Come includere un'immagine in primo piano a larghezza intera nel modello di post del blog Divi
Pubblicato: 2022-01-02Le immagini in primo piano a larghezza intera stanno benissimo su qualsiasi post del blog. Fortunatamente, sono facili da aggiungere utilizzando Divi Theme Builder. Esistono diversi modi per aggiungerli, quindi puoi scegliere il metodo che funziona meglio per le tue esigenze. In questo articolo, vedremo quattro modi per aggiungere un'immagine a larghezza intera al modello di post del blog.
Anteprima
Desktop in background della sezione dinamica

Telefono di sfondo della sezione dinamica

Post Titolo Modulo Desktop

Modulo Titolo Post Telefono

Desktop immagine separato

Telefono immagine separato

Immagine a larghezza intera con un modulo di testo desktop

Immagine a larghezza intera con un telefono con modulo di testo

Informazioni sui modelli di post del blog

Innanzitutto, dovrai creare o caricare un modello di post del blog. Il modello di post del blog fornisce il design che il contenuto utilizzerà quando verrà visualizzato sul front-end. Puoi ottenere modelli di post di blog gratuiti per molti dei layout Divi cercando nel blog di Elegant Theme "modello di post di blog gratuito". Scarica il file modello e decomprimilo.
Quando carichi il modello di post del blog su Divi Theme Builder, non dovrai assegnarlo. Questo viene fatto automaticamente. Se stai costruendo il modello da zero, dovrai assegnarlo manualmente ai post nelle impostazioni del modello.
Per i miei esempi, sto usando il modello di post del blog gratuito per il pacchetto di layout per l'assistenza domiciliare di Divi. Questo modello include già un'immagine in primo piano. Vedremo come funziona e vedremo altri modi in cui possiamo aggiungerlo.
Carica il tuo modello di post sul blog

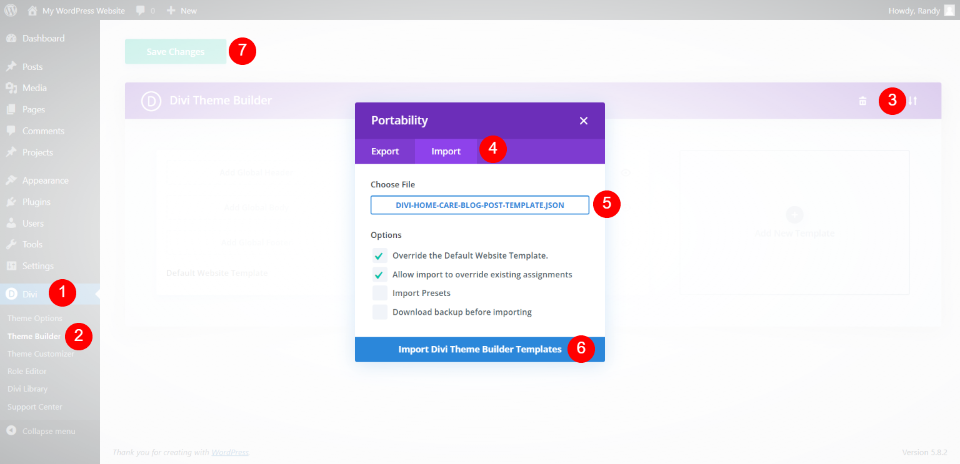
Per caricare il file JSON del modello di blog decompresso, vai su Divi > Theme Builder nella dashboard di WordPress. Seleziona Portabilità nell'angolo in alto a destra e seleziona la scheda Importa nella modale che si apre. Passa al file decompresso e selezionalo. Fare clic su Importa modelli Divi Theme Builder e attendere il termine dell'importazione. Fare clic su Salva modifiche . Il modello viene assegnato automaticamente a Tutti i post .
Aggiungi un'immagine a larghezza intera al modello di post del blog

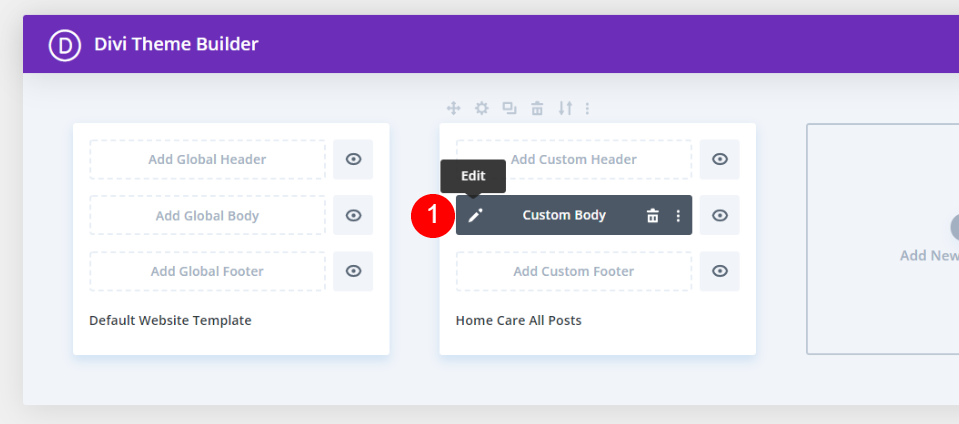
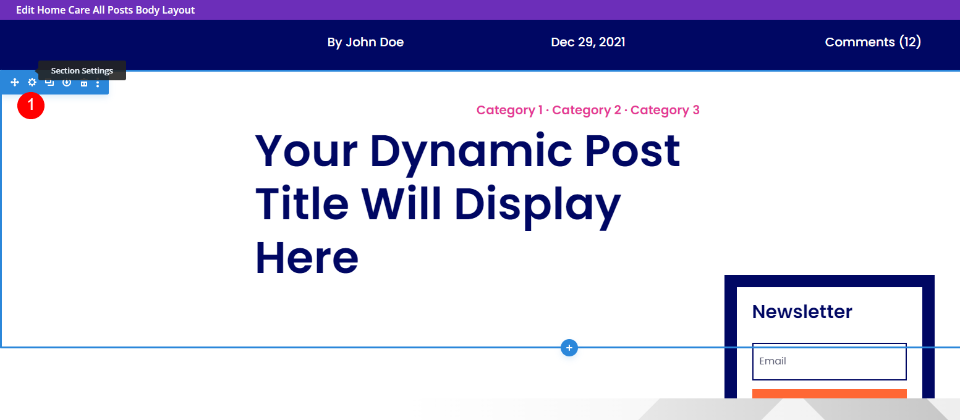
Fare clic sull'icona di modifica per aprire il modello.

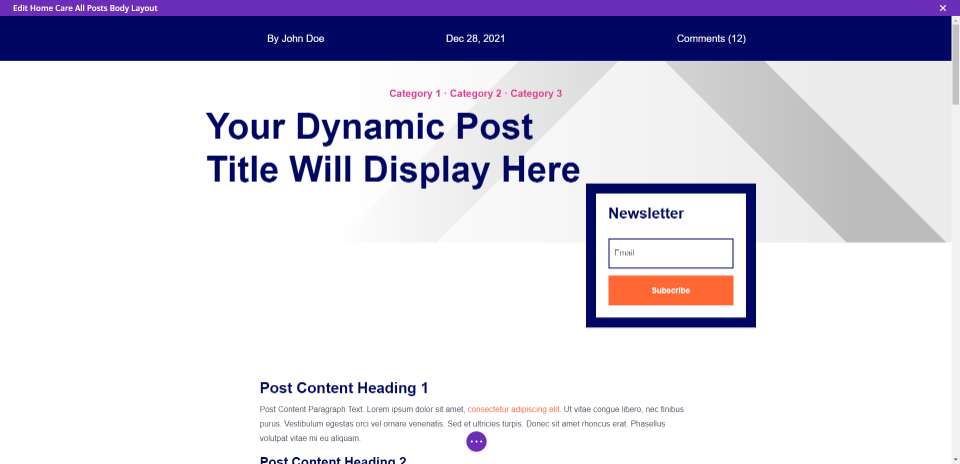
Questo modello mostra il meta nella parte superiore dello schermo seguito dalle categorie, il titolo del post, un modulo di iscrizione alla newsletter, il corpo del contenuto, i commenti e un CTA.
Aggiungi un'immagine a larghezza intera al modello di post del blog con uno sfondo di sezione dinamica

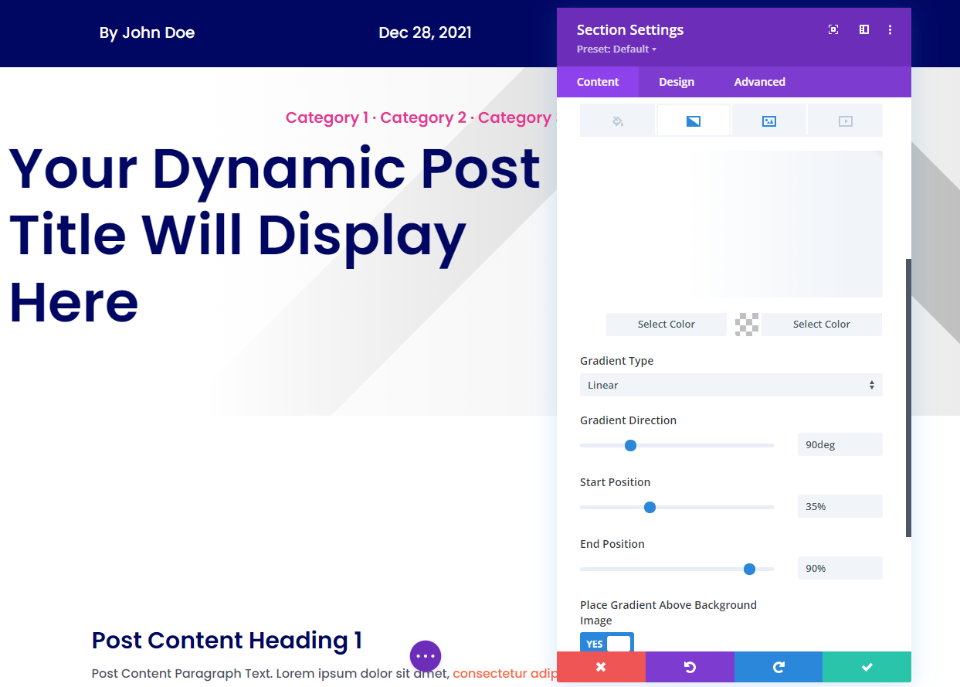
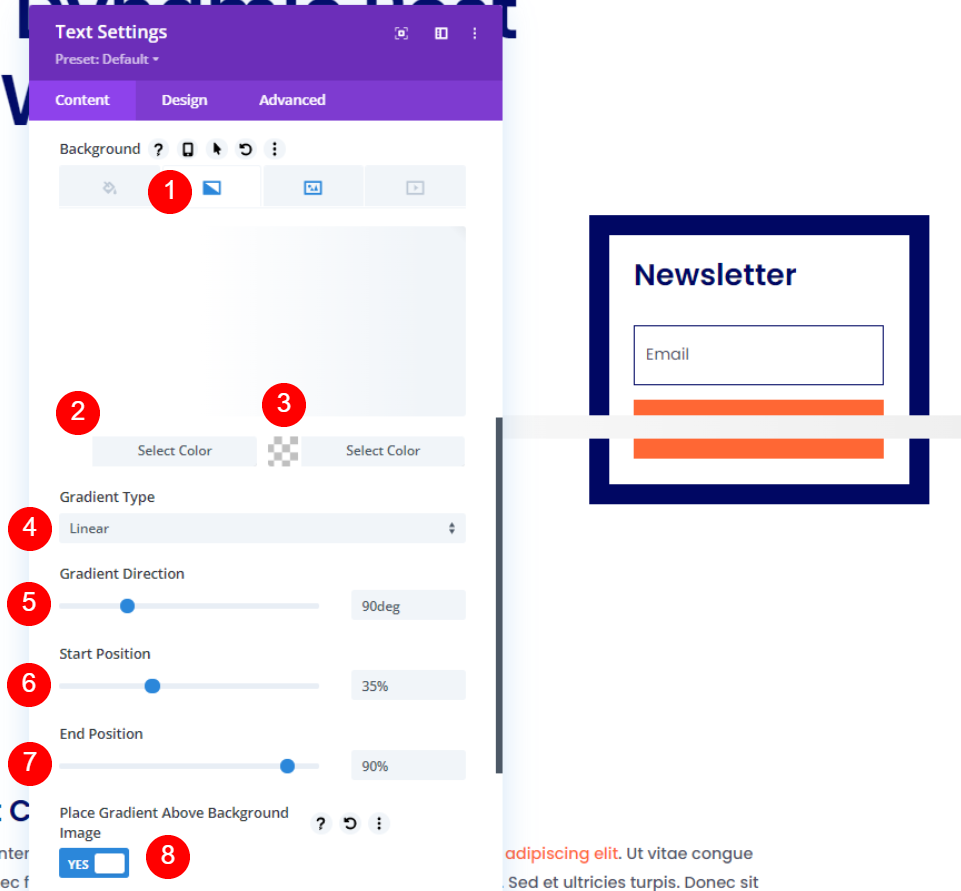
Innanzitutto, diamo un'occhiata al metodo utilizzato da questo modello. L'immagine in evidenza viene selezionata dinamicamente nello Sfondo della Sezione. Include un gradiente lineare bianco con una direzione di 90 gradi, una posizione iniziale del 35%, una posizione finale del 90% ed è posizionato sull'immagine di sfondo.
- Primo colore: #ffffff
- Secondo colore: rgba(0,0,0,0)
- Tipo di gradiente: lineare
- Direzione del gradiente: 90 gradi
- Posizione iniziale: 35% (45% per tablet)
- Posizione finale: 90%
- Posiziona il gradiente sopra l'immagine di sfondo: Sì

