如何在 WordPress 中编辑标题
已发表: 2024-01-22最近,我们的一位读者向我们询问如何在 WordPress 中编辑标题的分步说明,因为他们找不到任何从头开始的指导。
虽然这是非常基本的事情,但我们认为这是帮助那些开始 WordPress 之旅的人的绝佳机会。
因此,言归正传,让我们深入了解如何编辑 WordPress 网站的标题并设置其样式以使其看起来更有吸引力。
在本文中
- 第 1 步:访问站点编辑器
- 第 2 步:添加您的网站徽标
- 第 3 步:添加网站标题
- 第 4 步:添加页面导航
- 第5步:更改背景颜色
- 第 6 步:添加社交图标和 CTA 按钮
- 第 7 步:将徽标添加到电子邮件模板(可选)
如何在 WordPress 中编辑标题
借助最新版本的 WordPress,您可以使用交互式且用户友好的网站编辑器来自定义您的网站并轻松创建自定义标头。
由于大多数新的 WP 安装都带有二十二十四主题,因此站点编辑器对于几个标题自定义非常有帮助:
- 字体
- 颜色
- 按钮样式
- 和更多
第 1 步:访问站点编辑器
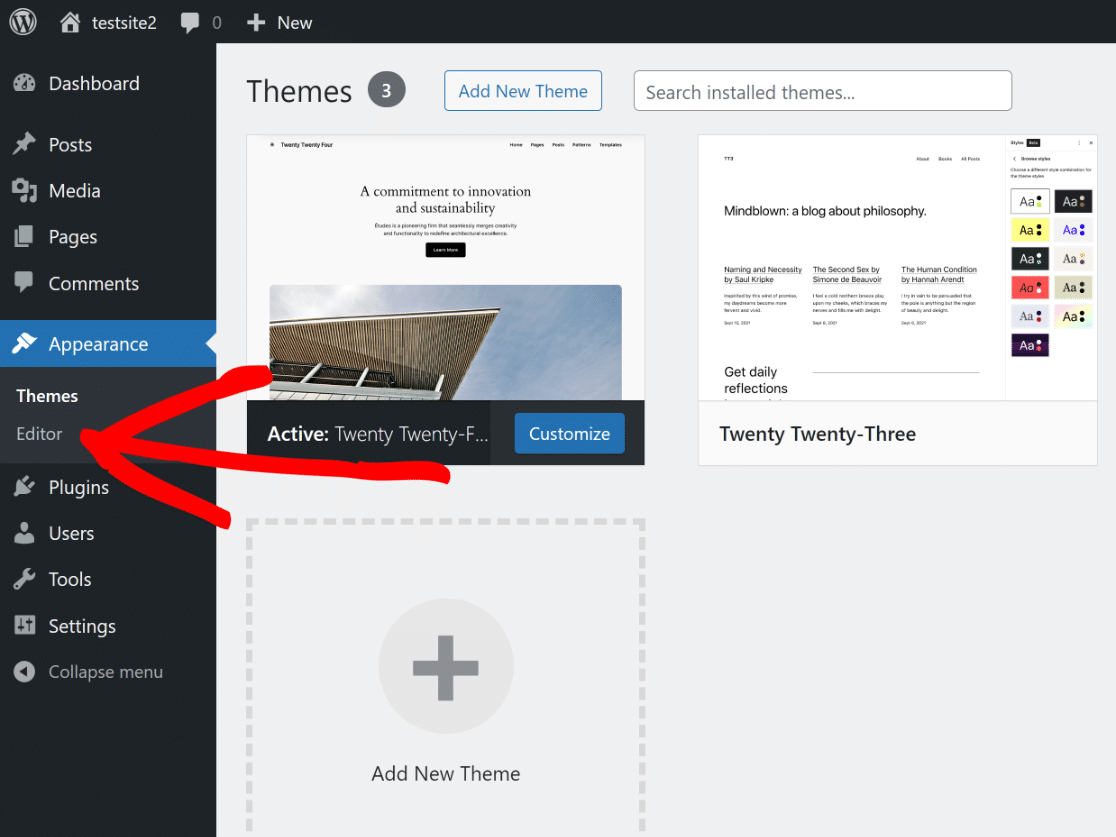
在WordPress 仪表板中,只需导航至“外观” ,然后单击菜单中的“编辑器”选项。

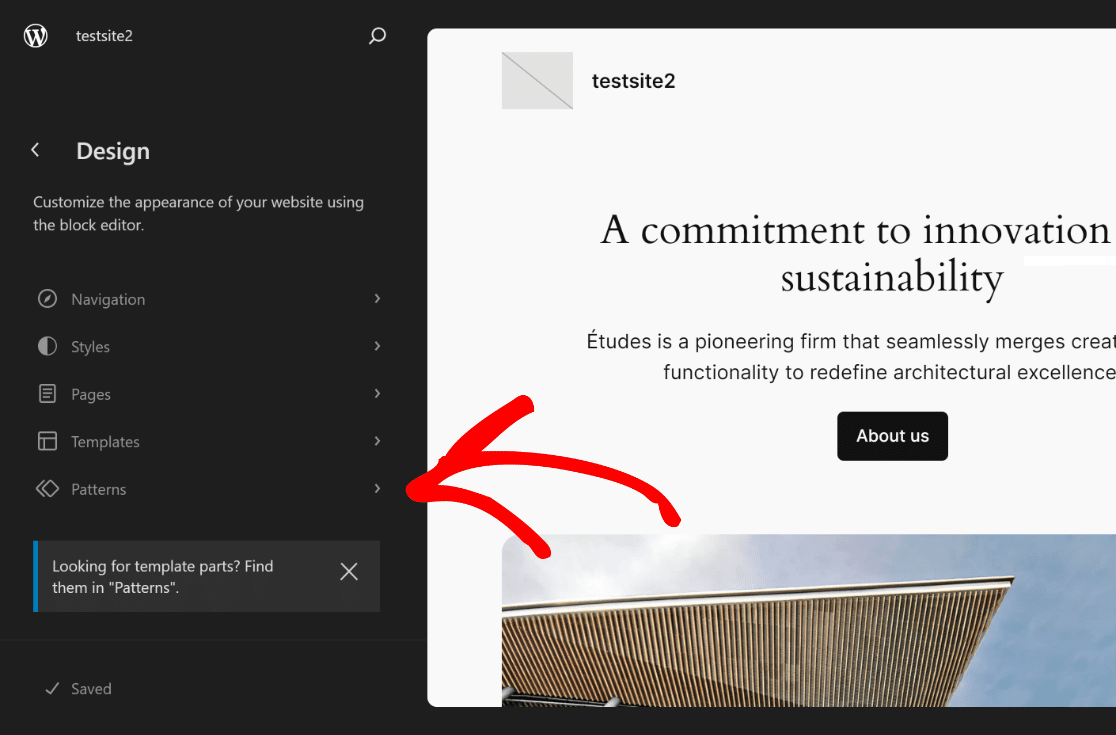
这会将您重定向到站点编辑器,您可以在其中使用块编辑器自定义网站的外观。 打开Patterns中的选项。

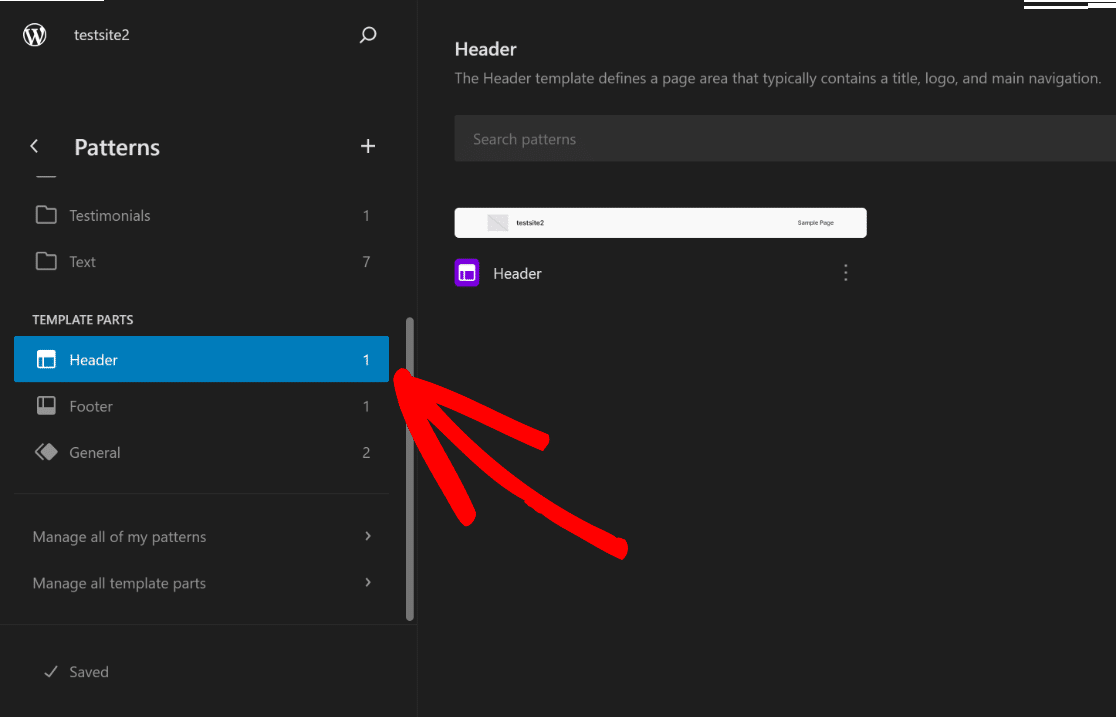
现在,您所要做的就是向下滚动,直到看到“模板部件”部分,然后单击“标题”打开其选项。

