So bearbeiten Sie den Header in WordPress
Veröffentlicht: 2024-01-22Kürzlich fragte uns einer unserer Leser nach einer Schritt-für-Schritt-Anleitung zum Bearbeiten des Headers in WordPress, da er keine Anleitung von Grund auf finden konnte.
Obwohl dies etwas wirklich Grundlegendes ist, dachten wir, dass dies eine ausgezeichnete Gelegenheit sei, denjenigen zu helfen, die gerade mit ihrer WordPress-Reise beginnen.
Lassen Sie uns also ohne weitere Umschweife darauf eingehen, wie Sie den Header Ihrer WordPress-Site bearbeiten und ihn ansprechender gestalten können.
In diesem Artikel
- Schritt 1: Greifen Sie auf den Site-Editor zu
- Schritt 2: Fügen Sie Ihr Site-Logo hinzu
- Schritt 3: Site-Titel hinzufügen
- Schritt 4: Seitennavigation hinzufügen
- Schritt 5: Ändern Sie die Hintergrundfarbe
- Schritt 6: Fügen Sie soziale Symbole und einen CTA-Button hinzu
- Schritt 7: Logo zu E-Mail-Vorlagen hinzufügen (optional)
So bearbeiten Sie den Header in WordPress
Mit der neuesten Version von WordPress können Sie den interaktiven und benutzerfreundlichen Site-Editor verwenden, um Ihre Website anzupassen und ganz einfach einen benutzerdefinierten Header zu erstellen.
Da die meisten neuen WP-Installationen mit dem Twenty Twenty-Four Theme ausgeliefert werden, ist der Site-Editor für mehrere Header-Anpassungen sehr hilfreich:
- Schriftarten
- Farben
- Button-Styling
- Und mehr
Schritt 1: Greifen Sie auf den Site-Editor zu
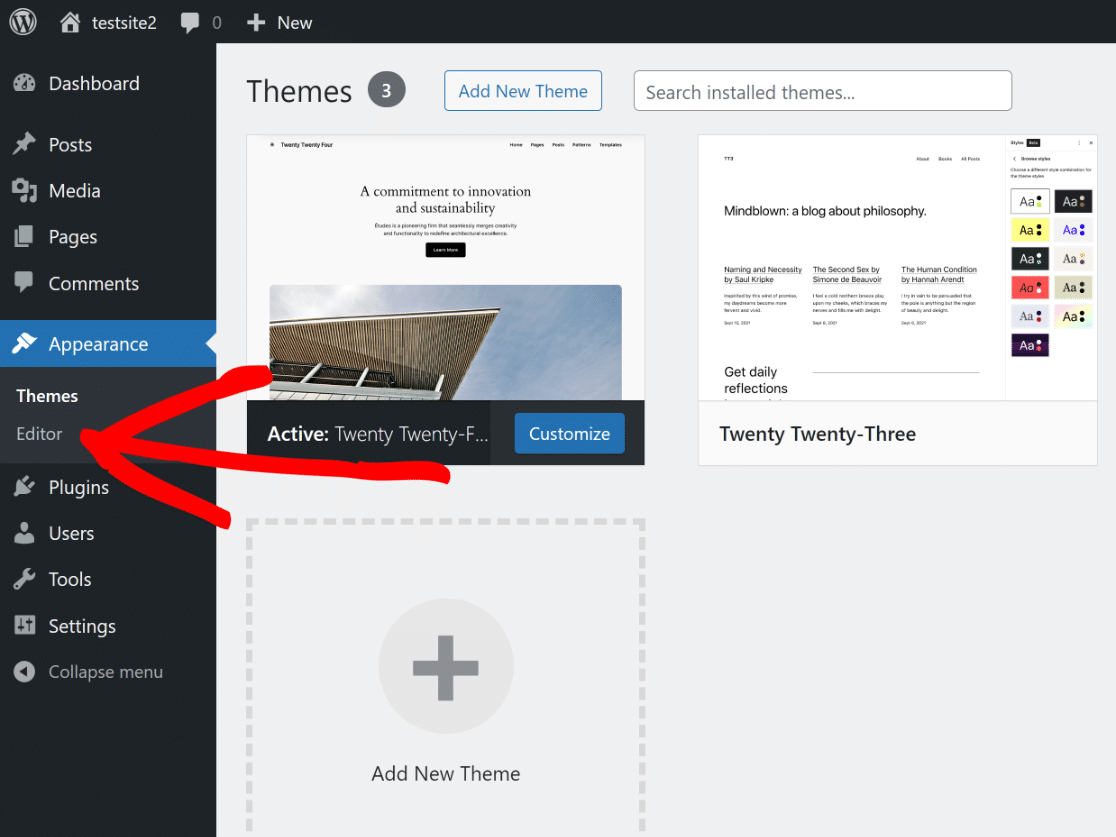
Navigieren Sie in Ihrem WordPress-Dashboard einfach zu „Darstellung“ und klicken Sie dann im Menü auf die Option „Editor“ .

