Tıklama Oranlarını ve Dönüşüm Oranlarını Artırmak için Renkler Nasıl Kullanılır?
Yayınlanan: 2021-08-20
Geçtiğimiz birkaç yıl, web tasarımının bir işletmenin alt satırını etkileyen KPI metrikleri üzerindeki etkisi hakkında oldukça fazla tartışma gördü. Bazıları yaygın web tasarım trendlerinin benimsenmesini savunurken, diğerleri markaların başarıya ulaşmak için yenilik yapması gerektiğine inanıyor.
Ancak, tüm bu tartışmalarda değişmeyen bir şey var: tıklama oranlarını ve dönüşüm oranlarını iyileştirmek için renkleri kullanan görüş.
Bazıları elbette renk psikolojisi kavramına aşinadır. 19. yüzyılda ünlü olarak ortaya çıktı ve Alman sanatçı Johan Wolfgang Goethe tarafından desteklendi. Ancak 1800'lerin başından beri, etkisini kanıtlayan ampirik verilerle oldukça ilerleme kaydetti.
Günümüzde rengin insan davranışını şekillendirmedeki rolü sadece felsefi bir kavram değil, bundan da öte popüler bir marka stratejisidir. Ve bugünün konusuyla ilgili olarak, tıklama oranlarını ve dönüşüm oranlarını iyileştirmek için web sitesini renkleri kullanmaya teşvik etmek için etkili bir taktiktir.
Dolayısıyla, amacınız baştan sona yeniden tasarım yapmadan kâr hanenizi büyütmekse, web sitenizin KPI'larını iyileştirmek için renkleri kullanmanın yolları bunlardır.
İlham Veren Anlam
İşletmenizin performansını artırmak için renkleri kullanmanın en temel yolu, görsel markanızla başlamaktır. Bir dizi tasarım kuralı geliştirerek ve tutarlı bir şekilde kullanarak, girişiminizi ilerletmek için çok şey yapıyorsunuz.
İlk olarak, belirli renkleri kullanarak tüketicilerin markanız hakkında sahip olduğu izlenimi aktif olarak etkilersiniz. Örneğin güvenilir ve otoriter görünmek isteyen firmaların renk paletinde maviyi kullanmak isteyeceğine inanılıyor.
Turuncunun ise mutluluk veya macerayı işaret ettiği düşünülüyor. Bu nedenle heyecanlı ve cüretkar görünmek isteyenler tarafından en iyi şekilde uygulanır.
İkinci olarak, tutarlı görsel markalama sadece anlam ve niyet iletmekle kalmaz, aynı zamanda markanızın tanıttığınız değerlerle eş anlamlı hale gelmesine de yardımcı olur.
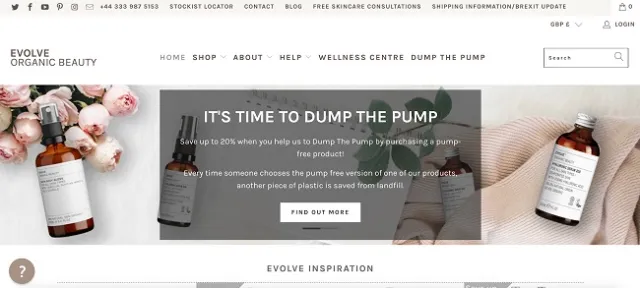
Örneğin, işletmeniz yeşil yaşamı temsil ediyorsa ve doğal bileşenlerin kullanımını teşvik ediyorsa, Evolve Organic Beauty tarafından kullanılana benzer ince ve doğal bir renk paleti ile gidebilirsiniz.

