Come modificare l'intestazione in WordPress
Pubblicato: 2024-01-22Di recente, uno dei nostri lettori ci ha chiesto istruzioni passo passo su come modificare l'intestazione in WordPress poiché non sono riusciti a trovare nulla che lo guidasse da zero.
Sebbene si tratti di qualcosa di veramente basilare, abbiamo pensato che fosse un'eccellente opportunità per aiutare coloro che iniziano il loro viaggio con WordPress.
Quindi, senza ulteriori indugi, analizziamo come modificare l'intestazione del tuo sito WordPress e modellarlo per renderlo più accattivante.
In questo articolo
- Passaggio 1: accedi all'editor del sito
- Passaggio 2: aggiungi il logo del tuo sito
- Passaggio 3: aggiungi il titolo del sito
- Passaggio 4: aggiungi navigazioni di pagina
- Passaggio 5: modifica il colore di sfondo
- Passaggio 6: aggiungi icone social e pulsante CTA
- Passaggio 7: aggiungi il logo ai modelli di email (facoltativo)
Come modificare l'intestazione in WordPress
Con l'ultima versione di WordPress, puoi utilizzare l'editor del sito interattivo e intuitivo per personalizzare il tuo sito Web e creare facilmente un'intestazione personalizzata.
Poiché la maggior parte delle nuove installazioni WP vengono fornite con il tema Twenty Twenty-Four, l'editor del sito è molto utile per diverse personalizzazioni dell'intestazione:
- Caratteri
- Colori
- Stile dei pulsanti
- E altro ancora
Passaggio 1: accedi all'editor del sito
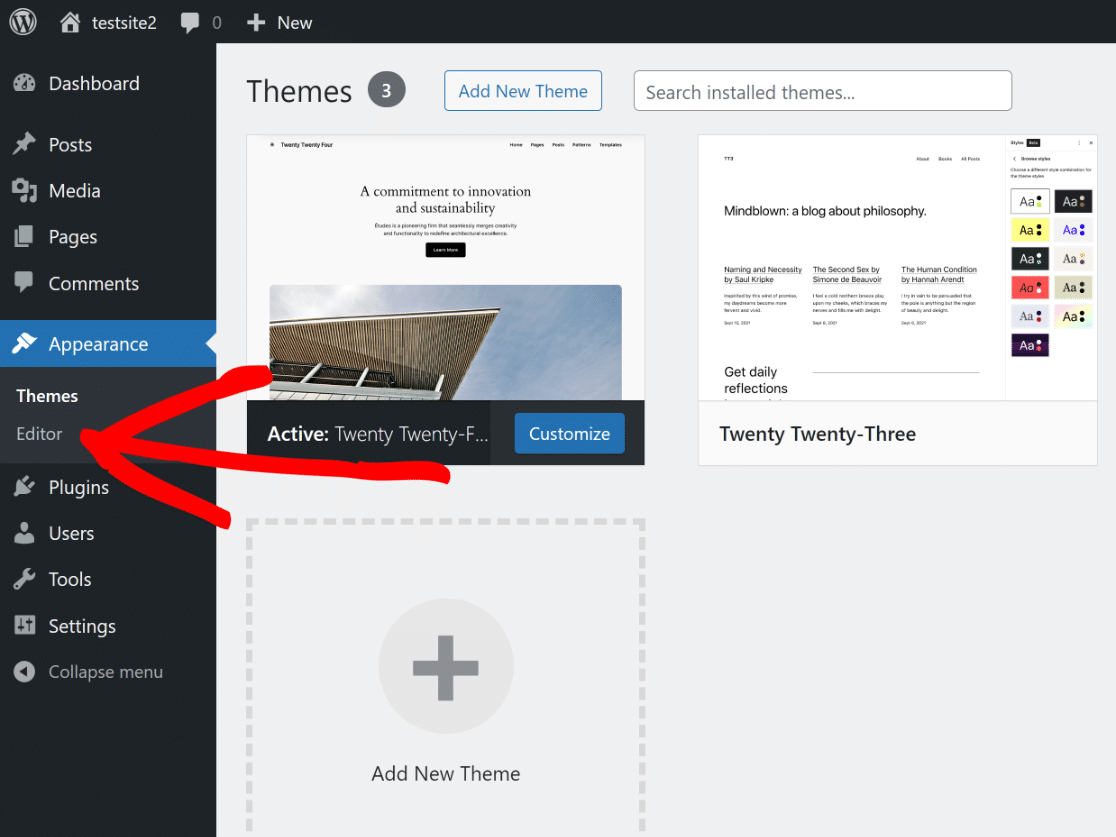
Dalla dashboard di WordPress , vai semplicemente su Aspetto e quindi fai clic sull'opzione Editor dal menu.

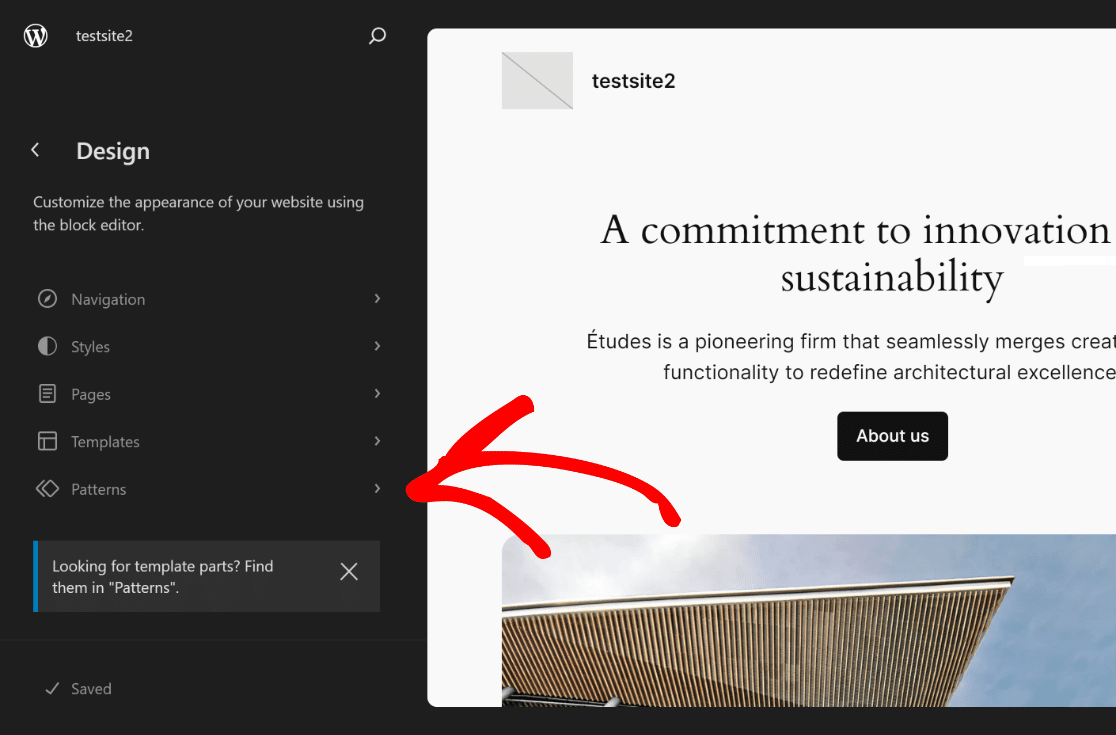
Questo ti reindirizzerà all'editor del sito, dove potrai personalizzare l'aspetto del tuo sito web utilizzando l'editor a blocchi. Apri le opzioni in Patterns .

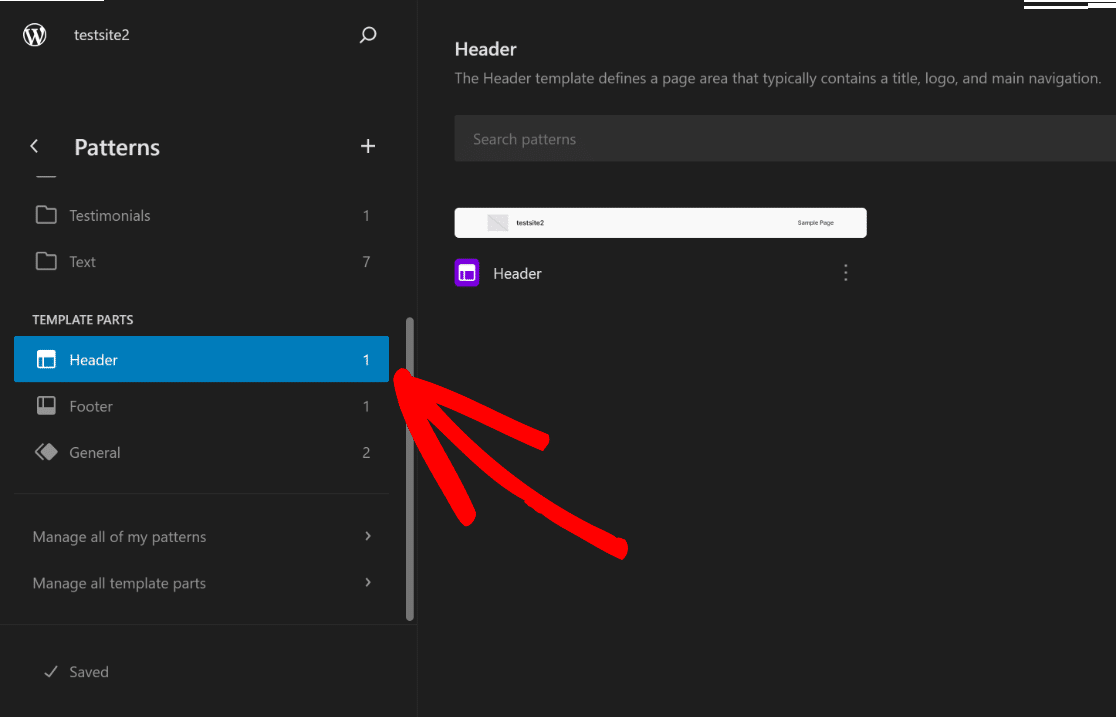
Ora tutto ciò che devi fare è scorrere verso il basso fino a visualizzare la sezione Parti del modello e quindi fare clic su Intestazione per aprire le sue opzioni.

