WordPressでヘッダーを編集する方法
公開: 2024-01-22最近、読者の 1 人が、ゼロからガイドするものが見つからなかったので、WordPress でヘッダーを編集する方法について段階的な説明を求めてきました。
これは非常に基本的なことですが、これは WordPress を始めようとする人を助ける素晴らしい機会であると考えました。
それでは、早速、WordPress サイトのヘッダーを編集し、より魅力的に見えるようにスタイルを設定する方法を詳しく見ていきましょう。
記事上で
- ステップ 1: サイトエディターにアクセスする
- ステップ 2: サイトのロゴを追加する
- ステップ 3: サイトのタイトルを追加する
- ステップ 4: ページ ナビゲーションを追加する
- ステップ 5: 背景色を変更する
- ステップ6: ソーシャルアイコンとCTAボタンを追加する
- ステップ 7: 電子メール テンプレートにロゴを追加する (オプション)
WordPressでヘッダーを編集する方法
最新バージョンの WordPress では、インタラクティブで使いやすいサイト エディターを使用して Web サイトをカスタマイズし、カスタム ヘッダーを簡単に作成できます。
ほとんどの新しい WP インストールには Twenty Twenty-Four テーマが付属しているため、サイト エディターはいくつかのヘッダーのカスタマイズに非常に役立ちます。
- フォント
- 色
- ボタンのスタイル
- もっと
ステップ 1: サイトエディターにアクセスする
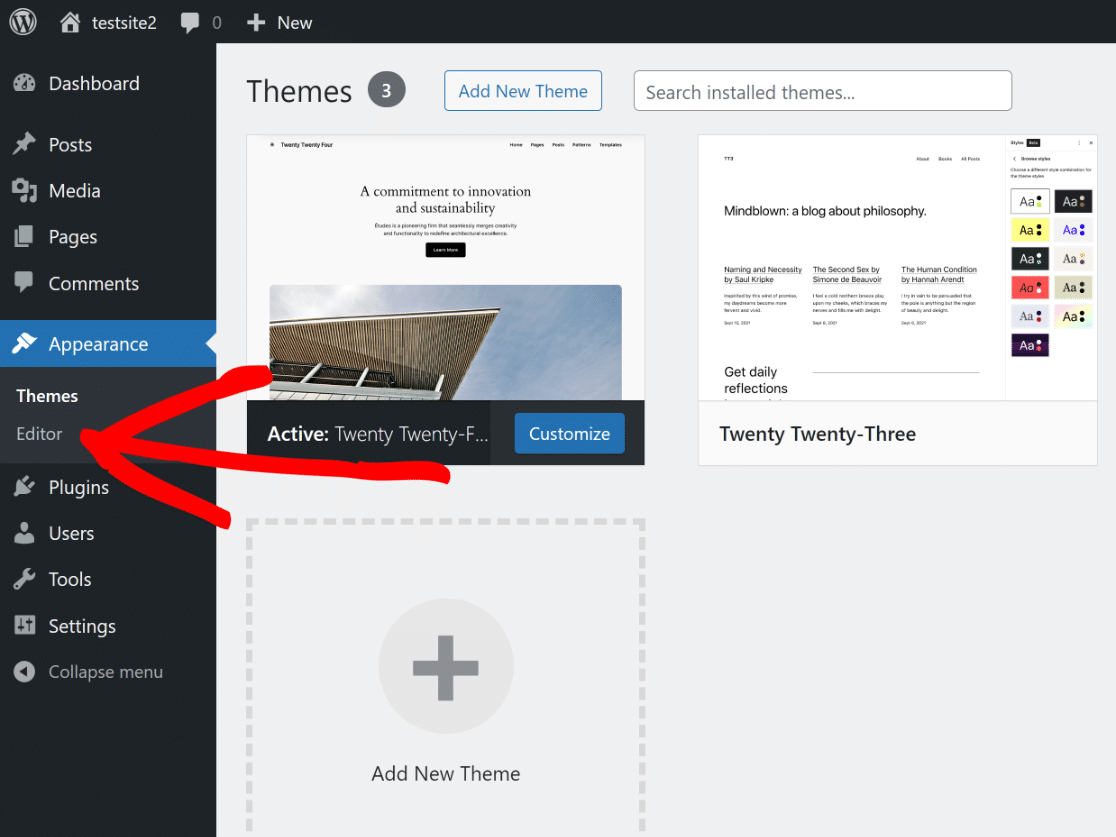
WordPress ダッシュボードから、 「外観」に移動し、メニューから「エディター」オプションをクリックします。

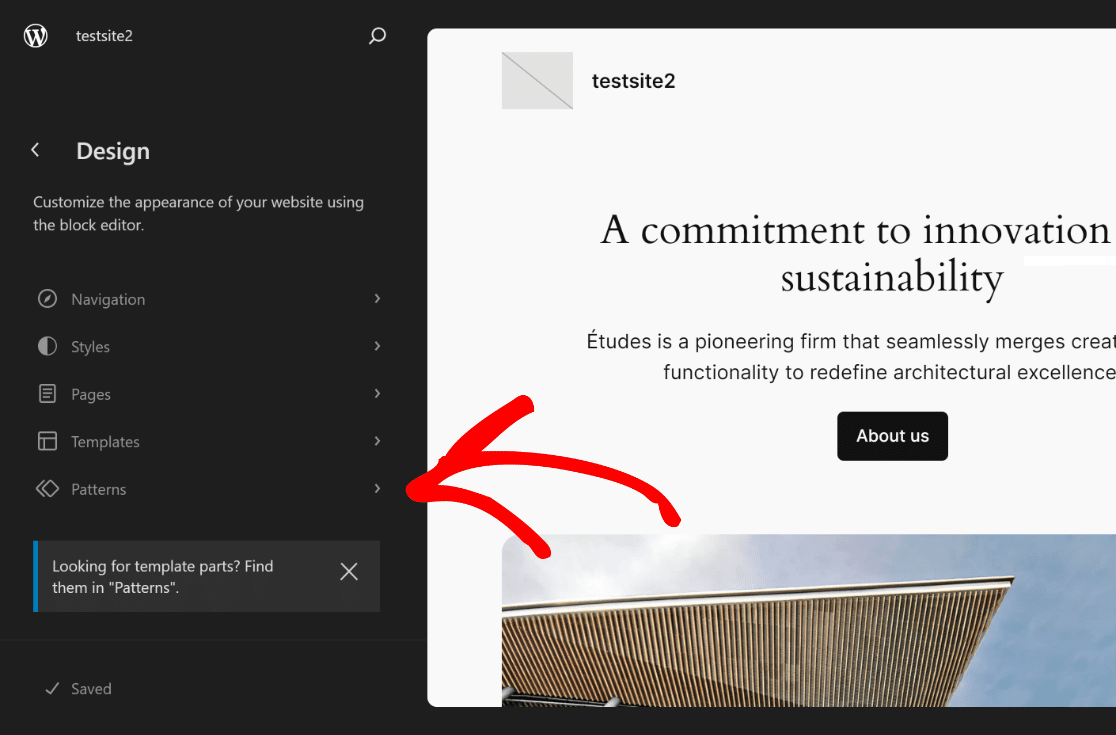
これにより、サイト エディターにリダイレクトされ、ブロック エディターを使用して Web サイトの外観をカスタマイズできます。 [パターン]でオプションを開きます。

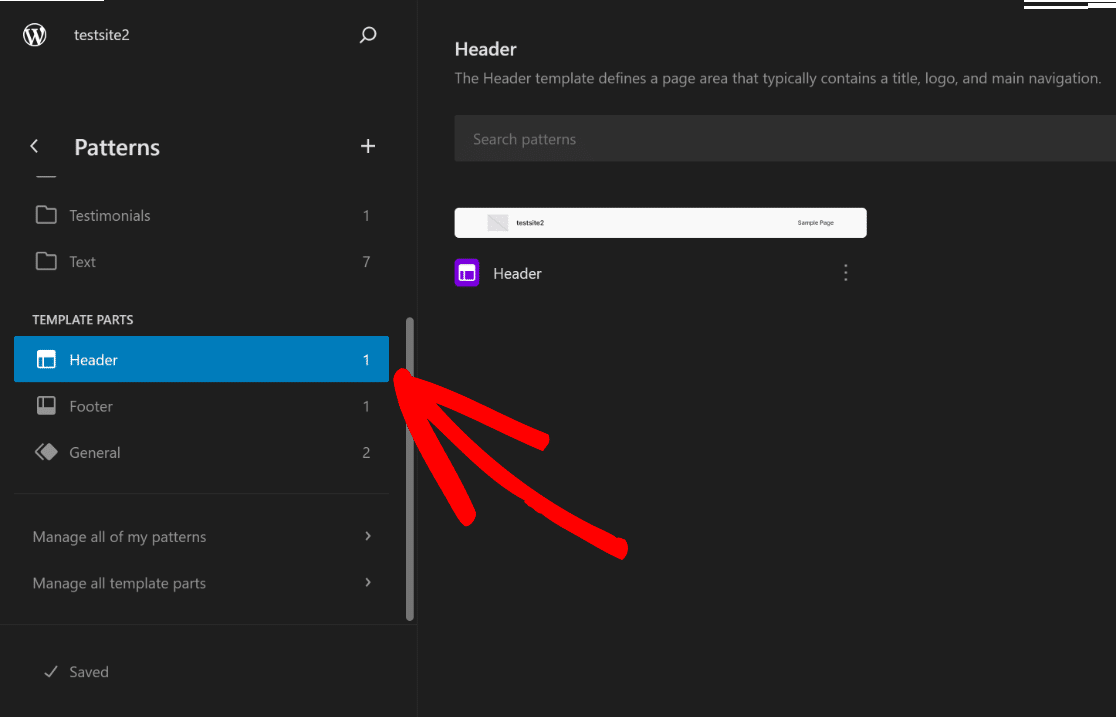
あとは、 「テンプレート パーツ」セクションが表示されるまで下にスクロールし、 「ヘッダー」をクリックしてオプションを開くだけです。