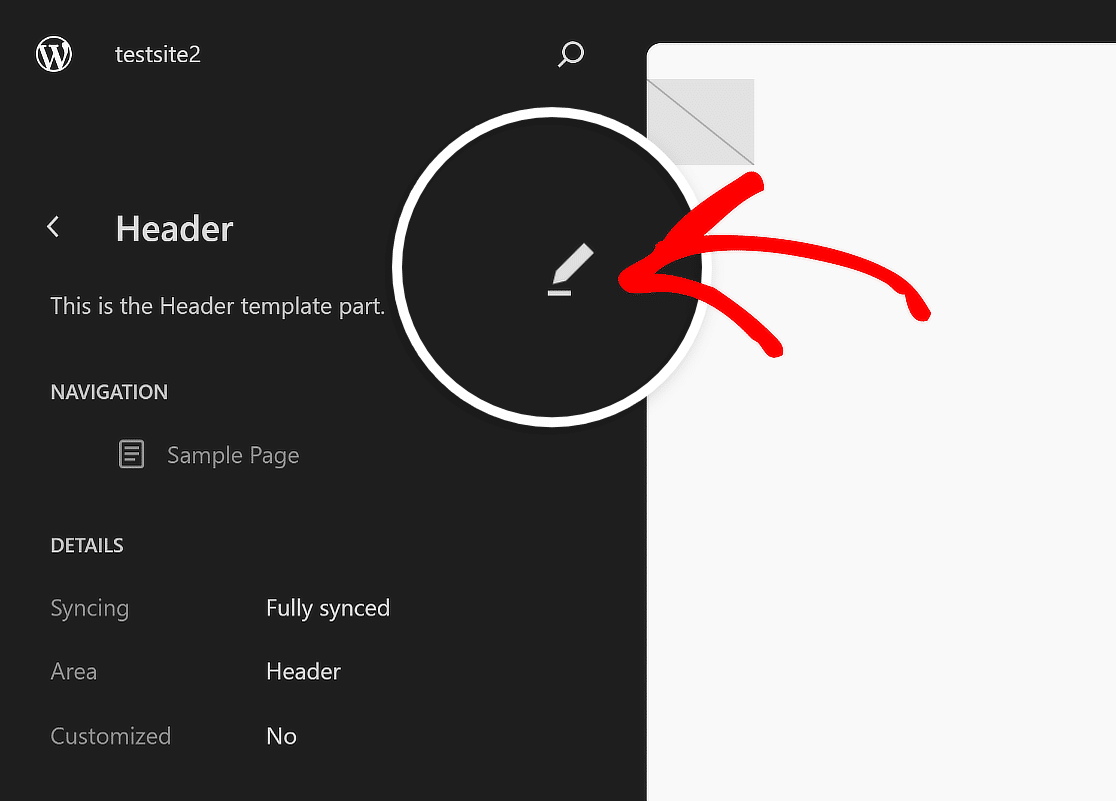
在屏幕右侧,单击标题图像以打开站点编辑器中可用的自定义选项,然后单击编辑图标。

现在,您将被重定向到 WordPress 的块编辑器,您可以在其中添加徽标、导航、社交图标,甚至 CTA 按钮(如果需要)。
第 2 步:添加您的网站徽标
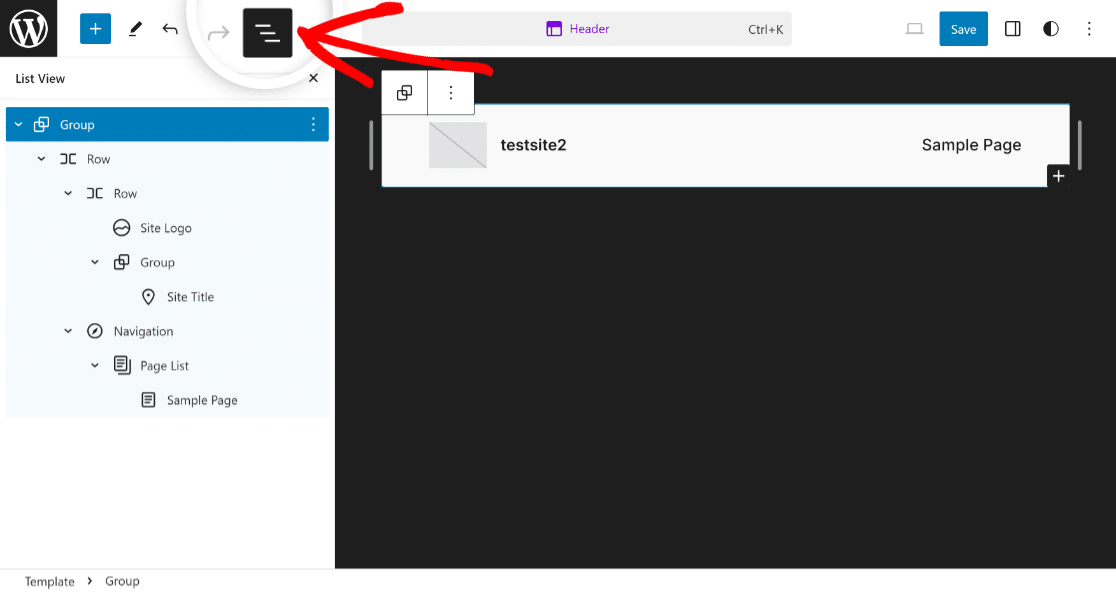
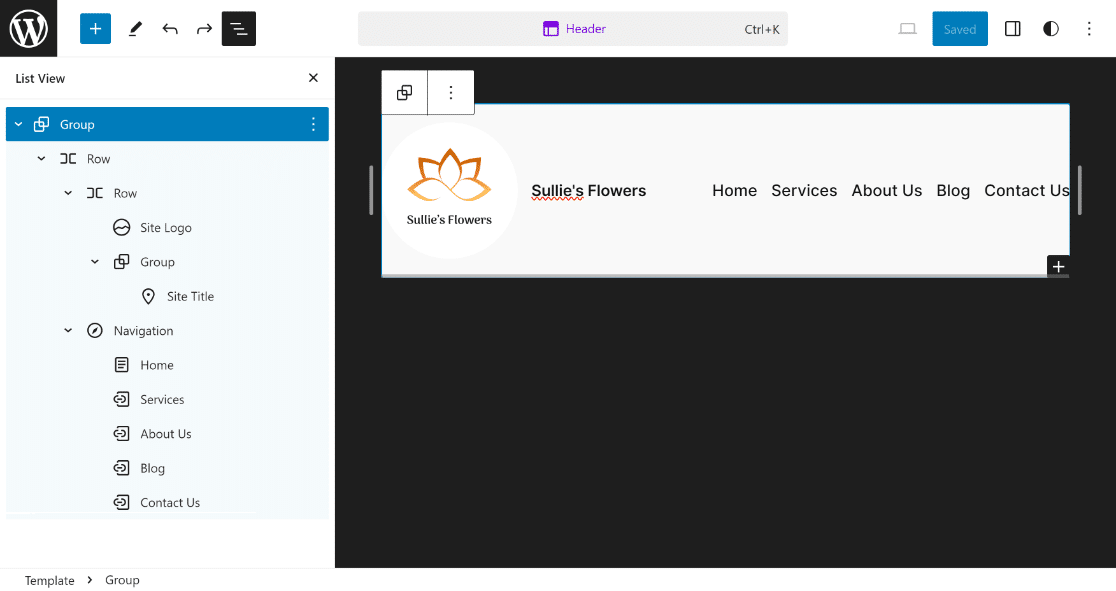
进入网站标题的块编辑器后,单击列表视图图标,以便轻松了解 WordPress 标题中包含哪些元素。

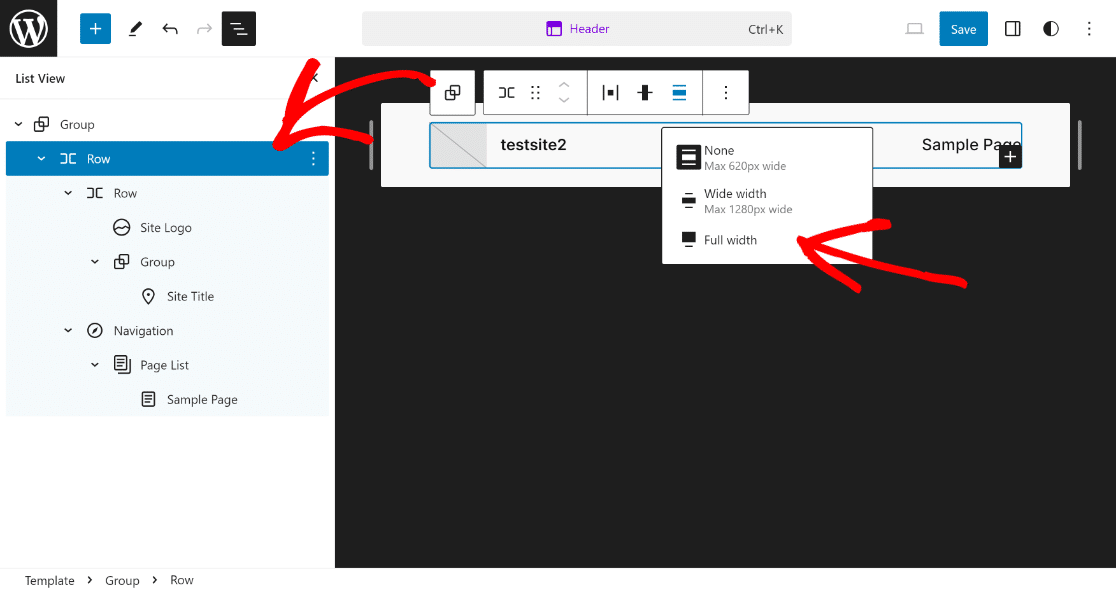
展开列表视图中包含的所有块,单击第一个行项目,然后将对齐方式设置为全宽以开始自定义标题模板。

