WordPress에서 헤더를 편집하는 방법
게시 됨: 2024-01-22최근 독자 중 한 명이 처음부터 안내할 내용을 찾을 수 없었기 때문에 WordPress에서 헤더를 편집하는 방법에 대한 단계별 지침을 요청했습니다.
이것은 매우 기본적인 것이지만 WordPress 여정을 시작하는 사람들에게 도움이 되는 훌륭한 기회라고 생각했습니다.
이제 더 이상 고민하지 말고 WordPress 사이트의 헤더를 편집하고 스타일을 지정하여 더욱 매력적으로 보이게 하는 방법을 살펴보겠습니다.
이 기사에서는
- 1단계: 사이트 편집기에 액세스
- 2단계: 사이트 로고 추가
- 3단계: 사이트 제목 추가
- 4단계: 페이지 탐색 추가
- 5단계: 배경색 변경
- 6단계: 소셜 아이콘 및 CTA 버튼 추가
- 7단계: 이메일 템플릿에 로고 추가(선택 사항)
WordPress에서 헤더를 편집하는 방법
최신 버전의 WordPress에서는 사용자 친화적인 대화형 사이트 편집기를 사용하여 웹사이트를 사용자 정의하고 사용자 정의 헤더를 쉽게 만들 수 있습니다.
대부분의 새로운 WP 설치에는 Twenty Twenty-Four 테마가 포함되어 있으므로 사이트 편집기는 여러 헤더 사용자 정의에 매우 유용합니다.
- 글꼴
- 그림 물감
- 버튼 스타일링
- 그리고 더
1단계: 사이트 편집기에 액세스
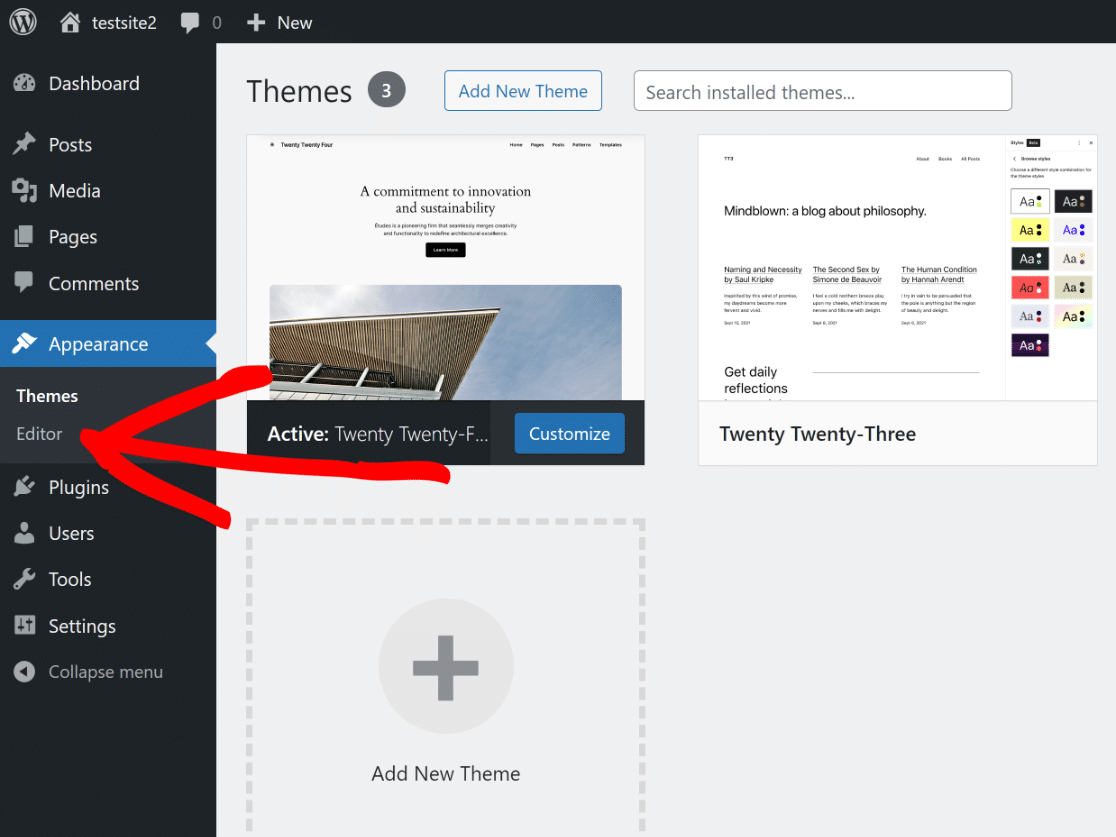
WordPress 대시보드 에서 모양 으로 이동한 다음 메뉴에서 편집기 옵션을 클릭하세요.

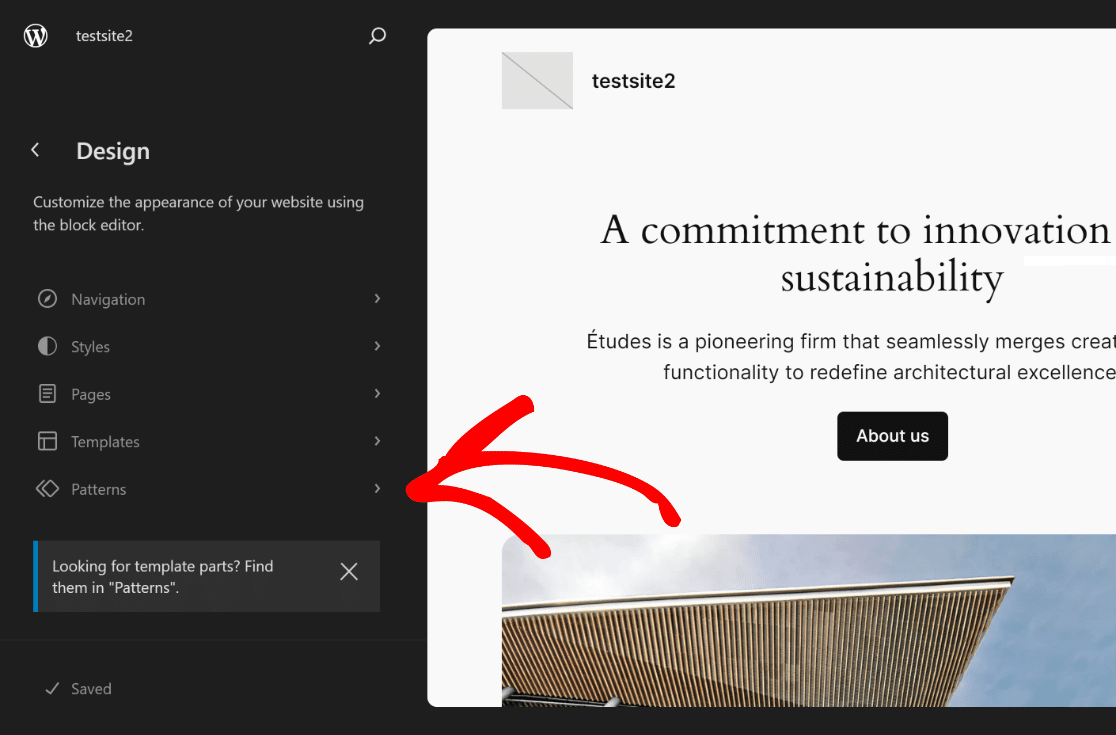
그러면 블록 편집기를 사용하여 웹사이트의 모양을 사용자 정의할 수 있는 사이트 편집기로 리디렉션됩니다. 패턴 에서 옵션을 엽니다.

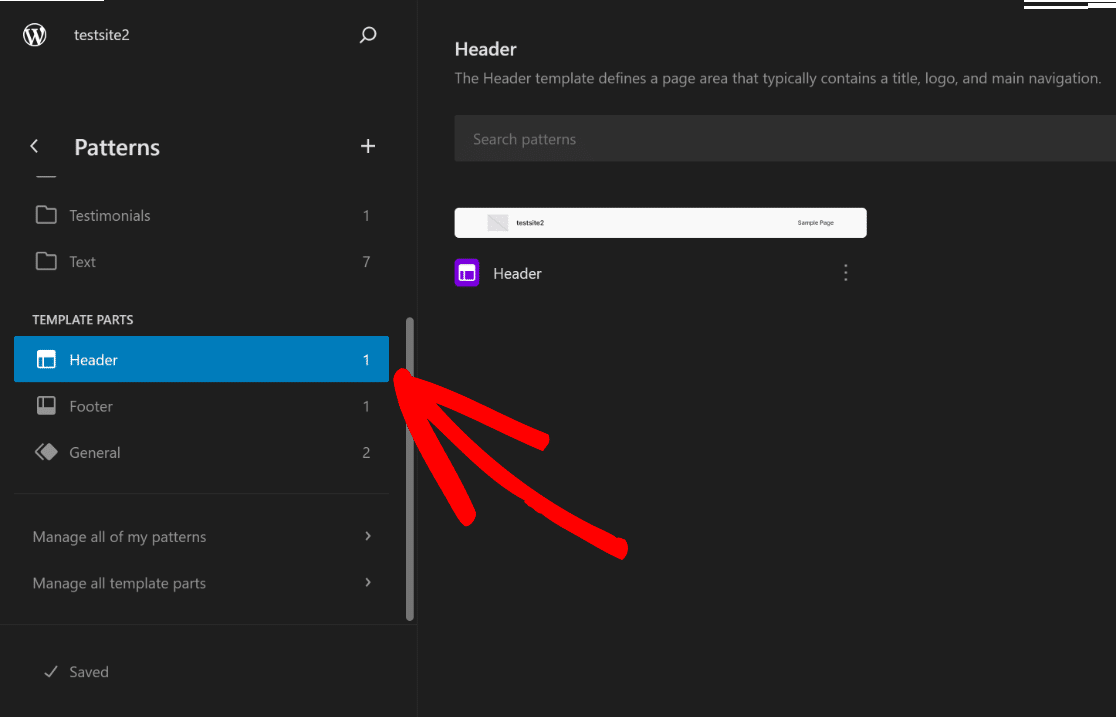
이제 해야 할 일은 템플릿 부품 섹션이 보일 때까지 아래로 스크롤한 다음 헤더를 클릭하여 해당 옵션을 여는 것뿐입니다.