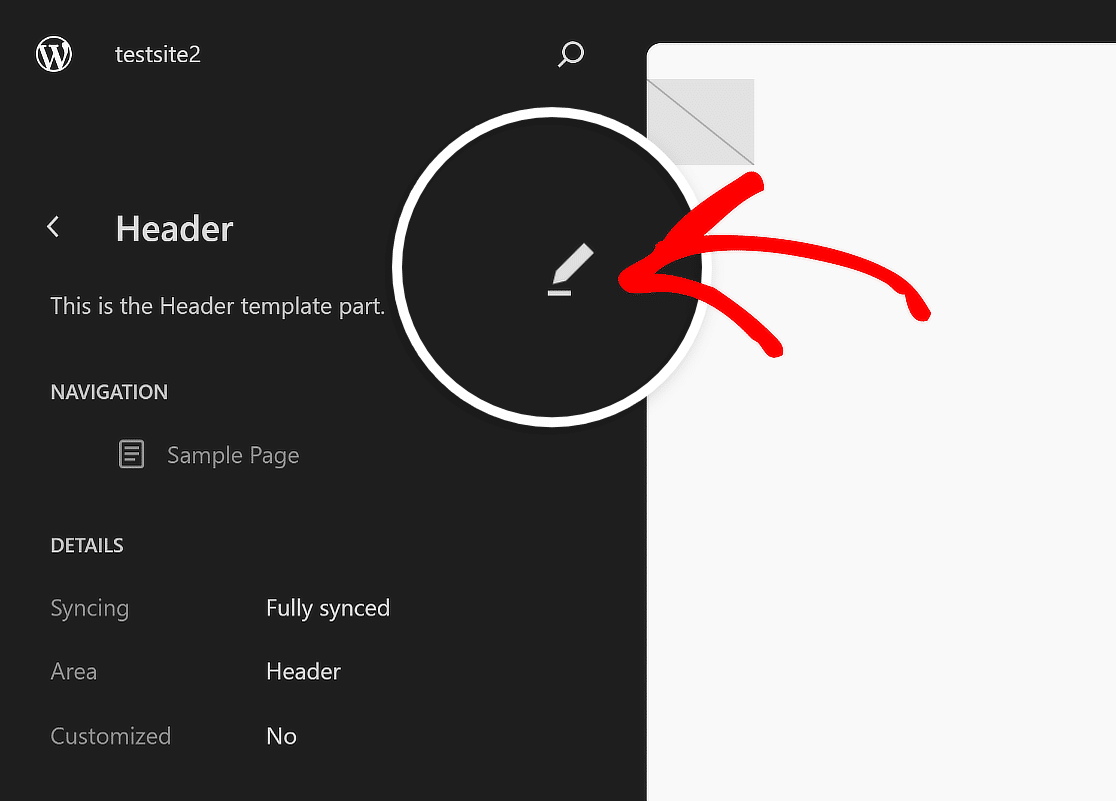
画面の右側で、ヘッダー画像をクリックしてサイト エディターで使用できるカスタマイズ オプションを開き、 [編集]アイコンをクリックします。

WordPress のブロック エディターにリダイレクトされ、ロゴ、ナビゲーション、ソーシャル アイコン、さらには CTA ボタン (必要な場合) を追加することから始めることができます。
ステップ 2: サイトのロゴを追加する
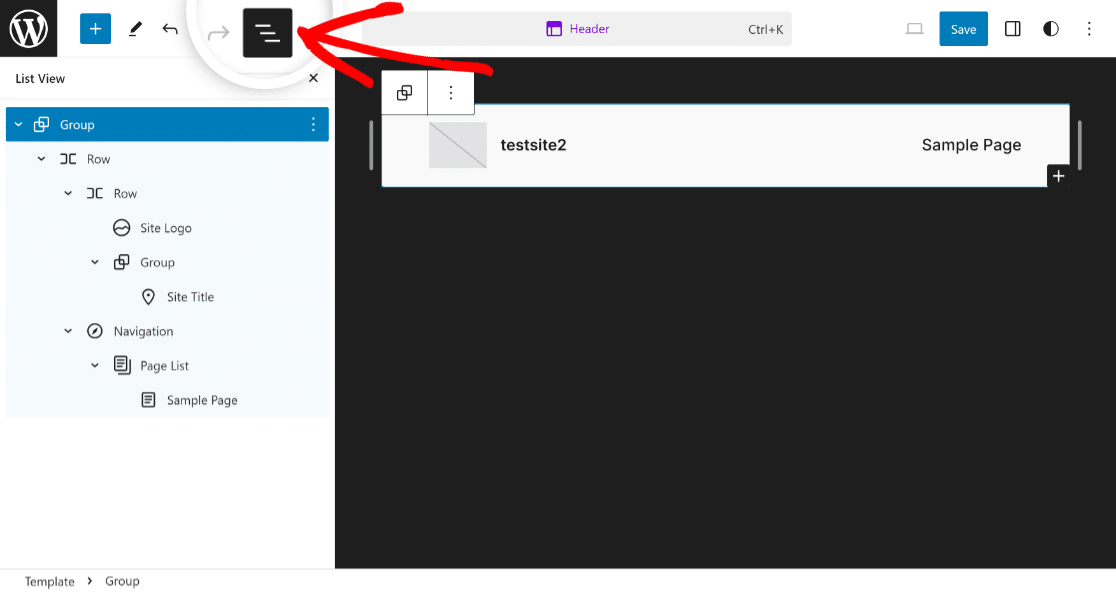
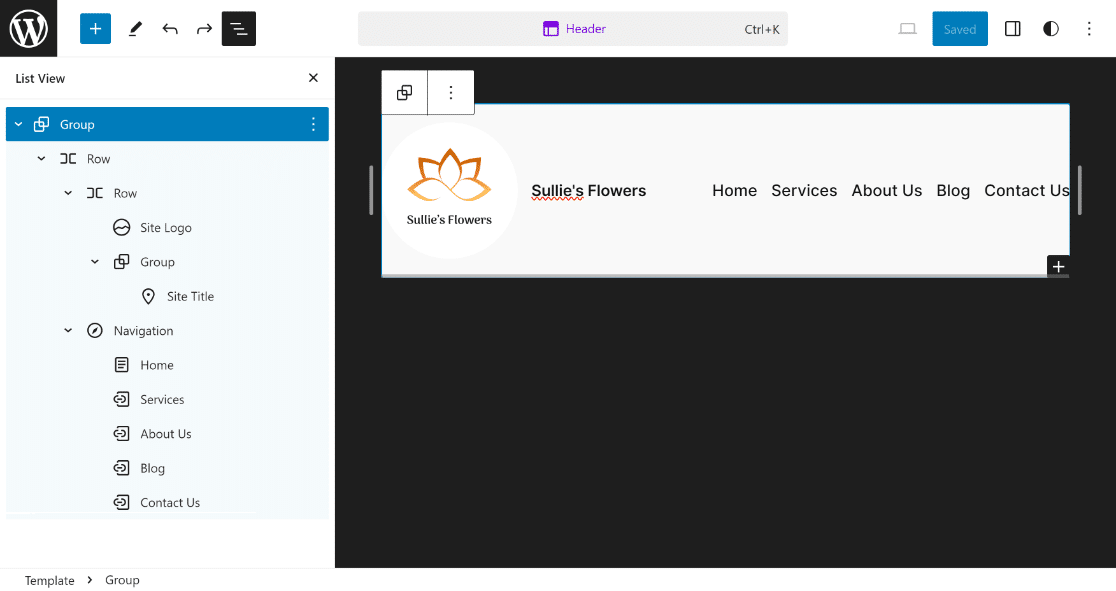
Web サイトのヘッダーのブロック エディターを開いたら、リスト ビューアイコンをクリックすると、WordPress ヘッダーにどの要素が含まれているかを簡単に知ることができます。

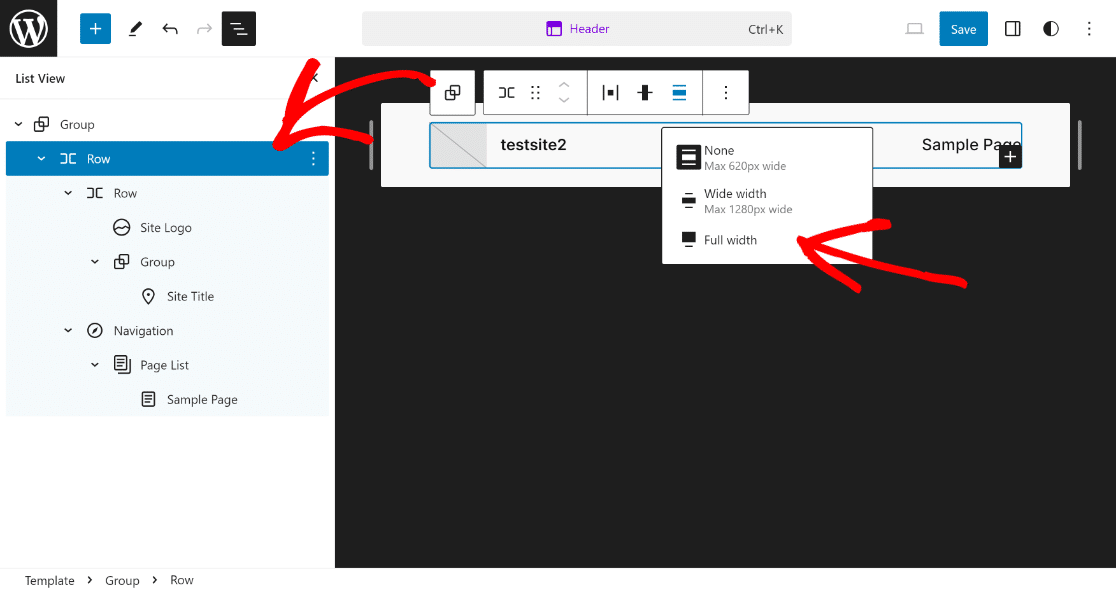
リスト ビューに含まれるすべてのブロックを展開し、最初の行項目をクリックして、配置を全幅に設定して、ヘッダー テンプレートのカスタマイズを開始します。

