Divi Blog Gönderi Şablonunuza Tam Genişlikte Öne Çıkan Bir Görsel Nasıl Eklenir
Yayınlanan: 2022-01-02Tam genişlikte özellikli görseller, herhangi bir blog gönderisinde harika görünür. Neyse ki Divi Theme Builder'ı kullanarak bunları eklemek kolaydır. Bunları eklemenin birden çok yolu vardır, böylece ihtiyaçlarınıza en uygun yöntemi seçebilirsiniz. Bu makalede, blog gönderisi şablonuna tam genişlikte bir resim eklemenin dört yolunu göreceğiz.
Ön izleme
Dinamik Bölüm Arka Planı Masaüstü

Dinamik Bölüm Arkaplan Telefonu

Gönderi Başlığı Modülü Masaüstü

Mesaj Başlığı Modülü Telefon

Ayrı Görüntü Masaüstü

Ayrı Görüntülü Telefon

Metin Modülü Masaüstü ile Tam Genişlikte Görüntü

Metin Modülü Telefonlu Tam Genişlikte Görüntü

Blog Gönderisi Şablonları Hakkında

İlk olarak, bir blog yazısı şablonu oluşturmanız veya yüklemeniz gerekir. Blog gönderisi şablonu, içeriğin ön uçta görüntülendiğinde kullanacağı tasarımı sağlar. Elegant Theme blogunda "ücretsiz blog yazısı şablonu"nu arayarak Divi düzenlerinin çoğu için ücretsiz blog yazısı şablonları alabilirsiniz. Şablon dosyasını indirin ve sıkıştırmasını açın.
Blog yazısı şablonunu Divi Theme Builder'a yüklediğinizde, onu atamanız gerekmeyecek. Bu otomatik olarak yapılır. Şablonu sıfırdan oluşturuyorsanız, şablon ayarlarında gönderilere manuel olarak atamanız gerekir.
Örneklerim için Divi'nin Evde Bakım Düzen Paketi için ücretsiz Blog Yazısı Şablonunu kullanıyorum. Bu şablon zaten öne çıkan bir resim içeriyor. Nasıl çalıştığını ve ekleyebileceğimiz diğer yolları göreceğiz.
Blog Gönderi Şablonunuzu Yükleyin

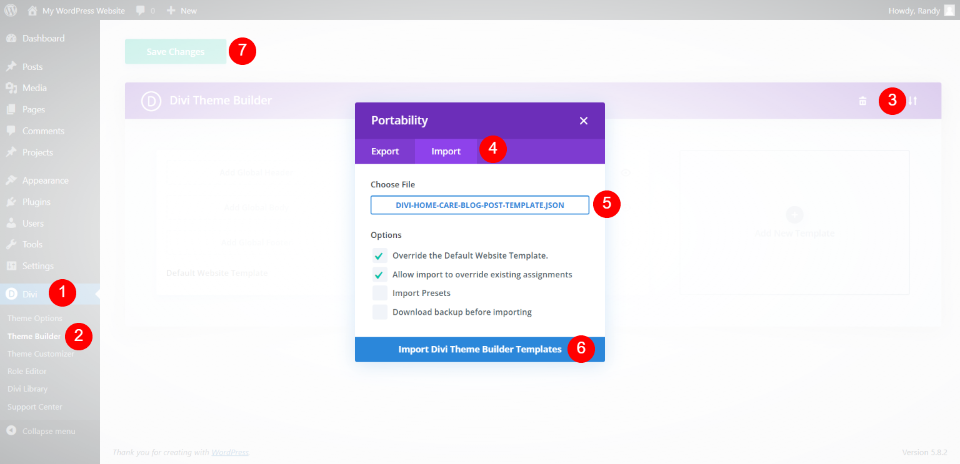
Sıkıştırılmamış blog şablonu JSON dosyanızı yüklemek için WordPress panosunda Divi > Tema Oluşturucu'ya gidin. Sağ üst köşede Taşınabilirlik'i seçin ve açılan modda İçe Aktar sekmesini seçin. Sıkıştırılmış dosyanıza gidin ve onu seçin. Divi Tema Oluşturucu Şablonlarını İçe Aktar'a tıklayın ve içe aktarmanın bitmesini bekleyin. Değişiklikleri Kaydet 'i tıklayın. Şablon otomatik olarak Tüm Gönderiler'e atanır.
Blog Gönderisi Şablonuna Tam Genişlikte Görsel Ekleme

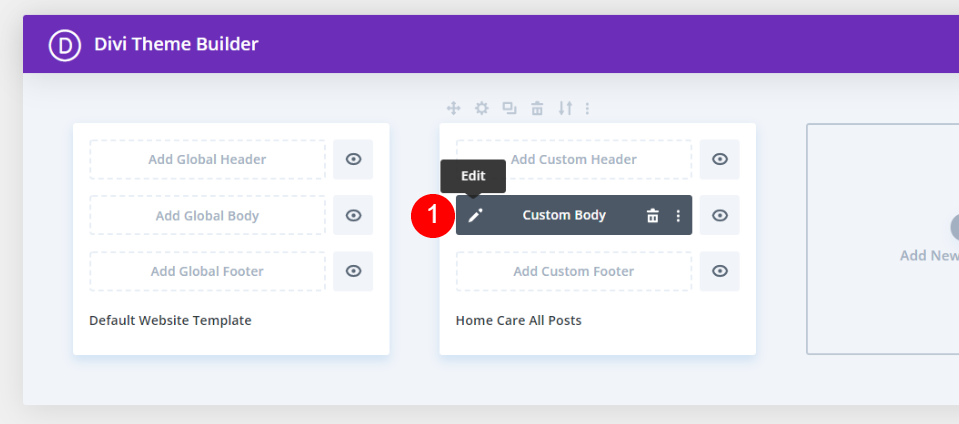
Şablonu açmak için düzenle simgesine tıklayın.

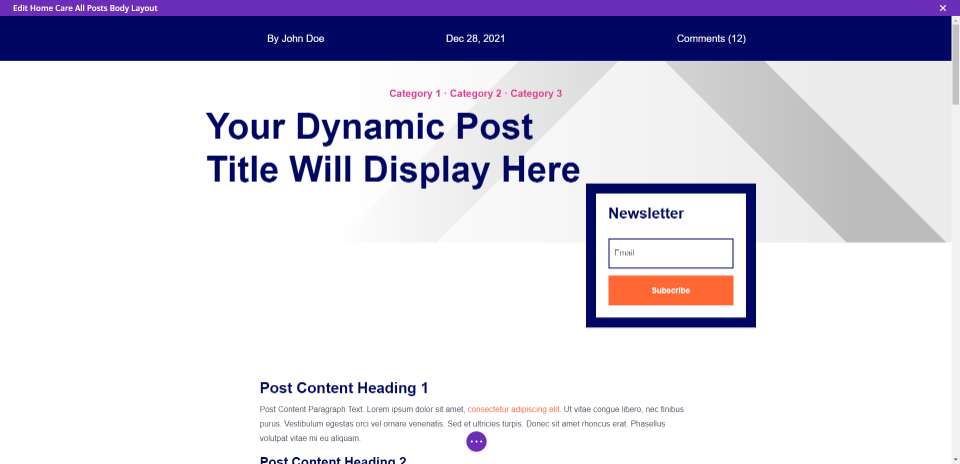
Bu şablon, ekranın üst kısmında metayı, ardından kategorileri, gönderi başlığını, bülten kayıt formunu, içeriğin gövdesini, yorumları ve bir CTA'yı görüntüler.
Dinamik Bölüm Arka Planı ile Blog Gönderisi Şablonuna Tam Genişlikte Görüntü Ekleme

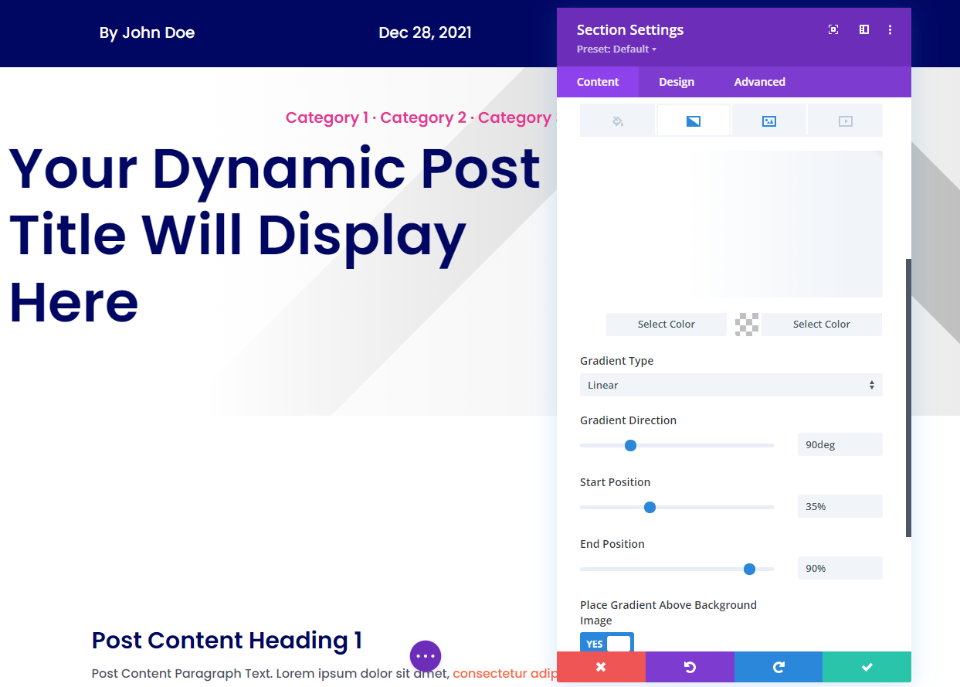
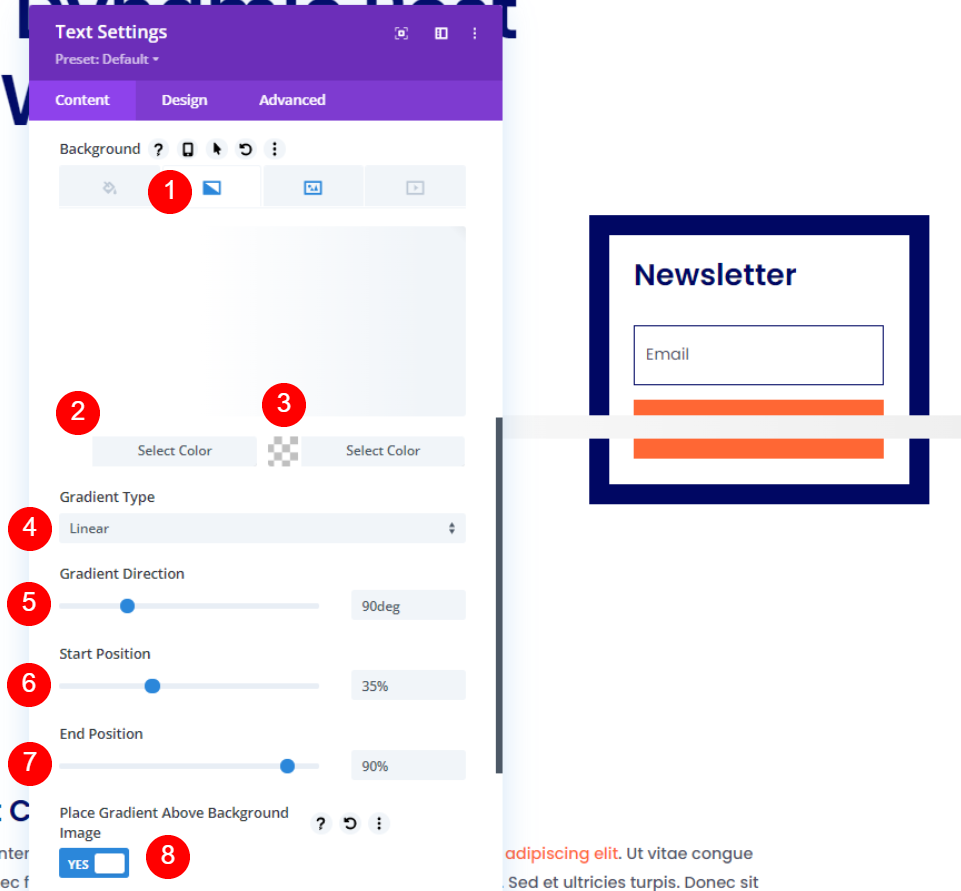
İlk olarak, bu şablonun kullandığı yönteme bakalım. Öne çıkan resim, Bölümün Arka Planı'nda Dinamik olarak seçilir. 90 derecelik bir yön, %35'lik bir başlangıç konumu, %90'lık bir bitiş konumu olan beyaz bir doğrusal gradyan içerir ve arka plan görüntüsünün üzerine yerleştirilir.
- İlk renk: #ffffff
- İkinci renk: rgba(0,0,0,0)
- Gradyan Türü: Doğrusal
- Gradyan Yönü: 90deg
- Başlangıç Konumu: %35 (Tablet için %45)
- Bitiş konumu: %90
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: Evet

