Kayıpsız Sıkıştırmayı ve Ne Zaman Kullanılacağını Anlama
Yayınlanan: 2022-01-06Görseller, videolar ve diğer dosyaları kullanmak blog gönderilerinizin kalitesini iyileştirebilir ve WordPress web sitenizin görünümünü iyileştirebilir. Ancak, çok fazla "ağır" öğe eklemek sitenizi yavaşlatabilir ve genel performansını etkileyebilir. Neyse ki kayıpsız sıkıştırma, dosya boyutlarını kalitelerini etkilemeden azaltabilir.
Bu kılavuzda, kayıpsız sıkıştırmayı ve ne zaman kullanmanız gerektiğini keşfedeceğiz. Ardından bu sıkıştırma yöntemini resimlerinize ve dosyalarınıza nasıl uygulayacağınızı anlatacağız.
Başlayalım!
Kayıpsız Sıkıştırma Nedir?
Kayıpsız sıkıştırma, gereksiz verileri kaldırarak ve yalıtarak dosya boyutlarını azaltabilir. Bu yöntem, dosyaları genel kalitelerini etkilemeden küçültebilir. Ayrıca tamamen tersine çevrilebilir.
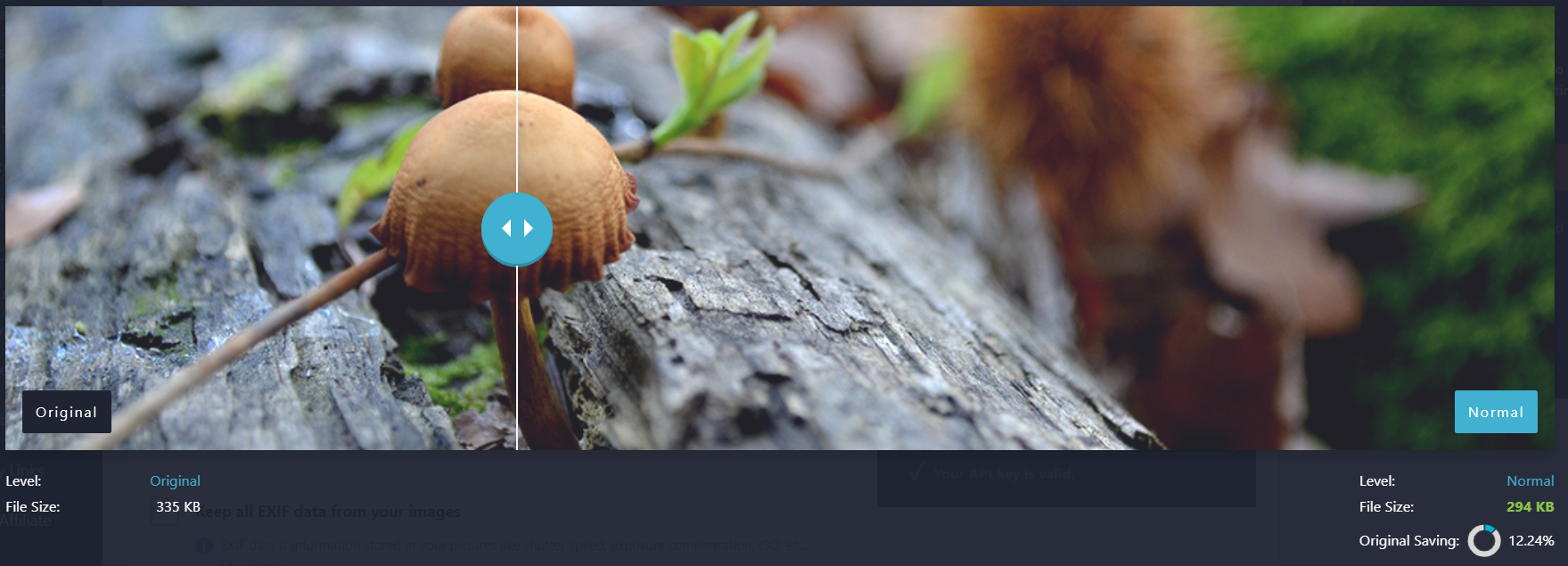
Örneğin, burada sağ tarafa kayıpsız sıkıştırma uygulanmış bir görüntü var. Dosya boyutu 335KB'den 294KB'ye düşürüldü:

Muhtemelen görebileceğiniz gibi, görüntü kalitesinde gözle görülür bir fark yoktur. Ancak dosya yüzde 12,24 küçültüldü.