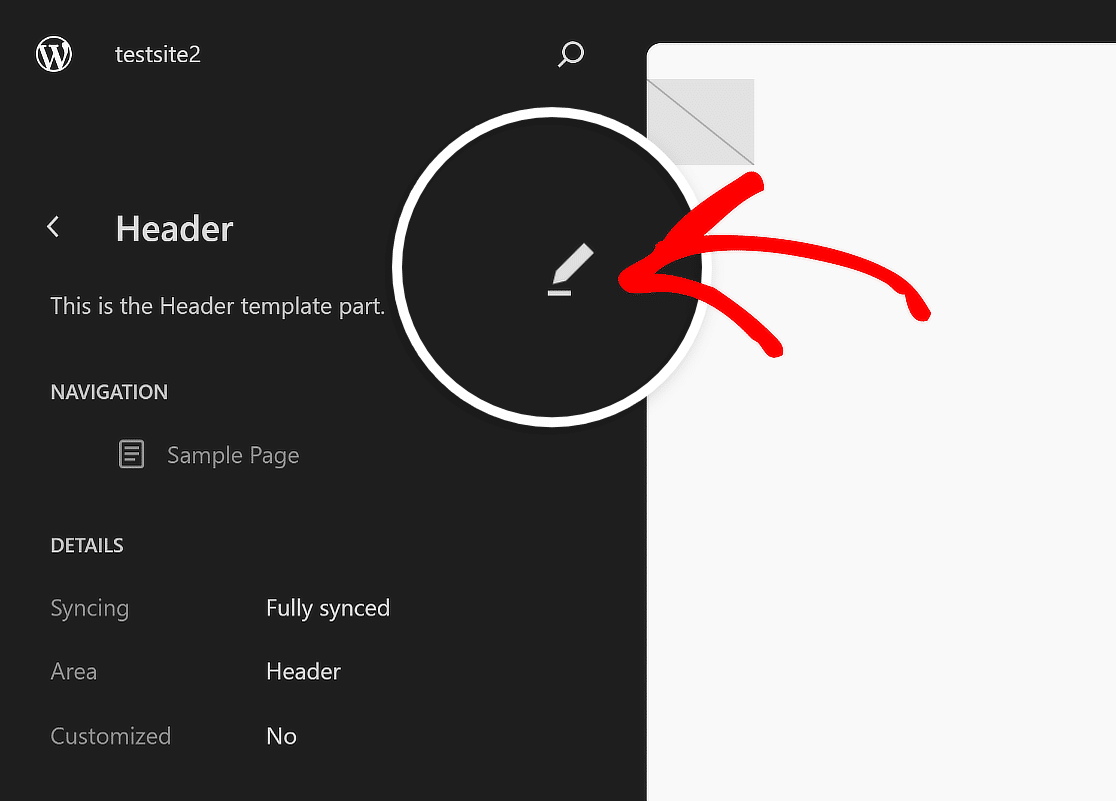
Sul lato destro dello schermo, fai clic sull'immagine dell'intestazione per aprire le opzioni di personalizzazione disponibili nell'editor del sito e fai clic sull'icona Modifica .

Ora verrai reindirizzato al Block Editor di WordPress, dove potrai iniziare aggiungendo il tuo logo, la navigazione, le icone social e persino un pulsante CTA (se necessario).
Passaggio 2: aggiungi il logo del tuo sito
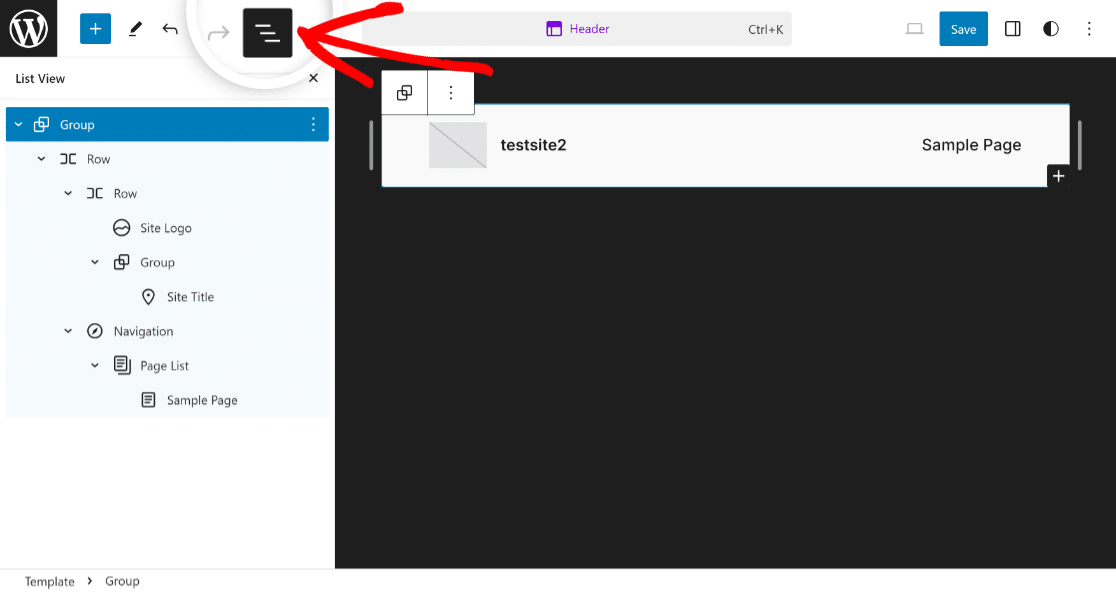
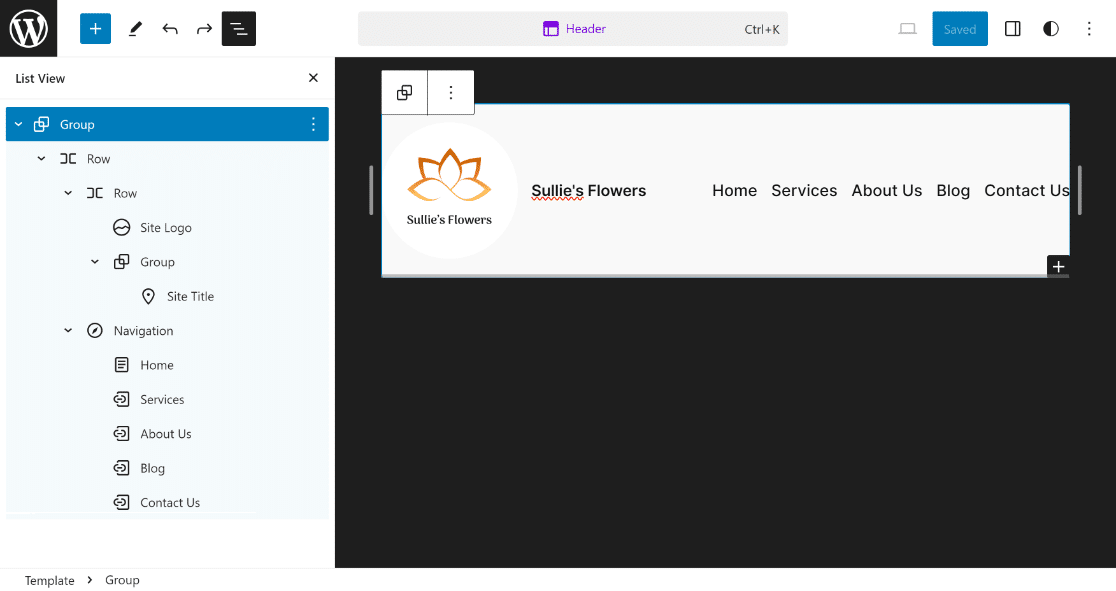
Una volta che sei nell'editor dei blocchi per l'intestazione del tuo sito web, fai clic sull'icona Visualizzazione elenco in modo che sia facile sapere quali elementi sono inclusi nell'intestazione di WordPress.

