WordPress'e Tembel Yükleme Nasıl Eklenir
Yayınlanan: 2022-01-05WordPress web sitenizin performansını iyileştirmenin birçok yolu vardır. Görüntüler ve diğer medya dosyaları, uzun yükleme sürelerinin arkasındaki en büyük suçlulardan bazılarıdır. Bu, herhangi bir görüntü optimizasyon yönteminin uygulanmasının site performansını önemli ölçüde etkileyebileceği ve geç yüklemenin bir istisna olmadığı anlamına gelir.
Bu yazıda, tembel yüklemenin nasıl çalıştığından ve web sitenize nasıl fayda sağlayabileceğinden bahsedeceğiz. Ardından, birden çok öğe türü için WordPress'e gecikmeli yükleme eklemenin en popüler yollarından bazılarını göstereceğiz. Son olarak, bu ayarın neden olabileceği en yaygın teknik sorunlardan bazıları hakkında konuşacağız.
Hadi hadi bakalım!
Youtube Kanalımıza Abone Olun
Tembel Yükleme Nedir?
Genellikle, bir web sitesini ziyaret ettiğinizde, tüm bileşenleri aynı anda yüklenmeye çalışır. Tarayıcınız, sayfadaki her medya varlığını, metni, bağlantıyı ve diğer öğeleri görüntüler. Sayfada resimler gibi birçok medya varlığı varsa, bunlar yükleme sürelerini önemli ölçüde yavaşlatabilir.
Görüntülerin sayfa yükleme süreleri üzerindeki etkisini azaltmanın birçok yolu vardır. Görüntüleri optimize edebilir, tarayıcı önbelleğe almayı etkinleştirebilir, bir İçerik Dağıtım Ağı (CDN) kullanabilir ve daha küçük dosya türlerini tercih edebilirsiniz. İdeal olarak, çok hızlı bir web sitesi diye bir şey olmadığı için ekstra yol kat edecek ve bu optimizasyonların çoğunu uygulayacaksınız.
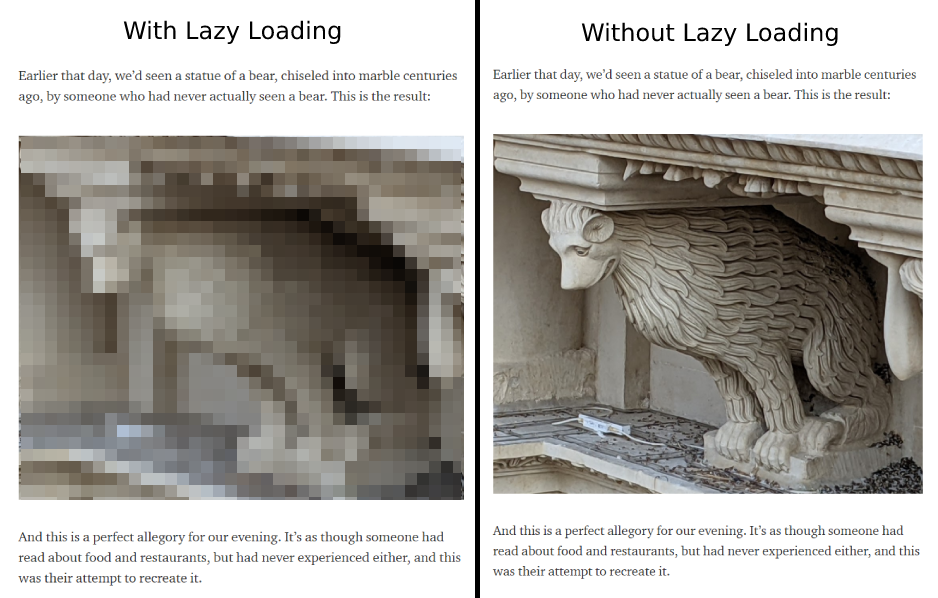
Geç yükleme, görüntü dosyası boyutlarını azaltmaz veya her kullanıcı için yüklenmelerinin ne kadar süreceğini değiştirmez. Buna karşılık, bu ayar, tarayıcı görünüm alanınız sayfanın o dosyanın bulunduğu bölüme ulaşana kadar her resmin yüklenmesini erteleyebilir :

Pratikte, zaten duyarlı bir siteniz varsa, ertelenmiş yükleme, kullanıcıların web sitenizle nasıl etkileşime girdiği üzerinde minimum bir etkiye sahip olmalıdır. Çoğu ziyaretçi, sayfalarınızda gezinirken görünen resimleri fark etmemelidir. Aynı zamanda, kullanıcıların her görüntüyü aynı anda istemesi ve yüklemesi gerekmeyeceği için daha hızlı ilk yükleme sürelerinden yararlanabilirsiniz.
