كيفية تحرير الرأس في ووردبريس
نشرت: 2024-01-22في الآونة الأخيرة، طلب منا أحد قرائنا الحصول على إرشادات خطوة بخطوة حول كيفية تحرير الرأس في WordPress نظرًا لعدم تمكنهم من العثور على أي شيء لإرشادهم من البداية.
على الرغم من أن هذا شيء أساسي حقًا، فقد اعتقدنا أن هذه كانت فرصة ممتازة لمساعدة أولئك الذين يبدأون رحلة WordPress الخاصة بهم.
لذا، دون مزيد من اللغط، دعنا نتعمق في كيفية تعديل رأس موقع WordPress الخاص بك وتصميمه ليبدو أكثر جاذبية.
في هذه المقالة
- الخطوة 1: الوصول إلى محرر الموقع
- الخطوة 2: أضف شعار موقعك
- الخطوة 3: إضافة عنوان الموقع
- الخطوة 4: إضافة التنقلات في الصفحة
- الخطوة 5: تغيير لون الخلفية
- الخطوة 6: إضافة الرموز الاجتماعية وزر CTA
- الخطوة 7: إضافة شعار إلى قوالب البريد الإلكتروني (اختياري)
كيفية تحرير الرأس في ووردبريس
باستخدام أحدث إصدار من WordPress، يمكنك استخدام محرر الموقع التفاعلي وسهل الاستخدام لتخصيص موقع الويب الخاص بك وإنشاء رأس مخصص بسهولة.
نظرًا لأن معظم عمليات تثبيت WP الجديدة تأتي مع سمة Twenty Twenty-Four، فإن محرر الموقع مفيد جدًا للعديد من تخصيصات الرؤوس:
- الخطوط
- الألوان
- تصميم الزر
- و اكثر
الخطوة 1: الوصول إلى محرر الموقع
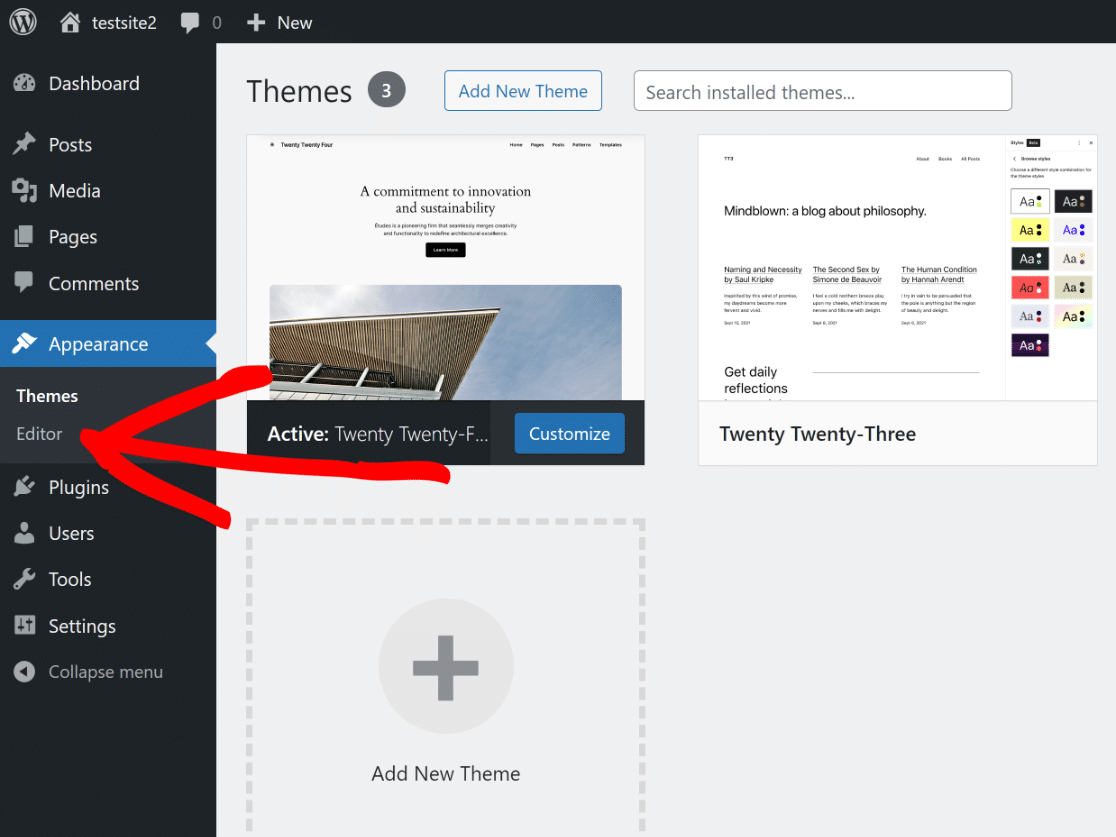
من لوحة تحكم WordPress الخاصة بك، ما عليك سوى الانتقال إلى المظهر ثم النقر على خيار المحرر من القائمة.

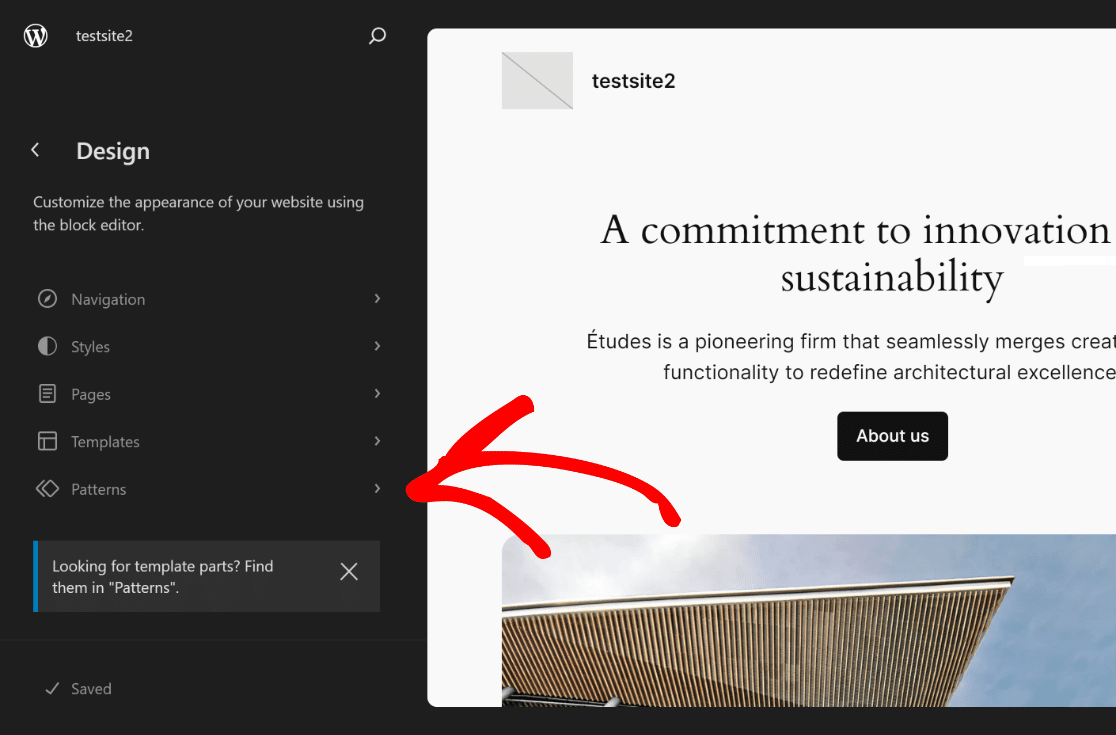
سيؤدي هذا إلى إعادة توجيهك إلى محرر الموقع، حيث يمكنك تخصيص مظهر موقع الويب الخاص بك باستخدام محرر المكوّنات. افتح الخيارات في الأنماط .

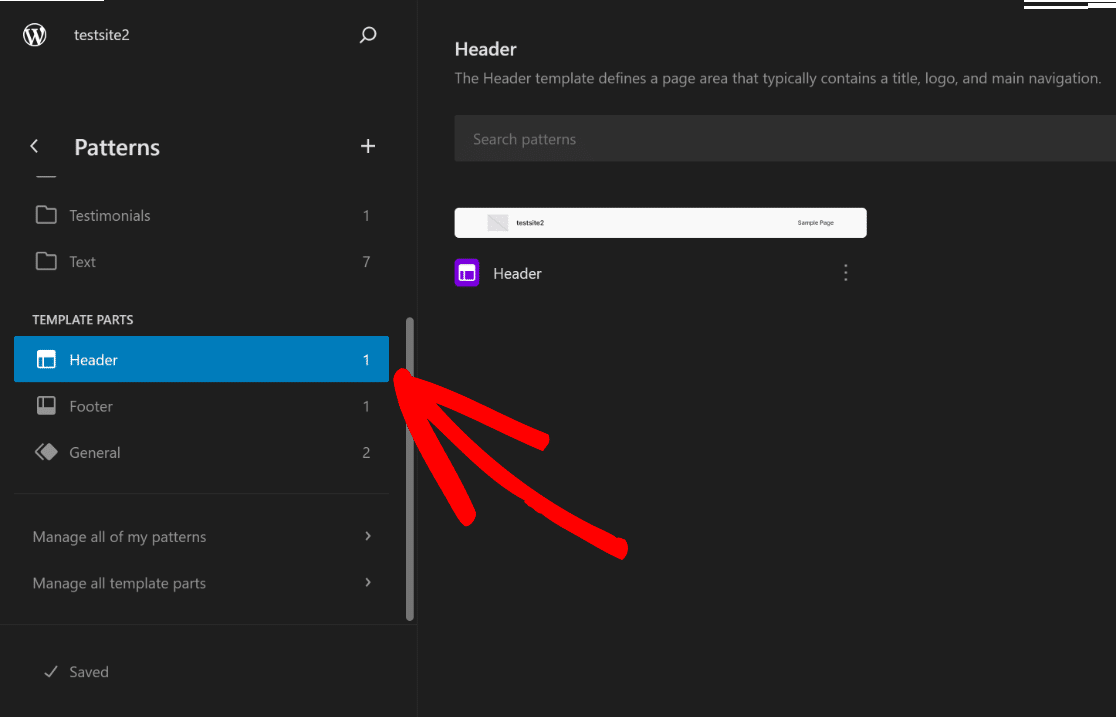
الآن، كل ما عليك فعله هو التمرير لأسفل حتى تتمكن من رؤية قسم "أجزاء القالب" ثم النقر فوق "الرأس" لفتح خياراته.

