Como incluir uma imagem em destaque de largura total em seu modelo de postagem no blog Divi
Publicados: 2022-01-02Imagens em destaque de largura total ficam ótimas em qualquer postagem de blog. Felizmente, eles são fáceis de adicionar usando o Divi Theme Builder. Existem várias maneiras de adicioná-los, para que você possa escolher o método que funciona melhor para suas necessidades. Neste artigo, veremos quatro maneiras de adicionar uma imagem de largura total ao modelo de postagem do blog.
Visualizar
Área de trabalho em segundo plano da seção dinâmica

Telefone de fundo da seção dinâmica

Área de trabalho do módulo de título de postagem

Telefone do Módulo Post Title

Área de trabalho de imagem separada

Telefone de imagem separada

Imagem de largura total com uma área de trabalho de módulo de texto

Imagem de largura total com um telefone de módulo de texto

Sobre os modelos de postagem do blog

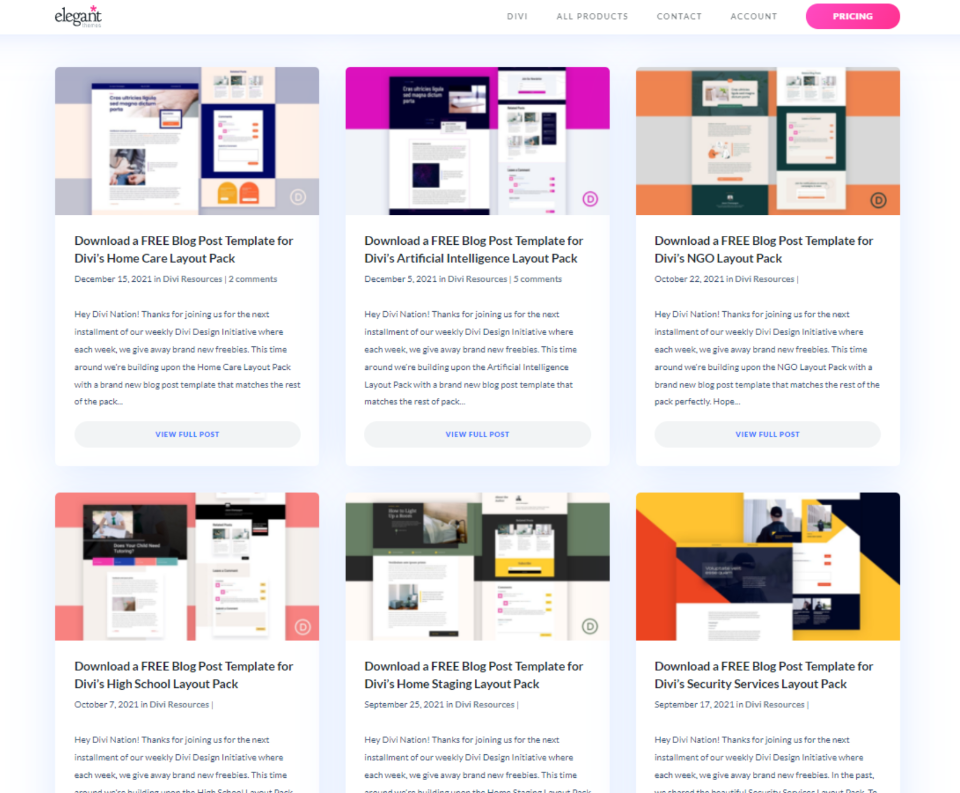
Primeiro, você precisará criar ou fazer upload de um modelo de postagem de blog. O modelo de postagem do blog fornece o design que o conteúdo usará quando for exibido no front-end. Você pode obter modelos de postagem de blog gratuitos para muitos dos layouts Divi pesquisando no blog Elegant Theme por "modelo de postagem de blog gratuito". Baixe o arquivo de modelo e descompacte-o.
Ao carregar o modelo de postagem do blog para o Divi Theme Builder, você não precisará atribuí-lo. Isso é feito automaticamente. Se você estiver criando o modelo do zero, terá que atribuí-lo às postagens manualmente nas configurações do modelo.
Para meus exemplos, estou usando o modelo de postagem de blog gratuito para o pacote de layout de cuidados domésticos da Divi. Este modelo já inclui uma imagem em destaque. Veremos como funciona e veremos outras maneiras de adicioná-lo.
Faça upload do seu modelo de postagem no blog

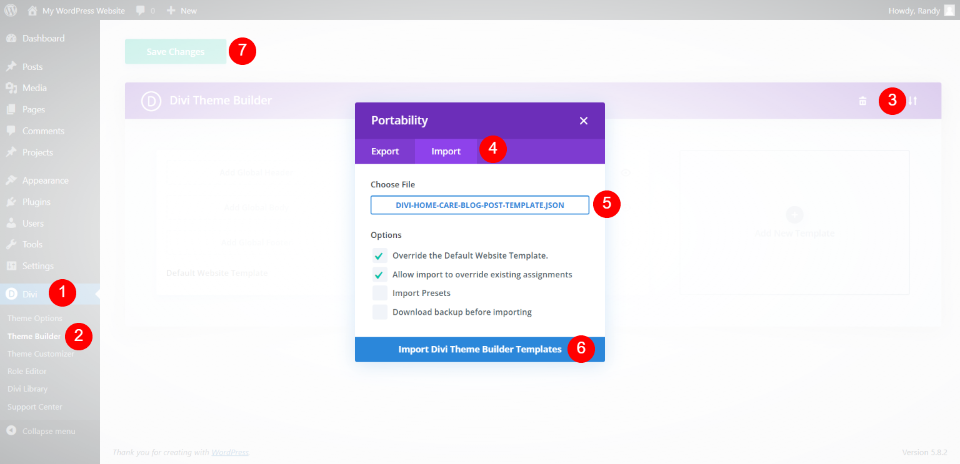
Para carregar seu arquivo JSON de modelo de blog descompactado, vá para Divi > Theme Builder no painel do WordPress. Selecione Portabilidade no canto superior direito e selecione a guia Importar no modal que é aberto. Navegue até o arquivo descompactado e selecione-o. Clique em Importar modelos do Divi Theme Builder e aguarde a conclusão da importação. Clique em Salvar alterações . O modelo é atribuído automaticamente a Todas as postagens .
Adicionar uma imagem de largura total ao modelo de postagem do blog

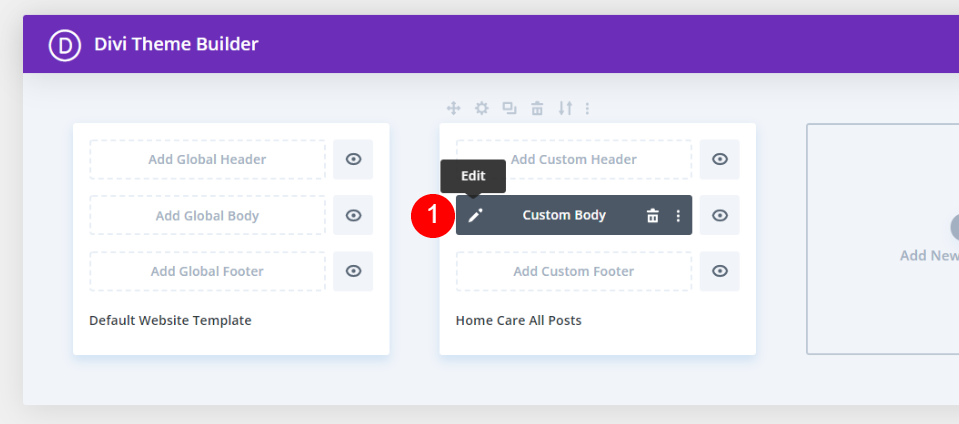
Clique no ícone de edição para abrir o modelo.

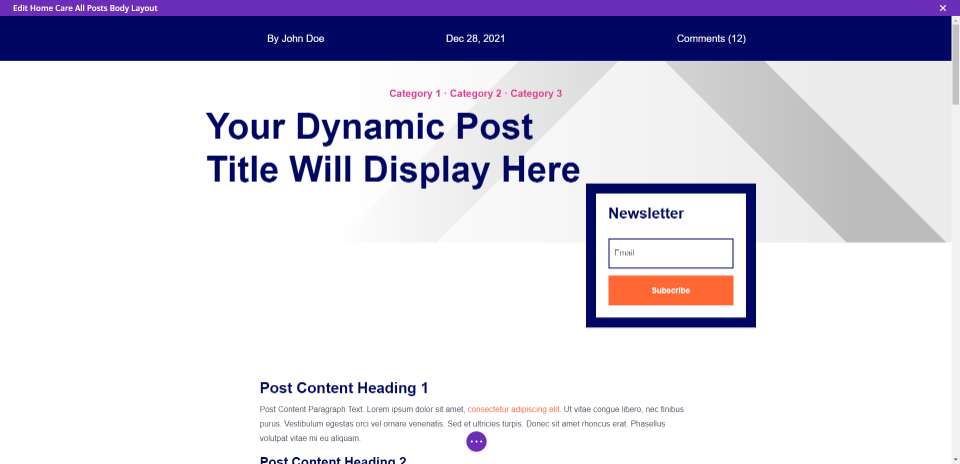
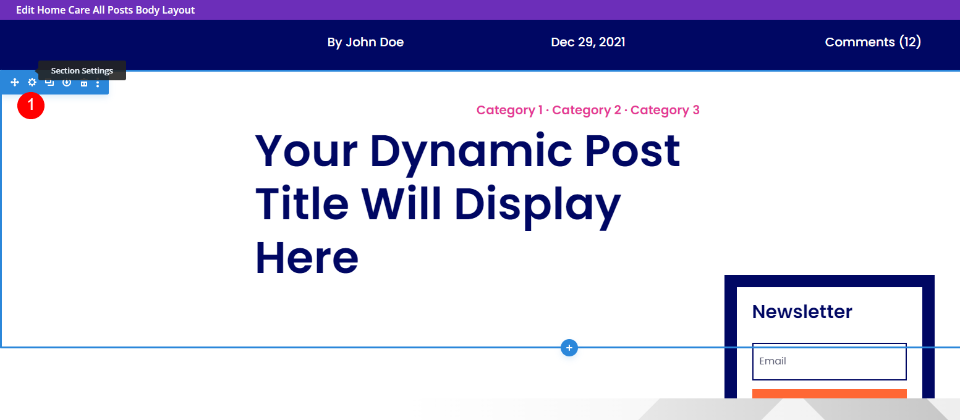
Este modelo exibe a meta na parte superior da tela, seguida pelas categorias, título da postagem, formulário de inscrição no boletim informativo, corpo do conteúdo, comentários e um CTA.
Adicionar uma imagem de largura total ao modelo de postagem do blog com um plano de fundo de seção dinâmico

