Cómo usar colores para mejorar las tasas de clics y las tasas de conversión
Publicado: 2021-08-20
En los últimos años se discutió bastante sobre el impacto que tiene el diseño web en las métricas de KPI que afectan los resultados de una empresa. Mientras que algunos abogan por la adopción de tendencias de diseño web generalizadas, otros creen que las marcas deben innovar para lograr el éxito.
Pero ha habido una constante en todos estos debates: la opinión de que se utilizan colores para mejorar las tasas de clics y las tasas de conversión.
Algunos, por supuesto, están familiarizados con el concepto de psicología del color. Surgió en el siglo XIX y fue defendido por el artista alemán Johan Wolfgang Goethe. Pero, desde principios del siglo XIX, ha progresado bastante, con datos empíricos que atestiguan su influencia.
Hoy en día, el papel del color en la configuración del comportamiento humano no es solo un concepto filosófico, sino más que eso, es una estrategia de marca popular. Y, relevante para el tema de hoy, es una táctica efectiva para impulsar el sitio web para que use colores para mejorar las tasas de clics y las tasas de conversión.
Entonces, si su objetivo es aumentar sus resultados sin tener que pasar por un rediseño completo, estas son las formas en que puede usar el color para mejorar los KPI de su sitio web.
Significado de infusión
La forma más básica en que puede usar los colores para mejorar el rendimiento de su negocio es comenzar con su marca visual. Al desarrollar y usar consistentemente un conjunto de reglas de diseño, está haciendo mucho para hacer avanzar su empresa.
En primer lugar, al usar ciertos colores, está influyendo activamente en la impresión que los consumidores tienen de su marca. Por ejemplo, se cree que las empresas que quieren parecer confiables y autorizadas querrán usar el azul en su paleta de colores.
El naranja, por otro lado, se cree que indica felicidad o aventura. Por lo tanto, es mejor aplicado por aquellos que quieren parecer emocionantes y atrevidos.
En segundo lugar, una marca visual consistente no solo comunica el significado y la intención, sino que también ayuda a que su marca se convierta en sinónimo de los valores que promueve.
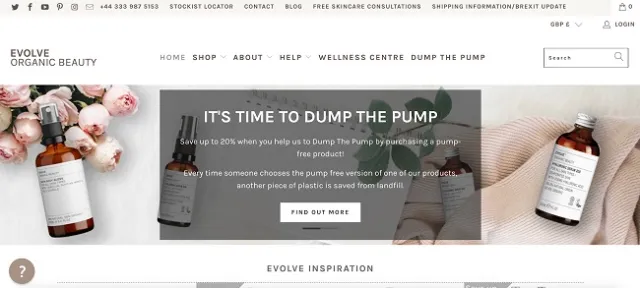
Entonces, por ejemplo, si su empresa defiende la vida ecológica y promueve el uso de ingredientes naturales, puede optar por una paleta de colores sutil y natural, como la que utiliza Evolve Organic Beauty.

fuente de la imagen: evolutionbeauty.co.uk
Esta marca combina colores neutros claros con rosas femeninos y verdes terrosos, lo que ayuda a cada uno de los visitantes de su sitio web a comprender lo que pueden esperar al comprar con la empresa. En última instancia, esto tiene un impacto positivo en las conversiones, ya que el sitio web envía un mensaje unificado con texto, color e imágenes.
Atractivo estético
Además del significado, tampoco es una mala idea considerar que un sitio web visualmente coherente, es decir, uno que use colores coordinados, funcionará mejor que uno que sea una mezcla de elecciones estéticas aleatorias.
En un informe ahora famoso de Adobe publicado en 2015, los datos estadísticos mostraron cuán importante es un gran diseño para los clics y las conversiones.
El informe indica que 7 de cada 10 personas priorizan el contenido que se muestra bien en su dispositivo, y el 68 % optará por consumir contenido bellamente diseñado en lugar de contenido simple. Además, si una página no es atractiva, hasta un 38 % dejará de interactuar por completo.
Con esto en mente, los diseñadores deben tener un sólido dominio de la teoría del color. Además, deben ser capaces de armar paletas estéticamente atractivas.
Afortunadamente, las herramientas gratuitas de la rueda de colores pueden ayudar con esto, asegurando que el resultado final se vea y funcione como se espera.
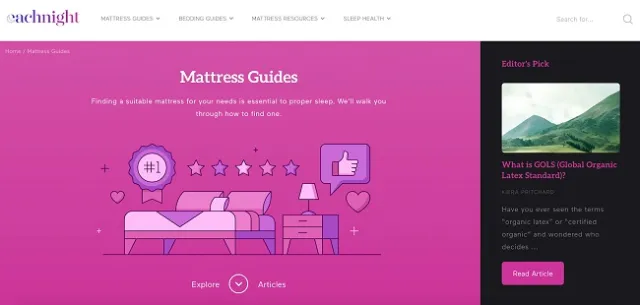
Un gran ejemplo de una marca que utiliza la rueda de colores a su favor proviene de Eachnight. La página de la Guía de colchones muestra los mismos tonos utilizados en el logotipo, pero dispuestos para resaltar y contrastar.

