Diviブログ投稿テンプレートに全幅の注目画像を含める方法
公開: 2022-01-02全幅の注目の画像は、どのブログ投稿でも見栄えがします。 幸い、Diviテーマビルダーを使用して簡単に追加できます。 それらを追加する方法は複数あるため、ニーズに最適な方法を選択できます。 この記事では、ブログ投稿テンプレートに全幅画像を追加する4つの方法を紹介します。
プレビュー
動的セクションの背景デスクトップ

ダイナミックセクションバックグラウンド電話

投稿タイトルモジュールデスクトップ

投稿タイトルモジュール電話

セパレートイメージデスクトップ

セパレートイメージフォン

テキストモジュールデスクトップを備えた全幅画像

テキストモジュール電話を使用した全幅画像

ブログ投稿テンプレートについて

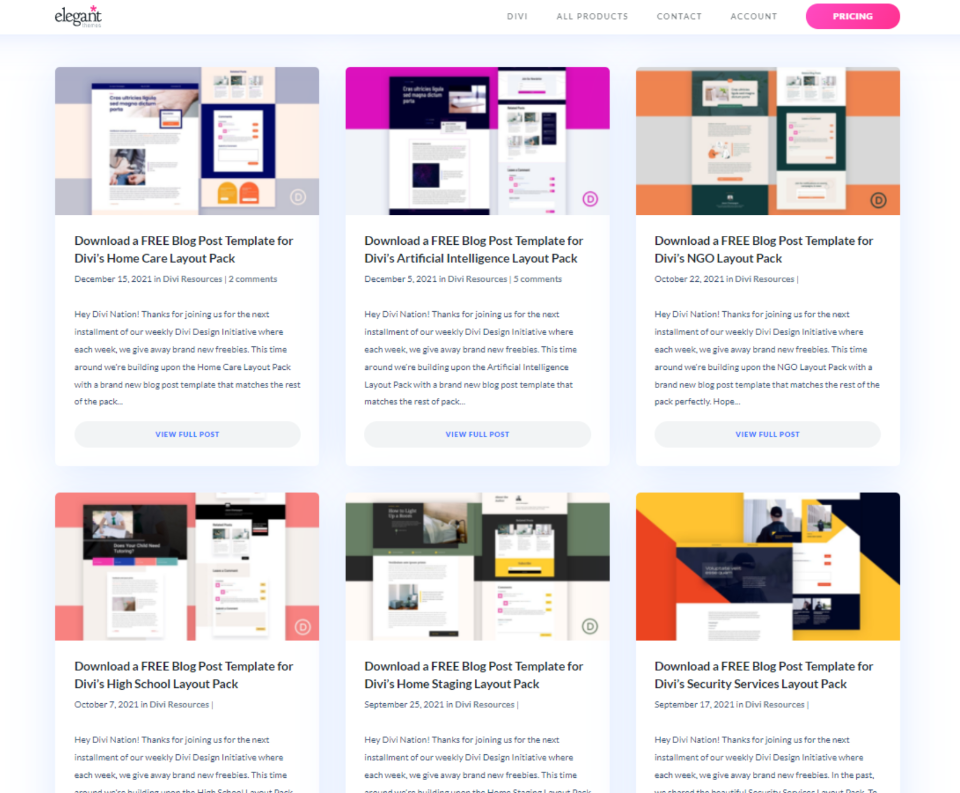
まず、ブログ投稿テンプレートを作成またはアップロードする必要があります。 ブログ投稿テンプレートは、コンテンツがフロントエンドに表示されるときに使用するデザインを提供します。 エレガントテーマブログで「無料のブログ投稿テンプレート」を検索すると、多くのDiviレイアウトの無料のブログ投稿テンプレートを入手できます。 テンプレートファイルをダウンロードして解凍します。
ブログ投稿テンプレートをDiviThemeBuilderにアップロードするときに、割り当てる必要はありません。 これは自動的に行われます。 テンプレートを最初から作成する場合は、テンプレート設定で手動で投稿に割り当てる必要があります。
私の例では、Diviの在宅介護レイアウトパック用の無料のブログ投稿テンプレートを使用しています。 このテンプレートには、注目の画像がすでに含まれています。 それがどのように機能するか、そしてそれを追加できる他の方法を見ていきます。
ブログ投稿テンプレートをアップロードする

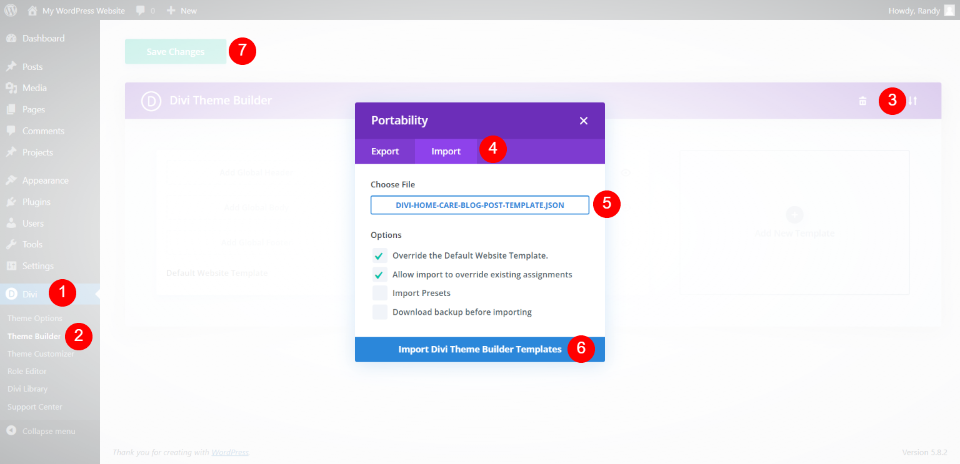
解凍したブログテンプレートのJSONファイルをアップロードするには、WordPressダッシュボードの[ Divi] >[ ThemeBuilder ]に移動します。 右上隅にある[移植性]を選択し、開いたモーダルで[インポート]タブを選択します。 解凍したファイルに移動して選択します。 [ Diviテーマビルダーテンプレートのインポート]をクリックして、インポートが完了するのを待ちます。 [変更を保存]をクリックします。 テンプレートは自動的にすべての投稿に割り当てられます。
ブログ投稿テンプレートに全幅画像を追加する

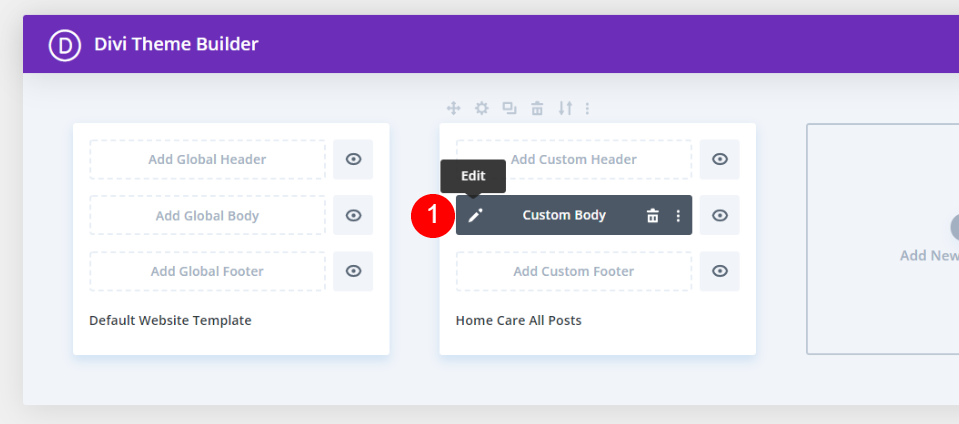
編集アイコンをクリックしてテンプレートを開きます。

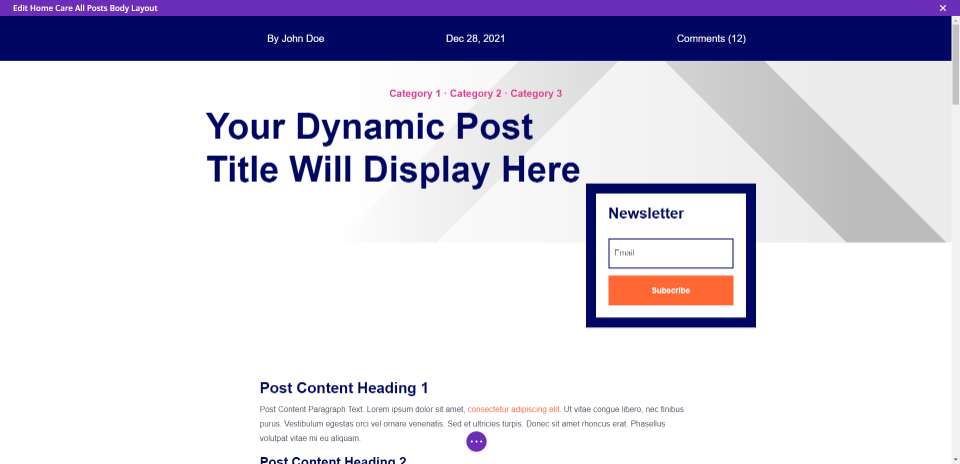
このテンプレートは、画面の上部にメタを表示し、その後にカテゴリ、投稿タイトル、ニュースレター登録フォーム、コンテンツの本文、コメント、およびCTAが続きます。
動的セクションの背景を持つブログ投稿テンプレートに全幅画像を追加する

