Как редактировать заголовок в WordPress
Опубликовано: 2024-01-22Недавно один из наших читателей попросил нас дать пошаговые инструкции о том, как редактировать заголовок в WordPress, поскольку они не смогли найти ничего, что могло бы помочь им с нуля.
Хотя это действительно что-то простое, мы подумали, что это отличная возможность помочь тем, кто только начинает свой путь в WordPress.
Итак, без лишних слов, давайте углубимся в то, как можно редактировать заголовок вашего сайта WordPress и стилизовать его, чтобы он выглядел более привлекательно.
В этой статье
- Шаг 1. Откройте редактор сайта.
- Шаг 2. Добавьте логотип вашего сайта
- Шаг 3. Добавьте название сайта
- Шаг 4. Добавьте навигацию по страницам
- Шаг 5. Измените цвет фона
- Шаг 6. Добавьте социальные значки и кнопку CTA
- Шаг 7. Добавьте логотип в шаблоны электронных писем (необязательно)
Как редактировать заголовок в WordPress
В последней версии WordPress вы можете использовать интерактивный и удобный редактор сайтов, чтобы настроить свой веб-сайт и легко создать собственный заголовок.
Поскольку большинство новых установок WP поставляются с темой Twenty Twenty-Four, редактор сайта весьма полезен для некоторых настроек заголовка:
- Шрифты
- Цвета
- Стиль кнопки
- И более
Шаг 1. Откройте редактор сайта.
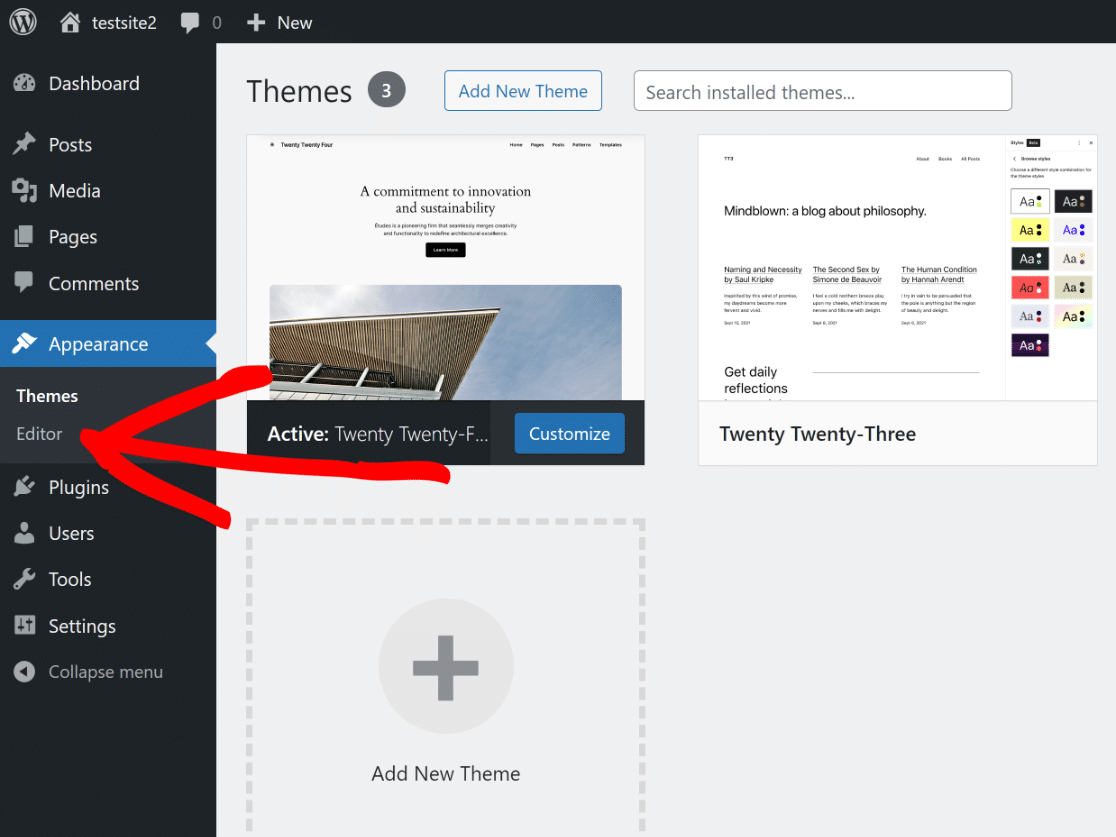
На панели управления WordPress просто перейдите к «Внешний вид» , а затем выберите в меню опцию «Редактор» .

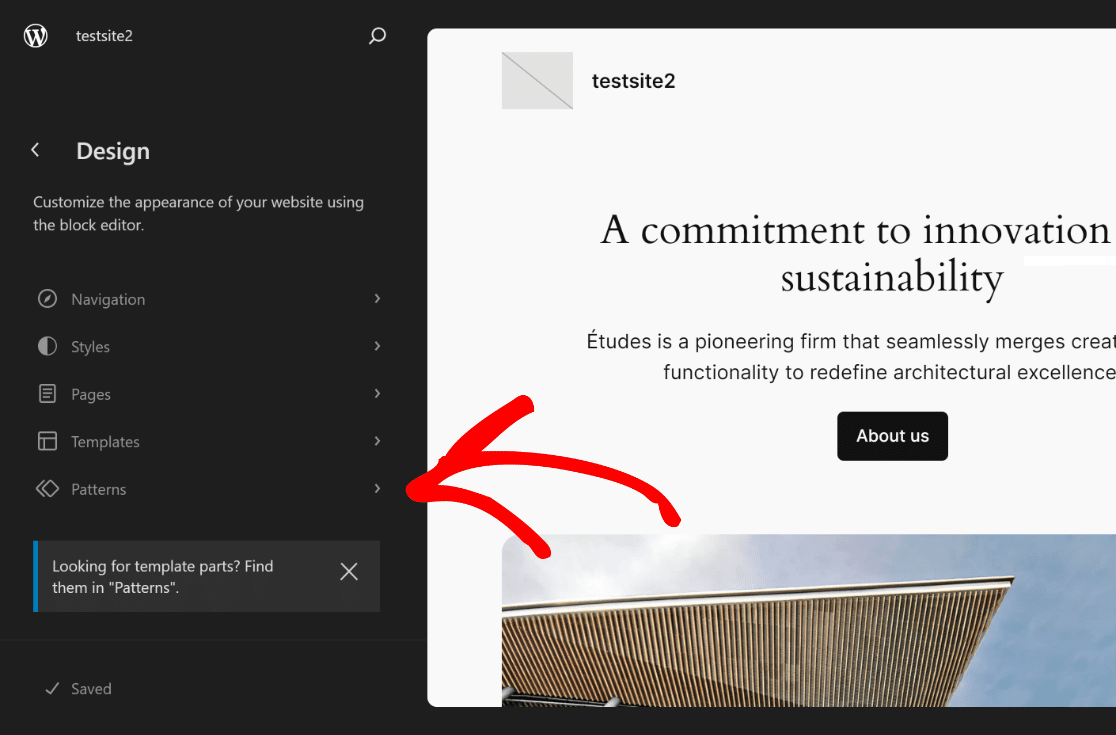
Это перенаправит вас в Редактор сайта, где вы сможете настроить внешний вид вашего сайта с помощью редактора блоков. Откройте параметры в Patterns .

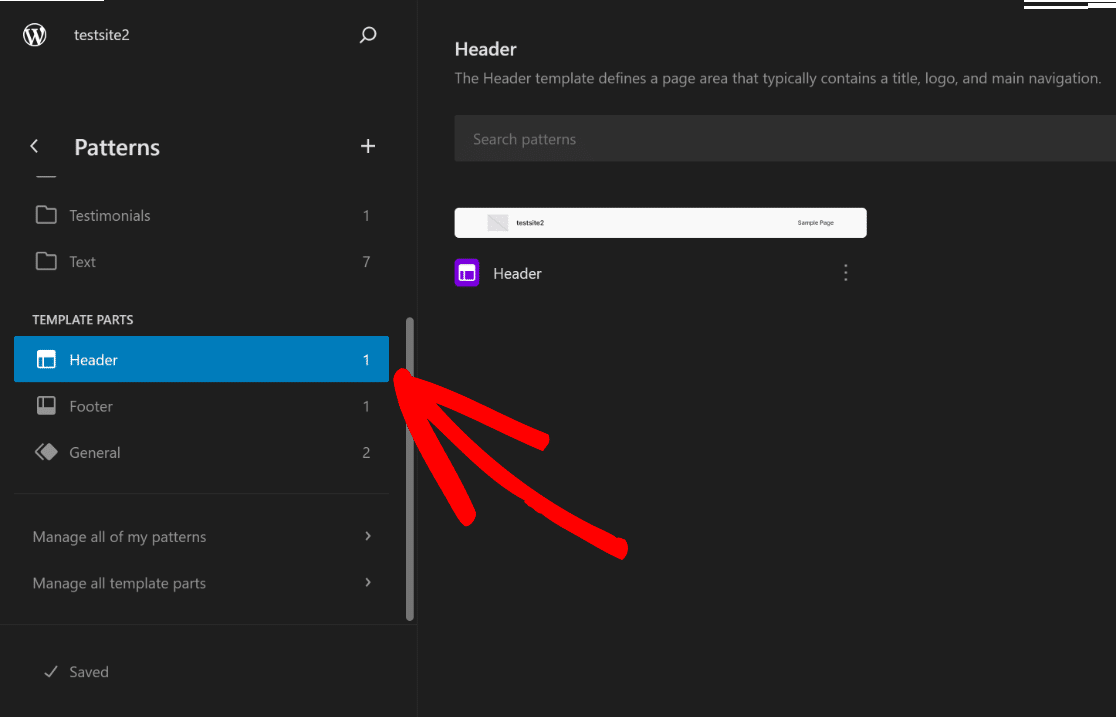
Теперь все, что вам нужно сделать, это прокрутить вниз, пока не увидите раздел «Части шаблона» , а затем нажать «Заголовок» , чтобы открыть его параметры.