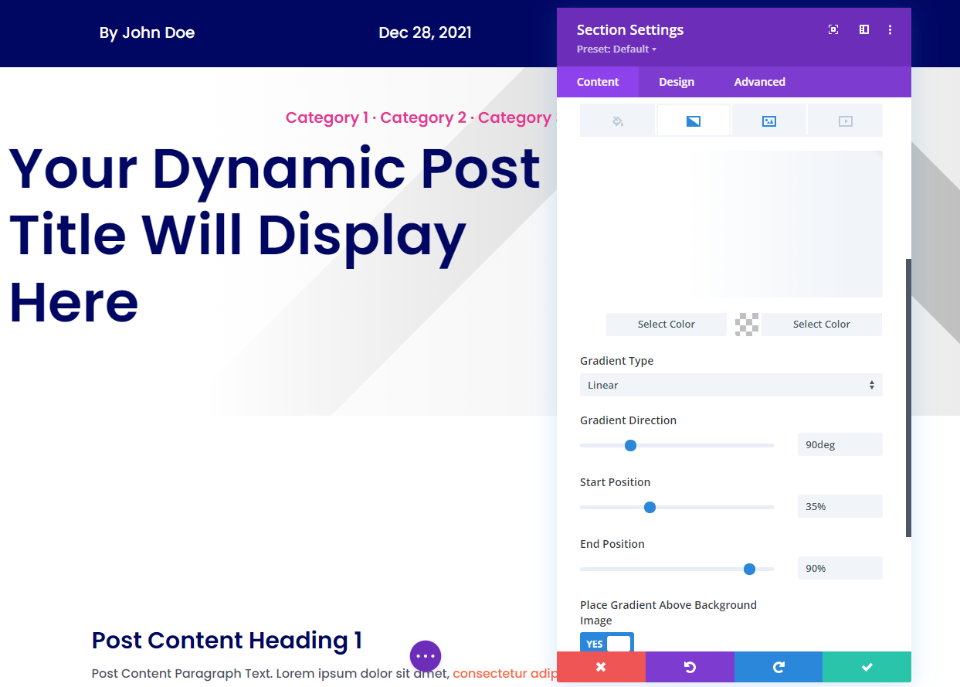
Primeiro, vamos ver o método que esse modelo usa. A imagem em destaque é selecionada dinamicamente no fundo da seção. Inclui um gradiente linear branco com uma direção de 90 graus, uma posição inicial de 35%, uma posição final de 90% e é colocado sobre a imagem de fundo.
- Primeira cor: #ffffff
- Segunda cor: rgba(0,0,0,0)
- Tipo de gradiente: linear
- Direção do gradiente: 90 graus
- Posição inicial: 35% (45% para Tablet)
- Posição final: 90%
- Colocar gradiente acima da imagem de fundo: sim

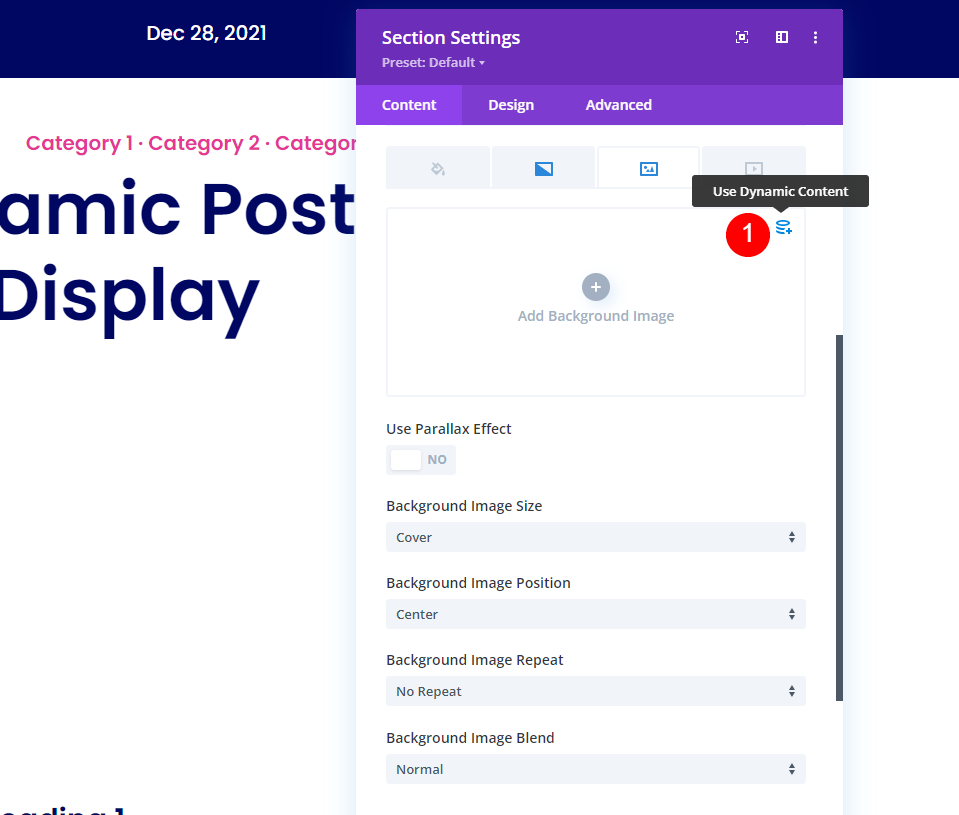
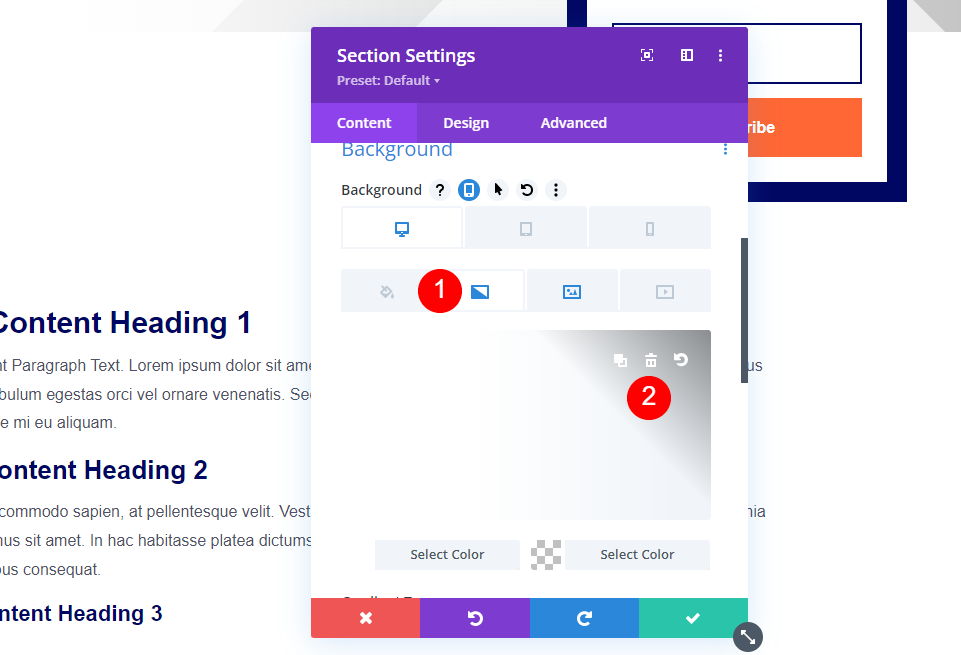
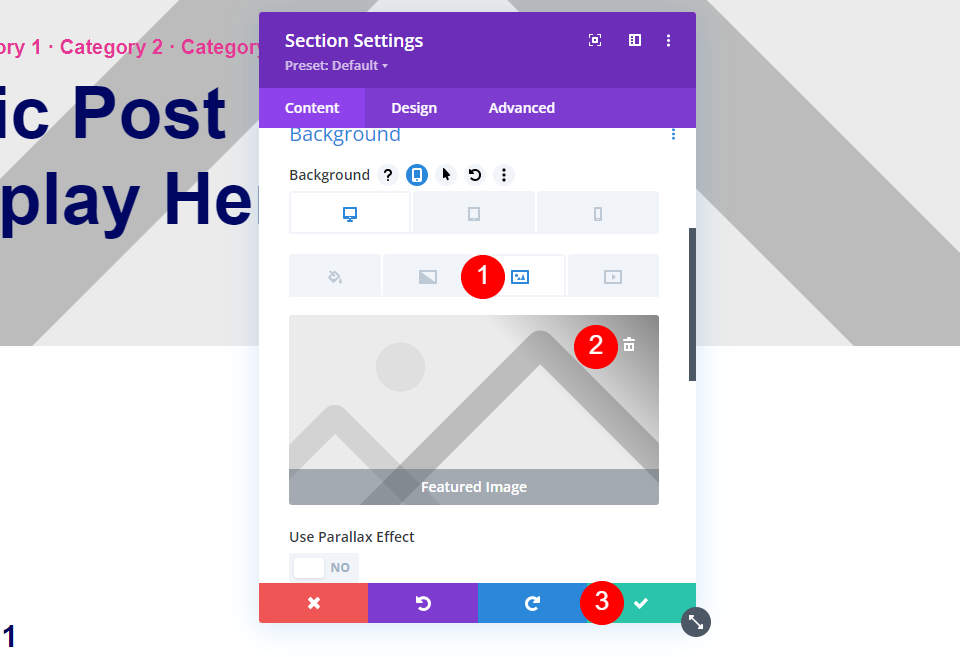
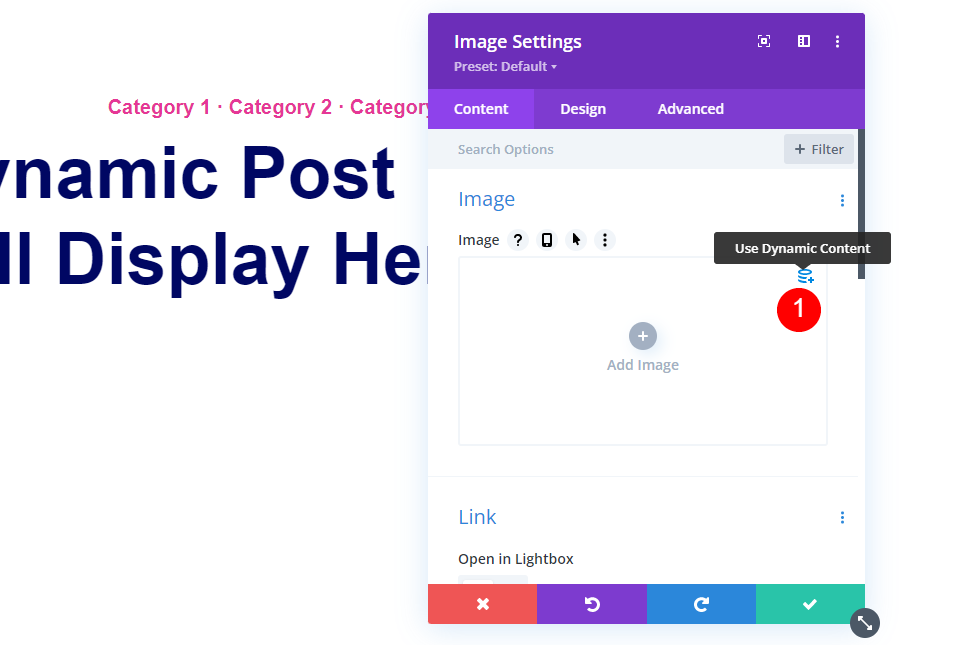
Selecione Imagem e clique em Usar conteúdo dinâmico .

