Jak edytować nagłówek w WordPress
Opublikowany: 2024-01-22Niedawno jeden z naszych czytelników poprosił nas o instrukcje krok po kroku, jak edytować nagłówek w WordPressie, ponieważ nie mógł znaleźć niczego, co mogłoby go poprowadzić od zera.
Chociaż jest to coś naprawdę podstawowego, pomyśleliśmy, że jest to doskonała okazja, aby pomóc osobom rozpoczynającym przygodę z WordPressem.
Zatem bez zbędnych ceregieli przyjrzyjmy się, jak edytować nagłówek witryny WordPress i nadać mu styl tak, aby wyglądał bardziej atrakcyjnie.
W tym artykule
- Krok 1: Uzyskaj dostęp do Edytora witryny
- Krok 2: Dodaj logo swojej witryny
- Krok 3: Dodaj tytuł witryny
- Krok 4: Dodaj nawigację strony
- Krok 5: Zmień kolor tła
- Krok 6: Dodaj ikony społecznościowe i przycisk CTA
- Krok 7: Dodaj logo do szablonów wiadomości e-mail (opcjonalnie)
Jak edytować nagłówek w WordPress
W najnowszej wersji WordPressa możesz używać interaktywnego i przyjaznego dla użytkownika Edytora witryny, aby dostosować swoją witrynę i łatwo utworzyć niestandardowy nagłówek.
Ponieważ większość nowych instalacji WP ma motyw Twenty Twenty-Four, edytor strony jest bardzo pomocny przy kilku dostosowaniach nagłówków:
- Czcionki
- Zabarwienie
- Stylizacja guzików
- I więcej
Krok 1: Uzyskaj dostęp do Edytora witryny
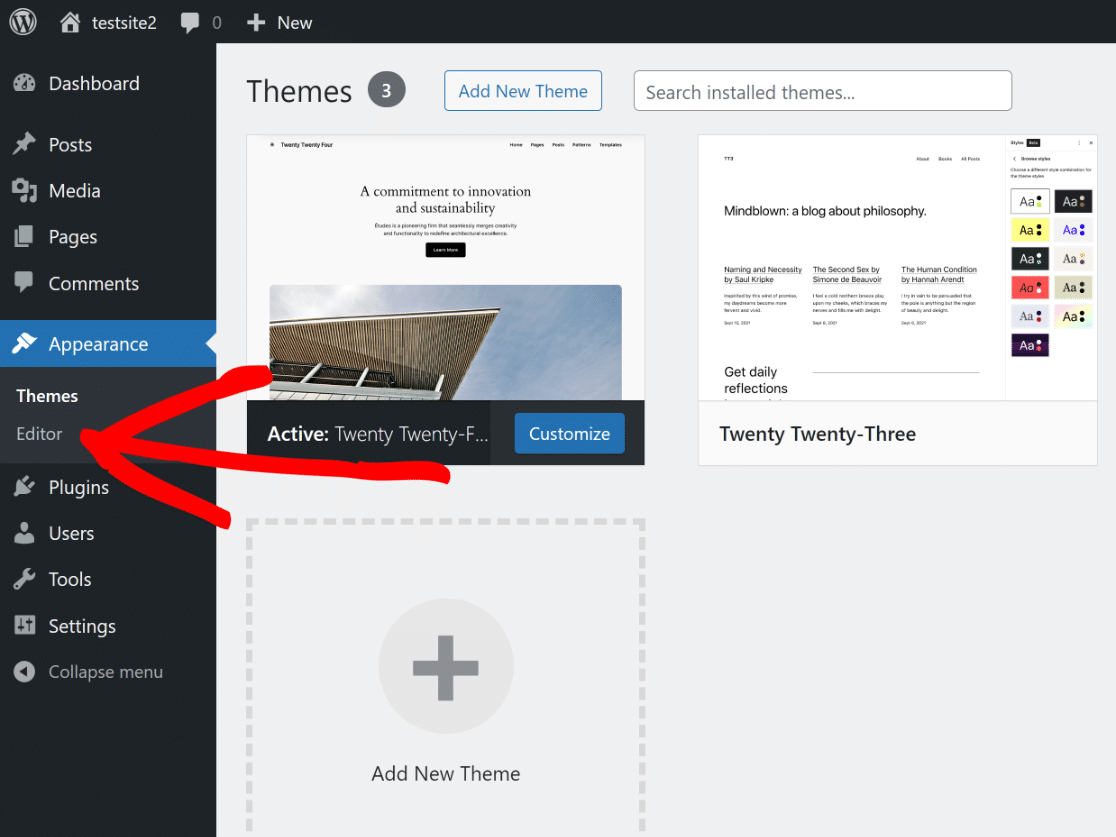
Z panelu WordPress po prostu przejdź do Wyglądu , a następnie kliknij opcję Edytor w menu.

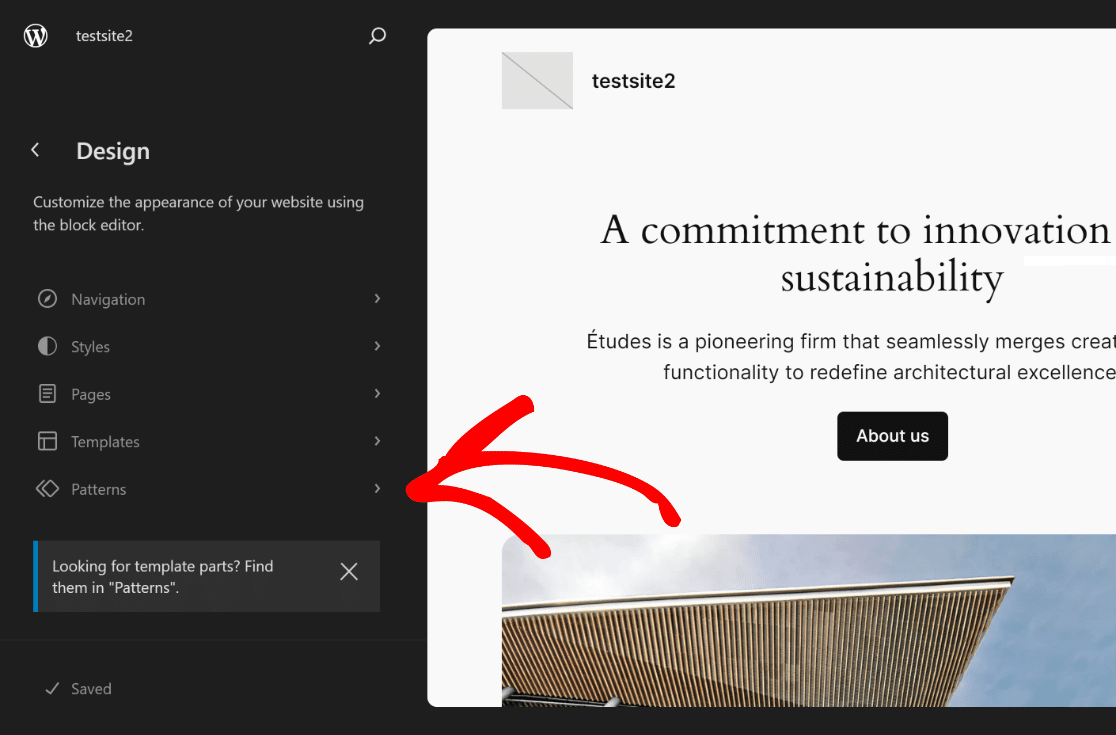
Spowoduje to przekierowanie do Edytora witryny, gdzie możesz dostosować wygląd swojej witryny za pomocą edytora bloków. Otwórz opcje we wzorach .

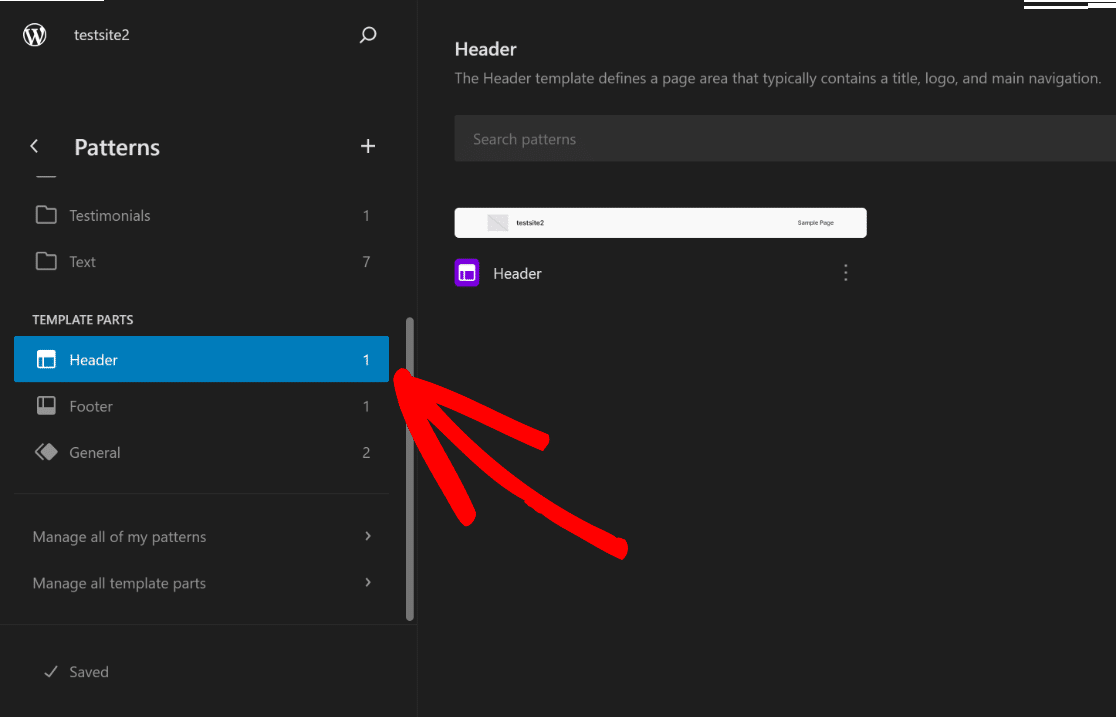
Teraz wszystko, co musisz zrobić, to przewinąć w dół, aż zobaczysz sekcję Części szablonu , a następnie kliknąć Nagłówek , aby otworzyć jego opcje.

