วิธีแก้ไขส่วนหัวใน WordPress
เผยแพร่แล้ว: 2024-01-22เมื่อเร็ว ๆ นี้ หนึ่งในผู้อ่านของเราขอคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีแก้ไขส่วนหัวใน WordPress เนื่องจากพวกเขาไม่พบสิ่งใดที่จะแนะนำพวกเขาตั้งแต่เริ่มต้น
แม้ว่านี่จะเป็นเรื่องพื้นฐานจริงๆ แต่เราคิดว่านี่เป็นโอกาสที่ดีเยี่ยมในการช่วยเหลือผู้ที่เริ่มต้นการเดินทางด้วย WordPress
ดังนั้น เพื่อเป็นการไม่ให้เสียเวลา มาดูวิธีแก้ไขส่วนหัวของเว็บไซต์ WordPress และจัดรูปแบบให้ดูน่าสนใจยิ่งขึ้นกันดีกว่า
ในบทความนี้
- ขั้นตอนที่ 1: เข้าถึงเครื่องมือแก้ไขไซต์
- ขั้นตอนที่ 2: เพิ่มโลโก้เว็บไซต์ของคุณ
- ขั้นตอนที่ 3: เพิ่มชื่อไซต์
- ขั้นตอนที่ 4: เพิ่มการนำทางเพจ
- ขั้นตอนที่ 5: เปลี่ยนสีพื้นหลัง
- ขั้นตอนที่ 6: เพิ่มไอคอนโซเชียลและปุ่ม CTA
- ขั้นตอนที่ 7: เพิ่มโลโก้ลงในเทมเพลตอีเมล (ไม่บังคับ)
วิธีแก้ไขส่วนหัวใน WordPress
ด้วย WordPress เวอร์ชันล่าสุด คุณสามารถใช้เครื่องมือแก้ไขไซต์เชิงโต้ตอบและใช้งานง่ายเพื่อปรับแต่งเว็บไซต์ของคุณและสร้างส่วนหัวที่กำหนดเองได้อย่างง่ายดาย
เนื่องจากการติดตั้ง WP ใหม่ส่วนใหญ่มาพร้อมกับธีม Twenty Twenty-Four เครื่องมือแก้ไขไซต์จึงค่อนข้างมีประโยชน์สำหรับการปรับแต่งส่วนหัวหลายประการ:
- แบบอักษร
- สี
- การจัดรูปแบบปุ่ม
- และอื่น ๆ
ขั้นตอนที่ 1: เข้าถึงเครื่องมือแก้ไขไซต์
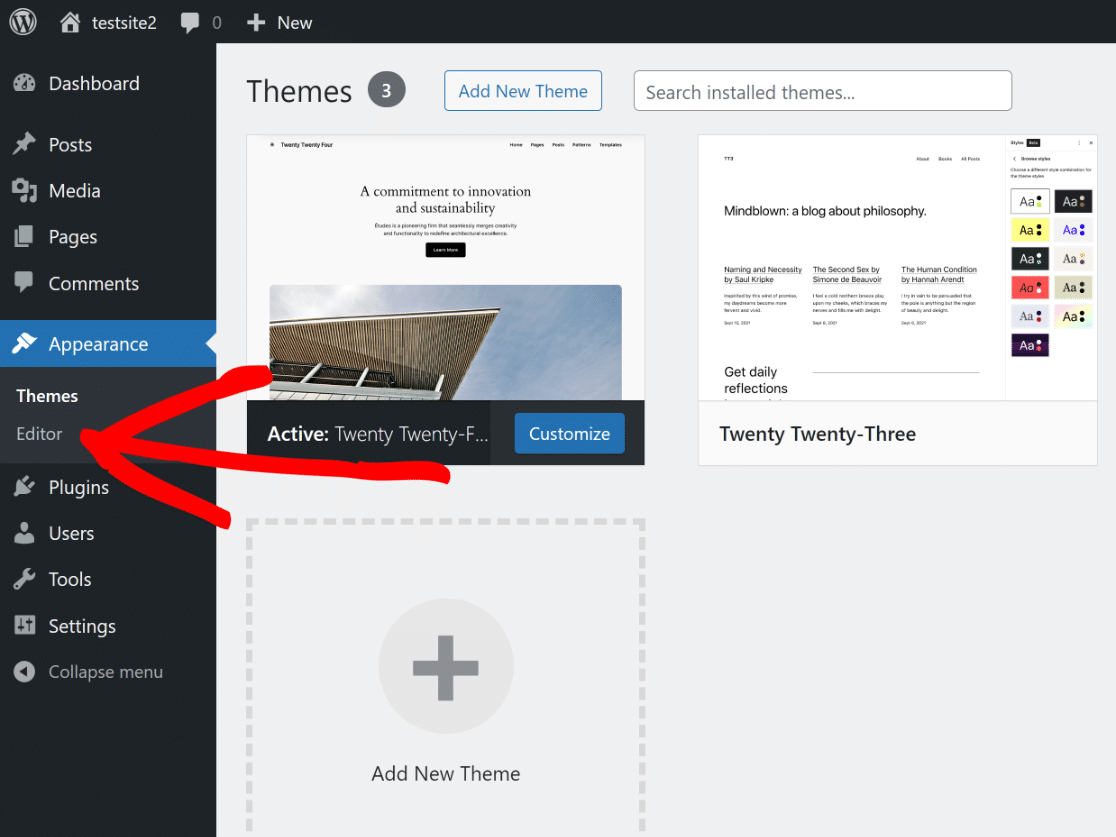
จาก แดชบอร์ด WordPress ของคุณ เพียงไปที่ ลักษณะที่ปรากฏ จากนั้นคลิกที่ตัวเลือก ตัวแก้ไข จากเมนู

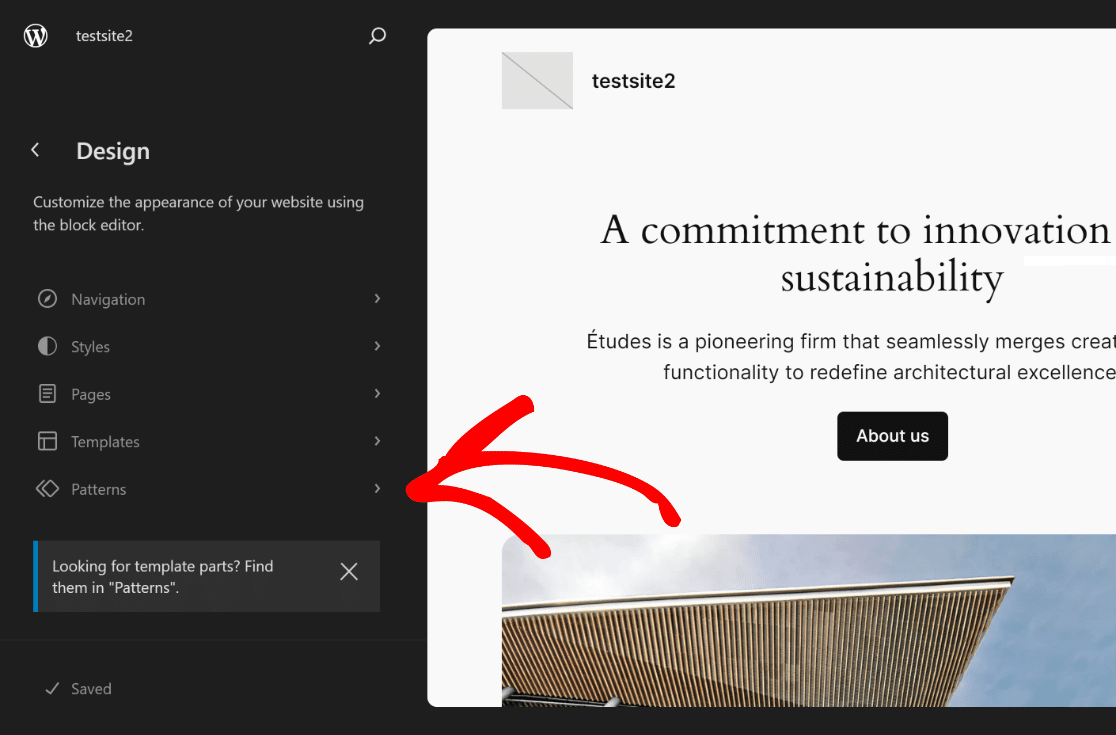
สิ่งนี้จะนำคุณไปยังเครื่องมือแก้ไขเว็บไซต์ ซึ่งคุณสามารถปรับแต่งรูปลักษณ์ของเว็บไซต์ของคุณได้โดยใช้เครื่องมือแก้ไขบล็อก เปิดตัวเลือกใน รูปแบบ

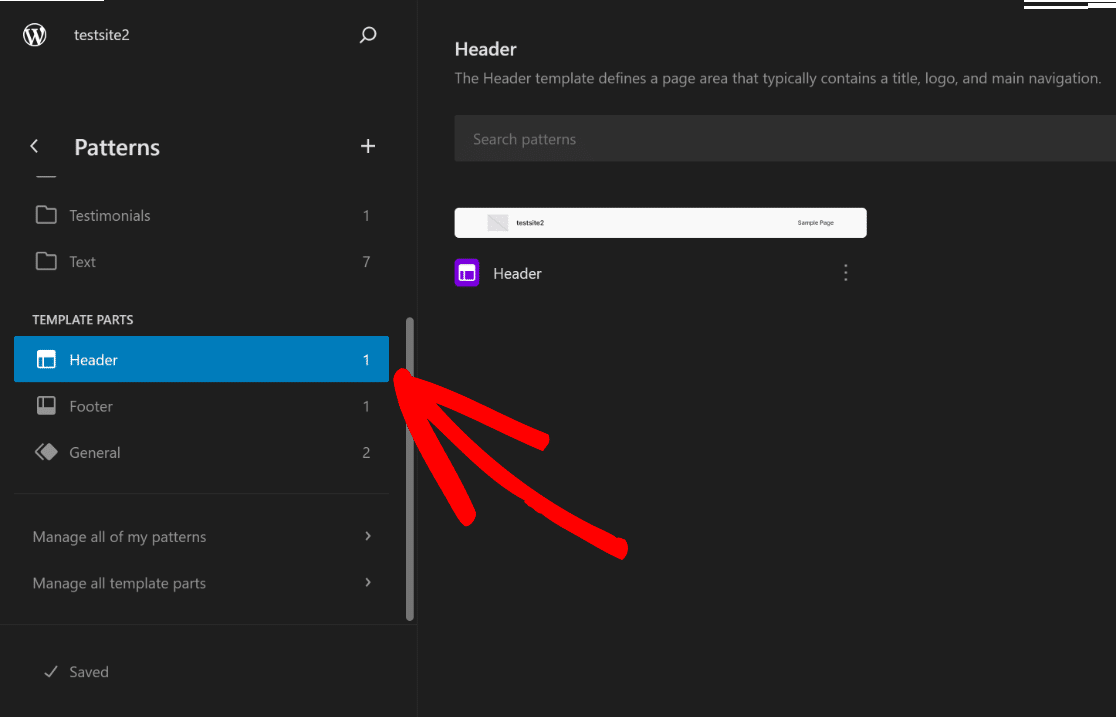
ตอนนี้สิ่งที่คุณต้องทำคือเลื่อนลงจนกว่าคุณจะเห็น ส่วนเทมเพลต จากนั้น คลิกที่ ส่วนหัว เพื่อเปิดตัวเลือกต่างๆ

