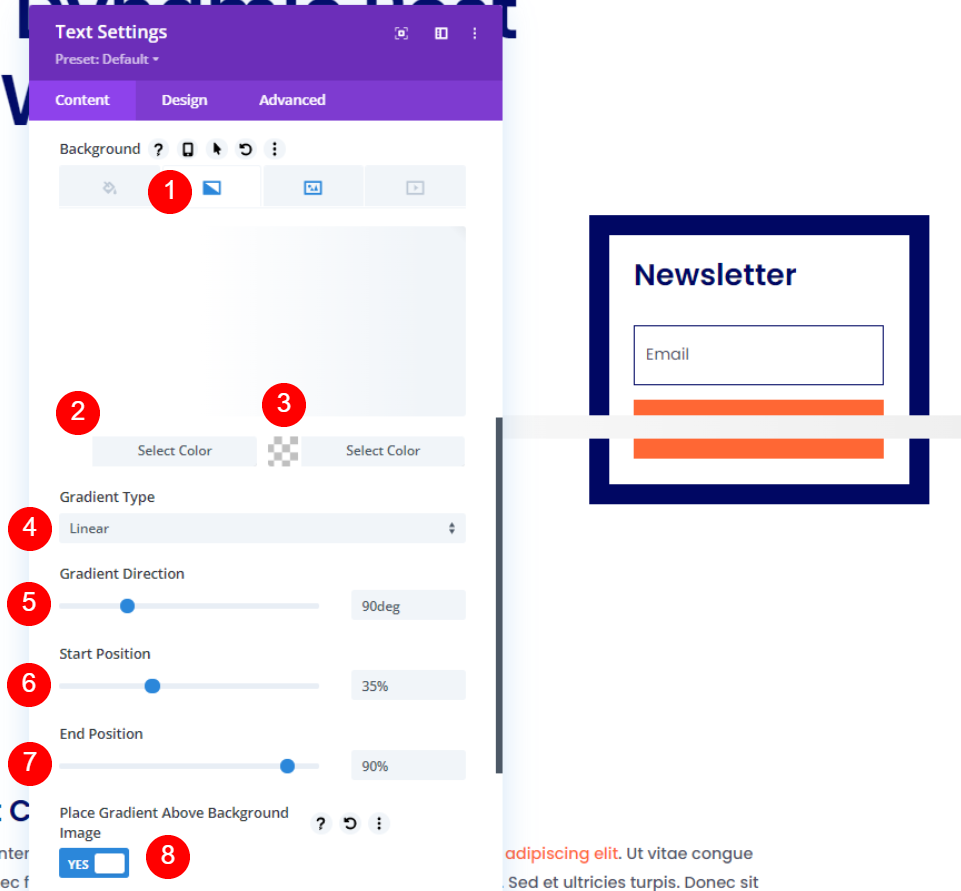
ขั้นแรก มาดูวิธีที่เทมเพลตนี้ใช้กัน ภาพเด่นจะถูกเลือก แบบไดนามิก ใน พื้นหลัง ของส่วน ประกอบด้วยการไล่ระดับสีเชิงเส้นสีขาวที่มีทิศทาง 90 องศา ตำแหน่งเริ่มต้น 35% ตำแหน่งสิ้นสุด 90% และวางไว้เหนือภาพพื้นหลัง
- สีแรก: #ffffff
- สีที่สอง: rgba(0,0,0,0)
- ประเภทการไล่ระดับสี: เชิงเส้น
- ทิศทางการไล่ระดับสี: 90deg
- ตำแหน่งเริ่มต้น: 35% (45% สำหรับแท็บเล็ต)
- ตำแหน่งสิ้นสุด: 90%
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ใช่

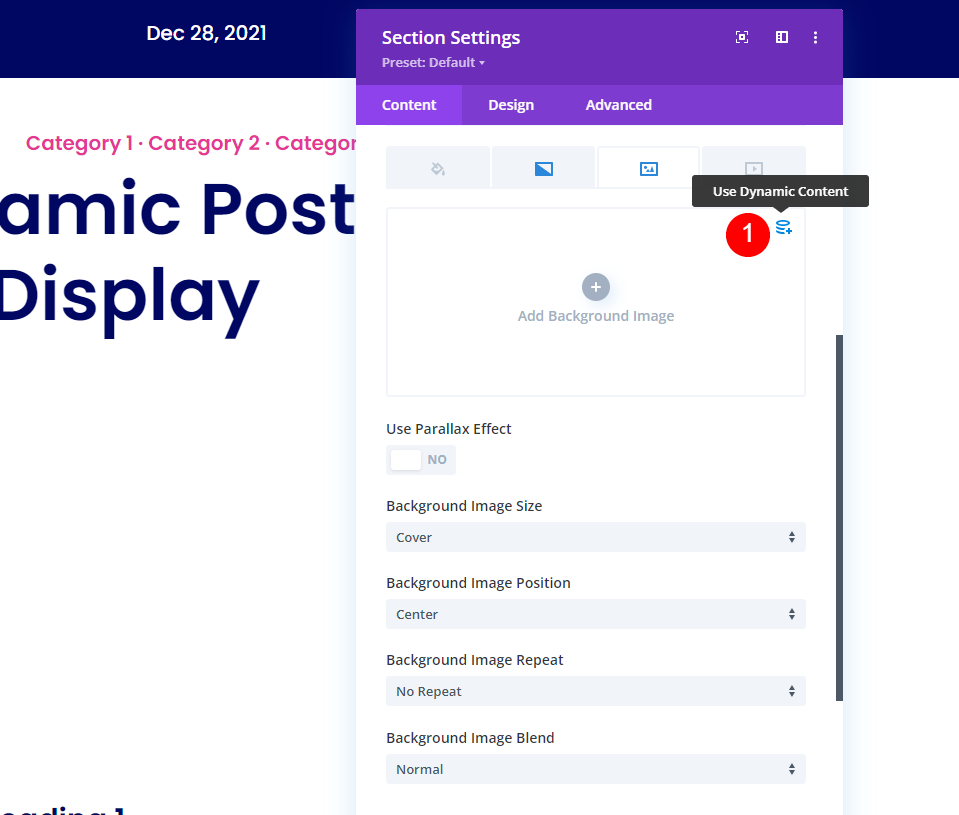
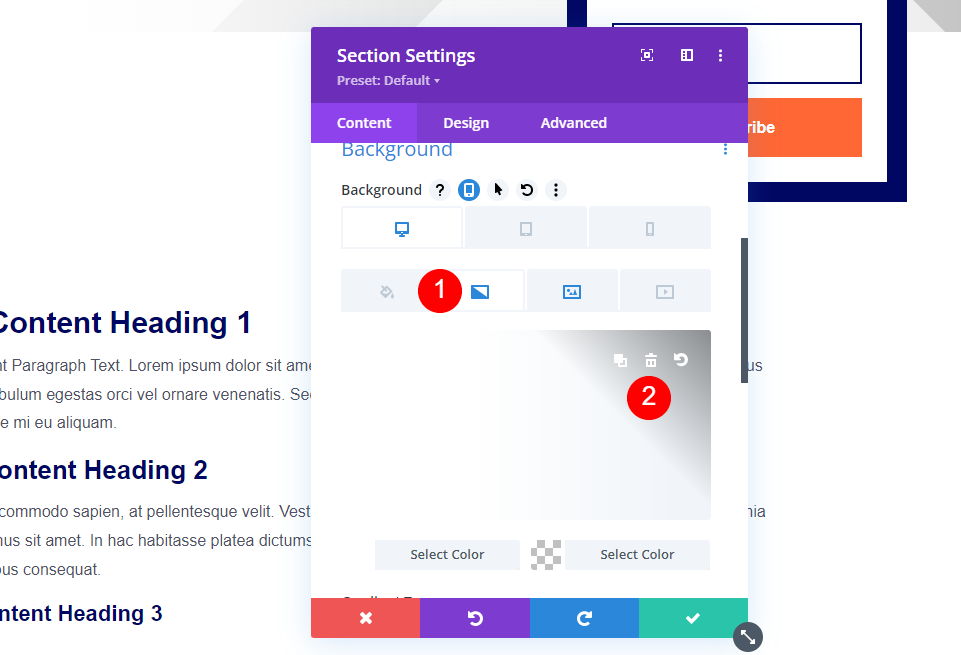
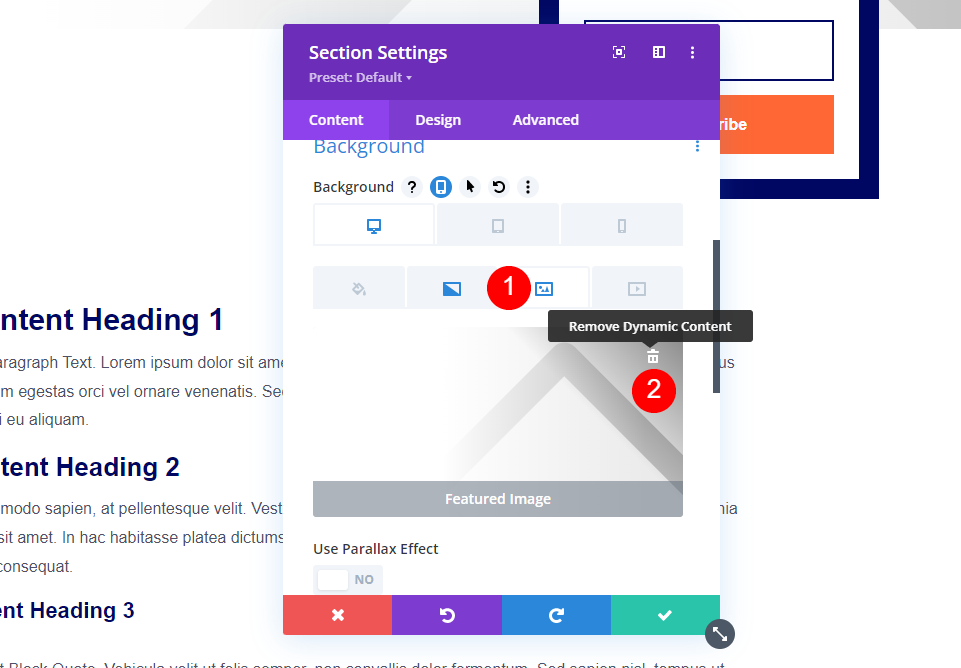
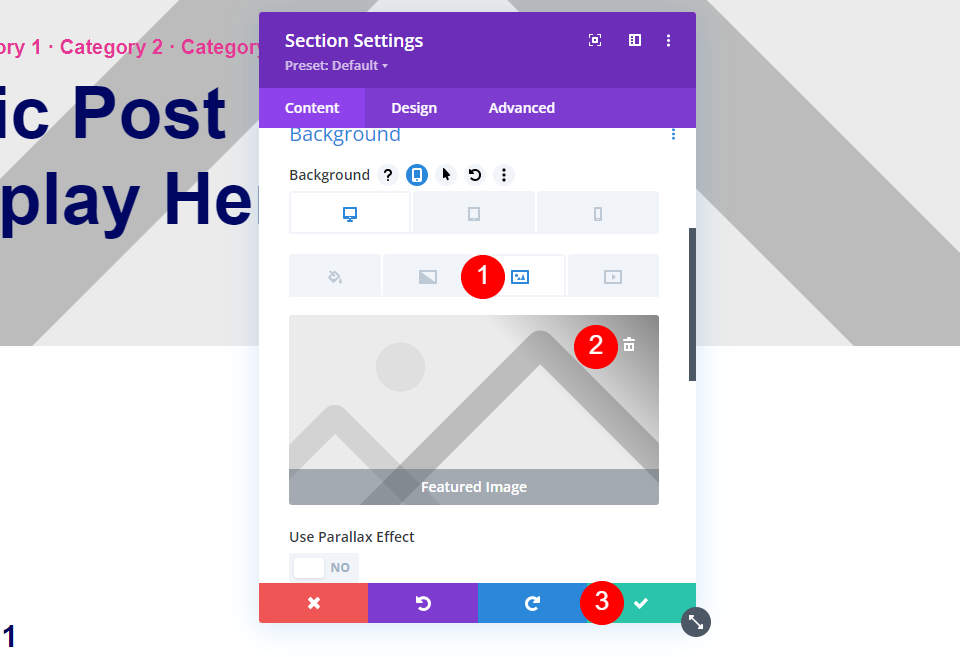
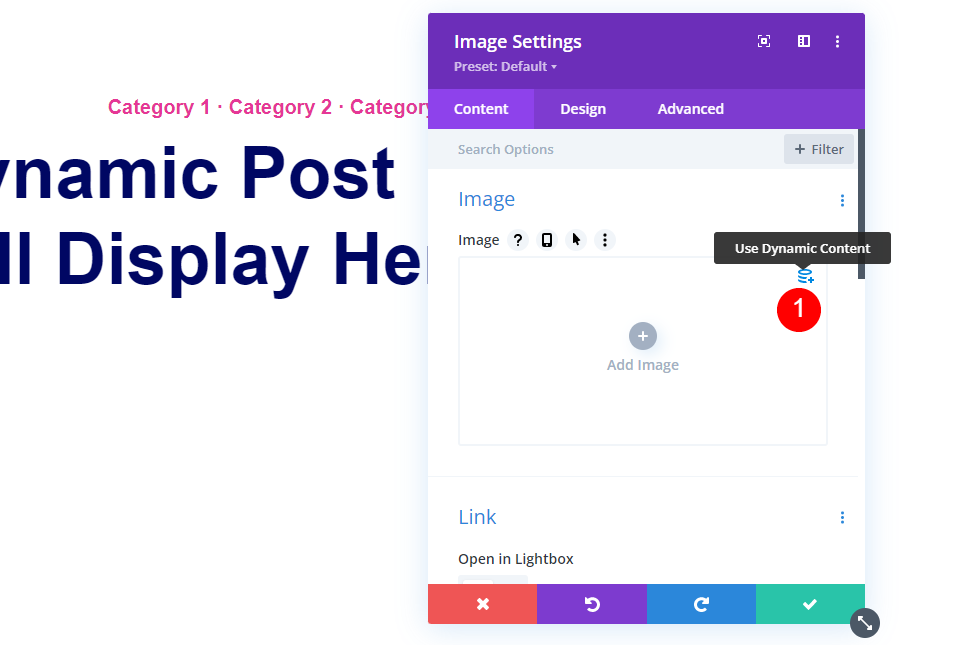
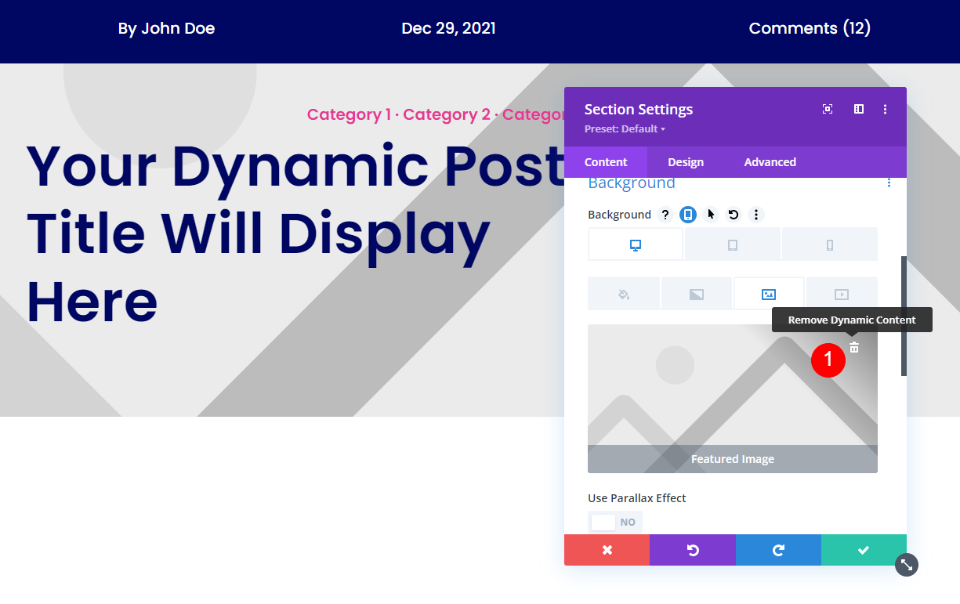
เลือก รูปภาพ และคลิก ใช้เนื้อหาแบบไดนามิก