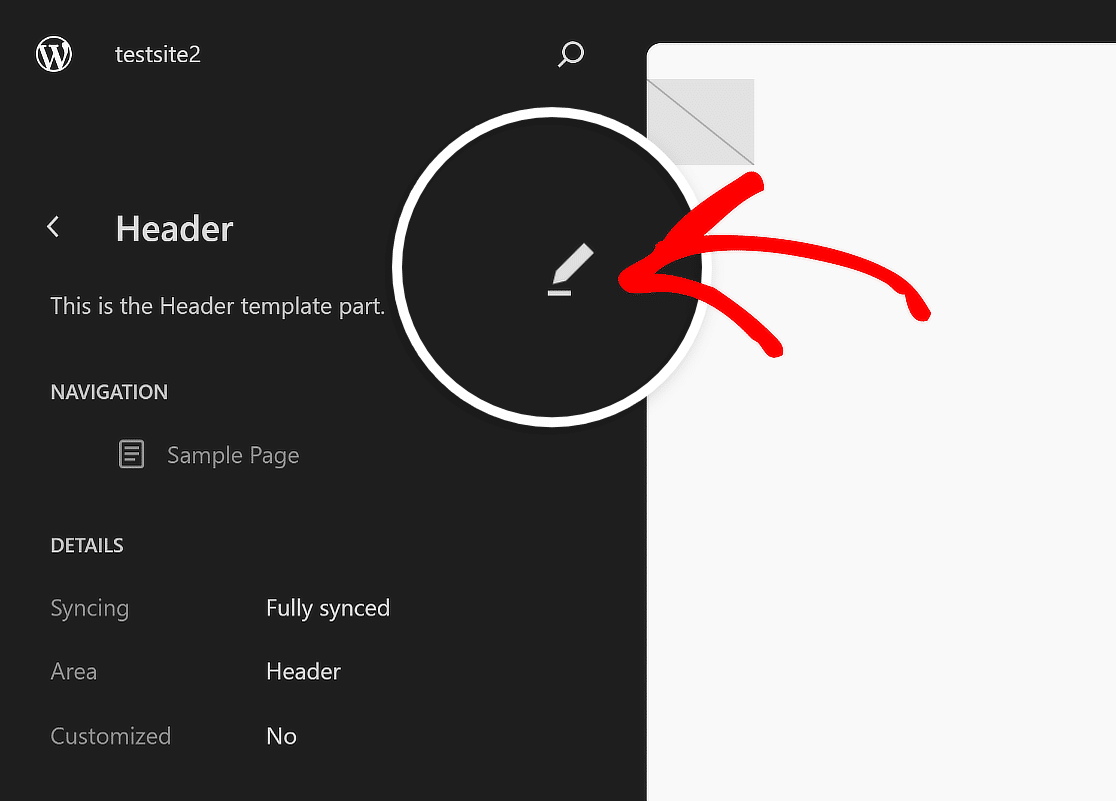
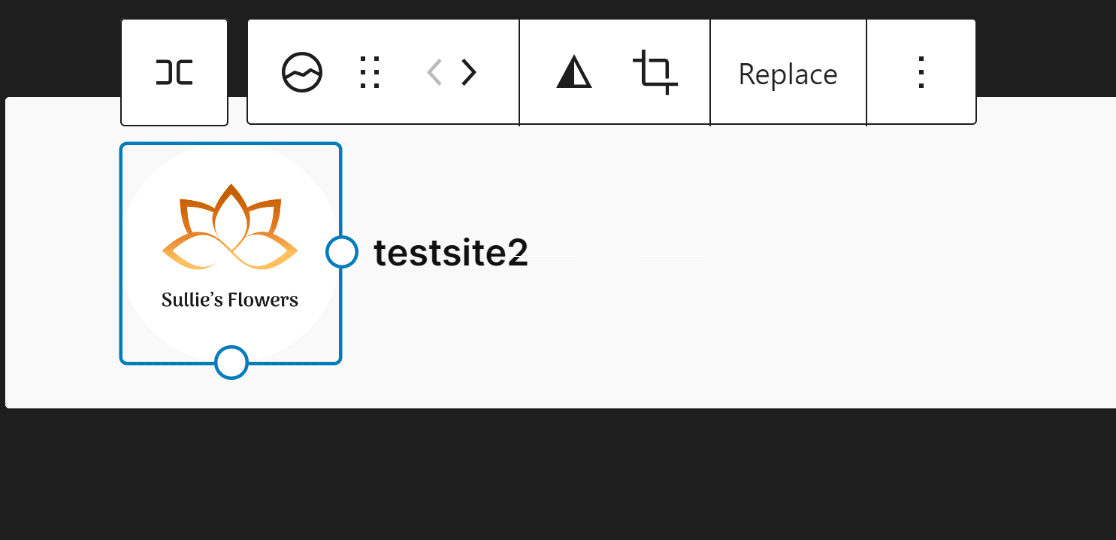
Po prawej stronie ekranu kliknij obraz nagłówka , aby otworzyć opcje dostosowywania dostępne w Edytorze witryny , a następnie kliknij ikonę Edytuj .

Zostaniesz teraz przekierowany do Edytora bloków WordPress, gdzie możesz zacząć od dodania swojego logo, nawigacji, ikon społecznościowych, a nawet przycisku CTA (w razie potrzeby).
Krok 2: Dodaj logo swojej witryny
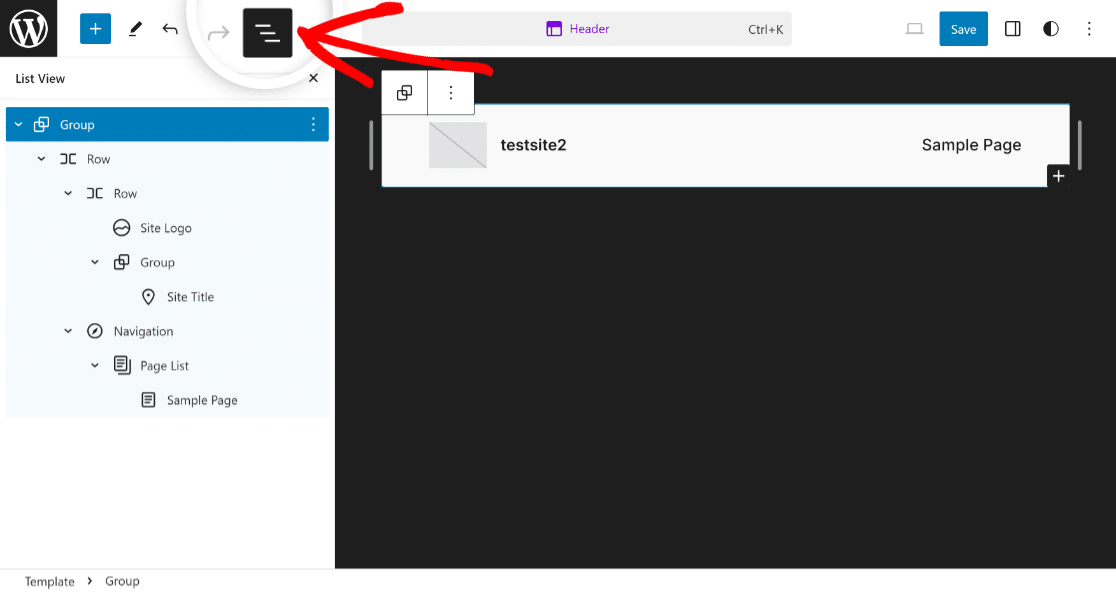
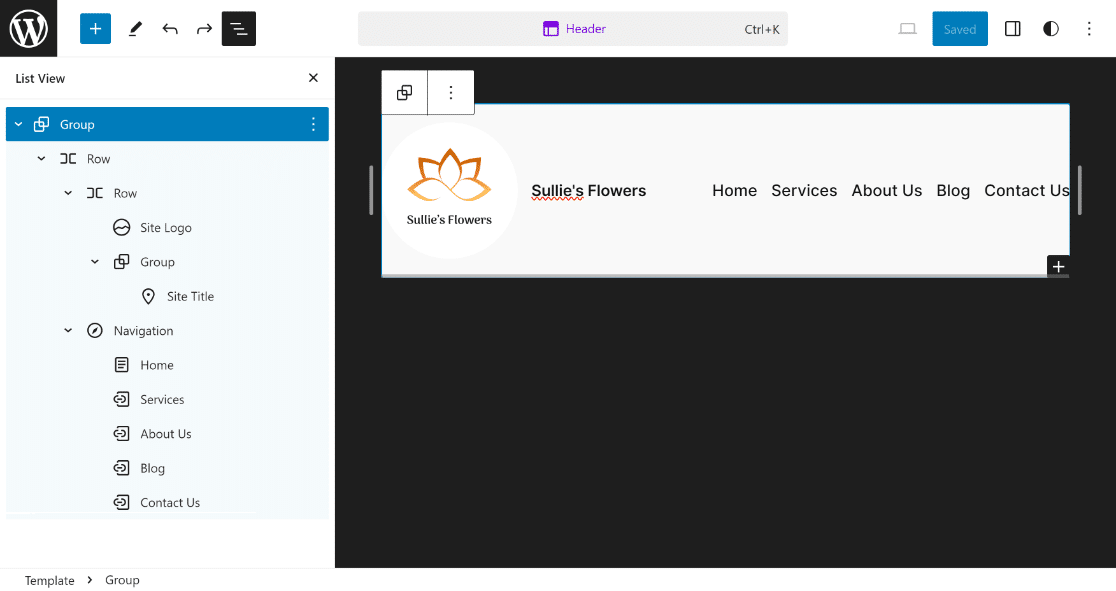
Gdy znajdziesz się w Edytorze bloków nagłówka swojej witryny, kliknij ikonę Widok listy , aby łatwo było dowiedzieć się, jakie elementy znajdują się w nagłówku WordPress.

