Как включить избранное изображение во всю ширину в шаблон поста в блоге Divi
Опубликовано: 2022-01-02Полноразмерные избранные изображения отлично смотрятся в любом посте блога. К счастью, их легко добавить с помощью конструктора тем Divi. Есть несколько способов добавить их, поэтому вы можете выбрать метод, который лучше всего подходит для ваших нужд. В этой статье мы рассмотрим четыре способа добавления полноразмерного изображения в шаблон поста в блоге.
Предварительный просмотр
Динамический раздел фона рабочего стола

Фоновый телефон динамического раздела

Рабочий стол модуля заголовка поста

Телефон модуля заголовка сообщения

Отдельный рабочий стол изображения

Отдельный телефон изображения

Полноразмерное изображение с рабочим столом текстового модуля

Полноразмерное изображение с текстовым модулем Phone

О шаблонах сообщений блога

Во-первых, вам нужно создать или загрузить шаблон сообщения в блоге. Шаблон сообщения в блоге обеспечивает дизайн, который будет использоваться для контента при его отображении во внешнем интерфейсе. Вы можете получить бесплатные шаблоны сообщений в блоге для многих макетов Divi, выполнив поиск в блоге Elegant Theme по запросу «бесплатный шаблон сообщения в блоге». Загрузите файл шаблона и разархивируйте его.
Когда вы загружаете шаблон сообщения в блоге в Divi Theme Builder, вам не нужно его назначать. Это делается автоматически. Если вы создаете шаблон с нуля, вам придется назначать его сообщениям вручную в настройках шаблона.
Для своих примеров я использую бесплатный шаблон сообщения в блоге для пакета макетов домашнего ухода Divi. Этот шаблон уже содержит избранное изображение. Мы посмотрим, как это работает, и рассмотрим другие способы его добавления.
Загрузите шаблон сообщения в блоге

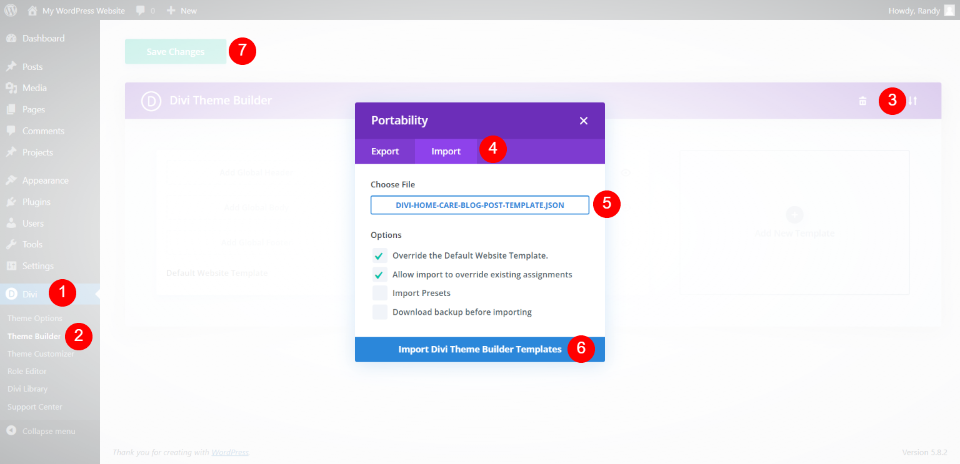
Чтобы загрузить распакованный JSON-файл шаблона блога, перейдите в Divi > Theme Builder на панели управления WordPress. Выберите « Переносимость » в правом верхнем углу и выберите вкладку « Импорт » в открывшемся модальном окне. Перейдите к разархивированному файлу и выберите его. Нажмите « Импорт шаблонов Divi Theme Builder» и дождитесь завершения импорта. Щелкните Сохранить изменения . Шаблон автоматически назначается всем сообщениям .
Добавьте полноразмерное изображение в шаблон поста в блоге

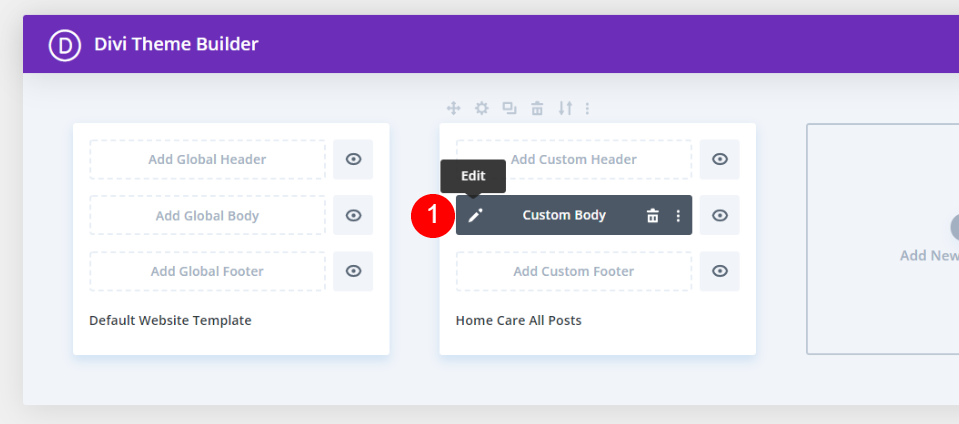
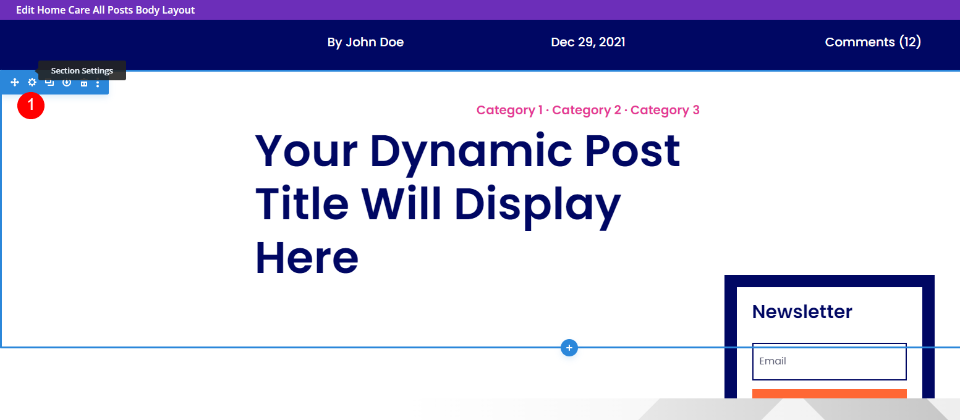
Щелкните значок редактирования , чтобы открыть шаблон.

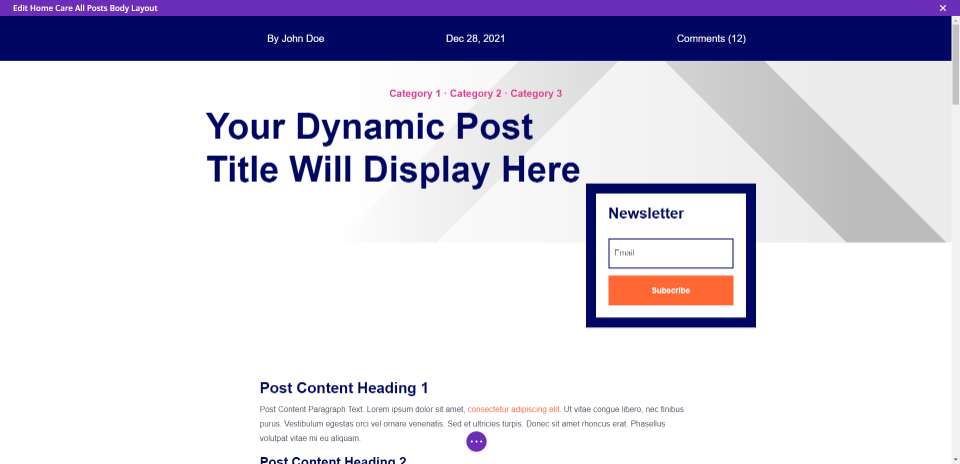
Этот шаблон отображает метаданные в верхней части экрана, за которыми следуют категории, заголовок публикации, форма подписки на информационный бюллетень, основная часть контента, комментарии и призыв к действию.
Добавьте полноразмерное изображение в шаблон сообщения блога с динамическим фоном раздела

