Divi ile Blog Gönderi Şablonunuza Meta Veriler Nasıl Eklenir?
Yayınlanan: 2022-01-19Meta veriler, okuyucularınıza içeriğiniz hakkında basit ama önemli bilgiler sağlar. Neyse ki, dinamik içerikli herhangi bir Divi gönderi şablonuna meta veri eklemek kolaydır. Bu makalede, Divi ile blog yazısı şablonunuza meta verileri nasıl ekleyeceğinizi göreceğiz.
Başlayalım!
Ön izleme
İlk olarak, ne yaptığımıza bir bakalım.
Masaüstünde Meta Verilerle Blog Gönderisi Şablonu

Meta verilerin bir masaüstünde nasıl görüneceği aşağıda açıklanmıştır.
Telefonda Meta Veri içeren Blog Gönderisi Şablonu

Meta verilerimizin bir telefonda nasıl görüneceği aşağıda açıklanmıştır.
Meta Veri Nedir?
Meta veri, içerikle ilgili bilgilerdir. Birkaç tür meta veri vardır. Blog gönderileri için bu, açıklayıcı meta verilerdir. Bu, yazarın adı, gönderi kategorisi, gönderi etiketleri, yayın tarihi ve yorum sayısı gibi bilgilerdir.
Okuyucular bu meta verileri, kategoriyle ilgilenip ilgilenmediklerini, tanıdık bir yazar tarafından yazılıp yazılmadığını, içeriğin güncel olup olmadığını ve ziyaretçilerin içerikle etkileşime girip girmediğini öğrenmek için kullanır. Bu tür meta verileri Divi blog yazısı şablonlarınıza eklemek kolaydır.
Divi ile Meta Veriler için Dinamik İçeriği Neden Kullanmalı?
Divi blog yazısı şablonlarınıza meta veri eklemenin birkaç yolu vardır. Mesaj Başlığı modülünü ve Metin modüllerini içerirler. Her ikisine de bir göz atın ve çoğu şablon için Metin modülünü neden öneriyorum.

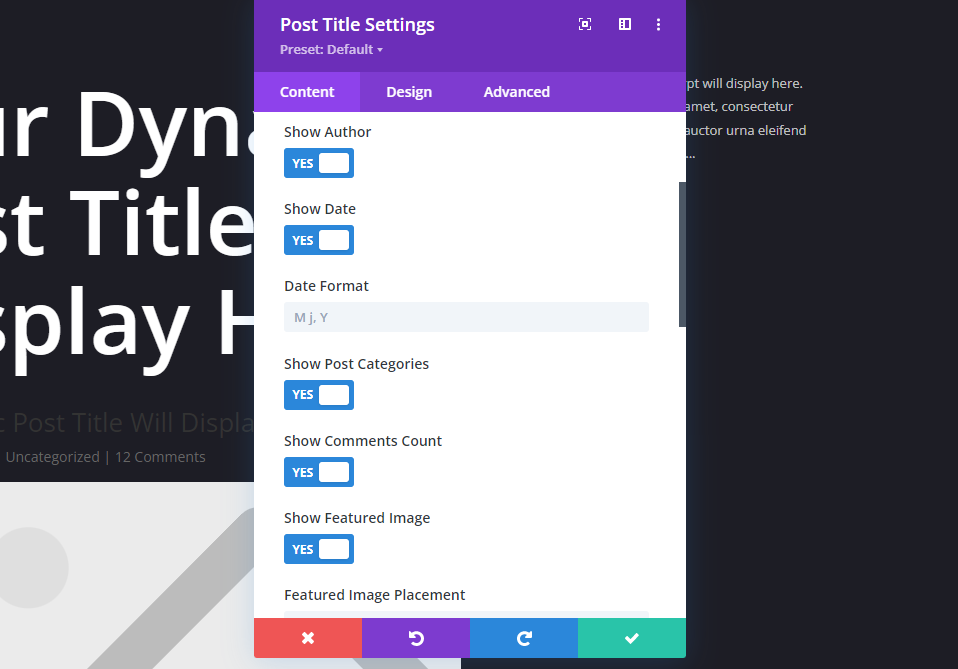
Posta Başlığı modülü meta verileri içerir. Bu, kullanmak istediğiniz belirli meta verileri etkinleştirmek için geçişler içerir. Bu, meta verileri olan bir başlığı görüntülemek için harikadır. Bu modülde yalnızca meta verileri görüntülemek istiyorsanız gerekli olmayan çok şey oluyor. Ayrıca, meta veriler yan yana durur ve bunların sırası veya yerleşimi üzerinde kontrolünüz yoktur.

Metin modülleri size en fazla kontrolü ve özelliği verir. Metin modülleri, metnin gövdesi için Dinamik İçerik içerir. Bu, Metin modülünde görüntülenecek herhangi bir meta veri türünü seçmenize olanak tanır. Tüm meta verileri bağımsız olarak veya herhangi bir sıra veya düzende birlikte düzenlenmiş şekilde görüntülemek için birden çok Metin modülü kullanın.
Divi Metin Modüllerinde Dinamik Meta Veriler Nasıl Çalışır?

Dinamik içerik, görüntülenecek içeriği manuel olarak girmek yerine, seçtiğiniz içerik türüne göre içeriği getirir. Örneğin, gönderi başlığını seçerseniz Divi, o gönderiye özel başlığı görüntüler.
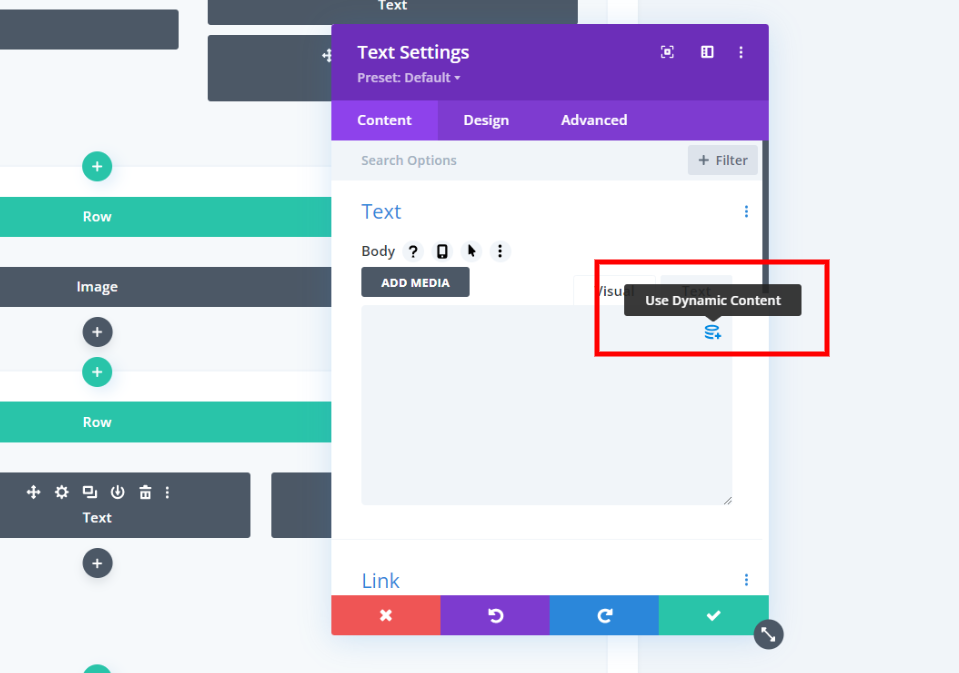
Divi Metin modüllerinin dinamik içeriği görüntüleme seçeneği vardır. İçerik alanının üzerine geldiğinizde, sağ köşede, gösterilecek dinamik içerik türünü seçebileceğiniz küçük bir simge göreceksiniz.

