كيفية استخدام الألوان لتحسين معدلات النقر ومعدلات التحويل
نشرت: 2021-08-20
شهدت السنوات القليلة الماضية الكثير من النقاش حول تأثير تصميم الويب على مقاييس KPI التي تؤثر على النتيجة النهائية للأعمال. بينما يجادل البعض لتبني اتجاهات تصميم الويب على نطاق واسع ، يعتقد البعض الآخر أن العلامات التجارية يجب أن تبتكر لتحقيق النجاح.
ولكن ، كان هناك ثابت واحد في كل هذه المناقشات: الرأي الذي يستخدم الألوان لتحسين معدلات النقر إلى الظهور ومعدلات التحويل.
البعض ، بالطبع ، على دراية بمفهوم علم نفس اللون. ظهرت هذه اللعبة الشهيرة في القرن التاسع عشر وحصل على دعمها الفنان الألماني يوهان فولفجانج جوته. ولكن منذ أوائل القرن التاسع عشر ، تقدمت كثيرًا ، مع بيانات تجريبية تشهد على تأثيرها.
اليوم ، دور اللون في تشكيل السلوك البشري ليس مجرد مفهوم فلسفي ، بل أكثر من ذلك ، إنها استراتيجية شائعة للعلامة التجارية. وفيما يتعلق بموضوع اليوم ، فهو تكتيك فعال لتعزيز موقع الويب لاستخدام الألوان لتحسين معدلات النقر إلى الظهور ومعدلات التحويل.
لذلك ، إذا كان هدفك هو زيادة أرباحك دون الحاجة إلى إعادة تصميم كاملة ، فهذه هي الطرق التي يمكنك من خلالها استخدام الألوان لتحسين مؤشرات الأداء الرئيسية لموقعك على الويب.
غرس المعنى
الطريقة الأساسية لاستخدام الألوان لتحسين أداء عملك هي البدء بعلامتك التجارية المرئية. من خلال تطوير مجموعة من قواعد التصميم واستخدامها باستمرار ، فأنت تفعل الكثير لدفع مشروعك إلى الأمام.
أولاً ، باستخدام ألوان معينة ، فإنك تؤثر بنشاط على انطباع المستهلكين عن علامتك التجارية. على سبيل المثال ، يُعتقد أن الشركات التي ترغب في الظهور على أنها موثوقة وموثوقة سترغب في استخدام اللون الأزرق في لوحة ألوانها.
من ناحية أخرى ، يُعتقد أن اللون البرتقالي يشير إلى السعادة أو المغامرة. وبالتالي ، يتم تطبيقه بشكل أفضل من قبل أولئك الذين يريدون الظهور بمظهر مثير وجريء.
ثانيًا ، لا تنقل العلامات التجارية المرئية المتسقة المعنى والنية فحسب ، بل تساعد أيضًا علامتك التجارية على أن تصبح مرادفًا للقيم التي تروج لها.
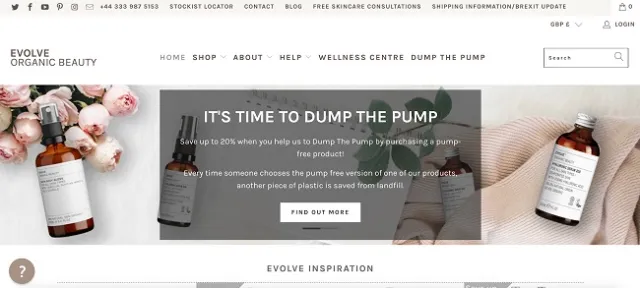
لذلك ، على سبيل المثال ، إذا كان عملك يرمز إلى الحياة الخضراء ويشجع على استخدام المكونات الطبيعية ، فيمكنك استخدام لوحة ألوان دقيقة وطبيعية ، مثل تلك المستخدمة من قبل Evolve Organic Beauty.