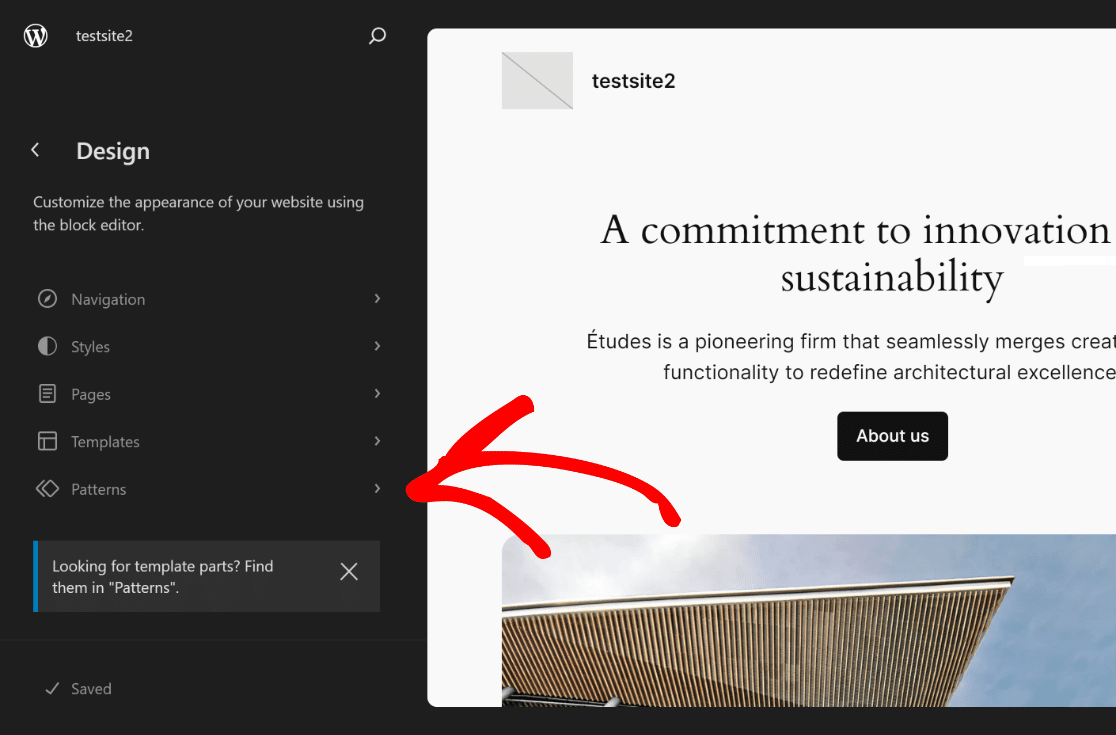
Dadurch werden Sie zum Site-Editor weitergeleitet, wo Sie das Erscheinungsbild Ihrer Website mithilfe des Blockeditors anpassen können. Öffnen Sie die Optionen unter „Muster“ .