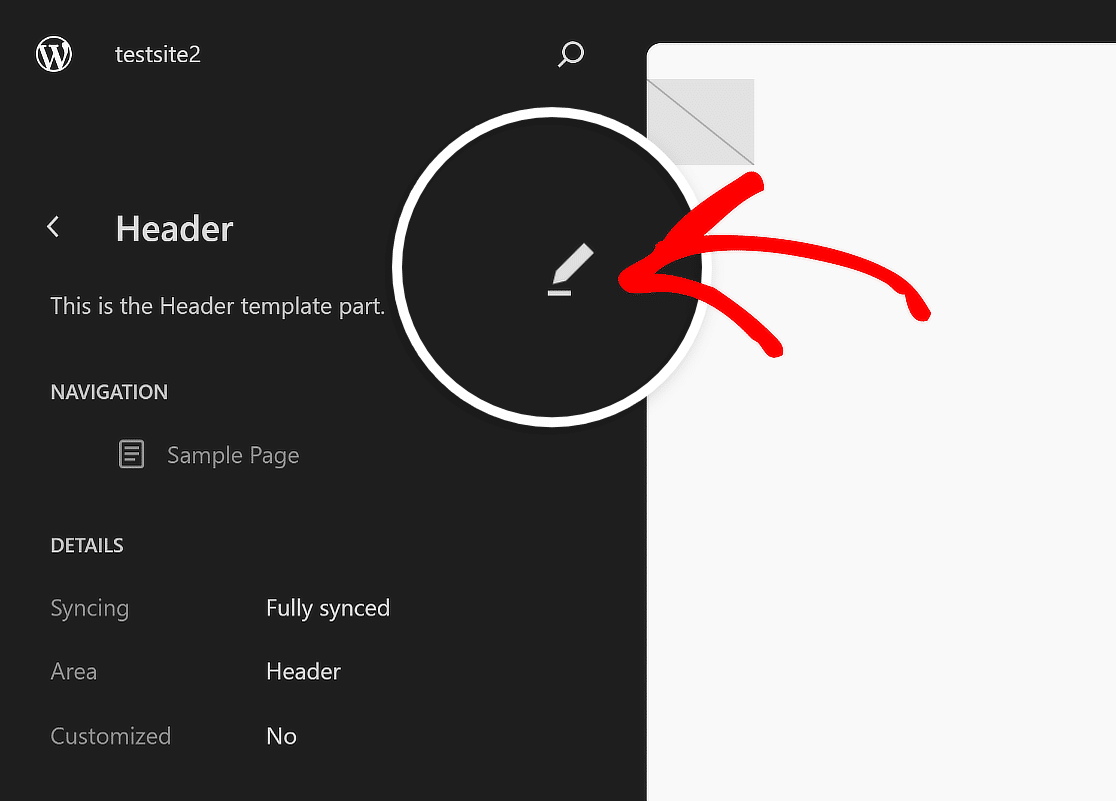
ที่ด้านขวาของหน้าจอ ให้คลิกที่รูปภาพ ส่วนหัว เพื่อเปิดตัวเลือกการปรับแต่งที่มีอยู่ใน Site Editor และคลิกที่ไอคอน แก้ไข

ตอนนี้คุณจะถูกเปลี่ยนเส้นทางไปยัง Block Editor ของ WordPress ซึ่งคุณสามารถเริ่มต้นด้วยการเพิ่มโลโก้ การนำทาง ไอคอนโซเชียล และแม้แต่ปุ่ม CTA (หากจำเป็น)
ขั้นตอนที่ 2: เพิ่มโลโก้เว็บไซต์ของคุณ
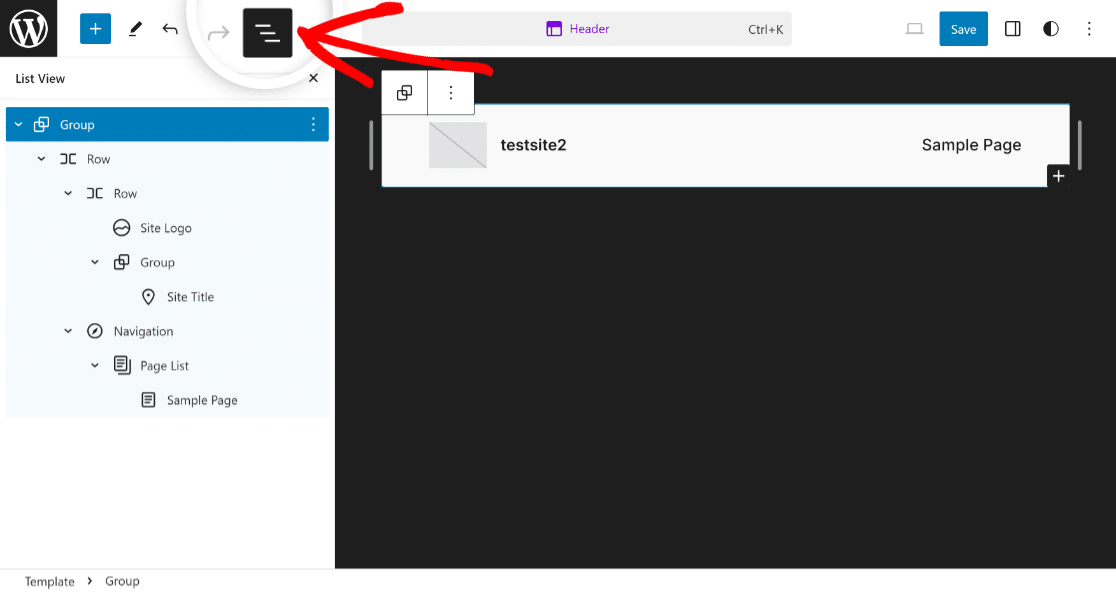
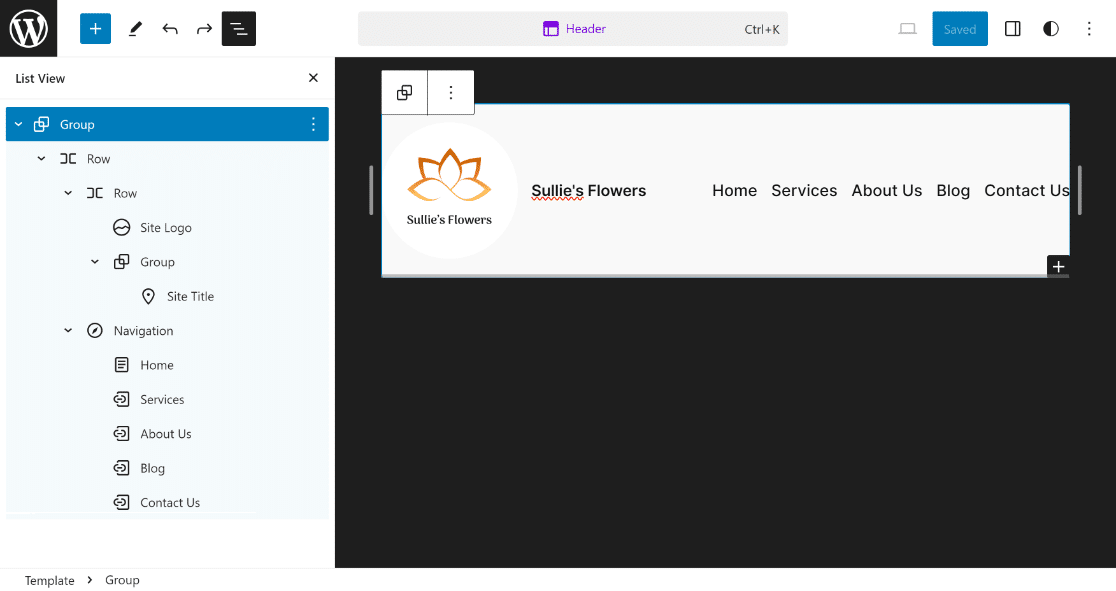
เมื่อคุณอยู่ใน Block Editor สำหรับส่วนหัวของเว็บไซต์ของคุณแล้ว ให้คลิกที่ไอคอน มุมมองรายการ เพื่อให้ง่ายต่อการทราบว่าองค์ประกอบใดรวมอยู่ในส่วนหัวของ WordPress

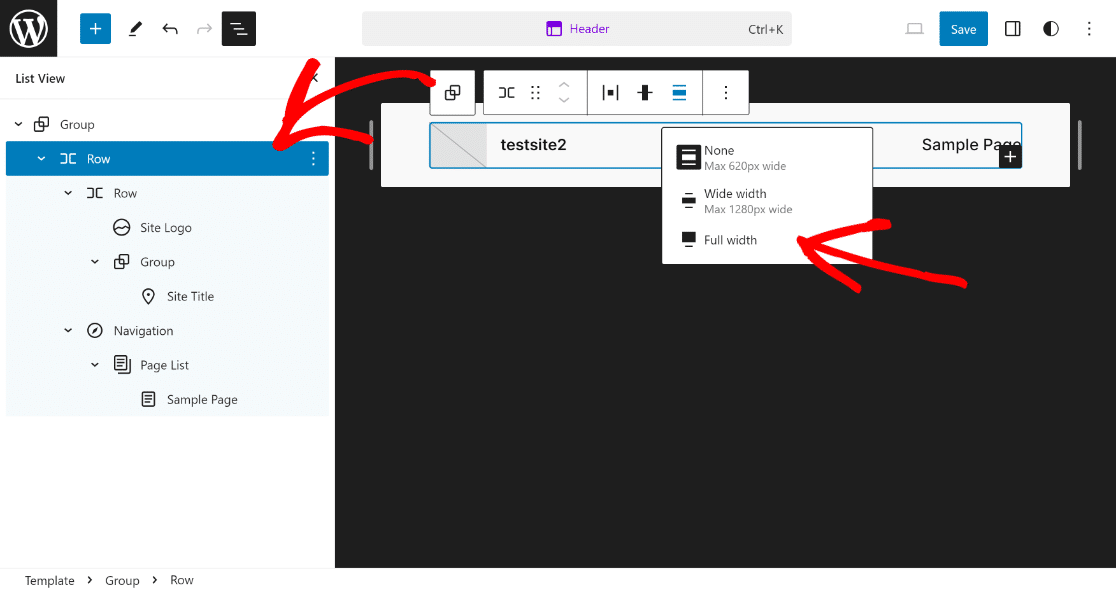
ขยายบล็อกทั้งหมดที่รวมอยู่ในมุมมองรายการ คลิกที่รายการ แถว แรก และตั้ง ค่าการจัดแนว เป็น ความกว้างเต็ม เพื่อเริ่มปรับแต่งเทมเพลตส่วนหัว