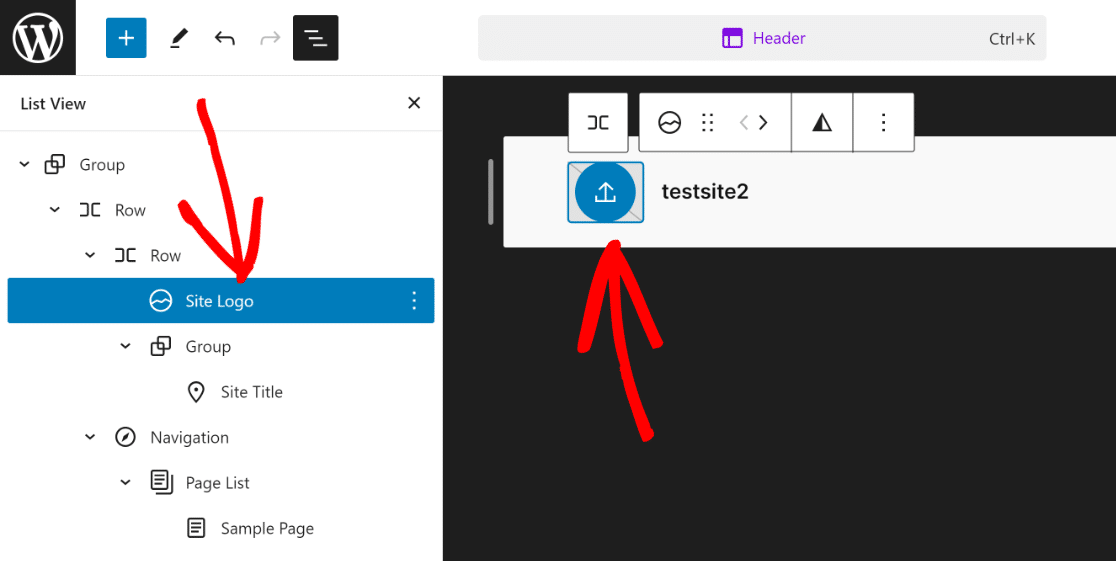
现在,您所要做的就是单击列表视图中的“站点徽标”选项,然后单击标题预览部分中的“上传”图标。

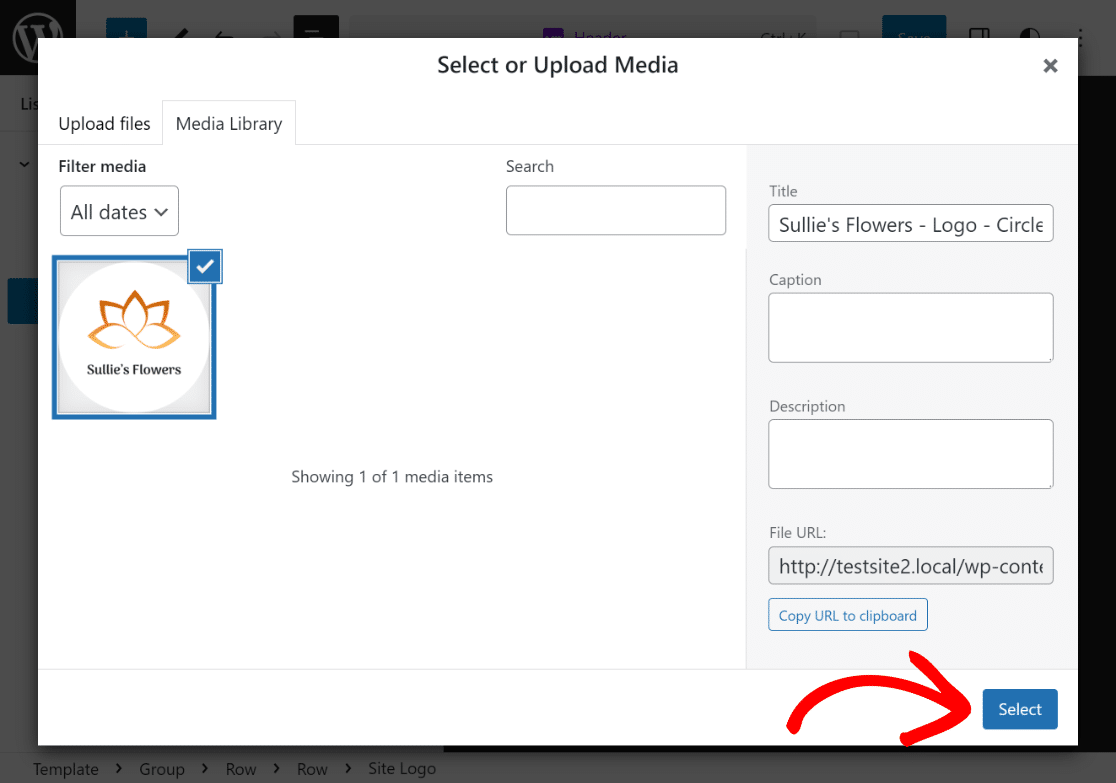
您可以选择通过“上传文件”选项卡上传徽标,或者只需从现有媒体库中选择文件。

如果需要,您可以根据您的具体需要或要求,使用调整点大小来更改站点徽标的尺寸和大小。

做得好! 这就是将站点徽标上传到标题所需要做的全部工作。 现在,让我们继续添加网站标题的下一步!
第 3 步:添加网站标题
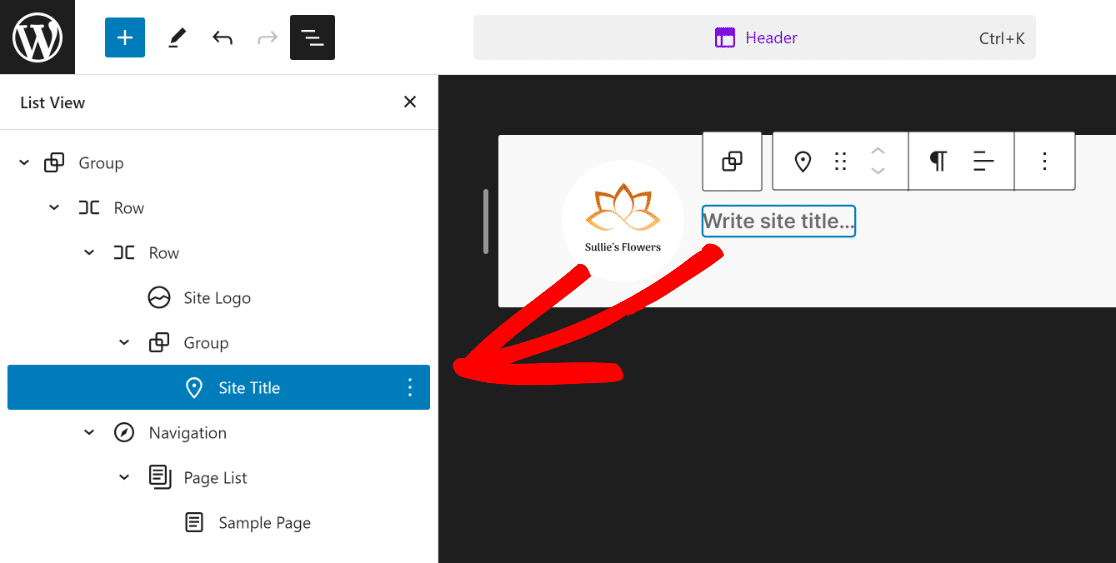
在网站标题中添加网站标题与在 WordPress 主题上上传网站徽标一样简单。 只需从列表视图中单击站点标题即可。