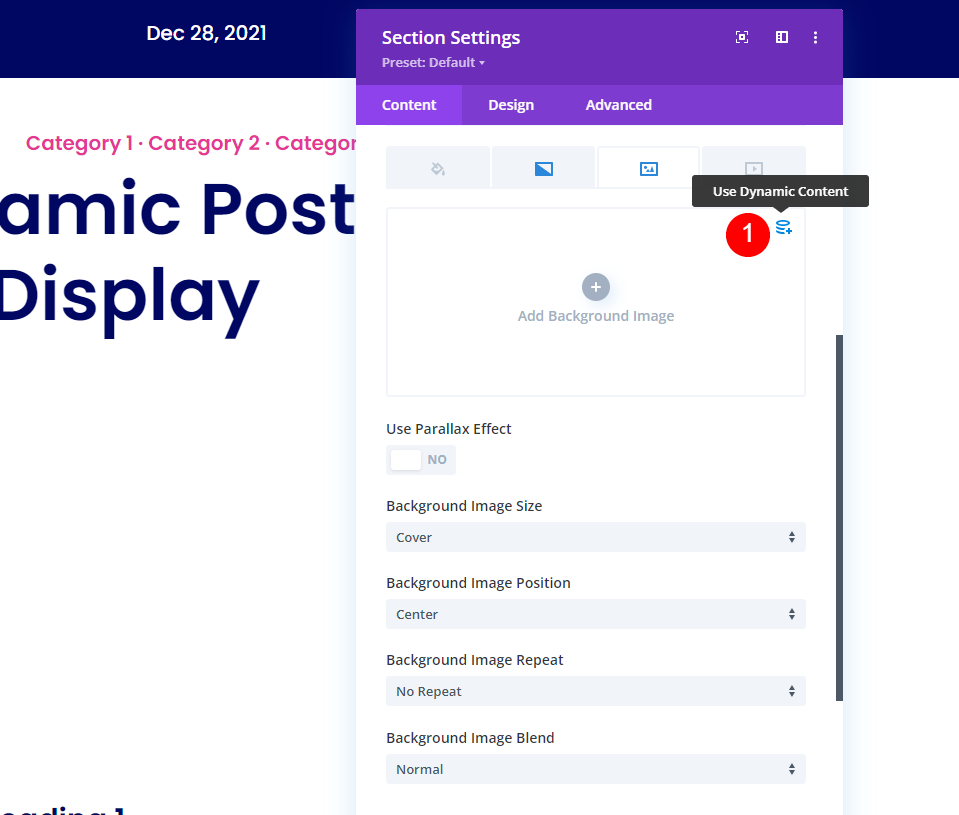
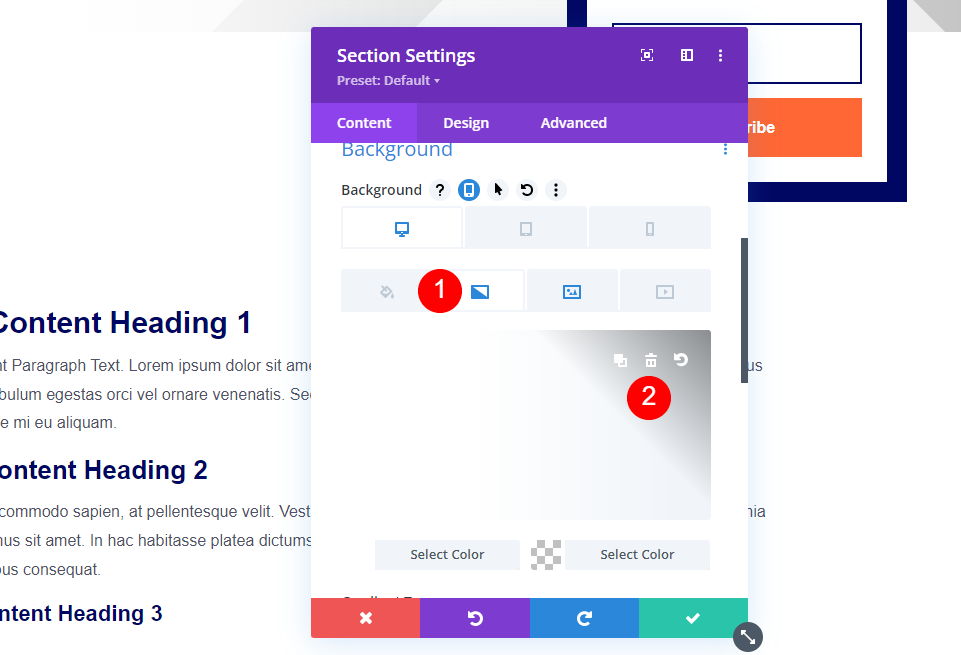
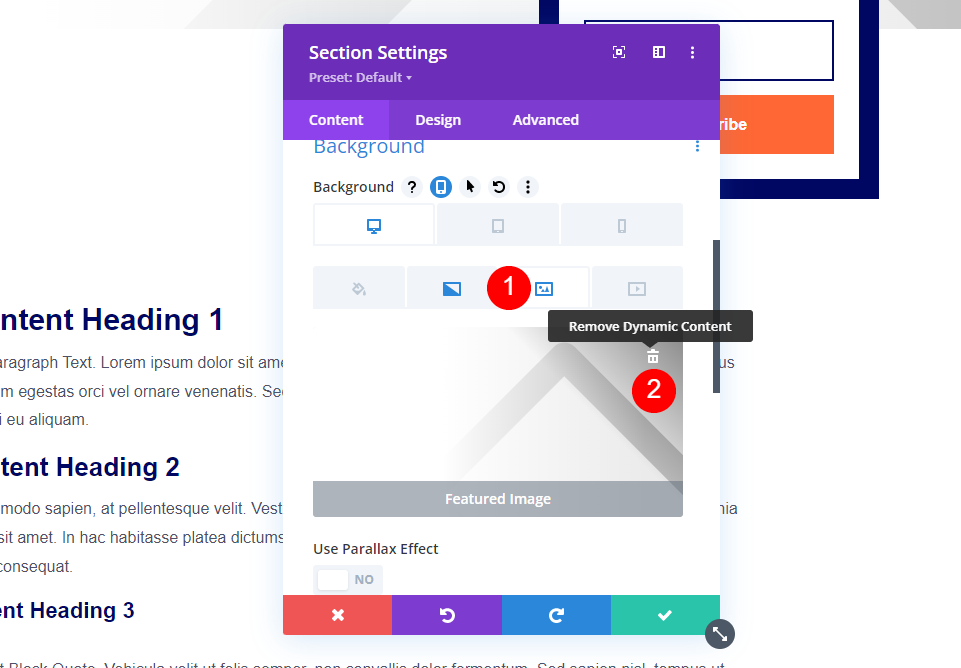
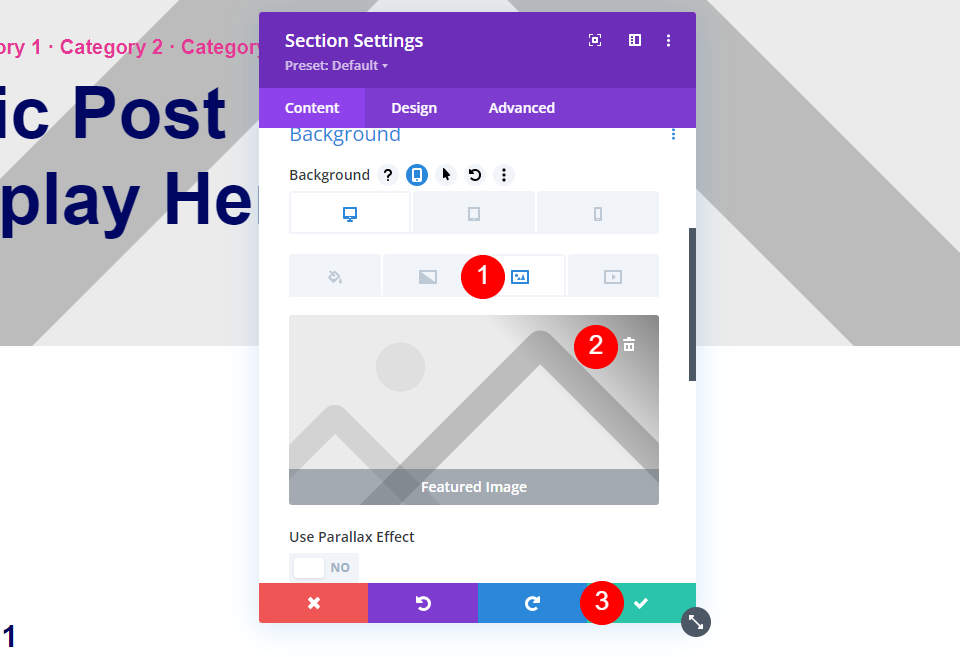
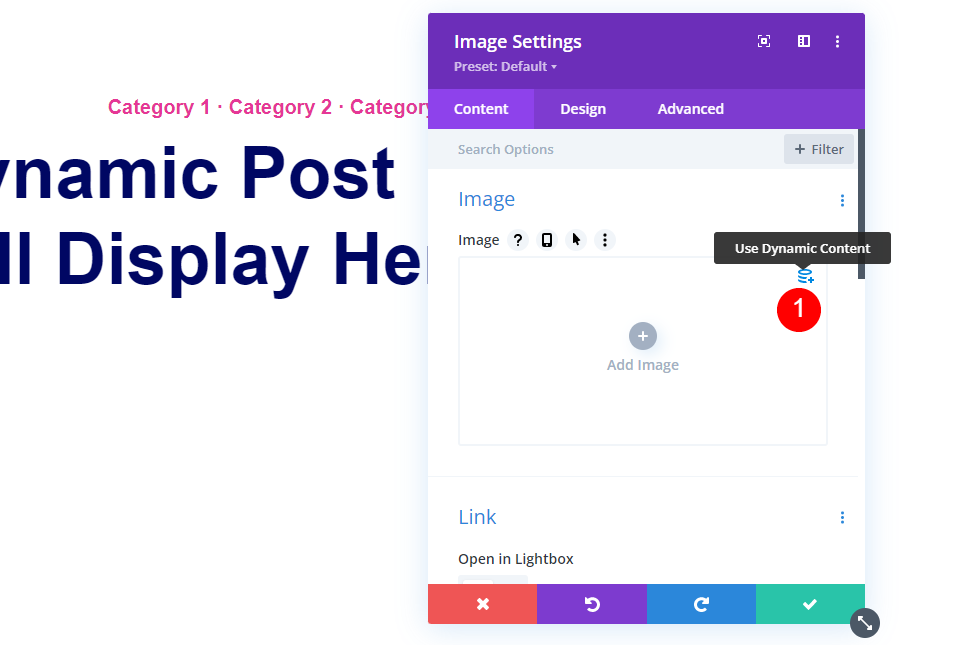
Görüntü'yü seçin ve Dinamik İçeriği Kullan'ı tıklayın.

