Come utilizzare i colori per migliorare i tassi di clic e i tassi di conversione
Pubblicato: 2021-08-20
Gli ultimi anni hanno visto molte discussioni sull'impatto che il web design ha sulle metriche KPI che influenzano i profitti di un'azienda. Mentre alcuni sostengono l'adozione di tendenze di web design diffuse, altri credono che i marchi debbano innovare per raggiungere il successo.
Ma c'è stata una costante in tutti questi dibattiti: l'opinione che usano i colori per migliorare le percentuali di clic e i tassi di conversione.
Alcuni hanno, ovviamente, familiarità con il concetto di psicologia del colore. È emerso notoriamente nel 19° secolo ed è stato sostenuto dall'artista tedesco Johan Wolfgang Goethe. Ma, dall'inizio del 1800, è progredito parecchio, con dati empirici che ne testimoniano l'influenza.
Oggi, il ruolo del colore nel plasmare il comportamento umano non è solo un concetto filosofico, ma soprattutto è una strategia di branding popolare. E, rilevante per l'argomento di oggi, è una tattica efficace per incoraggiare il sito Web a utilizzare i colori per migliorare le percentuali di clic e i tassi di conversione.
Quindi, se il tuo obiettivo è aumentare i tuoi profitti senza dover passare attraverso una riprogettazione completa, questi sono i modi in cui puoi utilizzare il colore per migliorare i KPI del tuo sito web.
Infondere significato
Il modo più semplice per utilizzare i colori per migliorare le prestazioni della tua attività è iniziare con il tuo marchio visivo. Sviluppando e utilizzando costantemente una serie di regole di progettazione, stai facendo molto per portare avanti la tua impresa.
In primo luogo, utilizzando determinati colori, stai influenzando attivamente l'impressione che i consumatori hanno del tuo marchio. Ad esempio, si ritiene che le aziende che vogliono apparire affidabili e autorevoli vorranno utilizzare il blu nella loro tavolozza di colori.
L'arancione, d'altra parte, è pensato per segnalare felicità o avventura. Pertanto, è meglio applicato da coloro che vogliono apparire eccitanti e audaci.
In secondo luogo, il branding visivo coerente non solo comunica significato e intenzione, ma aiuta anche il tuo marchio a diventare sinonimo dei valori che promuovi.
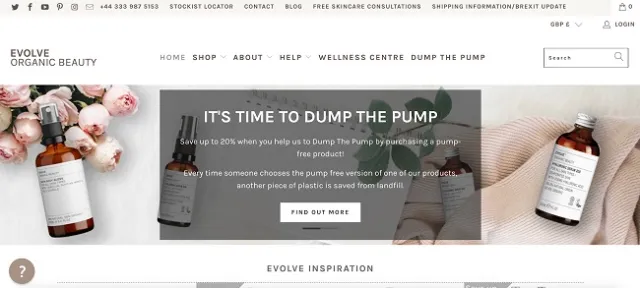
Quindi, ad esempio, se la tua attività è sinonimo di vita verde e promuove l'uso di ingredienti naturali, puoi scegliere una tavolozza di colori tenui e naturali, come quella utilizzata da Evolve Organic Beauty.

fonte immagine: evolvebeauty.co.uk
Questo marchio combina i neutri chiari con i rosa femminili e i verdi della terra, aiutando ciascuno dei visitatori del loro sito Web a capire cosa possono aspettarsi quando fanno acquisti con l'azienda. In definitiva, questo ha un impatto positivo sulle conversioni, visto che il sito Web invia un messaggio unificato con testo, colori e immagini.
Attrazione estetica
Oltre al significato, non è nemmeno una cattiva idea considerare che un sito Web visivamente coerente, ovvero uno che utilizza colori coordinati, funzionerà meglio di uno che è una miscela di scelte estetiche casuali.
In un famoso rapporto di Adobe pubblicato nel 2015, i dati statistici hanno mostrato quanto sia importante un ottimo design per i click-through e le conversioni.
Il rapporto afferma che 7 persone su 10 danno la priorità ai contenuti che vengono visualizzati bene sul proprio dispositivo e il 68% sceglierà di consumare contenuti ben progettati rispetto ai semplici contenuti. Inoltre, se una pagina non è attraente, fino al 38% smetterà del tutto di interagire.
Con questo in mente, i designer devono avere una forte padronanza della teoria del colore. Inoltre, devono essere in grado di mettere insieme tavolozze esteticamente accattivanti.
Fortunatamente, gli strumenti gratuiti della ruota dei colori possono aiutare in questo, assicurando che il risultato finale appaia e funzioni come previsto.
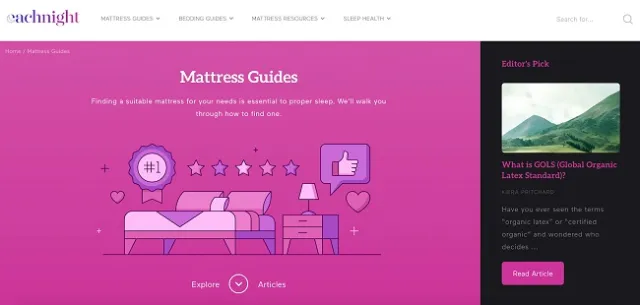
Un ottimo esempio di marchio che utilizza la ruota dei colori a proprio vantaggio viene da Eachnight. La pagina Guida al materasso mostra le stesse tonalità utilizzate nel logo ma disposte in modo da evidenziare e contrastare.