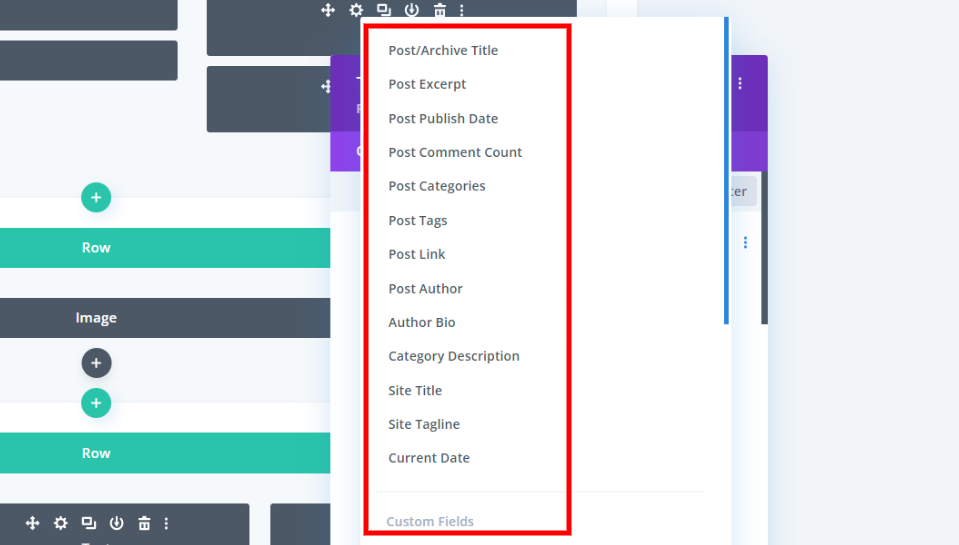
Her modül bir tür dinamik içerik görüntüler. Size birden fazla meta veri türü içeren, aralarından seçim yapabileceğiniz bir içerik listesi sunar. Modül başına bir tane seçebilirsiniz. Birden fazla türde meta veri görüntülemek için daha fazla Metin modülü eklemeniz gerekir.
Dinamik İçerik Seçenekleri

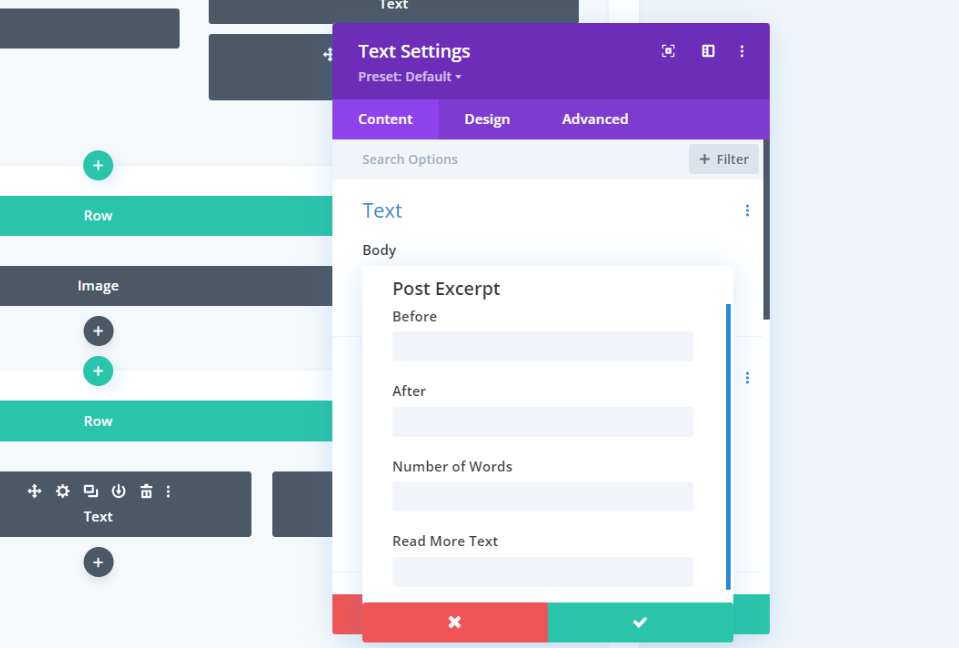
Belirli içerik türleri ek seçenekler içerir. Bu seçenekler dinamik değildir. Başka bir deyişle, alanlarına girdiğiniz tam metni veya görüntülenecek karakter sayısı gibi girdiğiniz parametreleri görüntülerler. Gönderi Alıntısından alınan bu örnek, Önce, Sonra, Sözcük Sayısı ve Devamını Oku Metni içerir. Örneğin, Önce alanına girdiğiniz metin, dinamik içerikten önce görüntülenir.

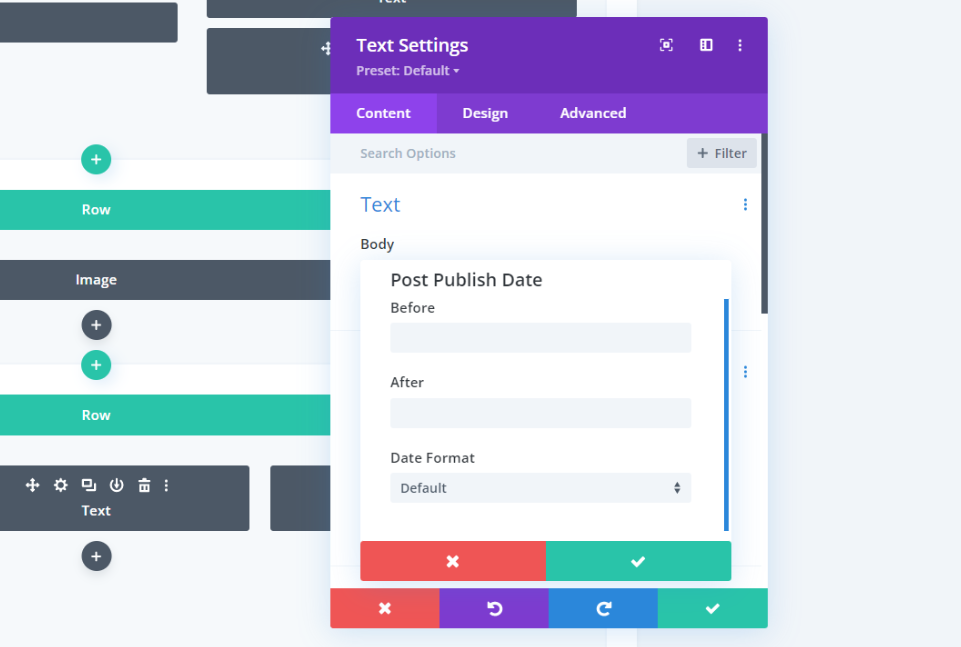
Yayın Tarihi, Önce ve Sonra alanlarını içerir ve Tarih Formatını seçebilirsiniz.

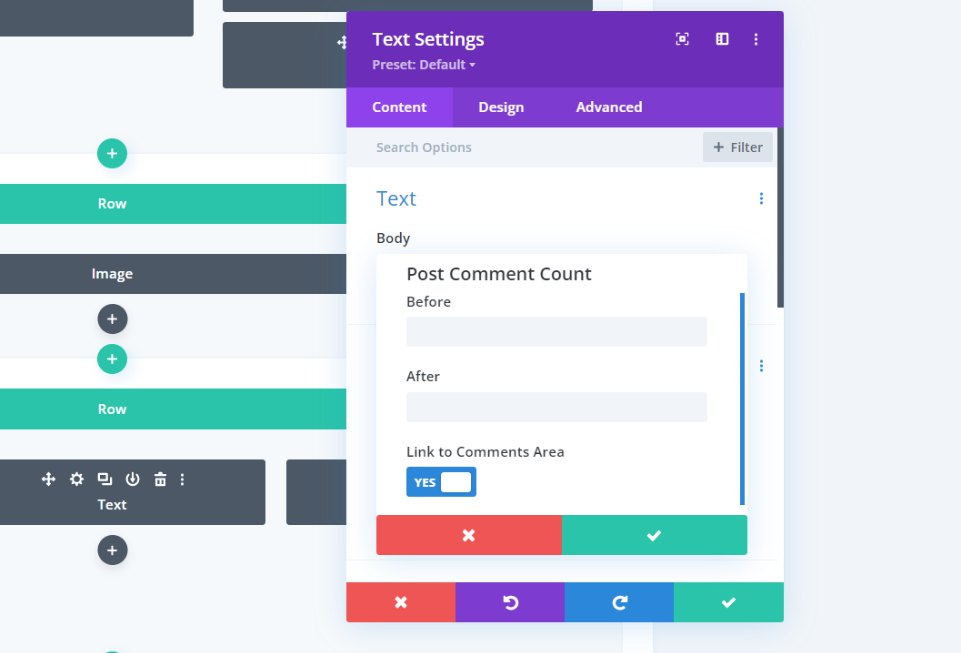
Yorum Gönderme Sayısı, Önce, Sonra ve yorumlar alanına bağlanma seçeneğini içerir. Örneğin, Sonra alanına “Yorumlar” girerseniz ve gönderide 12 yorum varsa, bu Metin modülü “12 Yorum” metnini görüntüler.