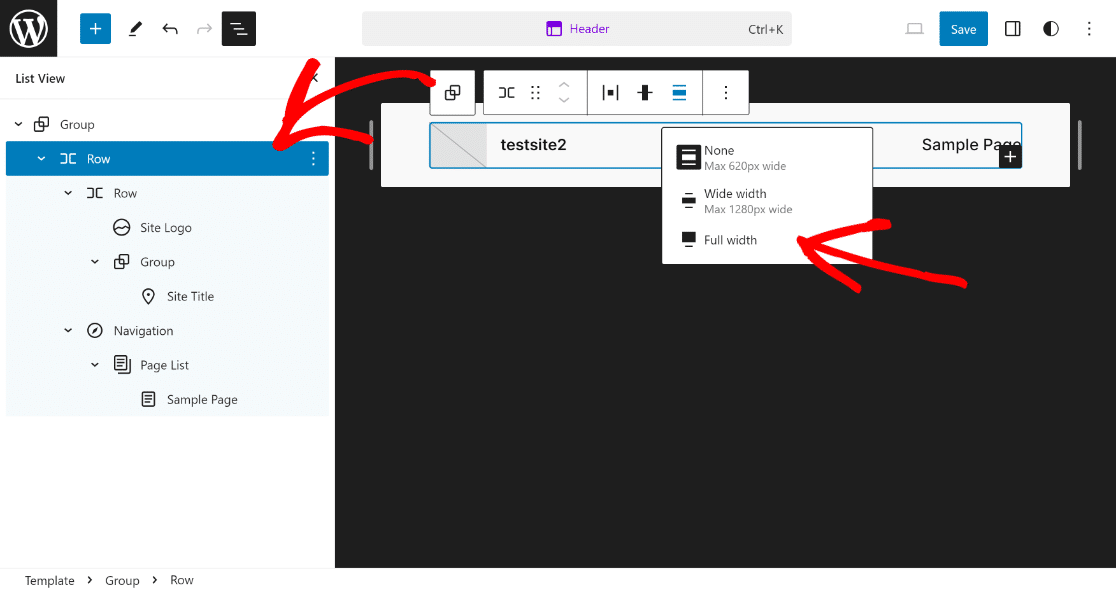
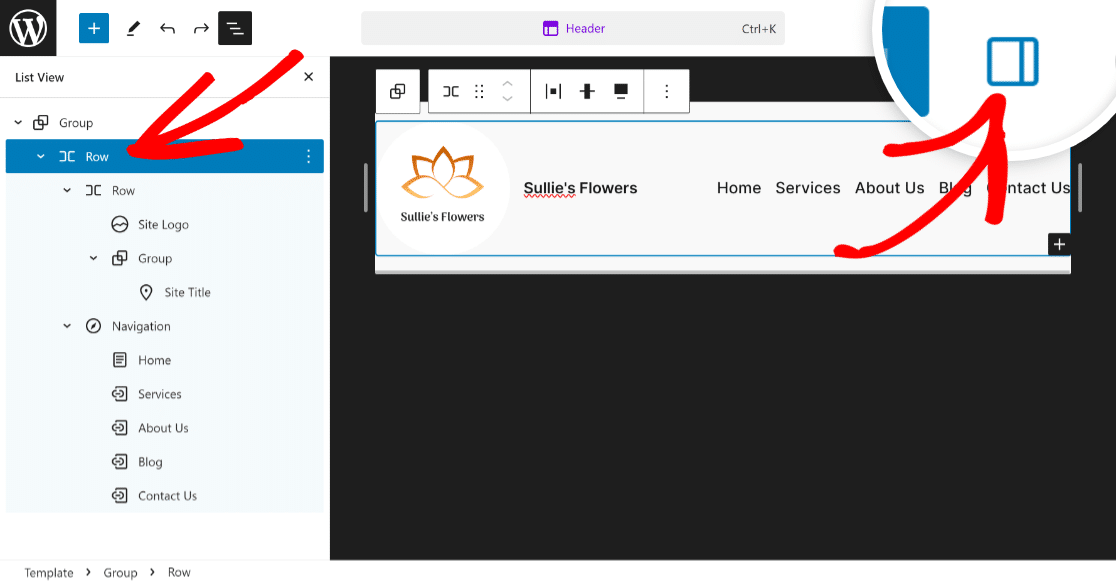
Espandi tutti i blocchi inclusi nella visualizzazione elenco, fai clic sul primo elemento riga e imposta l' allineamento su larghezza intera per iniziare a personalizzare il modello di intestazione.

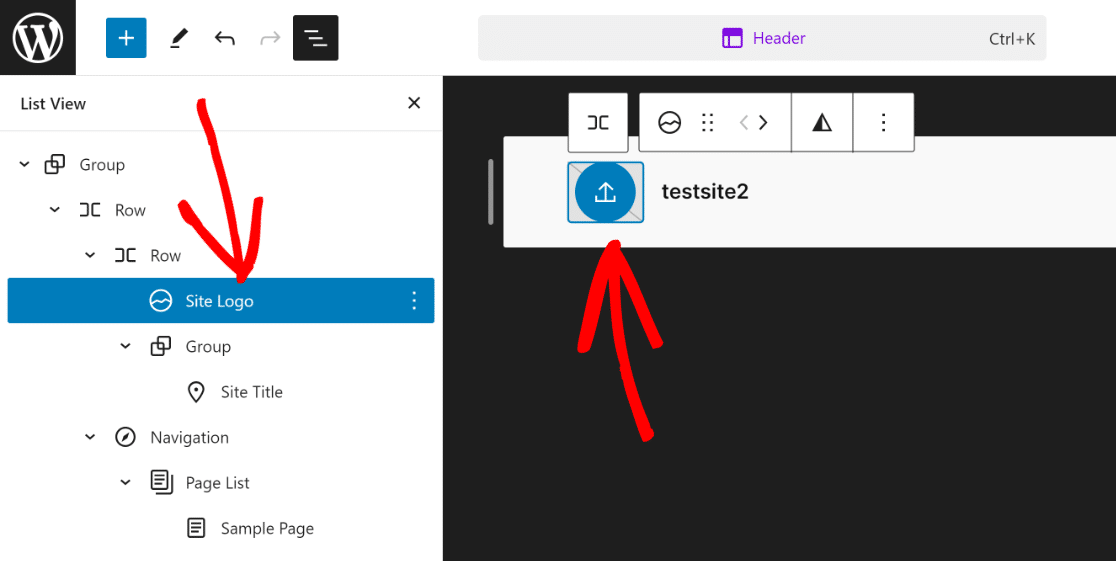
Ora tutto ciò che devi fare è fare clic sull'opzione Logo del sito nella Visualizzazione elenco e fare clic sull'icona Carica nella sezione di anteprima dell'intestazione.

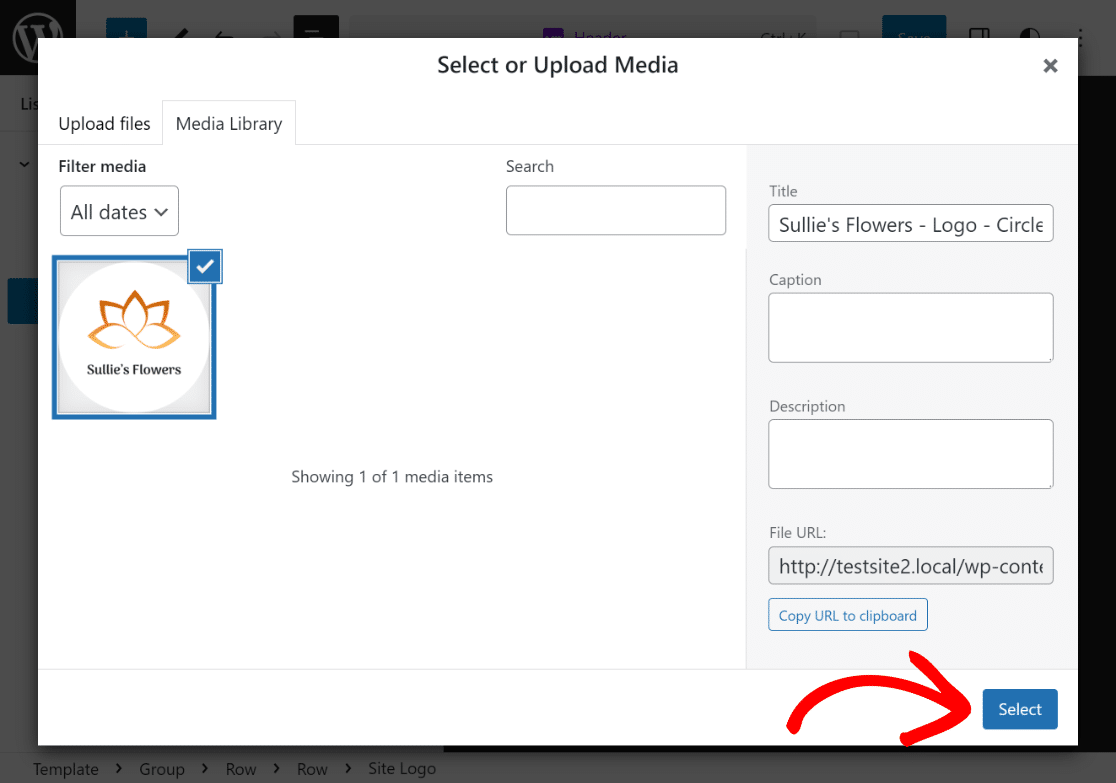
Puoi scegliere di caricare il tuo logo tramite la scheda Carica file o semplicemente selezionare il file dalla tua libreria multimediale esistente.

Se necessario, puoi utilizzare i punti di ridimensionamento per modificare le dimensioni e le dimensioni del logo del sito, in base alle tue esigenze o requisiti specifici.

Ottimo lavoro! Questo è tutto ciò che devi fare per caricare il logo del tuo sito nell'intestazione. Ora passiamo al passaggio successivo, ovvero l'aggiunta del titolo del tuo sito!
Passaggio 3: aggiungi il titolo del sito
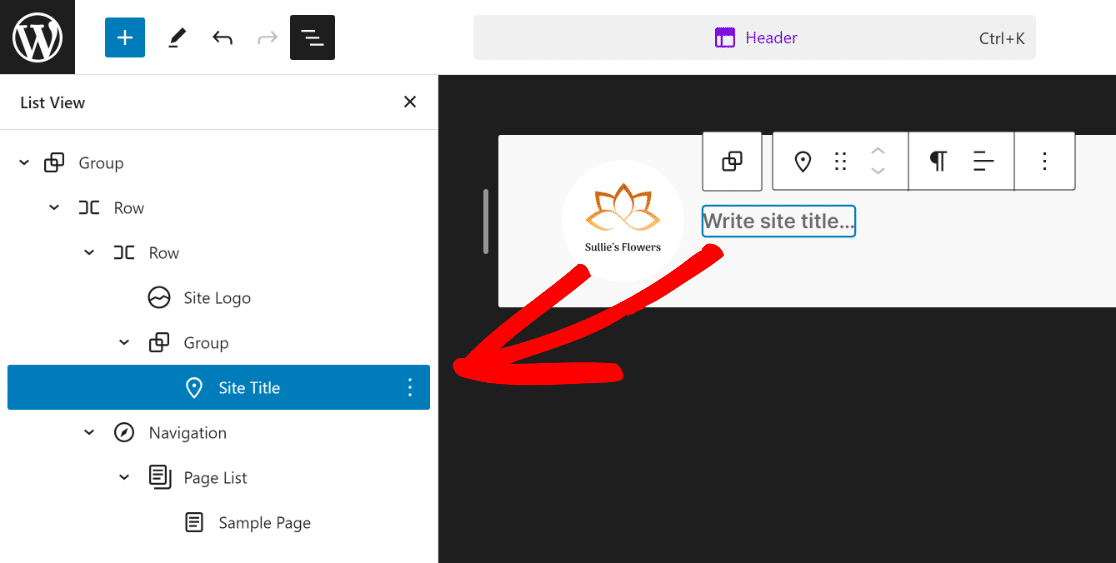
Aggiungere il titolo del sito nell'intestazione del tuo sito web è altrettanto semplice quanto caricare il logo del tuo sito sul tema WordPress. Basta fare clic sul titolo del sito dalla visualizzazione elenco .

