Como usar cores para melhorar as taxas de cliques e as taxas de conversão
Publicados: 2021-08-20
Nos últimos anos, houve muita discussão sobre o impacto que o web design tem nas métricas de KPI que afetam os resultados de uma empresa. Enquanto alguns defendem a adoção de tendências generalizadas de web design, outros acreditam que as marcas precisam inovar para alcançar o sucesso.
Mas há uma constante em todos esses debates: a opinião de que as cores melhoram as taxas de cliques e de conversão.
Alguns, é claro, estão familiarizados com o conceito de psicologia das cores. Surgiu no século 19 e foi defendido pelo artista alemão Johan Wolfgang Goethe. Mas, desde o início de 1800, progrediu bastante, com dados empíricos que comprovam sua influência.
Hoje, o papel da cor na formação do comportamento humano não é apenas um conceito filosófico, mas mais do que isso, é uma estratégia de marca popular. E, relevante para o tópico de hoje, é uma tática eficaz para impulsionar o site usando cores para melhorar as taxas de cliques e as taxas de conversão.
Portanto, se seu objetivo é aumentar seus resultados sem ter que passar por uma reformulação completa, essas são as maneiras pelas quais você pode usar cores para melhorar os KPIs do seu site.
Infundindo significado
A maneira mais básica de usar cores para melhorar o desempenho do seu negócio é começar com sua marca visual. Ao desenvolver e usar consistentemente um conjunto de regras de design, você está fazendo muito para levar seu empreendimento adiante.
Em primeiro lugar, ao usar certas cores, você influencia ativamente a impressão que os consumidores têm da sua marca. Por exemplo, acredita-se que as empresas que querem parecer confiáveis e confiáveis vão querer usar o azul em sua paleta de cores.
Laranja, por outro lado, é pensado para sinalizar felicidade ou aventura. Assim, é melhor aplicado por quem quer parecer excitante e ousado.
Em segundo lugar, uma marca visual consistente não apenas comunica significado e intenção, mas também ajuda sua marca a se tornar sinônimo dos valores que você promove.
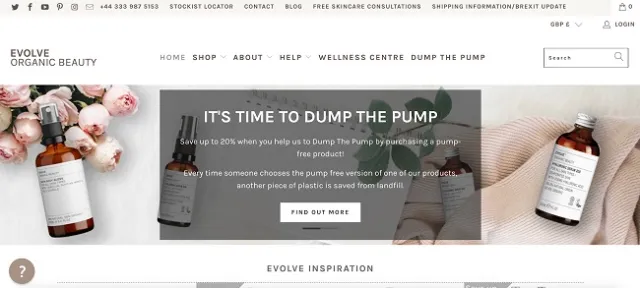
Assim, por exemplo, se o seu negócio defende a vida verde e promove o uso de ingredientes naturais, você pode optar por uma paleta de cores sutis e naturais, como a usada pela Evolve Organic Beauty.

fonte da imagem: evolvebeauty.co.uk
Esta marca combina tons neutros claros com rosas femininos e verdes terrosos, ajudando cada um dos visitantes do site a entender o que podem esperar ao comprar com a empresa. Em última análise, isso impacta positivamente as conversões, visto que o site envia uma mensagem unificada tanto com texto, cor e imagens.
Apelo Estético
Além do significado, também não é uma má ideia considerar que um site visualmente coerente – ou seja, um que use cores coordenadas – terá um desempenho melhor do que um que seja uma mistura de escolhas estéticas aleatórias.
Em um relatório agora famoso da Adobe publicado em 2015, dados estatísticos mostraram o quão importante é um ótimo design para cliques e conversões.
O relatório afirma que 7 em cada 10 pessoas priorizam o conteúdo que é exibido bem em seus dispositivos, e 68% escolherão consumir conteúdo com design bonito em vez de conteúdo simples. Além disso, se uma página não for atraente, até 38% deixarão de se envolver completamente.
Com isso em mente, os designers precisam ter um forte domínio da teoria das cores. Além disso, eles precisam ser capazes de montar paletas esteticamente atraentes.
Felizmente, as ferramentas de roda de cores gratuitas podem ajudar nisso, garantindo que o resultado final tenha a aparência e o desempenho esperados.
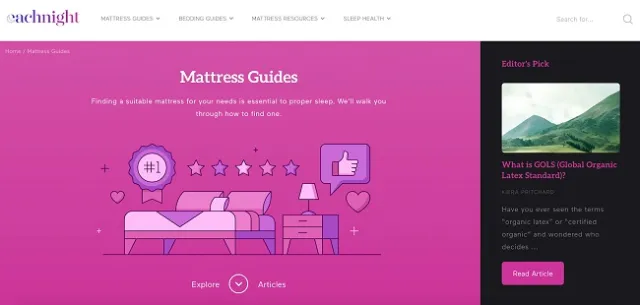
Um ótimo exemplo de marca que usa a roda de cores a seu favor vem da Eachnight. A página do Guia do Colchão exibe os mesmos tons usados no logotipo, mas organizados para realçar e contrastar.