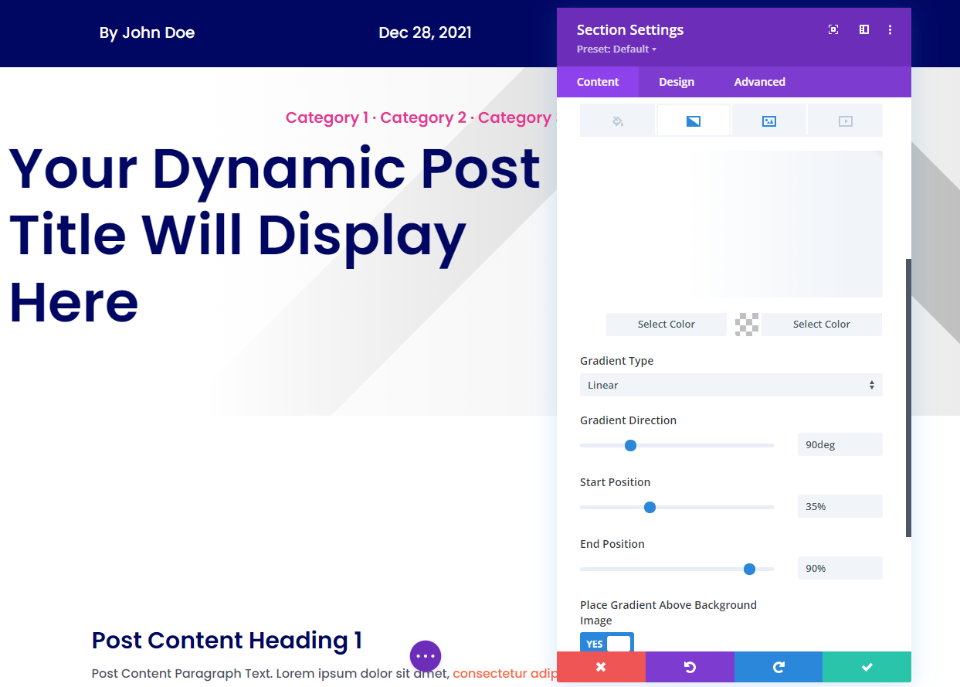
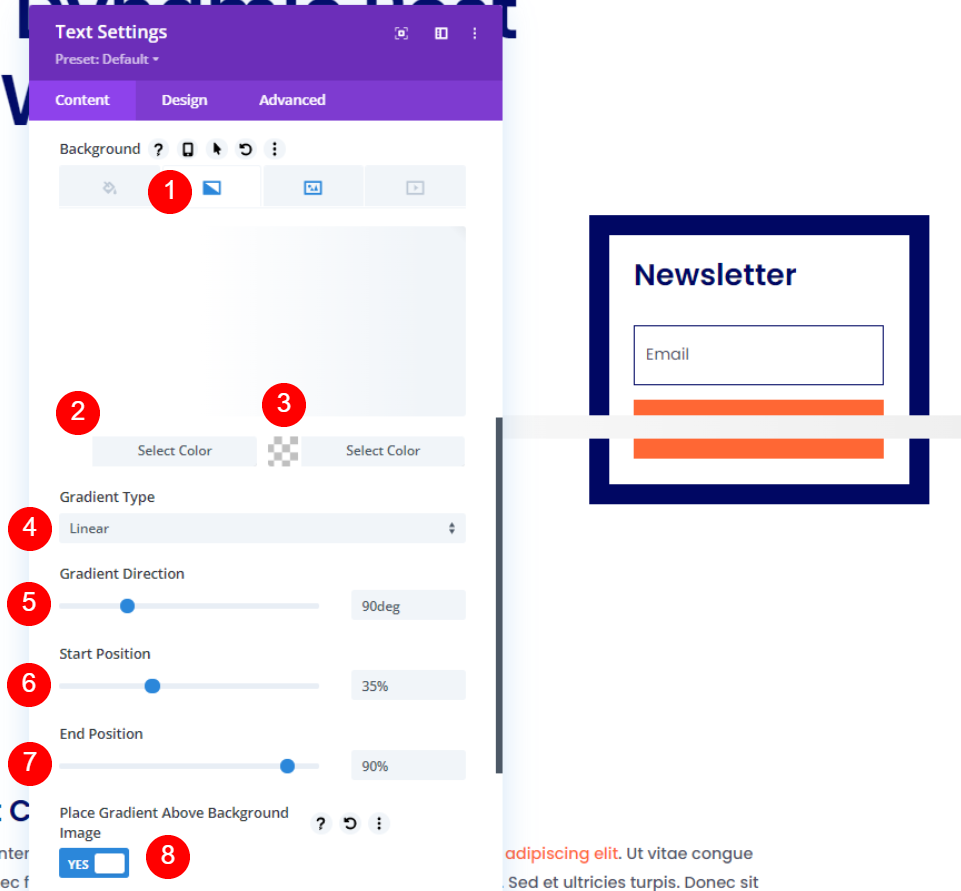
Во-первых, давайте посмотрим на метод, который использует этот шаблон. Рекомендуемое изображение выбирается динамически в фоновом режиме раздела. Он включает в себя белый линейный градиент с направлением 90 градусов, начальное положение 35%, конечное положение 90% и размещается поверх фонового изображения.
- Первый цвет: #ffffff
- Второй цвет: rgba(0,0,0,0)
- Тип градиента: Линейный
- Направление градиента: 90 градусов
- Стартовая позиция: 35% (45% для планшета)
- Конечное положение: 90%
- Поместить градиент над фоновым изображением: Да

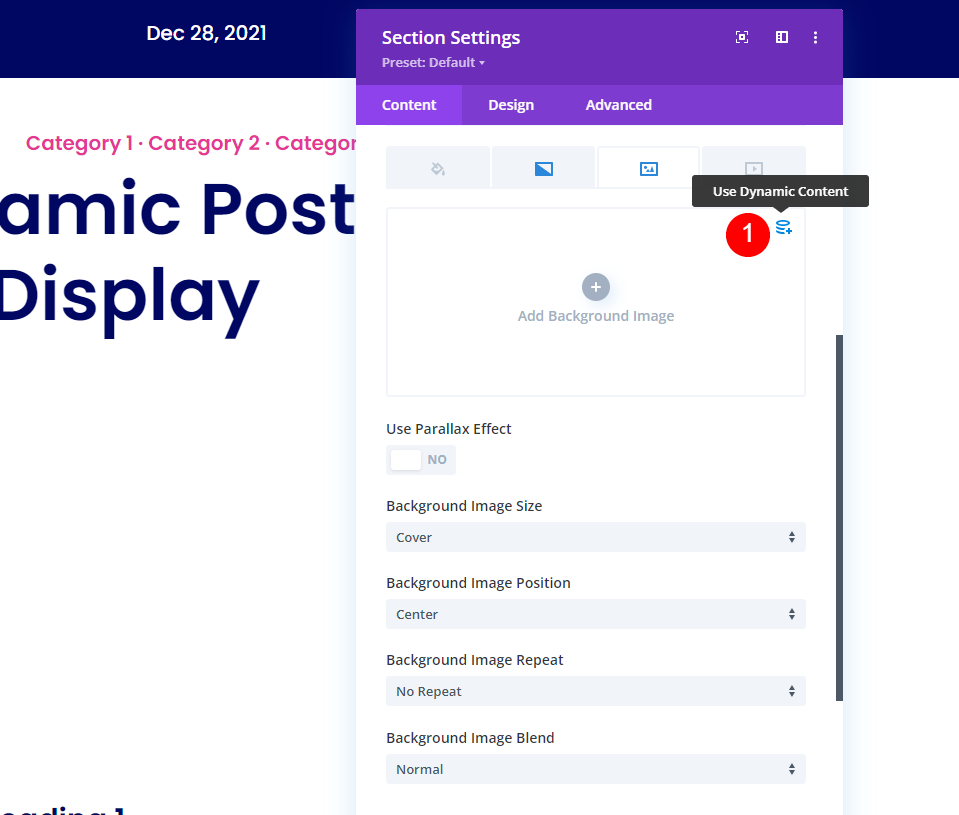
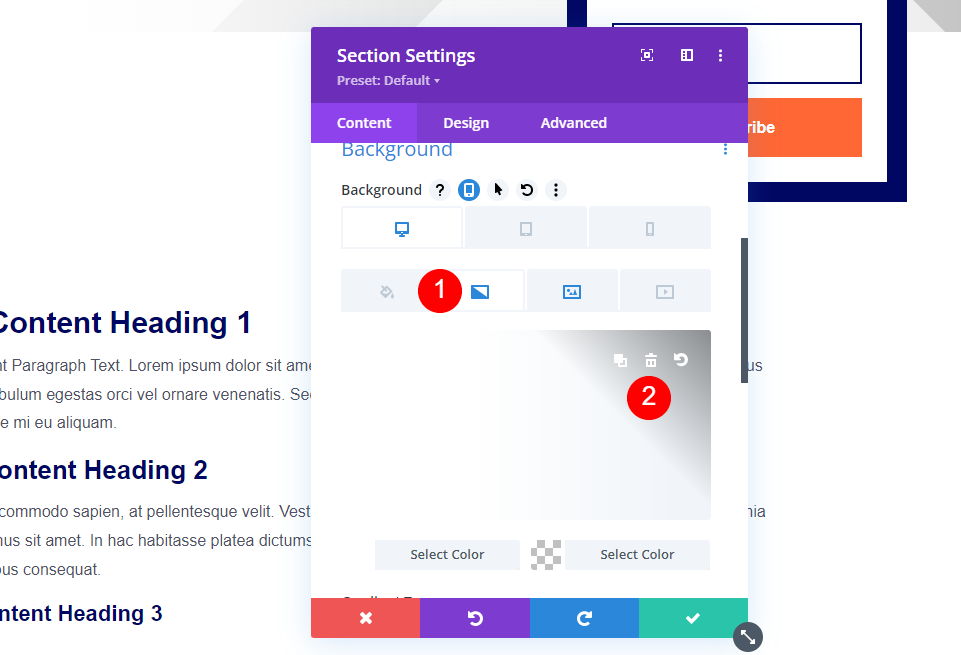
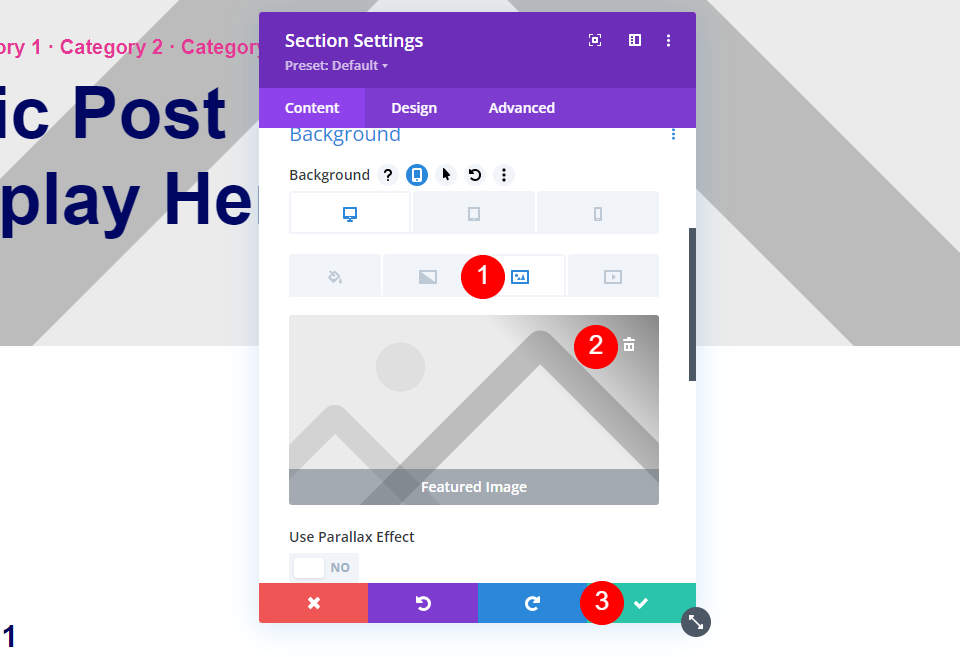
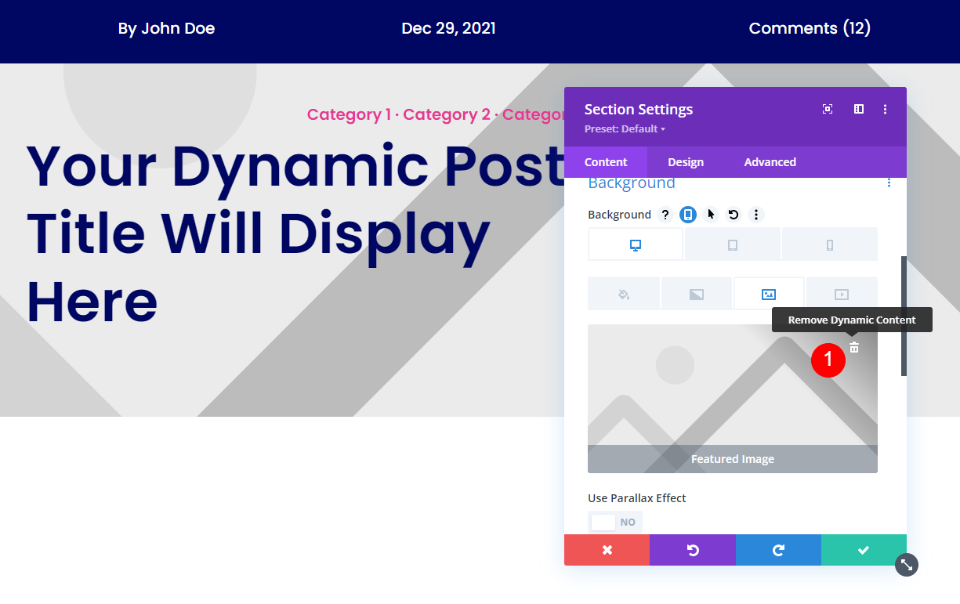
Выберите « Изображение» и нажмите «Использовать динамическое содержимое» .