Quindi, in modo simile a come abbiamo modificato il logo del sito in precedenza, fai clic sul blocco che dice "Scrivi il titolo del sito..." e aggiungi il titolo del tuo sito al suo interno.

Come puoi vedere, l'intestazione del tuo tema ora sta lentamente prendendo forma. Per il passaggio successivo, aggiungeremo alcuni elementi di navigazione all'intestazione.
Passaggio 4: aggiungi navigazioni di pagina
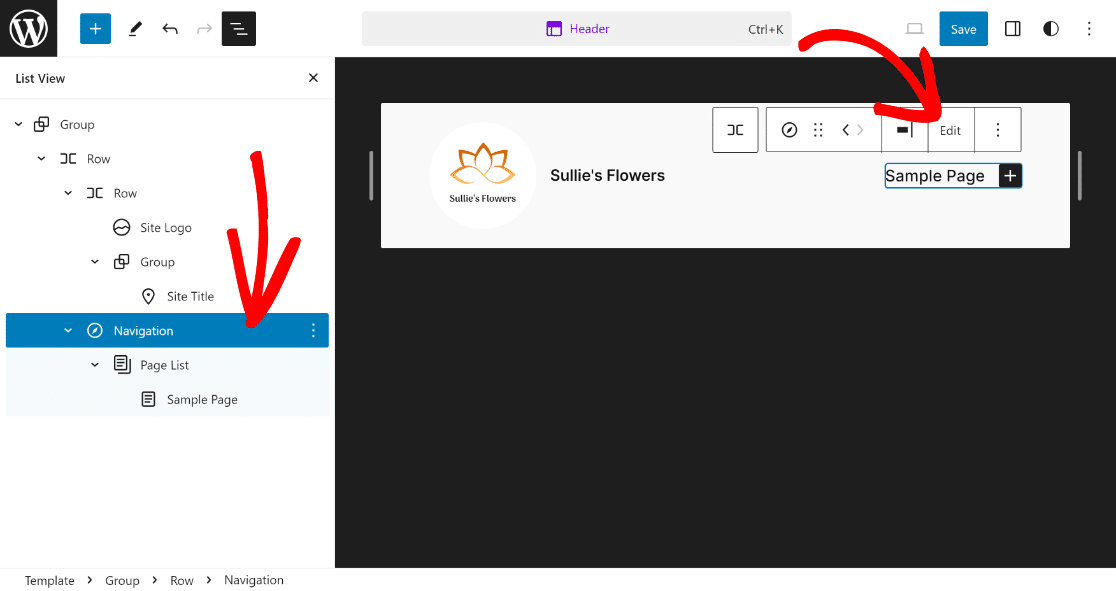
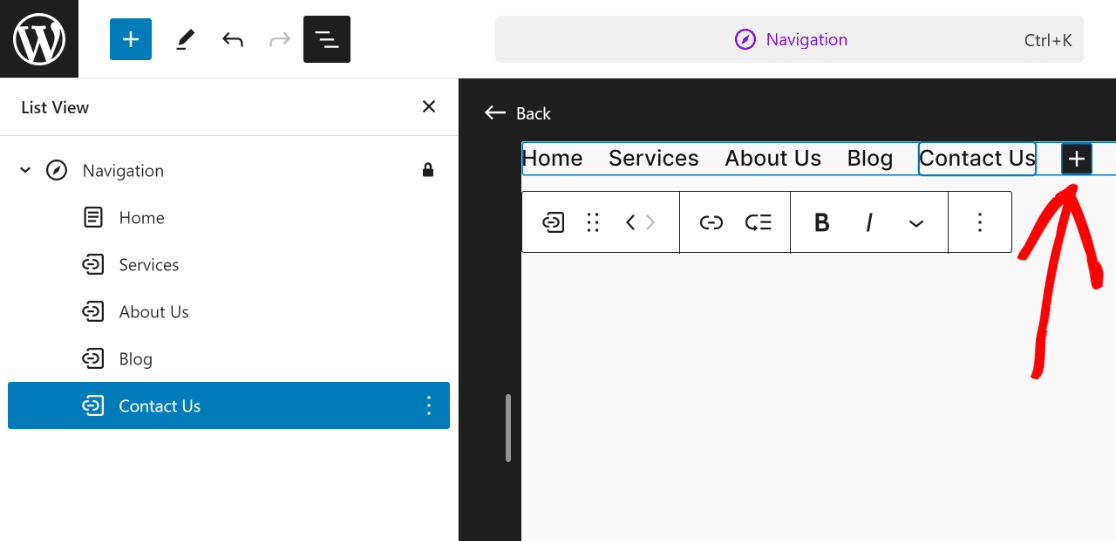
Per aggiungere le tue pagine all'intestazione, fai semplicemente clic su Navigazione dalla Visualizzazione elenco , quindi fai clic sull'opzione Modifica per il suo blocco.

Questo ti porterà alla pagina dedicata dell'editor di blocchi per l'elemento Navigazione , dove puoi aggiungere nuove pagine e i relativi collegamenti tramite l'icona Più .

Questo completerà l'aspetto della tua intestazione, ma come puoi vedere sembra troppo semplice e c'è molto spazio per migliorare!

Aggiungiamo ora un po' di stile alla tua intestazione per renderla visivamente più accattivante e abbinarla alle tonalità di colore del tuo sito web.
Passaggio 5: modifica il colore di sfondo
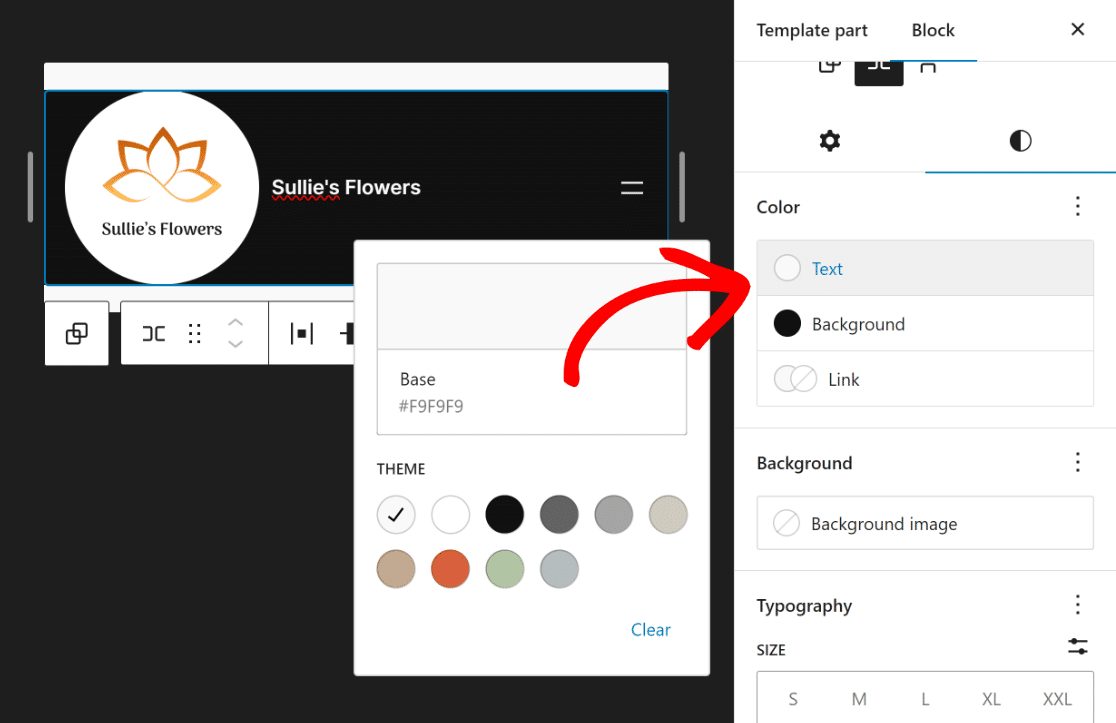
Una delle modifiche più basilari che puoi apportare all'intestazione è cambiare il colore di sfondo. Per fare ciò, fai clic sulla prima riga e apri le sue Impostazioni .