然后,与我们之前更改网站徽标的方式类似,单击“写入网站标题...”的块,然后在其中添加您的网站标题。

正如您所看到的,您的主题标题现在正在慢慢成形。 对于下一步,我们将向您的标题添加一些导航元素。
第 4 步:添加页面导航
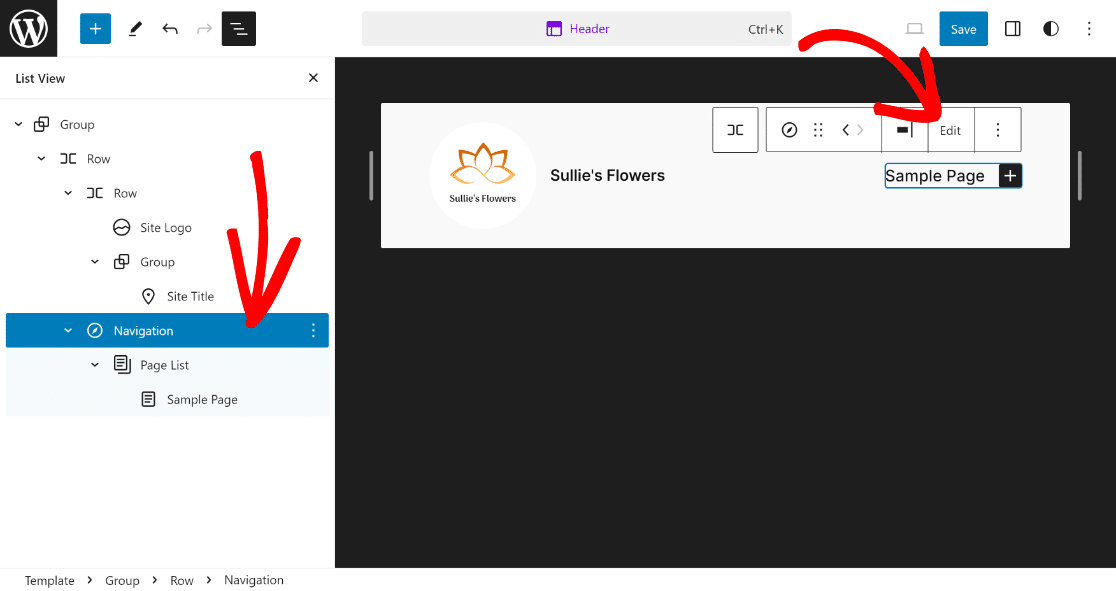
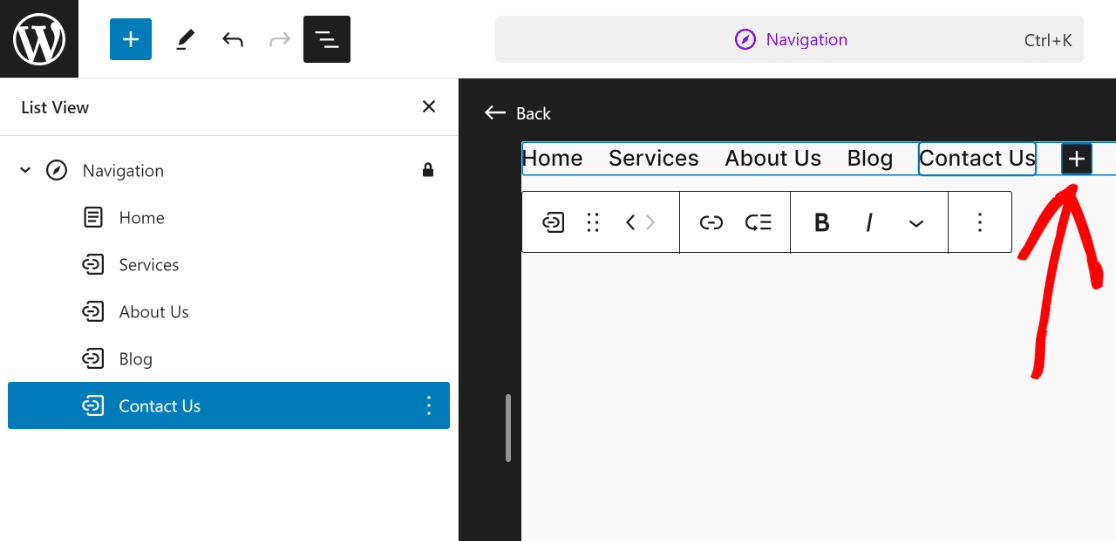
要将页面添加到标题,只需单击列表视图中的“导航” ,然后单击其块的“编辑”选项。

这将带您进入导航元素的专用块编辑器页面,您可以在其中通过加号图标添加新页面及其链接。

这将完成标题的外观,但正如您所看到的,它看起来太简单了,还有很大的改进空间!

现在让我们为您的标题添加一些样式,使其看起来更具视觉吸引力并与您网站的色调相匹配。
第5步:更改背景颜色
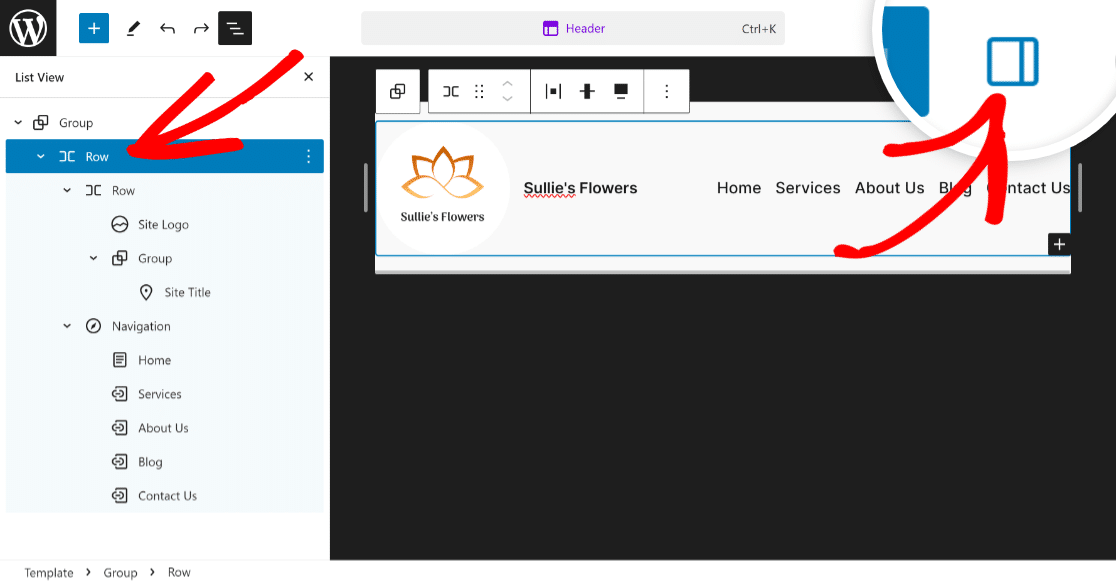
您可以对标题进行的最基本修改之一是更改其背景颜色。 为此,请单击第一行并打开其“设置” 。

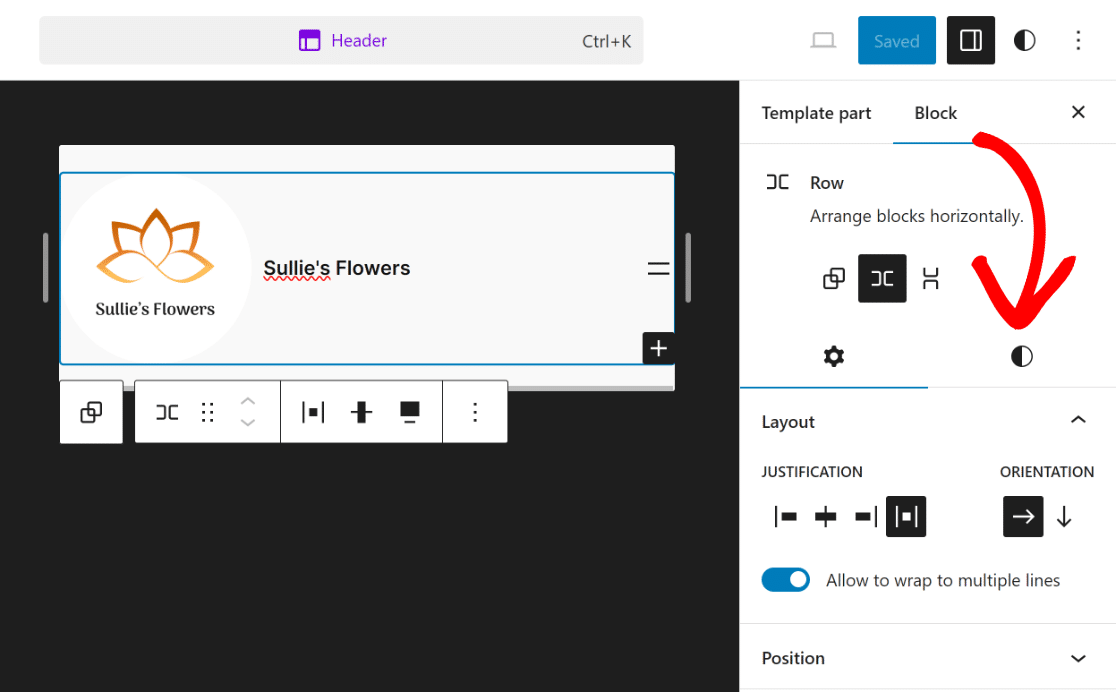
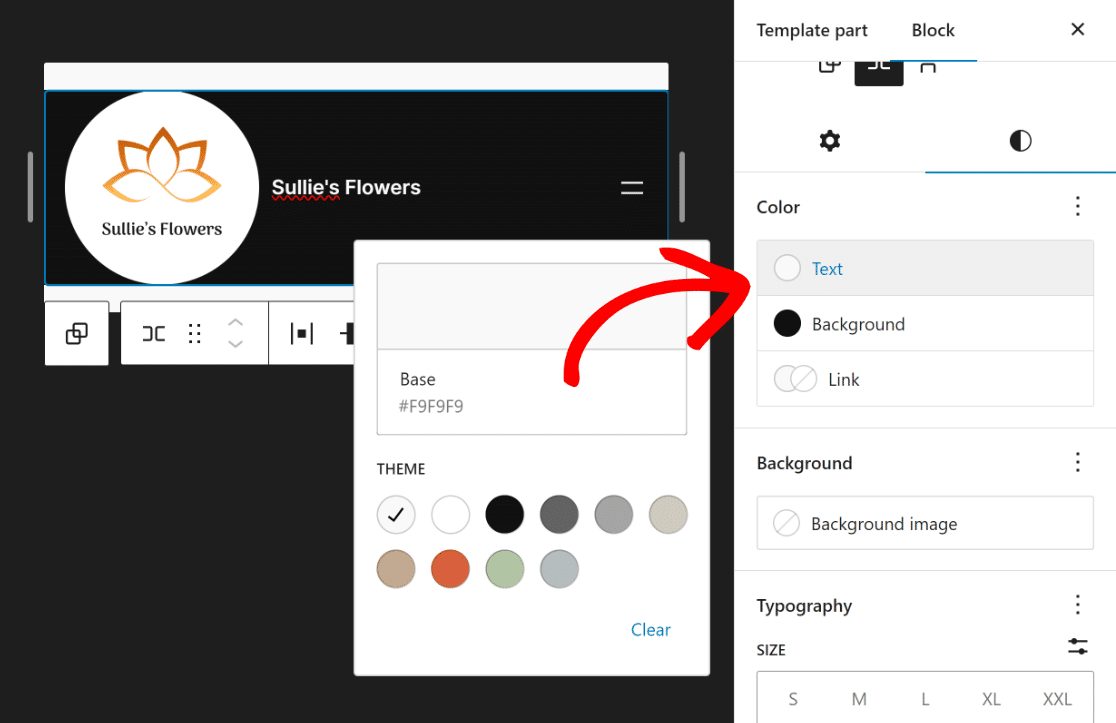
您现在将能够看到所选行的“块”选项。 您现在所要做的就是单击齿轮(设置)图标旁边的样式图标。