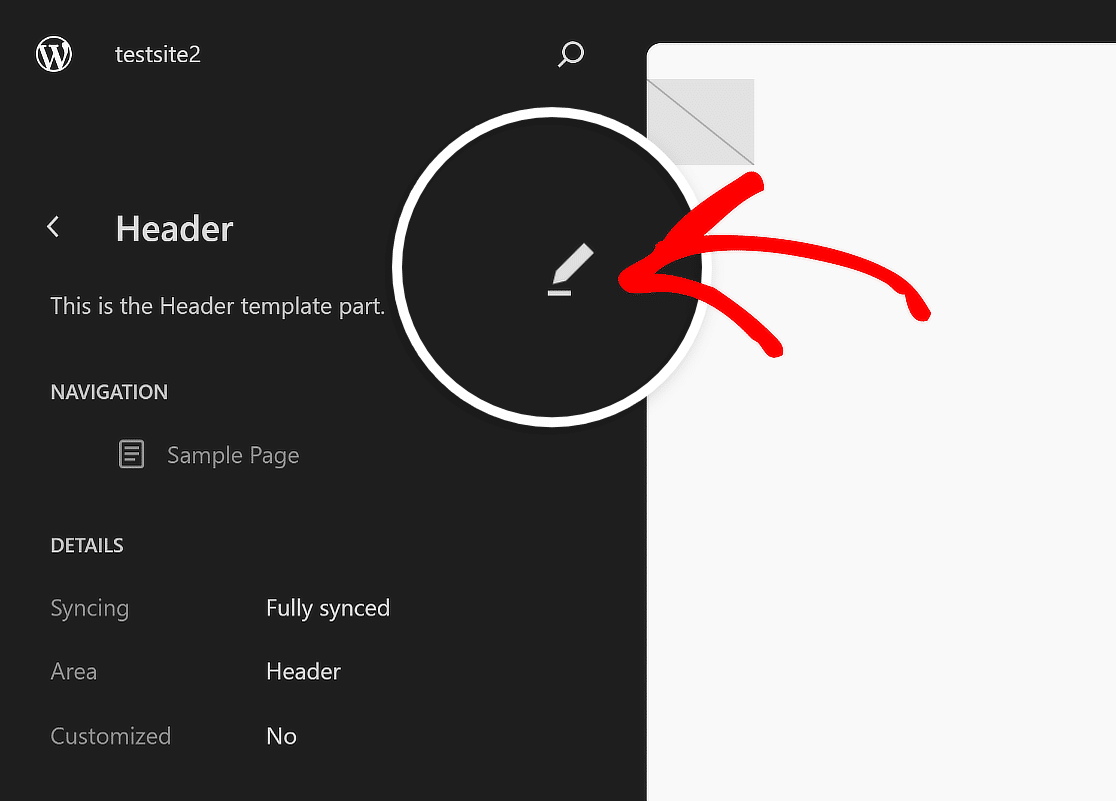
В правой части экрана щелкните изображение заголовка , чтобы открыть параметры настройки, доступные в Редакторе сайта , и щелкните значок «Редактировать ».

Теперь вы будете перенаправлены в редактор блоков WordPress, где вы сможете начать с добавления своего логотипа, навигации, социальных значков и даже кнопки CTA (при необходимости).
Шаг 2. Добавьте логотип вашего сайта
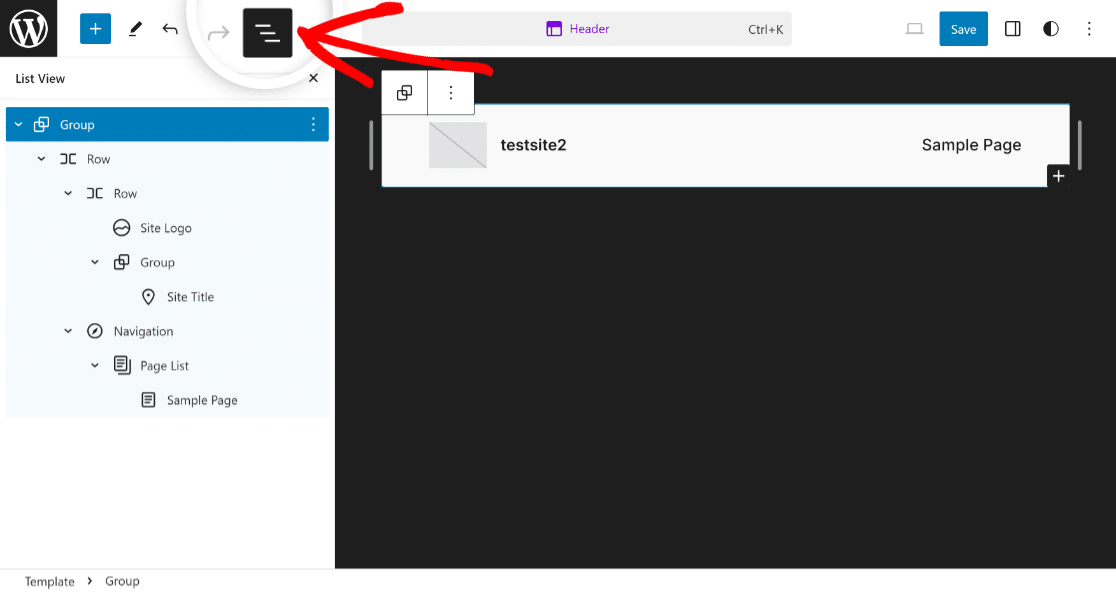
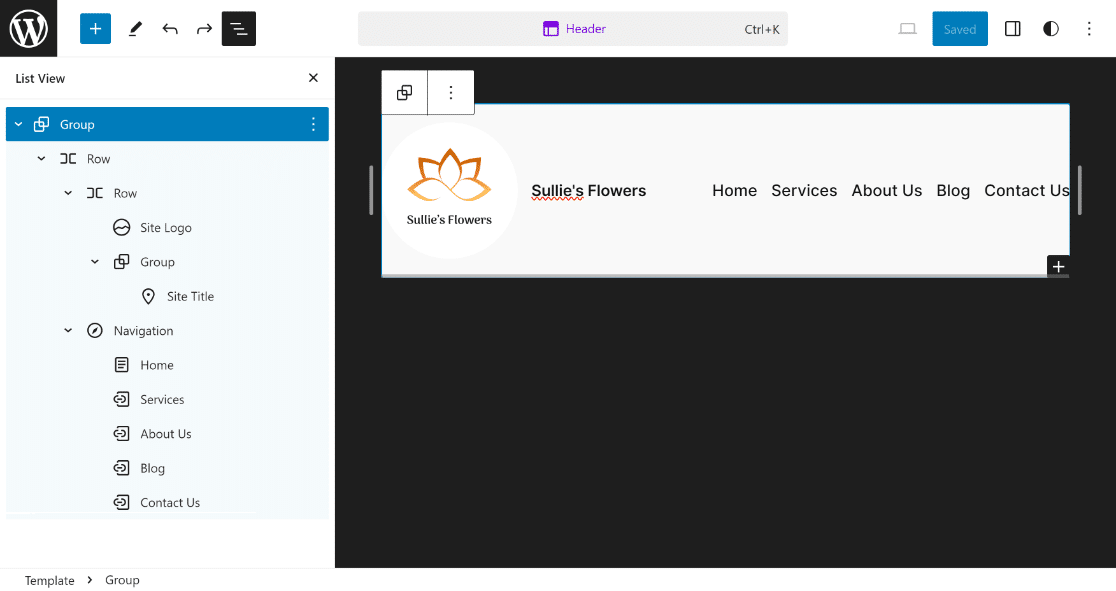
Перейдя в редактор блоков заголовка вашего веб-сайта, щелкните значок «Просмотр списка» , чтобы легко узнать, какие элементы включены в заголовок WordPress.

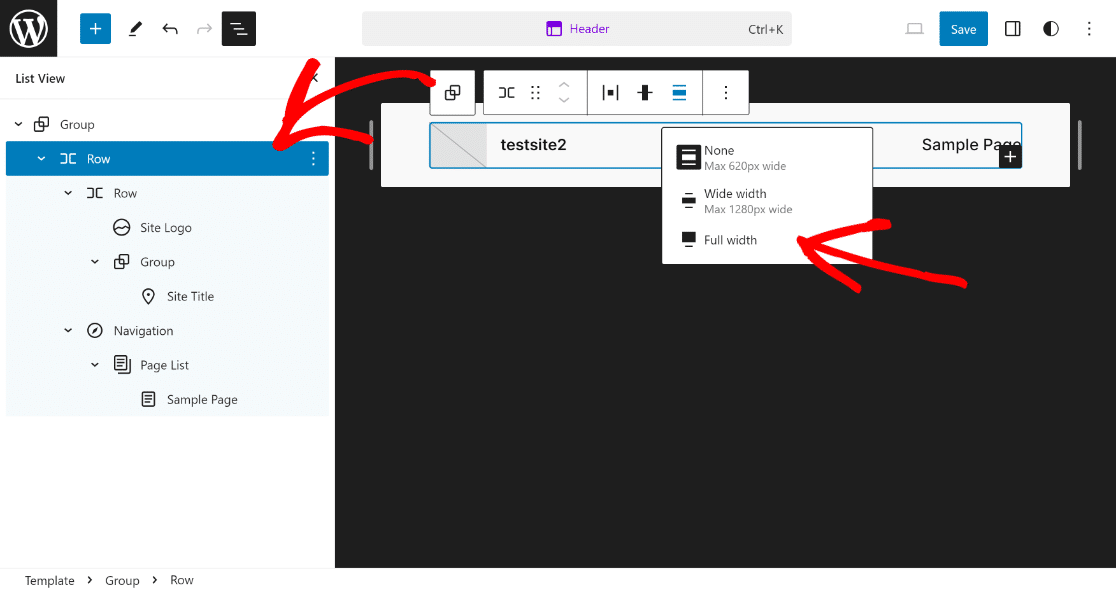
Разверните все блоки, включенные в представление списка, щелкните первый элемент строки и установите для параметра «Выравнивание» значение «Полная ширина» , чтобы начать настройку шаблона заголовка.