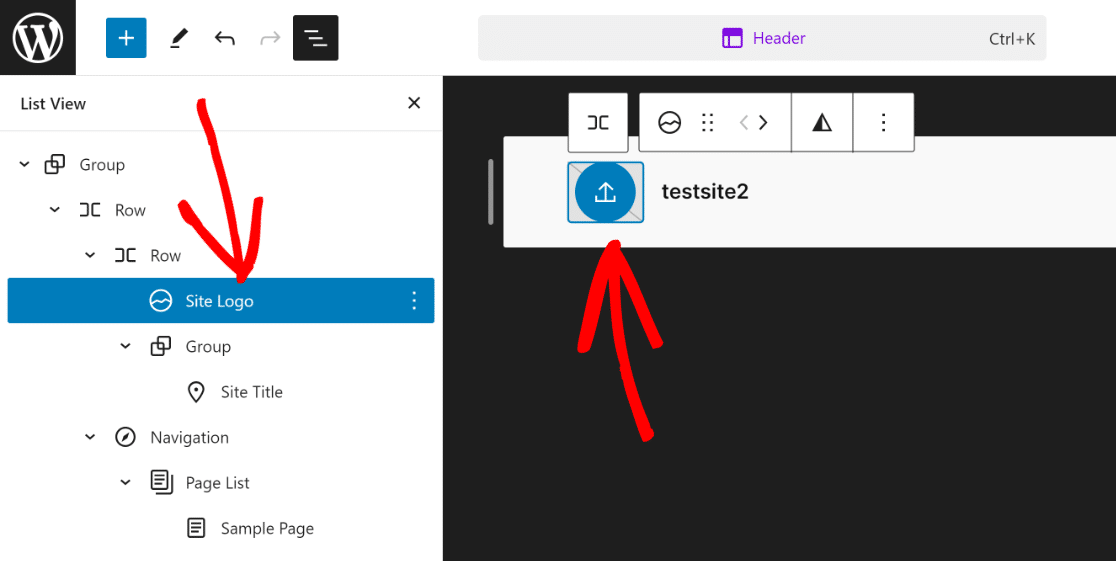
ตอนนี้สิ่งที่คุณต้องทำคือคลิกที่ตัวเลือก โลโก้ไซต์ ใน มุมมองรายการ และคลิกที่ไอคอน อัปโหลด ในส่วนแสดงตัวอย่างส่วนหัว

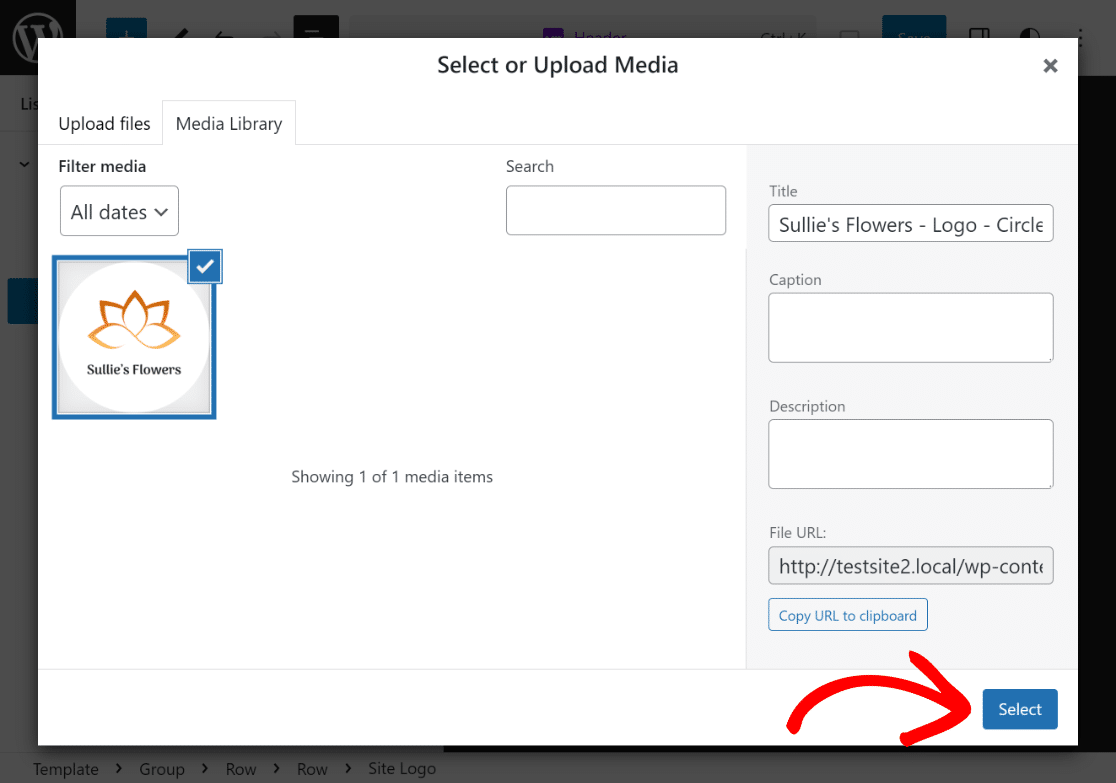
คุณสามารถเลือกอัปโหลดโลโก้ของคุณผ่านทางแท็บ อัปโหลดไฟล์ หรือเพียงเลือกไฟล์จาก ไลบรารีสื่อ ที่คุณมีอยู่

หากจำเป็น คุณสามารถใช้ จุดปรับขนาด เพื่อเปลี่ยนขนาดและขนาดของโลโก้ของไซต์ได้ตามความต้องการหรือความต้องการเฉพาะของคุณ

เยี่ยมมาก! นั่นคือทั้งหมดที่คุณต้องทำเพื่ออัปโหลดโลโก้ไซต์ของคุณไปที่ส่วนหัว ตอนนี้ มาดูขั้นตอนต่อไปในการเพิ่มชื่อไซต์ของคุณกัน!
ขั้นตอนที่ 3: เพิ่มชื่อไซต์
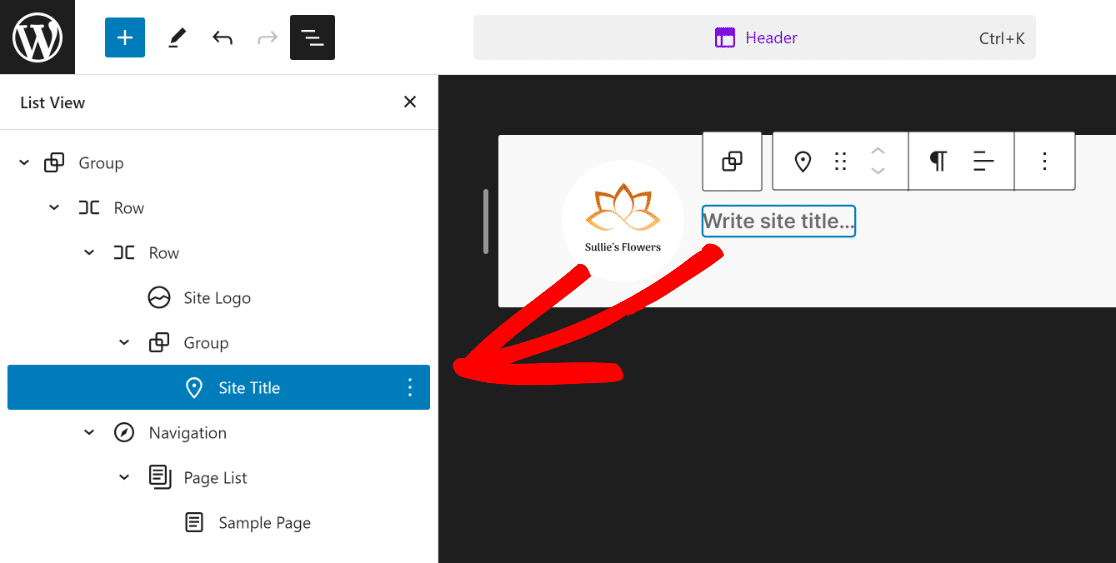
การเพิ่มชื่อไซต์ในส่วนหัวของเว็บไซต์ของคุณทำได้ง่ายพอ ๆ กับการอัปโหลดโลโก้ไซต์ของคุณบนธีม WordPress เพียงคลิกที่ ชื่อไซต์ จาก มุมมองรายการ

จากนั้น เช่นเดียวกับที่เราเปลี่ยนโลโก้ของไซต์ก่อนหน้านี้ ให้คลิกที่บล็อกที่ระบุว่า “เขียนชื่อไซต์…” และเพิ่ม ชื่อไซต์ ของคุณเข้าไปข้างใน