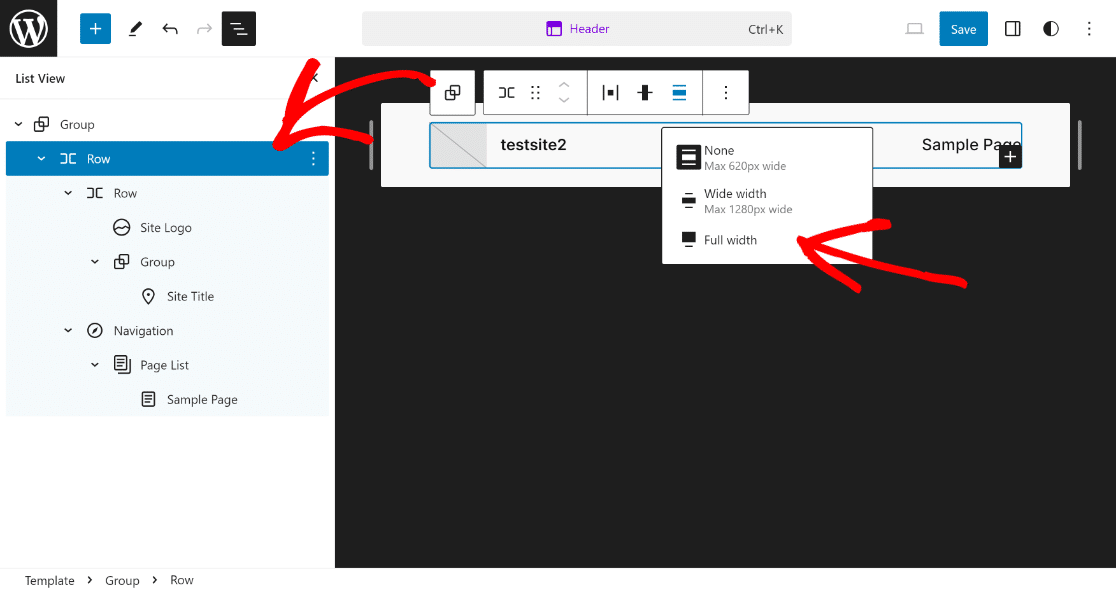
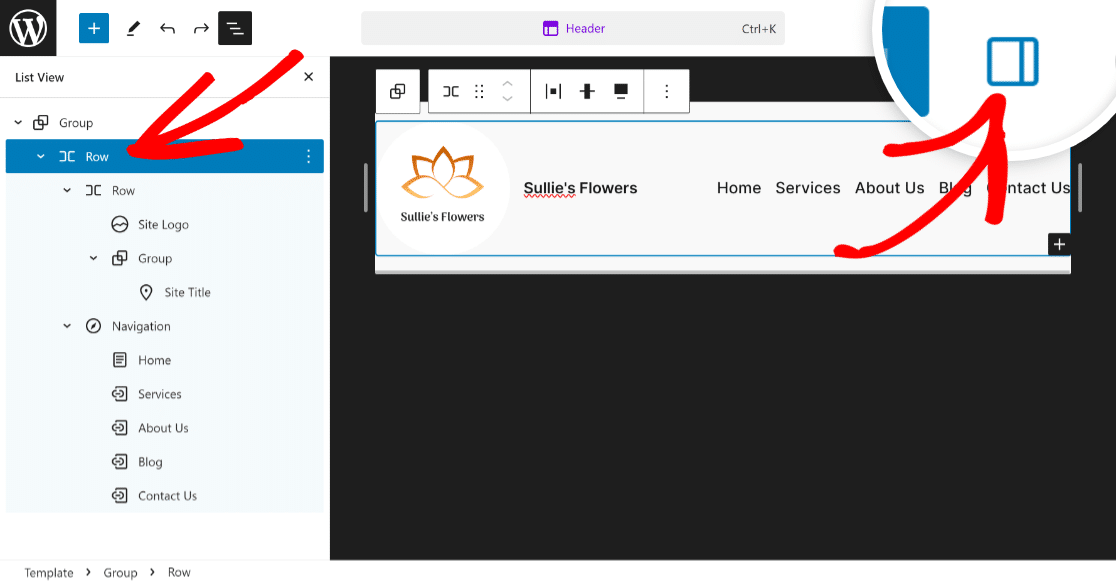
Rozwiń wszystkie bloki zawarte w widoku listy, kliknij pierwszy element wiersza i ustaw wyrównanie na pełną szerokość , aby rozpocząć dostosowywanie szablonu nagłówka.

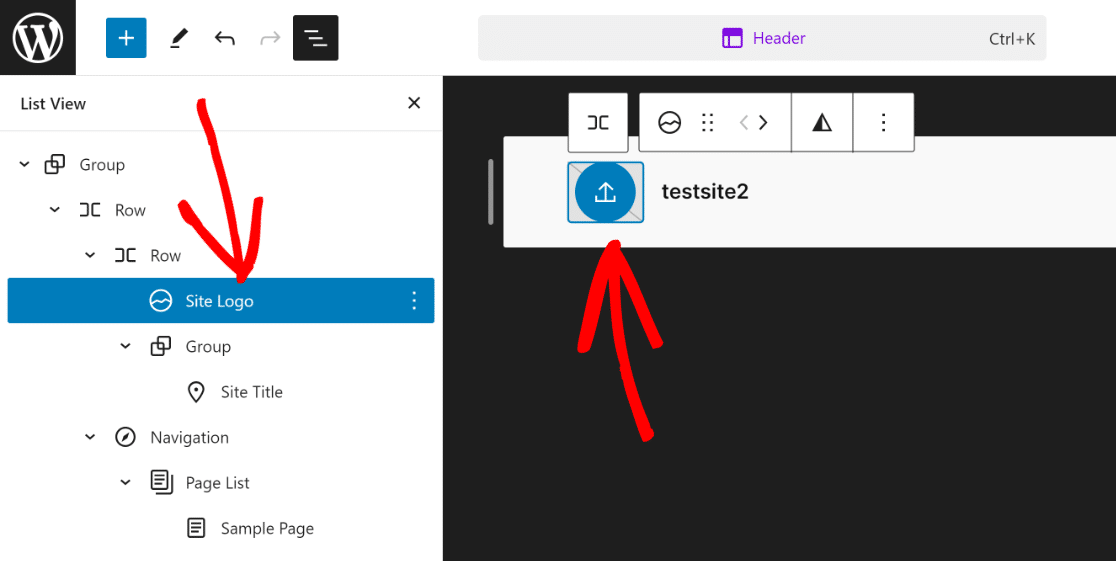
Teraz wystarczy kliknąć opcję Logo witryny w widoku listy i kliknąć ikonę Prześlij w sekcji podglądu nagłówka.

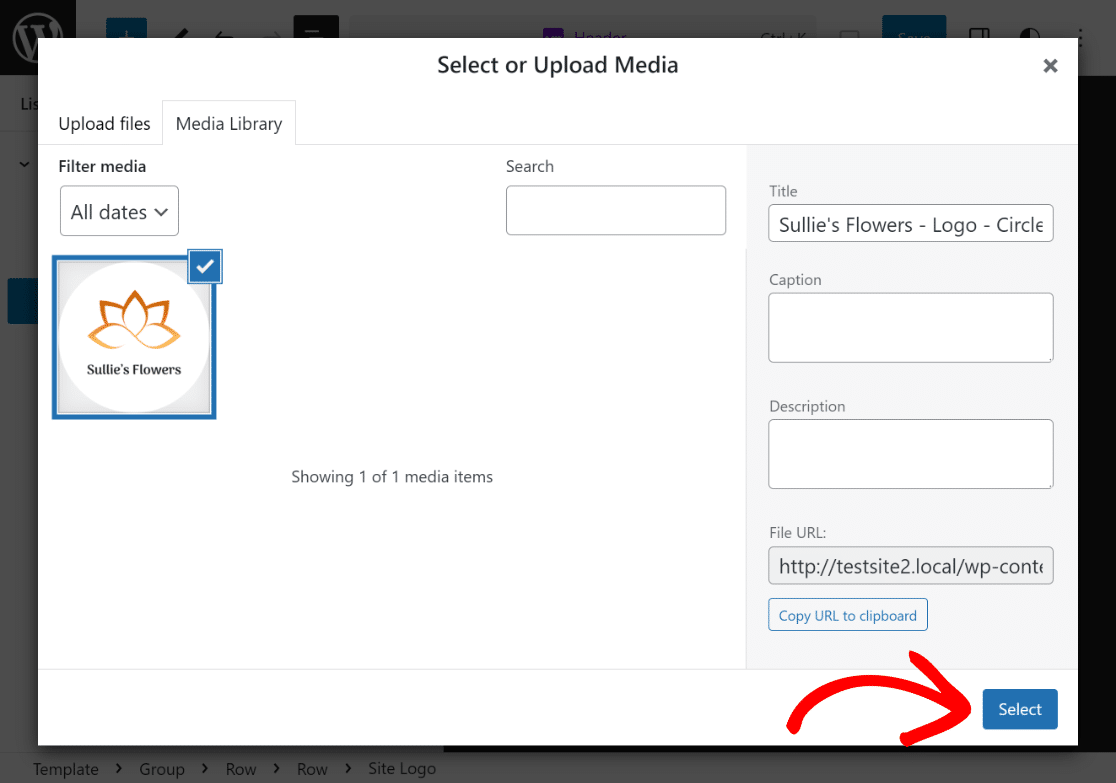
Możesz przesłać swoje logo za pomocą karty Prześlij pliki lub po prostu wybrać plik z istniejącej biblioteki multimediów .

W razie potrzeby możesz użyć opcji Zmień rozmiar kropek , aby zmienić wymiary i rozmiar logo witryny, w zależności od konkretnych potrzeb i wymagań.