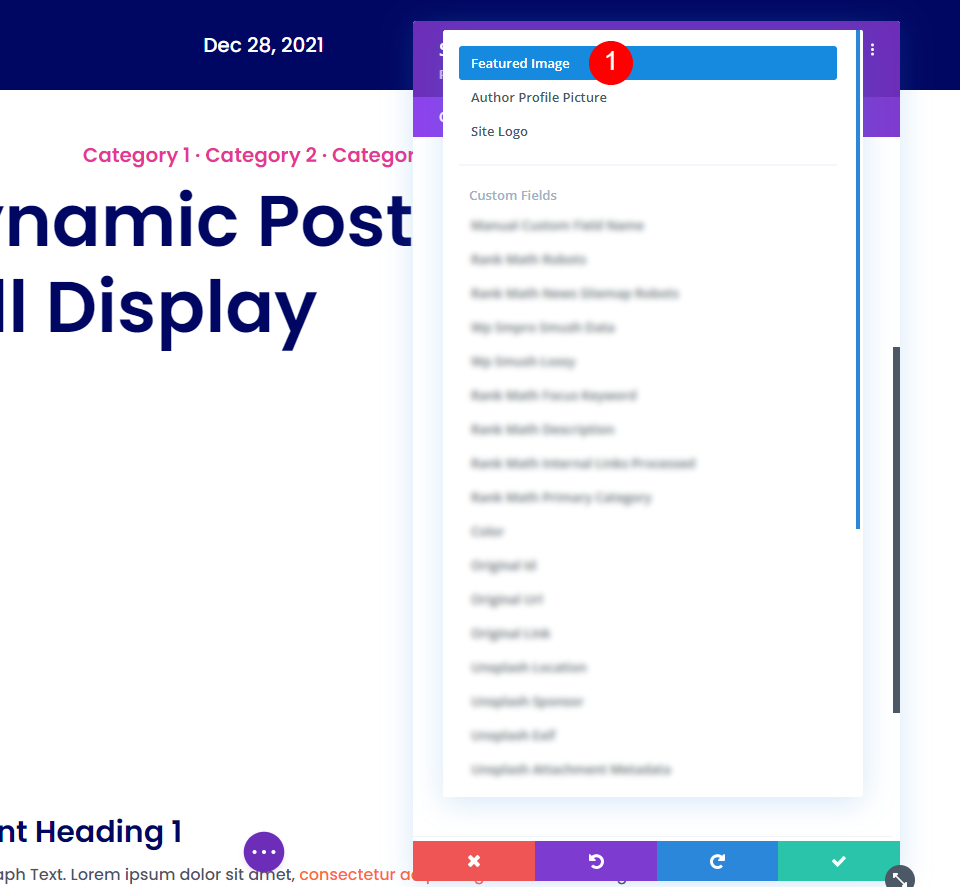
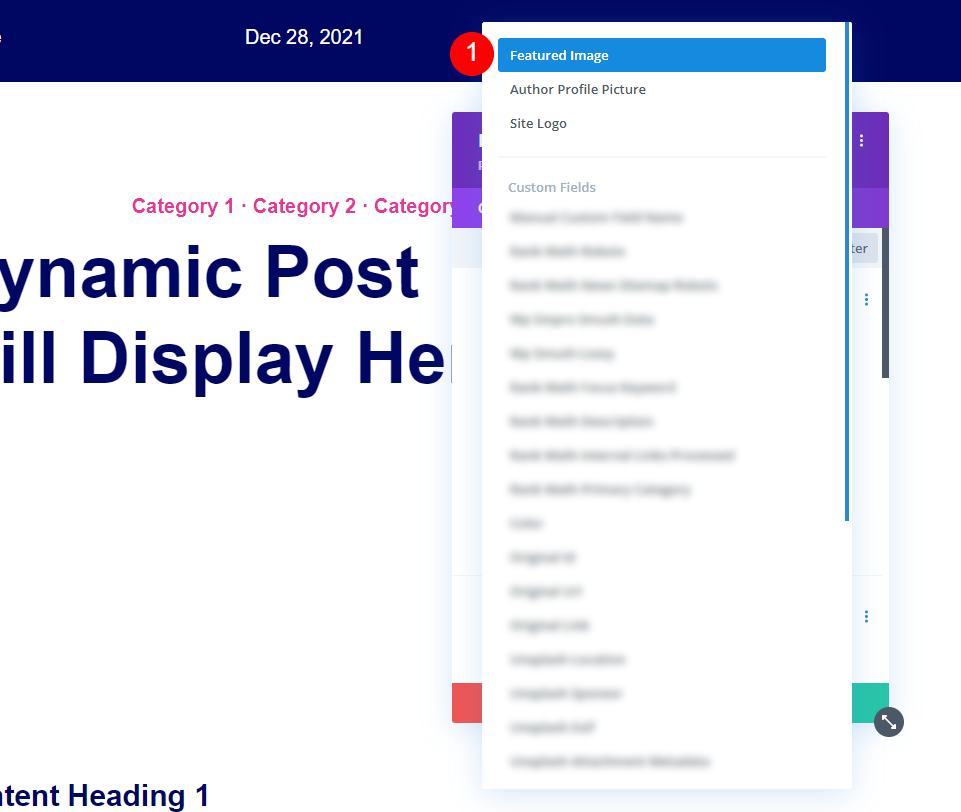
เลือก รูปภาพเด่น ที่ด้านบนของรายการ บันทึกและออก. รูปภาพเด่นจะปรากฏด้านหลังเนื้อหาในส่วนนั้น
เพิ่มรูปภาพแบบเต็มความกว้างให้กับเทมเพลตบล็อกโพสต์ด้วยโมดูลชื่อโพสต์

ขั้นแรก ให้ ลบ แถวที่มีข้อความหมวดหมู่และชื่อโพสต์ เหล่านี้เป็นโมดูลข้อความ เราจะแทนที่ด้วยโมดูลชื่อโพสต์