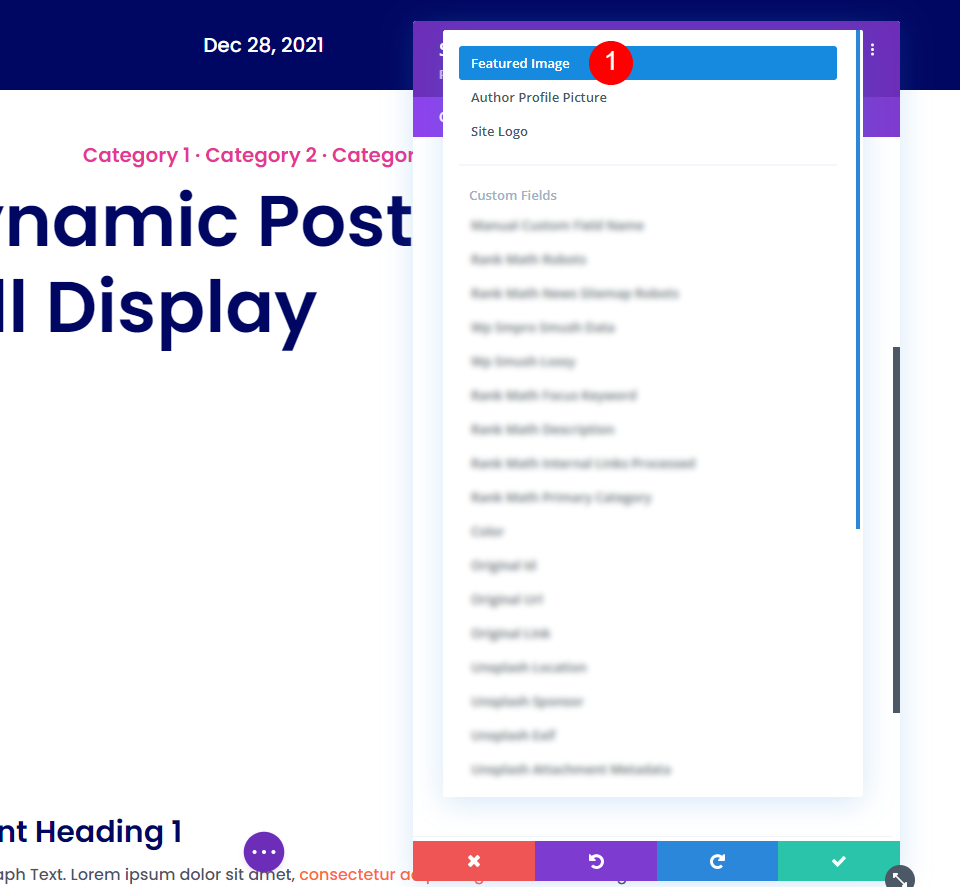
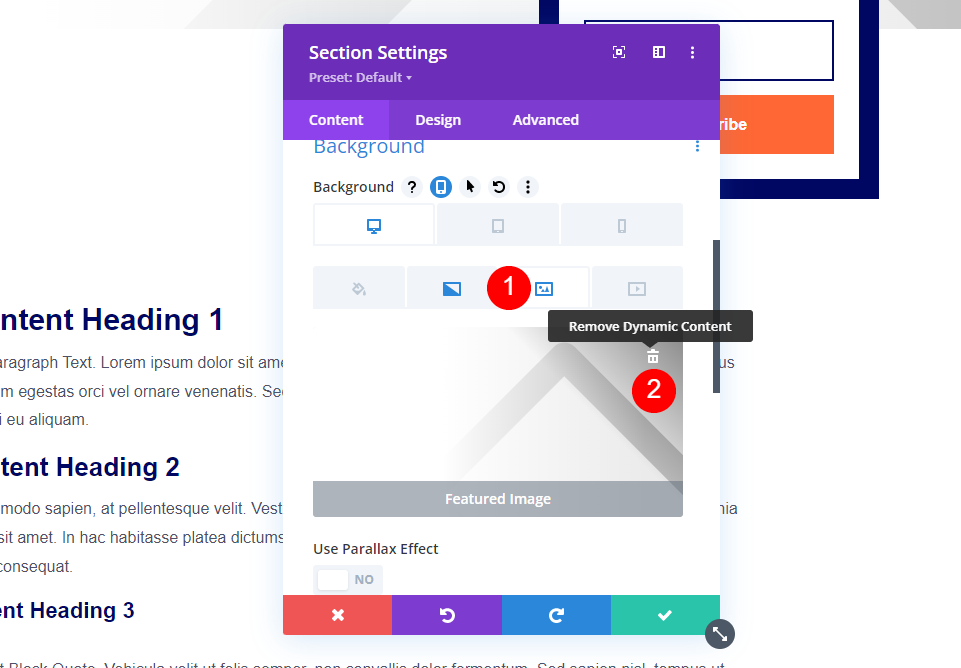
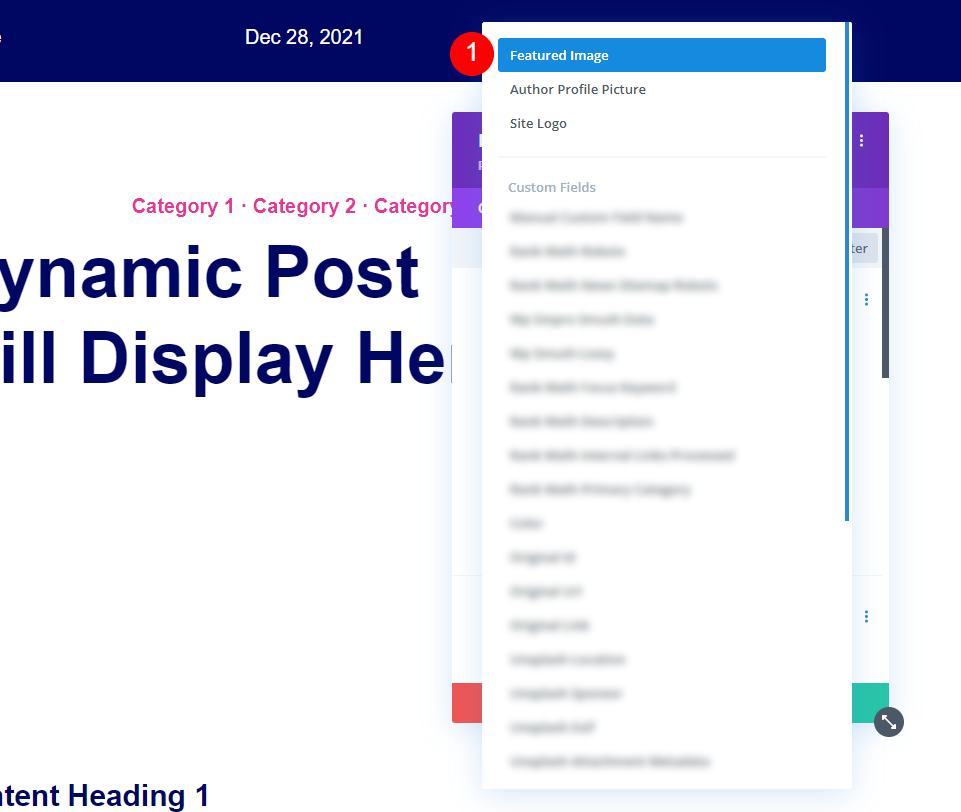
Selecione Imagem em destaque no topo da lista. Salvar e sair. A imagem em destaque agora aparecerá atrás do conteúdo dessa seção.
Adicione uma imagem de largura total ao modelo de postagem do blog com o módulo de título da postagem

Primeiro, exclua a linha com a categoria e o texto do título do post. Estes são módulos de texto. Vamos substituí-los por um módulo de título de postagem.

Você terá uma seção com a imagem de fundo e um módulo optin. Abra as configurações da Seção .

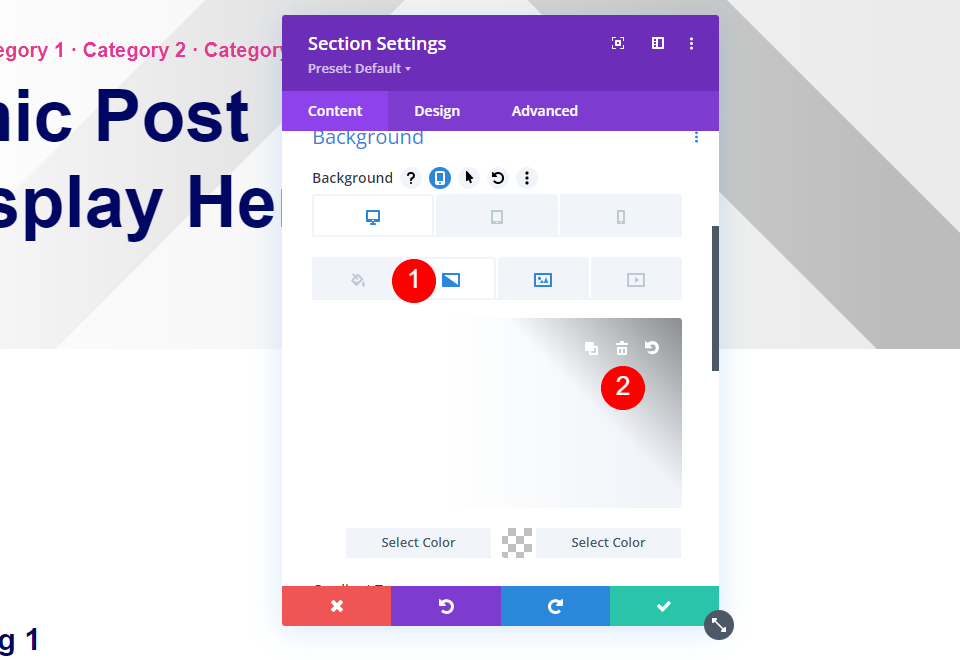
Role até as opções de plano de fundo , selecione o gradiente e exclua-o.

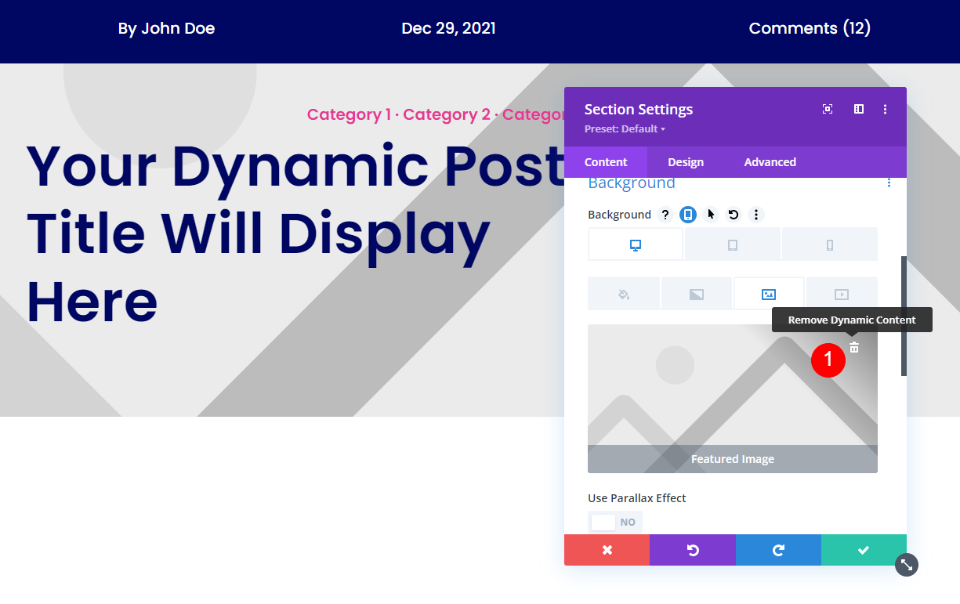
Selecione Imagem e exclua -a.
Seção de largura total

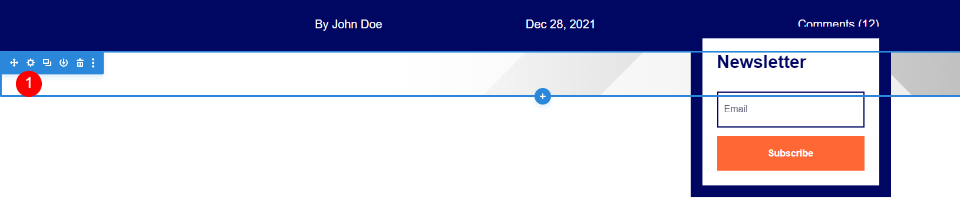
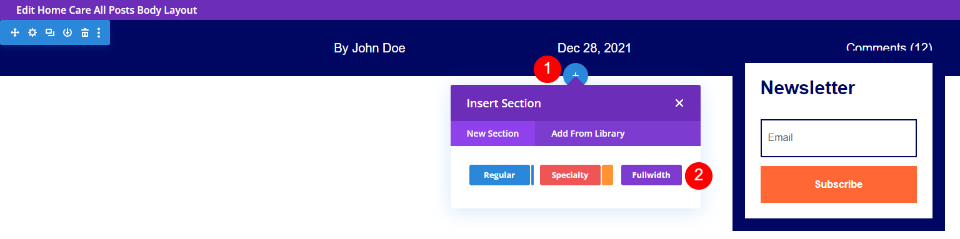
Passe o mouse sobre a seção superior e clique no ícone azul para adicionar uma nova seção. Selecione Largura total .