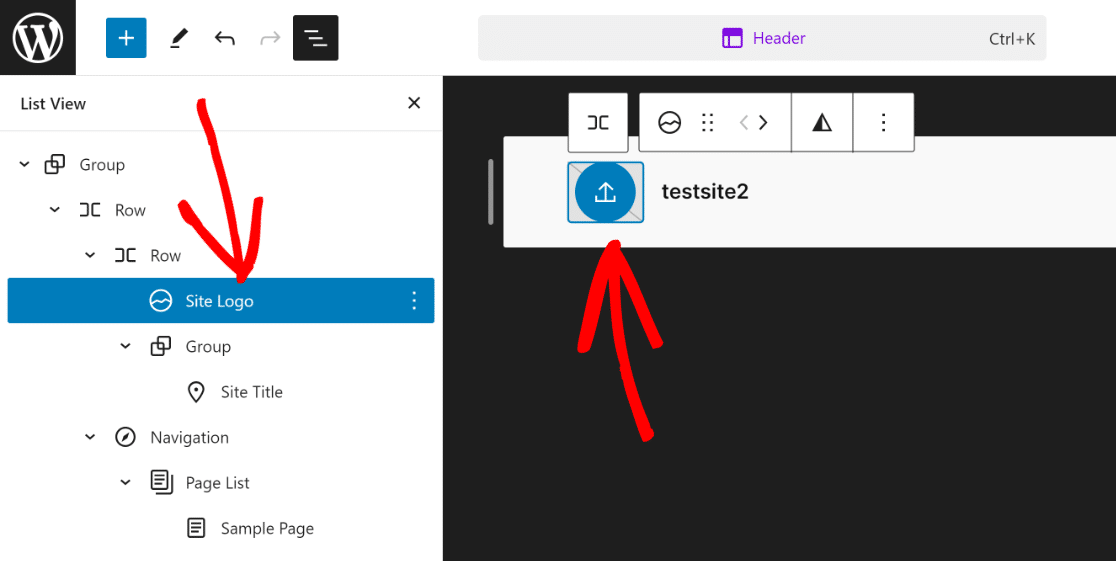
あとは、リスト ビューで[サイト ロゴ]オプションをクリックし、ヘッダー プレビュー セクションで[アップロード]アイコンをクリックするだけです。

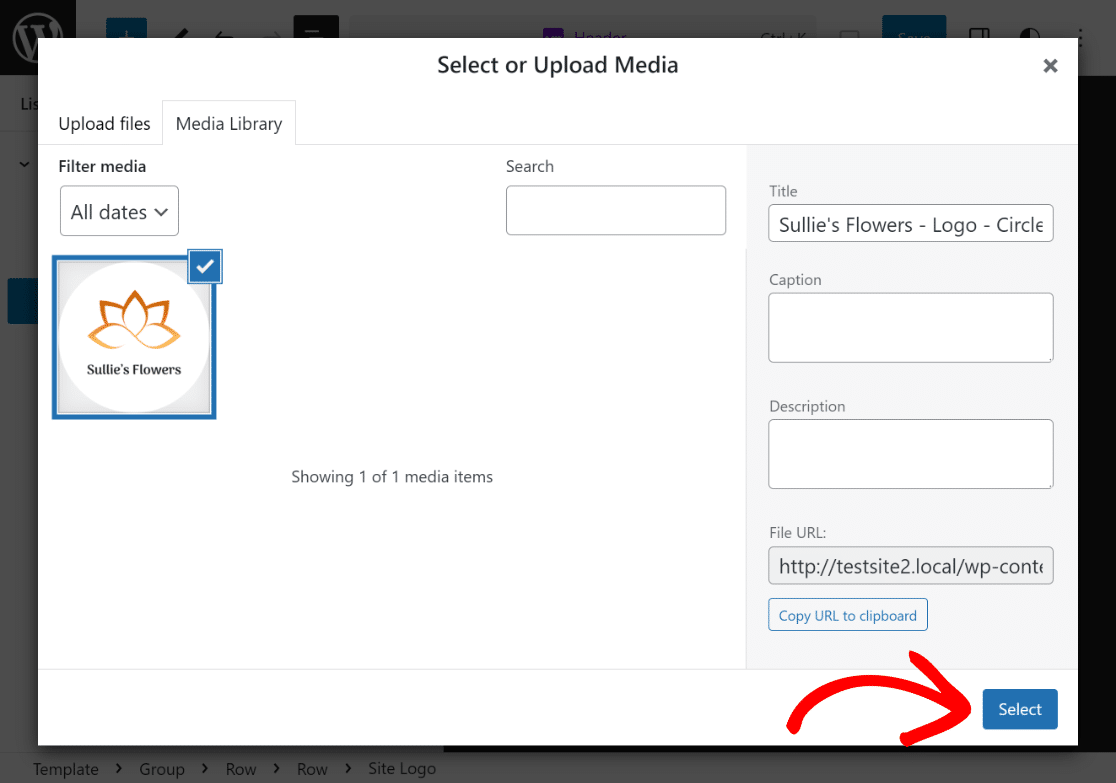
[ファイルのアップロード]タブからロゴをアップロードすることも、既存のメディア ライブラリからファイルを選択することもできます。

必要に応じて、ドットのサイズ変更を使用して、特定のニーズや要件に基づいてサイトのロゴの寸法とサイズを変更できます。

よくやった! サイトのロゴをヘッダーにアップロードするために必要な作業はこれだけです。 それでは、サイトタイトルを追加する次のステップに進みましょう。
ステップ 3: サイトのタイトルを追加する
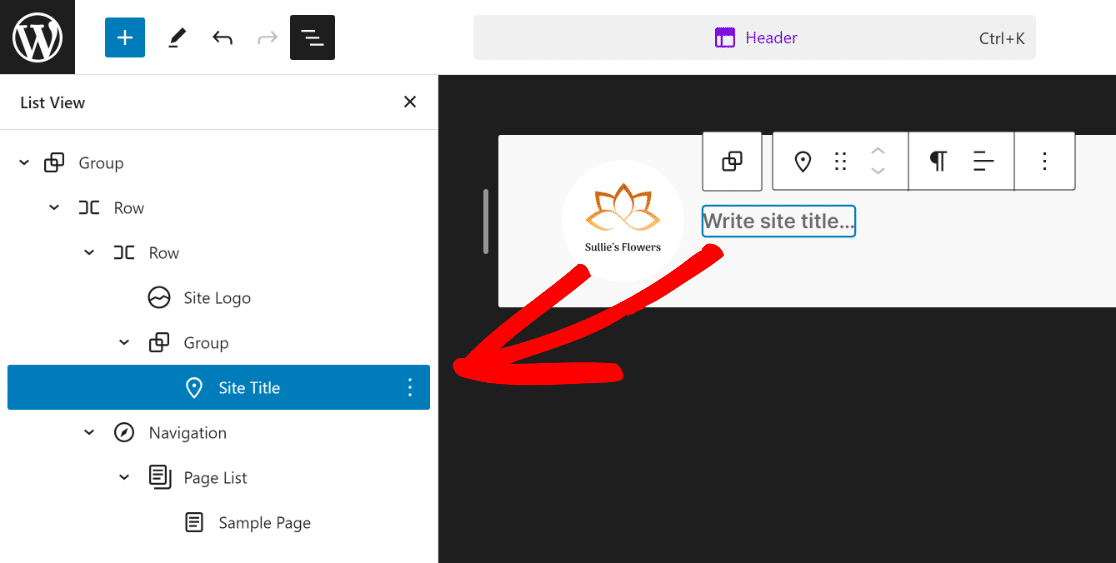
Web サイトのヘッダーにサイト タイトルを追加するのは、WordPress テーマにサイトのロゴをアップロードするのと同じくらい簡単です。 リストビューからサイトタイトルをクリックするだけです。