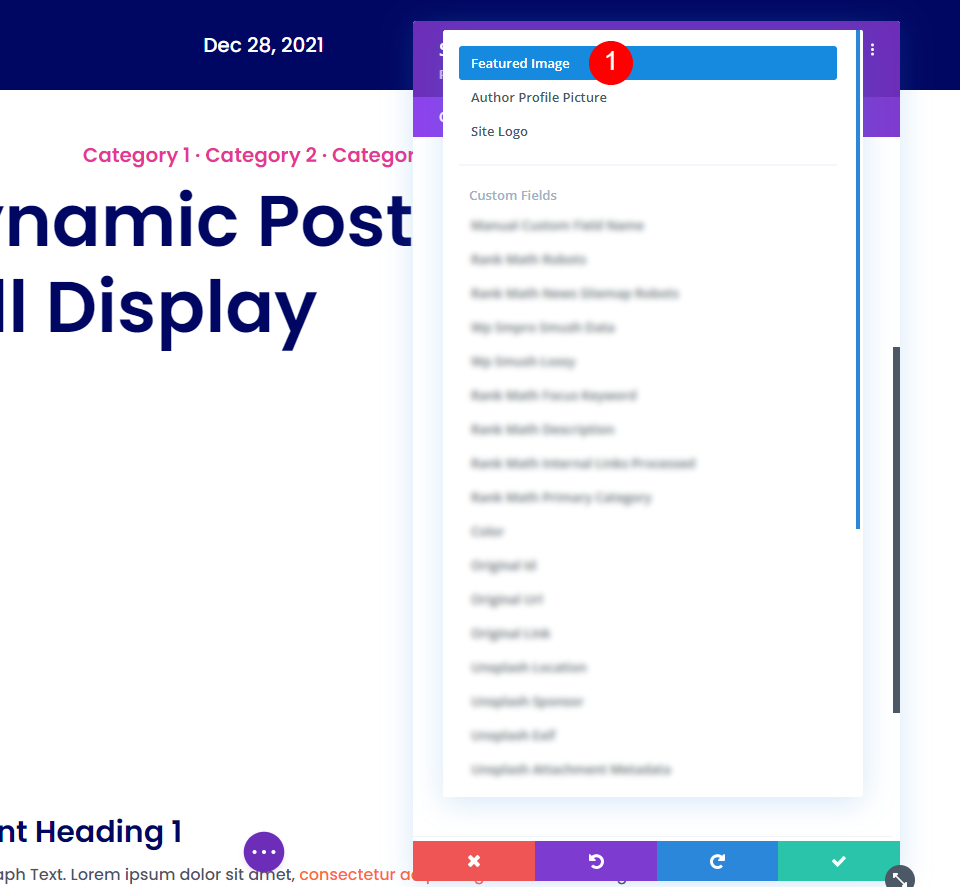
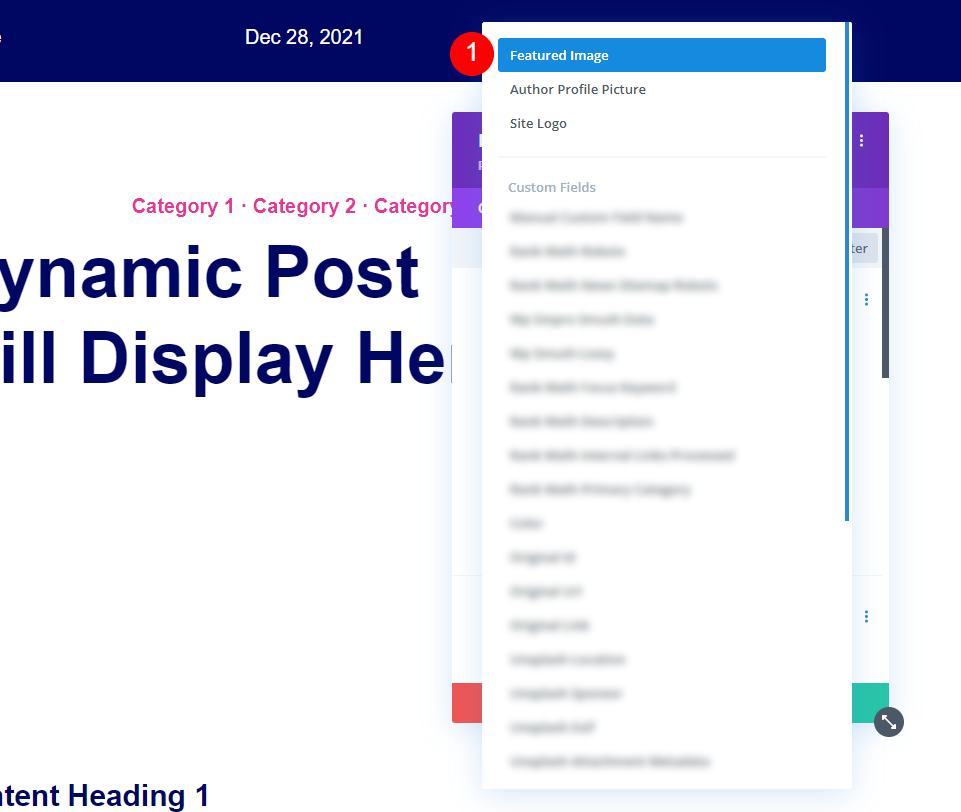
Listenin en üstünde Öne Çıkan Görsel'i seçin. Kaydet ve çık. Öne çıkan görsel artık o bölümdeki içeriğin arkasında görünecektir.
Yazı Başlığı Modülü ile Blog Yazısı Şablonuna Tam Genişlikte Görsel Ekleyin

İlk önce, kategori içeren satırı silin ve başlık metnini gönderin. Bunlar metin modülleridir. Bunları bir yazı başlığı modülü ile değiştireceğiz.

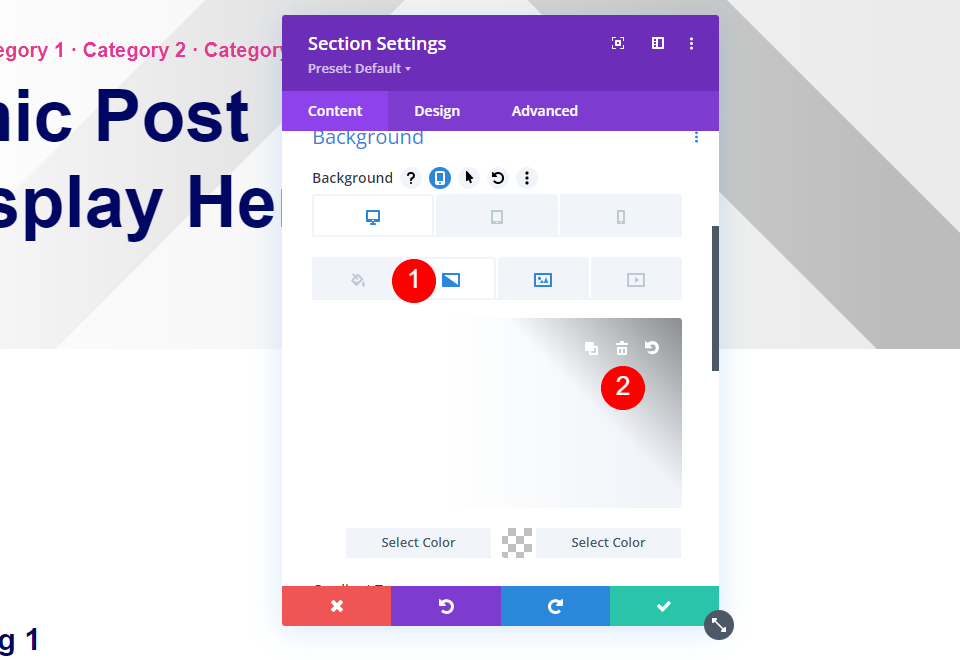
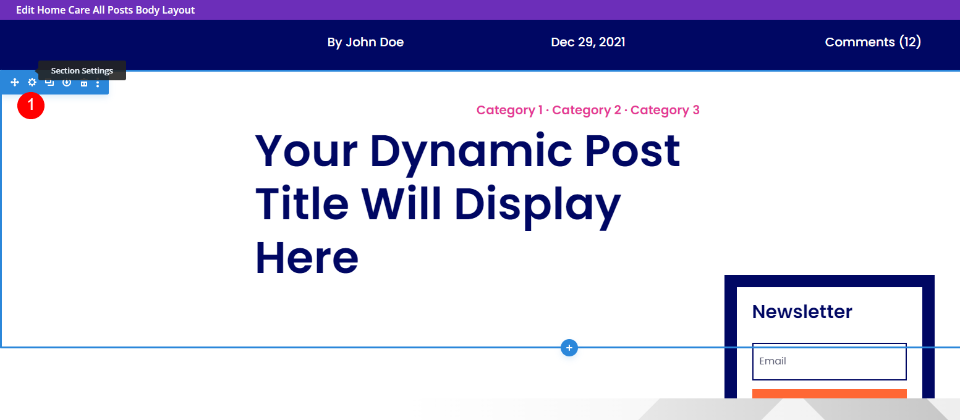
Arka plan resmi ve bir optin modülü içeren bir bölümünüz olacak. Bölümün ayarlarını açın.

Arka Plan seçeneklerine ilerleyin, Gradyan'ı seçin ve silin.

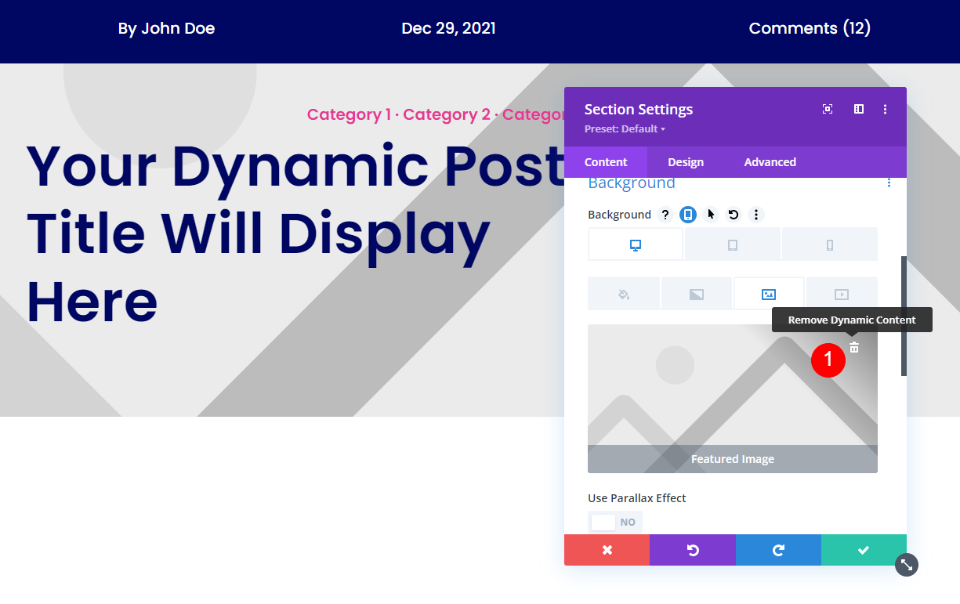
Görüntü'yü seçin ve silin .
Tam Genişlik Bölümü

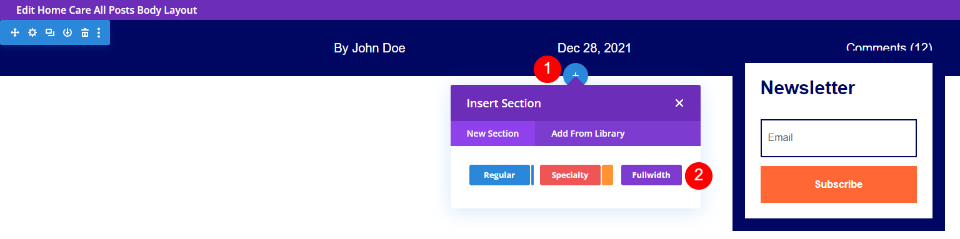
Yeni bir bölüm eklemek için üst bölümün üzerine gelin ve mavi simgeye tıklayın. Tam Genişlik öğesini seçin.