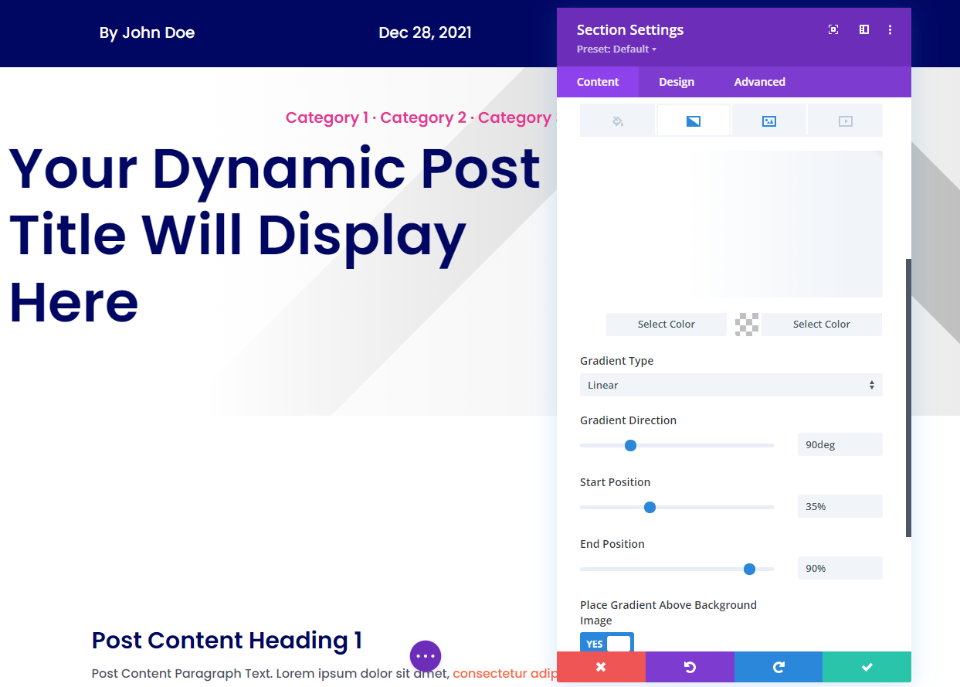
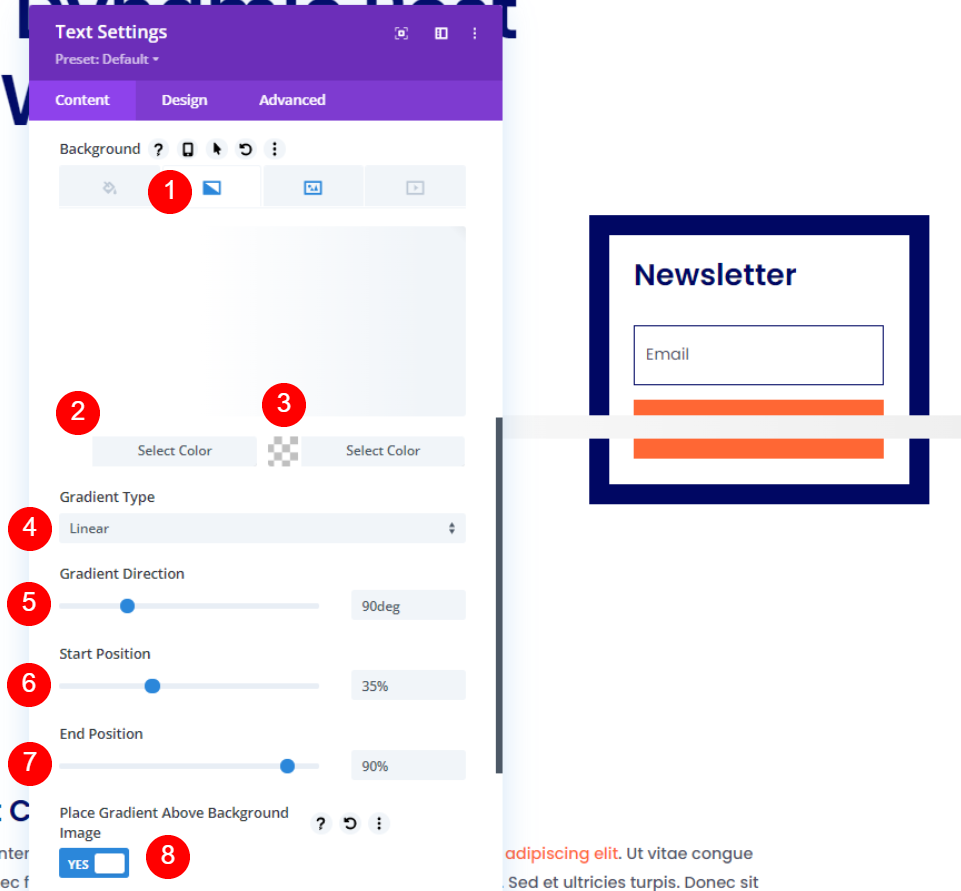
まず、このテンプレートが使用する方法を見てみましょう。 注目の画像は、セクションの背景で動的に選択されます。 これには、方向が90度、開始位置が35%、終了位置が90%の白い線形グラデーションが含まれ、背景画像の上に配置されます。
- 最初の色:#ffffff
- 2番目の色:rgba(0,0,0,0)
- グラデーションタイプ:線形
- グラデーション方向:90度
- 開始位置:35%(タブレットの場合は45%)
- 終了位置:90%
- 背景画像の上にグラデーションを配置:はい

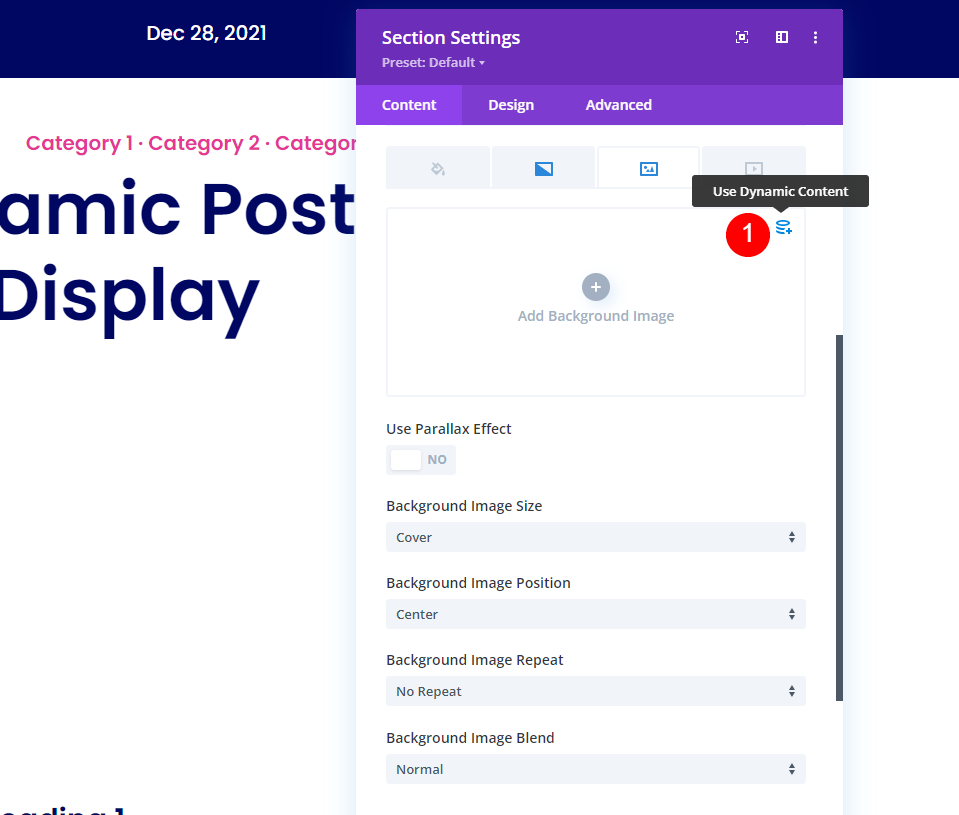
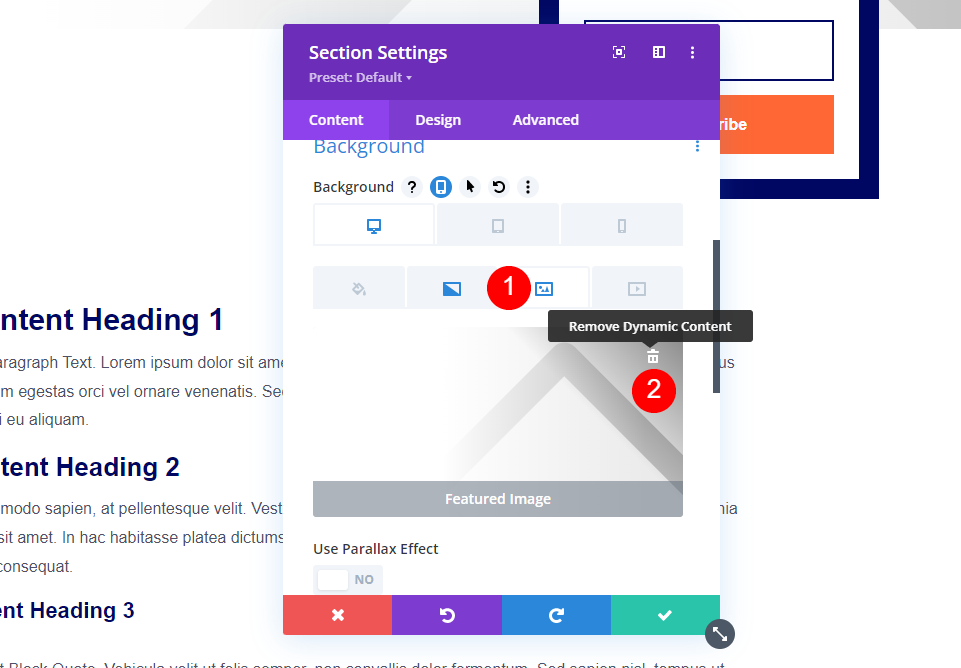
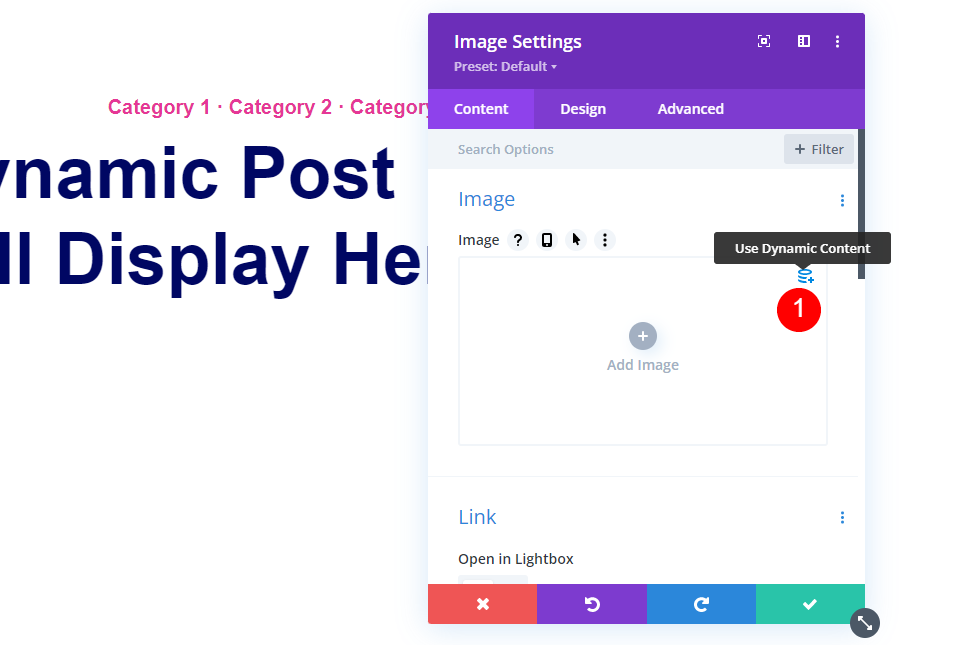
[画像]を選択し、[動的コンテンツを使用]をクリックします。