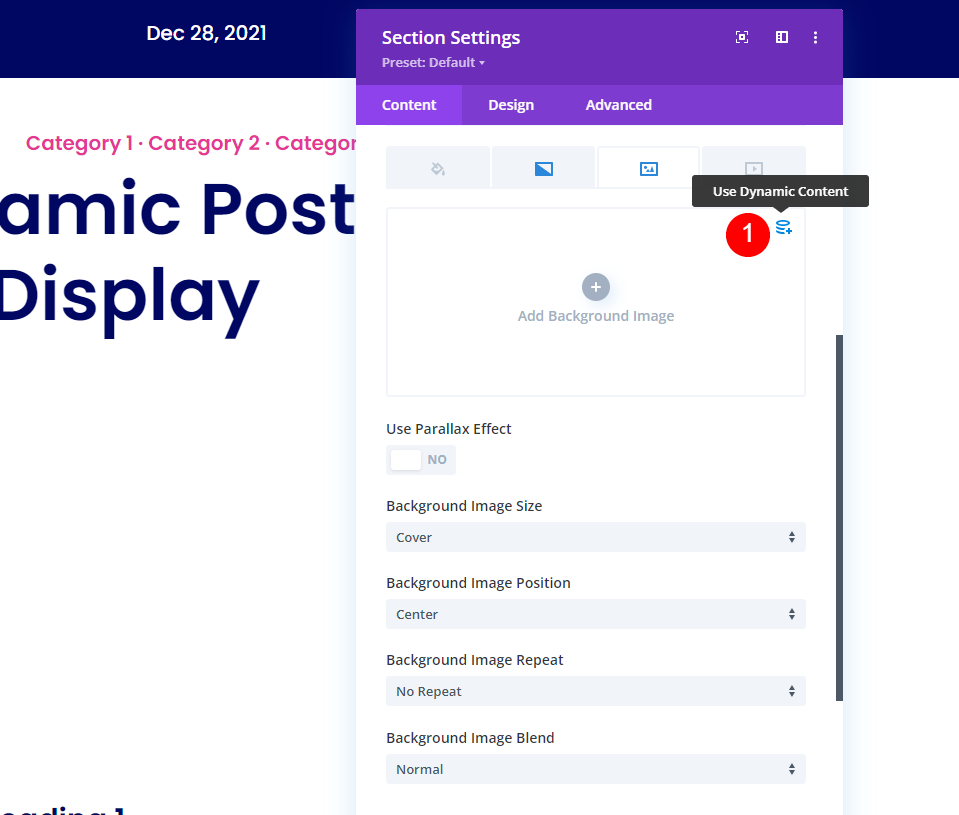
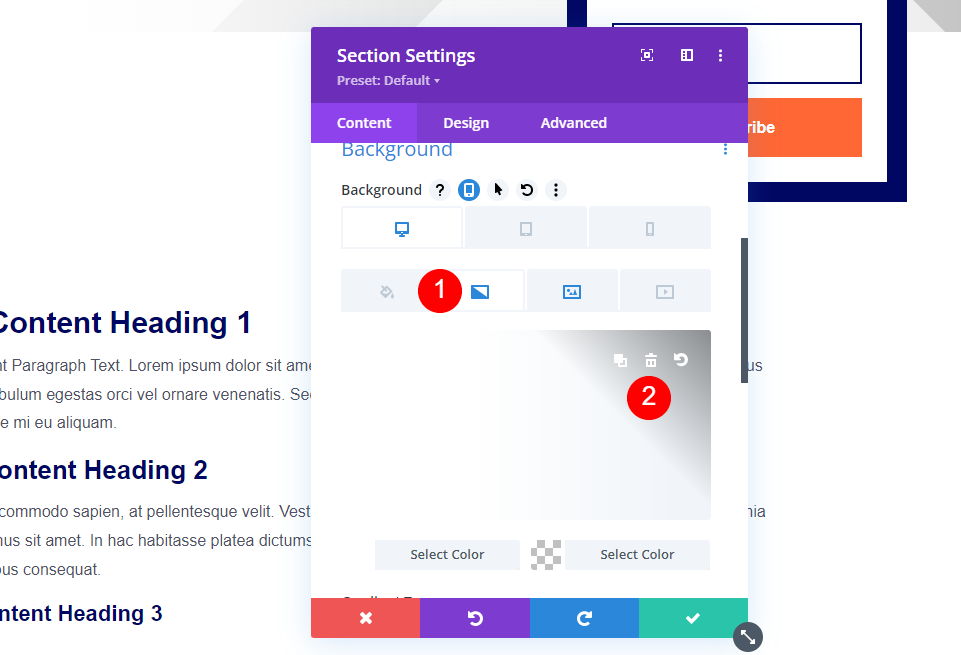
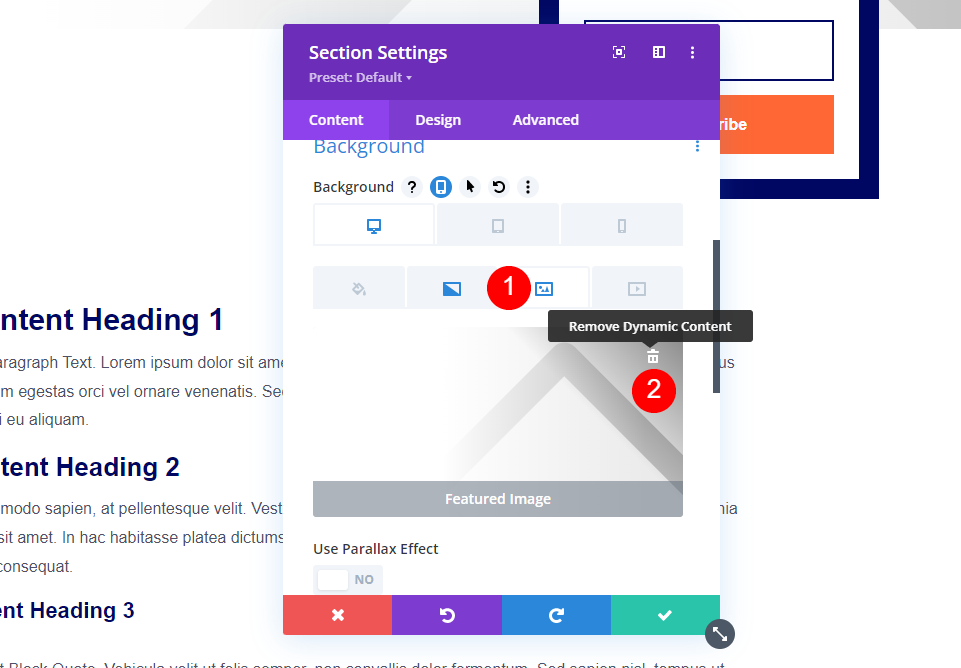
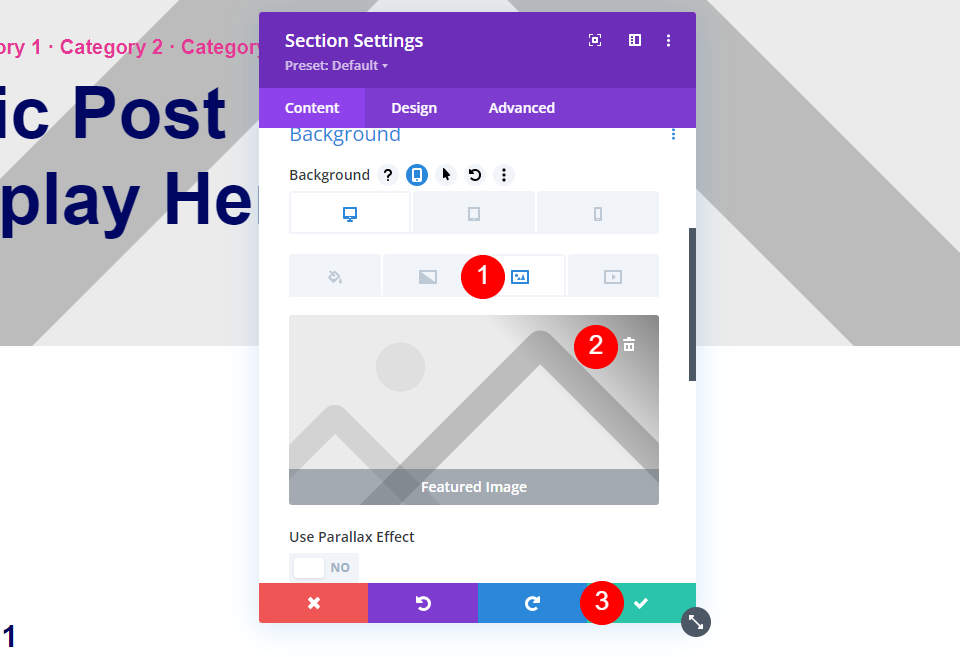
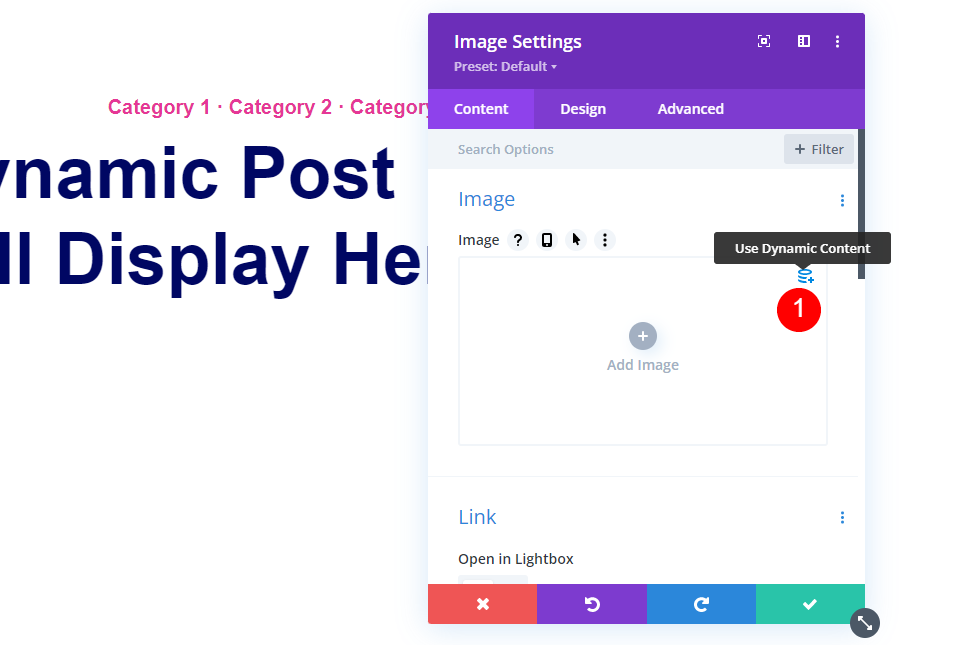
Seleziona Immagine e fai clic su Usa contenuto dinamico .

