如何在 Divi 博客帖子模板中包含全角特色圖片
已發表: 2022-01-02全角特色圖片在任何博客文章中看起來都很棒。 幸運的是,使用 Divi Theme Builder 可以輕鬆添加它們。 有多種添加方法,因此您可以選擇最適合您需求的方法。 在本文中,我們將看到四種將全角圖像添加到博客文章模板的方法。
預覽
動態部分背景桌面

動態部分後台電話

帖子標題模塊桌面

職位名稱模塊電話

單獨的圖像桌面

獨立影像電話

帶有文本模塊桌面的全角圖像

帶有文本模塊電話的全角圖像

關於博客文章模板

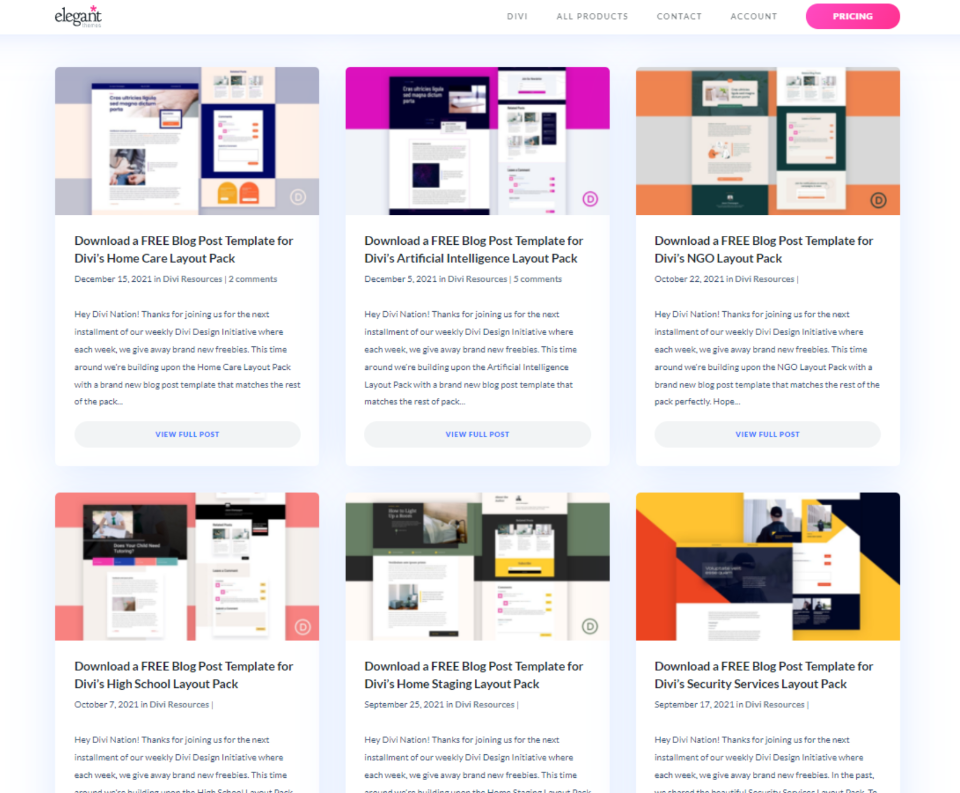
首先,您需要創建或上傳博客文章模板。 博客文章模板提供了內容在前端顯示時將使用的設計。 您可以通過在優雅主題博客中搜索“免費博客文章模板”來獲取許多 Divi 佈局的免費博客文章模板。 下載模板文件並解壓。
當您將博客文章模板上傳到 Divi Theme Builder 時,您不必分配它。 這是自動完成的。 如果您從頭開始構建模板,則必須在模板設置中手動將其分配給帖子。
對於我的示例,我使用 Divi 的家庭護理佈局包的免費博客帖子模板。 此模板已包含特色圖片。 我們將看看它是如何工作的,並看看我們可以添加它的其他方式。
上傳您的博客文章模板

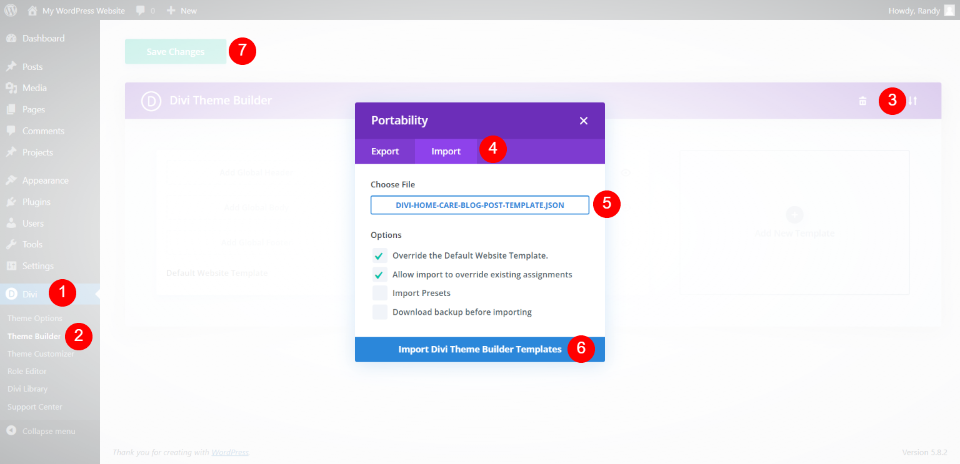
要上傳解壓縮的博客模板 JSON 文件,請轉到 WordPress 儀表板中的Divi > Theme Builder 。 選擇右上角的Portability ,然後在打開的模式中選擇Import選項卡。 導航到您的解壓縮文件並選擇它。 單擊Import Divi Theme Builder Templates並等待導入完成。 單擊保存更改。 該模板會自動分配給所有帖子。
將全角圖像添加到博客文章模板

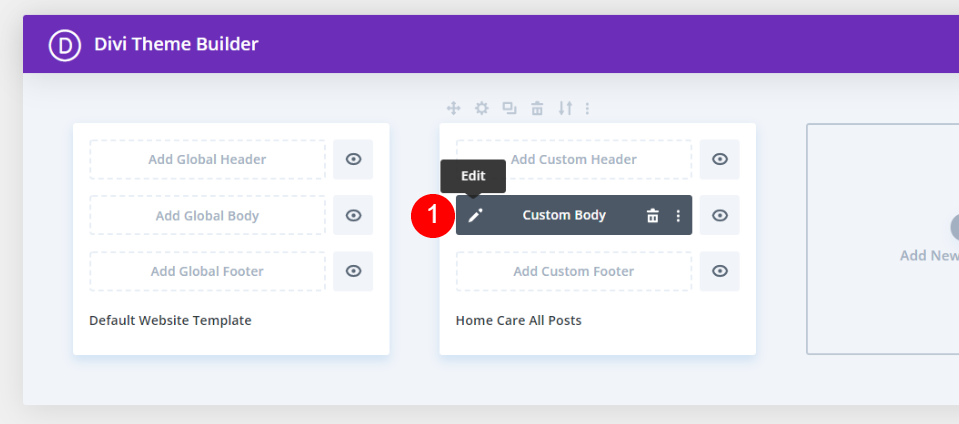
單擊編輯圖標以打開模板。

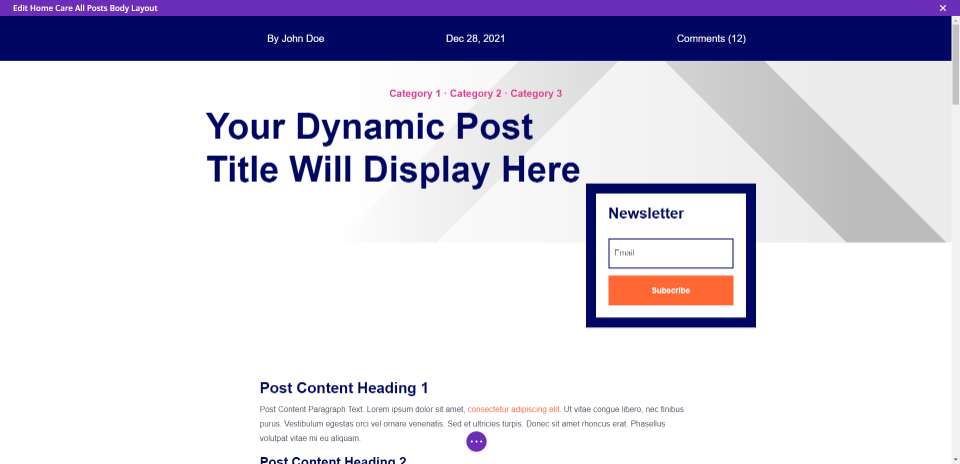
此模板在屏幕頂部顯示元數據,然後是類別、帖子標題、時事通訊註冊表單、內容正文、評論和 CTA。
將全角圖像添加到具有動態部分背景的博客文章模板