คุณจะมีส่วนที่มีภาพพื้นหลังและโมดูล optin เปิดการ ตั้งค่าของ ส่วน

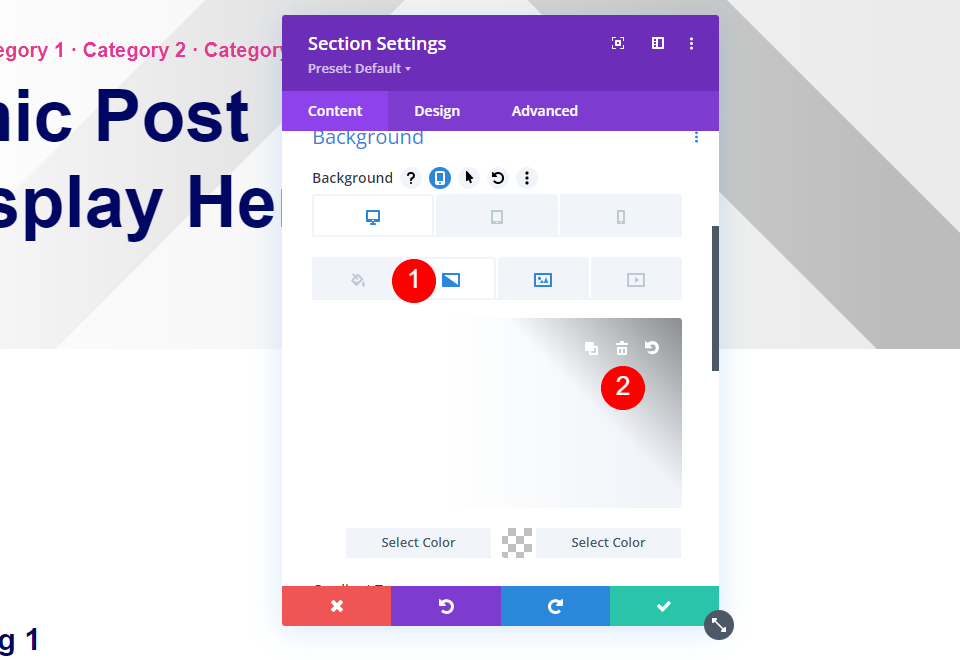
เลื่อนไปที่ตัวเลือก พื้นหลัง เลือกการ ไล่ระดับสี แล้วลบออก

เลือก รูปภาพ และ ลบออก
ส่วนเต็มความกว้าง

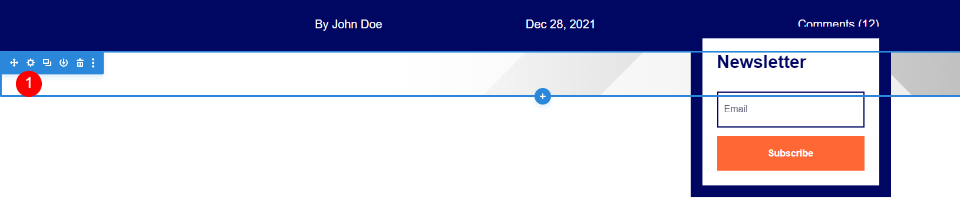
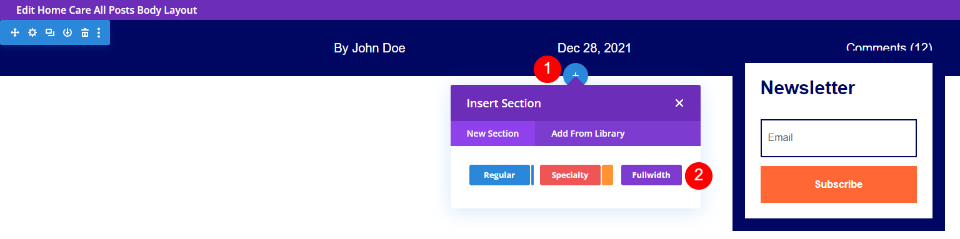
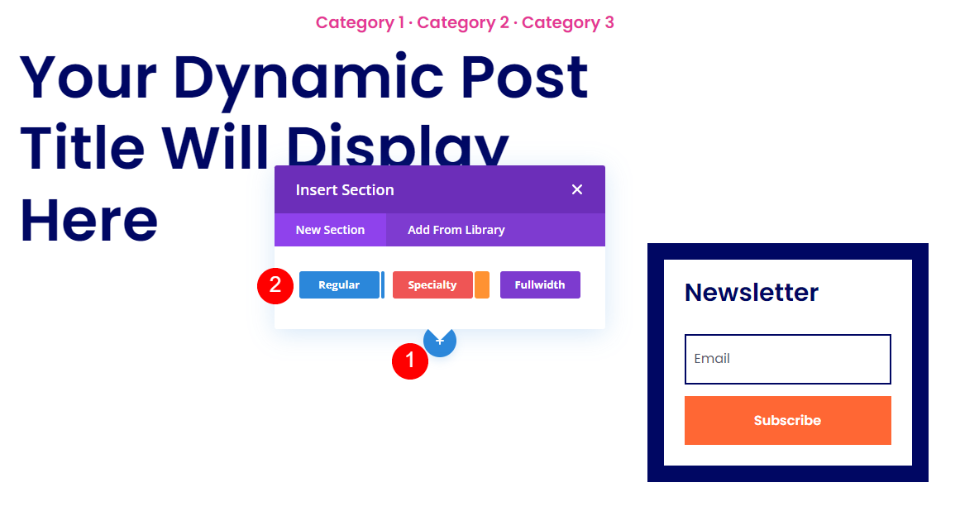
วางเมาส์เหนือส่วนบนแล้วคลิก ไอคอนสีน้ำเงิน เพื่อเพิ่มส่วนใหม่ เลือก เต็มความกว้าง

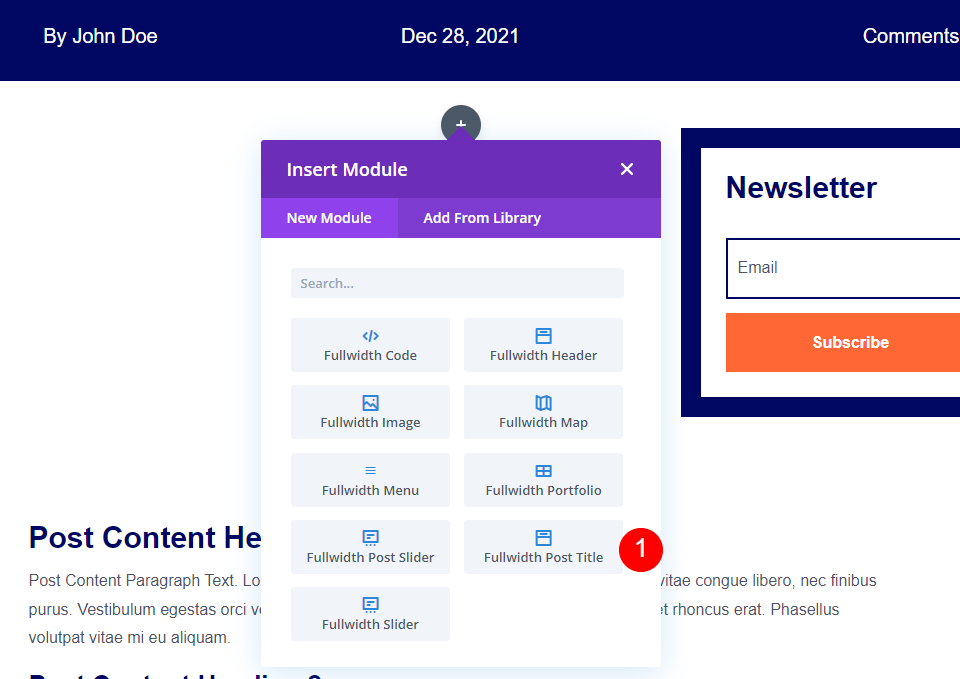
เมื่อโมดอลของโมดูลเปิดขึ้น ให้เลือกโมดูล ชื่อโพสต์ แบบเต็มความกว้าง

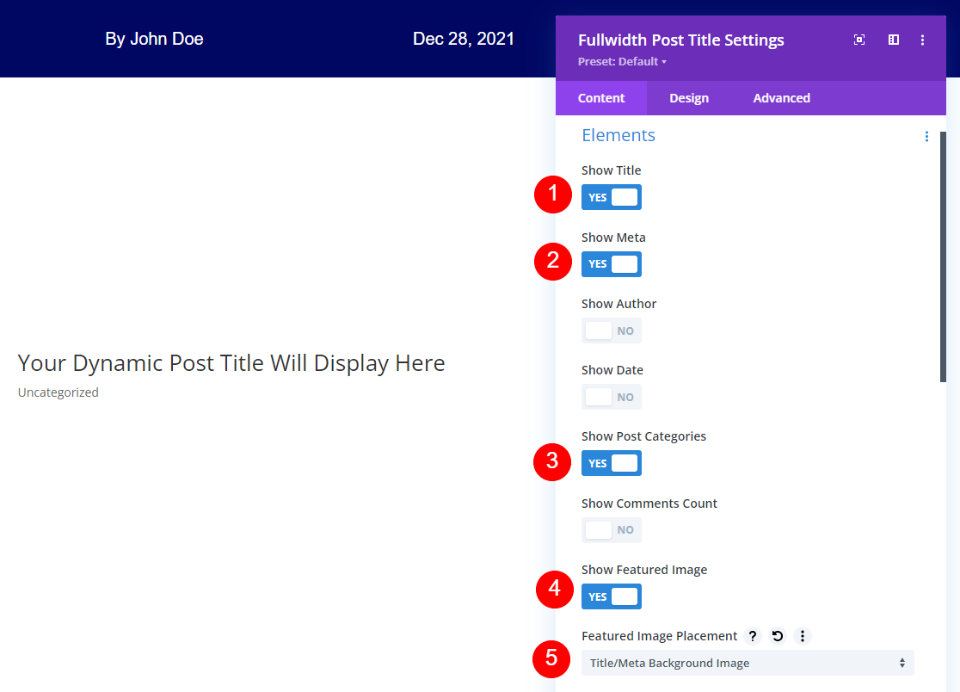
เลือกเพื่อแสดงชื่อเรื่อง เมตา หมวดหมู่โพสต์ และรูปภาพเด่น ยกเลิกการเลือกผู้เขียน วันที่ และจำนวนความคิดเห็น สำหรับตำแหน่งรูปภาพเด่น ให้เลือกชื่อ/รูปภาพพื้นหลังเมตา
- แสดงชื่อเรื่อง
- แสดง Meta
- เปิดใช้งาน แสดงหมวดหมู่โพสต์
- แสดงรูปภาพเด่น
- ตำแหน่งรูปภาพเด่น: ภาพพื้นหลังชื่อ/เมตา

