Comment inclure une image en vedette pleine largeur dans votre modèle de publication de blog Divi
Publié: 2022-01-02Les images en vedette pleine largeur ont fière allure sur n'importe quel article de blog. Heureusement, ils sont faciles à ajouter à l'aide de Divi Theme Builder. Il existe plusieurs façons de les ajouter, vous pouvez donc choisir la méthode qui convient le mieux à vos besoins. Dans cet article, nous verrons quatre façons d'ajouter une image pleine largeur au modèle d'article de blog.
Aperçu
Bureau d'arrière-plan de la section dynamique

Téléphone d'arrière-plan de la section dynamique

Bureau du module de titre de poste

Poste Titre Module Téléphone

Bureau d'image séparé

Téléphone à image séparé

Image pleine largeur avec un bureau de module de texte

Image pleine largeur avec un téléphone à module de texte

À propos des modèles d'articles de blog

Tout d'abord, vous devrez créer ou télécharger un modèle d'article de blog. Le modèle d'article de blog fournit la conception que le contenu utilisera lorsqu'il sera affiché sur le front-end. Vous pouvez obtenir des modèles de publication de blog gratuits pour de nombreuses mises en page Divi en recherchant sur le blog Elegant Theme « modèle de publication de blog gratuit ». Téléchargez le fichier modèle et décompressez-le.
Lorsque vous téléchargez le modèle d'article de blog sur Divi Theme Builder, vous n'aurez pas à l'attribuer. Cela se fait automatiquement. Si vous créez le modèle à partir de zéro, vous devrez l'attribuer manuellement aux publications dans les paramètres du modèle.
Pour mes exemples, j'utilise le modèle de publication de blog gratuit pour le pack de mise en page des soins à domicile de Divi. Ce modèle comprend déjà une image sélectionnée. Nous verrons comment cela fonctionne et verrons d'autres façons de l'ajouter.
Téléchargez votre modèle d'article de blog

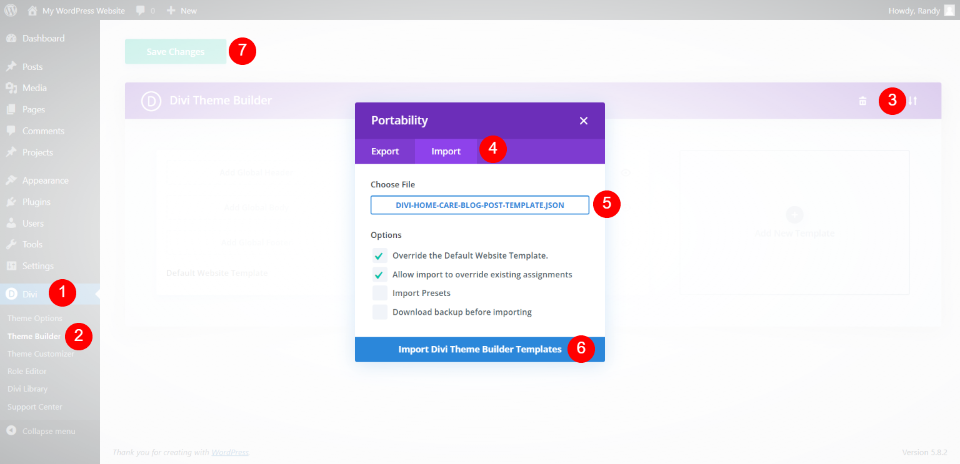
Pour télécharger votre fichier JSON de modèle de blog décompressé, accédez à Divi > Theme Builder dans le tableau de bord WordPress. Sélectionnez Portabilité dans le coin supérieur droit et sélectionnez l'onglet Importer dans le modal qui s'ouvre. Accédez à votre fichier décompressé et sélectionnez-le. Cliquez sur Importer les modèles Divi Theme Builder et attendez que l'importation se termine. Cliquez sur Enregistrer les modifications . Le modèle est automatiquement attribué à Tous les articles .
Ajouter une image pleine largeur au modèle d'article de blog

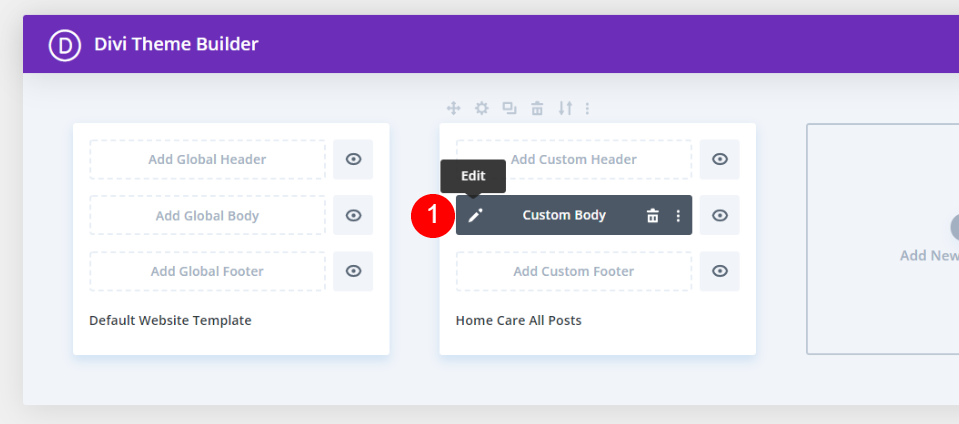
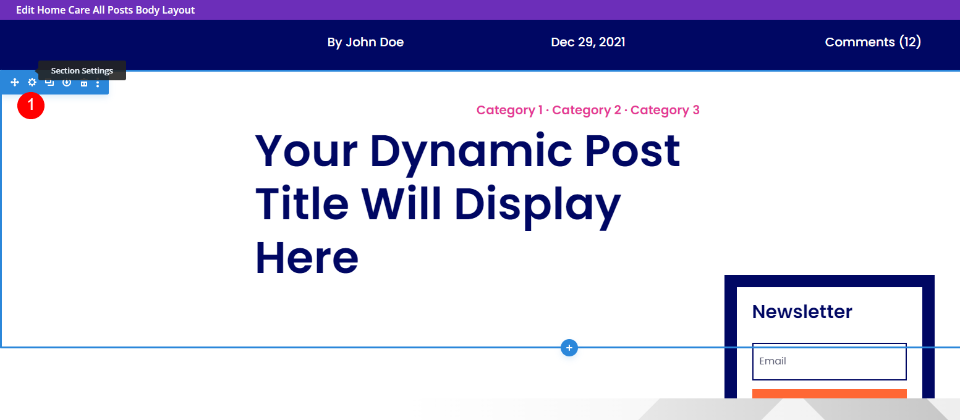
Cliquez sur l' icône de modification pour ouvrir le modèle.

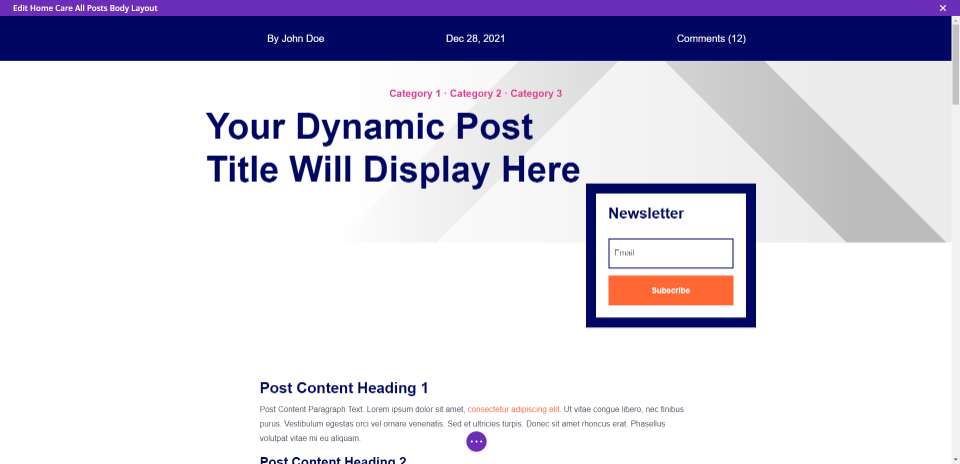
Ce modèle affiche la méta en haut de l'écran, suivie des catégories, du titre de la publication, d'un formulaire d'inscription à la newsletter, du corps du contenu, des commentaires et d'un CTA.
Ajouter une image pleine largeur au modèle d'article de blog avec un arrière-plan de section dynamique