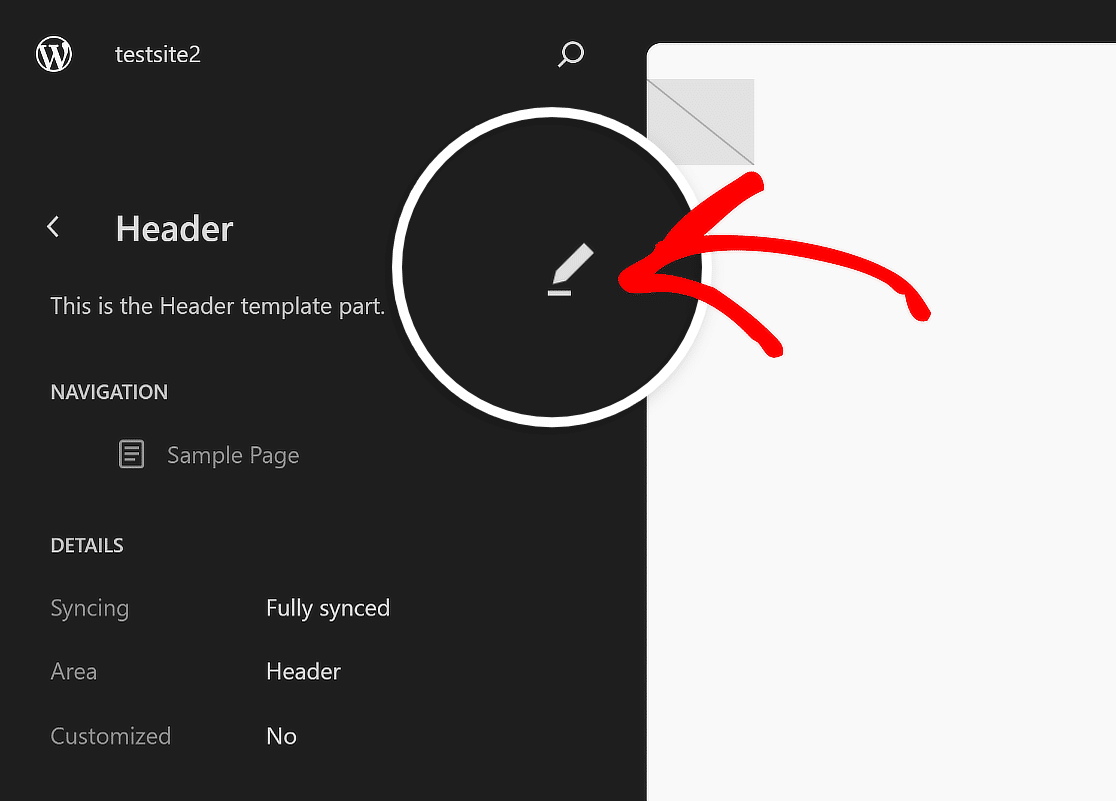
على الجانب الأيمن من الشاشة، انقر على صورة الرأس لفتح خيارات التخصيص المتاحة في محرر الموقع وانقر على أيقونة التحرير .

ستتم الآن إعادة توجيهك إلى محرر النصوص في WordPress، حيث يمكنك البدء بإضافة شعارك وتنقلك وأيقونات التواصل الاجتماعي وحتى زر CTA (إذا لزم الأمر).
الخطوة 2: أضف شعار موقعك
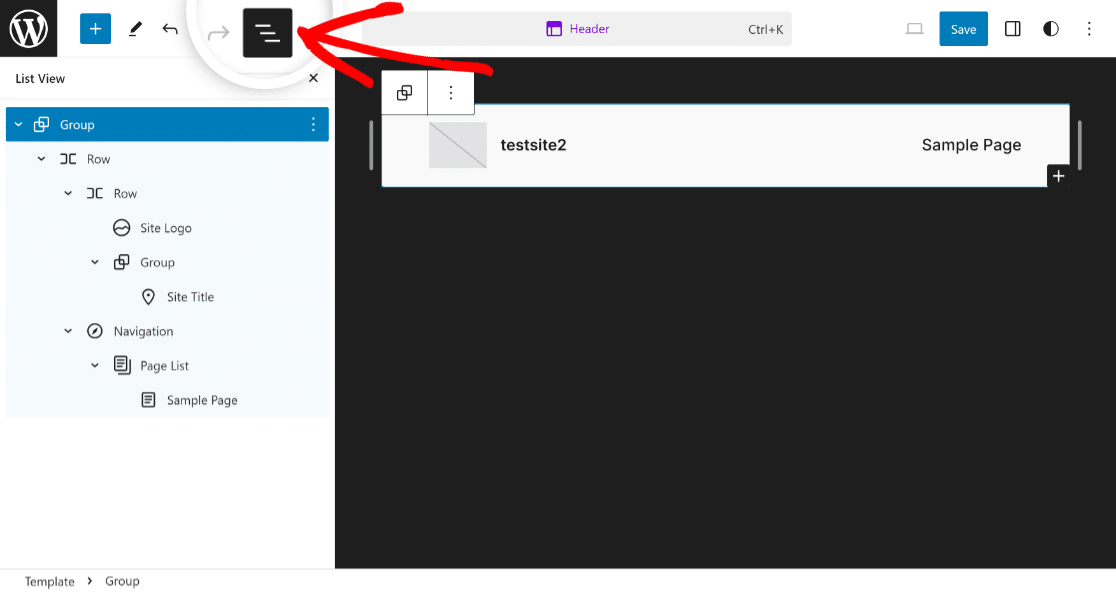
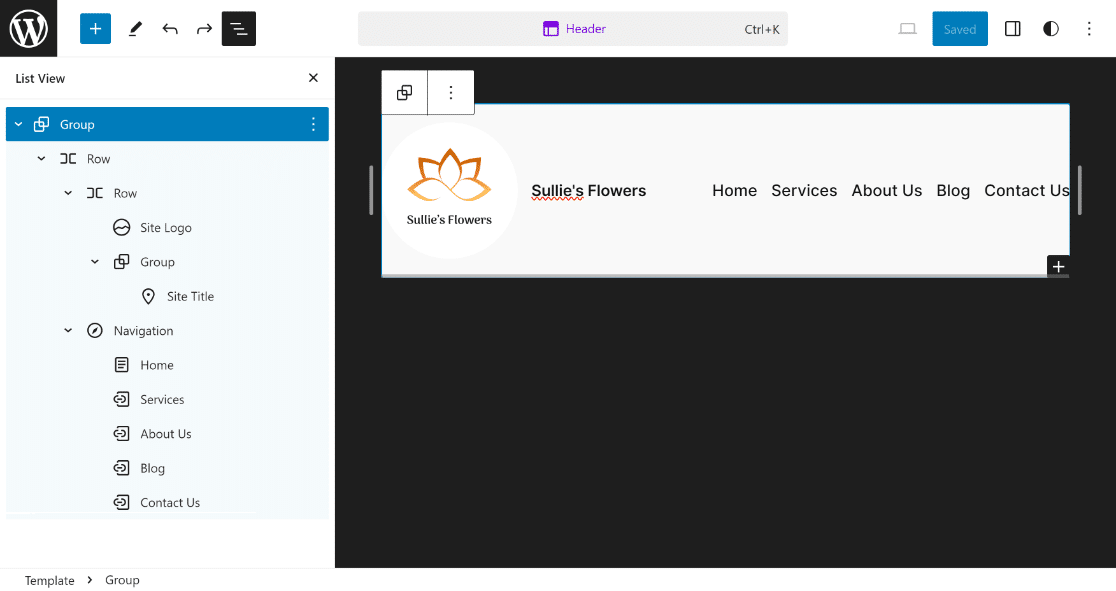
بمجرد دخولك إلى محرر القوالب لرأس موقع الويب الخاص بك، انقر فوق أيقونة عرض القائمة حتى يكون من السهل معرفة العناصر المضمنة في رأس WordPress.

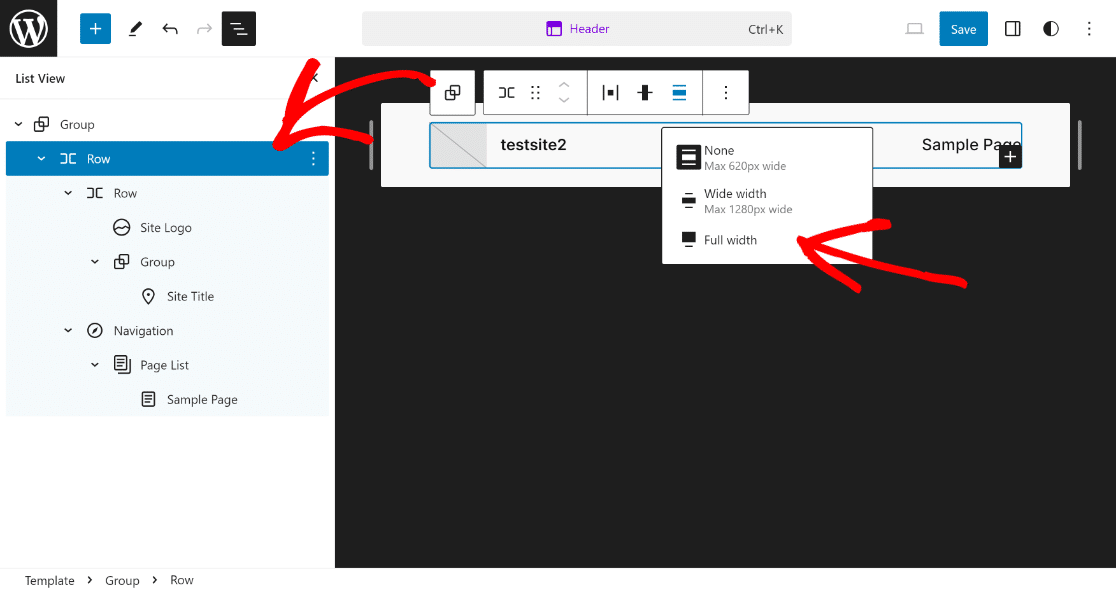
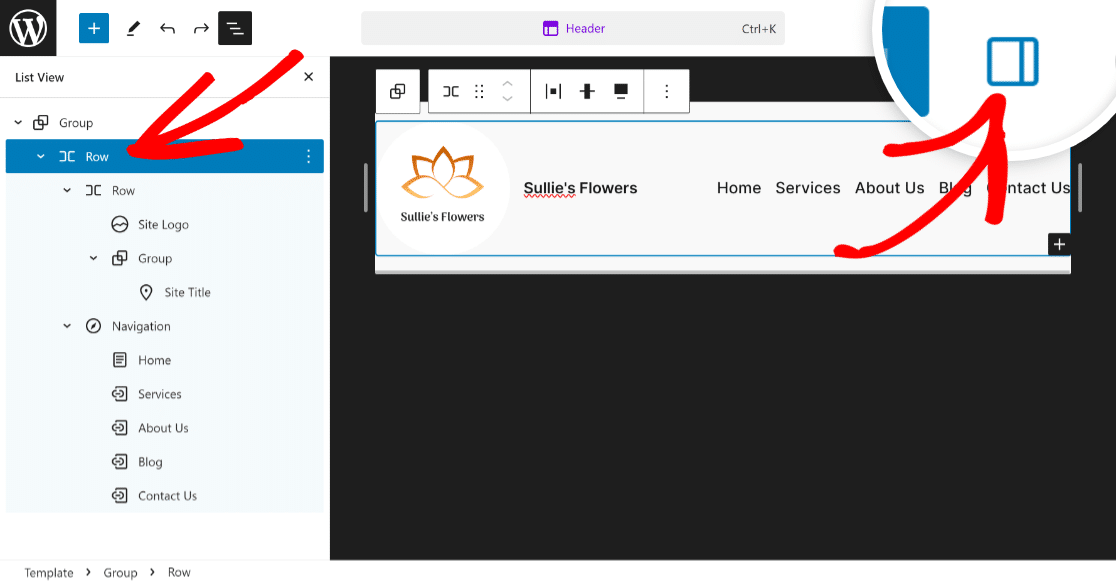
قم بتوسيع كافة الكتل المضمنة في عرض القائمة، وانقر فوق عنصر الصف الأول، وقم بتعيين المحاذاة إلى العرض الكامل لبدء تخصيص قالب الرأس.