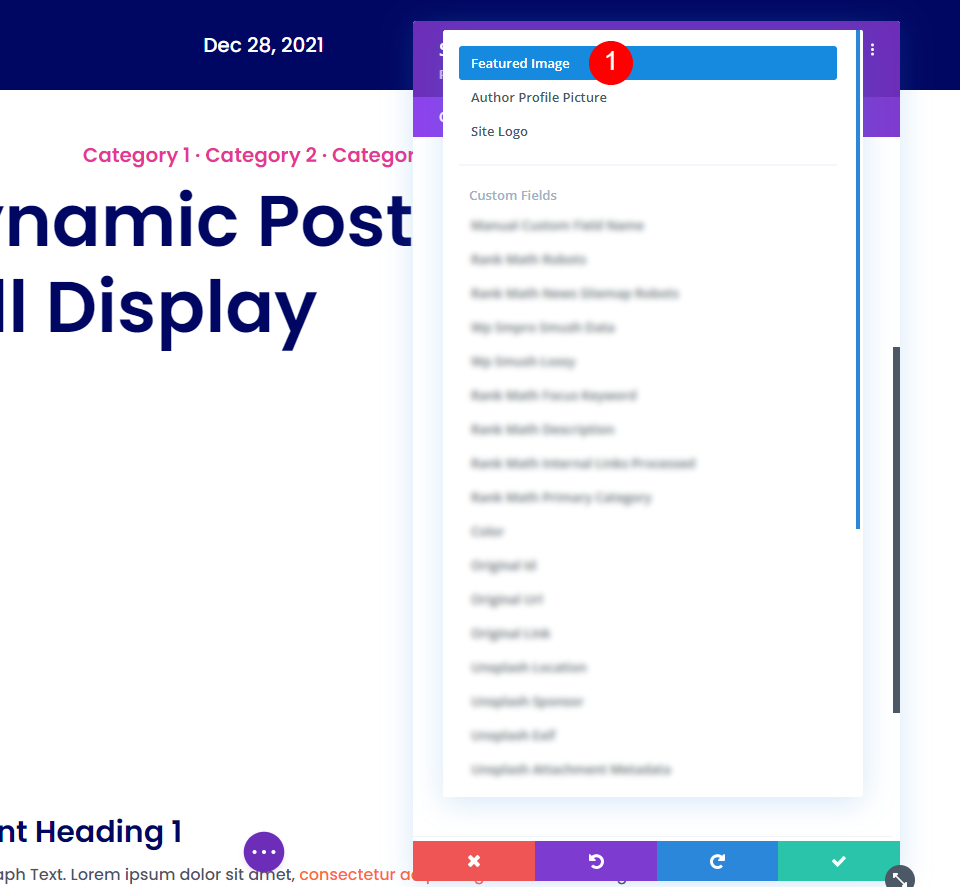
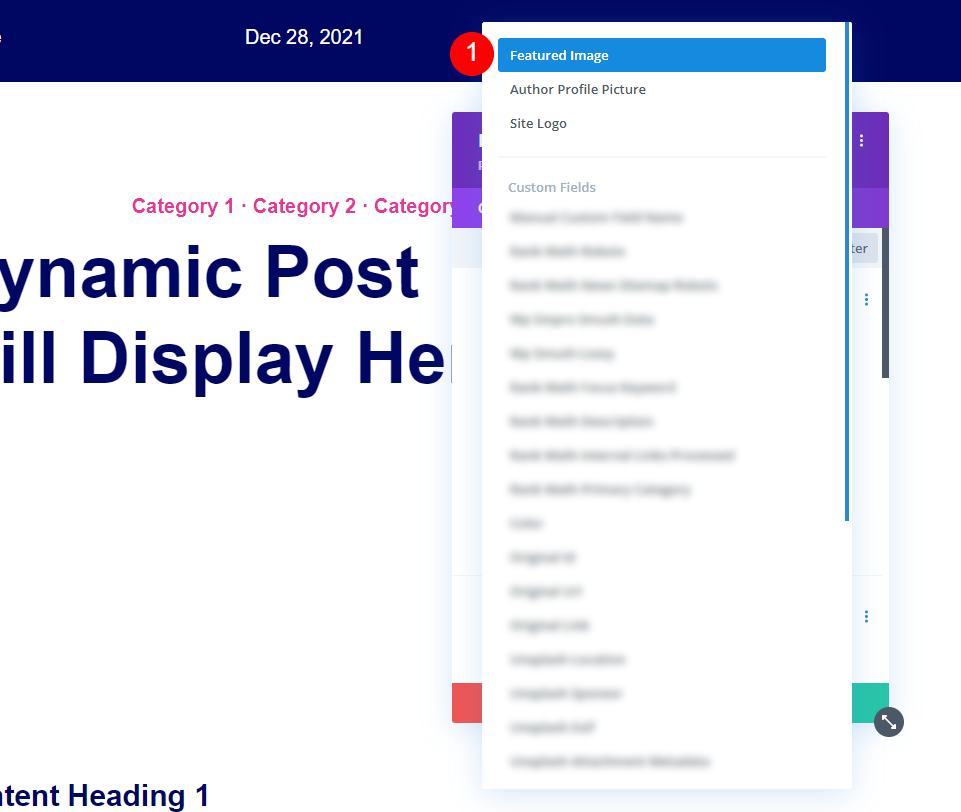
リストの上部にある[注目の画像]を選択します。 保存して終了。 注目の画像がそのセクションのコンテンツの後ろに表示されます。
投稿タイトルモジュールを使用して、ブログ投稿テンプレートに全幅画像を追加します

まず、カテゴリと投稿タイトルのテキストを含む行を削除します。 これらはテキストモジュールです。 それらを投稿タイトルモジュールに置き換えます。

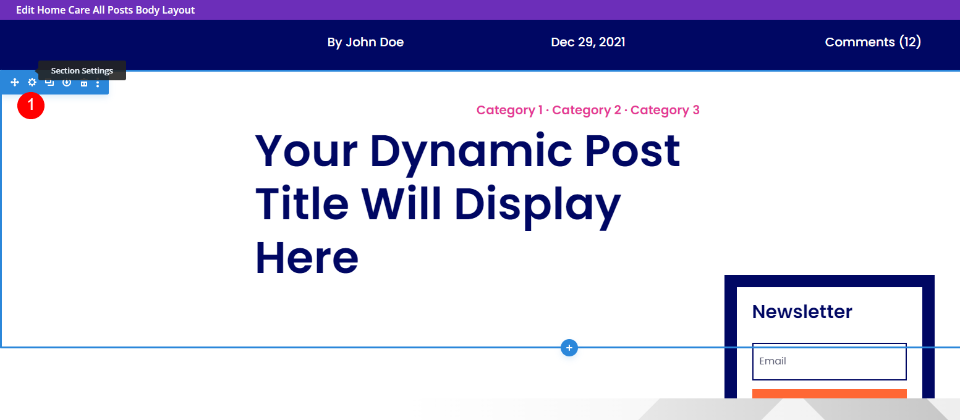
背景画像とoptinモジュールを含むセクションがあります。 セクションの設定を開きます。

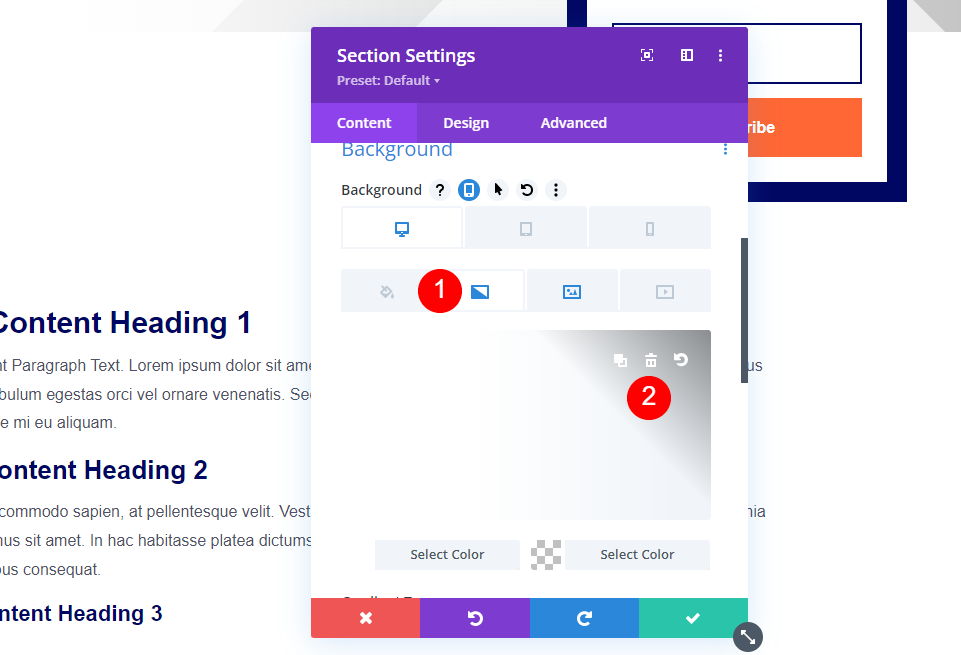
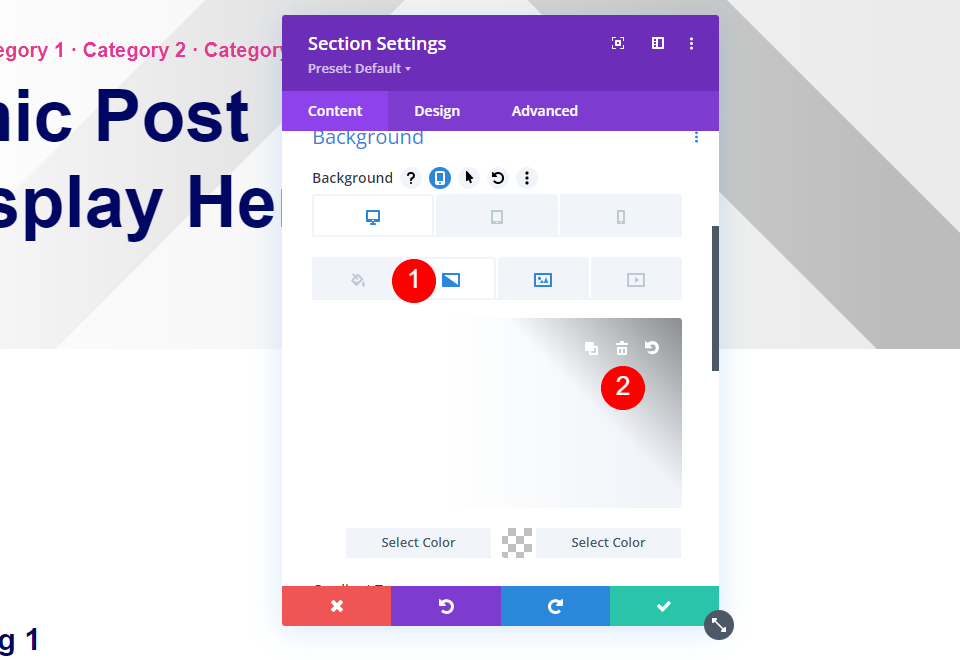
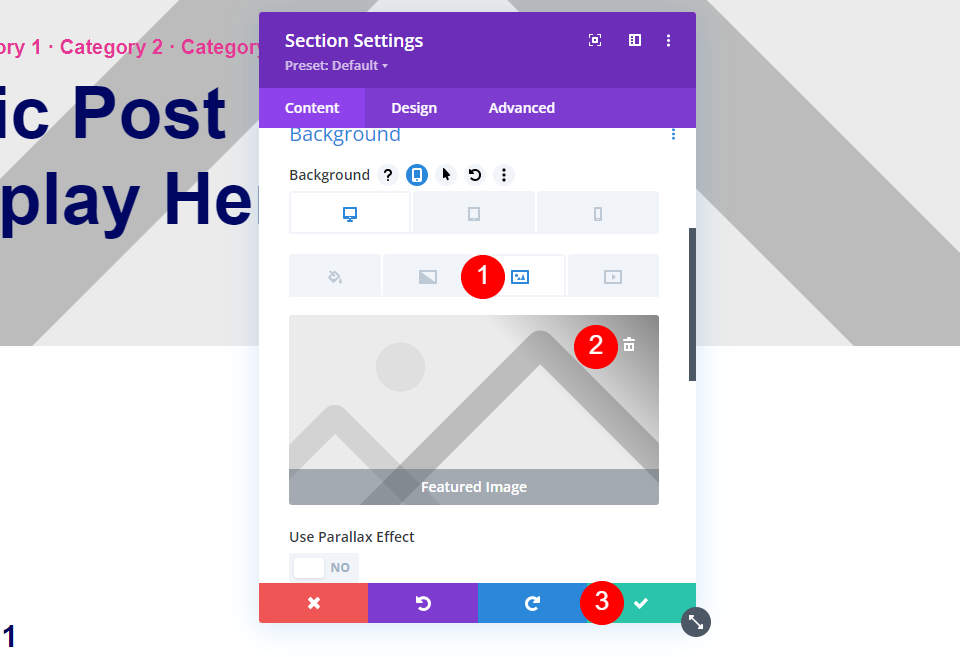
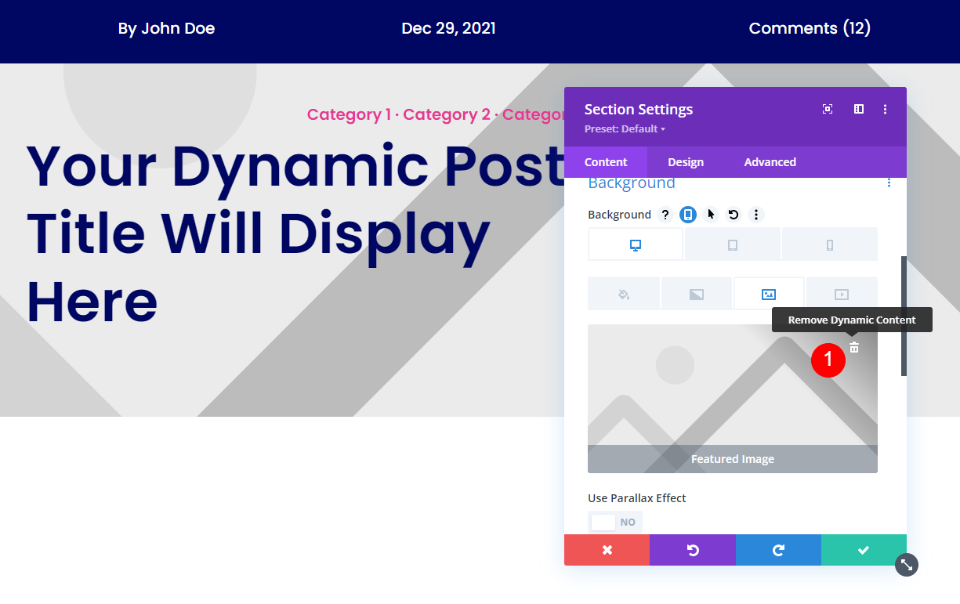
[背景]オプションまでスクロールし、グラデーションを選択して削除します。