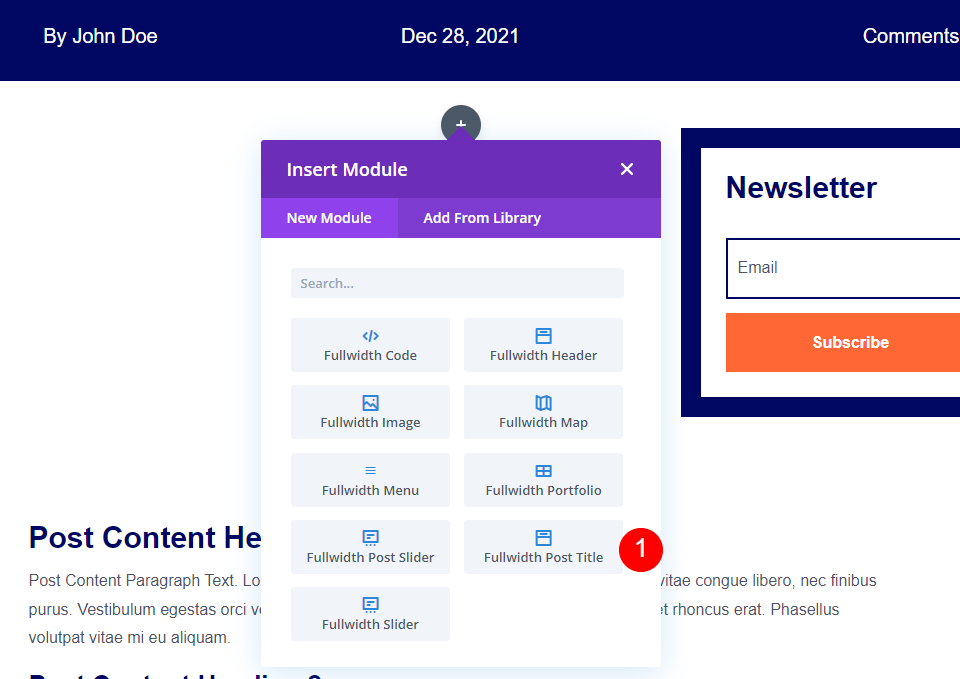
Quando o modal do módulo for aberto, selecione o módulo Fullwidth Post Title .

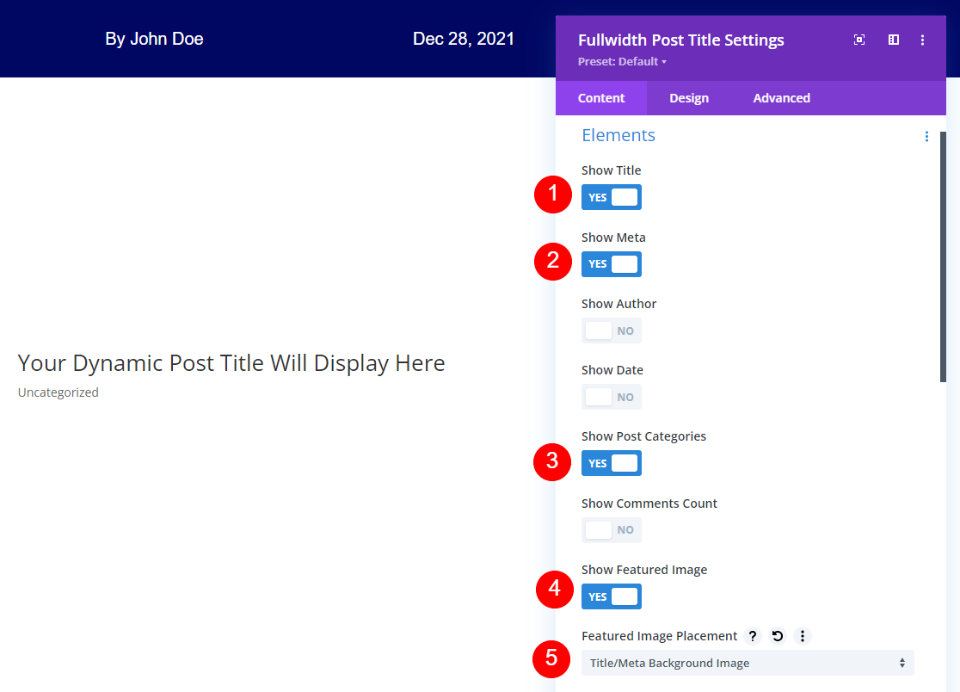
Selecione para mostrar o título, meta, categorias de postagem e imagem em destaque. Desmarque autor, data e contagem de comentários. Para o Posicionamento da imagem em destaque, selecione Título/Meta imagem de fundo.
- Mostrar título
- Mostrar Meta
- ativar Mostrar categorias de postagem
- Mostrar imagem em destaque
- Posicionamento da imagem em destaque: Título/Meta imagem de fundo

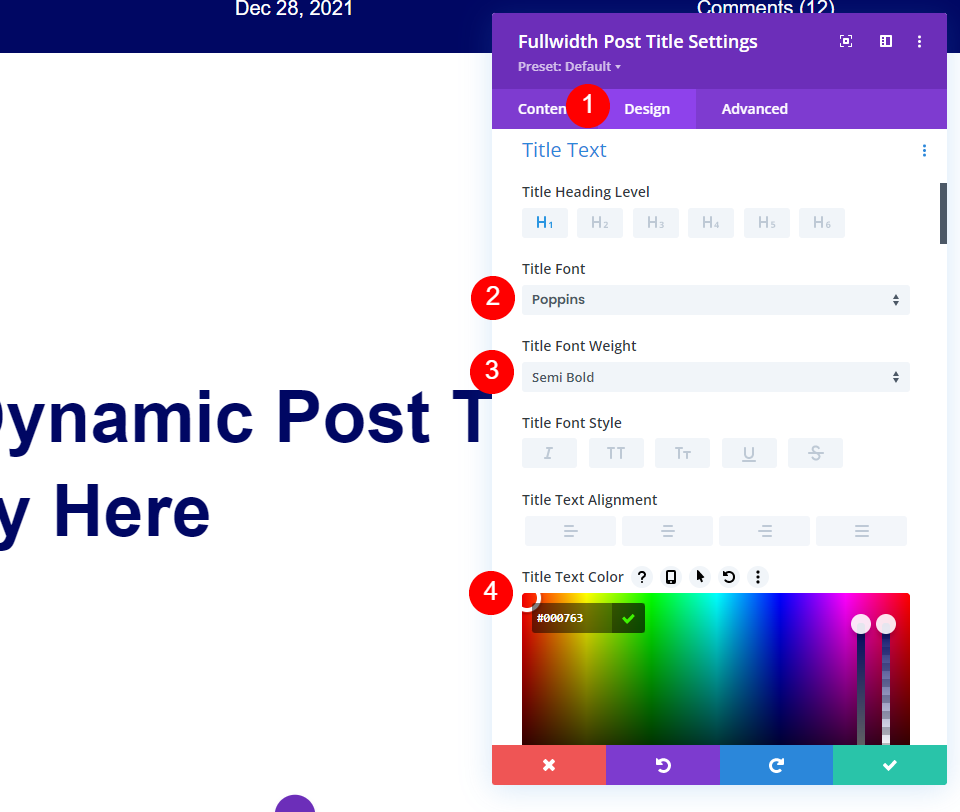
Abra a guia Design e role até Texto do título . Selecione Poppins para a fonte, semi-negrito para o peso e altere a cor do texto para #000763.
- Fonte: Poppins
- Peso da fonte: Semi negrito
- Cor: #000763

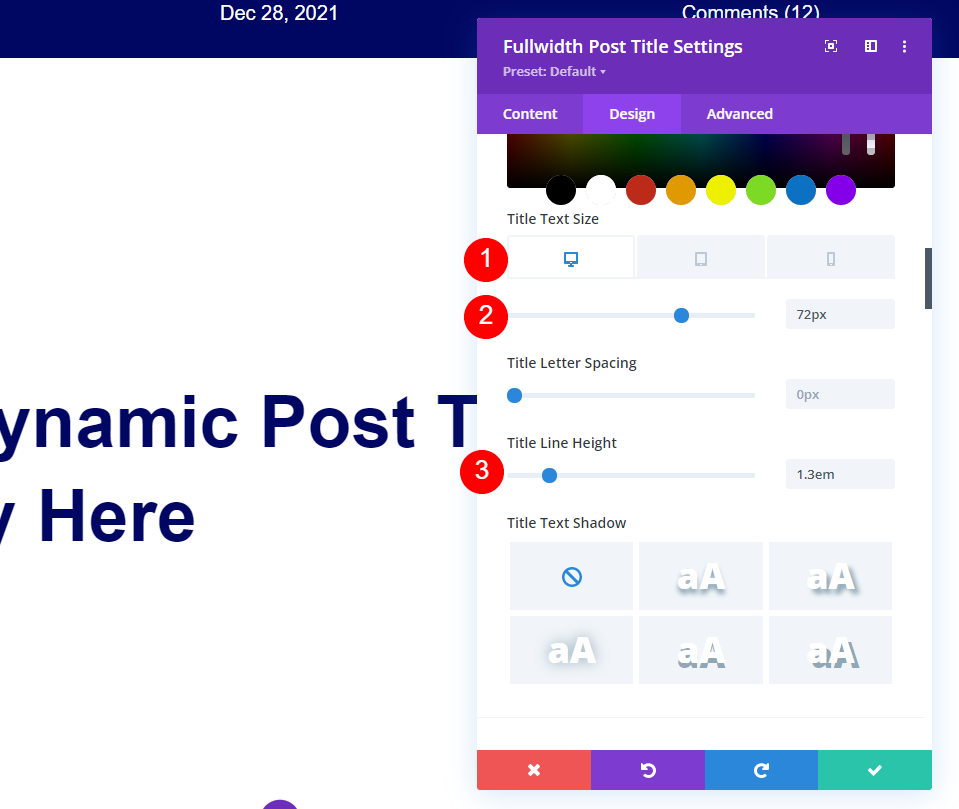
Defina o tamanho do texto para 72px para a área de trabalho. Selecione o ícone do tablet e selecione 40px. Selecione o ícone do telefone e defina-o para 34px. Defina a altura da linha para 1,3 em.
- Tamanho do texto: 72px (tablet 40px, telefone 34px)
- Altura da linha: 1,2 em

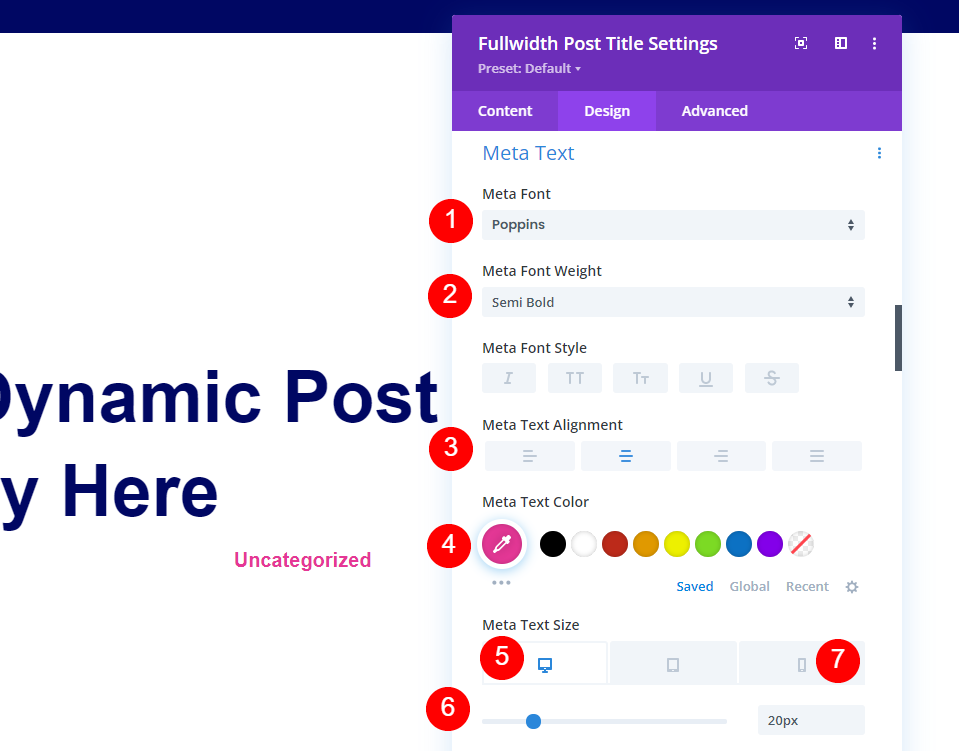
Role até Meta Text e escolha Poppins para a fonte, semi negrito para o peso, alinhamento para Center e altere a cor do texto para # e53796. Defina o tamanho do texto para 20px para a área de trabalho. Selecione o ícone do telefone e selecione 14px.
- Fonte: Poppins
- Peso da fonte: Semi negrito
- Cor: #e53796
- Tamanho do texto: 20px (telefone 14px)
- Alinhamento: Centro