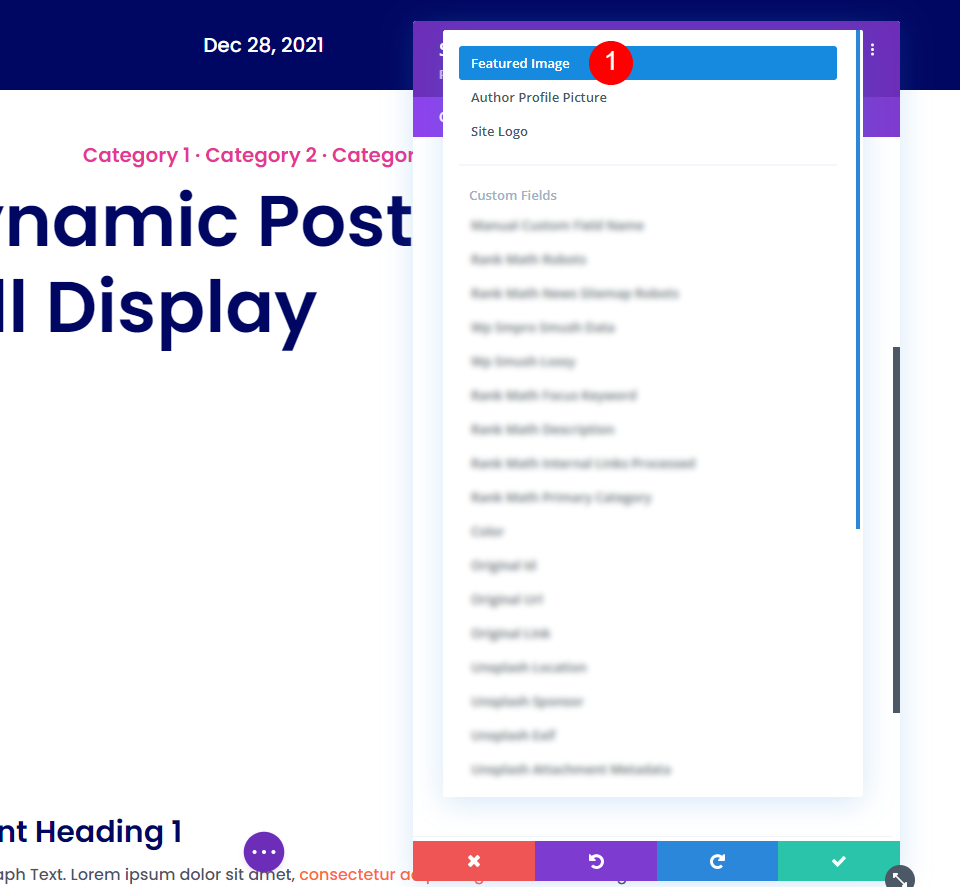
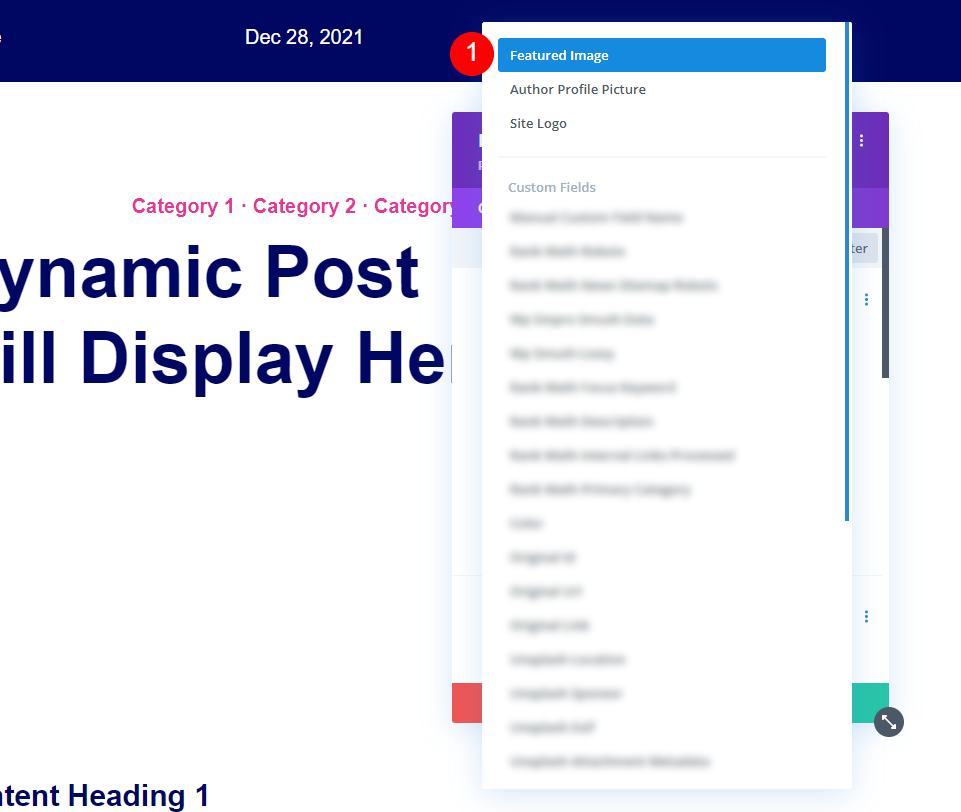
Seleziona Immagine in evidenza nella parte superiore dell'elenco. Salva ed esci. L'immagine in primo piano ora apparirà dietro il contenuto in quella sezione.
Aggiungi un'immagine a larghezza intera al modello di post del blog con il modulo del titolo del post

Innanzitutto, elimina la riga con la categoria e il testo del titolo del post. Questi sono moduli di testo. Li sostituiremo con un modulo del titolo del post.

Avrai una sezione con l'immagine di sfondo e un modulo optin. Apri le impostazioni della sezione .

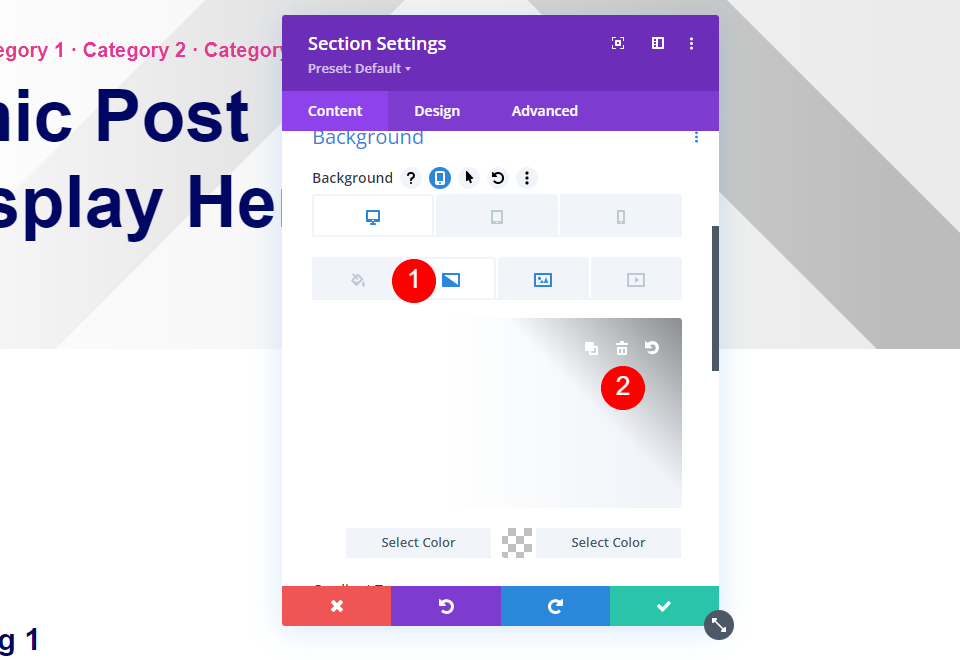
Scorri fino alle opzioni Sfondo , seleziona il gradiente ed eliminalo.

Seleziona Immagine ed eliminala .
Sezione a tutta larghezza

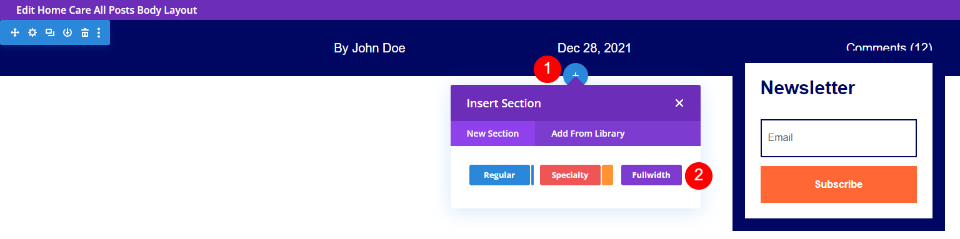
Passa il mouse sopra la sezione superiore e fai clic sull'icona blu per aggiungere una nuova sezione. Seleziona Larghezza intera .

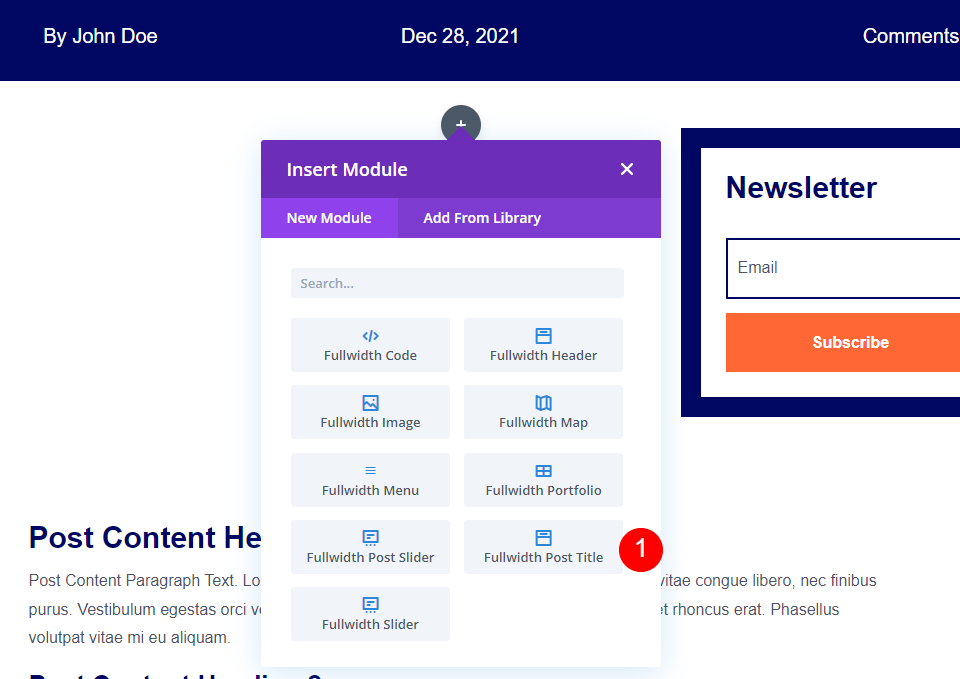
Quando si apre il modulo modale, seleziona il modulo Titolo post a larghezza intera .

