วิธีใช้สีเพื่อปรับปรุงอัตราการคลิกผ่านและอัตราการแปลง
เผยแพร่แล้ว: 2021-08-20
ในช่วงไม่กี่ปีที่ผ่านมามีการพูดคุยกันค่อนข้างมากเกี่ยวกับผลกระทบที่การออกแบบเว็บมีต่อตัวชี้วัด KPI ที่ส่งผลต่อผลกำไรของธุรกิจ ในขณะที่บางคนโต้แย้งเรื่องการนำเทรนด์การออกแบบเว็บที่แพร่หลายไปใช้ คนอื่นๆ เชื่อว่าแบรนด์ต่างๆ จะต้องสร้างสรรค์สิ่งใหม่ ๆ เพื่อบรรลุความสำเร็จ
แต่มีสิ่งหนึ่งที่คงที่ในการโต้วาทีทั้งหมด: ความคิดเห็นที่ใช้สีเพื่อปรับปรุงอัตราการคลิกผ่านและอัตราการแปลง
แน่นอนว่าบางคนคุ้นเคยกับแนวคิดของจิตวิทยาสี มีชื่อเสียงโด่งดังในศตวรรษที่ 19 และได้รับการสนับสนุนจากศิลปินชาวเยอรมัน Johan Wolfgang Goethe แต่ตั้งแต่ต้นปี ค.ศ. 1800 มีความก้าวหน้าค่อนข้างมาก โดยมีข้อมูลเชิงประจักษ์เป็นพยานถึงอิทธิพลของมัน
ทุกวันนี้ บทบาทของสีในการกำหนดพฤติกรรมมนุษย์ไม่ได้เป็นเพียงแนวคิดเชิงปรัชญาเท่านั้น แต่ยิ่งไปกว่านั้น ยังเป็นกลยุทธ์การสร้างแบรนด์ที่ได้รับความนิยมอีกด้วย และที่เกี่ยวข้องกับหัวข้อปัจจุบัน เป็นกลยุทธ์ที่มีประสิทธิภาพในการส่งเสริมเว็บไซต์ให้ใช้สีเพื่อปรับปรุงอัตราการคลิกผ่านและอัตรา Conversion
ดังนั้น หากเป้าหมายของคุณคือการขยายผลกำไรโดยไม่ต้องผ่านการออกแบบใหม่ทั้งหมด นี่คือวิธีที่คุณสามารถใช้สีเพื่อปรับปรุง KPI ของเว็บไซต์ของคุณได้
เติมความหมาย
วิธีพื้นฐานที่สุดที่คุณสามารถใช้สีเพื่อปรับปรุงประสิทธิภาพของธุรกิจของคุณได้คือการเริ่มต้นด้วยการสร้างแบรนด์ด้วยภาพของคุณ การพัฒนาและใช้ชุดกฎการออกแบบอย่างสม่ำเสมอ เท่ากับว่าคุณได้ดำเนินการอย่างมากในการก้าวไปข้างหน้า
ประการแรก การใช้สีบางสี คุณกำลังมีอิทธิพลต่อความประทับใจที่ผู้บริโภคมีต่อแบรนด์ของคุณ ตัวอย่างเช่น เชื่อกันว่าบริษัทต่างๆ ที่ต้องการหลุดพ้นจากตำแหน่งที่น่าเชื่อถือและมีอำนาจ ย่อมต้องการใช้สีน้ำเงินในจานสีของตน