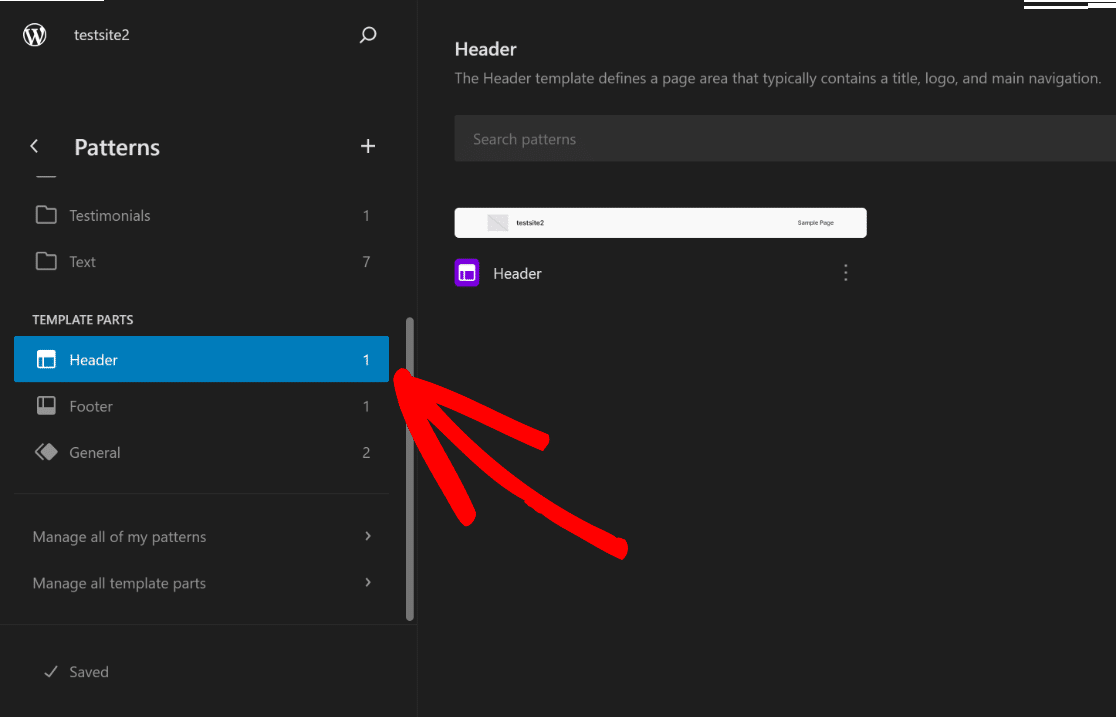
Jetzt müssen Sie nur noch nach unten scrollen, bis Sie den Abschnitt „Vorlagenteile“ sehen, und dann auf „Kopfzeile“ klicken, um die Optionen zu öffnen.

