Cara Menggunakan Warna untuk Meningkatkan Rasio Klik-Tayang dan Rasio Konversi
Diterbitkan: 2021-08-20
Beberapa tahun terakhir melihat cukup banyak diskusi tentang dampak desain web pada metrik KPI yang memengaruhi laba bisnis. Sementara beberapa berpendapat untuk adopsi tren desain web yang tersebar luas, yang lain percaya bahwa merek harus berinovasi untuk mencapai kesuksesan.
Namun, ada satu konstanta dalam semua perdebatan ini: pendapat yang menggunakan warna untuk meningkatkan rasio klik-tayang dan rasio konversi.
Beberapa tentu sudah familiar dengan konsep psikologi warna. Ini terkenal muncul pada abad ke-19 dan diperjuangkan oleh seniman Jerman Johan Wolfgang Goethe. Namun, sejak awal 1800-an, ia telah berkembang cukup pesat, dengan data empiris yang membuktikan pengaruhnya.
Saat ini, peran warna dalam membentuk perilaku manusia bukan hanya konsep filosofis, tetapi lebih dari itu, ini adalah strategi branding yang populer. Dan, relevan dengan topik hari ini, ini adalah taktik yang efektif untuk mendorong situs web agar menggunakan warna guna meningkatkan rasio klik-tayang dan rasio konversi.
Jadi, jika tujuan Anda adalah untuk meningkatkan laba Anda tanpa harus melalui desain ulang yang lengkap, ini adalah cara Anda dapat menggunakan warna untuk meningkatkan KPI situs web Anda.
Infus Arti
Cara paling dasar Anda dapat menggunakan warna untuk meningkatkan kinerja bisnis Anda adalah memulai dengan pencitraan merek visual Anda. Dengan mengembangkan dan secara konsisten menggunakan seperangkat aturan desain, Anda melakukan banyak hal untuk memajukan usaha Anda.
Pertama, dengan menggunakan warna tertentu, Anda secara aktif memengaruhi kesan konsumen terhadap merek Anda. Misalnya, diyakini bahwa perusahaan yang ingin tampil andal dan berwibawa akan ingin menggunakan warna biru dalam palet warna mereka.
Oranye, di sisi lain, dianggap menandakan kebahagiaan atau petualangan. Jadi, paling baik diterapkan oleh mereka yang ingin tampil menarik dan berani.
Kedua, pencitraan merek visual yang konsisten tidak hanya mengomunikasikan makna dan niat, tetapi juga membantu merek Anda menjadi identik dengan nilai-nilai yang Anda promosikan.
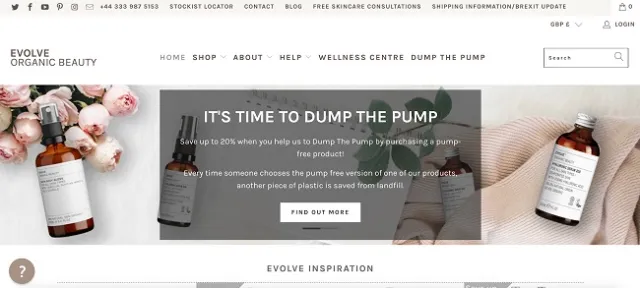
Jadi, misalnya, jika bisnis Anda mendukung gaya hidup hijau dan mempromosikan penggunaan bahan-bahan alami, Anda dapat menggunakan palet warna yang halus dan alami, seperti yang digunakan oleh Evolve Organic Beauty.