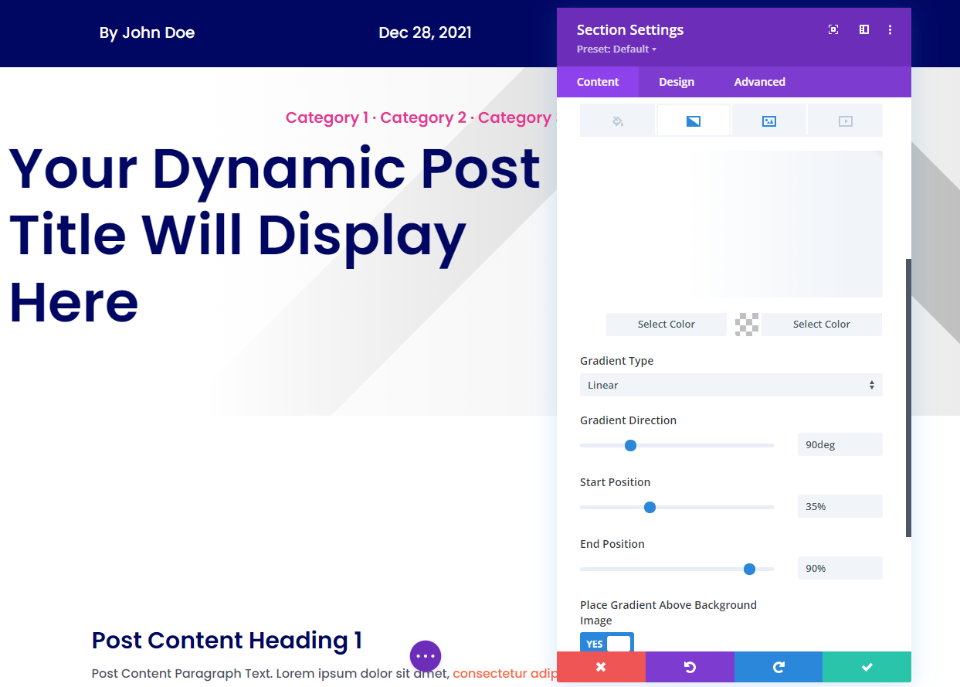
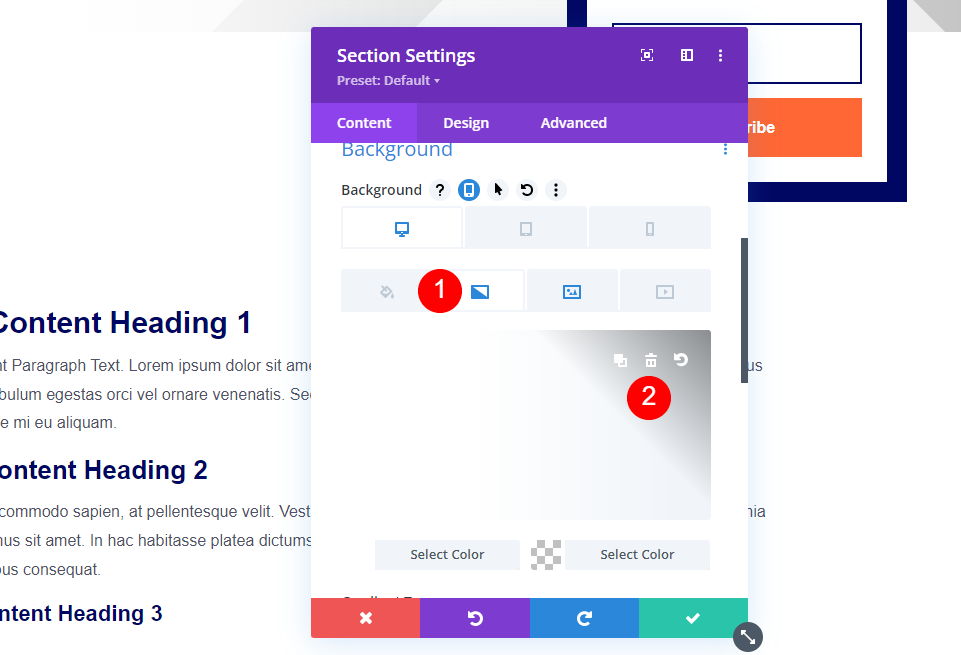
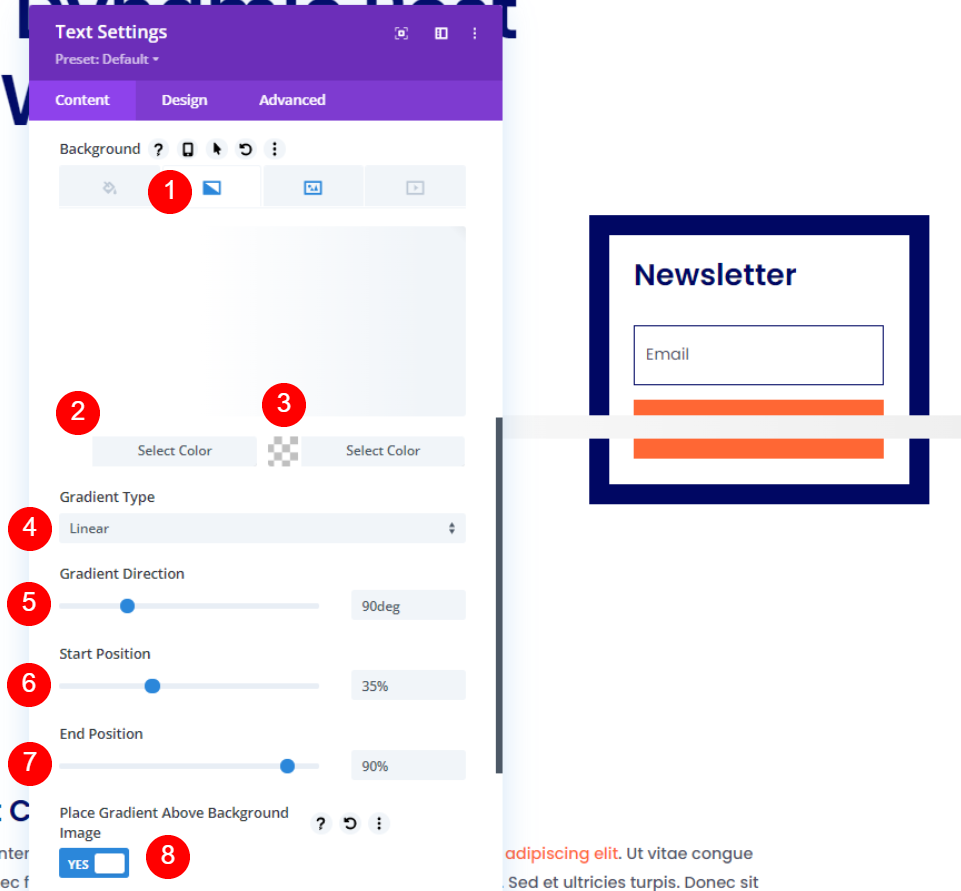
Examinons d'abord la méthode utilisée par ce modèle. L'image sélectionnée est sélectionnée dynamiquement dans l'arrière- plan de la section . Il comprend un dégradé linéaire blanc avec une direction de 90 degrés, une position de départ de 35 %, une position finale de 90 % et il est placé sur l'image d'arrière-plan.
- Première couleur : #ffffff
- Deuxième couleur : rgba (0,0,0,0)
- Type de dégradé : Linéaire
- Direction du dégradé : 90 degrés
- Position de départ : 35 % (45 % pour la tablette)
- Position finale : 90 %
- Placer le dégradé au-dessus de l'image d'arrière-plan : Oui

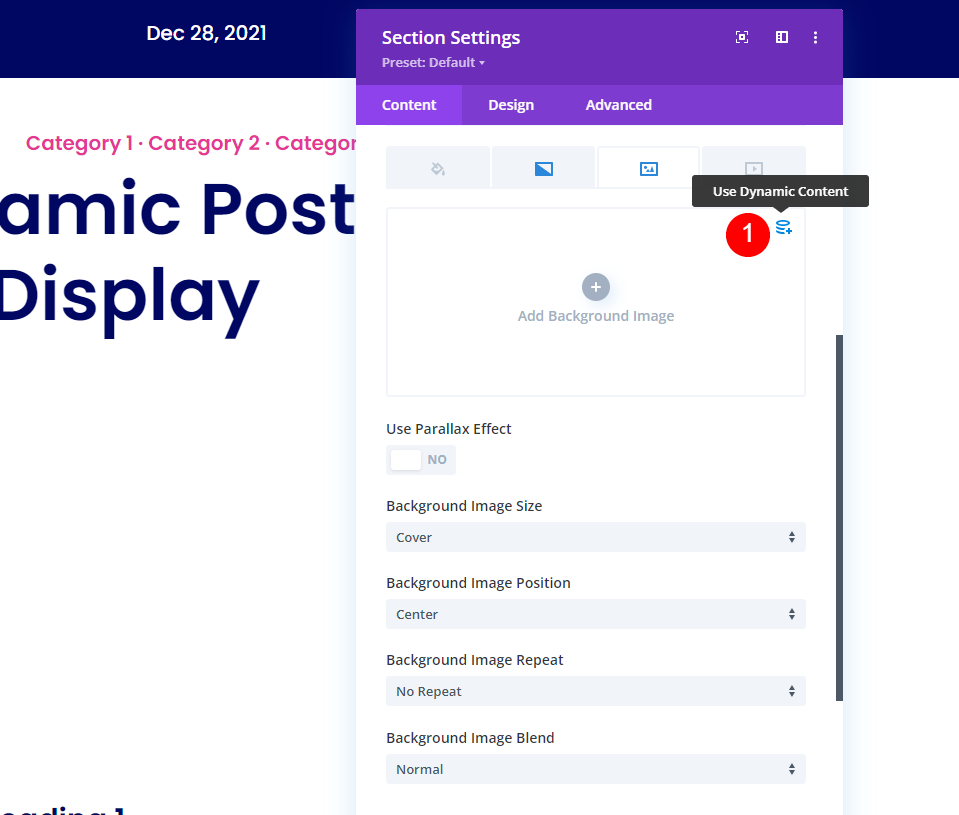
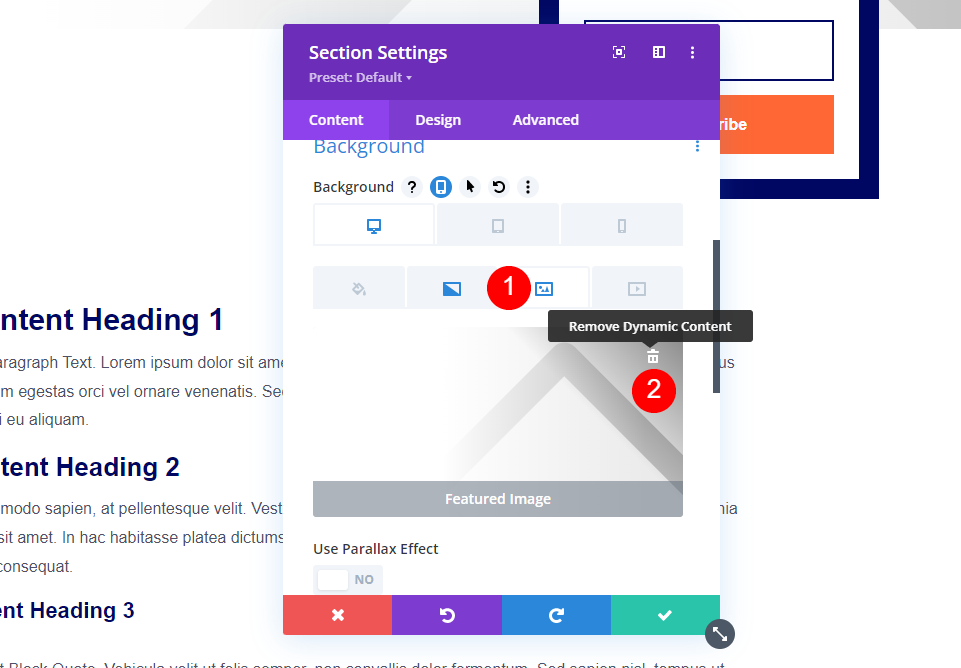
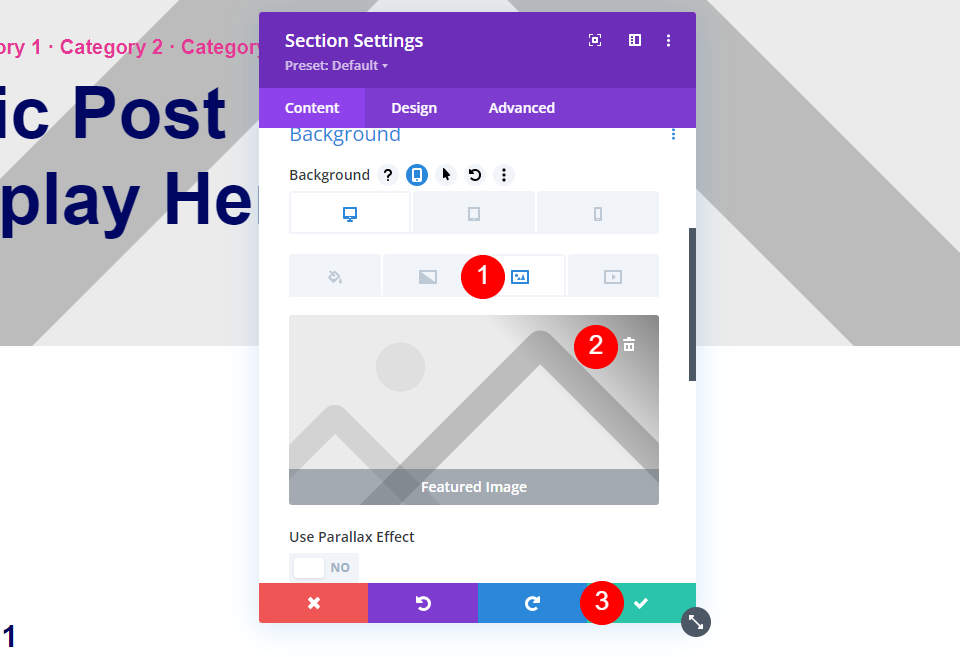
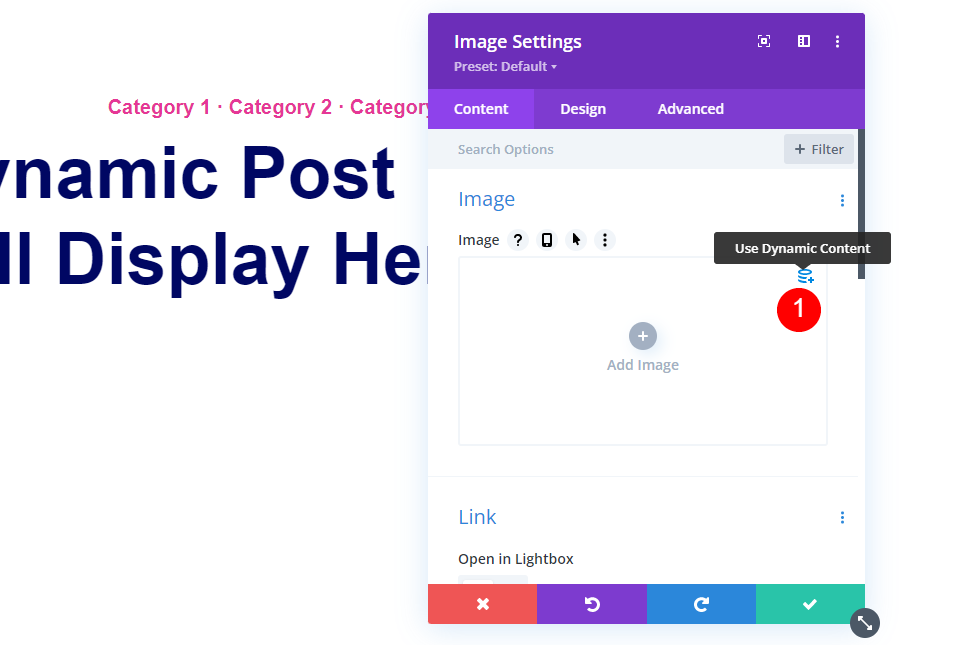
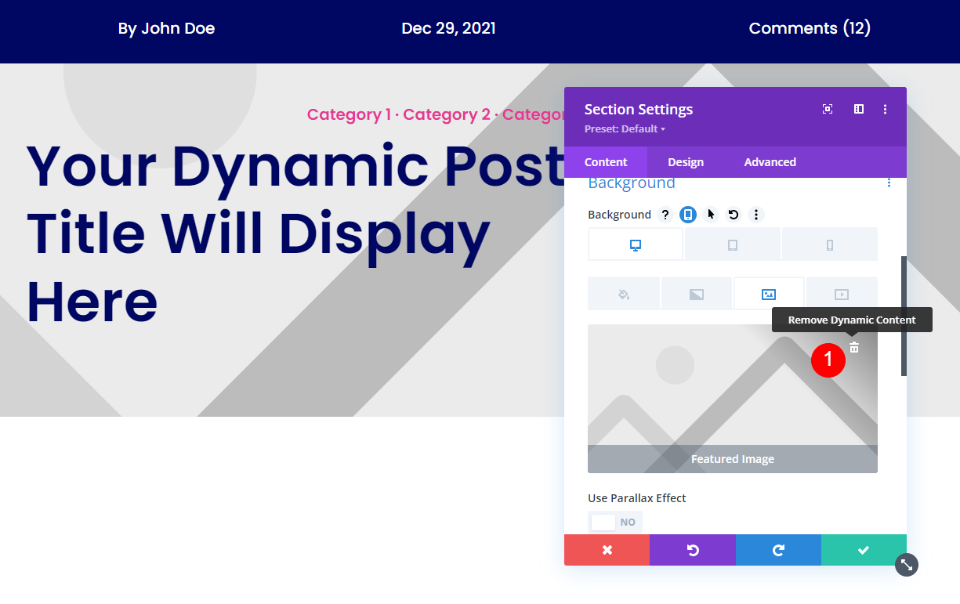
Sélectionnez Image et cliquez sur Utiliser le contenu dynamique .