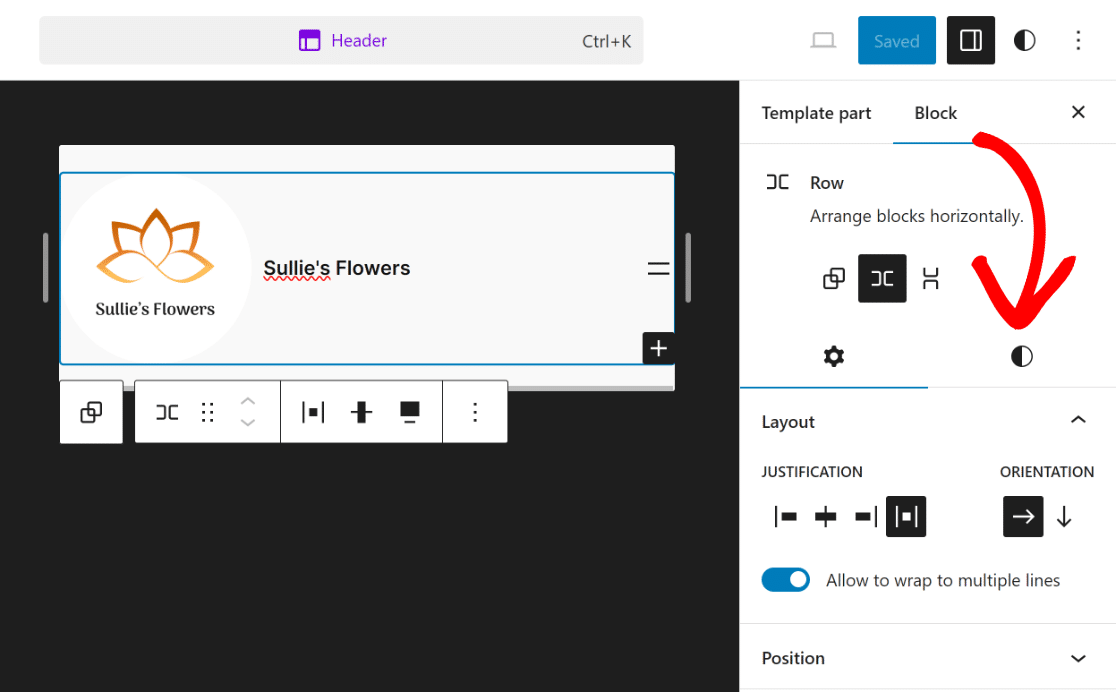
Ora sarai in grado di vedere le opzioni di blocco per la riga selezionata. Tutto quello che devi fare ora è fare clic sull'icona Stili accanto all'icona dell'ingranaggio (impostazioni).

Ciò aprirà numerose opzioni per la riga selezionata, in cui puoi modificare il colore, l'immagine di sfondo, la tipografia e le dimensioni.

Puoi esplorarli per rendere la tua intestazione più accattivante. Poiché dovevamo solo cambiare il colore, abbiamo selezionato il bianco per il testo e il nero per lo sfondo .

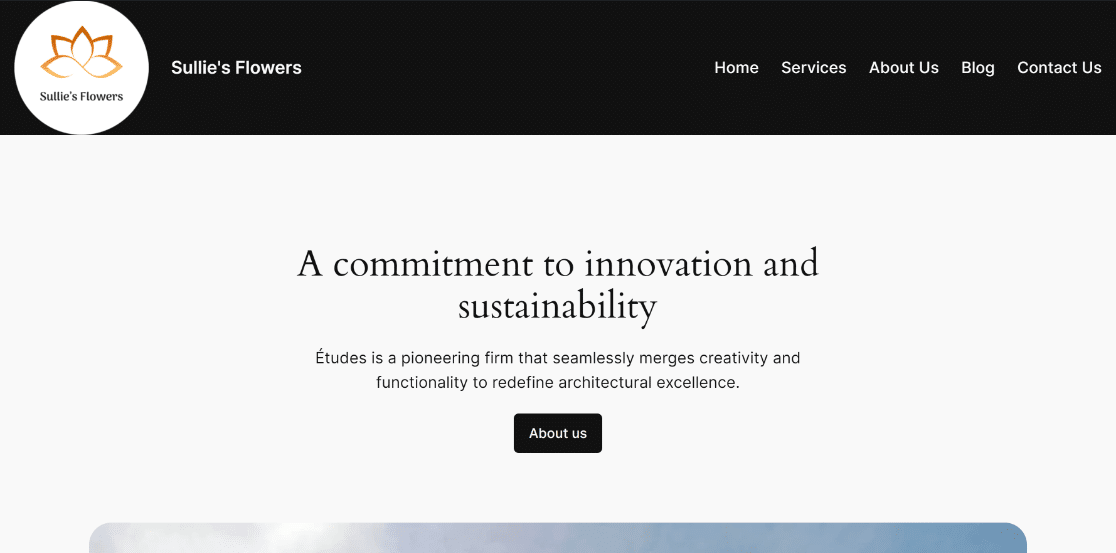
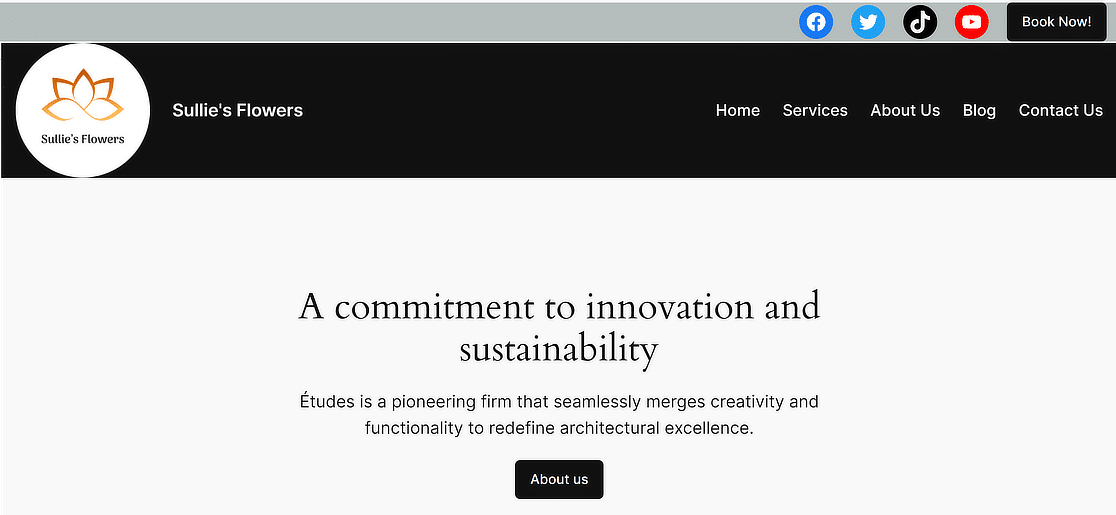
Come puoi vedere, l'intestazione sul front-end ora ha un aspetto molto migliore e conferisce al sito Web un aspetto più completo.

Vuoi apportare ulteriori modifiche all'intestazione, come inserire alcune icone social e un pulsante CTA? Bene, il procedimento è semplice!
Passaggio 6: aggiungi icone social e pulsante CTA
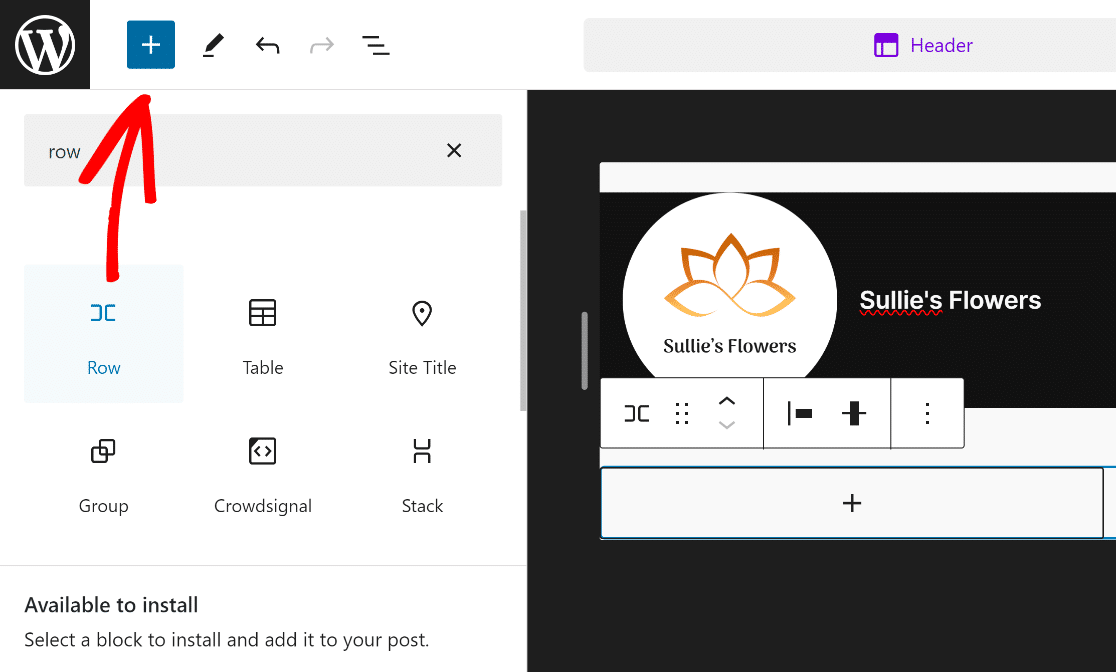
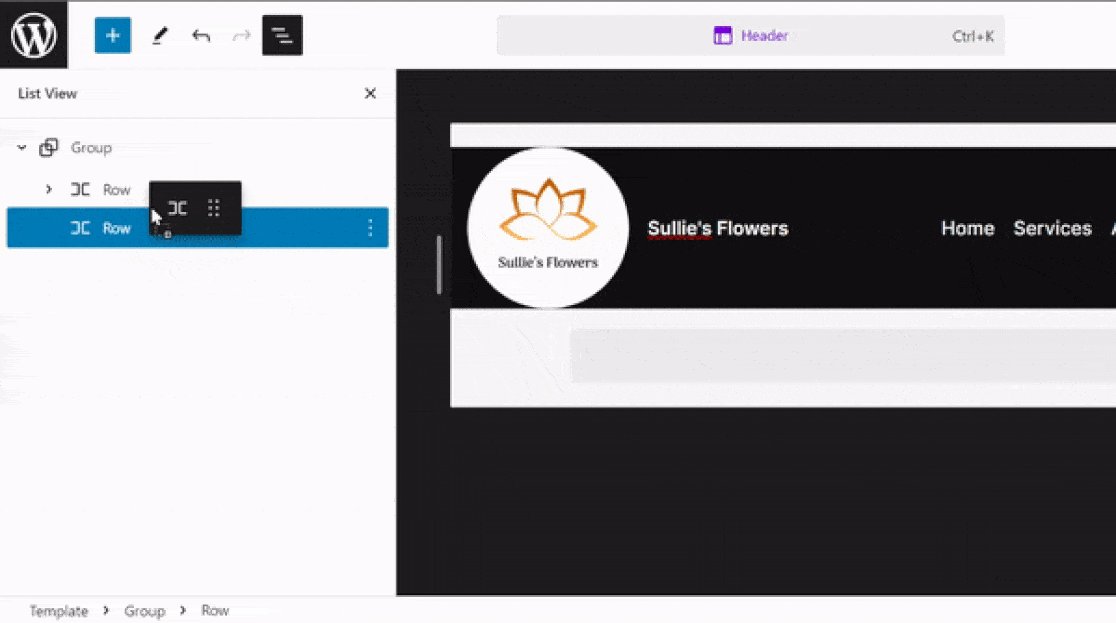
Per aggiungere icone social e un pulsante CTA, dovrai aggiungere una nuova riga. Fare clic sull'icona Più (+) e selezionare il blocco Riga .