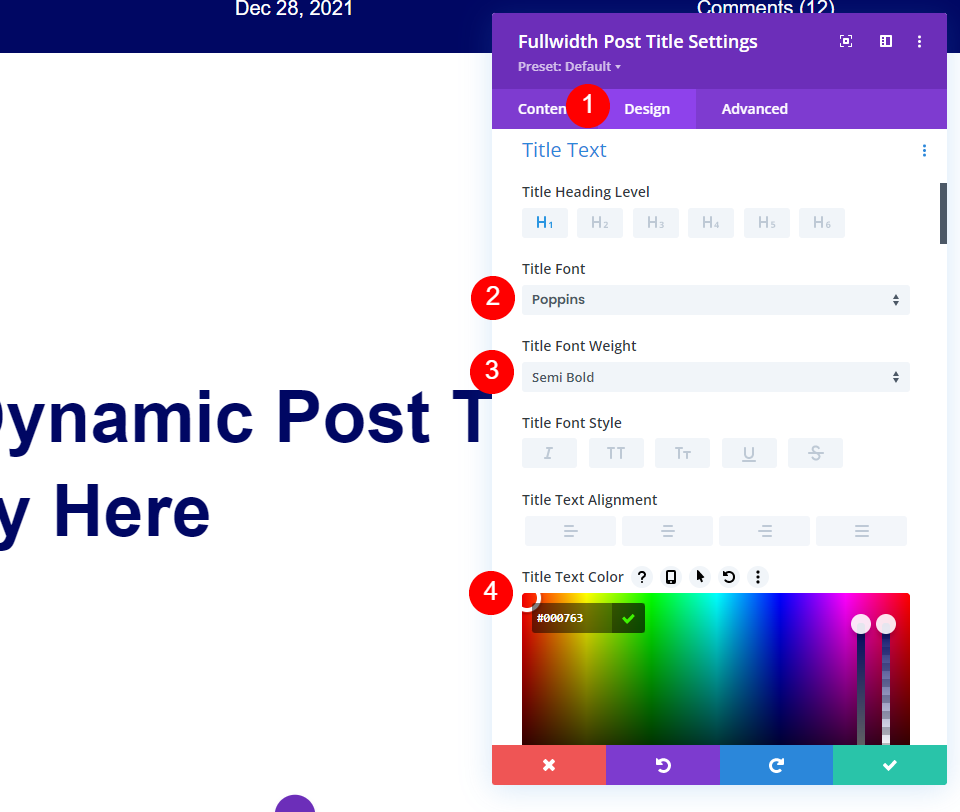
เปิดแท็บ ออกแบบ และเลื่อนไปที่ Title Text เลือก Poppins สำหรับแบบอักษร กึ่งหนาสำหรับน้ำหนัก และเปลี่ยนสีข้อความเป็น #000763
- แบบอักษร: Poppins
- น้ำหนักแบบอักษร: กึ่งหนา
- สี: #000763

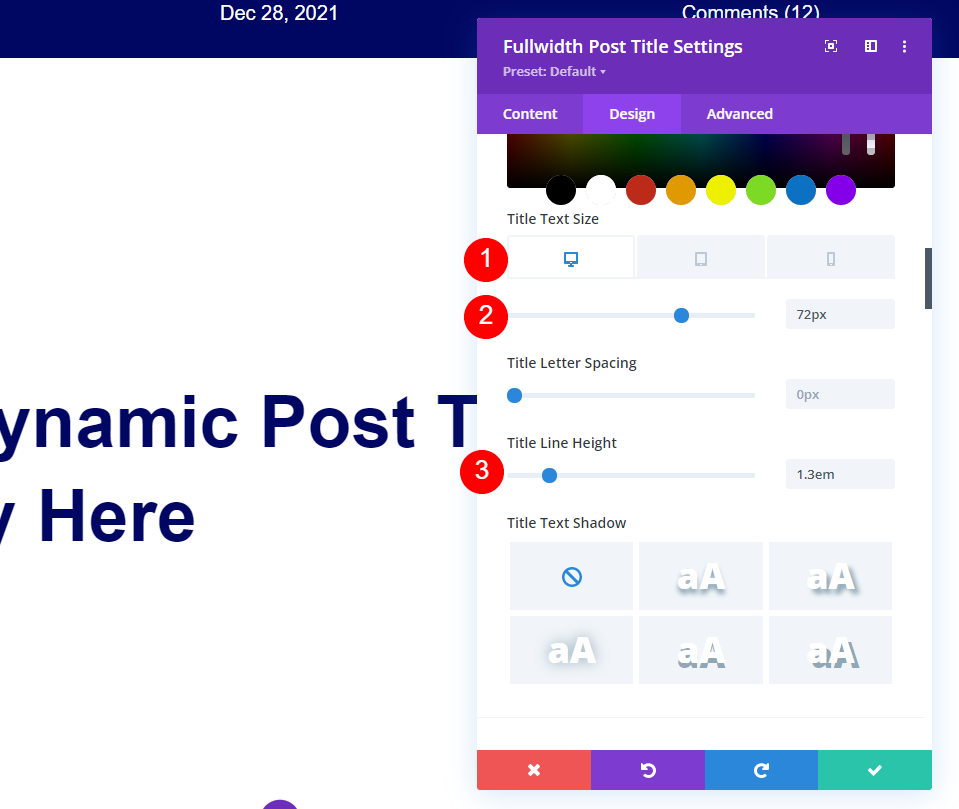
ตั้งค่า ขนาดข้อความ เป็น 72px สำหรับเดสก์ท็อป เลือกไอคอนแท็บเล็ตและเลือก 40px เลือกไอคอนโทรศัพท์และตั้งค่าเป็น 34px ตั้งค่า ความสูงของบรรทัด เป็น 1.3em
- ขนาดตัวอักษร: 72px (แท็บเล็ต 40px, โทรศัพท์ 34px)
- ความสูงของสาย: 1.2em

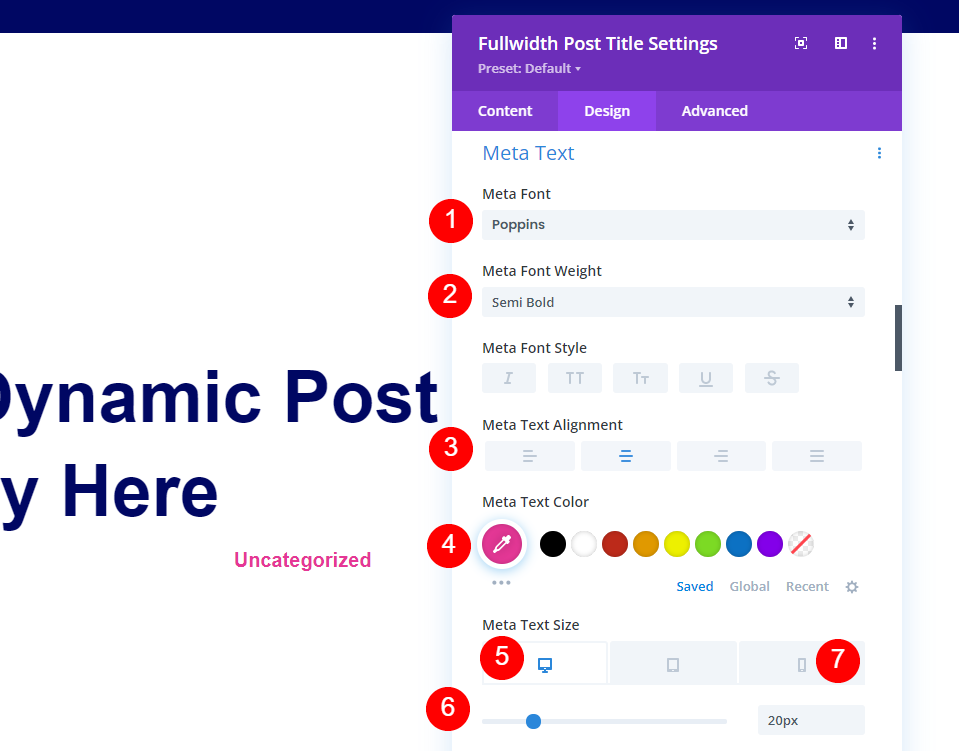
เลื่อนไปที่ Meta Text แล้วเลือก Poppins สำหรับแบบอักษร กึ่งหนาสำหรับน้ำหนัก จัดตำแหน่งให้อยู่ตรงกลาง และเปลี่ยนสีข้อความเป็น # e53796 ตั้งค่า ขนาดข้อความ เป็น 20px สำหรับเดสก์ท็อป เลือกไอคอนโทรศัพท์และเลือก 14px
- แบบอักษร: Poppins
- น้ำหนักแบบอักษร: กึ่งหนา
- สี: #e53796
- ขนาดข้อความ: 20px (โทรศัพท์ 14px)
- การจัดตำแหน่ง: ศูนย์

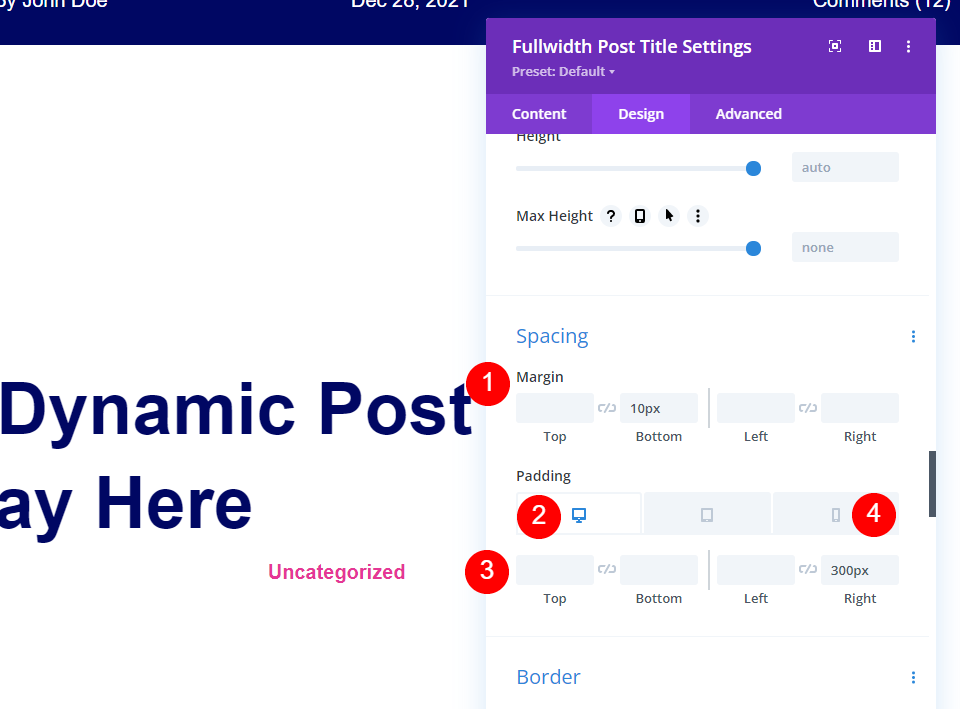
เลื่อนลงไปที่การ เว้นวรรค และตั้งค่าระยะขอบด้านล่างเป็น 10px ตั้งค่า Padding ด้านขวาเป็น 300px สำหรับเดสก์ท็อปและ 0px สำหรับโทรศัพท์
- ระยะขอบ: ด้านล่าง 10px
- ช่องว่างภายใน: ขวา 300px (โทรศัพท์ 0px)
เพิ่มการไล่ระดับสี

