WordPress'te Başlık Nasıl Düzenlenir?
Yayınlanan: 2024-01-22Son zamanlarda okuyucularımızdan biri, sıfırdan kendilerine rehberlik edecek hiçbir şey bulamadığından, WordPress'te başlığın nasıl düzenleneceğine ilişkin adım adım talimatlar istedi.
Bu gerçekten basit bir şey olsa da, bunun WordPress yolculuğuna yeni başlayanlara yardımcı olmak için mükemmel bir fırsat olduğunu düşündük.
O halde, daha fazla uzatmadan, WordPress sitenizin başlığını nasıl düzenleyebileceğinize ve onu daha çekici görünecek şekilde nasıl şekillendirebileceğinize bakalım.
Bu makalede
- 1. Adım: Site Düzenleyiciye Erişin
- 2. Adım: Site Logonuzu Ekleyin
- 3. Adım: Site Başlığı Ekle
- 4. Adım: Sayfa Gezinmelerini Ekleyin
- Adım 5: Arka Plan Rengini Değiştirin
- Adım 6: Sosyal Simgeler ve CTA Düğmesi Ekleyin
- Adım 7: E-posta Şablonlarına Logo Ekleme (İsteğe Bağlı)
WordPress'te Başlık Nasıl Düzenlenir?
WordPress'in en son sürümüyle, web sitenizi özelleştirmek ve kolayca özel bir başlık oluşturmak için etkileşimli ve kullanıcı dostu Site Düzenleyiciyi kullanabilirsiniz.
Yeni WP kurulumlarının çoğu Yirmi Yirmi Dört Temayla birlikte geldiğinden, site editörü çeşitli başlık özelleştirmeleri için oldukça faydalıdır:
- Yazı tipleri
- Renkler
- Düğme Stili
- Ve dahası
1. Adım: Site Düzenleyiciye Erişin
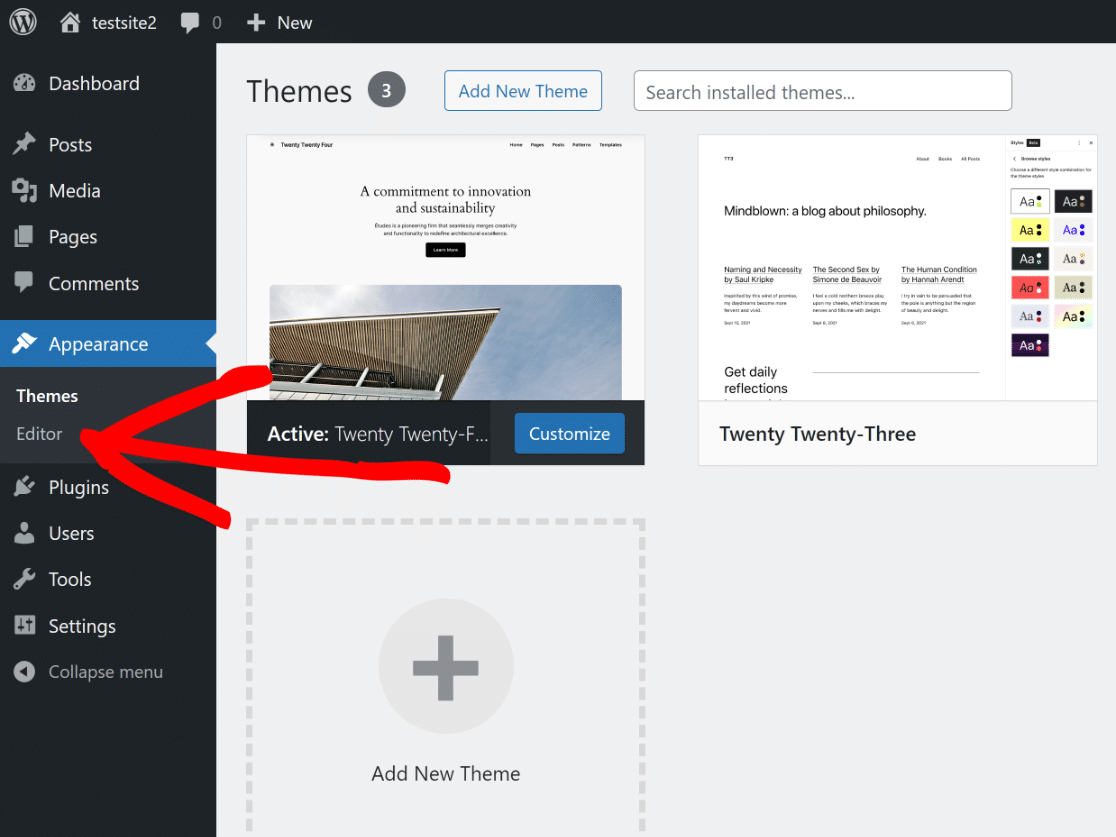
WordPress Kontrol Panelinizden Görünüm'e gidin ve ardından menüden Düzenleyici seçeneğine tıklayın.

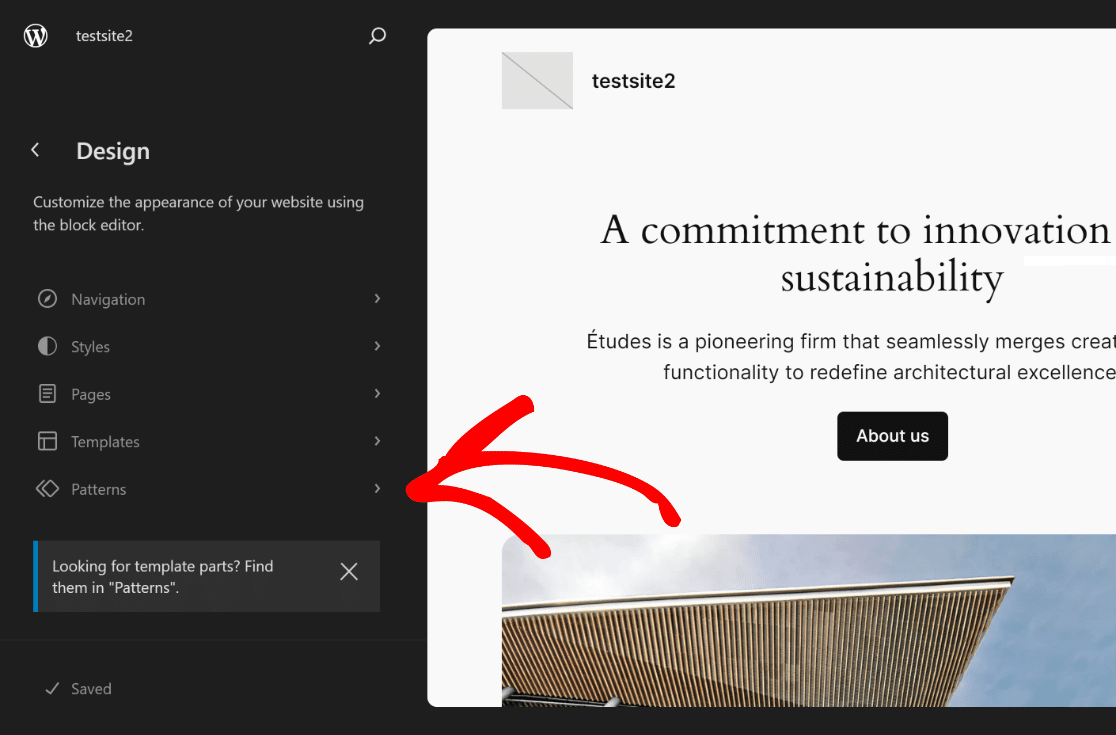
Bu sizi, blok düzenleyiciyi kullanarak web sitenizin görünümünü özelleştirebileceğiniz Site Düzenleyiciye yönlendirecektir. Desenler'deki seçenekleri açın.

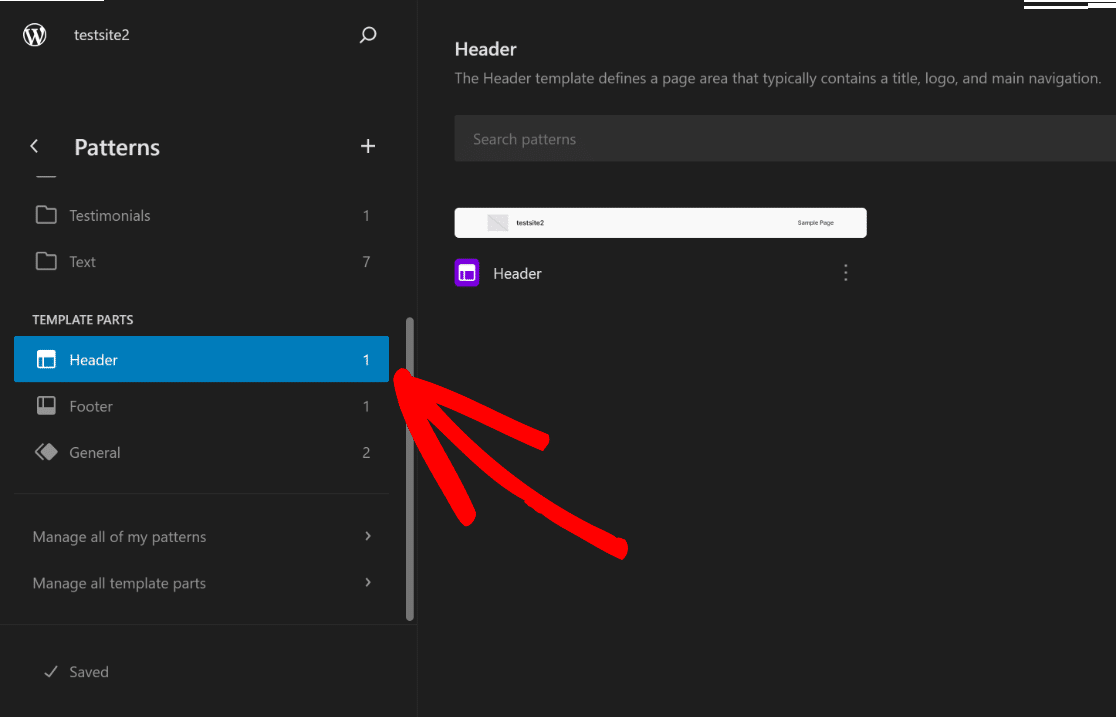
Şimdi tek yapmanız gereken, Şablon Parçaları bölümünü görene kadar aşağı kaydırmak ve ardından seçeneklerini açmak için Başlığa tıklamak.