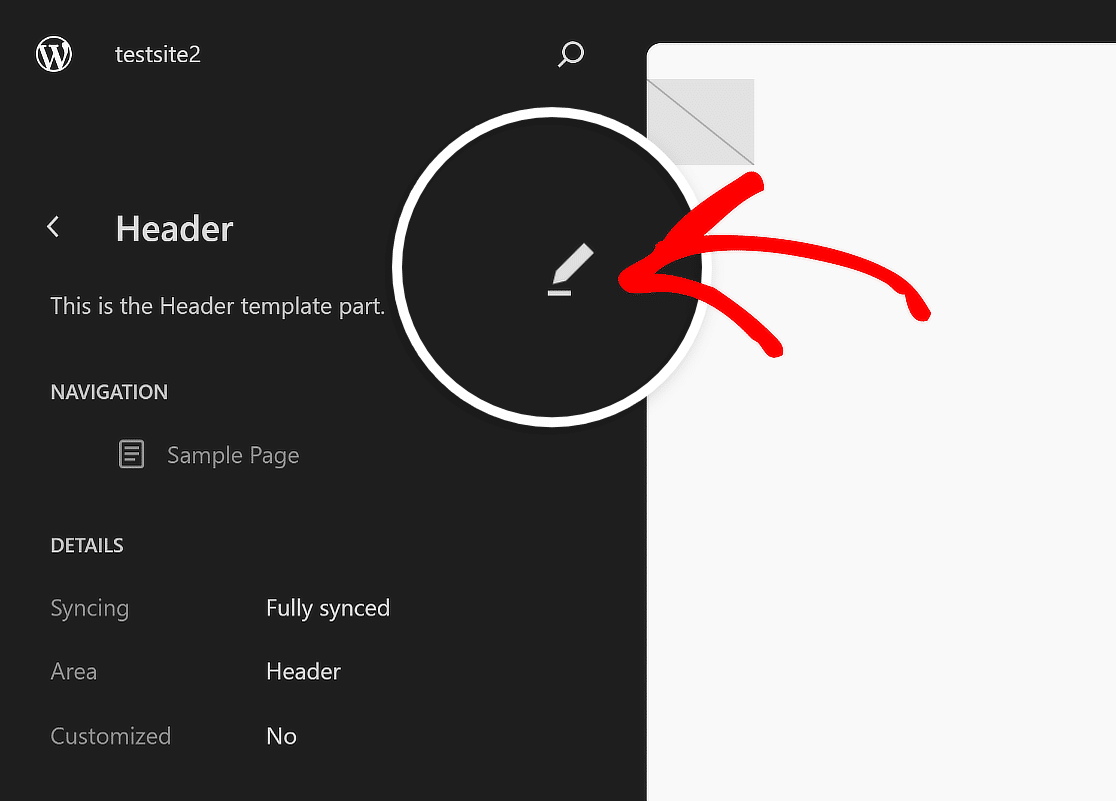
Klicken Sie auf der rechten Seite des Bildschirms auf das Header- Bild, um die im Site-Editor verfügbaren Anpassungsoptionen zu öffnen, und klicken Sie auf das Symbol „Bearbeiten“ .

Sie werden nun zum Blockeditor von WordPress weitergeleitet, wo Sie mit dem Hinzufügen Ihres Logos, Ihrer Navigation, sozialer Symbole und sogar einer CTA-Schaltfläche (falls erforderlich) beginnen können.
Schritt 2: Fügen Sie Ihr Site-Logo hinzu
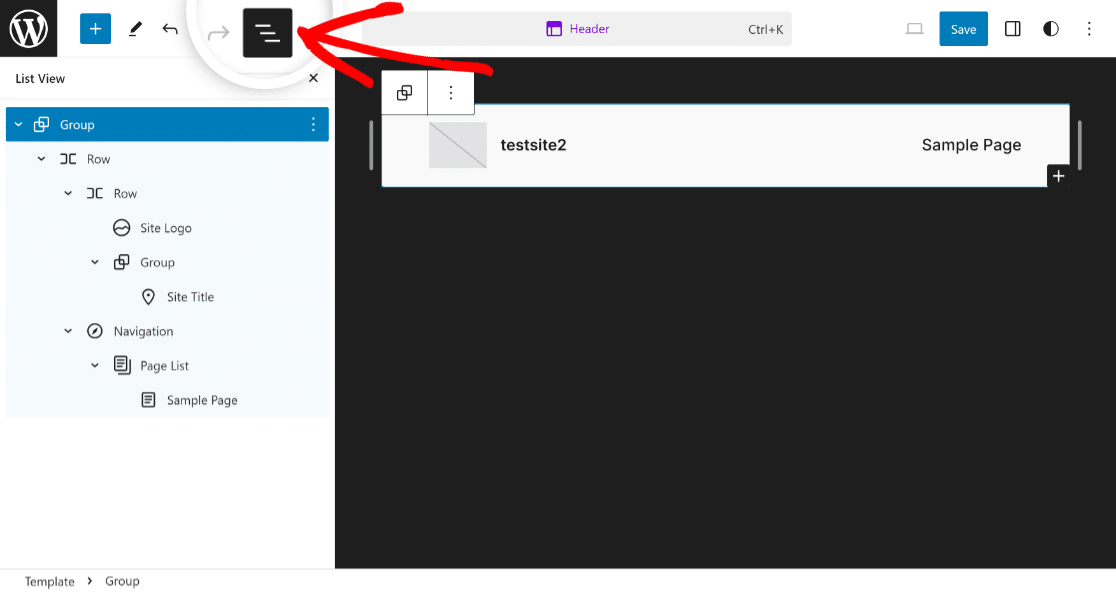
Sobald Sie sich im Blockeditor für den Header Ihrer Website befinden, klicken Sie auf das Listenansicht -Symbol, damit Sie leicht erkennen können, welche Elemente im WordPress-Header enthalten sind.