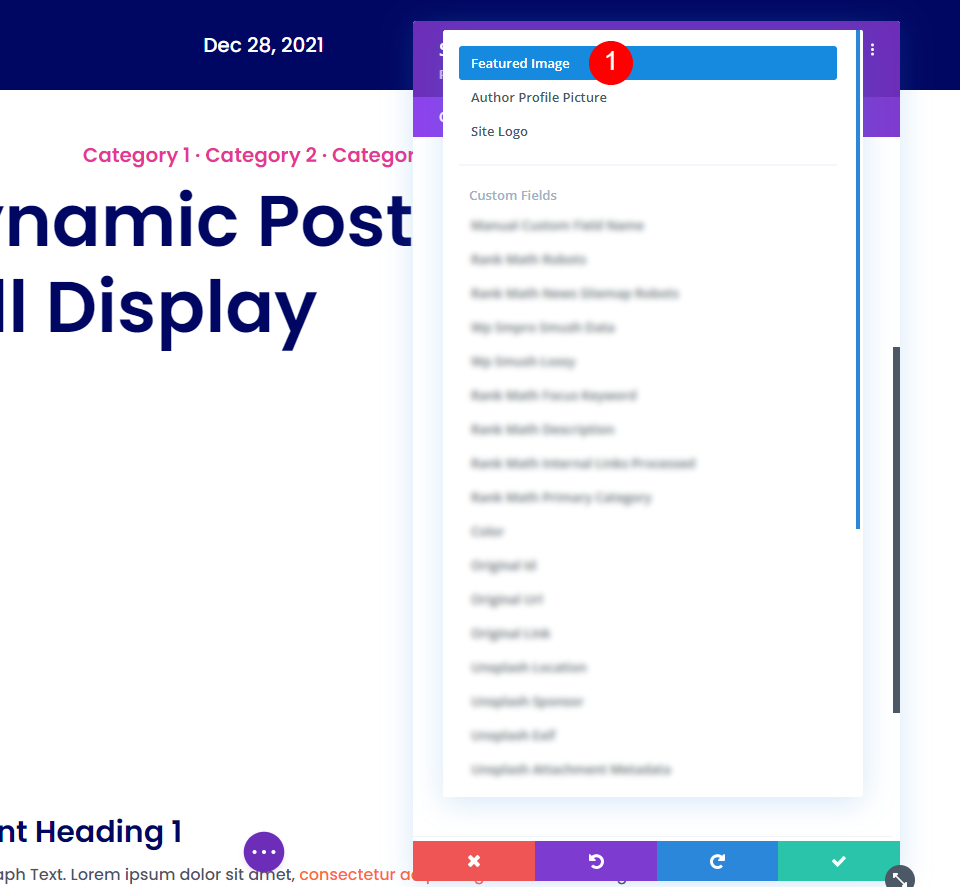
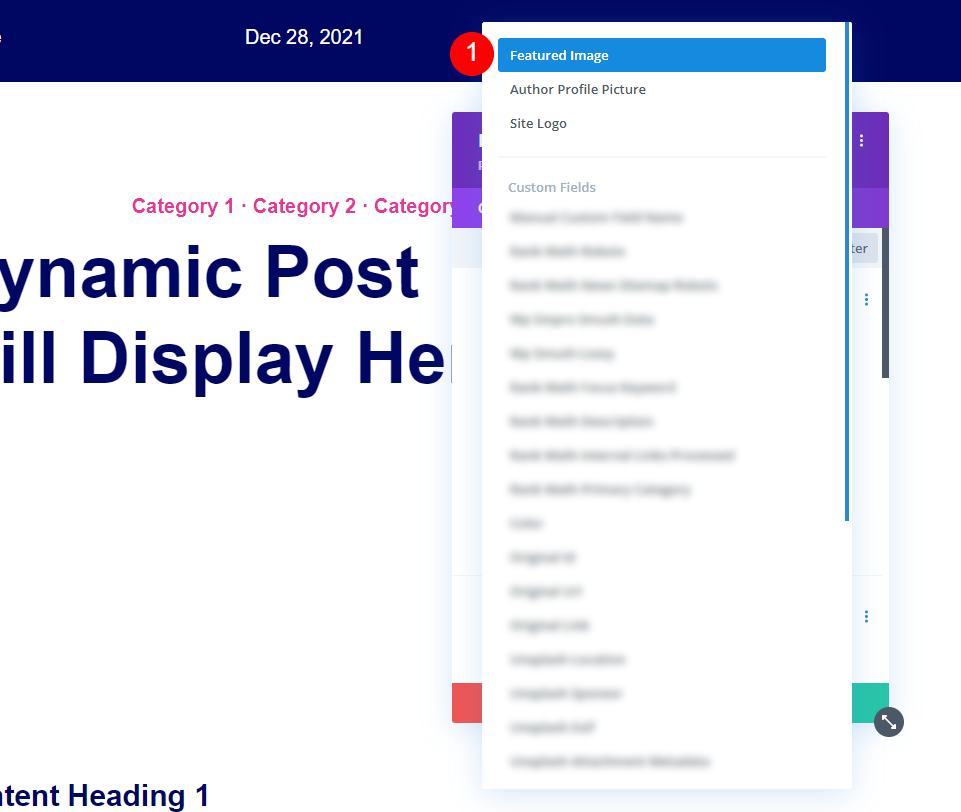
Sélectionnez Image en vedette en haut de la liste. Sauvegarder et quitter. L'image sélectionnée apparaîtra désormais derrière le contenu de cette section.
Ajouter une image pleine largeur au modèle d'article de blog avec le module de titre d'article

Tout d'abord, supprimez la ligne avec la catégorie et le texte du titre du message. Ce sont des modules de texte. Nous les remplacerons par un module de titre d'article.

Vous aurez une section avec l'image de fond et un module optin. Ouvrez les paramètres de la section .

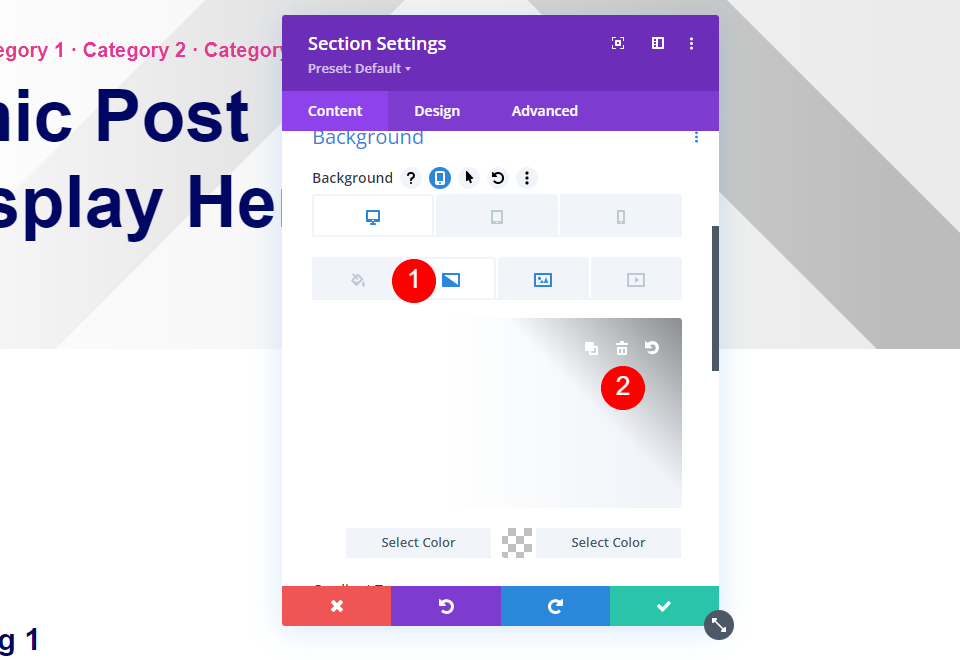
Faites défiler jusqu'aux options d' arrière -plan, sélectionnez le dégradé et supprimez-le.

