如何使用验证码来保护您的 WordPress 网站
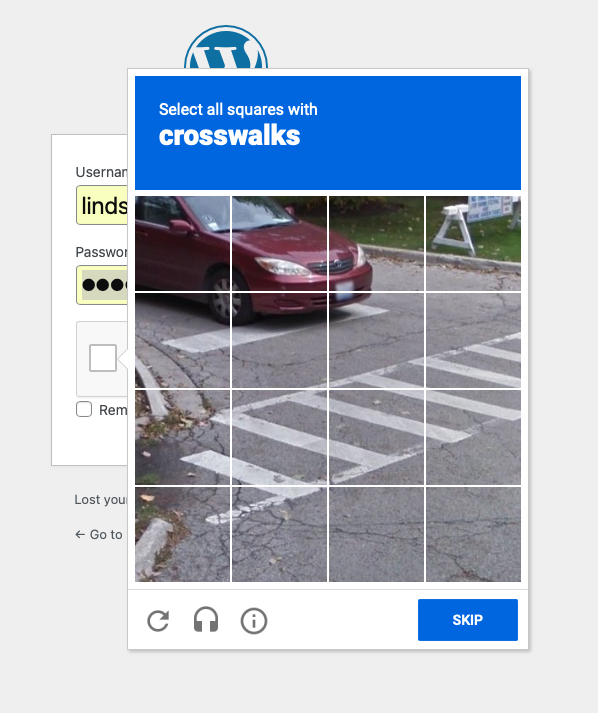
已发表: 2021-12-31除非您以前从未在线过,否则您肯定会遇到 CAPTCHA 测试——也可能是每个版本的测试。 如果您曾经不得不在方框中输入波浪形、模糊的文本或单击网格中带有消防栓(或其他基本视觉效果)的每个图像,那么您已经通过了验证码测试。 这是保证 WordPress 网站安全的最基本且最有效的方法之一。 并且有这么多专用插件可供使用,确保您的网站安全,尤其是在黑客先行的地方,比您想象的要简单。
订阅我们的 Youtube 频道
什么是验证码?
CAPTCHA 代表“完全自动化的图灵测试,可以区分计算机和人类”。 这正是它的本质——CAPTCHA 计算机程序可以区分自动用户和人类用户。 这些测试对于人类来说非常容易通过,但对于自动化脚本来说却很难处理。 传统的验证码测试会要求用户输入他们看到的文本,这会被扭曲。
今天,有更高级的 CAPTCHA 类型,称为 reCAPTCHA(和 noCAPTCHA,一种 reCAPTCHA 衍生产品)。 即使是智能机器人也无法识别扭曲的文本或图像片段,当它们无法通过测试时,它们就会被阻止访问您的网站。 还有最新版本,称为 Invisible CAPTCHA,但出于我们的目的,我们将主要讨论版本 2。