这将为所选行打开许多选项,您可以在其中修改颜色、背景图像、版式和尺寸。
您可以探索这些以使您的标题看起来更有吸引力。 由于我们只需要更改颜色,因此我们选择白色作为文本,黑色作为背景。


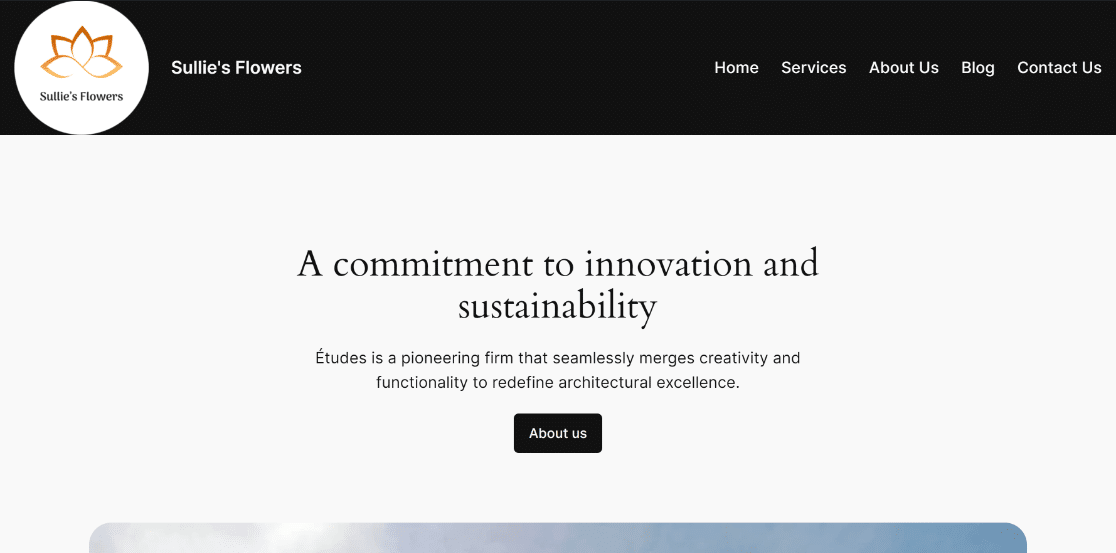
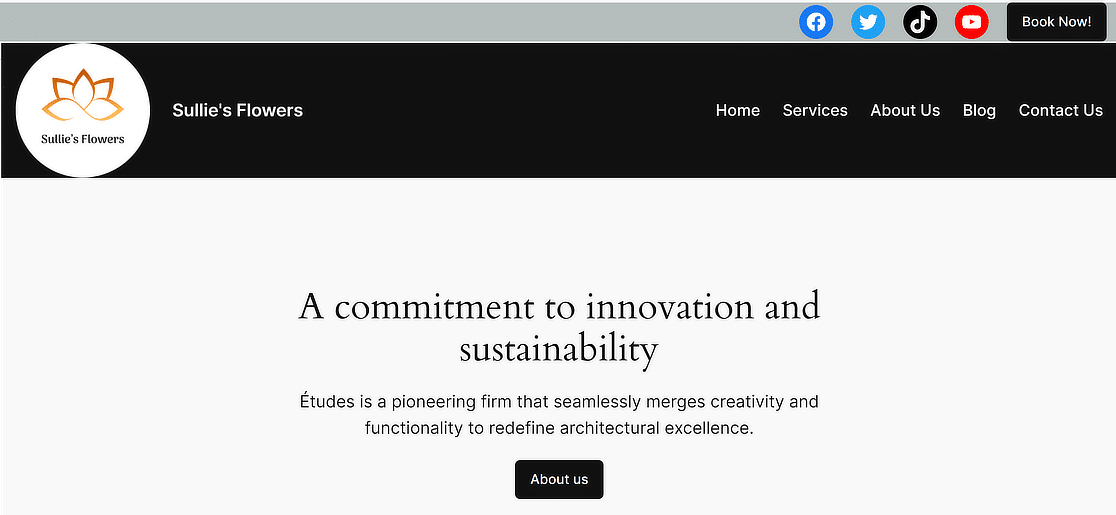
正如您所看到的,前端的标题现在看起来好多了,并且使网站看起来更完整。

您想对标题进行进一步修改,例如插入一些社交图标和 CTA 按钮吗? 嗯,过程很简单!
第 6 步:添加社交图标和 CTA 按钮
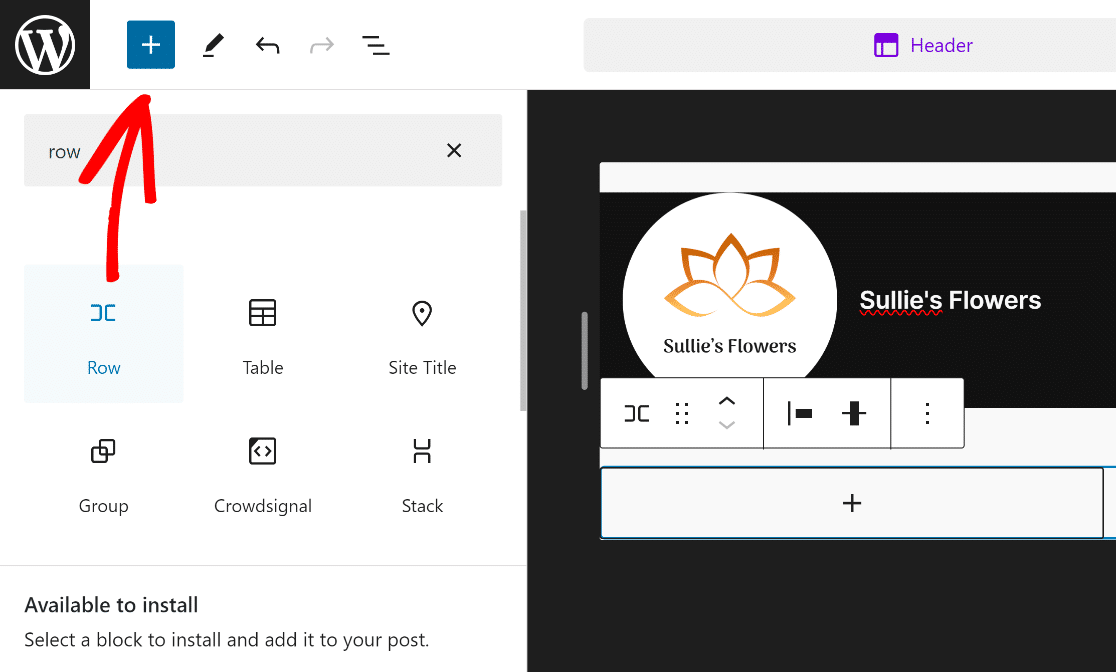
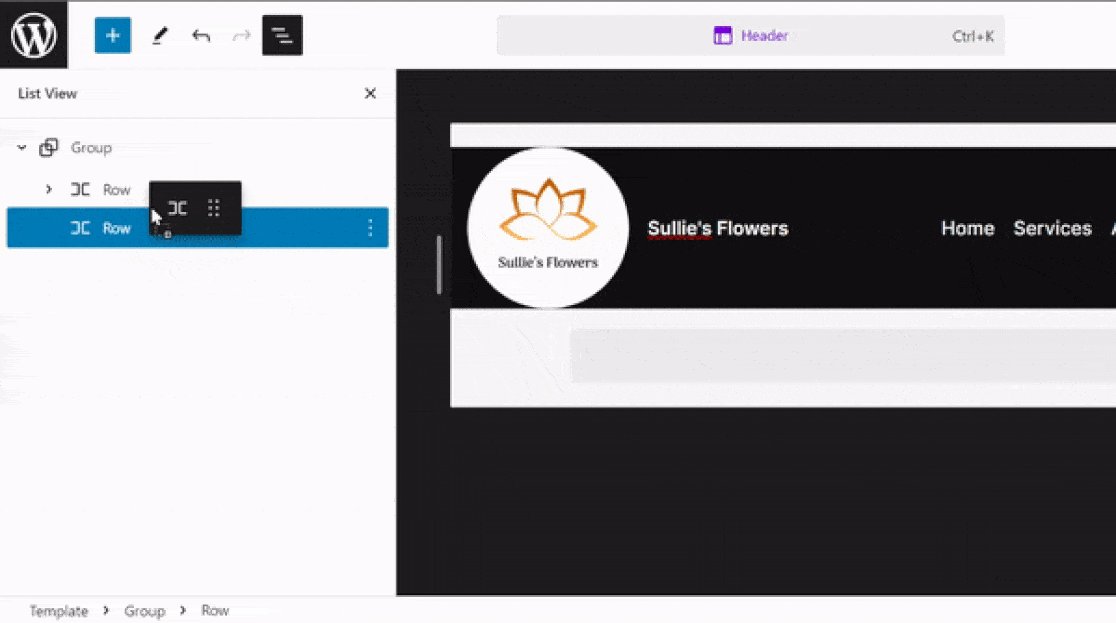
要添加社交图标和 CTA 按钮,您需要添加一个新行。 单击加号 (+)图标并选择行块。