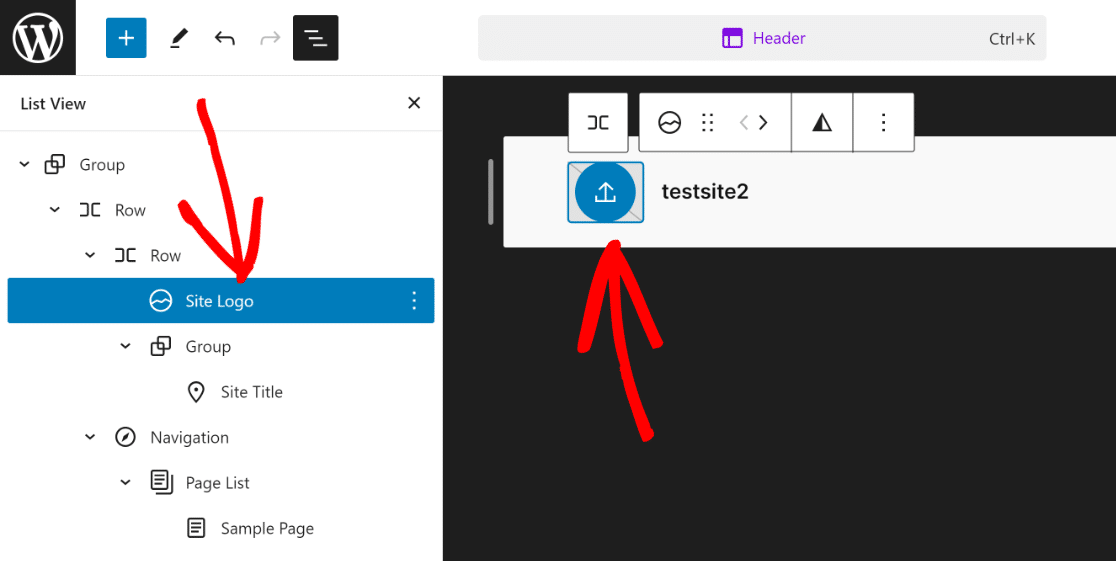
Теперь все, что вам нужно сделать, это нажать на опцию «Логотип сайта» в представлении списка и щелкнуть значок «Загрузить» в разделе предварительного просмотра заголовка.

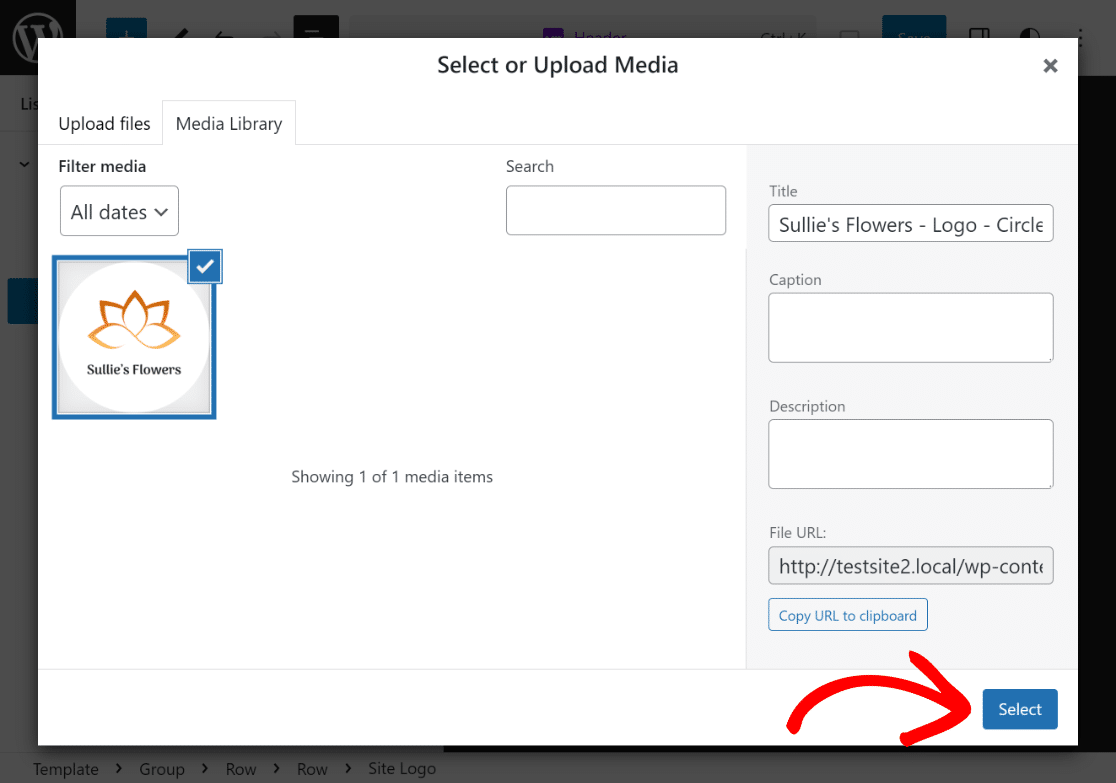
Вы можете загрузить свой логотип через вкладку «Загрузить файлы» или просто выбрать файл из существующей медиатеки .

При необходимости вы можете использовать точки изменения размера , чтобы изменить размеры и размер логотипа сайта в соответствии с вашими конкретными потребностями или требованиями.

Отличная работа! Это все, что вам нужно сделать, чтобы загрузить логотип вашего сайта в шапку. Теперь давайте перейдем к следующему шагу — добавлению названия вашего сайта!
Шаг 3. Добавьте название сайта
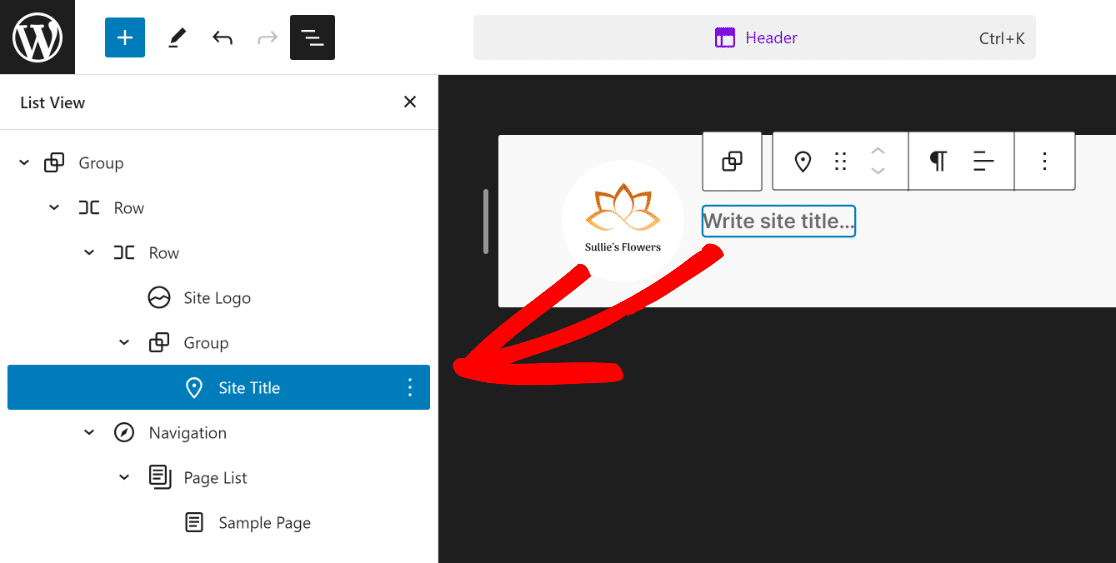
Добавить заголовок сайта в заголовок вашего веб-сайта так же просто, как загрузить логотип вашего сайта в тему WordPress. Просто нажмите «Название сайта» в списке .

Затем, аналогично тому, как мы меняли логотип сайта ранее, нажмите на блок с надписью «Напишите название сайта…» и добавьте в него название сайта .

Как видите, заголовок вашей темы теперь постепенно обретает форму. На следующем шаге мы добавим в заголовок несколько элементов навигации.
Шаг 4. Добавьте навигацию по страницам
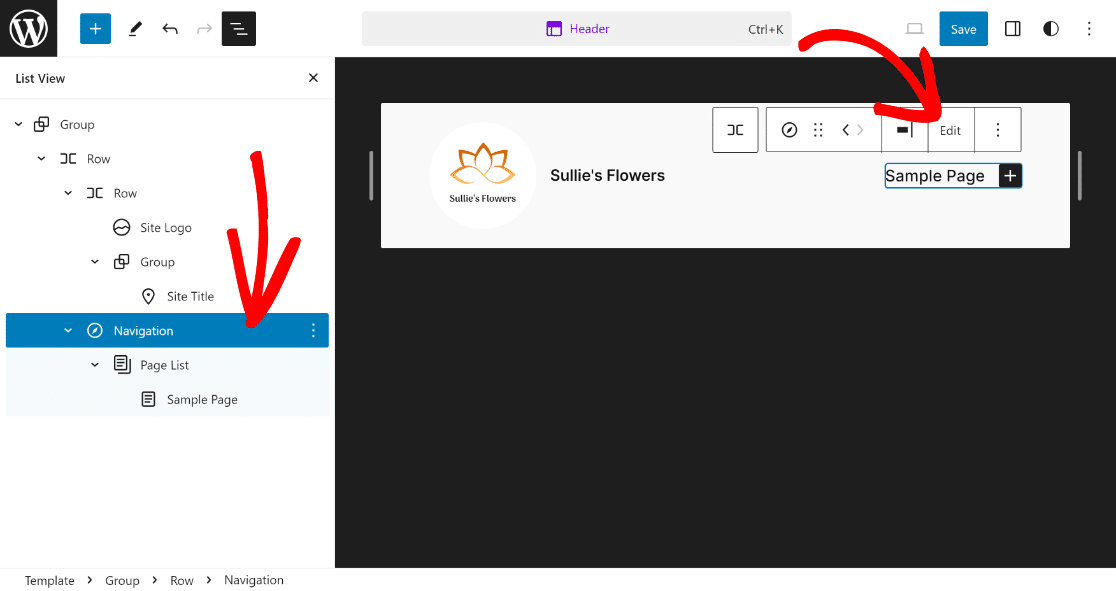
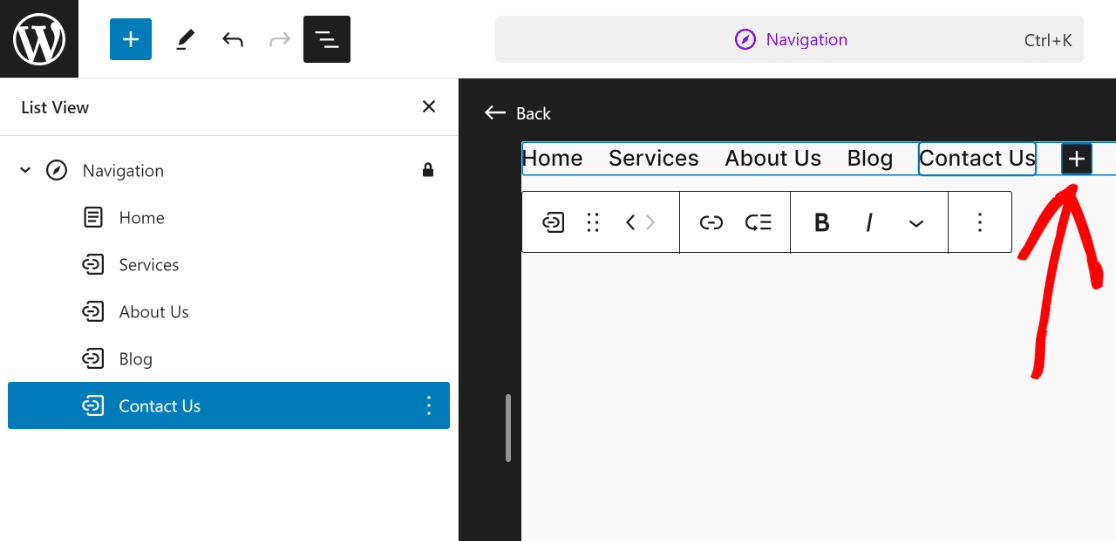
Чтобы добавить свои страницы в заголовок, просто нажмите «Навигация» в виде списка , а затем нажмите «Редактировать » для его блока.

