如何在 WordPress 中隐藏主题详细信息和源代码? (4种简单方法)
已发表: 2022-01-24不知道如何在 WordPress 中隐藏主题细节? 那么,您就来对了地方。
不隐藏您的主题详细信息可能会使您的网站容易受到黑客攻击。 别担心,下面,我们已经提到了如何在 WordPress 中隐藏主题细节的不同方法。
但在此之前,这里有一些关于为什么应该隐藏主题细节的关键点。 事不宜迟,让我们开始吧。
为什么需要在 WordPress 中隐藏主题详细信息?
所有 WordPress 主题都已由其开发人员命名。 最重要的是,当您安装它们时,它们的默认名称会出现在您网站的页脚中。 众所周知,一个主题可以安装多个。 因此,所有安装相同主题的人最终可能具有相同的默认名称。
更重要的是,主题的名称可以在主题的代码和文件夹中找到。 这可能看起来不专业。 更不用说,黑客可以借助主题名称随时入侵您的网站。
这就是为什么有必要隐藏或重命名主题细节以使网站成为您自己的网站。 这样它就可以代表您的品牌,与此同时,它使您的网站更加安全和受保护。
如果您不确定重命名主题名称/详细信息是否合法。 那么,让我们告诉你,WordPress 是开源软件。 因此,隐藏 WordPress 主题细节是完全可以的。
现在我们了解了隐藏主题细节的重要性,让我们深入了解如何在 WordPress 中隐藏主题细节的方法。
如何从源代码中隐藏主题名称?
方法 1 :从页脚中删除您的 WordPress 主题名称
如何在 WordPress 中隐藏主题详细信息的第一种方法是从页脚中删除 WordPress 主题名称。 对于本教程,我们将使用主题Zakra 。

Zakra 是一个流行的多功能主题,适用于任何类型的利基 WordPress 网站。 它有 65 多个演示,您只需单击一下即可导入。
以下是主题 Zakra 的一些主要功能:
- 高度可定制:Zakra 具有完全可定制的界面。 因此,您可以根据自己的要求对其进行自定义。
- 翻译就绪:在 Zakra 的帮助下轻松构建了一个多语言 WordPress 网站。
- 无缝 WooCommerce 集成:它提供 WooCommerce 集成,以便您可以轻松创建电子商务网站。
- 响应式设计:使用 Zakra,您的网站将在移动设备、笔记本电脑、平板电脑等各种设备上看起来很棒。
- 与页面构建器兼容:使用 Elementor 等流行的页面构建器轻松创建您选择的页面。
现在我们知道了这个主题的多功能性,剩下要做的就是安装和激活主题。
激活主题后,导入您选择的主题演示。 现在,如果您看到网站的实时预览,您可以在页脚看到“ Powered by Zakra and WordPress” 。
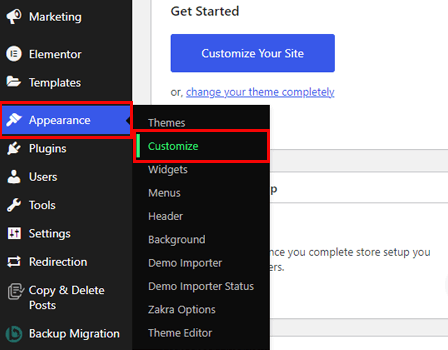
您可以使用主题定制器完全删除或将其替换为其他内容。 为此,请从仪表板转到外观>>自定义。