sumber gambar: developbeauty.co.uk
Merek ini menggabungkan warna netral terang dengan pink feminin dan hijau bersahaja, membantu setiap pengunjung situs web mereka memahami apa yang dapat mereka harapkan saat berbelanja dengan perusahaan. Pada akhirnya, ini berdampak positif pada konversi, melihat bahwa situs web mengirimkan pesan terpadu baik dengan teks, warna, dan citra.
Daya Tarik Estetika
Selain makna, juga bukan ide yang buruk untuk mempertimbangkan bahwa situs web yang koheren secara visual – yaitu, yang menggunakan warna terkoordinasi – akan berkinerja lebih baik daripada yang merupakan campuran dari pilihan estetika acak.
Dalam laporan yang sekarang terkenal oleh Adobe yang diterbitkan pada tahun 2015, data statistik menunjukkan betapa pentingnya desain yang hebat untuk klik-tayang dan konversi.
Laporan tersebut menyatakan bahwa 7 dari 10 orang memprioritaskan konten yang ditampilkan dengan baik di perangkat mereka, dan 68% akan memilih untuk mengonsumsi konten yang dirancang dengan indah daripada konten biasa. Terlebih lagi, jika sebuah halaman tidak menarik, sebanyak 38% akan berhenti menarik sama sekali.
Dengan pemikiran ini, desainer harus memiliki penguasaan teori warna yang kuat. Selain itu, mereka harus mampu menyusun palet yang menarik secara estetika.
Untungnya, alat roda warna gratis dapat membantu dengan ini, memastikan bahwa hasil akhir terlihat dan berfungsi seperti yang diharapkan.
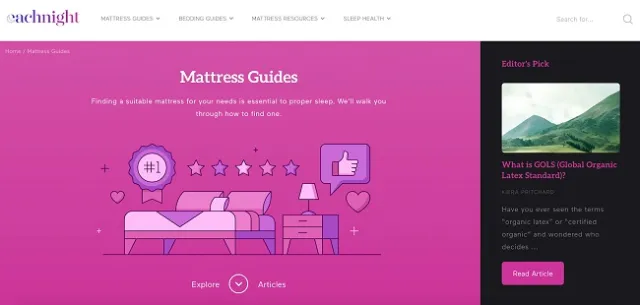
Contoh hebat dari merek yang menggunakan roda warna untuk keuntungannya berasal dari Everynight. Halaman Panduan Kasur menampilkan warna yang sama dengan yang digunakan dalam logo tetapi diatur untuk menonjolkan dan kontras.

Jadi, gambar utama dan tombol CTA menggunakan warna magenta yang sama, menciptakan keseluruhan yang kohesif yang secara estetis menyenangkan untuk dilihat (dan lebih cenderung membuat pengunjung tetap terlibat).

sumber gambar: everynight.com
Dampak Keterbacaan
Satu hal yang perlu diingat ketika memilih warna untuk situs web, halaman arahan, dan akun media sosial Anda adalah Anda harus memperhatikan kontras dan keterbacaan. Terutama dalam hal elemen bernilai tinggi, seperti formulir pendaftaran dan tombol CTA.
Untuk meningkatkan rasio klik-tayang dan konversi, perhatikan visibilitas dan kontras. Elemen bernilai tinggi perlu ditempatkan di tempat yang paling terlihat, dan mereka harus menonjol dari latar belakang.
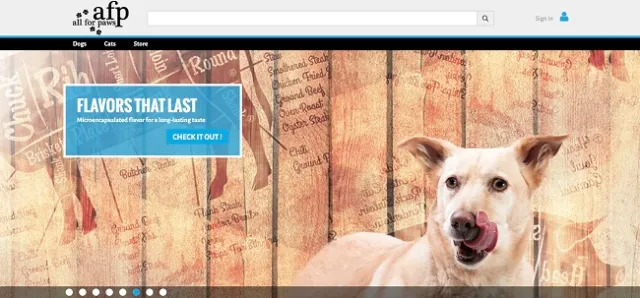
Misalnya, rona biru dan kuning bekerja sama dengan baik, itulah sebabnya All for Paws menggunakan kombinasi tersebut dengan murah hati di bagian pahlawan mereka.