Вы перейдете на специальную страницу редактора блоков для элемента навигации , где вы сможете добавлять новые страницы и их ссылки с помощью значка «Плюс» .

Это завершит внешний вид вашего заголовка, но, как вы можете видеть, он выглядит слишком простым и есть много возможностей для улучшения!

Давайте теперь добавим немного стиля к вашему заголовку, чтобы он выглядел более визуально привлекательным и соответствовал цветовым тонам вашего веб-сайта.
Шаг 5. Измените цвет фона
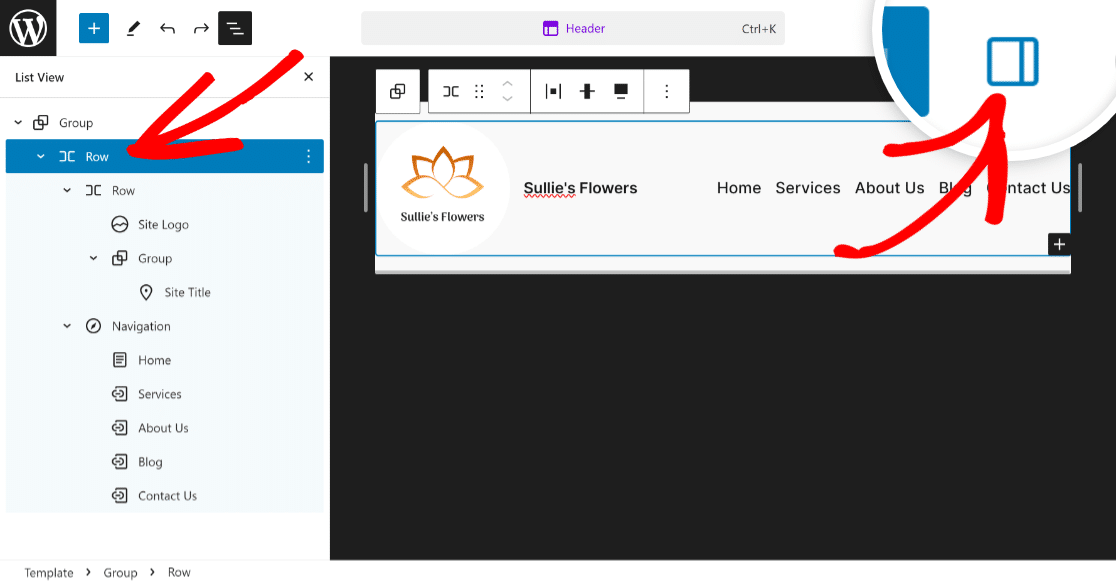
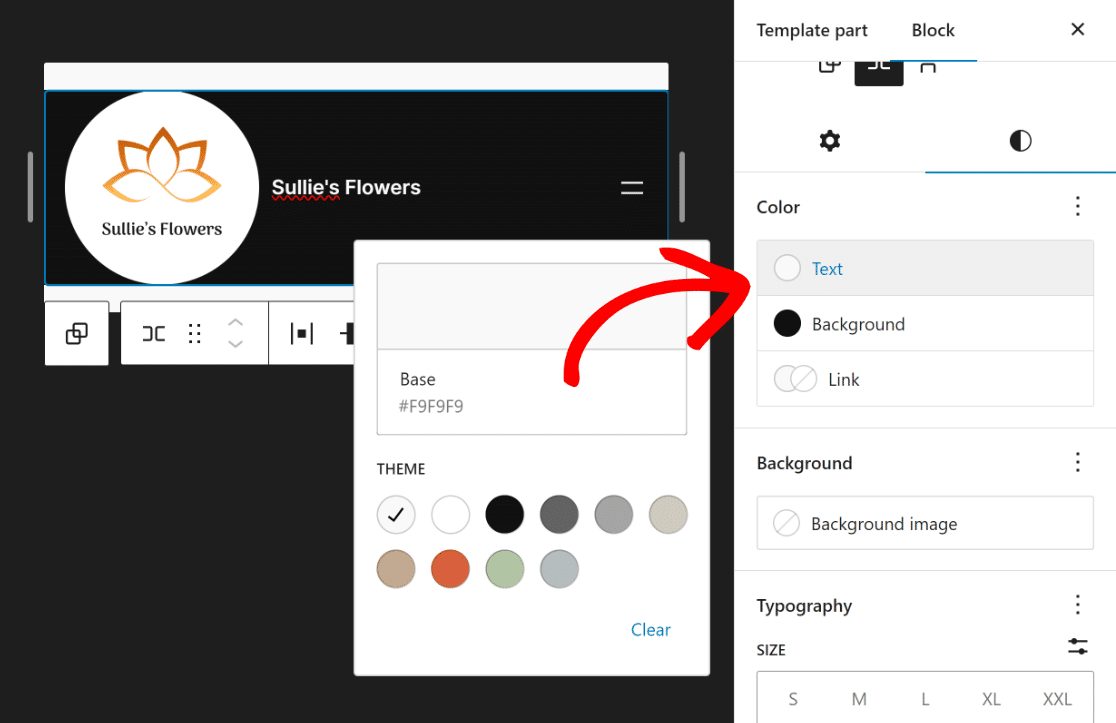
Одна из самых простых модификаций, которую вы можете внести в заголовок, — это изменить цвет его фона. Для этого нажмите на первую строку и откройте ее «Настройки» .

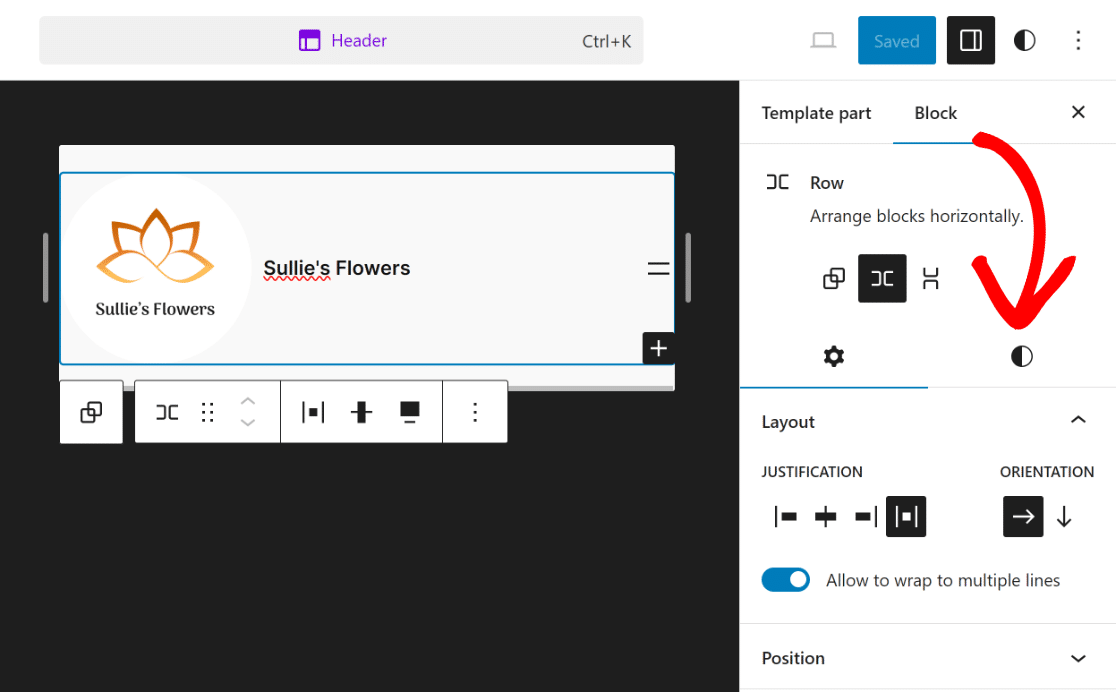
Теперь вы сможете увидеть параметры блокировки для выбранной строки . Все, что вам нужно сделать сейчас, это нажать на значок «Стили» рядом со значком шестеренки (настройки).