مصدر الصورة: evolvebeauty.co.uk
تجمع هذه العلامة التجارية بين الألوان المحايدة الفاتحة والوردي الأنثوي والأخضر الترابي ، مما يساعد كل من زوار موقع الويب الخاص بهم على فهم ما يمكن أن يتوقعوه عند التسوق مع الشركة. في النهاية ، يؤثر هذا بشكل إيجابي على التحويلات ، حيث يرى أن موقع الويب يرسل رسالة موحدة مع كل من النص واللون والصور.
جاذبية جمالية
بالإضافة إلى المعنى ، ليس من الجيد أيضًا اعتبار أن موقعًا متماسكًا بصريًا - أي موقع يستخدم ألوانًا متناسقة - سيحقق أداءً أفضل من الموقع الذي يمثل مزيجًا من الخيارات الجمالية العشوائية.
في تقرير مشهور الآن من قبل Adobe نُشر في عام 2015 ، أظهرت البيانات الإحصائية مدى أهمية التصميم الرائع لنسبة النقر إلى الظهور والتحويلات.
يذكر التقرير أن 7 من كل 10 أشخاص يعطون الأولوية للمحتوى الذي يتم عرضه جيدًا على أجهزتهم ، و 68٪ سيختارون الاستهلاك المصمم بشكل جميل على المحتوى العادي. علاوة على ذلك ، إذا كانت الصفحة غير جذابة ، فسيتوقف ما يصل إلى 38٪ عن التفاعل تمامًا.
مع وضع ذلك في الاعتبار ، يحتاج المصممون إلى إتقان قوي لنظرية الألوان. علاوة على ذلك ، يجب أن يكونوا قادرين على تجميع لوحات جذابة من الناحية الجمالية.
لحسن الحظ ، يمكن أن تساعد أدوات عجلة الألوان المجانية في ذلك ، مما يضمن ظهور النتيجة النهائية وتشغيلها كما هو متوقع.
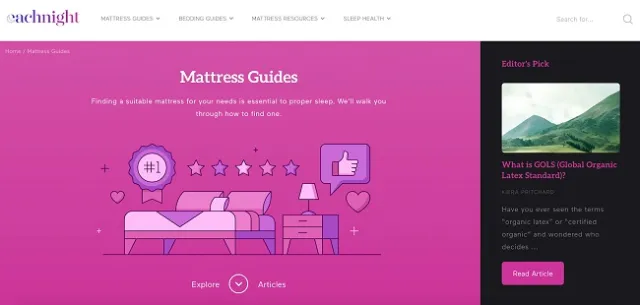
مثال رائع على العلامة التجارية التي تستخدم عجلة الألوان لصالحها يأتي من Everynight. تعرض صفحة دليل المراتب نفس الأشكال المستخدمة في الشعار لكنها مرتبة للإبراز والتباين.

لذا ، فإن الصورة الرئيسية وأزرار الحث على الشراء تستخدم نفس الظل من اللون الأرجواني ، مما يخلق وحدة متماسكة من الناحية الجمالية تبدو ممتعة (ومن المرجح أن تحافظ على تفاعل الزائرين).

مصدر الصورة: eachnight.com
تأثير القراءة
هناك شيء واحد يجب مراعاته عند اختيار الألوان لموقع الويب والصفحات المقصودة وحسابات الوسائط الاجتماعية ، وهو أنه سيتعين عليك الانتباه إلى التباين وسهولة القراءة. خاصة عندما يتعلق الأمر بالعناصر عالية القيمة ، مثل نماذج الاشتراك وأزرار الحث على الشراء.
لتعزيز معدلات النقر والتحويلات ، انتبه إلى الوضوح والتباين. يجب وضع العناصر عالية القيمة في أكثر مكان مرئي ، ويجب أن تبرز من الخلفية.
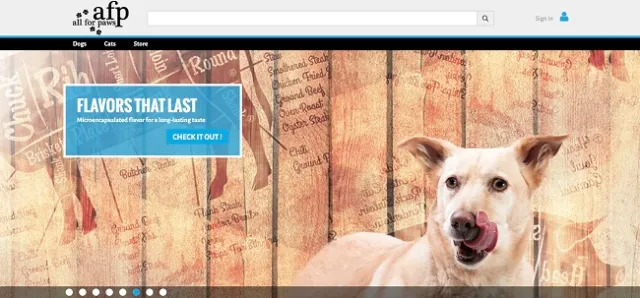
على سبيل المثال ، تعمل الأشكال الزرقاء والصفراء معًا بشكل جيد ، ولهذا السبب تستخدم All for Paws التركيبة بسخاء في قسم الأبطال.