Assim, a imagem principal e os botões de CTA usam o mesmo tom de magenta, criando um todo coeso que é esteticamente agradável de se ver (e mais provável de manter os visitantes envolvidos).

fonte da imagem: eachnight.com
O impacto da legibilidade
Uma coisa a ter em mente ao escolher as cores para seu site, páginas de destino e contas de mídia social é que você terá que prestar atenção ao contraste e à legibilidade. Especialmente quando se trata de elementos de alto valor, como formulários de inscrição e botões de CTA.
Para aumentar as taxas de cliques e conversões, preste atenção à visibilidade e ao contraste. Elementos de alto valor precisarão ser colocados no local mais visível e terão que se destacar do plano de fundo.
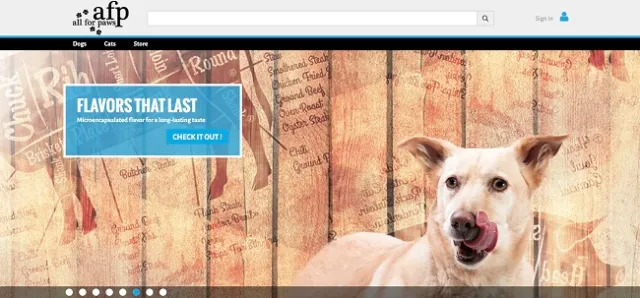
Por exemplo, tons de azul e amarelo funcionam bem juntos, e é por isso que All for Paws usa a combinação generosamente em sua seção de heróis.

fonte da imagem: allforpaws.com
Outros elementos a serem considerados serão a tipografia (tamanho da fonte e do texto), bem como fatores orientados ao UX, como layout e desempenho técnico do site.
Quando pular a cor completamente
Por fim, embora a cor possa ter um impacto extremamente positivo em suas CTRs e conversões, não sinta que precisa exagerar para obter ótimos resultados. Em vez disso, pense na cor em termos de um elemento que pode aprimorar o design da web que já é ótimo por si só.
Se você observar o design minimalista da web, verá que funciona por dois motivos. Em primeiro lugar, ele usa amplo espaço em branco para permitir que elementos importantes da página da Web se destaquem.
O interessante é que esse espaço negativo não precisa necessariamente ser branco, como você pode ver neste exemplo da Vegan Kitchen de Margeaux & Linda.

fonte da imagem: mlvegankitchen.com
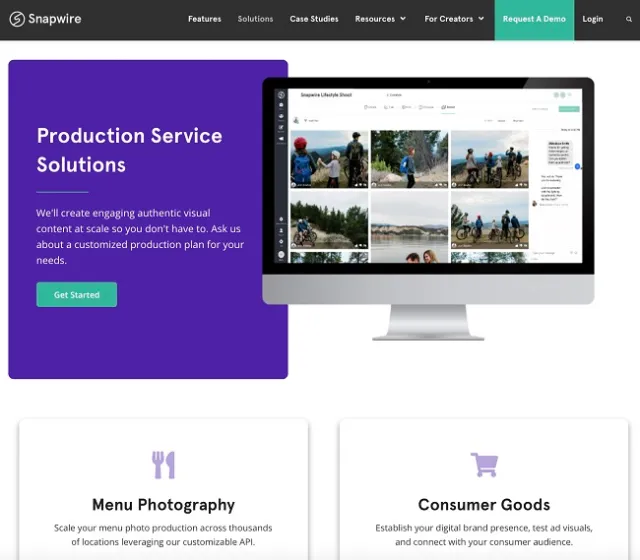
Em segundo lugar, o minimalismo é uma excelente maneira de evitar a fadiga de decisão nos usuários, especialmente ao descrever produtos ou listar recursos. Como você pode ver, a página de soluções da Snapwire consegue cobrir muitos serviços que a empresa oferece, mantendo as coisas simples e digitalizáveis.
Isso não parece apenas melhor do que uma mistura de elementos – também aumenta o UX, ajudando a mover os usuários ao longo do funil de vendas em direção à conversão.

fonte da imagem: snapwire.co
Últimas Considerações
Existem muitos truques para usar cores com eficiência para melhorar as taxas de cliques e as conversões. Mas, o ingrediente final para um site de aumento de receita sempre será a fase de teste.
Não se esqueça de sempre verificar como suas mudanças de design impactam os KPIs. Sim, a psicologia e a teoria das cores podem dizer que os sinais verdes desaparecem, o que deve significar que é a escolha ideal para botões CTA. Mas os dados empíricos mostram que isso nem sempre precisa ser o caso.
Portanto, esteja atento aos testes e sempre coloque as coisas em contexto. No final, não existe uma fórmula para o branding visual. Em vez disso, o que você precisa fazer é encontrar as melhores opções para o seu negócio, de preferência com uma equipe de design estelar apoiando você.