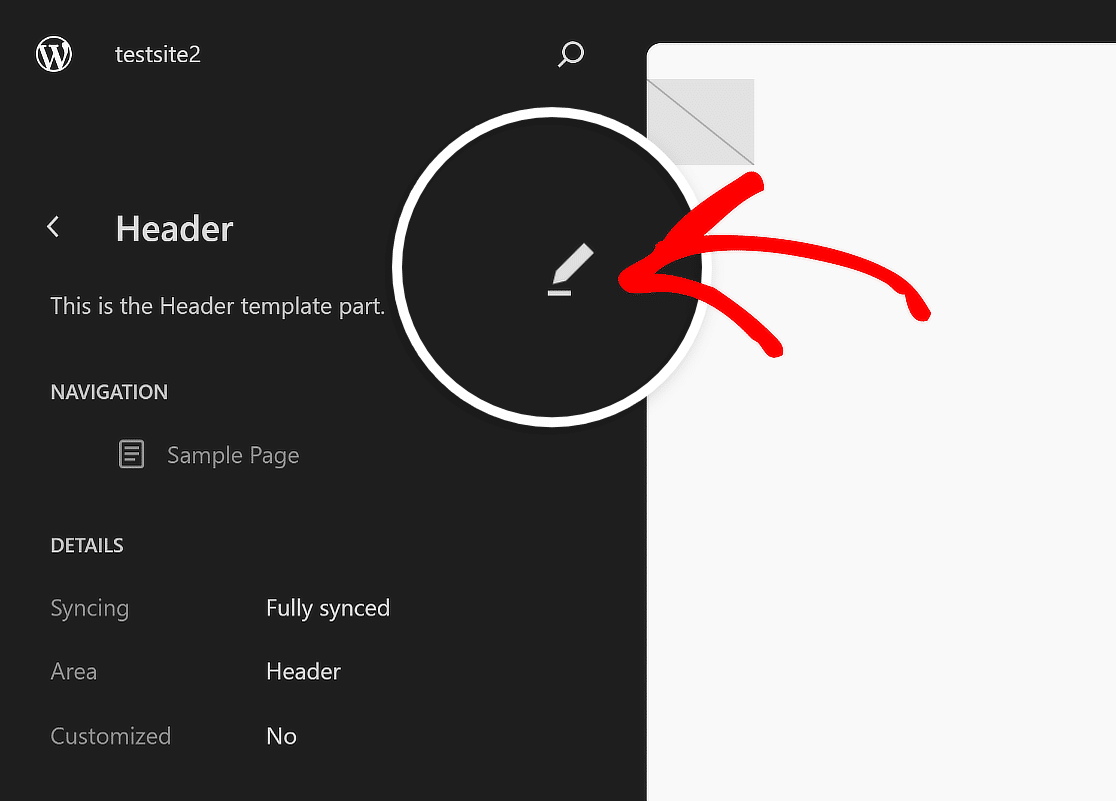
화면 오른쪽에서 헤더 이미지를 클릭하여 사이트 편집기 에서 사용할 수 있는 사용자 정의 옵션을 열고 편집 아이콘을 클릭하세요.

이제 로고, 탐색, 소셜 아이콘, CTA 버튼(필요한 경우)을 추가하여 시작할 수 있는 WordPress의 블록 편집기 로 리디렉션됩니다.
2단계: 사이트 로고 추가
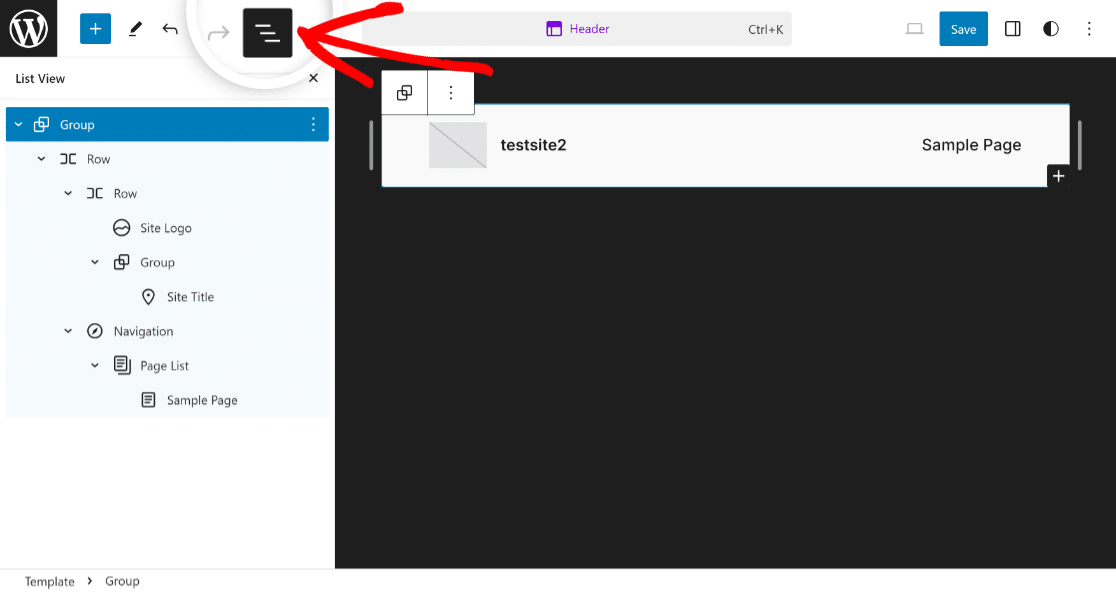
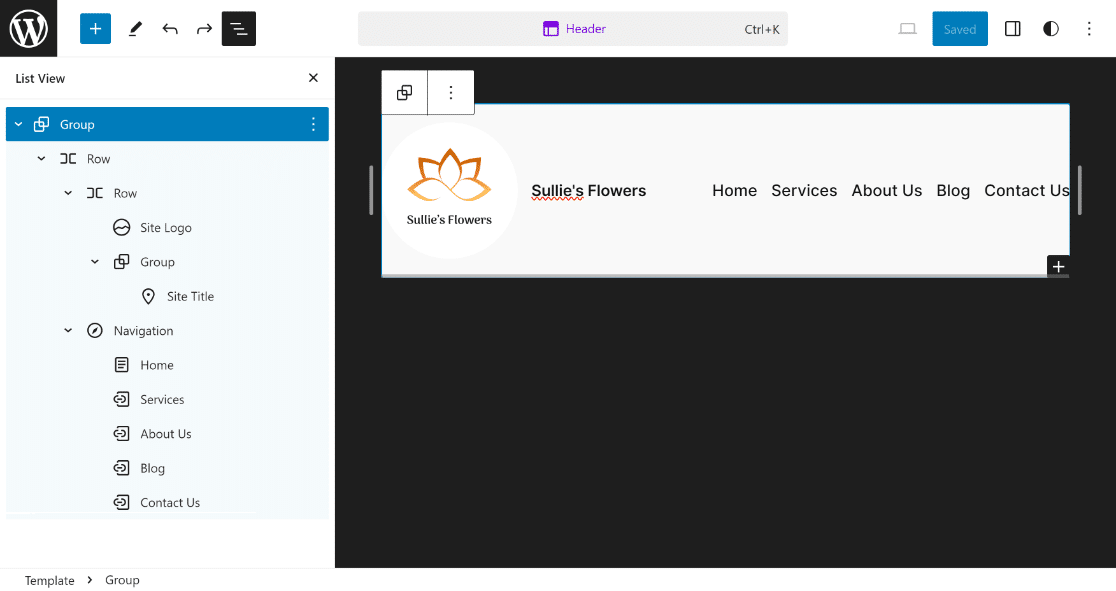
웹 사이트 헤더의 블록 편집기에 있는 경우 목록 보기 아이콘을 클릭하면 WordPress 헤더에 어떤 요소가 포함되어 있는지 쉽게 알 수 있습니다.

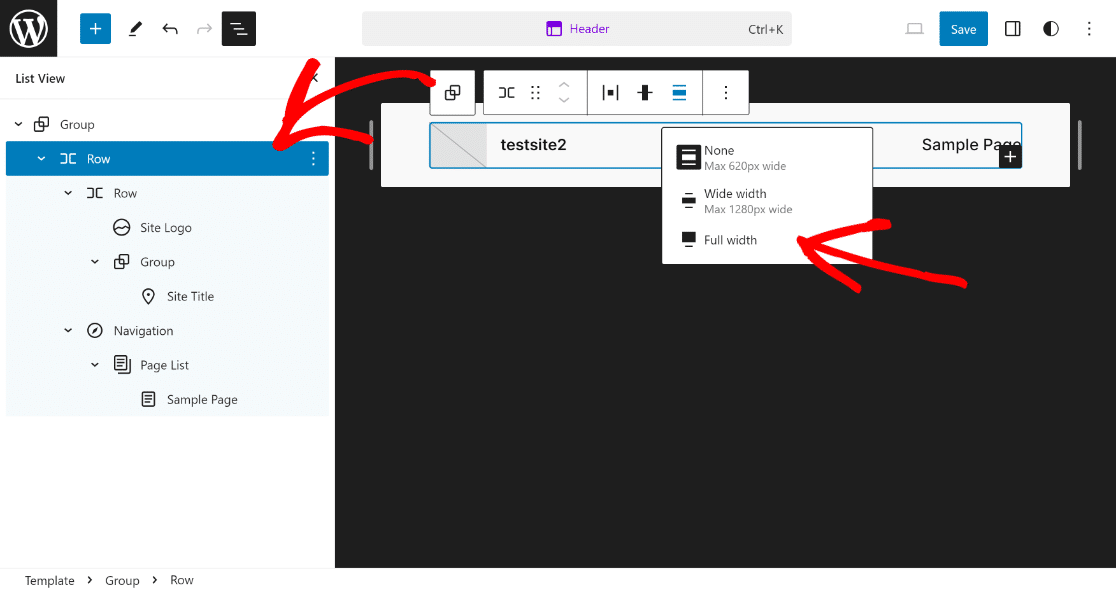
목록 보기에 포함된 모든 블록을 확장하고 첫 번째 행 항목을 클릭한 다음 정렬을 전체 너비 로 설정하여 헤더 템플릿 사용자 정의를 시작합니다.