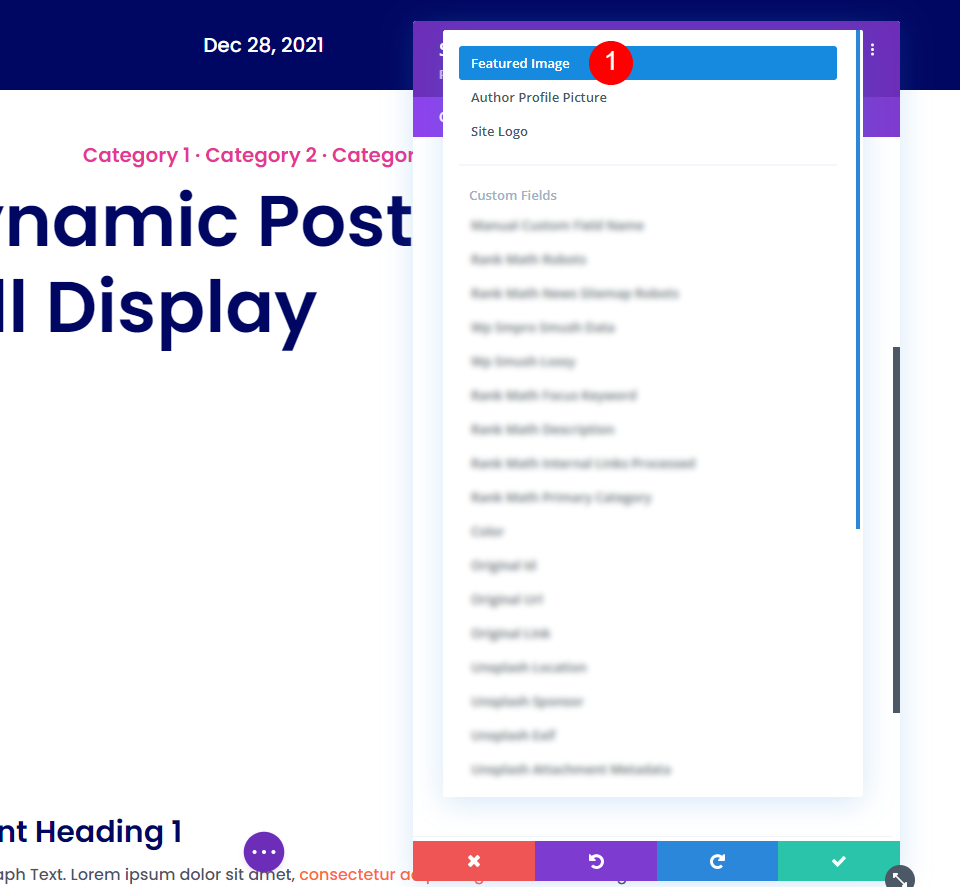
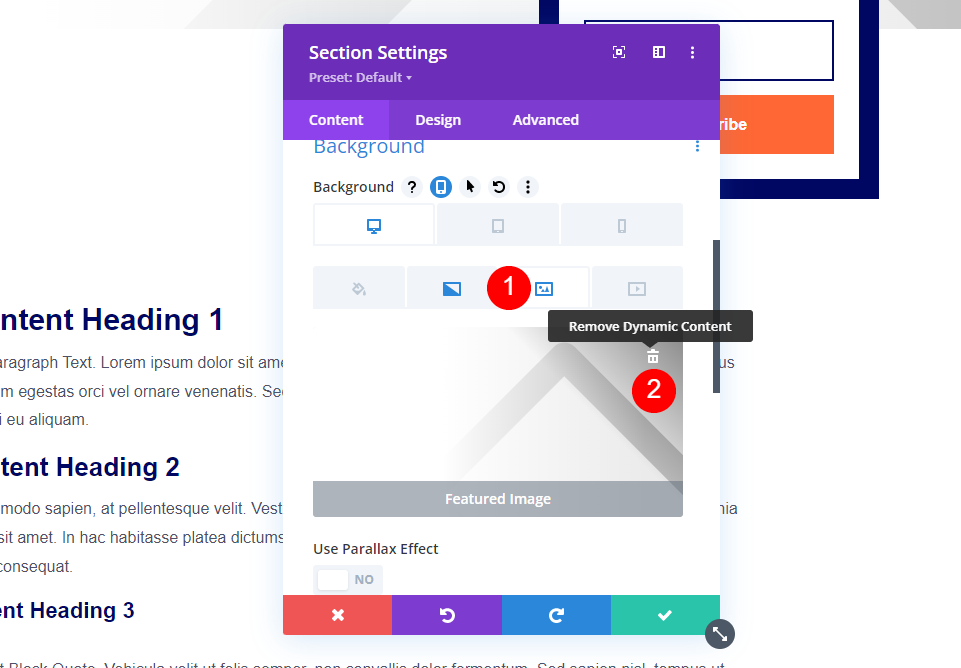
Выберите « Избранное изображение » в верхней части списка. Сохранить и выйти. Избранное изображение теперь будет отображаться за содержимым в этом разделе.
Добавьте изображение полной ширины в шаблон поста блога с модулем заголовка поста

Сначала удалите строку с категорией и текст заголовка публикации. Это текстовые модули. Мы заменим их модулем заголовка сообщения.

У вас будет раздел с фоновым изображением и модулем optin. Откройте настройки раздела .

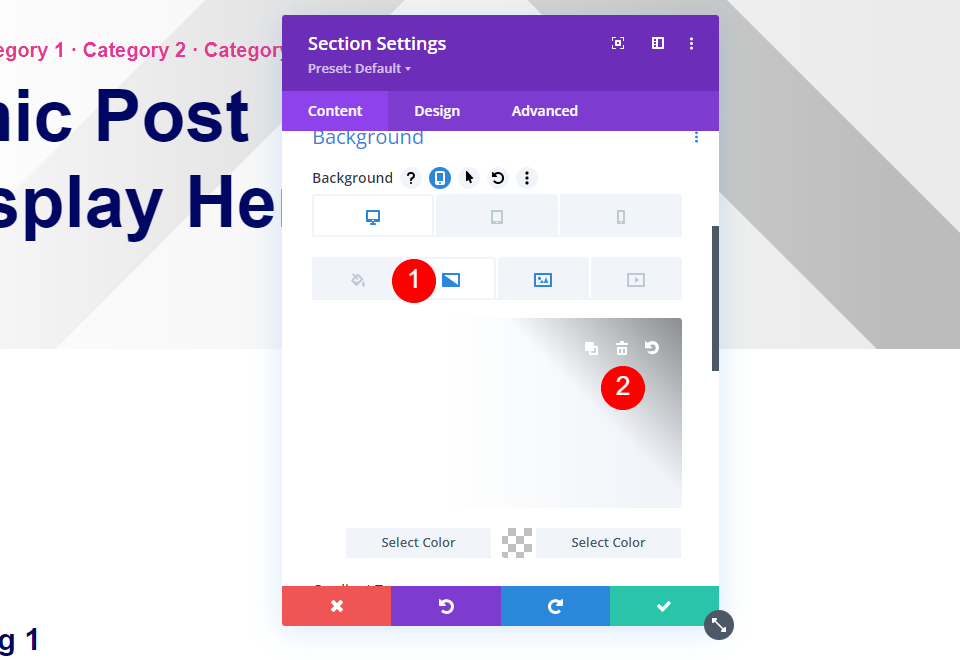
Прокрутите до параметров фона , выберите градиент и удалите его.

Выберите Изображение и удалите его.
Секция полной ширины

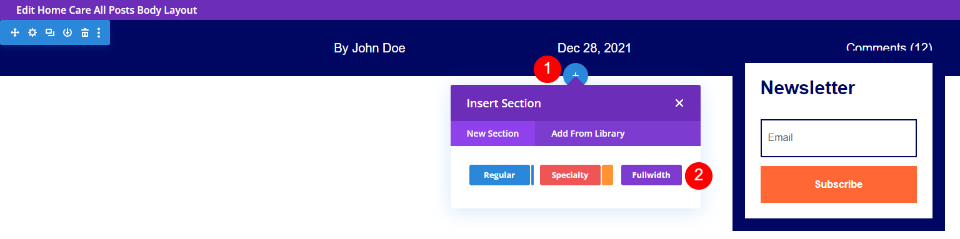
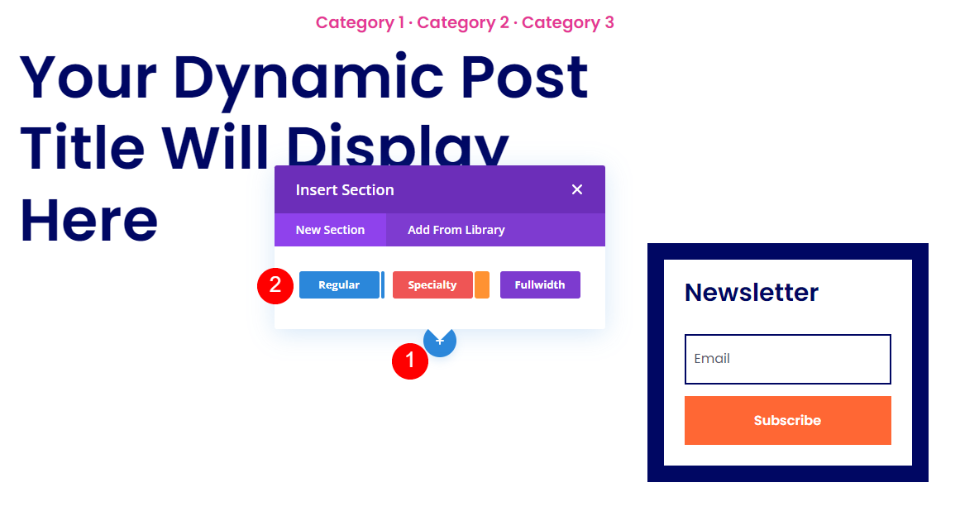
Наведите указатель мыши на верхний раздел и щелкните синий значок , чтобы добавить новый раздел. Выберите Полная ширина .