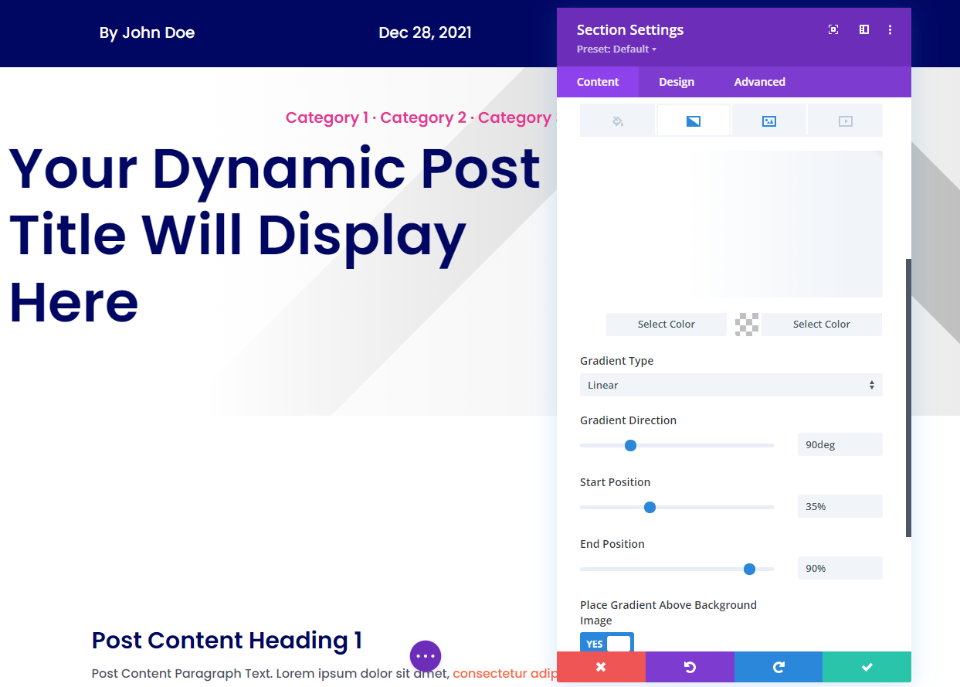
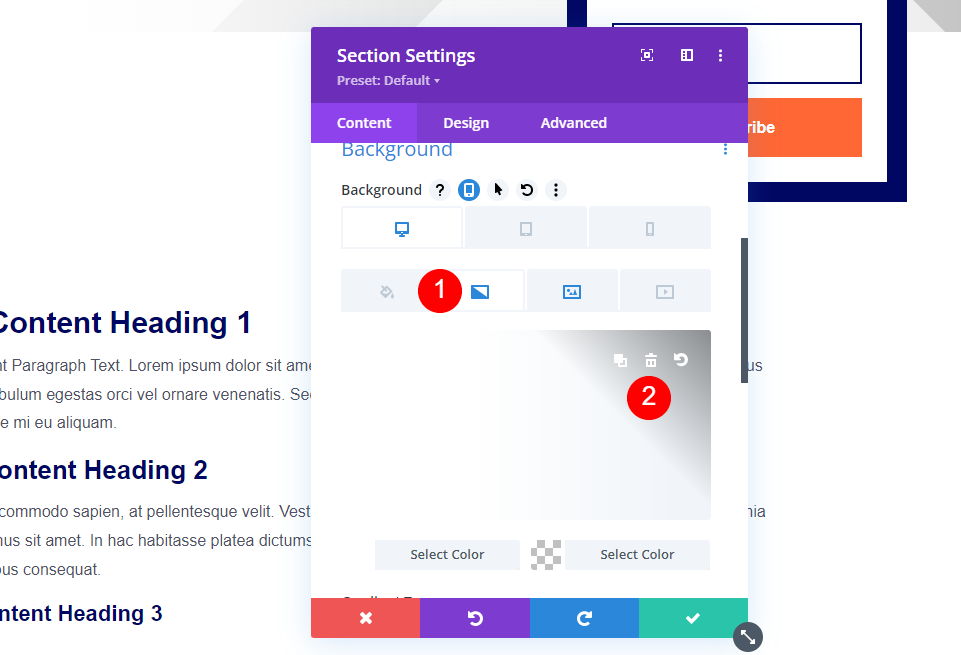
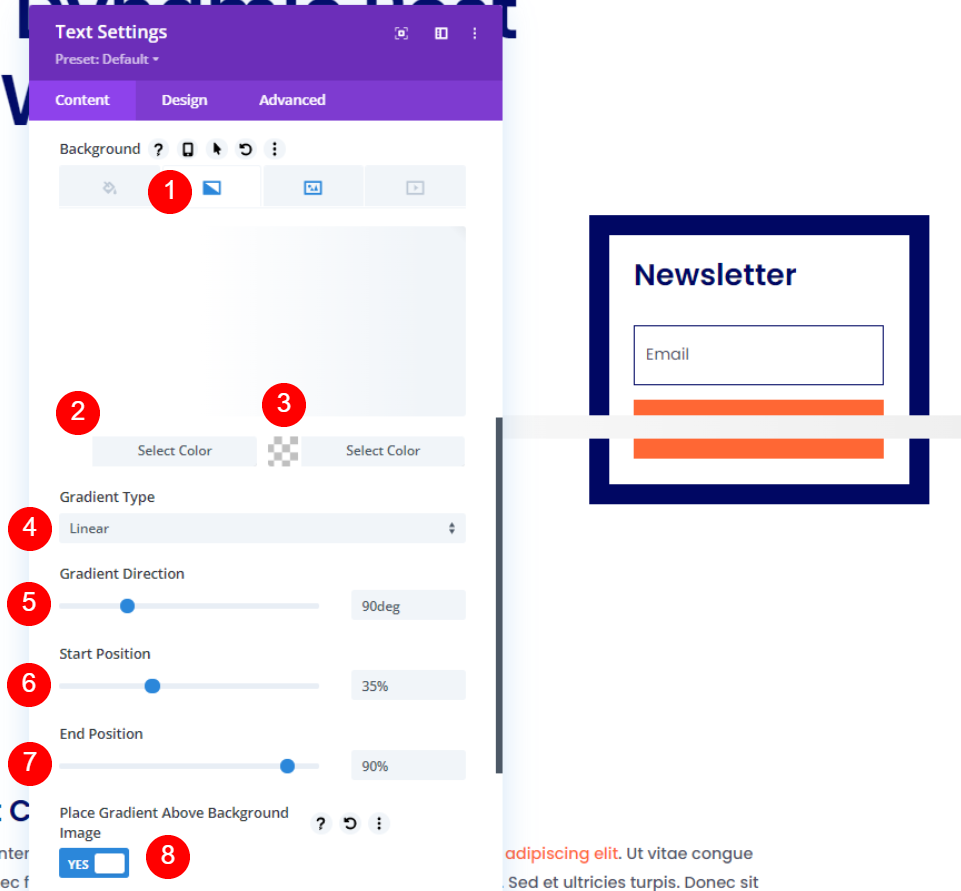
首先,讓我們看看這個模板使用的方法。 特色圖像在該部分的背景中動態選擇。 它包括一個方向為 90 度、起始位置為 35%、結束位置為 90% 的白色線性漸變,並放置在背景圖像上。
- 第一種顏色:#ffffff
- 第二種顏色:rgba(0,0,0,0)
- 漸變類型:線性
- 漸變方向:90度
- 起始位置:35%(平板電腦為 45%)
- 結束位置:90%
- 在背景圖像上方放置漸變:是

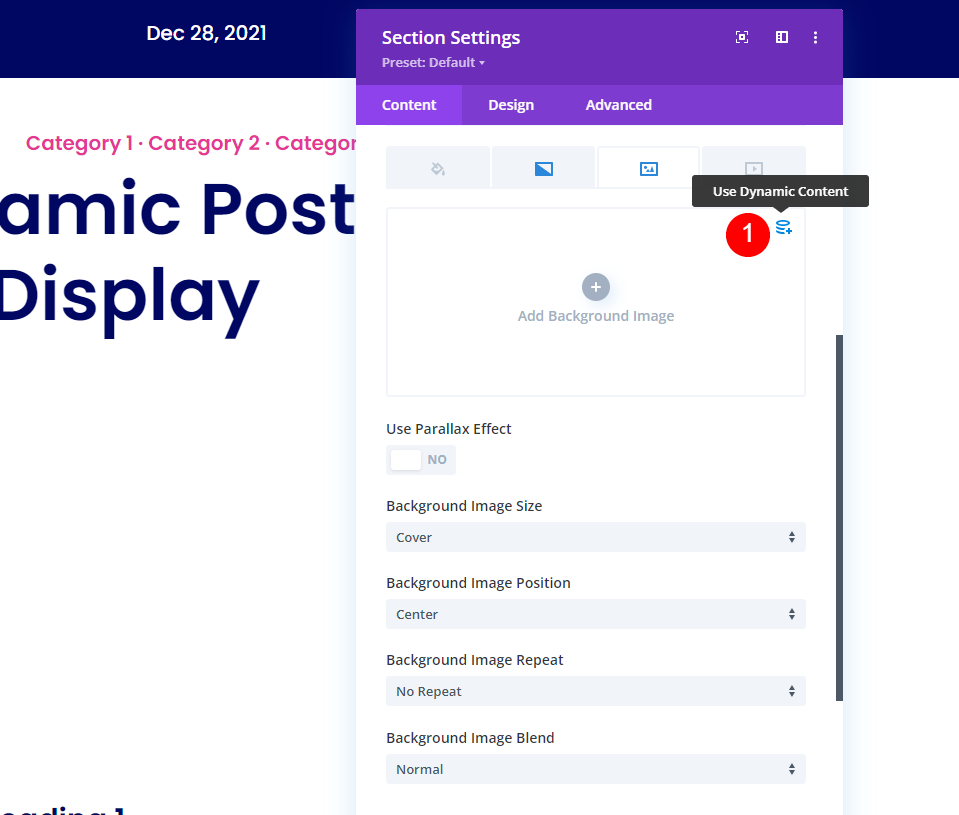
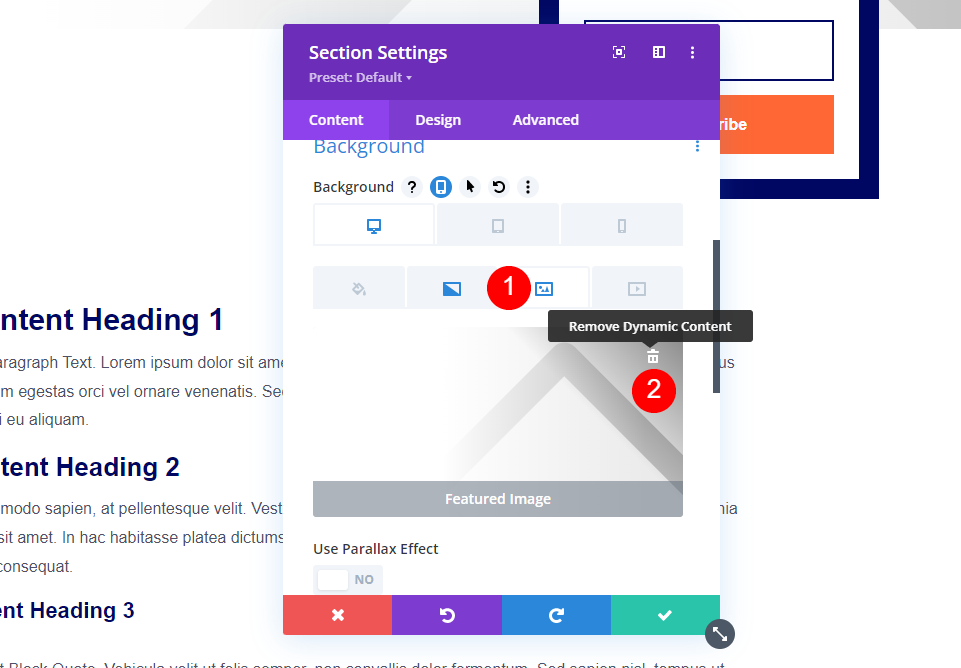
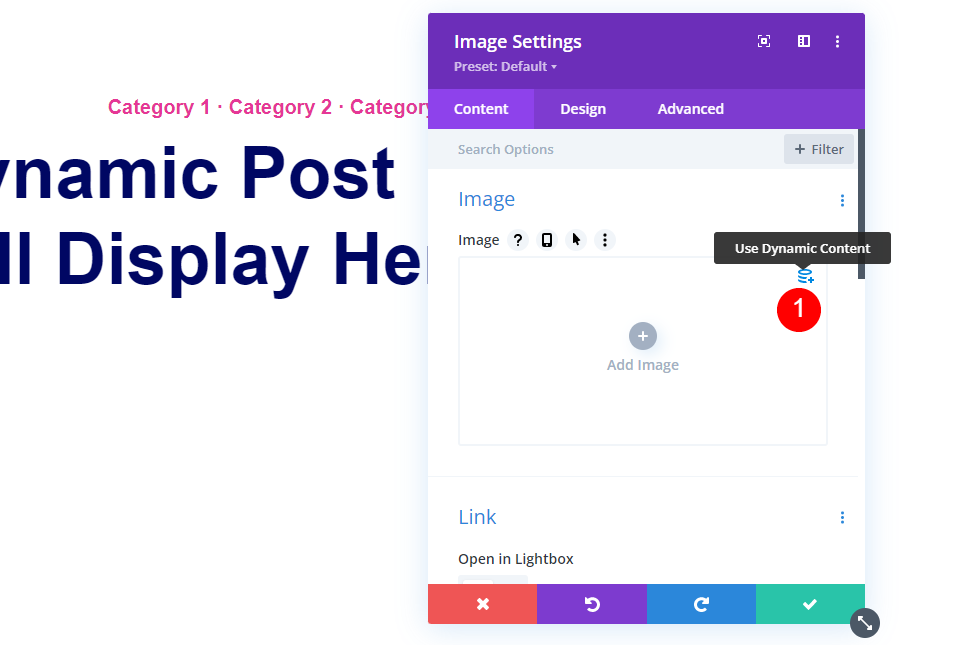
選擇圖像並單擊使用動態內容。