Это откроет множество опций для выбранной строки, где вы сможете изменить цвет, фоновое изображение, типографику и размеры.
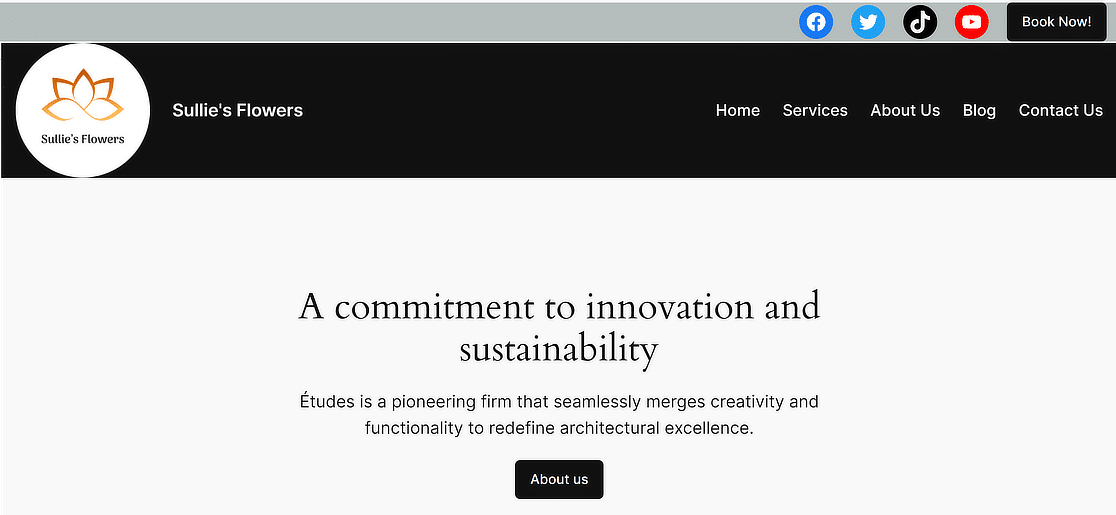
Вы можете изучить их, чтобы сделать заголовок более привлекательным. Поскольку нам нужно было просто изменить цвет, мы выбрали белый для текста и черный для фона .


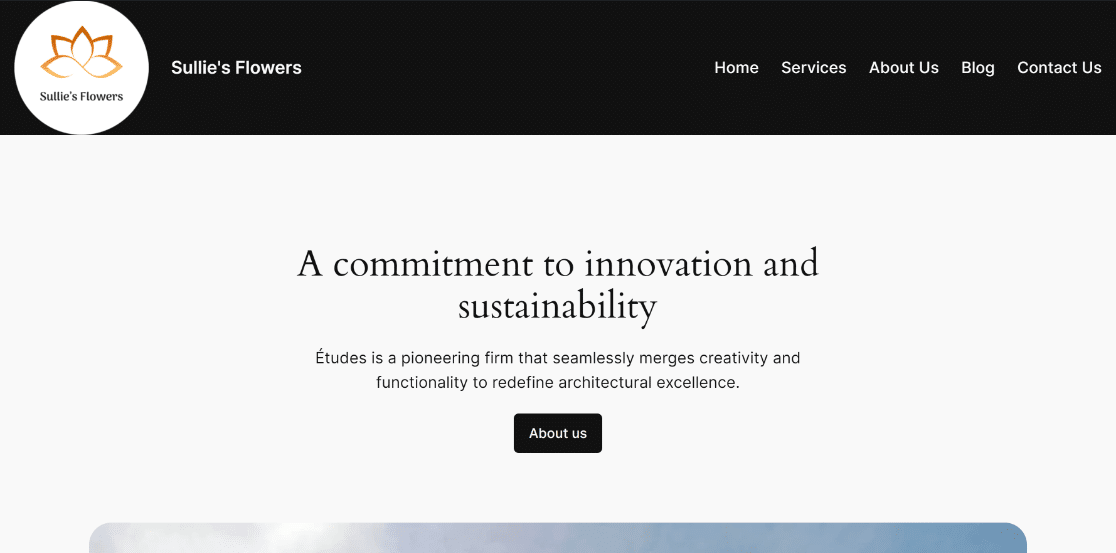
Как видите, заголовок на передней части теперь выглядит намного лучше и придает сайту более законченный вид.

Хотите ли вы внести дополнительные изменения в заголовок, например вставить значки социальных сетей и кнопку CTA? Ну, процесс прост!
Шаг 6. Добавьте социальные значки и кнопку CTA
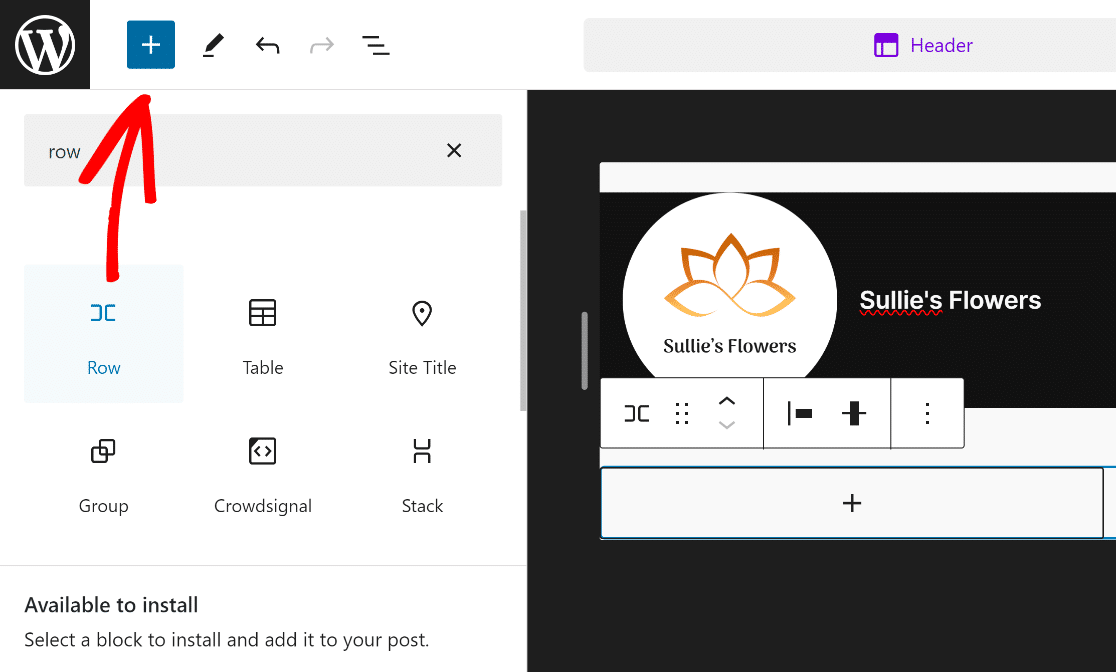
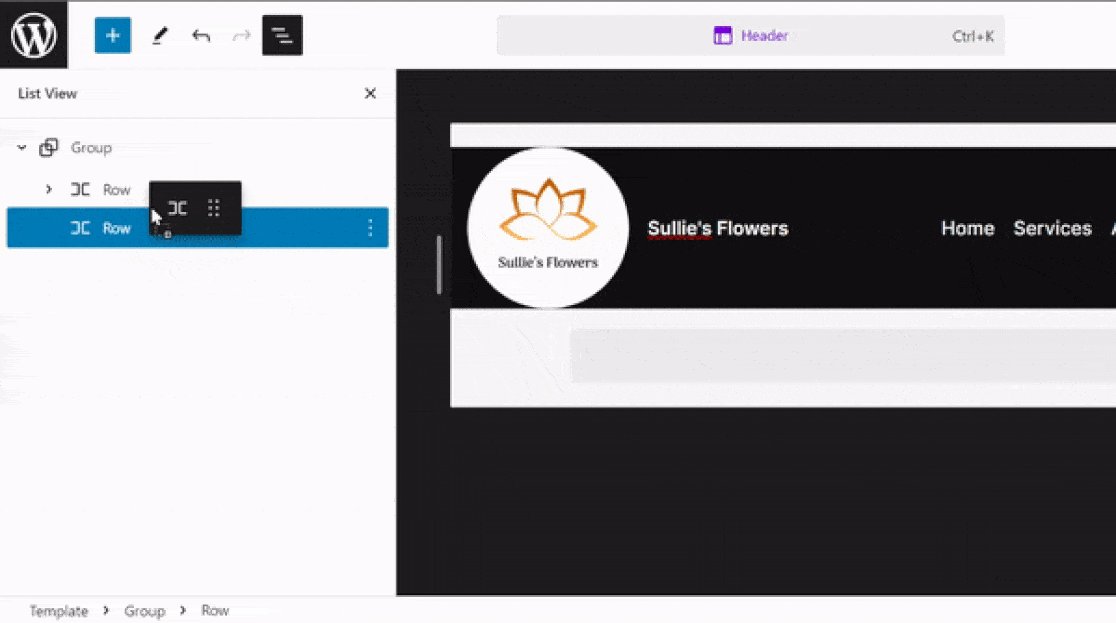
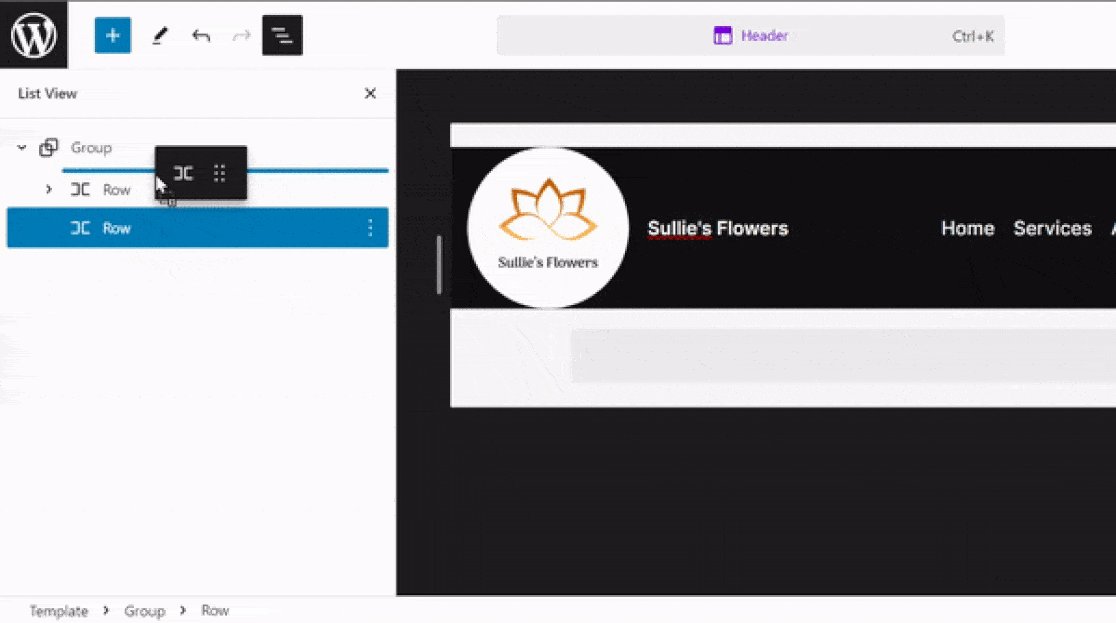
Чтобы добавить значки социальных сетей и кнопку CTA, вам нужно добавить новую строку. Нажмите значок «Плюс» (+) и выберите блок «Строка» .