次に、前にサイトのロゴを変更した方法と同様に、「サイト タイトルを書く…」というブロックをクリックし、その中にサイト タイトルを追加します。

ご覧のとおり、テーマのヘッダーは徐々に形になってきています。 次のステップでは、ヘッダーにナビゲーション要素をいくつか追加します。
ステップ 4: ページ ナビゲーションを追加する
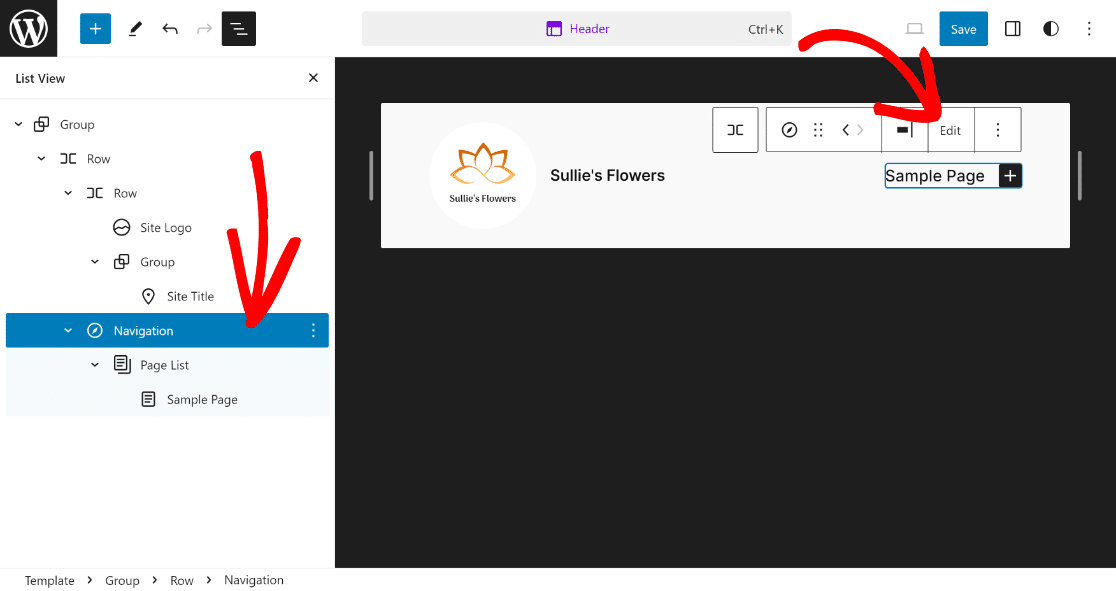
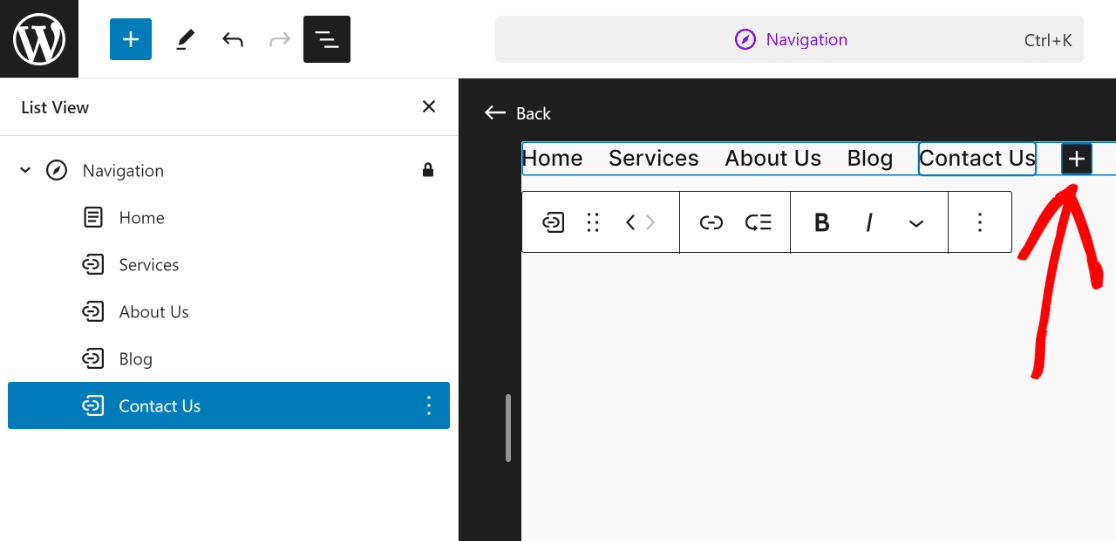
ページをヘッダーに追加するには、リスト ビューで[ナビゲーション]をクリックし、そのブロックの[編集]オプションをクリックします。

これにより、ナビゲーション要素の専用のブロック エディター ページが表示され、プラスアイコンを使用して新しいページとそのリンクを追加できます。

これでヘッダーの外観は完成しますが、ご覧のとおり、見た目がシンプルすぎて、改善の余地がたくさんあります。

ヘッダーに少しスタイルを追加して、見た目をより魅力的にし、Web サイトの色調に合わせてみましょう。
ステップ 5: 背景色を変更する
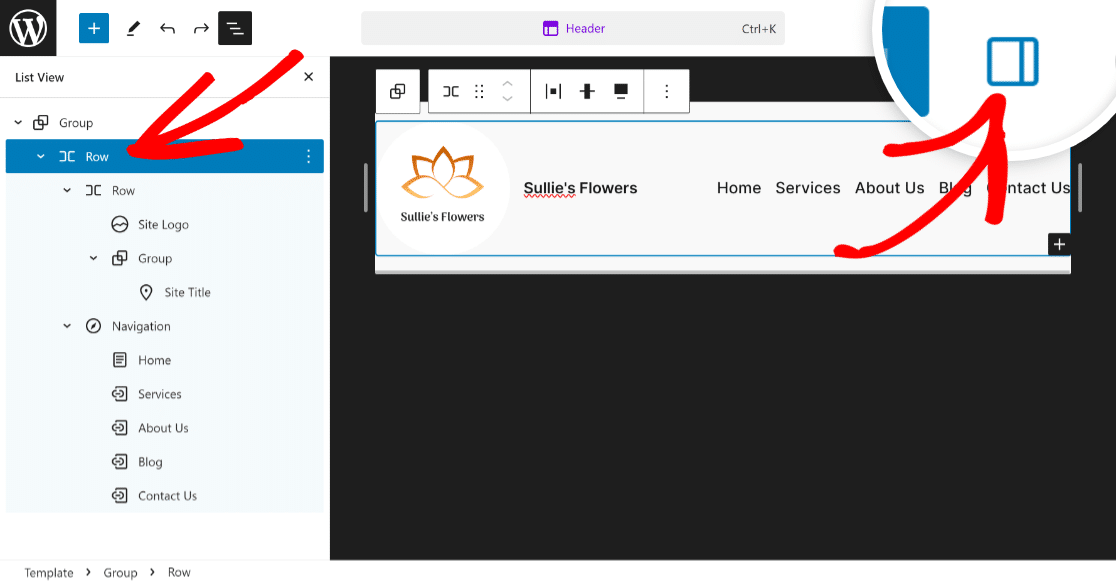
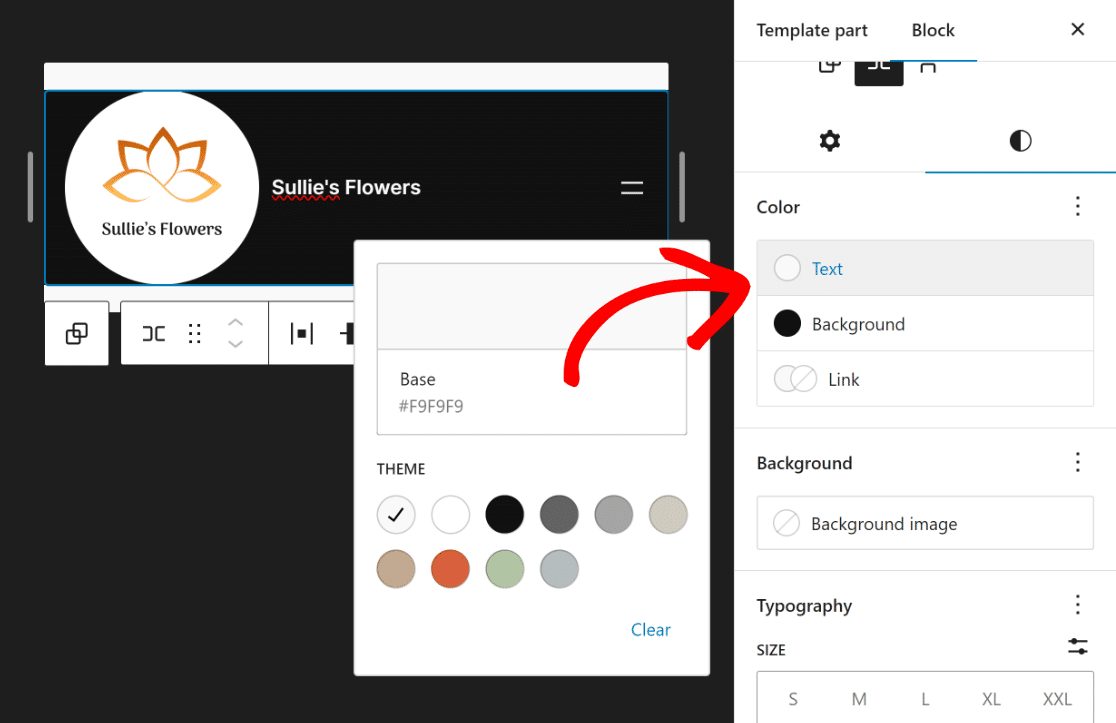
ヘッダーに対して行うことができる最も基本的な変更の 1 つは、背景色の変更です。 これを行うには、最初の行をクリックしてその設定を開きます。