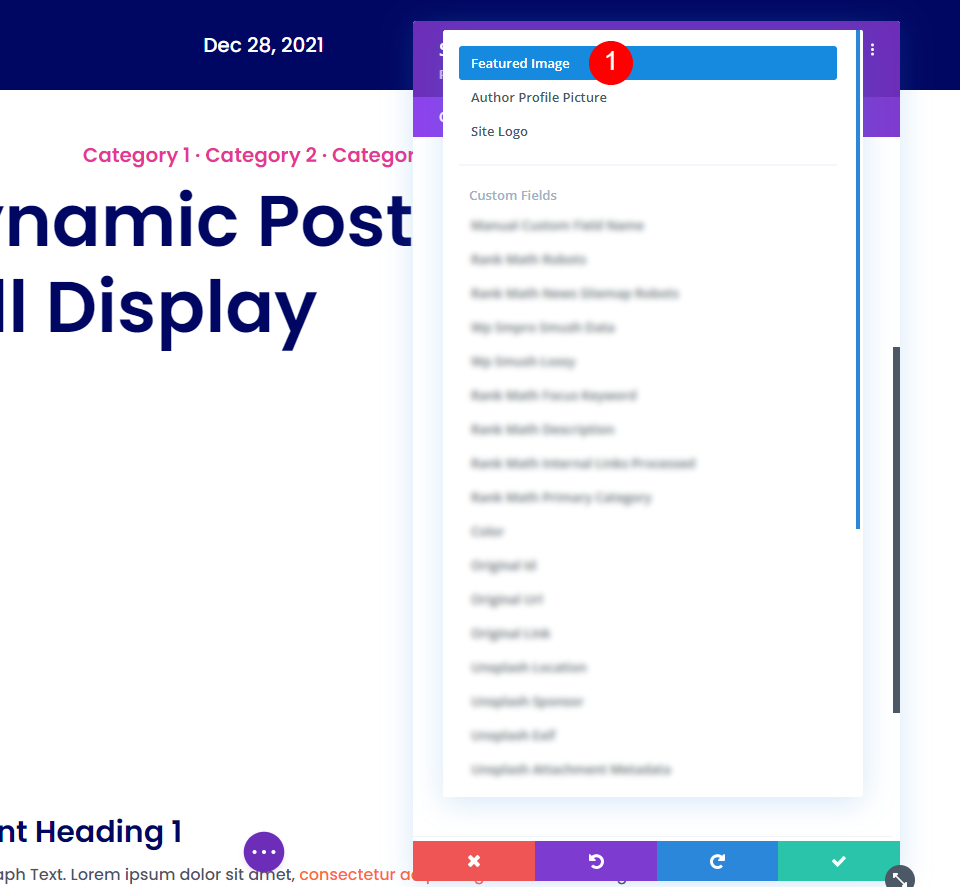
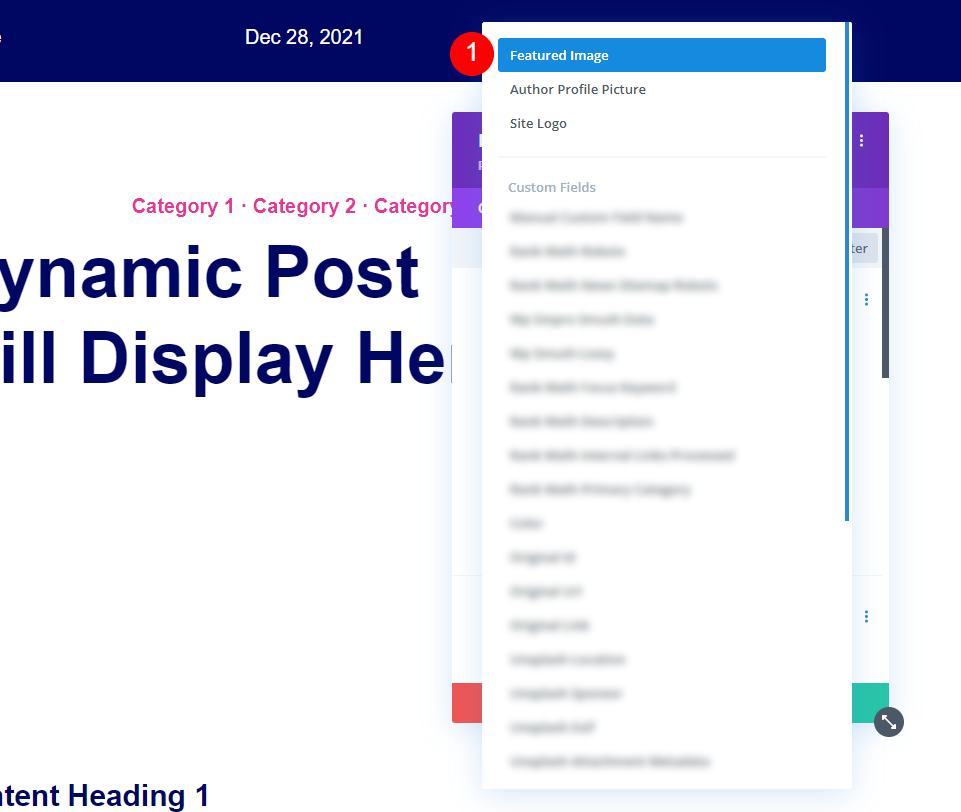
選擇列表頂部的特色圖片。 保存並退出。 特色圖像現在將出現在該部分的內容後面。
使用帖子標題模塊將全角圖像添加到博客帖子模板