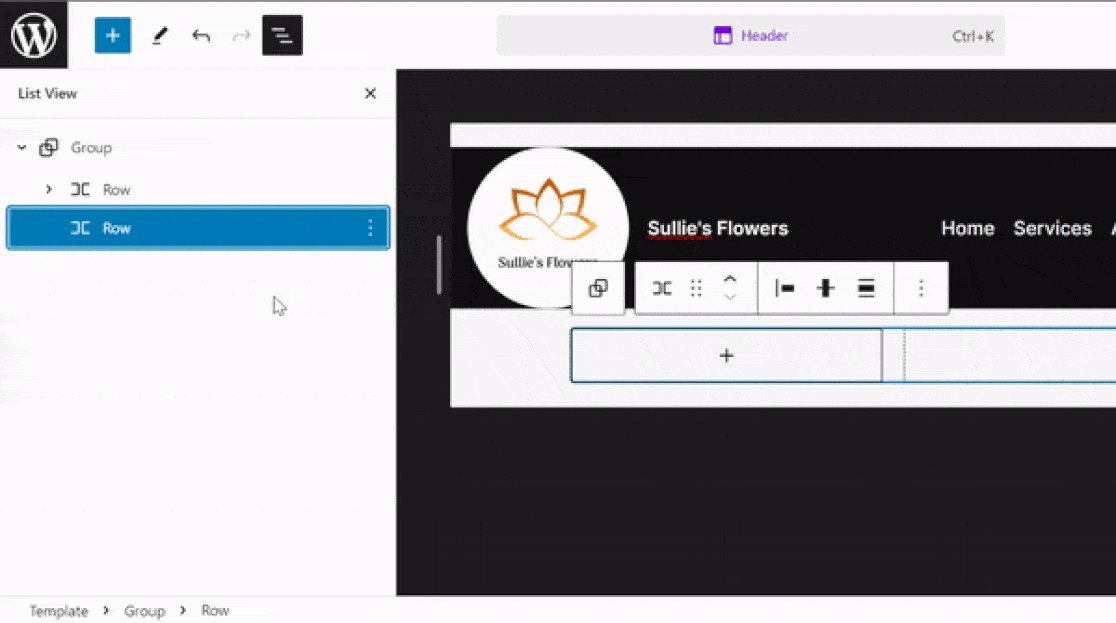
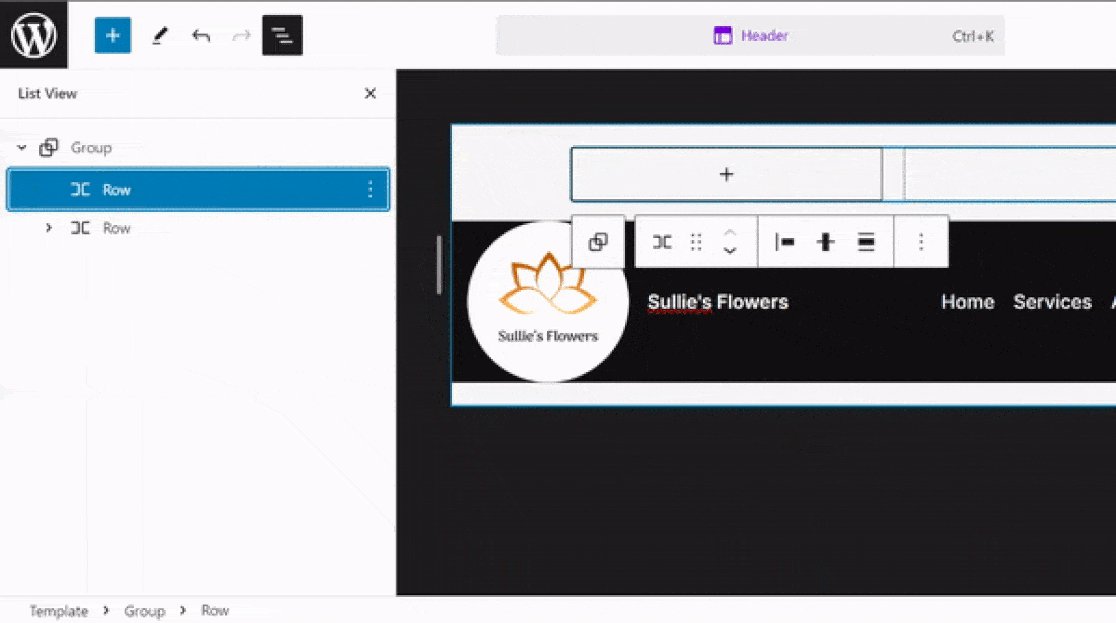
Затем перетащите новый добавленный блок строки над существующей строкой, чтобы вы могли свободно настраивать его, не затрагивая существующий заголовок.

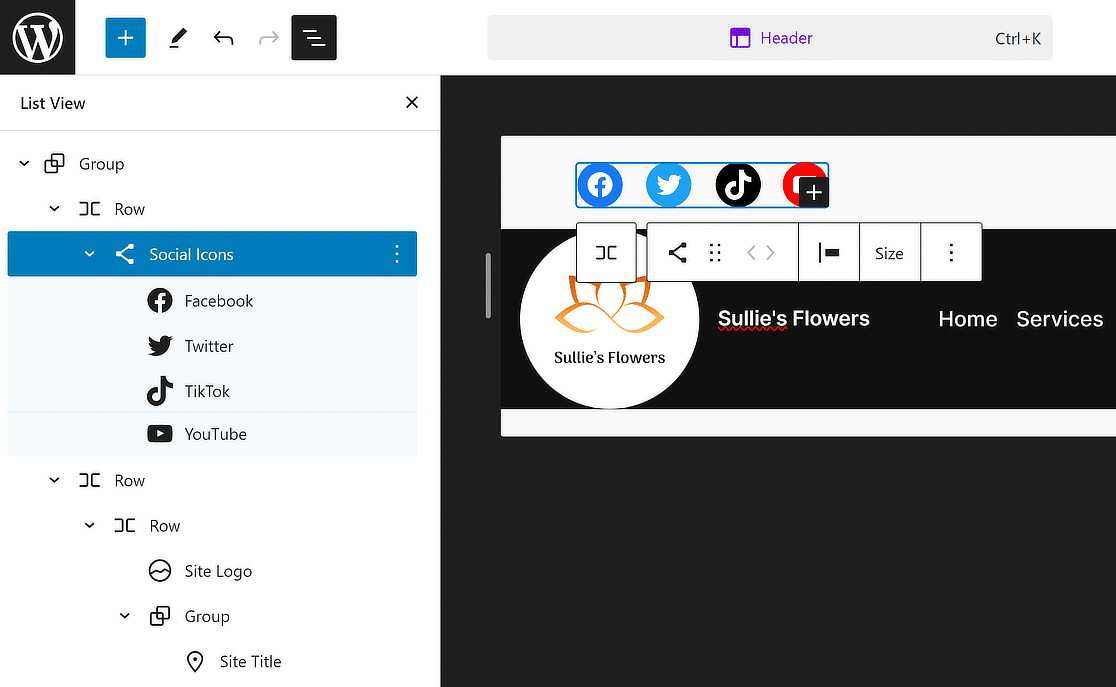
После этого нажмите кнопку (+) внутри новой строки , найдите и выберите блок «Социальные значки» .

Подобно тому, как мы добавляли страницы в навигации, нажмите кнопку (+) , чтобы вставить виджеты социальных сетей для любой платформы, которую вы предпочитаете.

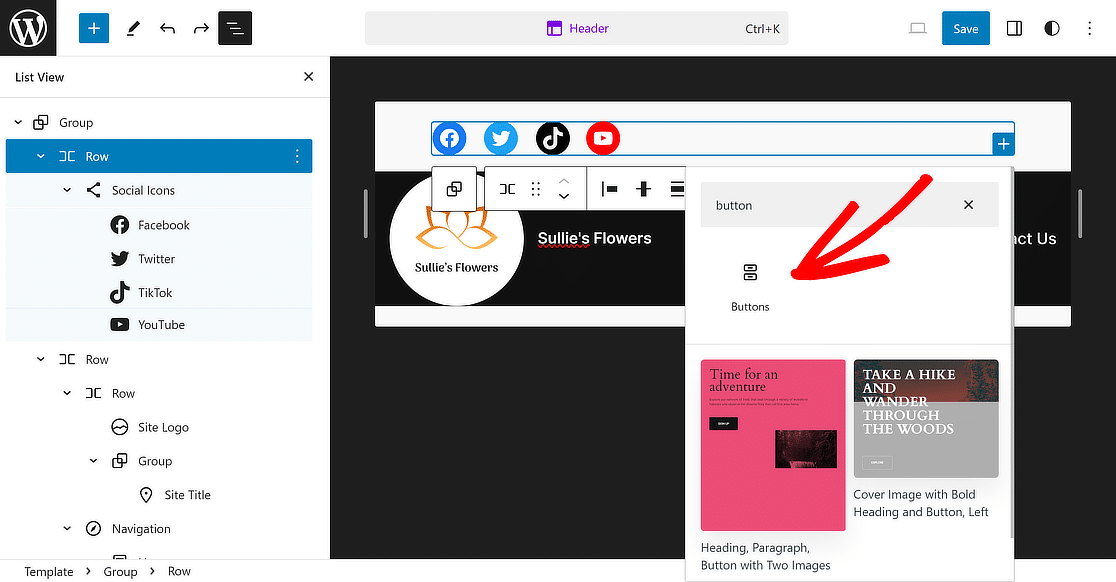
После этого снова выберите строку в представлении списка и снова нажмите кнопку (+) , чтобы добавить блок кнопки в заголовок.