Sélectionnez Image et supprimez -la.
Section pleine largeur

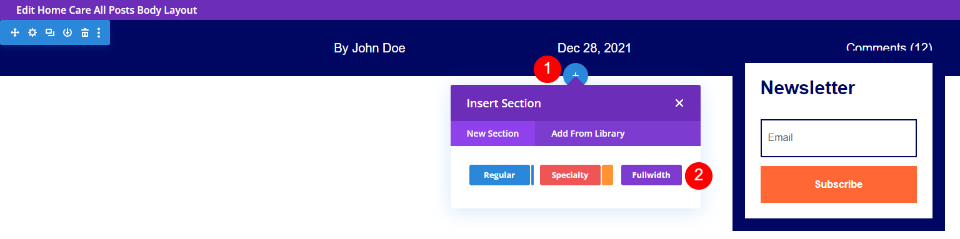
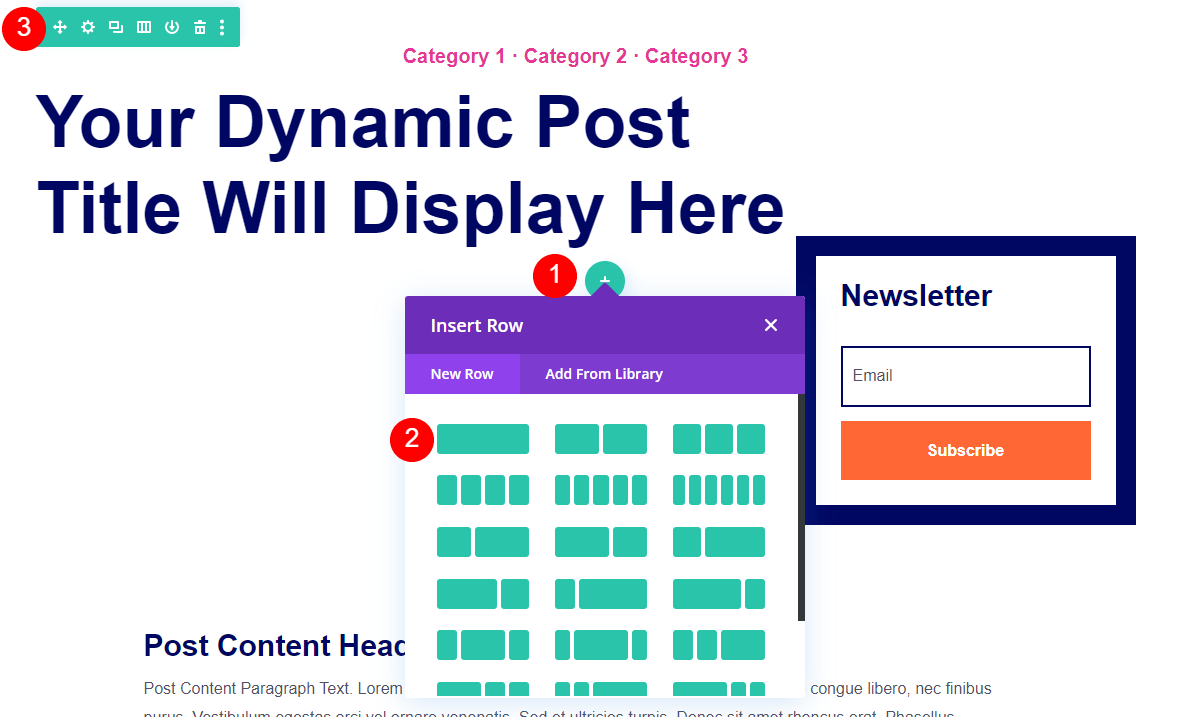
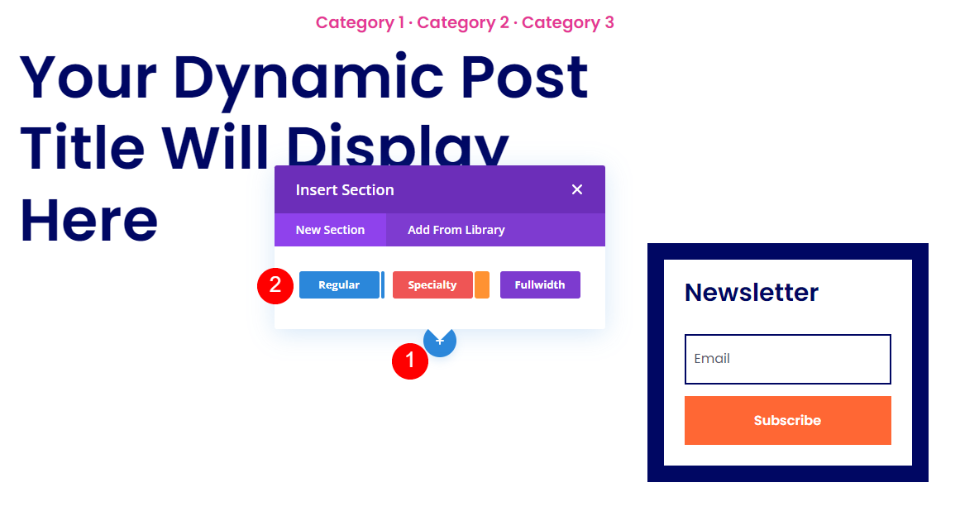
Survolez la section supérieure et cliquez sur l' icône bleue pour ajouter une nouvelle section. Sélectionnez Pleine largeur .

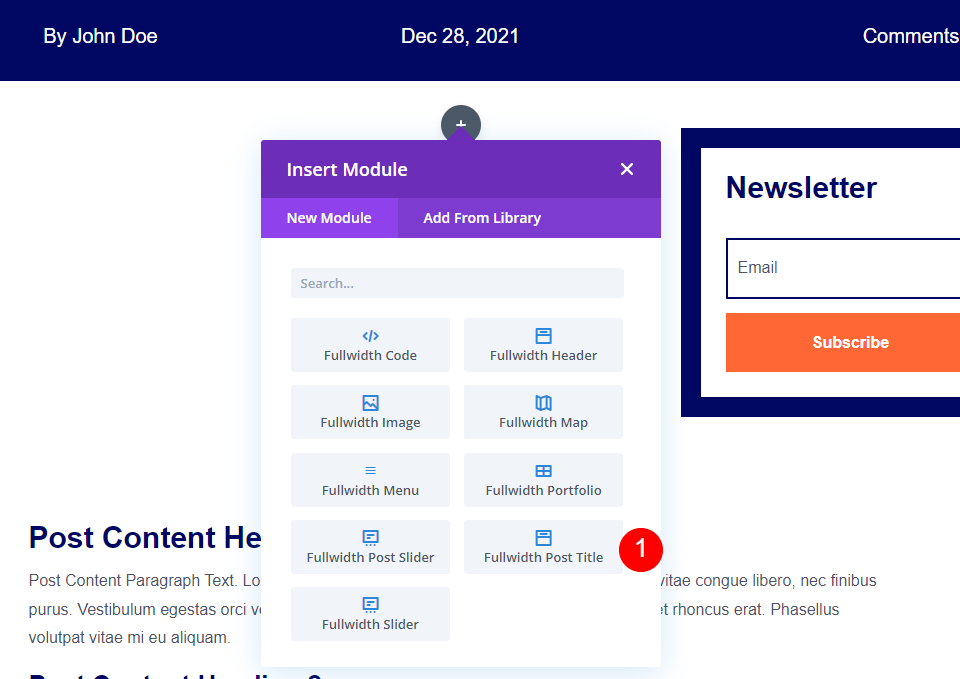
Lorsque le module modal s'ouvre, sélectionnez le module Fullwidth Post Title .

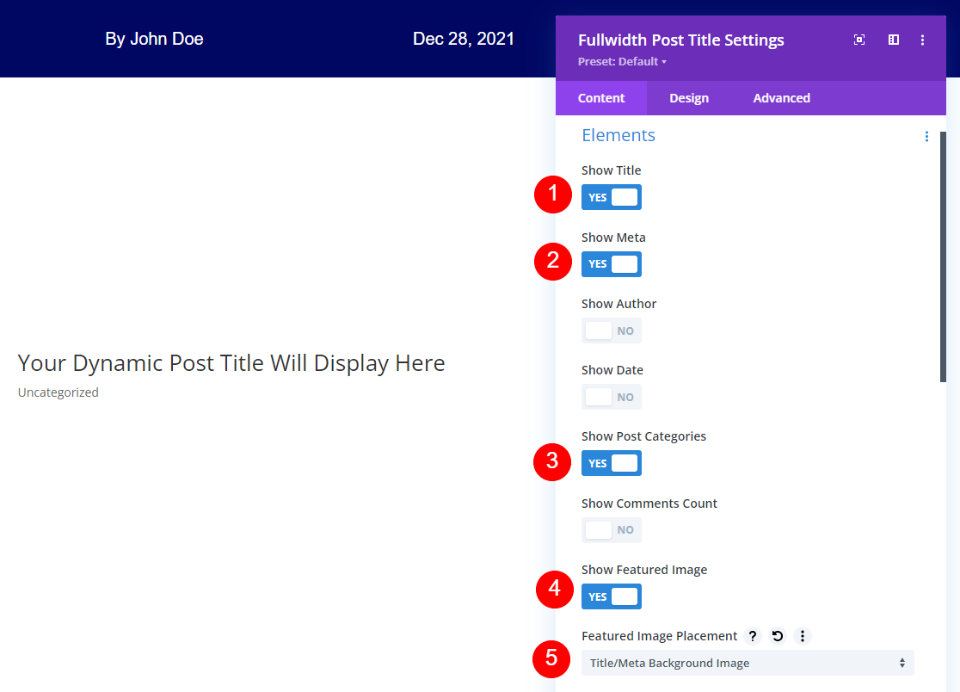
Sélectionnez pour afficher le titre, la méta, les catégories de publication et l'image en vedette. Décochez l'auteur, la date et le nombre de commentaires. Pour le placement de l'image en vedette, sélectionnez Titre/méta image d'arrière-plan.
- Montrer le titre
- Afficher la méta
- activer Afficher les catégories de publication
- Afficher l'image sélectionnée
- Placement de l'image en vedette : titre/méta image d'arrière-plan

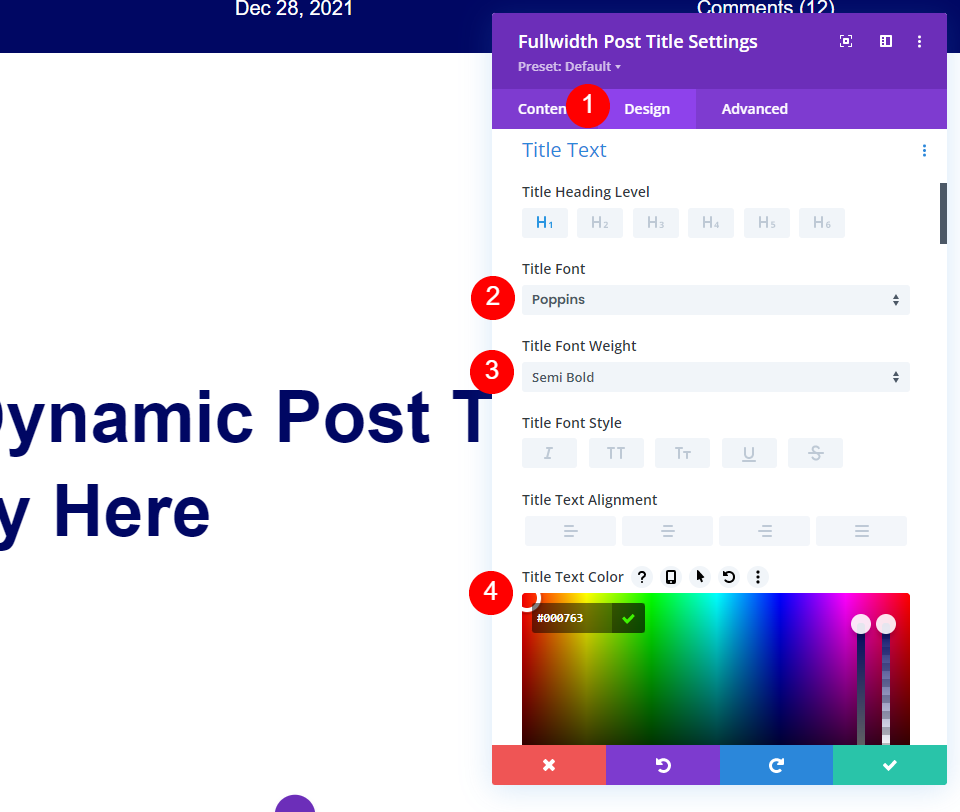
Ouvrez l'onglet Conception et faites défiler jusqu'à Texte du titre . Sélectionnez Poppins pour la police, semi-gras pour l'épaisseur et changez la couleur du texte en #000763.
- Police : Poppins
- Poids de la police : semi-gras
- Couleur : #000763