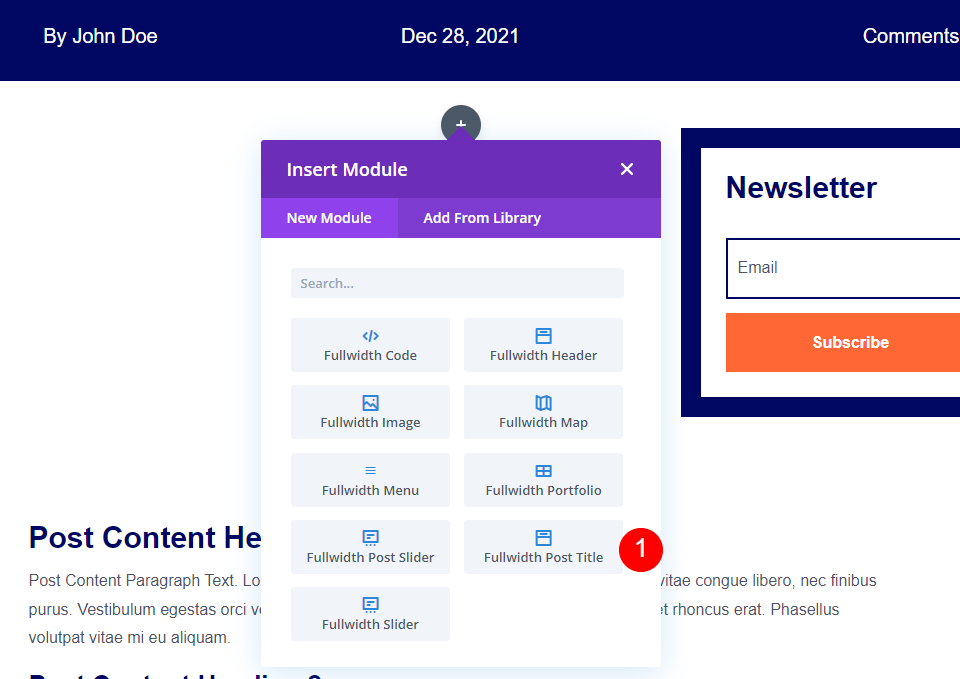
Modül modu açıldığında, Tam Genişlik Gönderi Başlığı modülünü seçin.

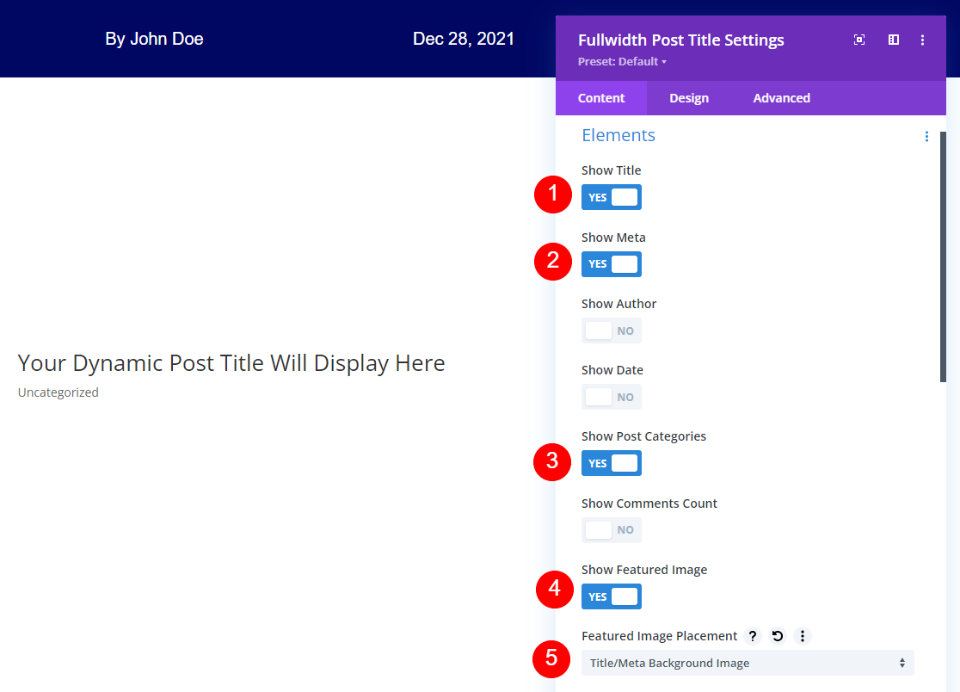
Başlığı, metayı, gönderi kategorilerini ve öne çıkan görseli göstermek için seçin. Yazar, tarih ve yorum sayısının işaretini kaldırın. Öne Çıkan Resim Yerleşimi için Başlık/Meta Arka Plan Resmi'ni seçin.
- Başlığı göster
- Metayı Göster
- Gönderi Kategorilerini Göster'i etkinleştir
- Öne Çıkan Resmi Göster
- Öne Çıkan Resim Yerleştirme: Başlık/Meta Arka Plan Resmi

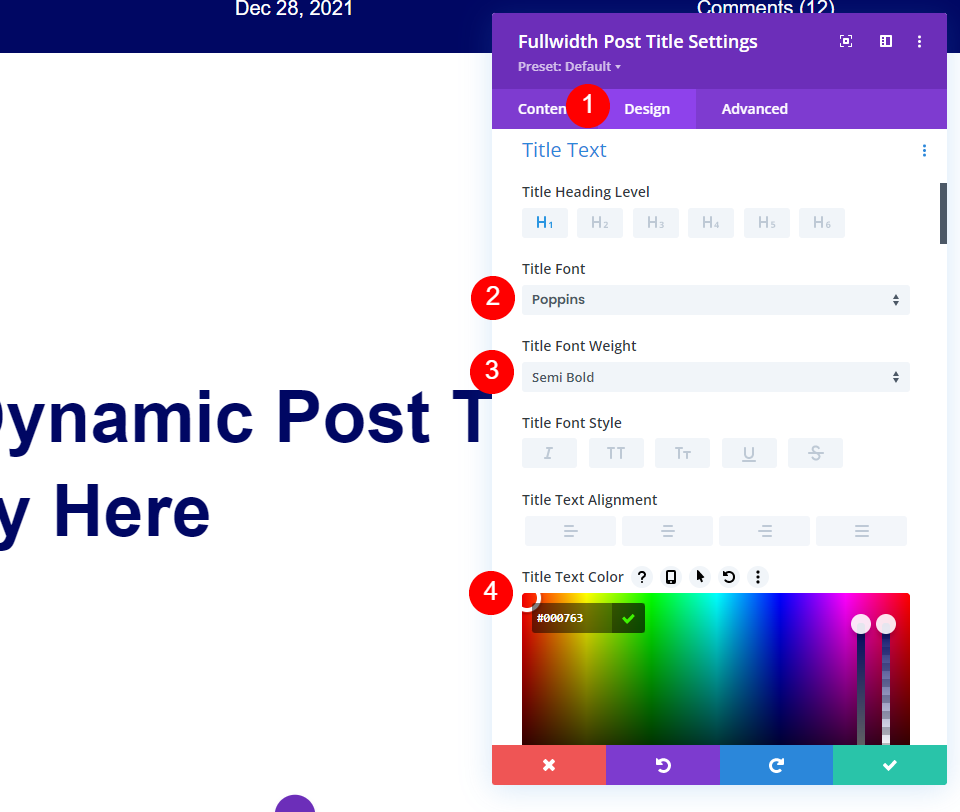
Tasarım sekmesini açın ve Başlık Metni seçeneğine gidin. Yazı tipi için Poppins'i, ağırlık için yarı kalın'ı seçin ve metin rengini #000763 olarak değiştirin.
- Yazı Tipi: Poppins
- Yazı Ağırlığı: Yarı Kalın
- Renk: #000763

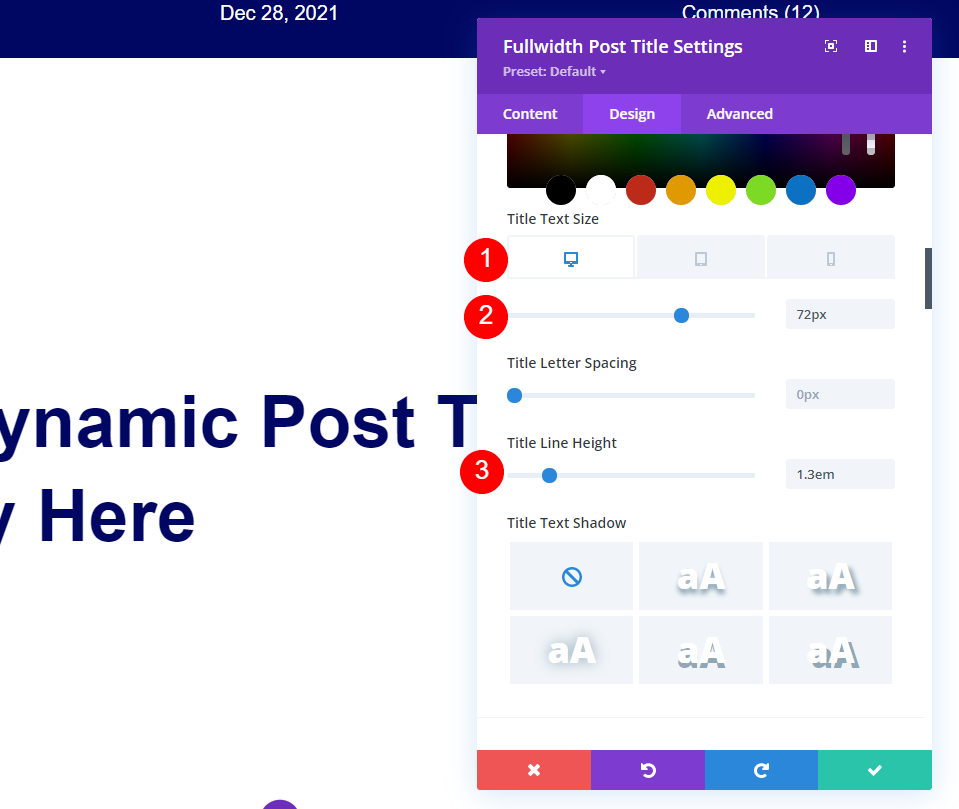
Masaüstü için Metin Boyutunu 72 piksele ayarlayın. Tablet simgesini seçin ve 40px'i seçin. Telefon simgesini seçin ve 34 piksele ayarlayın. Çizgi Yüksekliğini 1.3em olarak ayarlayın.
- Metin Boyutu: 72 piksel (tablet 40 piksel, telefon 34 piksel)
- Çizgi Yüksekliği: 1.2em