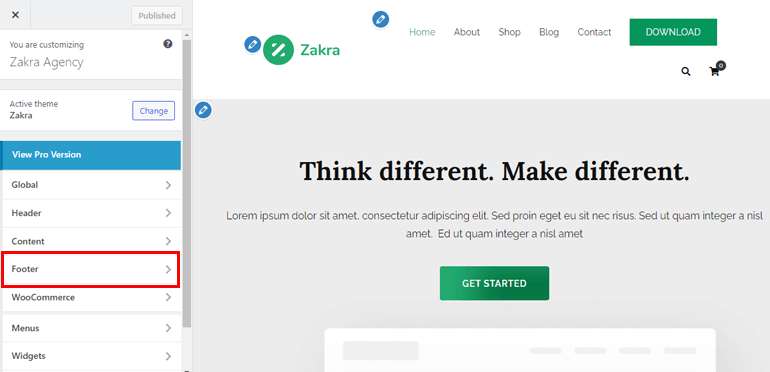
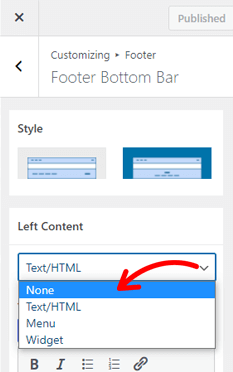
它会将您带到主题自定义页面。 从菜单选项中,选择页脚。

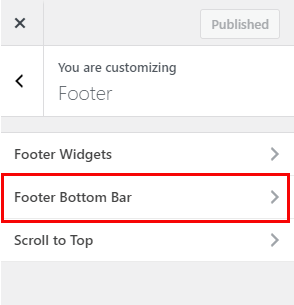
此外,您还会发现另外三个选项。 只需单击页脚底部栏。

现在,选择左侧内容下拉选项。 如果要删除页脚信用部分,请单击无选项。

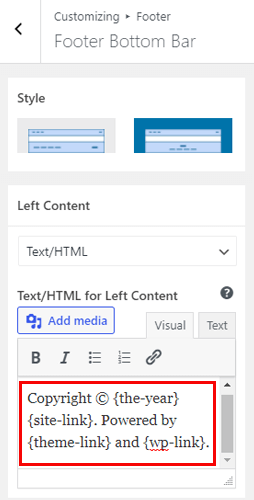
但是,如果您想修改页脚信用部分,则在Text/HTML for Left Content 字段下,添加您自己的版权内容。

最后,点击顶部的发布按钮以保存所有更改。
如果您想要完整的指南,这里有一篇关于如何删除 Proudly Powered by WordPress 页脚链接的文章。
方法 2 :使用 WordPress 插件(WP Hide & Security Enhancer)
关于如何在 WordPress 中隐藏主题详细信息的下一个方法是使用 WordPress 插件。 在数以千计的插件中,WP Hide & Security Enhancer 是我们将要使用的一个。

以下是 WP Hide & Security Enhancer 插件的一些主要功能:
- 该插件允许隐藏 WordPress 核心文件和插件。 您可以将默认管理员的 URL 从wp-login.php和wp-admin更改为您想要的任何内容。 这样做可以防止黑客访问任何主题的信息。
- 该插件的另一个重要功能是,一切都是自动完成的。 用户不需要修改或触摸任何东西。
- WP Hide & Security Enhancer 使用重写 URL 方法和过滤 WordPress。 它在不更改文件和目录的情况下进行必要的更改。
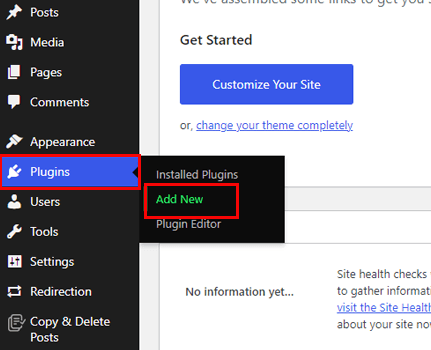
话虽如此,让我们安装并激活插件。 为此,请从 WordPress 仪表板的侧边栏中导航到插件 >> 添加新的。