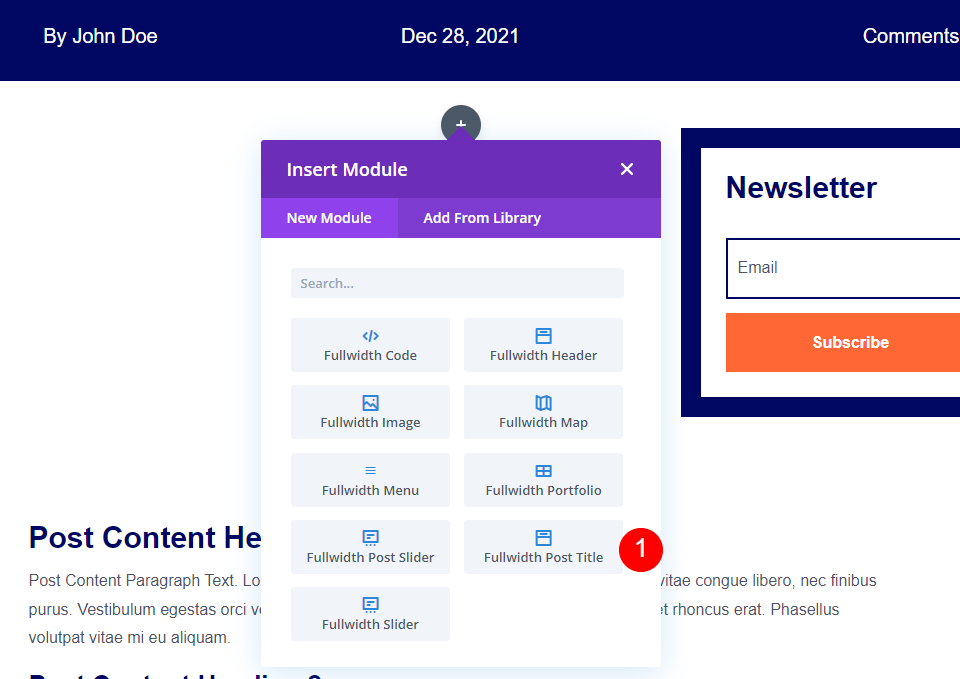
Когда откроется модальное окно модуля, выберите модуль Fullwidth Post Title .

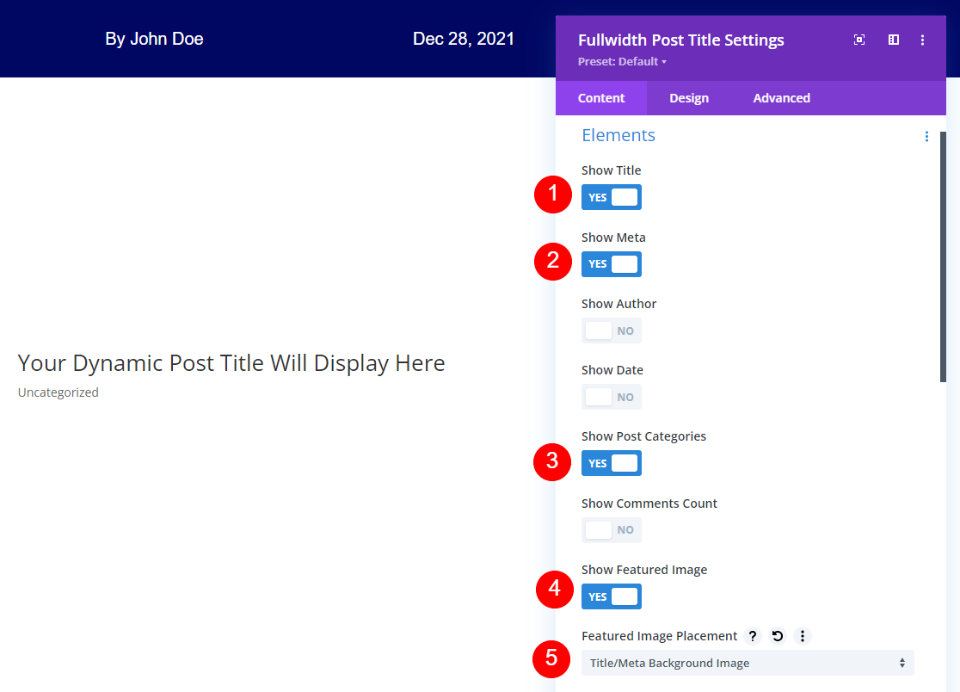
Выберите, чтобы отобразить заголовок, метаданные, категории сообщений и избранное изображение. Снимите галочки с автора, даты и количества комментариев. Для размещения рекомендуемого изображения выберите Заголовок/Метафоновое изображение.
- Показать заголовок
- Показать мета
- включить Показать категории сообщений
- Показать избранное изображение
- Размещение избранного изображения: Заголовок/Метафоновое изображение

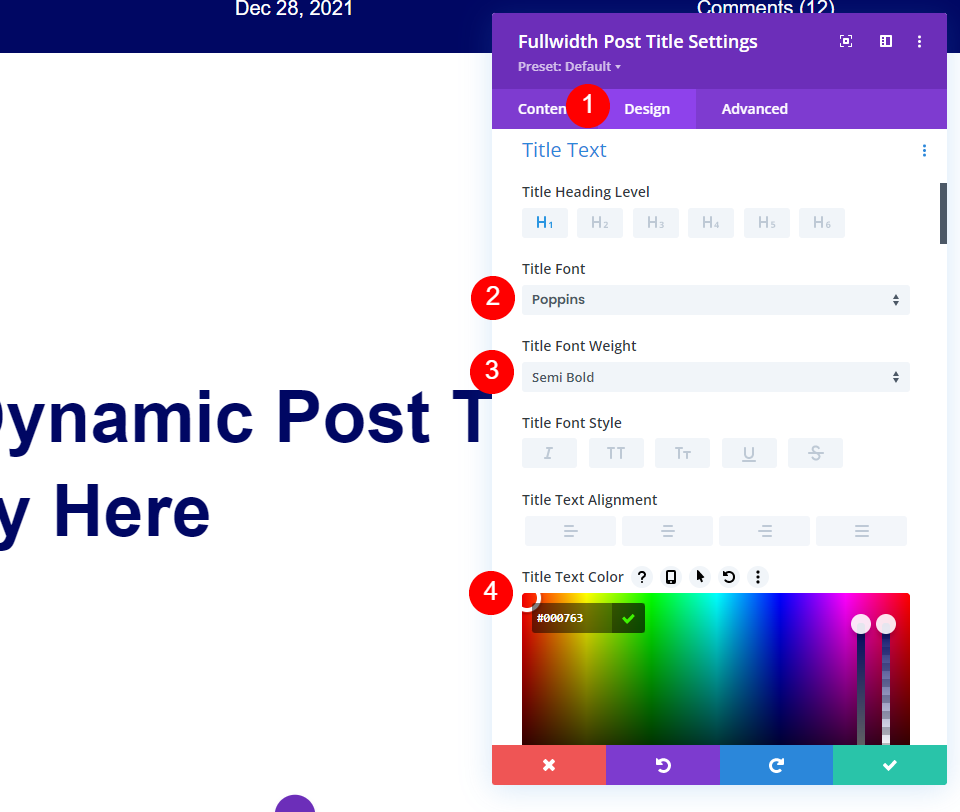
Откройте вкладку « Дизайн » и прокрутите до « Текст заголовка ». Выберите шрифт Poppins, полужирный шрифт и измените цвет текста на #000763.
- Шрифт: Поппинс
- Вес шрифта: полужирный
- Цвет: #000763

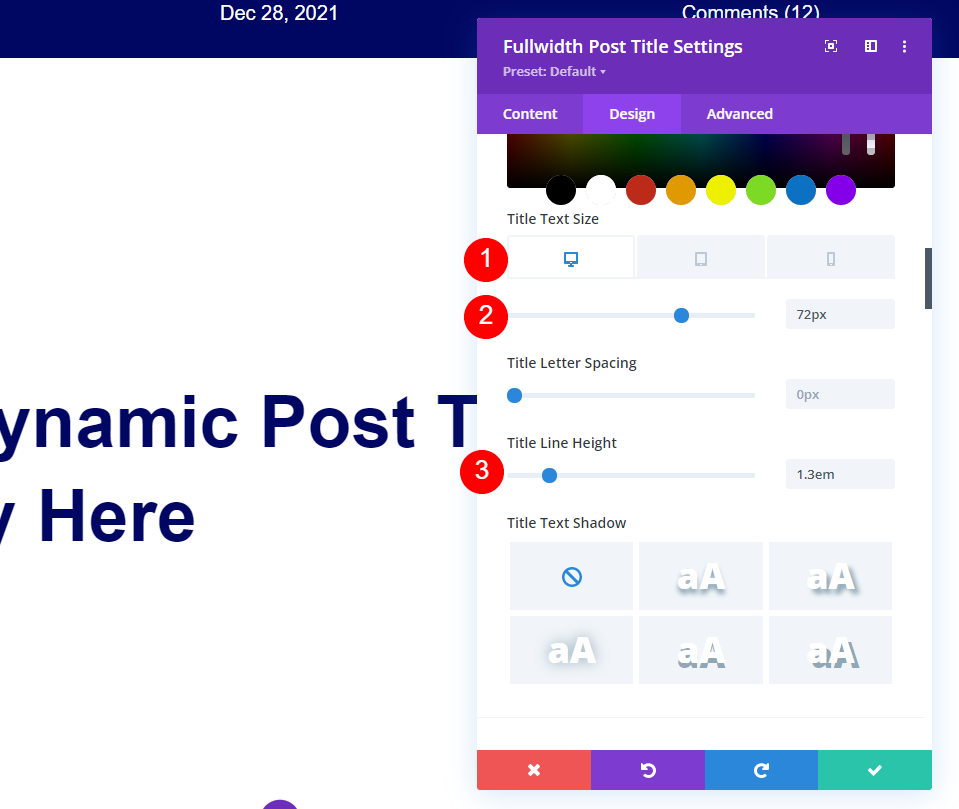
Установите размер текста на 72 пикселя для рабочего стола. Выберите значок планшета и выберите 40 пикселей. Выберите значок телефона и установите его на 34px. Установите высоту линии на 1,3 em.
- Размер текста: 72 пикселя (планшет 40 пикселей, телефон 34 пикселя)
- Высота строки: 1.2em