Kayıpsız sıkıştırma, sözcüklerin, kalıpların ve diğer gereksiz verilerin tekrarını arayan bir algoritma kullanır. Daha sonra bu bilgileri sayılarla değiştirir ve orijinal verileri ayrı bir indeks dosyasında saklar.
Ayrıca resimlerinizden meta verileri çıkarır. Bu nedenle, bu sıkıştırma yöntemi, ekstra bilgilerini silmeden daha akıcı dosyalar oluşturur.
Kayıpsız sıkıştırma en çok şeffaf arka plana sahip fotoğraflar ve çok sayıda metin içeren görüntüler için uygundur. Bunlar en yaygın kayıpsız dosya biçimleridir:
- Taşınabilir Ağ Grafikleri (PNG)
- Grafik Değişim Formatı (GIF)
- Sıkıştırılmış dosyalar (ZIP)
- Ham görüntüler (RAW)
- Bitmap görüntü dosyaları (BMP)
Ayrıca, ses dosyaları için kayıpsız sıkıştırma giderek daha fazla kullanılmaktadır. Akış devleri Spotify, Apple Music ve TIDAL, müzik kalitesini düşürmeden içerik yüklemeyi hızlandırmak için bu yöntemi kullanır.
Neden Kayıpsız Sıkıştırma Kullanmalısınız?
Daha önce de belirttiğimiz gibi, kayıpsız sıkıştırma, görüntüleri ve diğer dosya türlerini sıkıştırmak için bir algoritma kullanır. Bunlar, kullanılan en yaygın algoritmalardan bazılarıdır:
- Huffman kodlaması: Bu algoritma, karakterlere ve frekanslarına farklı değerler atar.
- Aritmetik kodlama: Bu, tüm dosyayı, kendilerine atanmış sembollerle bir dizi karakter olarak kodlar.
- Çalışma uzunluğu kodlaması: Bu, koddaki karakterlerin tekrarlarını arar ve ardından bunları daha küçük baytlara kodlar.
Bu sıkıştırma yöntemleri, dosyaları kalitelerine zarar vermeden küçültür. Ayrıca, dizinlenmiş verileri nedeniyle dosyaları orijinal boyutlarına da döndürebilirsiniz. Bu nedenle, kayıpsız sıkıştırma, görüntülerde ve diğer medya dosyalarında geri dönüşü olmayan değişikliklere neden olan kayıplı sıkıştırma ile tezat oluşturur.
Görüntü sıkıştırma, sitenizin performansını artırmak için gereklidir. Yeni başlayanlar için, daha küçük resimler sayfa yükleme sürelerinizi iyileştirir. Bu, içeriğinizi arama motoru sonuç sayfalarında nereye yerleştireceğinizi belirlerken Google'ın önemli sıralama faktörlerinden biridir.
Google, Önemli Web Verileri adı verilen bir dizi ölçüm kullanır. Aşağıdaki iki metrik, web sitenizdeki resimlerle ilgilidir:
- İlk Contentful Paint (FCP). FCP, sayfanızdaki ilk öğenin görüntülenmesinin ne kadar sürdüğünü ölçer. Bir metin veya resim öğesi olabilir. Sitenizin önce bir resim veya başka bir medya dosyası yüklemesi gerekiyorsa, üzerinde kayıpsız sıkıştırma kullanmak, kullanıcılarınızın yükleme süresini hızlandıracaktır.
- En Büyük İçerikli Boya (LCP). Bu, sayfanızdaki en büyük öğenin görüntülenmesinin ne kadar sürdüğünü ölçer. Bu muhtemelen resimlerinizden biri olacaktır. Bu nedenle, fotoğrafınızın dosya boyutu daha küçükse, LCP puanınız daha iyi olacaktır.
Daha küçük görseller yalnızca SEO için önemli değildir. Ayrıca Kullanıcı Deneyimi (UX) için de gereklidirler. Sayfalarınız yavaş yüklenirse okuyucular hayal kırıklığına uğrayabilir ve web sitenizden uzaklaşabilir.
Son olarak, kayıpsız sıkıştırma görüntü kalitesini korur. Bu nedenle, onu kullanmak, web sitenizde grenli veya odaklanmamış grafikler oluşturmaz. Bu nedenle, bu sıkıştırma yöntemi sitenizin okuyucularınız için profesyonel görünmesine yardımcı olabilir.