อย่างที่คุณเห็น ส่วนหัวของธีมของคุณกำลังค่อยๆ เป็นรูปเป็นร่างแล้ว สำหรับขั้นตอนต่อไป เราจะเพิ่มองค์ประกอบการนำทางให้กับส่วนหัวของคุณ
ขั้นตอนที่ 4: เพิ่มการนำทางเพจ
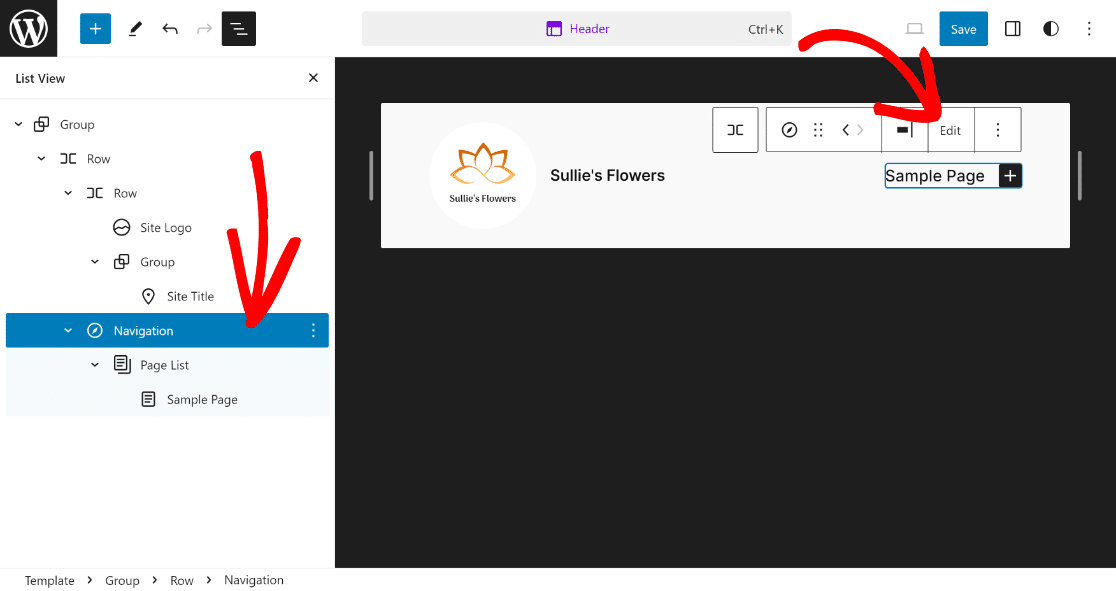
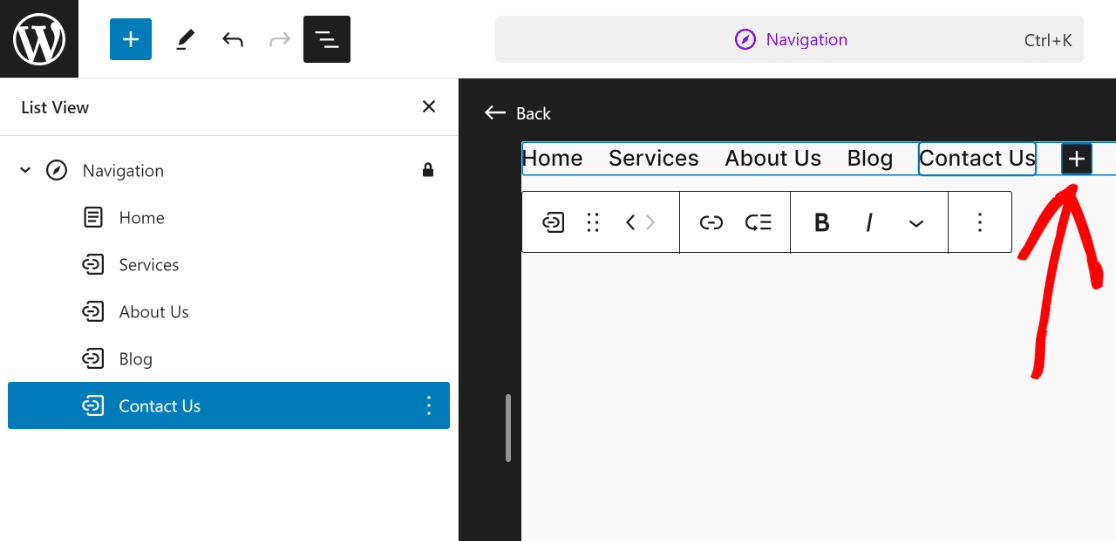
หากต้องการเพิ่มหน้าเว็บของคุณไปที่ส่วนหัว เพียงคลิกที่ การนำทาง จาก มุมมองรายการ จากนั้นคลิกที่ตัวเลือก แก้ไข สำหรับบล็อก

ซึ่งจะนำคุณไปยังหน้าตัวแก้ไขบล็อกเฉพาะสำหรับองค์ประกอบ การนำทาง ซึ่งคุณสามารถเพิ่มหน้าใหม่และลิงก์ของหน้าเหล่านั้นได้ผ่านไอคอน เครื่องหมายบวก

การทำเช่นนี้จะทำให้ส่วนหัวของคุณดูสมบูรณ์ แต่อย่างที่คุณเห็น มันดูเรียบง่ายเกินไปและยังต้องปรับปรุงอีกมาก!

มาเพิ่มสไตล์เล็กน้อยให้กับส่วนหัวของคุณตอนนี้เพื่อให้ดูดึงดูดสายตามากขึ้นและเข้ากับโทนสีของเว็บไซต์ของคุณ
ขั้นตอนที่ 5: เปลี่ยนสีพื้นหลัง
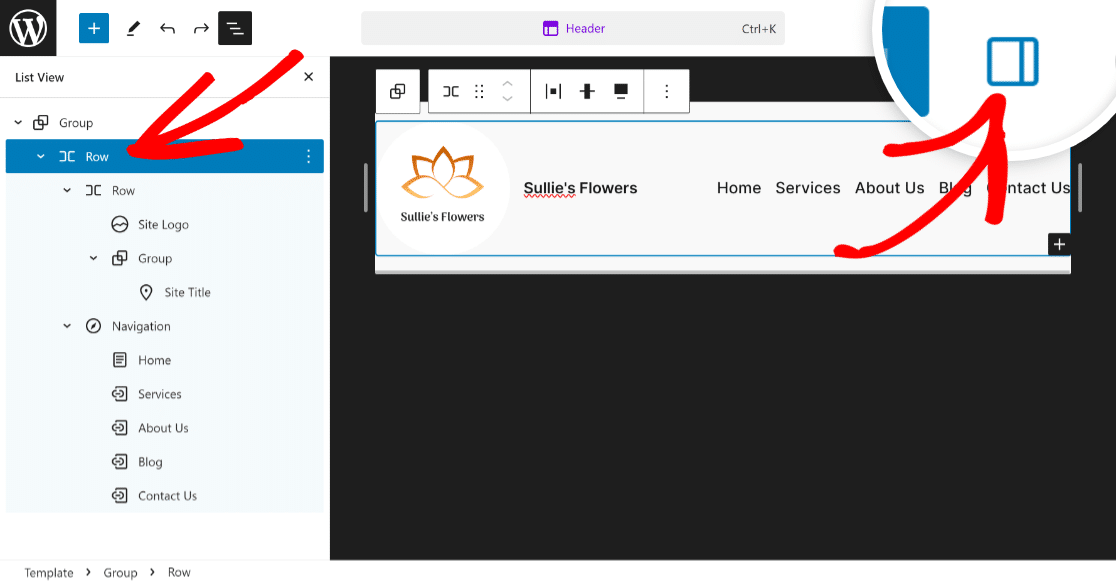
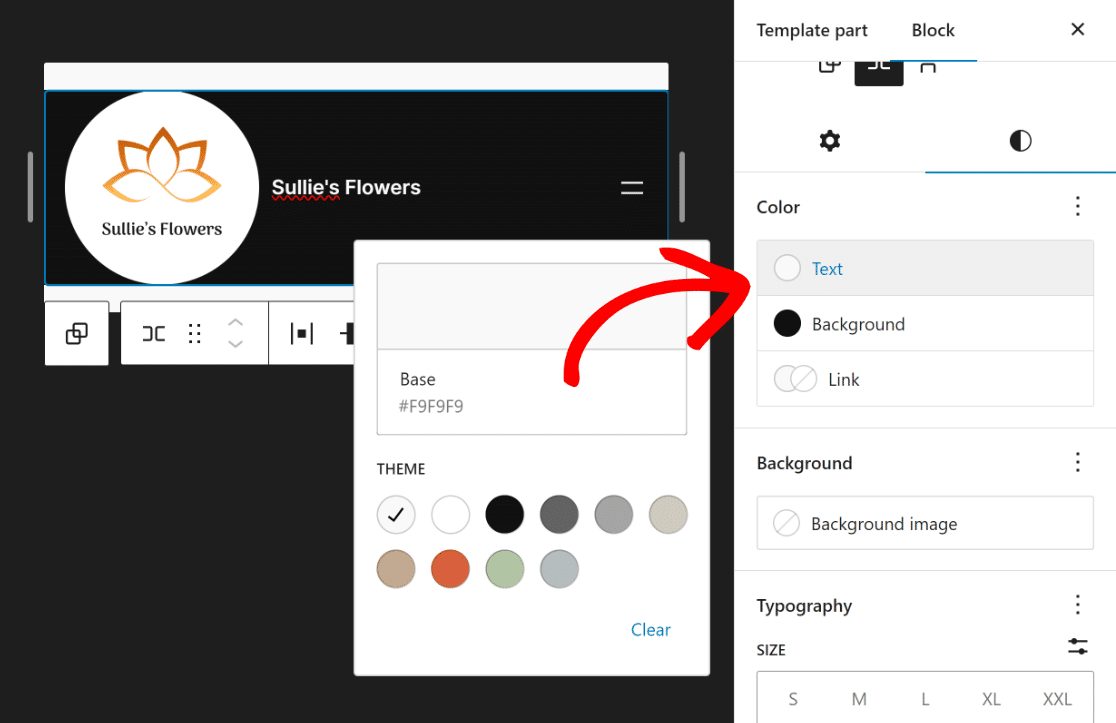
การปรับเปลี่ยนขั้นพื้นฐานที่สุดอย่างหนึ่งที่คุณสามารถทำได้กับส่วนหัวคือการเปลี่ยนสีพื้นหลัง โดยคลิกที่ แถว แรกแล้วเปิด การตั้งค่า ขึ้นมา