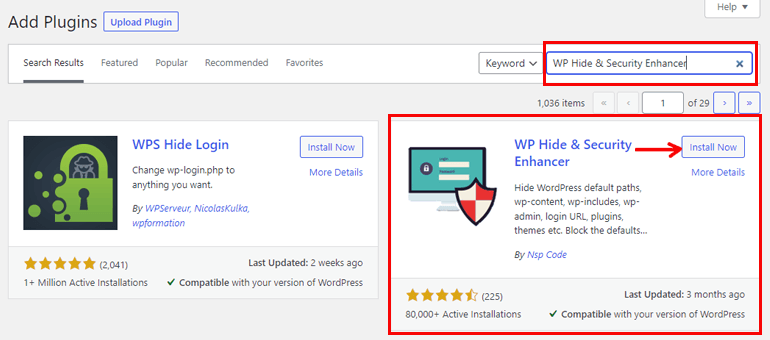
现在,在搜索框中输入插件的名称。 出现后,单击“安装”按钮,最后单击“激活”按钮。

就是这样。 该插件将完成其余的工作,即隐藏您的 WordPress 主题详细信息。
方法 3 :白标
Whitelabel 是另一种在 WordPress 中隐藏主题细节的方法。 此方法专门针对开发人员。

例如,客户希望开发人员创建一个 WordPress 网站。 开发人员可以使用预先构建的模板,而不是从头开始创建站点。 而且我们知道在预建主题上可以看到主题详细信息和主题名称。
因此,开发人员可以使用Whitelabel方法隐藏主题名称并假装客户认为该网站是专门为他们创建的。 基本上,Whitelabel 允许开发人员隐藏产品信息以使网站更加专业。
以下是 Whitelabel 提供的好处
- 隐藏主题作者
- 允许创建自定义登录页面和仪表板
- 允许个性化后端等等
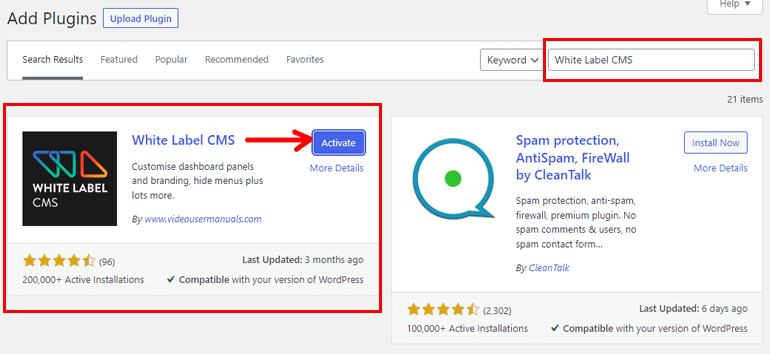
白标客户网站的最简单方法之一是使用插件。 市场上有很多可用的插件。 我们建议使用 White Label CMS 插件。
此插件使您能够将客户的品牌添加到管理栏、页眉和页脚。 除此之外,您还可以为您的客户创建一个简化的仪表板。 更不用说,在仪表板上添加个性化菜单也是可能的。
安装白标 CMS
首先,按照上述方法安装并激活插件。

