色を使用してクリックスルー率とコンバージョン率を改善する方法
公開: 2021-08-20
過去数年間、Webデザインがビジネスの収益に影響を与えるKPIメトリックに与える影響について多くの議論がありました。 広く普及しているウェブデザインのトレンドを採用することを主張する人もいれば、成功を収めるためにはブランドを革新しなければならないと考える人もいます。
しかし、これらすべての議論には常に1つの定数があります。それは、クリック率とコンバージョン率を向上させるために色を使用するという意見です。
もちろん、色彩心理学の概念に精通している人もいます。 それは19世紀に有名に出現し、ドイツの芸術家ヨハンヴォルフガングゲーテによって擁護されました。 しかし、1800年代初頭以来、それはかなり進歩しており、その影響を証明する経験的データがあります。
今日、人間の行動を形作る上での色の役割は、単なる哲学的概念ではなく、それ以上に、人気のあるブランディング戦略です。 そして、今日のトピックに関連して、クリック率とコンバージョン率を改善するために色を使用するようにWebサイトを後押しするための効果的な戦術です。
したがって、完全な再設計を行うことなく収益を増やすことが目標である場合、これらはWebサイトのKPIを改善するために色を使用できる方法です。
注入する意味
色を使用してビジネスのパフォーマンスを向上させる最も基本的な方法は、ビジュアルブランディングから始めることです。 一連のデザインルールを開発し、一貫して使用することで、ベンチャーを前進させるために多大な努力を払っています。
まず、特定の色を使用することで、消費者がブランドに対して抱く印象に積極的に影響を与えています。 たとえば、信頼性と信頼性を高めたい企業は、カラーパレットに青を使用したいと考えています。
一方、オレンジは幸福や冒険の合図であると考えられています。 したがって、それは刺激的で大胆なものとして外れたい人に最もよく適用されます。
第二に、一貫したビジュアルブランディングは、意味と意図を伝えるだけでなく、ブランドが宣伝する価値と同義になるのにも役立ちます。
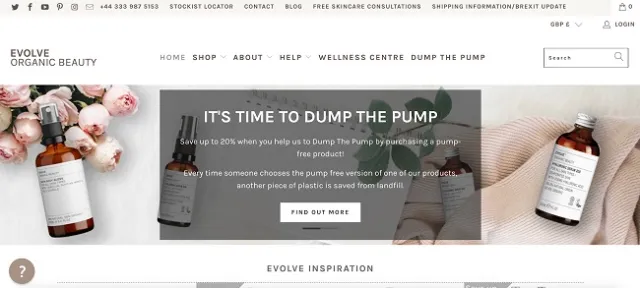
したがって、たとえば、ビジネスがグリーンリビングを表し、天然成分の使用を促進している場合は、Evolve OrganicBeautyで使用されているような微妙で自然なカラーパレットを使用できます。

画像ソース:evolvebeauty.co.uk
このブランドは、ライトニュートラルとフェミニンピンクおよびアーシーグリーンを組み合わせており、各Webサイト訪問者が会社で買い物をするときに何が期待できるかを理解するのに役立ちます。 最終的に、これはコンバージョンにプラスの影響を与え、ウェブサイトがテキスト、色、画像の両方で統一されたメッセージを送信することを確認します。
美的アピール
意味に加えて、視覚的に一貫性のあるWebサイト、つまり色を調整するWebサイトは、ランダムな美的選択を組み合わせたWebサイトよりもパフォーマンスが向上すると考えるのも悪い考えではありません。
2015年に発行されたAdobeによる現在有名なレポートでは、統計データは、クリックスルーとコンバージョンにとって優れたデザインがいかに重要であるかを示しています。
レポートによると、10人に7人がデバイスに適切に表示されるコンテンツを優先し、68%がプレーンなコンテンツよりも美しくデザインされたコンテンツを消費することを選択します。 さらに、ページが魅力的でない場合、38%もの人が完全にエンゲージメントを停止します。
これを念頭に置いて、設計者は色彩理論の強力なコマンドを持っている必要があります。 さらに、それらは美的に魅力的なパレットを組み合わせることができる必要があります。
幸いなことに、無料のカラーホイールツールがこれに役立ち、最終結果が期待どおりに表示され、実行されることを保証します。
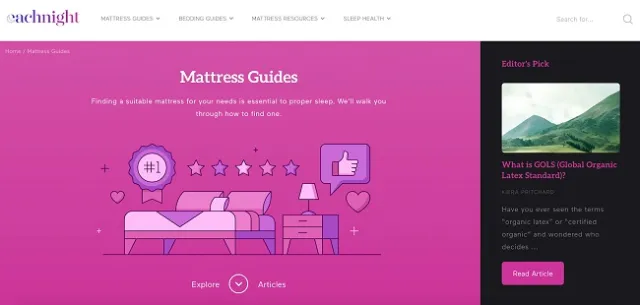
カラーホイールを活用するブランドの好例は、Eachnightです。 マットレスガイドページには、ロゴで使用されているのと同じ色相が表示されますが、ハイライトとコントラストが配置されています。
そのため、メイン画像とCTAボタンは同じ色合いのマゼンタを使用して、見た目に美しい(そして訪問者の関心を維持する可能性が高い)まとまりのある全体を作成します。