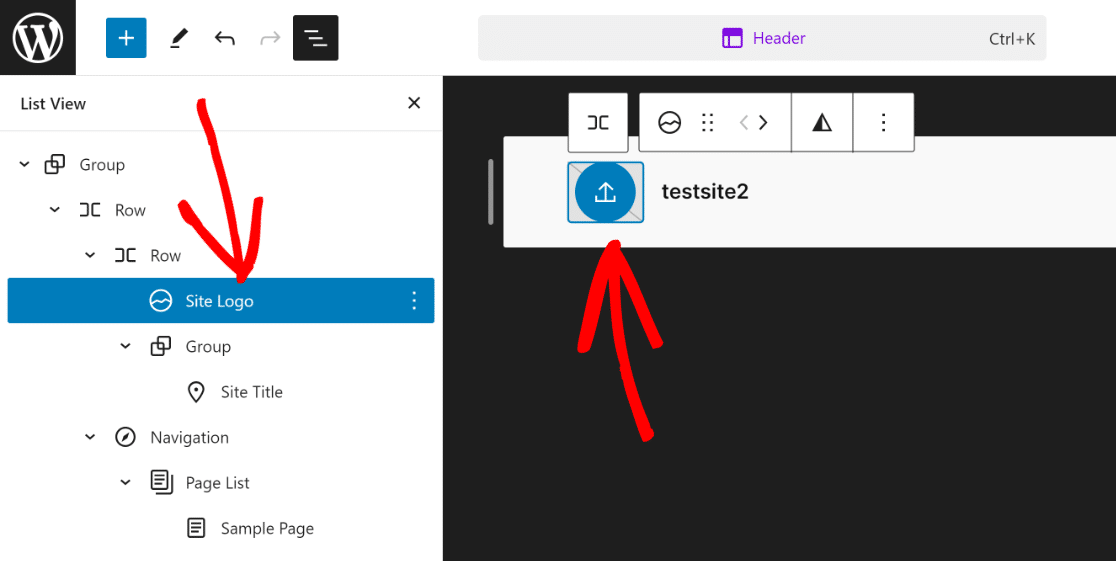
이제 목록 보기 에서 사이트 로고 옵션을 클릭하고 헤더 미리보기 섹션에서 업로드 아이콘을 클릭하기만 하면 됩니다.

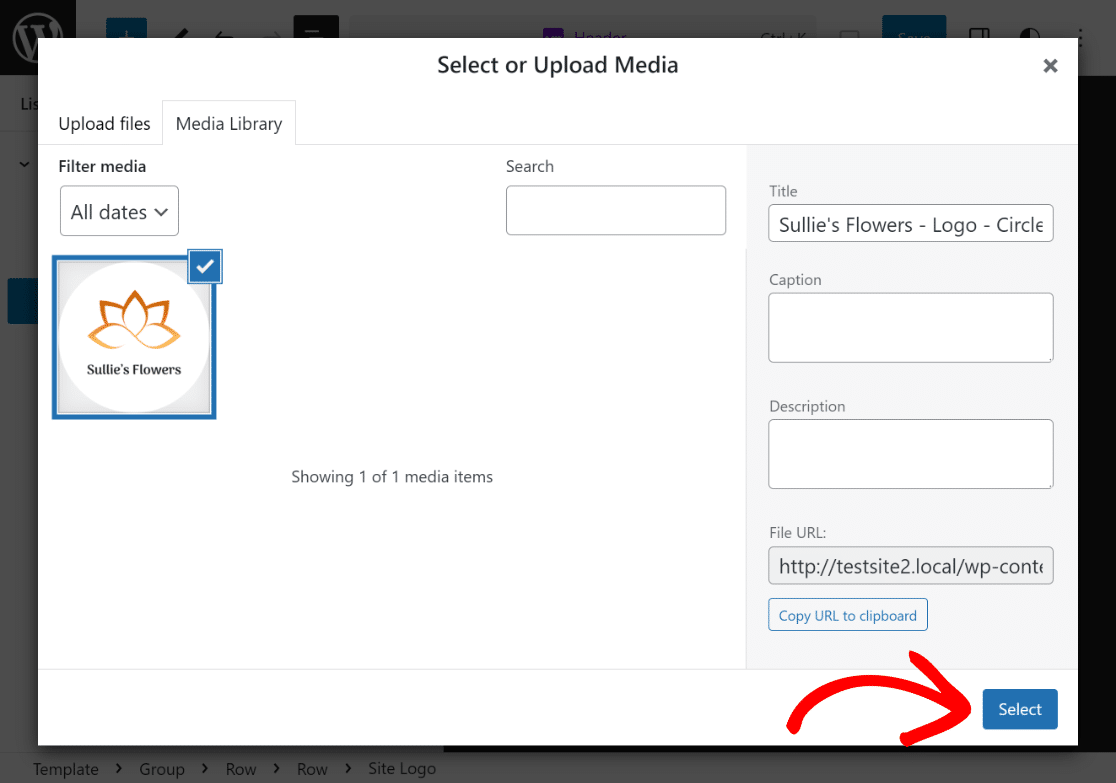
파일 업로드 탭을 통해 로고를 업로드하도록 선택하거나 기존 미디어 라이브러리 에서 파일을 선택할 수 있습니다.

필요한 경우 점 크기 조정을 사용하여 특정 요구 사항에 따라 사이트 로고의 크기와 크기를 변경할 수 있습니다.

잘 했어! 사이트 로고를 헤더에 업로드하기 위해 해야 할 일은 이것이 전부입니다. 이제 사이트 제목을 추가하는 다음 단계로 넘어가겠습니다!
3단계: 사이트 제목 추가
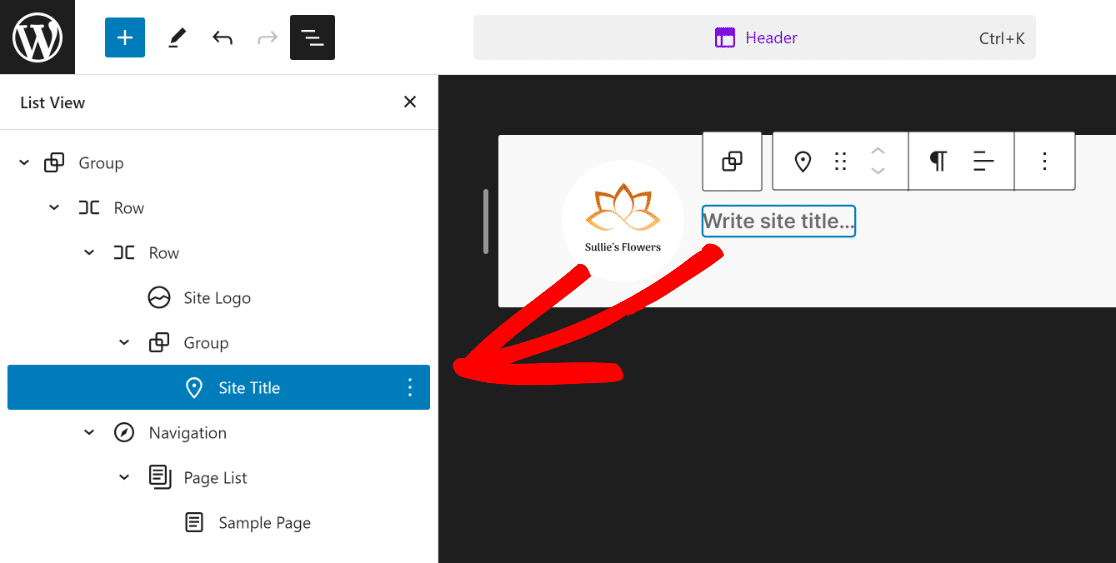
웹사이트 헤더에 사이트 제목을 추가하는 것은 WordPress 테마에 사이트 로고를 업로드하는 것만큼 간단합니다. 목록 보기 에서 사이트 제목을 클릭하기만 하면 됩니다.

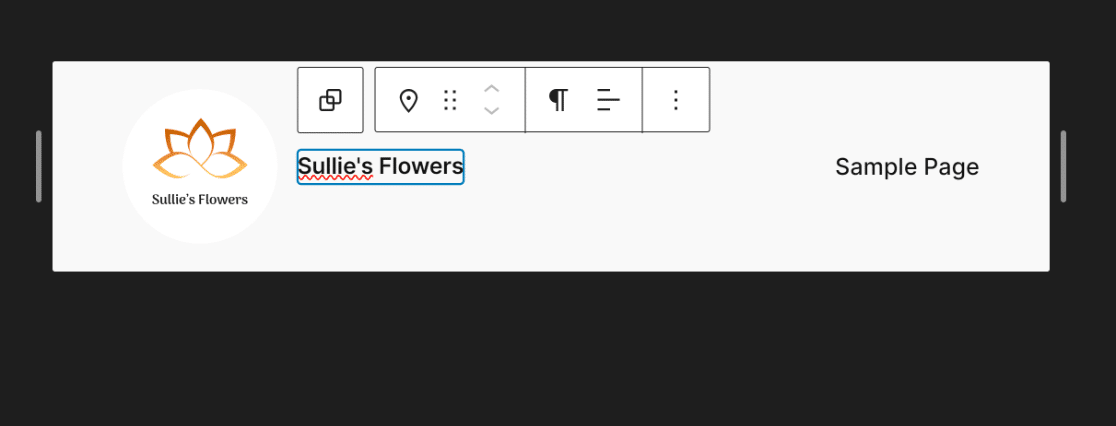
그런 다음 이전에 사이트 로고를 변경한 방법과 유사하게 "사이트 제목 쓰기..."라고 표시된 블록을 클릭하고 그 안에 사이트 제목을 추가합니다.