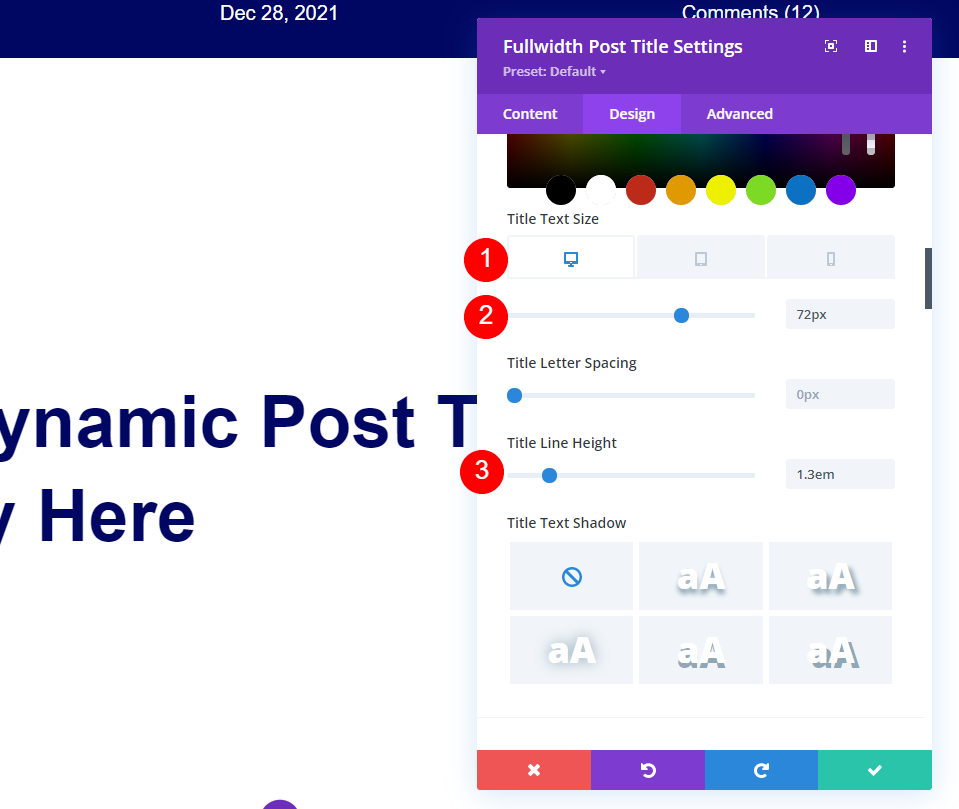
Définissez la taille du texte sur 72 pixels pour le bureau. Sélectionnez l'icône de la tablette et sélectionnez 40px. Sélectionnez l'icône du téléphone et réglez-la sur 34 pixels. Définissez la hauteur de ligne sur 1,3 em.
- Taille du texte : 72 px (tablette 40 px, téléphone 34 px)
- Hauteur de ligne : 1,2 em

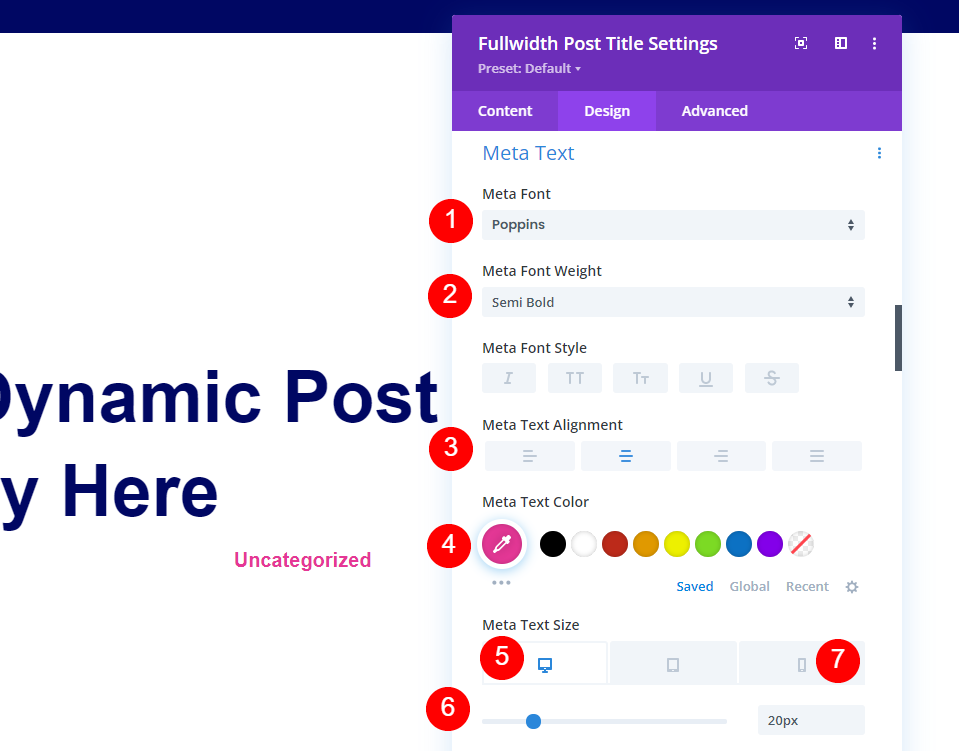
Faites défiler jusqu'à Meta Text et choisissez Poppins pour la police, semi gras pour le poids, l'alignement au centre et changez la couleur du texte en # e53796. Définissez la taille du texte sur 20 pixels pour le bureau. Sélectionnez l'icône du téléphone et sélectionnez 14px.
- Police : Poppins
- Poids de la police : semi-gras
- Couleur : #e53796
- Taille du texte : 20px (téléphone 14px)
- Alignement : Centre

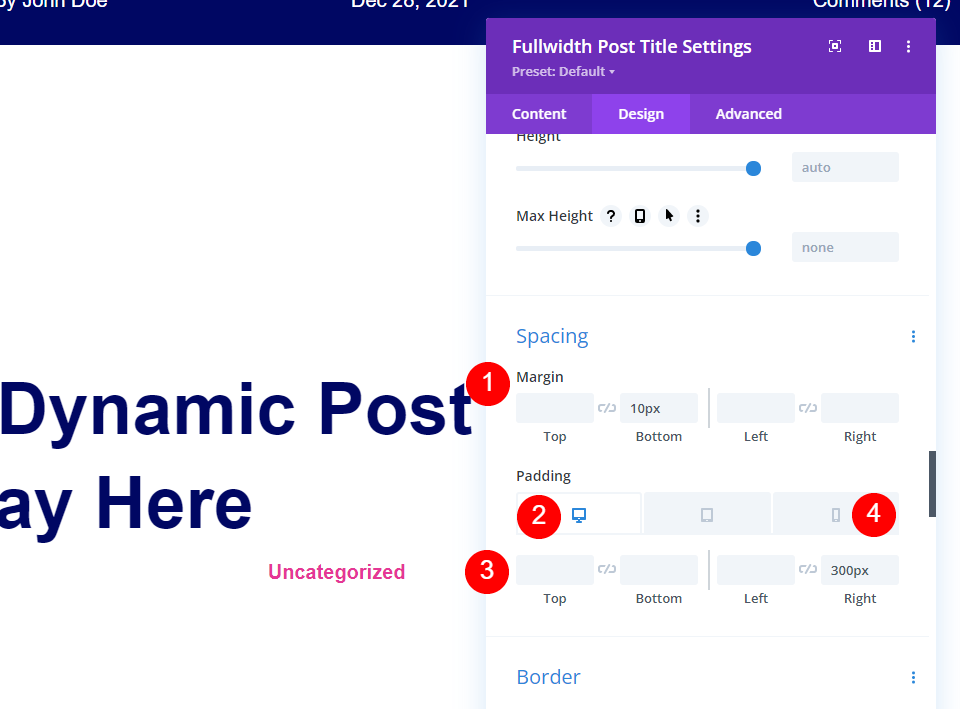
Faites défiler jusqu'à Espacement et définissez la marge inférieure sur 10 pixels. Définissez le rembourrage droit sur 300px pour le bureau et 0px pour le téléphone.
- Marge : 10 pixels inférieurs
- Rembourrage : Droit 300px (Téléphone 0px)
Ajouter le dégradé

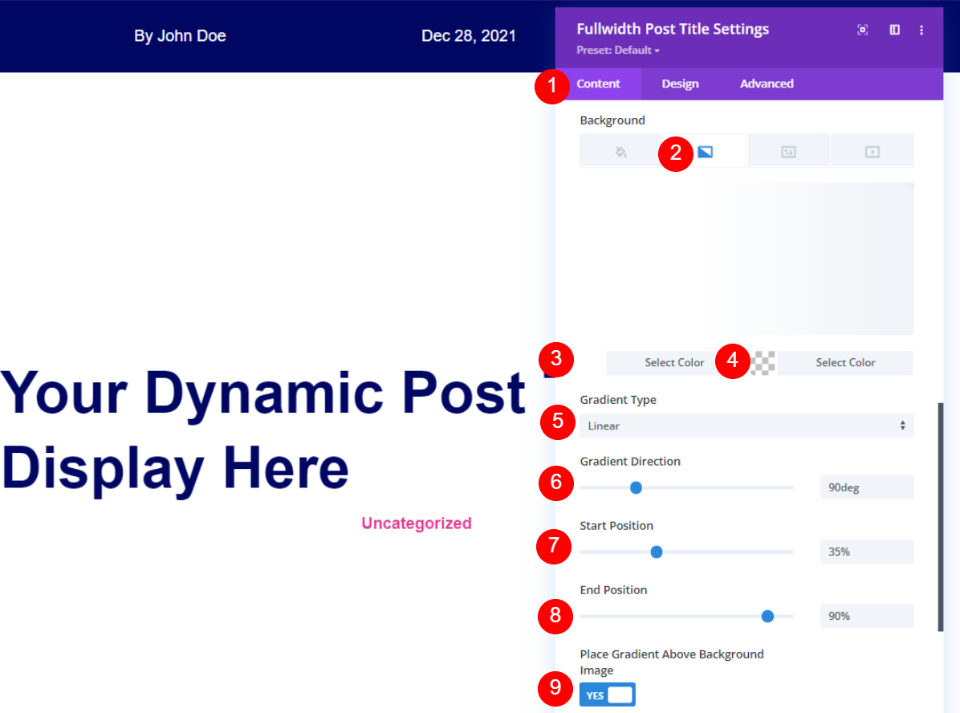
Si vous voulez qu'il ait le même dégradé que l'original, ouvrez l'onglet Contenu , faites défiler jusqu'à Arrière -plan . Choisissez Dégradé et définissez la première couleur sur #ffffff et la seconde sur rgba(0,0,0,0). Choisissez Linéaire pour le type. Réglez la direction sur 90 degrés, la position de départ sur 35 % et la position finale sur 90 %.
- Première couleur : #ffffff
- Deuxième couleur : rgba (0,0,0,0)
- Type de dégradé : Linéaire
- Direction du dégradé : 90 degrés
- Position de départ : 35 %
- Position finale : 90 %
- Placer le dégradé au-dessus de l'image d'arrière-plan : Oui

Accédez à l'onglet Conception , faites défiler jusqu'à Espacement et définissez le Rembourrage inférieur sur 0px. Enregistrez vos paramètres et fermez le générateur.

- Rembourrage inférieur : 0px
Ajouter une image pleine largeur au modèle d'article de blog avec une image distincte dans sa propre ligne

Ouvrez les paramètres de la section avec le titre du message et les catégories.

Faites défiler jusqu'à Arrière -plan . Sélectionnez Dégradé et supprimez-le.