CAPTCHA 与 reCAPTCHA 有什么不同?
继 CAPTCHA 之后,reCAPTCHA 成为常态。 这看起来类似于传统的验证码——用户必须输入他们在扭曲的图片中看到的文本——但该技术被用于将书籍数字化,同时也为网站提供一层安全保护。 2009 年,谷歌收购了这项技术,从那时到现在,它帮助数字化了数以千计的书籍,更不用说《纽约时报》的档案了。
今天,还有一种叫做“No CAPTCHA reCAPTCHA”的东西,在某些情况下缩写为 noCAPTCHA,它是 reCAPTCHA 的一个版本。 它改善了用户体验并且易于访问,这是其他 WordPress CAPTCHA 选项面临的问题。 用户无需输入文本,只需单击一个框即可确认“我不是机器人”。 如果检测到可疑活动,则不会出现那个简单的复选框 - 相反,更难的验证码(例如识别图像中的特定对象)将出现在其位置。
CAPTCHA 如何保护我的网站?
登录和注册页面是黑客、垃圾邮件发送者和机器人攻击的理想场所。 为什么? 他们的动机通常是进入您的网站并访问管理区域。 没有比输入用户名和密码更好的地方了。
当未经授权的人访问您的 WordPress 管理区域时,可能会发生很多事情。 他们能:
- 使网站网络崩溃
- 分发恶意软件
- 伤害 SEO
- 降低流量
- 威胁要收取赎金
- 向博客的评论部分发送垃圾邮件
- 窃取个人信息
WordPress CAPTCHA 让黑客和垃圾邮件程序远离,尤其是在暴力攻击方面。 这是当机器人被用来在登录表单中尝试不同的凭据,直到他们能够找出用户名和密码进入网站。
如何在 WordPress 中安装验证码
在您的 WordPress 网站上安装 CAPTCHA 最快捷、最简单的方法是使用插件。 WordPress 目录中有很多可供选择,例如 BestWebSoft 的 reCaptcha 和 Advanced noCAPTCHA 和 Invisible CAPTCHA,我们将在今天的演练中使用它们。 选择 WordPress CAPTCHA 插件时,需要寻找以下内容:
- Google reCAPTCHA 是对用户最友好的选项,因此请确保提供这种类型的 CAPTCHA。
- 除了登录页面之外,还可以将 CAPTCHA 添加到您网站上的多个位置。 您甚至可能希望将多个验证码添加到同一页面。
- 与您使用的其他工具集成,例如博客评论部分或联系表格。
您还应该考虑使用 WPForms,如果您想在 WordPress 提供的开箱即用功能之外对您的网站进行品牌化或个性化,它可以让您创建自定义登录和注册表单。 如果您想将它添加到您创建的任何表单中,还有一个 reCAPTCHA 选项。
PS 如果您使用 Divi,reCAPTCHA 已经包含在我们的一些模块中! 在我们的文档中了解有关垃圾邮件保护提供商的更多信息。
使用高级 noCAPTCHA 和 Invisible CAPTCHA 插件
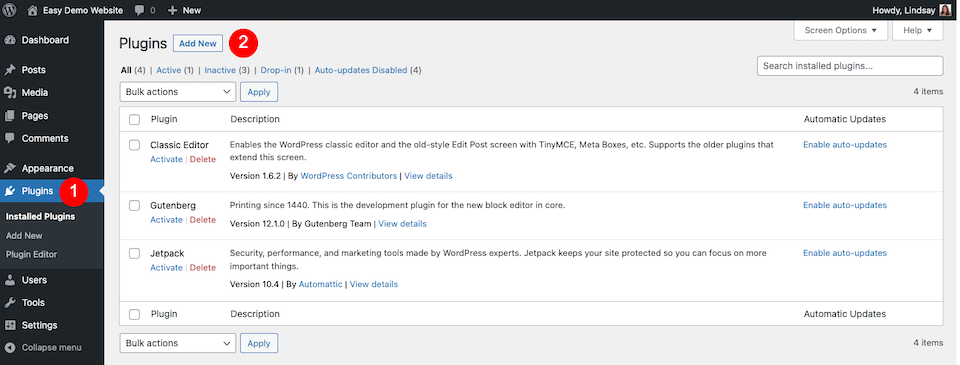
以下是使用高级 noCAPTCHA 和 Invisible CAPTCHA 插件在您的网站上获取 CAPTCHA 的方法。 首先,您需要安装并激活它。 登录到您的 WordPress 仪表板,然后选择左侧的插件。 单击插件页面顶部的添加新的。


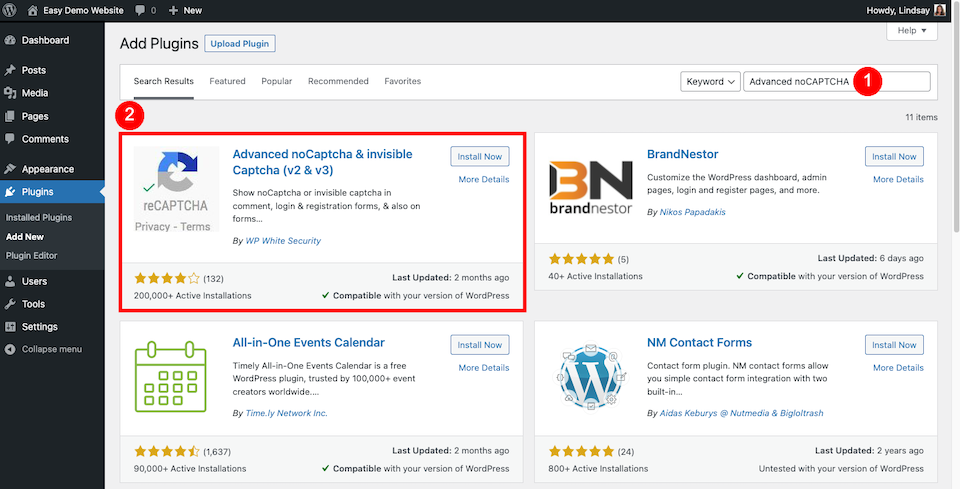
在右上角的搜索栏中,输入“Advanced noCAPTCHA”——你想要的插件应该是第一个结果。