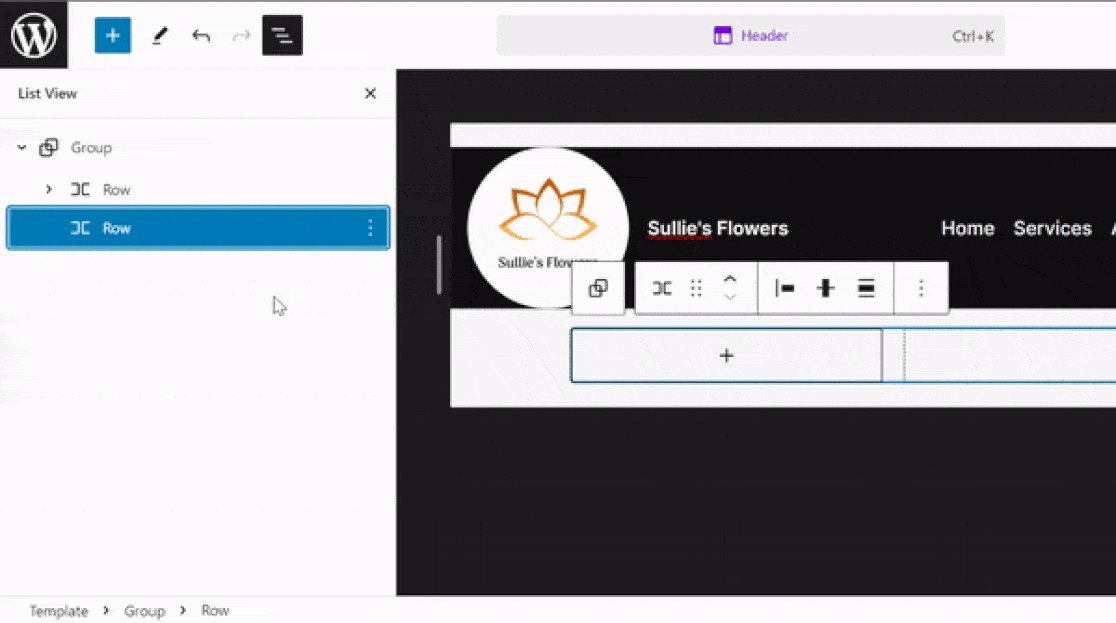
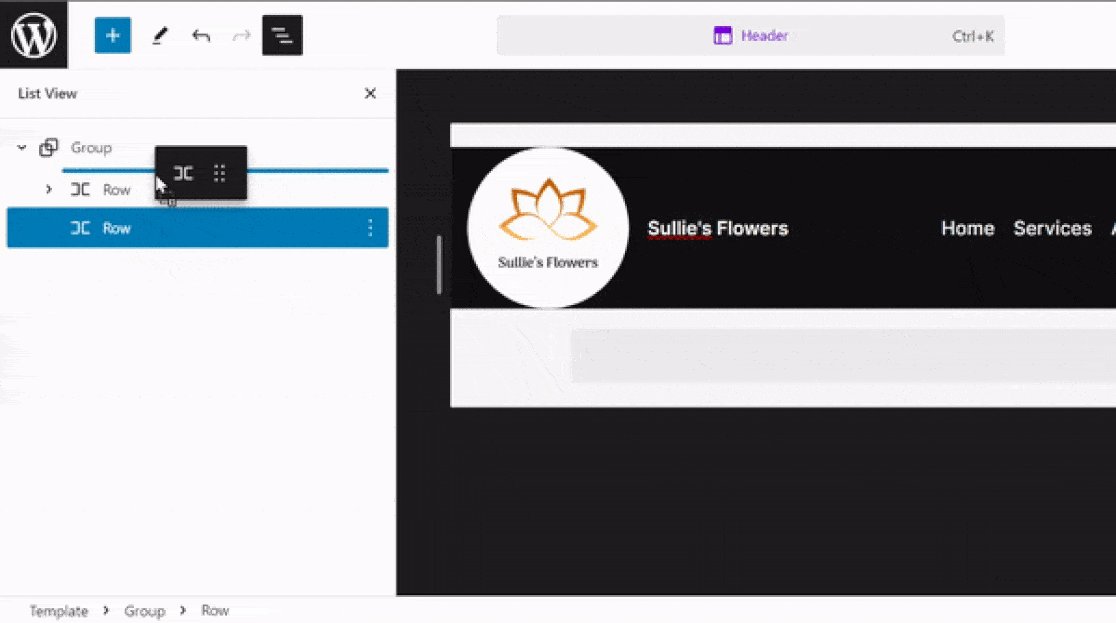
接下来,将新添加的Row块拖到现有行上方,这样您就可以自由自定义它,而不会影响现有的标题。