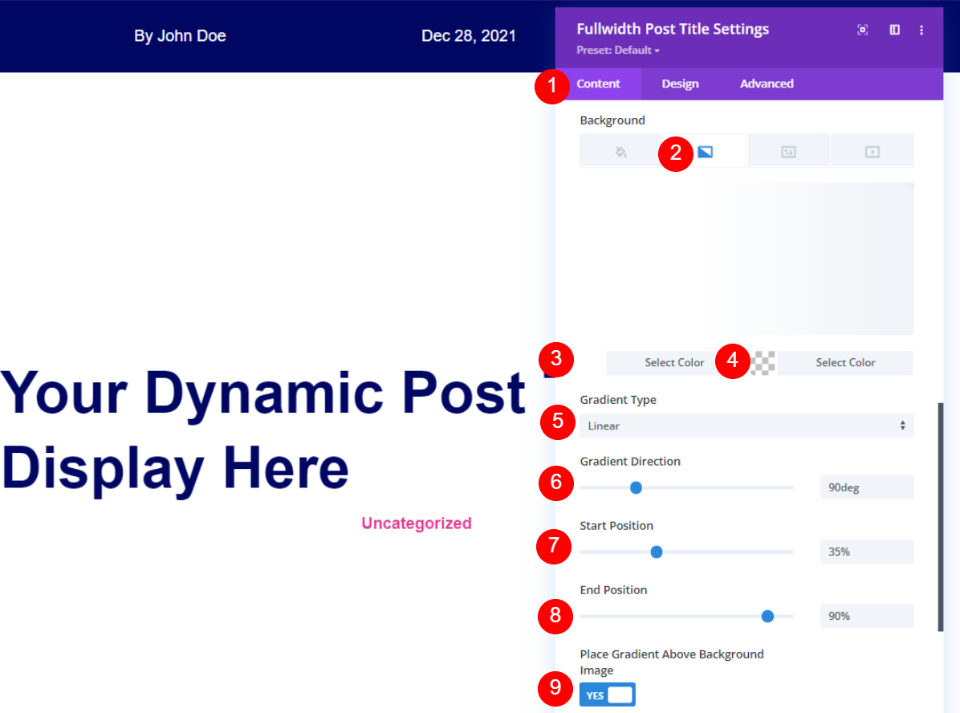
หากคุณต้องการให้มีการไล่ระดับสีแบบเดียวกับต้นฉบับ ให้เปิดแท็บ เนื้อหา เลื่อนลงไปที่ พื้นหลัง เลือก การ ไล่ระดับสี และตั้งค่าสีแรกเป็น #ffffff และสีที่สองเป็น rgba(0,0,0,0) เลือกแบบลิเนียร์สำหรับประเภท กำหนดทิศทางเป็น 90deg ตำแหน่งเริ่มต้นเป็น 35% และตำแหน่งสิ้นสุดเป็น 90%
- สีแรก: #ffffff
- สีที่สอง: rgba(0,0,0,0)
- ประเภทการไล่ระดับสี: เชิงเส้น
- ทิศทางการไล่ระดับสี: 90deg
- ตำแหน่งเริ่มต้น: 35%
- ตำแหน่งสิ้นสุด: 90%
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ใช่

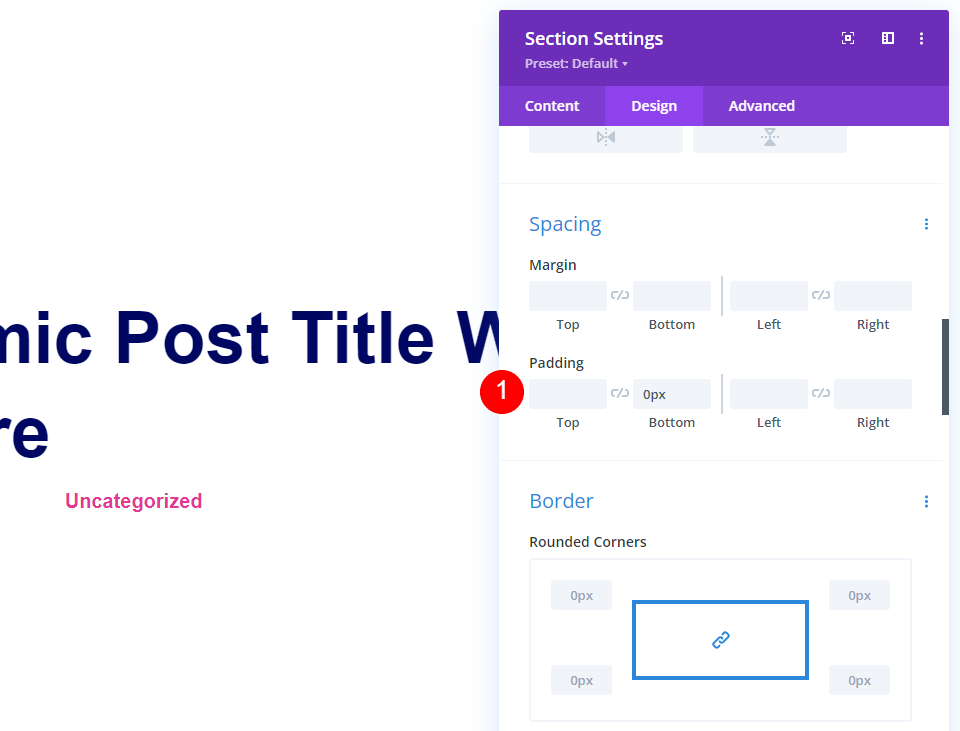
ไปที่แท็บ Design เลื่อนไปที่ Spacing และตั้งค่า Bottom Padding เป็น 0px บันทึกการตั้งค่าของคุณและปิดตัวสร้าง
- ช่องว่างภายในด้านล่าง: 0px
เพิ่มรูปภาพแบบเต็มความกว้างลงในเทมเพลตบล็อกโพสต์ด้วยรูปภาพแยกต่างหากในแถวของตัวเอง


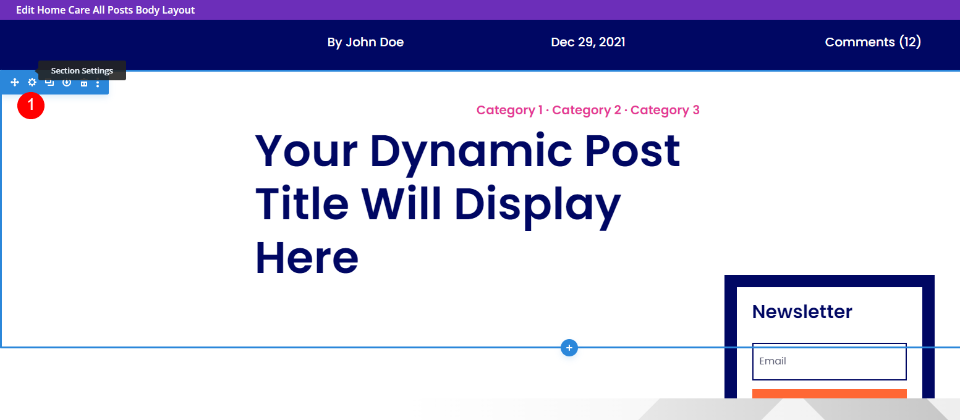
เปิดการตั้งค่าสำหรับ ส่วน ที่มีชื่อโพสต์และหมวดหมู่

เลื่อนไปที่ พื้นหลัง เลือกการ ไล่ระดับสี แล้วลบออก

เลือก รูปภาพ และ ลบออก ปิดการตั้งค่า
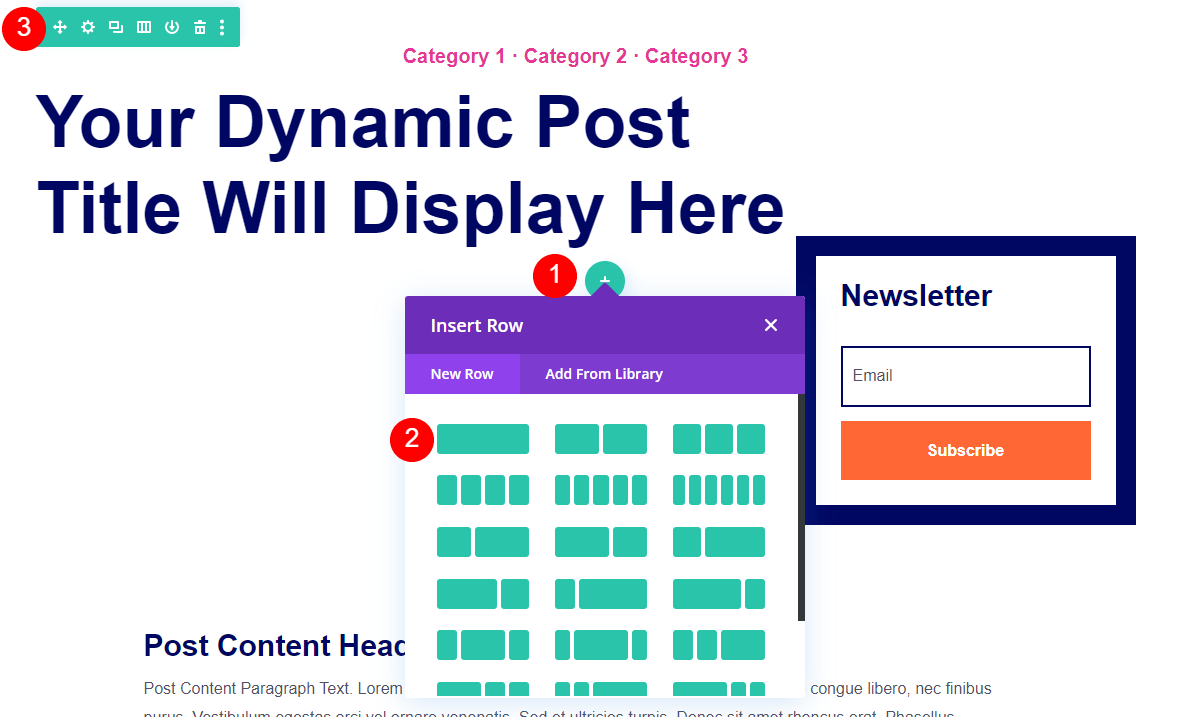
เพิ่มแถวใหม่

วางเมาส์เหนือ แถว ที่มีชื่อเรื่องแล้วคลิกเพื่อเพิ่มแถวใหม่ เพิ่ม แถวคอลัมน์เดียว แล้วลากแถวเหนือแถวที่มีชื่อเรื่อง