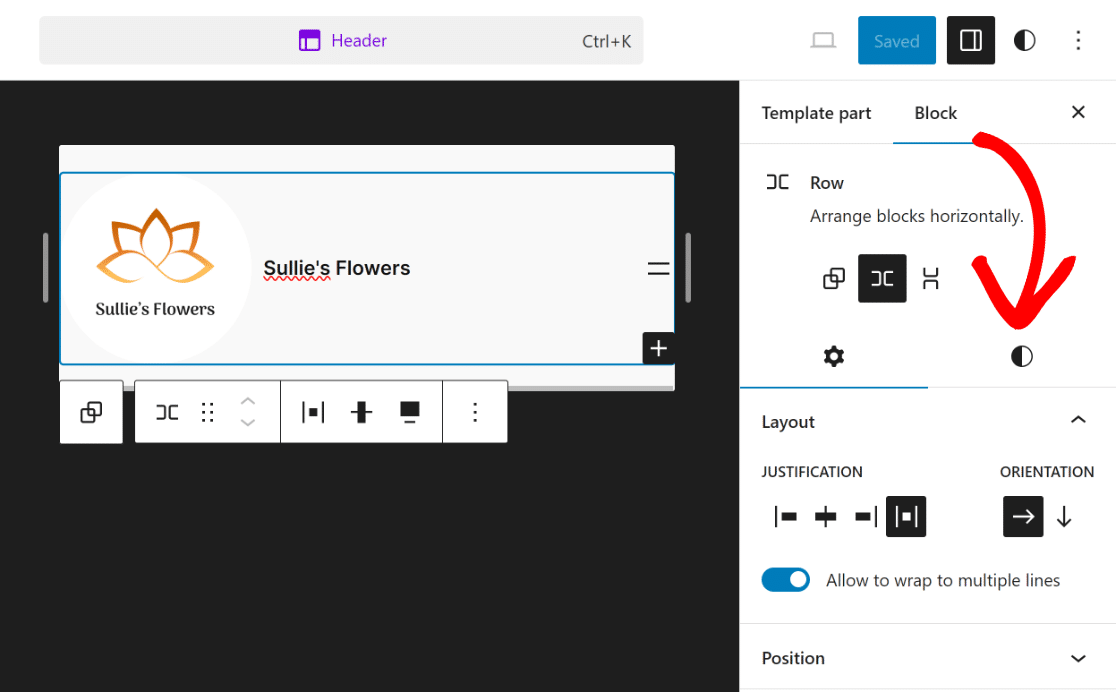
選択したRowのBlockオプションを確認できるようになります。 ここで行う必要があるのは、歯車 (設定) アイコンの横にあるスタイルアイコンをクリックすることだけです。

これにより、選択した行に対して多数のオプションが開き、色、背景画像、タイポグラフィ、寸法を変更できます。
これらを検討して、ヘッダーをより魅力的に見せることができます。 色を変更する必要があるだけだったので、 Textには白を選択し、 Backgroundには黒を選択しました。


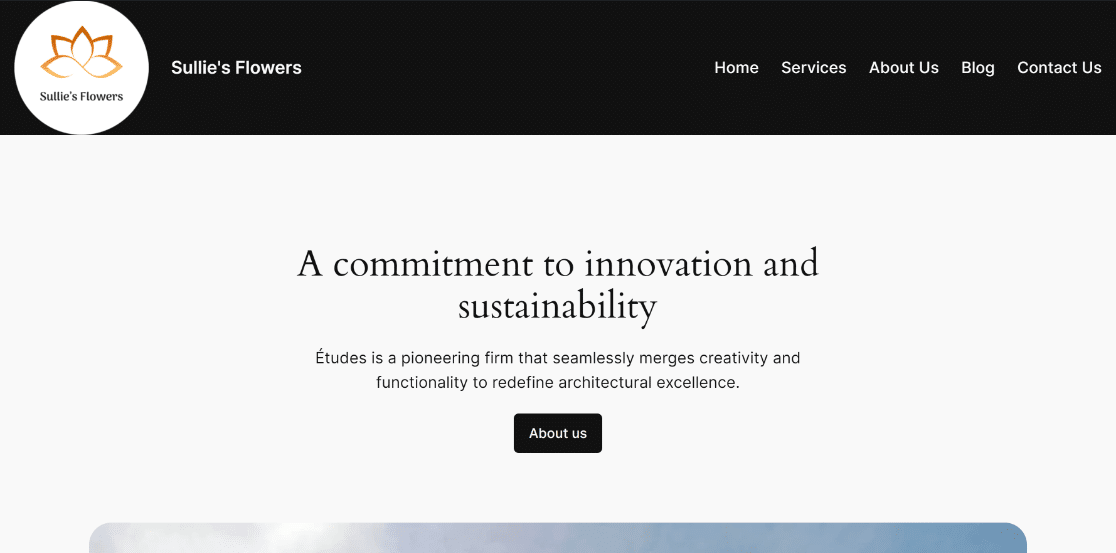
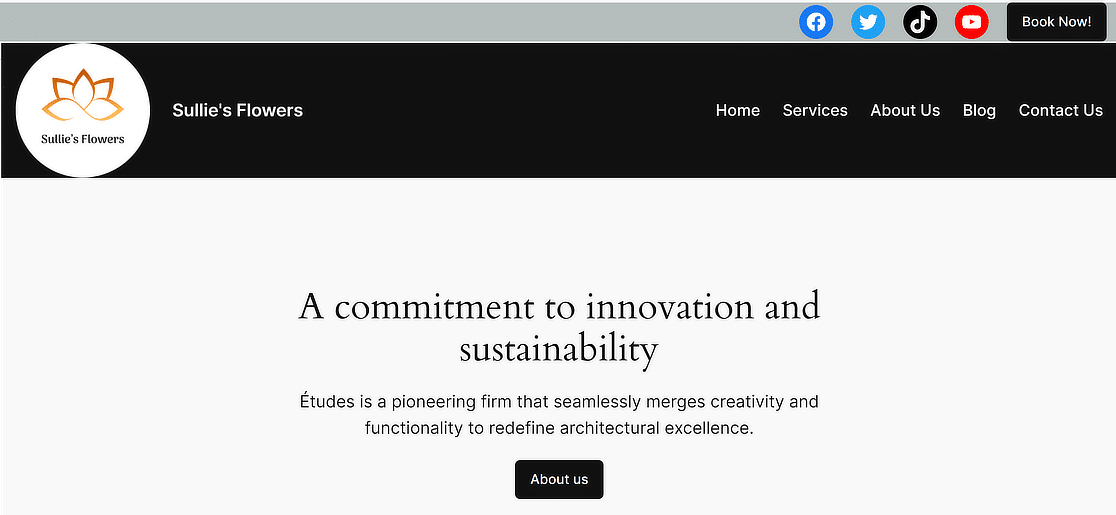
ご覧のとおり、フロントエンドのヘッダーの見栄えが大幅に向上し、Web サイトの外観がより完全になりました。

ソーシャル アイコンや CTA ボタンを挿入するなど、ヘッダーにさらに変更を加えますか? そうですね、手順は簡単です!
ステップ6: ソーシャルアイコンとCTAボタンを追加する
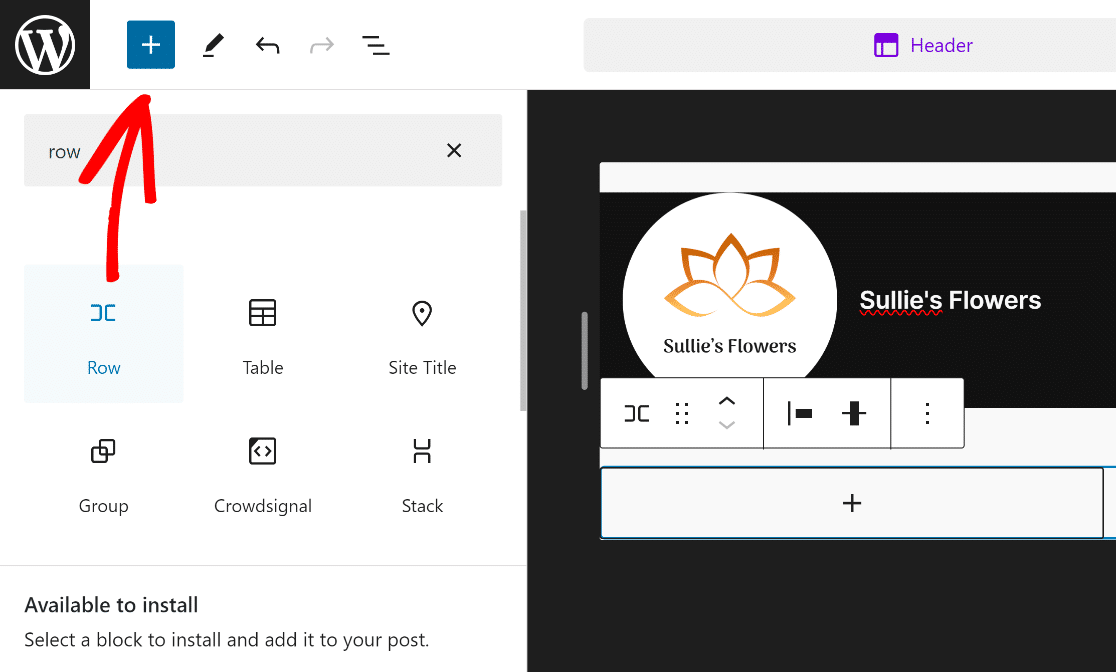
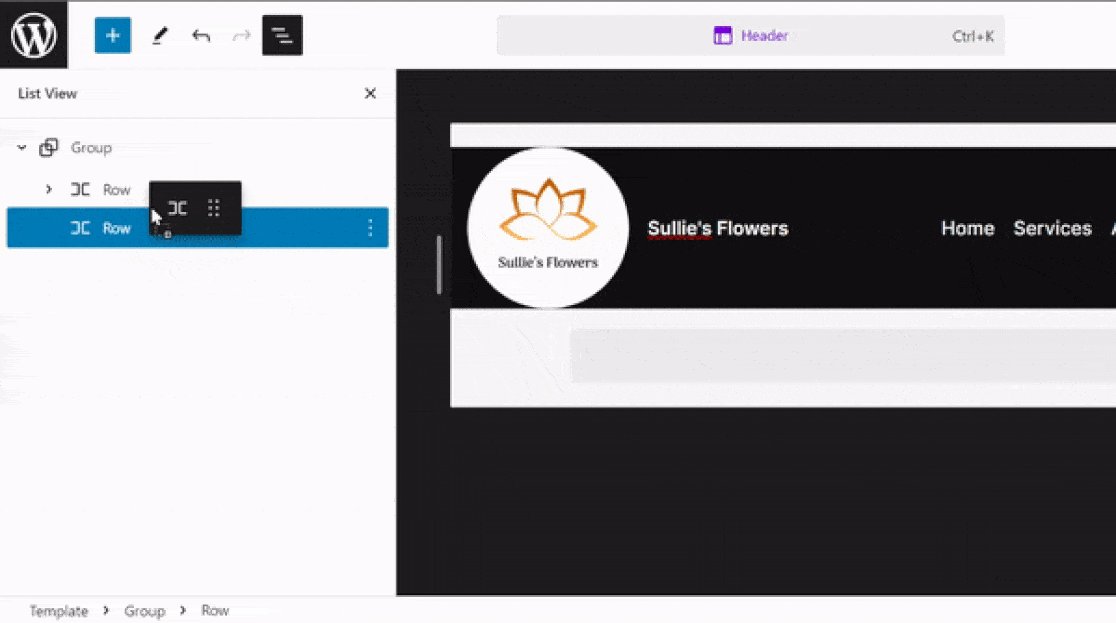
ソーシャル アイコンと CTA ボタンを追加するには、新しい行を追加する必要があります。 プラス (+)アイコンをクリックし、行ブロックを選択します。