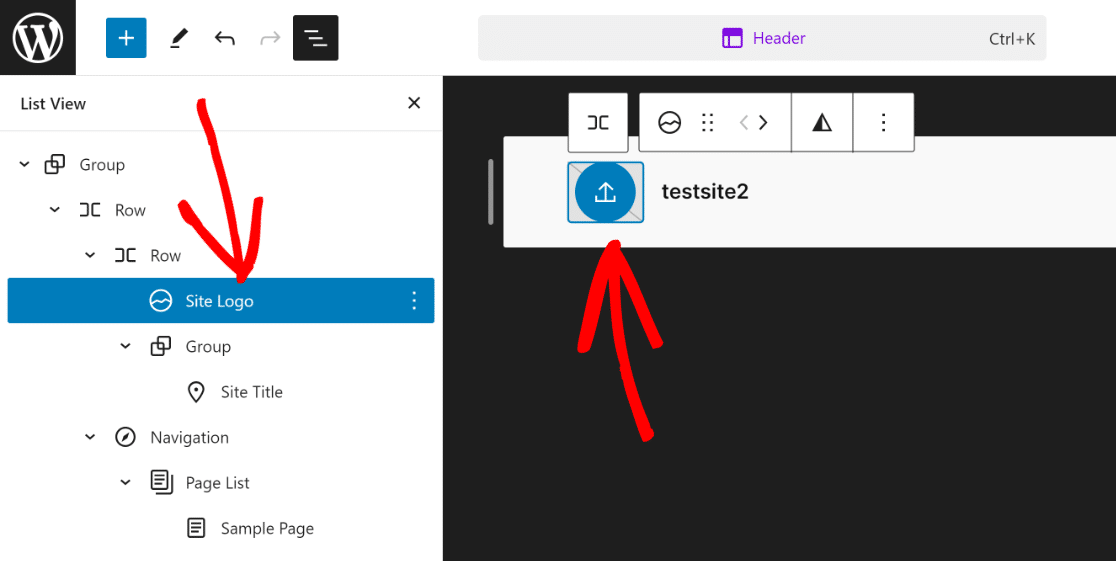
الآن، كل ما عليك فعله هو النقر على خيار شعار الموقع في عرض القائمة والنقر على أيقونة التحميل في قسم معاينة الرأس.

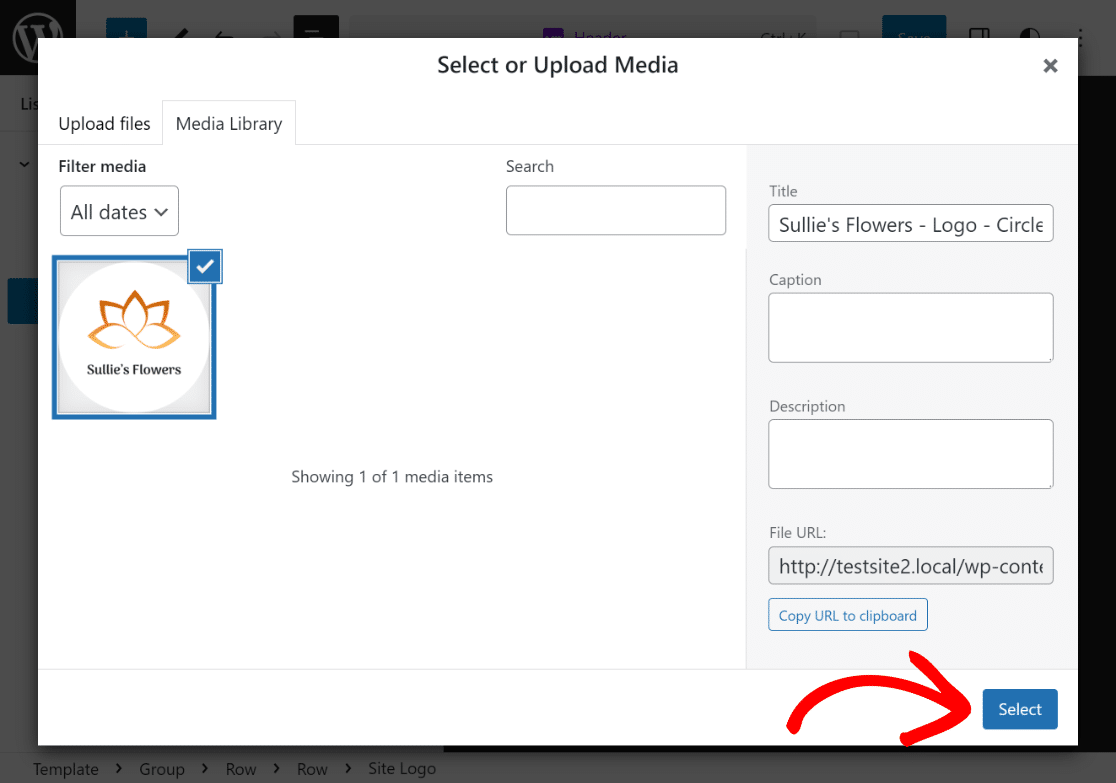
يمكنك اختيار تحميل شعارك من خلال علامة التبويب "تحميل الملفات" ، أو ببساطة تحديد الملف من مكتبة الوسائط الموجودة لديك.

إذا لزم الأمر، يمكنك استخدام نقاط تغيير الحجم لتغيير أبعاد وحجم شعار الموقع، بناءً على احتياجاتك أو متطلباتك المحددة.

عمل عظيم! هذا هو كل ما عليك فعله لتحميل شعار موقعك على رأس الصفحة. الآن، دعنا ننتقل إلى الخطوة التالية لإضافة عنوان موقعك!
الخطوة 3: إضافة عنوان الموقع
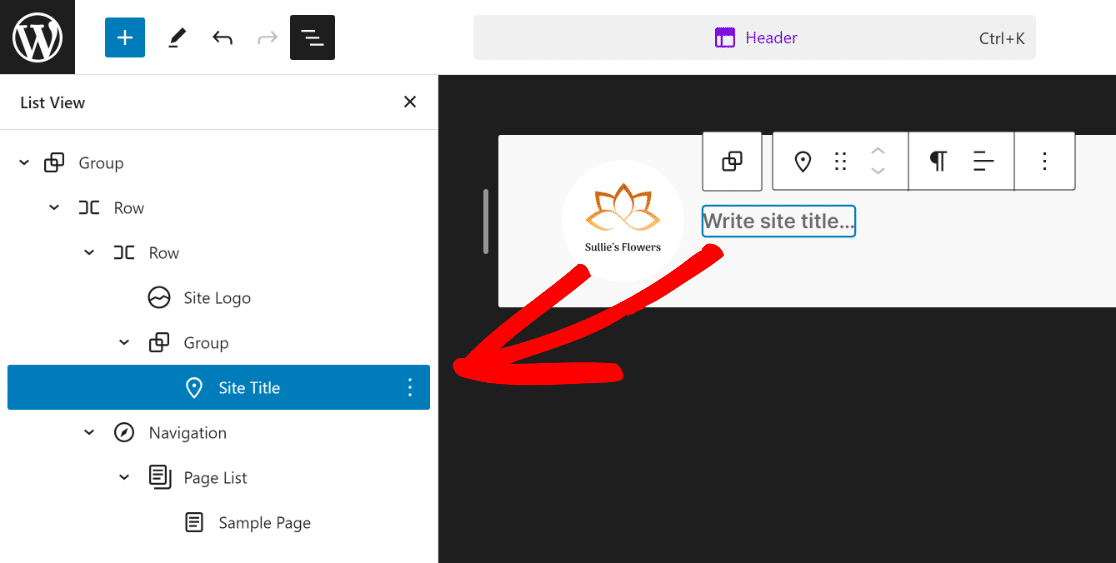
تعد إضافة عنوان الموقع في رأس موقع الويب الخاص بك بنفس سهولة تحميل شعار موقعك على قالب WordPress. ما عليك سوى النقر على عنوان الموقع من عرض القائمة .

بعد ذلك، مثلما قمنا بتغيير شعار الموقع سابقًا، انقر فوق المربع الذي يقول "اكتب عنوان الموقع..." وأضف عنوان موقعك بداخله.

