So verwenden Sie Farben zur Verbesserung von Klickraten und Konversionsraten
Veröffentlicht: 2021-08-20
In den letzten Jahren wurde ziemlich viel über die Auswirkungen von Webdesign auf KPI-Metriken diskutiert, die sich auf das Endergebnis eines Unternehmens auswirken. Während einige für die Übernahme weit verbreiteter Webdesign-Trends plädieren, glauben andere, dass Marken innovativ sein müssen, um erfolgreich zu sein.
Aber in all diesen Debatten gibt es eine Konstante: die Meinung, dass Farben verwendet werden, um die Klickraten und Konversionsraten zu verbessern.
Einige sind natürlich mit dem Konzept der Farbpsychologie vertraut. Es entstand im 19. Jahrhundert und wurde vom deutschen Künstler Johan Wolfgang Goethe verfochten. Aber seit den frühen 1800er Jahren hat es eine Menge Fortschritte gemacht, wobei empirische Daten seinen Einfluss belegen.
Heute ist die Rolle der Farbe bei der Gestaltung des menschlichen Verhaltens nicht nur ein philosophisches Konzept, sondern darüber hinaus eine beliebte Markenstrategie. Und, was für das heutige Thema relevant ist, es ist eine effektive Taktik, um Websites zu verbessern, indem Farben verwendet werden, um die Klickraten und Konversionsraten zu verbessern.
Wenn Ihr Ziel also darin besteht, Ihren Gewinn zu steigern, ohne ein komplettes Redesign durchlaufen zu müssen, sind dies die Möglichkeiten, wie Sie Farbe verwenden können, um die KPIs Ihrer Website zu verbessern.
Bedeutung einflößen
Die grundlegendste Art und Weise, wie Sie Farben verwenden können, um die Leistung Ihres Unternehmens zu verbessern, besteht darin, mit Ihrem visuellen Branding zu beginnen. Indem Sie eine Reihe von Designregeln entwickeln und konsequent anwenden, tun Sie viel, um Ihr Unternehmen voranzubringen.
Erstens beeinflussen Sie durch die Verwendung bestimmter Farben aktiv den Eindruck, den Verbraucher von Ihrer Marke haben. Es wird beispielsweise angenommen, dass Unternehmen, die als zuverlässig und maßgeblich auftreten möchten, Blau in ihrer Farbpalette verwenden möchten.
Orange hingegen soll Glück oder Abenteuer signalisieren. Daher wird es am besten von denen angewendet, die aufregend und gewagt wirken wollen.
Zweitens kommuniziert ein konsistentes visuelles Branding nicht nur Bedeutung und Absicht, sondern hilft Ihrer Marke auch, zum Synonym für die Werte zu werden, die Sie fördern.
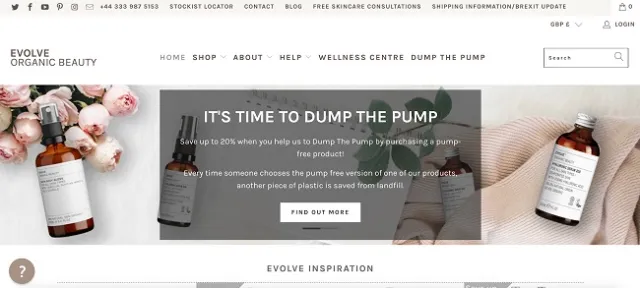
Wenn Ihr Unternehmen beispielsweise für ein grünes Leben steht und die Verwendung natürlicher Inhaltsstoffe fördert, können Sie sich für eine subtile und natürliche Farbpalette entscheiden, wie sie von Evolve Organic Beauty verwendet wird.