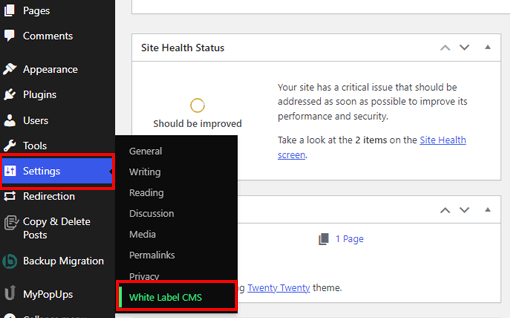
插件激活后,导航到Settings >> White Label CMS 。

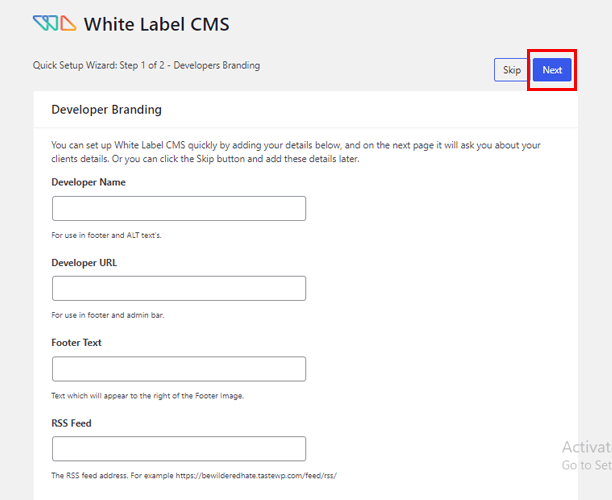
接下来,它将带您进入快速设置向导页面。 您可以在此处添加开发者名称、开发者 URL、页脚文本和RSS 源。 此后,选择位于右上角的下一步按钮。

在下一步中,该插件允许您添加Clients Business Name和Login Logo 。 最后,保存所有更改。
配置白标 CMS 设置
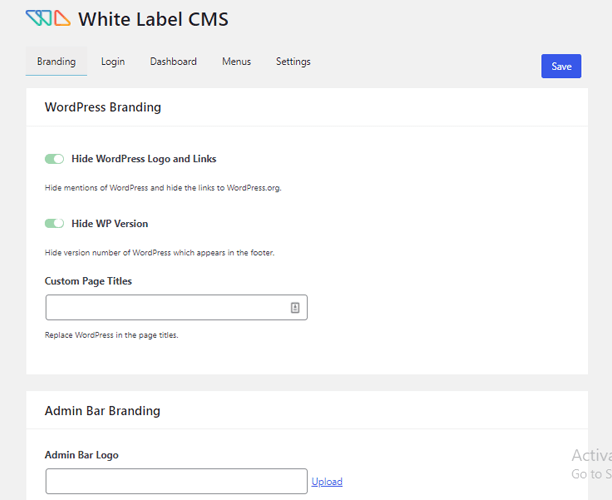
然后,在下一页上,会出现另外 5 个配置选项——品牌、登录、仪表板、菜单和设置。
在品牌选项下,您可以配置诸如WordPress 品牌、管理栏品牌、侧边菜单品牌、古腾堡品牌和页脚品牌等设置。 根据您的要求调整设置。

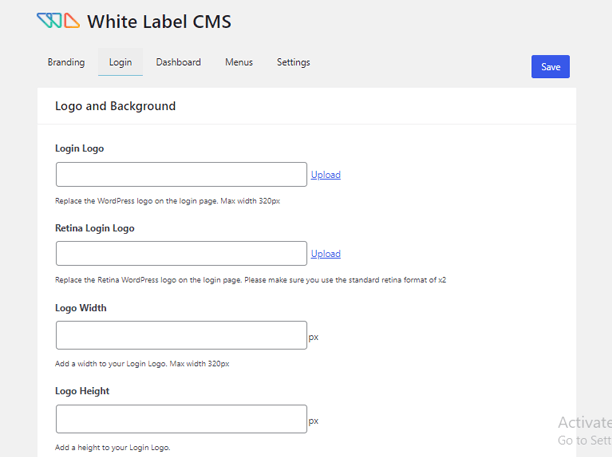
登录选项允许您配置与徽标和背景相关的所有必要设置。 此外,您还可以添加自定义 CSS 和 JavaScript。

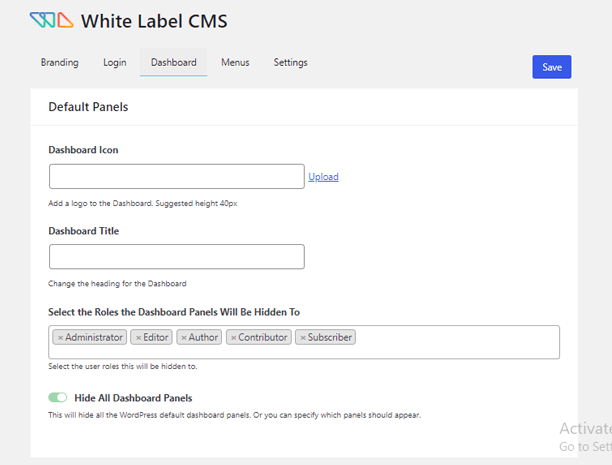
同样,在仪表板选项的帮助下,您可以配置默认面板。 此外,您还可以创建自定义欢迎仪表板面板并添加您自己的 RSS 面板。