WordPress'te Tembel Yüklemenin Faydaları Nelerdir?
Gecikmeli yükleme, ilk yükleme sürelerine yardımcı olabilir. Bu, yüklenmesi üç saniyeden uzun sürerse, kullanıcıların yüzde 40'ının bir web sayfasından ayrılacağını düşündüğünüzde önemlidir. Bu nedenle, bu ayar ziyaretçileri sitenizde kalmaya ve içeriğinize göz atmaya ikna edebilir.
Ayrıca gecikmeli yükleme, bellek ve depolama üzerindeki yükü azaltabilir. Bu nedenle, onu kullanmak, daha uygun fiyatlı bir web sitesi barındırma planı seçmenizi sağlayabilir.
WordPress 5.5'ten itibaren, İçerik Yönetim Sistemi'nin (CMS) tembel olarak görüntüleri varsayılan olarak yüklediğini unutmamak önemlidir. Ancak, varsayılan yaklaşımın Önemli Web Verileri puanlarına zarar verip vermeyeceği konusunda bazı tartışmalar var.
Varsayılan olarak, gecikmeli yükleme kağıda yükleme sürelerini iyileştirir. Ancak, En Büyük İçerikli Boyama (LCP) puanlarına da zarar verebilir.
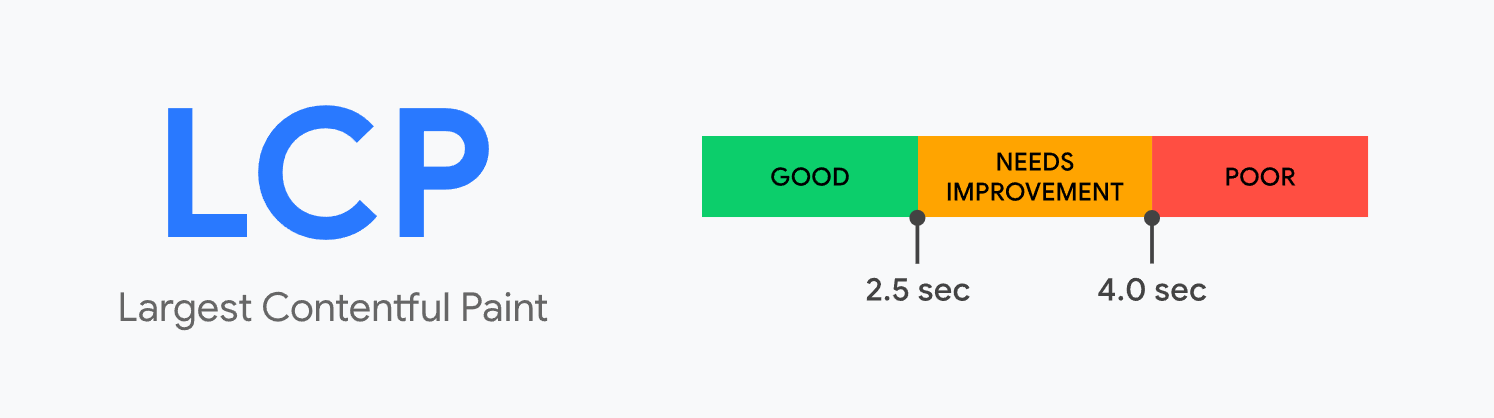
LCP, herhangi bir sayfadaki en büyük resmin veya metin bloğunun yüklenmesinin ne kadar sürdüğünü ölçer:

WordPress, web sitenizdeki resimler için HTML loading=lazy özelliğini kullanır. Genel olarak konuşursak, ertelenmiş yüklemeyi uygulamanın en kolay yolu budur. Ancak, tüm tarayıcılar bu özelliği desteklemez.