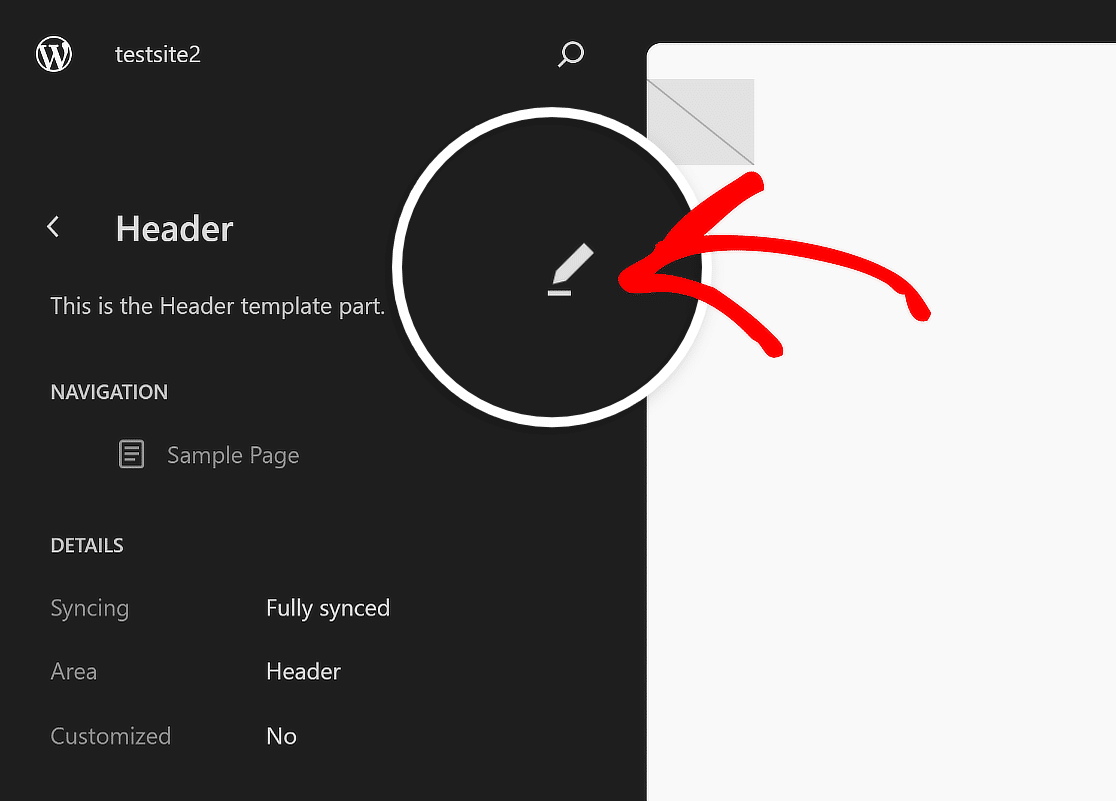
Site Düzenleyicide bulunan özelleştirme seçeneklerini açmak için ekranın sağ tarafında Başlık görseline tıklayın ve Düzenle simgesine tıklayın.

Artık WordPress'in Blok Düzenleyicisine yönlendirileceksiniz; burada logonuzu, navigasyonunuzu, sosyal simgelerinizi ve hatta (gerekirse) bir CTA düğmesini ekleyerek başlayabilirsiniz.
2. Adım: Site Logonuzu Ekleyin
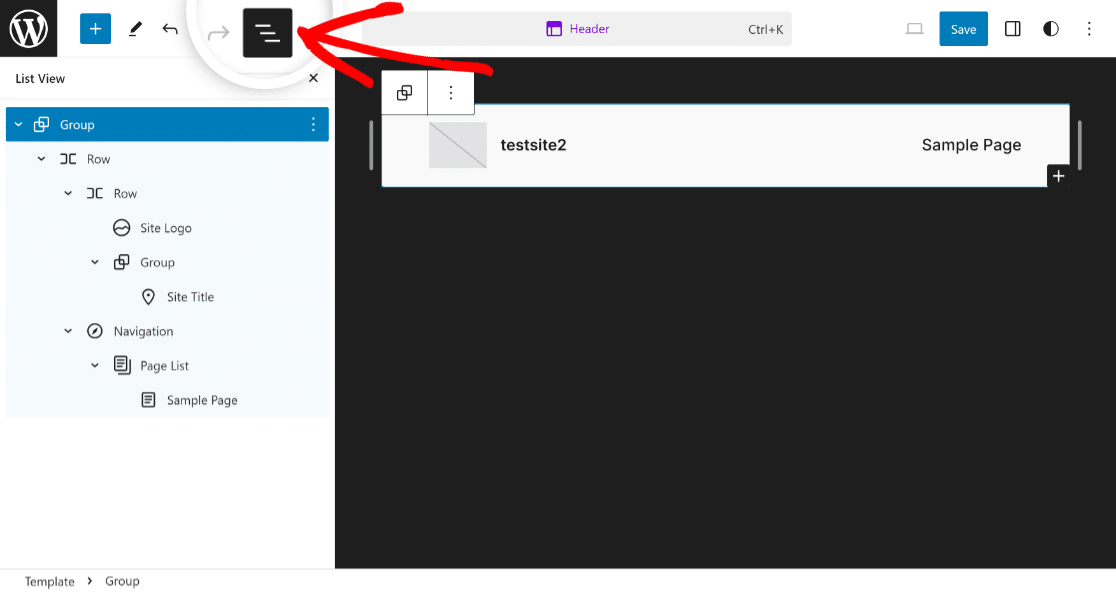
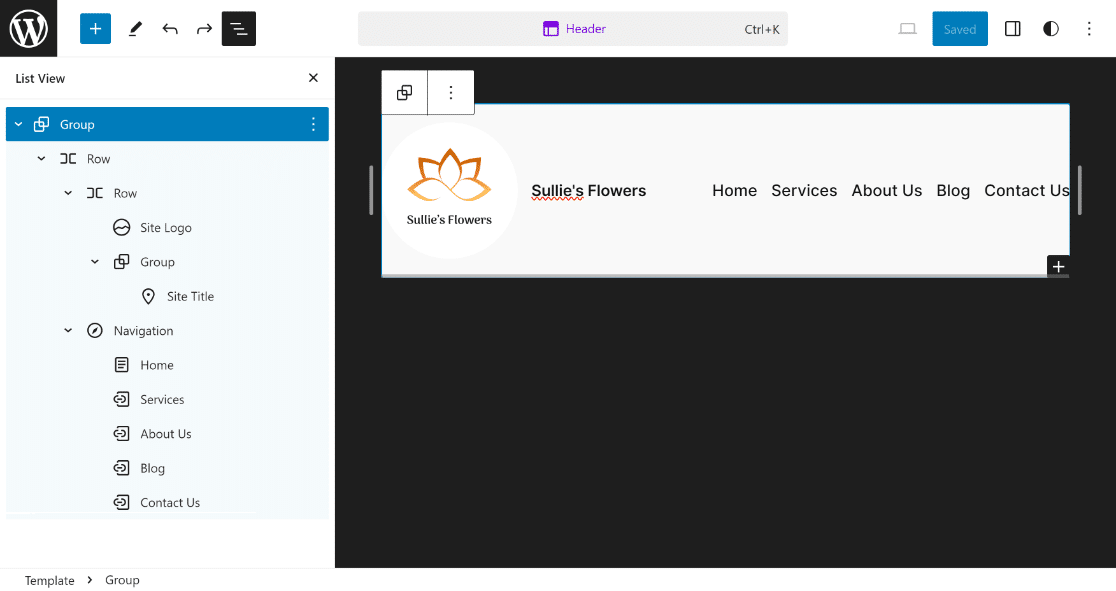
Web sitenizin Başlığı için Blok Düzenleyiciye girdikten sonra Liste Görünümü simgesine tıklayın, böylece WordPress başlığına hangi öğelerin dahil edildiğini bilmek kolaylaşır.