보시다시피 이제 테마 헤더의 모양이 서서히 형성되고 있습니다. 다음 단계에서는 헤더에 몇 가지 탐색 요소를 추가하겠습니다.
4단계: 페이지 탐색 추가
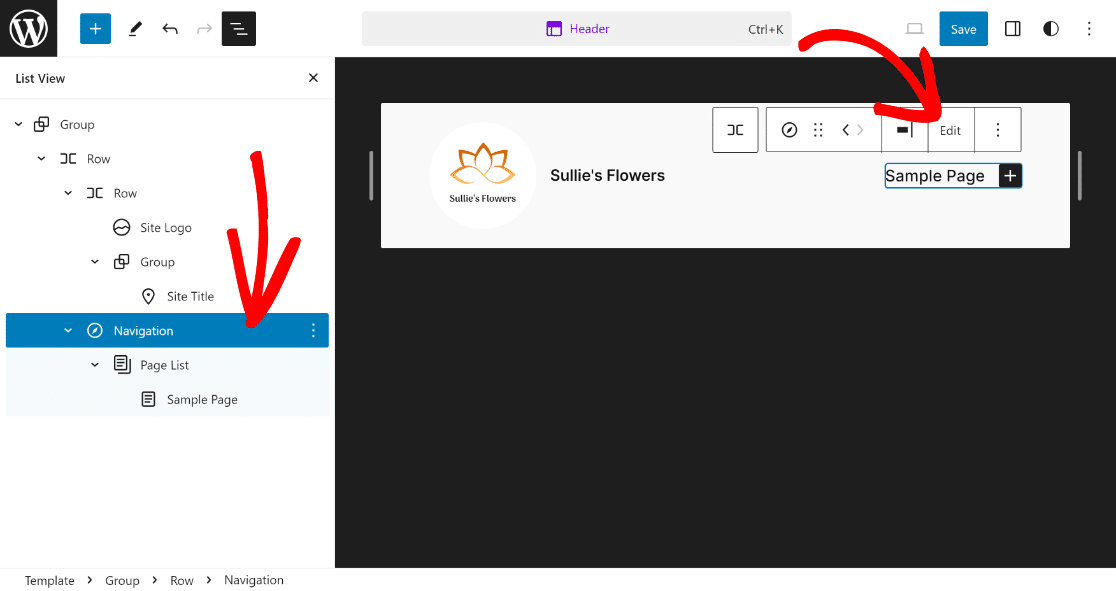
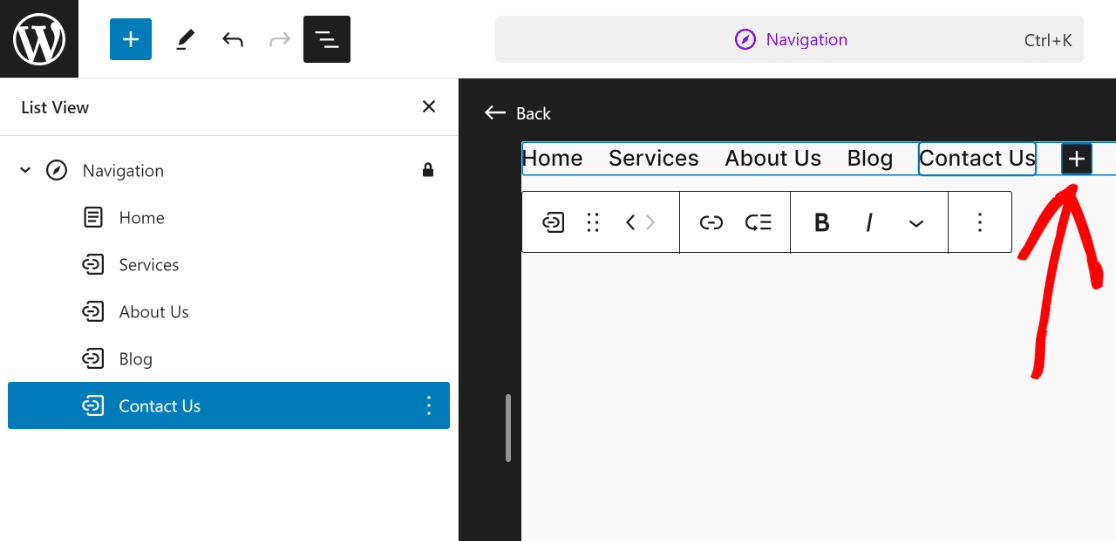
페이지를 헤더에 추가하려면 목록 보기 에서 탐색을 클릭한 다음 해당 블록에 대한 편집 옵션을 클릭하세요.

그러면 탐색 요소에 대한 전용 블록 편집기 페이지로 이동하며, 플러스 아이콘을 통해 새 페이지와 해당 링크를 추가할 수 있습니다.

이렇게 하면 헤더 모양이 완성되지만 보시다시피 너무 단순해 보이고 개선할 여지가 많습니다!

이제 머리글에 약간의 스타일을 추가하여 시각적으로 더욱 매력적으로 보이고 웹 사이트의 색상 톤과 일치하도록 해 보겠습니다.
5단계: 배경색 변경
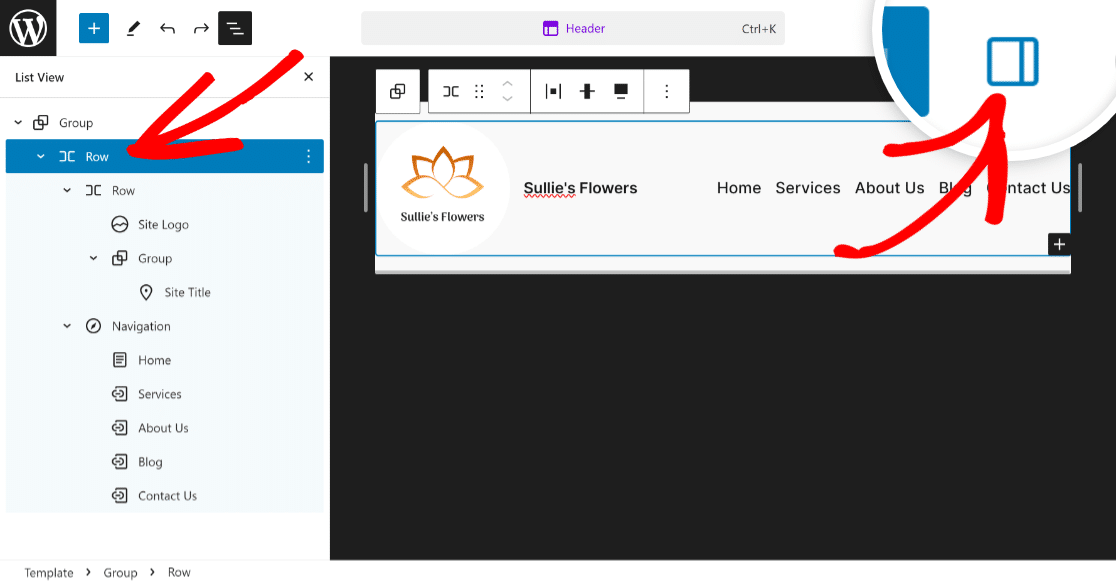
헤더에 적용할 수 있는 가장 기본적인 수정 중 하나는 배경색을 변경하는 것입니다. 그렇게 하려면 첫 번째 행을 클릭하고 설정을 엽니다.

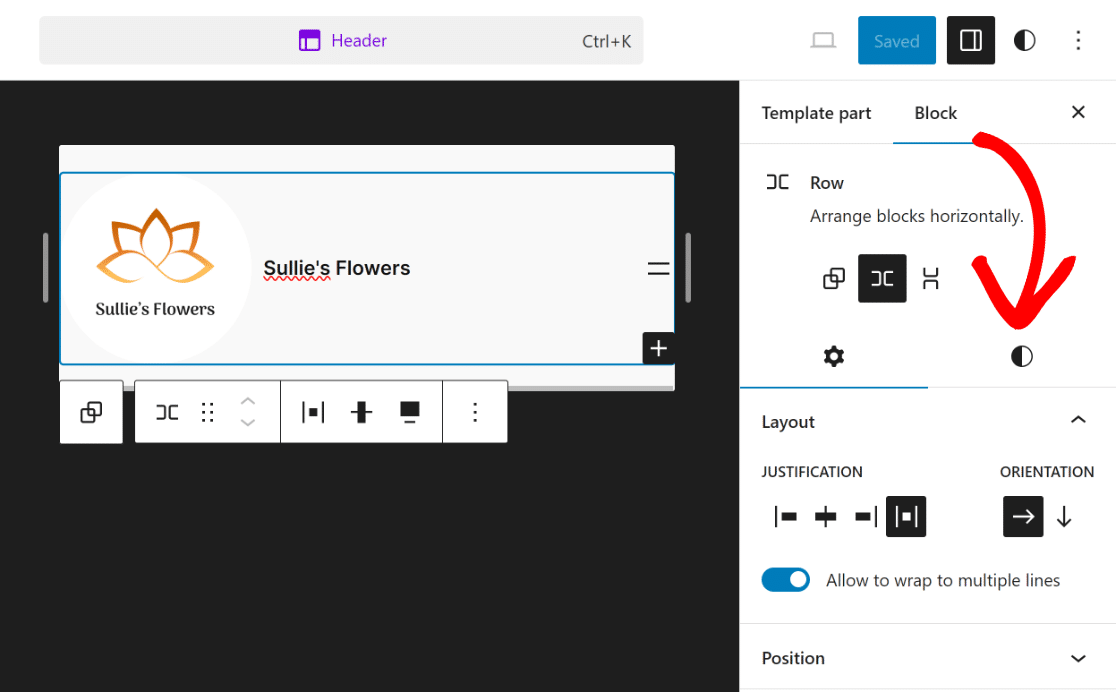
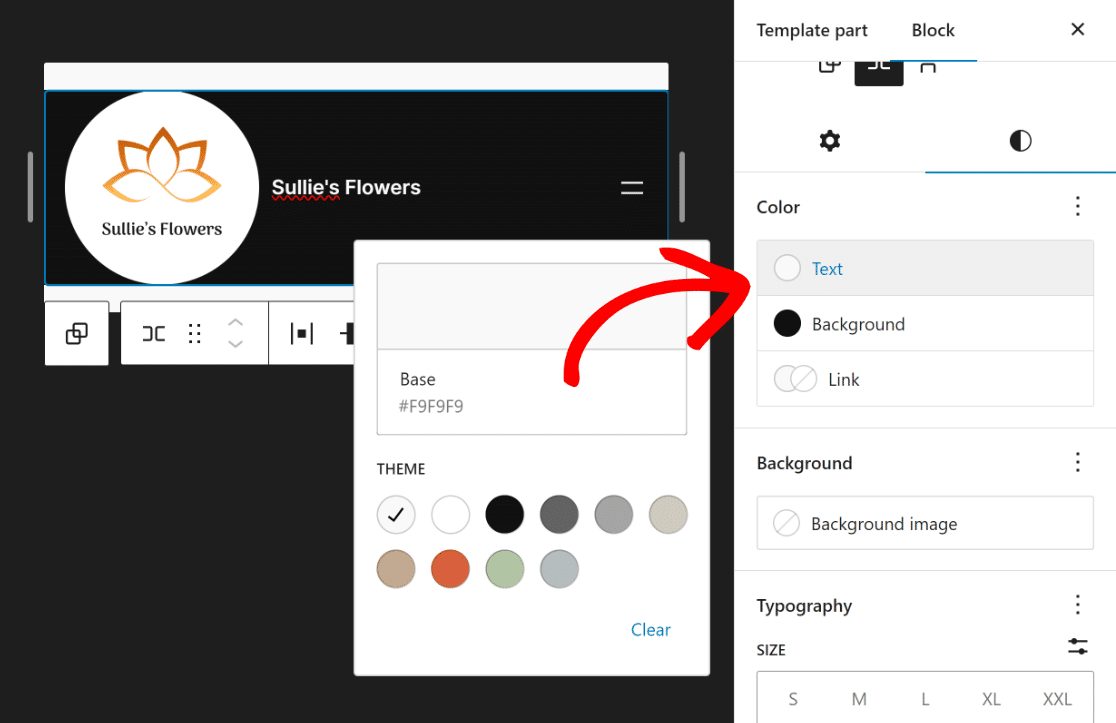
이제 선택한 행 에 대한 차단 옵션을 볼 수 있습니다. 이제 해야 할 일은 기어(설정) 아이콘 옆에 있는 스타일 아이콘을 클릭하는 것뿐입니다.