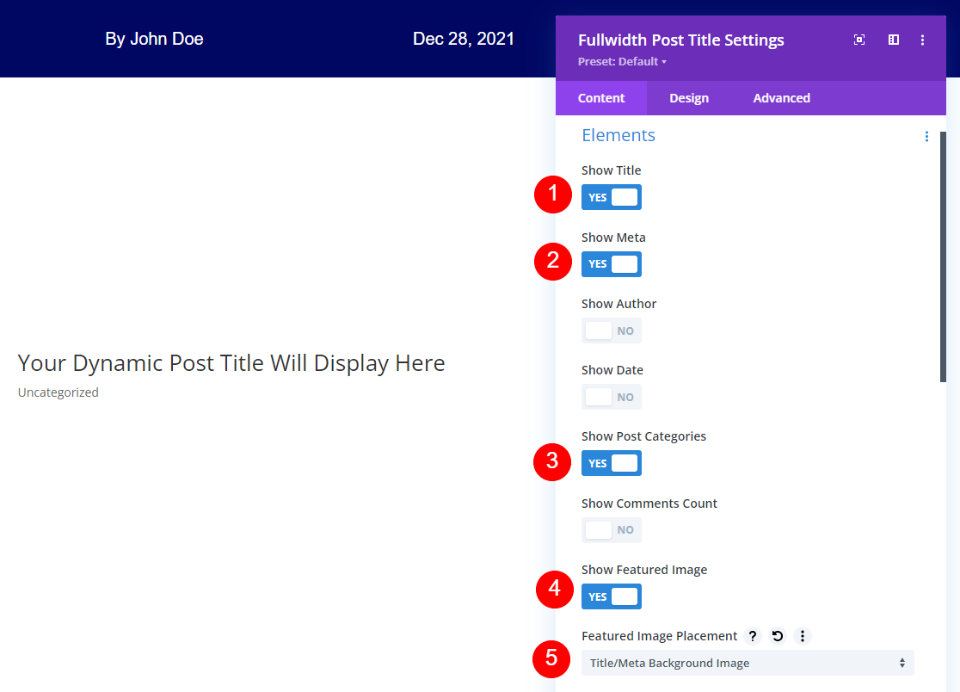
Seleziona per mostrare il titolo, la meta, le categorie di post e l'immagine in primo piano. Deseleziona autore, data e conteggio commenti. Per il posizionamento dell'immagine in primo piano, seleziona Titolo/Meta immagine di sfondo.
- Mostra titolo
- Mostra Meta
- abilita Mostra categorie di post
- Mostra immagine in primo piano
- Posizionamento dell'immagine in primo piano: titolo/meta immagine di sfondo

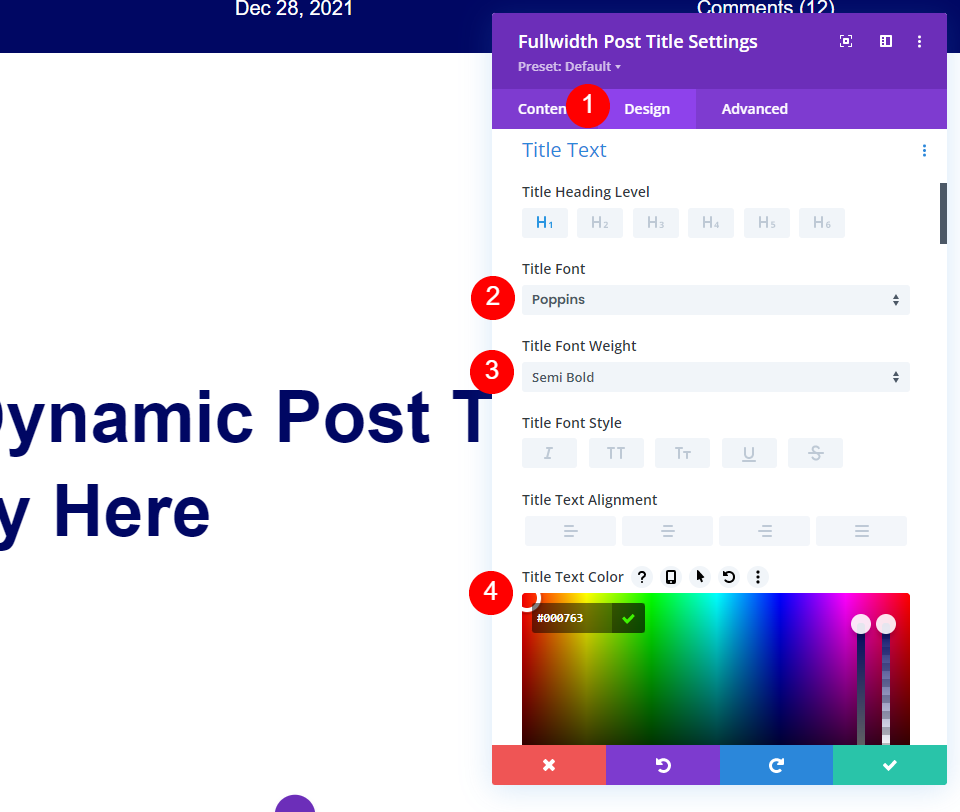
Apri la scheda Design e scorri fino a Testo del titolo . Seleziona Poppins per il carattere, semigrassetto per il peso e cambia il colore del testo in #000763.
- Carattere: Poppins
- Peso del carattere: semigrassetto
- Colore: #000763

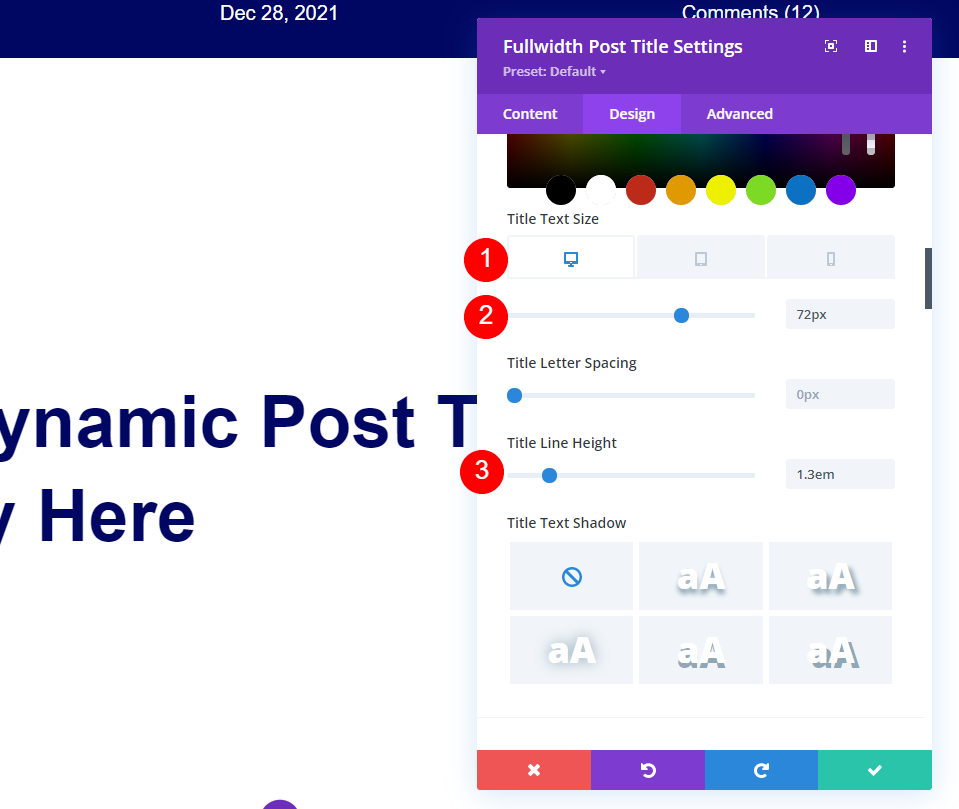
Imposta la Dimensione del testo su 72px per il desktop. Seleziona l'icona del tablet e seleziona 40px. Seleziona l'icona del telefono e impostala su 34px. Imposta l' altezza della linea su 1,3 em.
- Dimensione testo: 72px (tablet 40px, telefono 34px)
- Altezza della linea: 1,2 em

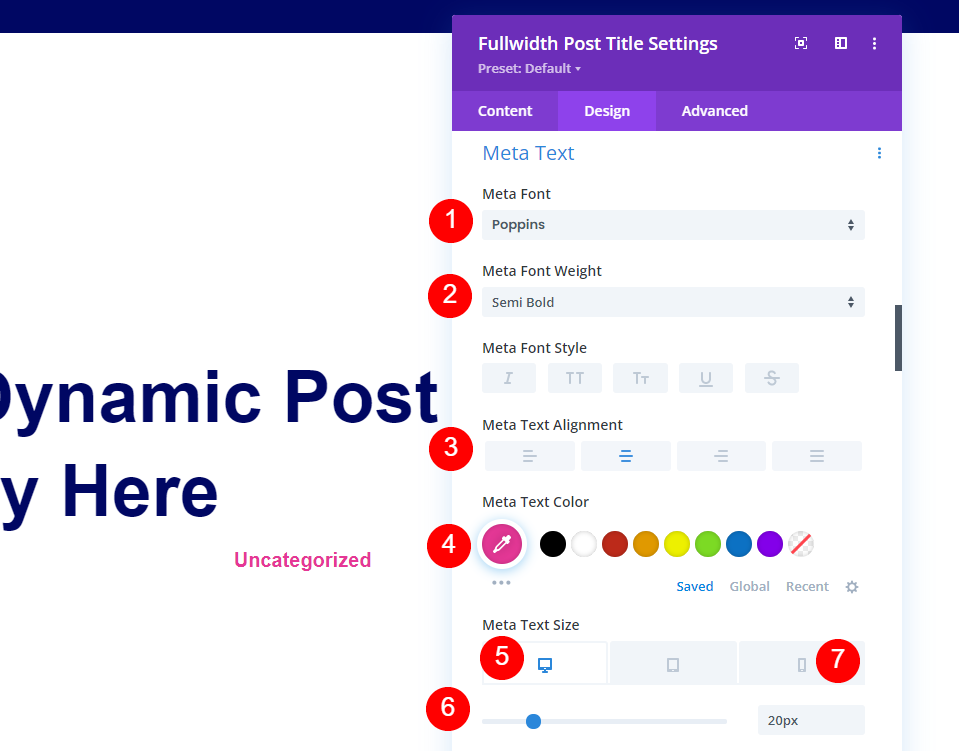
Scorri fino a Meta testo e scegli Poppins per il carattere, semi grassetto per il peso, allineamento al centro e cambia il colore del testo in # e53796. Imposta la Dimensione del testo su 20px per il desktop. Seleziona l'icona del telefono e seleziona 14px.
- Carattere: Poppins
- Peso del carattere: semigrassetto
- Colore: #e53796
- Dimensione del testo: 20px (telefono 14px)
- Allineamento: centro