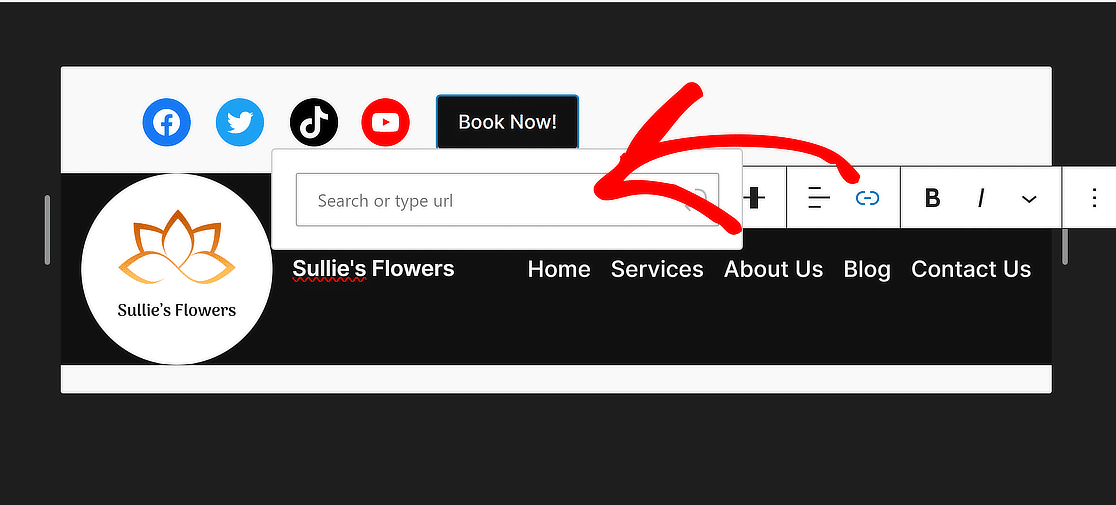
Все, что вам нужно сделать сейчас, это добавить на кнопку текст типа «Забронировать сейчас!» и обновите ссылку , чтобы настроить перенаправление для посетителей сайта.

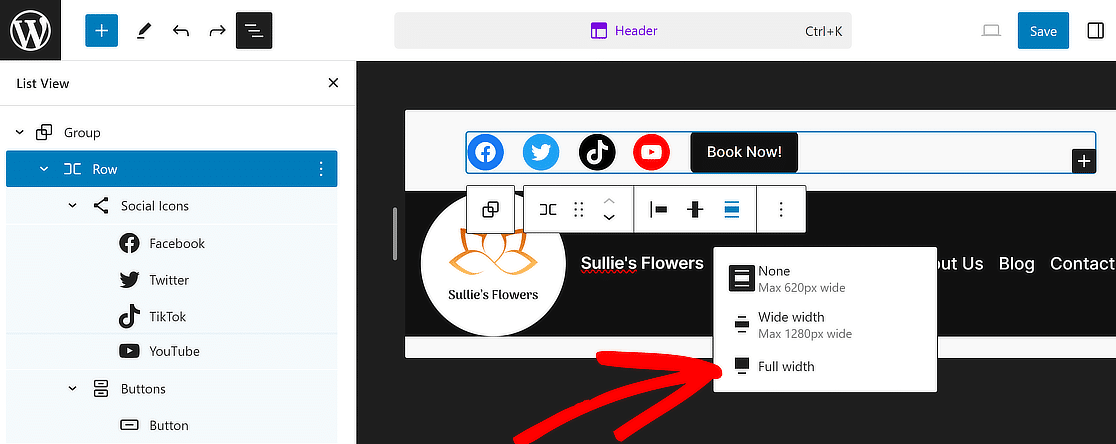
Чтобы все это собрать воедино, снова выберите строку и установите для параметра «Выравнивание» значение «Полная ширина» , как мы это сделали с первой строкой.

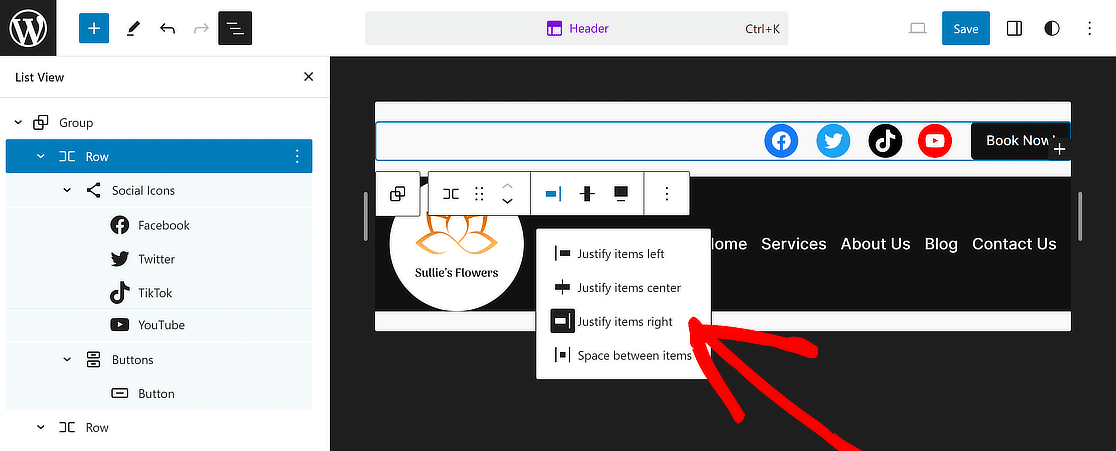
Затем, чтобы придать этому разделу более привлекательный вид, используйте меню «Изменить выравнивание элементов» и выберите параметр « Выравнивать элементы по правому краю».

И вот оно! Ваш заголовок теперь готов и выглядит идеально. Просто нажмите кнопку «Сохранить» вверху, чтобы не потерять изменения.

Шаг 7. Добавьте логотип в шаблоны электронных писем (необязательно)
Рассмотрите возможность добавления вашего логотипа в шаблон электронной почты, чтобы обеспечить единообразный брендинг, который также будет распространяться на электронные письма, отправляемые с вашего веб-сайта WordPress.
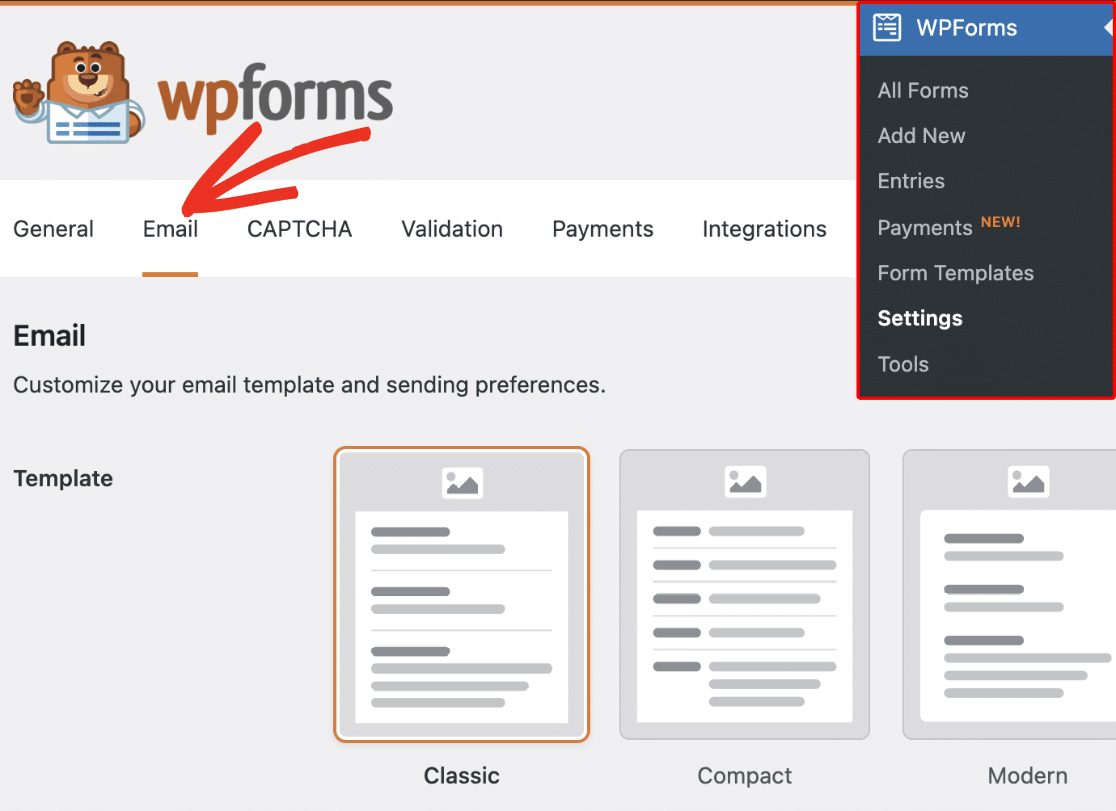
В WPForms легко изменить способ работы уведомлений по электронной почте. Сначала перейдите в WPForms »Настройки и перейдите на вкладку «Электронная почта» .

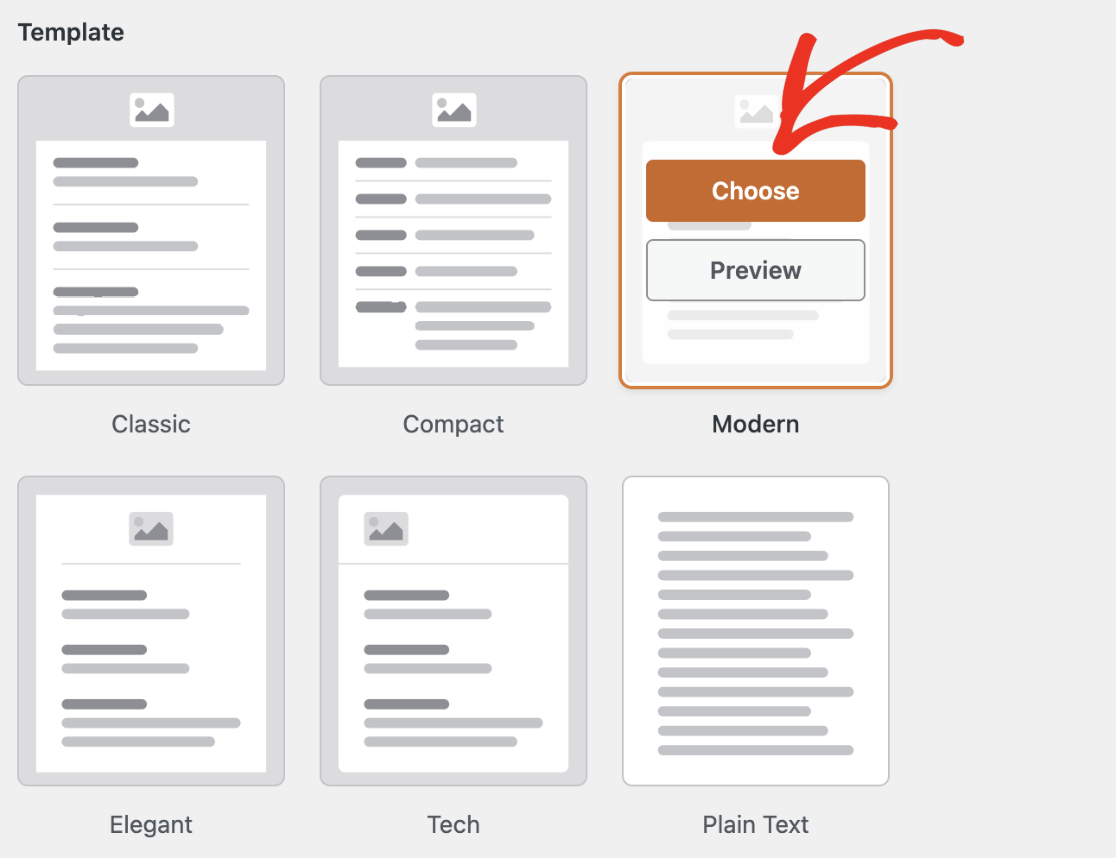
Выберите любой стиль, который лучше всего подходит вашему брендингу, в разделе «Шаблон» и нажмите кнопку «Выбрать» , чтобы применить его.