그러면 선택한 행에 대해 색상, 배경 이미지, 타이포그래피 및 크기를 수정할 수 있는 다양한 옵션이 열립니다.
이를 탐색하여 헤더를 더욱 매력적으로 보이게 만들 수 있습니다. 색상만 변경하면 되므로 Text 에는 흰색을, Background 에는 검정색을 선택했습니다.


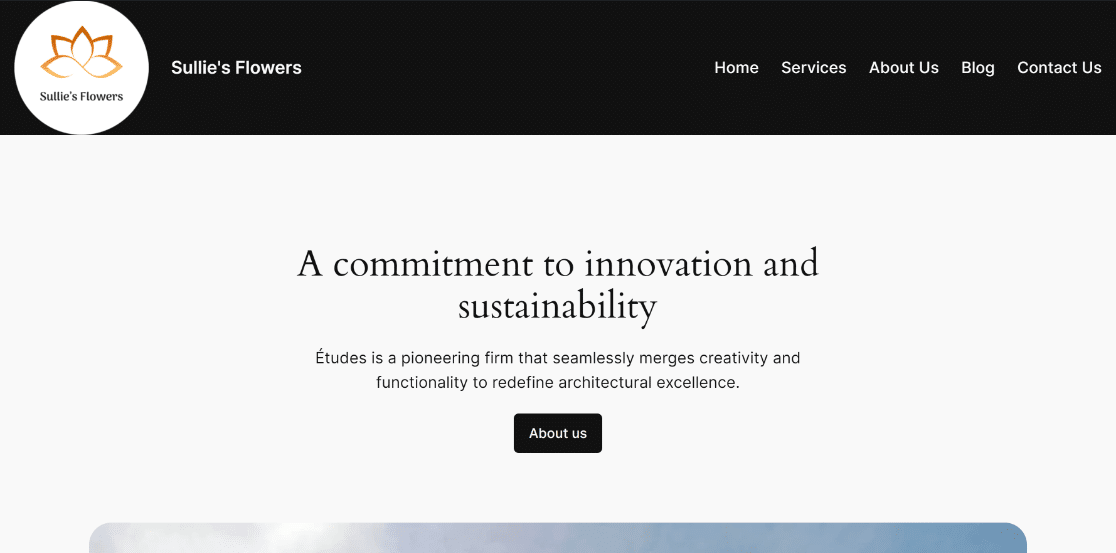
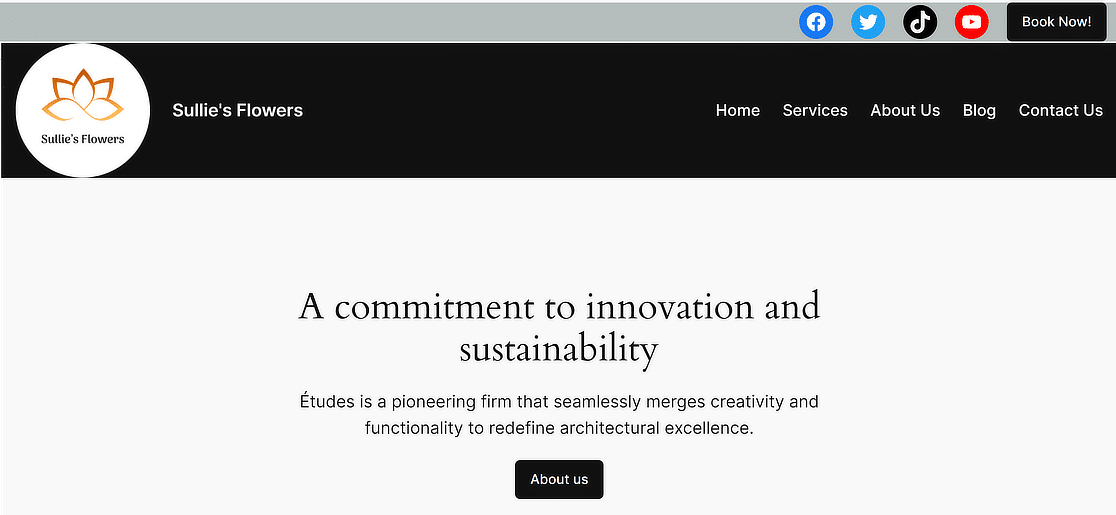
보시다시피, 이제 프런트 엔드의 헤더가 훨씬 좋아 보이고 웹 사이트가 더욱 완벽해 보입니다.

소셜 아이콘이나 CTA 버튼을 삽입하는 등 헤더를 추가로 수정하고 싶으신가요? 자, 과정은 간단해요!
6단계: 소셜 아이콘 및 CTA 버튼 추가
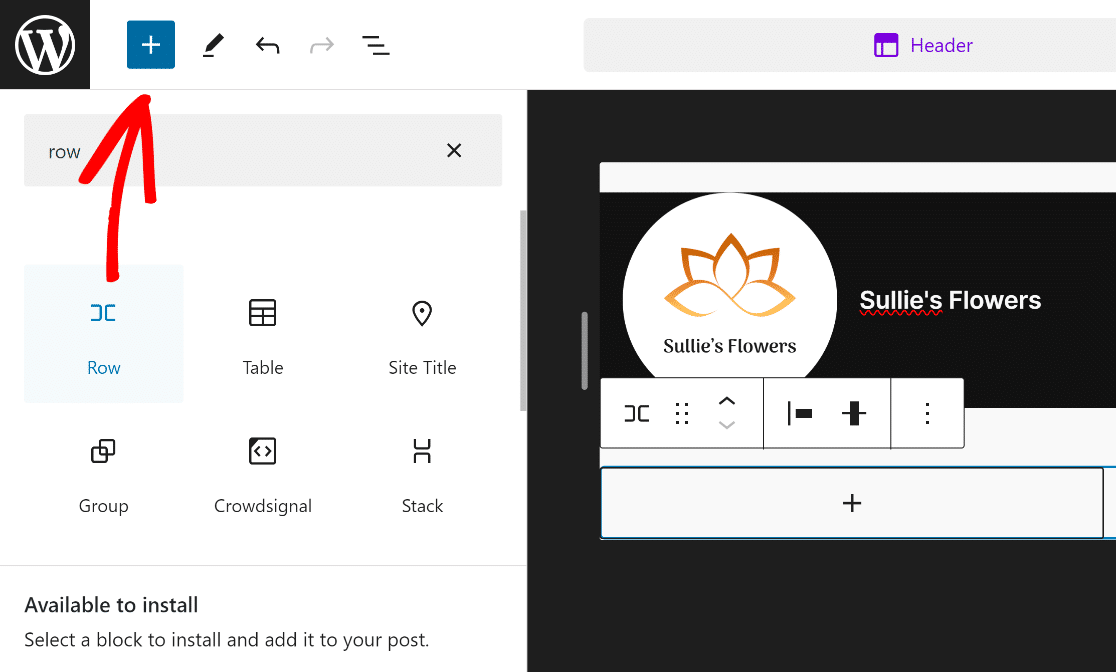
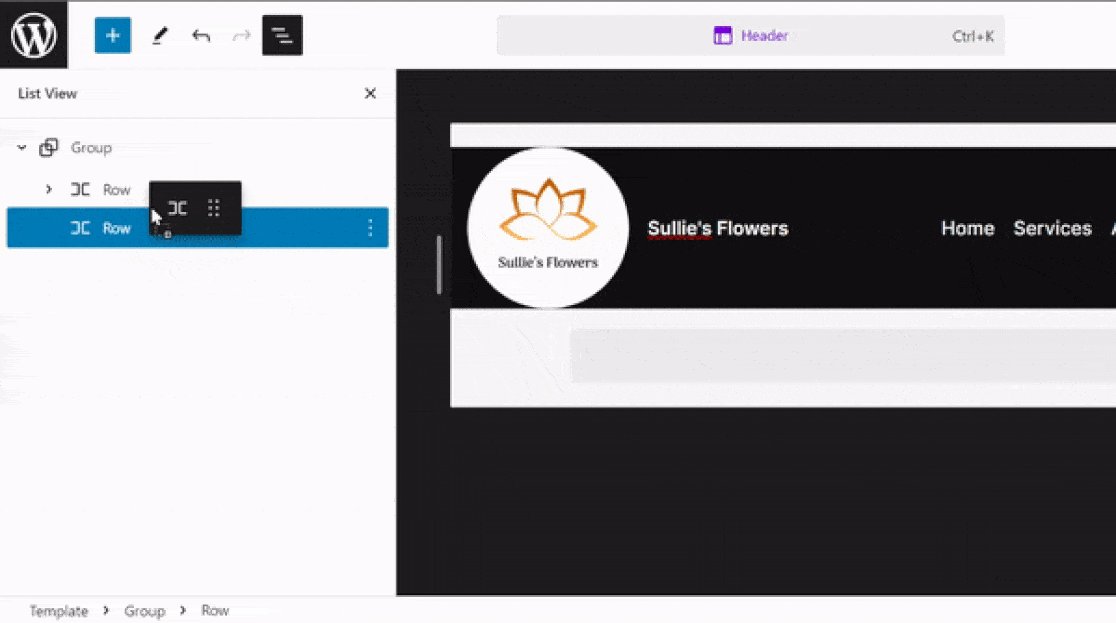
소셜 아이콘과 CTA 버튼을 추가하려면 새 행을 추가해야 합니다. 더하기(+) 아이콘을 클릭하고 행 블록을 선택합니다.