Dobra robota! To wszystko, co musisz zrobić, aby przesłać logo witryny do nagłówka. Przejdźmy teraz do kolejnego etapu dodawania tytułu witryny!
Krok 3: Dodaj tytuł witryny
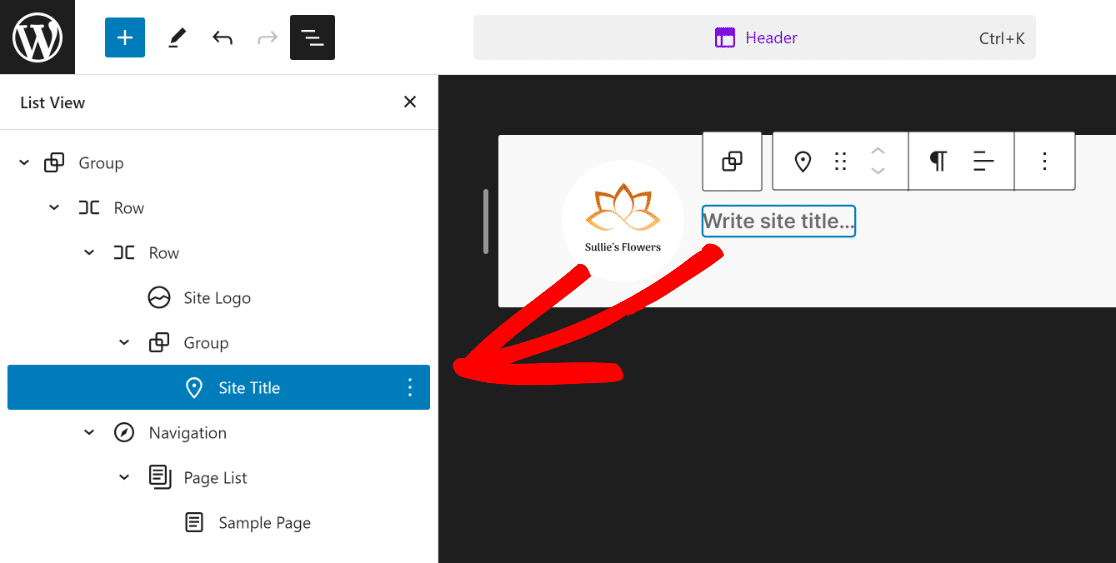
Dodanie tytułu witryny do nagłówka witryny jest równie proste, jak przesłanie logo witryny do motywu WordPress. Po prostu kliknij Tytuł witryny w widoku listy .

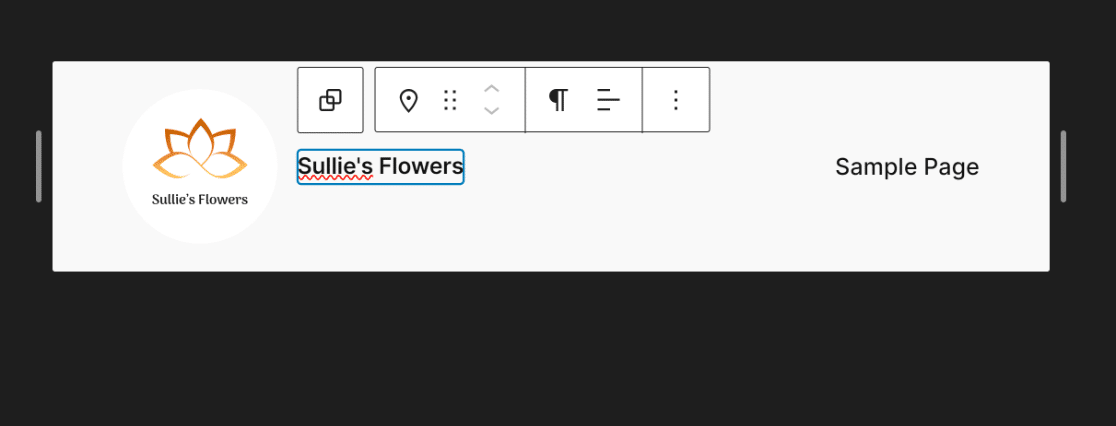
Następnie, podobnie jak wcześniej zmieniliśmy logo witryny, kliknij blok z napisem „Wpisz tytuł witryny…” i dodaj w nim tytuł witryny .

Jak widać, nagłówek motywu powoli nabiera kształtu. W następnym kroku dodamy do nagłówka kilka elementów nawigacyjnych.
Krok 4: Dodaj nawigację strony
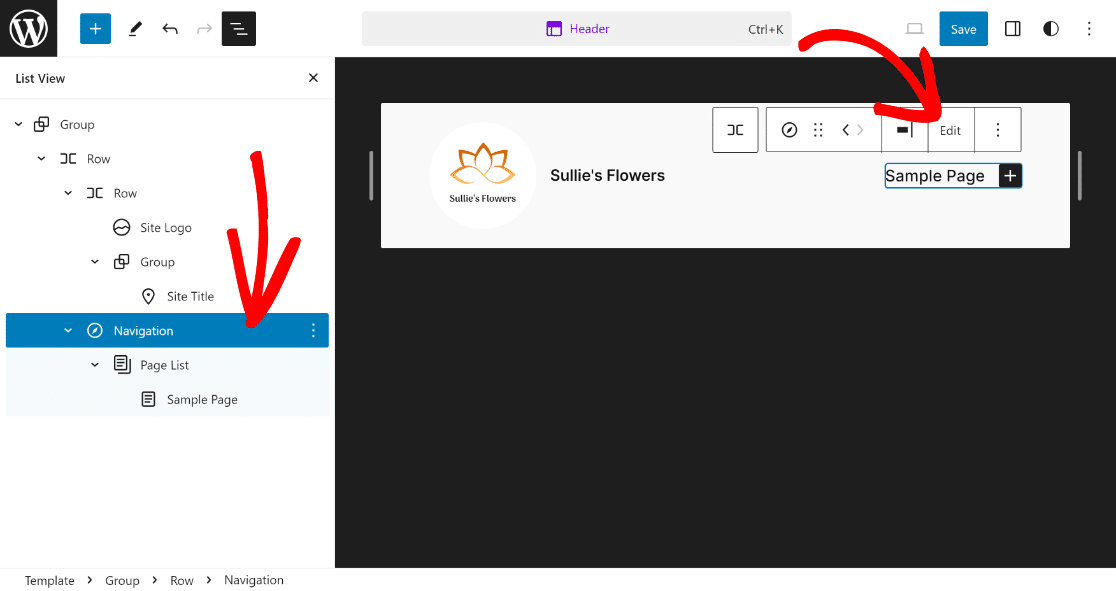
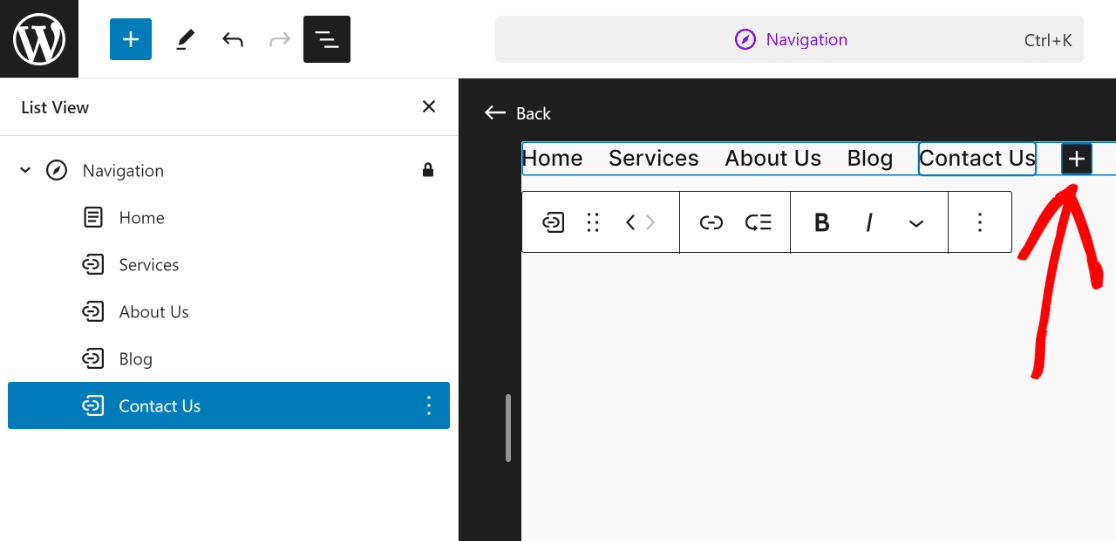
Aby dodać strony do nagłówka, po prostu kliknij opcję Nawigacja w widoku listy , a następnie kliknij opcję Edytuj dla jej bloku.

Spowoduje to przejście do dedykowanej strony edytora bloków dla elementu Nawigacja , gdzie możesz dodawać nowe strony i ich linki za pomocą ikony Plus .

To dopełni wygląd Twojego nagłówka, ale jak widzisz, wygląda on zbyt prosto i jest wiele do poprawienia!

Dodajmy teraz trochę stylizacji do Twojego nagłówka, aby wyglądał bardziej atrakcyjnie wizualnie i pasował do odcieni kolorów Twojej witryny.
Krok 5: Zmień kolor tła
Jedną z najbardziej podstawowych modyfikacji, jakie można wprowadzić w nagłówku, jest zmiana jego koloru tła. Aby to zrobić, kliknij pierwszy wiersz i otwórz jego Ustawienia .