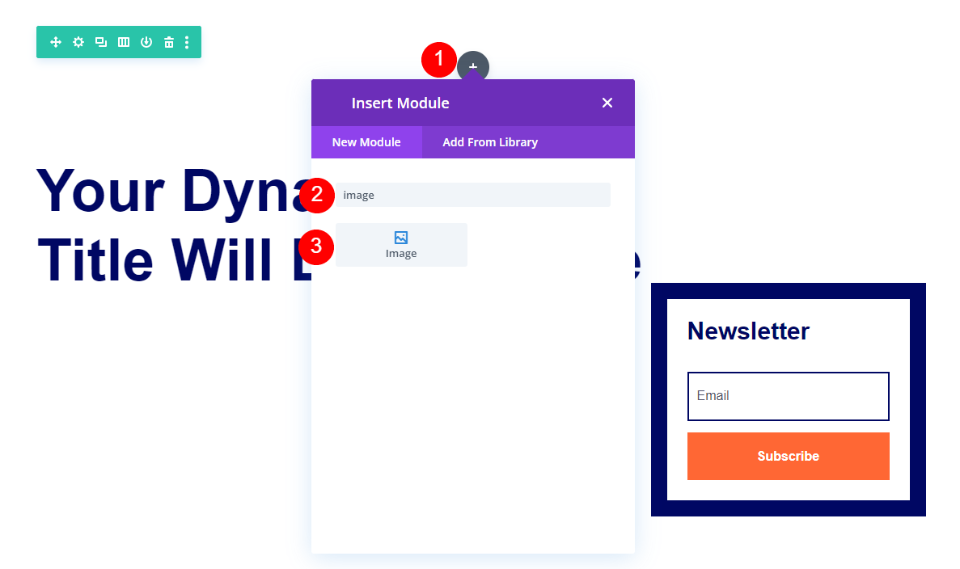
วางเมาส์เหนือแถวใหม่และคลิก ไอคอนสีเทา เพื่อเพิ่มโมดูลใหม่ ค้นหา รูปภาพ และเพิ่มลงในแถว

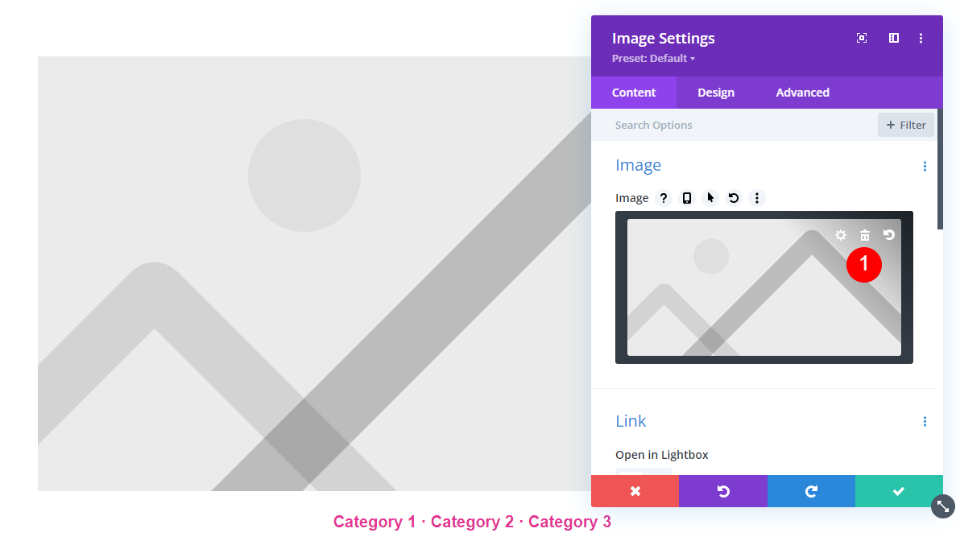
ลบภาพแทน

เลือก ใช้เนื้อหาแบบไดนามิก

จากนั้นเลือก ภาพเด่น จากรายการ

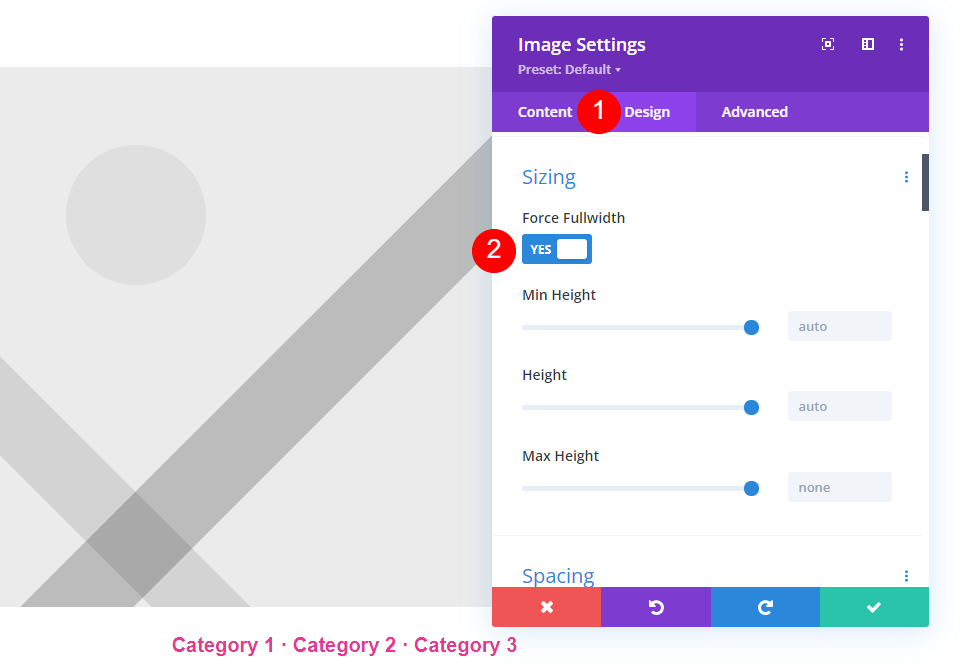
เลือกแท็บ Design และเลื่อนไปที่ Sizing เปิดใช้งานบังคับเต็มความกว้าง
- บังคับเต็มความกว้าง: ใช่

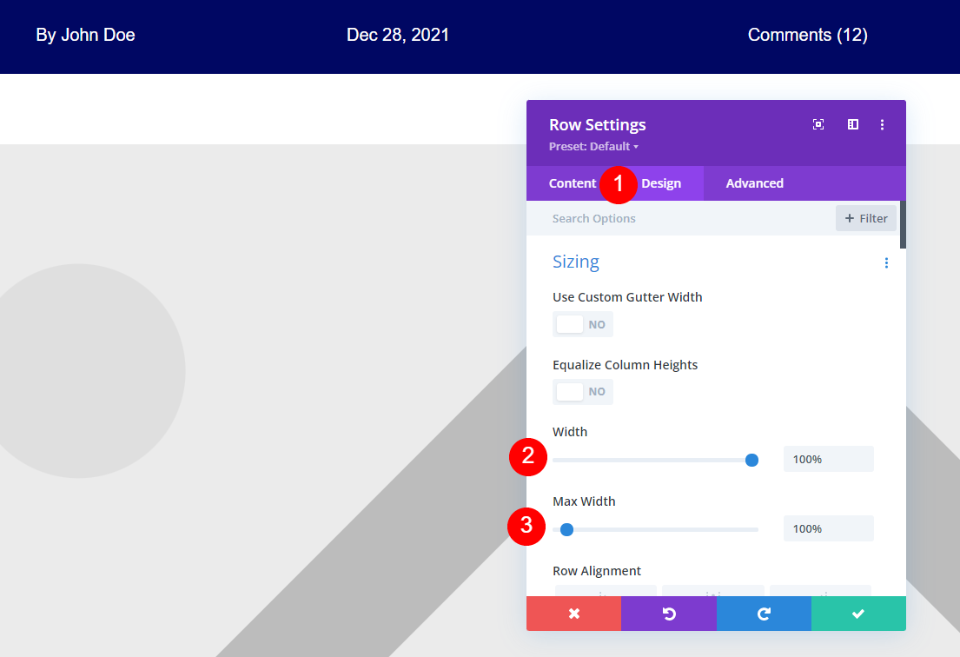
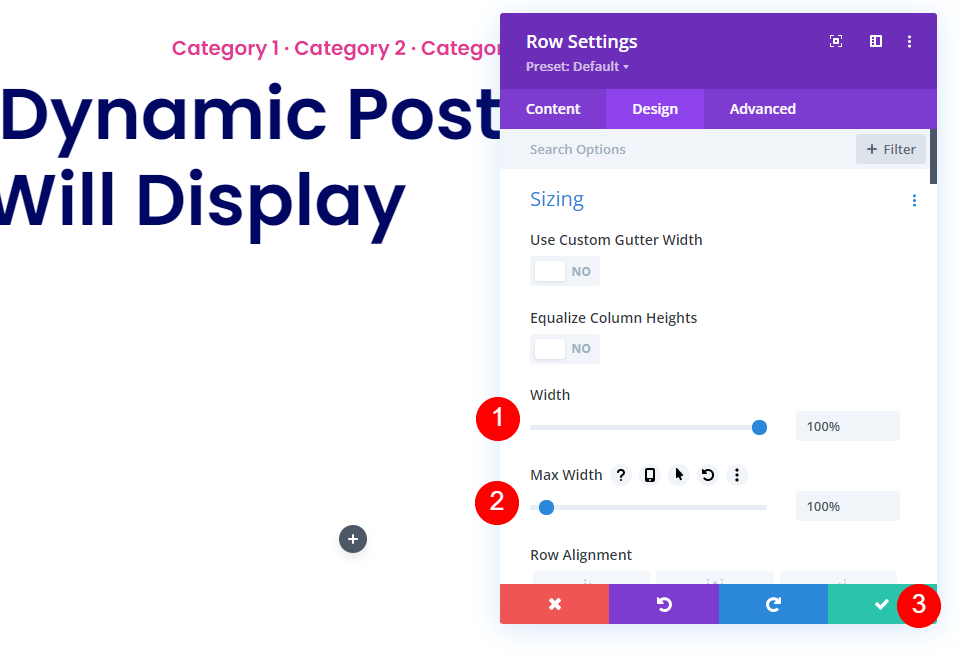
เปิดการ ตั้งค่าแถว และเลือกแท็บ ออกแบบ ตั้งค่าทั้งความกว้างและความกว้างสูงสุดเป็น 100%
- ความกว้าง: 100%
- ความกว้างสูงสุด: 100%

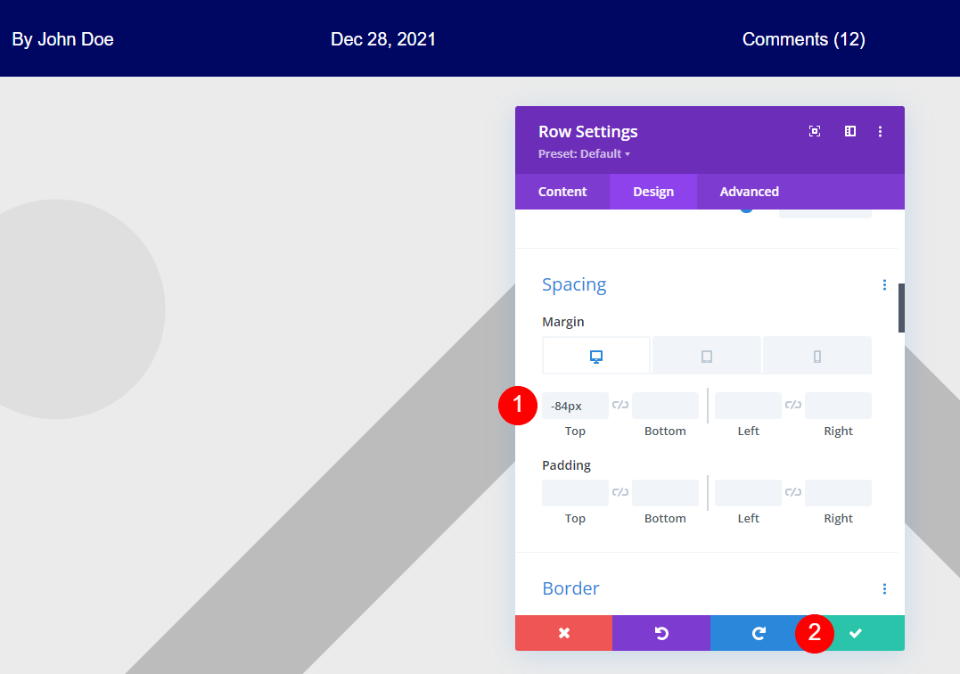
เลื่อนลงไปที่ Spacing และเพิ่ม -84px ไปที่ Top Margin บันทึกงานของคุณและปิดตัวสร้าง
- ขอบบน: -84
เพิ่มรูปภาพไดนามิกเต็มความกว้างด้วยโมดูลข้อความ