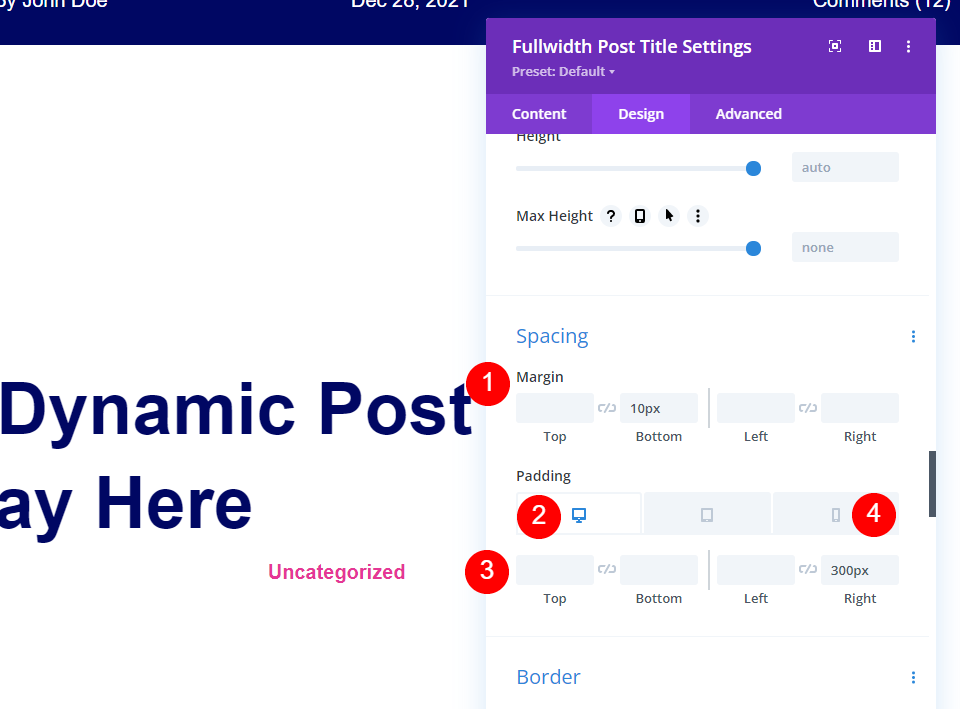
Role para baixo até Espaçamento e defina a Margem inferior para 10px. Defina o preenchimento direito para 300px para desktop e 0px para telefone.
- Margem: 10px inferior
- Preenchimento: Direita 300px (Telefone 0px)
Adicione o gradiente

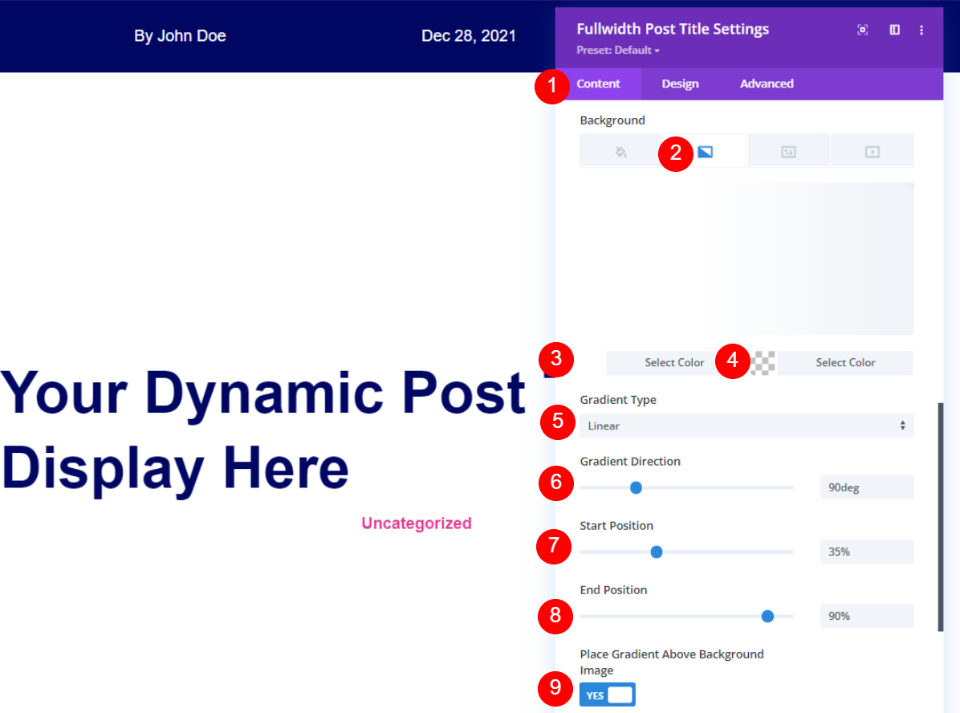
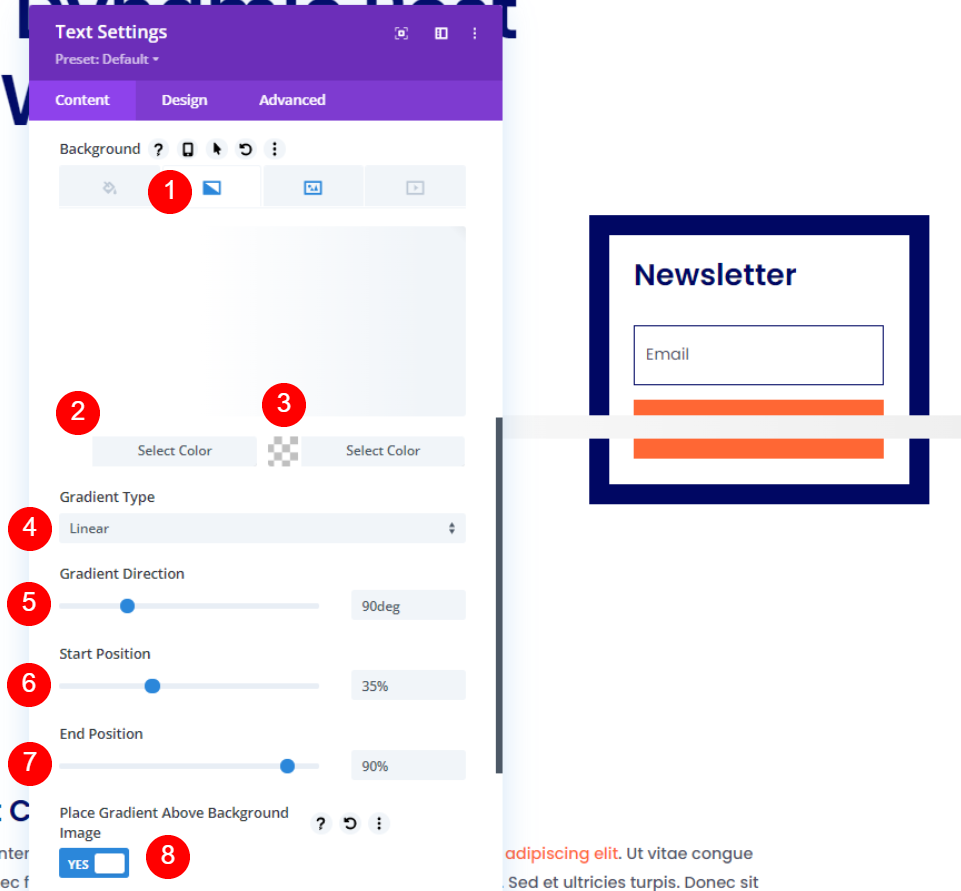
Se você quiser que ele tenha o mesmo gradiente do original, abra a guia Conteúdo , role para baixo até Plano de fundo . Escolha Gradient e defina a primeira cor como #ffffff e a segunda cor como rgba(0,0,0,0). Escolha Linear para o tipo. Defina a direção para 90 graus, a posição inicial para 35% e a posição final para 90%.
- Primeira cor: #ffffff
- Segunda cor: rgba(0,0,0,0)
- Tipo de gradiente: linear
- Direção do gradiente: 90 graus
- Posição inicial: 35%
- Posição final: 90%
- Colocar gradiente acima da imagem de fundo: sim

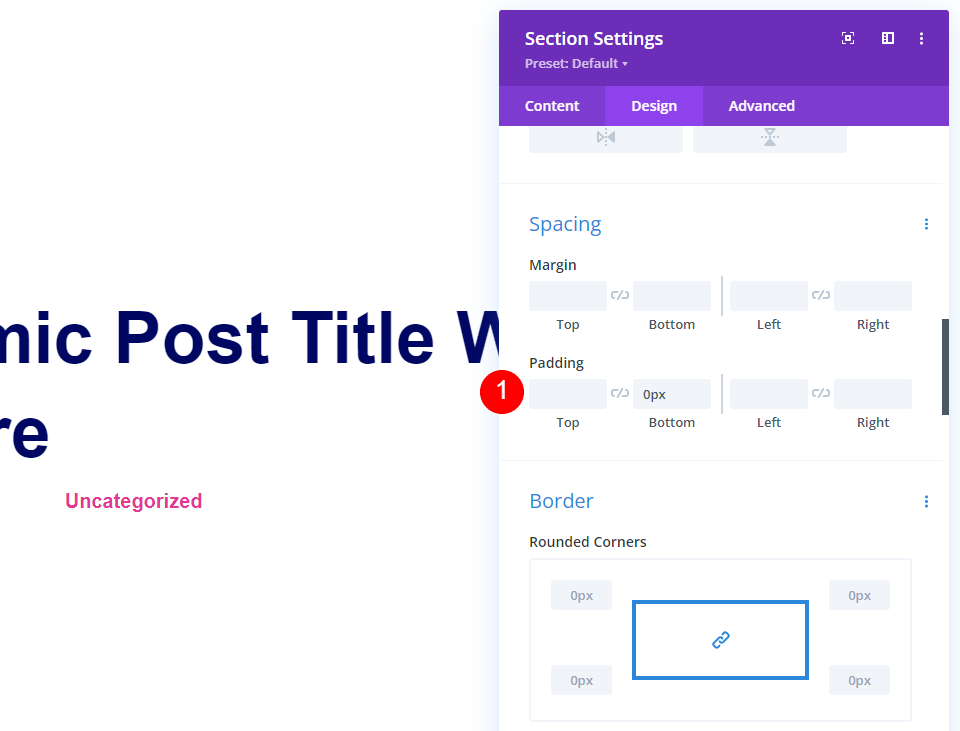
Vá para a guia Design , role até Spacing e defina o Bottom Padding para 0px. Salve suas configurações e feche o construtor.
- Preenchimento inferior: 0px
Adicionar uma imagem de largura total ao modelo de postagem do blog com uma imagem separada em sua própria linha


Abra as configurações da Seção com o título e as categorias da postagem.

Role até Plano de fundo . Selecione Gradiente e exclua-o.