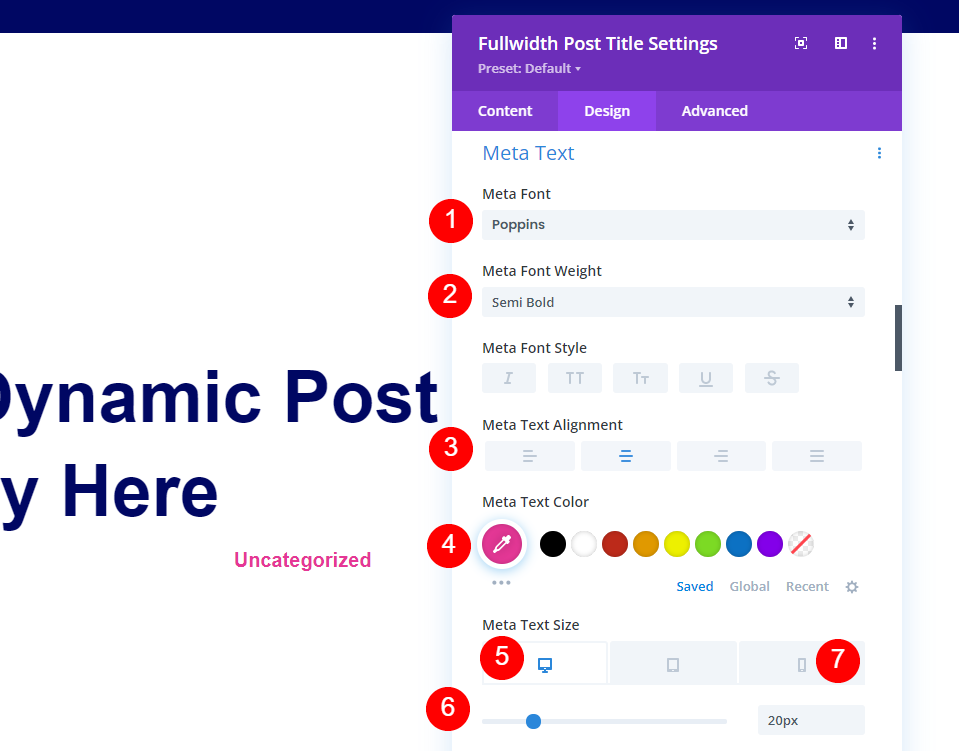
Meta Metin'e gidin ve yazı tipi için Poppins'i, ağırlık için yarı kalın'ı, Merkez'e hizalamayı seçin ve metin rengini # e53796 olarak değiştirin. Masaüstü için Metin Boyutunu 20 piksel olarak ayarlayın. Telefon simgesini seçin ve 14px'i seçin.
- Yazı Tipi: Poppins
- Yazı Ağırlığı: Yarı Kalın
- Renk: #e53796
- Metin Boyutu: 20px (telefon 14px)
- Hizalama: Merkez

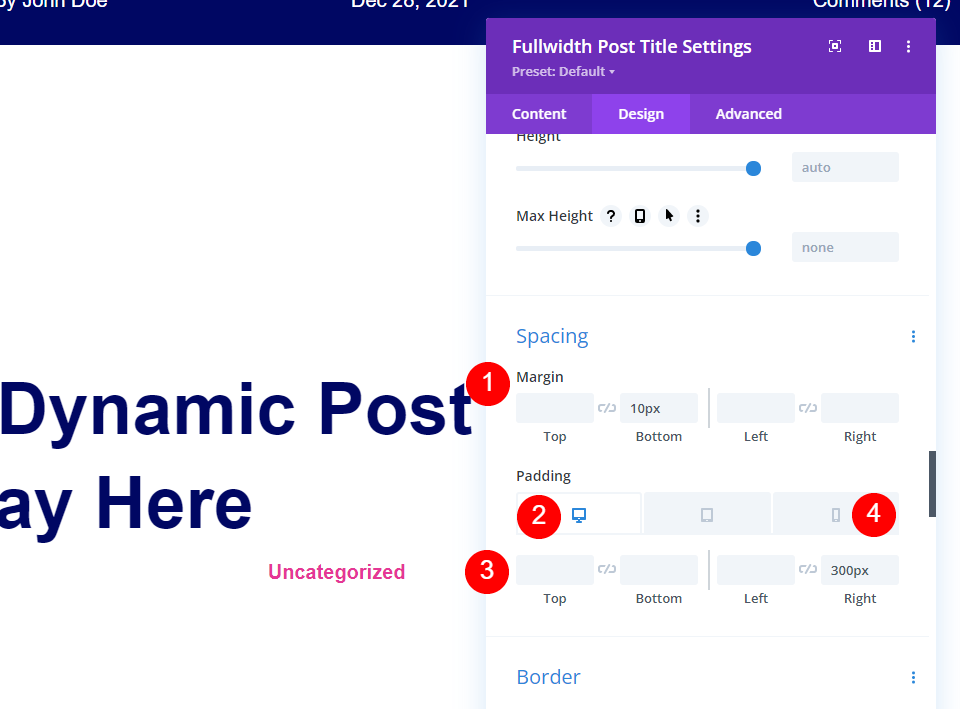
Aralık'a ilerleyin ve Alt Kenar Boşluğunu 10 piksele ayarlayın. Sağ Doldurmayı Masaüstü için 300 piksele ve Telefon için 0 piksele ayarlayın.
- Kenar Boşluğu: Alt 10 piksel
- Dolgu: Sağ 300 piksel (Telefon 0 piksel)
Gradyan Ekle

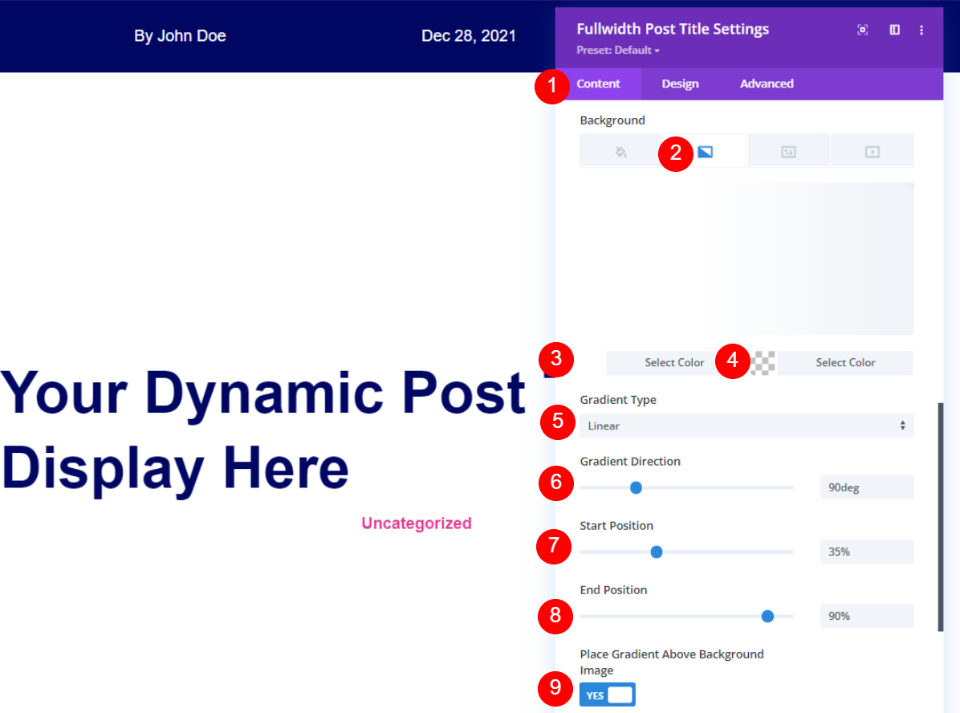
Orijinaliyle aynı degradeye sahip olmasını istiyorsanız, İçerik sekmesini açın, Arka Plan seçeneğine ilerleyin. Gradyan'ı seçin ve ilk rengi #ffffff ve ikinci rengi rgba(0,0,0,0) olarak ayarlayın. Tür için Doğrusal'ı seçin. Yönü 90 dereceye, başlangıç konumunu %35'e ve bitiş Konumunu %90'a ayarlayın.
- İlk renk: #ffffff
- İkinci renk: rgba(0,0,0,0)
- Gradyan Türü: Doğrusal
- Gradyan Yönü: 90deg
- Başlangıç Konumu: %35
- Bitiş konumu: %90
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: Evet

Tasarım sekmesine gidin, Aralık seçeneğine ilerleyin ve Alt Dolguyu 0 piksele ayarlayın. Ayarlarınızı kaydedin ve oluşturucuyu kapatın.
- Alt Dolgu: 0px
Kendi Satırında Ayrı Bir Görselle Blog Gönderisi Şablonuna Tam Genişlikli Bir Görsel Ekleyin


Gönderi başlığı ve kategorileri ile Bölüm ayarlarını açın.

Arka Plan'a ilerleyin. Gradyan'ı seçin ve silin.

Görüntü'yü seçin ve silin . Ayarları kapatın.
Yeni Satır Ekle

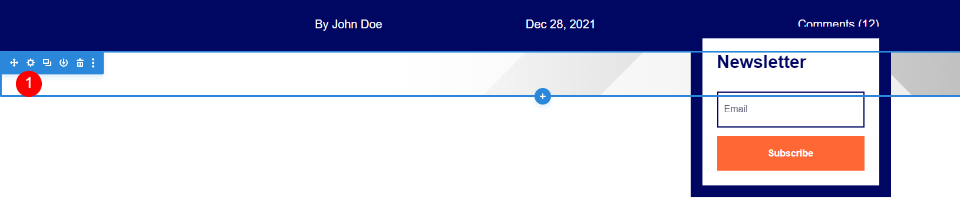
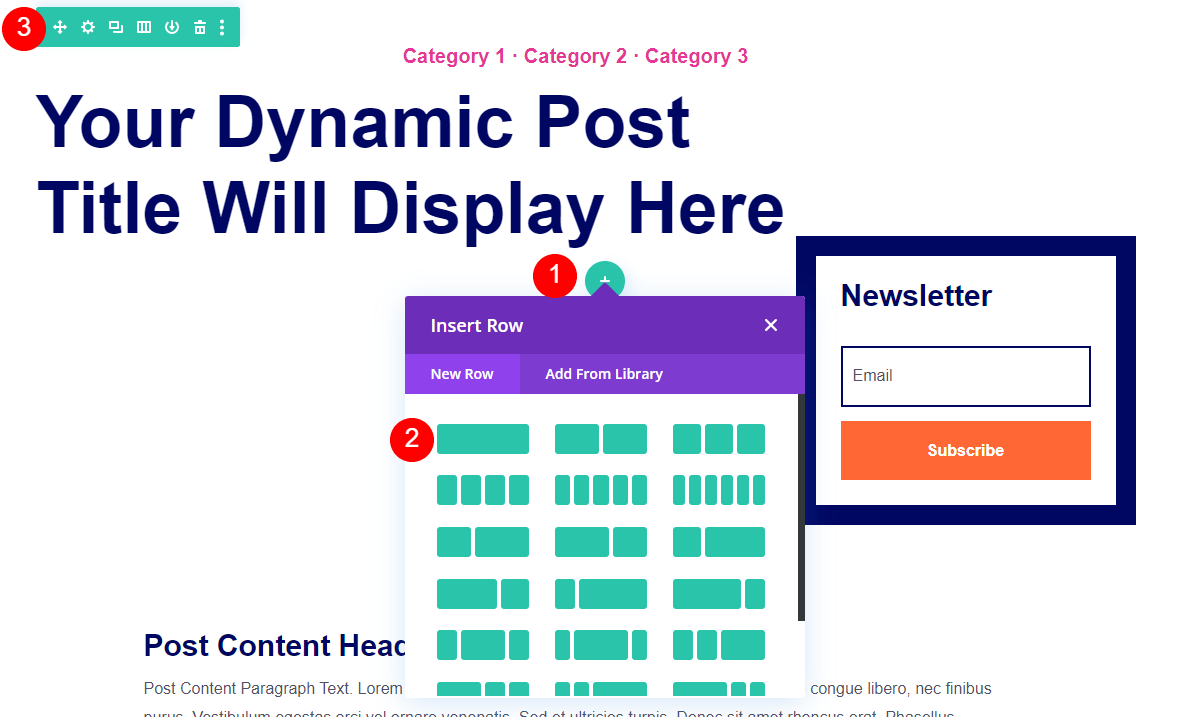
Fareyle başlığın bulunduğu Satırın üzerine gelin ve yeni bir satır eklemek için tıklayın. Tek bir sütun satırı ekleyin ve satırı başlığın bulunduğu satırın üzerine sürükleyin.