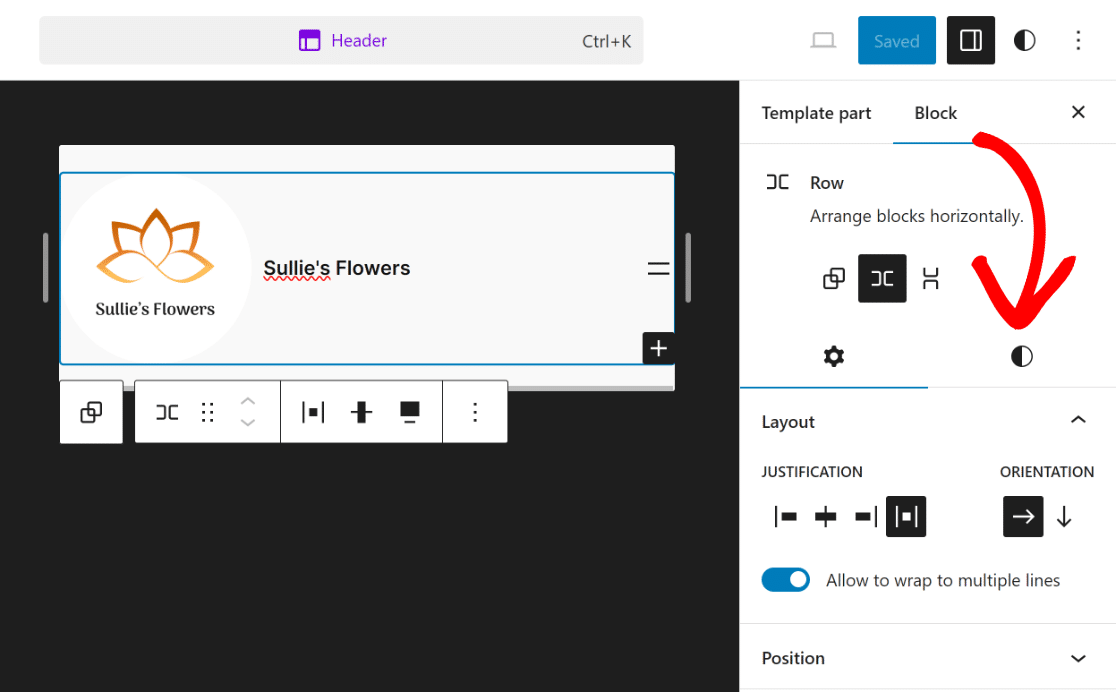
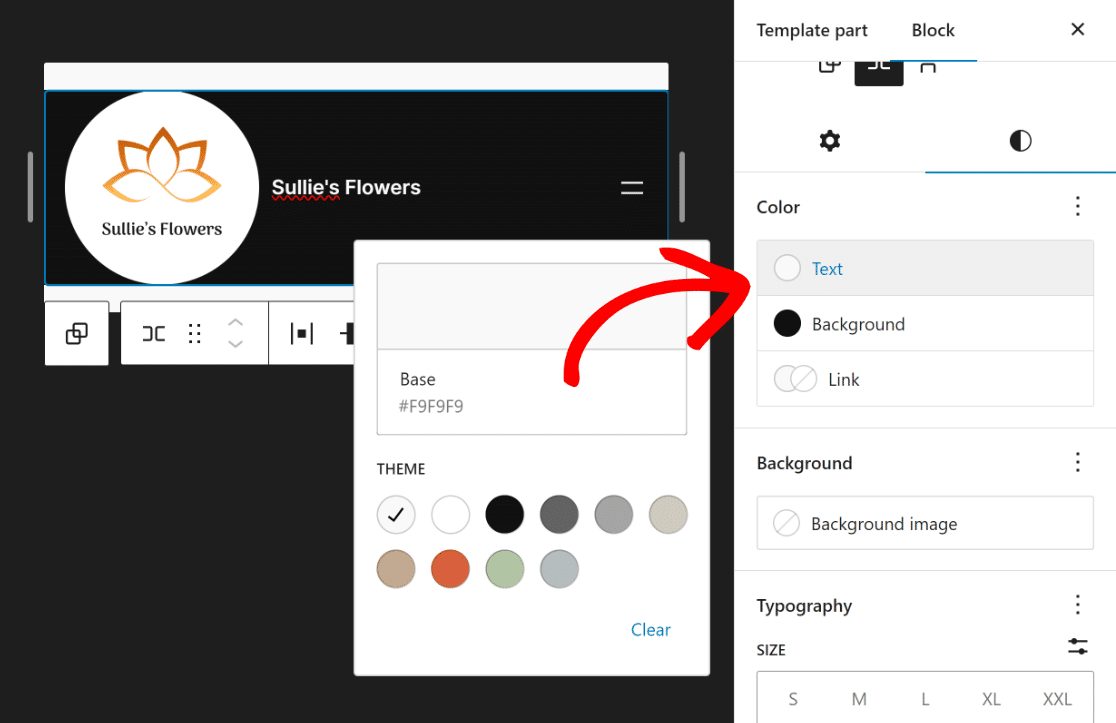
Będziesz teraz mógł zobaczyć opcje blokowania dla wybranego wiersza . Wszystko, co musisz teraz zrobić, to kliknąć ikonę Style obok ikony koła zębatego (ustawień).

Otworzy się wiele opcji dla wybranego wiersza, w których możesz modyfikować kolor, obraz tła, typografię i wymiary.
Możesz je sprawdzić, aby nagłówek wyglądał bardziej atrakcyjnie. Ponieważ musieliśmy tylko zmienić kolor, wybraliśmy biały dla tekstu i czarny dla tła .


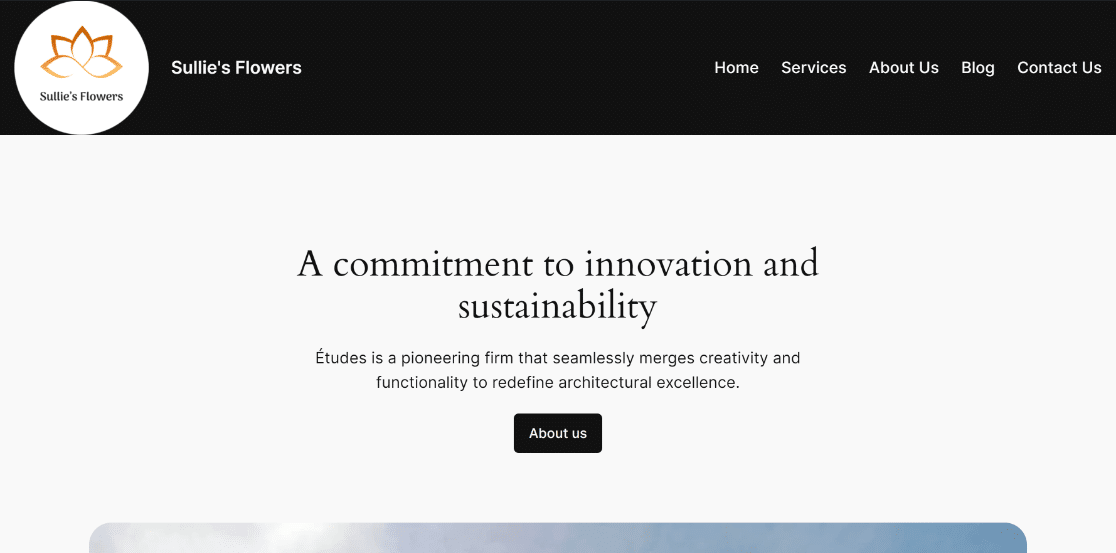
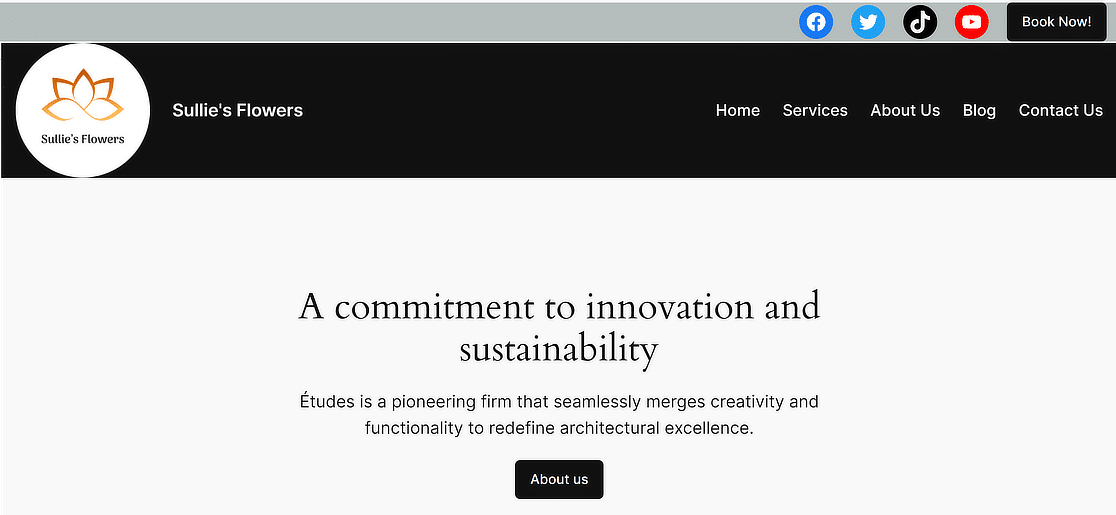
Jak widać, nagłówek na froncie wygląda teraz znacznie lepiej i nadaje witrynie pełniejszy wygląd.