ขั้นแรก เปิดการตั้งค่าสำหรับ ส่วน ที่มีรายละเอียดของโพสต์ และลบการไล่ระดับสีและรูปภาพแบบไดนามิกออกจากพื้นหลังของส่วน

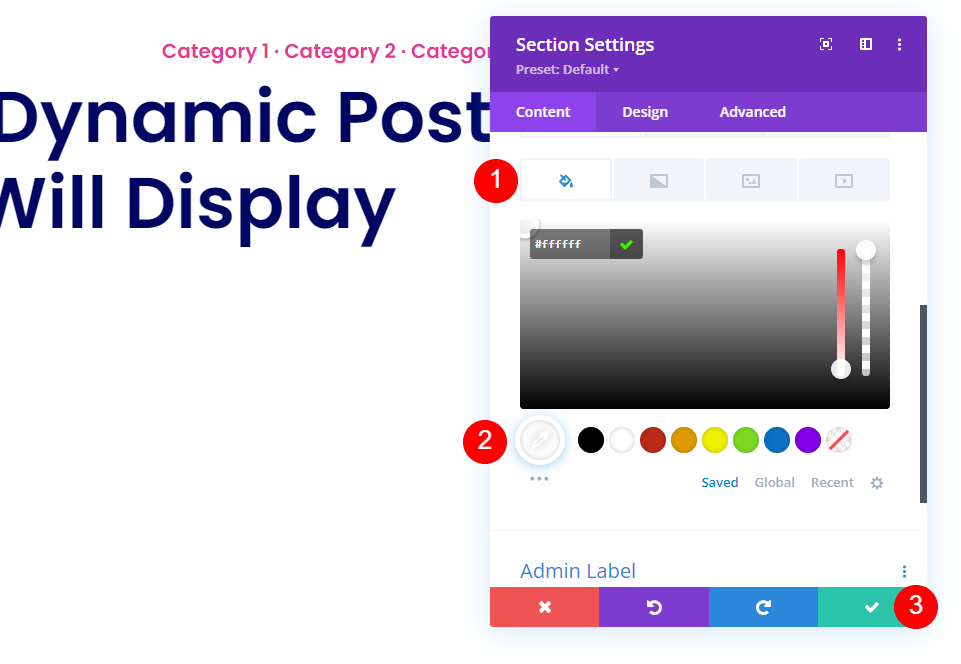
ถัดไป ตั้งค่า พื้นหลังของ Section เป็น สีขาว และปิดการตั้งค่า
- ความเป็นมา: #ffffff

วางเมาส์เหนือส่วนนั้นแล้วคลิกไอคอนสีน้ำเงินเพื่อ เพิ่มส่วนปกติที่อยู่ใต้ส่วน นั้น
เพิ่มแถวใหม่

เพิ่ม แถวคอลัมน์เดียว

เปิดการ ตั้งค่าแถว และเพิ่ม 100% สำหรับความกว้างและความกว้างสูงสุดภายใต้การปรับขนาด ปิดการตั้งค่าแถว
- ความกว้าง: 100%
- ความกว้างสูงสุด: 100%

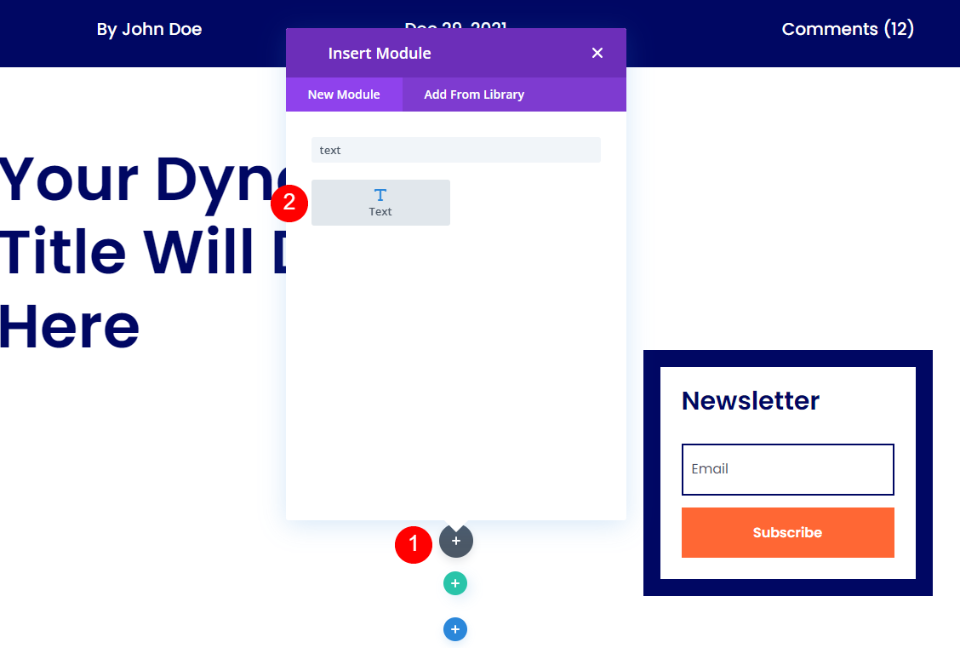
ถัดไป เพิ่ม โมดูลข้อความ ในแถว

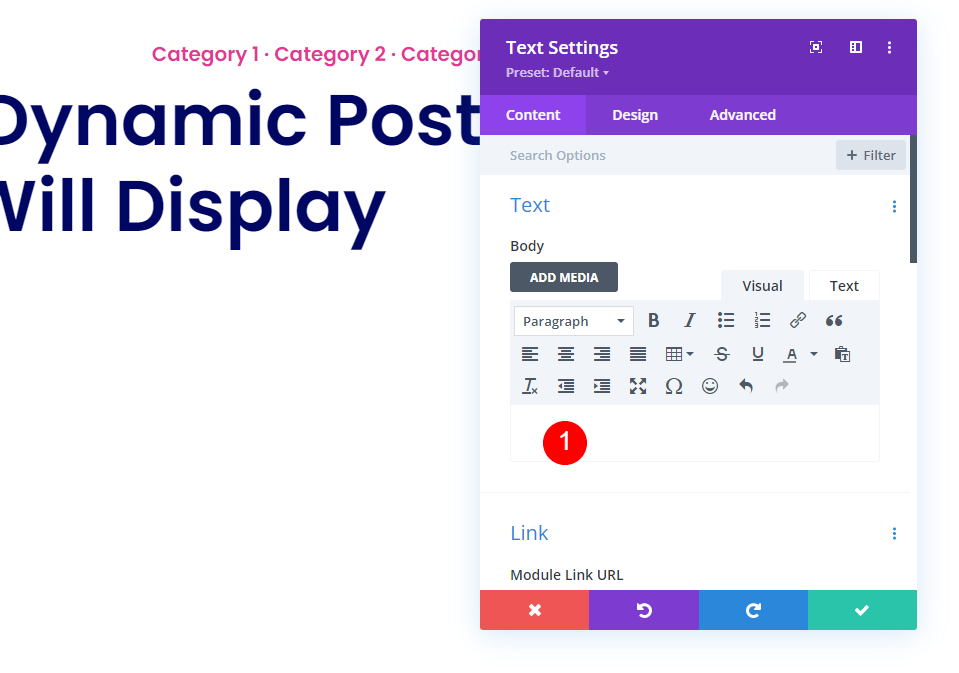
ในการตั้งค่าโมดูลข้อความ ให้ลบเนื้อหาจำลองในโปรแกรมแก้ไขข้อความเนื้อหา

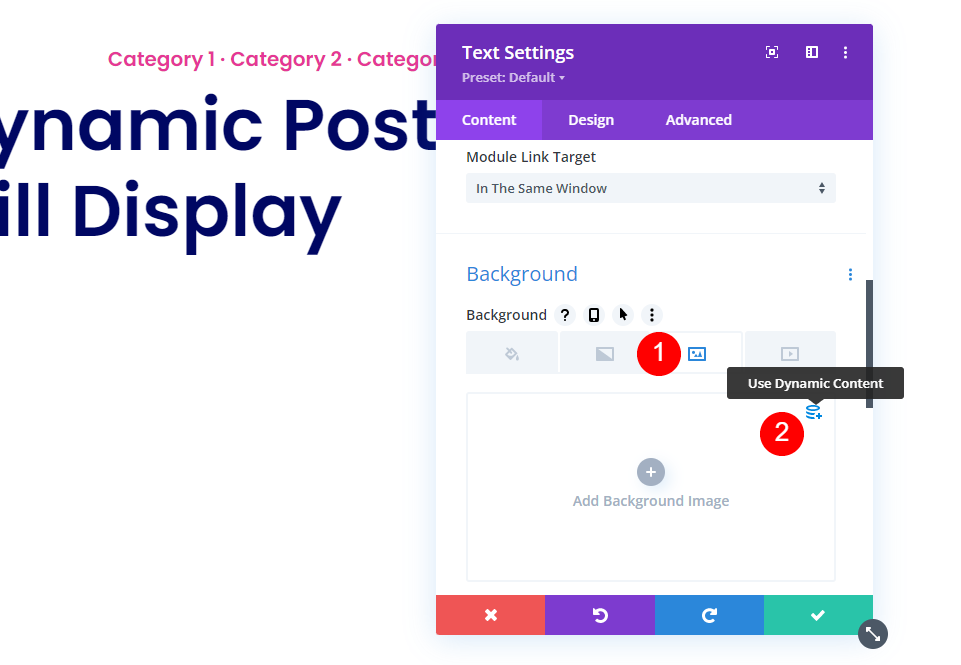
เลื่อนลงไปที่การตั้งค่า พื้นหลัง เลือกแท็บ รูปภาพ แล้วเลือก ใช้เนื้อหาแบบไดนามิก