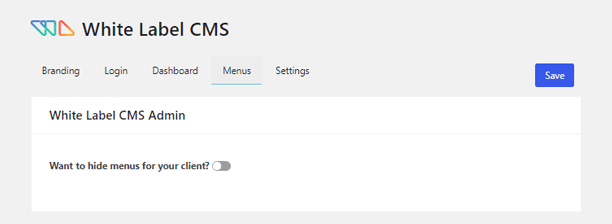
菜单选项使您可以对客户端隐藏菜单。

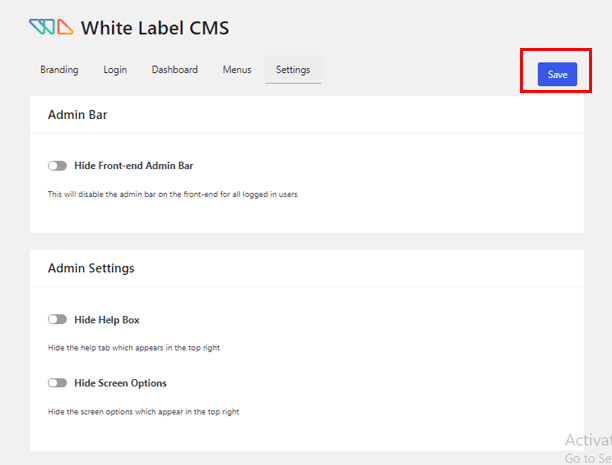
最后,设置选项允许您配置Admin Bar 、 Admin Settings和Nag Messages 。 除此之外,您还可以为 Admin和Custom Editor StyleSheet添加自定义 CSS。

一旦您对设置选项感到满意,请不要忘记点击保存按钮,如上图所示。
方法 4 :在 WordPress 中手动隐藏主题名称
关于如何在 WordPress 中隐藏主题详细信息的最后一种方法是手动。 对于你们中的一些人来说,这种方法可能不是你的一杯茶。 因此,请随意选择上述任何一种方法。 尽管如此,我们今天在这里帮助您学习新的东西。
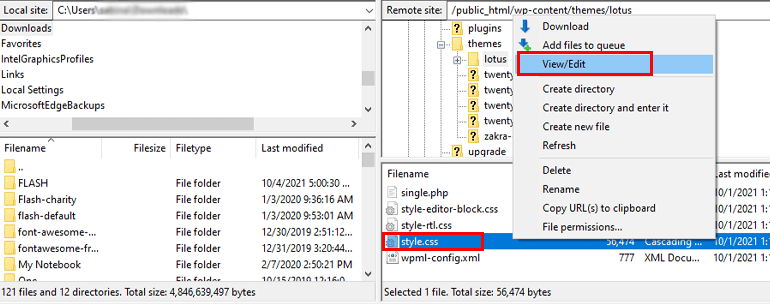
对于这种方法,您可以使用 cPanel 或 FTP。 FileZilla 是市场上最好的 FTP 客户端之一; 因此,我们将在本节中使用 FileZilla。
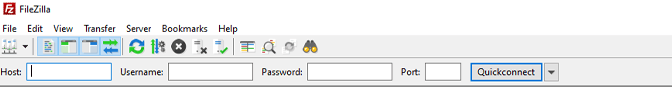
首先,在您的计算机上下载 FileZilla 并打开它。 然后,填写Host 、 Username和Password凭据。 最后,点击快速连接按钮。