Czy chcesz dokonać dalszych modyfikacji nagłówka, np. wstawić ikony społecznościowe i przycisk CTA? Cóż, proces jest prosty!
Krok 6: Dodaj ikony społecznościowe i przycisk CTA
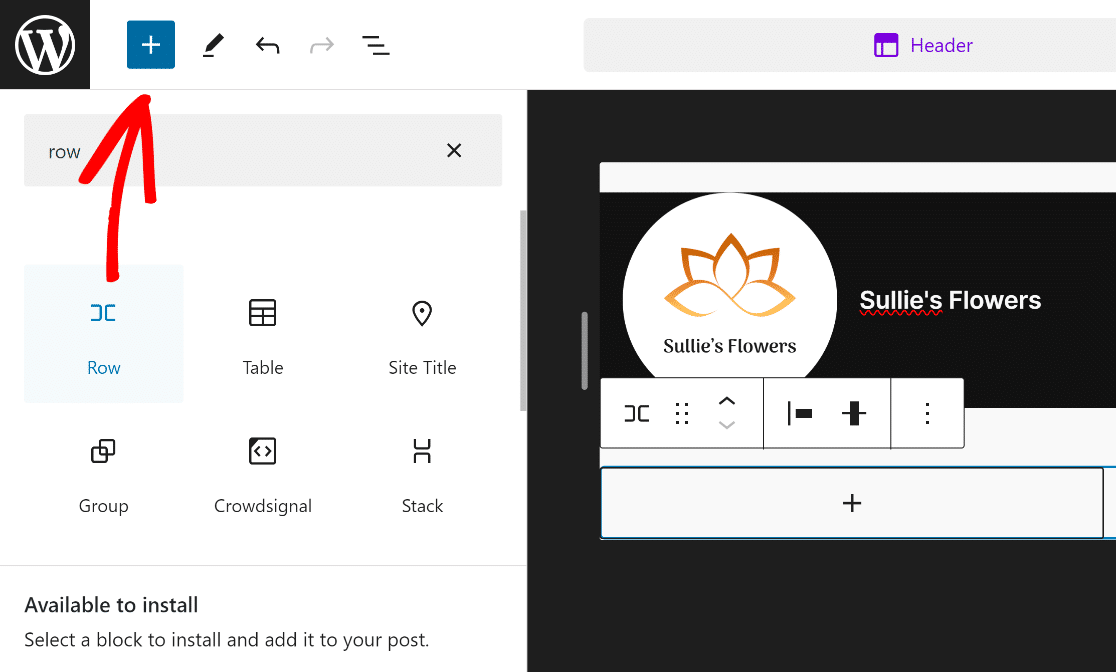
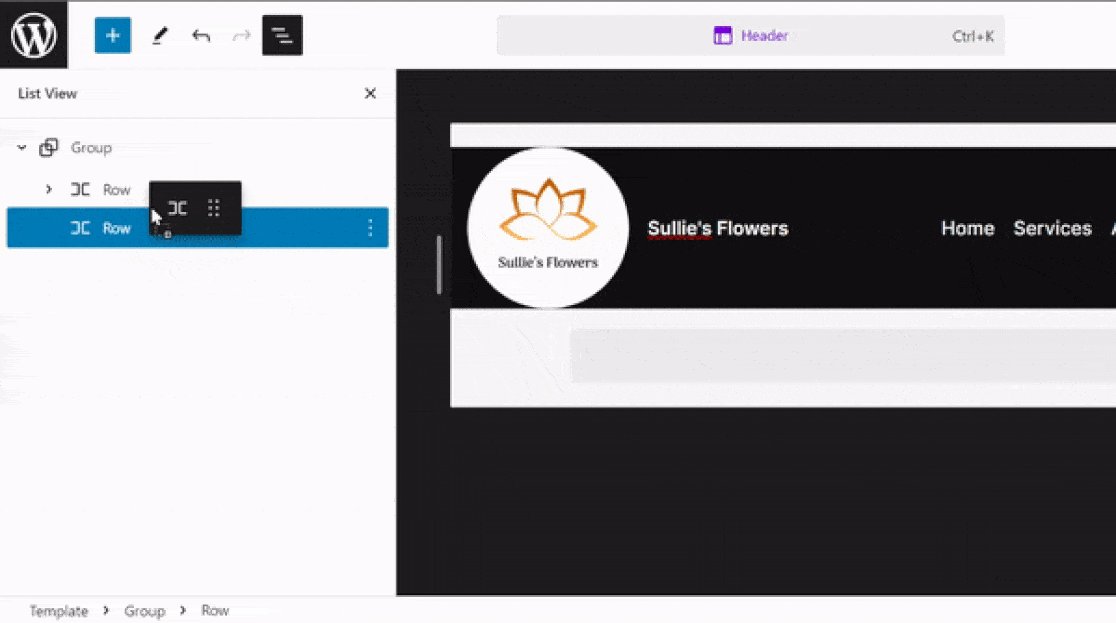
Aby dodać ikony społecznościowe i przycisk CTA, musisz dodać nowy wiersz. Kliknij ikonę Plus (+) i wybierz blok wierszy .

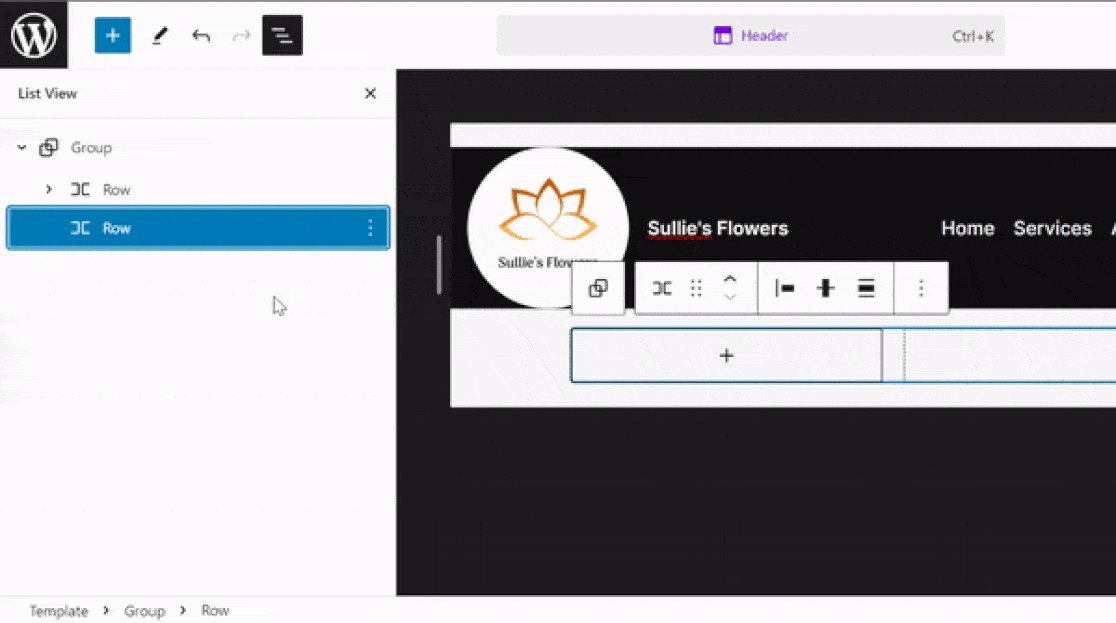
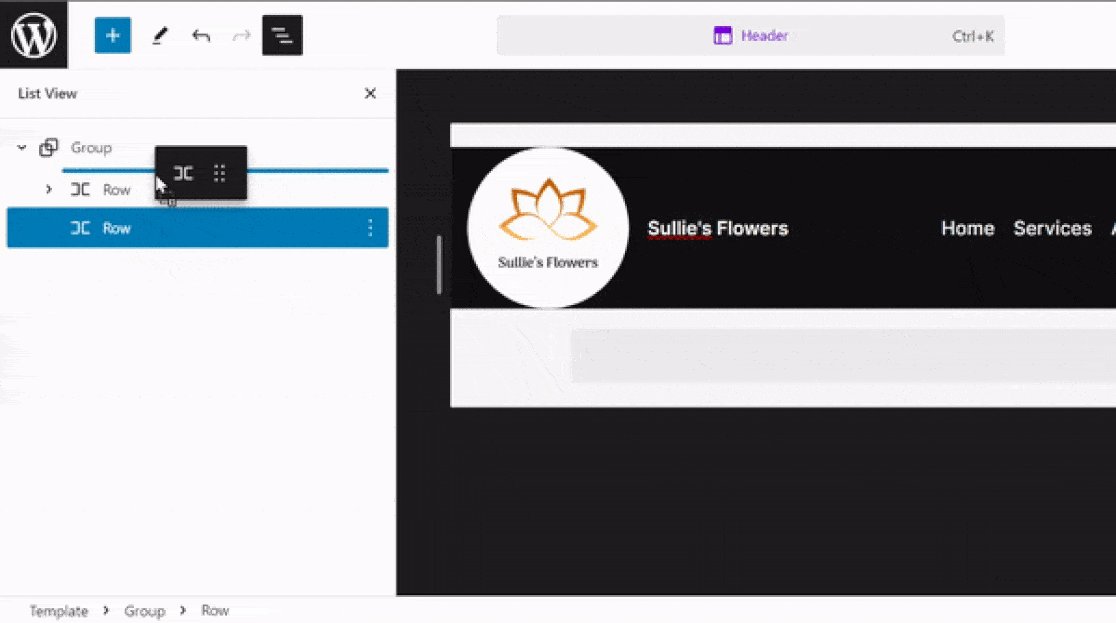
Następnie przeciągnij nowo dodany blok wierszy nad istniejący wiersz, aby móc go dowolnie dostosowywać bez wpływu na istniejący nagłówek.

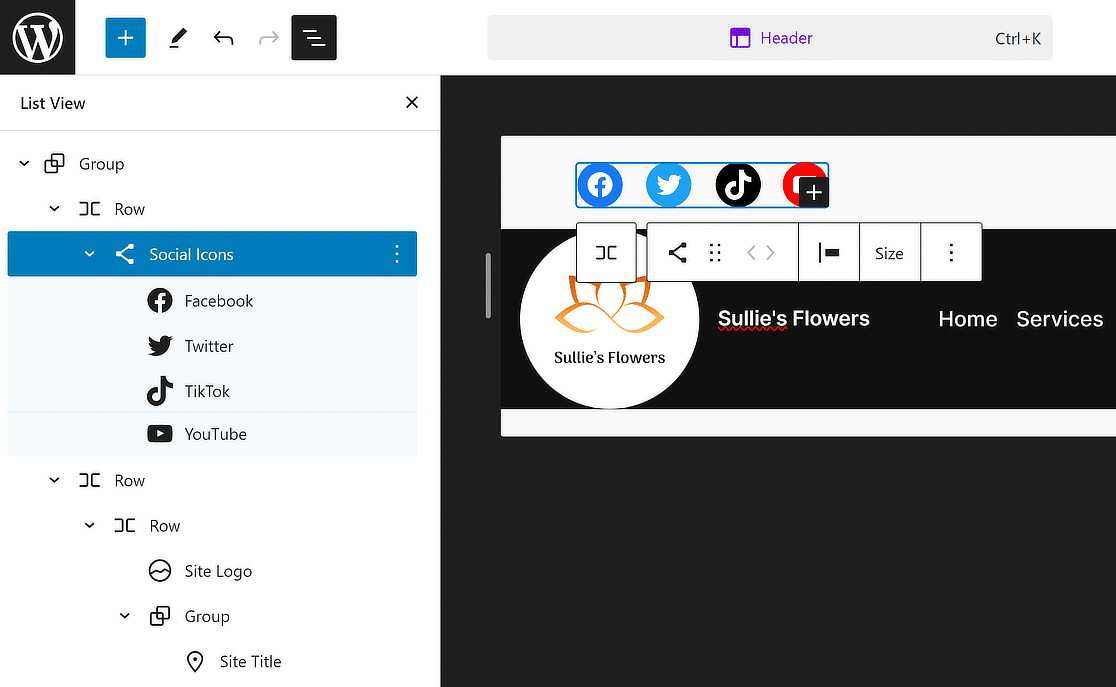
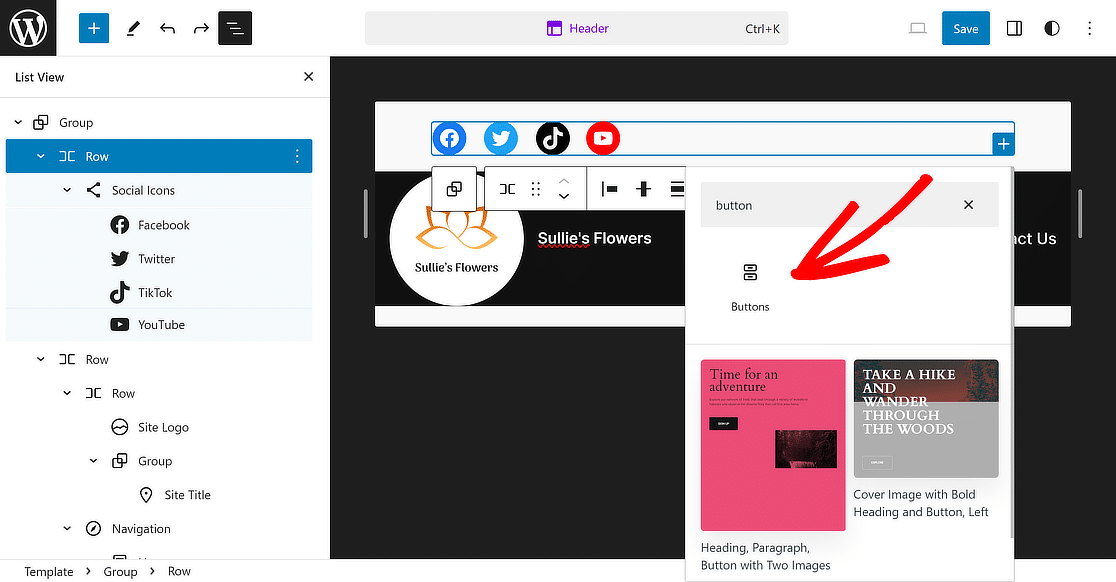
Następnie kliknij przycisk (+) w nowym wierszu , wyszukaj i wybierz blok Ikony społecznościowe .