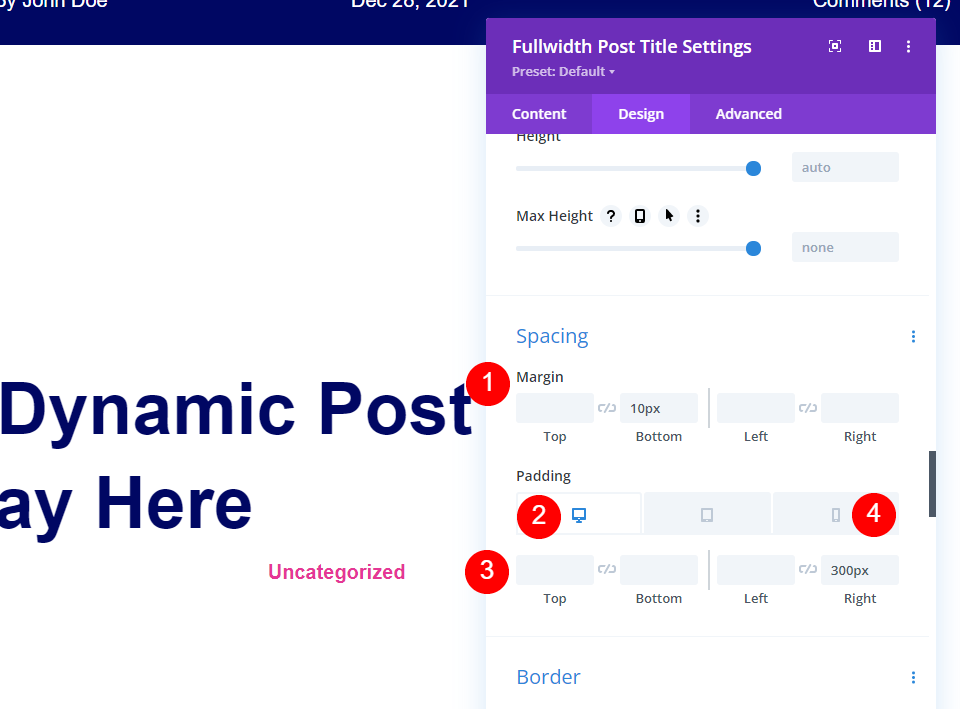
Scorri verso il basso fino a Spaziatura e imposta il Margine inferiore su 10px. Imposta il riempimento corretto su 300px per desktop e 0px per telefono.
- Margine: 10 px inferiori
- Imbottitura: destra 300px (telefono 0px)
Aggiungi il gradiente

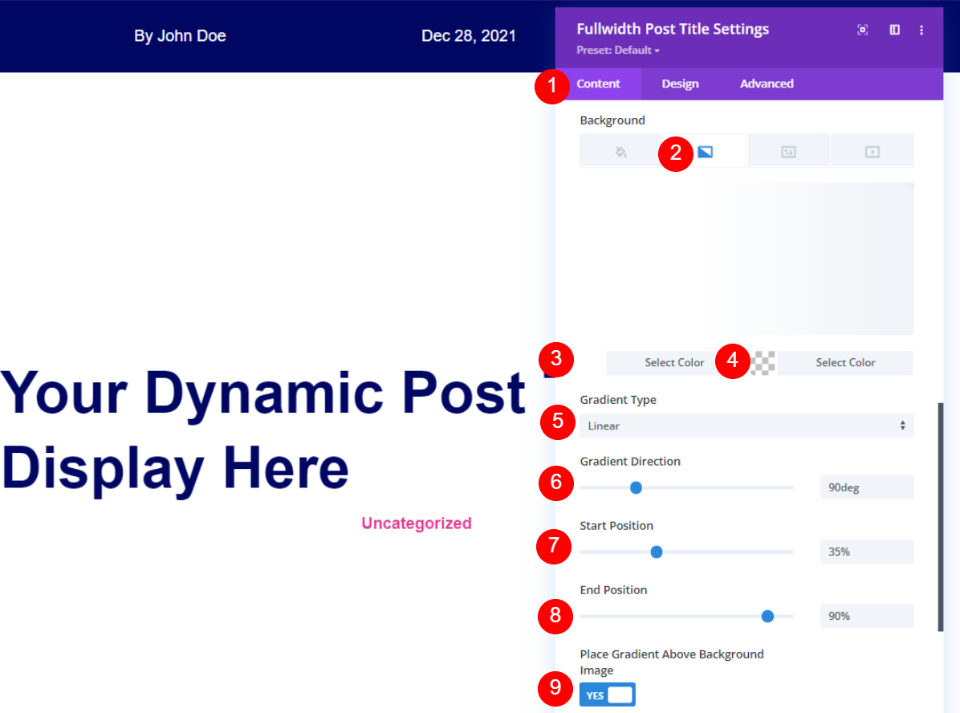
Se vuoi che abbia la stessa sfumatura dell'originale, apri la scheda Contenuto , scorri verso il basso fino a Sfondo . Scegli Gradiente e imposta il primo colore su #ffffff e il secondo colore su rgba(0,0,0,0). Scegli Lineare per il tipo. Imposta la direzione su 90 gradi, la posizione iniziale su 35% e la posizione finale su 90%.
- Primo colore: #ffffff
- Secondo colore: rgba(0,0,0,0)
- Tipo di gradiente: lineare
- Direzione del gradiente: 90 gradi
- Posizione iniziale: 35%
- Posizione finale: 90%
- Posiziona il gradiente sopra l'immagine di sfondo: Sì

Vai alla scheda Design , scorri fino a Spaziatura e imposta il riempimento inferiore su 0px. Salva le tue impostazioni e chiudi il builder.
- Imbottitura inferiore: 0px
Aggiungi un'immagine a larghezza intera al modello di post del blog con un'immagine separata nella propria riga


Apri le impostazioni per la Sezione con il titolo e le categorie del post.

Scorri fino a Sfondo . Seleziona Gradiente ed eliminalo.

Seleziona Immagine ed eliminala . Chiudi le impostazioni.
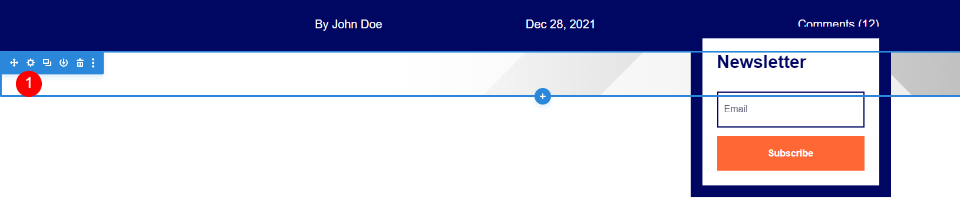
Aggiungi una nuova riga

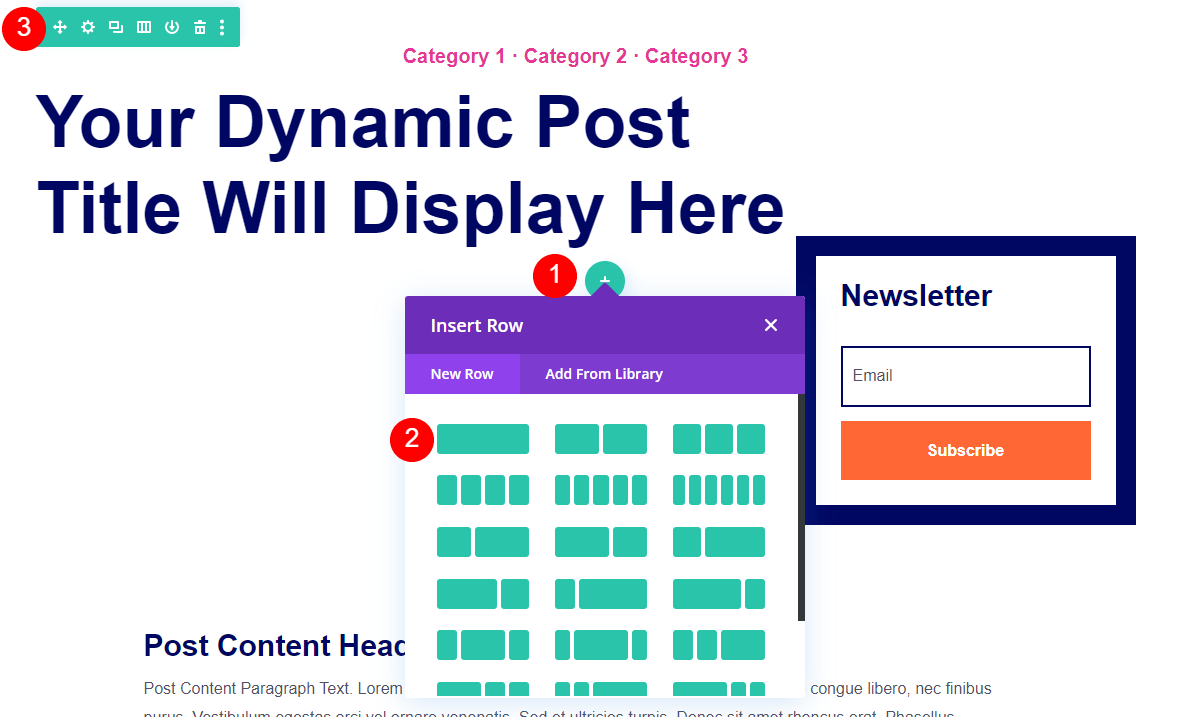
Passa il mouse sopra la riga con il titolo e fai clic per aggiungere una nuova riga. Aggiungi una singola riga di colonna e trascina la riga sopra la riga con il titolo.

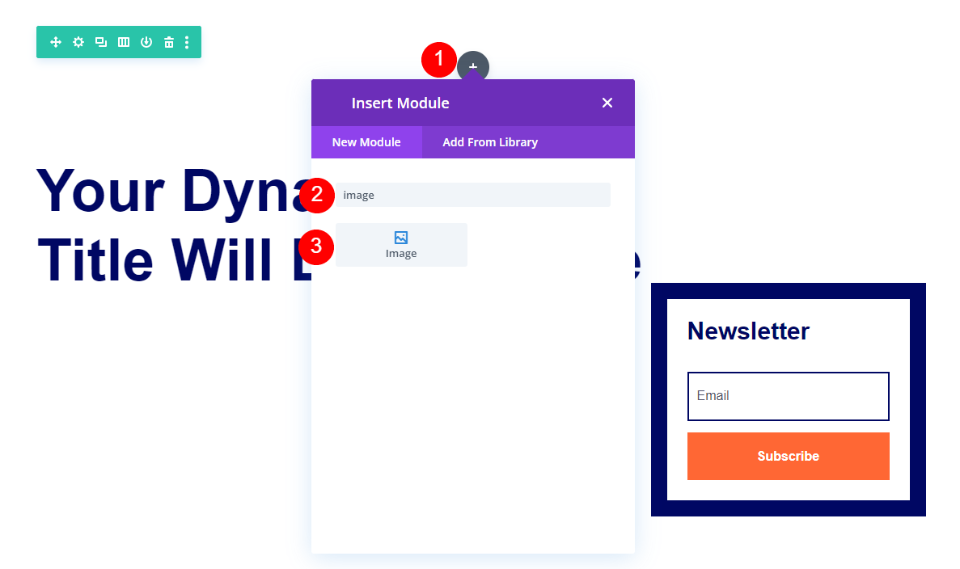
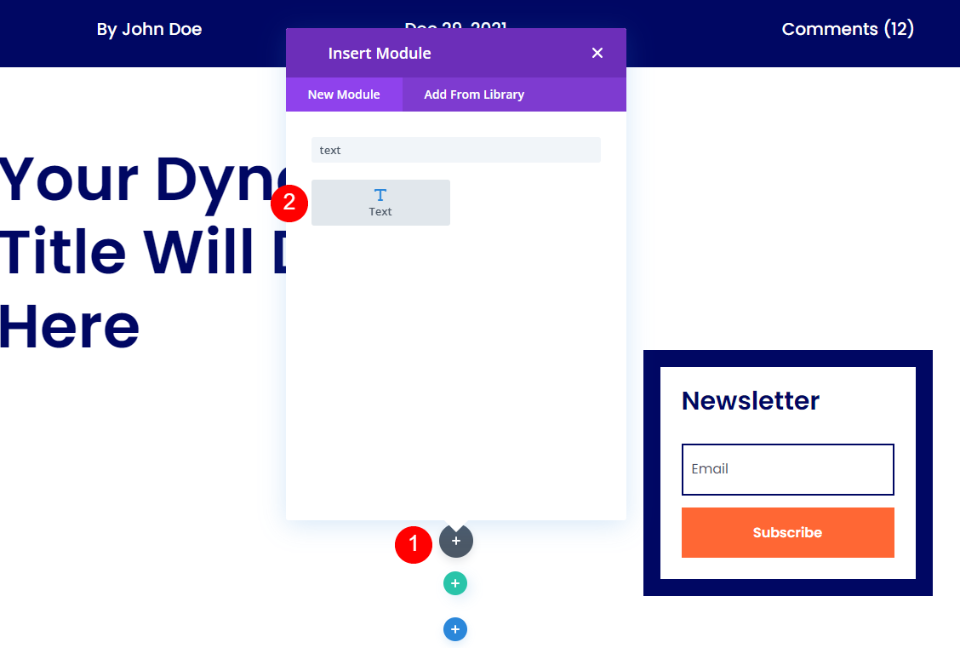
Passa il mouse sopra la nuova riga e fai clic sull'icona grigia per aggiungere un nuovo modulo. Cerca l' immagine e aggiungila alla riga.