Sélectionnez Image et supprimez -la. Fermez les paramètres.
Ajouter une nouvelle ligne

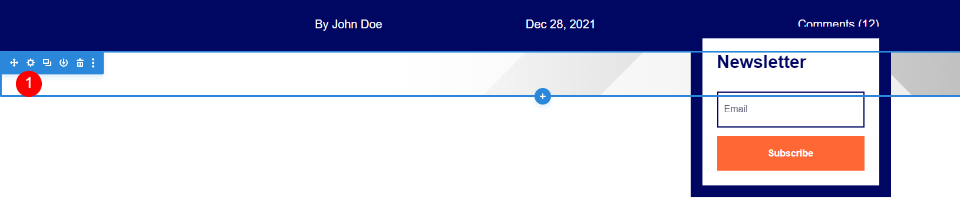
Survolez la ligne avec le titre et cliquez pour ajouter une nouvelle ligne. Ajoutez une ligne de colonne unique et faites glisser la ligne au-dessus de la ligne avec le titre.

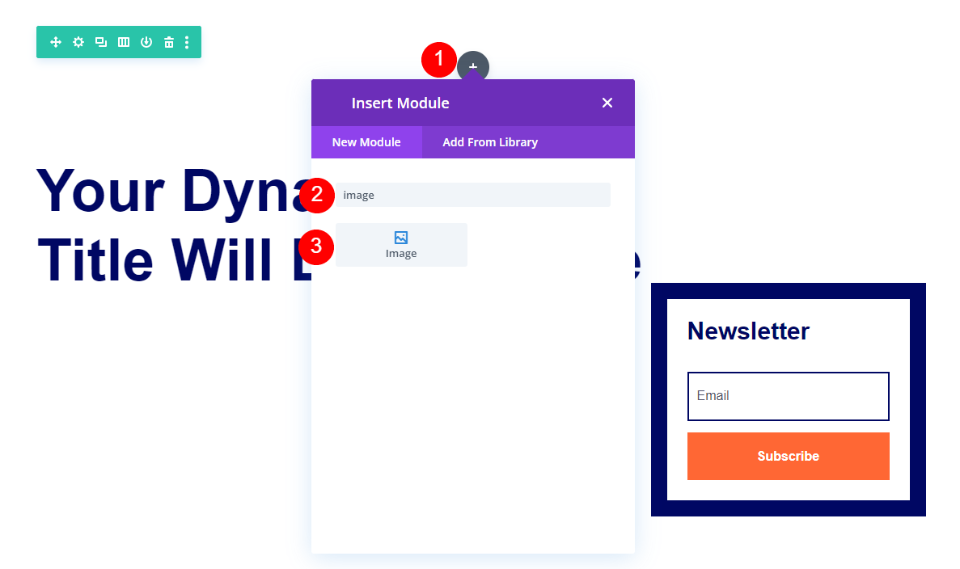
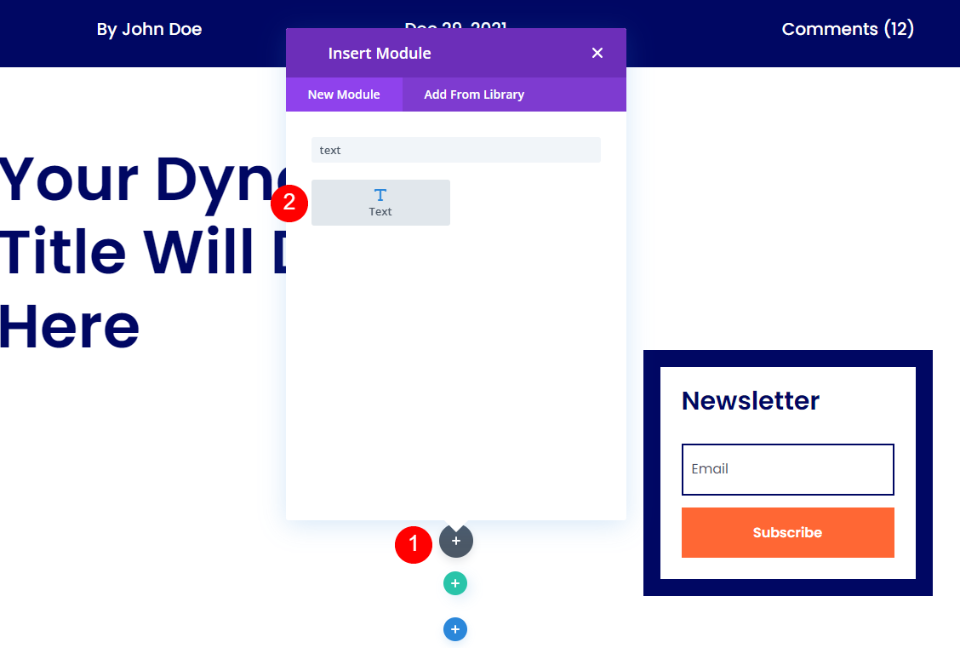
Survolez la nouvelle ligne et cliquez sur l' icône grise pour ajouter un nouveau module. Recherchez Image et ajoutez-la à la ligne.

Supprimez l'image de l'espace réservé.

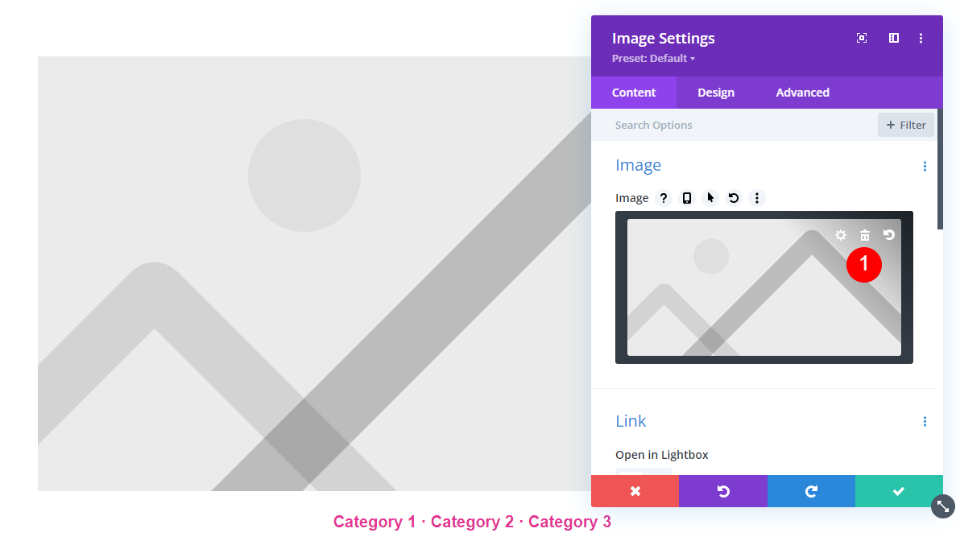
Sélectionnez pour utiliser le contenu dynamique .

Ensuite, sélectionnez Image en vedette dans la liste.

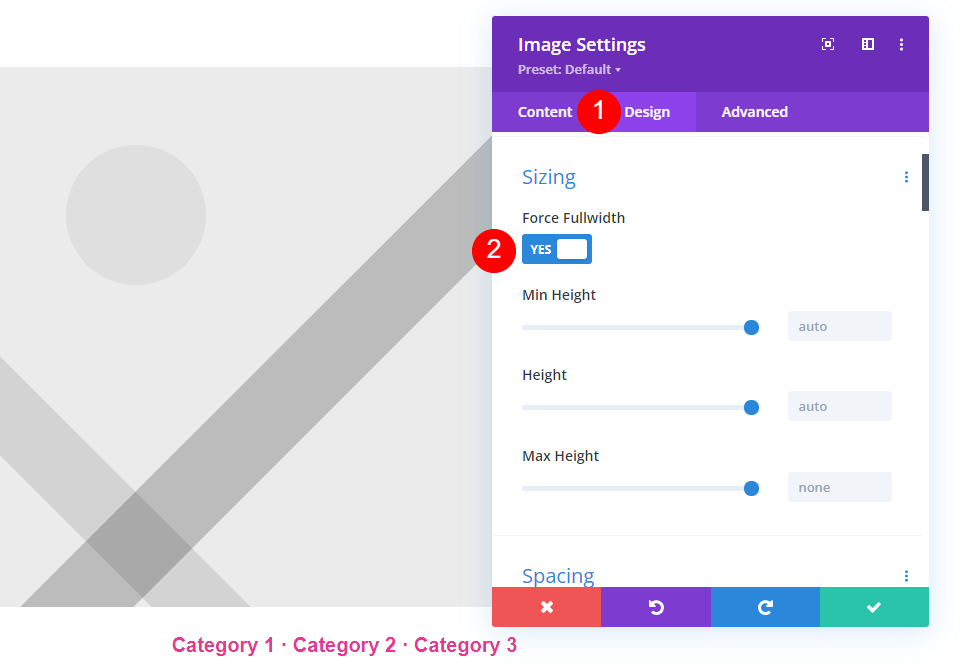
Sélectionnez l'onglet Conception et faites défiler jusqu'à Dimensionnement . Activez Forcer la pleine largeur.
- Forcer la pleine largeur : Oui

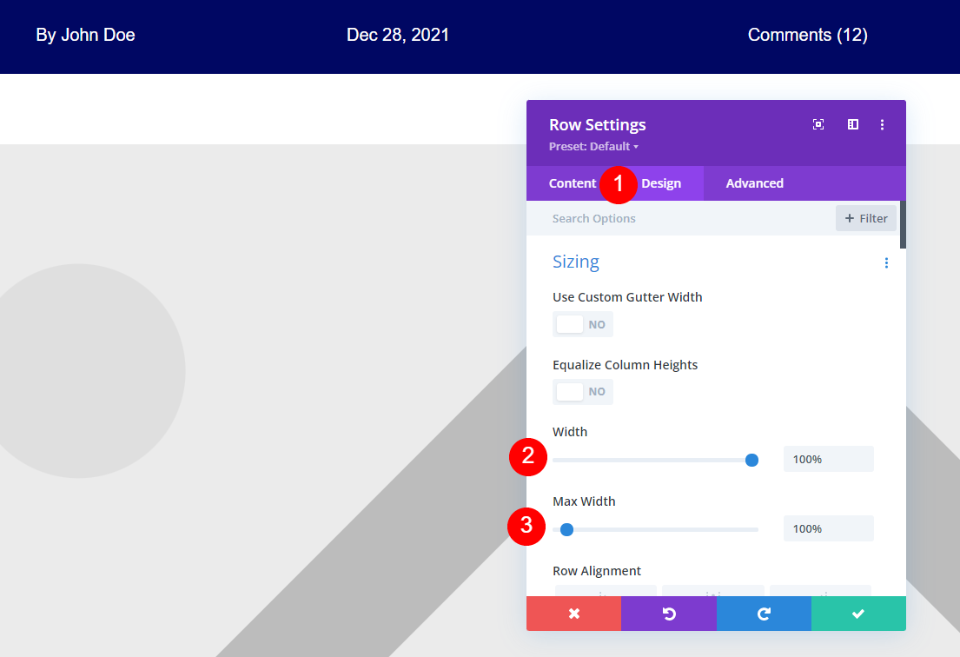
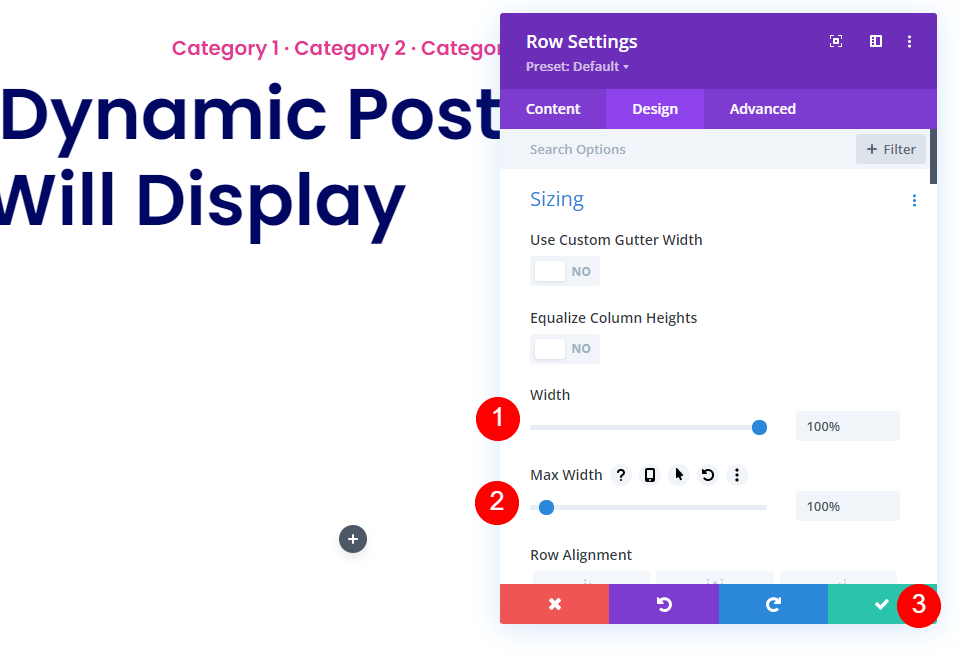
Ouvrez les paramètres de ligne et sélectionnez l'onglet Conception . Définissez à la fois la largeur et la largeur maximale sur 100 %.
- Largeur : 100 %
- Largeur maximale : 100 %