ในทางกลับกัน Orange ถือเป็นสัญญาณบ่งบอกถึงความสุขหรือการผจญภัย ดังนั้นจึงเหมาะเป็นอย่างยิ่งสำหรับผู้ที่ต้องการความโลดโผนและกล้าหาญ
ประการที่สอง การสร้างแบรนด์ด้วยภาพที่สอดคล้องกันไม่เพียงแต่สื่อความหมายและความตั้งใจ แต่ยังช่วยให้แบรนด์ของคุณมีความหมายเหมือนกันกับค่านิยมที่คุณโปรโมต
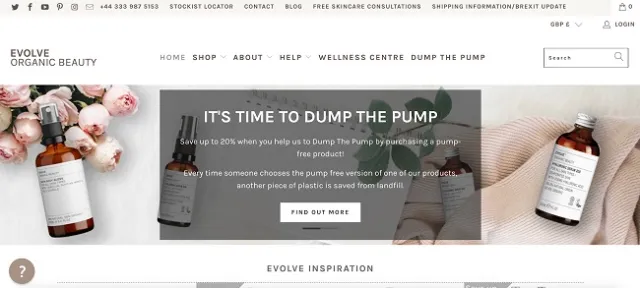
ตัวอย่างเช่น หากธุรกิจของคุณเน้นที่การใช้ชีวิตที่เป็นมิตรต่อสิ่งแวดล้อมและส่งเสริมการใช้ส่วนผสมจากธรรมชาติ คุณสามารถใช้จานสีที่ละเอียดอ่อนและเป็นธรรมชาติได้ เช่นเดียวกับที่ใช้โดย Evolve Organic Beauty

ที่มาของภาพ: evolutionbeauty.co.uk
แบรนด์นี้ผสมผสานสีกลางสว่างเข้ากับสีชมพูของผู้หญิงและสีเขียวเอิร์ธโทน ช่วยให้ผู้เยี่ยมชมเว็บไซต์แต่ละคนเข้าใจถึงสิ่งที่พวกเขาคาดหวังได้เมื่อซื้อของกับบริษัท ในท้ายที่สุด สิ่งนี้ส่งผลในทางบวกต่อคอนเวอร์ชั่น เนื่องจากเว็บไซต์ส่งข้อความที่เป็นหนึ่งเดียวทั้งด้วยข้อความ สี และภาพ
อุทธรณ์ด้านสุนทรียศาสตร์
นอกเหนือจากความหมายแล้ว การพิจารณาว่าเว็บไซต์ที่มองเห็นได้สอดคล้องกัน ซึ่งก็คือเว็บไซต์ที่ใช้สีที่ประสานกัน นั้นก็จะดีกว่าเว็บไซต์ที่ผสมผสานตัวเลือกด้านสุนทรียะแบบสุ่มเข้าด้วยกัน
ในรายงานที่โด่งดังในขณะนี้โดย Adobe ที่เผยแพร่ในปี 2015 ข้อมูลทางสถิติแสดงให้เห็นว่าการออกแบบที่ยอดเยี่ยมสำหรับการคลิกผ่านและ Conversion มีความสำคัญเพียงใด
รายงานระบุว่า 7 ใน 10 คนจัดลำดับความสำคัญของเนื้อหาที่แสดงบนอุปกรณ์ของพวกเขาได้ดี และ 68% จะเลือกบริโภคที่ออกแบบมาอย่างสวยงามเหนือเนื้อหาธรรมดา ยิ่งไปกว่านั้น หากหน้าไม่สวย 38% จะหยุดมีส่วนร่วมทั้งหมด
ด้วยเหตุนี้ นักออกแบบจึงจำเป็นต้องมีความรู้ด้านทฤษฎีสีที่แข็งแกร่ง นอกจากนี้ พวกเขายังต้องมีความสามารถในการรวบรวมจานสีที่สวยงามน่าดึงดูดใจ