كما ترون، فإن رأس القالب الخاص بك بدأ يتشكل الآن ببطء. بالنسبة للخطوة التالية، سنقوم بإضافة بعض عناصر التنقل إلى رأسك.
الخطوة 4: إضافة التنقلات في الصفحة
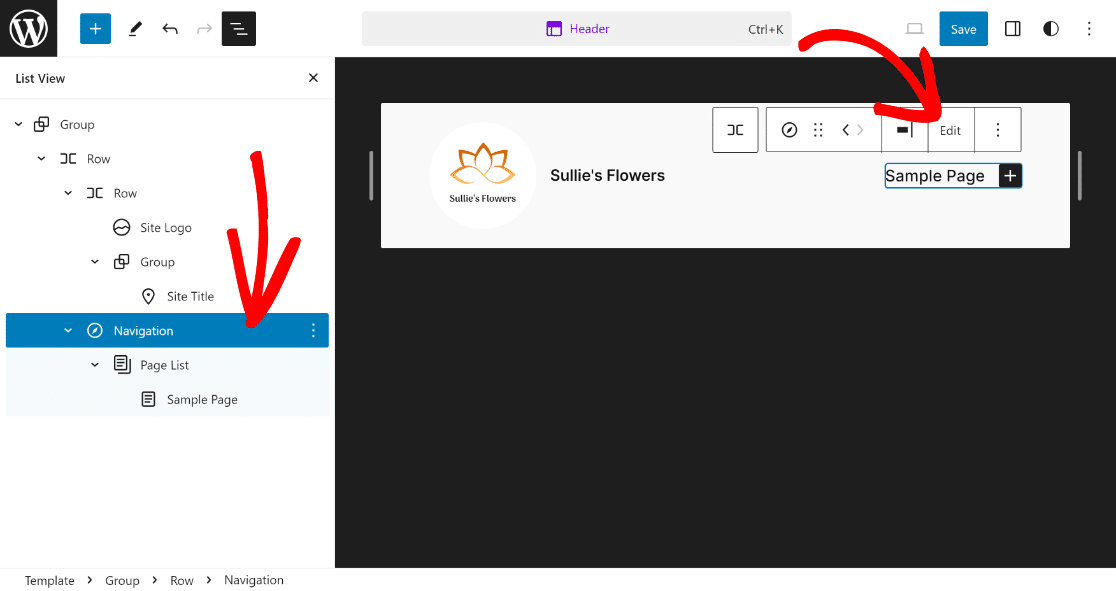
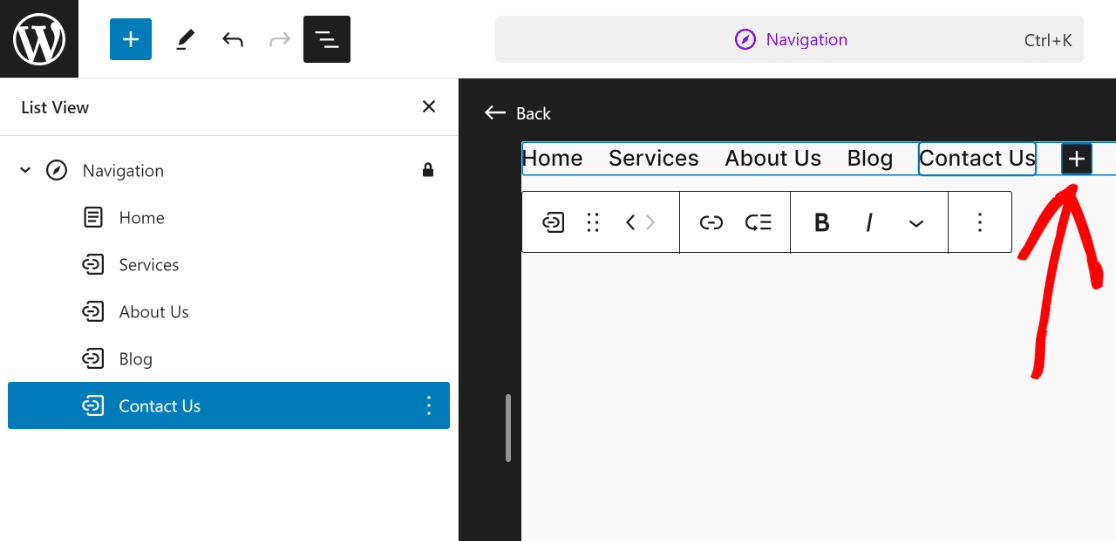
لإضافة صفحاتك إلى الرأس، ما عليك سوى النقر فوق "التنقل من عرض القائمة" ، ثم النقر فوق خيار "تحرير" الخاص بالكتلة الخاصة به.

سينقلك هذا إلى صفحة محرر الكتل المخصصة لعنصر التنقل ، حيث يمكنك إضافة صفحات جديدة وروابطها عبر أيقونة Plus .

سيؤدي هذا إلى إكمال مظهر رأسك، ولكن كما ترون، يبدو بسيطًا جدًا وهناك مجال كبير للتحسين!

دعنا نضيف القليل من التصميم إلى رأسك الآن لجعله يبدو أكثر جاذبية من الناحية المرئية ويتوافق مع درجات الألوان لموقع الويب الخاص بك.
الخطوة 5: تغيير لون الخلفية
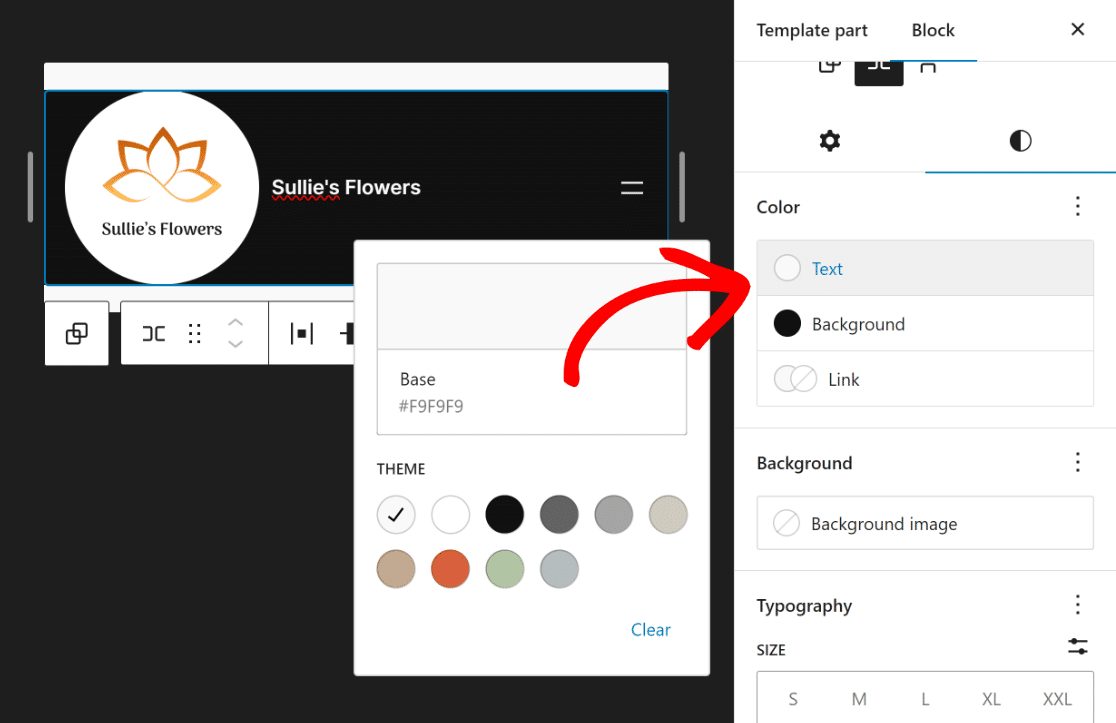
أحد التعديلات الأساسية التي يمكنك إجراؤها على الرأس هو تغيير لون الخلفية. للقيام بذلك، انقر على الصف الأول وافتح إعداداته .

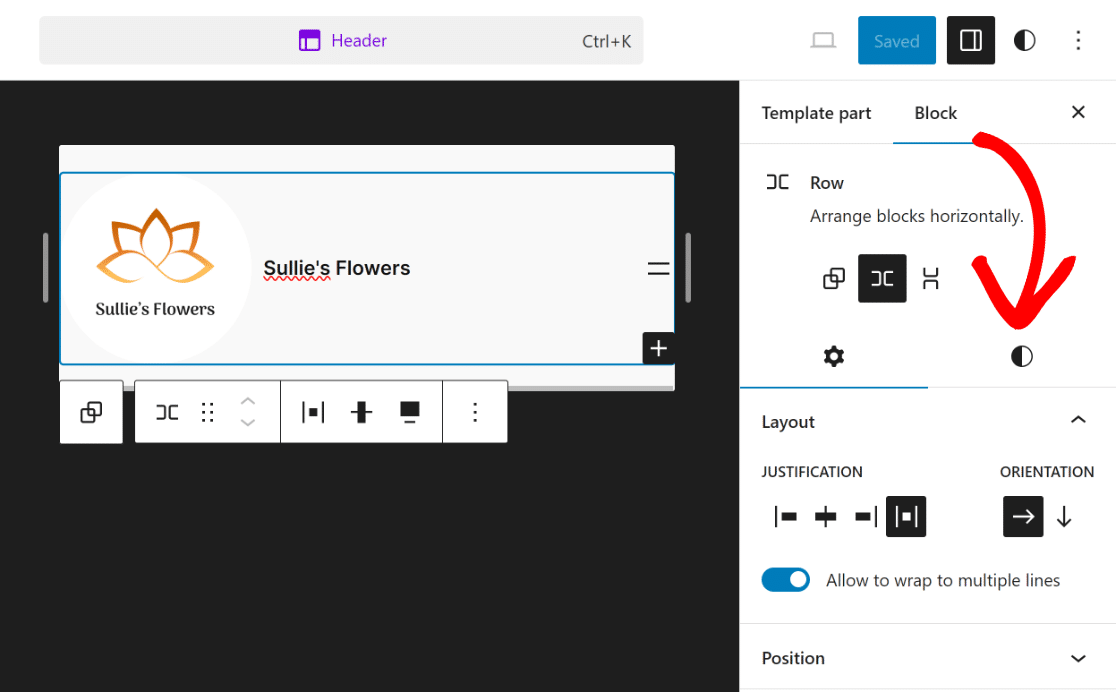
ستتمكن الآن من رؤية خيارات الحظر للصف المحدد. كل ما عليك فعله الآن هو النقر على أيقونة الأنماط الموجودة بجوار أيقونة الترس (الإعدادات).

سيؤدي هذا إلى فتح العديد من الخيارات للصف المحدد، حيث يمكنك تعديل اللون وصورة الخلفية والطباعة والأبعاد.