首先,刪除包含類別和帖子標題文本的行。 這些是文本模塊。 我們將用帖子標題模塊替換它們。

您將擁有一個帶有背景圖像和一個 optin 模塊的部分。 打開該部分的設置。

滾動到背景選項,選擇漸變並將其刪除。

選擇圖像並將其刪除。
全寬部分

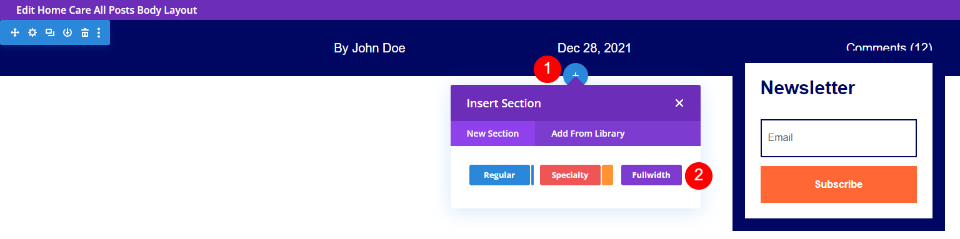
將鼠標懸停在頂部並單擊藍色圖標以添加新部分。 選擇全角。

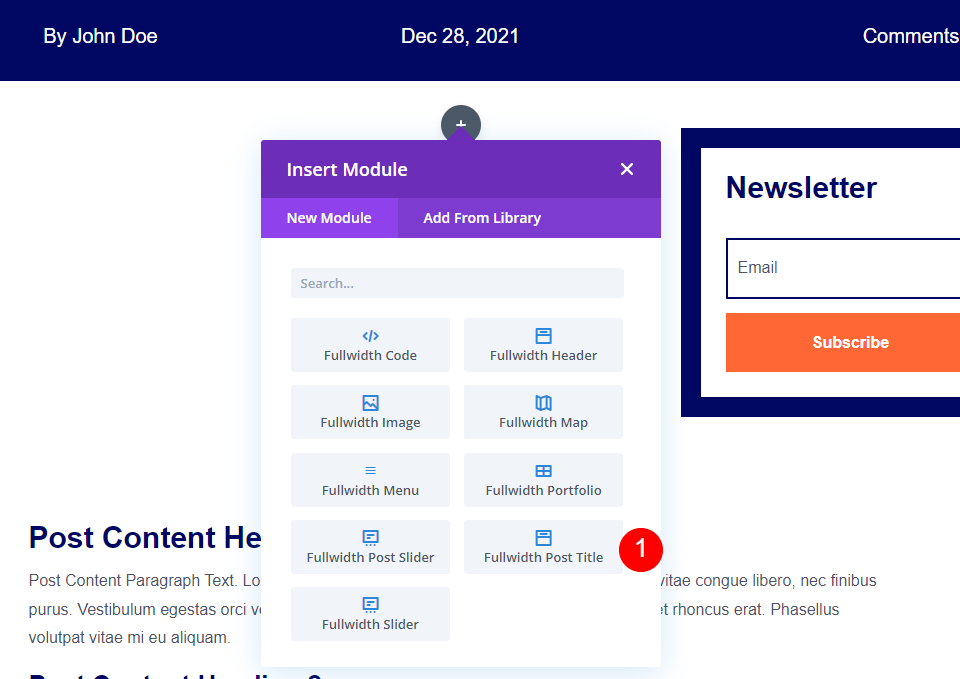
當模塊模式打開時,選擇全角帖子標題模塊。

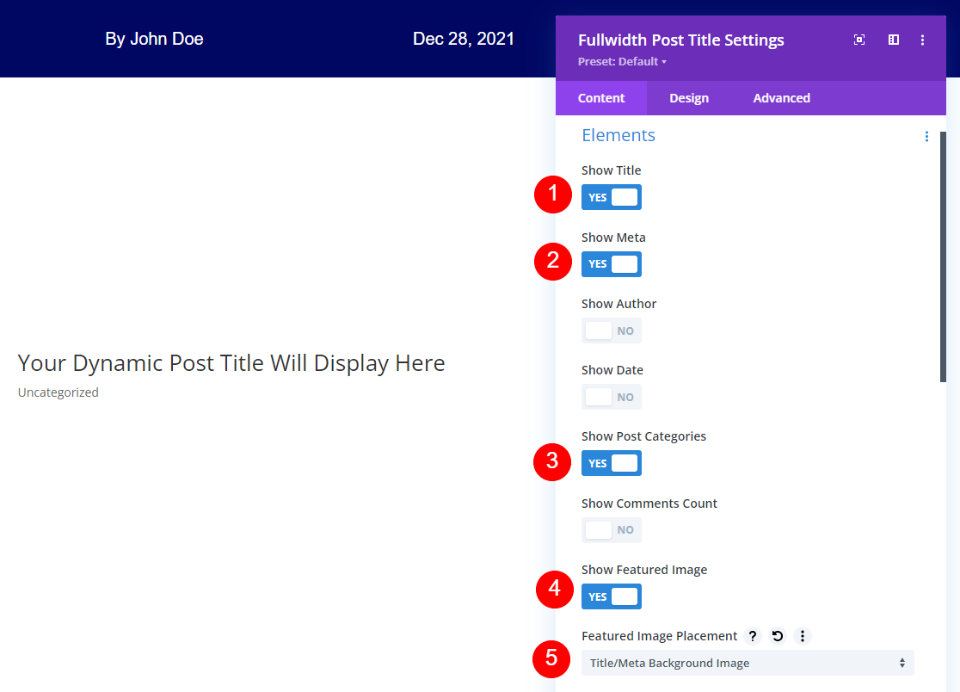
選擇以顯示標題、元數據、帖子類別和特色圖片。 取消選中作者、日期和評論計數。 對於特色圖像放置,選擇標題/元背景圖像。
- 顯示標題
- 顯示元
- 啟用顯示帖子類別
- 顯示特色圖片
- 特色圖片放置:標題/元背景圖片

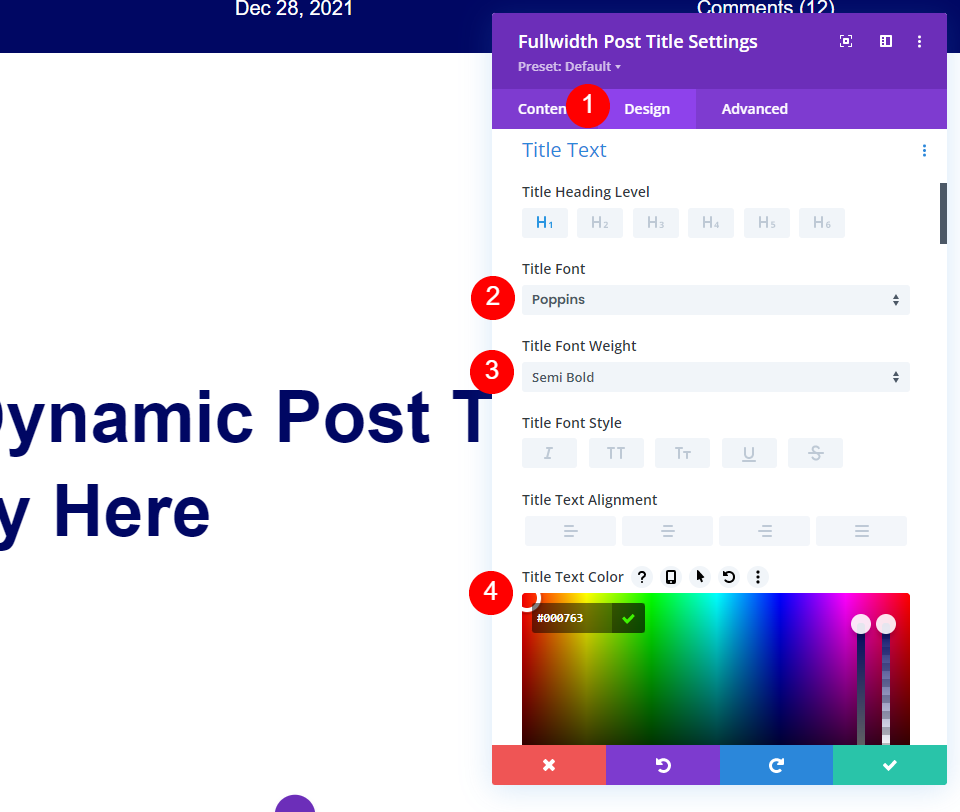
打開Design選項卡並滾動到Title Text 。 選擇 Poppins 作為字體,半粗體作為粗細,並將文本顏色更改為 #000763。
- 字體:Poppins
- 字體粗細:半粗體
- 顏色:#000763

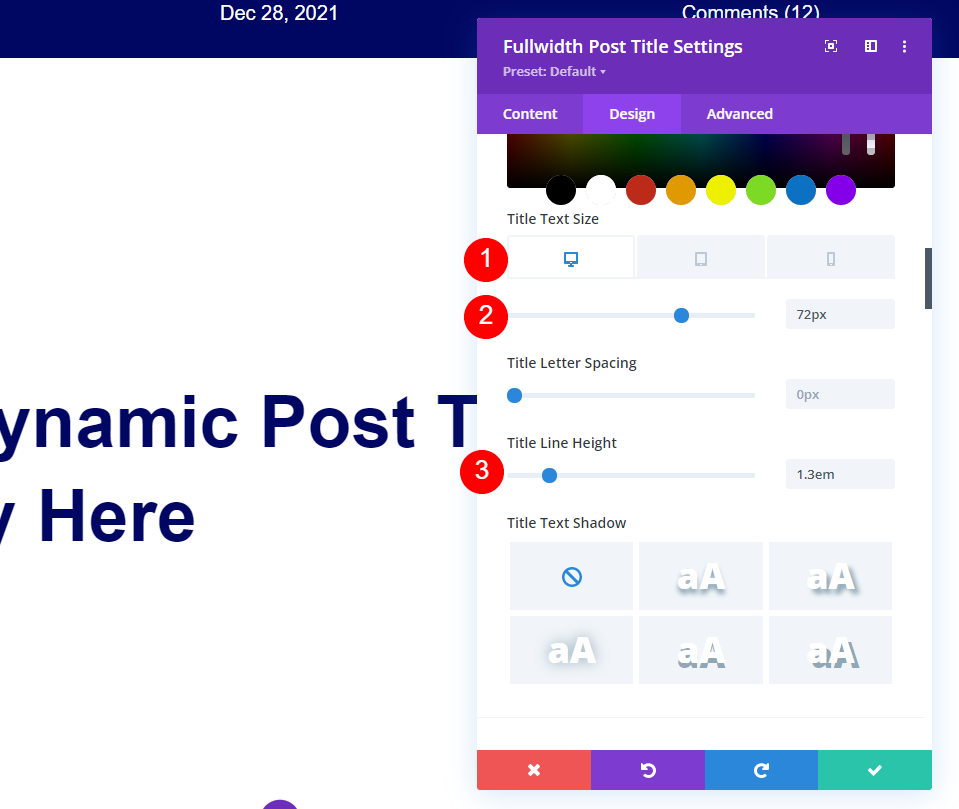
將桌面的文本大小設置為 72 像素。 選擇平板電腦圖標並選擇 40px。 選擇電話圖標並將其設置為 34 像素。 將行高設置為 1.3em。
- 文字大小:72px(平板電腦 40px,手機 34px)
- 行高:1.2em

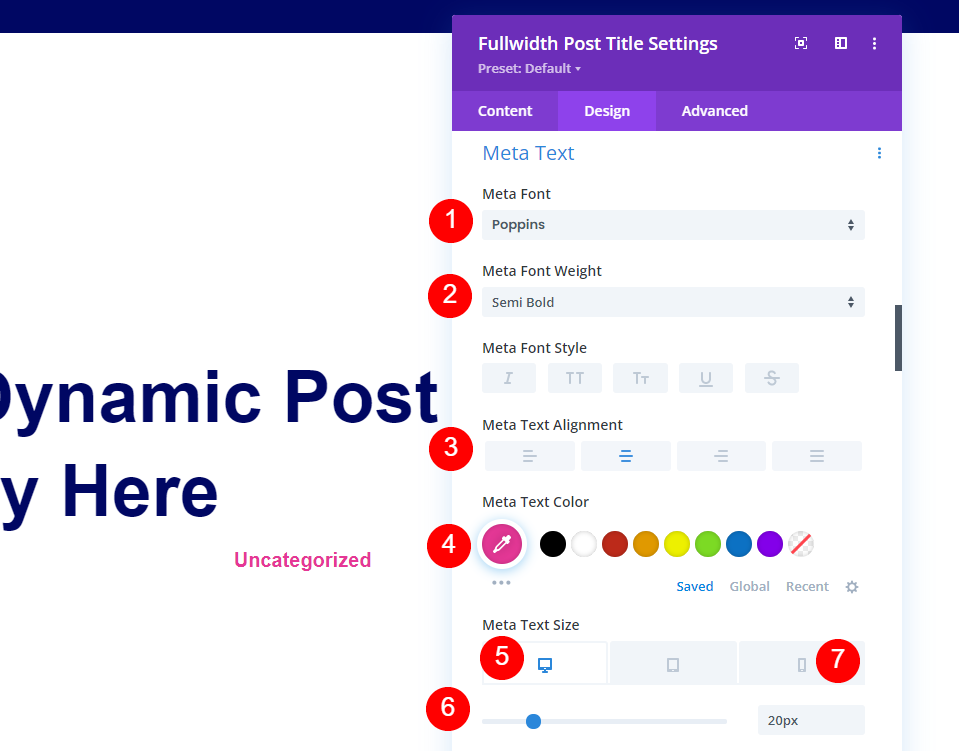
滾動到Meta Text並選擇 Poppins 作為字體,半粗體作為粗體,對齊到 Center,並將文本顏色更改為 #e53796。 將桌面的文本大小設置為 20px。 選擇電話圖標並選擇 14px。
- 字體:Poppins
- 字體粗細:半粗體
- 顏色:#e53796
- 文字大小:20px(手機 14px)
- 對齊方式:中心