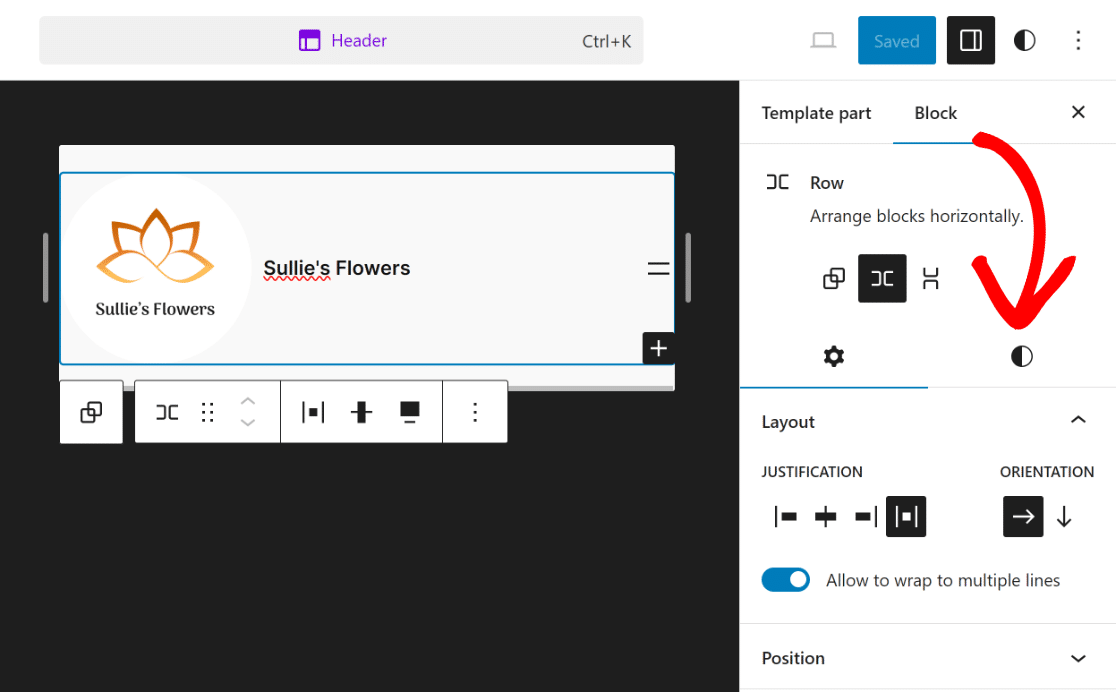
ตอนนี้คุณจะสามารถเห็นตัวเลือก บล็อก สำหรับ แถว ที่เลือก สิ่งที่คุณต้องทำตอนนี้คือคลิกที่ไอคอนรูป แบบ ถัดจากไอคอนรูปเฟือง (การตั้งค่า)

ซึ่งจะเปิดตัวเลือกมากมายสำหรับแถวที่เลือก ซึ่งคุณสามารถปรับเปลี่ยนสี ภาพพื้นหลัง รูปแบบตัวอักษร และขนาดได้
คุณสามารถสำรวจสิ่งเหล่านี้เพื่อทำให้ส่วนหัวของคุณดูน่าดึงดูดยิ่งขึ้น เนื่องจากเราเพียงต้องการเปลี่ยนสี เราจึงเลือกสีขาวสำหรับ ข้อความ และสีดำสำหรับ พื้นหลัง


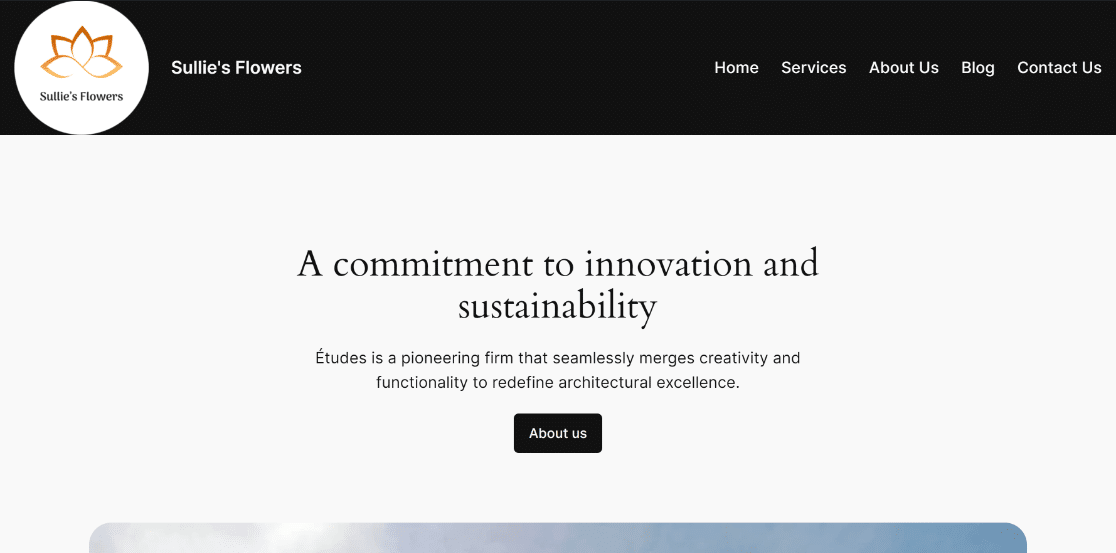
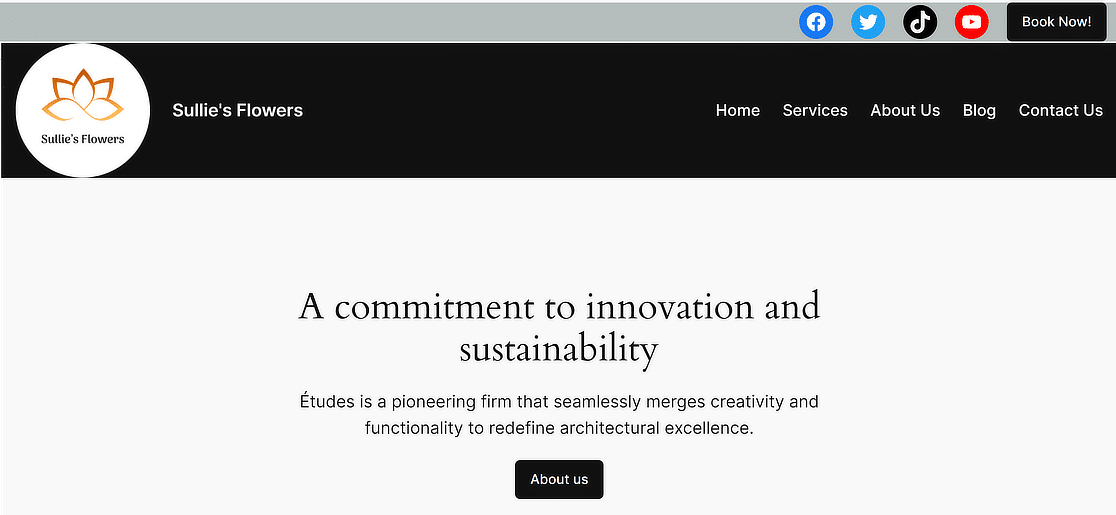
อย่างที่คุณเห็น ส่วนหัวที่ส่วนหน้าดูดีขึ้นมากในตอนนี้และทำให้เว็บไซต์มีรูปลักษณ์ที่สมบูรณ์ยิ่งขึ้น