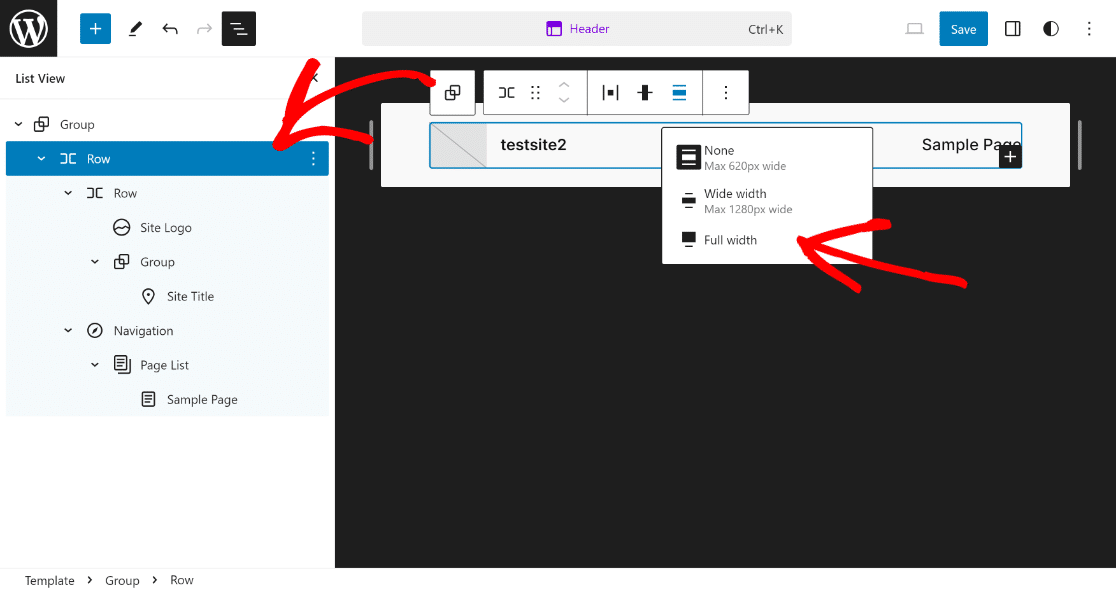
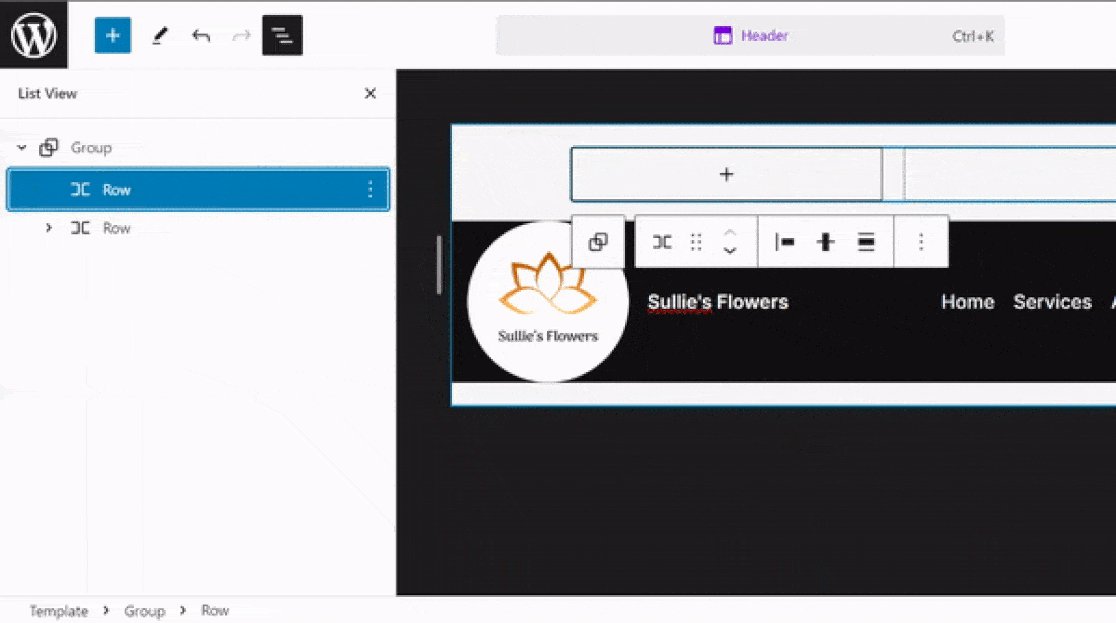
Liste Görünümünde bulunan tüm Blokları genişletin, ilk Satır öğesine tıklayın ve başlık şablonunu özelleştirmeye başlamak için Hizalamayı Tam Genişliğe ayarlayın.

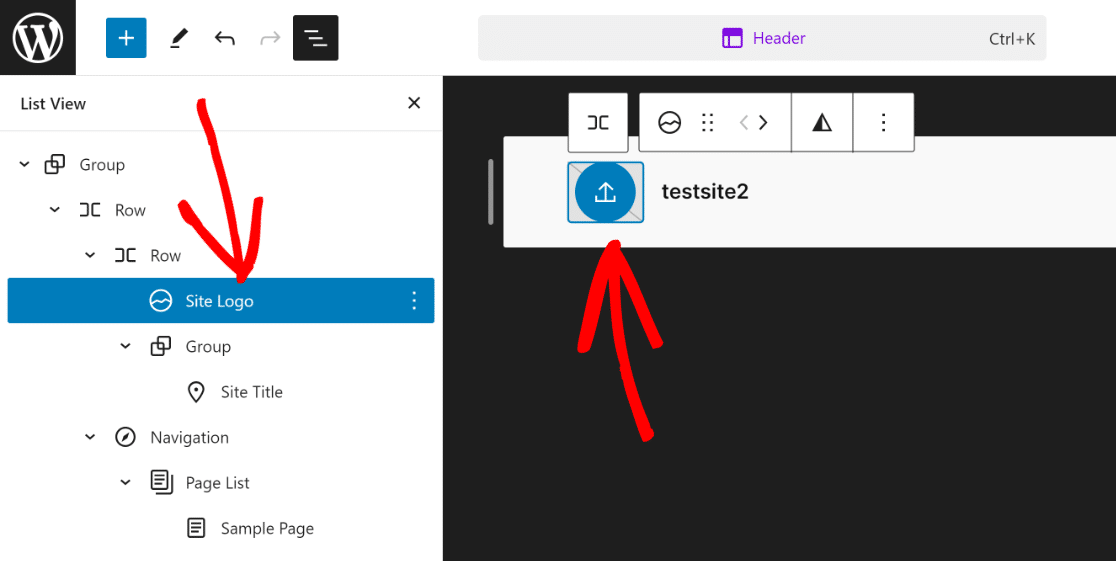
Artık tek yapmanız gereken Liste Görünümünde Site Logosu seçeneğine tıklamak ve başlık önizleme bölümündeki Yükle simgesine tıklamak.

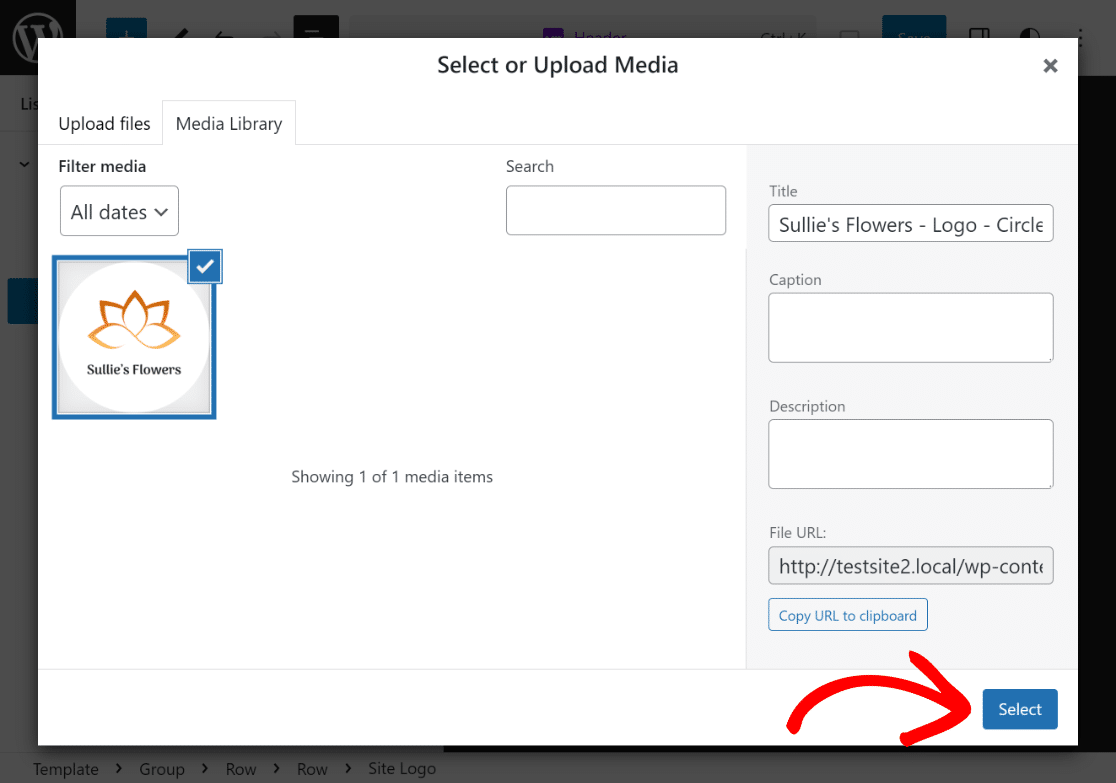
Logonuzu Dosyaları Yükle sekmesini kullanarak yüklemeyi seçebilir veya dosyayı mevcut Medya Kitaplığınızdan seçebilirsiniz.

Gerekirse, özel ihtiyaçlarınıza veya gereksinimlerinize göre site logosunun boyutlarını ve boyutunu değiştirmek için Noktaları Yeniden Boyutlandır'ı kullanabilirsiniz.