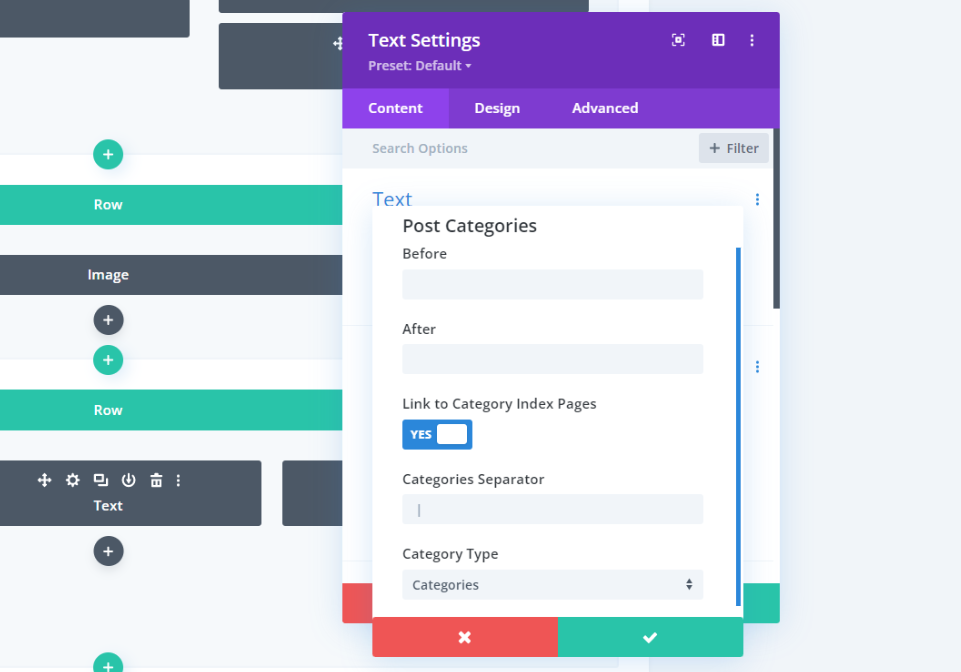
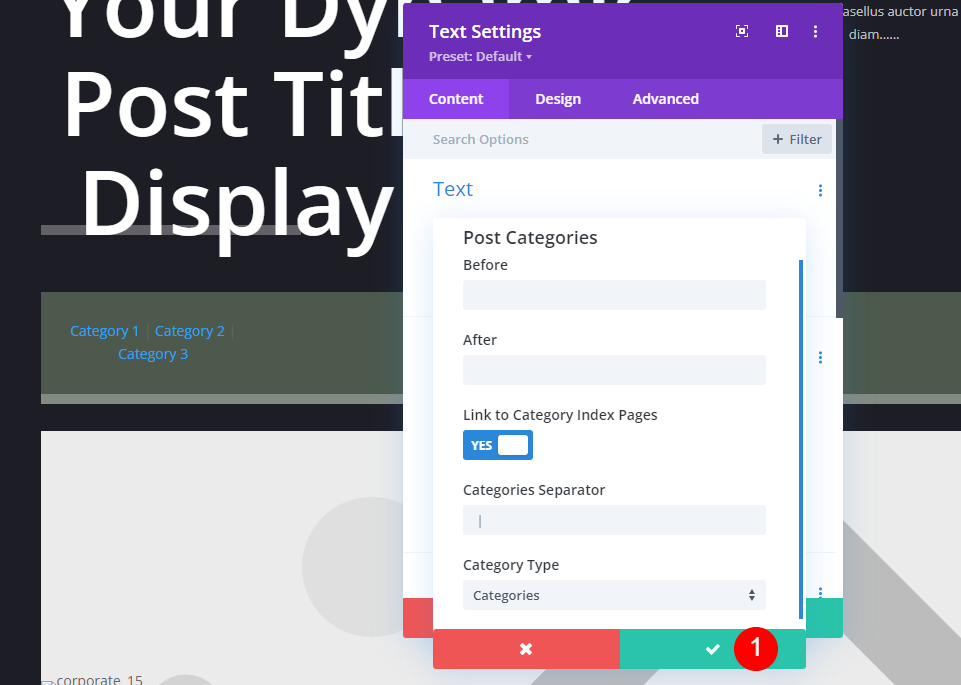
Gönderi Kategorileri, Önce ve Sonra alanlarını, kategori dizin sayfalarına bağlanma seçeneğini, kategori ayırıcıyı ve kategori türünü içerir.

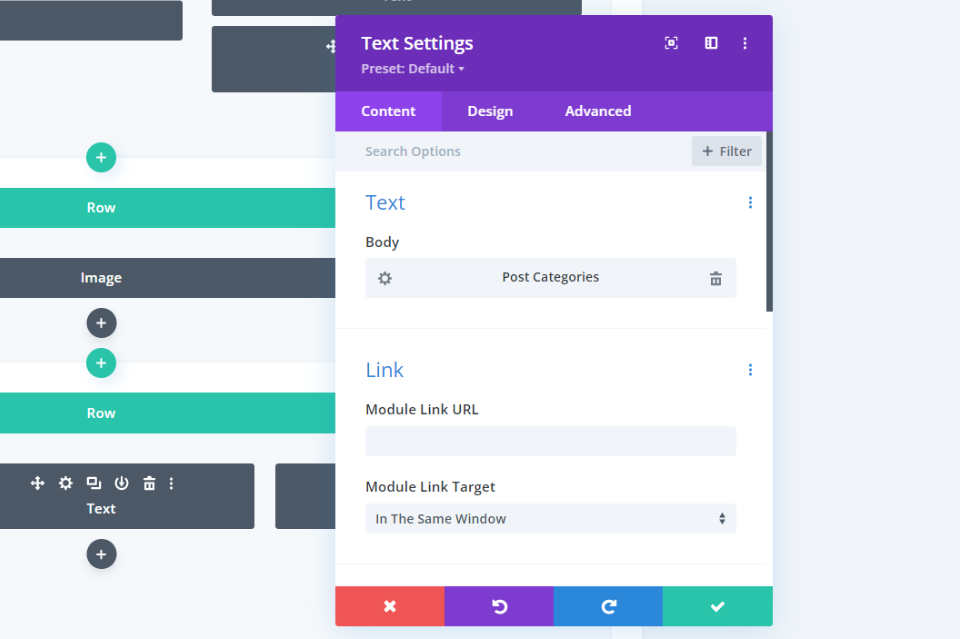
Bir seçim yaptığınızda, Metin modülü, göstereceği dinamik içeriğin türünü gösterecektir. Ayarları düzenleyebilir ve modülü normal şekilde özelleştirebilirsiniz.
Divi ile Blog Gönderi Şablonunuza Meta Verileri Dahil Edin

İlk olarak, Divi Tema Oluşturucu'ya bir Divi blog gönderisi şablonu oluşturmanız veya yüklemeniz gerekir. ET, Divi Düzen Paketleriyle eşleşen birçok ücretsiz blog yazısı şablonu sağlar. Ücretsiz bir şablon bulmak için blogda "ücretsiz blog yazısı şablonu" arayın. Şablonunuzu indirin ve sıkıştırmasını açın.
Örneklerim için ücretsiz Kurumsal blog yazısı şablonunu kullanıyorum.

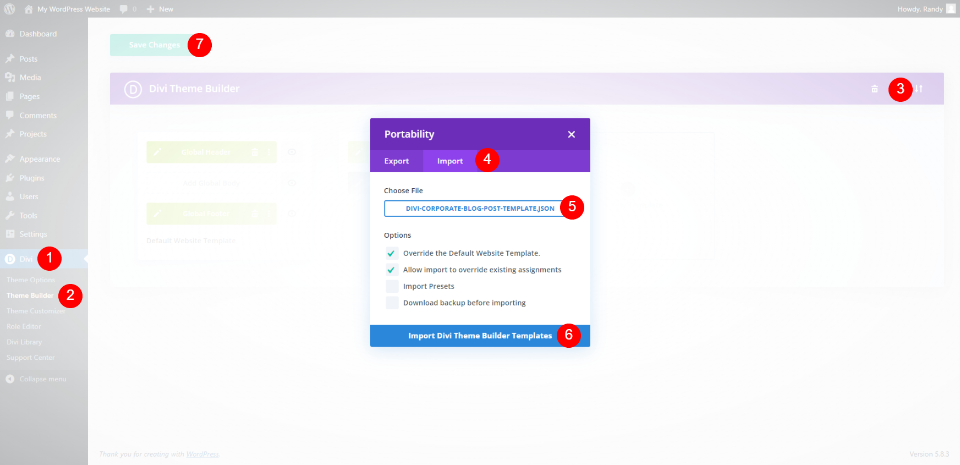
Ardından, JSON dosyasını Divi Theme Builder'a yükleyin. WordPress panosunda Divi > Tema Oluşturucu'ya gidin. Açılan modda Taşınabilirlik'i seçin ve İçe Aktar'a tıklayın. Dosya Seç'e tıklayın ve JSON dosyanıza gidin ve onu seçin. Divi Tema Oluşturucu Şablonlarını İçe Aktar'a tıklayın. Ayarlarınızı kaydedin .
- Böl
- Tema Oluşturucu
- taşınabilirlik
- İçe aktarmak
- Dosya Seç
- Divi Tema Oluşturucu Şablonlarını İçe Aktarın
- Ayarlarınızı kaydedin
Divi Blog Gönderisi Şablonunuza Meta Veriler Ekleyin