Podobnie jak dodaliśmy strony w Nawigacji, kliknij przycisk (+) , aby wstawić widżety mediów społecznościowych dla dowolnej preferowanej platformy.

Po zakończeniu wybierz ponownie wiersz z widoku listy i ponownie kliknij przycisk (+) , aby dodać blok przycisków do nagłówka.

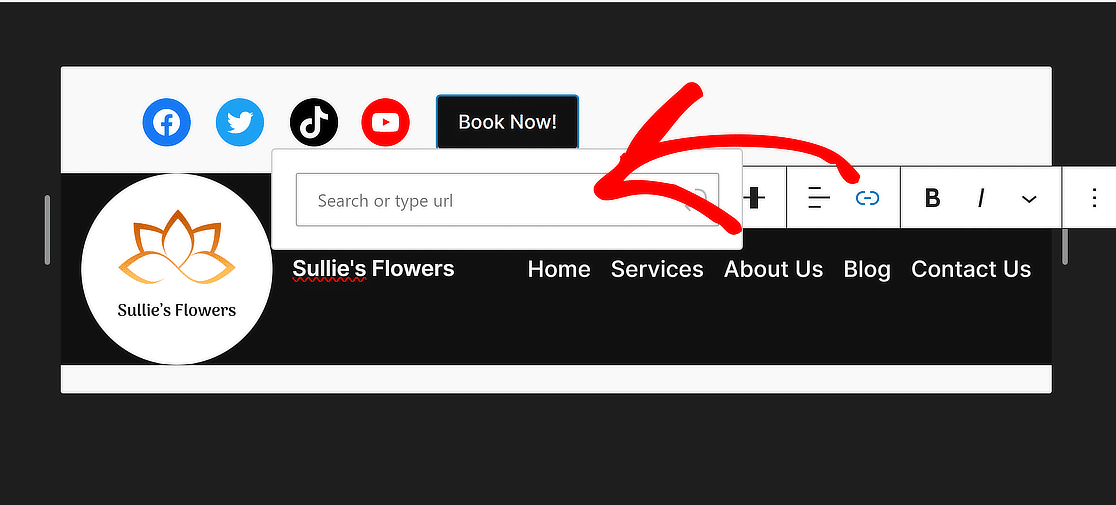
Wszystko, co musisz teraz zrobić, to nadać przyciskowi tekst typu „Zarezerwuj teraz!” i zaktualizuj swój Link , aby skonfigurować przekierowanie dla odwiedzających witrynę.

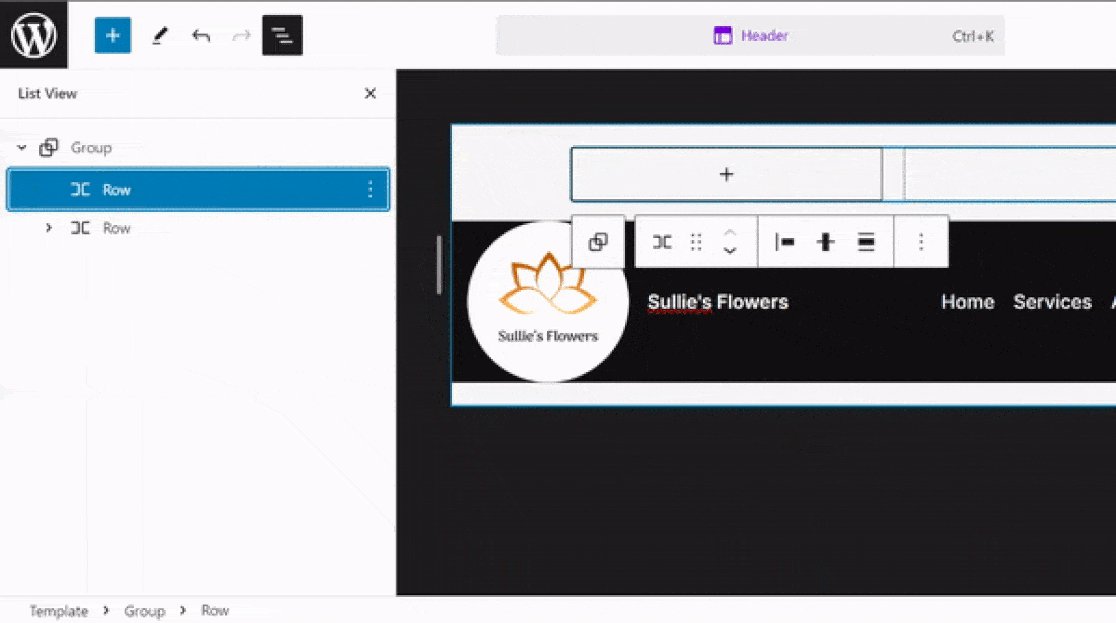
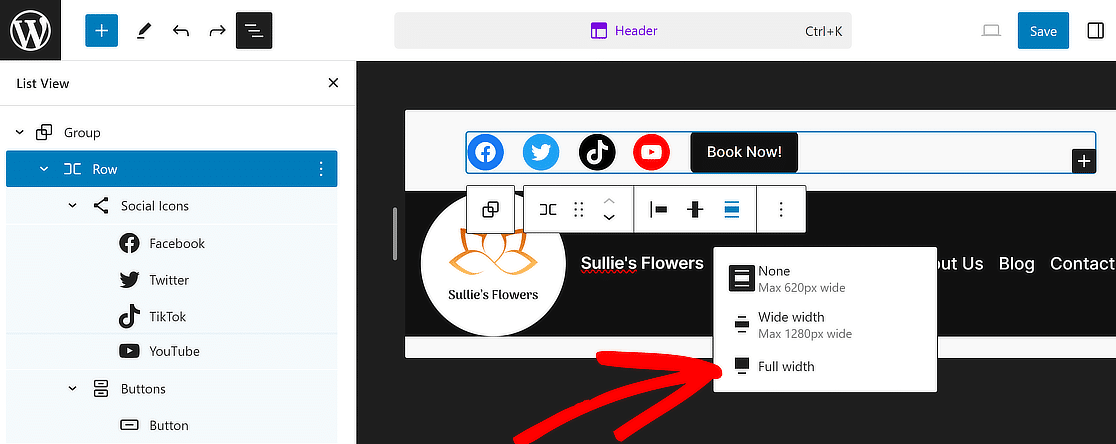
Aby wszystko się połączyło, wybierz ponownie wiersz i ustaw wyrównanie na pełną szerokość , tak jak zrobiliśmy to w przypadku pierwszego wiersza.

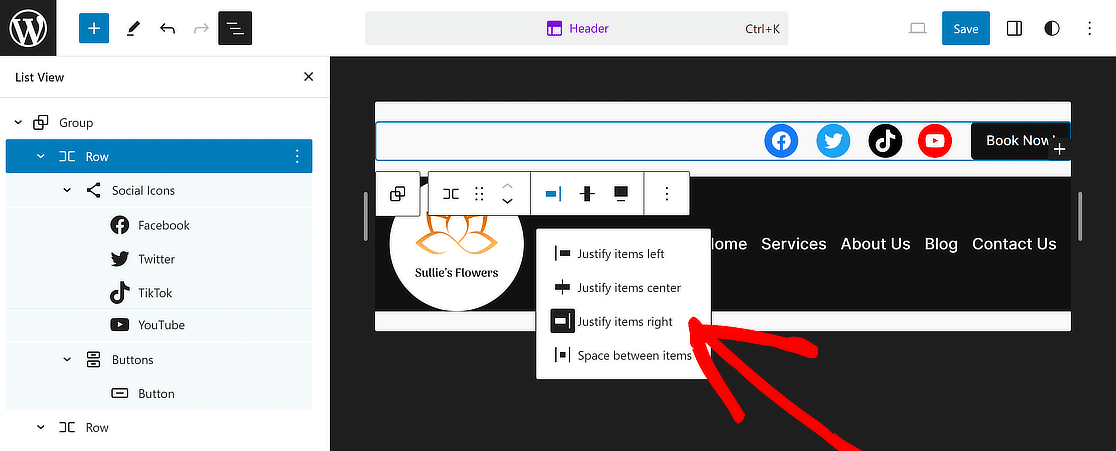
Następnie, aby nadać tej sekcji bardziej atrakcyjny wygląd, użyj menu Zmień elementy i wybierz opcję Justuj elementy do prawej .

I masz to! Twój nagłówek jest już gotowy i wygląda idealnie. Po prostu kliknij przycisk Zapisz u góry, aby uniknąć utraty jakichkolwiek zmian.