İyi iş! Site Logonuzu başlığa yüklemek için yapmanız gereken tek şey budur. Şimdi Site Başlığınızı eklemenin bir sonraki adımına geçelim!
3. Adım: Site Başlığı Ekle
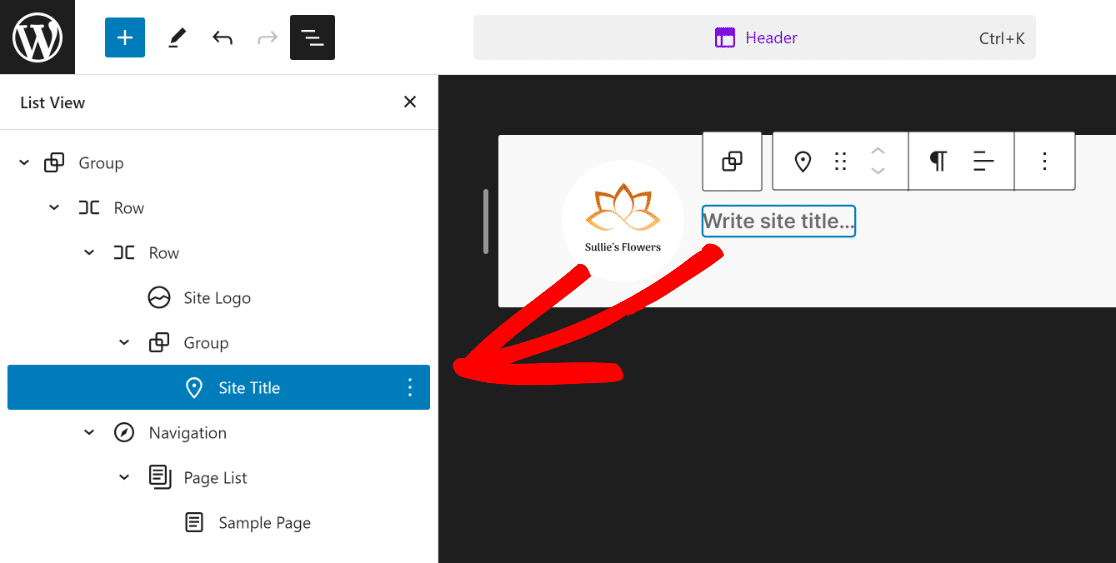
Site Başlığını web sitenizin başlığına eklemek, Site Logonuzu WordPress temasına yüklemek kadar basittir. Liste Görünümünden Site Başlığına tıklamanız yeterlidir.

Daha sonra, daha önce site logosunu değiştirdiğimiz gibi, “Site başlığını yaz…” yazan bloğa tıklayın ve içine Site Başlığınızı ekleyin.

Gördüğünüz gibi temanızın başlığı artık yavaş yavaş şekilleniyor. Bir sonraki adım için başlığınıza bazı gezinme öğeleri ekleyeceğiz.
4. Adım: Sayfa Gezinmelerini Ekleyin
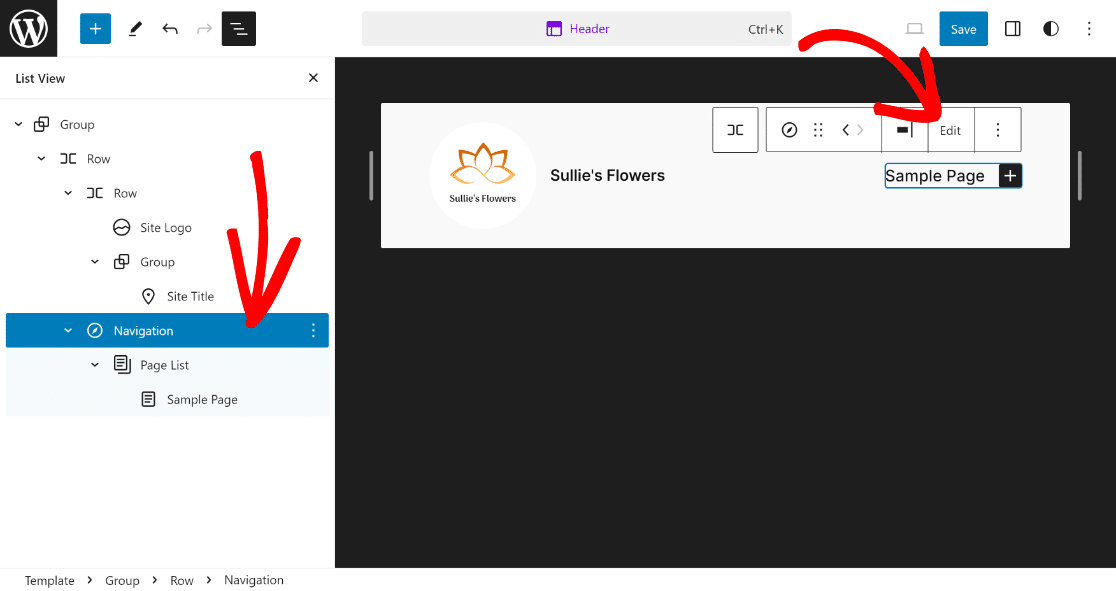
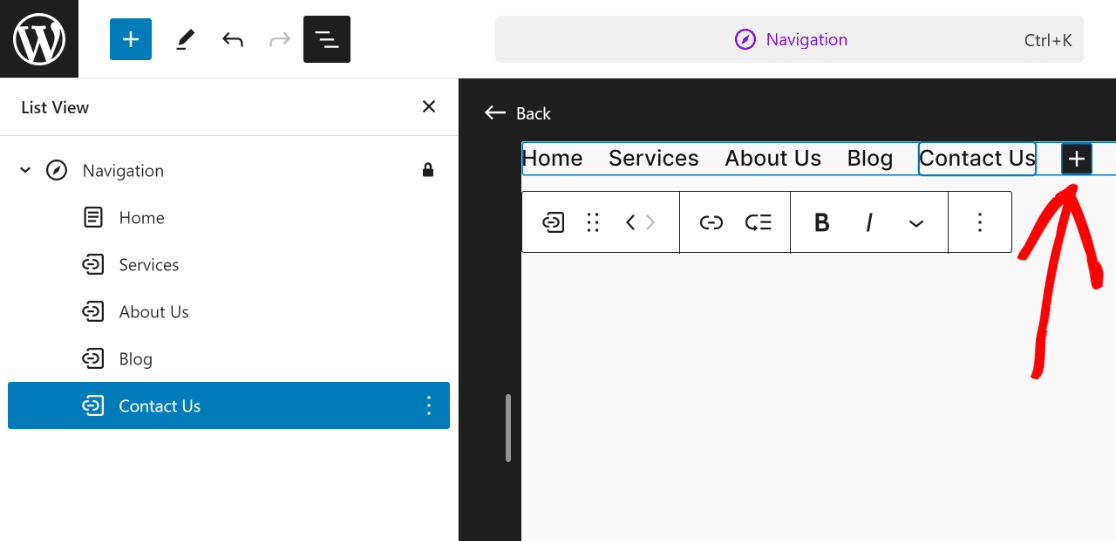
Sayfalarınızı başlığa eklemek için Liste Görünümü'nden Gezinme'ye tıklamanız ve ardından blok için Düzenle seçeneğini tıklamanız yeterlidir.

Bu sizi Artı simgesi aracılığıyla yeni sayfalar ve bunların bağlantılarını ekleyebileceğiniz Gezinme öğesi için özel Blok düzenleyici sayfasına götürecektir.

Bu, başlığınızın görünümünü tamamlayacaktır, ancak görebileceğiniz gibi, çok basit görünüyor ve geliştirilecek çok yer var!

Şimdi Başlığınıza görsel olarak daha çekici görünmesi ve web sitenizin renk tonlarıyla eşleşmesi için biraz stil ekleyelim.
Adım 5: Arka Plan Rengini Değiştirin
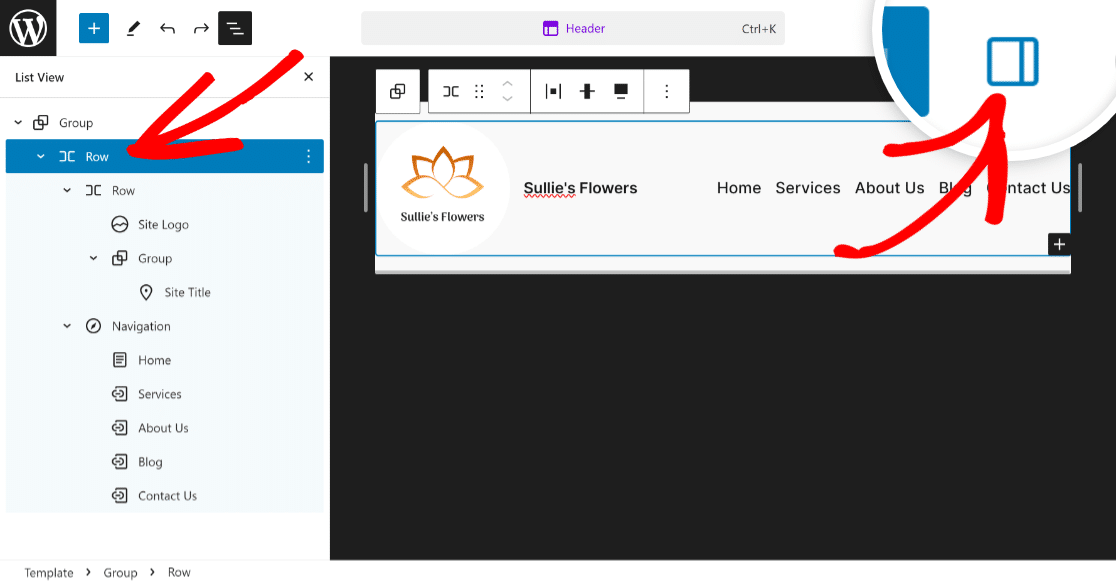
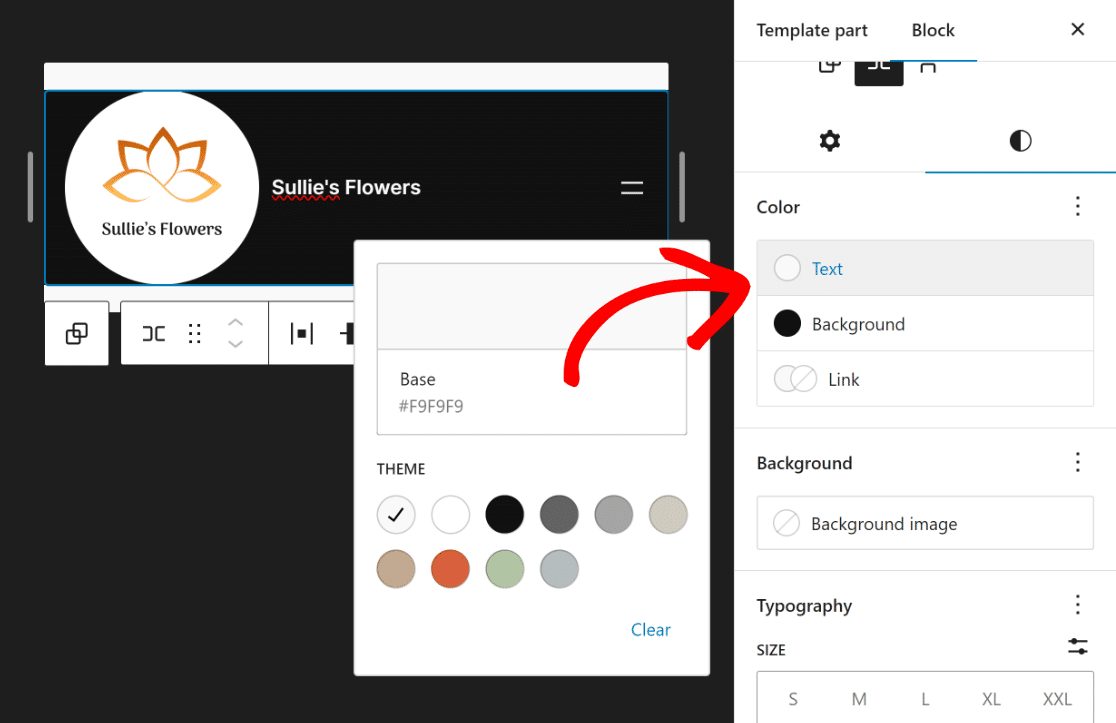
Başlığa yapabileceğiniz en temel değişikliklerden biri arka plan rengini değiştirmektir. Bunu yapmak için ilk Satıra tıklayın ve Ayarlar'ı açın.