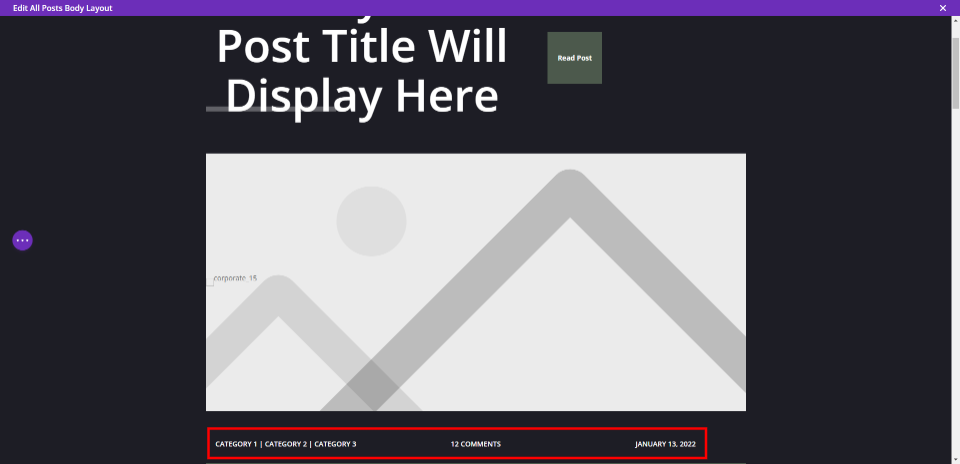
Bu düzen zaten meta verileri içeriyor, ancak onu silip farklı bir konuma kendimizinkini ekleyeceğiz.

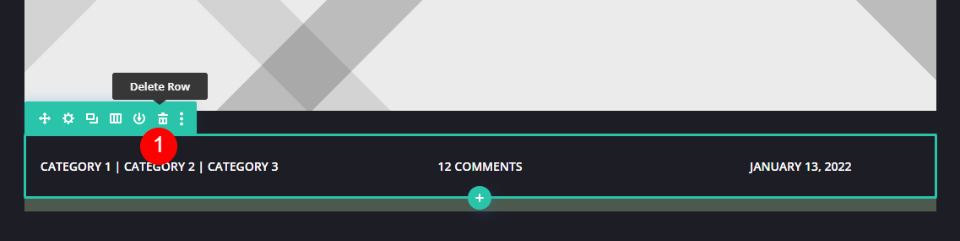
Fareyi meta verileri içeren Satırın üzerine getirin ve silin. Alternatif olarak, onu yeni konuma sürükleyip bırakabilirsiniz, ancak her bir öğenin nasıl kurulacağını göstermek istiyorum.

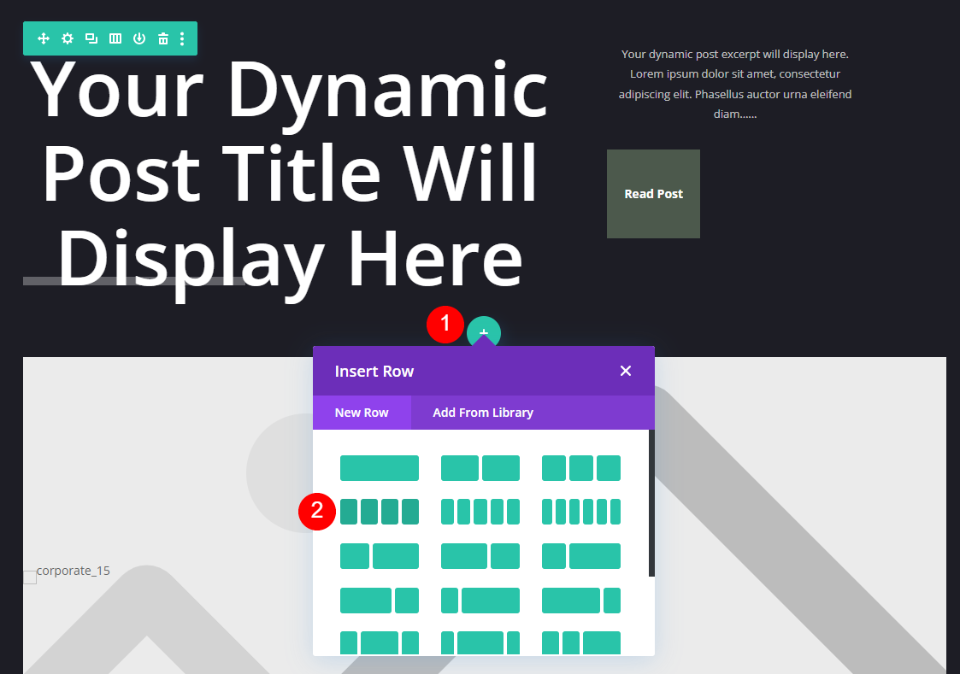
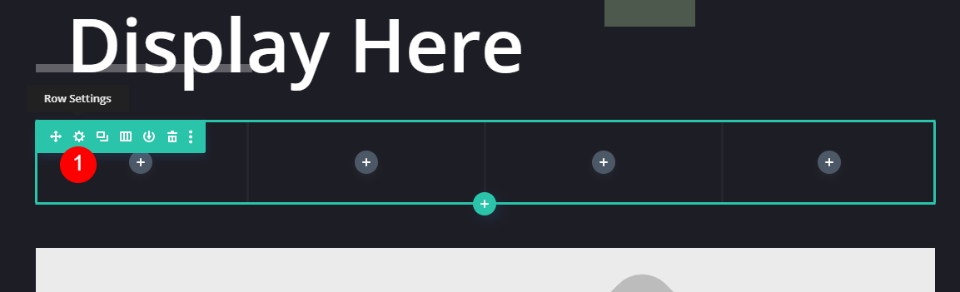
İlk satırın altına 4 sütunlu bir Satır ekleyin.
Satıra Stil Ver

İlk olarak, Row'a stil vereceğiz. Dişli simgesine tıklayarak Satır Ayarları'nı açın.


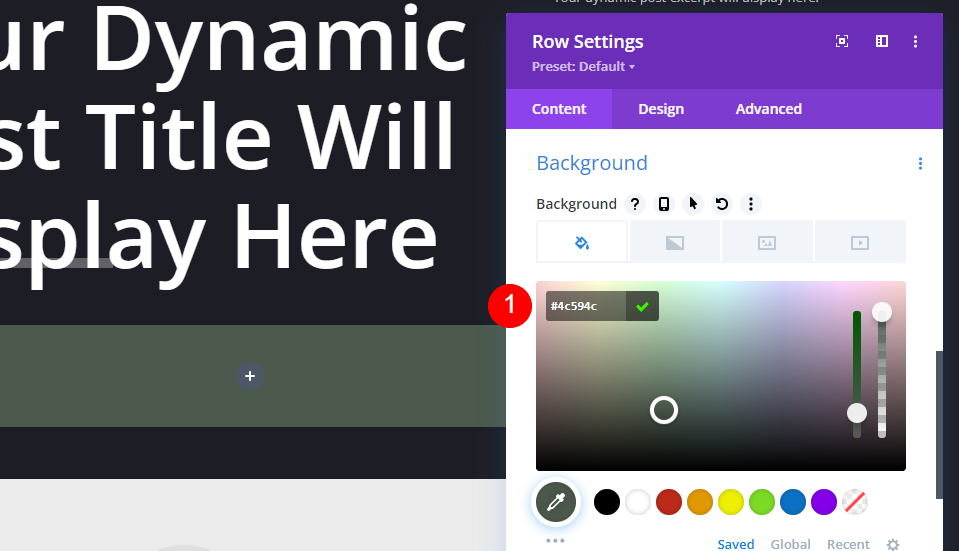
Arka Plan ayarlarına gidin ve renk için #4c594c girin.
- Arka Plan Rengi: #4c594c