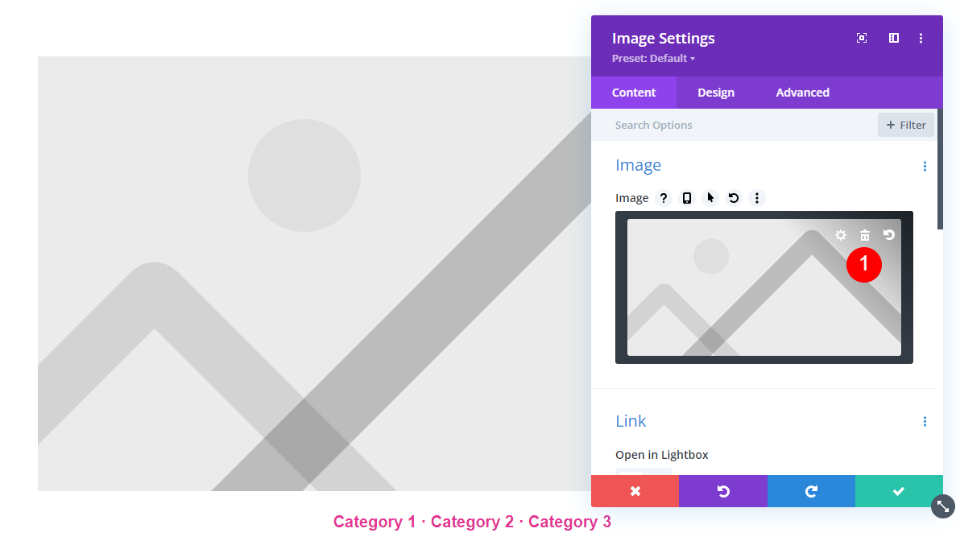
Elimina l'immagine segnaposto.

Selezionare per utilizzare contenuto dinamico .

Quindi, seleziona Immagine in evidenza dall'elenco.

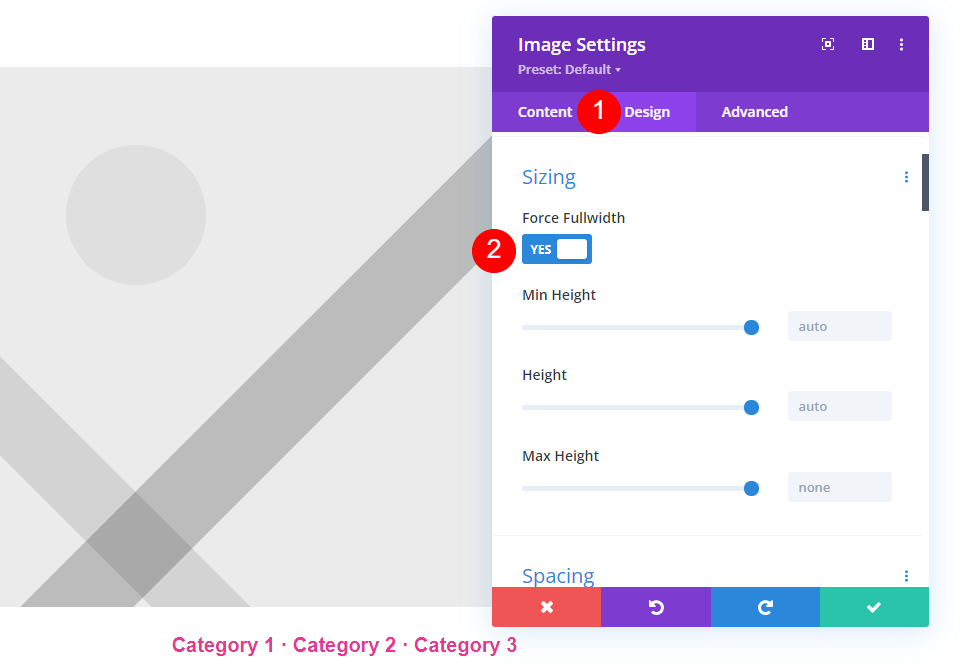
Seleziona la scheda Design e scorri fino a Dimensionamento . Abilita forza a larghezza intera.
- Forza a larghezza intera: Sì

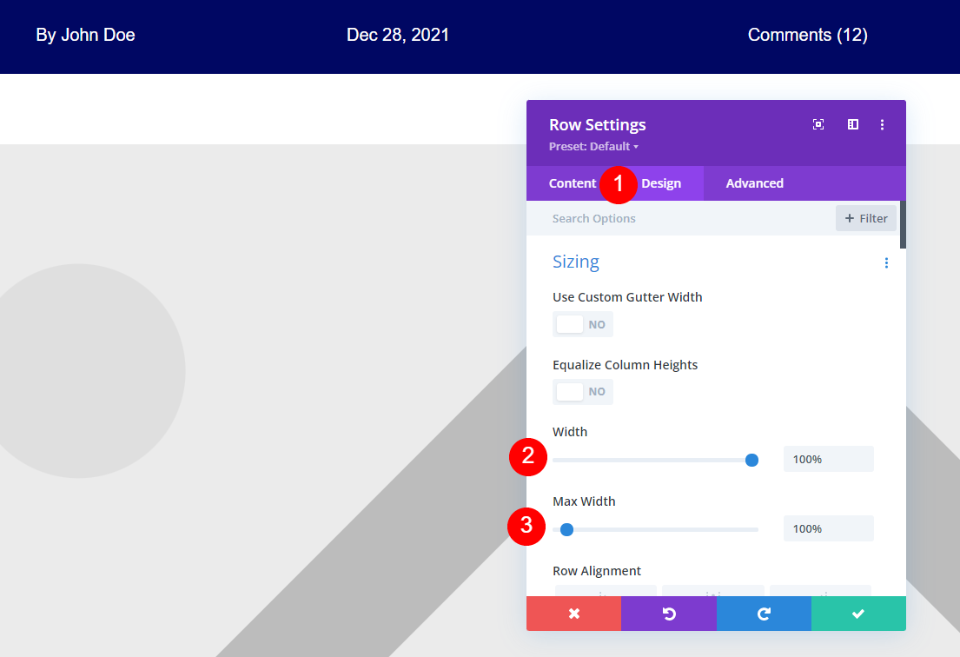
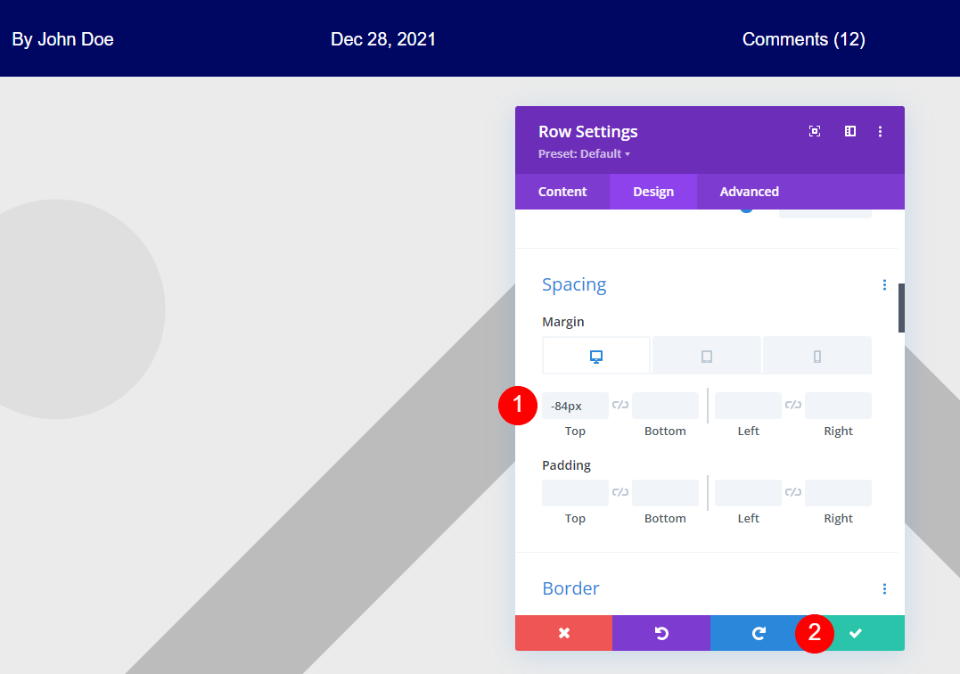
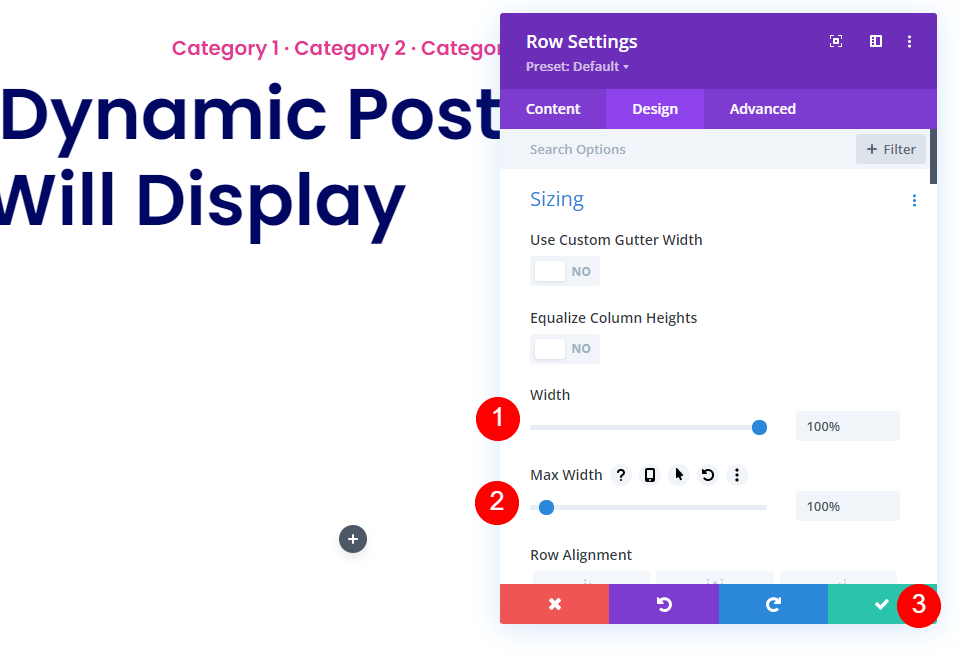
Apri le impostazioni della riga e seleziona la scheda Design . Imposta sia la Larghezza che la Larghezza massima su 100%.
- Larghezza: 100%
- Larghezza massima: 100%