Belirli görüntüler için ertelenmiş yüklemeyi devre dışı bırakmak istiyorsanız, HTML kullanarak bu özelliği manuel olarak değiştirmeniz gerekir. Alternatif, gecikmeli yüklemeyi farklı bir yaklaşımla uygulayan (size daha fazla kontrol sağlayan) bir WordPress eklentisi kullanmaktır.
Diğer Elementler Tembel Yükleme Yapabilir mi?
Teknik olarak konuşursak, bir web sitesindeki hemen hemen her öğe için yüklemeyi erteleyebilirsiniz. Gecikmeli yükleme, görüntülerle inanılmaz derecede iyi çalışır ve aynı zamanda video varlıkları için harika bir özelliktir.
Medya varlıklarının yanı sıra JavaScript ve CSS gibi kod yüklemeyi de erteleyebilirsiniz. Aslında, First Contentful Paint (FCP) puanlarınızı iyileştirmek için web sitenizde oluşturmayı engelleyebilecek komut dosyalarını geciktirmenizi öneririz.
Devam ederek, metin varlıklarını tembel yüklemeyi de seçebilirsiniz. Ancak bu, kullanılabilirlik açısından iyi bir uygulama değildir. Ayrıca, bir sayfada bir kitabın tüm metnini görüntüleseniz bile, yükleme sürelerini önemli ölçüde etkilememelidir.
Ertelenmiş yükleme, yükleme sürelerini önemli ölçüde etkileyen ağır medya varlıkları için en iyisidir. Ancak, WordPress çekirdeği yalnızca görüntüler için tembel yüklemeyi destekler. Bu uygulamayı diğer öğelere genişletmek istiyorsanız, alternatif bir uygulama aramanız gerekir. Eklentilerin geldiği yer burasıdır.
WordPress'te Görüntüler ve Videolar için Tembel Yükleme Nasıl Eklenir
Daha önce de belirttiğimiz gibi, WordPress varsayılan olarak tüm resimler için tembel yükleme ekler. Ancak, tembelce yüklenecek resimler üzerinde çok az kontrole sahip olacaksınız. Farklı bir yaklaşım seçmek istiyorsanız, a3 Lazy Load eklentisini kullanmanızı öneririz.
Adım 1: a3 Lazy Load Eklentisini Kurun ve Etkinleştirin
a3 eklentisi, belirli resimleri ve sayfaları tembel yüklemeden hariç tutmanıza olanak tanır. Ayrıca, web sitenizdeki videolar için gecikmeli yüklemeyi de destekler:

Bu eklenti ayrıca harici görüntülerin ve videoların tembelce yüklenmesi için destek ekler. Bu, WordPress çekirdek uygulamasının yapmadığı bir şeydir.
Eklentiyi WordPress kontrol panelinizden kurun ve etkinleştirin. Artık aracın ayarlarını özelleştirebileceksiniz.
2. Adım: Eklenti Görüntü Ayarlarını Yapın
Ardından, Ayarlar > a3 Tembel Yük'e gidin. Lazy Load Activation altına baktığınızda, kurulumdan sonra eklentinin varsayılan olarak açık olduğunu fark edeceksiniz.