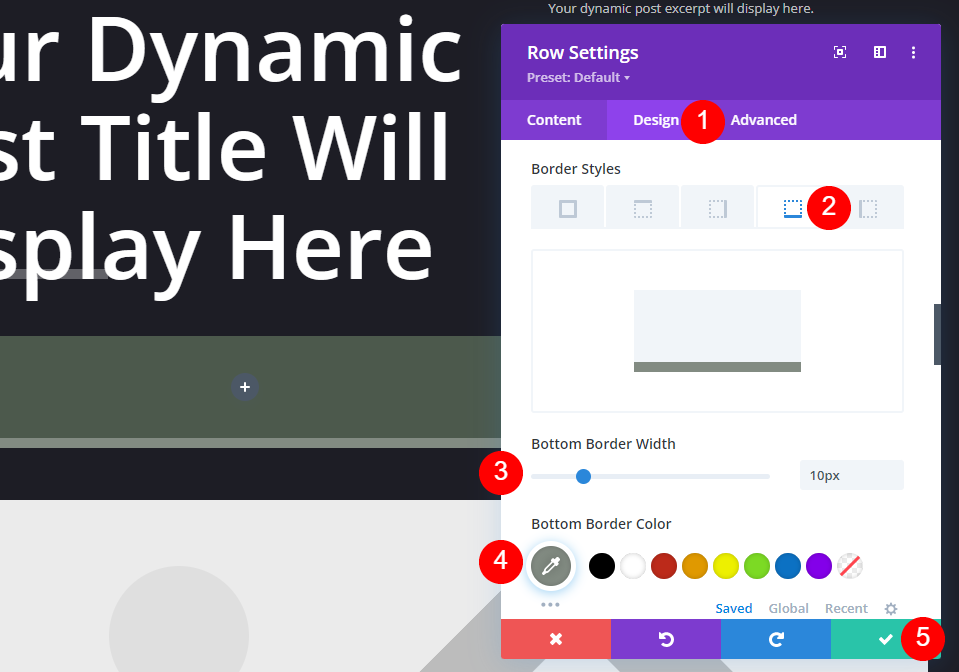
Tasarım sekmesine gidin ve Kenarlık'a gidin ve Alt Kenarlığı seçin. Kenar Genişliğini 10 piksel ve Kenar Rengini #828b82 olarak değiştirin. Satır ayarlarını kapatın.
- Alt Kenar Genişliği: 10px
- Alt Kenar Rengi: #828b82
İlk Metin Modülü

Koyu gri simgeye tıklayın ve sol sütuna bir Metin modülü ekleyin .

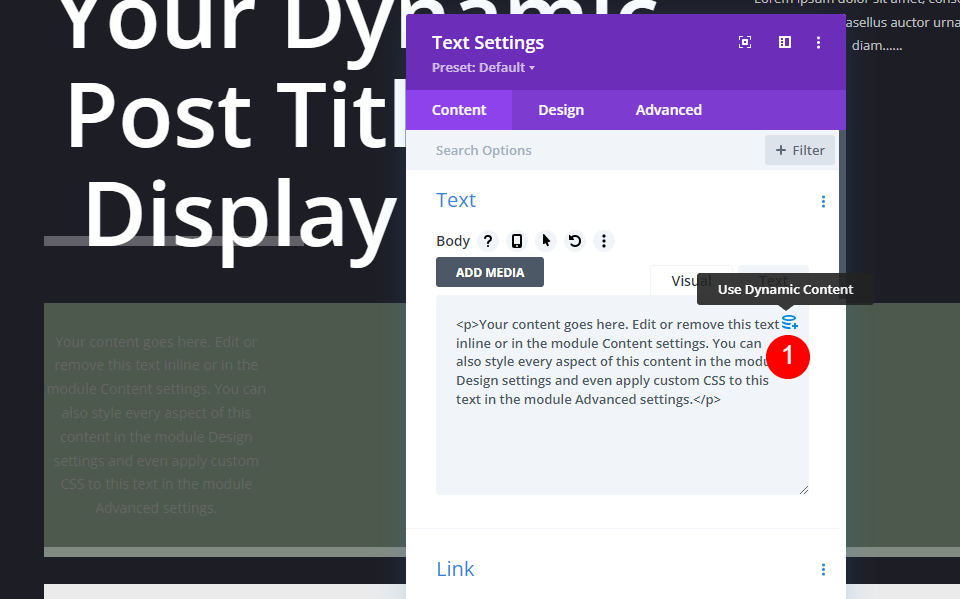
Dinamik İçeriği Kullanmak için seçin.

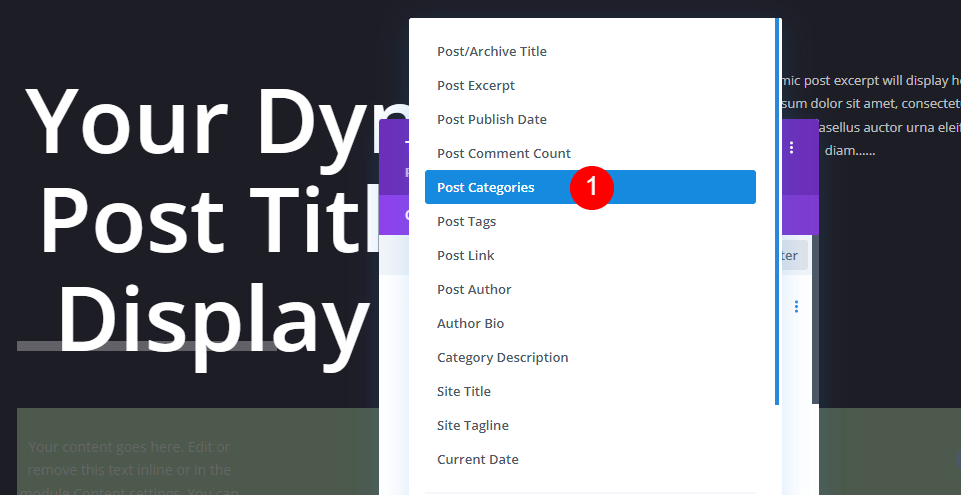
Seçenekler listesinden Gönderi Kategorileri'ni seçin.
- Dinamik İçerik: Gönderi Kategorileri

Bu dinamik içerik için ayarları görüntüler. Burada, Önce ve Sonra metnini ekleyebilir, kategori dizin sayfasına bağlanmayı seçebilir, ayırıcıyı değiştirebilir ve kategori türünü seçebilirsiniz. Bunları varsayılan olarak bırakacağım ve ayarları kapatmak için tıklayacağım.
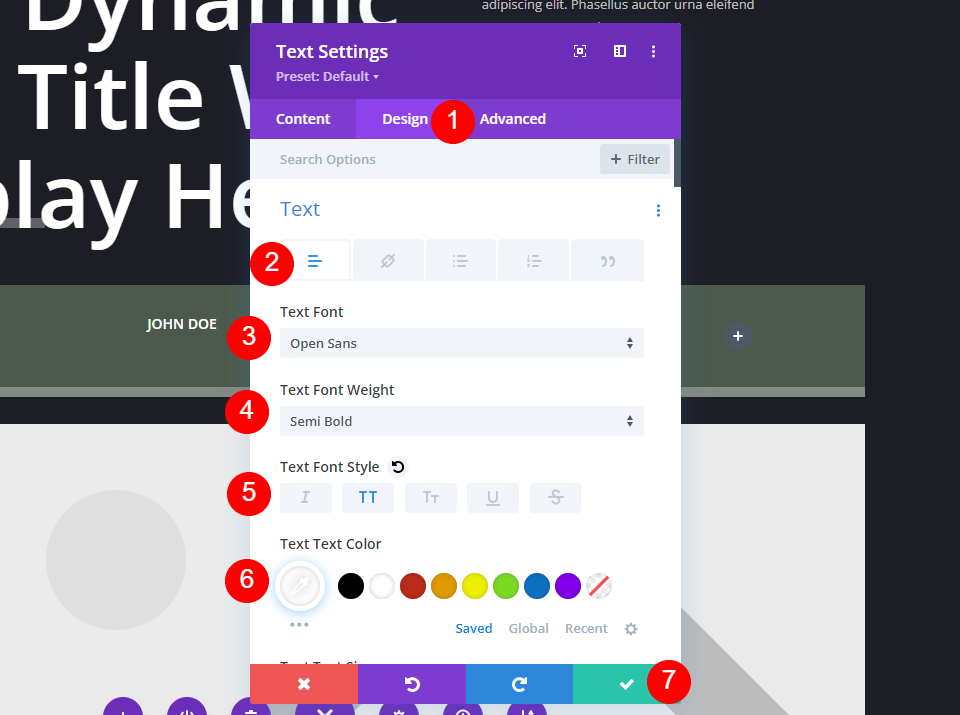
Metin Modülünün Stilini Oluşturun