Resimlerinize Kayıpsız Sıkıştırma Uygulamanın 2 Yolu
Resimlerinize kayıpsız sıkıştırma uygulamak için birkaç farklı yöntem kullanabilirsiniz. Bu stratejilerden bazıları WordPress kontrol panelinizde gerçekleşirken, diğerleri harici yazılıma güvenir. Şimdi iki farklı sıkıştırma seçeneğine bir göz atalım!
1. Bir Görüntü Sıkıştırma Eklentisi Kullanın
Bazı WordPress görüntü optimizasyon eklentileri, resimlerinizi kayıpsız yöntemle sıkıştırabilir. Eklenti kullanmak hızlı ve kolay bir seçenektir çünkü araç tüm web sitenize sıkıştırma uygulayabilir. Bu nedenle, her bir görüntüyü manuel olarak düzenlemeniz gerekmeyecek ve bu da zaman alıcı olabilir.
Resimlerinizi sıkıştırmak için Imagify eklentisini kullanmanızı öneririz. Birden çok yerleşik sıkıştırma düzeyine sahiptir ve çok çeşitli görüntü türleri için çalışır:


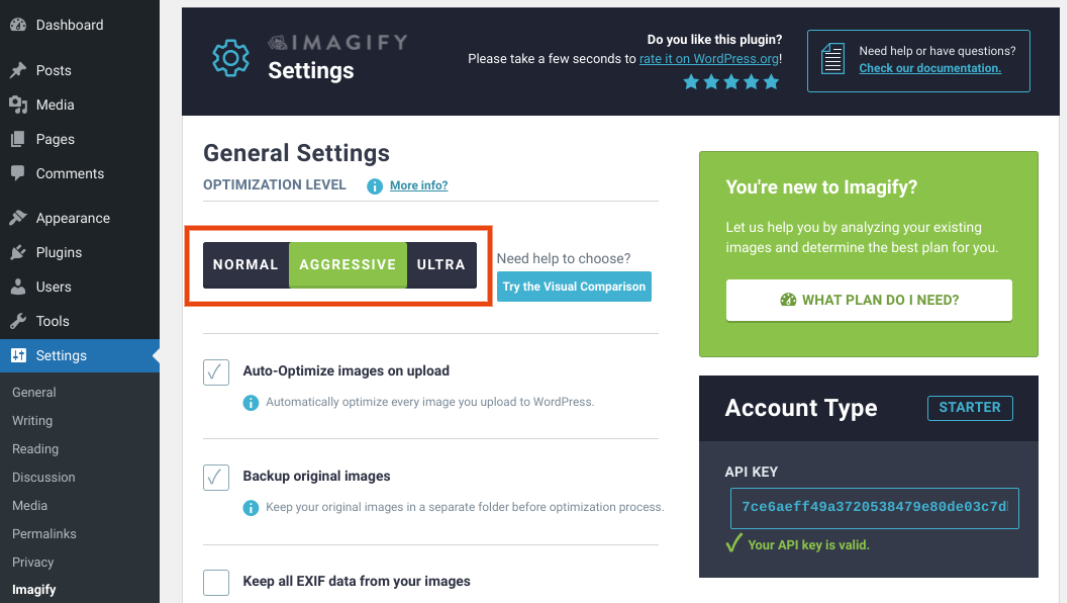
Eklentiyi kurup etkinleştirdikten sonra, WordPress kontrol panelinizde Ayarlar > Imagify'a gidin. Ardından, sayfanın üst kısmında üç farklı optimizasyon düzeyi göreceksiniz:

Farklı seçeneklerden NORMAL'i seçmek isteyeceksiniz. Bu ayar, resimlerinize kayıpsız sıkıştırma uygular. Bu sıkıştırmayı , karşıya yükleme yapılandırmasında görüntüleri Otomatik Optimize Et'i etkinleştirerek de otomatik olarak gerçekleştirebilirsiniz.
2. Görüntü Düzenleme Yazılımını Kullanın
Adobe Photoshop ve GIMP gibi resim düzenleme uygulamaları, genellikle resimleriniz için bir sıkıştırma yöntemi seçmenize olanak tanır. Tam seçenekler ve süreç, seçtiğiniz yazılıma bağlı olarak değişecektir.