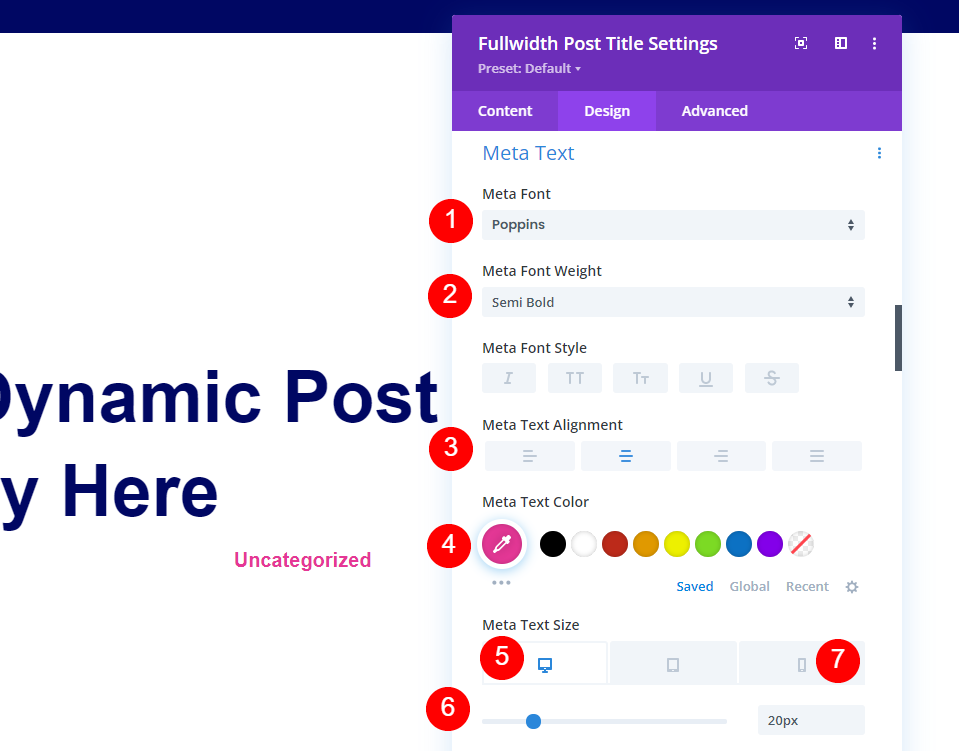
Прокрутите до пункта « Метатекст » и выберите «Поппинс» для шрифта, полужирный для толщины, выравнивание по центру и измените цвет текста на # e53796. Установите размер текста на 20 пикселей для рабочего стола. Выберите значок телефона и выберите 14px.
- Шрифт: Поппинс
- Вес шрифта: полужирный
- Цвет: #e53796
- Размер текста: 20 пикселей (для телефона 14 пикселей)
- Выравнивание: по центру

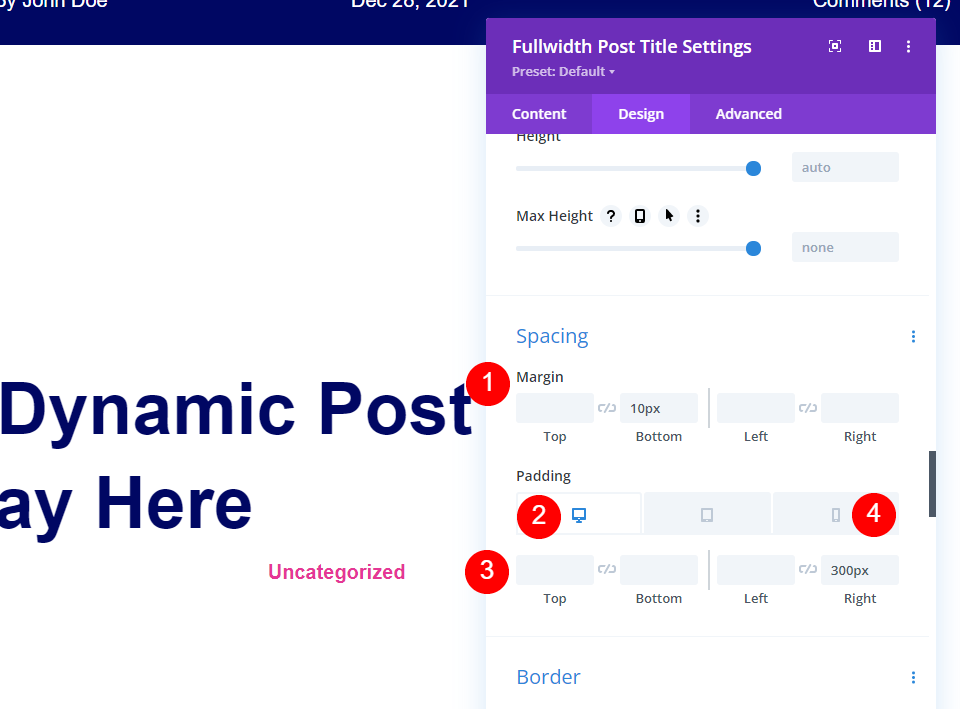
Прокрутите вниз до Интервалы и установите Нижнее поле на 10px. Установите правый отступ на 300 пикселей для рабочего стола и 0 пикселей для телефона.
- Поле: снизу 10px
- Отступ: справа 300 пикселей (телефон 0 пикселей)
Добавьте градиент

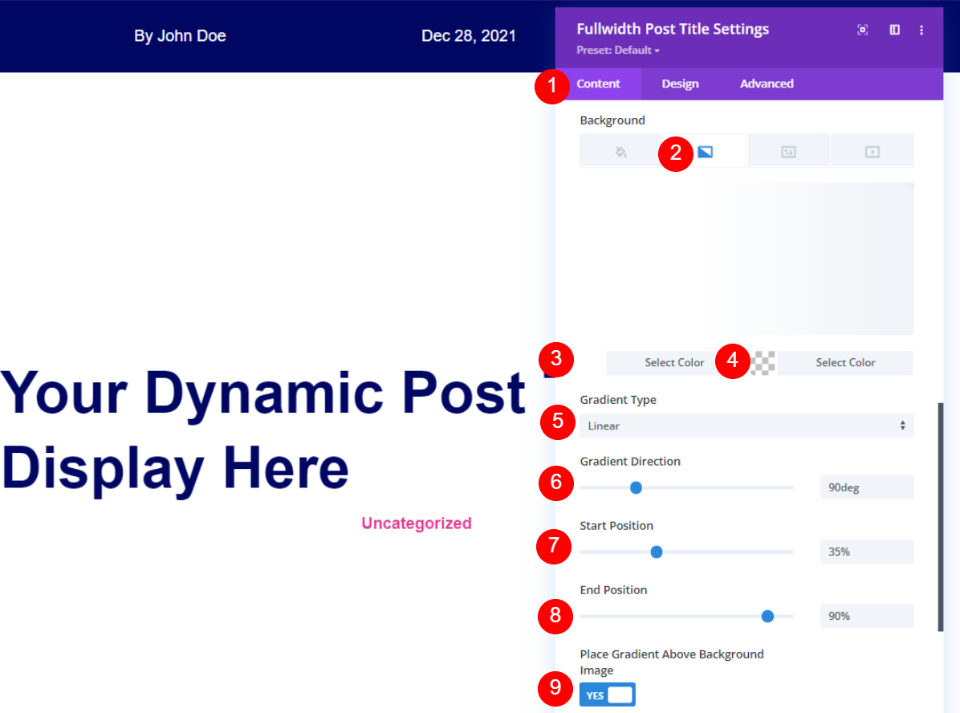
Если вы хотите, чтобы он имел тот же градиент, что и оригинал, откройте вкладку « Содержимое », прокрутите вниз до « Фон ». Выберите « Градиент » и установите первый цвет на #ffffff, а второй цвет на rgba(0,0,0,0). Выберите Linear для типа. Установите направление на 90 градусов, начальную позицию на 35% и конечную позицию на 90%.
- Первый цвет: #ffffff
- Второй цвет: rgba(0,0,0,0)
- Тип градиента: Линейный
- Направление градиента: 90 градусов
- Стартовая позиция: 35%
- Конечное положение: 90%
- Поместить градиент над фоновым изображением: Да

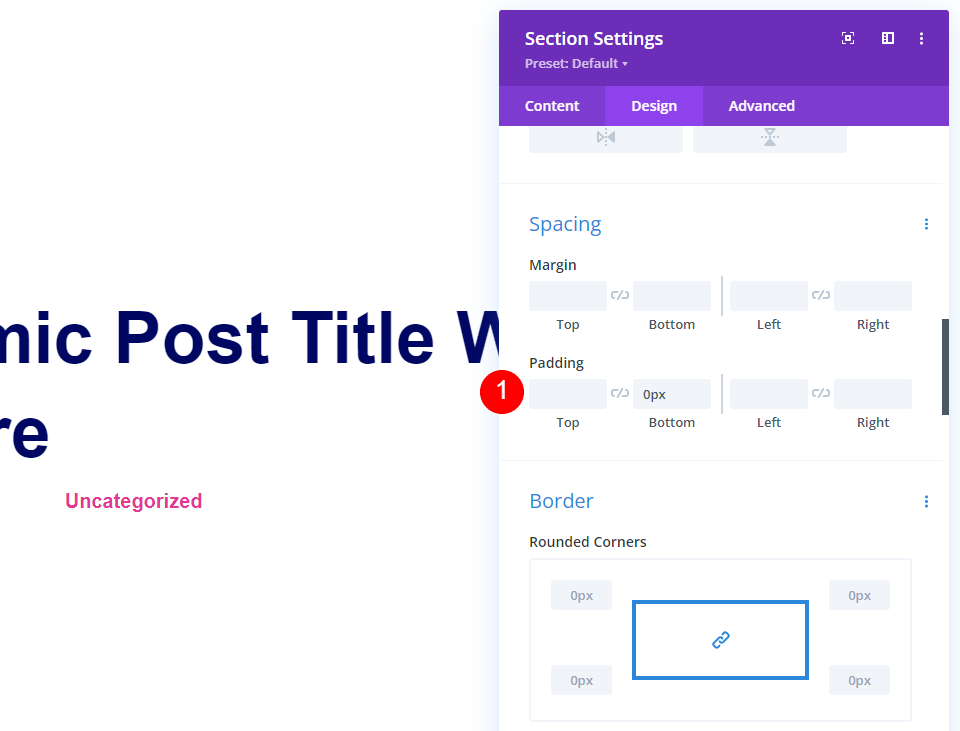
Перейдите на вкладку « Дизайн », прокрутите до « Интервал » и установите «Нижний отступ» на 0 пикселей. Сохраните настройки и закройте конструктор.
- Нижний отступ: 0px
Добавьте изображение полной ширины в шаблон поста блога с отдельным изображением в отдельной строке


Откройте настройки Раздела с названием поста и категориями.