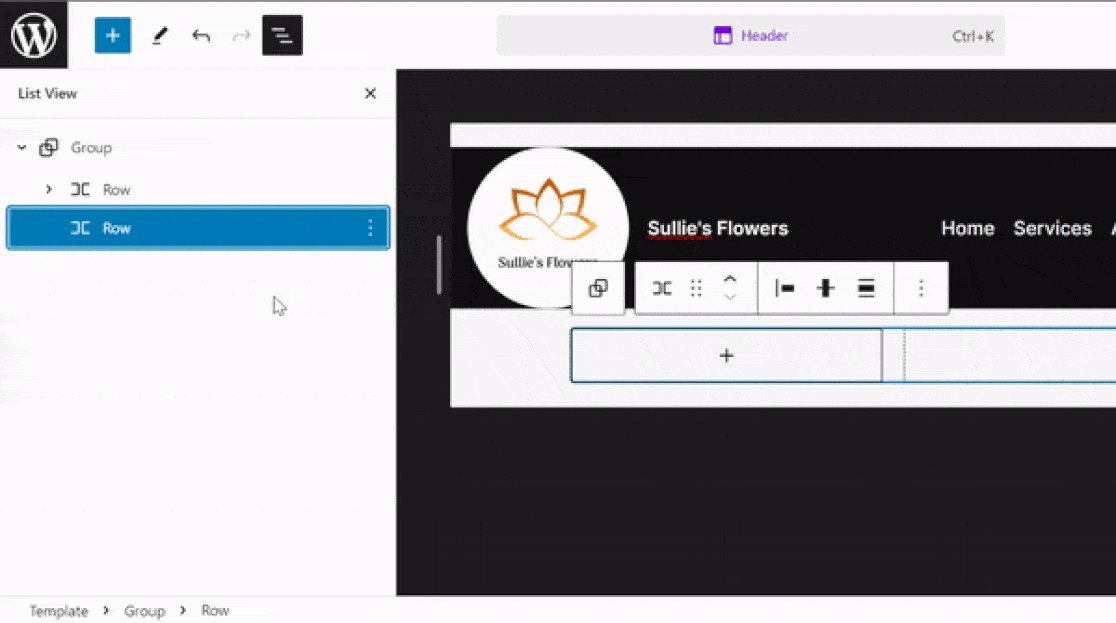
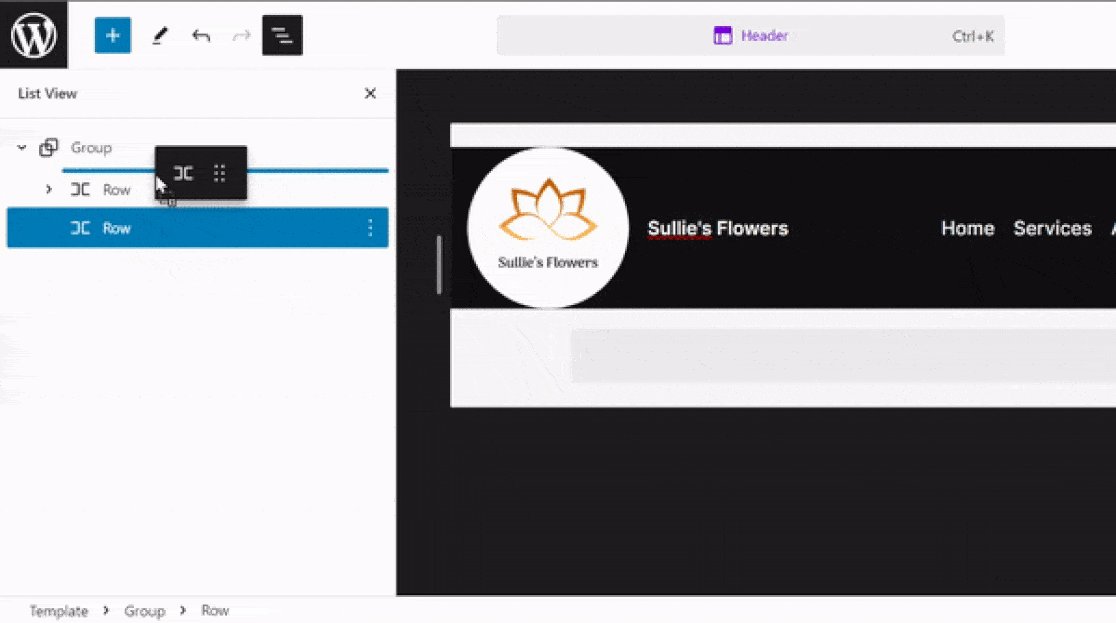
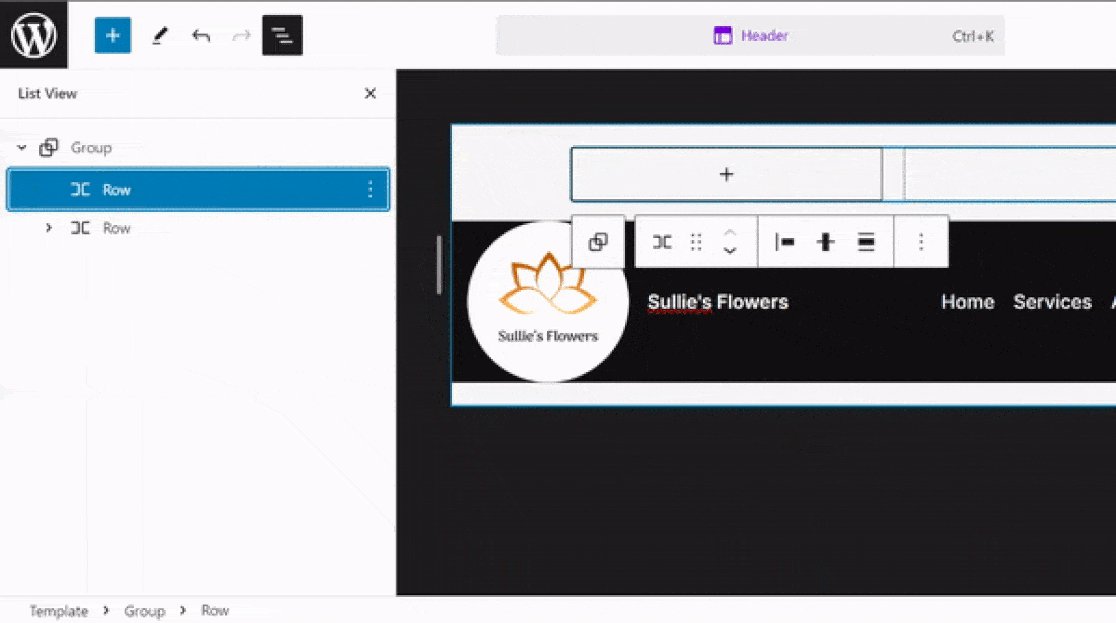
다음으로 새로 추가된 Row 블록을 기존 행 위에 드래그하면 기존 헤더에 영향을 주지 않고 자유롭게 사용자 정의할 수 있습니다.

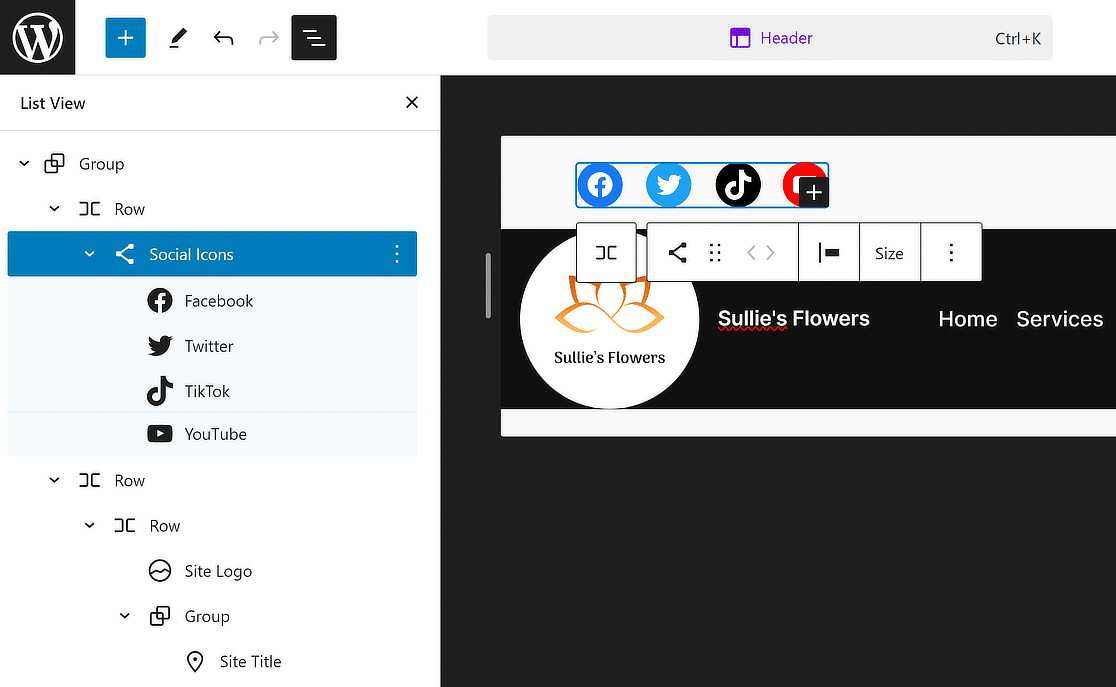
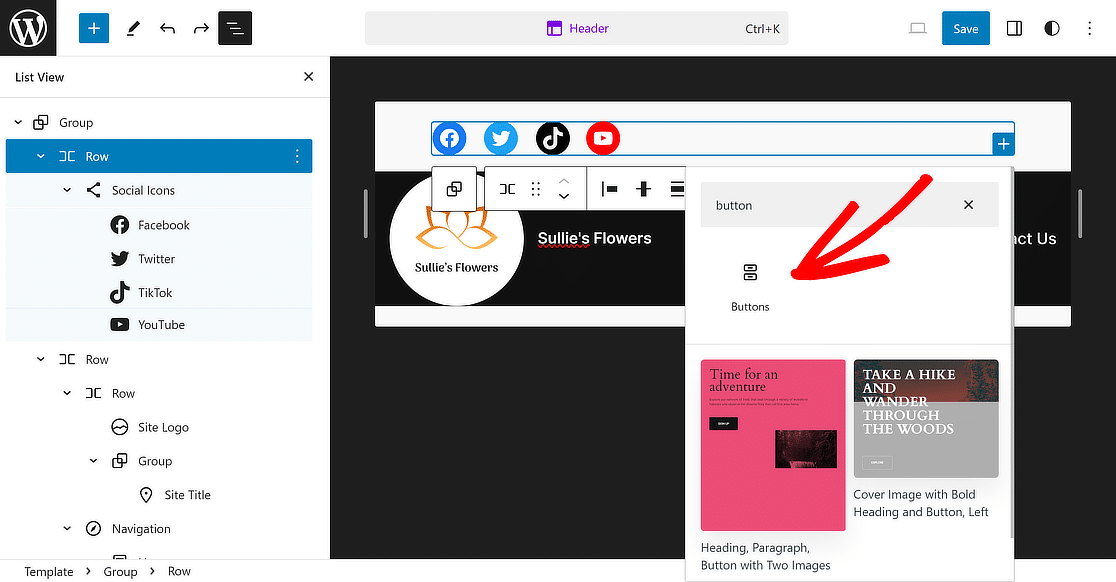
그런 다음 새 행 내부의 (+) 버튼을 클릭하고 소셜 아이콘 블록을 검색하여 선택하세요.