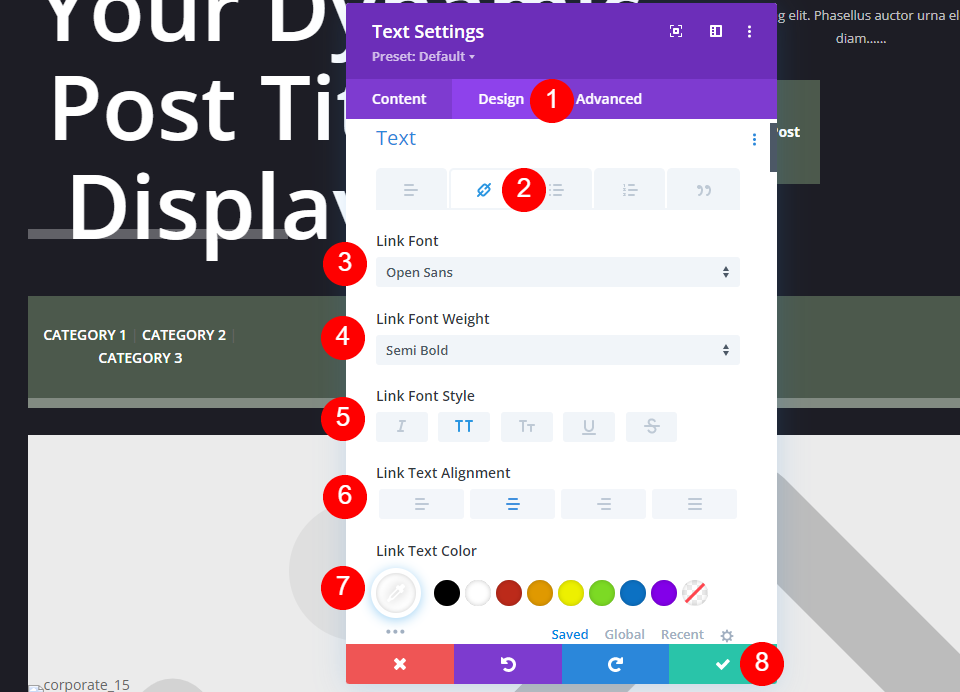
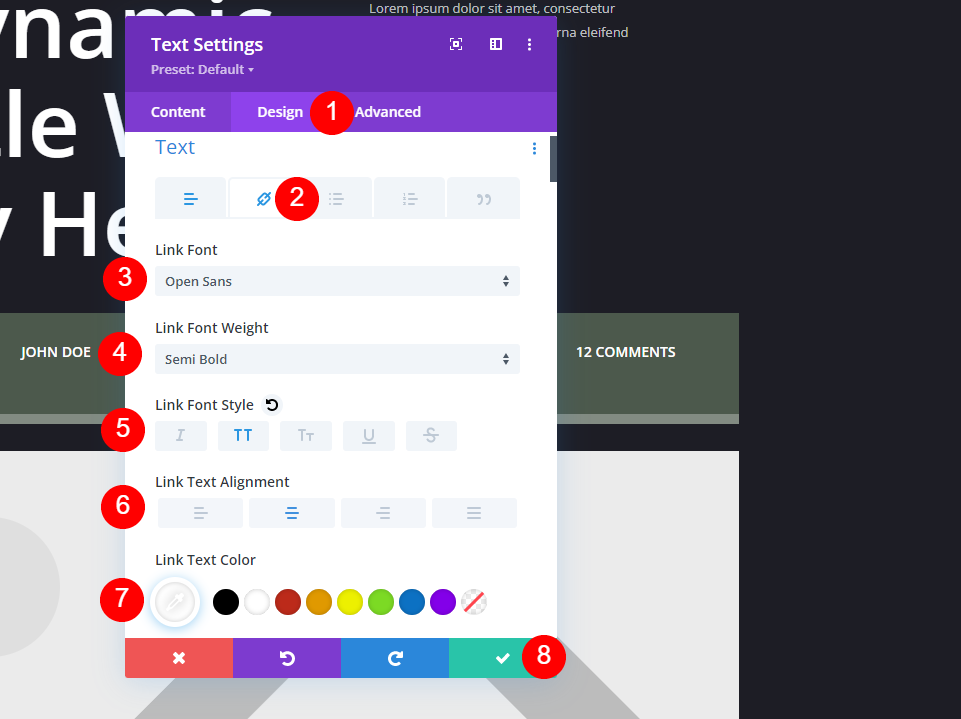
Tasarım sekmesine gidin. Kategorileri tıklanabilir linkler olarak bıraktığımız için, metnin link versiyonunu stillendirmemiz gerekiyor. Bağlantı simgesini seçin. Bağlantı Yazı Tipi'ni Açık Sans, yarı kalın, tamamı büyük harf, orta hizalama ve beyaz renk olarak ayarlayın. Ayarları kapatın.
- Bağlantı Yazı Tipi: Sans'ı Aç
- Ağırlık: Yarı Kalın
- Stil: Tümü Büyük Harfler
- Hizalama: Merkez
- Renk: #ffffff
İkinci Metin Modülü

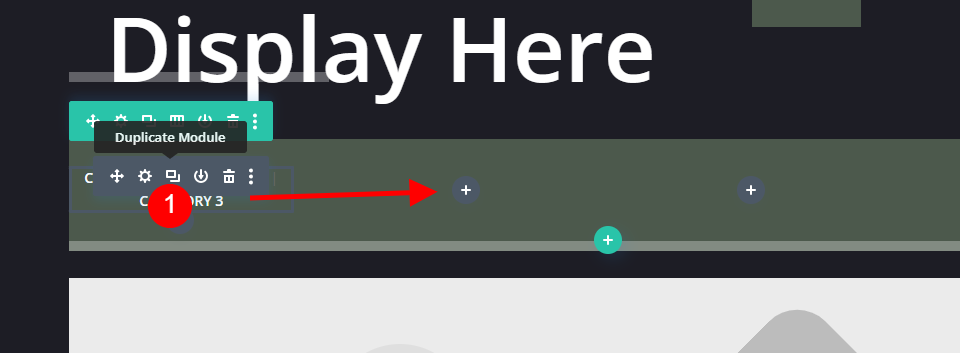
Metin modülünü çoğaltın ve sonraki sütuna sürükleyin.

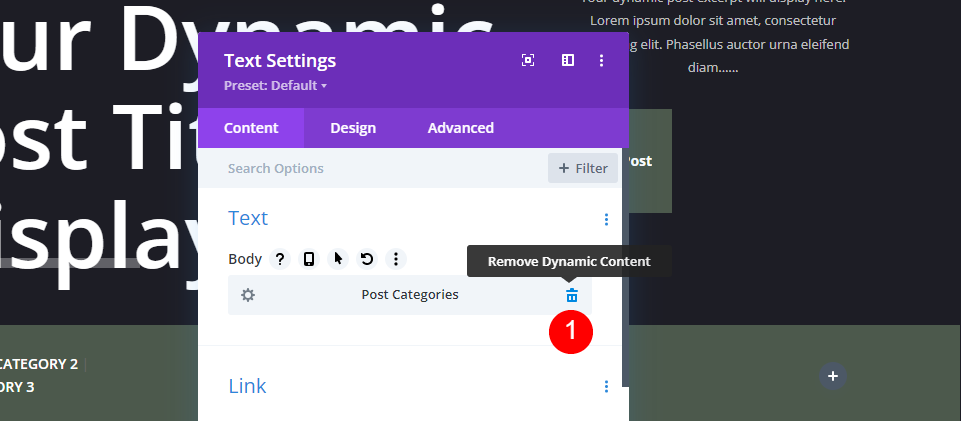
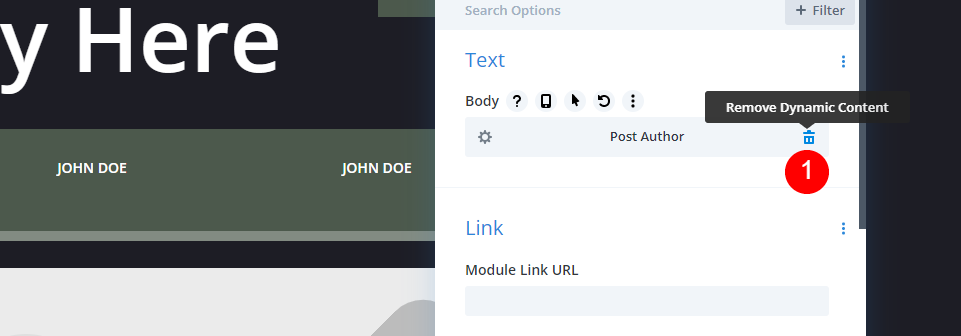
Dinamik İçeriği silin.