مصدر الصورة: allforpaws.com
العناصر الأخرى التي يجب مراعاتها هي الطباعة (الخط وحجم النص) ، بالإضافة إلى العوامل الموجهة لتجربة المستخدم مثل التخطيط وأداء الموقع التقني.
متى يتم تخطي اللون تمامًا
أخيرًا ، على الرغم من أن اللون يمكن أن يكون له تأثير إيجابي كبير على نسبة النقر إلى الظهور والتحويلات ، فلا تشعر أنه يتعين عليك تجاوز القمة لتحقيق نتائج رائعة. بدلاً من ذلك ، فكر في اللون من حيث عنصر يمكنه تحسين تصميم الويب الذي يعد رائعًا بالفعل في حد ذاته.
إذا نظرت إلى تصميم الويب البسيط ، فسترى أنه يعمل لسببين. أولاً ، يستخدم مساحة بيضاء واسعة للسماح لعناصر صفحة الويب المهمة بالظهور.
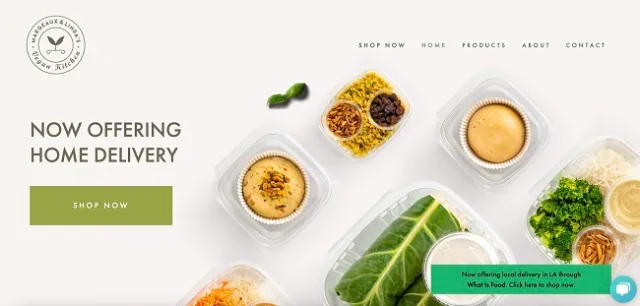
الأمر المثير للاهتمام هو أن هذه المساحة السلبية ليس بالضرورة أن تكون بيضاء ، كما ترون في هذا المثال بواسطة Margeaux & Linda Vegan Kitchen.

مصدر الصورة: mlvegankitchen.com
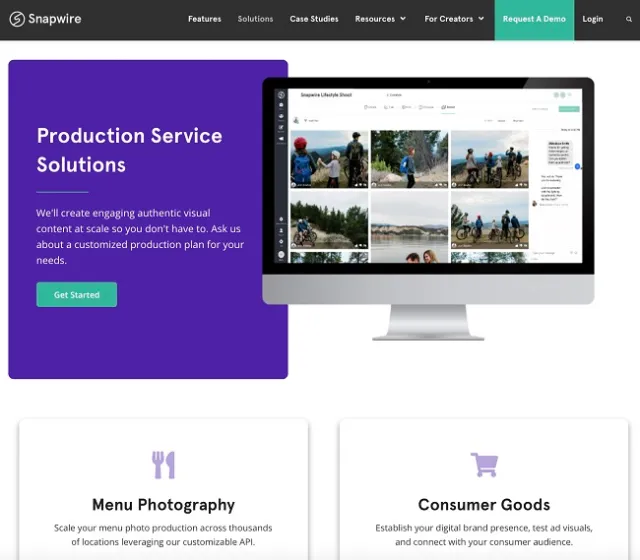
ثانيًا ، يعد التقليلية طريقة ممتازة لمنع إجهاد المستخدمين لاتخاذ القرار ، خاصة عند وصف المنتجات أو سرد الميزات. كما ترى ، فإن صفحة الحلول من Snapwire تمكنت من تغطية الكثير من الخدمات التي تقدمها الشركة ، مع الحفاظ على الأشياء بسيطة وقابلة للفحص.
لا يبدو هذا أفضل من مزيج من العناصر فحسب - بل إنه يعزز أيضًا تجربة المستخدم ، ويساعد في النهاية على تحريك المستخدمين على طول مسار المبيعات نحو التحويل.

مصدر الصورة: snapwire.co
الاعتبارات الأخيرة
هناك العديد من الحيل لاستخدام الألوان بشكل فعال لتحسين معدلات النقر إلى الظهور والتحويلات. لكن المكون الأخير لموقع زيادة الإيرادات سيكون دائمًا مرحلة الاختبار.
لا تنس التحقق دائمًا من كيفية تأثير تغييرات التصميم على مؤشرات الأداء الرئيسية. نعم ، قد يخبرك علم نفس اللون والنظرية أن الإشارات الخضراء تذهب ، مما يعني أنه الخيار المثالي لأزرار CTA. لكن البيانات التجريبية تُظهر أنه لا يجب أن يكون هذا هو الحال دائمًا.
لذا كن يقظًا بشأن الاختبار ودائمًا ضع الأشياء في سياقها. في النهاية ، لا توجد صيغة للعلامة التجارية المرئية. بدلاً من ذلك ، ما عليك القيام به هو العثور على أفضل الخيارات لعملك ، بشكل مثالي مع فريق تصميم ممتاز يدعمك.