Por lo tanto, la imagen principal y los botones de CTA usan el mismo tono de magenta, creando un todo cohesivo que es estéticamente agradable a la vista (y es más probable que mantenga a los visitantes interesados).

fuente de la imagen: eachnight.com
El impacto de la legibilidad
Una cosa a tener en cuenta al elegir los colores para su sitio web, páginas de destino y cuentas de redes sociales es que deberá prestar atención al contraste y la legibilidad. Especialmente cuando se trata de elementos de alto valor, como formularios de registro y botones de CTA.
Para aumentar las tasas de clics y las conversiones, preste atención a la visibilidad y el contraste. Los elementos de alto valor deberán colocarse en el lugar más visible y deberán destacarse del fondo.
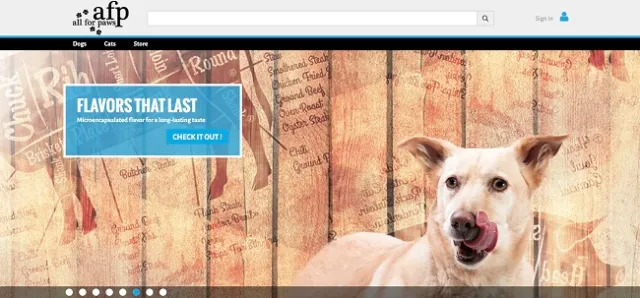
Por ejemplo, los tonos azul y amarillo funcionan bien juntos, razón por la cual All for Paws usa la combinación generosamente en su sección principal.

fuente de la imagen: allforpaws.com
Otros elementos a considerar serán la tipografía (fuente y tamaño del texto), así como factores orientados a UX como el diseño y el rendimiento técnico del sitio.
Cuándo omitir el color por completo
Finalmente, aunque el color puede tener un impacto muy positivo en sus CTR y conversiones, no sienta que tiene que exagerar para lograr excelentes resultados. En su lugar, piense en el color como un elemento que puede mejorar el diseño web que ya es excelente en sí mismo.
Si observa un diseño web minimalista, verá que funciona por dos razones. En primer lugar, utiliza un amplio espacio en blanco para permitir que se destaquen los elementos importantes de la página web.
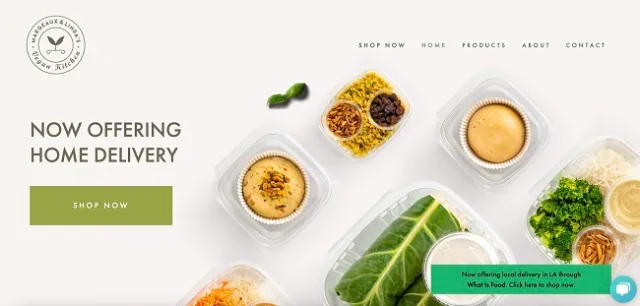
Lo interesante es que este espacio negativo no necesariamente tiene que ser blanco, como puedes ver en este ejemplo de Margeaux & Linda's Vegan Kitchen.

fuente de la imagen: mlvegankitchen.com
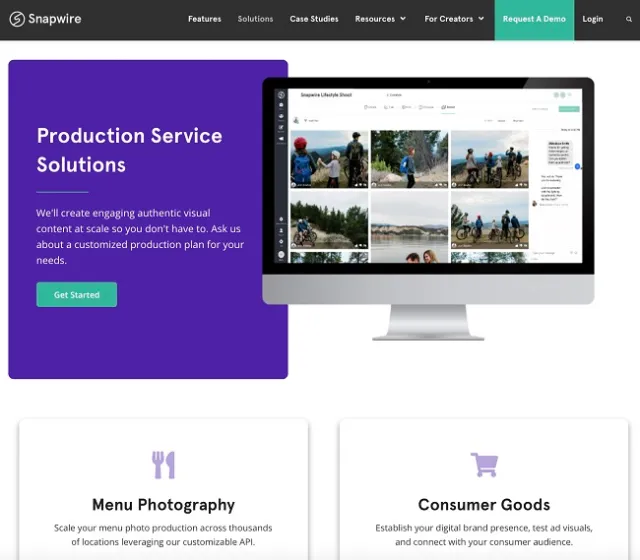
En segundo lugar, el minimalismo es una excelente manera de evitar la fatiga de decisión en los usuarios, especialmente al describir productos o enumerar características. Como puede ver, la página de Soluciones de Snapwire logra cubrir una gran cantidad de servicios que ofrece la empresa, al mismo tiempo que mantiene las cosas simples y escaneables.
Esto no solo se ve mejor que un revoltijo de elementos, sino que también impulsa la UX, lo que en última instancia ayuda a los usuarios a moverse a lo largo del embudo de ventas hacia la conversión.

fuente de la imagen: snapwire.co
Últimas Consideraciones
Hay muchos trucos para usar los colores de manera efectiva para mejorar las tasas de clics y las conversiones. Pero, el ingrediente final para un sitio web que aumente los ingresos siempre será la fase de prueba.
No olvide verificar siempre cómo los cambios en su diseño impactan en los KPI. Sí, la psicología y la teoría del color pueden decirle que las señales verdes desaparecen, lo que debería significar que es la opción ideal para los botones CTA. Pero los datos empíricos muestran que esto no siempre tiene que ser el caso.
Así que esté atento a las pruebas y siempre ponga las cosas en contexto. Al final, no existe una fórmula para la marca visual. En cambio, lo que tiene que hacer es encontrar las mejores opciones para su negocio, idealmente con un equipo de diseño estelar que lo respalde.