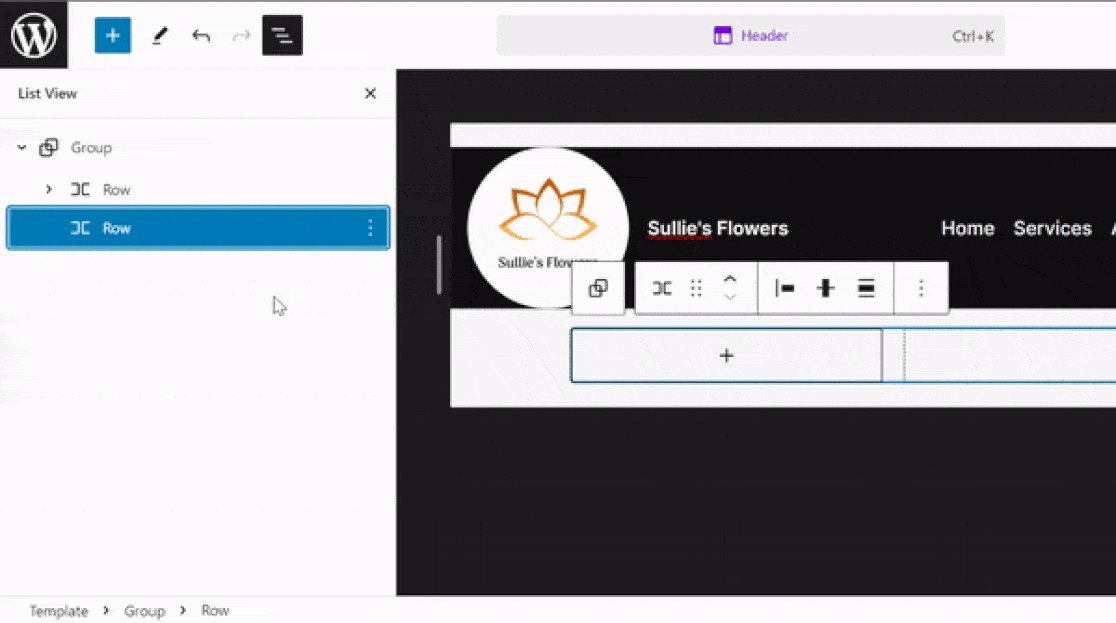
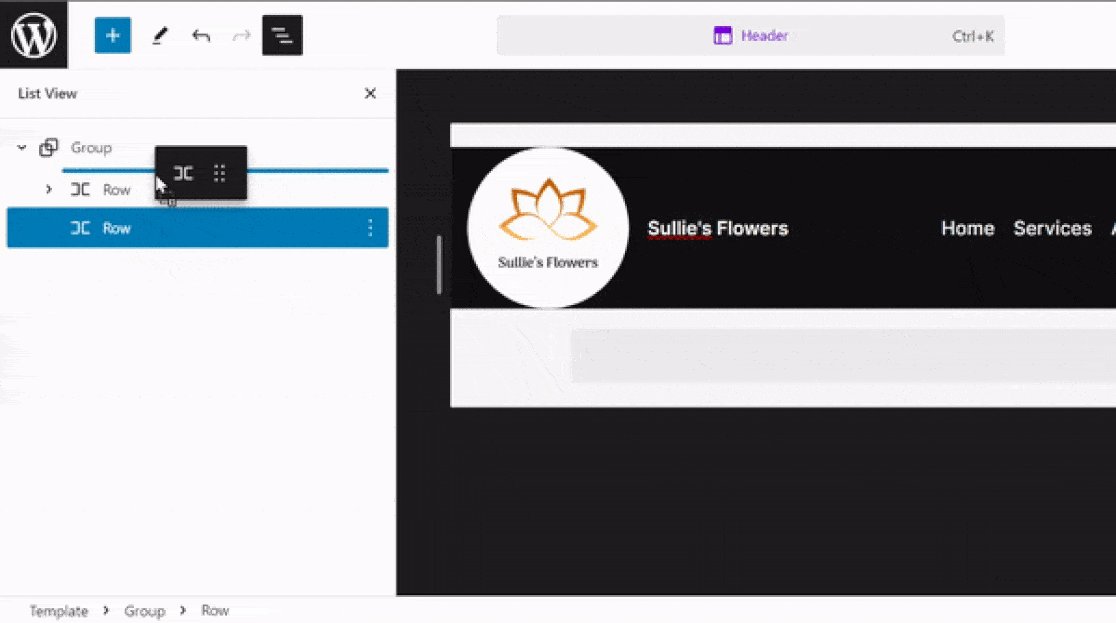
Successivamente, trascina il blocco Riga appena aggiunto sopra la riga esistente in modo da poterlo personalizzare liberamente senza influire sull'intestazione esistente.

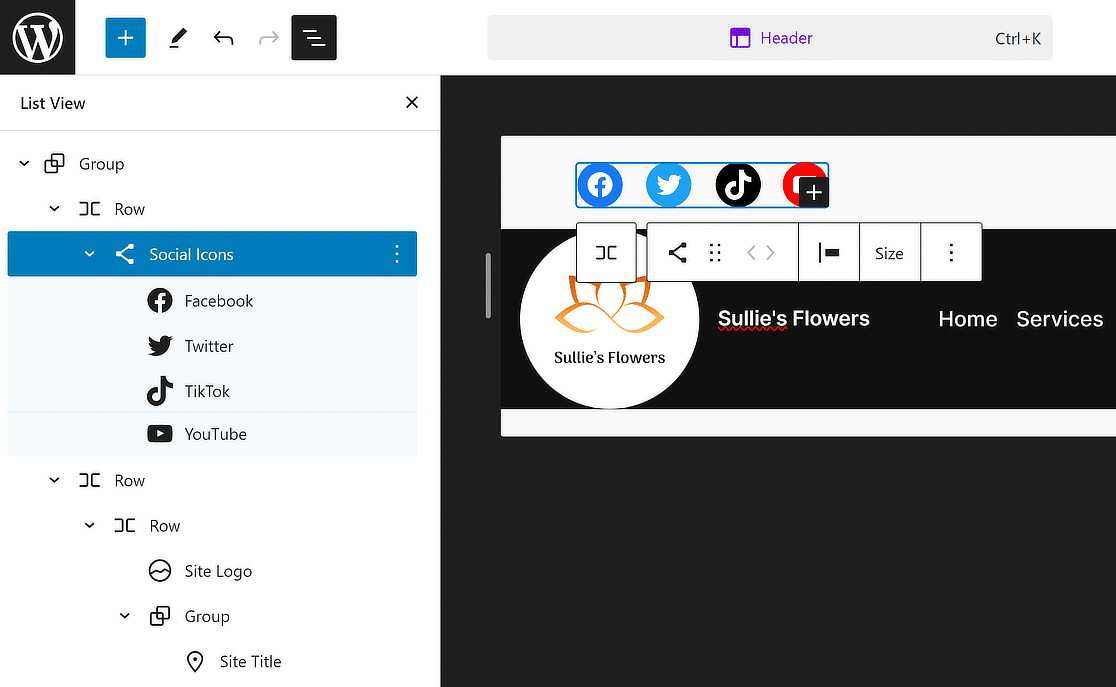
Successivamente, fai clic sul pulsante (+) all'interno della nuova riga e cerca e seleziona il blocco Icone social .

In modo simile a come abbiamo aggiunto le pagine nella Navigazione, fai clic sul pulsante (+) per inserire i widget dei social media per la piattaforma che preferisci.