คุณต้องการแก้ไขส่วนหัวเพิ่มเติม เช่น การแทรกไอคอนโซเชียลและปุ่ม CTA หรือไม่? กระบวนการนี้ง่ายมาก!
ขั้นตอนที่ 6: เพิ่มไอคอนโซเชียลและปุ่ม CTA
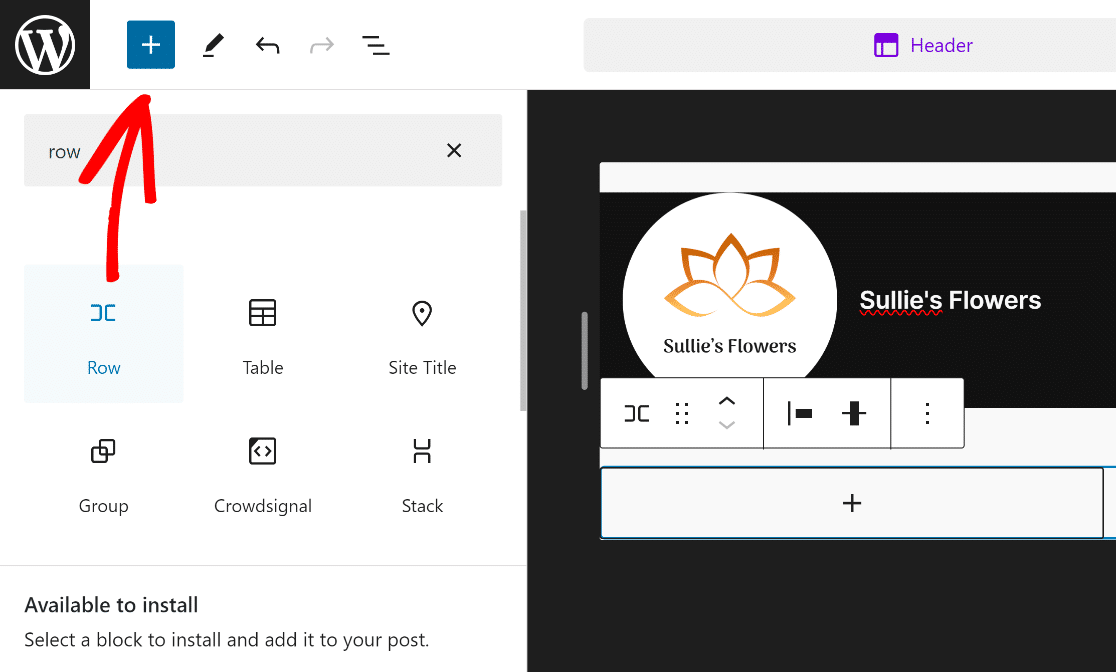
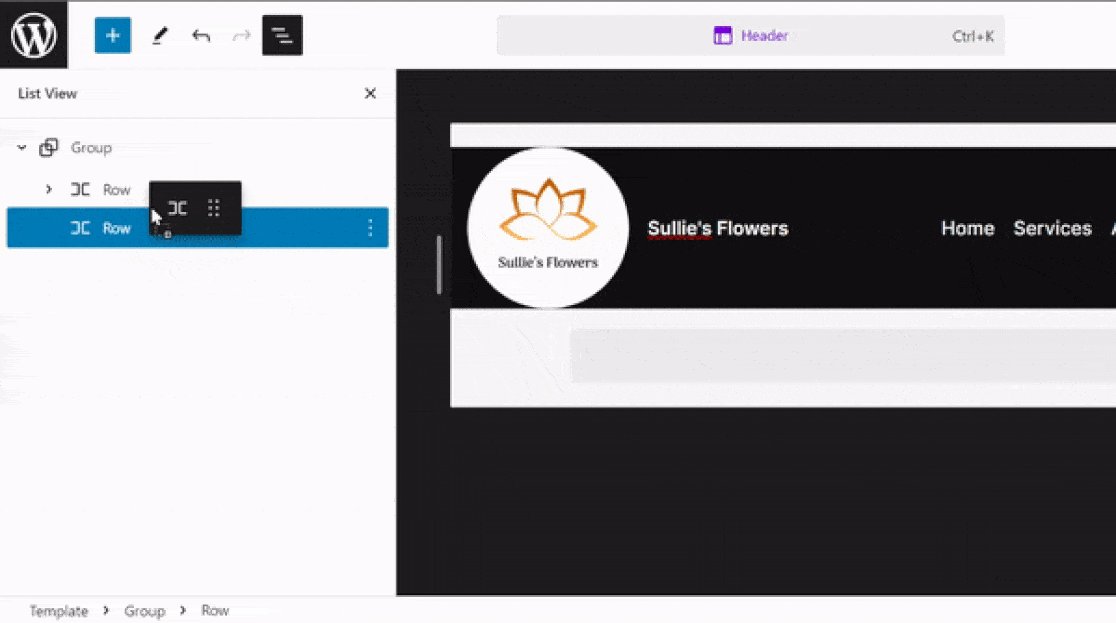
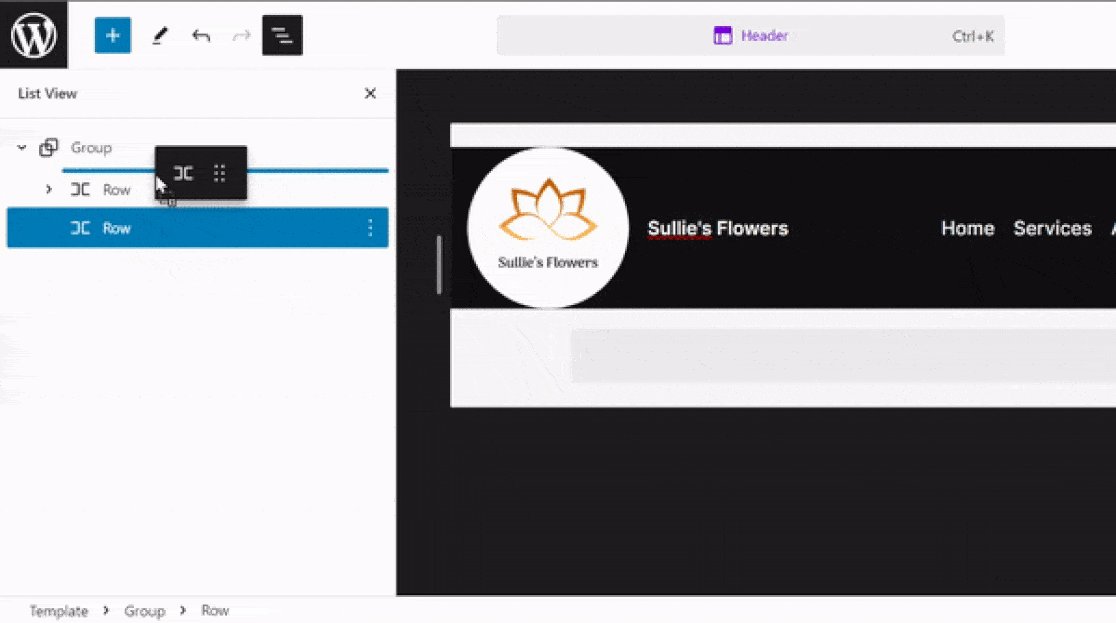
หากต้องการเพิ่มไอคอนโซเชียลและปุ่ม CTA คุณจะต้องเพิ่มแถวใหม่ คลิกไอคอนเครื่องหมาย บวก (+) และเลือกบล็อก แถว

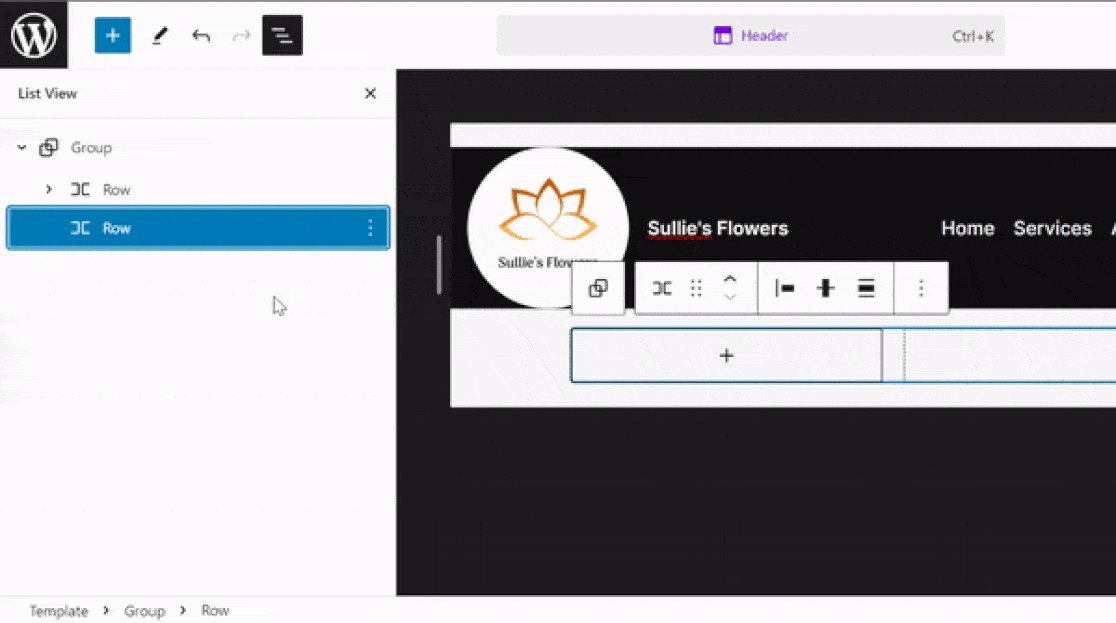
จากนั้น ลากบล็อก แถว ที่เพิ่มใหม่ไปไว้เหนือแถวที่มีอยู่เพื่อให้คุณสามารถปรับแต่งได้อย่างอิสระโดยไม่กระทบต่อส่วนหัวที่มีอยู่

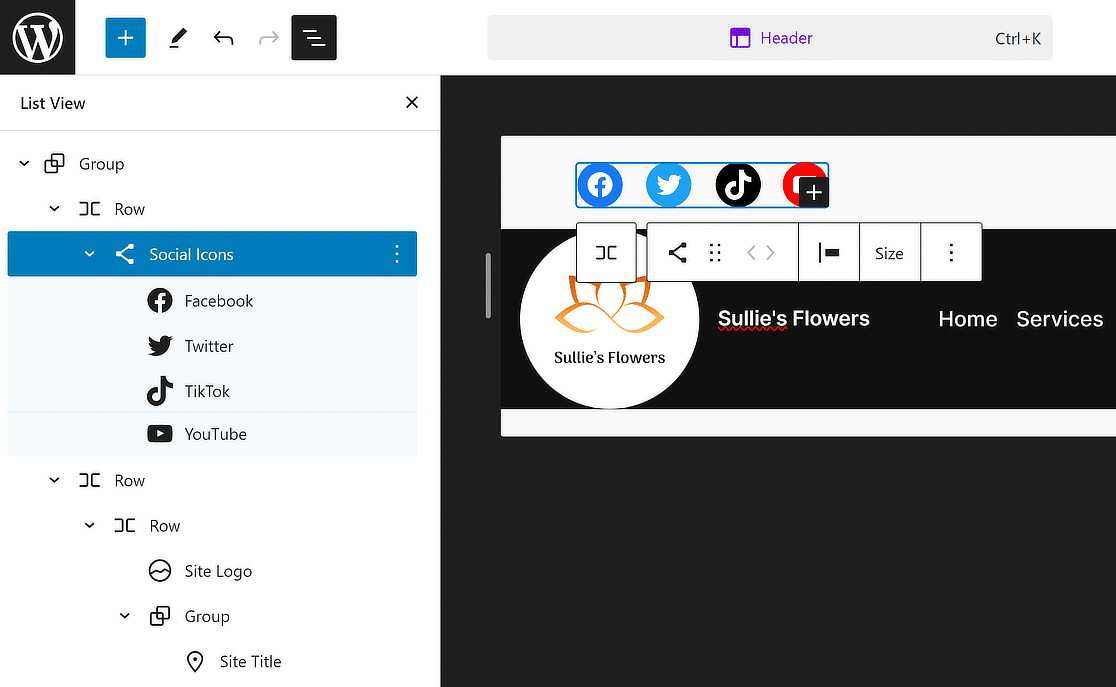
หลังจากนั้นคลิกที่ปุ่ม (+) ภายใน แถว ใหม่แล้วค้นหาและเลือกบล็อก ไอคอนโซเชียล

เช่นเดียวกับที่เราเพิ่มเพจในการนำทาง ให้คลิกปุ่ม (+) เพื่อแทรก วิดเจ็ตโซเชียลมีเดีย สำหรับแพลตฟอร์มใดก็ตามที่คุณต้องการ