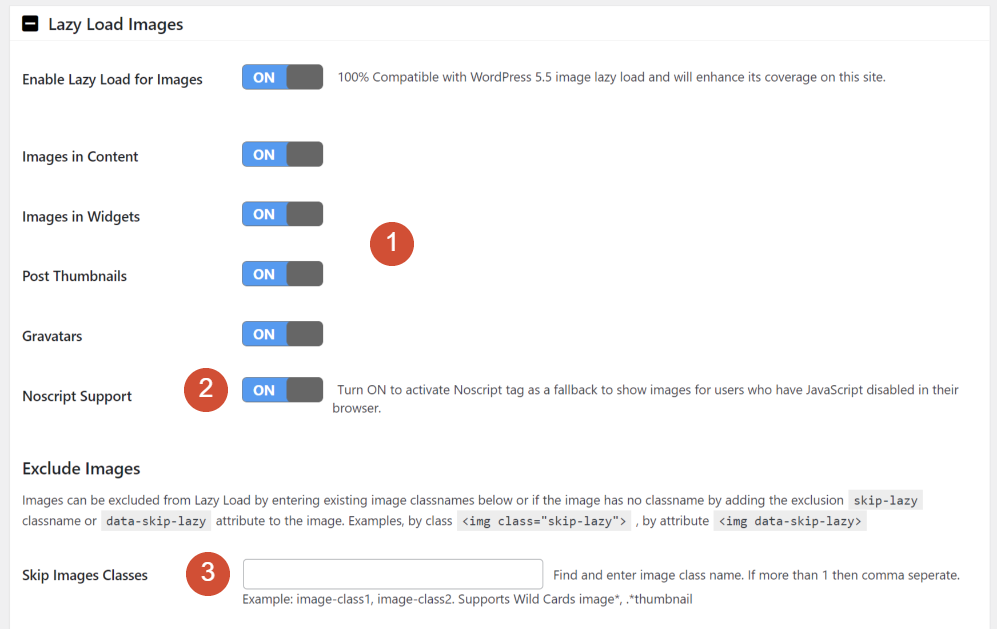
Tembel Yükleme Resimleri sekmesini açın. (1) web sitenizde hangi resimlerin geciktirileceğini seçebilir ve (2) JavaScript'i engelleyen tarayıcılar için bir geri dönüşü etkinleştirebilirsiniz. Ayrıca (3) yüklemeyi ertelemek istemediğiniz resimler için bir CSS sınıfı ayarlayabilirsiniz:


Varsayılan ayarlarda, korumanızı önerdiğimiz her seçenek açıktır. Devam edin ve belirli görüntüler için ertelenmiş yüklemeyi atlamanızı sağlayacak bir CSS sınıfı oluşturun.
3. Adım: Eklenti Video Ayarlarını Yapın
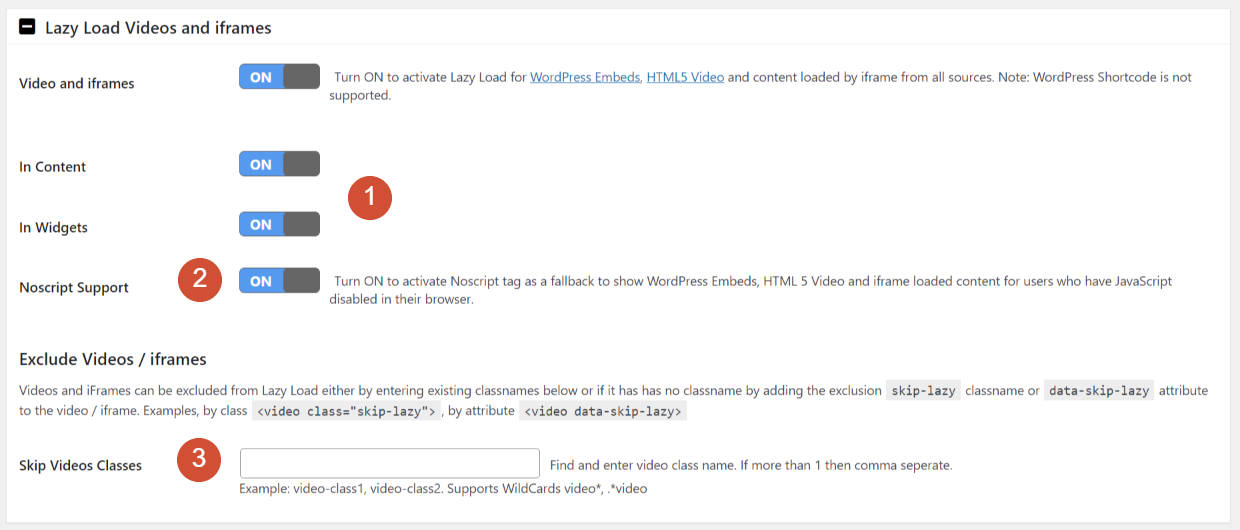
Ardından, Lazy Load Videos ve iframe'ler sekmesine geçin. Tıpkı resimlerde olduğu gibi, a3 Lazy Load, belirli klipler için gecikmeli yüklemeyi seçmenizi sağlar.