画像ソース:eachnight.com

読みやすさへの影響
Webサイト、ランディングページ、およびソーシャルメディアアカウントの色を選択する際に留意すべきことの1つは、コントラストと読みやすさに注意を払う必要があるということです。 特に、サインアップフォームやCTAボタンなどの価値の高い要素に関しては。
クリック率とコンバージョンを高めるには、視認性とコントラストに注意してください。 価値の高い要素は、最も目立つ場所に配置する必要があり、背景から目立たせる必要があります。
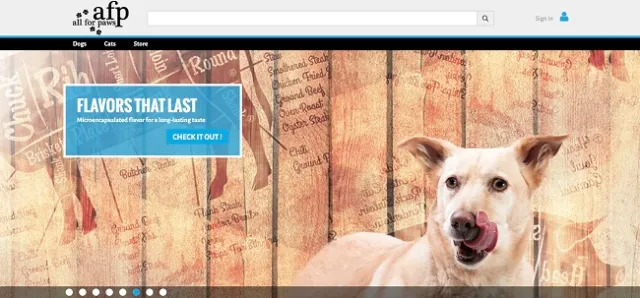
たとえば、青と黄色の色相はうまく連携します。そのため、All forPawsはヒーローセクションでこの組み合わせを惜しみなく使用しています。

画像ソース:allforpaws.com
考慮すべきその他の要素は、タイポグラフィ(フォントとテキストのサイズ)、およびレイアウトや技術サイトのパフォーマンスなどのUX指向の要素です。
色を完全にスキップする場合
最後に、色はCTRとコンバージョンに非常に良い影響を与える可能性がありますが、優れた結果を達成するために上を行く必要があるとは思わないでください。 代わりに、それ自体がすでに優れているWebデザインを強化できる要素の観点から色を考えてください。
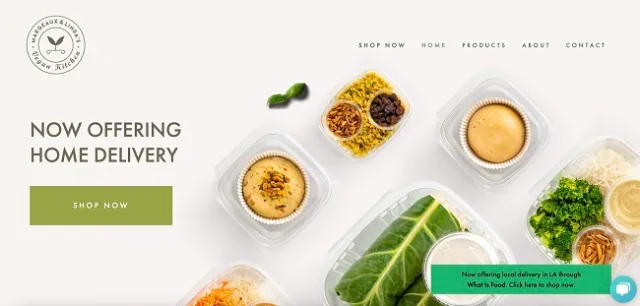
ミニマリストのWebデザインを見ると、2つの理由で機能していることがわかります。 まず、重要なWebページ要素を目立たせるために十分な空白を使用します。
興味深いのは、Margeaux&LindaのVegan Kitchenのこの例でわかるように、このネガティブスペースは必ずしも白である必要はないということです。

画像ソース:mlvegankitchen.com
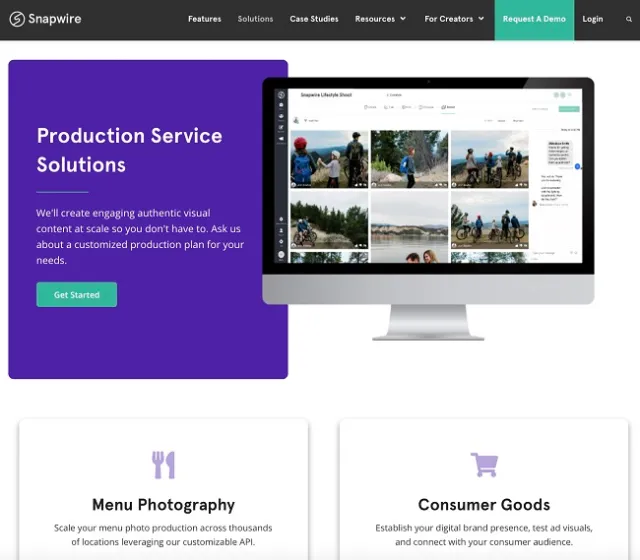
第二に、ミニマリズムは、特に製品を説明したり機能をリストしたりするときに、ユーザーの決断疲労を防ぐための優れた方法です。 ご覧のとおり、Snapwireのソリューションページは、会社が提供する多くのサービスをカバーしながら、物事をシンプルでスキャン可能に保ちます。
これは、要素の寄せ集めよりも見栄えが良いだけでなく、UXを向上させ、最終的にはユーザーを販売目標到達プロセスに沿ってコンバージョンに向けて動かすのに役立ちます。

画像ソース:snapwire.co
最後の考慮事項
クリック率とコンバージョンを改善するために色を効果的に使用するための多くのトリックがあります。 しかし、収益を上げるWebサイトの最終的な要素は、常にテスト段階になります。
デザインの変更がKPIにどのように影響するかを常に確認することを忘れないでください。 はい、色の心理学と理論は、緑色の信号が出るとあなたに言うかもしれません、それはそれがCTAボタンのための理想的な選択であることを意味するはずです。 しかし、経験的データは、これが常に当てはまるとは限らないことを示しています。
したがって、テストには注意を払い、常に状況を把握してください。 結局、ビジュアルブランディングの公式はありません。 代わりに、あなたがしなければならないことは、あなたのビジネスに最適な選択肢を見つけることです。理想的には、優れた設計チームがあなたをバックアップします。
