Как использовать цвета для повышения кликабельности и коэффициента конверсии
Опубликовано: 2021-08-20
За последние несколько лет было довольно много дискуссий о влиянии веб-дизайна на показатели KPI, влияющие на прибыль бизнеса. В то время как некоторые выступают за принятие широко распространенных тенденций веб-дизайна, другие считают, что бренды должны внедрять инновации, чтобы добиться успеха.
Но во всех этих дебатах была одна константа: мнение, что цвета используются для повышения рейтинга кликов и коэффициента конверсии.
Некоторые, конечно, знакомы с концепцией цветовой психологии. Известно, что оно возникло в 19 веке и отстаивалось немецким художником Йоханом Вольфгангом Гёте. Но с начала 1800-х годов он значительно продвинулся вперед, и эмпирические данные свидетельствуют о его влиянии.
Сегодня роль цвета в формировании человеческого поведения — это не просто философская концепция, а более того, это популярная стратегия брендинга. И, что касается сегодняшней темы, это эффективная тактика для продвижения веб-сайта за счет использования цветов для повышения рейтинга кликов и коэффициента конверсии.
Итак, если ваша цель состоит в том, чтобы увеличить прибыль без необходимости полного редизайна, вот способы, которыми вы можете использовать цвет для улучшения KPI вашего веб-сайта.
Вливание смысла
Самый простой способ использовать цвета для повышения эффективности вашего бизнеса — начать с визуального брендинга. Разрабатывая и последовательно применяя набор правил проектирования, вы очень много делаете для продвижения своего предприятия.
Во-первых, используя определенные цвета, вы активно влияете на впечатление потребителей о вашем бренде. Например, считается, что компании, которые хотят выглядеть надежными и авторитетными, захотят использовать синий цвет в своей цветовой палитре.
С другой стороны, считается, что оранжевый сигнализирует о счастье или приключениях. Таким образом, его лучше всего применять тем, кто хочет показаться захватывающим и смелым.
Во-вторых, последовательный визуальный брендинг не только передает значение и намерение, но также помогает вашему бренду стать синонимом ценностей, которые вы продвигаете.
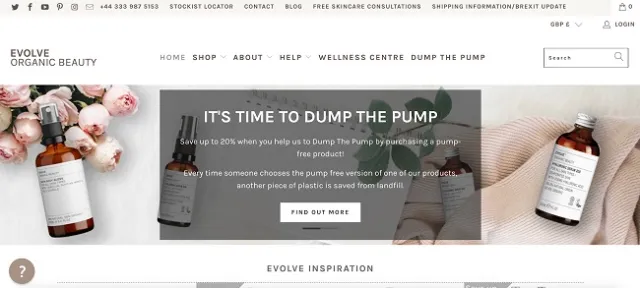
Так, например, если ваш бизнес выступает за экологически чистый образ жизни и пропагандирует использование натуральных ингредиентов, вы можете использовать нежную и естественную цветовую палитру, подобную той, которую использует Evolve Organic Beauty.

источник изображения: www.Evolutionbeauty.co.uk
Этот бренд сочетает в себе светлые нейтральные тона с женственными розовыми и землистыми зелеными оттенками, помогая каждому посетителю своего веб-сайта понять, чего им ожидать при совершении покупок в компании. В конечном итоге это положительно влияет на конверсию, поскольку веб-сайт отправляет единое сообщение с текстом, цветом и изображениями.
Эстетическая привлекательность
В дополнение к смыслу, также неплохо учитывать, что визуально последовательный веб-сайт, то есть тот, который использует координирующие цвета, будет работать лучше, чем тот, который представляет собой смесь случайных эстетических выборов.
В ныне известном отчете Adobe, опубликованном в 2015 году, статистические данные показали, насколько важен отличный дизайн для кликов и конверсий.
В отчете говорится, что 7 из 10 человек отдают предпочтение контенту, который хорошо отображается на их устройстве, а 68% предпочтут красиво оформленный контент простому контенту. Более того, если страница непривлекательна, целых 38% вообще перестанут ее заинтересовывать.
Имея это в виду, дизайнеры должны хорошо владеть теорией цвета. Кроме того, они должны уметь составлять эстетически привлекательные палитры.
К счастью, бесплатные инструменты цветового круга могут помочь в этом, гарантируя, что конечный результат будет выглядеть и работать должным образом.
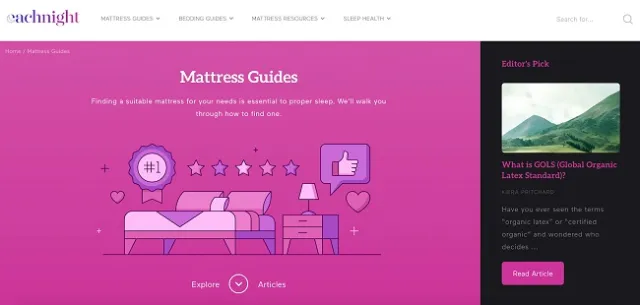
Отличным примером бренда, использующего цветовой круг в своих интересах, является Eachnight. На странице «Руководство по матрасам» отображаются те же оттенки, что и в логотипе, но с выделением и контрастом.

Таким образом, основное изображение и кнопки CTA используют один и тот же оттенок пурпурного, создавая единое целое, на которое эстетически приятно смотреть (и с большей вероятностью удерживать внимание посетителей).