يمكنك استكشاف هذه الأمور لجعل رأسك يبدو أكثر جاذبية. نظرًا لأننا نحتاج فقط إلى تغيير اللون، فقد اخترنا اللون الأبيض للنص والأسود للخلفية .

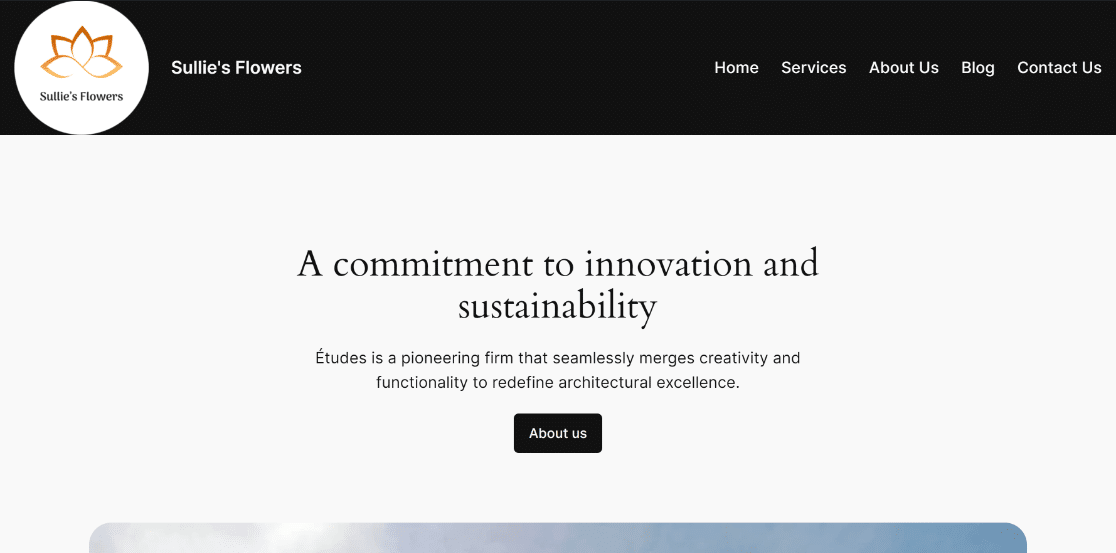
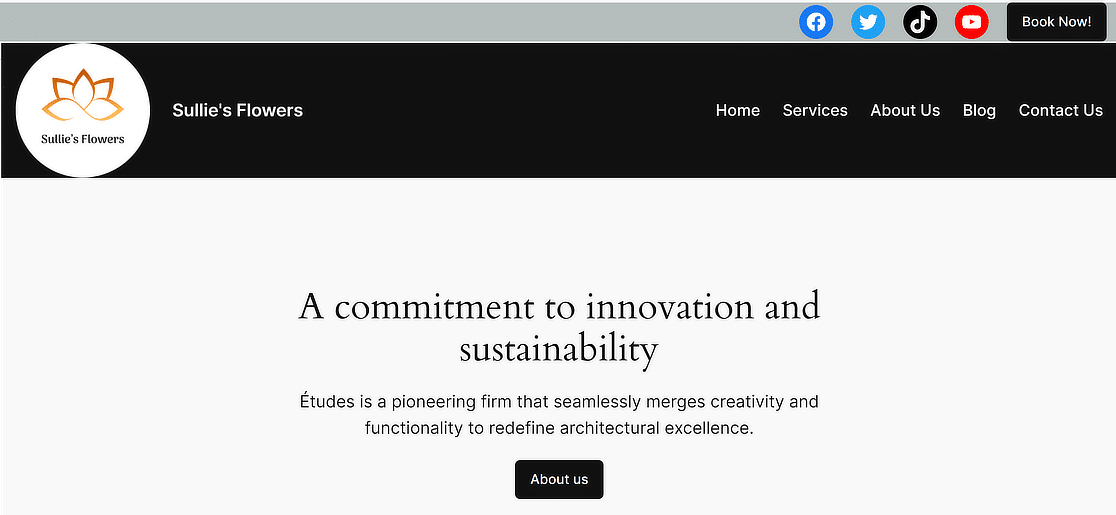
كما ترون، يبدو الرأس الموجود في الواجهة الأمامية أفضل بكثير الآن ويمنح موقع الويب مظهرًا أكثر اكتمالاً.

هل تريد إجراء المزيد من التعديلات على الرأس، مثل إدراج بعض الرموز الاجتماعية وزر CTA؟ حسنًا، العملية بسيطة!
الخطوة 6: إضافة الرموز الاجتماعية وزر CTA
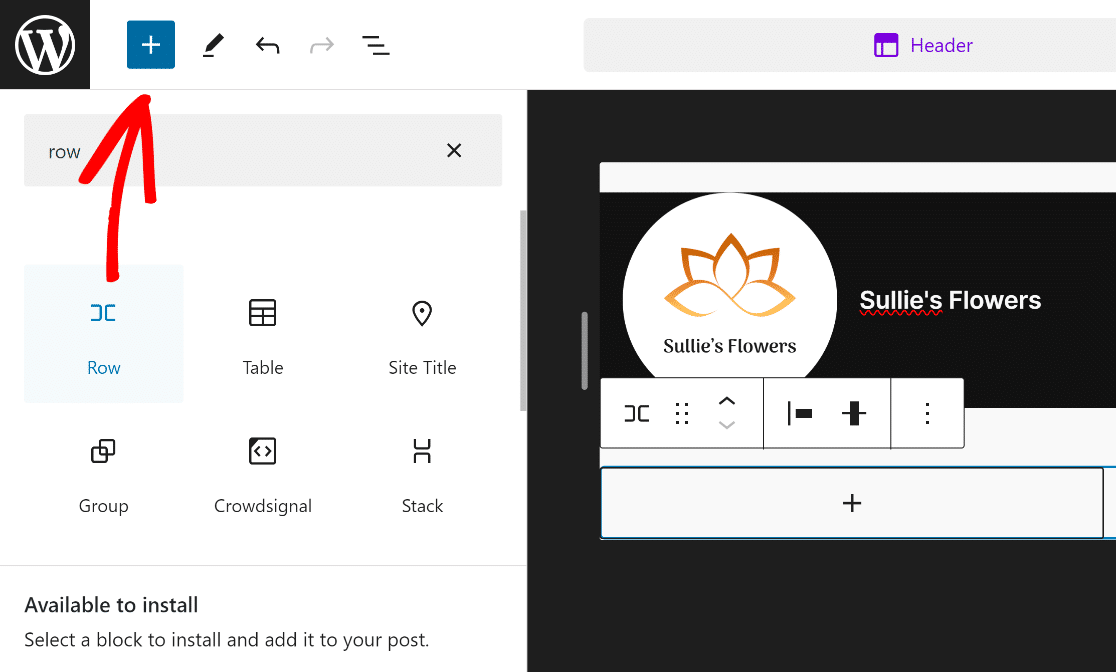
لإضافة أيقونات اجتماعية وزر CTA، ستحتاج إلى إضافة صف جديد. انقر فوق أيقونة علامة الجمع (+) وحدد كتلة الصف .