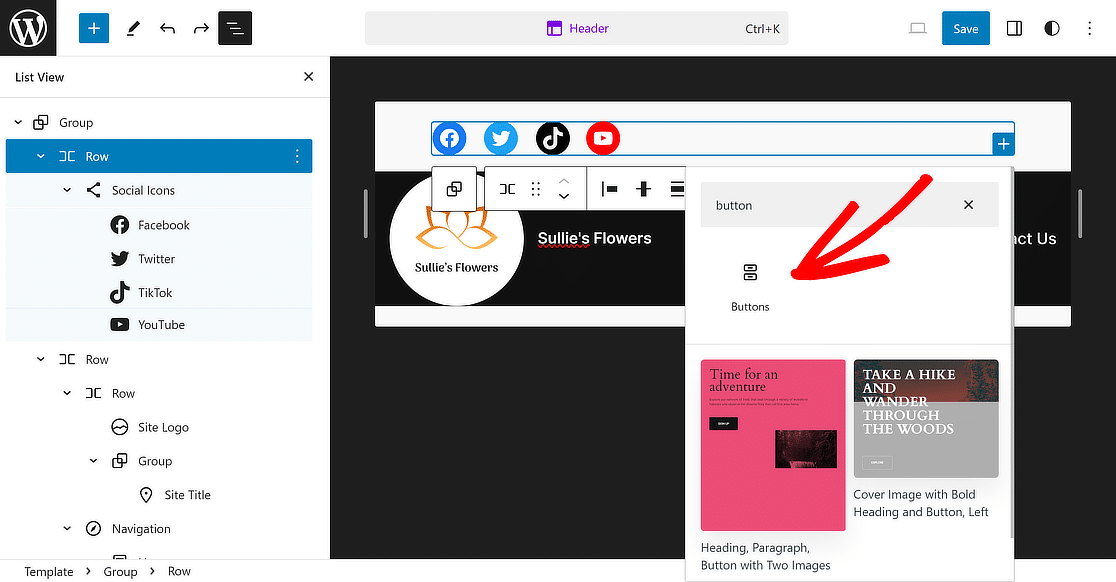
Una volta terminato, seleziona nuovamente la riga dalla visualizzazione elenco e fai nuovamente clic sul pulsante (+) per aggiungere un blocco pulsante all'intestazione.

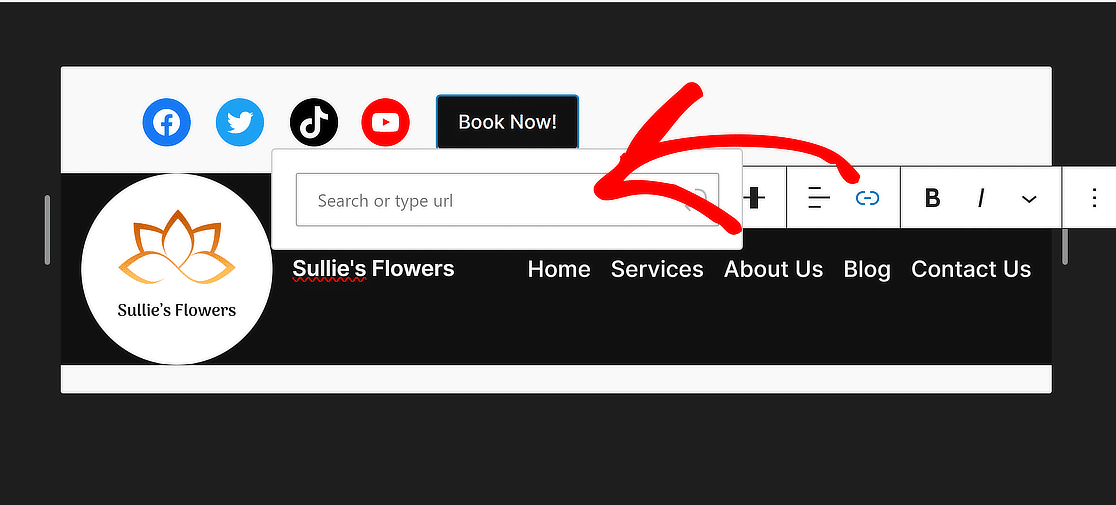
Tutto quello che devi fare ora è dare al tuo pulsante un testo come "Prenota ora!" e aggiorna il suo collegamento per impostare un reindirizzamento per i visitatori del sito web.

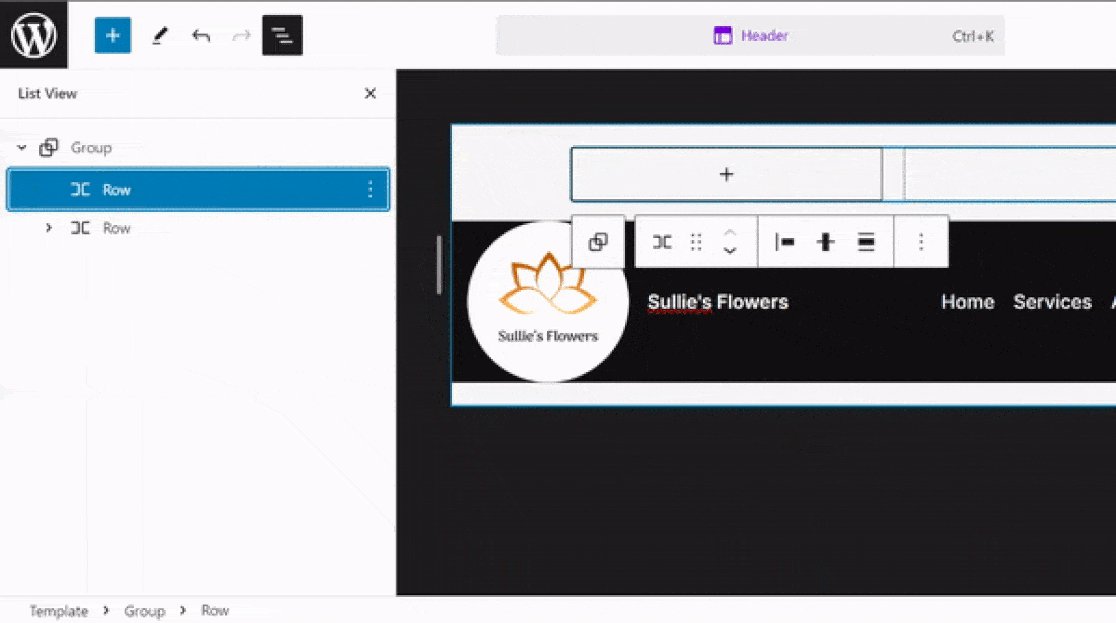
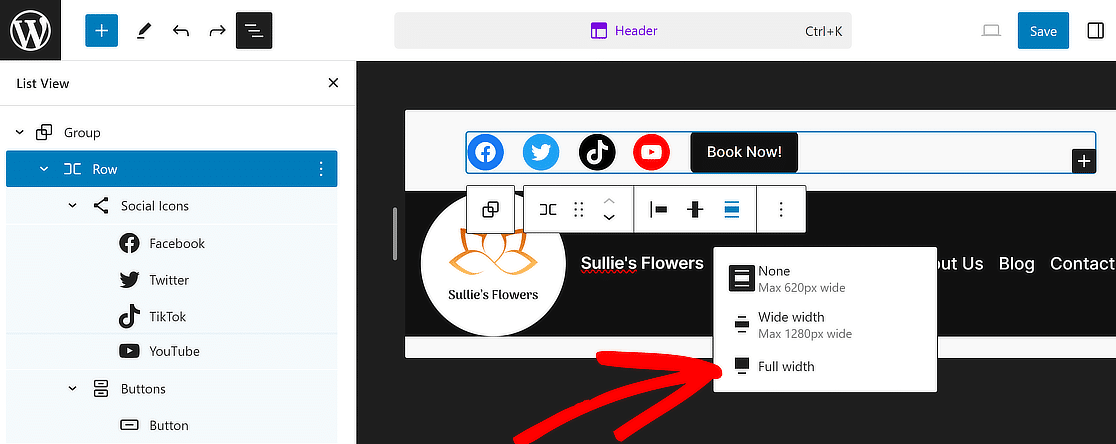
Per riunire tutto, seleziona nuovamente la riga e imposta l' allineamento su Larghezza intera come abbiamo fatto con la prima riga.

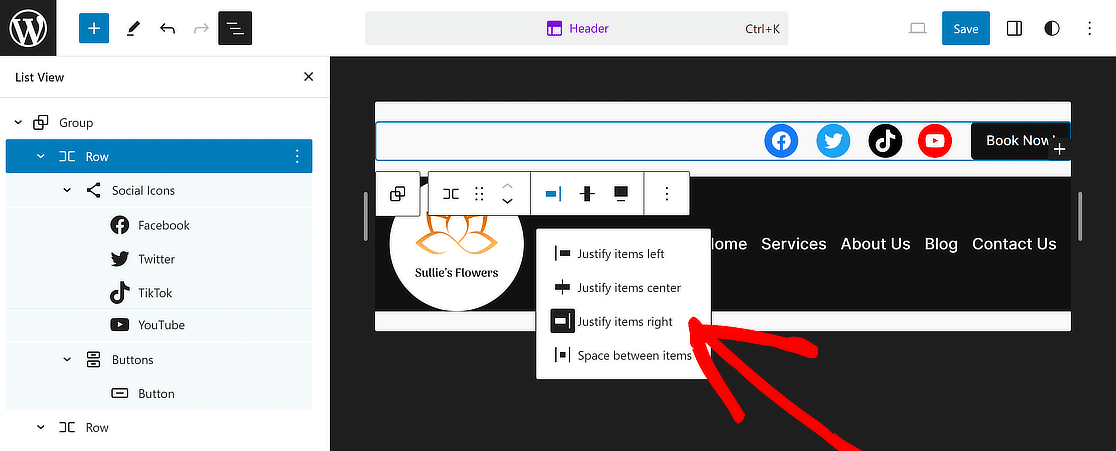
Quindi, per dare a questa sezione un aspetto più accattivante, utilizza il menu Modifica giustificazione elementi e seleziona l'opzione Giustifica elementi a destra .

E il gioco è fatto! La tua intestazione ora è completa e sembra perfetta. Basta fare clic sul pulsante Salva in alto per evitare di perdere eventuali modifiche.