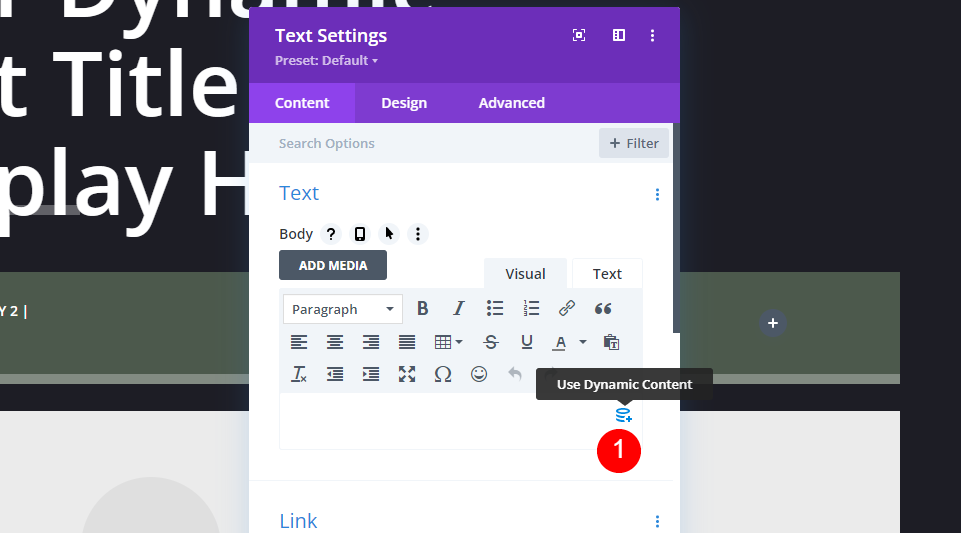
Dinamik İçeriği Kullanmak için seçin.

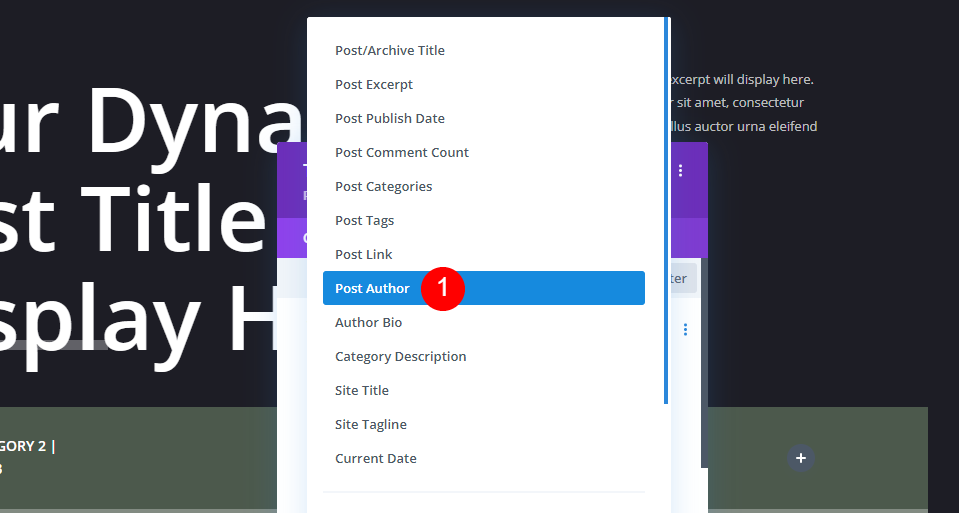
Seçenekler listesinden Yazar Gönder'i seçin.
- Dinamik İçerik: Yazı Yazarı

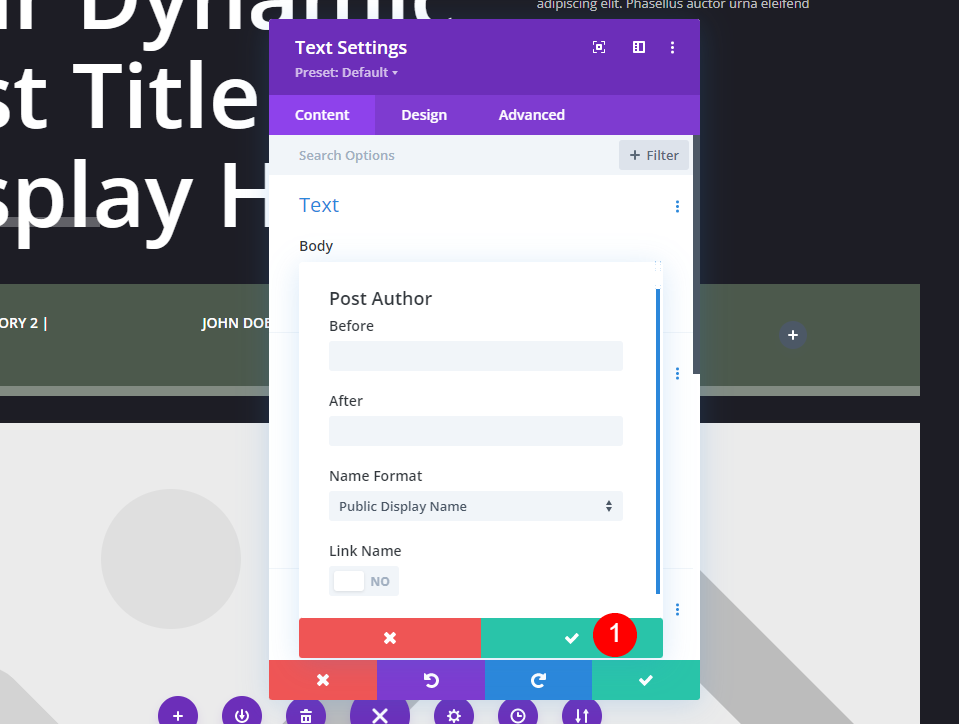
Bu, Önce ve Sonra metni, ad biçimi ve adı bir bağlantı yapma seçeneği ile başka bir seçenek kümesi açar. Bunları varsayılan olarak bırakacağım ve ayarları kapatmak için tıklayacağım.
Metin Modülünün Stilini Oluşturun

Bu metin bir bağlantı olmadığından, Bağlantı Metni yerine normal metne stil vermemiz gerekecek. Ancak Divi, stili bizim için normal metne değiştirir. Modülü kapatın.
Ayarlar zaten şunları içerir:
- Bağlantı Yazı Tipi: Sans'ı Aç
- Ağırlık: Yarı Kalın
- Stil: Tümü Büyük Harfler
- Hizalama: Merkez
- Renk: #ffffff
Üçüncü Metin Modülü

Yazı Yazarı modülünü çoğaltın ve sonraki sütuna sürükleyin.

Gönderi Yazarı Dinamik İçeriğini silin.

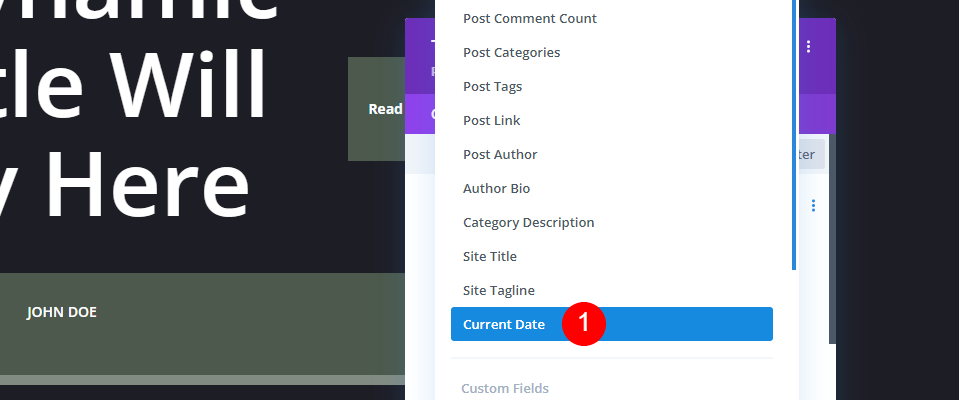
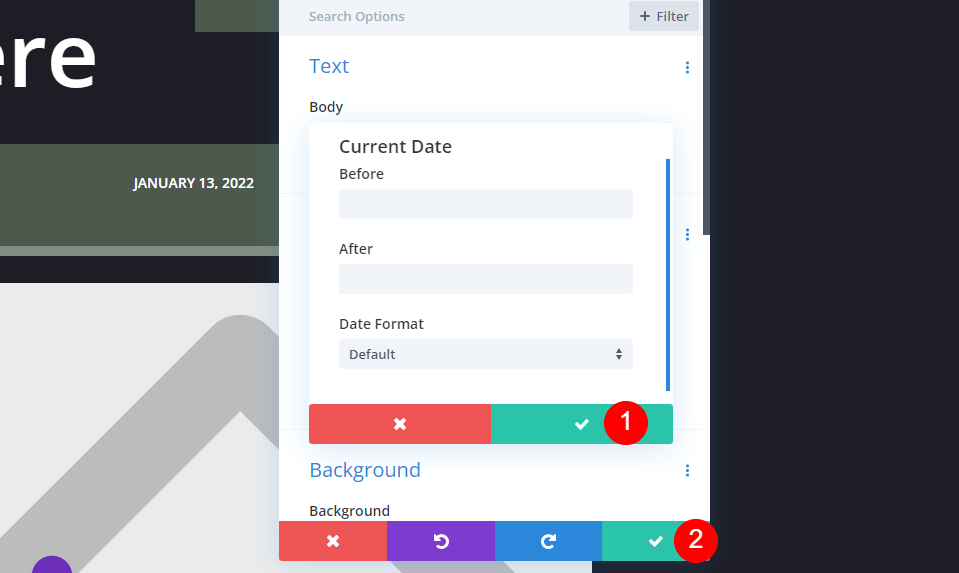
Dinamik İçeriği Kullan'ı seçin ve Geçerli Tarih'i seçin.
- Dinamik İçerik: Geçerli Tarih