โชคดีที่เครื่องมือวงล้อสีฟรีสามารถช่วยในเรื่องนี้ได้ โดยทำให้แน่ใจว่าผลลัพธ์สุดท้ายจะมีลักษณะและทำงานตามที่คาดไว้
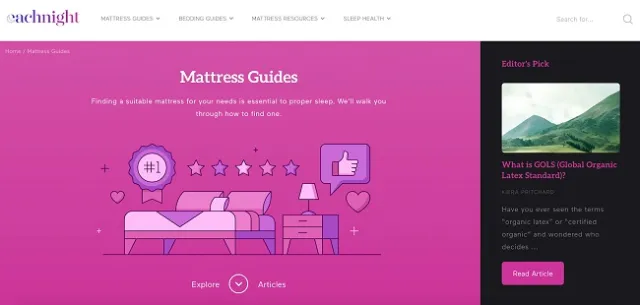
ตัวอย่างที่ดีของแบรนด์ที่ใช้วงล้อสีเพื่อประโยชน์ของตนมาจาก Eachnight หน้าคู่มือที่นอนจะแสดงเฉดสีเดียวกับที่ใช้ในโลโก้ แต่จัดเรียงเพื่อเน้นและตัดกัน

ดังนั้น รูปภาพหลักและปุ่ม CTA จึงใช้สีม่วงแดงเดียวกัน ทำให้เกิดส่วนที่เหนียวแน่นซึ่งน่ามอง (และมีแนวโน้มที่จะดึงดูดให้ผู้เยี่ยมชมมีส่วนร่วมมากขึ้น)

ที่มาของภาพ: eachnight.com
ผลกระทบด้านการอ่าน
สิ่งหนึ่งที่ควรคำนึงถึงเมื่อเลือกสีสำหรับเว็บไซต์ หน้า Landing Page และบัญชีโซเชียลมีเดียคือ คุณจะต้องใส่ใจกับคอนทราสต์และความสามารถในการอ่าน โดยเฉพาะอย่างยิ่งเมื่อพูดถึงองค์ประกอบที่มีมูลค่าสูง เช่น แบบฟอร์มลงทะเบียนและปุ่ม CTA
หากต้องการเพิ่มอัตราการคลิกผ่านและ Conversion ให้ใส่ใจกับการมองเห็นและความคมชัด องค์ประกอบที่มีมูลค่าสูงจะต้องอยู่ในจุดที่มองเห็นได้ชัดเจนที่สุด และจะต้องโดดเด่นกว่าพื้นหลัง
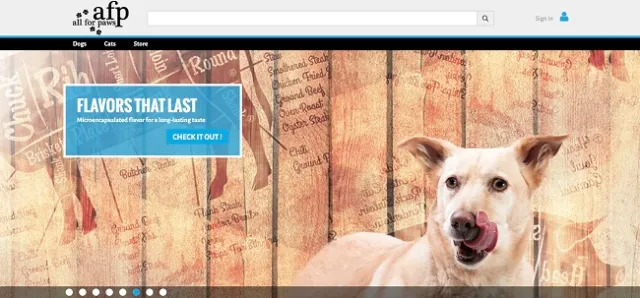
ตัวอย่างเช่น เฉดสีน้ำเงินและเหลืองเข้ากันได้ดี ซึ่งเป็นเหตุผลว่าทำไม All for Paws จึงใช้ชุดค่าผสมนี้อย่างไม่เห็นแก่ตัวในส่วนของฮีโร่

ที่มาของภาพ: allforpaws.com
องค์ประกอบอื่นๆ ที่ควรพิจารณาคือการพิมพ์ (แบบอักษรและขนาดข้อความ) รวมถึงปัจจัยที่เน้น UX เช่น เลย์เอาต์และประสิทธิภาพของไซต์ทางเทคนิค
เมื่อใดควรข้ามสีทั้งหมด
สุดท้าย แม้ว่าสีจะส่งผลในเชิงบวกอย่างมหาศาลต่อ CTR และ Conversion ของคุณ แต่อย่ารู้สึกว่าคุณต้องทำเกินเลยเพื่อให้ได้ผลลัพธ์ที่ยอดเยี่ยม ให้นึกถึงสีในแง่ขององค์ประกอบที่สามารถปรับปรุงการออกแบบเว็บที่มีอยู่แล้วดีเยี่ยมในตัวมันเอง