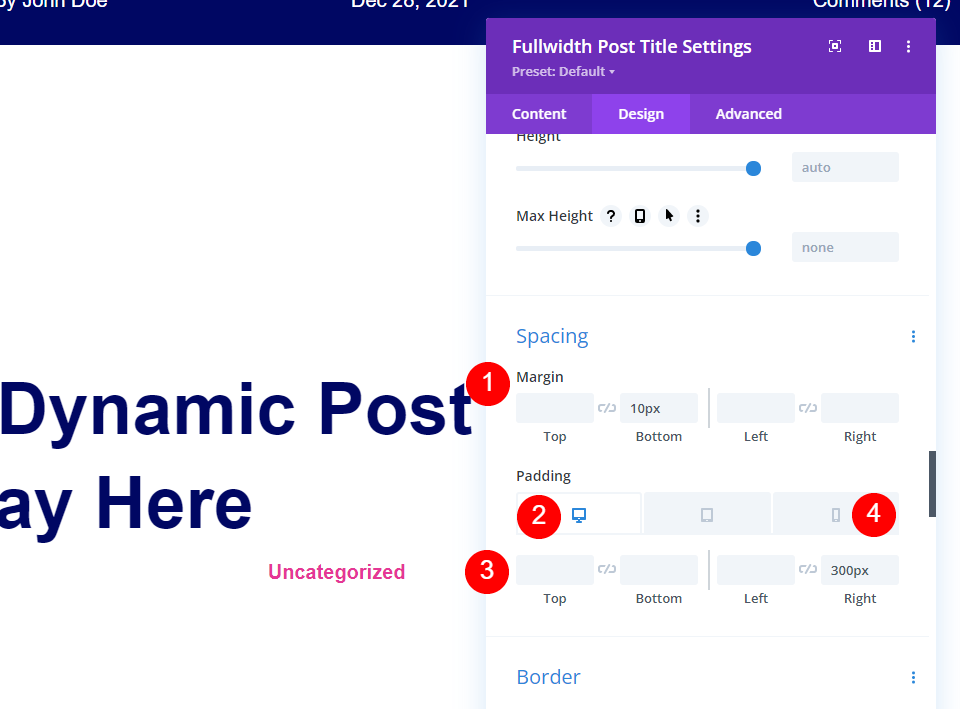
向下滾動到間距並將底部邊距設置為 10px。 將桌面的右側填充設置為 300 像素,手機設置為 0 像素。
- 邊距:底部 10px
- 填充:右 300 像素(電話 0 像素)
添加漸變

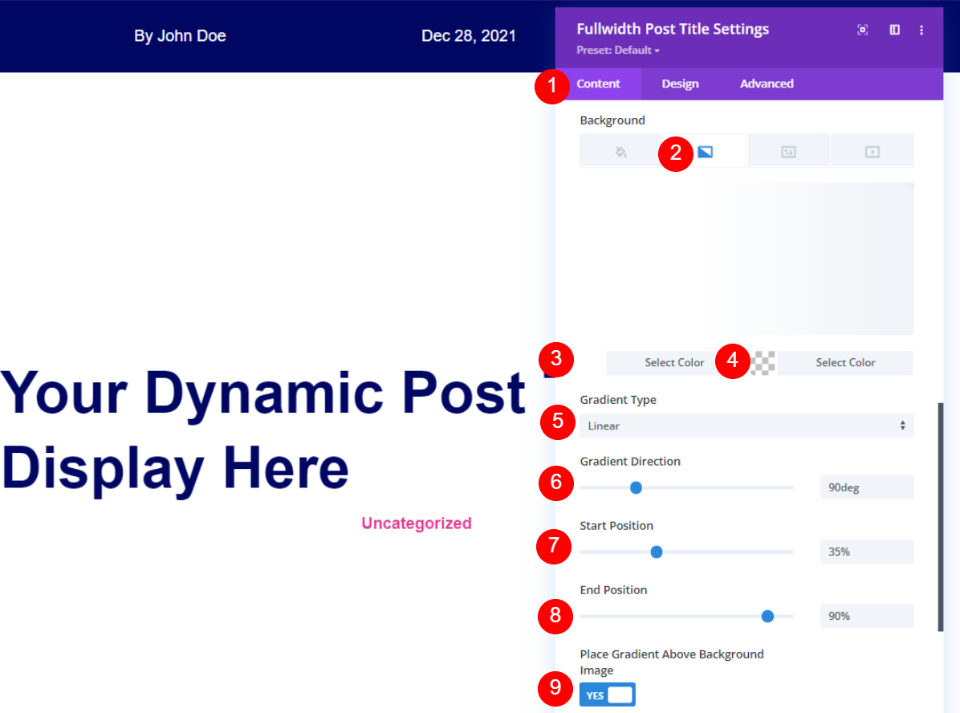
如果您希望它具有與原始相同的漸變,請打開Content選項卡,向下滾動到Background 。 選擇漸變並將第一種顏色設置為#ffffff,將第二種顏色設置為 rgba(0,0,0,0)。 為類型選擇線性。 設置方向為 90 度,起始位置為 35%,結束位置為 90%。
- 第一種顏色:#ffffff
- 第二種顏色:rgba(0,0,0,0)
- 漸變類型:線性
- 漸變方向:90度
- 起始位置:35%
- 結束位置:90%
- 在背景圖像上方放置漸變:是

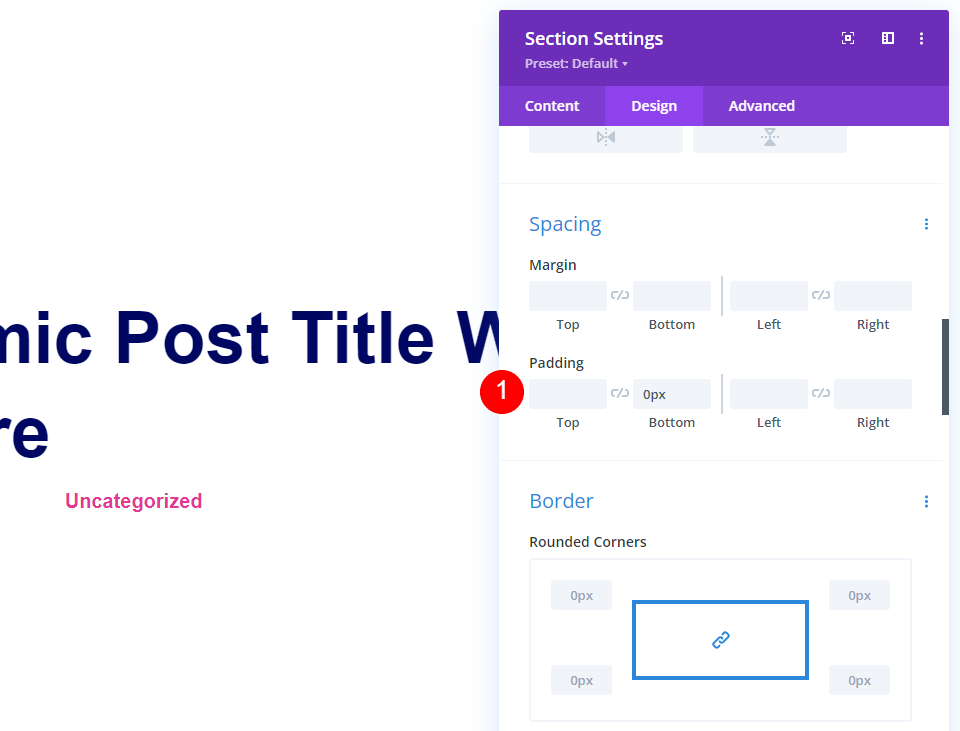
轉到設計選項卡,滾動到間距,並將底部填充設置為 0px。 保存您的設置並關閉構建器。
- 底部填充:0px
將全角圖像添加到博客文章模板中,並在其自己的行中使用單獨的圖像

打開包含帖子標題和類別的部分的設置。


滾動到背景。 選擇漸變並將其刪除。

選擇圖像並將其刪除。 關閉設置。
添加新行

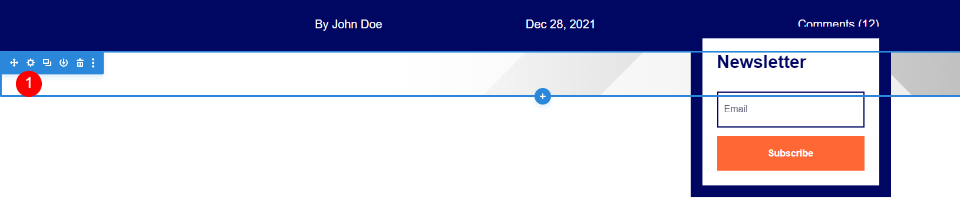
將鼠標懸停在帶有標題的行上,然後單擊以添加新行。 添加單列行並將行拖到帶有標題的行上方。

將鼠標懸停在新行上並單擊灰色圖標以添加新模塊。 搜索圖像並將其添加到行中。

刪除佔位符圖像。

選擇使用動態內容。

接下來,從列表中選擇特色圖片。

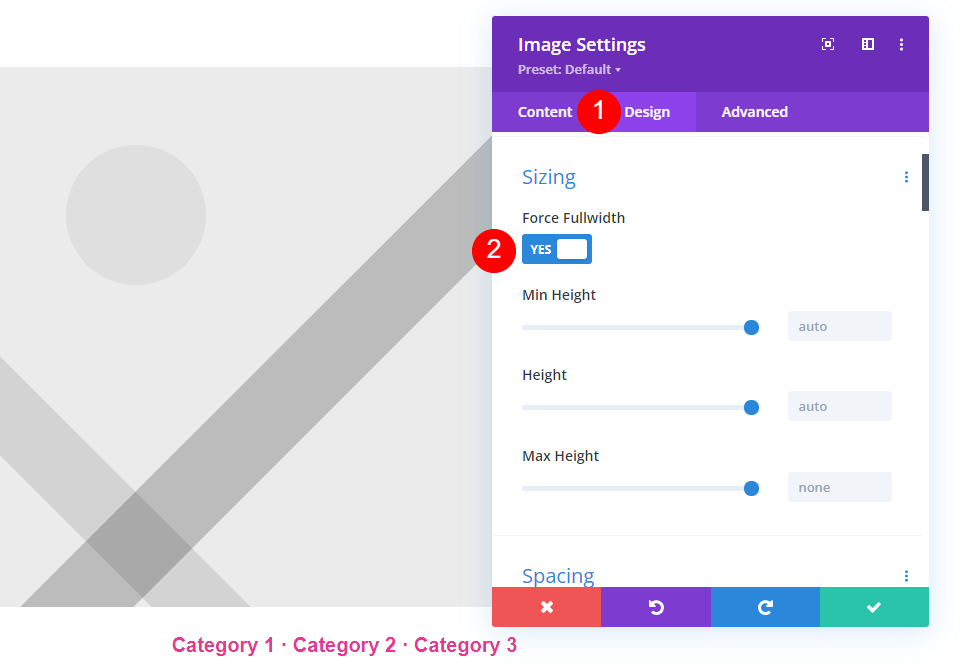
選擇Design選項卡並滾動到Sizing 。 啟用強制全寬。
- 強制全寬:是