Selecione Imagem e exclua -a. Feche as configurações.
Adicionar uma nova linha

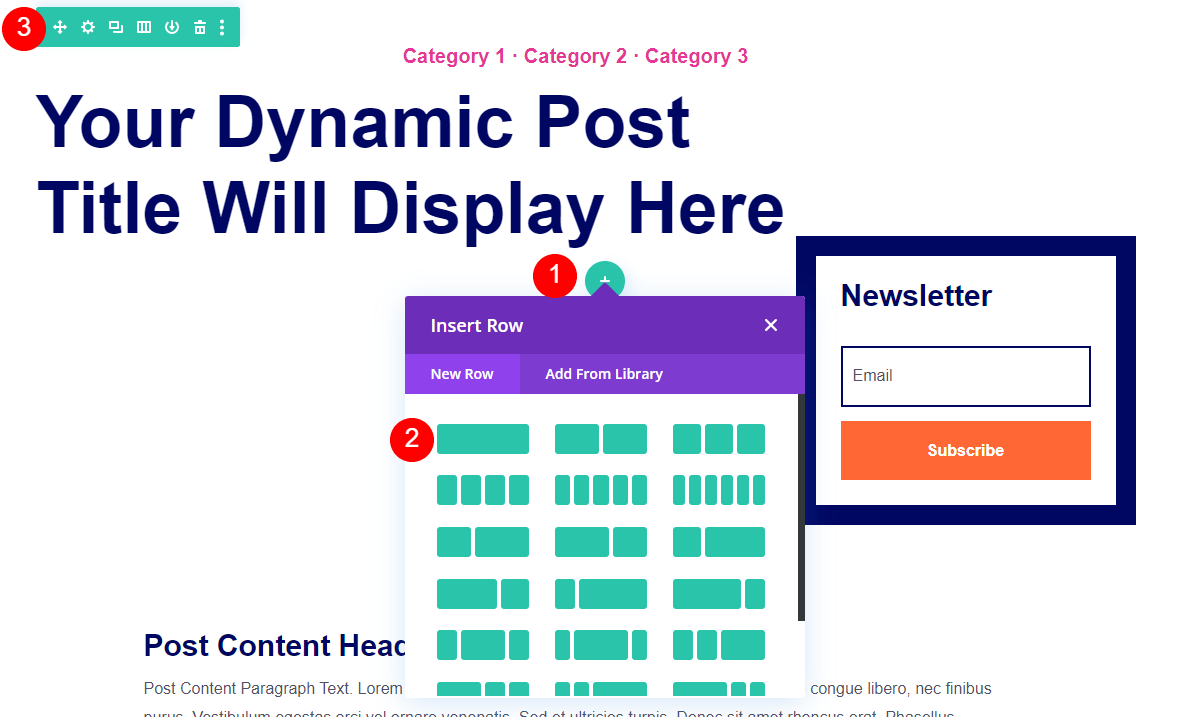
Passe o mouse sobre a linha com o título e clique para adicionar uma nova linha. Adicione uma linha de coluna única e arraste a linha acima da linha com o título.

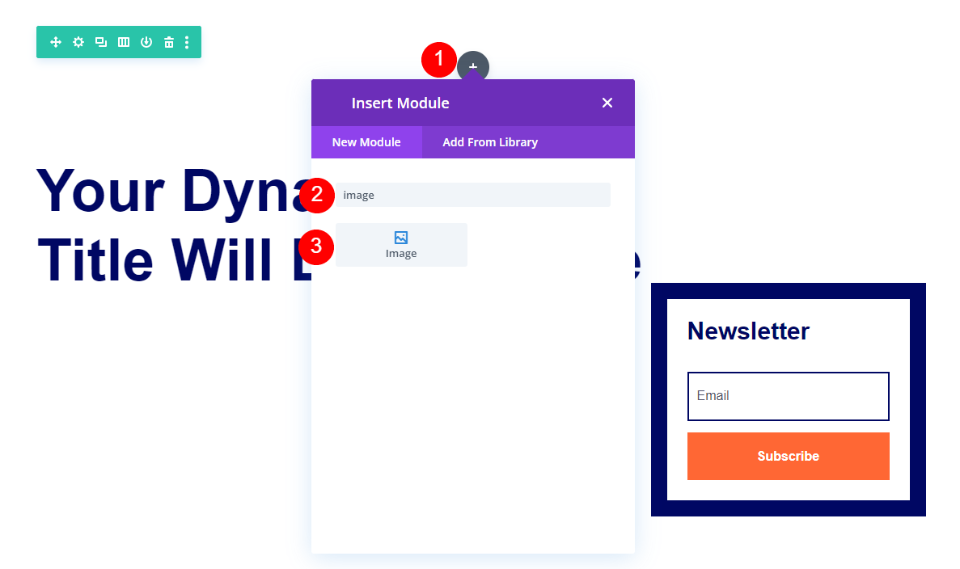
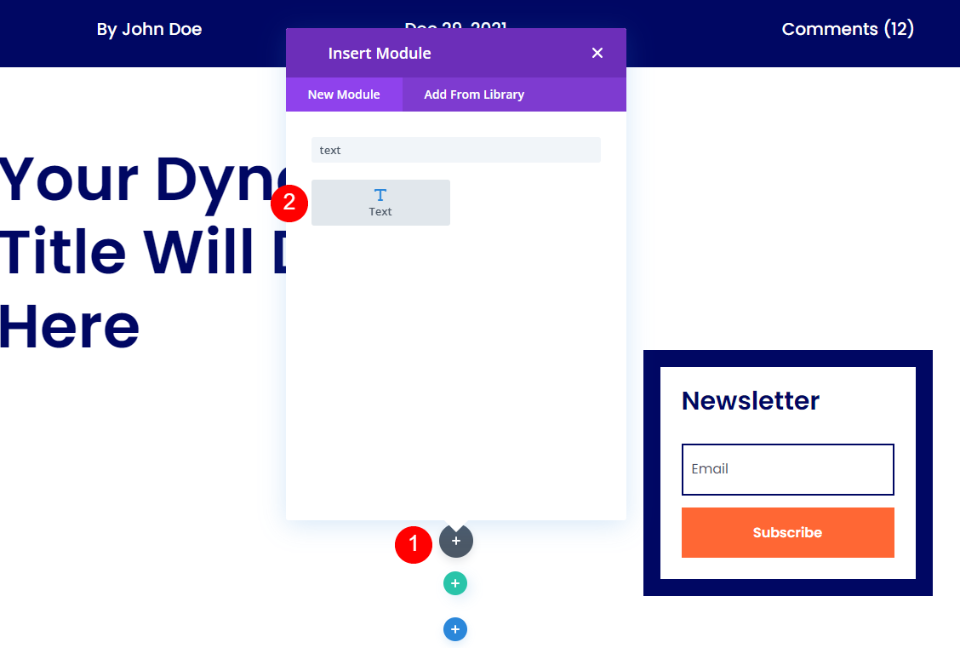
Passe o mouse sobre a nova linha e clique no ícone cinza para adicionar um novo módulo. Procure por Imagem e adicione-a à linha.

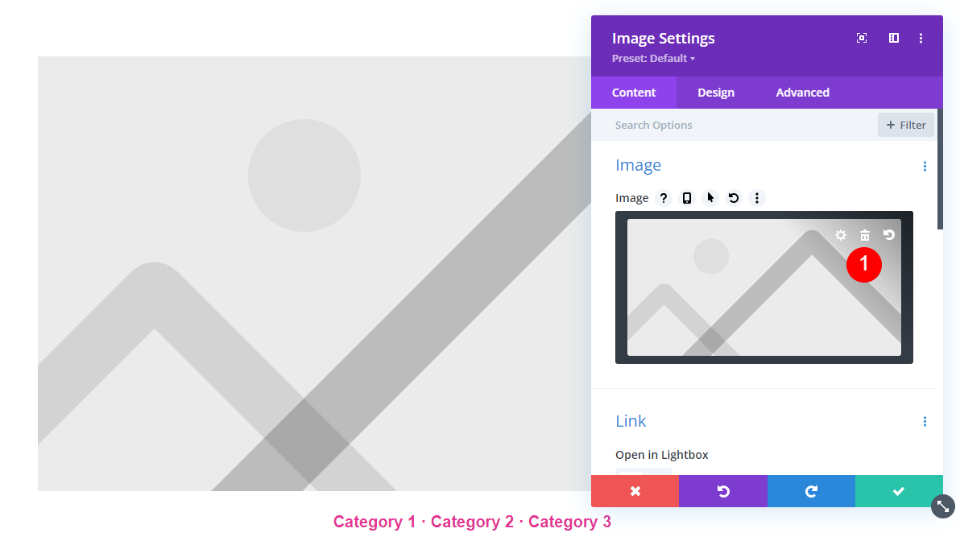
Exclua a imagem do espaço reservado.

Selecione para usar conteúdo dinâmico .

Em seguida, selecione Imagem em destaque na lista.

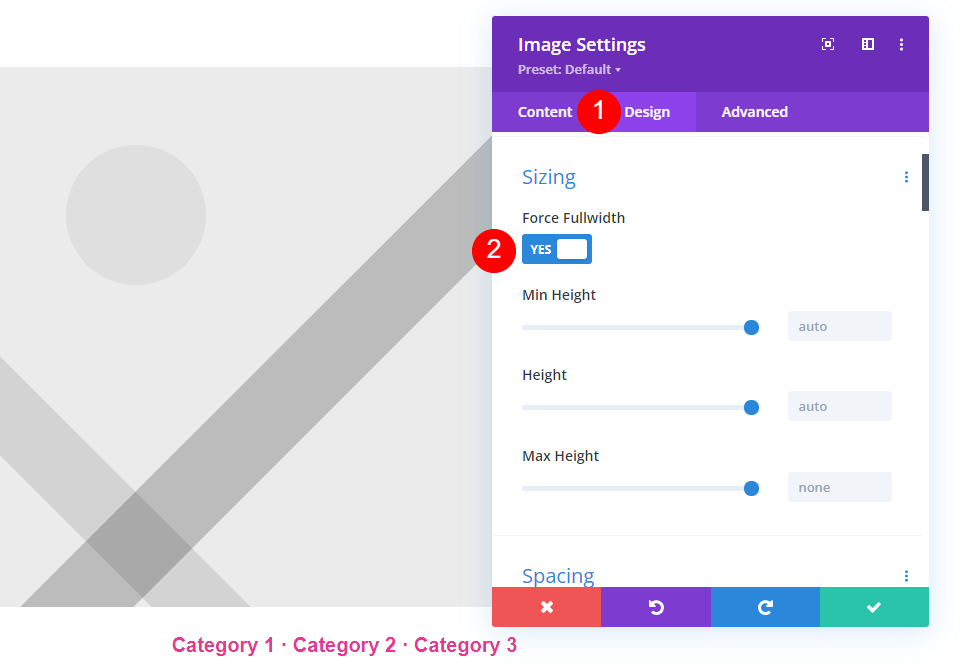
Selecione a guia Design e role até Dimensionamento . Ative Forçar largura total.
- Forçar largura total: Sim