sumber gambar: allforpaws.com
Elemen lain yang perlu dipertimbangkan adalah tipografi (ukuran font dan teks), serta faktor berorientasi UX seperti tata letak dan kinerja situs teknis.
Kapan Melewati Warna Sama Sekali
Akhirnya, meskipun warna dapat memiliki dampak yang sangat positif pada RKT dan konversi Anda, jangan merasa Anda harus melampaui batas untuk mencapai hasil yang luar biasa. Alih-alih, pikirkan tentang warna dalam kaitannya dengan elemen yang dapat menyempurnakan desain web yang sudah hebat itu sendiri.
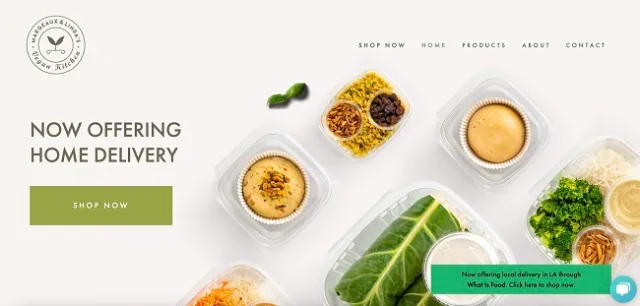
Jika Anda melihat desain web minimalis, Anda akan melihat bahwa itu berhasil karena dua alasan. Pertama, ia menggunakan ruang putih yang cukup untuk memungkinkan elemen halaman web yang penting menonjol.
Yang menarik adalah bahwa ruang negatif ini tidak harus berwarna putih, seperti yang dapat Anda lihat dalam contoh ini oleh Dapur Vegan Margeaux & Linda.

sumber gambar: mlvegankitchen.com
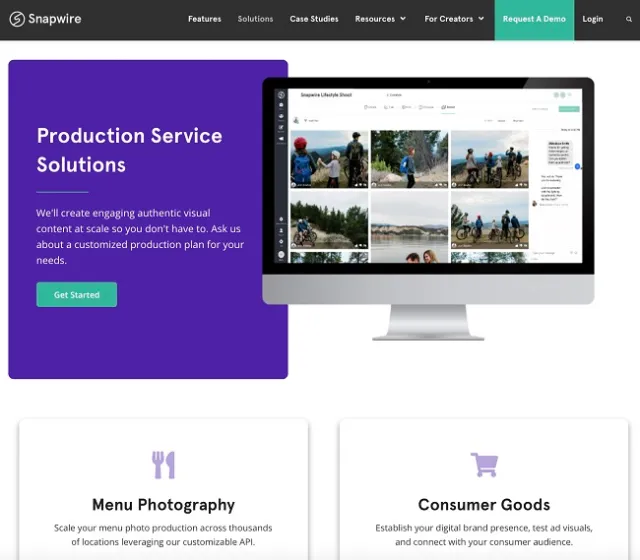
Kedua, minimalis adalah cara terbaik untuk mencegah keletihan keputusan pada pengguna, terutama saat menjelaskan produk atau fitur daftar. Seperti yang Anda lihat, halaman Solusi oleh Snapwire berhasil mencakup banyak layanan yang ditawarkan perusahaan, sambil menjaga semuanya tetap sederhana dan dapat dipindai.
Ini tidak hanya terlihat lebih baik daripada sekumpulan elemen – ini juga meningkatkan UX, yang pada akhirnya membantu menggerakkan pengguna di sepanjang saluran penjualan menuju konversi.

sumber gambar: snapwire.co
Pertimbangan Terakhir
Ada banyak trik untuk menggunakan warna secara efektif guna meningkatkan rasio klik-tayang dan konversi. Tapi, bahan terakhir untuk situs web yang meningkatkan pendapatan selalu akan menjadi fase pengujian.
Jangan lupa untuk selalu memeriksa bagaimana perubahan desain Anda memengaruhi KPI. Ya, psikologi dan teori warna mungkin memberi tahu Anda bahwa sinyal hijau menyala, yang berarti itu adalah pilihan ideal untuk tombol CTA. Tetapi data empiris menunjukkan bahwa tidak selalu demikian.
Jadi waspadalah tentang pengujian dan selalu masukkan segala sesuatunya ke dalam konteks. Pada akhirnya, tidak ada formula untuk branding visual. Alih-alih, yang harus Anda lakukan adalah menemukan pilihan terbaik untuk bisnis Anda, idealnya dengan tim desain hebat yang mendukung Anda.