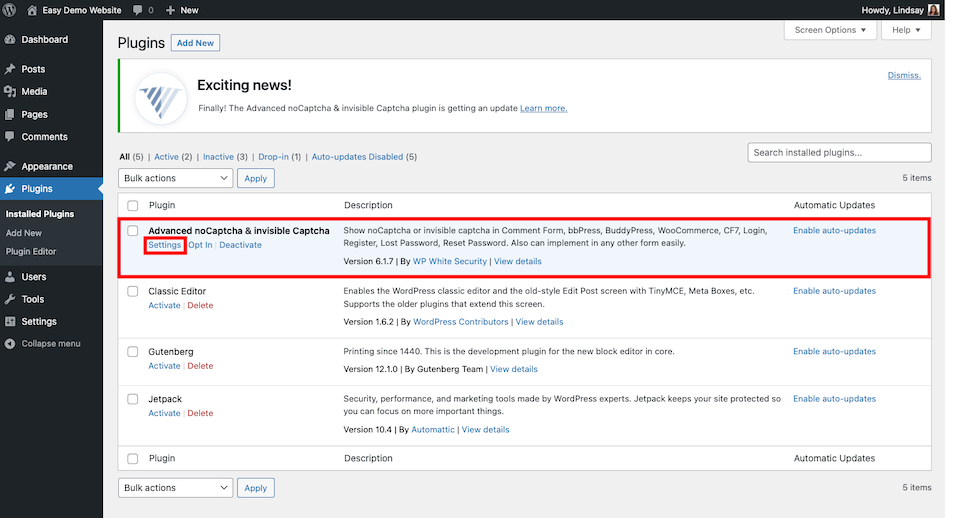
单击Install Now ,然后在完成后单击Activate (这应该只需要一秒钟)。 然后,在插件页面中,单击 WordPress CAPTCHA 插件下的设置。