Прокрутите до Фона . Выберите Градиент и удалите его.

Выберите Изображение и удалите его. Закройте настройки.
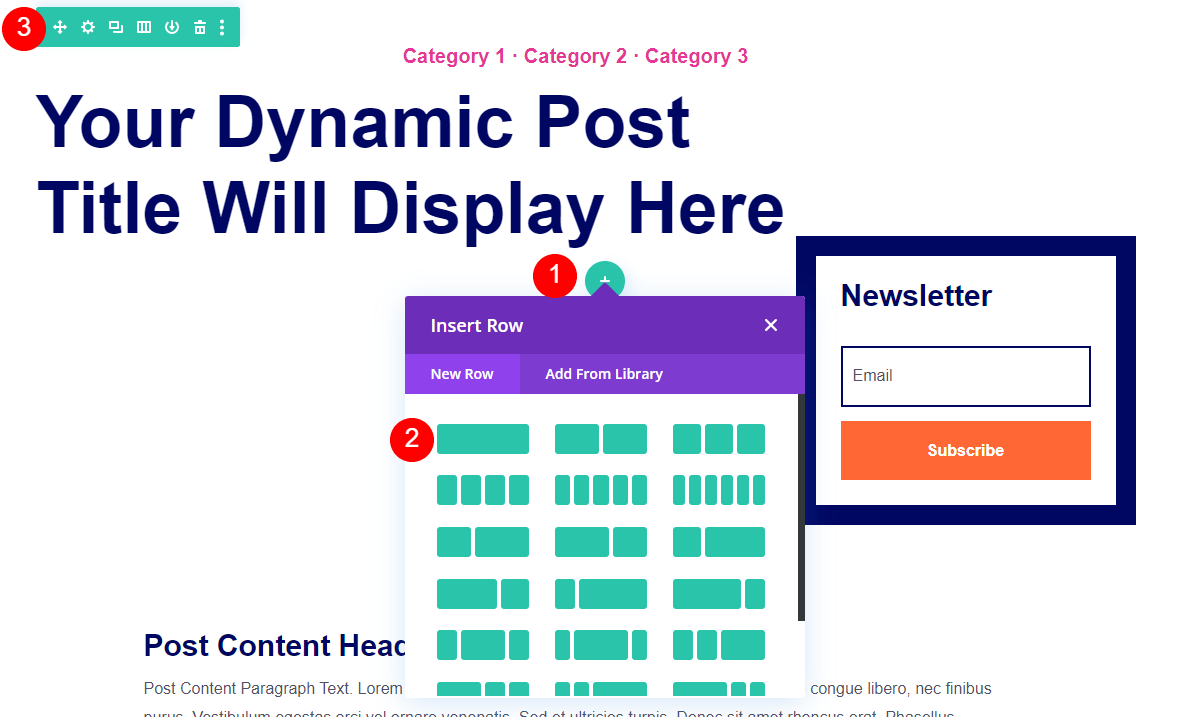
Добавить новую строку

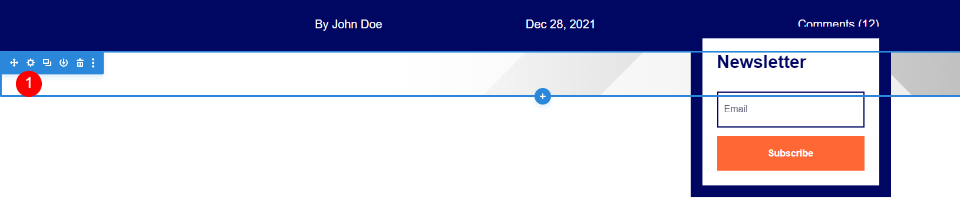
Наведите курсор на строку с заголовком и нажмите, чтобы добавить новую строку. Добавьте строку с одним столбцом и перетащите строку над строкой с заголовком.

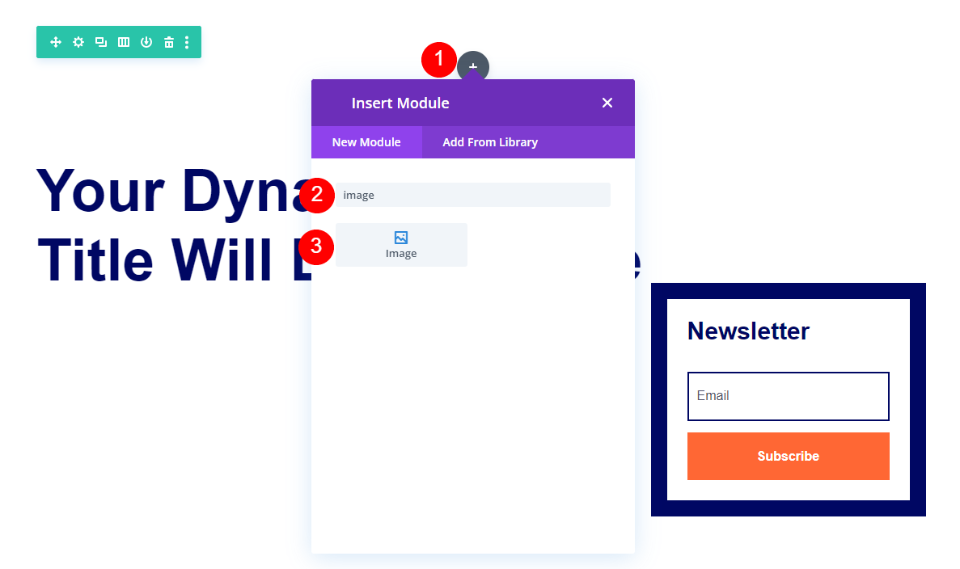
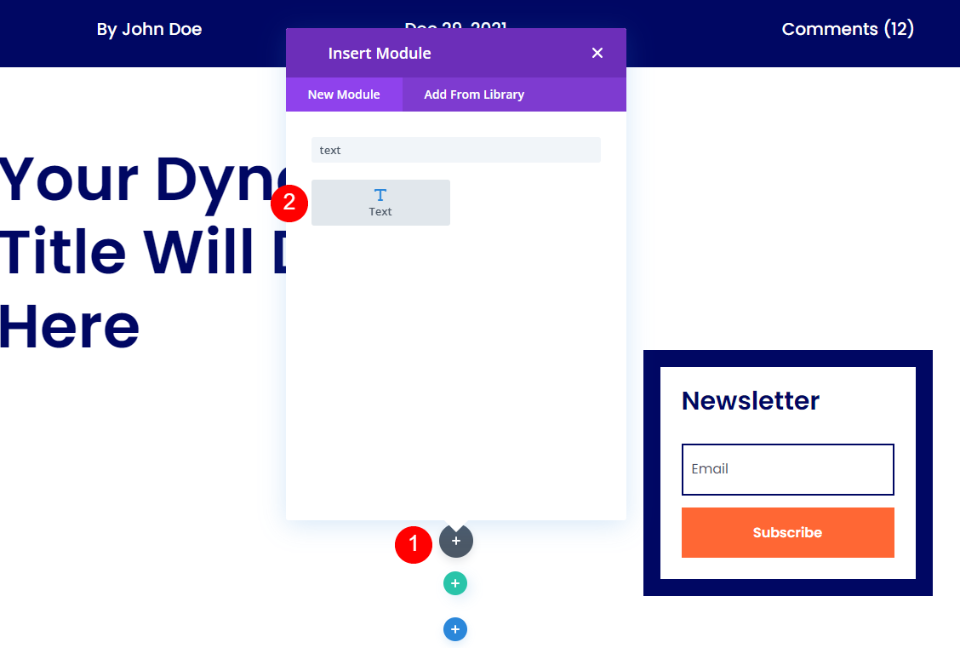
Наведите указатель мыши на новую строку и щелкните серый значок , чтобы добавить новый модуль. Найдите изображение и добавьте его в строку.

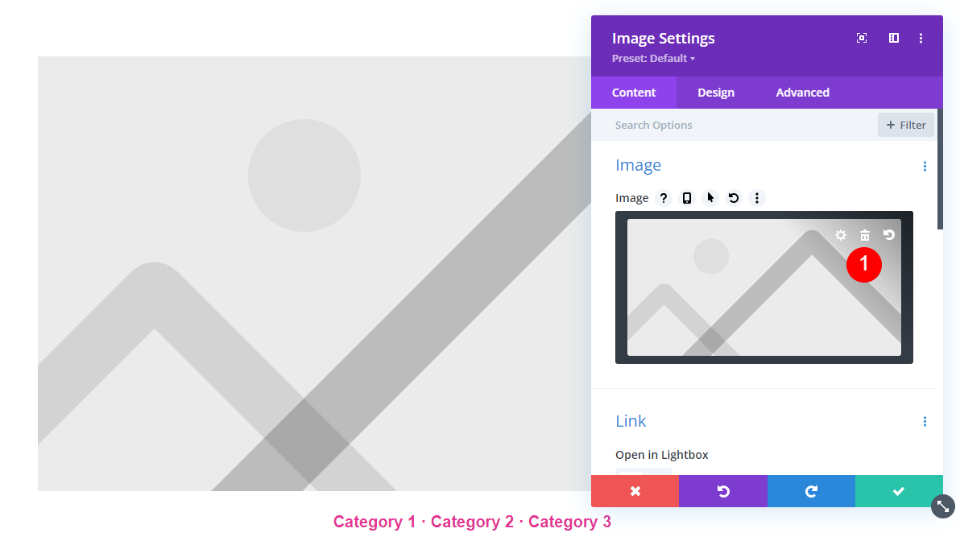
Удалите замещающее изображение.

Выберите «Использовать динамический контент» .

Затем выберите Избранное изображение из списка.

