Comment utiliser les couleurs pour améliorer les taux de clics et les taux de conversion
Publié: 2021-08-20
Au cours des dernières années, de nombreuses discussions ont eu lieu sur l'impact de la conception Web sur les indicateurs de performance clés qui affectent les résultats d'une entreprise. Alors que certains plaident pour l'adoption de tendances généralisées en matière de conception de sites Web, d'autres pensent que les marques doivent innover pour réussir.
Mais, il y a eu une constante dans tous ces débats : l'opinion qui utilise les couleurs pour améliorer les taux de clics et les taux de conversion.
Certains sont, bien sûr, familiers avec le concept de psychologie des couleurs. Il a émergé au 19ème siècle et a été défendu par l'artiste allemand Johan Wolfgang Goethe. Mais, depuis le début des années 1800, elle a beaucoup progressé, des données empiriques témoignant de son influence.
Aujourd'hui, le rôle de la couleur dans la formation du comportement humain n'est pas seulement un concept philosophique, mais plus que cela, c'est une stratégie de marque populaire. Et, en rapport avec le sujet d'aujourd'hui, c'est une tactique efficace pour stimuler le site Web afin d'utiliser des couleurs pour améliorer les taux de clics et les taux de conversion.
Donc, si votre objectif est d'augmenter vos résultats sans avoir à passer par une refonte complète, voici comment vous pouvez utiliser la couleur pour améliorer les KPI de votre site Web.
Insuffler du sens
La façon la plus élémentaire d'utiliser les couleurs pour améliorer les performances de votre entreprise consiste à commencer par votre image de marque visuelle. En développant et en utilisant systématiquement un ensemble de règles de conception, vous faites beaucoup pour faire avancer votre entreprise.
Premièrement, en utilisant certaines couleurs, vous influencez activement l'impression que les consommateurs ont de votre marque. Par exemple, on pense que les entreprises qui veulent se montrer fiables et faisant autorité voudront utiliser le bleu dans leur palette de couleurs.
L'orange, en revanche, est censée signaler le bonheur ou l'aventure. Ainsi, il est préférable de l'appliquer à ceux qui veulent se montrer excitants et audacieux.
Deuxièmement, une image de marque visuelle cohérente ne se contente pas de communiquer le sens et l'intention, mais elle aide également votre marque à devenir synonyme des valeurs que vous promouvez.
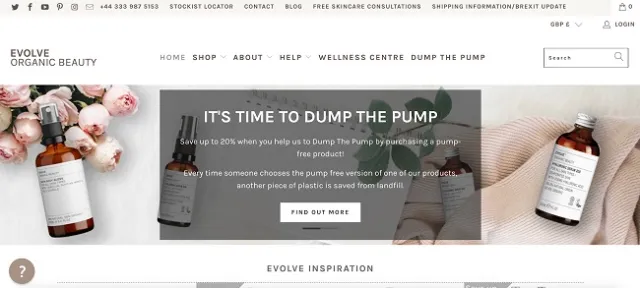
Ainsi, par exemple, si votre entreprise est synonyme de vie verte et promeut l'utilisation d'ingrédients naturels, vous pouvez opter pour une palette de couleurs subtiles et naturelles, comme celle utilisée par Evolve Organic Beauty.

Source de l'image : evolutionbeauty.co.uk
Cette marque combine des neutres clairs avec des roses féminins et des verts terreux, aidant chacun des visiteurs de son site Web à comprendre à quoi s'attendre lors de ses achats avec l'entreprise. En fin de compte, cela a un impact positif sur les conversions, car le site Web envoie un message unifié à la fois avec du texte, des couleurs et des images.
Appel esthétique
En plus du sens, ce n'est pas non plus une mauvaise idée de considérer qu'un site Web visuellement cohérent - c'est-à-dire un site Web qui utilise des couleurs coordonnées - fonctionnera mieux qu'un site Web qui est un mélange de choix esthétiques aléatoires.
Dans un rapport désormais célèbre d'Adobe publié en 2015, les données statistiques ont montré à quel point un design de qualité est important pour les clics et les conversions.
Le rapport indique que 7 personnes sur 10 donnent la priorité au contenu qui s'affiche bien sur leur appareil, et 68 % choisiront de consommer un contenu magnifiquement conçu plutôt qu'un contenu simple. De plus, si une page n'est pas attrayante, jusqu'à 38 % cesseront complètement de s'engager.
Dans cet esprit, les concepteurs doivent avoir une solide maîtrise de la théorie des couleurs. De plus, ils doivent être capables de composer des palettes esthétiquement attrayantes.
Heureusement, des outils de roue chromatique gratuits peuvent vous aider, garantissant que le résultat final ressemble et fonctionne comme prévu.
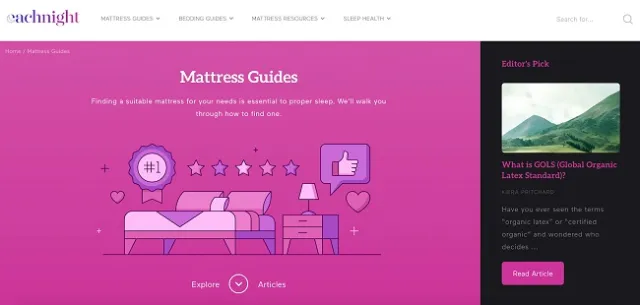
Un excellent exemple d'une marque qui utilise la roue chromatique à son avantage vient d'Eachnight. La page Guide du matelas affiche les mêmes teintes que celles utilisées dans le logo, mais agencées pour mettre en évidence et contraster.