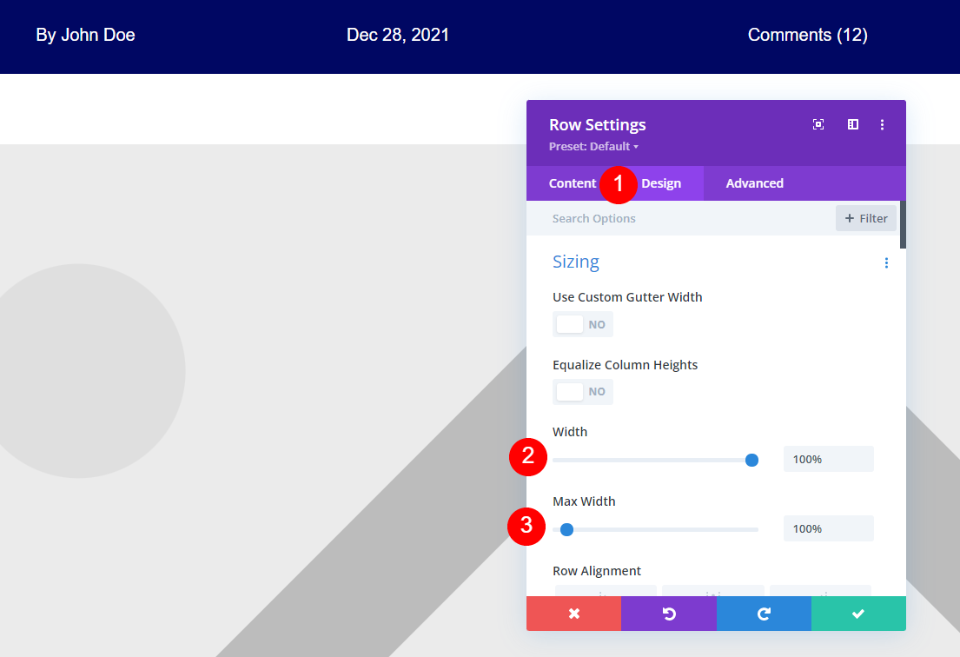
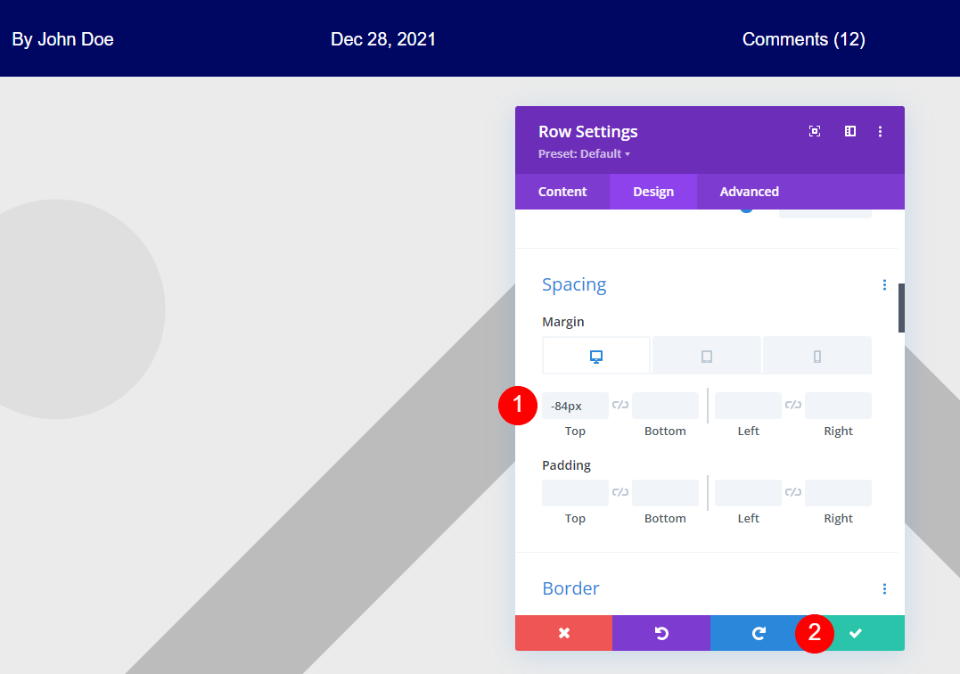
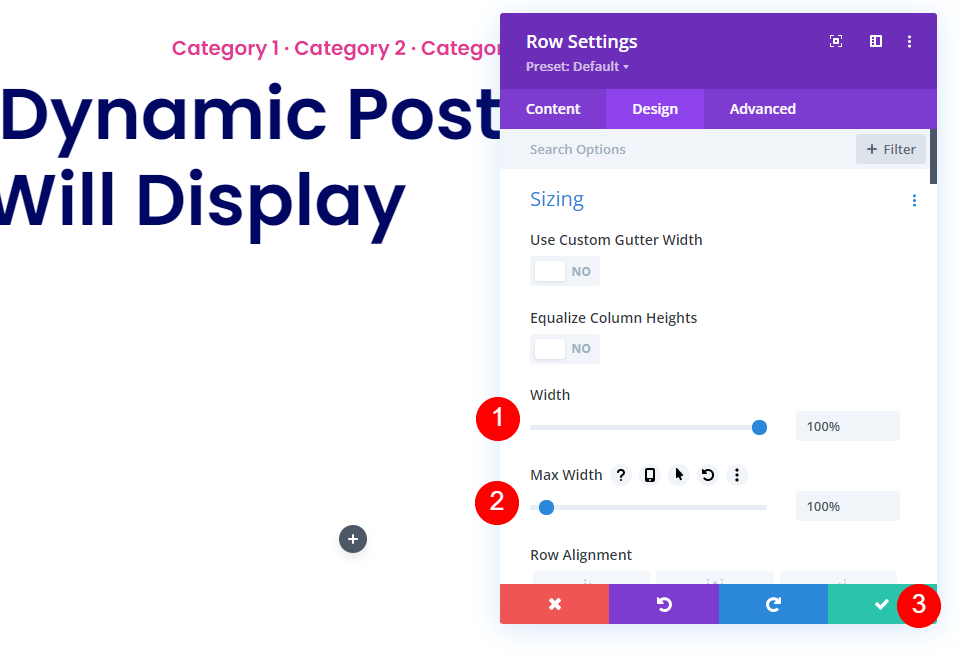
打開行設置並選擇設計選項卡。 將寬度和最大寬度都設置為 100%。
- 寬度:100%
- 最大寬度:100%