[画像]を選択して削除します。
全幅セクション

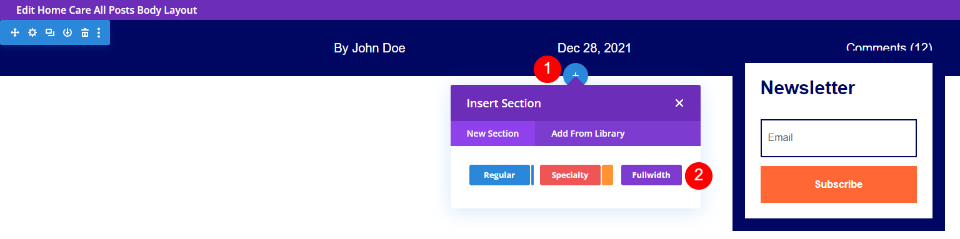
上部のセクションにカーソルを合わせ、青いアイコンをクリックして新しいセクションを追加します。 [全幅]を選択します。

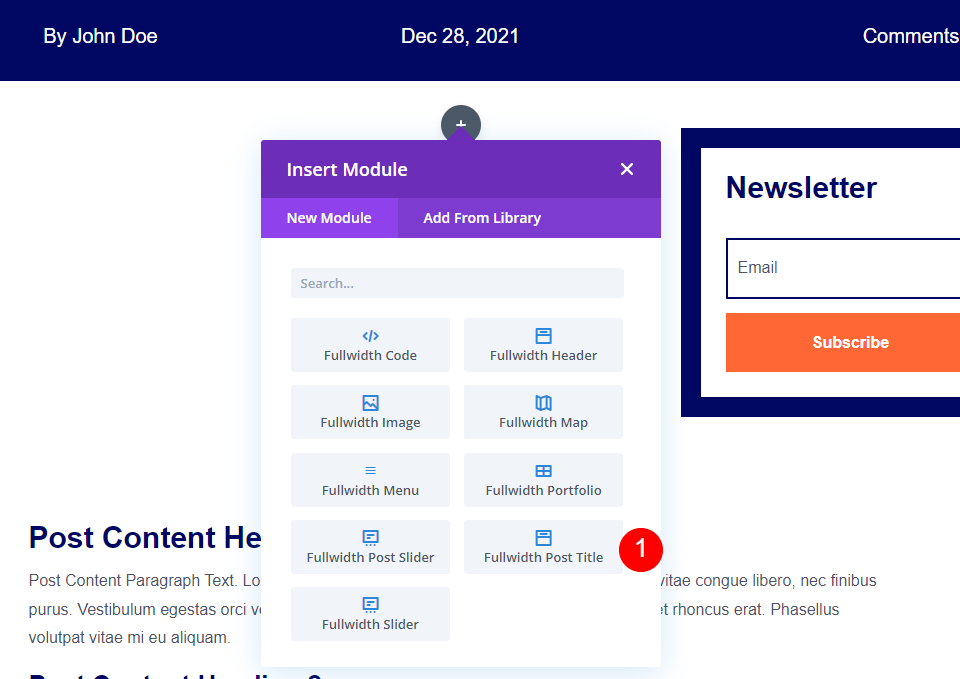
モジュールモーダルが開いたら、全幅投稿タイトルモジュールを選択します。

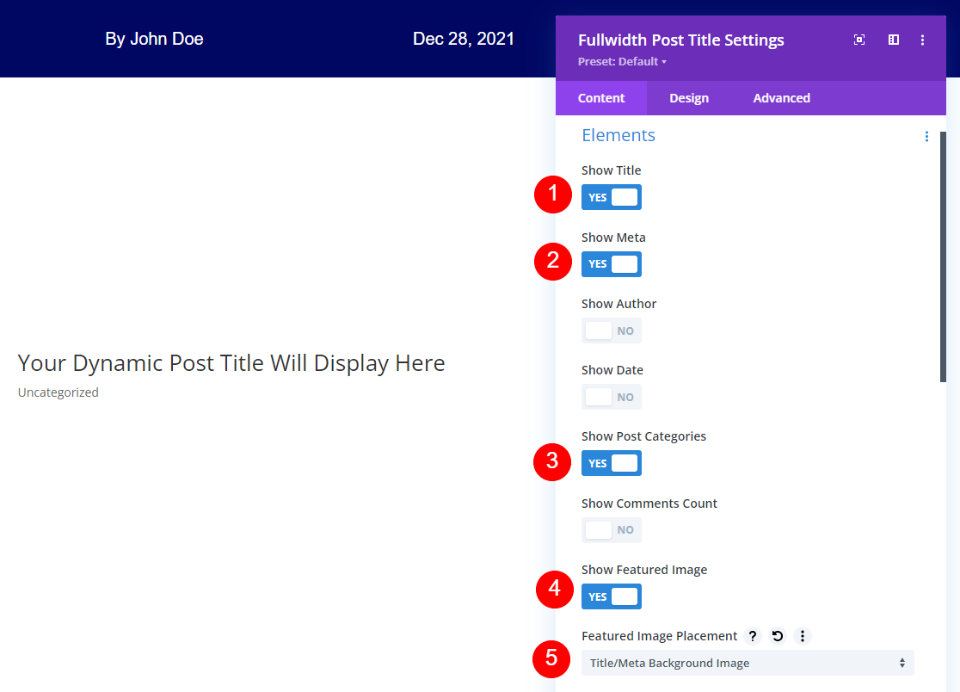
タイトル、メタ、投稿カテゴリ、注目の画像を表示する場合に選択します。 著者、日付、コメント数のチェックを外します。 [注目の画像の配置]で、[タイトル/メタ背景画像]を選択します。
- タイトルを表示
- メタを表示
- 投稿カテゴリの表示を有効にする
- 注目の画像を表示
- 注目の画像配置:タイトル/メタ背景画像

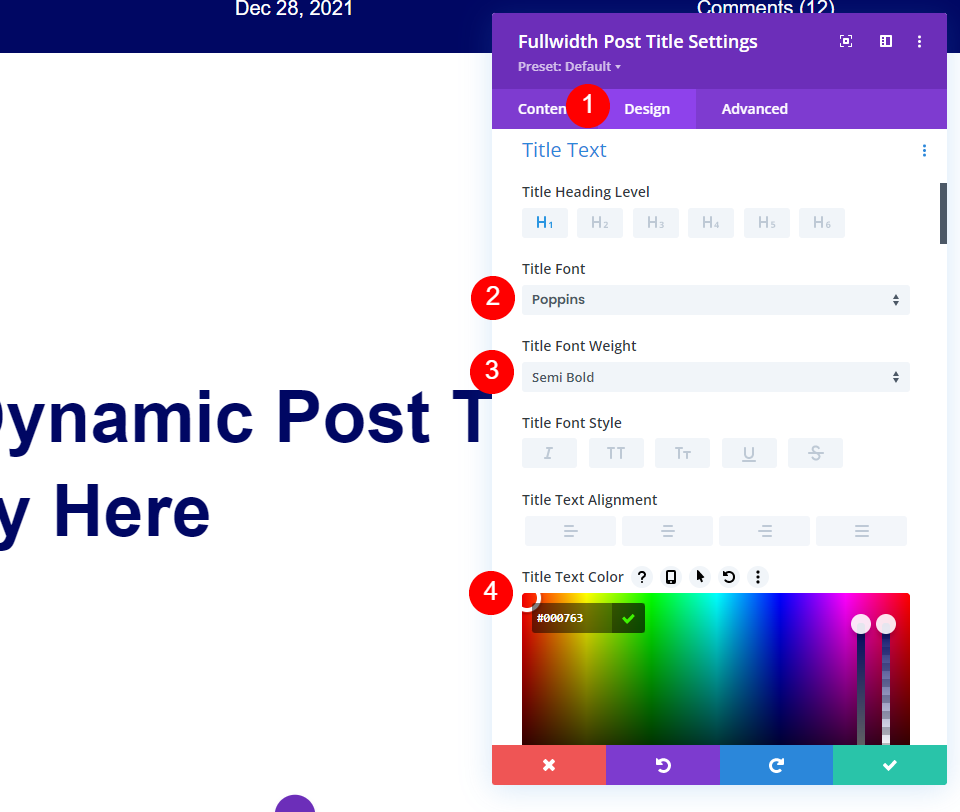
[デザイン]タブを開き、[タイトルテキスト]までスクロールします。 フォントにPoppinsを選択し、太さを半太字にして、テキストの色を#000763に変更します。
- フォント:ポピンズ
- フォントの太さ:半太字
- 色:#000763

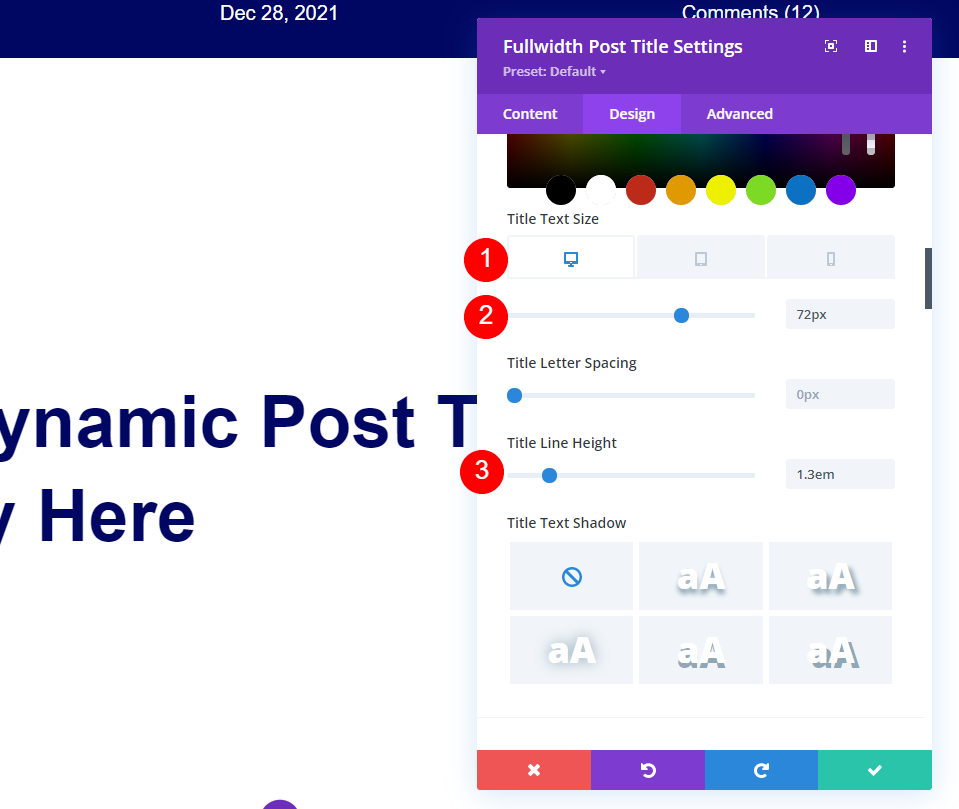
デスクトップのテキストサイズを72pxに設定します。 タブレットアイコンを選択し、40pxを選択します。 電話アイコンを選択し、34pxに設定します。 線の高さを1.3emに設定します。
- テキストサイズ:72px(タブレット40px、電話34px)
- 線の高さ:1.2em