Eklenti, (1) içerik ve widget'lardaki videoları destekler ve JavaScript'i engelleyen tarayıcılar için (2) bir geri dönüş özelliği sunar:

Video ayarları (3), belirli videoları ertelenmiş yüklemeden hariç tutan bir CSS sınıfı belirlemenizi sağlar. Daha kolay yapılandırma için görseller bölümünde seçtiğiniz sınıfın aynısını kullanabilirsiniz .
4. Adım: Gecikmeli Yüklemeyi Devre Dışı Bırakın (Opsiyonel)
Son olarak, belirli sayfa türleri için ertelenmiş yüklemeyi devre dışı bırakmak istiyorsanız, bunu URL'lere ve Sayfa Türlerine göre Hariç Tut sekmesinde yapabilirsiniz. Geç yüklemeyi kullanmaması gereken belirli sayfaları veya içerik türlerini buraya girebilirsiniz:

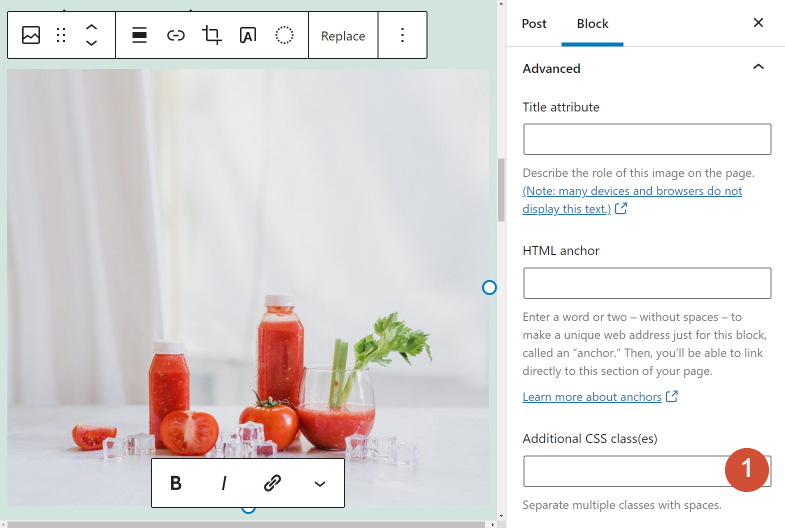
Eklenti ayarlarındaki değişiklikleri kaydedin ve hazırsınız. Belirli bir öğe için ertelenmiş yüklemeyi devre dışı bırakmak istiyorsanız, düzenleyiciyi açın ve yapılandırmak istediğiniz görüntü veya video bloğunu seçin.
Blok ayarları menüsünü açın ve Ek CSS sınıf(lar) ı alanını bulmak için Gelişmiş sekmesine gidin:

Eklentiyi yapılandırırken kurduğunuz tembel yükleme hariç tutma sınıfını eklemek için bu alanı kullanabilirsiniz. Bunu yaparsanız, bir kullanıcı sitenizi ziyaret ettiğinde o resim anında yüklenir.
Geç Yükleme Sorunlarını Giderme
Ertelenmiş yükleme kullanışlı ve WordPress'teki temel bir özellik olsa da, web sitenizde çeşitli türlerde hatalara da yol açabilir. Bu bölümde, bu sorunların ne olduğu ve nasıl giderileceği tartışılacaktır.
Katlamanın Üst Kısmındaki Görüntülerle İlgili Sorunlar
Genel olarak konuşursak, resimleri ekranın üst kısmına tembelce yüklememenizi öneririz. “Ekranın üst kısmı” dediğimizde, ziyaretçilerinizin web sitenizden bir sayfa yüklediklerinde gördükleri ilk görüntü alanını kastediyoruz.