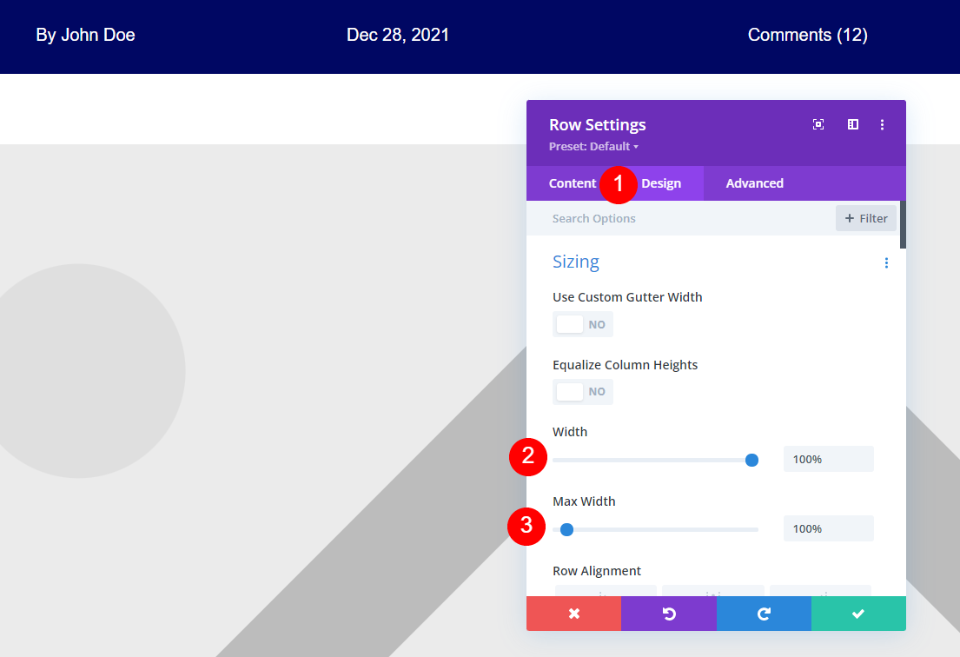
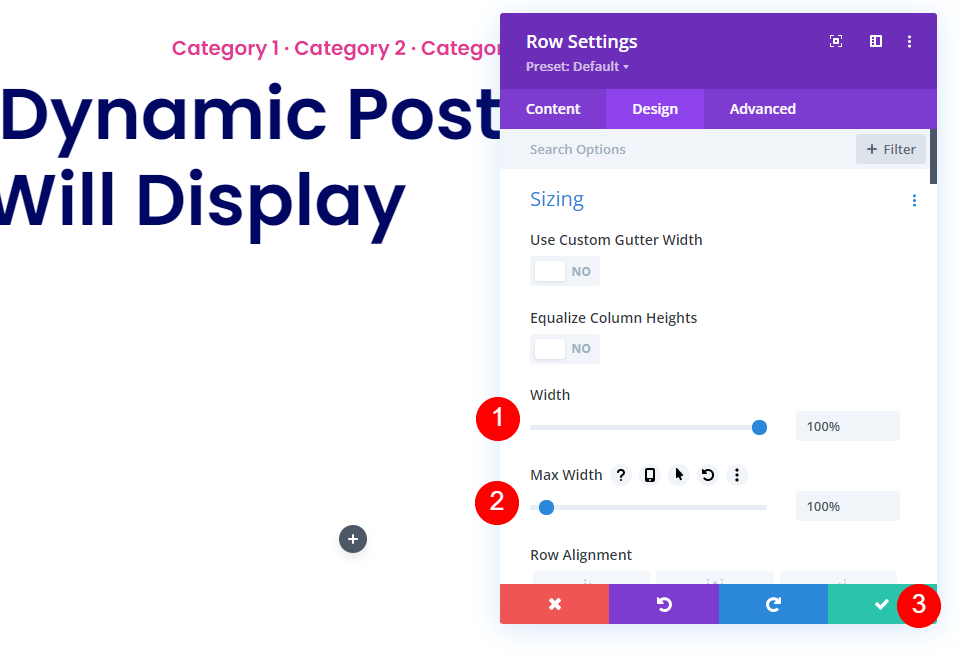
Abra as configurações de linha e selecione a guia Design . Defina a largura e a largura máxima para 100%.
- Largura: 100%
- Largura máxima: 100%

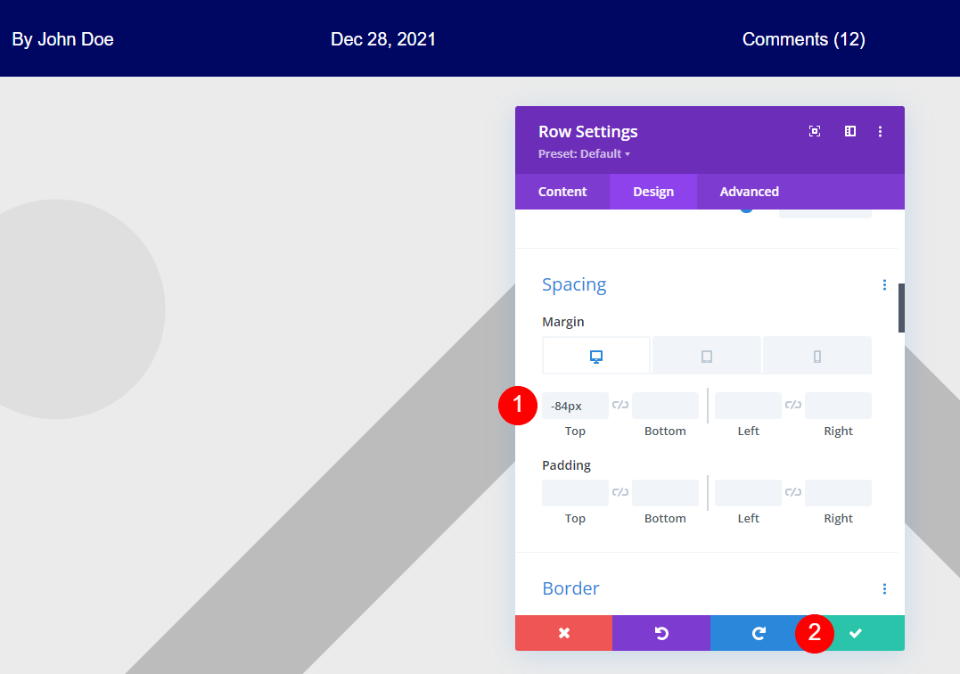
Role para baixo até Espaçamento e adicione -84px à Margem Superior. Salve seu trabalho e feche o construtor.
- Margem Superior: -84
Adicionar uma imagem dinâmica de largura total com um módulo de texto

Primeiro, abra as configurações da Seção que inclui os detalhes da postagem e remova o gradiente e a imagem dinâmica do plano de fundo da Seção.

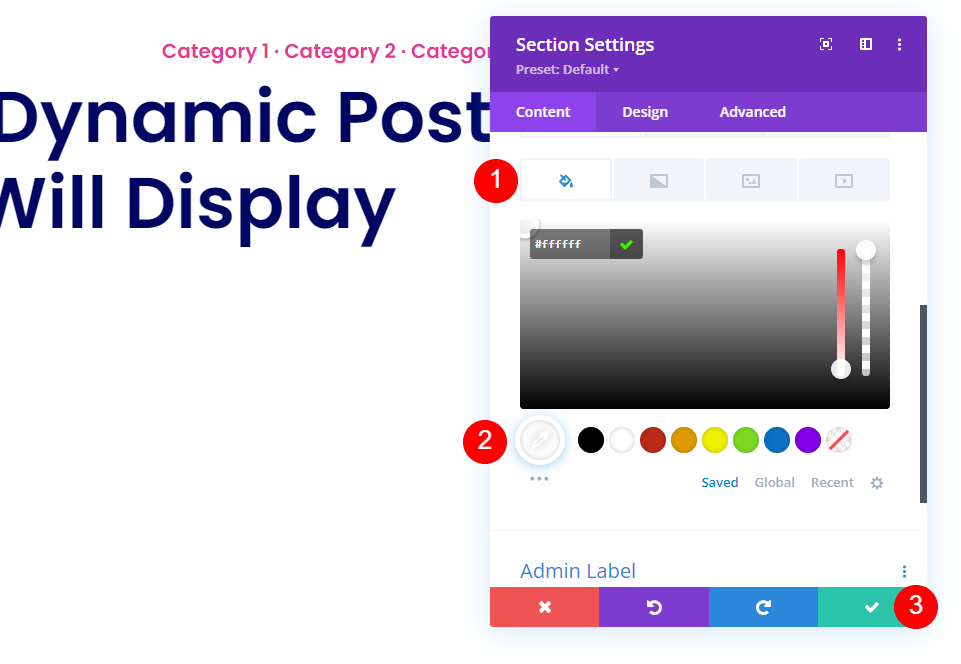
Em seguida, defina o plano de fundo da Seção para branco e feche as configurações.
- Fundo: #ffffff

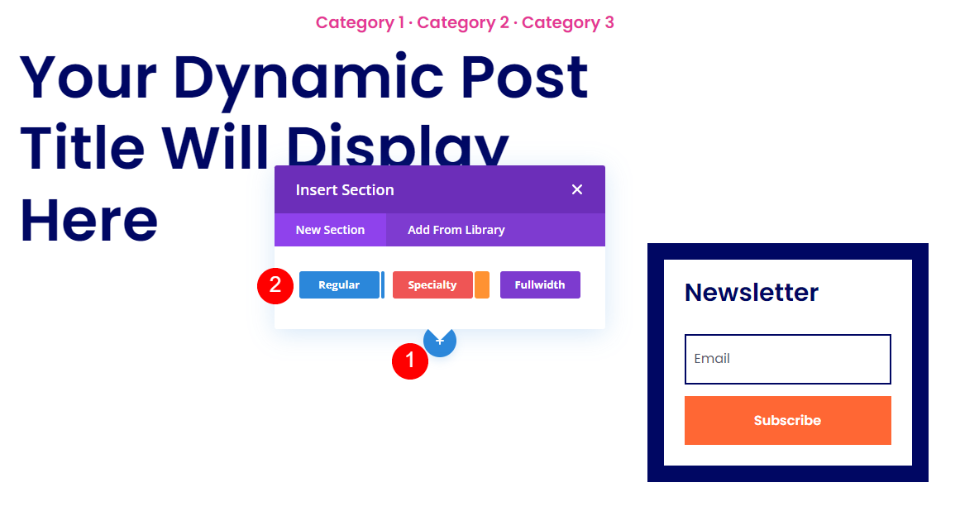
Passe o mouse sobre a seção e clique no ícone azul para adicionar uma seção regular abaixo dela.
Adicionar uma nova linha

Adicione uma única linha de coluna .

Abra as configurações de linha e adicione 100% para a largura e largura máxima em dimensionamento. Feche as configurações de linha.
- Largura: 100%
- Largura máxima: 100%

Em seguida, adicione um módulo de texto à linha.

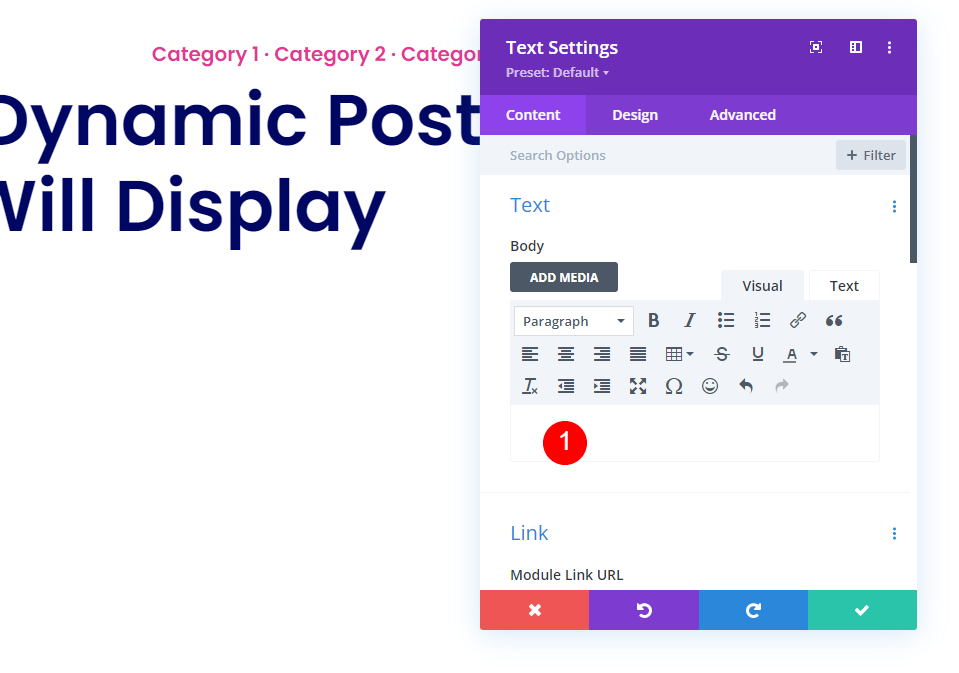
Nas configurações do módulo Texto, exclua o conteúdo fictício no editor de texto do corpo.