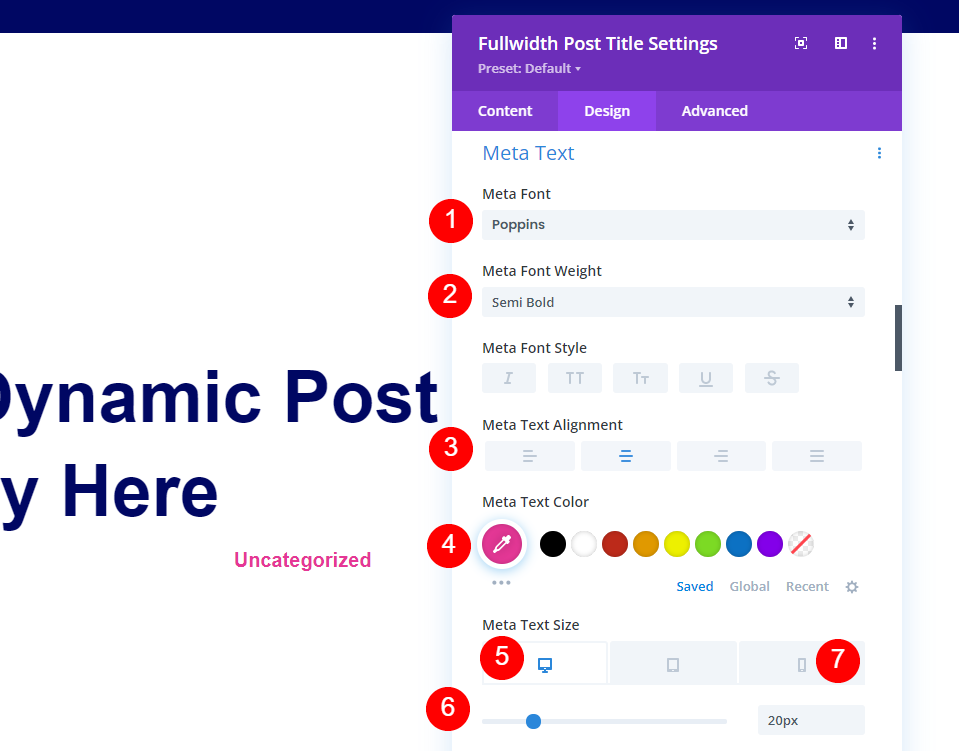
[メタテキスト]までスクロールし、フォントに[ポピン]、太さに半太字、[中央に配置]を選択し、テキストの色を#e53796に変更します。 デスクトップのテキストサイズを20pxに設定します。 電話アイコンを選択し、14pxを選択します。
- フォント:ポピンズ
- フォントの太さ:半太字
- 色:#e53796
- テキストサイズ:20px(電話14px)
- 配置:中央

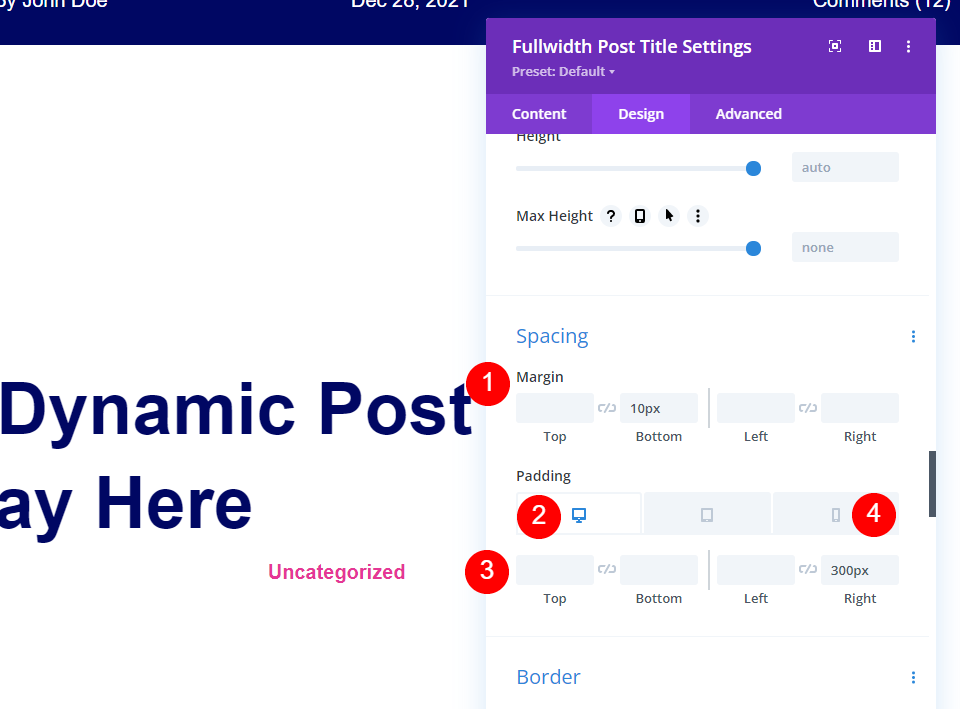
[間隔]まで下にスクロールして、[下マージン]を10pxに設定します。 デスクトップの場合は右パディングを300pxに、電話の場合は0pxに設定します。
- マージン:ボトム10px
- パディング:右300px(電話0px)
グラデーションを追加する

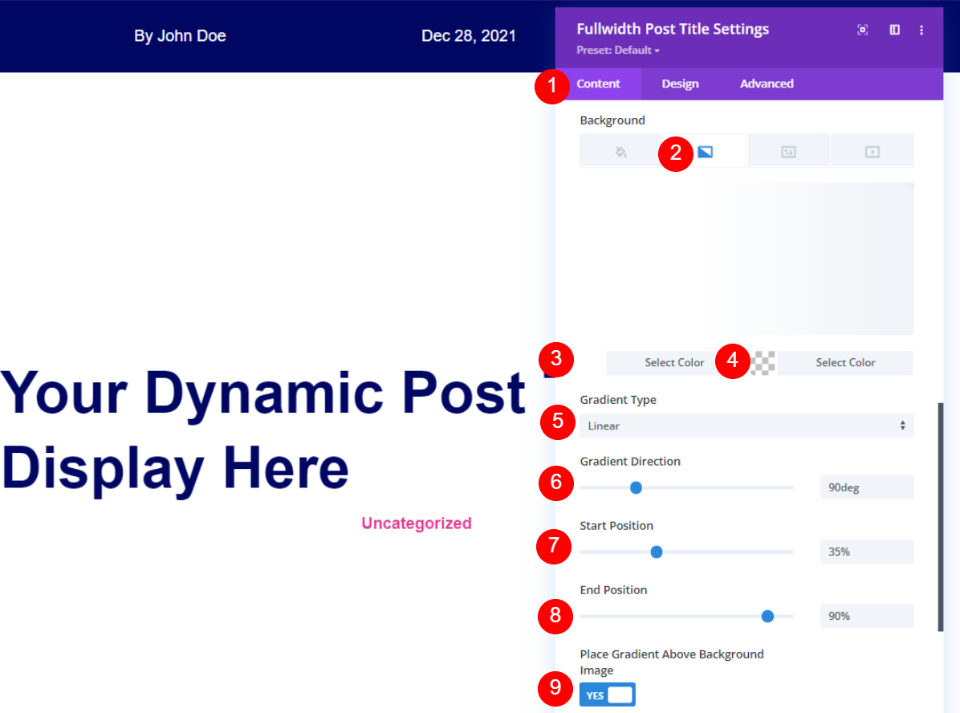
元のグラデーションと同じグラデーションにしたい場合は、[コンテンツ]タブを開き、[背景]まで下にスクロールします。 グラデーションを選択し、最初の色を#ffffffに設定し、2番目の色をrgba(0,0,0,0)に設定します。 タイプとして[線形]を選択します。 方向を90度、開始位置を35%、終了位置を90%に設定します。
- 最初の色:#ffffff
- 2番目の色:rgba(0,0,0,0)
- グラデーションタイプ:線形
- グラデーション方向:90度
- 開始位置:35%
- 終了位置:90%
- 背景画像の上にグラデーションを配置:はい

[デザイン]タブに移動し、[間隔]までスクロールして、下部のパディングを0pxに設定します。 設定を保存して、ビルダーを閉じます。
- ボトムパディング:0px
独自の行に別の画像を含む全幅画像をブログ投稿テンプレートに追加します


投稿のタイトルとカテゴリを含むセクションの設定を開きます。

背景までスクロールします。 グラデーションを選択して削除します。

[画像]を選択して削除します。 設定を閉じます。
新しい行を追加する

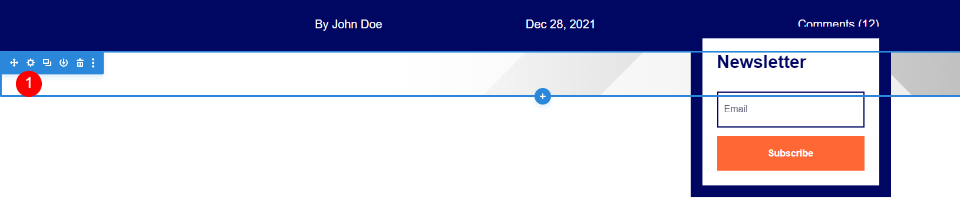
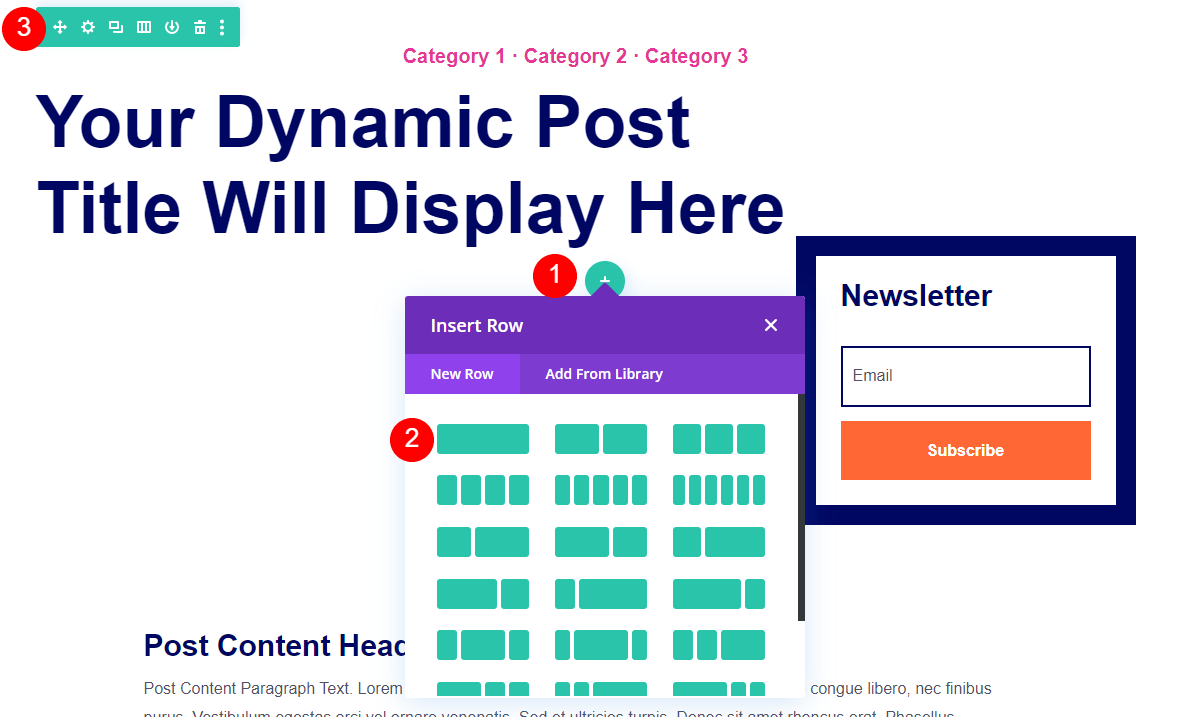
タイトルのある行にカーソルを合わせ、クリックして新しい行を追加します。 1列の行を追加し、その行をタイトルのある行の上にドラッグします。