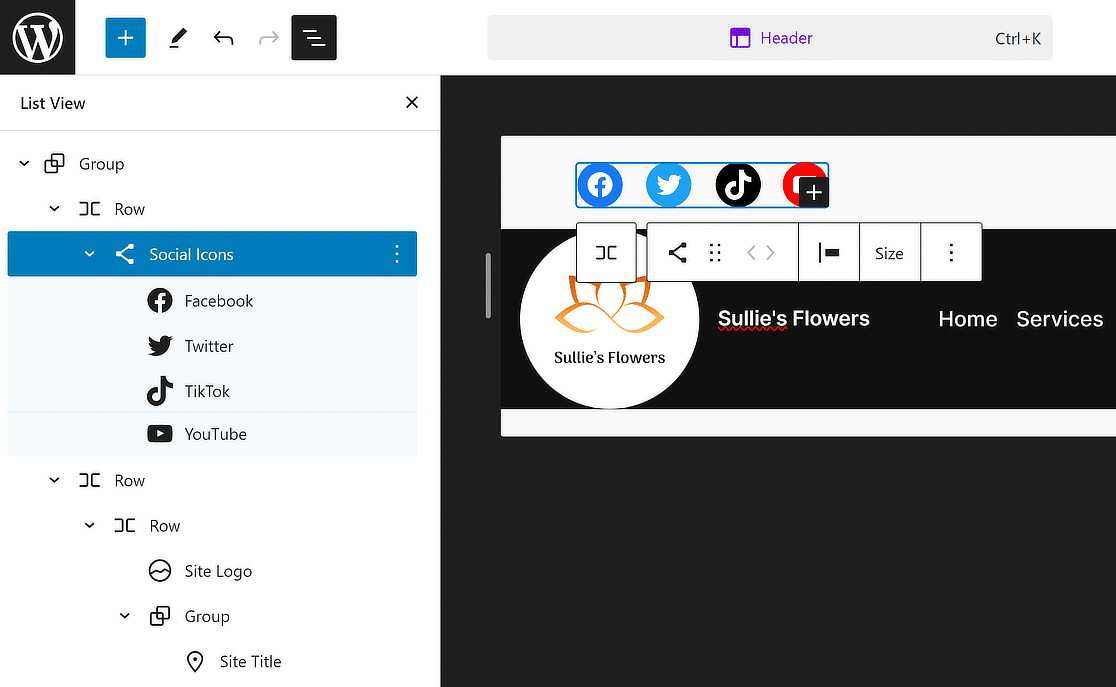
之后,单击新行内的(+)按钮,搜索并选择社交图标块。

与我们在导航中添加页面的方式类似,单击(+)按钮可为您喜欢的任何平台插入社交媒体小部件。

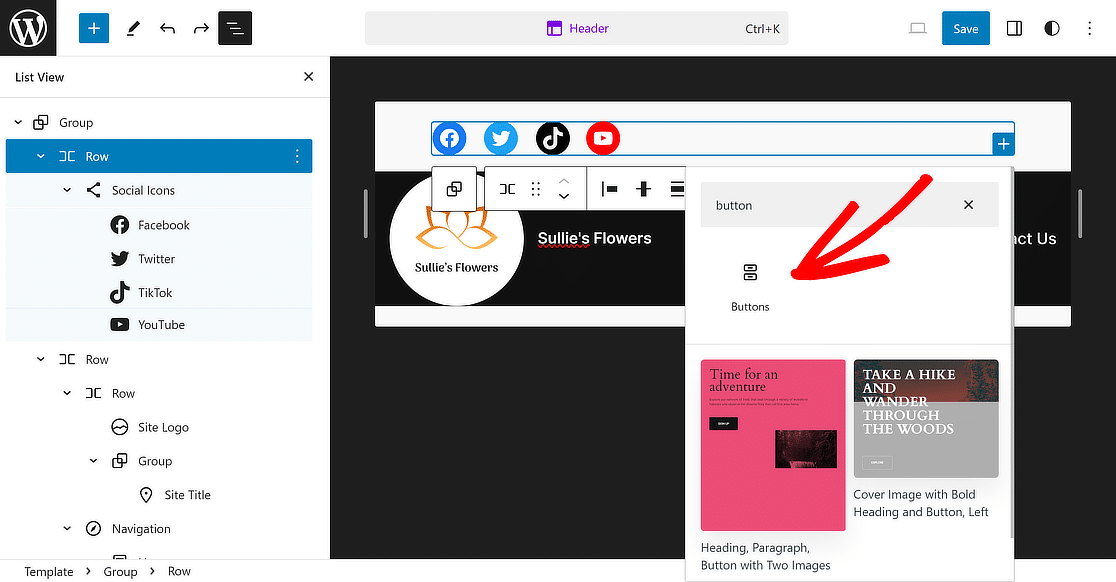
完成后,从列表视图中再次选择行,然后再次单击(+)按钮将按钮块添加到标题中。

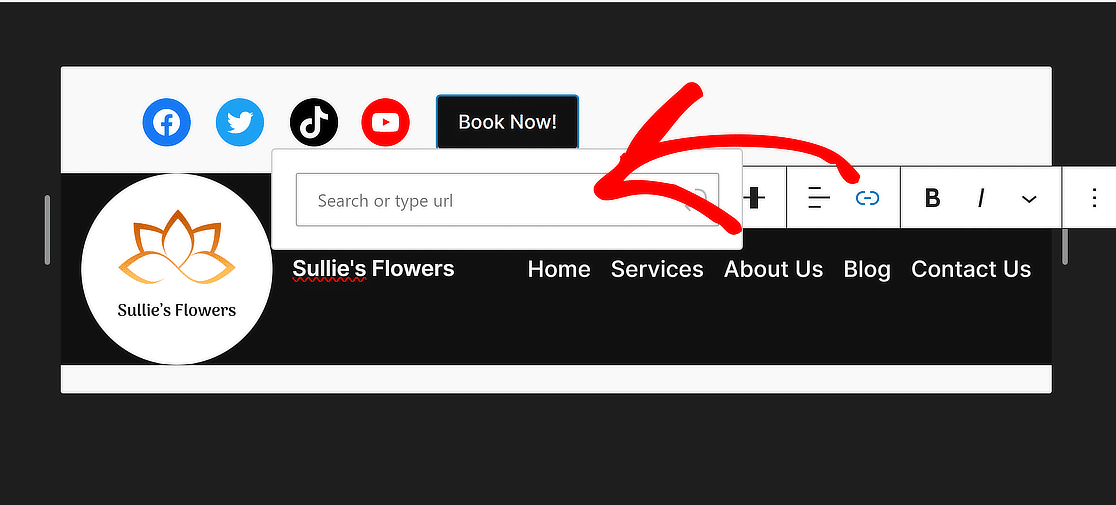
您现在所要做的就是为您的按钮提供诸如“立即预订!”之类的文字。 并更新其链接以为网站访问者设置重定向。

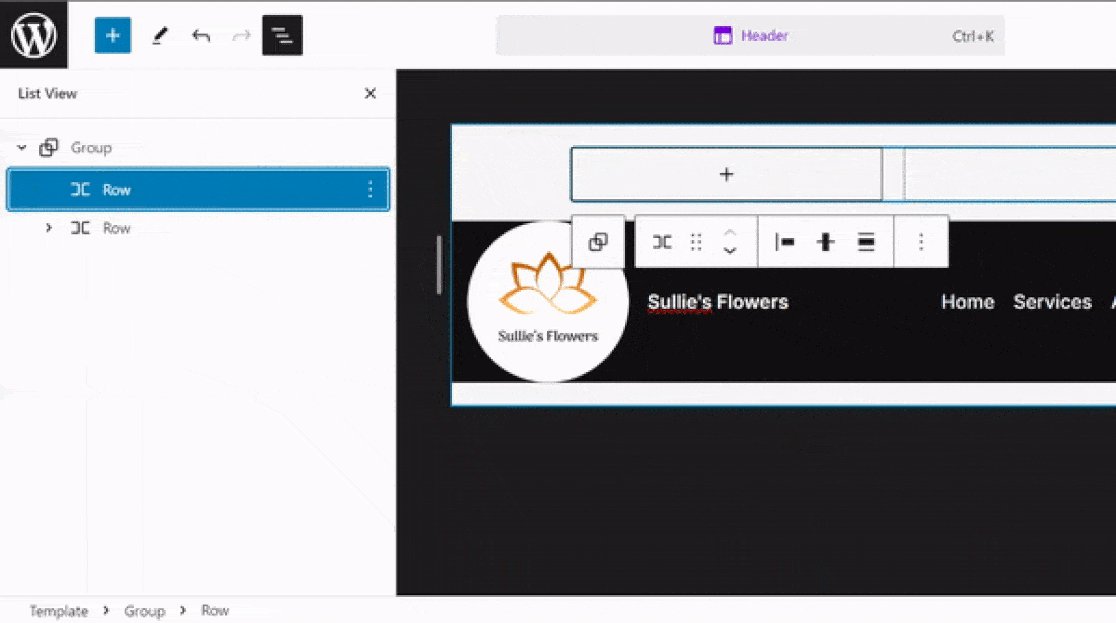
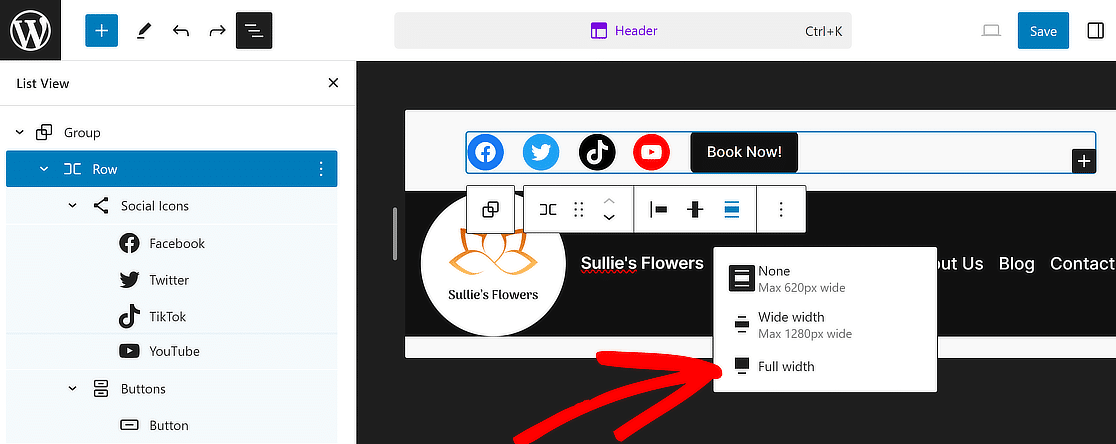
为了使它们组合在一起,再次选择行并将对齐方式设置为全宽,就像我们对第一行所做的那样。

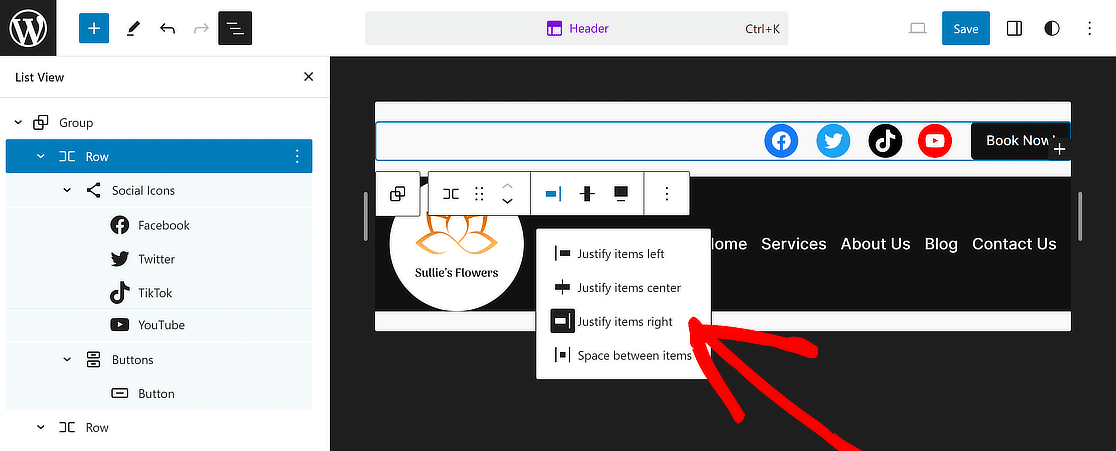
然后,为了使此部分看起来更吸引人,请使用“更改项目对齐方式”菜单并选择“对齐项目右侧”选项。