Bu, Metinden Önce ve Sonra ve tarih biçimiyle seçenekleri açar. Bunları varsayılan olarak bırakacağım ve ayarları kapatmak için tıklayacağım ve ardından modülü kapatacağım. Stil son modülden kopyalandı, bu yüzden ayarlamamız gerekmiyor.
Dördüncü Metin Modülü

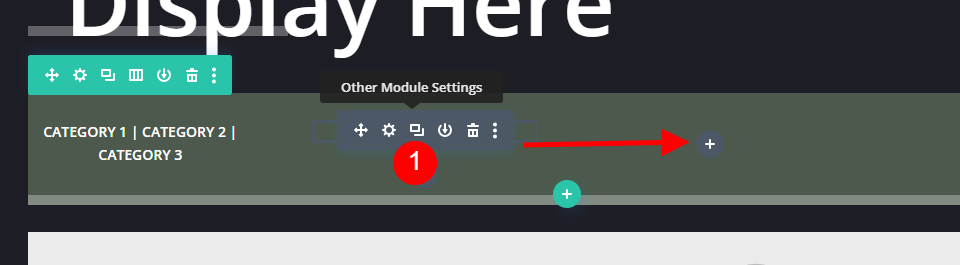
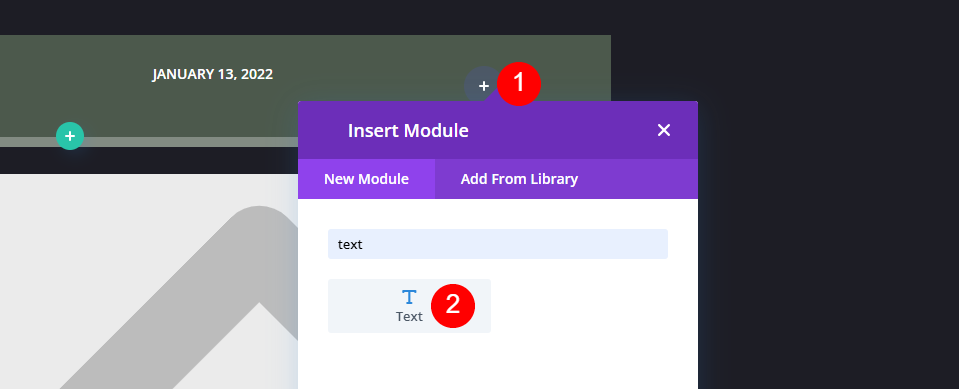
Son olarak, son sütuna yeni bir modül eklemek için tıklayın.

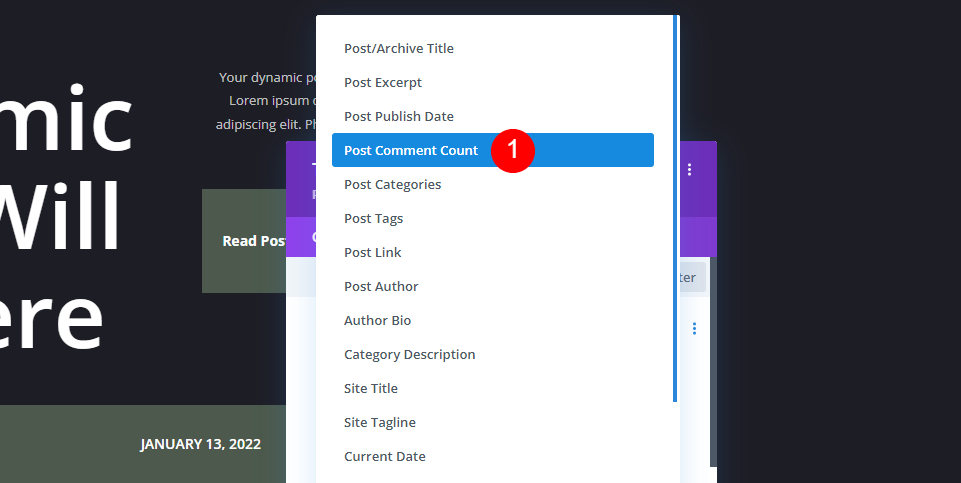
Dinamik İçeriği Kullan'a tıklayın ve Yorum Gönderme Sayısı'nı seçin.
- Dinamik İçerik: Gönderi Yorum Sayısı

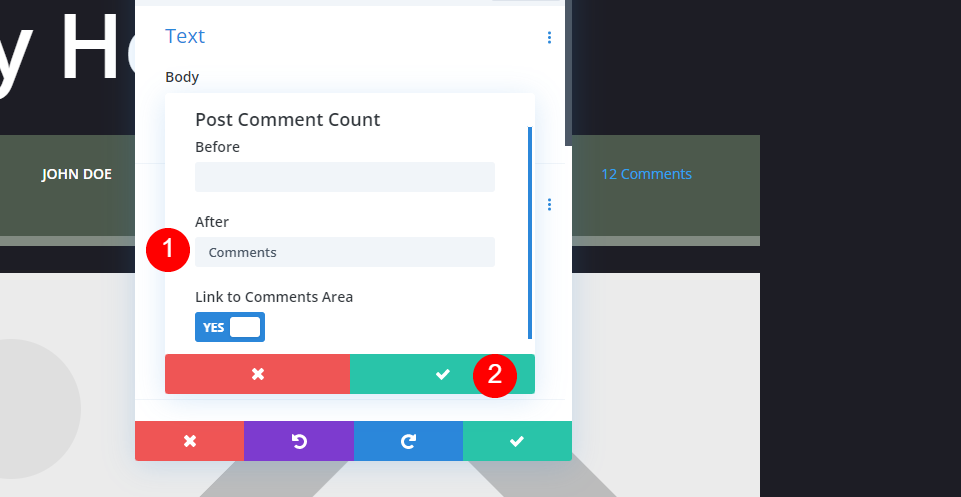
Bu, Önce ve Sonra metniyle Yorum Sayısı Gönder seçeneklerini ve yorumlar alanına bağlanma seçeneğini açar. Sonra alanına bir boşluk ve Yorumlar kelimesini ekleyin. Seçenek ayarlarını kapatın.
- Sonra: Yorumlar
Metin Modülünün Stilini Oluşturun

Tasarım sekmesini seçin ve ardından Bağlantı simgesine tıklayın. Bağlantı Yazı Tipi'ni Açık Sans, yarı kalın, tamamı büyük harf, orta hizalama ve beyaz renk olarak ayarlayın. Modülü kapatın ve ayarlarınızı kaydedin.
- Bağlantı Yazı Tipi: Sans'ı Aç
- Ağırlık: Yarı Kalın
- Stil: Tümü Büyük Harfler
- Hizalama: Merkez
- Renk: #ffffff
Sonuçlar
Masaüstünde Meta Verilerle Blog Gönderisi Şablonu

Meta veri modüllerinin masaüstünde nasıl göründüğü aşağıda açıklanmıştır.
Telefonda Meta Veri içeren Blog Gönderisi Şablonu

Meta verilerimizin bir telefonda nasıl göründüğü aşağıda açıklanmıştır.
Biten Düşünceler
Divi ile blog yazısı şablonunuza meta verileri nasıl ekleyeceğinize bakışımız bu. Meta veriler basittir, ancak okuyucularınıza önemli bilgiler sağlar. Neyse ki, Metin modülleri ve dinamik içerik ile herhangi bir Divi gönderi şablonuna eklemek kolaydır.
Senden duymak istiyoruz. Divi blog yazısı şablonunuza meta veriler ekliyor musunuz? Yorumlarda bize bildirin.