Krok 7: Dodaj logo do szablonów wiadomości e-mail (opcjonalnie)
Rozważ dodanie swojego logo do szablonu wiadomości e-mail, aby dodać spójny branding, który będzie widoczny także w wiadomościach e-mail wysyłanych z Twojej witryny WordPress.
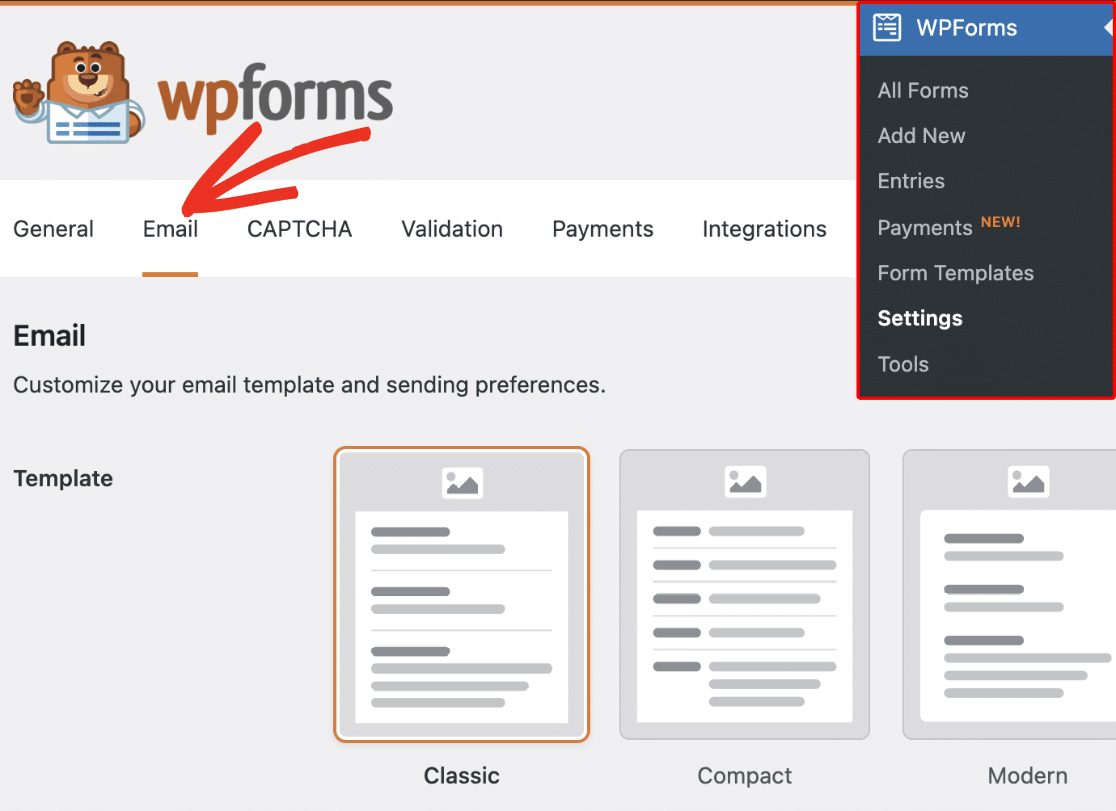
Łatwo jest zmienić sposób działania powiadomień e-mail w WPForms. Najpierw przejdź do WPForms »Ustawienia i kliknij zakładkę E-mail .

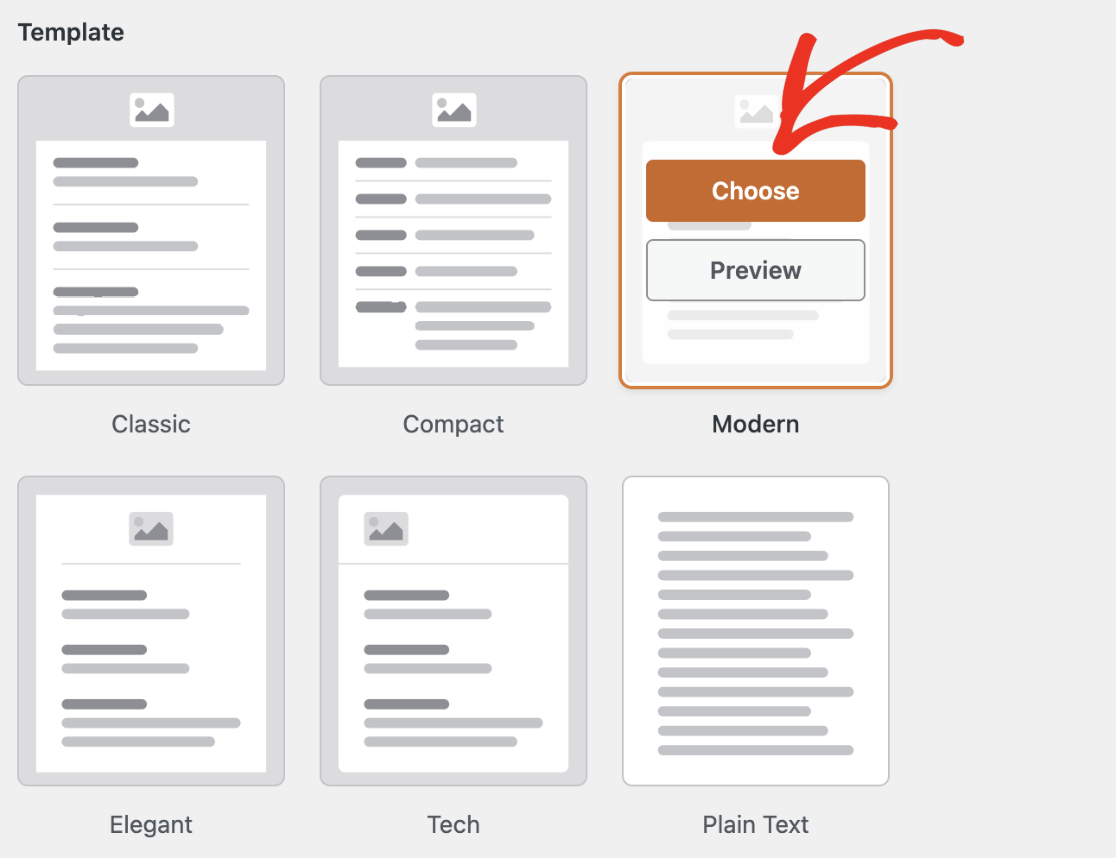
Wybierz dowolny styl, który najlepiej pasuje do Twojej marki, z sekcji Szablon i naciśnij przycisk Wybierz , aby go zastosować.

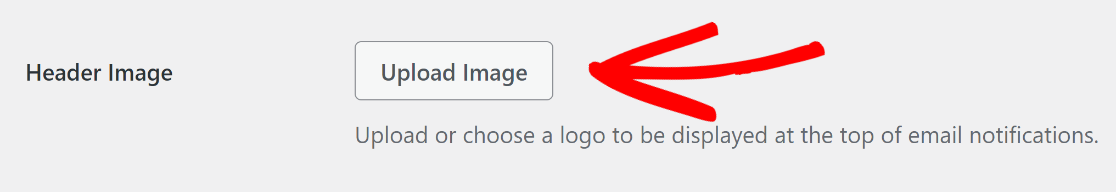
Następnie, aby dodać logo swojej witryny do wiadomości e-mail, przejdź do sekcji Obraz nagłówka i kliknij przycisk Prześlij obraz .

Po przesłaniu obrazu wybierz z menu rozwijanego żądany rozmiar obrazu, który będzie używany w powiadomieniach e-mail.

Następnie po prostu kliknij łącze Podgląd szablonu wiadomości e-mail znajdujące się w menu rozwijanym Typografia.

W Twojej przeglądarce otworzy się nowa karta, w której możesz zobaczyć podgląd szablonu wiadomości e-mail z powiadomieniem wraz z logo Twojej witryny!
Często zadawane pytania dotyczące edycji nagłówka w WordPress
Nauka edycji nagłówka w WordPressie jest popularnym tematem wśród naszych czytelników. Oto odpowiedzi na niektóre często zadawane pytania na ten temat.
Jak dostosować nagłówek w WordPress?
Aby dostosować nagłówek w WordPress, przejdź do pulpitu nawigacyjnego i przejdź do Wygląd > Dostosuj . Tutaj znajdziesz sekcję Nagłówek . Kliknij go, aby poznać różne opcje, takie jak zmiana logo, dostosowanie układu nagłówka, kolorów i innych elementów. Niektóre motywy oferują dodatkowe opcje nagłówka, które można dostosować do swojego stylu.
Jak edytować przyciski nagłówka w WordPress?
Edycja przycisków nagłówka w WordPress zazwyczaj wymaga dostępu do modułu Dostosowywanie poprzez Wygląd > Dostosuj . Tam poszukaj ustawień nagłówka lub menu. Możesz edytować przyciski, zmieniając ich tekst, łącza i style lub dodając nowe elementy, jeśli Twój motyw to obsługuje. W razie potrzeby możesz także dodać niestandardowy kod do edycji przycisków nagłówka.
Jak zresetować nagłówek i stopkę w WordPress?
Aby zresetować nagłówek i stopkę w WordPress, możesz zacząć od przejścia do Wygląd> Dostosuj i wybierz sekcję Nagłówek lub Stopka . Poszukaj opcji resetowania w tych ustawieniach. Jeśli takowej nie ma, może być konieczne ręczne cofnięcie zmian lub użycie wtyczki udostępniającej funkcje resetowania.
Następnie dowiedz się, jak utworzyć formularz wieloetapowy w Elementorze
Czy zastanawiałeś się kiedyś, jak zwiększyć zaangażowanie użytkowników i generowanie leadów na swojej stronie internetowej za pomocą wieloetapowego formularza Elementor? Formularze te prowadzą użytkownika krok po kroku przez proces, dzięki czemu jest on mniej przytłaczający i bardziej przyjazny dla użytkownika.
Utwórz teraz formularz WordPress
Gotowy do zbudowania formularza? Zacznij już dziś od najłatwiejszej wtyczki do tworzenia formularzy WordPress. WPForms Pro zawiera wiele bezpłatnych szablonów i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł Ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