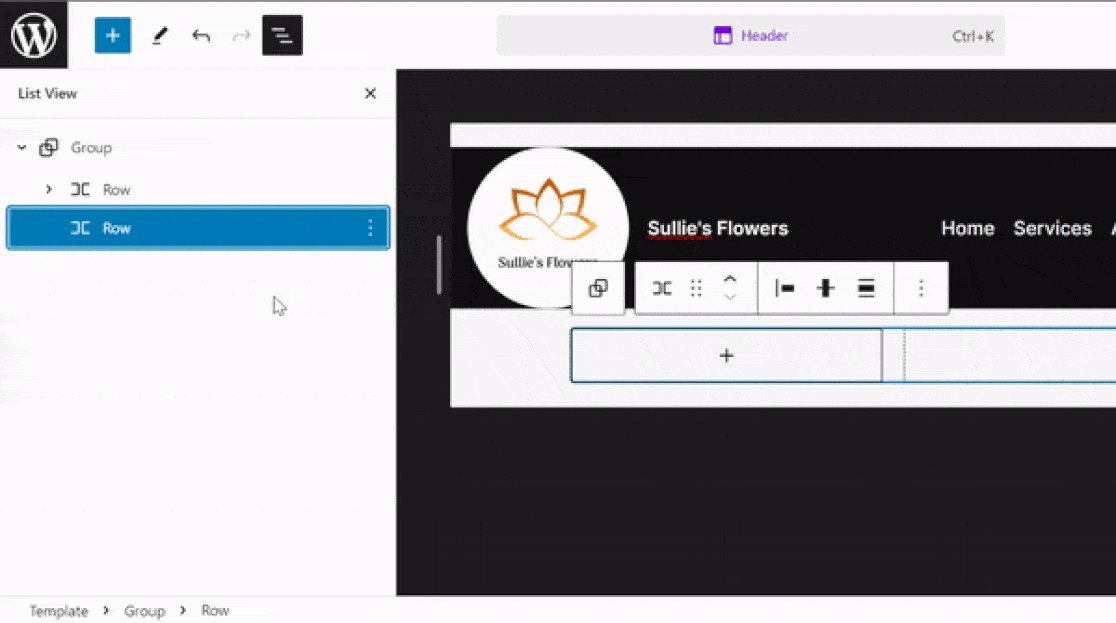
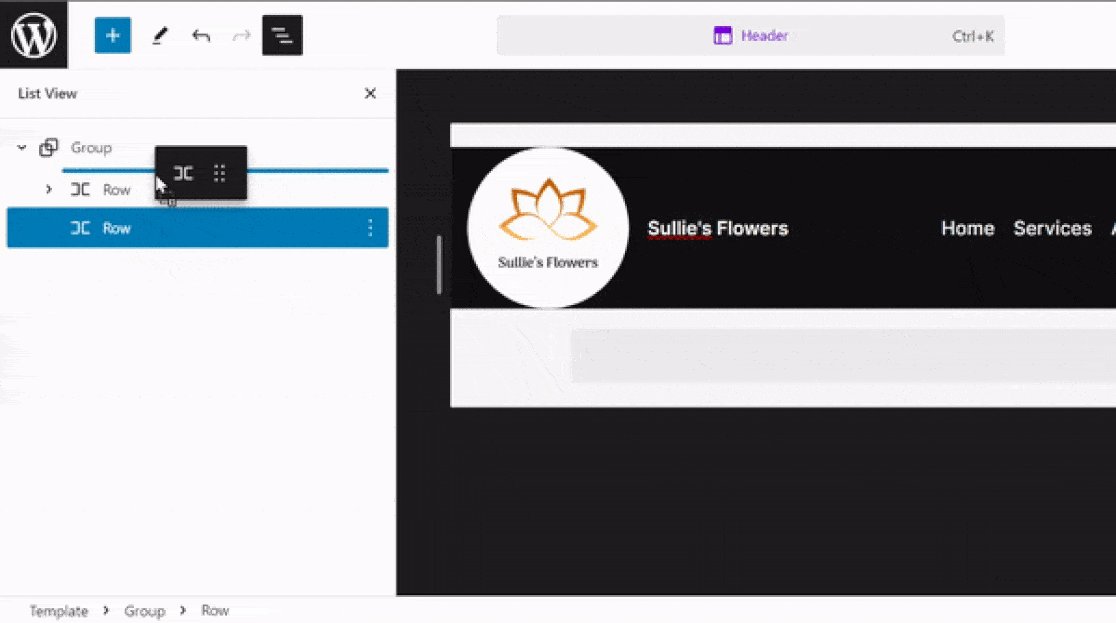
次に、新しく追加したRowブロックを既存の行の上にドラッグすると、既存のヘッダーに影響を与えることなく自由にカスタマイズできるようになります。

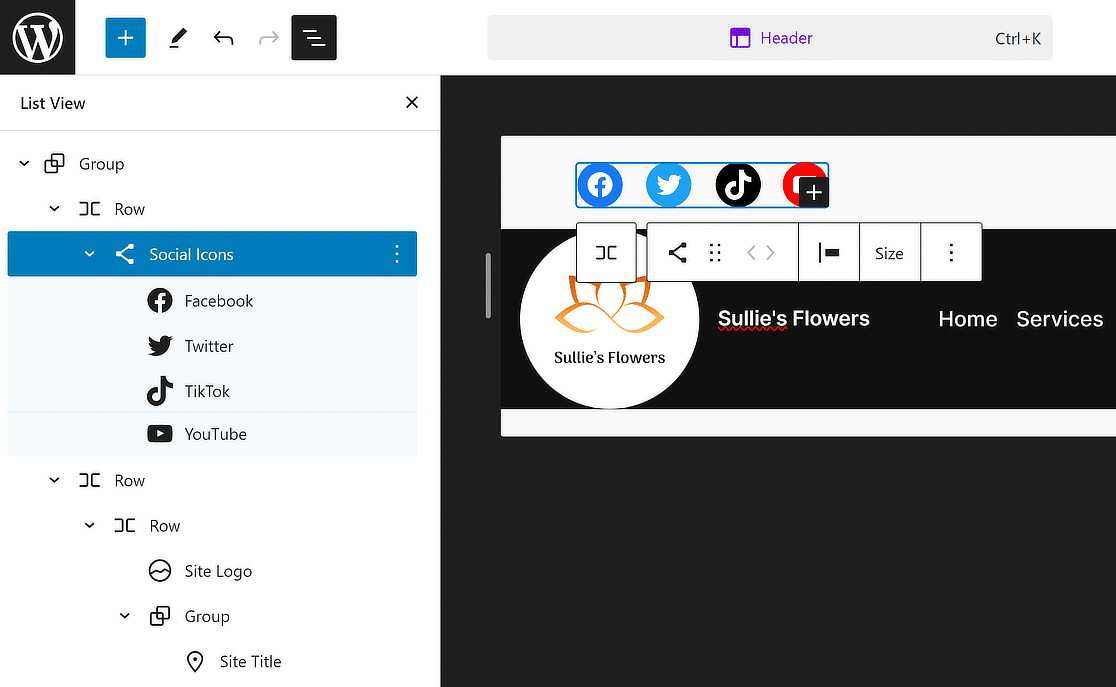
その後、新しい行内の(+)ボタンをクリックし、ソーシャル アイコンブロックを検索して選択します。