Bildquelle: evolutionbeauty.co.uk
Diese Marke kombiniert helle neutrale Farben mit femininen Rosa- und erdigen Grüntönen und hilft jedem ihrer Website-Besucher zu verstehen, was sie erwarten können, wenn sie bei dem Unternehmen einkaufen. Letztendlich wirkt sich dies positiv auf die Conversions aus, da die Website eine einheitliche Botschaft mit Text, Farbe und Bildern sendet.
Ästhetischer Anreiz
Neben der Bedeutung ist es auch keine schlechte Idee zu bedenken, dass eine visuell kohärente Website – das heißt eine, die aufeinander abgestimmte Farben verwendet – besser abschneiden wird als eine, die eine Mischung aus zufälligen ästhetischen Entscheidungen ist.
In einem inzwischen berühmten Bericht von Adobe, der 2015 veröffentlicht wurde, zeigten statistische Daten, wie wichtig großartiges Design für Klicks und Conversions ist.
Der Bericht besagt, dass 7 von 10 Personen Inhalte priorisieren, die auf ihrem Gerät gut angezeigt werden, und 68 % entscheiden sich dafür, schön gestaltete Inhalte gegenüber einfachen Inhalten zu konsumieren. Und wenn eine Seite unattraktiv ist, hören bis zu 38 % überhaupt auf, sich zu engagieren.
Vor diesem Hintergrund müssen Designer die Farbtheorie gut beherrschen. Außerdem müssen sie in der Lage sein, ästhetisch ansprechende Paletten zusammenzustellen.
Glücklicherweise können kostenlose Farbrad-Tools dabei helfen und sicherstellen, dass das Endergebnis wie erwartet aussieht und funktioniert.

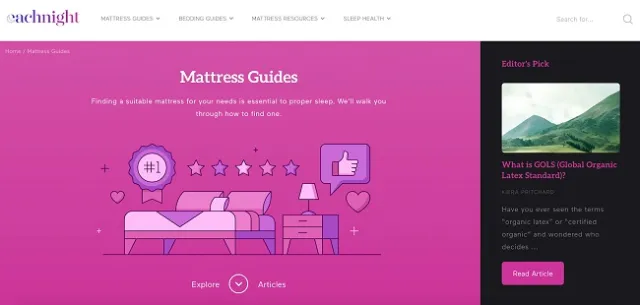
Ein großartiges Beispiel für eine Marke, die das Farbrad zu ihrem Vorteil nutzt, kommt von Eachnight. Die Matratzenführer-Seite zeigt die gleichen Farbtöne, die im Logo verwendet werden, aber so angeordnet sind, dass sie hervorgehoben und kontrastiert werden.
Das Hauptbild und die CTA-Schaltflächen verwenden also denselben Magenta-Ton, wodurch ein zusammenhängendes Ganzes entsteht, das ästhetisch ansprechend anzusehen ist (und die Besucher mit größerer Wahrscheinlichkeit beschäftigt).

Bildquelle: everynight.com
Der Einfluss auf die Lesbarkeit
Eine Sache, die Sie bei der Auswahl der Farben für Ihre Website, Landingpages und Social-Media-Konten beachten sollten, ist, dass Sie auf Kontrast und Lesbarkeit achten müssen. Vor allem, wenn es um hochwertige Elemente wie Anmeldeformulare und CTA-Buttons geht.
Um Klickraten und Conversions zu steigern, achten Sie auf Sichtbarkeit und Kontrast. Hochwertige Elemente müssen an der sichtbarsten Stelle platziert werden und sich vom Hintergrund abheben.
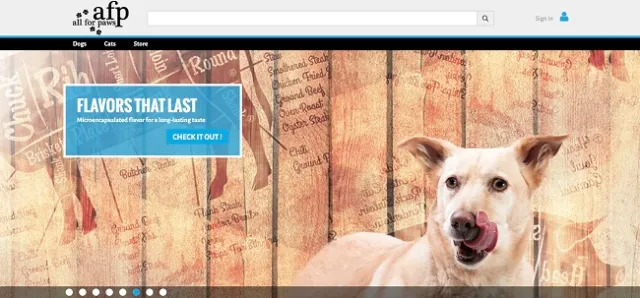
Zum Beispiel passen blaue und gelbe Farbtöne gut zusammen, weshalb All for Paws die Kombination großzügig in ihrer Heldensektion verwendet.