탐색에 페이지를 추가한 방법과 유사하게 (+) 버튼을 클릭하여 원하는 플랫폼에 대한 소셜 미디어 위젯을 삽입합니다.

완료되면 목록 보기 에서 행을 다시 선택하고 (+) 버튼을 다시 클릭하여 헤더에 버튼 블록을 추가하세요.

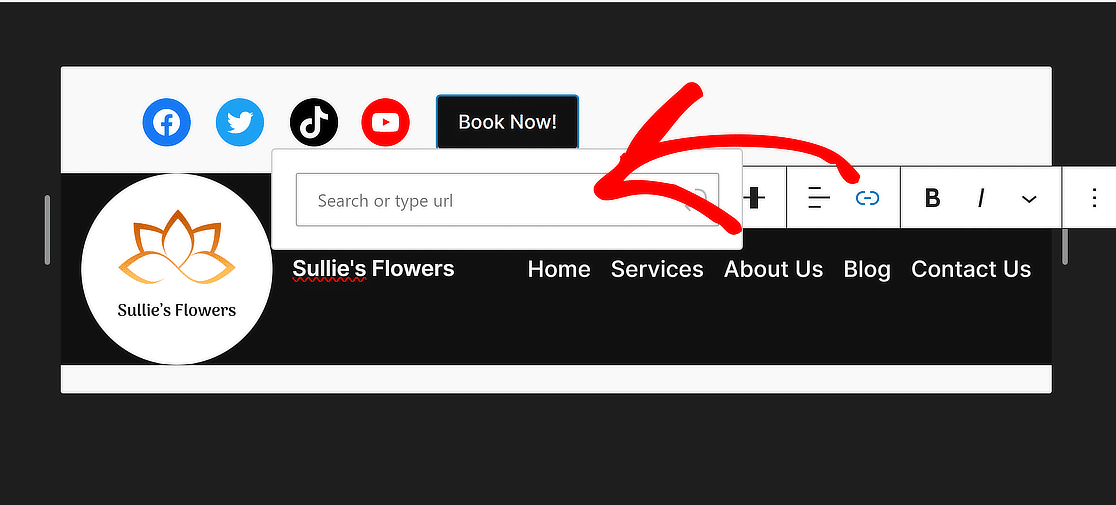
지금 해야 할 일은 버튼에 "지금 예약하세요!"와 같은 텍스트를 보내는 것뿐입니다. 링크를 업데이트하여 웹사이트 방문자를 위한 리디렉션을 설정하세요.

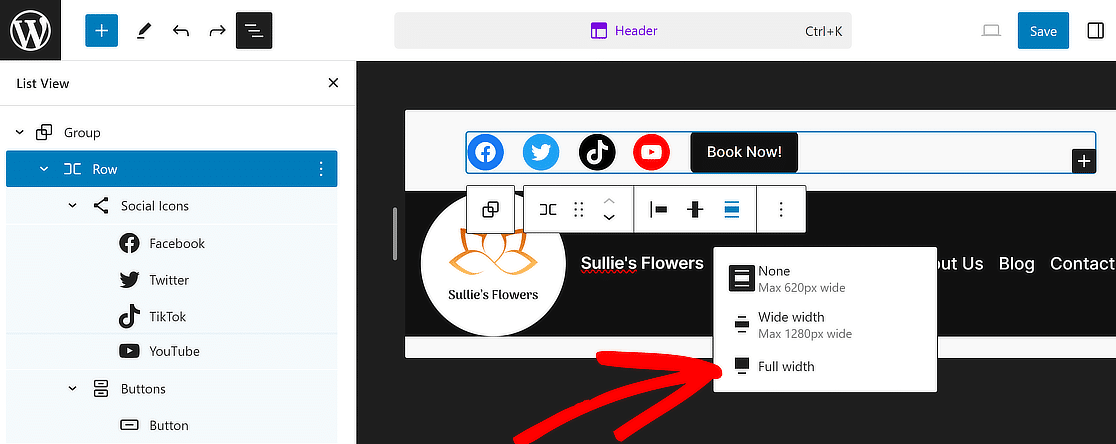
모두 하나로 합치려면 행을 다시 선택하고 첫 번째 행에서 했던 것처럼 정렬 을 전체 너비 로 설정합니다.

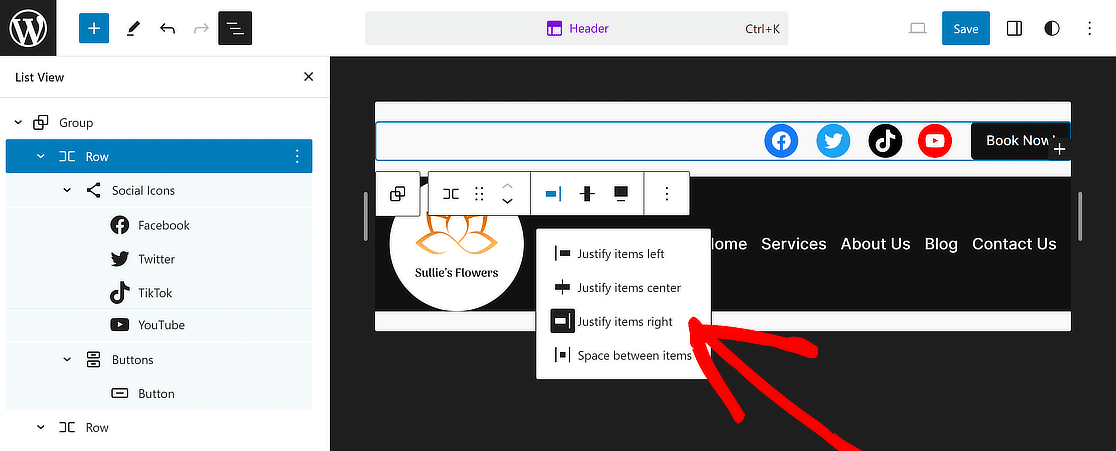
그런 다음 이 섹션을 더욱 매력적으로 보이게 하려면 항목 정렬 변경 메뉴를 사용하고 항목 오른쪽 정렬 옵션을 선택하세요.

그리고 거기에 있습니다! 이제 헤더가 완성되어 완벽해 보입니다. 변경 사항을 잃지 않으려면 상단의 저장 버튼을 클릭하기만 하면 됩니다.

7단계: 이메일 템플릿에 로고 추가(선택 사항)
WordPress 웹사이트에서 전송되는 이메일에도 적용되는 일관된 브랜딩을 추가하려면 이메일 템플릿에 로고를 추가하는 것을 고려해 보세요.
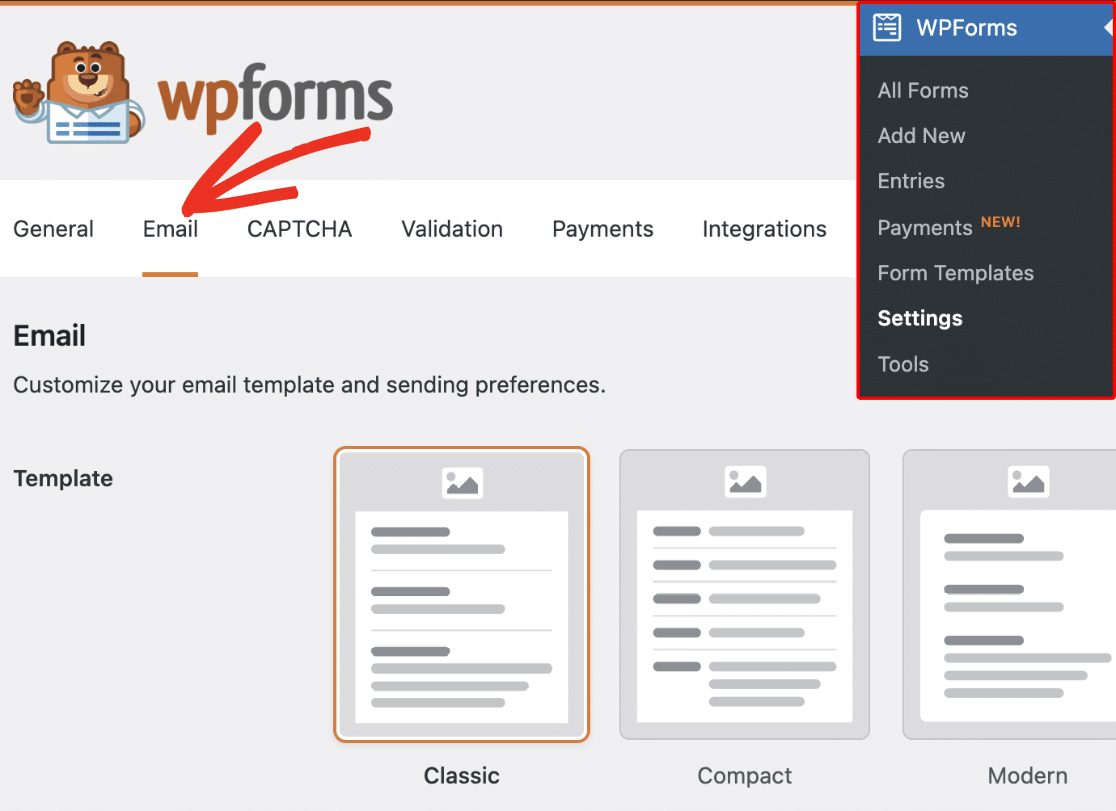
WPForms에서 이메일 알림이 작동하는 방식을 변경하는 것은 쉽습니다. 먼저 WPForms » 설정 으로 이동하여 이메일 탭을 클릭하세요.