Ainsi, l'image principale et les boutons CTA utilisent la même nuance de magenta, créant un ensemble cohérent qui est esthétiquement agréable à regarder (et plus susceptible de garder les visiteurs engagés).

source de l'image : eachnight.com
L'impact sur la lisibilité
Une chose à garder à l'esprit lors du choix des couleurs de votre site Web, de vos pages de destination et de vos comptes de médias sociaux est que vous devrez faire attention au contraste et à la lisibilité. Surtout lorsqu'il s'agit d'éléments de grande valeur, tels que les formulaires d'inscription et les boutons CTA.
Pour booster les taux de clics et les conversions, faites attention à la visibilité et au contraste. Les éléments de grande valeur devront être placés à l'endroit le plus visible et ils devront se démarquer de l'arrière-plan.
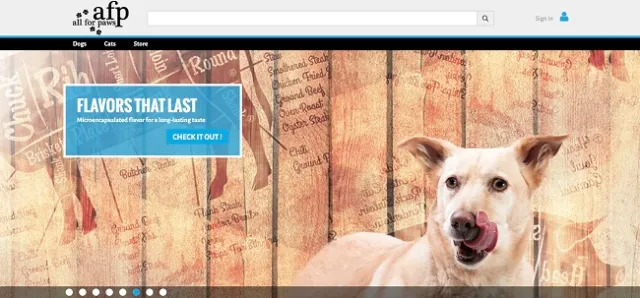
Par exemple, les teintes bleues et jaunes fonctionnent bien ensemble, c'est pourquoi All for Paws utilise généreusement la combinaison dans leur section héros.

Source image : allforpaws.com
D'autres éléments à prendre en compte seront la typographie (police et taille du texte), ainsi que des facteurs orientés UX comme la mise en page et les performances techniques du site.
Quand sauter complètement la couleur
Enfin, bien que la couleur puisse avoir un impact extrêmement positif sur vos CTR et vos conversions, ne vous sentez pas obligé d'aller au-delà pour obtenir d'excellents résultats. Au lieu de cela, pensez à la couleur en termes d'élément qui peut améliorer la conception Web qui est déjà excellente en soi.
Si vous regardez la conception Web minimaliste, vous verrez que cela fonctionne pour deux raisons. Premièrement, il utilise suffisamment d'espace blanc pour permettre aux éléments importants de la page Web de se démarquer.
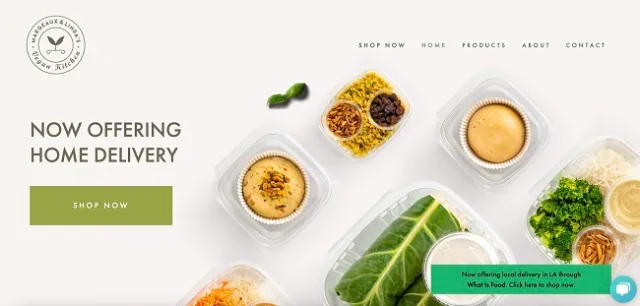
Ce qui est intéressant, c'est que cet espace négatif ne doit pas nécessairement être blanc, comme vous pouvez le voir dans cet exemple de Margeaux & Linda's Vegan Kitchen.

Source image : mlvegankitchen.com
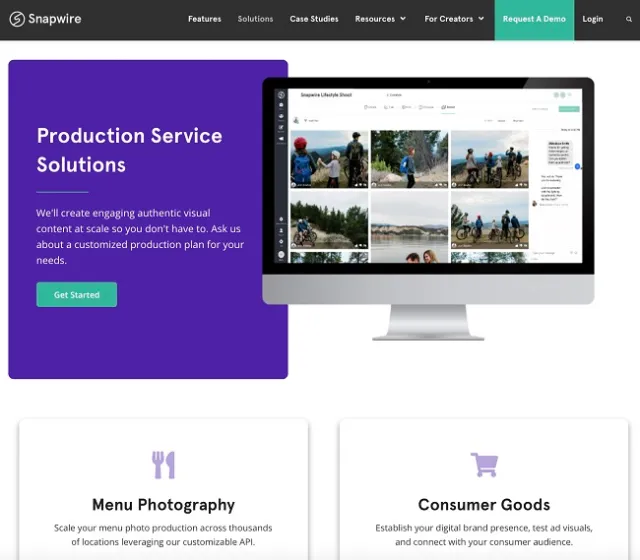
Deuxièmement, le minimalisme est un excellent moyen d'éviter la fatigue décisionnelle des utilisateurs, en particulier lors de la description de produits ou de la liste des fonctionnalités. Comme vous pouvez le constater, la page Solutions de Snapwire parvient à couvrir de nombreux services proposés par la société, tout en gardant les choses simples et scannables.
Cela n'est pas seulement plus beau qu'un fouillis d'éléments, cela stimule également l'expérience utilisateur, aidant finalement les utilisateurs à se déplacer le long de l'entonnoir de vente vers la conversion.

source de l'image : snapwire.co
Dernières considérations
Il existe de nombreuses astuces pour utiliser efficacement les couleurs afin d'améliorer les taux de clics et les conversions. Mais le dernier ingrédient d'un site Web générant des revenus sera toujours la phase de test.
N'oubliez pas de toujours vérifier l'impact de vos modifications de conception sur les KPI. Oui, la psychologie et la théorie des couleurs peuvent vous dire que les signaux verts disparaissent, ce qui devrait signifier que c'est le choix idéal pour les boutons CTA. Mais les données empiriques montrent que cela ne doit pas toujours être le cas.
Soyez donc vigilant sur les tests et remettez toujours les choses en contexte. En fin de compte, il n'y a pas de formule pour l'image de marque visuelle. Au lieu de cela, ce que vous devez faire est de trouver les meilleurs choix pour votre entreprise, idéalement avec une équipe de conception stellaire qui vous soutient.