источник изображения: eachnight.com
Влияние на удобочитаемость
При выборе цветов для вашего веб-сайта, целевых страниц и учетных записей в социальных сетях следует помнить одну вещь: вам придется обращать внимание на контраст и удобочитаемость. Особенно, когда речь идет о важных элементах, таких как формы регистрации и кнопки CTA.
Чтобы повысить рейтинг кликов и конверсию, обратите внимание на видимость и контрастность. Элементы с высокой ценностью должны быть размещены в самом видном месте, и они должны выделяться на фоне.
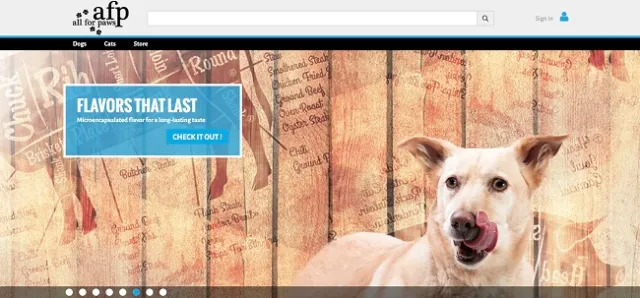
Например, синий и желтый оттенки хорошо сочетаются друг с другом, поэтому All for Paws широко использует эту комбинацию в своем разделе героев.

источник изображения: allforpaws.com
Другими элементами, которые следует учитывать, будут типографика (шрифт и размер текста), а также факторы, ориентированные на UX, такие как макет и техническая производительность сайта.
Когда вообще отказаться от цвета
Наконец, хотя цвет может оказать огромное положительное влияние на CTR и конверсию, не думайте, что вам нужно перебарщивать, чтобы добиться отличных результатов. Вместо этого подумайте о цвете как об элементе, который может улучшить веб-дизайн, который уже сам по себе великолепен.
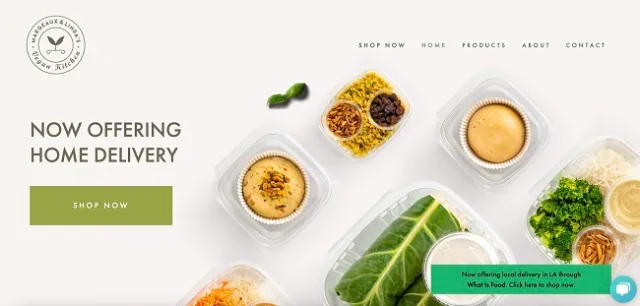
Если вы посмотрите на минималистский веб-дизайн, вы увидите, что он работает по двум причинам. Во-первых, он использует достаточно пустого пространства, чтобы выделить важные элементы веб-страницы.
Что интересно, это негативное пространство не обязательно должно быть белым, как вы можете видеть в этом примере от Margeaux & Linda’s Vegan Kitchen.

источник изображения: mlvegankitchen.com
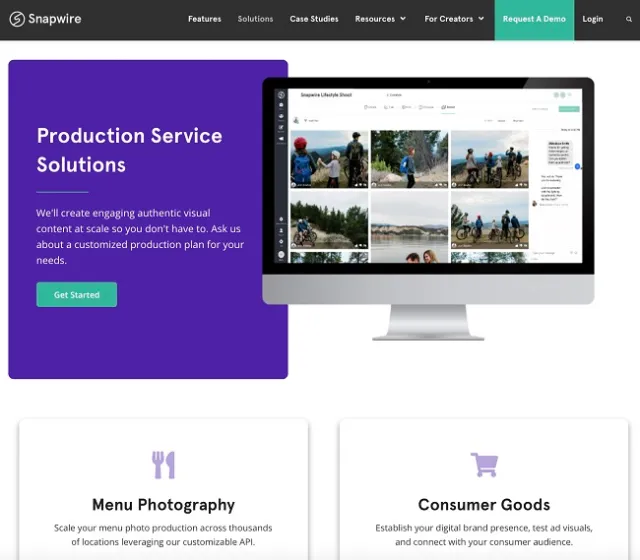
Во-вторых, минимализм — отличный способ предотвратить усталость пользователей от принятия решений, особенно при описании продуктов или перечислении функций. Как видите, страница «Решения» от Snapwire охватывает множество услуг, предлагаемых компанией, при этом все остается простым и доступным для сканирования.
Это не просто выглядит лучше, чем набор элементов — это также улучшает UX, в конечном итоге помогая пользователям продвигаться по воронке продаж к конверсии.

источник изображения: snapwire.co
Последние соображения
Есть много приемов, позволяющих эффективно использовать цвета для повышения рейтинга кликов и конверсии. Но последним компонентом веб-сайта, повышающего доход, всегда будет этап тестирования.
Не забывайте всегда проверять, как изменения в дизайне влияют на KPI. Да, психология и теория цвета могут сказать вам, что зеленый сигнал идет, что должно означать, что это идеальный выбор для кнопок CTA. Но эмпирические данные показывают, что это не всегда так.
Так что будьте бдительны при тестировании и всегда рассматривайте вещи в контексте. В конце концов, не существует формулы визуального брендинга. Вместо этого вам нужно найти лучший выбор для вашего бизнеса, в идеале с поддержкой звездной команды дизайнеров.