ナビゲーションにページを追加した方法と同様に、 (+)ボタンをクリックして、希望するプラットフォームのソーシャル メディア ウィジェットを挿入します。

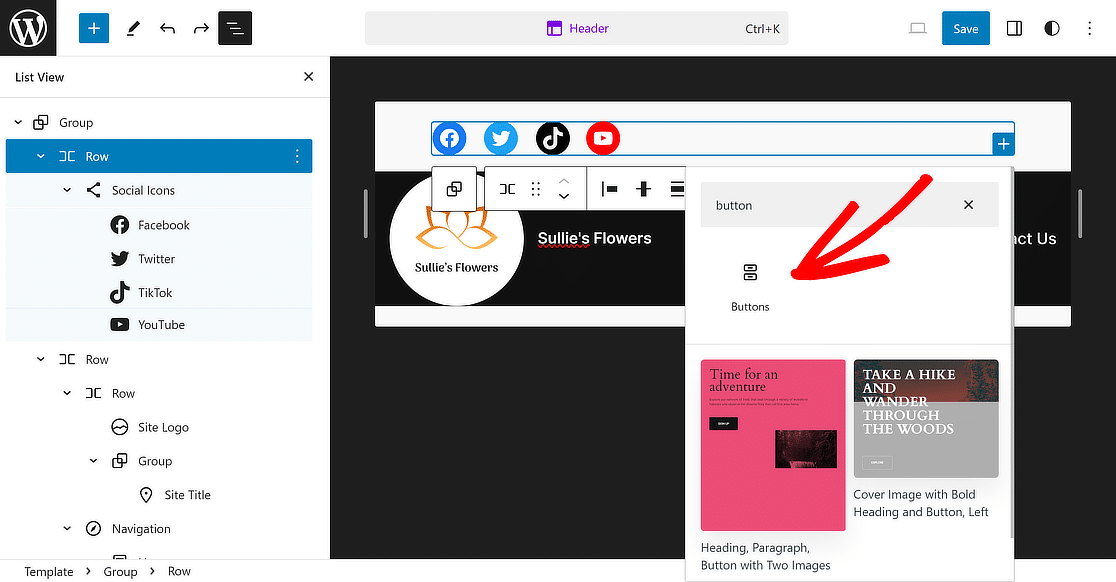
完了したら、リスト ビューから再度行を選択し、 (+)ボタンを再度クリックして、ヘッダーにButtonブロックを追加します。

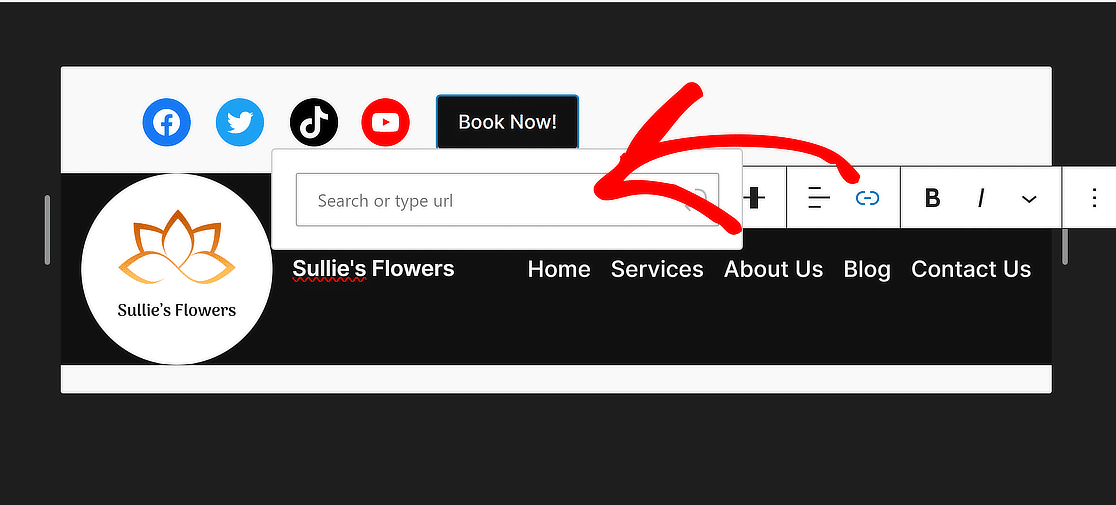
あとはボタンに「今すぐ予約!」のようなテキストを入力するだけです。 そしてそのリンクを更新して、Web サイト訪問者向けのリダイレクトを設定します。

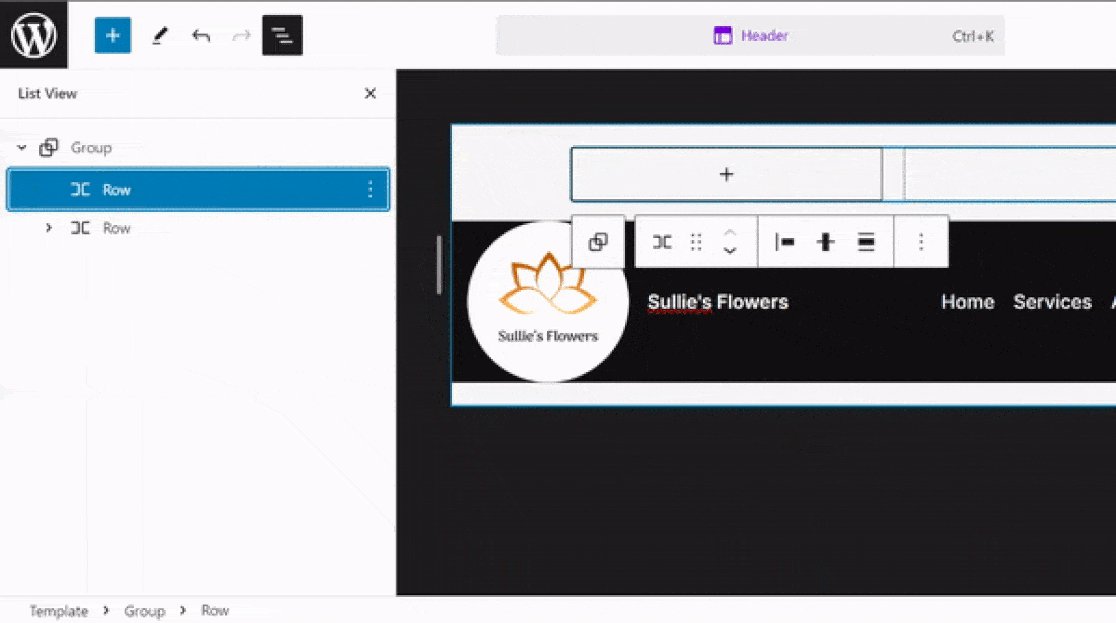
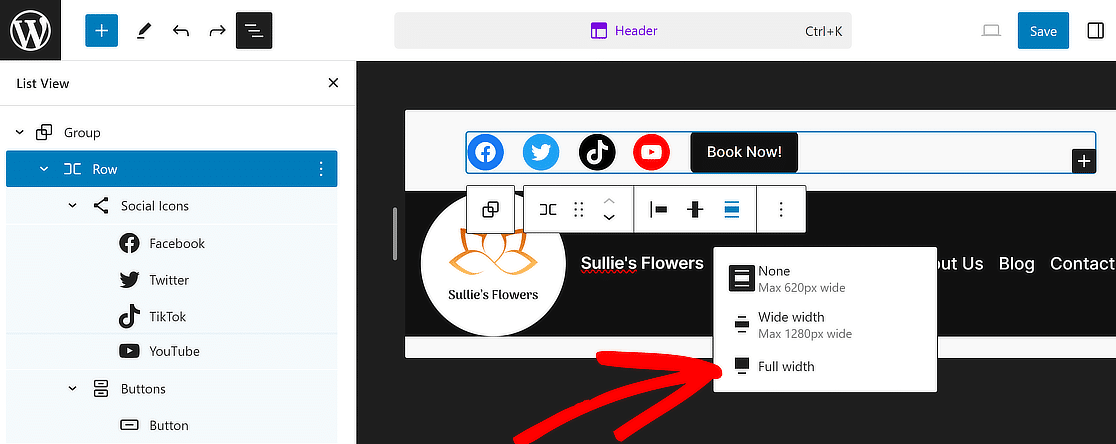
すべてをまとめるには、行を再度選択し、最初の行と同様に配置を全幅に設定します。

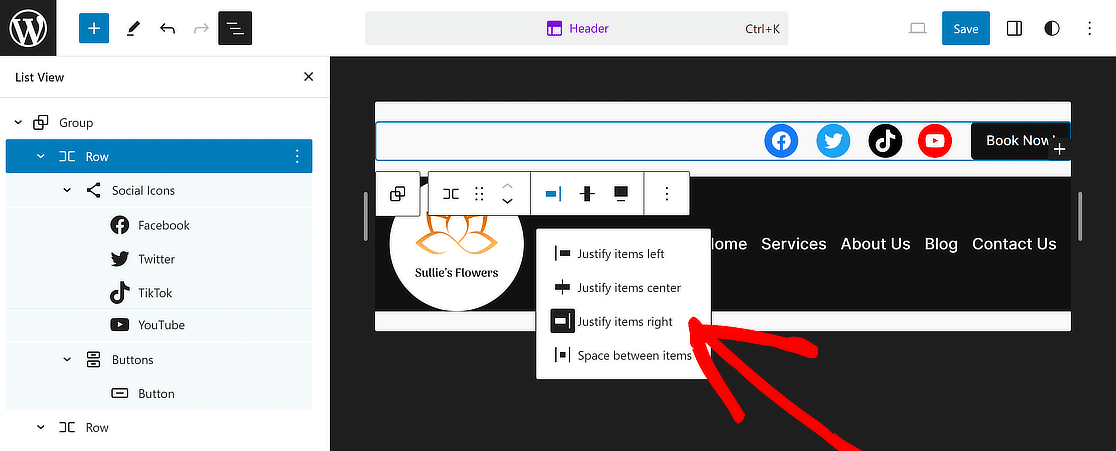
次に、このセクションをより魅力的な外観にするには、 [項目の位置揃えを変更]メニューを使用して、[項目を右に揃える]オプションを選択します。

そして、それができました! これでヘッダーが完成し、見た目も完璧になりました。 変更内容が失われないようにするには、上部にある「保存」ボタンをクリックするだけです。