resim kaynağı:evrimigüzellik.co.uk
Bu marka, açık nötrleri feminen pembeler ve toprak yeşilleriyle birleştirerek, web sitesi ziyaretçilerinin her birinin şirketle alışveriş yaparken neler bekleyebileceklerini anlamalarına yardımcı oluyor. Sonuç olarak, bu, web sitesinin hem metin, hem renk hem de görüntü ile birleşik bir mesaj gönderdiğini görerek dönüşümleri olumlu yönde etkiler.
Estetik cazibe
Anlamın yanı sıra, görsel olarak tutarlı bir web sitesinin - yani uyumlu renkler kullanan bir web sitesinin - rastgele estetik seçimlerin bir karışımı olan bir web sitesinden daha iyi performans göstereceğini düşünmek de kötü bir fikir değildir.
Adobe'nin 2015'te yayınladığı şu anda ünlü bir raporda, istatistiksel veriler, tıklamalar ve dönüşümler için harika tasarımın ne kadar önemli olduğunu gösterdi.
Rapor, 10 kişiden 7'sinin cihazlarında iyi görüntülenen içeriğe öncelik verdiğini ve %68'inin sade içerik yerine güzel tasarlanmış içeriği tüketmeyi seçeceğini belirtiyor. Dahası, bir sayfa çekici değilse, %38 kadarı etkileşimi tamamen bırakacaktır.
Bunu akılda tutarak, tasarımcıların güçlü bir renk teorisine sahip olmaları gerekir. Ayrıca, estetik açıdan çekici paletleri bir araya getirebilmeleri gerekir.
Neyse ki, ücretsiz renk tekerleği araçları bu konuda yardımcı olabilir ve nihai sonucun beklendiği gibi görünmesini ve çalışmasını sağlar.
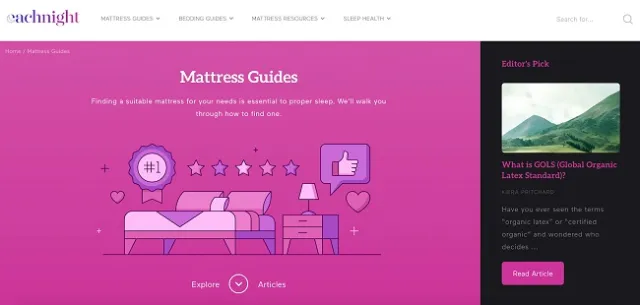
Renk çarkını kendi yararına kullanan bir markanın harika bir örneği, Everynight'tan geliyor. Yatak Rehberi sayfası, logoda kullanılan aynı tonları gösterir, ancak vurgu ve kontrast için düzenlenmiştir.

Bu nedenle, ana görüntü ve CTA düğmeleri aynı macenta tonunu kullanarak estetik açıdan hoş görünen (ve ziyaretçilerin ilgisini çekmesi daha olası) uyumlu bir bütün oluşturur.

resim kaynağı: Everynight.com
Okunabilirlik Etkisi
Web siteniz, açılış sayfalarınız ve sosyal medya hesaplarınız için renk seçerken akılda tutulması gereken bir şey, kontrast ve okunabilirliğe dikkat etmeniz gerektiğidir. Özellikle kayıt formları ve CTA düğmeleri gibi yüksek değerli öğeler söz konusu olduğunda.
Tıklama oranlarını ve dönüşümleri artırmak için görünürlük ve kontrasta dikkat edin. Yüksek değerli öğelerin en görünür noktaya yerleştirilmesi gerekecek ve arka planda öne çıkmaları gerekecek.
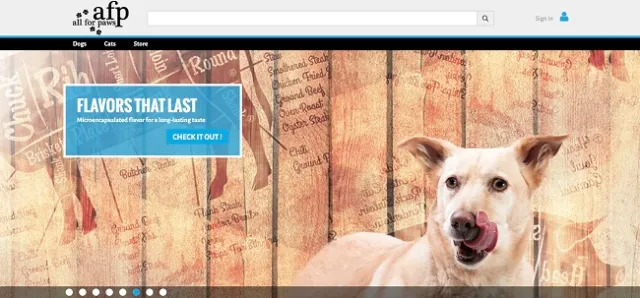
Örneğin, mavi ve sarı tonlar birlikte iyi çalışır, bu nedenle All for Paws, kahraman bölümünde bu kombinasyonu cömertçe kullanır.