向下滾動到間距並將 -84px 添加到上邊距。 保存您的工作並關閉構建器。
- 保證金頂部:-84
使用文本模塊添加動態全角圖像

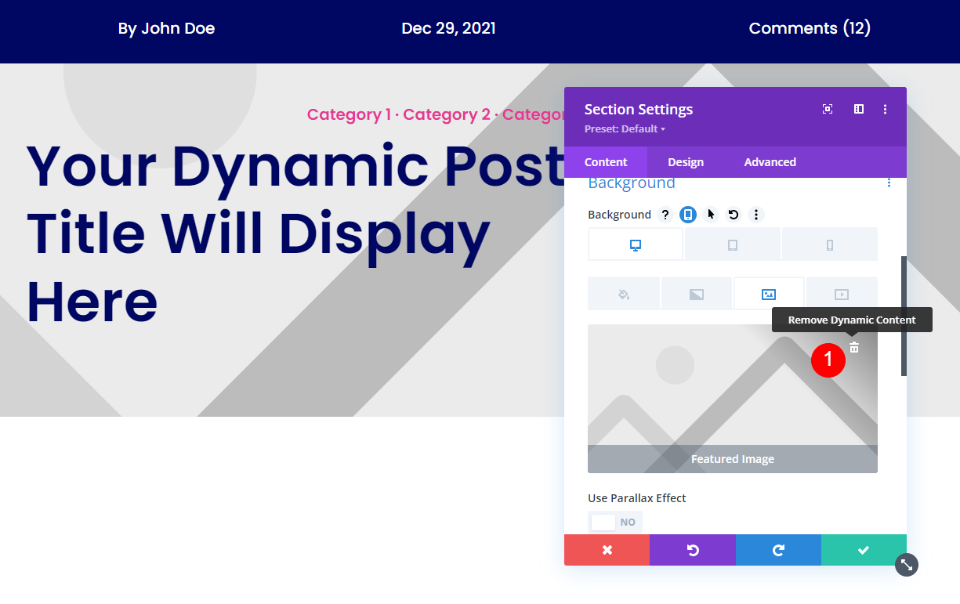
首先,打開包含帖子詳細信息的部分的設置,並從部分的背景中刪除漸變和動態圖像。

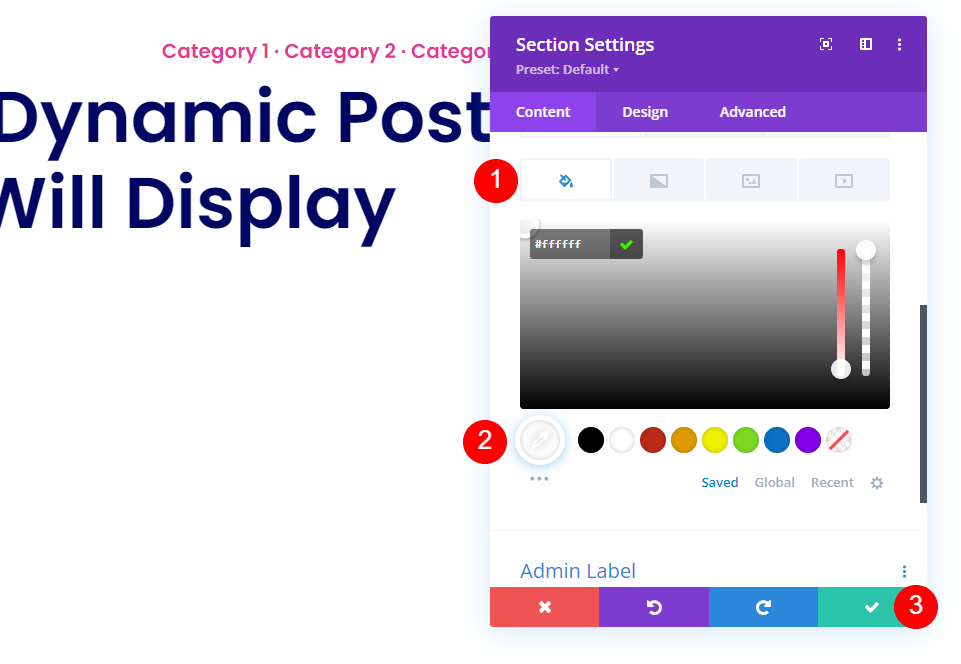
接下來,將部分的背景設置為白色並關閉設置。
- 背景:#ffffff

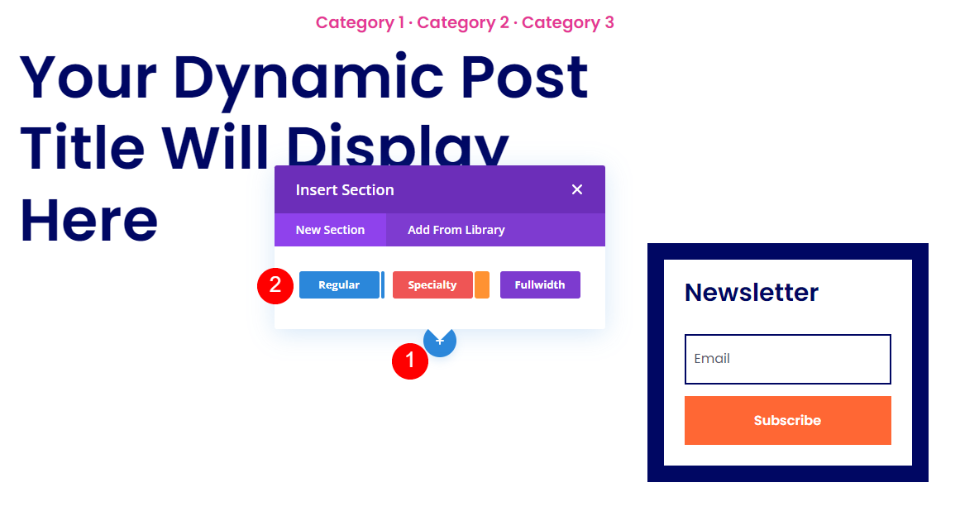
將鼠標懸停在該部分上,然後單擊藍色圖標以在其下添加一個常規部分。
添加新行

添加單列行。

打開行設置並在尺寸下為寬度和最大寬度添加 100%。 關閉行設置。
- 寬度:100%
- 最大寬度:100%

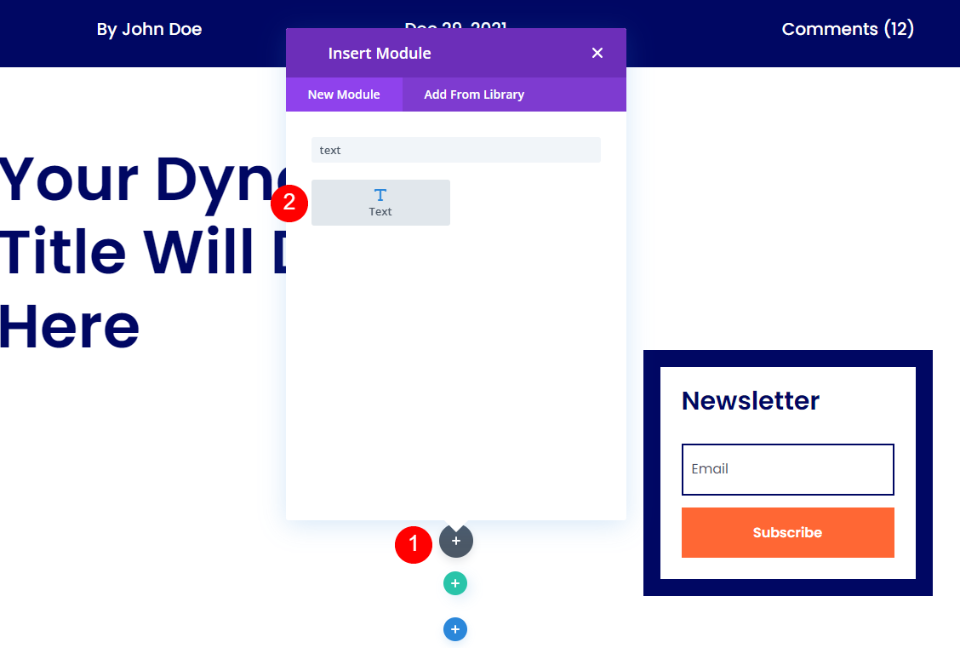
接下來,將Text 模塊添加到 Row。

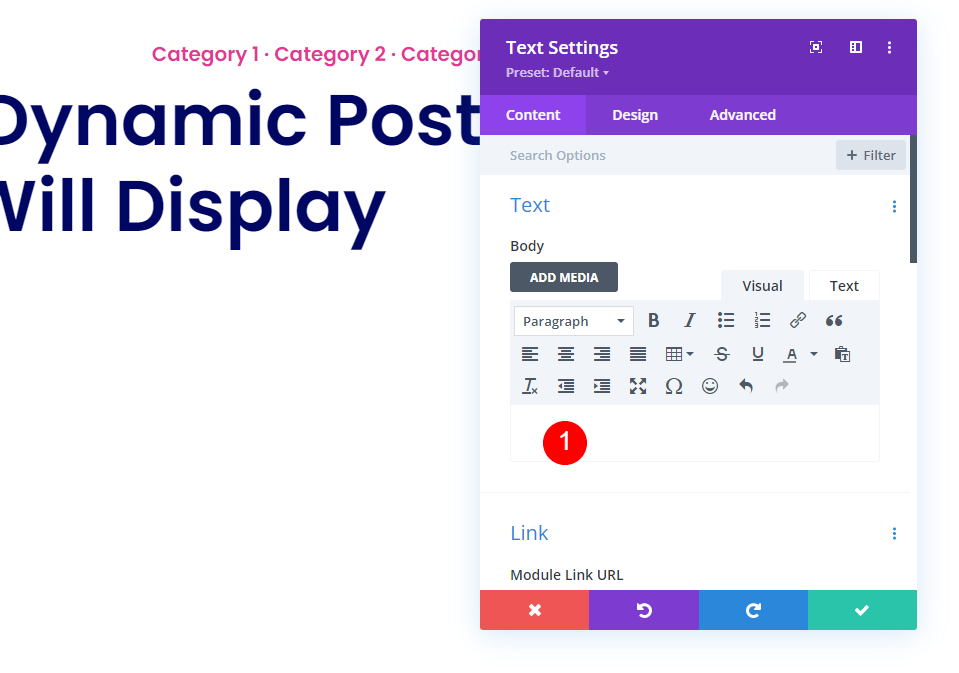
在文本模塊設置中,刪除正文文本編輯器中的虛擬內容。

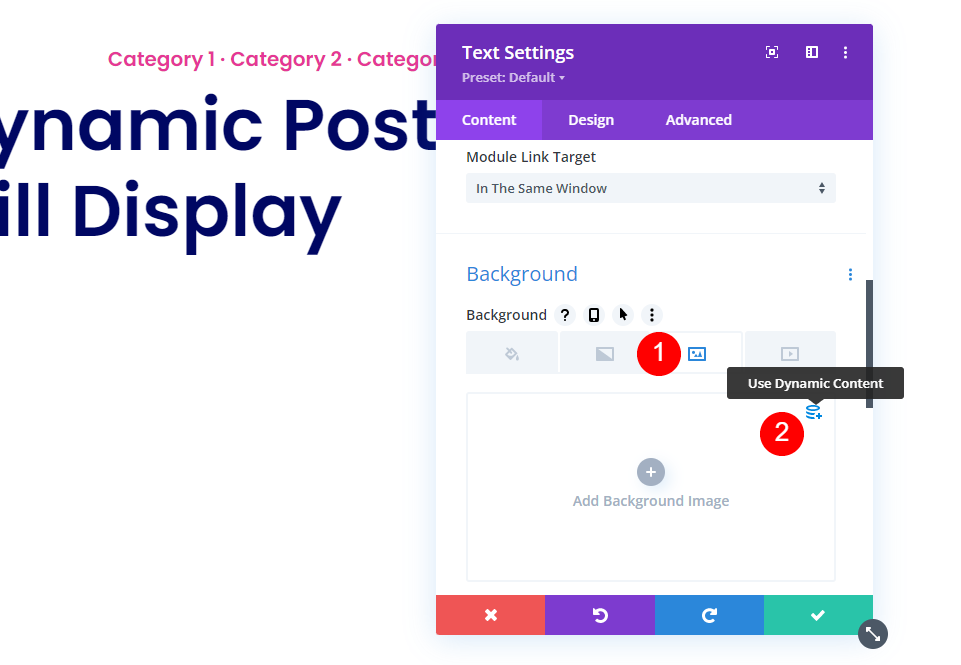
向下滾動到背景設置,選擇圖像選項卡,然後選擇使用動態內容。

從列表中選擇特色圖片。

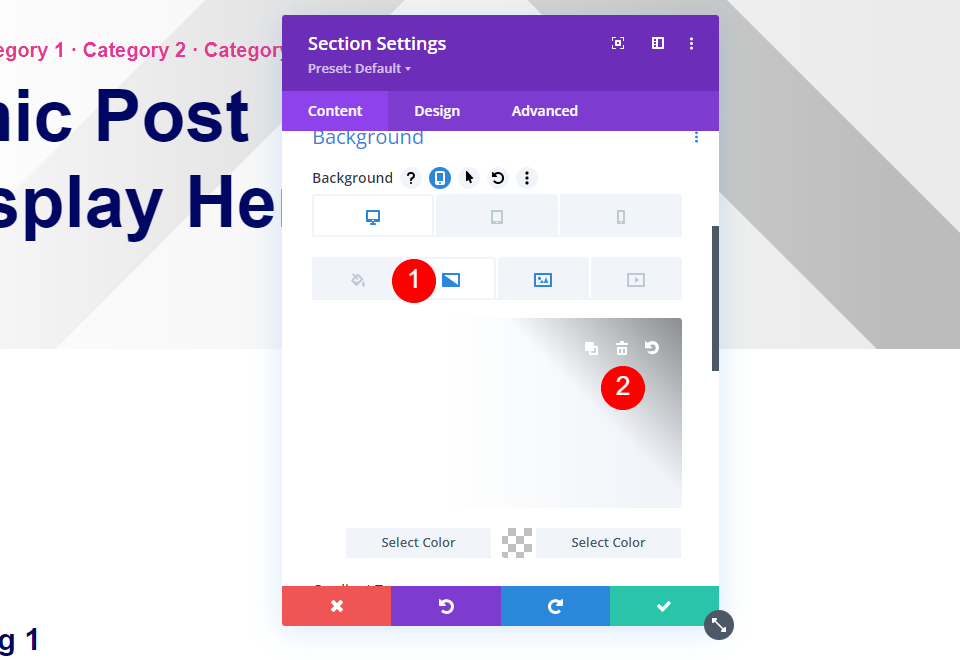
選擇漸變選項卡,第一種顏色選擇白色,第二種顏色選擇不透明的白色。 保持類型為線性,並將方向設置為 90 度,開始位置設置為 35%,結束位置設置為 90%。 檢查以將漸變置於背景之上。
- 第一種顏色:#ffffff
- 第二種顏色:rgba(0,0,0,0)
- 類型:線性
- 方向:90度
- 起始位置:35%
- 結束位置:90%
- 在背景圖像上方放置漸變:是