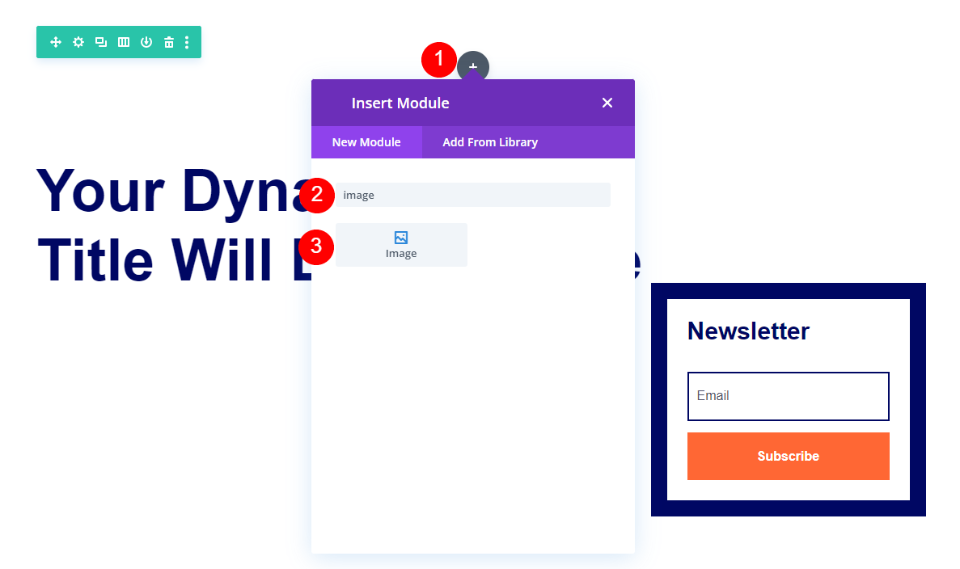
Yeni bir modül eklemek için fareyi yeni satırın üzerine getirin ve gri simgeye tıklayın. Görseli arayın ve satıra ekleyin.

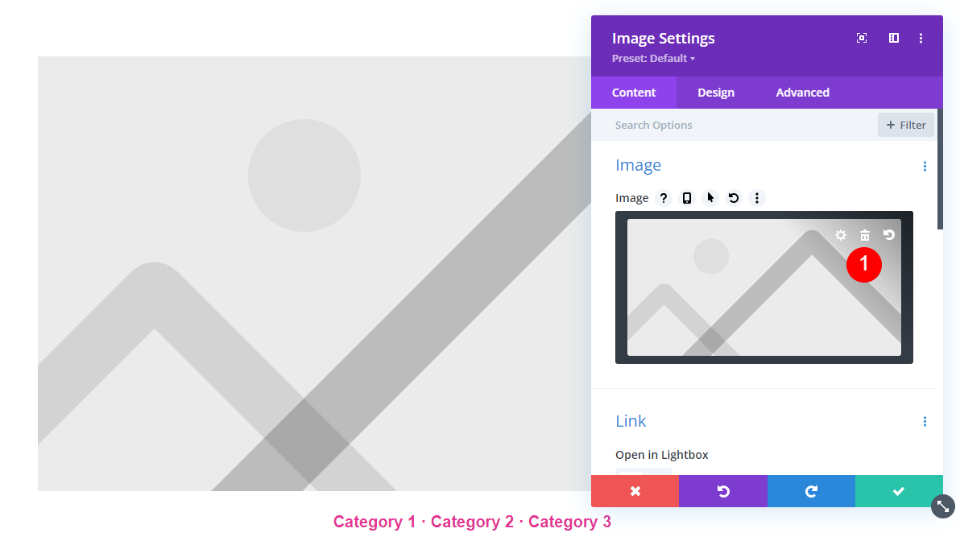
Yer tutucu resmi silin.

Dinamik İçeriği Kullanmak için seçin.

Ardından, listeden Öne Çıkan Görsel'i seçin.

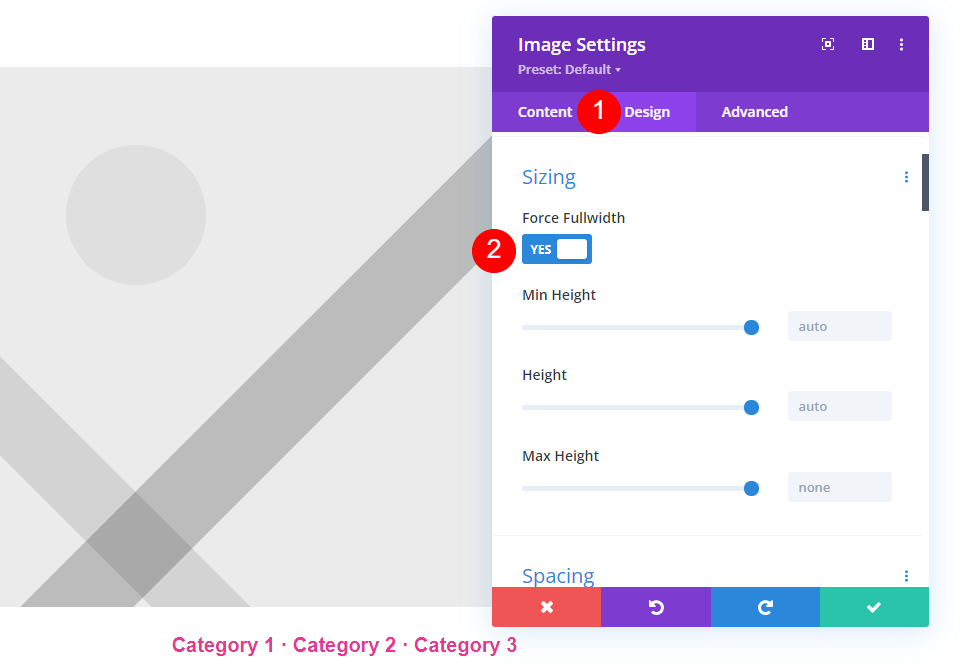
Tasarım sekmesini seçin ve Boyutlandırma seçeneğine ilerleyin. Tam Genişliğe Zorla'yı etkinleştirin.
- Tam Genişliği Zorla: Evet

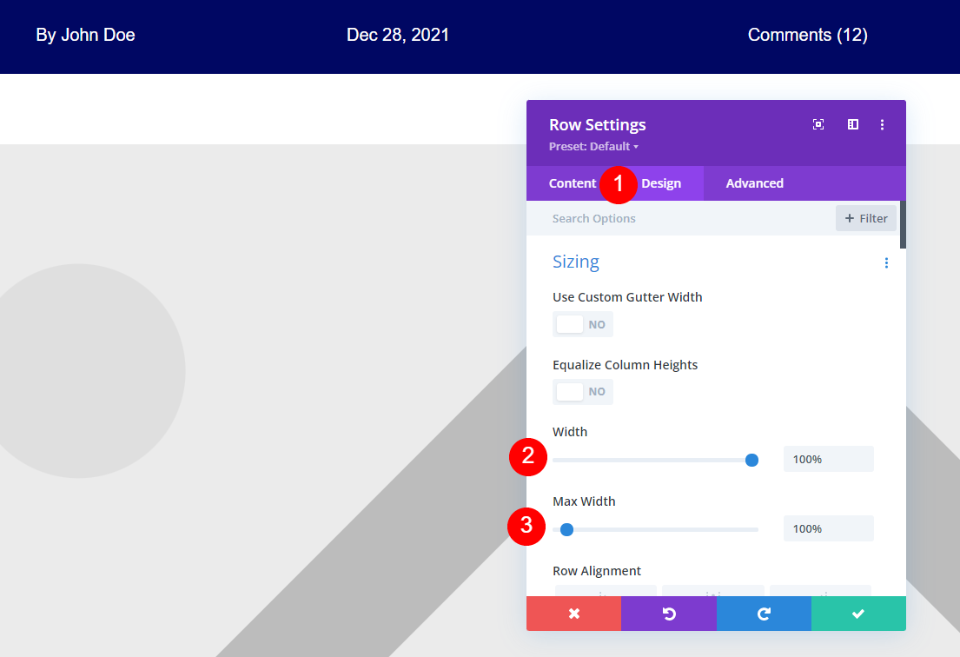
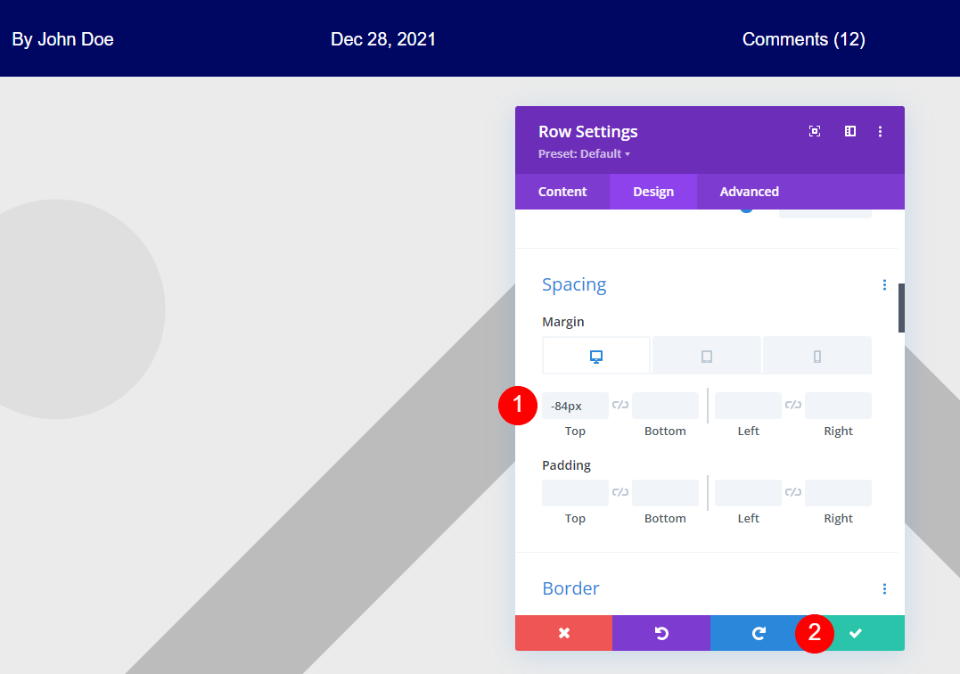
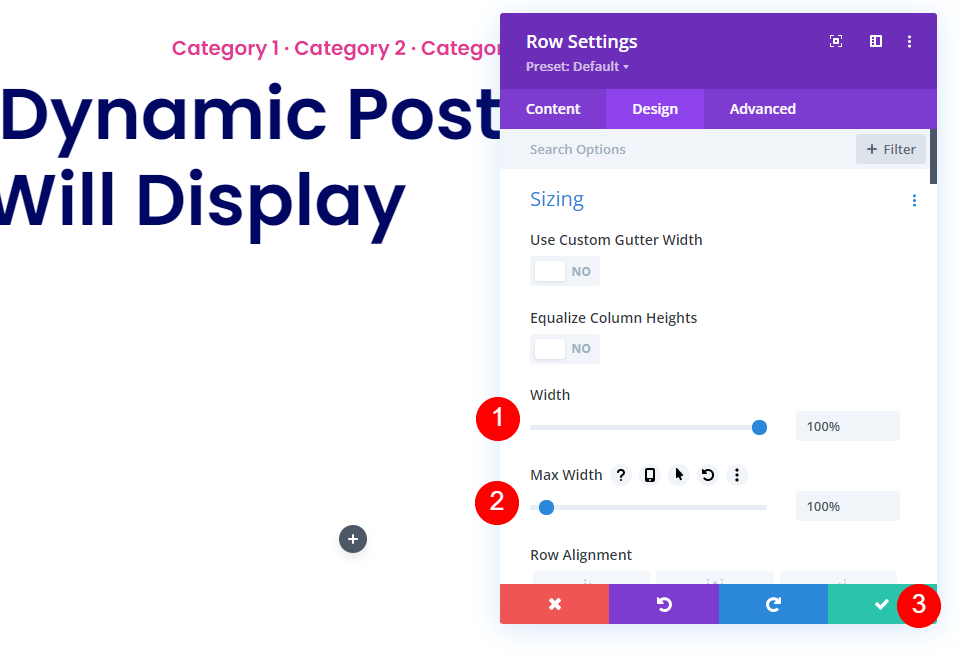
Satır ayarlarını açın ve Tasarım sekmesini seçin. Hem Genişliği hem de Maks Genişliği %100 olarak ayarlayın.
- Genişlik: %100
- Maksimum Genişlik: %100

Aralık'a ilerleyin ve Üst Kenar Boşluğuna -84px ekleyin. Çalışmanızı kaydedin ve oluşturucuyu kapatın.
- Üst Kenar: -84
Metin Modülüyle Dinamik Tam Genişlikli Görüntü Ekleyin

İlk olarak, gönderi ayrıntılarını içeren Bölüm ayarlarını açın ve degradeyi ve dinamik görüntüyü Bölümün arka planından kaldırın.