Scorri verso il basso fino a Spaziatura e aggiungi -84px al margine superiore. Salva il tuo lavoro e chiudi il builder.
- Margine superiore: -84
Aggiungi un'immagine dinamica a larghezza intera con un modulo di testo

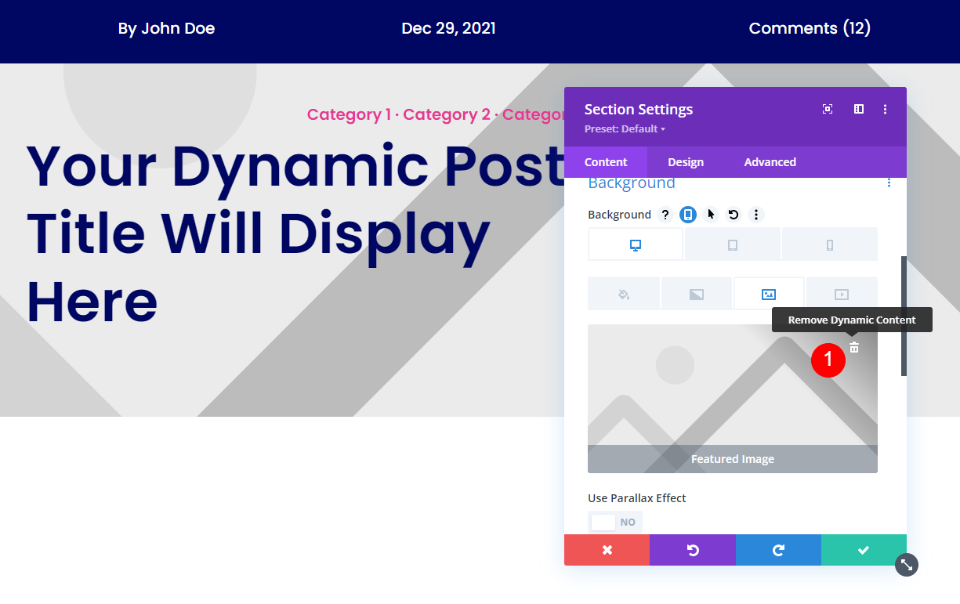
Innanzitutto, apri le impostazioni per la Sezione che include i dettagli del post e rimuovi il gradiente e l'immagine dinamica dallo sfondo della Sezione.

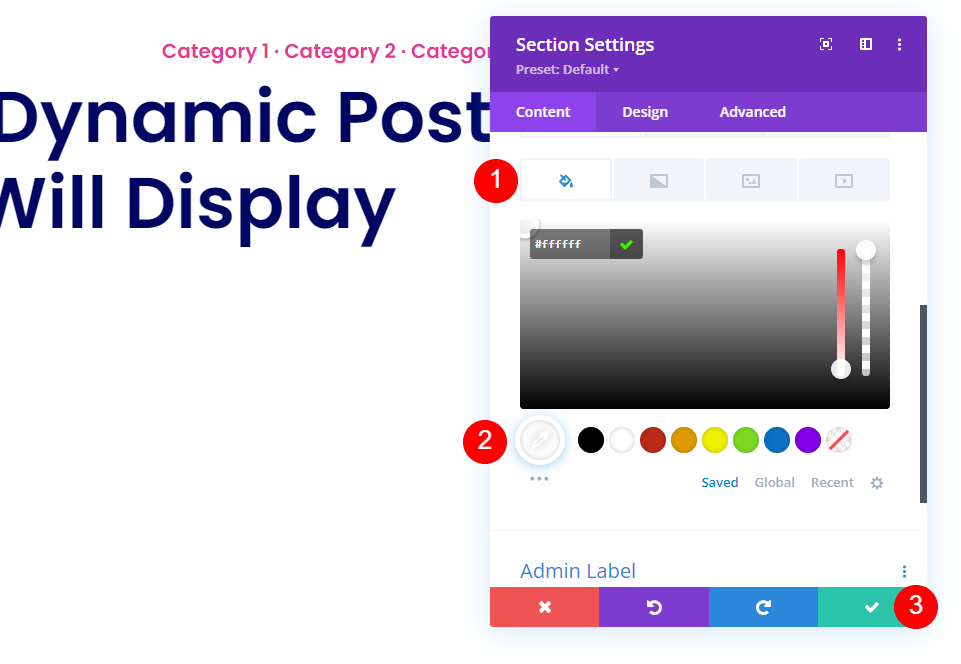
Quindi, imposta lo sfondo della sezione su bianco e chiudi le impostazioni.
- Sfondo: #ffffff

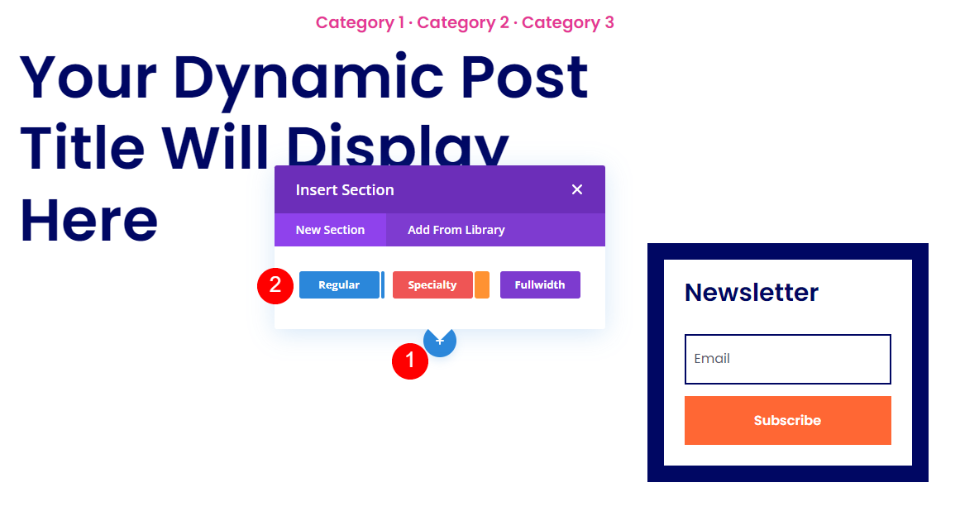
Passa il mouse sopra la sezione e fai clic sull'icona blu per aggiungere una sezione normale sotto di essa.
Aggiungi una nuova riga

Aggiungi una singola riga di colonna .

Apri le impostazioni della riga e aggiungi il 100% per Larghezza e Larghezza massima in Ridimensionamento. Chiudi le impostazioni della riga.
- Larghezza: 100%
- Larghezza massima: 100%

Quindi, aggiungi un modulo di testo alla riga.

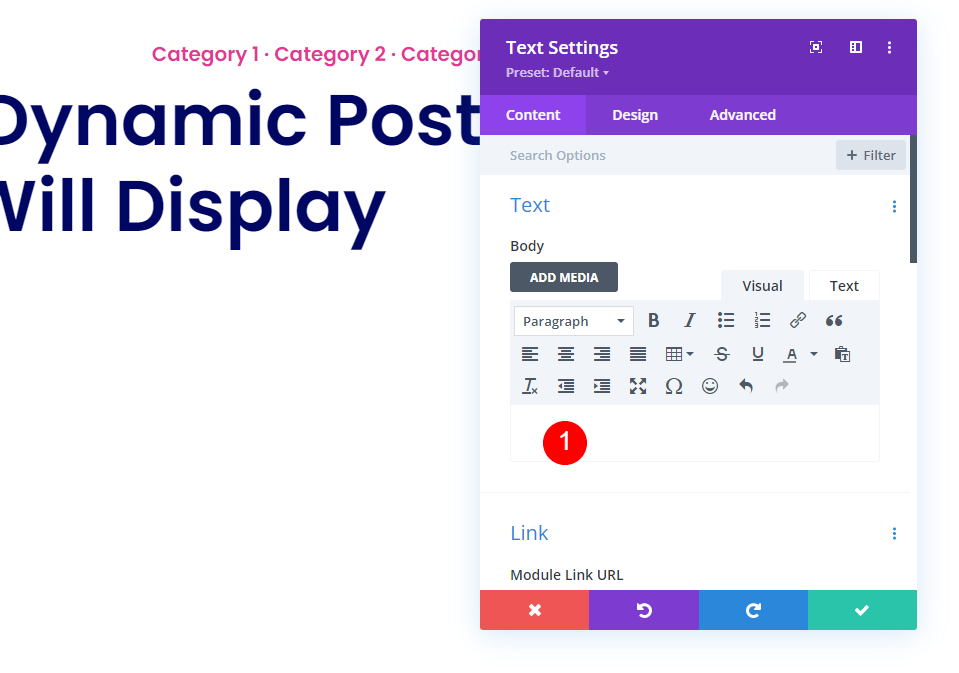
Nelle impostazioni del modulo Testo, elimina il contenuto fittizio nell'editor di testo del corpo.

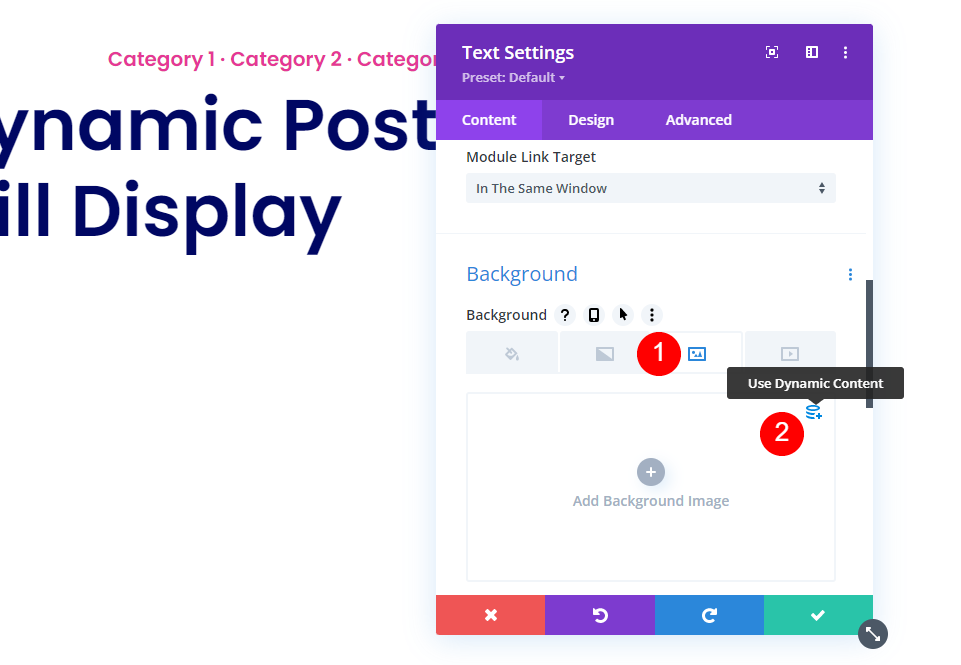
Scorri verso il basso fino alle impostazioni Sfondo , scegli la scheda Immagine e seleziona Usa contenuto dinamico.

Seleziona Immagine in evidenza dall'elenco.