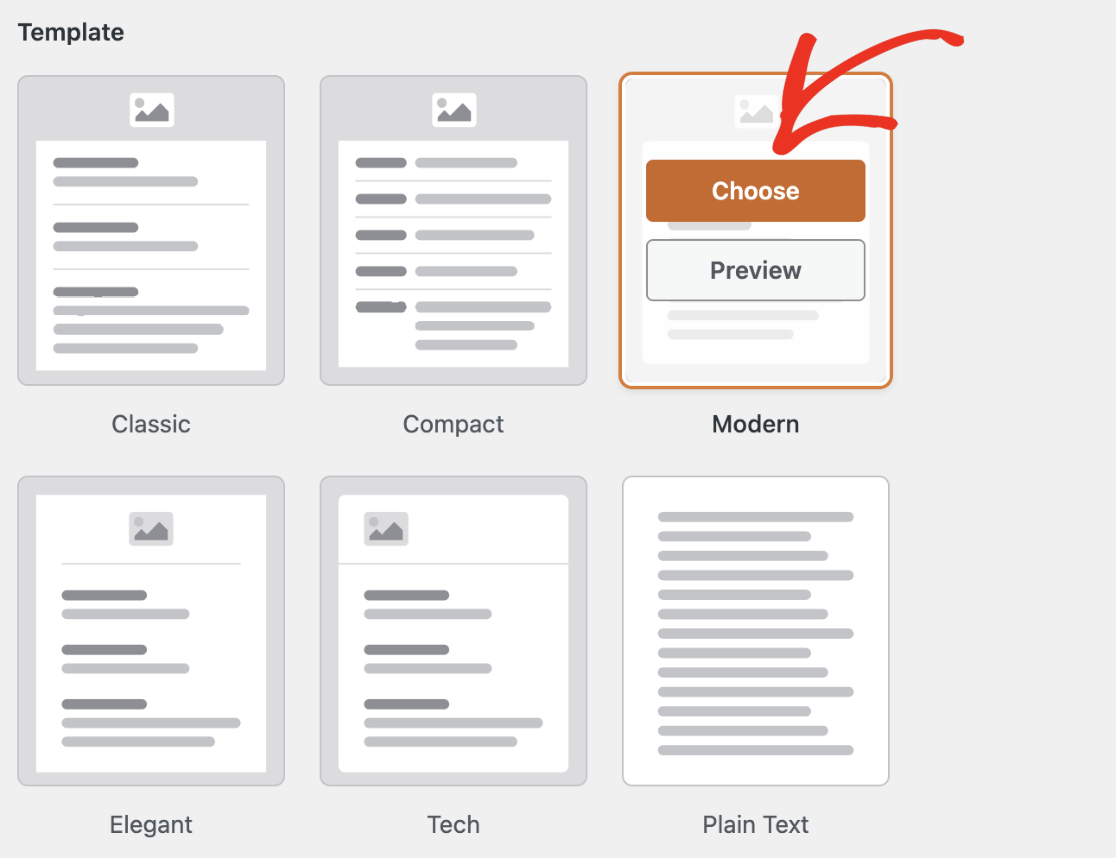
템플릿 섹션에서 귀하의 브랜딩에 가장 적합한 스타일을 선택하고 선택 버튼을 눌러 적용하세요.

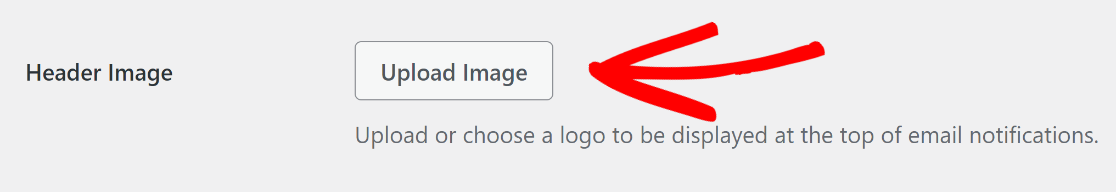
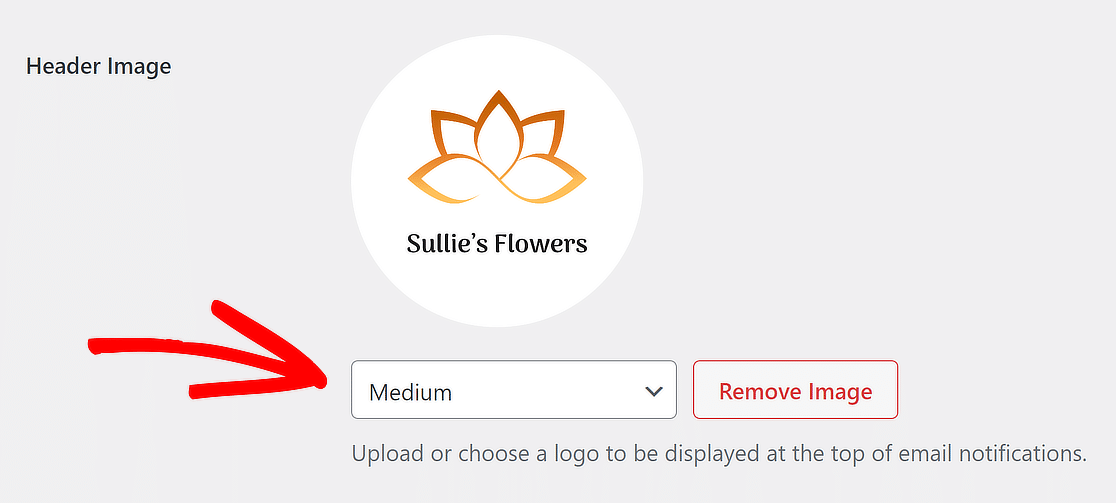
그런 다음 이메일에 사이트 로고를 추가하려면 헤더 이미지 섹션으로 이동하여 이미지 업로드 버튼을 클릭하세요.

이미지를 업로드한 후 드롭다운 메뉴에서 이메일 알림에 사용할 이미지의 원하는 크기를 선택하세요.

그런 다음 타이포그래피 드롭다운 메뉴 아래에 있는 이메일 템플릿 미리보기 링크를 클릭하세요.

사이트 로고가 포함된 알림 이메일 템플릿의 미리보기를 볼 수 있는 새 탭이 브라우저에 열립니다!
WordPress의 헤더 편집에 대한 FAQ
WordPress에서 헤더를 편집하는 방법을 배우는 것은 독자들 사이에서 인기 있는 주제입니다. 다음은 이에 대한 몇 가지 일반적인 질문에 대한 답변입니다.
WordPress에서 헤더를 어떻게 사용자 정의하나요?
WordPress에서 헤더를 사용자 정의하려면 대시보드로 이동하여 모양 > 사용자 정의 로 이동하세요. 여기에서 헤더 섹션을 찾을 수 있습니다. 로고 변경, 헤더 레이아웃, 색상 및 기타 요소 조정과 같은 다양한 옵션을 탐색하려면 클릭하세요. 일부 테마는 스타일에 맞게 조정할 수 있는 추가 헤더 옵션을 제공합니다.
WordPress에서 헤더 버튼을 어떻게 편집합니까?
WordPress에서 헤더 버튼을 편집하려면 일반적으로 Appearance > Customize 를 통해 Customizer에 액세스해야 합니다. 거기에서 헤더 또는 메뉴 설정을 찾으세요. 텍스트, 링크 및 스타일을 변경하거나 테마에서 지원하는 경우 새 항목을 추가하여 버튼을 편집할 수 있습니다. 필요한 경우 일부 사용자 정의 코드를 추가하여 헤더 버튼을 편집할 수도 있습니다.
WordPress에서 머리글과 바닥글을 어떻게 재설정하나요?
WordPress에서 머리글과 바닥글을 재설정하려면 모양 > 사용자 정의 로 이동하여 머리글 또는 바닥글 섹션을 선택하세요. 이 설정에서 재설정 옵션을 찾으세요. 없는 경우 변경 사항을 수동으로 실행 취소하거나 재설정 기능을 제공하는 플러그인을 사용해야 할 수 있습니다.
다음으로 Elementor에서 다단계 양식을 만드는 방법을 알아보세요.
Elementor 다단계 양식을 사용하여 웹 사이트에서 사용자 참여와 리드 생성을 늘리는 방법이 궁금하신가요? 이러한 양식은 사용자에게 프로세스를 단계별로 안내하여 부담을 덜고 사용자 친화적으로 만듭니다.
지금 WordPress 양식 만들기
양식을 작성할 준비가 되셨나요? 가장 쉬운 WordPress 양식 작성 플러그인으로 지금 시작해보세요. WPForms Pro에는 다양한 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 우리를 팔로우하여 더 많은 무료 WordPress 튜토리얼과 가이드를 확인하세요.