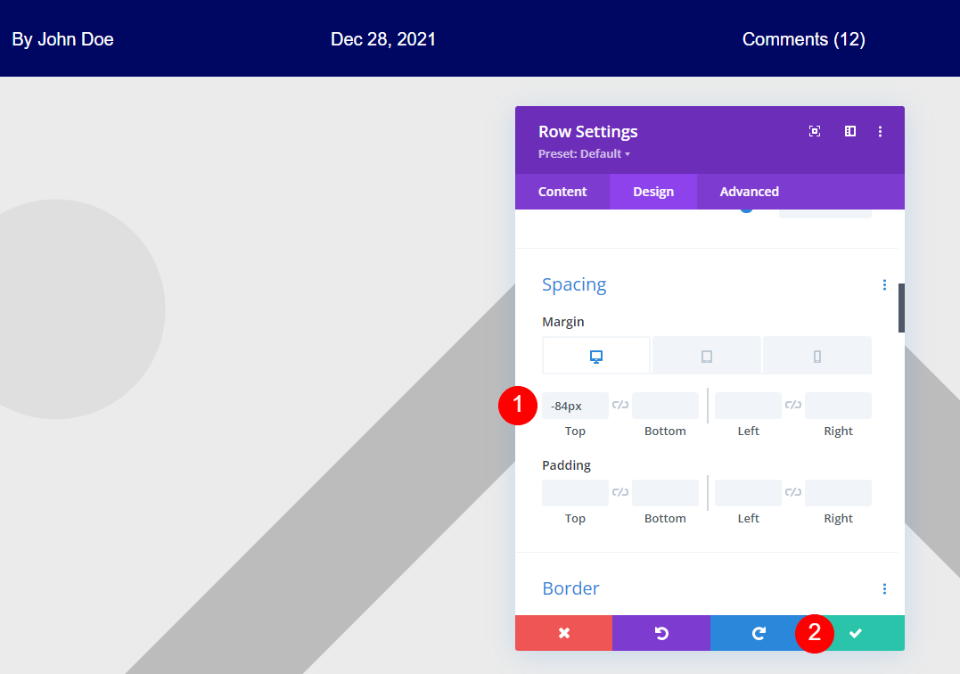
Faites défiler jusqu'à Espacement et ajoutez -84px à la marge supérieure. Enregistrez votre travail et fermez le générateur.
- Marge supérieure : -84
Ajouter une image pleine largeur dynamique avec un module de texte

Tout d'abord, ouvrez les paramètres de la section qui inclut les détails de la publication et supprimez le dégradé et l'image dynamique de l'arrière-plan de la section.

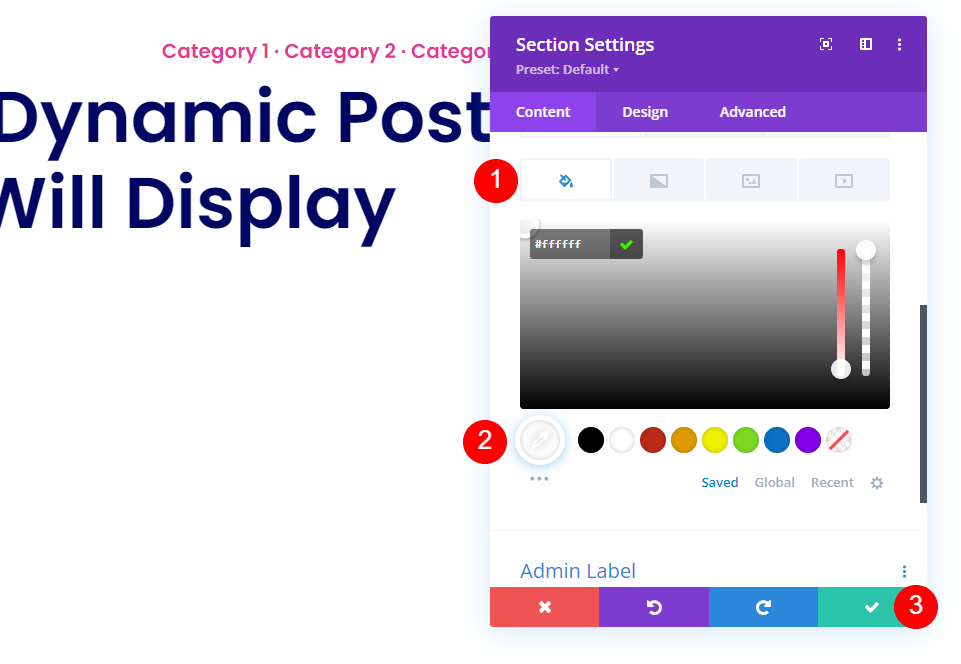
Ensuite, définissez l' arrière-plan de la section sur blanc et fermez les paramètres.
- Contexte : #ffffff

Survolez la section et cliquez sur l'icône bleue pour ajouter une section régulière en dessous.
Ajouter une nouvelle ligne

Ajoutez une seule ligne de colonne .

Ouvrez les paramètres de ligne et ajoutez 100 % pour la largeur et la largeur maximale sous Dimensionnement. Fermez les paramètres de ligne.
- Largeur : 100 %
- Largeur maximale : 100 %

Ensuite, ajoutez un module de texte à la ligne.

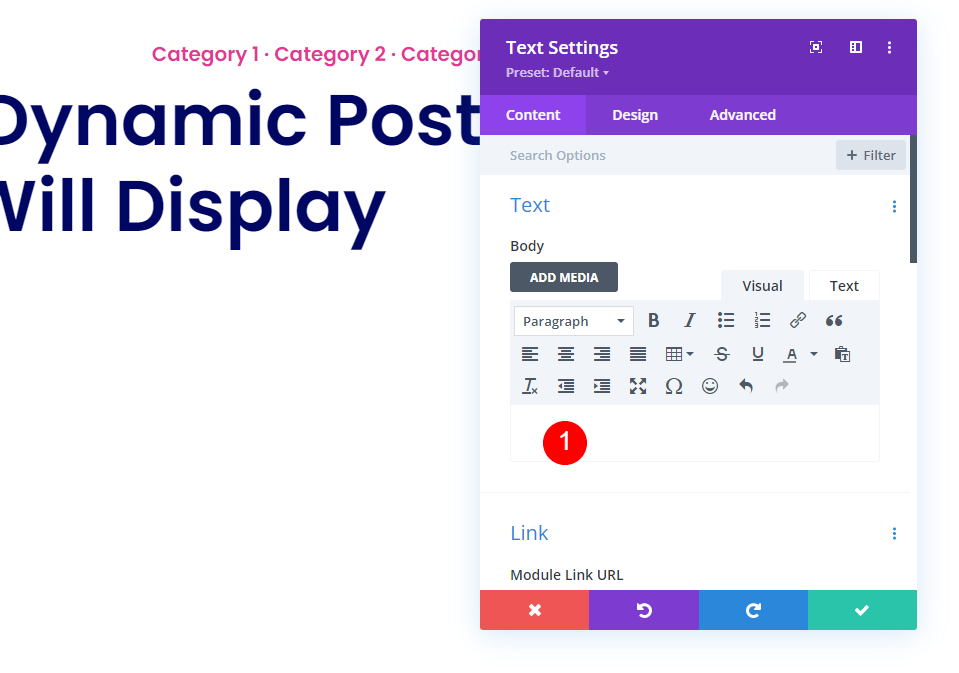
Dans les paramètres du module Texte, supprimez le contenu factice dans l'éditeur de corps de texte.

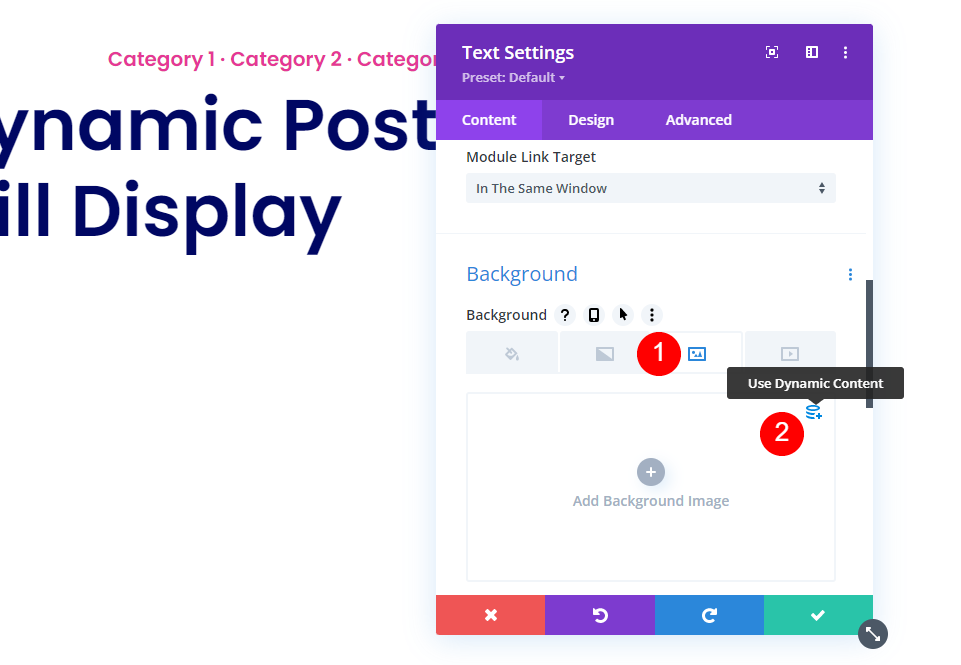
Faites défiler jusqu'aux paramètres d' arrière -plan, choisissez l'onglet Image et sélectionnez Utiliser le contenu dynamique.

Sélectionnez Image en vedette dans la liste.