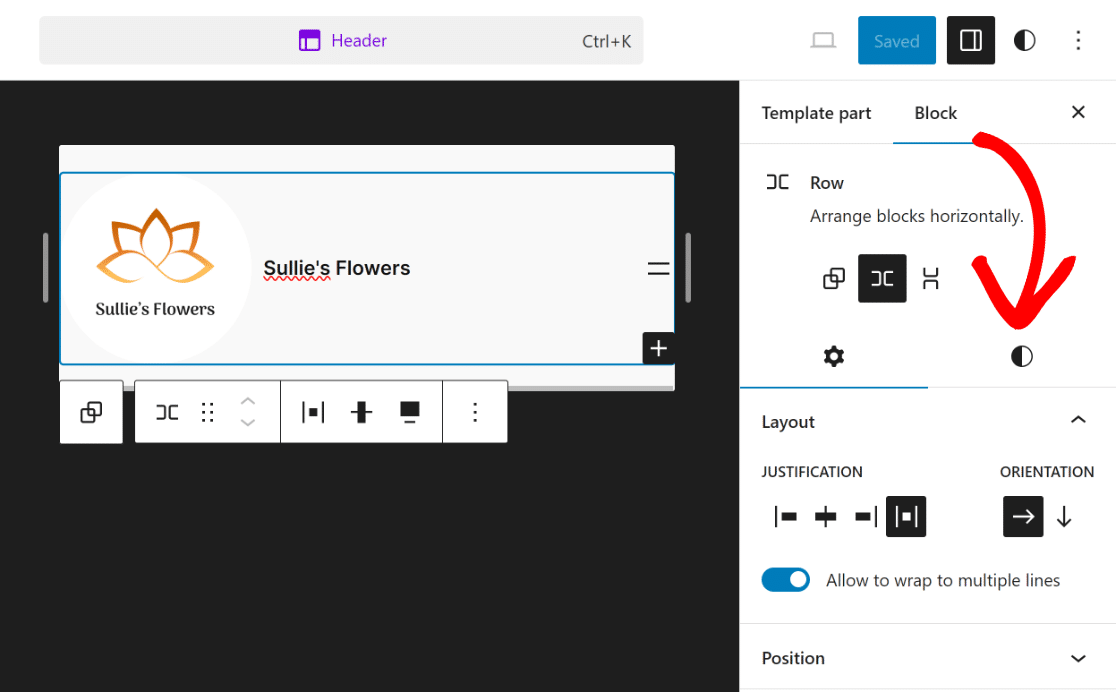
Artık seçilen Satır için Blok seçeneklerini görebileceksiniz. Şimdi tek yapmanız gereken dişli (ayarlar) simgesinin yanındaki Stiller simgesine tıklamak.

Bu, seçilen Satır için Renk, Arka Plan Görüntüsü, Tipografi ve Boyutları değiştirebileceğiniz çok sayıda seçenek açacaktır.
Başlığınızın daha çekici görünmesini sağlamak için bunları keşfedebilirsiniz. Sadece rengi değiştirmemiz gerektiğinden Metin için beyazı ve Arka Plan için siyahı seçtik.


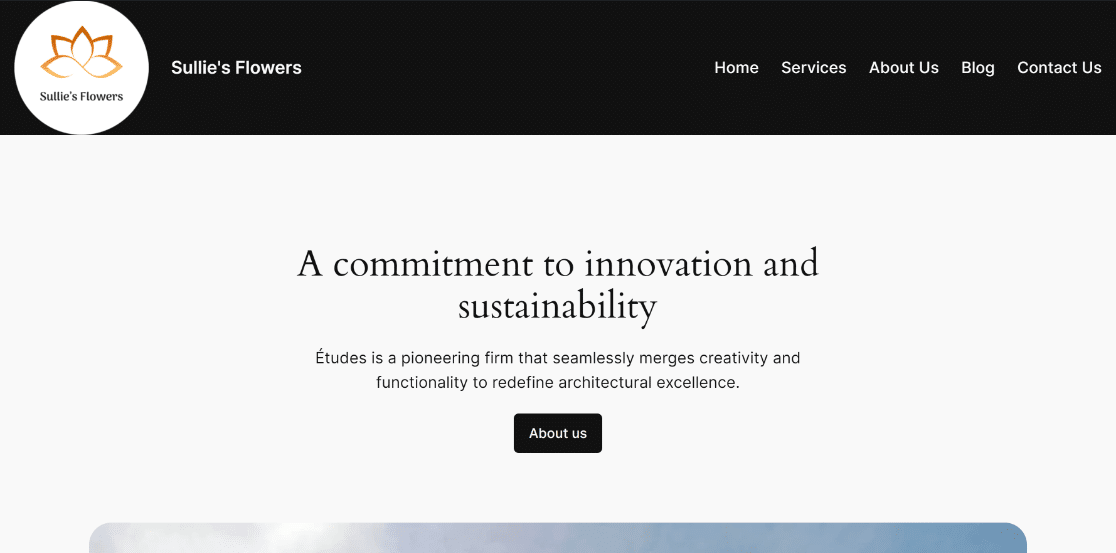
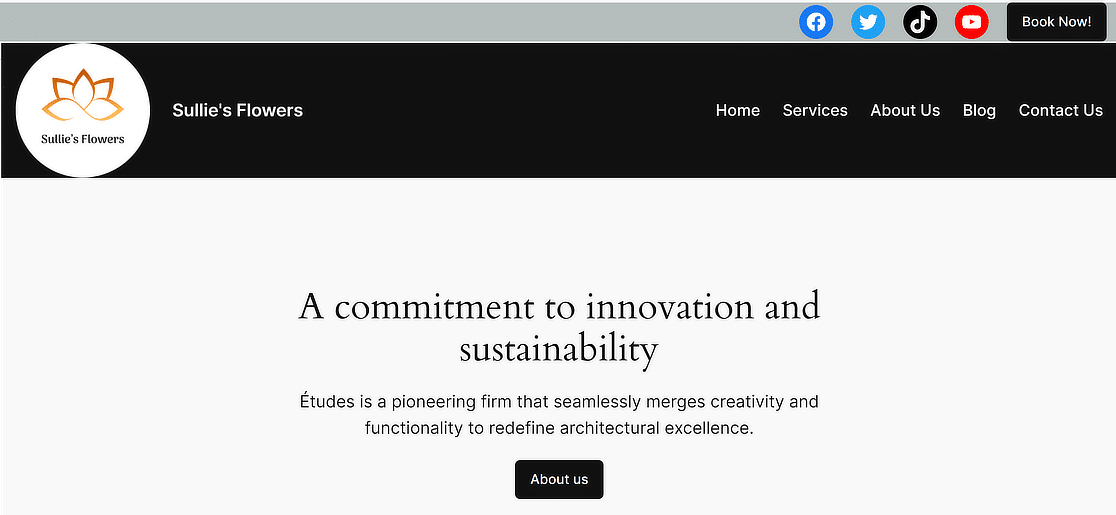
Gördüğünüz gibi ön uçtaki başlık artık çok daha iyi görünüyor ve web sitesine daha eksiksiz bir görünüm kazandırıyor.