Ekranın üst kısmındaki resimleri ertelemek FCP puanlarınızı etkileyebilir. Ayrıca, web sitenizi ziyaret ettiklerinde kullanıcıların ilk izlenimlerini de etkileyebilir.
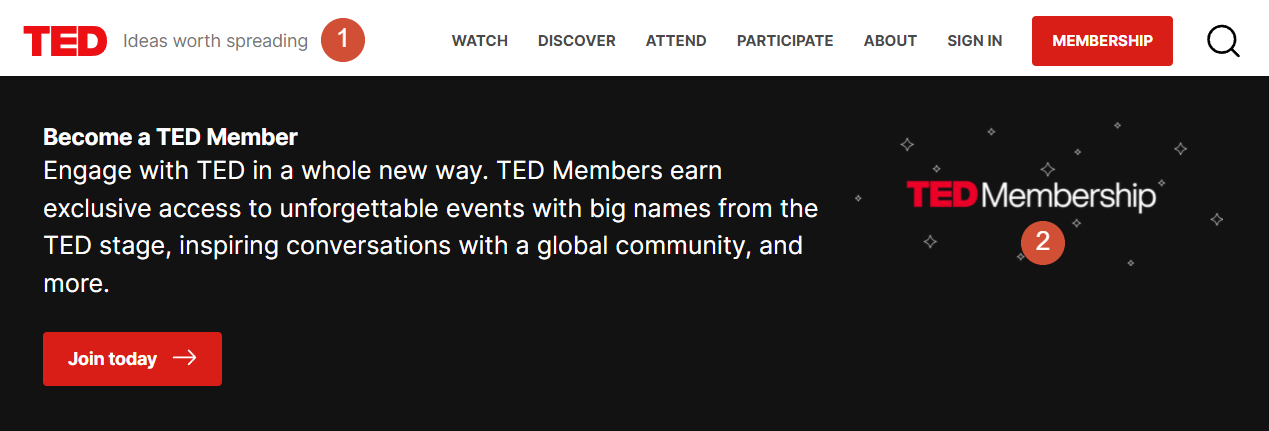
Basit çözüm, sayfa başlıklarınızdaki ve diğer üst öğelerdeki resimler için ertelenmiş yüklemeyi devre dışı bırakmaktır. Örneğin, bu sayfayı ele alırsak, (1) logo ve (2) başlık arka planı için gecikmeli yüklemeyi devre dışı bırakmanızı öneririz:

WordPress, yerel tembel yükleme uygulamasını devre dışı bırakmak için web sitenize kod eklemenizi gerektirir. Belirli medya varlıkları için ertelenmiş yüklemeyi kapatmanın en kolay yolu, son bölümde incelediğimiz gibi a3 Lazy Load gibi bir eklenti kullanmaktır.
Ertelenmiş Yükleme Nedeniyle Düzen Kayması
Mizanpaj kaydırma, bir sayfa yüklediğinizde gerçekleşir ve öğeler görünür hale geldikçe hareket eder. Kümülatif Düzen Kaydırma (CLS), düzen kaymasını ölçen bir Temel Web Verisidir. Bazı durumlarda, geç yüklemenin kötü uygulanması, web sitenizin CLS puanlarını etkileyebilir.
Bir sayfadaki öğelerin tümü aynı anda yüklenmez. Bunun yerine, süreç bir tarayıcıda neredeyse anında görünse bile, tek tek gelirler. Diğer öğelerden sonra yüklenen görüntü dosyalarınız olduğunda, bu varlıkları hareket ettirebilirler.