Quindi, l'immagine principale e i pulsanti CTA utilizzano la stessa tonalità di magenta, creando un insieme coeso che è esteticamente piacevole da guardare (e ha maggiori probabilità di coinvolgere i visitatori).

fonte immagine: eachnight.com
L'impatto sulla leggibilità
Una cosa da tenere a mente quando scegli i colori per il tuo sito web, le pagine di destinazione e gli account dei social media è che dovrai prestare attenzione al contrasto e alla leggibilità. Soprattutto quando si tratta di elementi di alto valore, come moduli di iscrizione e pulsanti CTA.
Per aumentare le percentuali di clic e le conversioni, presta attenzione alla visibilità e al contrasto. Gli elementi di alto valore dovranno essere posizionati nel punto più visibile e dovranno risaltare dallo sfondo.
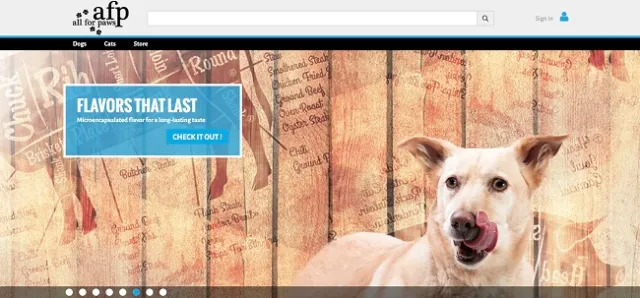
Ad esempio, le tonalità blu e gialle funzionano bene insieme, motivo per cui All for Paws usa generosamente la combinazione nella loro sezione eroi.

fonte immagine: allforpaws.com
Altri elementi da considerare saranno la tipografia (carattere e dimensione del testo), nonché fattori orientati all'esperienza utente come il layout e le prestazioni tecniche del sito.
Quando saltare del tutto il colore
Infine, sebbene il colore possa avere un impatto estremamente positivo sui CTR e sulle conversioni, non pensare di dover esagerare per ottenere ottimi risultati. Invece, pensa al colore in termini di un elemento che può migliorare il web design che è già di per sé eccezionale.
Se guardi al web design minimalista, vedrai che funziona per due motivi. In primo luogo, utilizza un ampio spazio bianco per consentire agli elementi importanti della pagina Web di risaltare.
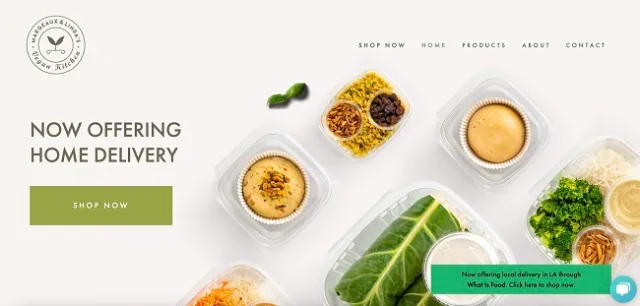
La cosa interessante è che questo spazio negativo non deve essere necessariamente bianco, come puoi vedere in questo esempio di Margeaux & Linda's Vegan Kitchen.

fonte immagine: mlvegankitchen.com
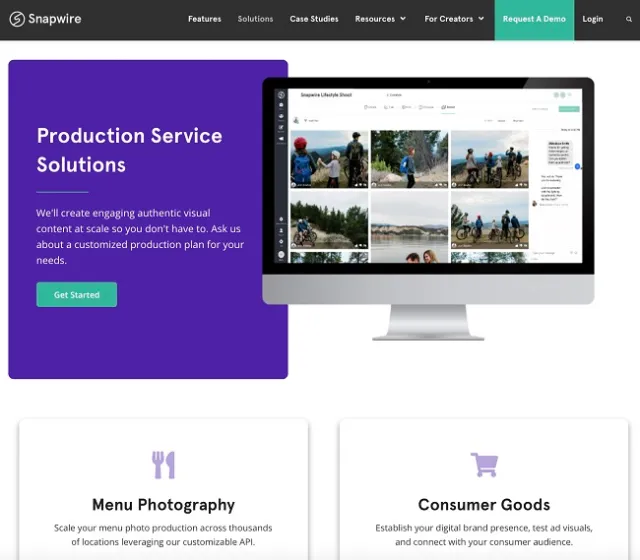
In secondo luogo, il minimalismo è un modo eccellente per prevenire l'affaticamento decisionale negli utenti, soprattutto quando si descrivono prodotti o si elencano le caratteristiche. Come puoi vedere, la pagina Soluzioni di Snapwire riesce a coprire molti servizi offerti dall'azienda, pur mantenendo le cose semplici e scansionabili.
Questo non solo ha un aspetto migliore di un miscuglio di elementi, ma migliora anche l'UX, aiutando in definitiva a spostare gli utenti lungo la canalizzazione di vendita verso la conversione.

fonte immagine: snapwire.co
Ultime Considerazioni
Esistono molti trucchi per utilizzare efficacemente i colori per migliorare le percentuali di clic e le conversioni. Ma l'ingrediente finale di un sito Web che aumenta le entrate sarà sempre la fase di test.
Non dimenticare di controllare sempre in che modo le modifiche al design influiscono sui KPI. Sì, la psicologia e la teoria del colore potrebbero dirti che i segnali verdi vanno, il che dovrebbe significare che è la scelta ideale per i pulsanti CTA. Ma i dati empirici mostrano che non deve essere sempre così.
Quindi sii vigile sui test e metti sempre le cose nel contesto. Alla fine, non esiste una formula per il branding visivo. Invece, quello che devi fare è trovare le scelte migliori per la tua attività, idealmente con un team di progettazione stellare che ti supporta.