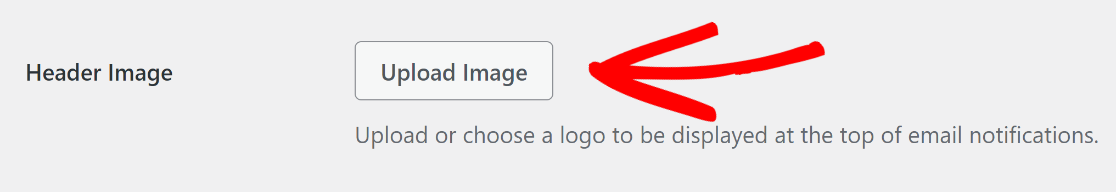
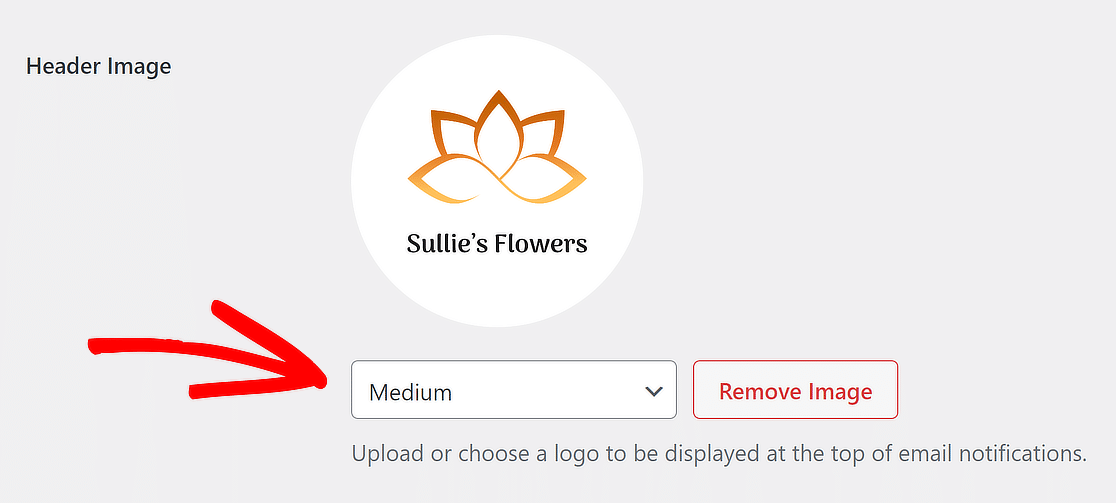
После этого, чтобы добавить логотип вашего сайта в электронные письма, перейдите в раздел «Изображение заголовка» и нажмите кнопку «Загрузить изображение» .

После загрузки изображения выберите в раскрывающемся меню желаемый размер изображения, которое будет использоваться в уведомлениях по электронной почте.

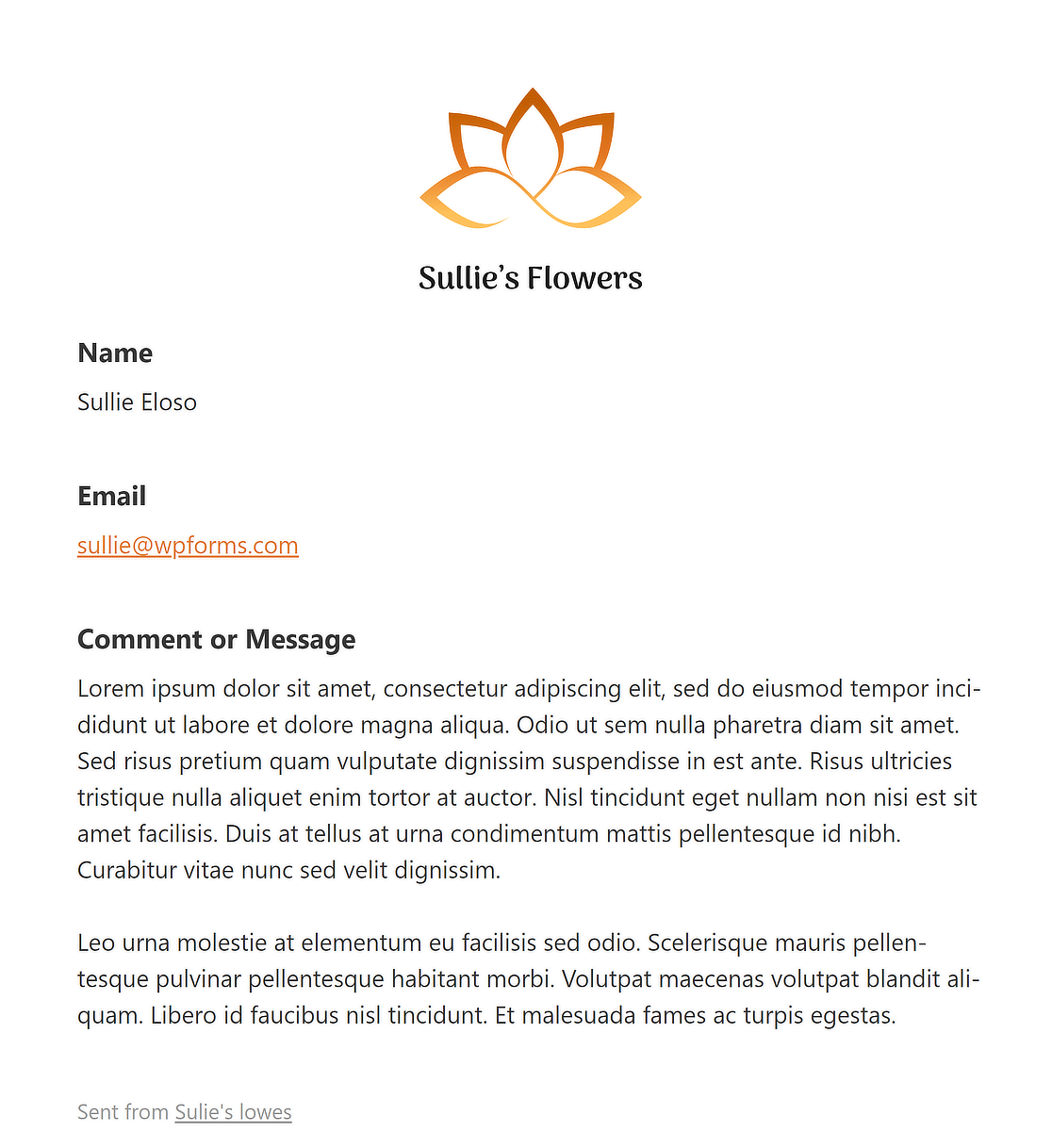
После этого просто нажмите ссылку «Просмотр шаблона электронного письма» , расположенную в раскрывающемся меню «Типография».

В вашем браузере откроется новая вкладка, где вы сможете предварительно просмотреть шаблон электронного уведомления с логотипом вашего сайта!
Часто задаваемые вопросы о редактировании заголовка в WordPress
Изучение того, как редактировать заголовок в WordPress, — популярная тема среди наших читателей. Вот ответы на некоторые распространенные вопросы об этом.
Как настроить заголовок в WordPress?
Чтобы настроить заголовок в WordPress, перейдите на панель управления и выберите «Внешний вид» > «Настроить» . Здесь вы найдете раздел «Заголовок» . Нажмите на него, чтобы изучить различные варианты, такие как изменение логотипа, настройка макета заголовка, цветов и других элементов. Некоторые темы предлагают дополнительные параметры заголовка, которые можно настроить в соответствии с вашим стилем.
Как редактировать кнопки заголовка в WordPress?
Редактирование кнопок заголовка в WordPress обычно включает доступ к настройщику через «Внешний вид» > «Настройка» . Оказавшись там, найдите настройки заголовка или меню. Вы можете редактировать кнопки, изменяя их текст, ссылки и стили или добавляя новые элементы, если ваша тема поддерживает это. При необходимости вы также можете добавить собственный код для редактирования кнопок заголовка.
Как мне сбросить верхний и нижний колонтитулы в WordPress?
Чтобы сбросить верхний и нижний колонтитулы в WordPress, вы можете начать с перехода в «Внешний вид» > «Настроить» и выбрать раздел «Верхний или нижний колонтитул» . Найдите опцию сброса в этих настройках. Если его нет, возможно, вам придется вручную отменить изменения или использовать плагин, обеспечивающий функции сброса.
Далее узнайте, как создать многоэтапную форму в Elementor.
Вы когда-нибудь задумывались, как повысить вовлеченность пользователей и привлечь потенциальных клиентов на вашем веб-сайте с помощью многошаговой формы Elementor? Эти формы шаг за шагом проводят пользователей через весь процесс, делая его менее утомительным и более удобным для пользователя.
Создайте свою форму WordPress прямо сейчас
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает в себя множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получать больше бесплатных руководств и руководств по WordPress.