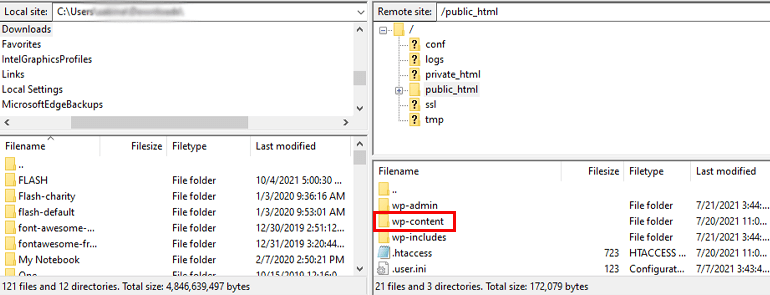
在左侧面板上,您可以看到所有本地文件。 同样,在右侧面板上,您的站点的所有文件都位于。 现在,从右侧面板中找到并双击public_html和wp-content文件夹。

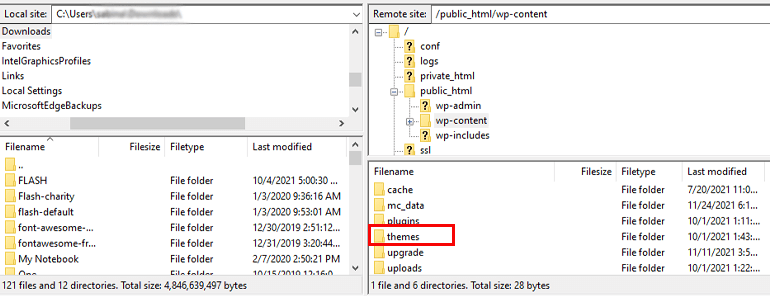
接下来,选择主题文件夹。

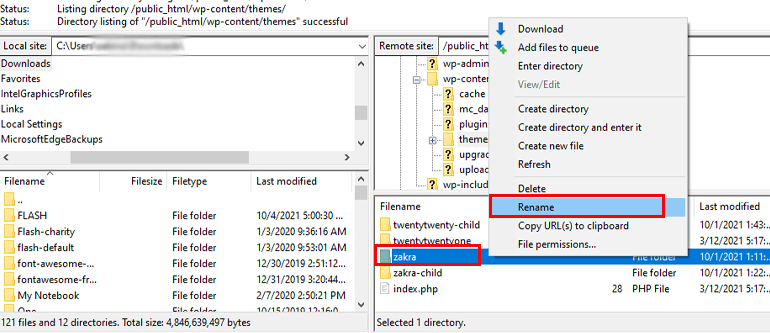
在此文件夹中,您可以找到已在 WordPress 网站上安装的主题。 将鼠标悬停在您网站 (Zakra) 上的活动主题上,然后右键单击并选择重命名选项。 您可以根据需要重命名主题文件夹。

此后,打开新命名的主题文件夹。 然后搜索Style.CSS文件,右键单击它并选择编辑选项。

现在,重命名您选择的主题名称,然后单击保存并关闭按钮。
要检查名称是否已更改,请转到您的 WordPress 仪表板。 导航到外观>>主题查看主题文件夹名称。
把它包起来!
这就是如何在 WordPress 中隐藏主题细节。 我们已经提到了隐藏 WordPress 主题名称的 4 种简单易用的方法。
另外,请记住我们在这里使用了Zakra 主题。 Zakra 提供轻松的主题自定义选项。 但是,其他主题的自定义选项和过程可能会有所不同。
除此之外,我们使用WP Hide & Security Enhancer插件来隐藏 WordPress 主题名称。 使用 Whitelabel 或手动隐藏主题名称是您可以选择的另外两个选项。
说了这么多,总算是告一段落了。 希望这篇文章对你有所帮助。 如果是,请花点时间在您的社交媒体上分享。 您也可以在 Twitter 和 Facebook 上关注我们以获取未来更新。