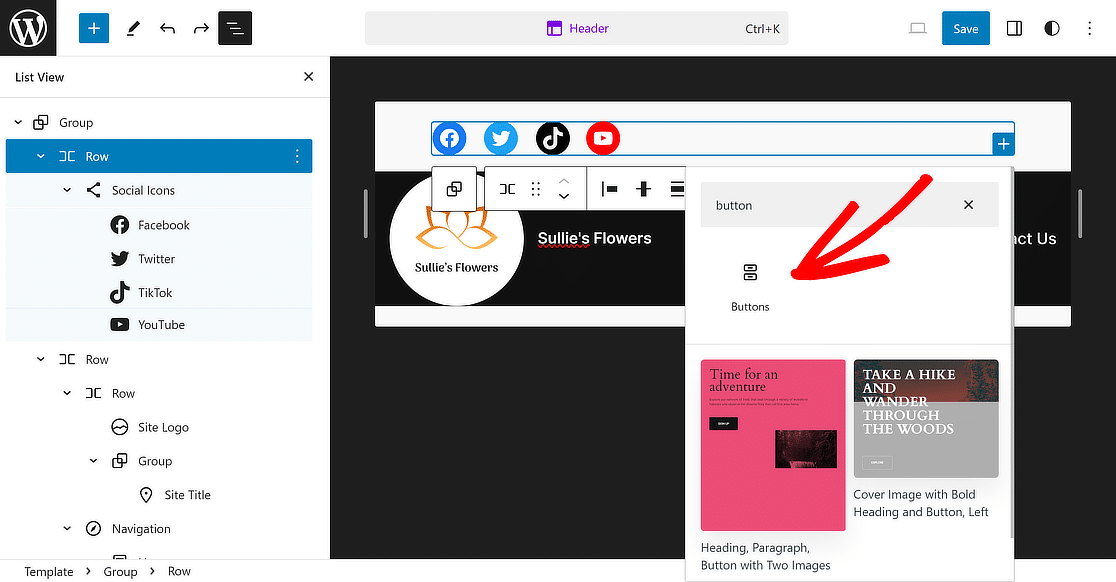
เมื่อเสร็จแล้ว ให้เลือก แถว อีกครั้งจาก มุมมองรายการ และคลิกที่ปุ่ม (+) อีกครั้งเพื่อเพิ่มบล็อก ปุ่ม ลงในส่วนหัวของคุณ

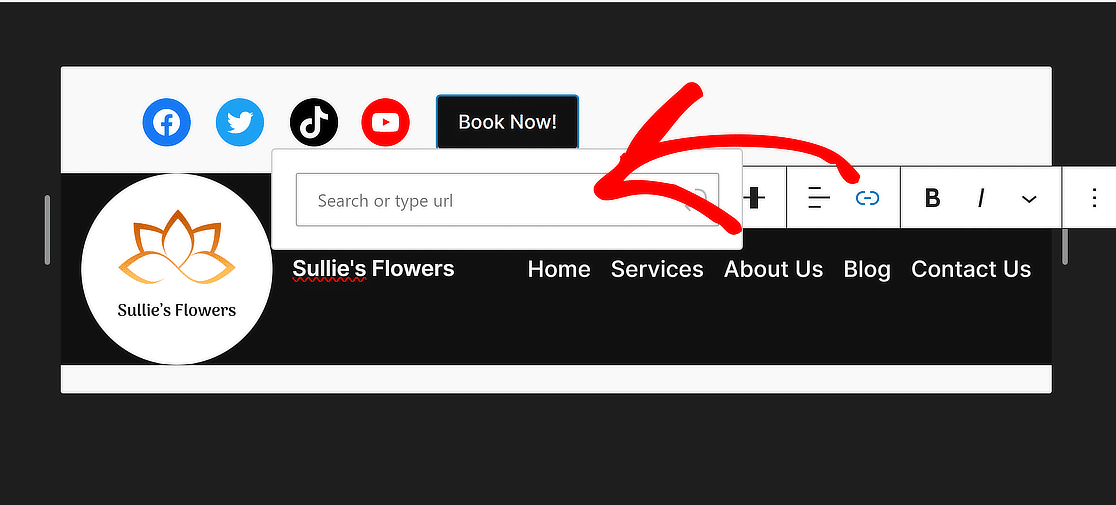
สิ่งที่คุณต้องทำตอนนี้คือให้ปุ่มของคุณมีข้อความเช่น "จองเลย!" และอัปเดต ลิงก์ เพื่อตั้งค่าการเปลี่ยนเส้นทางสำหรับผู้เยี่ยมชมเว็บไซต์

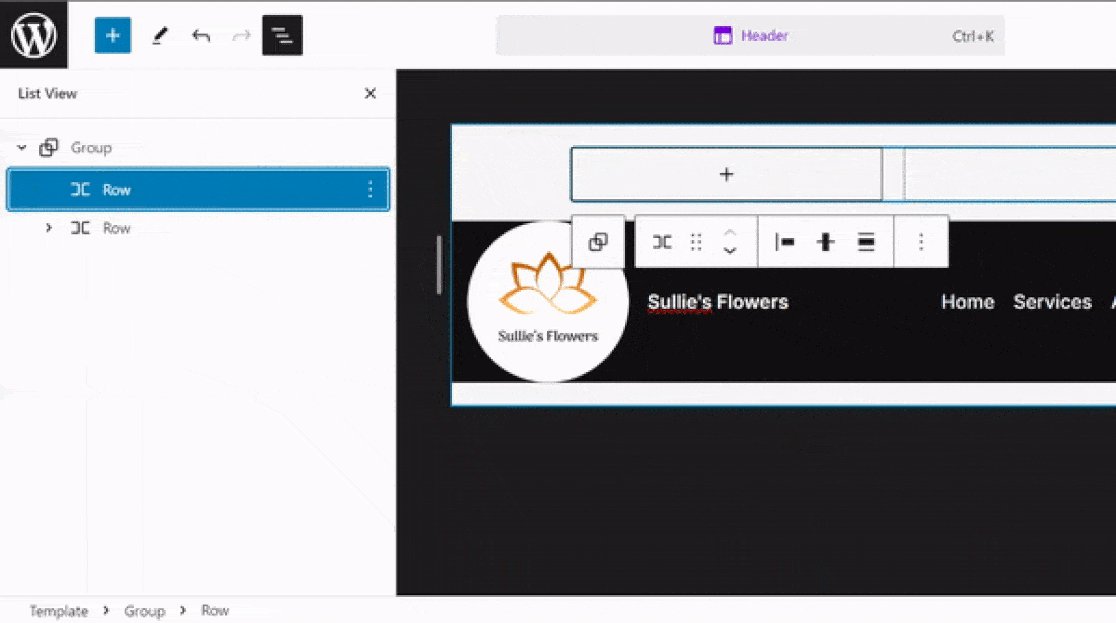
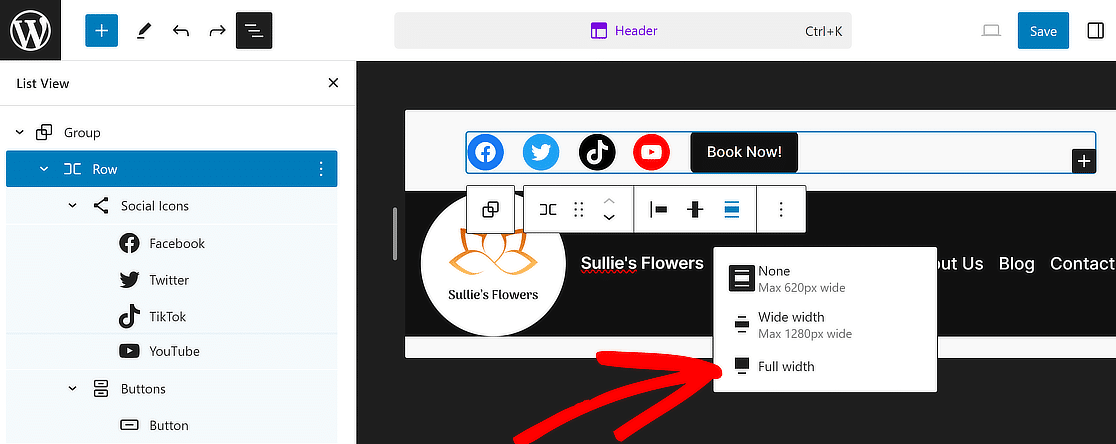
เพื่อให้ทุกอย่างมารวมกัน ให้เลือก แถว อีกครั้งและตั้ง ค่าการจัดตำแหน่ง เป็น เต็มความกว้าง เหมือนกับที่เราทำกับแถวแรก

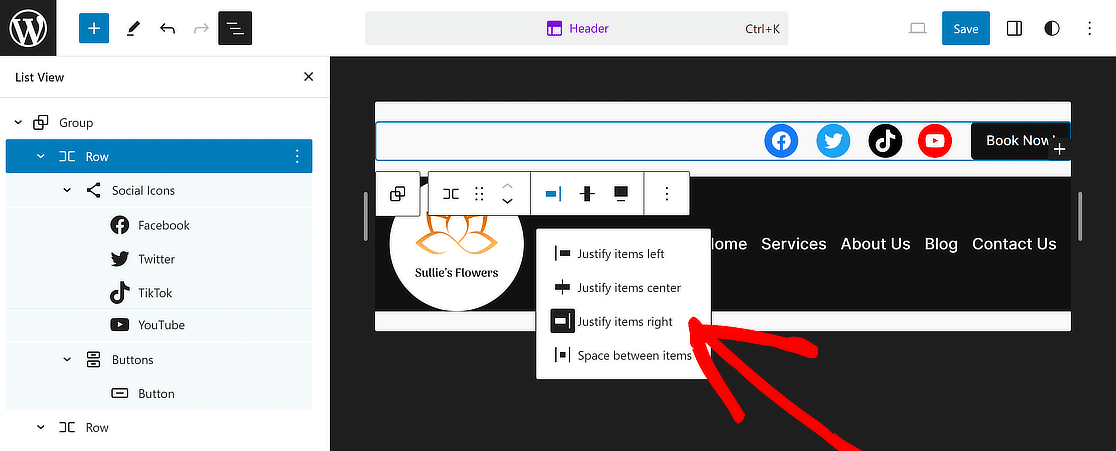
จากนั้น เพื่อให้ส่วนนี้ดูน่าสนใจยิ่งขึ้น ให้ใช้เมนู เปลี่ยนเหตุผลสำหรับรายการ และเลือกตัวเลือก ให้เหมาะสมสำหรับรายการ

และคุณก็ได้แล้ว! ส่วนหัวของคุณเสร็จสมบูรณ์แล้วและดูสมบูรณ์แบบ เพียงคลิกปุ่ม บันทึก ที่ด้านบนเพื่อหลีกเลี่ยงการสูญเสียการเปลี่ยนแปลงใดๆ