Başlıkta bazı sosyal simgeler ve bir CTA düğmesi eklemek gibi başka değişiklikler yapmak ister misiniz? Peki, süreç basit!
Adım 6: Sosyal Simgeler ve CTA Düğmesi Ekleyin
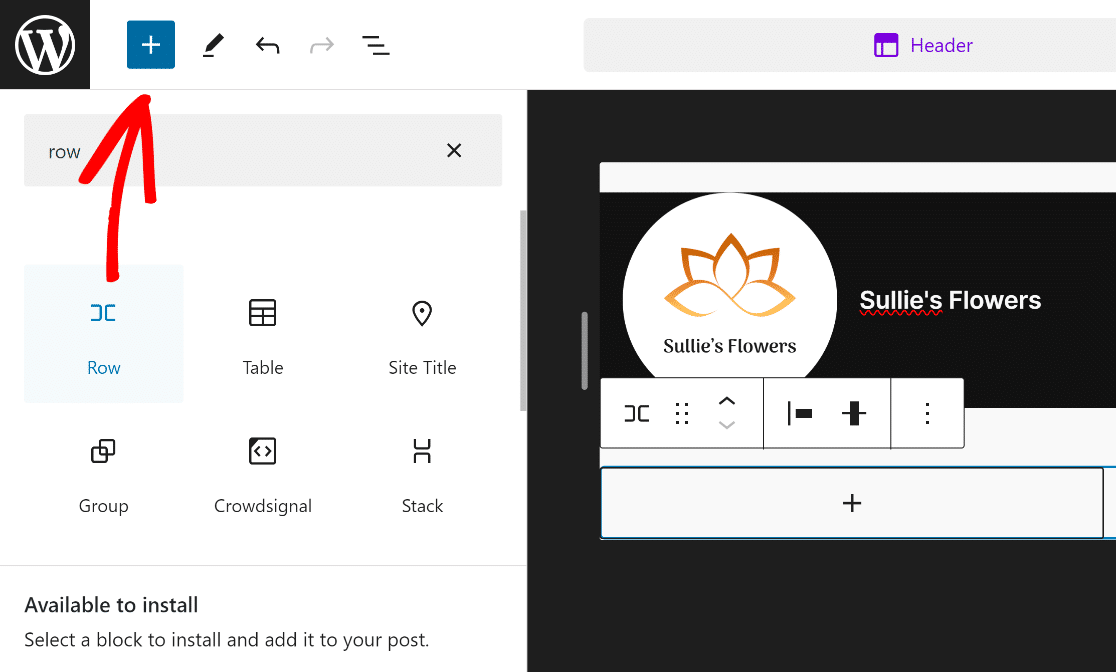
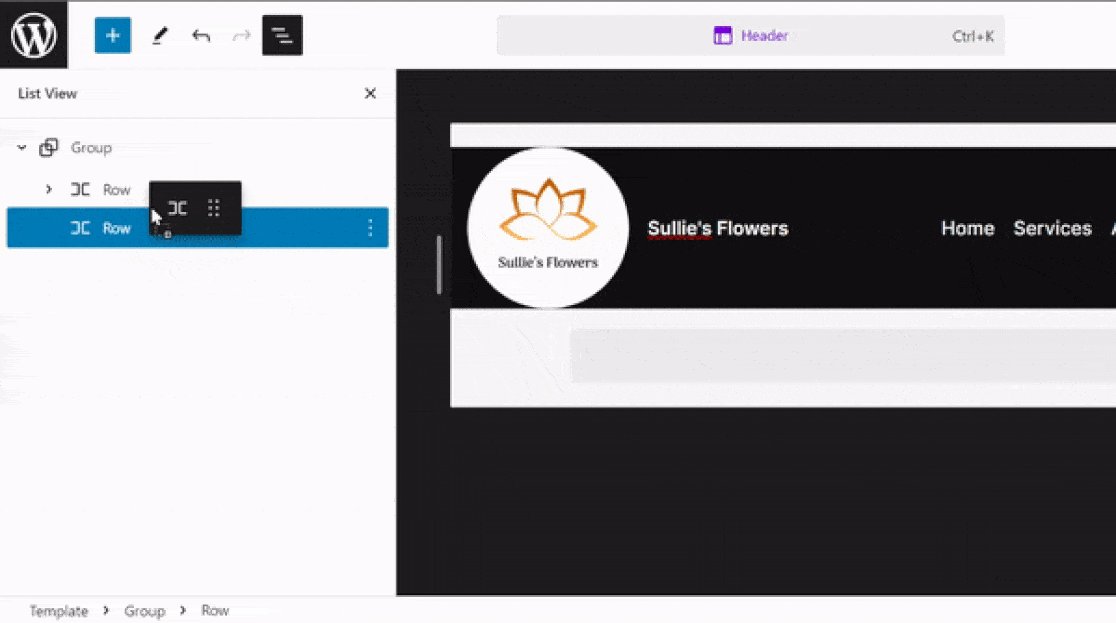
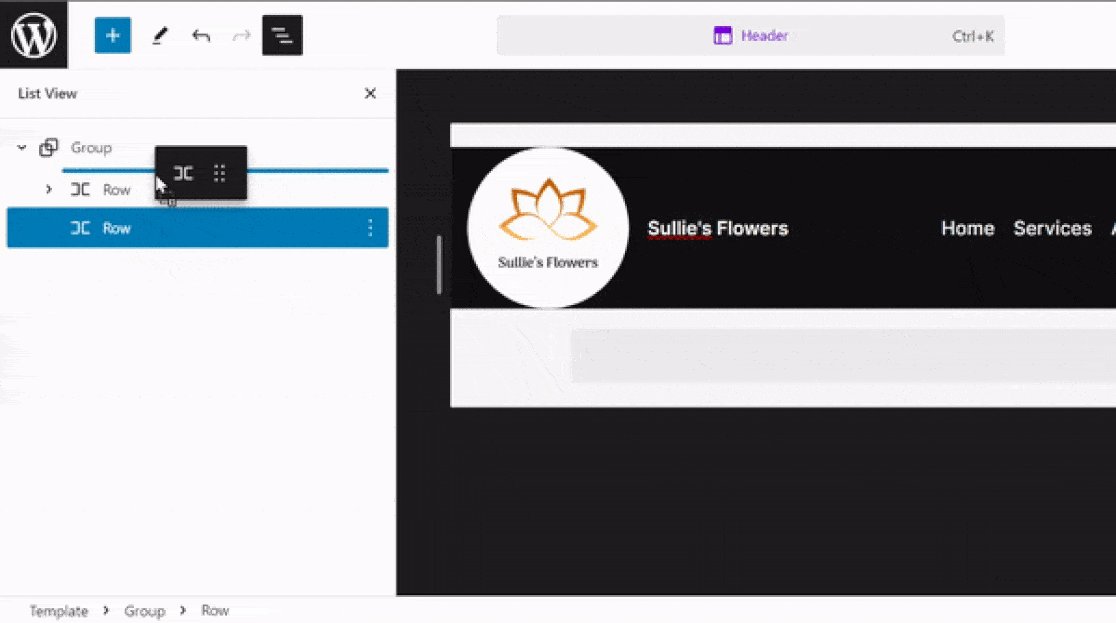
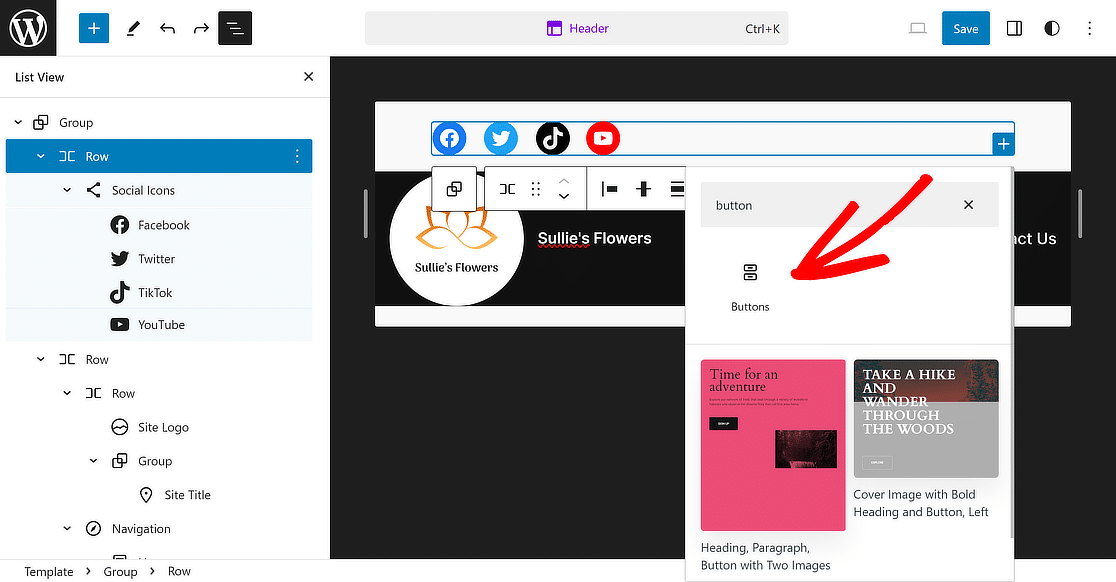
Sosyal simgeler ve CTA düğmesi eklemek için yeni bir Satır eklemeniz gerekir. Artı (+) simgesine tıklayın ve Satır bloğunu seçin.

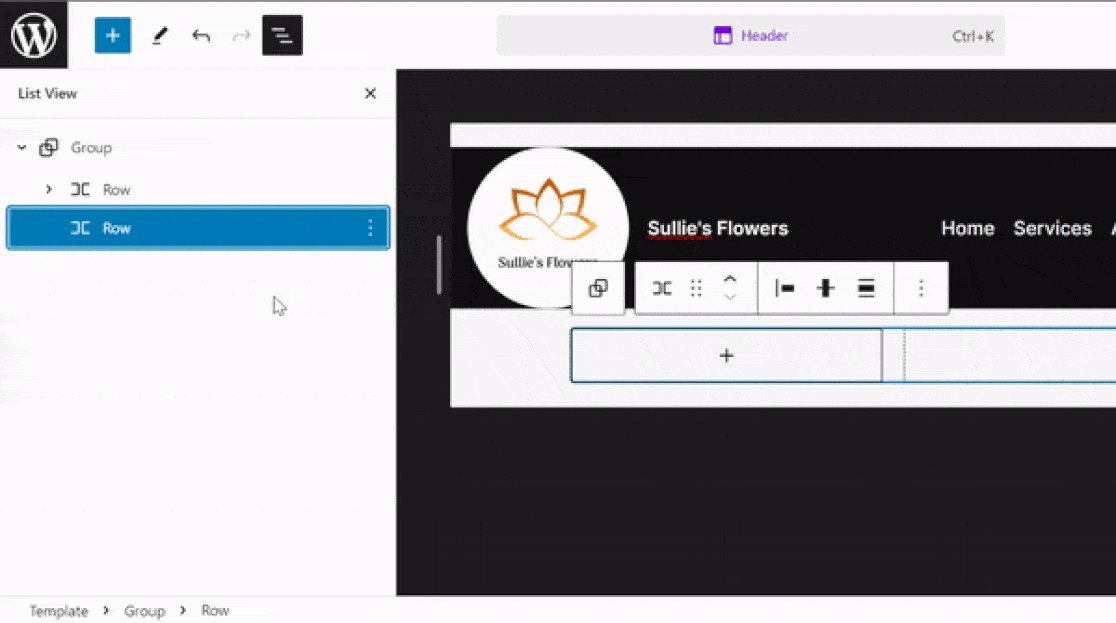
Daha sonra, yeni eklenen Satır bloğunu mevcut satırın üzerine sürükleyin, böylece mevcut başlığı etkilemeden onu serbestçe özelleştirebilirsiniz.