resim kaynağı: allforpaws.com
Göz önünde bulundurulması gereken diğer unsurlar, tipografi (yazı tipi ve metin boyutu) ile düzen ve teknik site performansı gibi UX odaklı faktörler olacaktır.
Renk Ne Zaman Hep Birlikte Atlanır?
Son olarak, rengin TO'larınız ve dönüşümleriniz üzerinde son derece olumlu bir etkisi olsa da, harika sonuçlar elde etmek için aşırıya kaçmanız gerektiğini düşünmeyin. Bunun yerine, rengi kendi içinde harika olan web tasarımını geliştirebilecek bir unsur olarak düşünün.
Minimalist web tasarımına bakarsanız, bunun iki nedenden dolayı çalıştığını göreceksiniz. İlk olarak, önemli web sayfası öğelerinin öne çıkmasına izin vermek için bol miktarda boşluk kullanır.
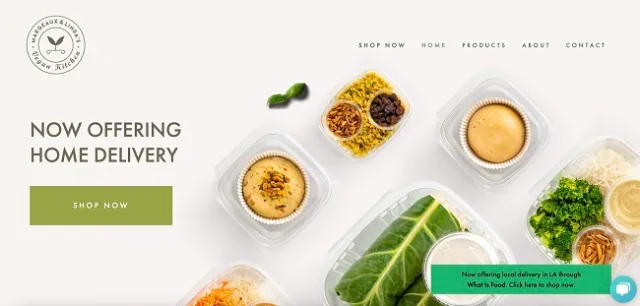
İlginç olan, Margeaux & Linda'nın Vegan Mutfağı'nın bu örneğinde de görebileceğiniz gibi, bu negatif alanın mutlaka beyaz olması gerekmiyor.

resim kaynağı: mlvegankitchen.com
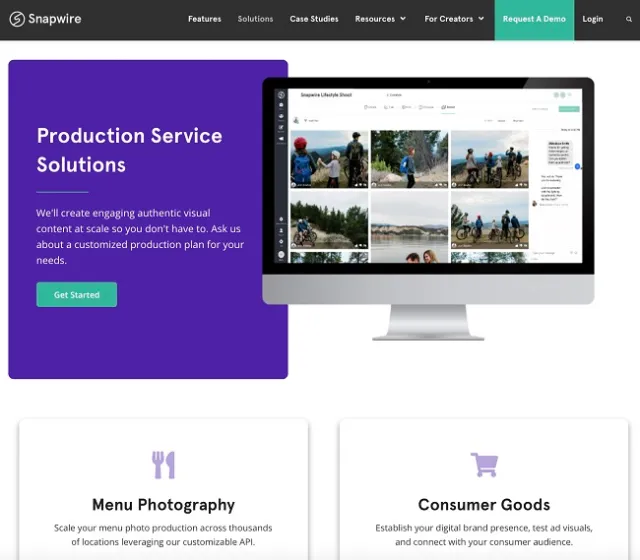
İkincisi, minimalizm, özellikle ürünleri tanımlarken veya özellikleri listelerken kullanıcılarda karar yorgunluğunu önlemenin mükemmel bir yoludur. Gördüğünüz gibi, Snapwire'ın Çözümler sayfası, her şeyi basit ve taranabilir tutarken, şirketin sunduğu birçok hizmeti kapsamayı başarıyor.
Bu, yalnızca karmaşık öğelerden daha iyi görünmekle kalmaz, aynı zamanda UX'i artırır ve sonuçta kullanıcıları satış hunisinde dönüşüme doğru yönlendirmeye yardımcı olur.

görüntü kaynağı: snapwire.co
Son Hususlar
Tıklama oranlarını ve dönüşümleri iyileştirmek için renkleri etkili bir şekilde kullanmanın birçok püf noktası vardır. Ancak, gelir artırıcı bir web sitesinin son bileşeni her zaman test aşaması olacaktır.
Tasarım değişikliklerinizin KPI'ları nasıl etkilediğini her zaman kontrol etmeyi unutmayın. Evet, renk psikolojisi ve teorisi size yeşil sinyallerin gittiğini söyleyebilir, bu da bunun CTA düğmeleri için ideal seçim olduğu anlamına gelmelidir. Ancak ampirik veriler bunun her zaman böyle olması gerekmediğini gösteriyor.
Bu nedenle, test etme konusunda dikkatli olun ve her şeyi her zaman bağlama oturtun. Sonuç olarak, görsel markalaşma için bir formül yoktur. Bunun yerine, ideal olarak sizi destekleyen mükemmel bir tasarım ekibiyle işiniz için en iyi seçenekleri bulmanız gerekir.