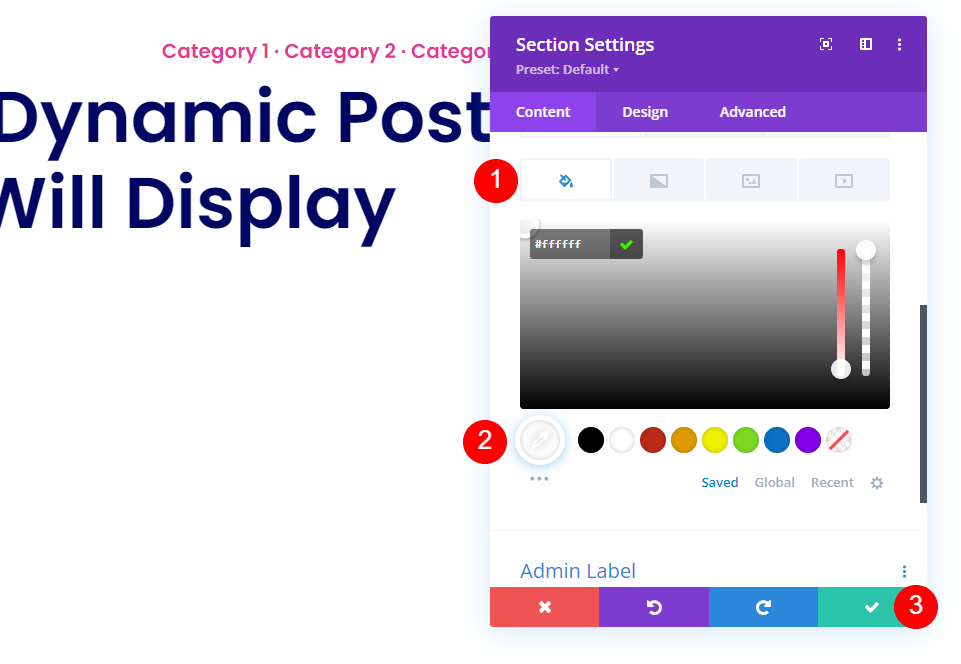
Ardından, Bölümün arka planını beyaza ayarlayın ve ayarları kapatın.
- Arka plan: #ffffff

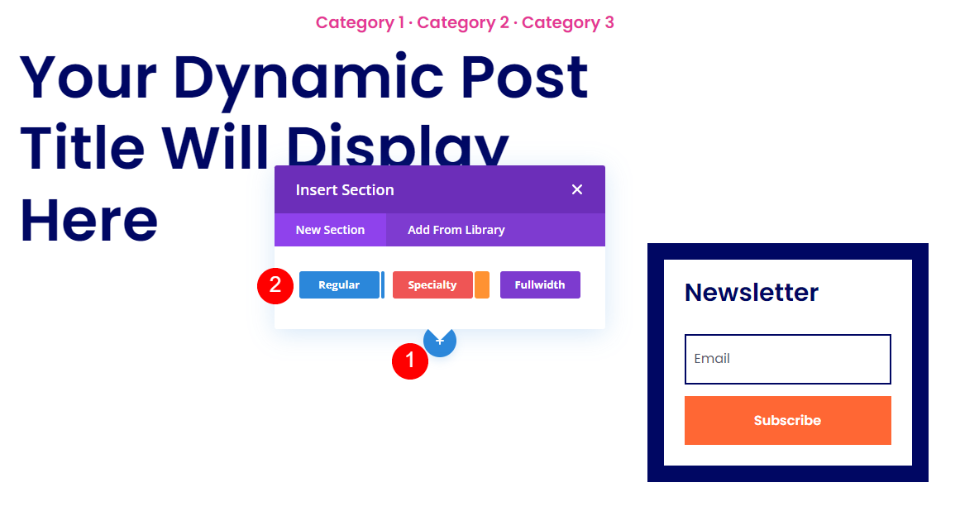
Fareyle bölümün üzerine gelin ve altına normal bir bölüm eklemek için mavi simgeye tıklayın.
Yeni Satır Ekle

Tek bir sütun satırı ekleyin.

Satır ayarlarını açın ve Boyutlandırma altında Genişlik ve Maksimum Genişlik için %100 ekleyin. Satır ayarlarını kapatın.
- Genişlik: %100
- Maksimum Genişlik: %100

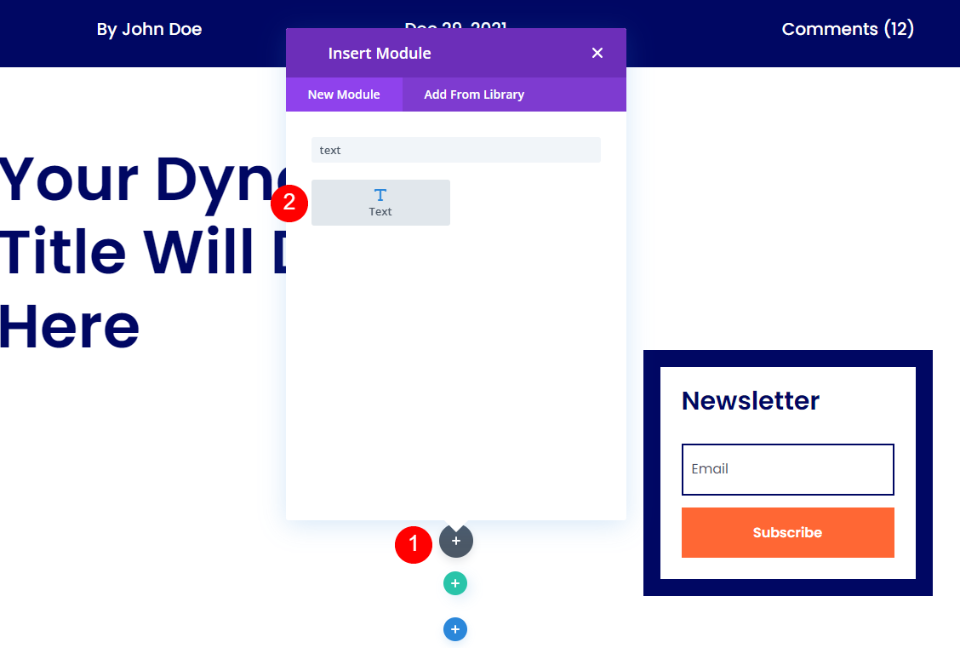
Ardından, Satıra bir Metin modülü ekleyin.

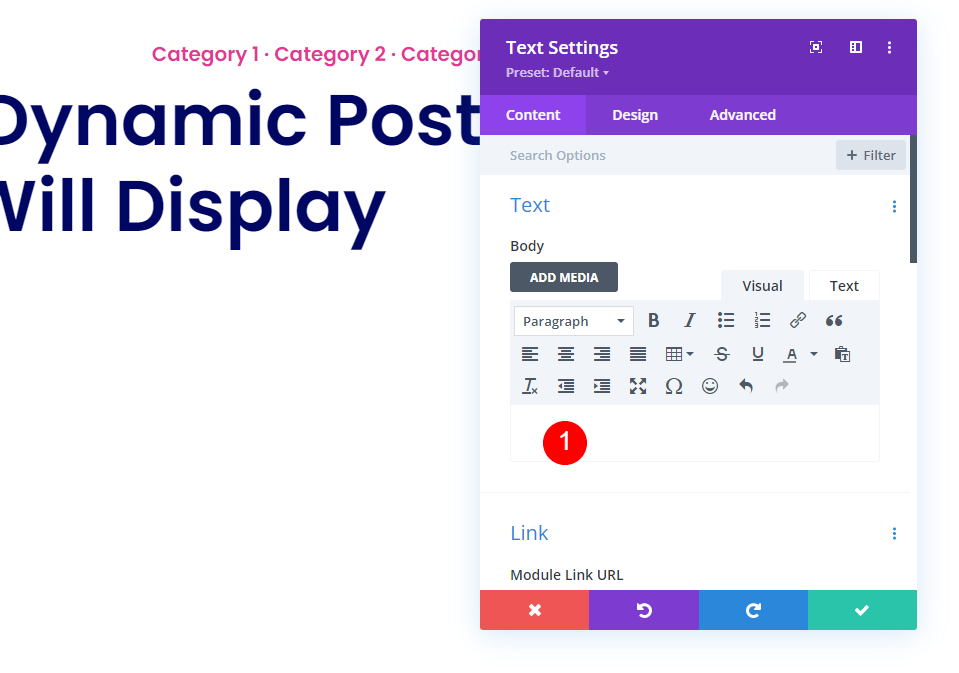
Metin modülü ayarlarında, gövde metni düzenleyicisindeki boş içeriği silin.

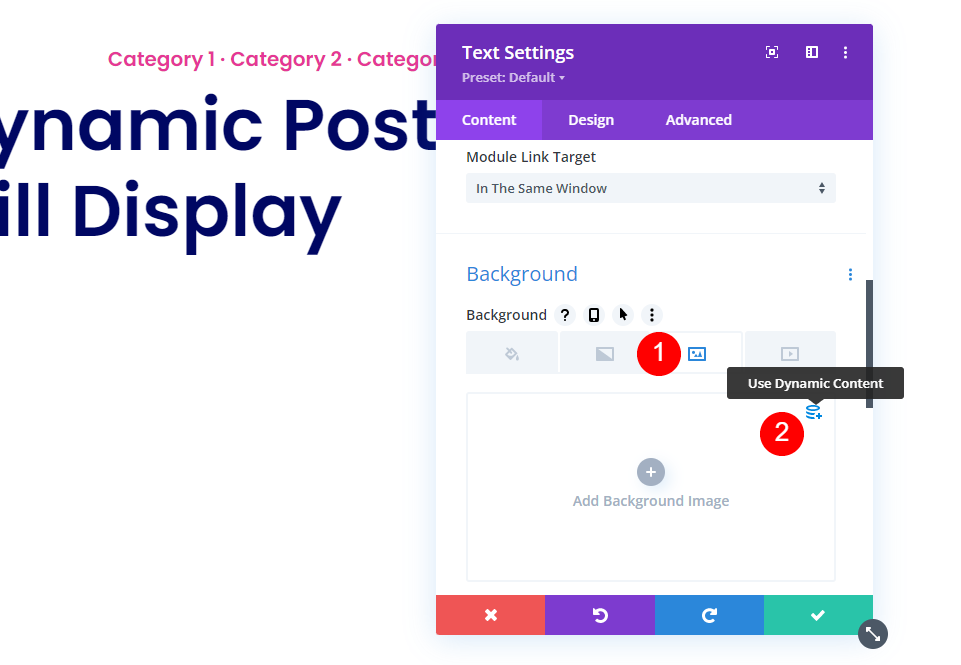
Arka Plan ayarlarına ilerleyin, Görüntü sekmesini seçin ve Dinamik İçeriği Kullan'ı seçin.

Listeden Öne Çıkan Görsel'i seçin.

Degrade sekmesini seçin ve ilk renk için beyazı ve ikinci renk için opaklık içermeyen beyazı seçin. Tip için Doğrusal Tutun ve Yönü 90deg, Başlangıç Konumunu %35 ve Bitiş Konumunu %90 olarak ayarlayın. Gradyanı arka planın üzerine yerleştirmek için işaretleyin.
- İlk renk: #ffffff
- İkinci renk: rgba(0,0,0,0)
- Tür: Doğrusal
- yön: 90 derece
- Başlangıç Konumu: %35
- Bitiş Konumu: %90
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: Evet

Tasarım sekmesini seçin ve Aralık seçeneğine ilerleyin. Üst ve Alt Dolgu için 200 piksel ekleyin. Modülün ayarlarını kapatın.
- Dolgu: 200 piksel (Üst, Alt)

Bülten seçeneğiyle Bölüm için ayarları açın. Haber bülteninin öne çıkan görselin üzerinde görünmesi için ayarlamalar yapacağız.