Bildquelle: allforpaws.com
Andere zu berücksichtigende Elemente sind Typografie (Schriftart und Textgröße) sowie UX-orientierte Faktoren wie Layout und technische Leistung der Website.
Wann man Farbe ganz überspringen sollte
Auch wenn Farbe einen enorm positiven Einfluss auf Ihre CTRs und Conversions haben kann, haben Sie nicht das Gefühl, dass Sie es übertreiben müssen, um großartige Ergebnisse zu erzielen. Betrachten Sie Farbe stattdessen als ein Element, das das Webdesign verbessern kann, das an sich schon großartig ist.
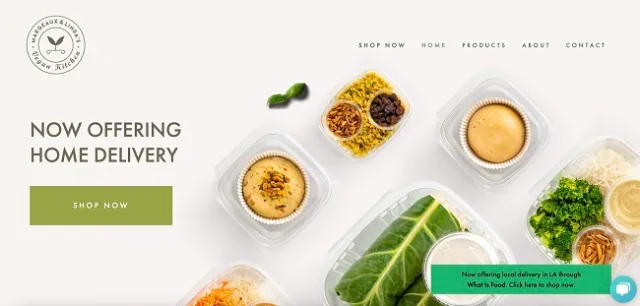
Wenn Sie sich minimalistisches Webdesign ansehen, werden Sie feststellen, dass es aus zwei Gründen funktioniert. Erstens verwendet es viel Leerraum, damit wichtige Webseitenelemente hervortreten können.
Interessant ist, dass dieser Negativraum nicht unbedingt weiß sein muss, wie man an diesem Beispiel von Margeaux & Linda's Vegan Kitchen sehen kann.

Bildquelle: mlvegankitchen.com
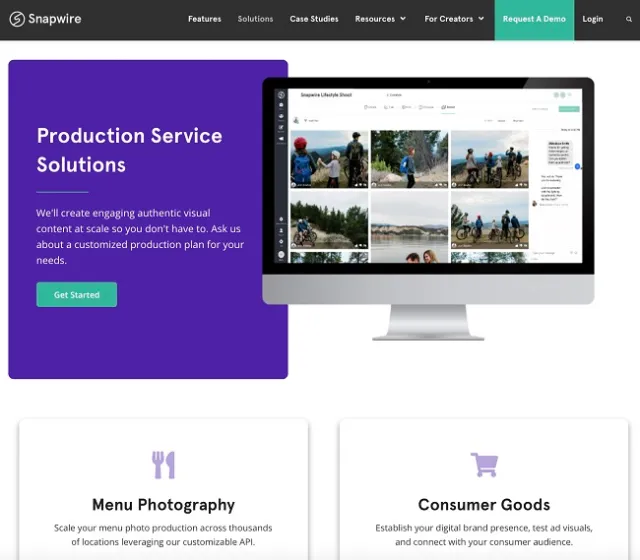
Zweitens ist Minimalismus ein hervorragendes Mittel, um Entscheidungsermüdung bei Benutzern vorzubeugen, insbesondere bei der Beschreibung von Produkten oder Auflistungsfunktionen. Wie Sie sehen können, schafft es die Seite „Lösungen“ von Snapwire, viele Dienste abzudecken, die das Unternehmen anbietet, und hält die Dinge gleichzeitig einfach und überschaubar.
Das sieht nicht nur besser aus als ein Durcheinander von Elementen – es steigert auch die UX und trägt letztendlich dazu bei, die Benutzer entlang des Verkaufstrichters zur Konvertierung zu bewegen.

Bildquelle: snapwire.co
Letzte Überlegungen
Es gibt viele Tricks, um Farben effektiv einzusetzen, um Klickraten und Conversions zu verbessern. Aber der letzte Bestandteil einer umsatzsteigernden Website wird immer die Testphase sein.
Vergessen Sie nicht, immer zu prüfen, wie sich Ihre Designänderungen auf KPIs auswirken. Ja, Farbpsychologie und -theorie können Ihnen sagen, dass grüne Signale gehen, was bedeuten sollte, dass es die ideale Wahl für CTA-Buttons ist. Aber empirische Daten zeigen, dass dies nicht immer der Fall sein muss.
Seien Sie also wachsam beim Testen und setzen Sie die Dinge immer in einen Kontext. Am Ende gibt es keine Formel für visuelles Branding. Stattdessen müssen Sie die beste Wahl für Ihr Unternehmen finden, idealerweise mit einem herausragenden Designteam, das Sie unterstützt.