選擇設計選項卡並滾動到間距。 為頂部和底部填充添加 200 像素。 關閉模塊的設置。
- 填充:200px(頂部,底部)

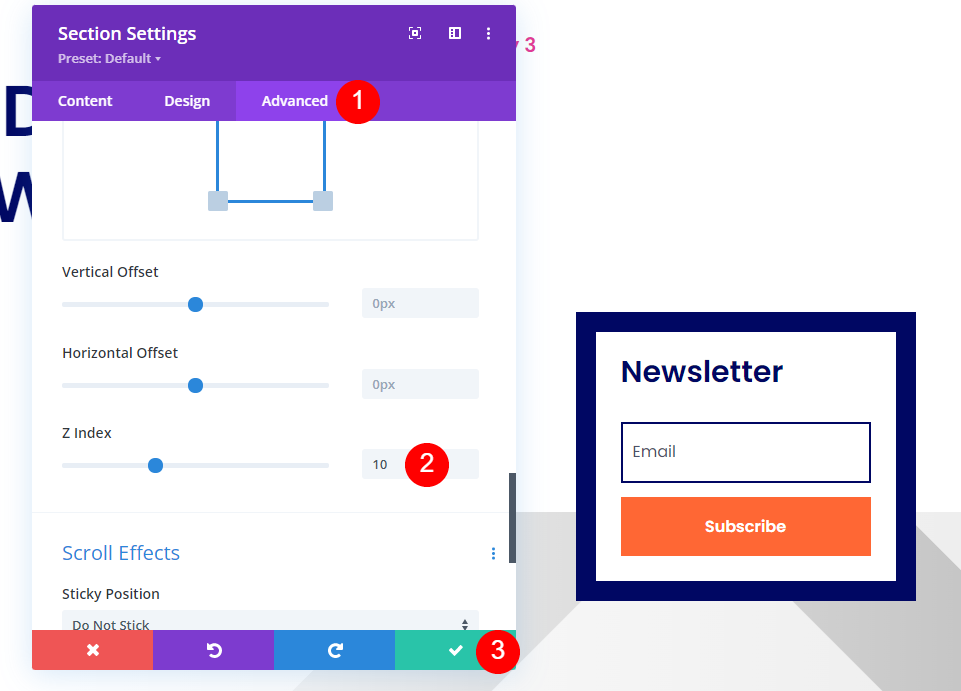
使用時事通訊選項打開該部分的設置。 我們將進行調整,使時事通訊出現在特色圖片上方。

我們必須將Z 指數設置為高於第二部分。 轉到Advanced選項卡並向下滾動到Position 。 將 Z 索引設置為 10。關閉設置。
- Z指數:10

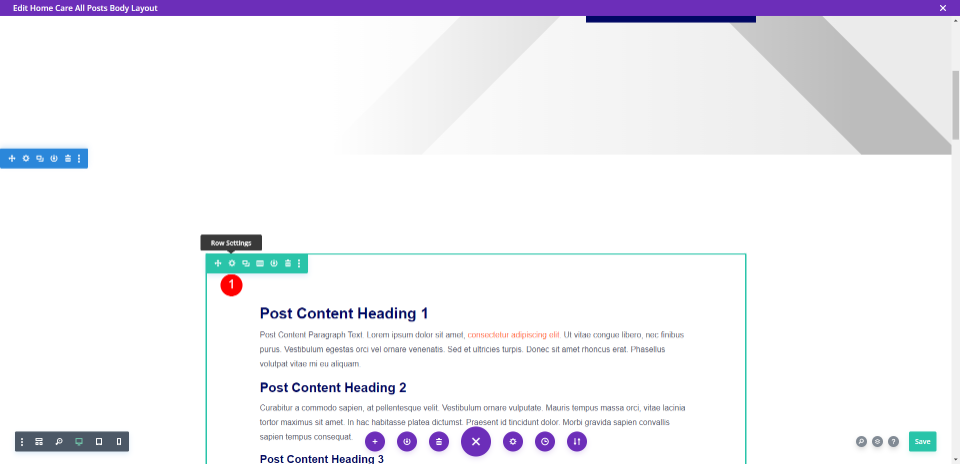
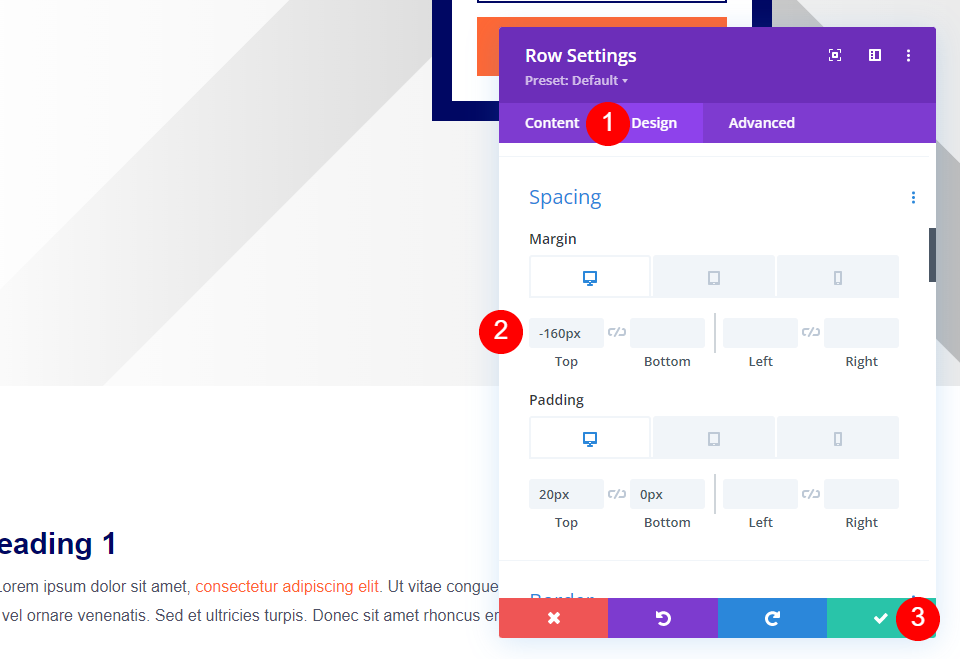
接下來,我們需要減少特色圖片和博客文章內容之間的空間。 打開包含博客文章內容的行設置。

選擇Design選項卡,滾動到Spacing ,然後將 -160px 添加到上邊距。 關閉設置。
- 邊距,頂部:-160px

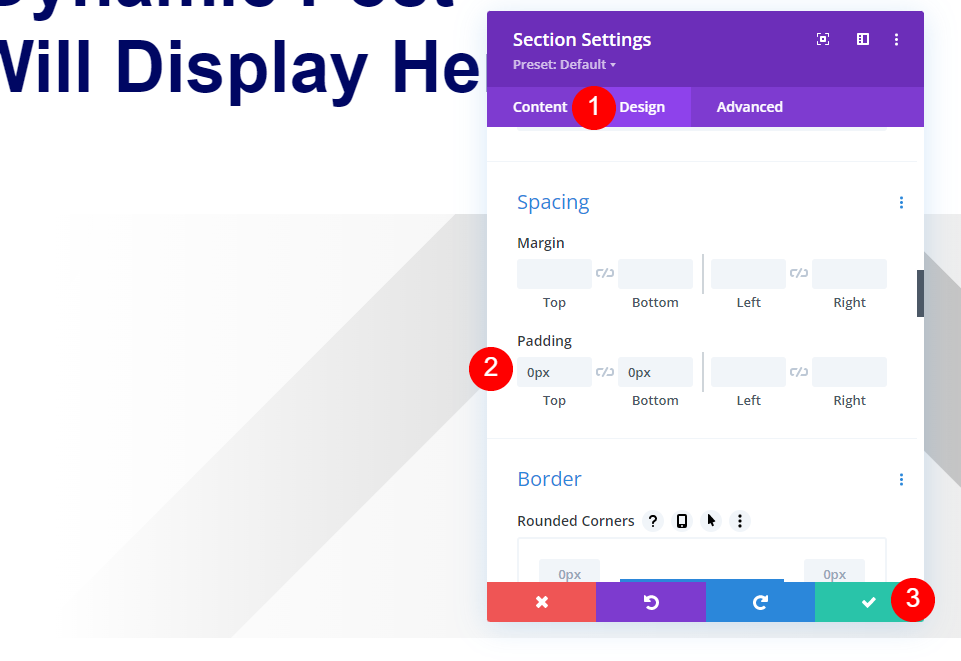
打開帶有文本模塊的部分的設置,並為頂部和底部添加 0px 填充。 關閉設置並保存您的工作。
- 填充:0px(頂部,底部)
結果
動態部分背景桌面

動態部分後台電話

帖子標題模塊桌面

職位名稱模塊電話

單獨的圖像桌面

獨立影像電話

帶有文本模塊桌面的全角圖像

帶有文本模塊電話的全角圖像

結束的想法
這是我們對在博客文章模板中添加全角圖像的四種方法的看法。 每種方法都易於使用和修改。 這為您提供了多種選擇,因此您可以使用最適合您的方法。
我們希望收到你的來信。 您是否使用這些方法中的任何一種將全角圖像添加到您的博客文章模板中? 讓我們在評論中知道。