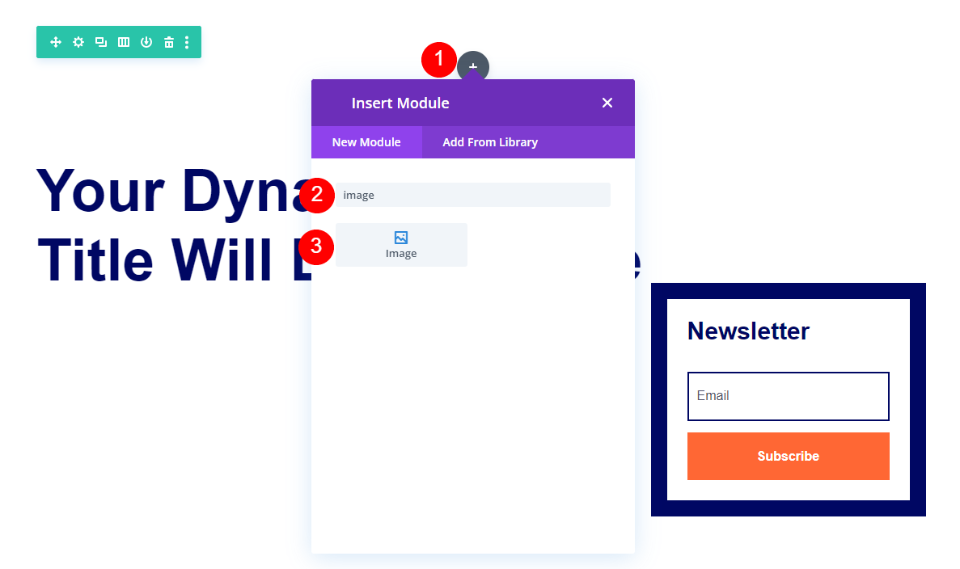
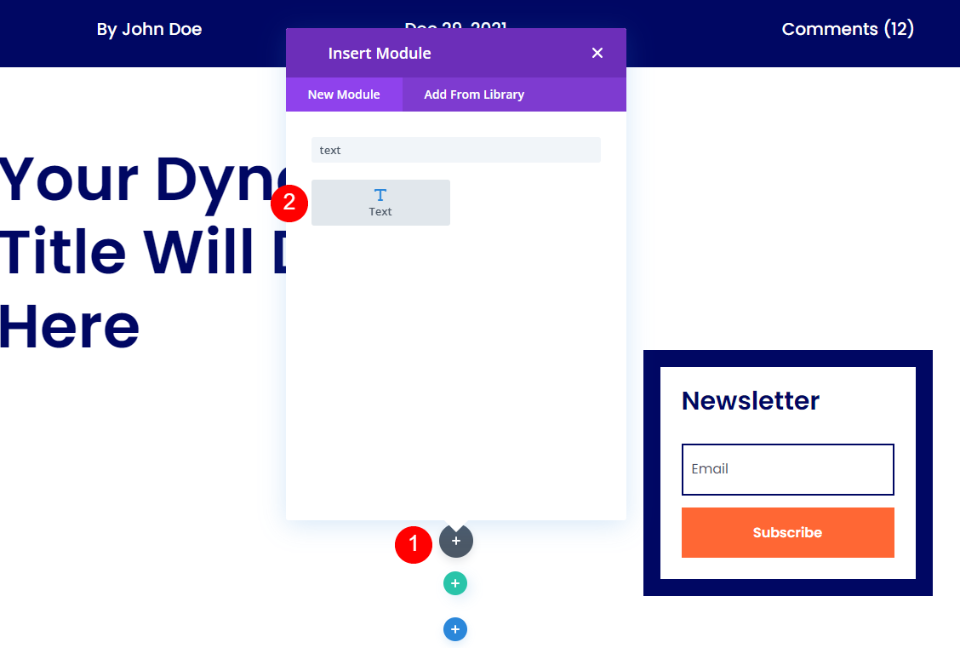
新しい行にカーソルを合わせ、灰色のアイコンをクリックして新しいモジュールを追加します。 画像を検索して行に追加します。

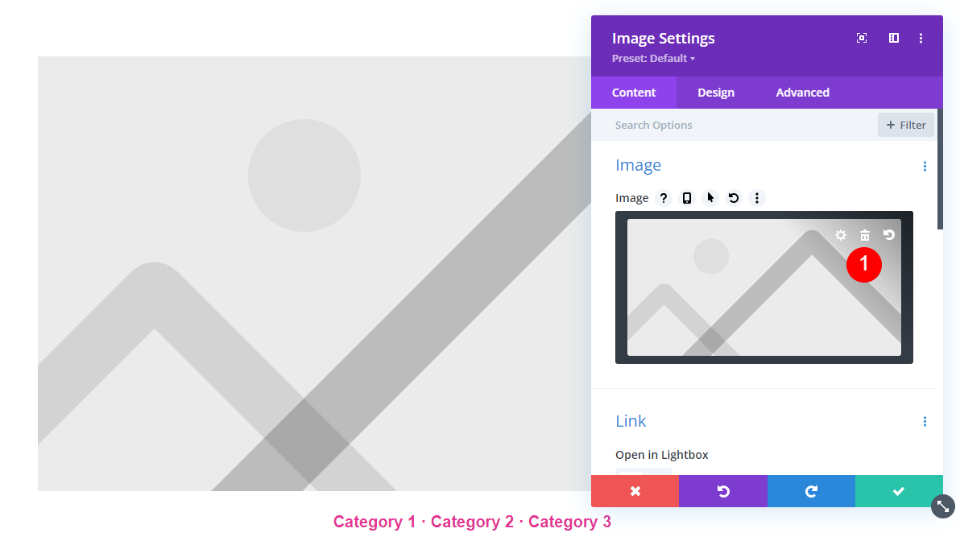
プレースホルダー画像を削除します。

動的コンテンツを使用する場合に選択します。

次に、リストから[注目の画像]を選択します。

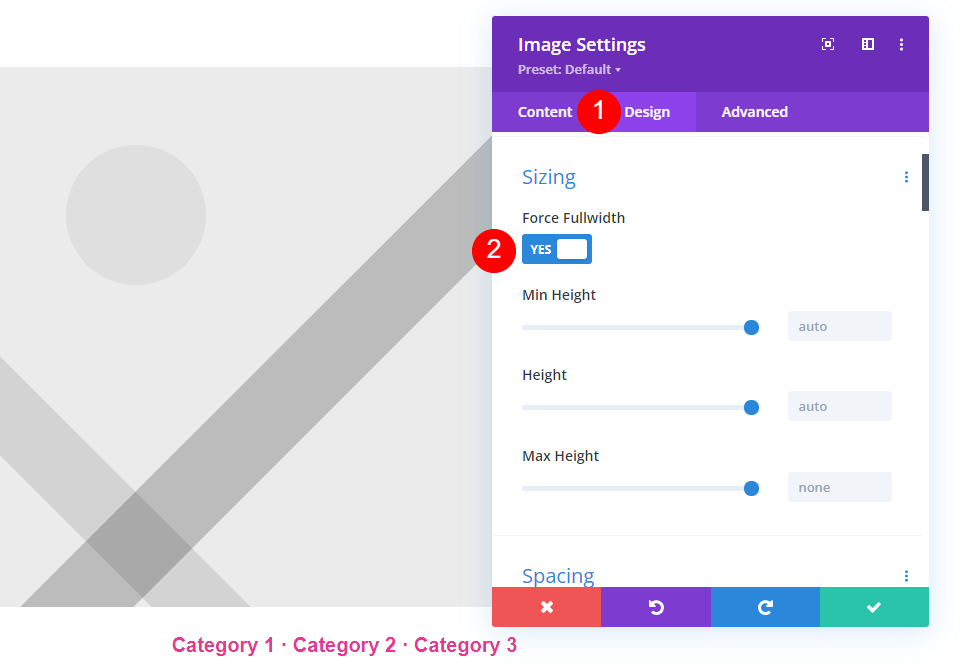
[デザイン]タブを選択し、[サイズ設定]までスクロールします。 ForceFullwidthを有効にします。
- 全幅を強制:はい

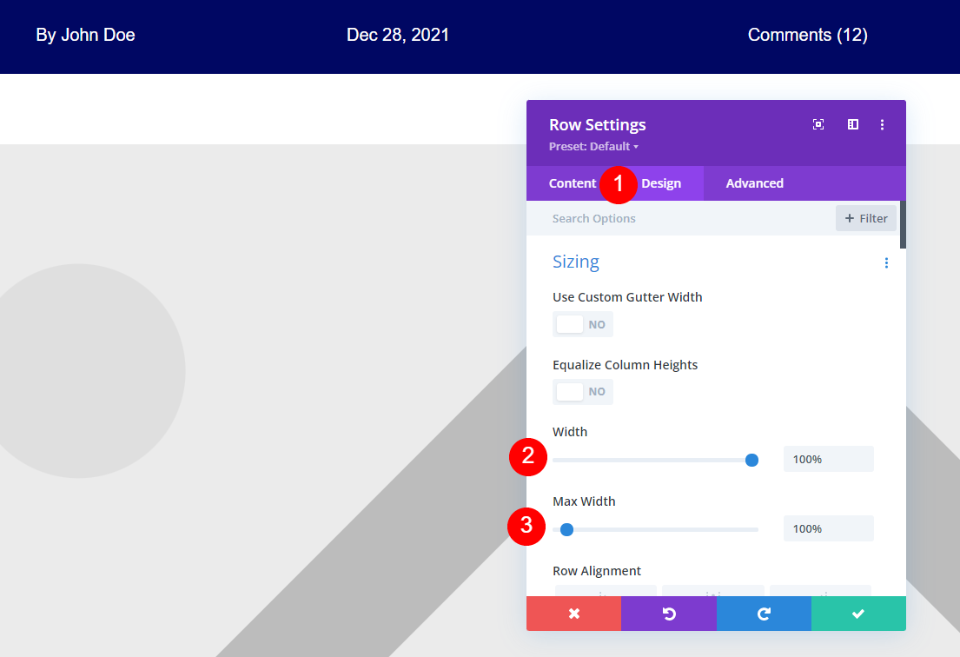
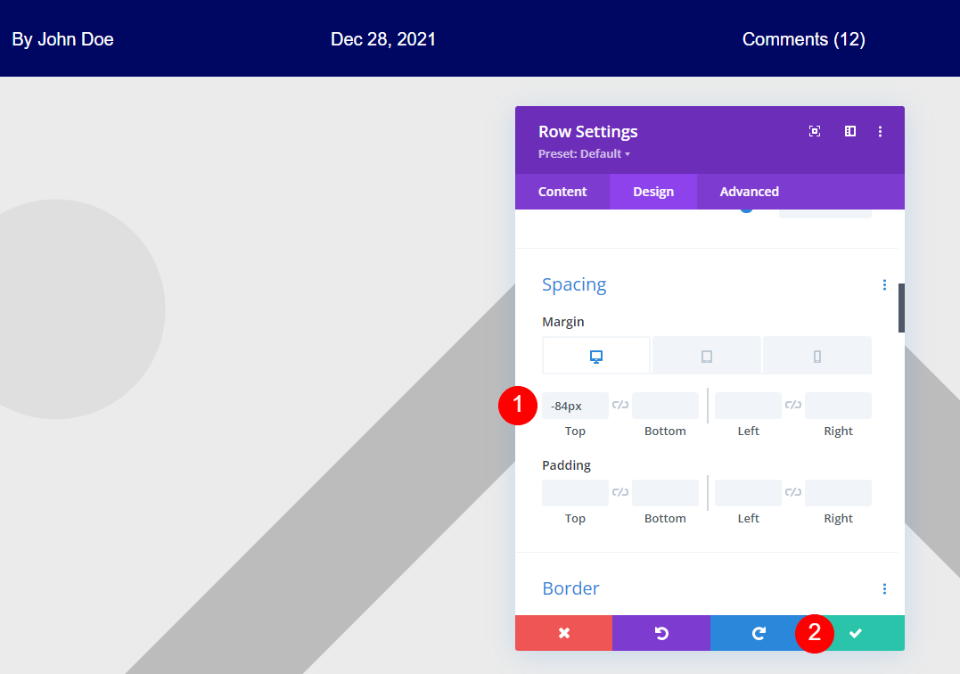
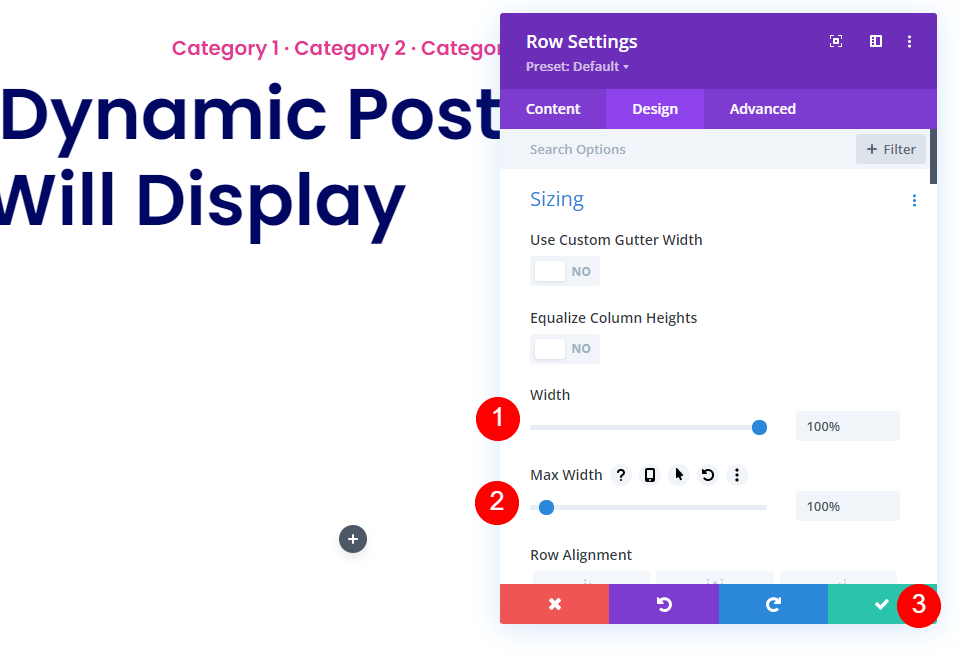
行設定を開き、[デザイン]タブを選択します。 幅と最大幅の両方を100%に設定します。
- 幅:100%
- 最大幅:100%