现在你就拥有了! 您的标头现已完成并且看起来很完美。 只需单击顶部的“保存”按钮即可避免丢失任何更改。

第 7 步:将徽标添加到电子邮件模板(可选)
考虑将您的徽标添加到电子邮件模板中,以添加一致的品牌,同时也渗透到从您的 WordPress 网站发送的电子邮件中。
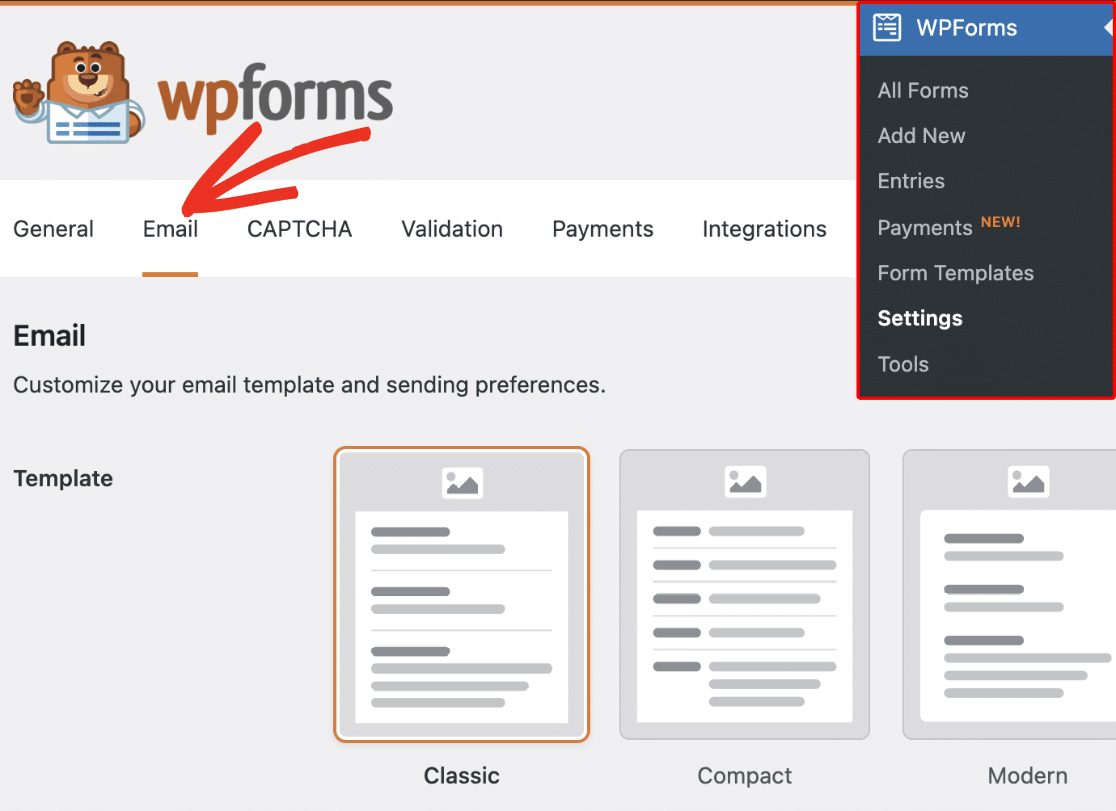
更改电子邮件通知在 WPForms 中的工作方式很容易。 首先,转到WPForms » 设置并单击电子邮件选项卡。

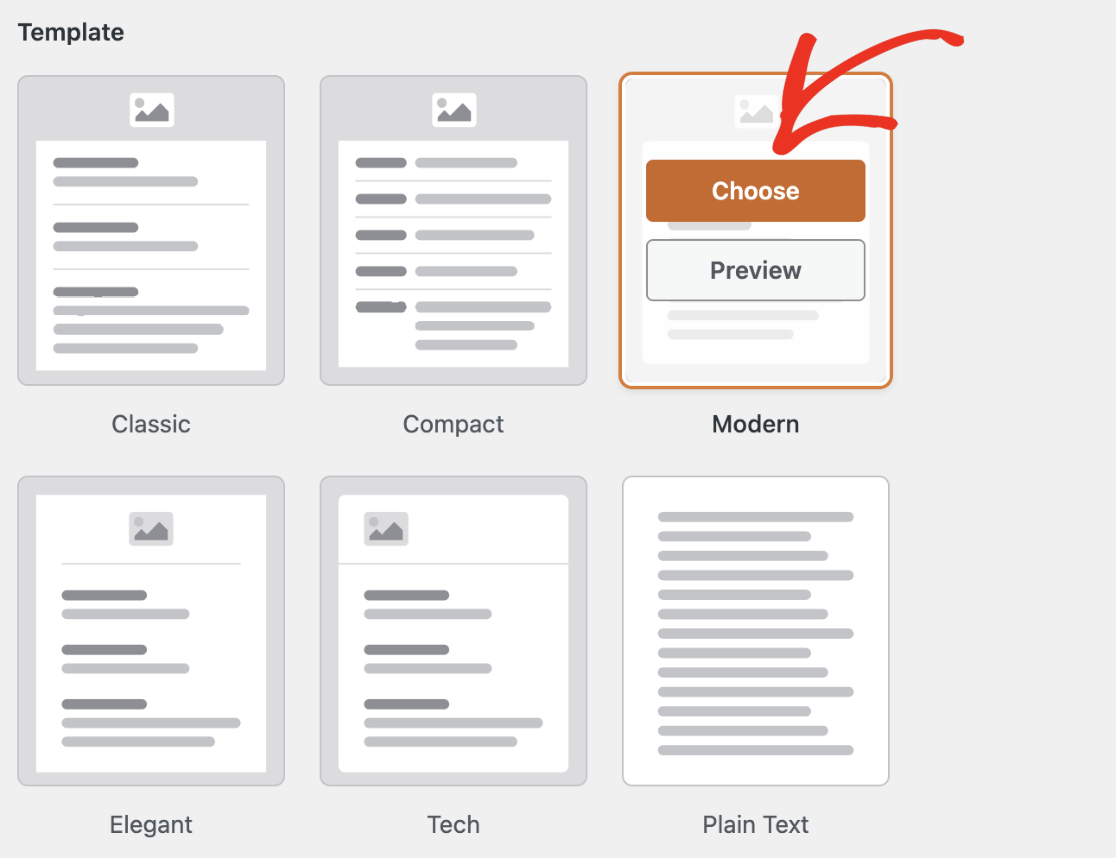
从“模板”部分选择最适合您的品牌的任何样式,然后单击“选择”按钮应用它。

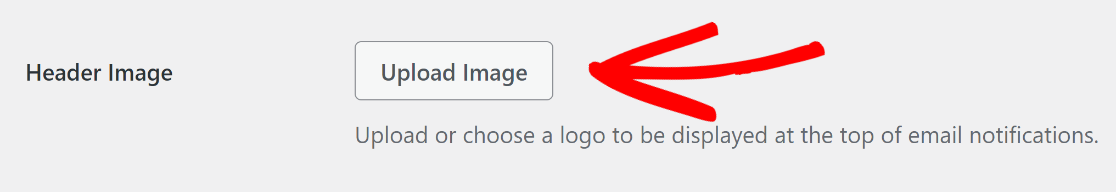
之后,要将您的网站徽标添加到电子邮件中,请导航到“标题图像”部分,然后单击“上传图像”按钮。

上传图像后,从下拉菜单中选择要在电子邮件通知中使用的图像所需的尺寸。

接下来,只需单击“版式”下拉菜单下的“预览电子邮件模板”链接即可。

您的浏览器中将打开一个新选项卡,您可以在其中查看带有站点徽标的通知电子邮件模板的预览!
有关在 WordPress 中编辑标题的常见问题解答
学习如何在 WordPress 中编辑标题是我们读者中的热门话题。 以下是一些常见问题的解答。
如何在 WordPress 中自定义标头?
要在 WordPress 中自定义标头,请导航到仪表板并转到外观 > 自定义。 在这里,您将找到标题部分。 单击它可以探索各种选项,例如更改徽标、调整标题布局、颜色和其他元素。 有些主题提供额外的标题选项来调整以匹配您的风格。
如何在 WordPress 中编辑标题按钮?
在 WordPress 中编辑标题按钮通常需要通过“外观”>“自定义”访问自定义程序。 到达那里后,查找标题或菜单设置。 您可以通过更改按钮的文本、链接和样式或添加新项目(如果您的主题支持)来编辑按钮。 如果需要,您还可以添加一些自定义代码来编辑标题按钮。
如何在 WordPress 中重置页眉和页脚?
要在 WordPress 中重置页眉和页脚,您可以首先转到“外观”>“自定义” ,然后选择“页眉”或“页脚”部分。 在这些设置中寻找重置选项。 如果没有,您可能需要手动撤消更改或使用提供重置功能的插件。
接下来,了解如何在 Elementor 中制作多步骤表单
有没有想过如何使用 Elementor 多步骤表单来提高网站上的用户参与度和潜在客户开发? 这些表单引导用户逐步完成整个过程,使其不那么令人难以接受并且更加用户友好。
立即创建您的 WordPress 表单
准备好构建您的表单了吗? 立即开始使用最简单的 WordPress 表单生成器插件。 WPForms Pro 包含大量免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,获取更多免费的 WordPress 教程和指南。