Выберите вкладку « Дизайн » и прокрутите до « Размеры ». Включить принудительную полную ширину.
- Принудительная полная ширина: Да

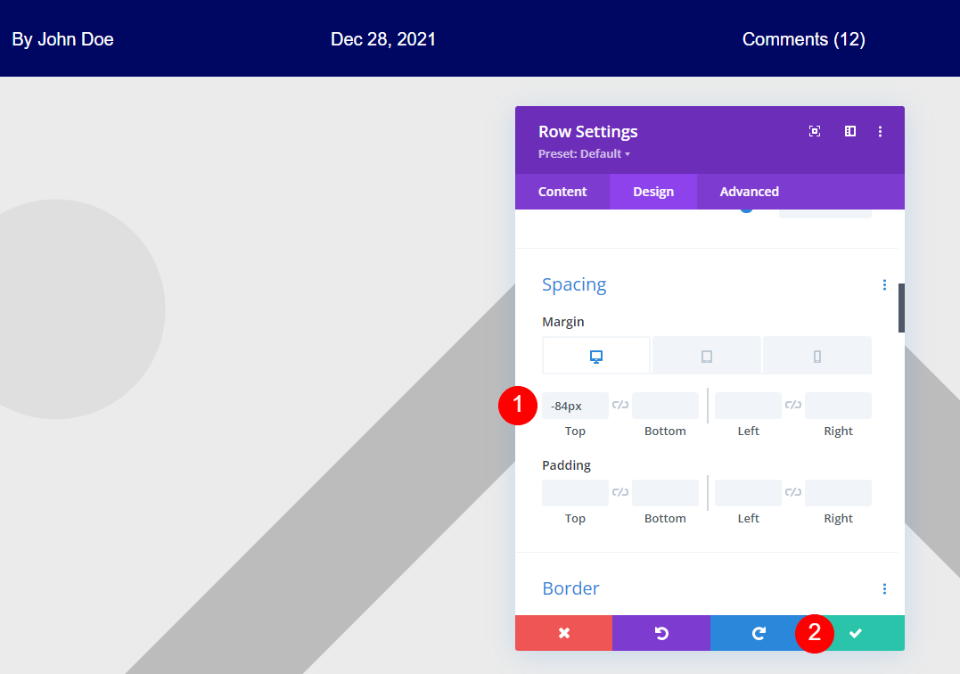
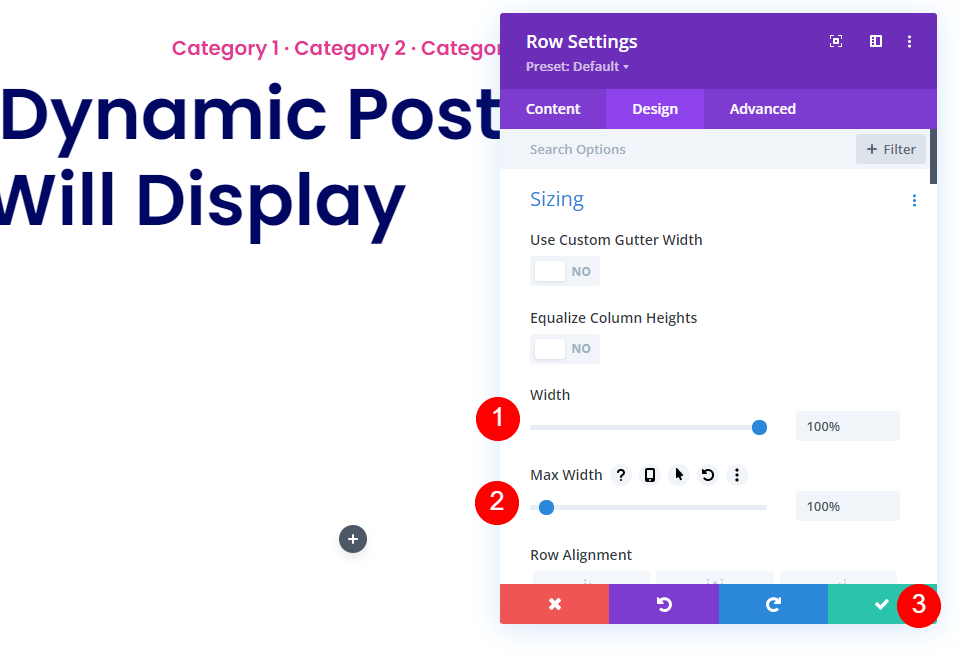
Откройте настройки строки и выберите вкладку « Дизайн ». Установите ширину и максимальную ширину на 100%.
- Ширина: 100%
- Максимальная ширина: 100%

Прокрутите вниз до Spacing и добавьте -84px к верхнему полю. Сохраните свою работу и закройте конструктор.
- Верхнее поле: -84
Добавьте динамическое изображение полной ширины с текстовым модулем

Сначала откройте настройки раздела , включающего сведения о публикации, и удалите градиент и динамическое изображение из фона раздела.

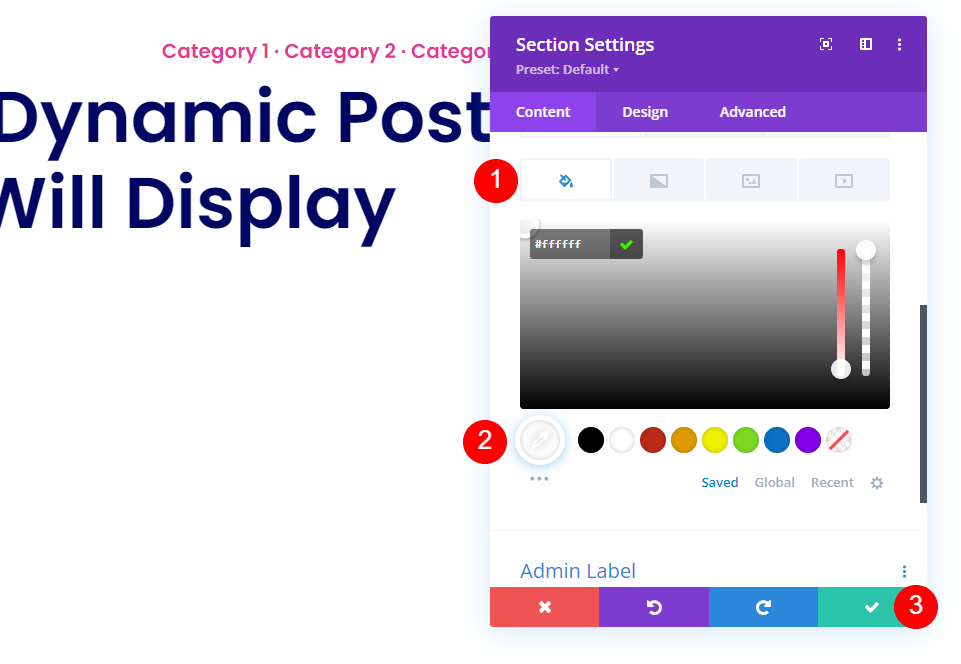
Затем установите фон раздела на белый и закройте настройки.
- Фон: #ffffff

Наведите указатель мыши на раздел и щелкните синий значок, чтобы добавить под ним обычный раздел .
Добавить новую строку

Добавьте одну строку столбца .

Откройте настройки строки и добавьте 100% для ширины и максимальной ширины в разделе «Размер». Закройте настройки строки.
- Ширина: 100%
- Максимальная ширина: 100%

Затем добавьте текстовый модуль в строку.

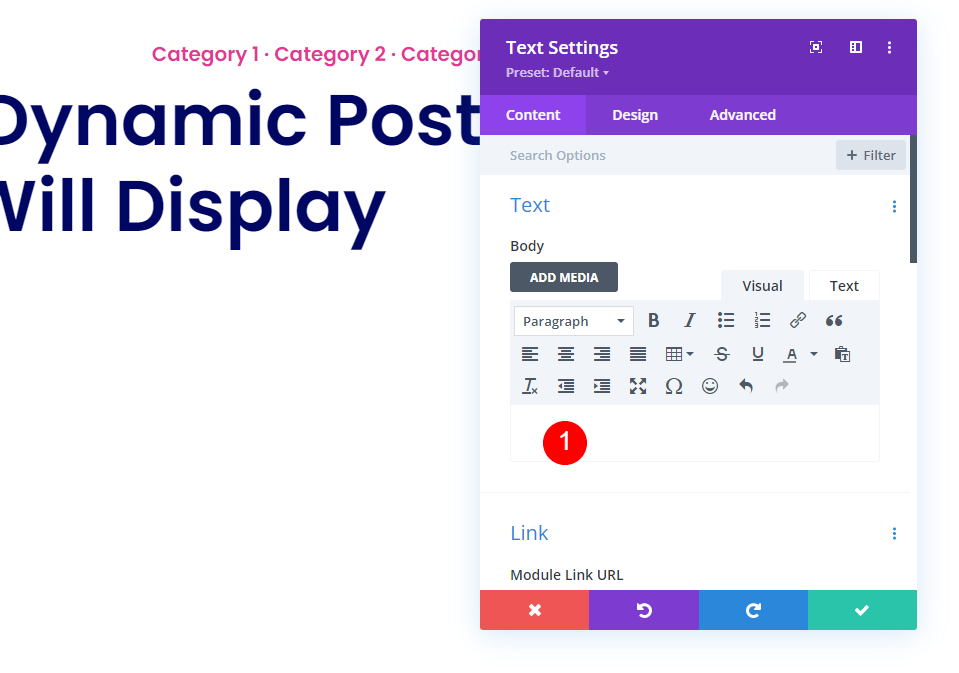
В настройках модуля «Текст» удалите фиктивное содержимое в редакторе основного текста.

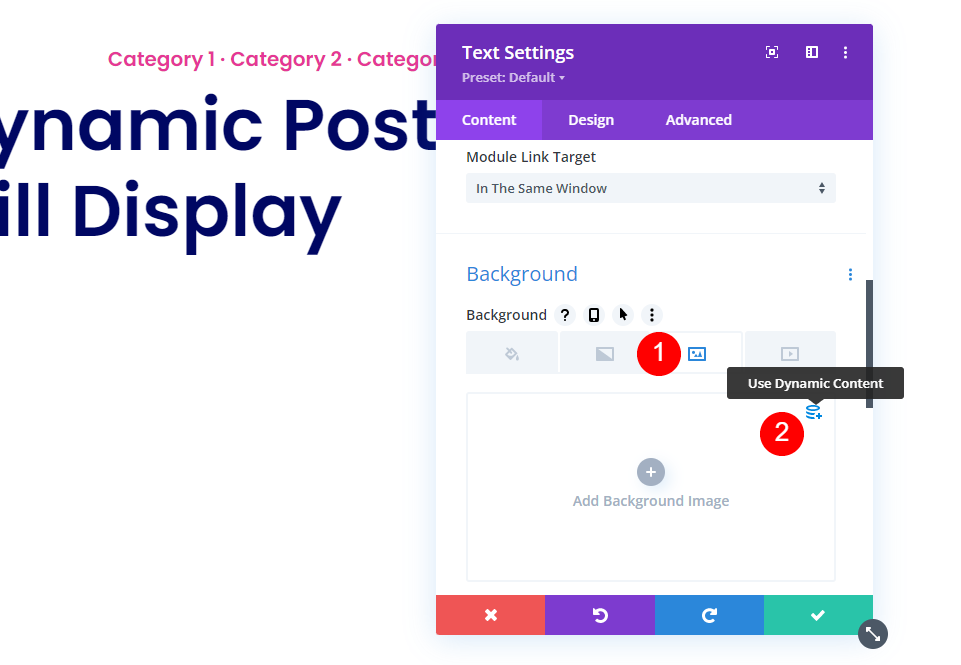
Прокрутите вниз до настроек фона , выберите вкладку « Изображение » и выберите «Использовать динамический контент».