[間隔]まで下にスクロールして、-84pxを上マージンに追加します。 作業内容を保存して、ビルダーを閉じます。
- マージントップ:-84
テキストモジュールを使用して動的全幅画像を追加する

まず、投稿の詳細を含むセクションの設定を開き、セクションの背景からグラデーションと動的画像を削除します。

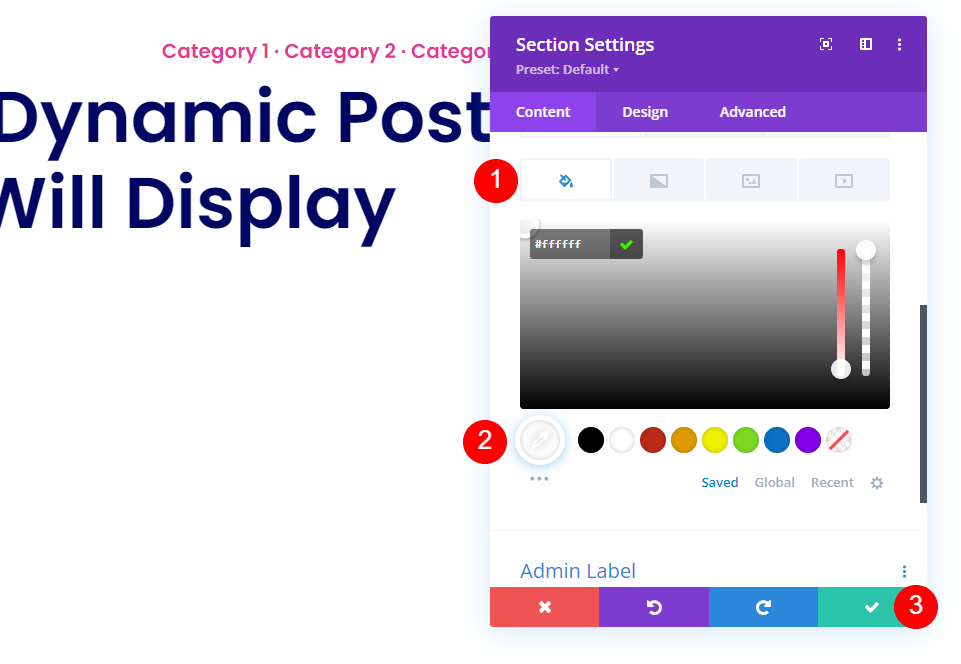
次に、セクションの背景を白に設定し、設定を閉じます。
- 背景:#ffffff

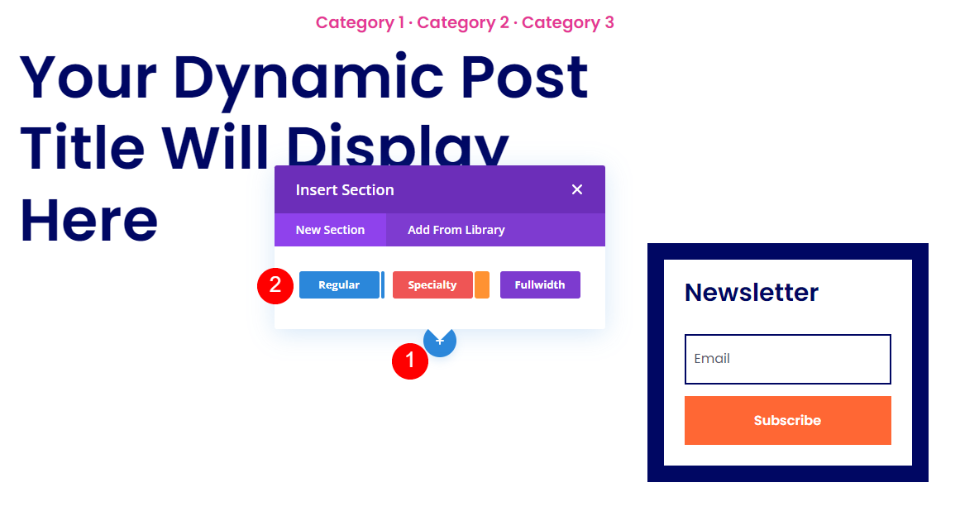
セクションにカーソルを合わせ、青いアイコンをクリックして、その下に通常のセクションを追加します。
新しい行を追加する

単一列の行を追加します。

[行]設定を開き、[サイズ設定]で[幅]と[最大幅]に100%を追加します。 行設定を閉じます。
- 幅:100%
- 最大幅:100%

次に、テキストモジュールを行に追加します。

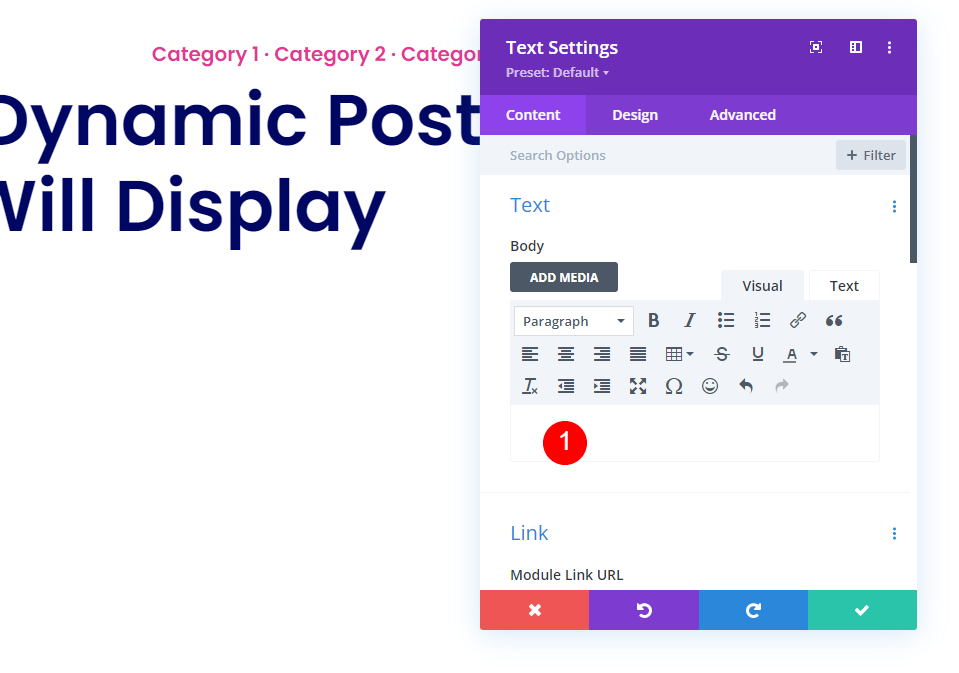
テキストモジュールの設定で、本文テキストエディタのダミーコンテンツを削除します。

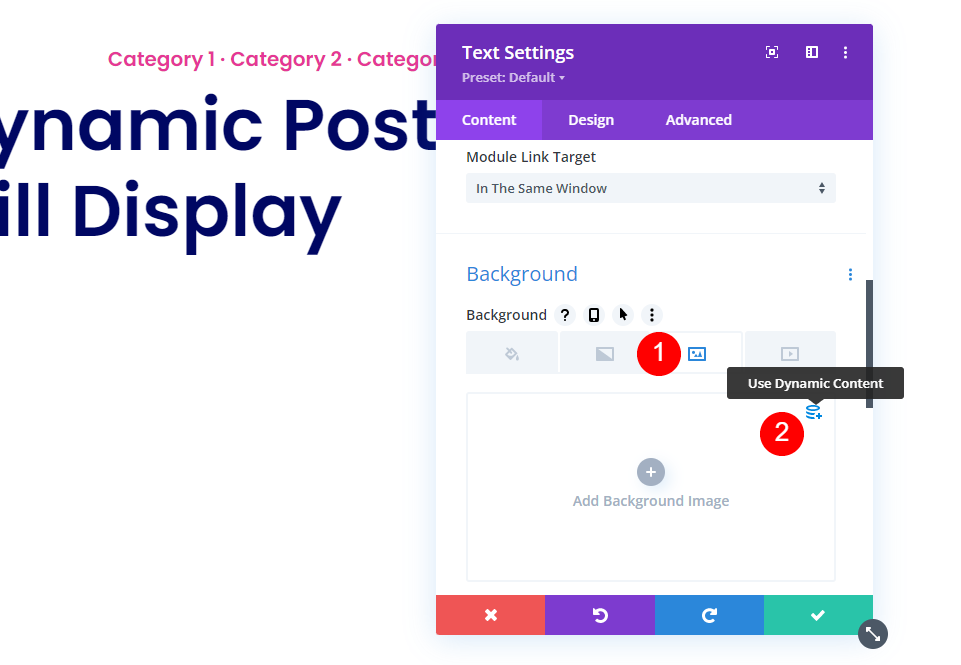
[背景設定]まで下にスクロールし、[画像]タブを選択して、[動的コンテンツを使用]を選択します。

リストから注目の画像を選択します。

[グラデーション]タブを選択し、最初の色に白を選択し、2番目の色に不透明度のない白を選択します。 タイプの線形を維持し、方向を90度、開始位置を35%、終了位置を90%に設定します。 グラデーションを背景の上に配置するようにチェックします。
- 最初の色:#ffffff
- 2番目の色:rgba(0,0,0,0)
- タイプ:線形
- 方向:90度
- 開始位置:35%
- 終了位置:90%
- 背景画像の上にグラデーションを配置:はい