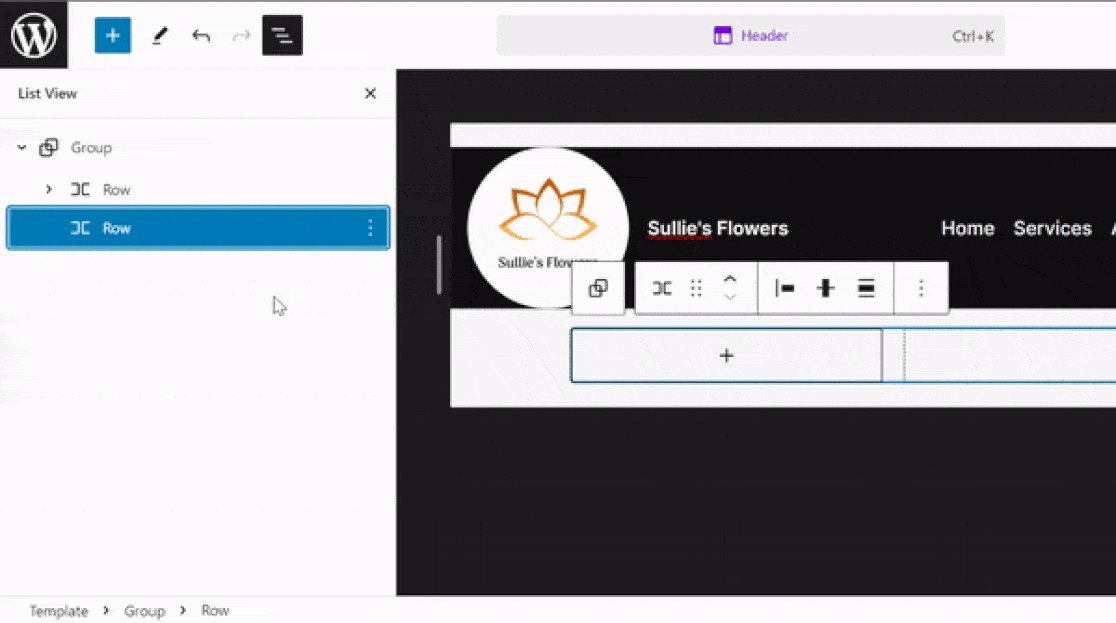
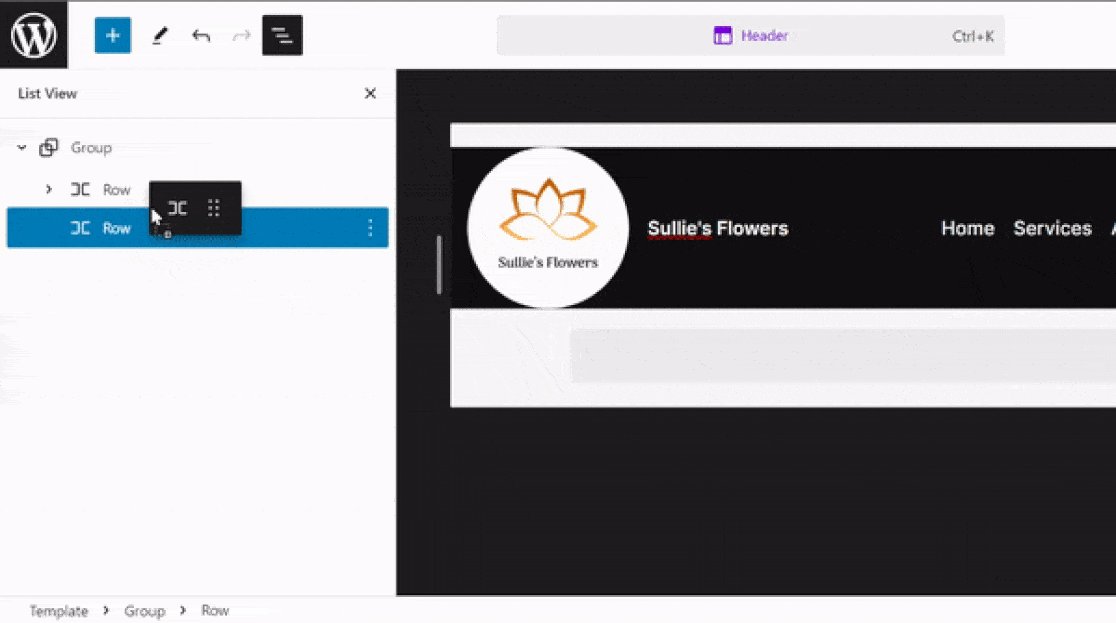
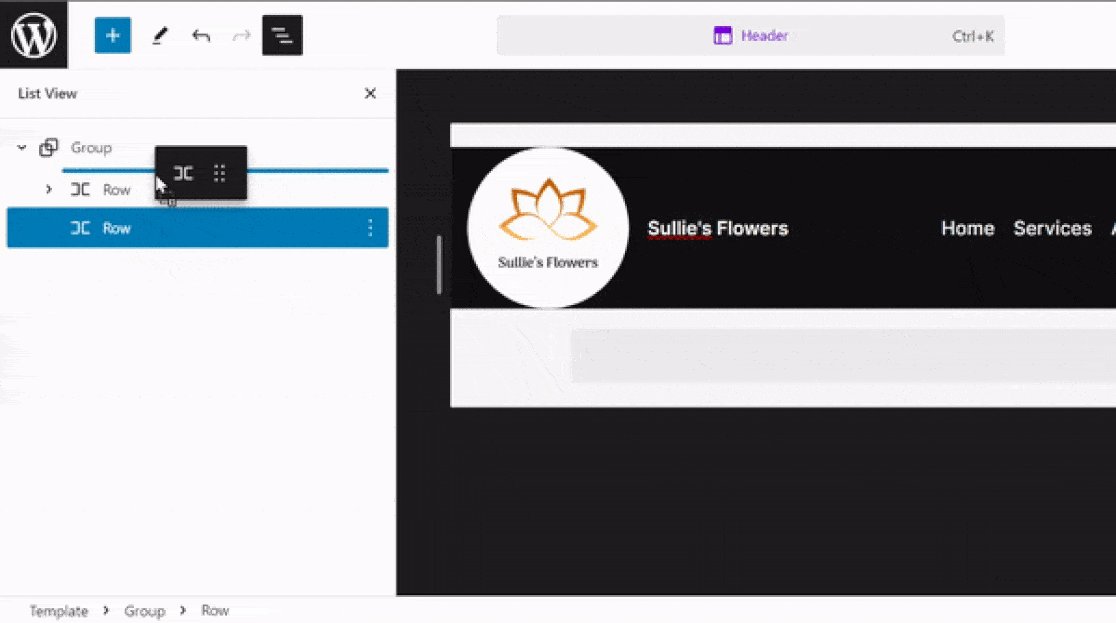
بعد ذلك، اسحب كتلة الصف المضافة حديثًا أعلى الصف الحالي بحيث يمكنك تخصيصها بحرية دون التأثير على الرأس الحالي.

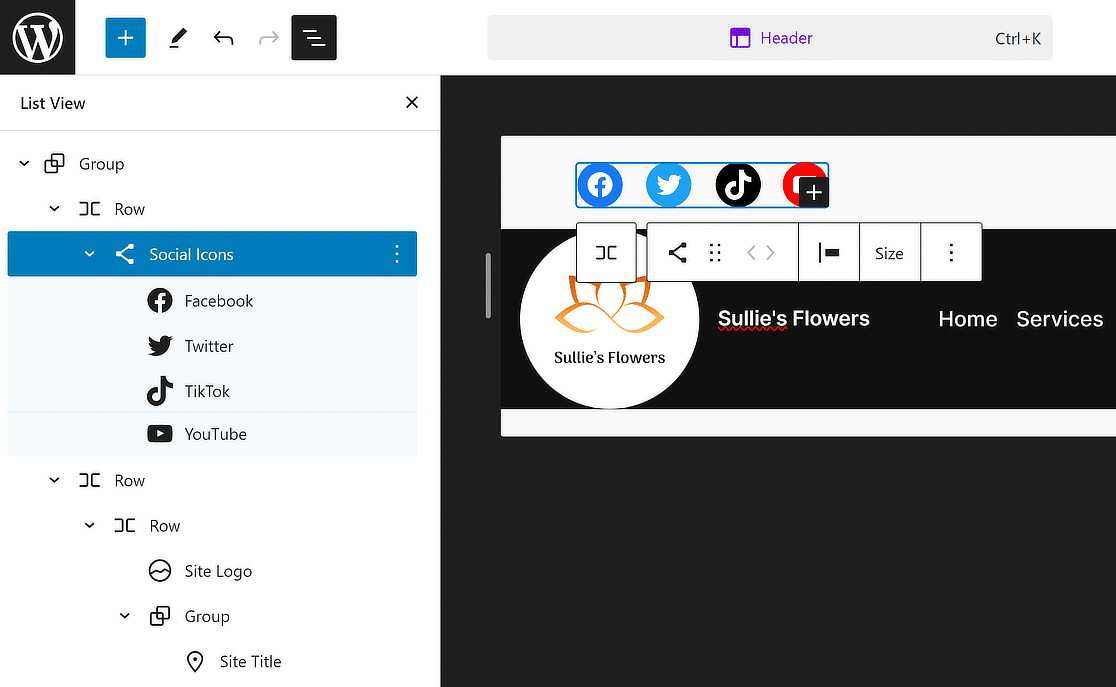
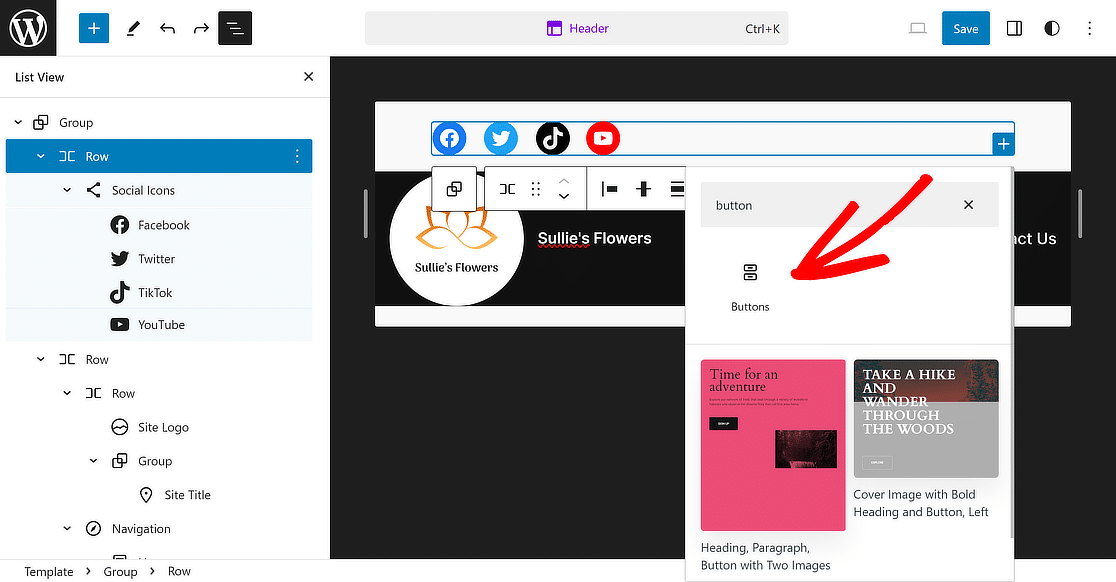
بعد ذلك، انقر فوق الزر (+) داخل الصف الجديد وابحث عن كتلة الرموز الاجتماعية وحدِّدها.

على غرار الطريقة التي أضفنا بها الصفحات في قائمة التنقل، انقر فوق الزر (+) لإدراج أدوات الوسائط الاجتماعية لأي منصة تفضلها.

بمجرد الانتهاء من ذلك، حدد الصف مرة أخرى من عرض القائمة وانقر فوق الزر (+) مرة أخرى لإضافة كتلة زر إلى رأسك.

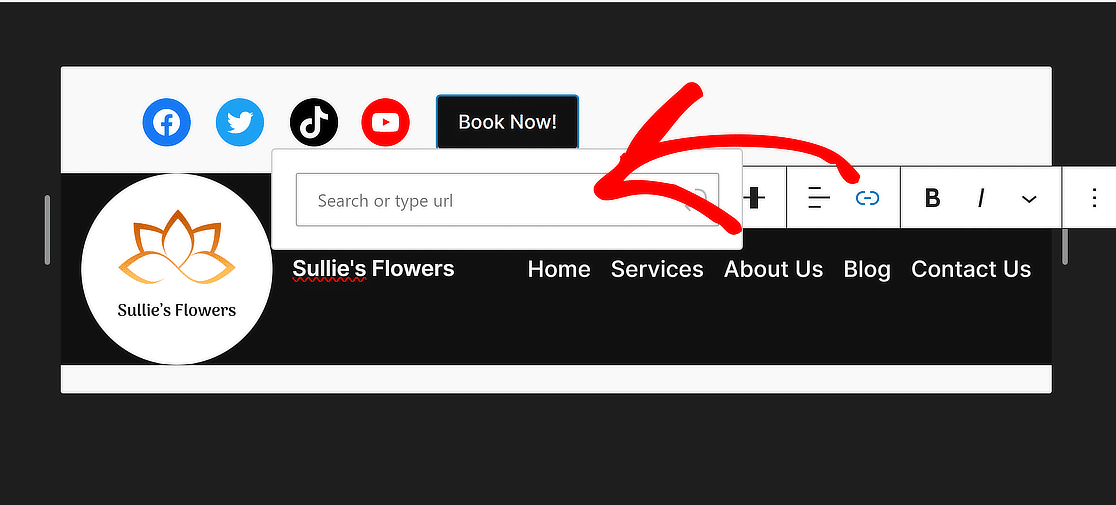
كل ما عليك فعله الآن هو إعطاء الزر الخاص بك نصًا مثل "احجز الآن!" وتحديث الرابط الخاص به لإعداد إعادة توجيه لزوار الموقع.