Passaggio 7: aggiungi il logo ai modelli di email (facoltativo)
Prendi in considerazione l'aggiunta del tuo logo a un modello di email per aggiungere un marchio coerente che si estende anche alle email inviate dal tuo sito Web WordPress.
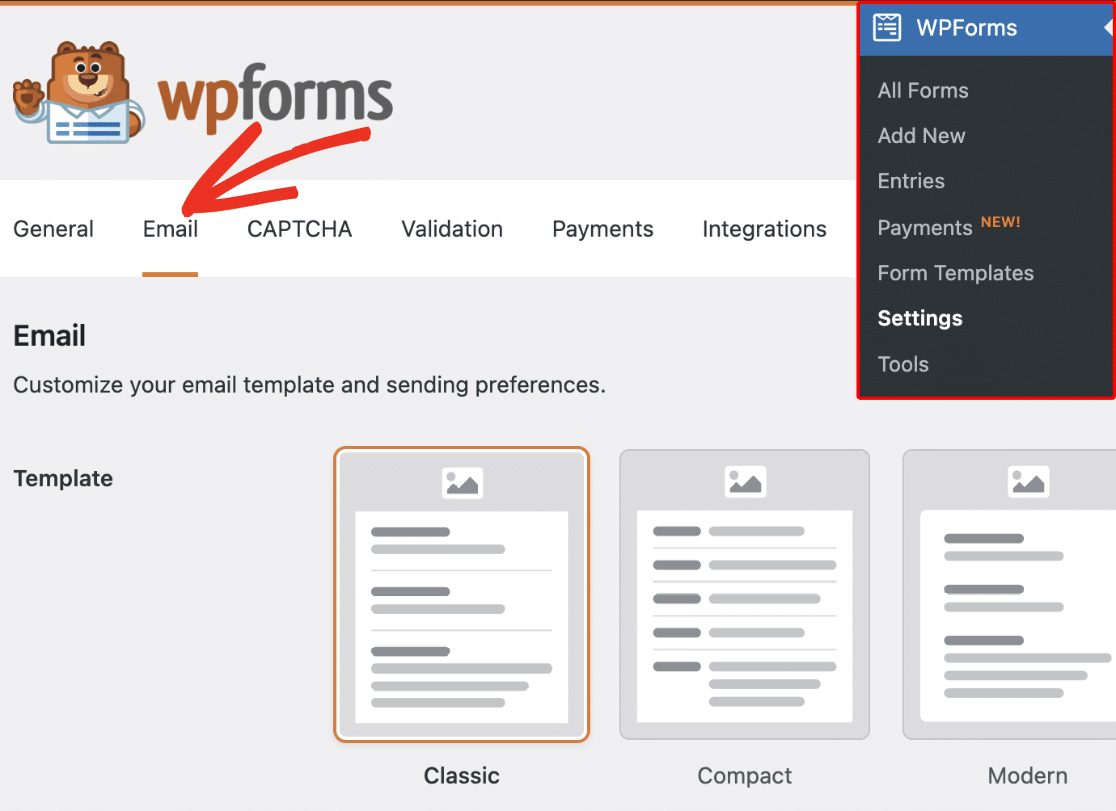
È facile modificare il funzionamento delle notifiche e-mail in WPForms. Innanzitutto, vai su WPForms »Impostazioni e fai clic sulla scheda Email .

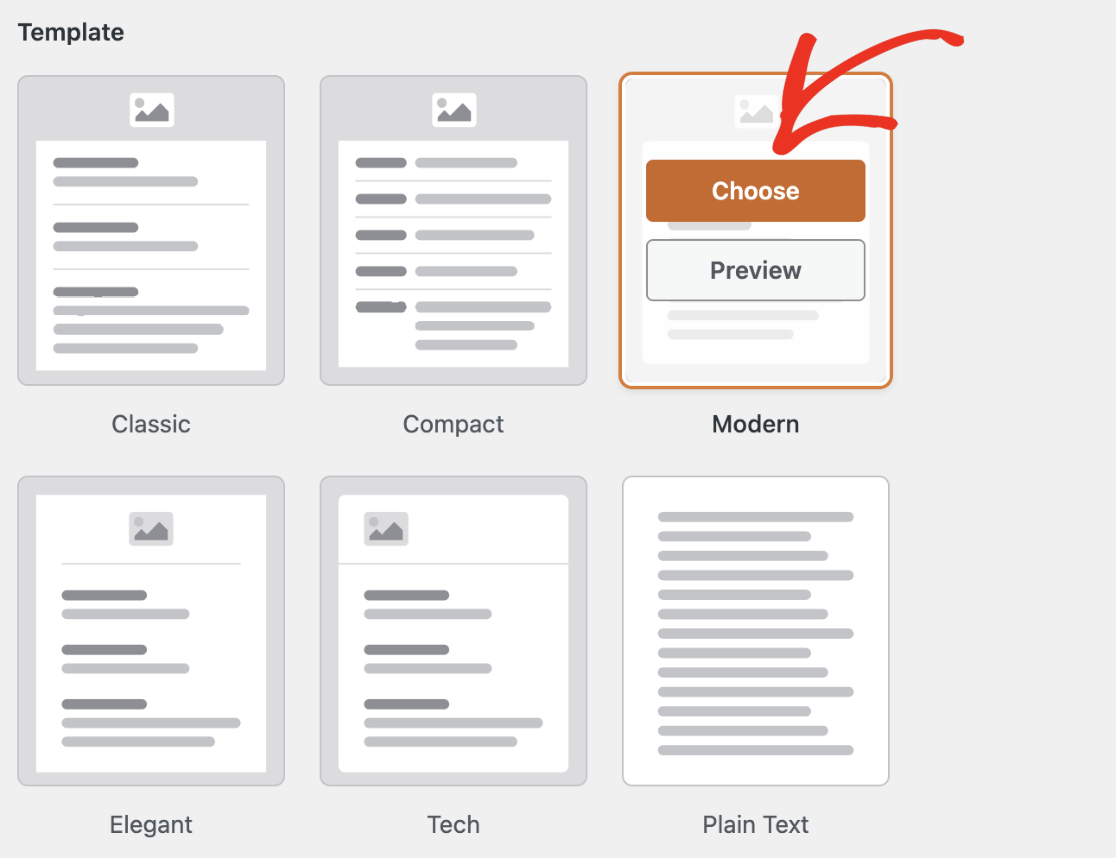
Scegli lo stile che meglio si adatta al tuo marchio dalla sezione Modello e premi il pulsante Scegli per applicarlo.

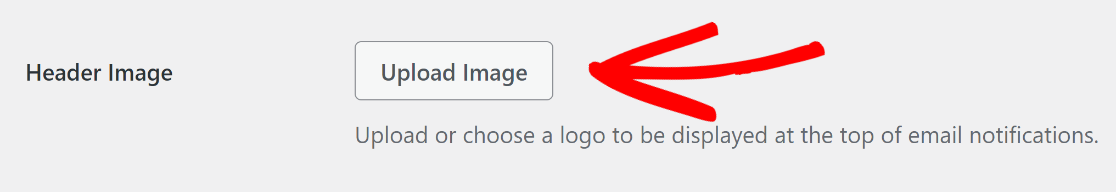
Successivamente, per aggiungere il logo del tuo sito alle e-mail, vai alla sezione Immagine di intestazione e fai clic sul pulsante Carica immagine .

Dopo aver caricato l'immagine, seleziona la dimensione desiderata per l'immagine da utilizzare nelle notifiche e-mail da un menu a discesa.

Successivamente, fai semplicemente clic sul collegamento Anteprima modello email situato nel menu a discesa Tipografia.

Si aprirà una nuova scheda nel tuo browser in cui potrai vedere un'anteprima del modello di email di notifica con il logo del tuo sito!
Domande frequenti sulla modifica dell'intestazione in WordPress
Imparare come modificare l'intestazione in WordPress è un argomento popolare tra i nostri lettori. Ecco le risposte ad alcune domande comuni a riguardo.
Come posso personalizzare la mia intestazione in WordPress?
Per personalizzare la tua intestazione in WordPress, vai alla dashboard e vai su Aspetto > Personalizza . Qui troverai la sezione Intestazione . Fai clic su di esso per esplorare varie opzioni, come la modifica del logo, la regolazione del layout dell'intestazione, dei colori e altri elementi. Alcuni temi offrono opzioni di intestazione aggiuntive da modificare per adattarle al tuo stile.
Come si modificano i pulsanti di intestazione in WordPress?
La modifica dei pulsanti di intestazione in WordPress in genere comporta l'accesso al personalizzatore tramite Aspetto > Personalizza . Una volta lì, cerca le impostazioni dell'intestazione o del menu. Puoi modificare i pulsanti modificandone il testo, i collegamenti e gli stili o aggiungendo nuovi elementi se il tuo tema lo supporta. Se necessario, puoi anche aggiungere del codice personalizzato per modificare i pulsanti dell'intestazione.
Come posso reimpostare l'intestazione e il piè di pagina in WordPress?
Per reimpostare l'intestazione e il piè di pagina in WordPress, puoi iniziare andando su Aspetto > Personalizza e selezionare la sezione Intestazione o Piè di pagina . Cerca un'opzione di ripristino all'interno di queste impostazioni. Se non ce n'è uno, potrebbe essere necessario annullare manualmente le modifiche o utilizzare un plug-in che fornisca funzionalità di ripristino.
Successivamente, scopri come creare un modulo a più passaggi in Elementor
Ti sei mai chiesto come aumentare il coinvolgimento degli utenti e la generazione di lead sul tuo sito web con un modulo in più passaggi Elementor? Questi moduli guidano gli utenti attraverso il processo passo dopo passo, rendendolo meno travolgente e più facile da usare.
Crea ora il tuo modulo WordPress
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide gratuiti su WordPress.