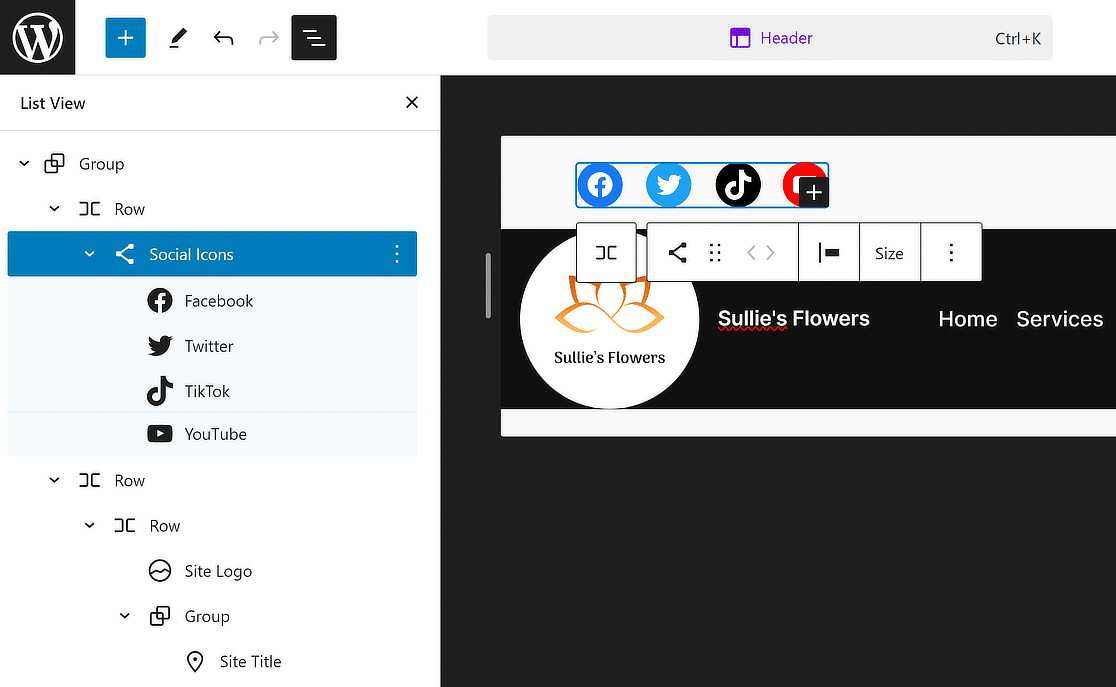
Bundan sonra, yeni Satırın içindeki (+) düğmesine tıklayın ve Sosyal Simgeler bloğunu arayın ve seçin.

Gezinme'ye sayfa ekleme şeklimize benzer şekilde, tercih ettiğiniz platformlar için Sosyal Medya Widget'ları eklemek için (+) düğmesini tıklayın.

İşiniz bittiğinde, Liste Görünümünden Satırı tekrar seçin ve başlığınıza bir Düğme bloğu eklemek için (+) düğmesine tekrar tıklayın.

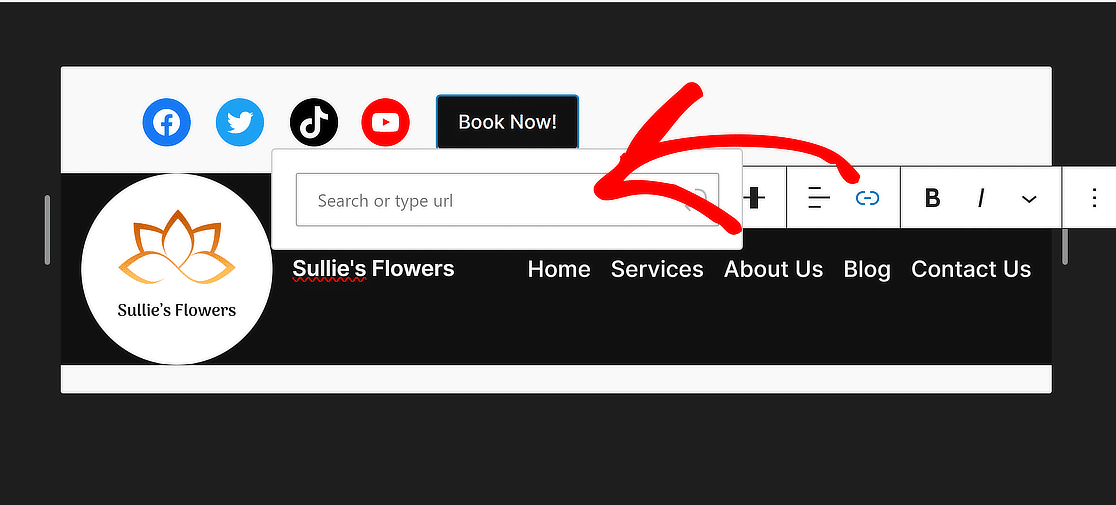
Artık tek yapmanız gereken butonunuza “Şimdi Rezervasyon Yap!” gibi bir metin vermek. ve web sitesi ziyaretçileri için bir yönlendirme ayarlamak için Bağlantısını güncelleyin.

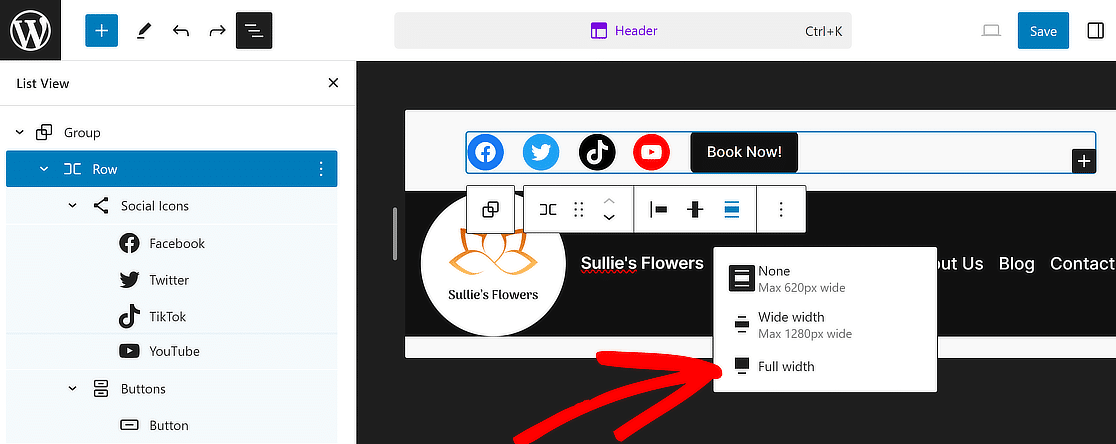
Hepsini bir araya getirmek için Satırı tekrar seçin ve ilk satırda yaptığımız gibi Hizalamayı Tam Genişliğe ayarlayın.

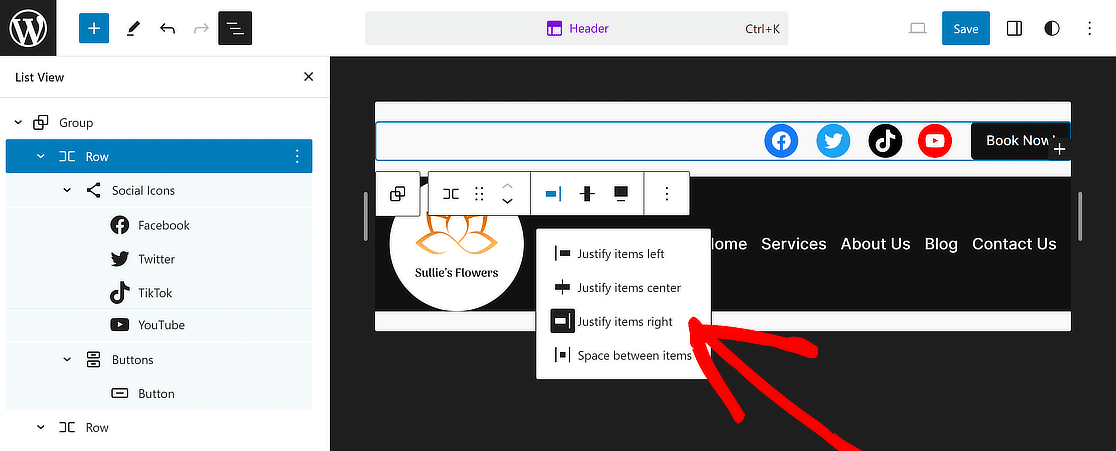
Ardından, bu bölüme daha çekici bir görünüm kazandırmak için Öğe gerekçelerini değiştir menüsünü kullanın ve Öğeleri sağa yasla seçeneğini seçin.

İşte buyur! Başlığınız artık tamamlandı ve mükemmel görünüyor. Değişiklikleri kaybetmemek için üstteki Kaydet düğmesine tıklamanız yeterlidir.