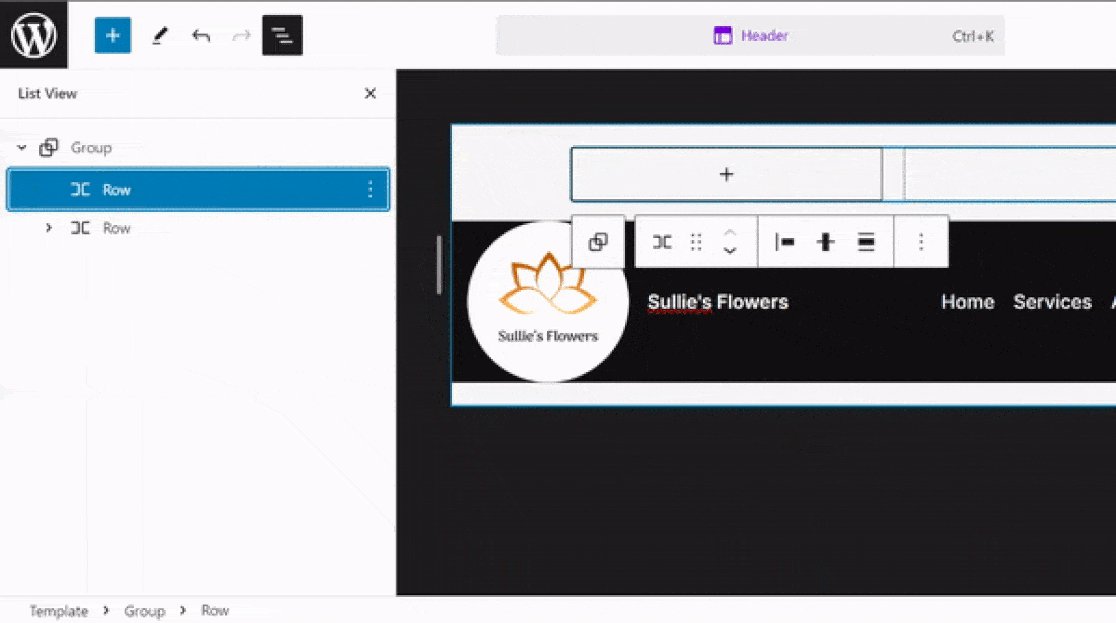
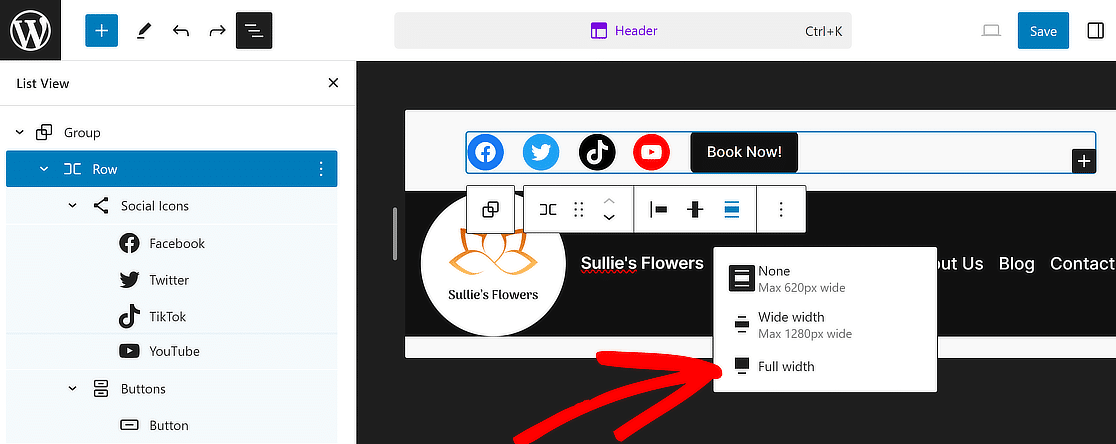
لتجميع كل ذلك معًا، حدد الصف مرة أخرى واضبط المحاذاة على العرض الكامل كما فعلنا مع الصف الأول.

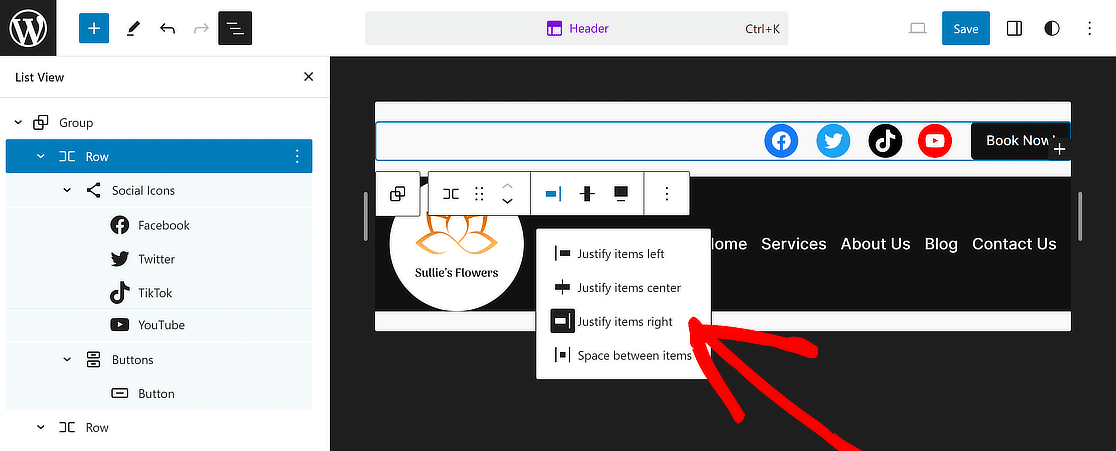
بعد ذلك، لإضفاء مظهر أكثر جاذبية على هذا القسم، استخدم قائمة تغيير عناصر الضبط وحدد خيار ضبط العناصر بشكل صحيح .

وهناك لديك! اكتمل رأسك الآن ويبدو مثاليًا. ما عليك سوى النقر فوق الزر "حفظ" في الجزء العلوي لتجنب فقدان أي تغييرات.

الخطوة 7: إضافة شعار إلى قوالب البريد الإلكتروني (اختياري)
فكر في إضافة شعارك إلى قالب بريد إلكتروني لإضافة علامة تجارية متسقة تتدفق أيضًا إلى رسائل البريد الإلكتروني المرسلة من موقع WordPress الخاص بك.
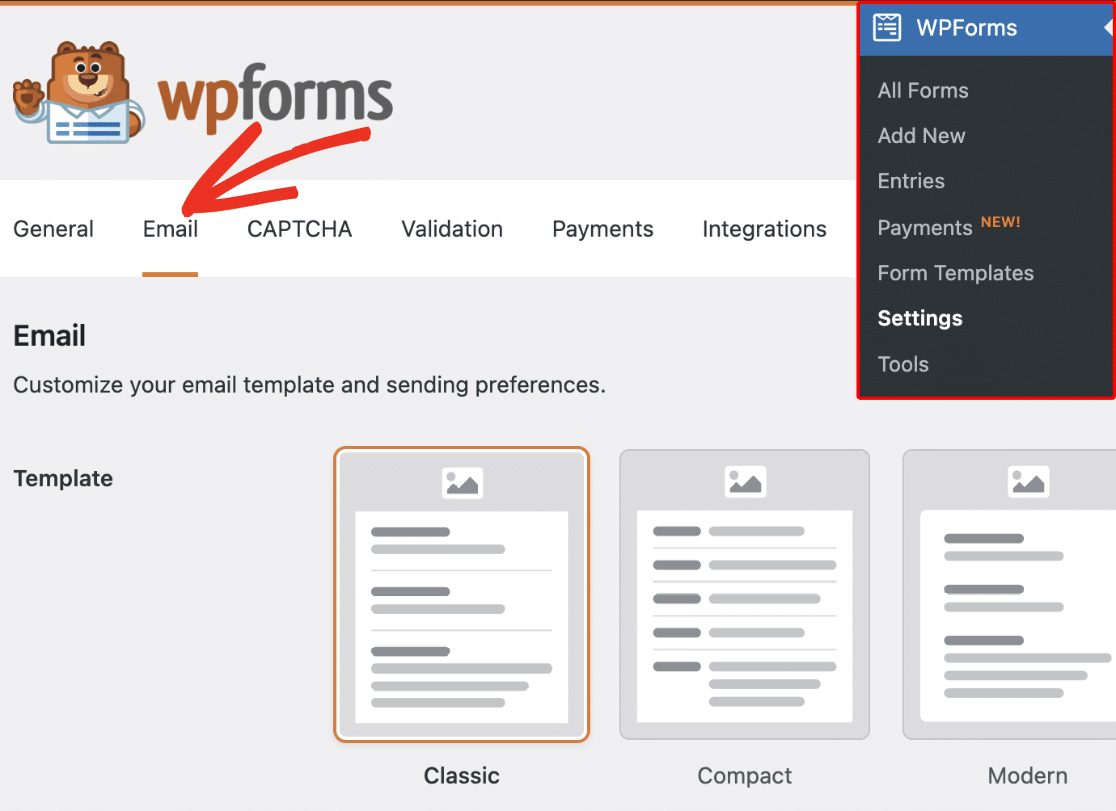
من السهل تغيير كيفية عمل إشعارات البريد الإلكتروني في WPForms. أولاً، انتقل إلى WPForms »الإعدادات وانقر فوق علامة التبويب البريد الإلكتروني .