[デザイン]タブを選択し、[間隔]までスクロールします。 上部と下部のパディングに200pxを追加します。 モジュールの設定を閉じます。
- パディング:200px(上、下)

ニュースレターoptinでセクションの設定を開きます。 ニュースレターが注目の画像の上に表示されるように調整します。

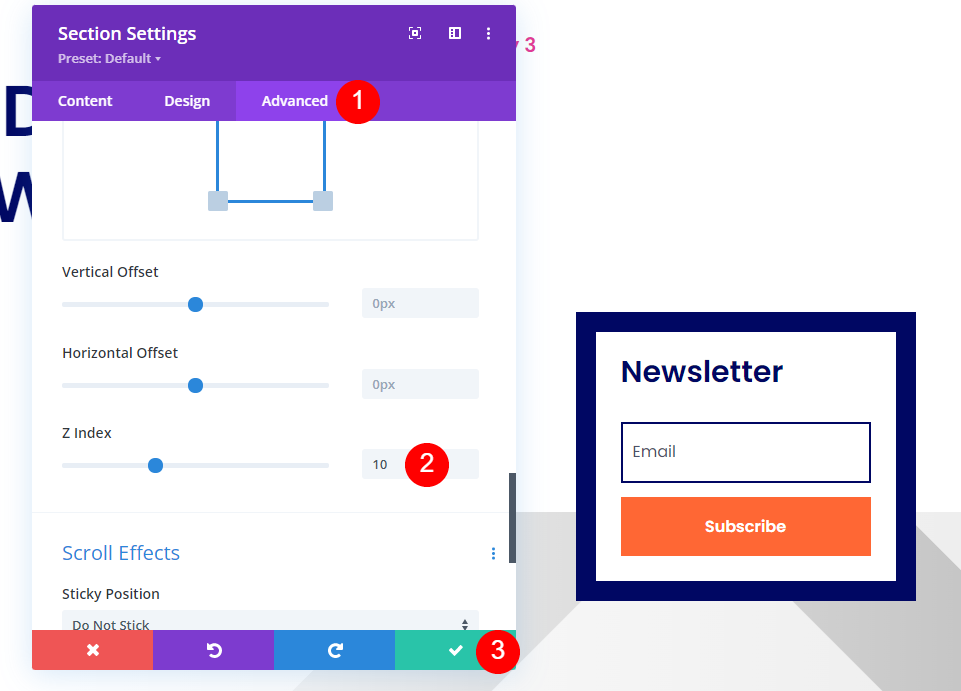
ZIndexを2番目のセクションより高く設定する必要があります。 [詳細設定]タブに移動し、[位置]まで下にスクロールします。 Zインデックスを10に設定します。設定を閉じます。
- Zインデックス:10

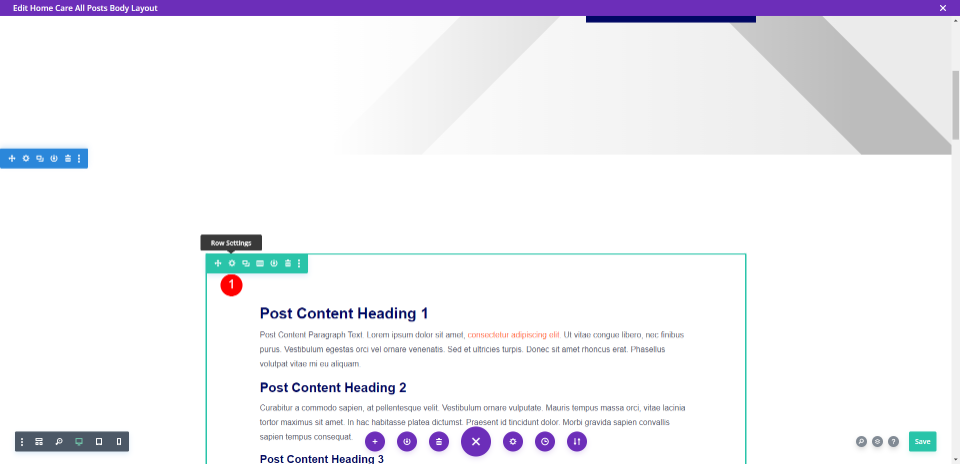
次に、注目の画像とブログ投稿コンテンツの間のスペースを減らす必要があります。 ブログ投稿のコンテンツを含む行の設定を開きます。

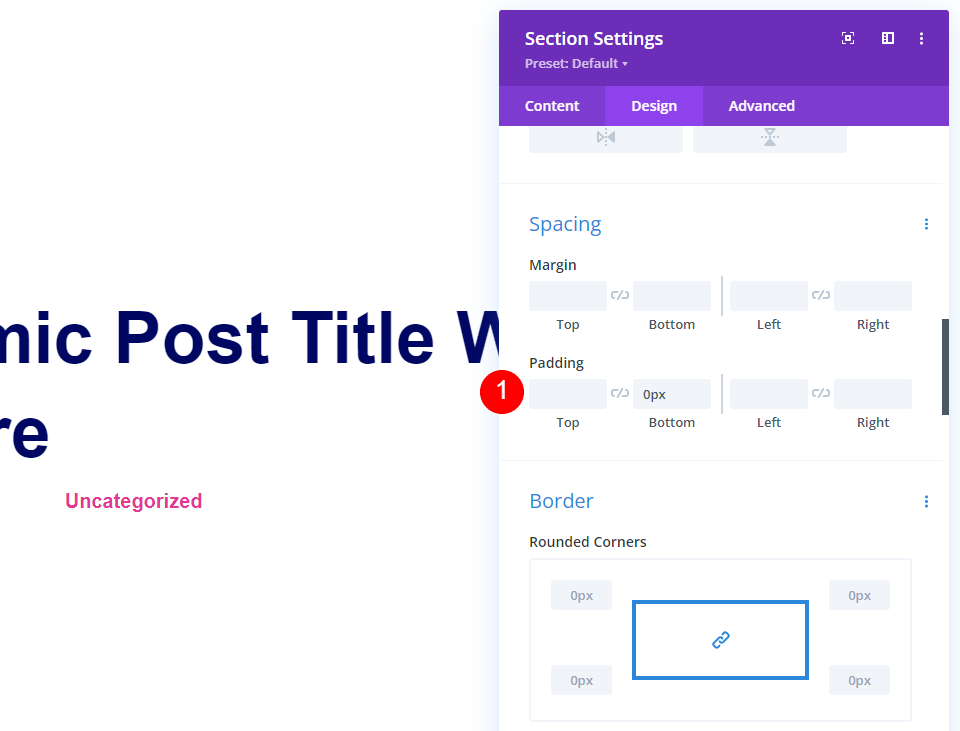
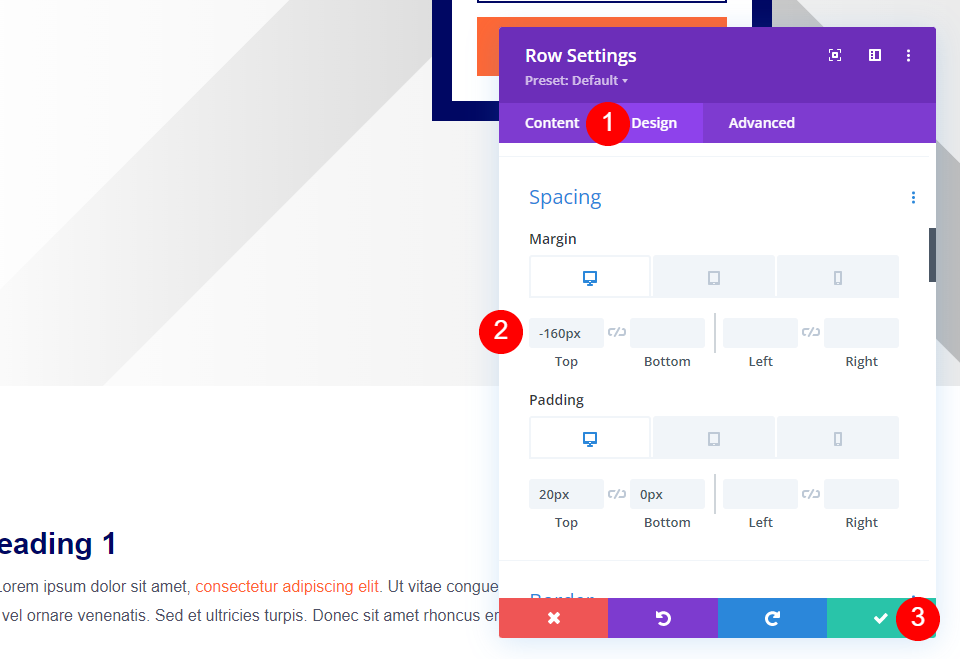
[デザイン]タブを選択し、[間隔]までスクロールして、[上マージン]に-160pxを追加します。 設定を閉じます。
- マージン、トップ:-160px

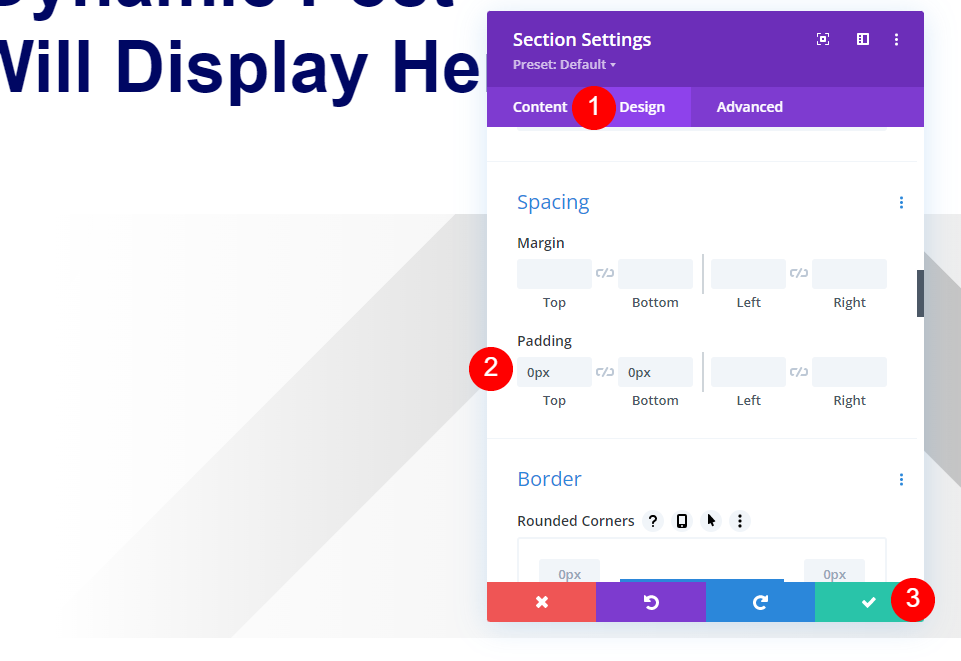
テキストモジュールを使用してセクションの設定を開き、上部と下部に0pxのパディングを追加します。 設定を閉じて、作業を保存します。
- パディング:0px(上、下)
結果
動的セクションの背景デスクトップ

ダイナミックセクションバックグラウンド電話

投稿タイトルモジュールデスクトップ

投稿タイトルモジュール電話

セパレートイメージデスクトップ

セパレートイメージフォン

テキストモジュールデスクトップを備えた全幅画像

テキストモジュール電話を使用した全幅画像

終わりの考え
これが、ブログ投稿テンプレートに全幅の画像を追加する4つの方法を示しています。 それぞれの方法は使いやすく、変更も簡単です。 これにより、いくつかの選択肢が得られるため、自分に最適な方法を使用できます。
私たちはあなたから聞きたい。 これらの方法のいずれかを使用して、ブログ投稿テンプレートに全幅の画像を追加しますか? コメントで教えてください。