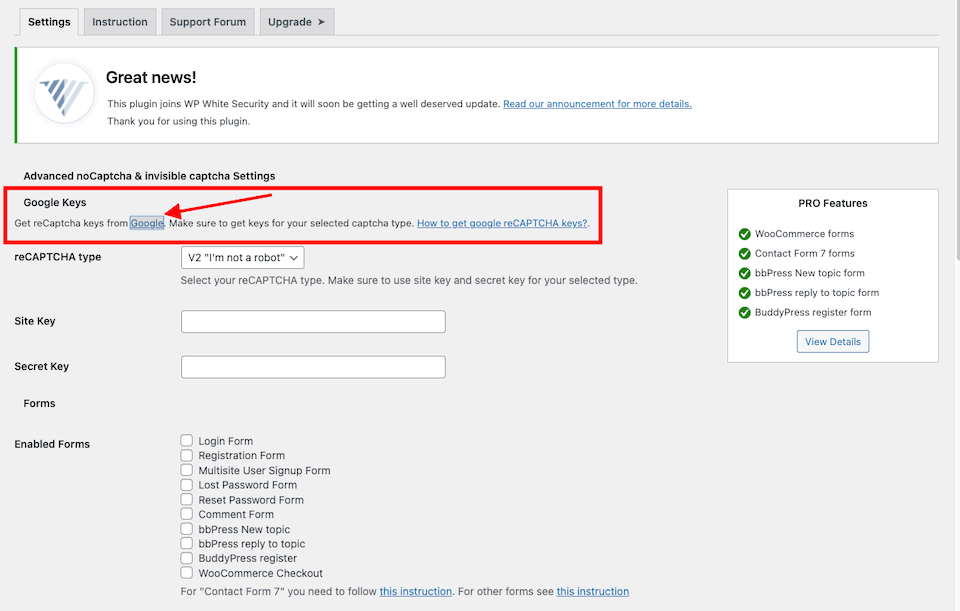
在Google Keys标题下,单击Google链接。 这将带你到这个页面。

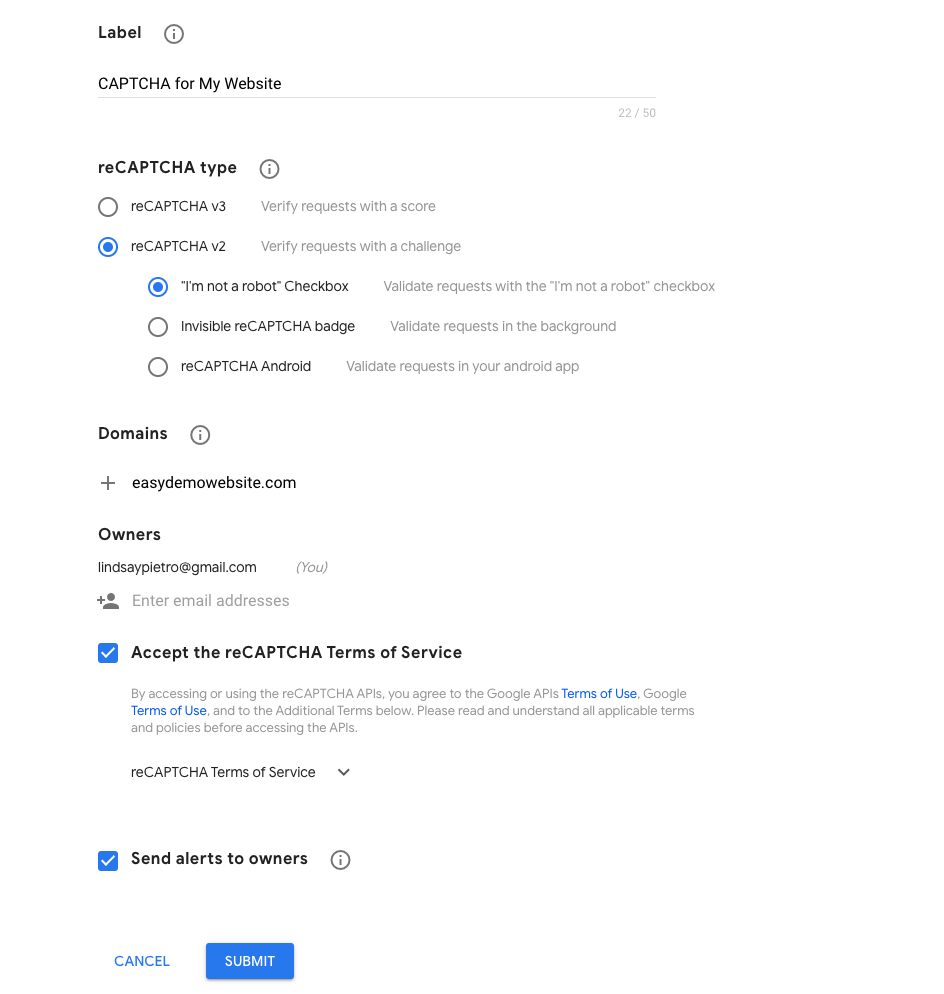
在reCAPTCHA Type下,选择第二个选项reCAPTCHA v2 ,然后选择“I'm not a robot” Checkbox 。 您还需要填写标签和域部分,然后检查服务条款框。 完成后单击提交。

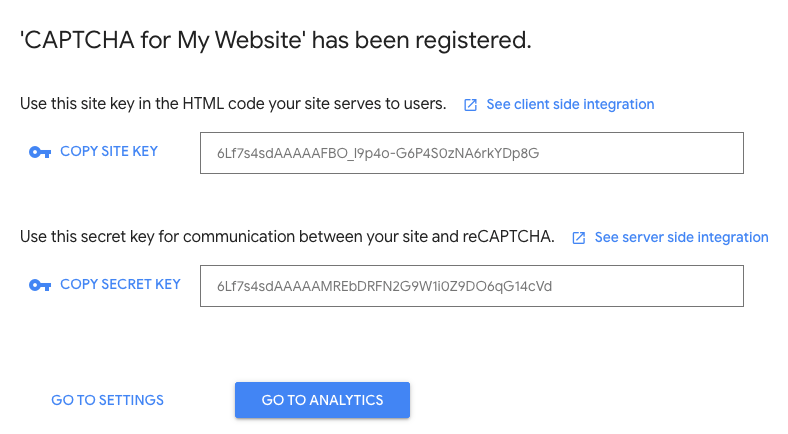
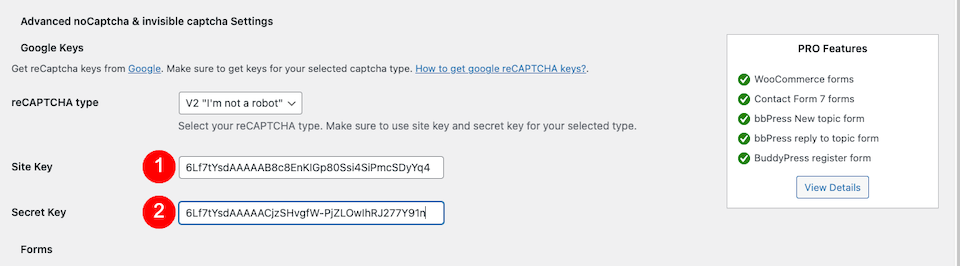
这将生成两个 CAPTCHA 密钥。 将它们复制并粘贴到 WordPress 插件设置页面上的相应框中。