เลือก รูปภาพเด่น จากรายการ

เลือกแท็บการ ไล่ระดับสี และเลือกสีขาวสำหรับสีแรกและสีขาวที่ไม่มีความทึบสำหรับสีที่สอง คงเส้นตรงสำหรับประเภทและตั้งค่าทิศทางเป็น 90 องศา ตำแหน่งเริ่มต้นเป็น 35% และตำแหน่งสิ้นสุดเป็น 90% เลือกเพื่อวางการไล่ระดับสีเหนือพื้นหลัง
- สีแรก: #ffffff
- สีที่สอง: rgba(0,0,0,0)
- ชนิด: เชิงเส้น
- ทิศทาง: 90deg
- ตำแหน่งเริ่มต้น: 35%
- ตำแหน่งสุดท้าย: 90%
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ใช่

เลือกแท็บ ออกแบบ และเลื่อนไปที่ การ เว้นวรรค เพิ่ม 200px สำหรับช่องว่างภายในด้านบนและด้านล่าง ปิดการตั้งค่าของโมดูล
- ช่องว่างภายใน: 200px (บน, ล่าง)

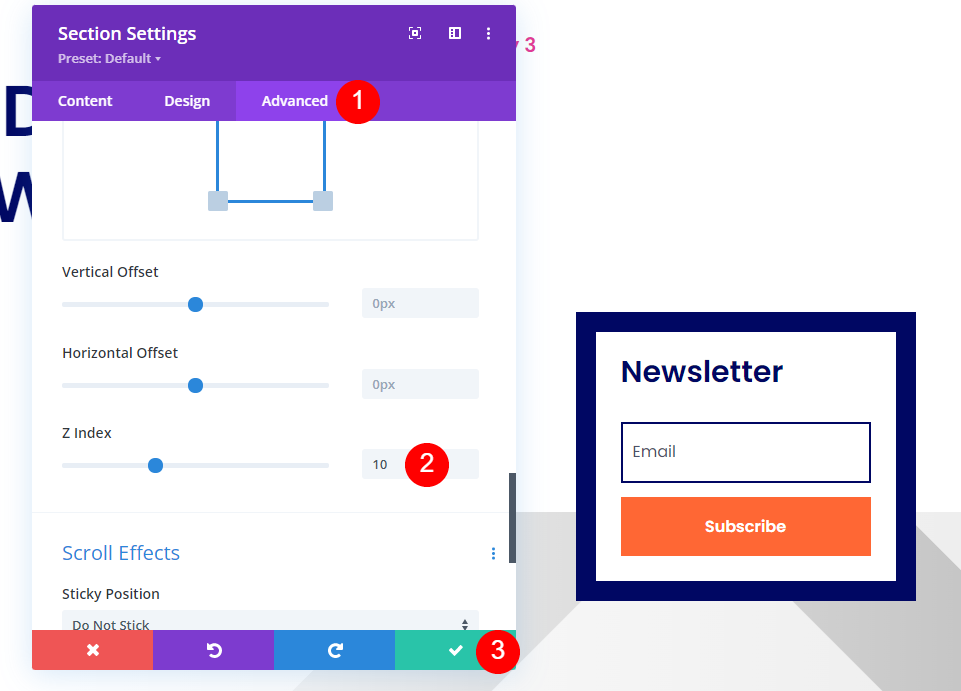
เปิดการตั้งค่าสำหรับ ส่วน ด้วยการเลือกรับจดหมายข่าว เราจะทำการปรับเปลี่ยนเพื่อให้จดหมายข่าวปรากฏเหนือรูปภาพเด่น

เราจะต้องตั้งค่า Z Inde x ให้สูงกว่าส่วนที่สอง ไปที่แท็บ ขั้นสูง แล้วเลื่อนลงไปที่ ตำแหน่ง ตั้งค่าดัชนี Z เป็น 10 ปิดการตั้งค่า
- ดัชนี Z: 10

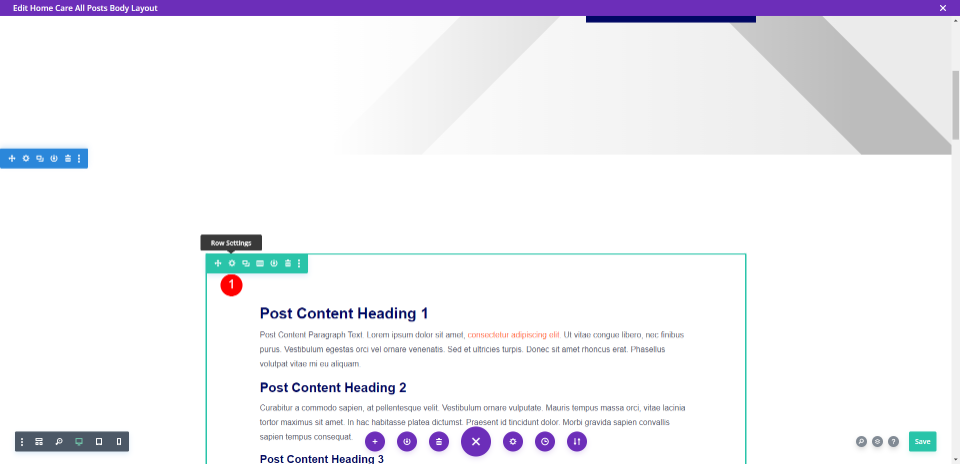
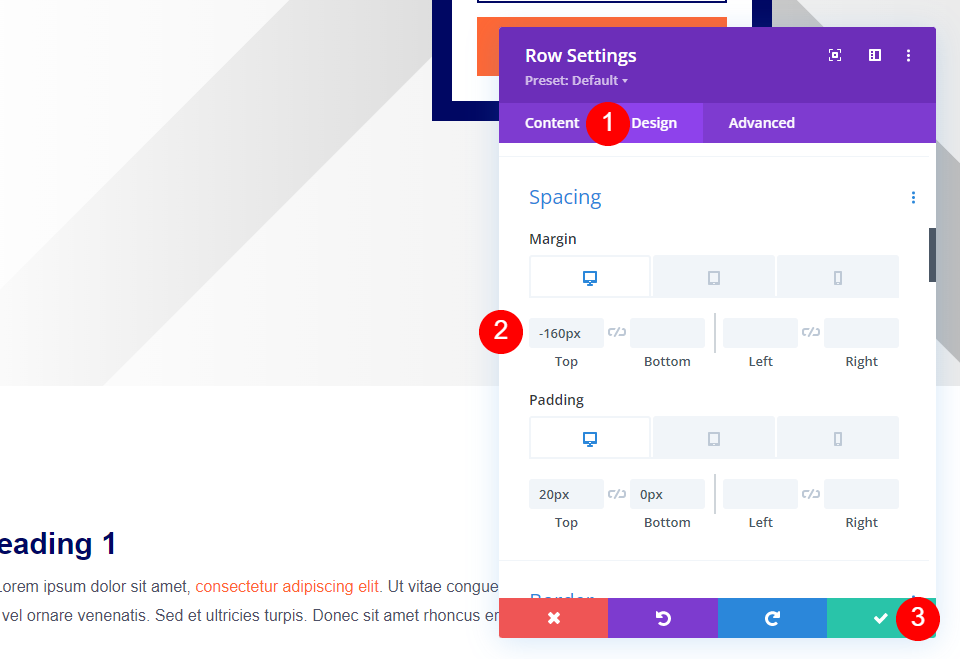
ต่อไป เราต้องลดช่องว่างระหว่างรูปภาพเด่นและเนื้อหาโพสต์ในบล็อก เปิดการ ตั้งค่าของแถว ที่มีเนื้อหาโพสต์ในบล็อก

เลือกแท็บ Design เลื่อนไปที่ Spacing และเพิ่ม -160px ไปที่ Top Margin ปิดการตั้งค่า
- ระยะขอบ, ด้านบน: -160px

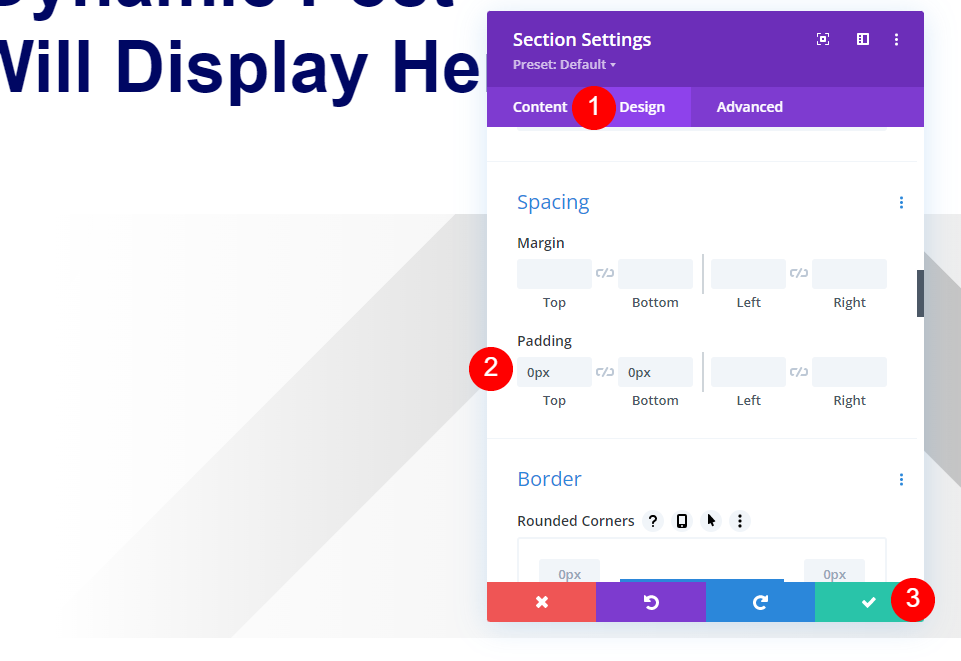
เปิดการตั้งค่าสำหรับ ส่วน ที่มีโมดูลข้อความและเพิ่มช่องว่างภายใน 0px สำหรับด้านบนและด้านล่าง ปิดการตั้งค่าและบันทึกงานของคุณ
- ช่องว่างภายใน: 0px (บน, ล่าง)
ผลลัพธ์
เดสก์ท็อปพื้นหลังส่วนไดนามิก

โทรศัพท์พื้นหลังส่วนไดนามิก

เดสก์ท็อปโมดูลชื่อโพสต์

ชื่อกระทู้ โมดูล โทรศัพท์

แยกเดสก์ท็อปรูปภาพ

แยกรูปภาพโทรศัพท์

รูปภาพเต็มความกว้างพร้อมเดสก์ท็อปโมดูลข้อความ

รูปภาพเต็มความกว้างพร้อมโมดูลข้อความโทรศัพท์

จบความคิด
มาดู 4 วิธีในการเพิ่มรูปภาพแบบเต็มความกว้างให้กับเทมเพลตโพสต์บล็อก แต่ละวิธีใช้งานง่ายและปรับเปลี่ยนได้ วิธีนี้จะทำให้คุณมีทางเลือกหลายทาง คุณจึงใช้วิธีการที่เหมาะสมกับคุณที่สุดได้
เราต้องการที่จะได้ยินจากคุณ คุณใช้วิธีการใดๆ เหล่านี้ในการเพิ่มรูปภาพแบบเต็มความกว้างในเทมเพลตโพสต์บล็อกของคุณหรือไม่ แจ้งให้เราทราบในความคิดเห็น.