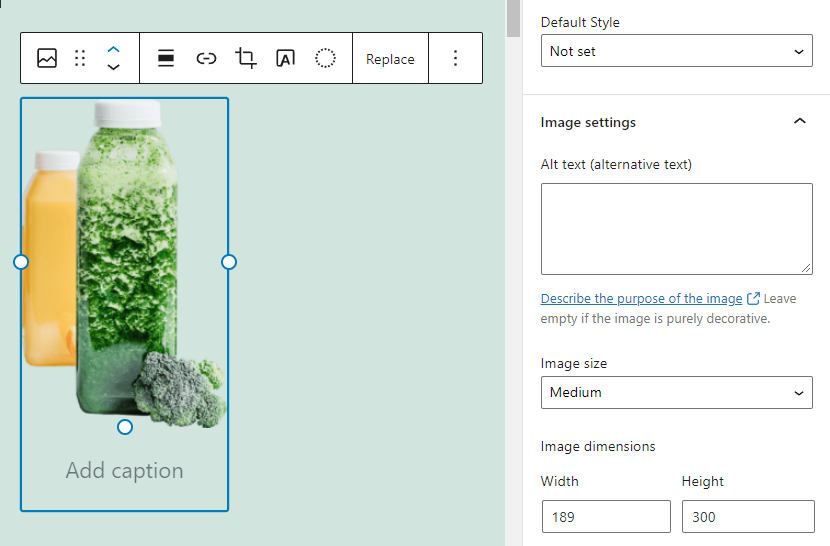
Bu sorunun çözümü, WordPress'te tam boyutlu görüntüleri kullanmaktan kaçınmaktır. Resimleri WordPress'e yüklediğinizde, CMS bunları otomatik olarak standart çözünürlüklere göre yeniden boyutlandırır:

Standart çözünürlüklerin kullanılması, ertelenmiş yükleme ile bile büyük yerleşim değişiklikleri olasılığını azaltır. Ayrıca her dosya için görüntü boyutlarını manuel olarak belirleyebilirsiniz. Ancak, bu zaman alan bir süreçtir. Kısacası, bunu yalnızca benzersiz boyutlarda göstermek istediğiniz görüntüler için yapmanızı öneririz.
Ertelenmiş Yükleme ve Önbelleğe Alma Eklentileriyle İlgili Sorunlar
Önbelleğe alma eklentilerinin tembel yükleme araçlarıyla çakışması yaygın bir durumdur. WP Rocket gibi bazı önbelleğe alma eklentileri, yerleşik gecikmeli yükleme işlevi içerir. Bu özelliği a3 Lazy Load gibi ertelenmiş bir yükleme eklentisi ile kullanmak genellikle çakışmalara neden olur.
Çakışan araçlar nedeniyle resimlerin görünmemesiyle ilgili sorunları önlemek için bir eklenti ailesiyle kalmanızı öneririz. Hem tembel yükleme hem de önbelleğe alma eklentilerini etkinleştirdiyseniz ve hatalarla karşılaşmaya başlarsanız, önce eski seçeneği devre dışı bırakmanızı öneririz:

Tembel yükleme eklentisini devre dışı bıraktıktan sonra, resimlerinizin doğru yüklenip yüklenmediğini kontrol edin. Bu durumda, önbelleğe alma aracınız muhtemelen yerleşik gecikmeli yükleme işleviyle birlikte gelir. Bu, bu özellik için herhangi bir ek yazılım kurmanıza gerek olmadığı anlamına gelir.
Çözüm
Geç yükleme, WordPress'in temel özelliklerinin bir parçası olsa da, uygulamasını iyileştirmenin yolları vardır. Sitenizde gecikmeli yükleme üzerinde daha fazla kontrole sahip olmak için a3 Lazy Load gibi eklentileri kullanabilirsiniz. Doğru eklentiyle, harici varlıklar için ertelenmiş yüklemeyi de yapılandırabilir ve hariç tutabilirsiniz.
Geç yüklemeyi nasıl uyguladığınıza bağlı olarak, uygulama sayfa yükleme sürelerini önemli ölçüde azaltmalıdır. Web siteniz ne kadar medya ağırlıklı olursa, alacağınız sonuçlar o kadar iyi olur – tüm bunlar kullanıcı deneyimi üzerinde herhangi bir olumsuz etki yaratmaz.
WordPress'te tembel yükleme kullanma hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde onlar hakkında konuşalım!
Vectorplus / Shutterstock.com aracılığıyla öne çıkan görsel