Sélectionnez l'onglet Dégradé et choisissez le blanc pour la première couleur et le blanc sans opacité pour la deuxième couleur. Conservez Linéaire pour le Type et définissez la Direction sur 90 degrés, la Position de départ sur 35 % et la Position de fin sur 90 %. Cochez pour placer le dégradé au-dessus de l'arrière-plan.
- Première couleur : #ffffff
- Deuxième couleur : rgba (0,0,0,0)
- Type : Linéaire
- Orientation : 90 degrés
- Position de départ : 35 %
- Position finale : 90 %
- Placer le dégradé au-dessus de l'image d'arrière-plan : Oui

Sélectionnez l'onglet Conception et faites défiler jusqu'à Espacement . Ajoutez 200 pixels pour le rembourrage supérieur et inférieur. Fermez les paramètres du module.
- Rembourrage : 200px (Haut, Bas)

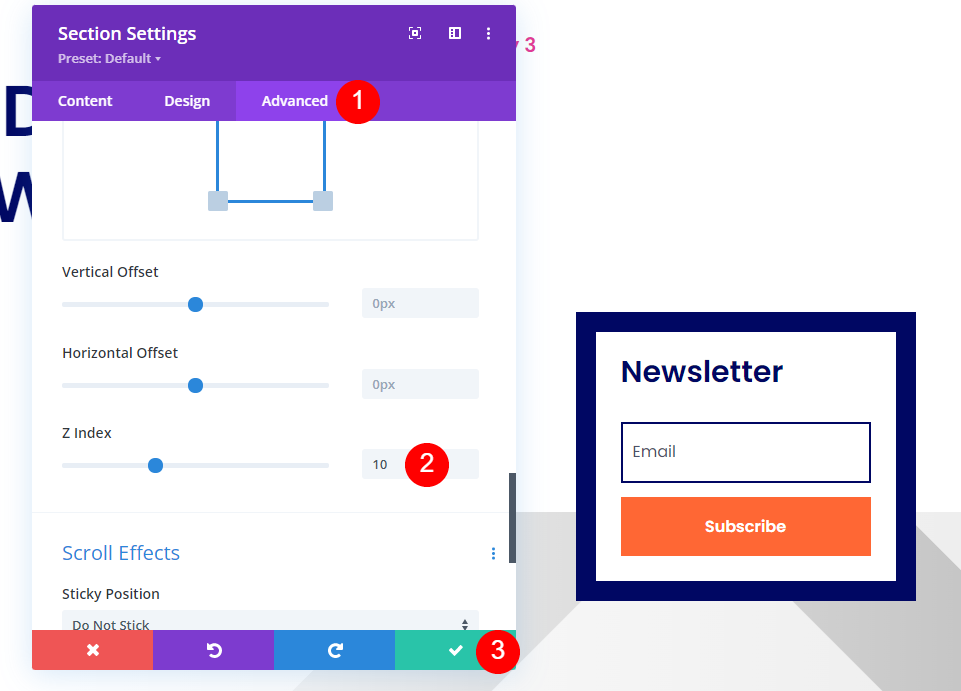
Ouvrez les paramètres de la section avec l'option newsletter. Nous ferons des ajustements pour que la newsletter apparaisse au-dessus de l'image sélectionnée.

Nous devrons régler le Z Index x plus haut que la deuxième section. Accédez à l'onglet Avancé et faites défiler jusqu'à Position . Réglez l'index Z sur 10. Fermez les paramètres.
- Indice Z : 10

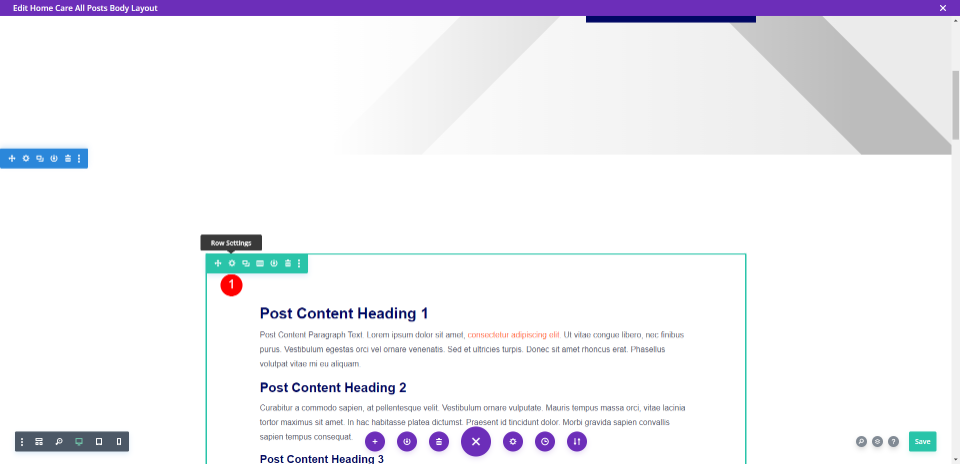
Ensuite, nous devons réduire l'espace entre l'image en vedette et le contenu de l'article de blog. Ouvrez les paramètres de la ligne contenant le contenu de l'article de blog.

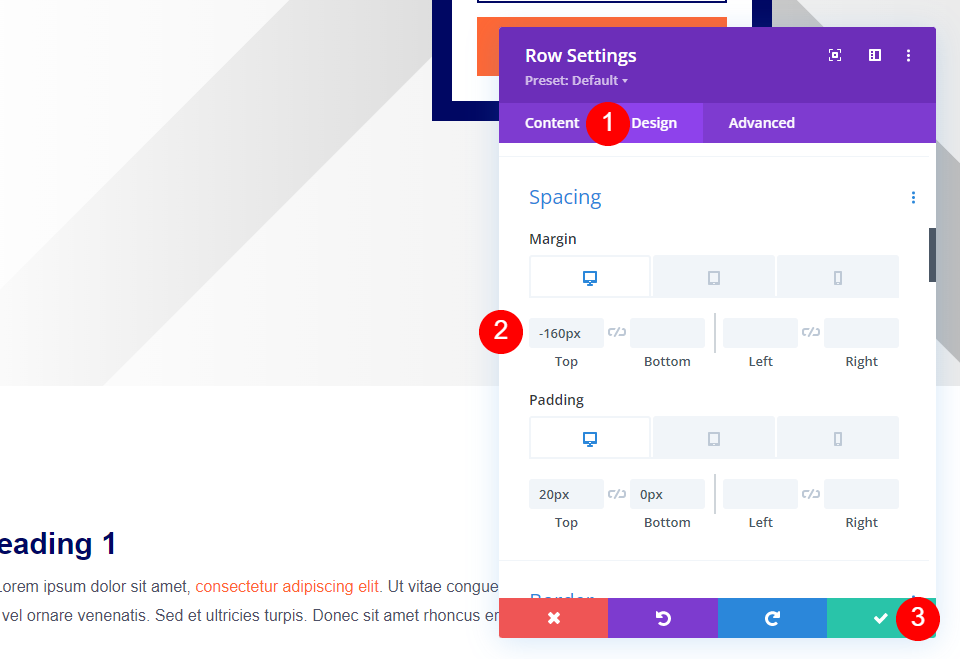
Sélectionnez l'onglet Conception , faites défiler jusqu'à Espacement et ajoutez -160px à la marge supérieure. Fermez les paramètres.
- Marge, Haut : -160px

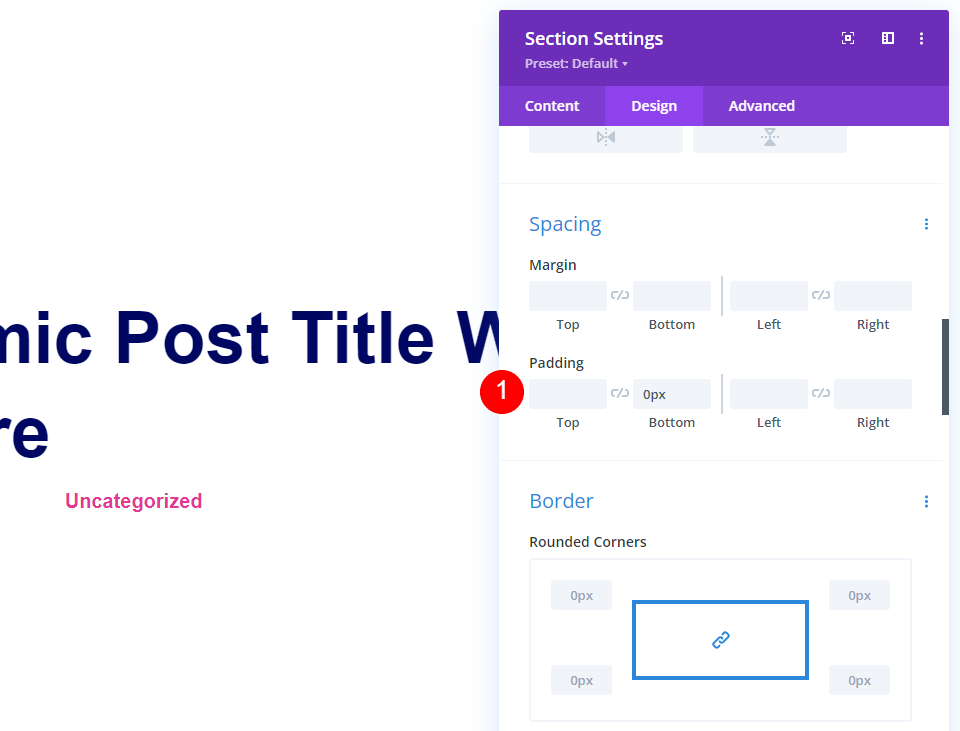
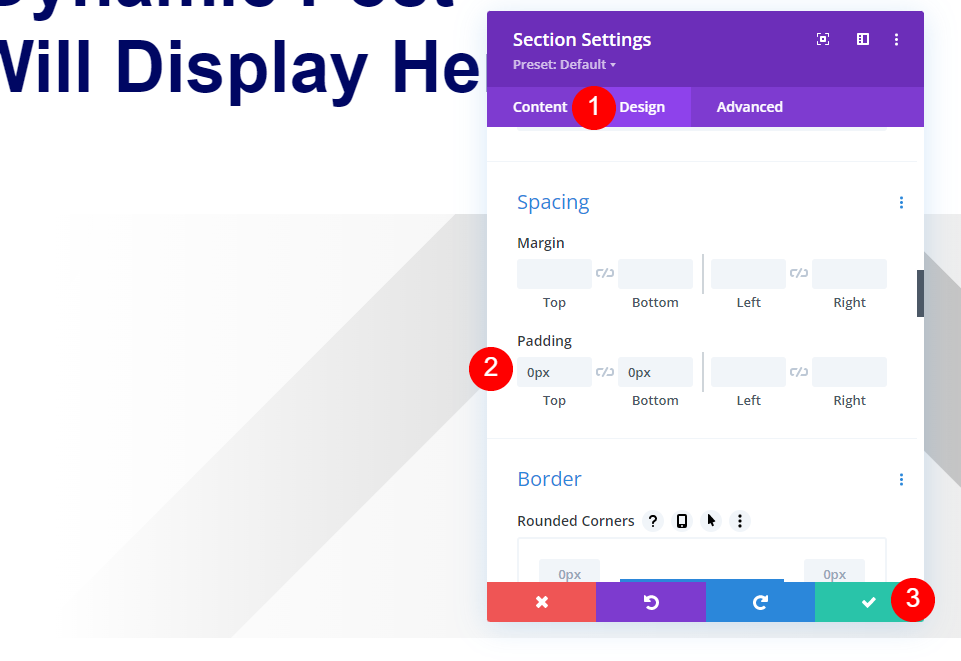
Ouvrez les paramètres de la section avec le module Texte et ajoutez un rembourrage de 0px pour le haut et le bas. Fermez les paramètres et enregistrez votre travail.
- Rembourrage : 0px (Haut, Bas)
Résultats
Bureau d'arrière-plan de la section dynamique

Téléphone d'arrière-plan de la section dynamique

Bureau du module de titre de poste

Poste Titre Module Téléphone

Bureau d'image séparé

Téléphone à image séparé

Image pleine largeur avec un bureau de module de texte

Image pleine largeur avec un téléphone à module de texte

Mettre fin aux pensées
C'est notre regard sur quatre méthodes pour ajouter une image pleine largeur au modèle d'article de blog. Chacune des méthodes est facile à utiliser et à modifier. Cela vous donne plusieurs choix, vous pouvez donc utiliser la méthode qui vous convient le mieux.
Nous voulons de vos nouvelles. Utilisez-vous l'une de ces méthodes pour ajouter une image pleine largeur à votre modèle d'article de blog ? Faites le nous savoir dans les commentaires.