Выберите Избранное изображение из списка.

Перейдите на вкладку « Градиент » и выберите белый цвет для первого цвета и белый без непрозрачности для второго цвета. Оставьте линейный для типа и установите направление на 90 градусов, начальную позицию на 35% и конечную позицию на 90%. Установите флажок, чтобы разместить градиент над фоном.
- Первый цвет: #ffffff
- Второй цвет: rgba(0,0,0,0)
- Тип: Линейный
- Направление: 90 градусов
- Стартовая позиция: 35%
- Конечная позиция: 90%
- Поместить градиент над фоновым изображением: Да

Выберите вкладку « Дизайн » и перейдите к « Интервалы ». Добавьте 200 пикселей для верхнего и нижнего отступов. Закройте настройки модуля.
- Отступы: 200 пикселей (сверху, снизу)

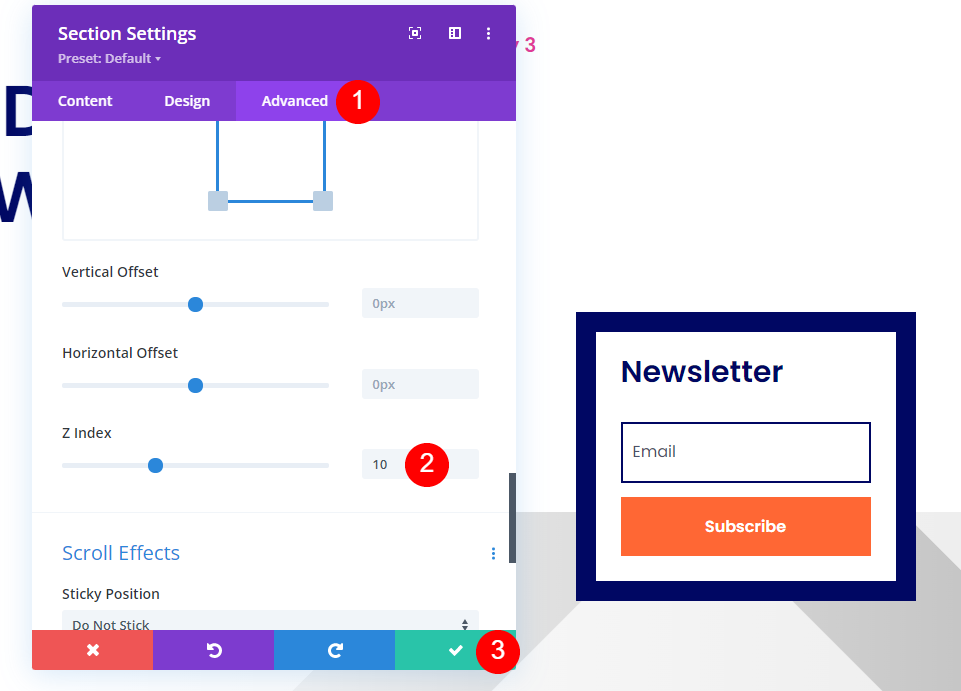
Откройте настройки раздела с подпиской на рассылку. Мы внесем коррективы, чтобы информационный бюллетень отображался над избранным изображением.

Нам придется установить индекс Z выше, чем во втором разделе. Перейдите на вкладку « Дополнительно » и прокрутите вниз до « Позиция ». Установите индекс Z на 10. Закройте настройки.
- Индекс Z: 10

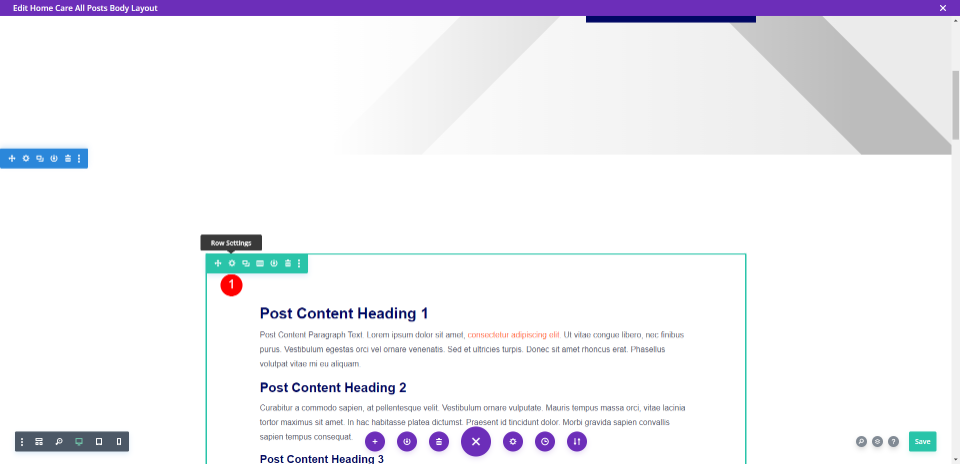
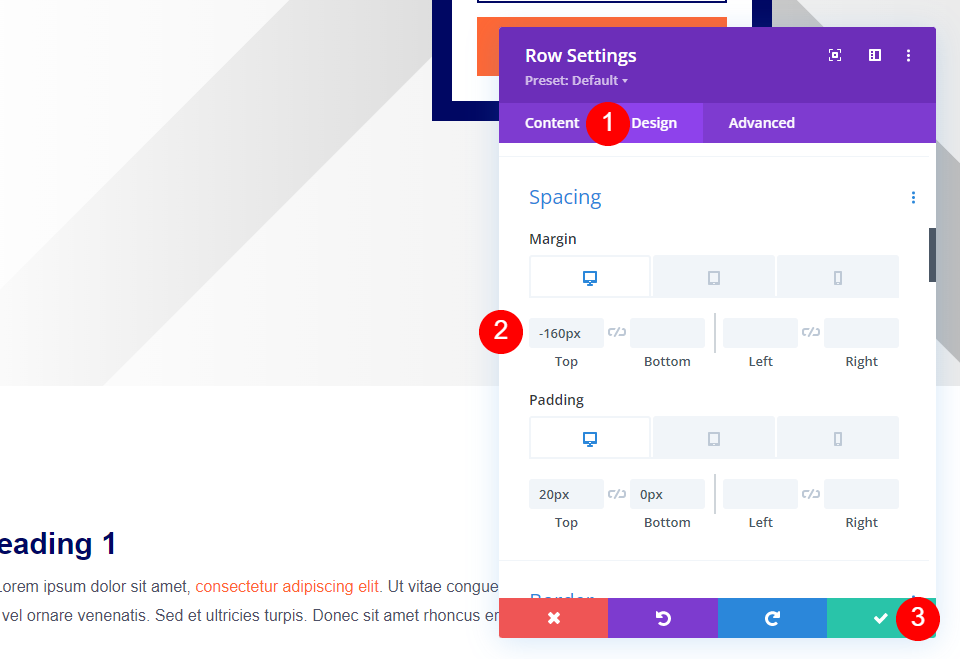
Затем нам нужно уменьшить расстояние между избранным изображением и содержимым поста в блоге. Откройте настройки строки , содержащие содержимое сообщения в блоге.

Выберите вкладку « Дизайн », прокрутите до « Интервал » и добавьте -160 пикселей к верхнему полю. Закройте настройки.
- Поле, Верх: -160px

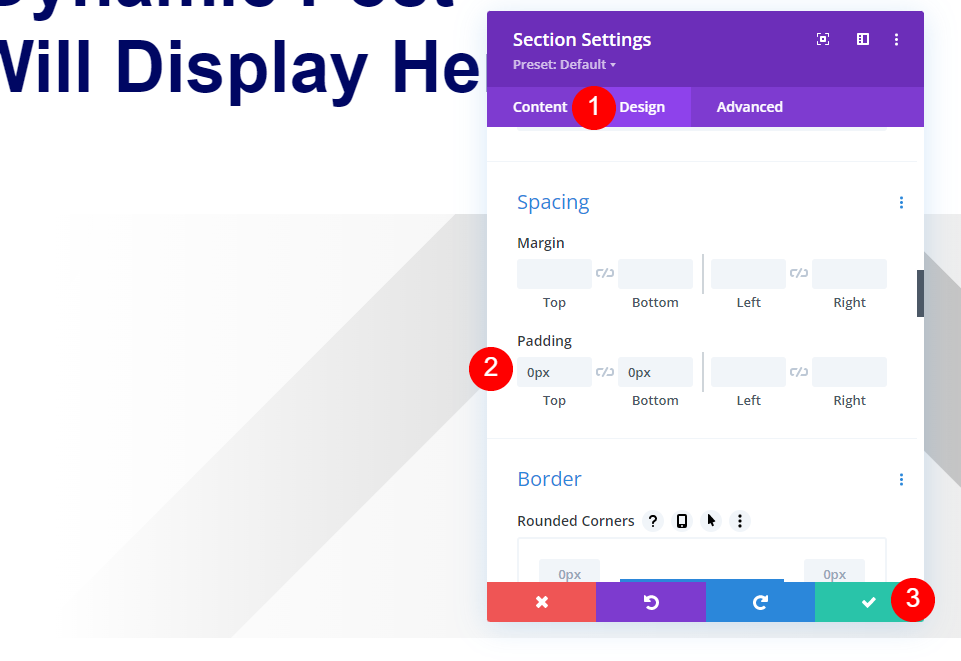
Откройте настройки раздела с модулем «Текст» и добавьте отступы по 0 пикселей сверху и снизу. Закройте настройки и сохраните свою работу.
- Отступ: 0px (сверху, снизу)
Полученные результаты
Динамический раздел фона рабочего стола

Фоновый телефон динамического раздела

Рабочий стол модуля заголовка поста

Телефон модуля заголовка сообщения

Отдельный рабочий стол изображения

Отдельный телефон изображения

Полноразмерное изображение с рабочим столом текстового модуля

Полноразмерное изображение с текстовым модулем Phone

Окончание мыслей
Это наш взгляд на четыре метода добавления полноразмерного изображения в шаблон поста в блоге. Каждый из методов прост в использовании и модификации. Это дает вам несколько вариантов, поэтому вы можете использовать метод, который лучше всего подходит для вас.
Ждем вашего ответа. Используете ли вы какой-либо из этих методов для добавления полноразмерного изображения в шаблон поста в блоге? Дайте нам знать об этом в комментариях.