Seleziona la scheda Gradiente e scegli il bianco per il primo colore e il bianco senza opacità per il secondo colore. Mantieni lineare per il tipo e imposta la direzione su 90 gradi, posizione iniziale su 35% e posizione finale su 90%. Seleziona per posizionare il gradiente sopra lo sfondo.
- Primo colore: #ffffff
- Secondo colore: rgba(0,0,0,0)
- Tipo: lineare
- Direzione: 90 gradi
- Posizione iniziale: 35%
- Posizione finale: 90%
- Posiziona il gradiente sopra l'immagine di sfondo: Sì

Seleziona la scheda Design e scorri fino a Spaziatura . Aggiungi 200px per il riempimento superiore e inferiore. Chiudi le impostazioni del modulo.
- Imbottitura: 200px (superiore, inferiore)

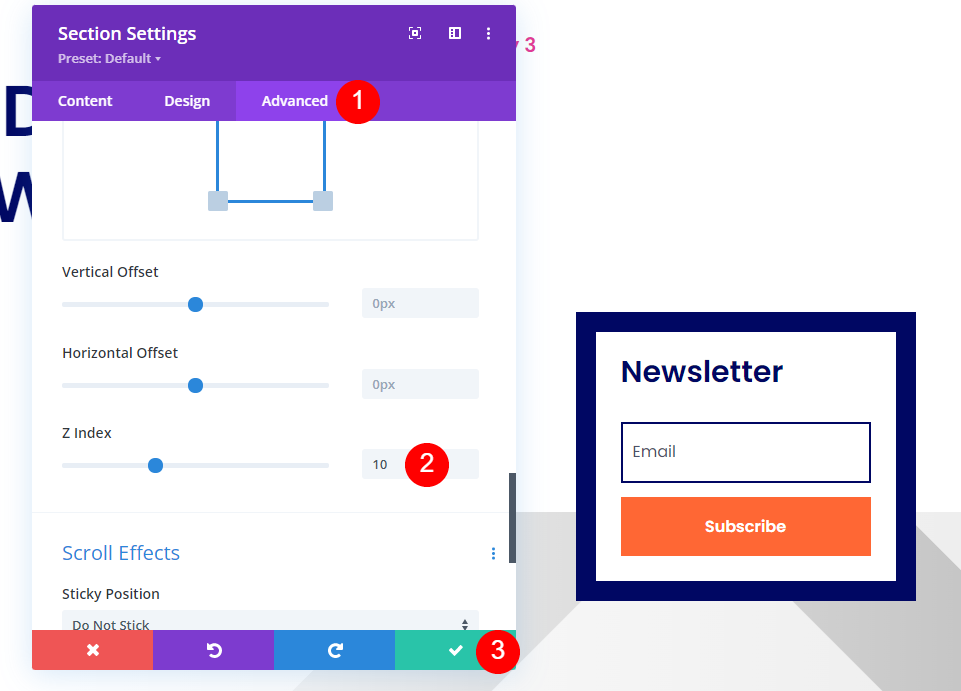
Apri le impostazioni della Sezione con l'opzione newsletter. Apporteremo delle modifiche in modo che la newsletter appaia sopra l'immagine in primo piano.

Dovremo impostare l' indice Z x più alto della seconda sezione. Vai alla scheda Avanzate e scorri verso il basso fino a Posizione . Impostare l'indice Z su 10. Chiudere le impostazioni.
- Indice Z: 10

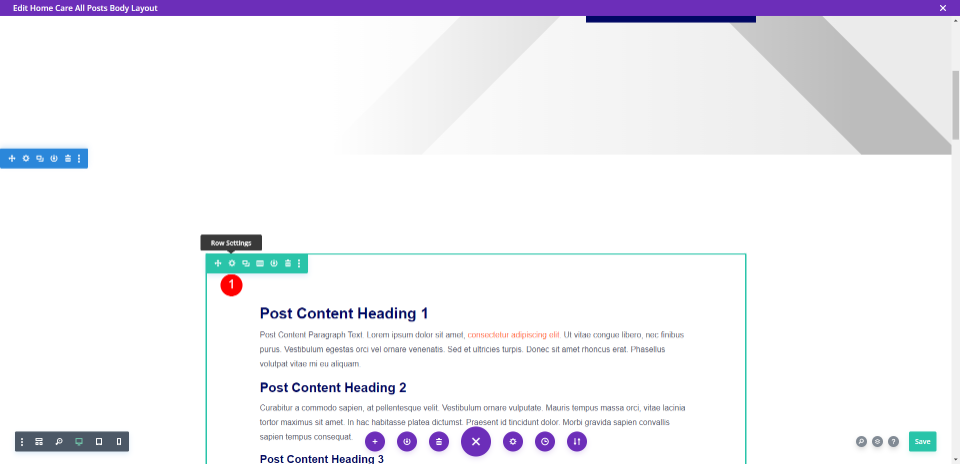
Successivamente, dobbiamo ridurre lo spazio tra l'immagine in primo piano e il contenuto del post del blog. Apri le impostazioni della riga che contengono il contenuto del post del blog.

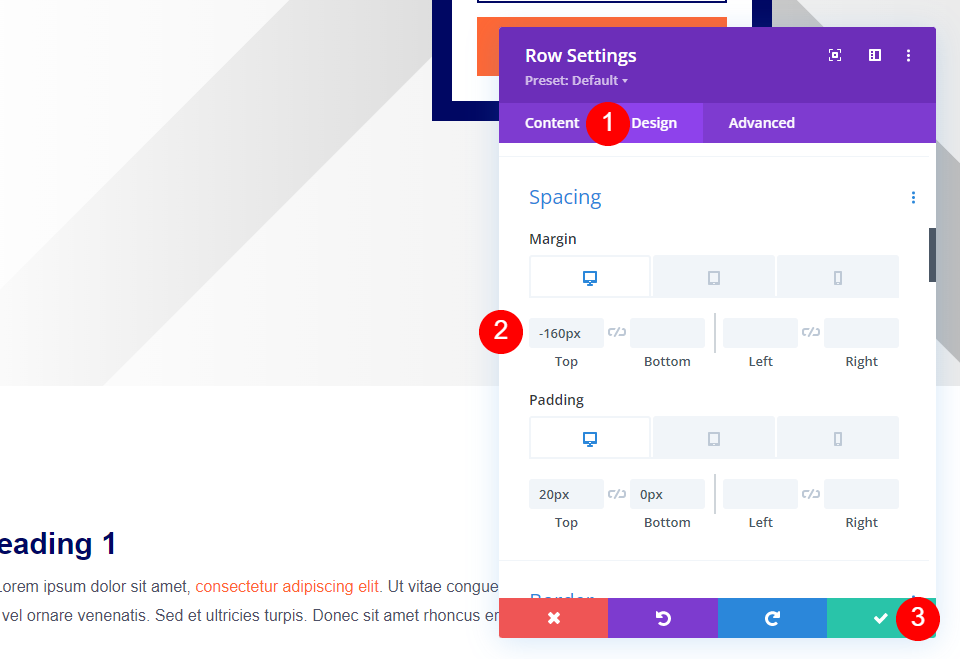
Seleziona la scheda Design , scorri fino a Spaziatura e aggiungi -160px al margine superiore. Chiudi le impostazioni.
- Margine, in alto: -160px

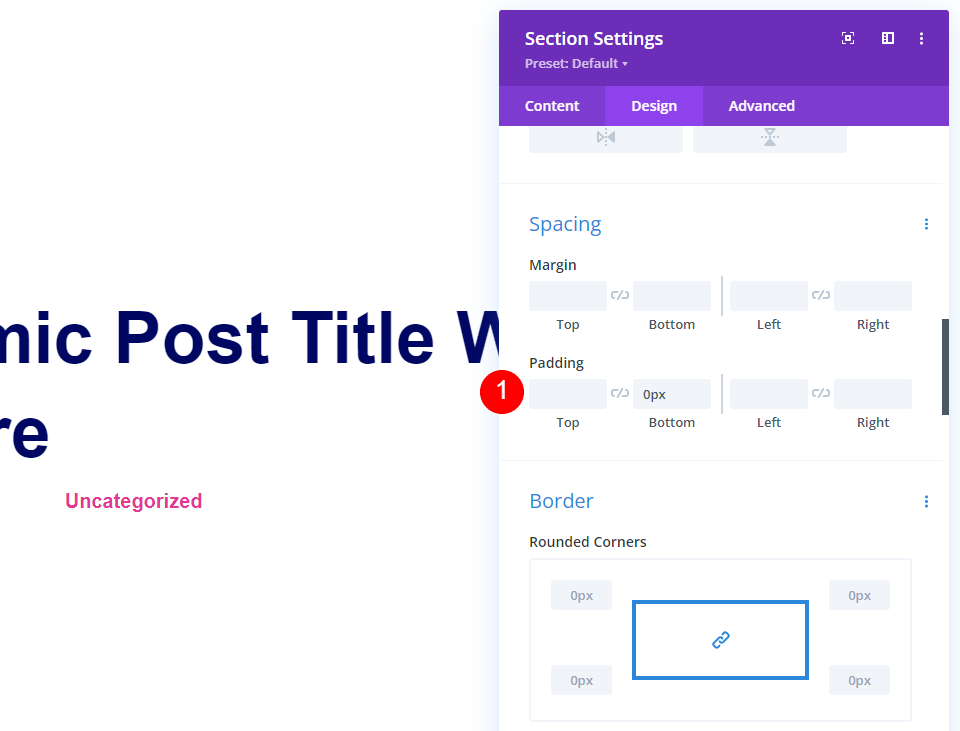
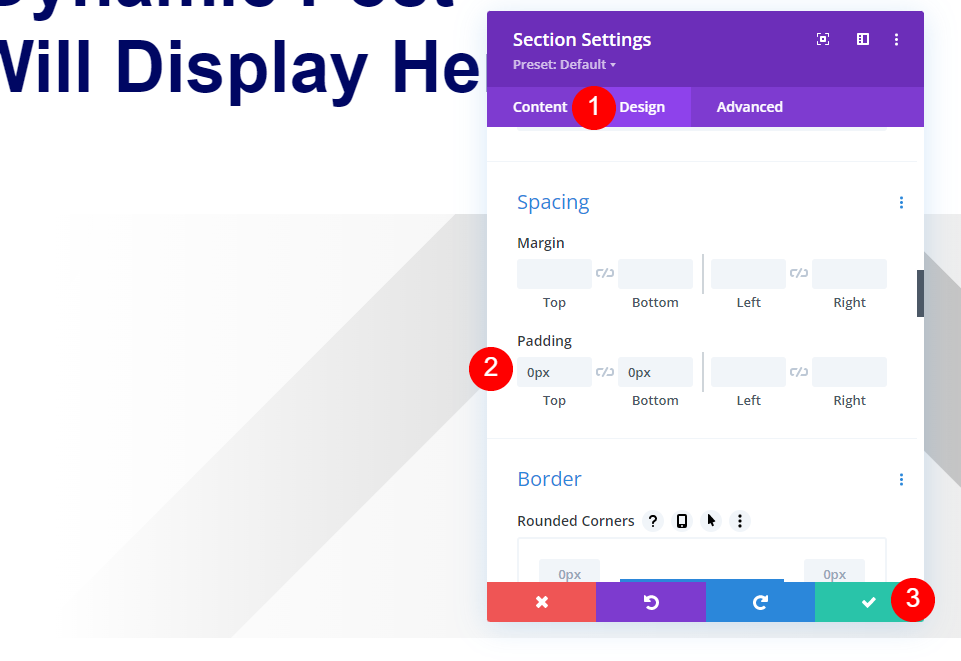
Apri le impostazioni per la Sezione con il modulo Testo e aggiungi un riempimento di 0px per la parte superiore e inferiore. Chiudi le impostazioni e salva il tuo lavoro.
- Imbottitura: 0px (superiore, inferiore)
Risultati
Desktop in background della sezione dinamica

Telefono di sfondo della sezione dinamica

Post Titolo Modulo Desktop

Modulo Titolo Post Telefono

Desktop immagine separato

Telefono immagine separato

Immagine a larghezza intera con un modulo di testo desktop

Immagine a larghezza intera con un telefono con modulo di testo

Pensieri finali
Questo è il nostro sguardo a quattro metodi per aggiungere un'immagine a larghezza intera al modello di post del blog. Ciascuno dei metodi è facile da usare e modificare. Questo ti dà diverse scelte, quindi puoi usare il metodo che funziona meglio per te.
Vogliamo sentire da voi. Utilizzi uno di questi metodi per aggiungere un'immagine a larghezza intera al modello di post del tuo blog? Fateci sapere nei commenti.