7. Adım: E-posta Şablonlarına Logo Ekleme (İsteğe Bağlı)
WordPress web sitenizden gönderilen e-postalara da yansıyan tutarlı bir markalama eklemek için logonuzu bir e-posta şablonuna eklemeyi düşünün.
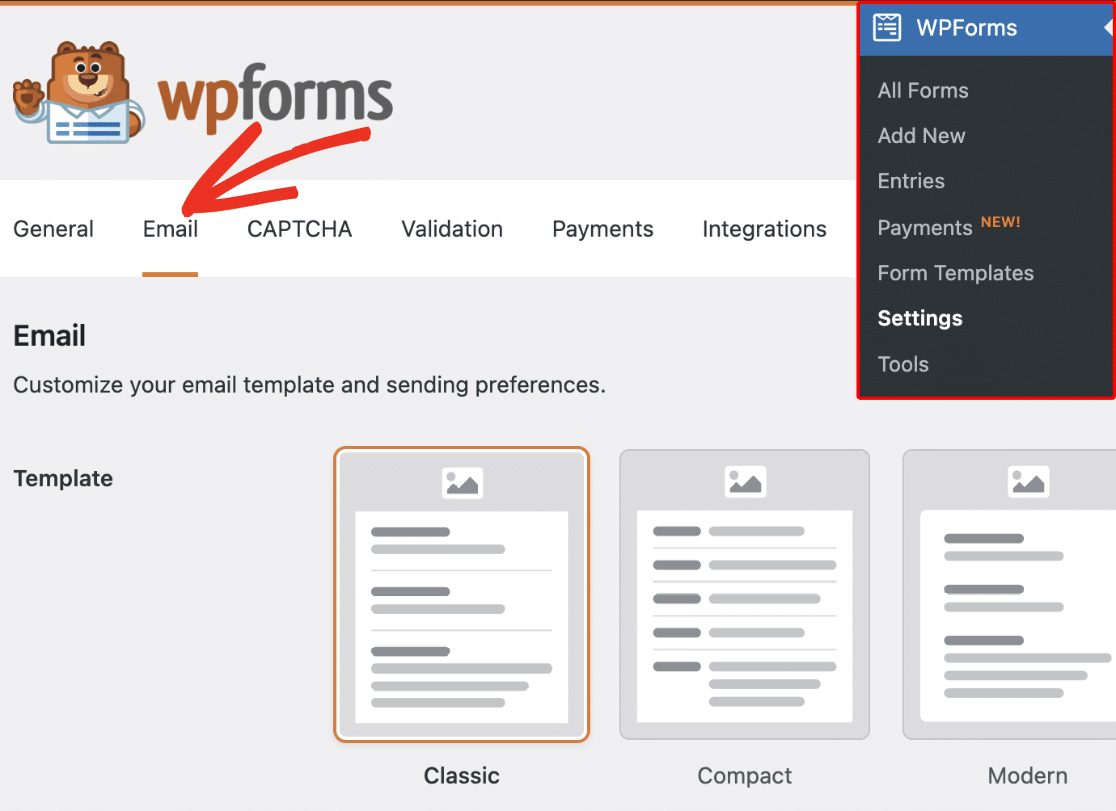
WPForms'ta E-posta Bildirimlerinin çalışma şeklini değiştirmek kolaydır. İlk önce WPForms »Ayarlar'a gidin ve E-posta sekmesine tıklayın.

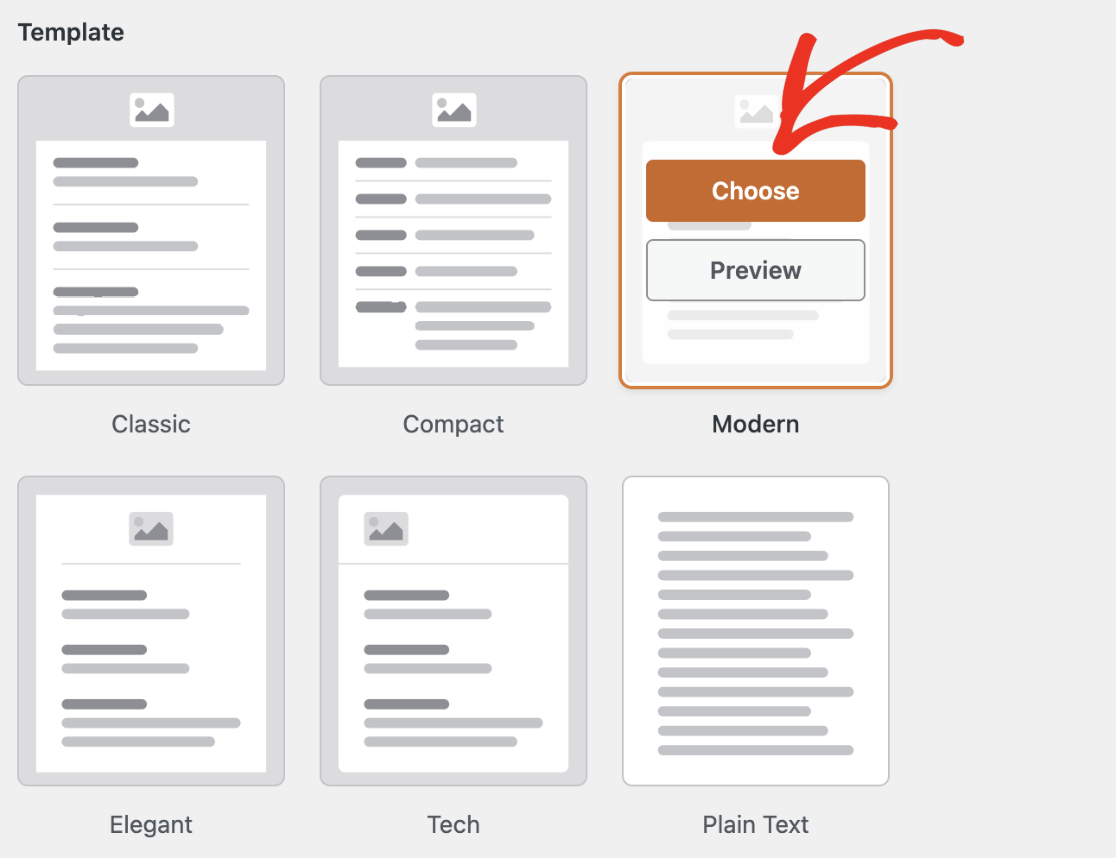
Şablon bölümünden markanıza en uygun stili seçin ve uygulamak için Seç düğmesine basın.

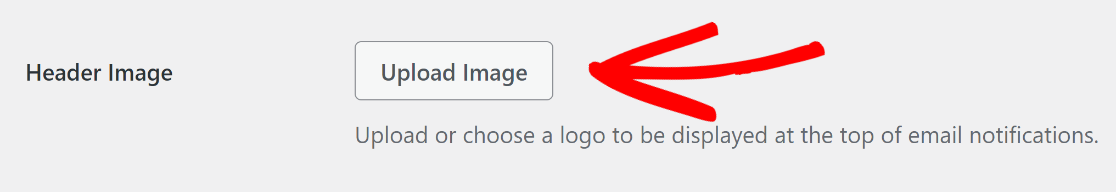
Bundan sonra site logonuzu e-postalara eklemek için Başlık Resmi bölümüne gidin ve Resim Yükle düğmesine tıklayın.

Görselinizi yükledikten sonra, açılır menüden e-posta bildirimlerinizde kullanılacak görsel için istediğiniz boyutu seçin.

Bunu takiben, Tipografi açılır menüsünün altında bulunan E-posta Şablonunu Önizle bağlantısını tıklamanız yeterlidir.

Tarayıcınızda, site logonuzu içeren bildirim e-posta şablonunuzun önizlemesini görebileceğiniz yeni bir sekme açılacaktır!
WordPress'te Başlığı Düzenleme hakkında SSS
WordPress'te başlığın nasıl düzenleneceğini öğrenmek okuyucularımız arasında popüler bir konudur. Bu konuyla ilgili bazı genel soruların yanıtlarını burada bulabilirsiniz.
Başlığımı WordPress'te nasıl özelleştiririm?
Başlığınızı WordPress'te özelleştirmek için kontrol panelinize gidin ve Görünüm > Özelleştir'e gidin. Burada Başlık bölümünü bulacaksınız. Logoyu değiştirmek, başlık düzenini, renkleri ve diğer öğeleri ayarlamak gibi çeşitli seçenekleri keşfetmek için üzerine tıklayın. Bazı temalar, tarzınıza uyacak şekilde ayarlayabileceğiniz ek başlık seçenekleri sunar.
WordPress'te başlık düğmelerini nasıl düzenlersiniz?
WordPress'te başlık düğmelerini düzenlemek genellikle Özelleştiriciye Görünüm > Özelleştir yoluyla erişmeyi içerir. Oraya vardığınızda, Başlık veya Menü ayarlarını arayın. Düğmeleri, metinlerini, bağlantılarını ve stillerini değiştirerek veya temanız destekliyorsa yeni öğeler ekleyerek düzenleyebilirsiniz. Gerekirse başlık düğmelerini düzenlemek için bazı özel kodlar da ekleyebilirsiniz.
WordPress'te üst bilgi ve alt bilgimi nasıl sıfırlarım?
WordPress'te üst bilginizi ve alt bilginizi sıfırlamak için Görünüm > Özelleştir'e gidip Üst Bilgi veya Alt Bilgi bölümünü seçerek başlayabilirsiniz. Bu ayarlar içinde bir sıfırlama seçeneği arayın. Böyle bir seçenek yoksa değişiklikleri manuel olarak geri almanız veya sıfırlama işlevleri sağlayan bir eklenti kullanmanız gerekebilir.
Sonra, Elementor'da Çok Adımlı Form Oluşturmayı Öğrenin
Elementor'un çok adımlı formuyla web sitenizde kullanıcı katılımını ve olası satış yaratmayı nasıl artıracağınızı hiç merak ettiniz mi? Bu formlar kullanıcılara süreç boyunca adım adım rehberlik ederek süreci daha az yorucu ve daha kullanıcı dostu hale getirir.
WordPress Formunuzu Şimdi Oluşturun
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro çok sayıda ücretsiz şablon içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress öğreticisi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