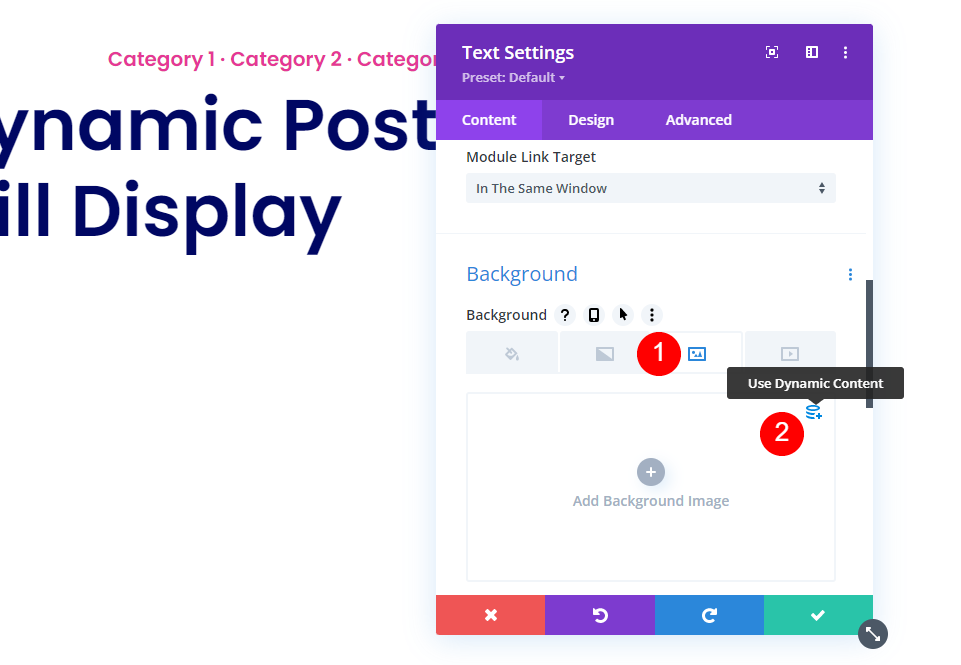
Role para baixo até as configurações de plano de fundo , escolha a guia Imagem e selecione Usar conteúdo dinâmico.

Selecione Imagem em destaque na lista.

Selecione a guia Gradiente e escolha branco para a primeira cor e branco sem opacidade para a segunda cor. Mantenha Linear para o tipo e defina a direção para 90 graus, a posição inicial para 35% e a posição final para 90%. Marque para colocar o gradiente acima do plano de fundo.
- Primeira cor: #ffffff
- Segunda cor: rgba(0,0,0,0)
- Tipo: Linear
- Direção: 90 graus
- Posição inicial: 35%
- Posição final: 90%
- Colocar gradiente acima da imagem de fundo: sim

Selecione a guia Design e role até Espaçamento . Adicione 200px para o preenchimento superior e inferior. Feche as configurações do módulo.
- Preenchimento: 200px (superior, inferior)

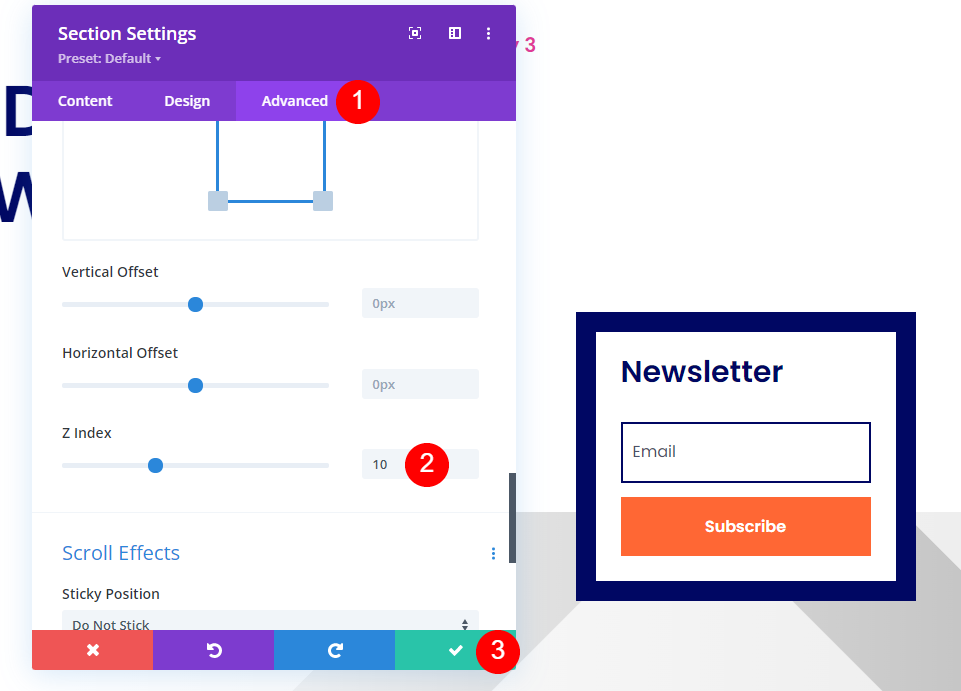
Abra as configurações da Seção com o optin do boletim informativo. Faremos ajustes para que a newsletter apareça acima da imagem em destaque.

Teremos que definir o Índice Z mais alto que a segunda seção. Vá para a guia Avançado e role para baixo até Posição . Defina o Índice Z para 10. Feche as configurações.
- Índice Z: 10

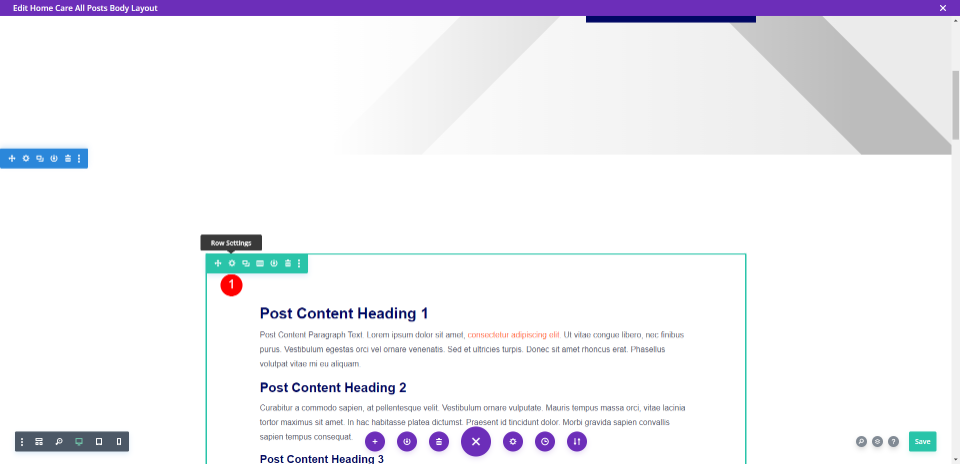
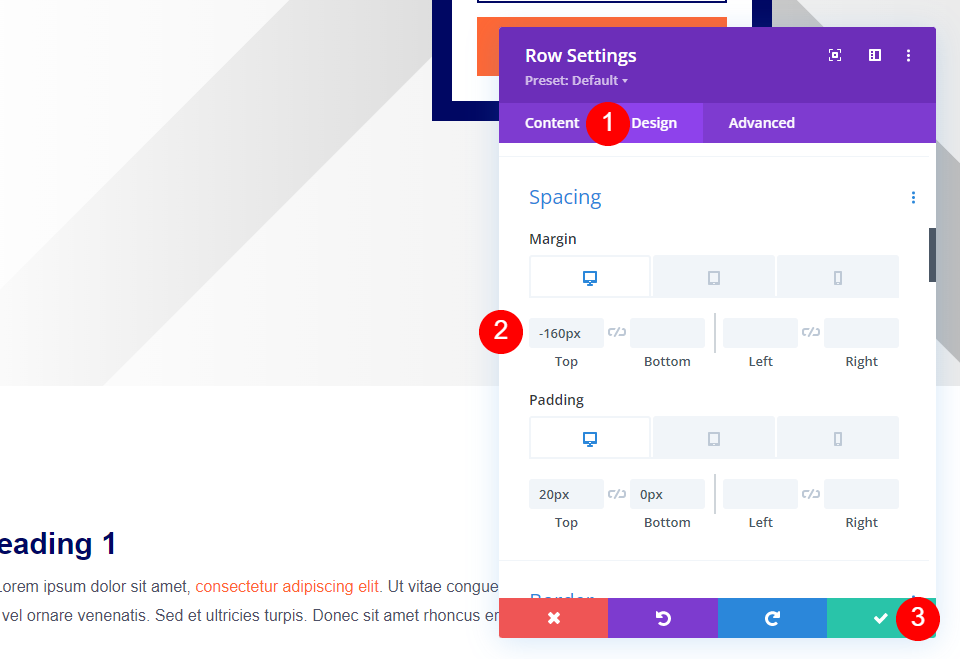
Em seguida, precisamos reduzir o espaço entre a imagem em destaque e o conteúdo da postagem do blog. Abra as configurações da linha que contêm o conteúdo da postagem do blog.

Selecione a guia Design , role até Espaçamento e adicione -160px à Margem superior. Feche as configurações.
- Margem, Superior: -160px

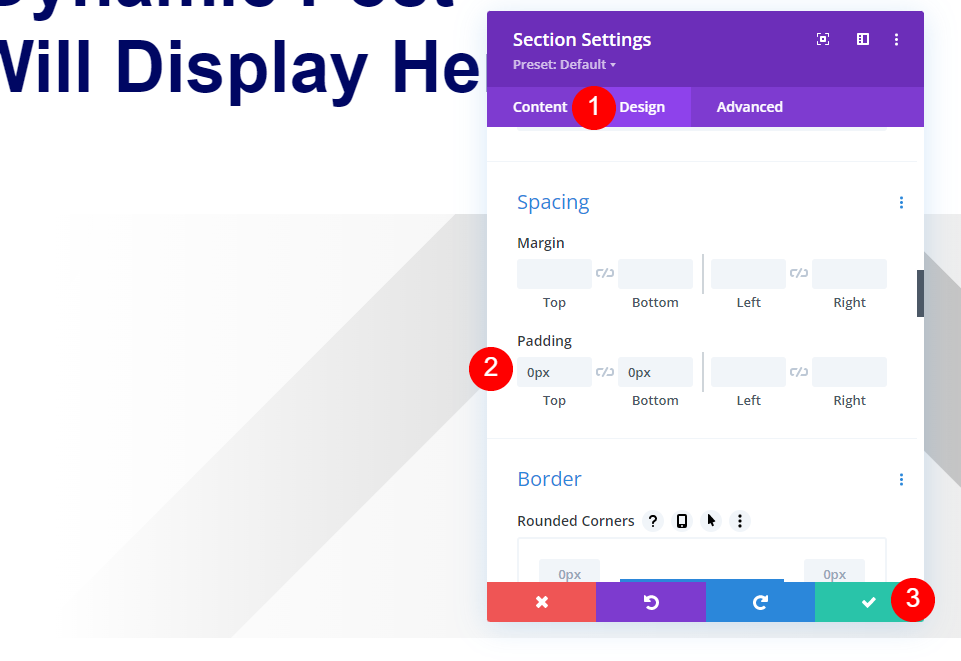
Abra as configurações para a seção com o módulo de texto e adicione 0px de preenchimento para a parte superior e inferior. Feche as configurações e salve seu trabalho.
- Preenchimento: 0px (superior, inferior)
Resultados
Área de trabalho em segundo plano da seção dinâmica

Telefone de fundo da seção dinâmica

Área de trabalho do módulo de título de postagem

Telefone do Módulo Post Title

Área de trabalho de imagem separada

Telefone de imagem separada

Imagem de largura total com uma área de trabalho de módulo de texto

Imagem de largura total com um telefone de módulo de texto

Pensamentos finais
Essa é a nossa visão de quatro métodos para adicionar uma imagem de largura total ao modelo de postagem do blog. Cada um dos métodos é fácil de usar e modificar. Isso oferece várias opções, para que você possa usar o método que funciona melhor para você.
Nós queremos ouvir de você. Você usa algum desses métodos para adicionar uma imagem de largura total ao seu modelo de postagem de blog? Deixe-nos saber nos comentários.