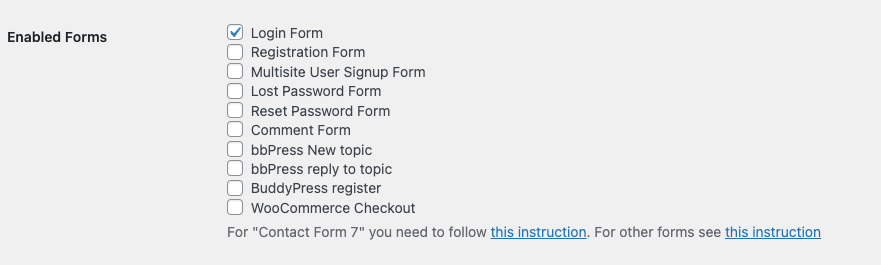
在Enabled Forms旁边,选择您想要 WordPress CAPTCHA 测试的位置。 在页面下方,您可以进行更多调整,例如自定义错误消息、选择浅色或深色主题以及为登录用户隐藏验证码。

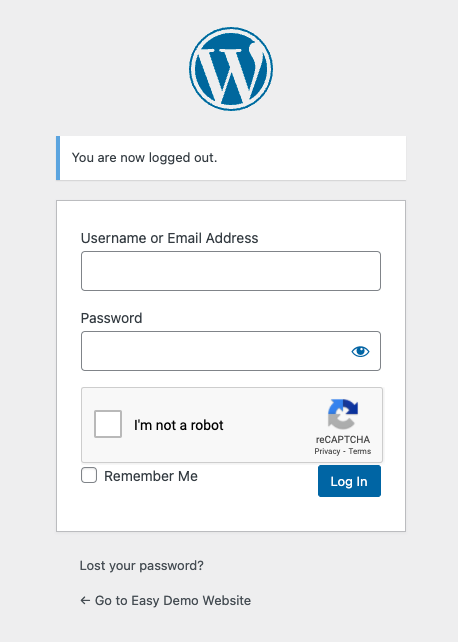
就是这样! 检查您的网站以确保 CAPTCHA 框位于应有的位置。 这是我的登录页面现在的样子:

您应该在 WordPress 中的哪里启用 CAPTCHA?
使用 WordPress CAPTCHA 保护您网站中用户输入信息的任何部分是一个好主意。 这些区域特别容易受到攻击。 考虑将 CAPTCHA 添加到以下内容:
- 联系表格
- 内容提交
- 电子邮件注册表单
- 登录页面
- 密码恢复页面
- 调查
- 用户登记表
如果授权用户可以访问您的网站,或者访问者可以提交信息,那么这也是黑客的门户。
关于 WordPress 验证码的最终想法
对于 CAPTCHA 对保护您网站中最易受攻击的部分的重要性,它的设置非常容易。 你基本上必须做三件事:
- 将 WordPress CAPTCHA 插件添加到您的网站。
- 获取 Google reCAPTCHA 密钥以与插件一起使用。
- 调整设置以保护您网站上的表单和登录区域。
就是这样! 很少有安全措施能像 CAPTCHA 一样容易实施,更不用说免费了,而且考虑到它可以提供很多防止黑客和垃圾邮件发送者的保护,我们想不出不添加它的理由。
想测试您正在提交的那些新表格吗? 我们已经为您服务了。