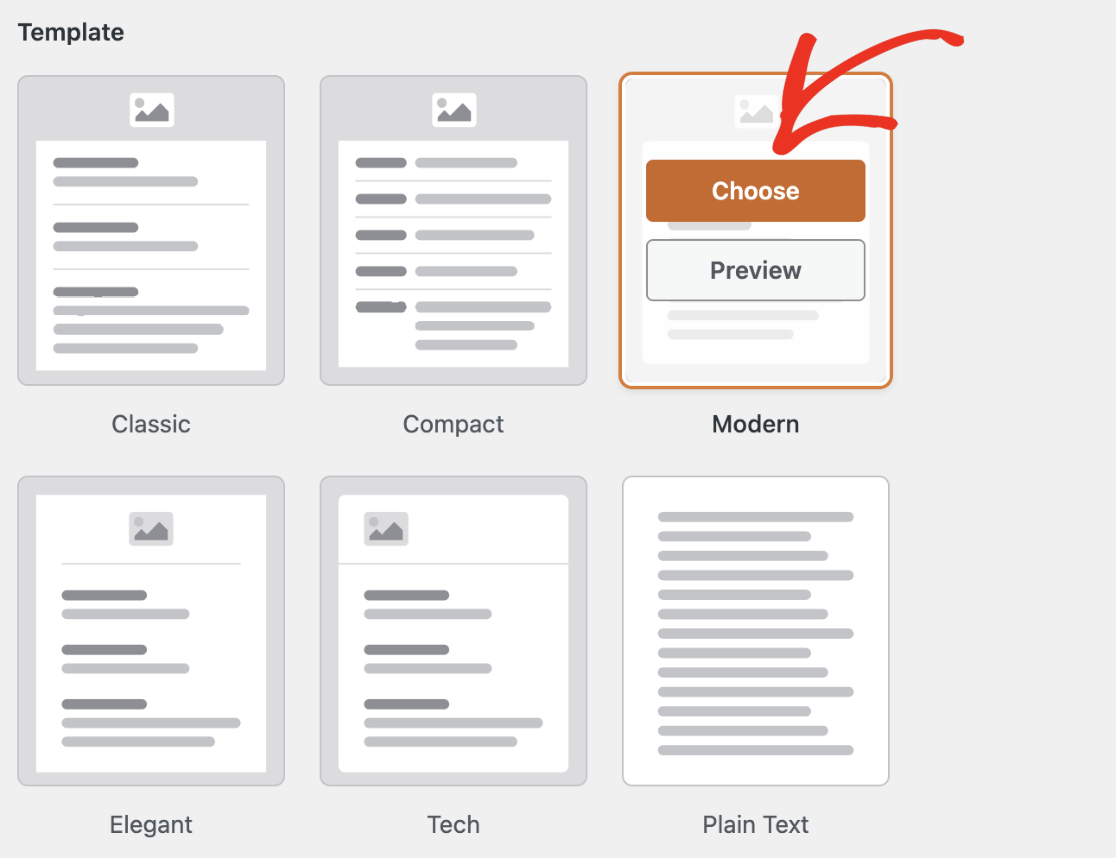
اختر أي نمط يناسب علامتك التجارية من قسم القالب واضغط على زر اختيار لتطبيقه.

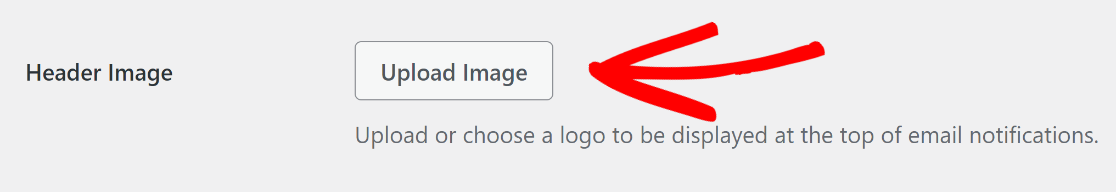
بعد ذلك، لإضافة شعار موقعك إلى رسائل البريد الإلكتروني، انتقل إلى قسم صورة الرأس وانقر على زر تحميل الصورة .

بمجرد قيامك بتحميل صورتك، حدد الحجم المطلوب للصورة التي سيتم استخدامها في إشعارات البريد الإلكتروني الخاصة بك من القائمة المنسدلة.

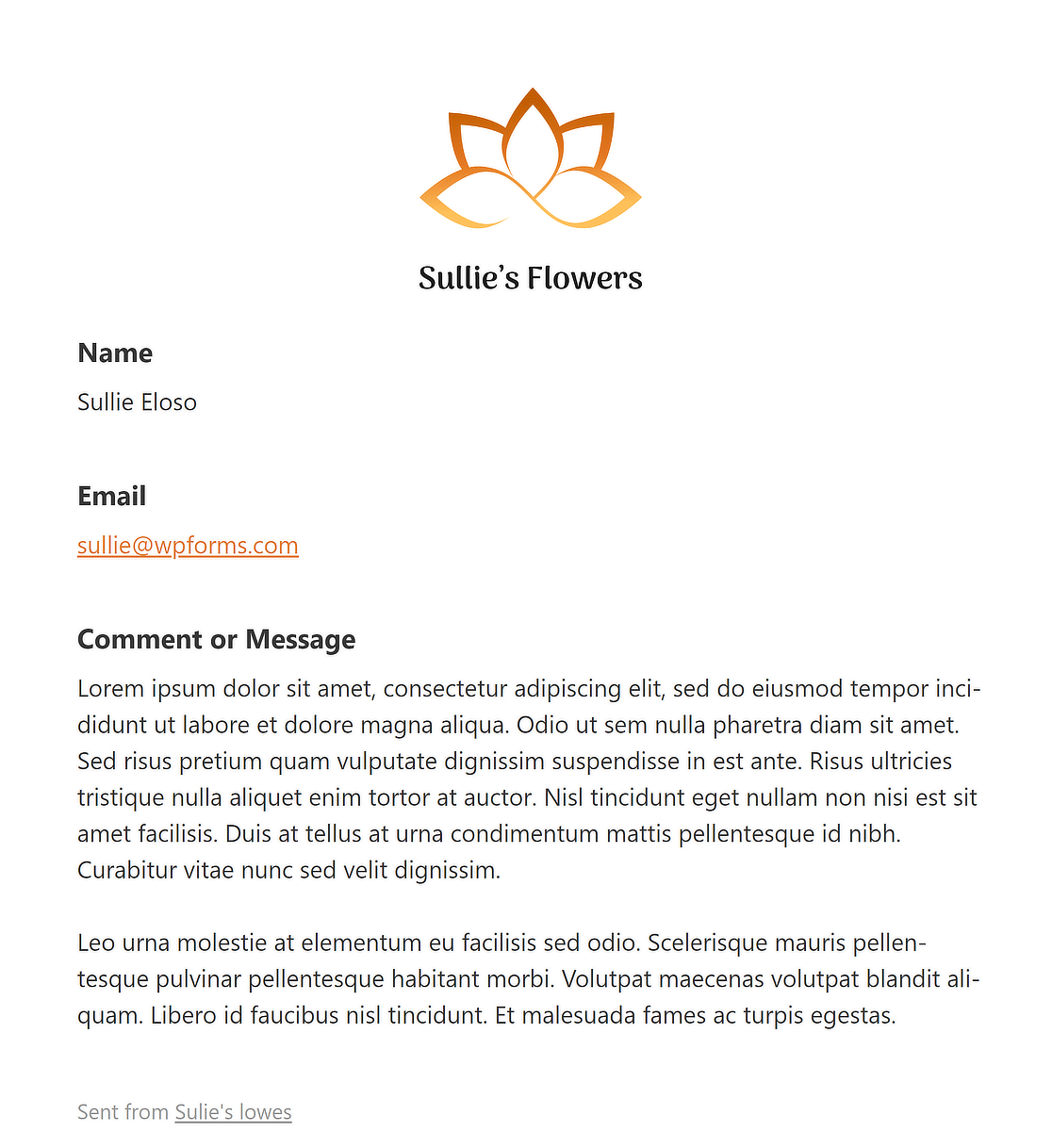
بعد ذلك، ما عليك سوى النقر على الرابط Preview Email Template الموجود ضمن القائمة المنسدلة Typography.

سيتم فتح علامة تبويب جديدة في متصفحك حيث يمكنك رؤية معاينة لقالب البريد الإلكتروني للإشعارات مع شعار موقعك!
الأسئلة الشائعة حول تحرير الرأس في WordPress
يعد تعلم كيفية تحرير الرأس في WordPress موضوعًا شائعًا بين قرائنا. فيما يلي إجابات لبعض الأسئلة الشائعة حول هذا الموضوع.
كيف أقوم بتخصيص رأسي في WordPress؟
لتخصيص رأسك في WordPress، انتقل إلى لوحة التحكم الخاصة بك وانتقل إلى Appearance > Customize . هنا، ستجد قسم الرأس . انقر عليه لاستكشاف خيارات متنوعة، مثل تغيير الشعار وضبط تخطيط الرأس والألوان والعناصر الأخرى. توفر بعض السمات خيارات رأس إضافية للتعديل لتتناسب مع أسلوبك.
كيف يمكنك تعديل أزرار الرأس في ووردبريس؟
يتضمن تحرير أزرار الرأس في WordPress عادةً الوصول إلى أداة التخصيص من خلال Appearance > Customize . بمجرد الوصول إلى هناك، ابحث عن إعدادات الرأس أو القائمة. يمكنك تحرير الأزرار عن طريق تغيير النصوص والروابط والأنماط الخاصة بها أو عن طريق إضافة عناصر جديدة إذا كان المظهر الخاص بك يدعمها. إذا لزم الأمر، يمكنك أيضًا إضافة بعض التعليمات البرمجية المخصصة لتحرير أزرار الرأس.
كيف يمكنني إعادة ضبط رأس الصفحة وتذييلها في WordPress؟
لإعادة ضبط رأس الصفحة وتذييلها في WordPress، يمكنك البدء بالانتقال إلى المظهر > تخصيص وتحديد قسم الرأس أو التذييل . ابحث عن خيار إعادة التعيين ضمن هذه الإعدادات. إذا لم يكن هناك واحد، فقد تحتاج إلى التراجع عن التغييرات يدويًا أو استخدام مكون إضافي يوفر وظائف إعادة التعيين.
بعد ذلك، تعرف على كيفية إنشاء نموذج متعدد الخطوات في Elementor
هل تساءلت يومًا عن كيفية زيادة تفاعل المستخدمين وتوليد العملاء المحتملين على موقع الويب الخاص بك باستخدام نموذج Elementor متعدد الخطوات؟ ترشد هذه النماذج المستخدمين خلال العملية خطوة بخطوة، مما يجعلها أقل إرهاقًا وأكثر سهولة في الاستخدام.
أنشئ نموذج WordPress الخاص بك الآن
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم مع أسهل مكون إضافي لإنشاء النماذج في WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمان استعادة الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة، فيرجى متابعتنا على Facebook وTwitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية الخاصة بـ WordPress.