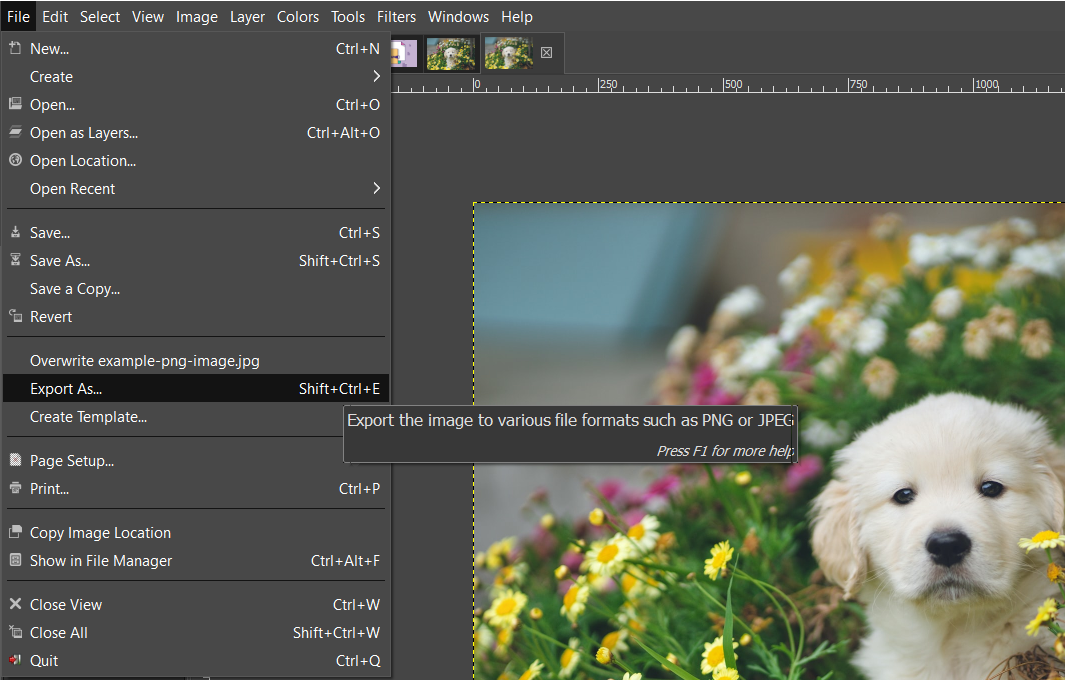
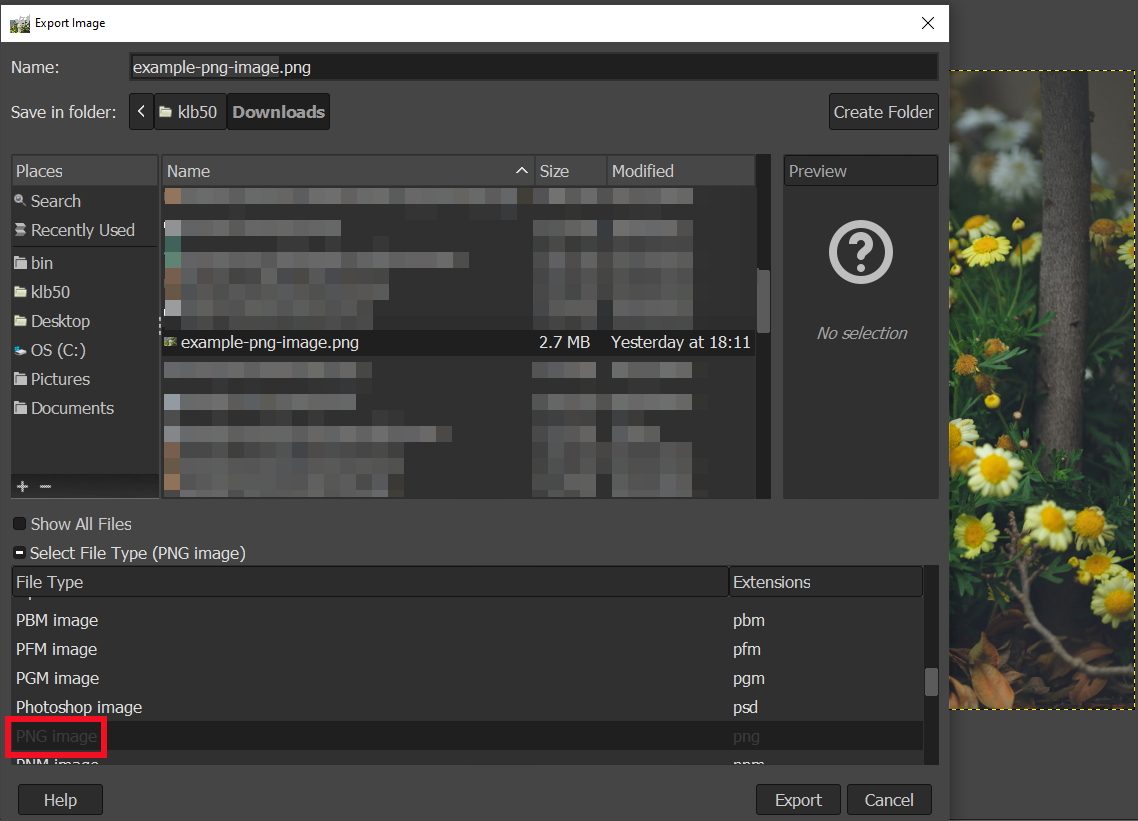
Örneğin, GIMP'niz varsa, kayıpsız sıkıştırmayı nispeten kolay bir şekilde kullanabilirsiniz. İlk olarak, resim düzenleme yazılımı ile resminizi açın. Ardından, Dosya > Farklı Dışa Aktar'a gidin:

Ardından, Dosya Türünü Seçin (Uzantıya Göre) altındaki açılır menüyü açın ve PNG görüntüsünü seçmek için aşağı kaydırın:

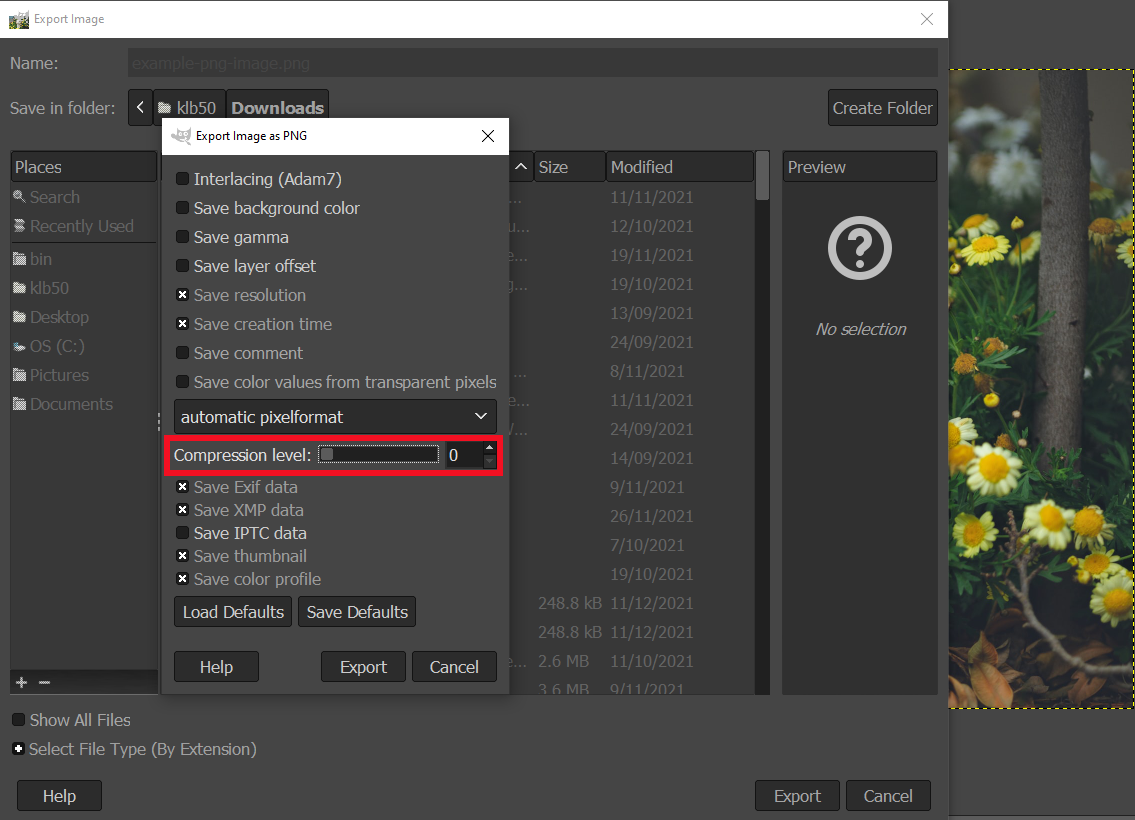
Dışa Aktar'a tıklayın ve 0-9 arasında kayıpsız sıkıştırma düzeyinizi seçebileceğiniz bir açılır pencere göreceksiniz:

Son olarak, resminizi PNG olarak sıkıştırmak ve kaydetmek için Dışa Aktar'a tıklayın. Dosya, fotoğrafın kalitesinden ödün vermeden artık daha küçük olmalıdır.