หากคุณดูการออกแบบเว็บแบบมินิมอล คุณจะเห็นว่ามันใช้งานได้ดีด้วยเหตุผลสองประการ ประการแรก ใช้พื้นที่สีขาวเพียงพอเพื่อให้องค์ประกอบหน้าเว็บที่สำคัญโดดเด่น
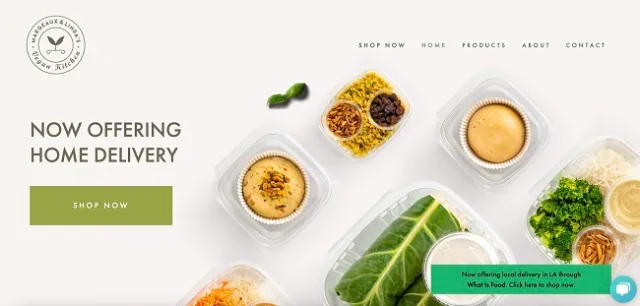
สิ่งที่น่าสนใจก็คือ พื้นที่เชิงลบนี้ไม่จำเป็นต้องเป็นสีขาวเสมอไป ดังที่คุณเห็นในตัวอย่างนี้โดย Vegan Kitchen ของ Margeaux & Linda

ที่มาของภาพ: mlvegankitchen.com
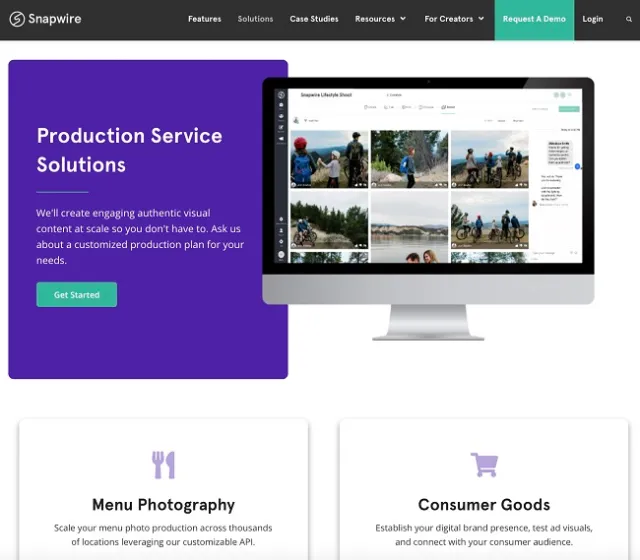
ประการที่สอง ความเรียบง่ายเป็นวิธีที่ยอดเยี่ยมในการป้องกันความเหนื่อยล้าในการตัดสินใจของผู้ใช้ โดยเฉพาะอย่างยิ่งเมื่ออธิบายผลิตภัณฑ์หรือรายการคุณสมบัติ อย่างที่คุณเห็น หน้าโซลูชันโดย Snapwire จัดการเพื่อครอบคลุมบริการมากมายที่บริษัทนำเสนอ ทั้งหมดนี้ทำให้ทุกอย่างเรียบง่ายและสามารถสแกนได้
สิ่งนี้ไม่เพียงแค่ดูดีกว่าองค์ประกอบที่สับสนเท่านั้น แต่ยังช่วยเพิ่ม UX ซึ่งช่วยย้ายผู้ใช้ไปตามกระบวนการขายไปสู่การแปลงในที่สุด

ที่มาของภาพ: snapwire.co
ข้อควรพิจารณาล่าสุด
มีเคล็ดลับมากมายในการใช้สีอย่างมีประสิทธิภาพเพื่อปรับปรุงอัตราการคลิกผ่านและการแปลง แต่ส่วนประกอบขั้นสุดท้ายสำหรับเว็บไซต์ที่สร้างรายได้มักจะอยู่ในขั้นตอนการทดสอบ
อย่าลืมตรวจสอบเสมอว่าการเปลี่ยนแปลงการออกแบบของคุณส่งผลต่อ KPI อย่างไร ใช่ จิตวิทยาและทฤษฎีสีอาจบอกคุณว่าสัญญาณสีเขียวไป ซึ่งหมายความว่าเป็นตัวเลือกในอุดมคติสำหรับปุ่ม CTA แต่ข้อมูลเชิงประจักษ์แสดงให้เห็นว่าไม่จำเป็นต้องเป็นเช่นนี้เสมอไป
ดังนั้นจงระมัดระวังในการทดสอบและนำสิ่งต่าง ๆ มาใส่ในบริบทเสมอ ในท้ายที่สุด ไม่มีสูตรสำหรับการสร้างแบรนด์ด้วยภาพ สิ่งที่คุณต้องทำคือค้นหาตัวเลือกที่ดีที่สุดสำหรับธุรกิจของคุณ โดยควรให้ทีมออกแบบที่เป็นตัวเอกคอยสนับสนุนคุณ