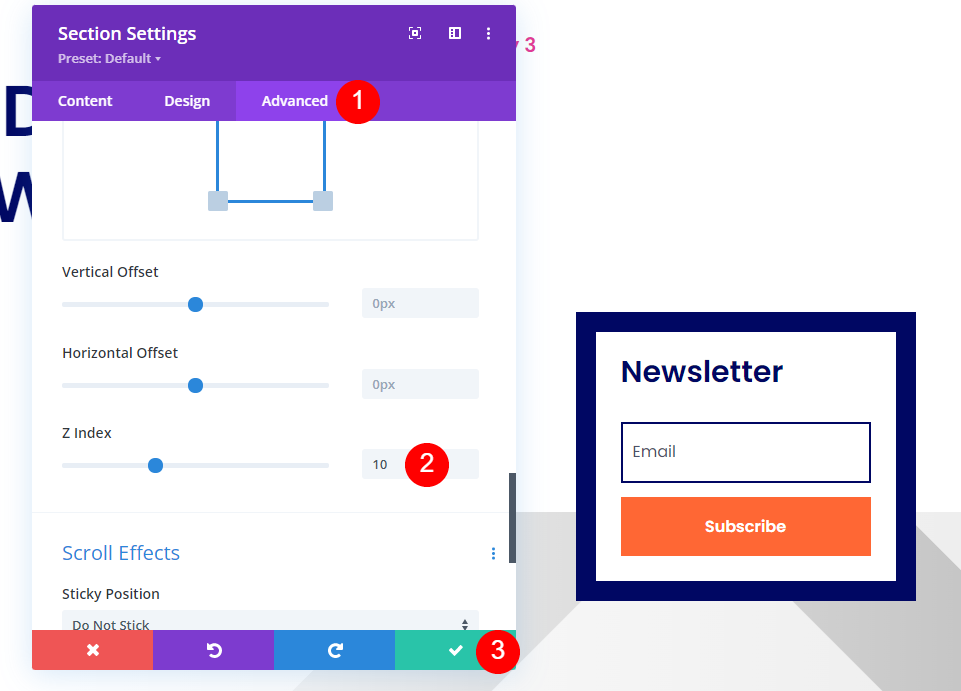
Z İndeksi x'i ikinci bölümden daha yükseğe ayarlamamız gerekecek. Gelişmiş sekmesine gidin ve Konum seçeneğine ilerleyin. Z İndeksini 10'a ayarlayın. Ayarları kapatın.
- Z İndeksi: 10

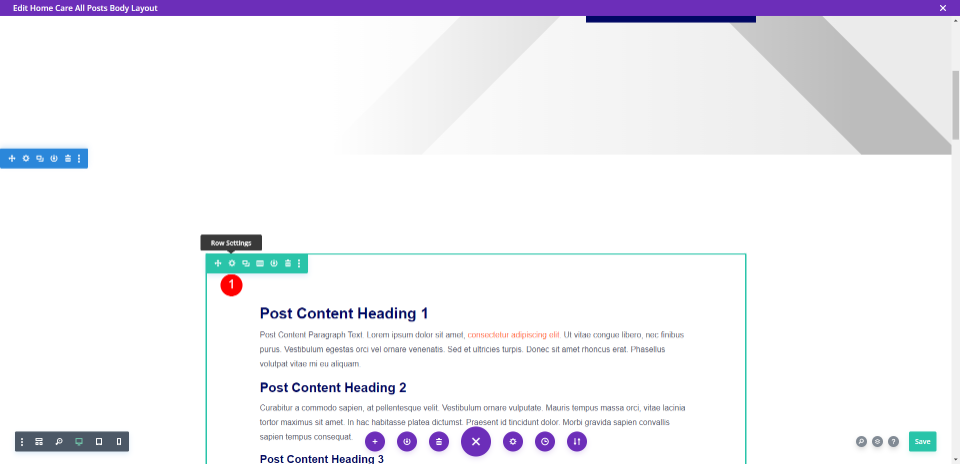
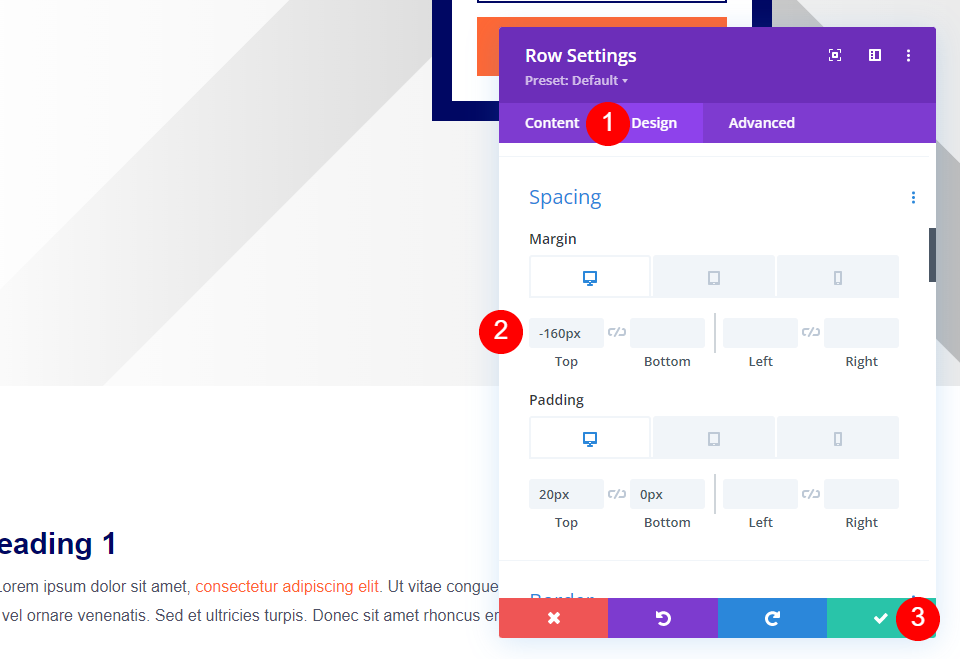
Ardından, öne çıkan görsel ile blog yazısı içeriği arasındaki boşluğu azaltmamız gerekiyor. Blog gönderisi içeriğini içeren Satırın ayarlarını açın.

Tasarım sekmesini seçin, Aralık seçeneğine ilerleyin ve Üst Kenar Boşluğuna -160px ekleyin. Ayarları kapatın.
- Kenar Boşluğu, Üst: -160 piksel

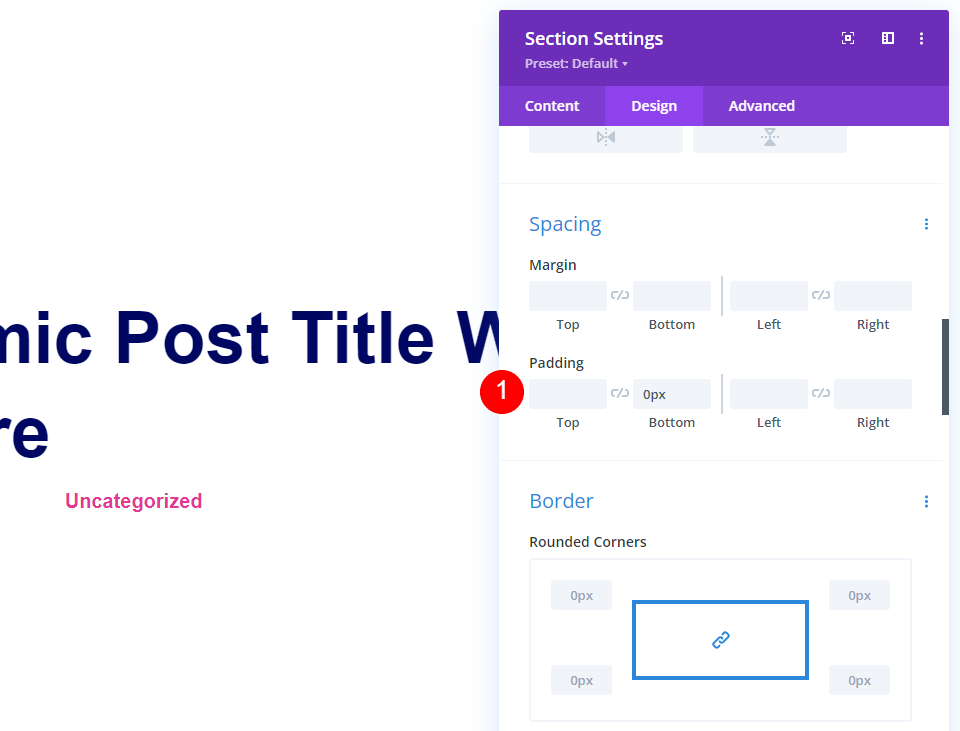
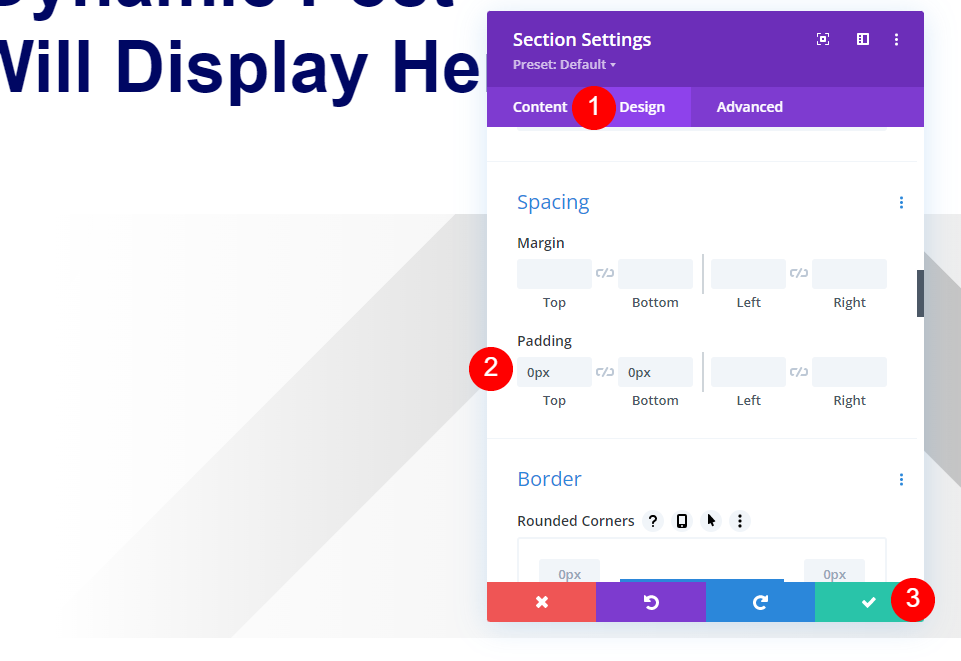
Metin modülü ile Bölüm ayarlarını açın ve üst ve alt kısım için 0px dolgu ekleyin. Ayarları kapatın ve çalışmanızı kaydedin.
- Dolgu: 0px (Üst, Alt)
Sonuçlar
Dinamik Bölüm Arka Planı Masaüstü

Dinamik Bölüm Arkaplan Telefonu

Gönderi Başlığı Modülü Masaüstü

Mesaj Başlığı Modülü Telefon

Ayrı Görüntü Masaüstü

Ayrı Görüntülü Telefon

Metin Modülü Masaüstü ile Tam Genişlikte Görüntü

Metin Modülü Telefonlu Tam Genişlikte Görüntü

Biten Düşünceler
Bu, blog gönderisi şablonuna tam genişlikte bir resim eklemek için dört yönteme bakışımız. Yöntemlerin her birinin kullanımı ve değiştirilmesi kolaydır. Bu size birkaç seçenek sunar, böylece sizin için en uygun yöntemi kullanabilirsiniz.
Senden duymak istiyoruz. Blog yazısı şablonunuza tam genişlikte bir resim eklemek için bu yöntemlerden herhangi birini kullanıyor musunuz? Yorumlarda bize bildirin.