Kayıpsız Sıkıştırmanın Faydaları
Kayıpsız sıkıştırmanın ana yararı, görüntü kalitesini düşürmemesidir. Bu nedenle, görsellere dayanan web siteleri ve işletmeler için ideal olabilir.
Örneğin, yüksek kaliteli bir e-ticaret mağazası işletiyorsanız, ürünlerinizi sergilemek isteyeceksiniz. En yüksek kaliteli görselleri kullanmak, küçük ayrıntıları gösterebilir ve kullanıcılara satın alma yapma konusunda ilham verebilir.
Benzer şekilde, profesyonel bir fotoğraf portföyü de bu sıkıştırma yönteminden yararlanabilir. Yüksek kaliteli fotoğrafları koruyarak becerilerinizi sergileyebilir ve muhtemelen yeni müşteriler ve satışlar çekebilirsiniz.
Ayrıca, kayıpsız sıkıştırma tersine çevrilebilir. Çıkarılan meta verilerin tümü ayrı dosyalara kaydedilir. Bu nedenle, sıkıştırma sonuçlarından memnun değilseniz resimlerinizi geri yükleyebilirsiniz.
Son olarak, bu sıkıştırma yöntemi birden çok dosya türü için geçerlidir. Web siteniz GIF'ler, ses dosyaları ve PNG görüntüleri gibi farklı öğeler kullanıyorsa site yükleme sürelerini azaltmak için hepsini sıkıştırabilirsiniz.
Kayıpsız Sıkıştırmanın Dezavantajları
Ne yazık ki kayıpsız sıkıştırma, kayıplı sıkıştırma kadar performans avantajı sağlamaz. Bu yöntem herhangi bir veriyi silmediğinden, elde edilen görüntüler önemli dosya boyutlarına sahip olabilir. Bu nedenle, web sitenizi hızlandırmak için ek optimizasyon teknikleri kullanmayı düşünebilirsiniz.
Örneğin, WordPress sitenizde GZIP sıkıştırmasını etkinleştirmenizi öneririz. GZIP, genel veri dosyalarınızı ziyaretçilere mümkün olduğunca küçük olarak sunar ve tarayıcılarının web sitenizi daha hızlı yüklemesine yardımcı olur. Neyse ki, bu sıkıştırma türünün WP-Optimize gibi bir eklentiyle kurulumu da kolaydır:

Ayrıca, bir İçerik Dağıtım Ağı (CDN) kullanmayı düşünebilirsiniz. Bir CDN, kullanıcılara en yakın konumlarından içerik sunmak için dünya çapında bir dizi sunucu kullanır. Bu nedenle, bu ağ, dünyanın dört bir yanından gelen ziyaretçiler için web performansınızı iyileştirebilir.
Çözüm
Resimlerinizi sıkıştırmak dosya boyutlarını küçültebilir ve yükleme sürelerini iyileştirebilir. Bu nedenle, sıkıştırma sitenizin UX'ini iyileştirebilir ve Arama Motoru Optimizasyonunuzu (SEO) artırabilir.
Bu makalede tartışıldığı gibi, kayıpsız sıkıştırma, görüntü dosyalarını kalitelerini düşürmeden küçültür. Bu yöntem, meta verileri ve tekrarlayan bilgileri çıkarır ve ayrı bir dosyaya kaydeder. Bu nedenle, okuyucularınızı çekmek için parlak ve heyecan verici grafikleri korurken web sitenizi hızlandırabilirsiniz.
Kayıpsız sıkıştırma kullanma hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
Resim Hendo Wang / unsplash.com üzerinden, Öne çıkan resim rupadaratan / Shutterstock.com üzerinden