ステップ 7: 電子メール テンプレートにロゴを追加する (オプション)
メール テンプレートにロゴを追加して、WordPress ウェブサイトから送信されるメールにも一貫したブランディングを追加することを検討してください。
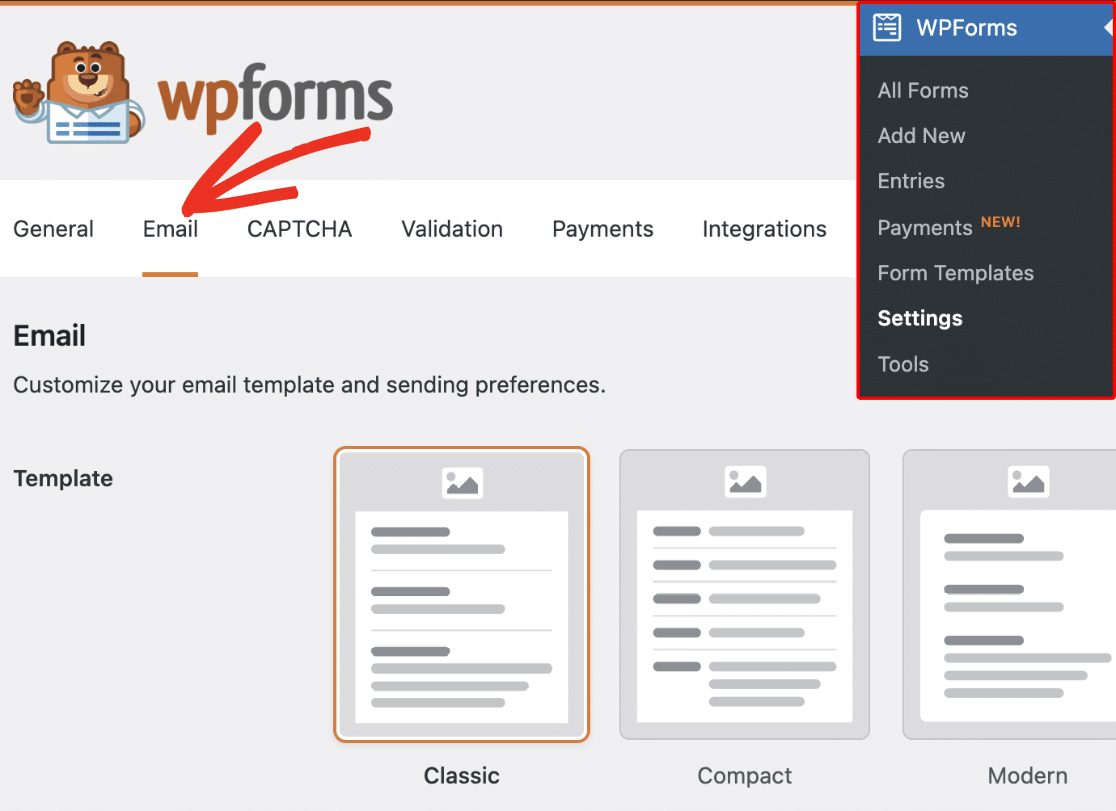
WPForms での電子メール通知の動作方法は簡単に変更できます。 まず、 WPForms » 設定に移動し、電子メールタブをクリックします。

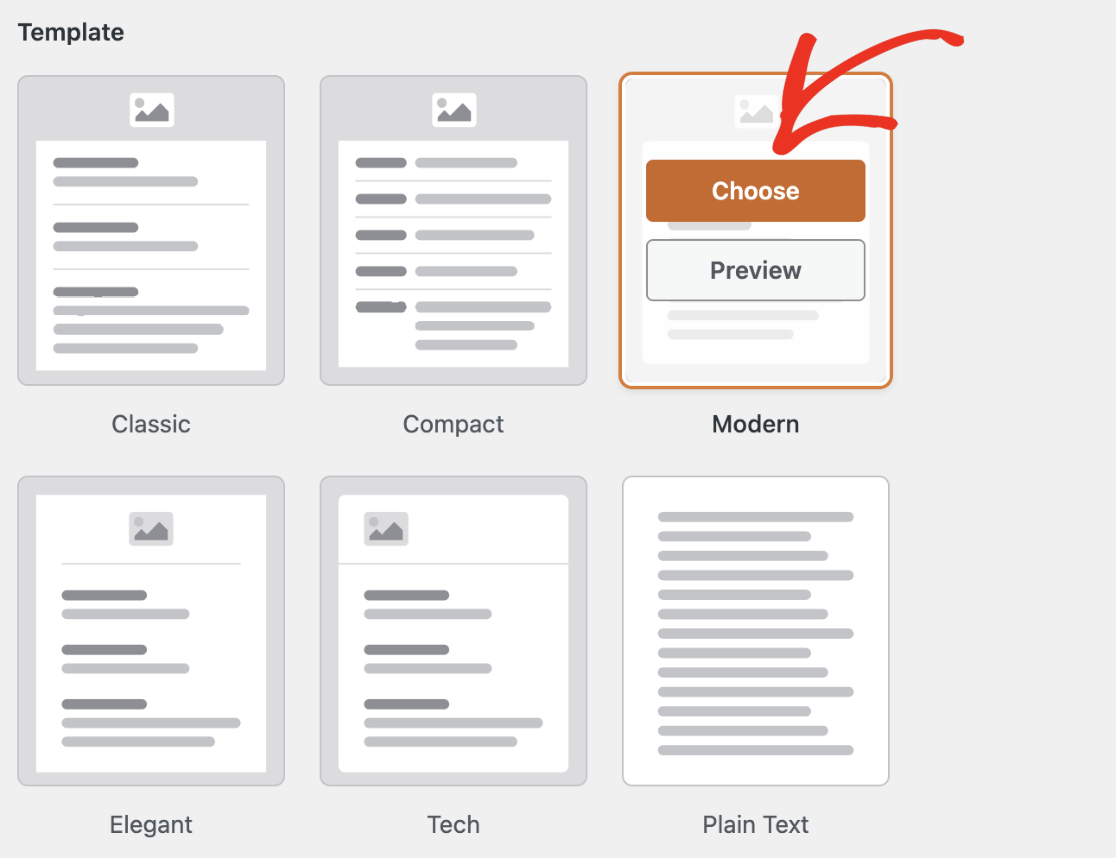
「テンプレート」セクションからブランディングに最適なスタイルを選択し、 「選択」ボタンを押して適用します。

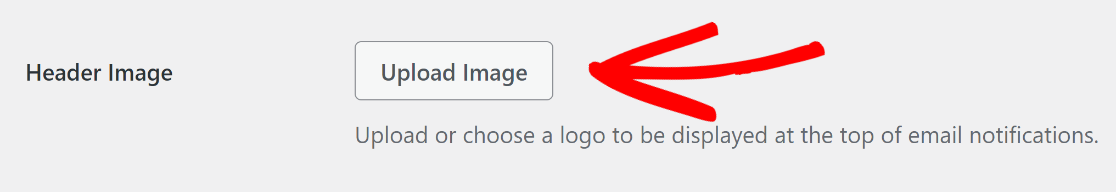
その後、サイトのロゴをメールに追加するには、 [ヘッダー画像] セクションに移動し、 [画像のアップロード]ボタンをクリックします。

画像をアップロードしたら、ドロップダウン メニューから電子メール通知で使用する画像の希望のサイズを選択します。

この後、[タイポグラフィ] ドロップダウン メニューの下にある[電子メール テンプレートのプレビュー]リンクをクリックするだけです。

ブラウザで新しいタブが開き、サイトのロゴが付いた通知メール テンプレートのプレビューが表示されます。
WordPress でのヘッダーの編集に関する FAQ
WordPress でヘッダーを編集する方法を学ぶことは、読者の間で人気のトピックです。 ここでは、それに関するよくある質問に対する回答を示します。
WordPress でヘッダーをカスタマイズするにはどうすればよいですか?
WordPress でヘッダーをカスタマイズするには、ダッシュボードに移動し、 [外観] > [カスタマイズ]に移動します。 ここにヘッダーセクションがあります。 それをクリックして、ロゴの変更、ヘッダー レイアウト、色、その他の要素の調整など、さまざまなオプションを調べます。 一部のテーマでは、スタイルに合わせて調整できる追加のヘッダー オプションが提供されています。
WordPress でヘッダー ボタンを編集するにはどうすればよいですか?
WordPress でヘッダー ボタンを編集するには、通常、 [外観] > [カスタマイズ]からカスタマイザーにアクセスする必要があります。 そこに到達したら、ヘッダーまたはメニューの設定を探します。 ボタンのテキスト、リンク、スタイルを変更するか、テーマがサポートしている場合は新しい項目を追加することでボタンを編集できます。 必要に応じて、ヘッダー ボタンを編集するためのカスタム コードを追加することもできます。
WordPress でヘッダーとフッターをリセットするにはどうすればよいですか?
WordPress でヘッダーとフッターをリセットするには、まず[外観] > [カスタマイズ]に移動し、ヘッダーまたはフッターセクションを選択します。 これらの設定内でリセット オプションを探してください。 存在しない場合は、変更を手動で元に戻すか、リセット機能を提供するプラグインを使用する必要がある場合があります。
次に、Elementor で複数ステップのフォームを作成する方法を学びます
Elementor のマルチステップ フォームを使用して、Web サイトでのユーザー エンゲージメントと見込み客獲得を増やす方法を考えたことはありますか? これらのフォームはユーザーにプロセスを段階的に案内するため、煩雑さが軽減され、よりユーザーフレンドリーになります。
今すぐWordPressフォームを作成しましょう
フォームを構築する準備はできましたか? 最も簡単な WordPress フォームビルダープラグインを今すぐ始めましょう。 WPForms Pro には多数の無料テンプレートが含まれており、14 日間の返金保証を提供しています。
この記事がお役に立った場合は、Facebook と Twitter でフォローして、さらに無料の WordPress チュートリアルとガイドをご覧ください。