ขั้นตอนที่ 7: เพิ่มโลโก้ลงในเทมเพลตอีเมล (ไม่บังคับ)
ลองเพิ่มโลโก้ของคุณลงในเทมเพลตอีเมลเพื่อเพิ่มการสร้างแบรนด์ที่สอดคล้องกันซึ่งรวมถึงอีเมลที่ส่งจากเว็บไซต์ WordPress ของคุณ
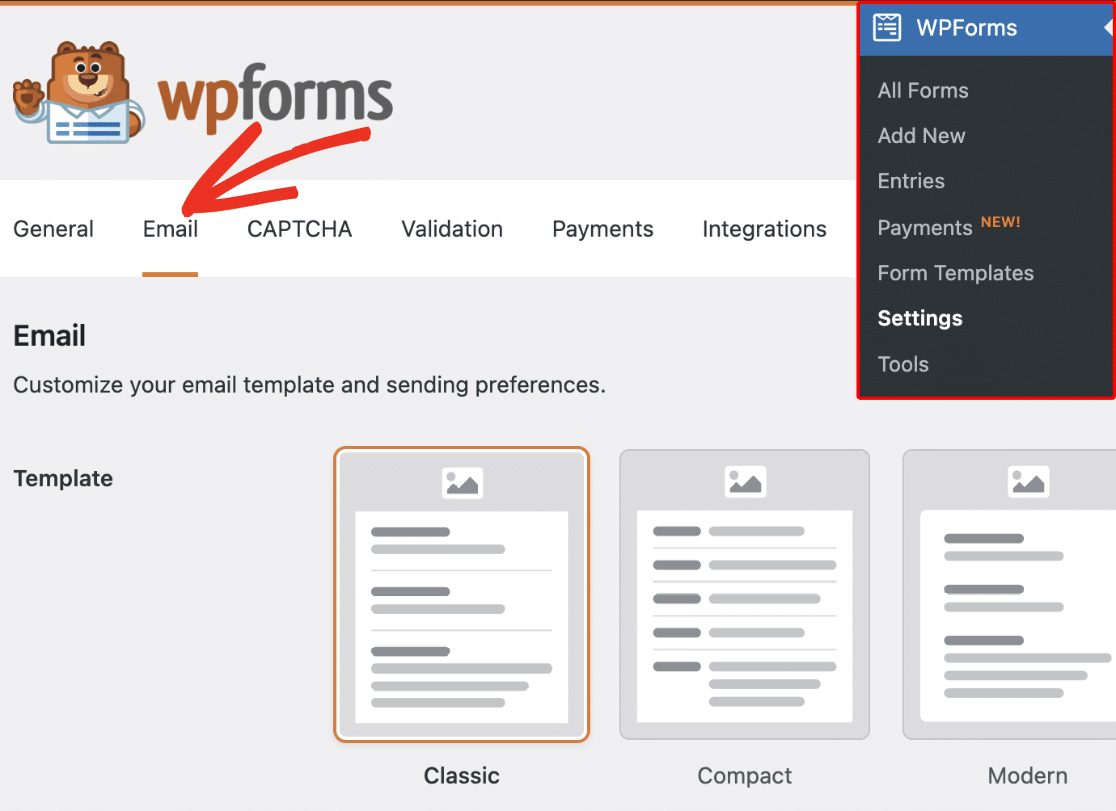
การเปลี่ยนวิธีการทำงานของการแจ้งเตือนทางอีเมลใน WPForms เป็นเรื่องง่าย ขั้นแรกไปที่ WPForms »การตั้งค่า และคลิกที่แท็บ อีเมล

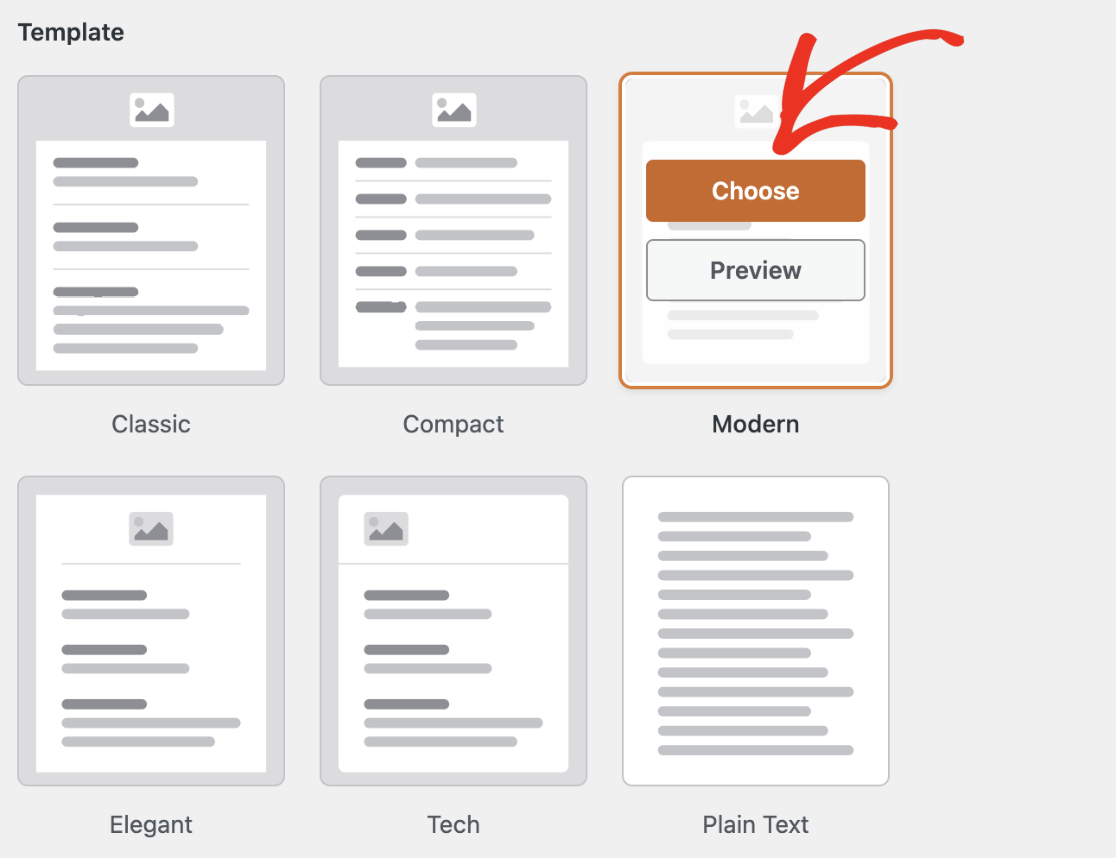
เลือกสไตล์ที่เหมาะกับการสร้างแบรนด์ของคุณมากที่สุดจากส่วน เทมเพลต แล้วกดปุ่ม เลือก เพื่อนำไปใช้

หลังจากนั้น หากต้องการเพิ่มโลโก้เว็บไซต์ของคุณลงในอีเมล ให้ไปที่ส่วนรูปภาพ ส่วนหัว แล้วคลิกที่ปุ่ม อัปโหลดรูปภาพ

เมื่อคุณอัปโหลดภาพแล้ว ให้เลือกขนาดที่ต้องการสำหรับภาพที่จะใช้ในการแจ้งเตือนทางอีเมลจากเมนูแบบเลื่อนลง

ต่อไปนี้ เพียงคลิกลิงก์ ดูตัวอย่างเทมเพลตอีเมล ที่อยู่ใต้เมนูแบบเลื่อนลงการพิมพ์

แท็บใหม่จะเปิดขึ้นในเบราว์เซอร์ของคุณ ซึ่งคุณสามารถดูตัวอย่างเทมเพลตอีเมลแจ้งเตือนพร้อมโลโก้ไซต์ของคุณได้!
คำถามที่พบบ่อยเกี่ยวกับการแก้ไขส่วนหัวใน WordPress
การเรียนรู้วิธีแก้ไขส่วนหัวใน WordPress เป็นหัวข้อยอดนิยมในหมู่ผู้อ่านของเรา ต่อไปนี้เป็นคำตอบสำหรับคำถามทั่วไปเกี่ยวกับเรื่องนี้
ฉันจะปรับแต่งส่วนหัวของฉันใน WordPress ได้อย่างไร?
หากต้องการปรับแต่งส่วนหัวของคุณใน WordPress ให้ไปที่แดชบอร์ดของคุณและไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง ที่นี่คุณจะพบส่วนส่วน หัว คลิกเพื่อสำรวจตัวเลือกต่างๆ เช่น การเปลี่ยนโลโก้ การปรับเค้าโครงส่วนหัว สี และองค์ประกอบอื่นๆ ธีมบางธีมมีตัวเลือกส่วนหัวเพิ่มเติมเพื่อปรับแต่งให้เข้ากับสไตล์ของคุณ
คุณจะแก้ไขปุ่มส่วนหัวใน WordPress ได้อย่างไร?
การแก้ไขปุ่มส่วนหัวใน WordPress มักเกี่ยวข้องกับการเข้าถึงเครื่องมือปรับแต่งผ่าน ลักษณะที่ปรากฏ > ปรับแต่ง เมื่อไปถึงแล้ว ให้มองหาการตั้งค่า ส่วนหัว หรือเมนู คุณสามารถแก้ไขปุ่มได้โดยการเปลี่ยนข้อความ ลิงก์ และสไตล์ หรือโดยการเพิ่มรายการใหม่หากธีมของคุณรองรับ หากจำเป็น คุณสามารถเพิ่มโค้ดที่กำหนดเองเพื่อแก้ไขปุ่มส่วนหัวได้
ฉันจะรีเซ็ตส่วนหัวและส่วนท้ายใน WordPress ได้อย่างไร
หากต้องการรีเซ็ตส่วนหัวและส่วนท้ายใน WordPress คุณสามารถเริ่มต้นด้วยการไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง และเลือกส่วน ส่วนหัว หรือ ส่วนท้าย ค้นหาตัวเลือกการรีเซ็ตภายในการตั้งค่าเหล่านี้ หากไม่มี คุณอาจต้องยกเลิกการเปลี่ยนแปลงด้วยตนเอง หรือใช้ปลั๊กอินที่มีฟังก์ชันการรีเซ็ต
ต่อไป เรียนรู้วิธีสร้างแบบฟอร์มหลายขั้นตอนใน Elementor
เคยสงสัยบ้างไหมว่าจะเพิ่มการมีส่วนร่วมของผู้ใช้และการสร้างโอกาสในการขายบนเว็บไซต์ของคุณด้วยแบบฟอร์มหลายขั้นตอนของ Elementor ได้อย่างไร แบบฟอร์มเหล่านี้จะแนะนำผู้ใช้ตลอดกระบวนการทีละขั้นตอน ทำให้ยุ่งยากน้อยลงและเป็นมิตรต่อผู้ใช้มากขึ้น
สร้างแบบฟอร์ม WordPress ของคุณตอนนี้
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินตัวสร้างแบบฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตฟรีมากมายและมีการรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter เพื่อรับบทช่วยสอนและคำแนะนำ WordPress ฟรีเพิ่มเติม