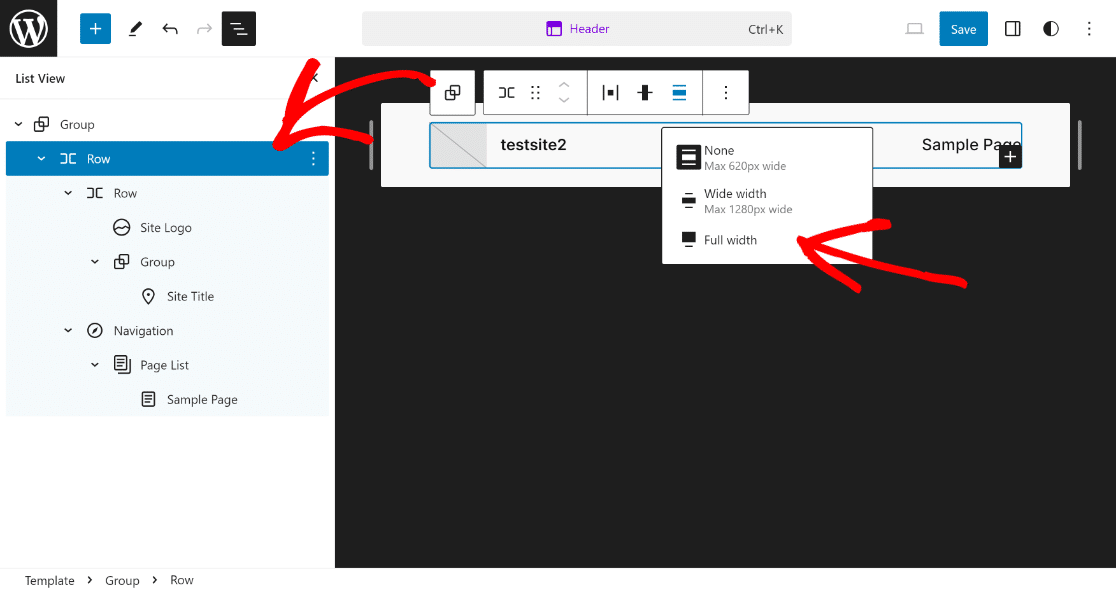
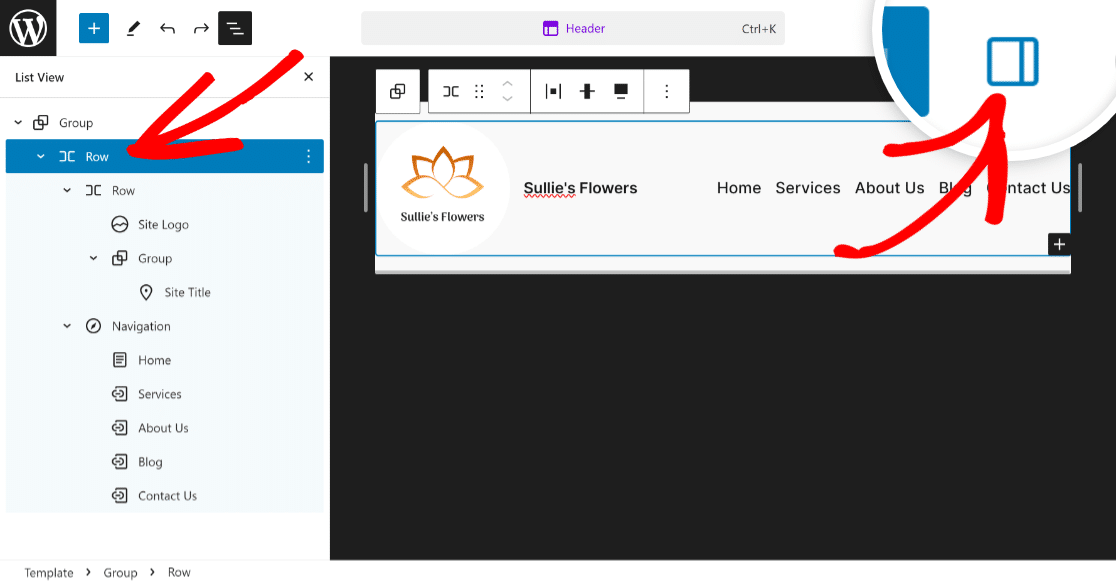
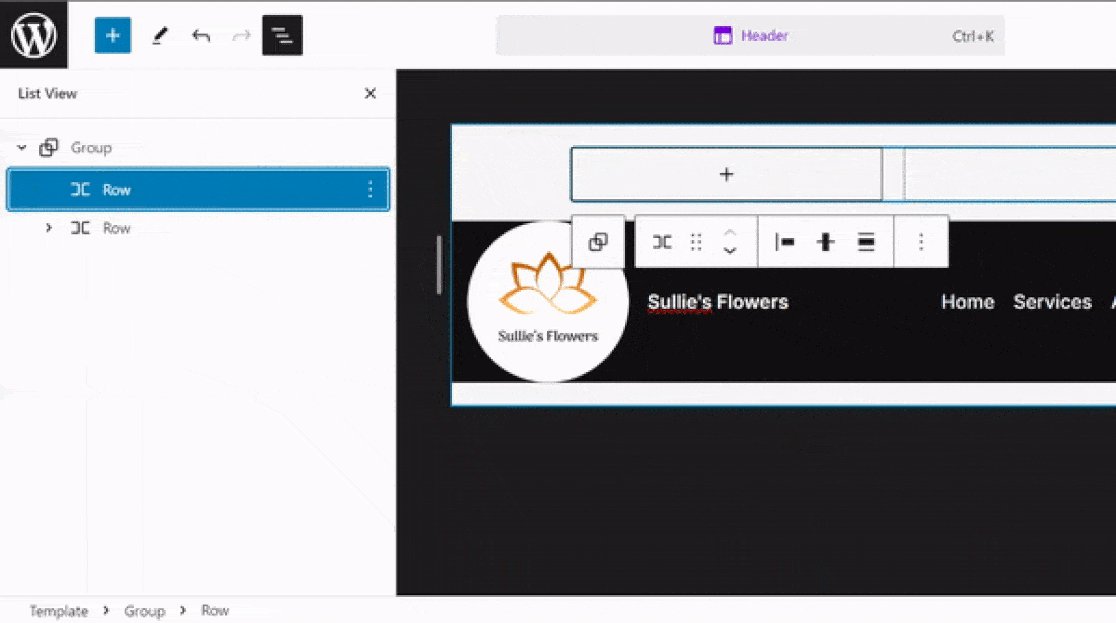
Erweitern Sie alle in der Listenansicht enthaltenen Blöcke, klicken Sie auf das erste Zeilenelement und stellen Sie die Ausrichtung auf „Volle Breite“ ein, um mit der Anpassung der Kopfzeilenvorlage zu beginnen.

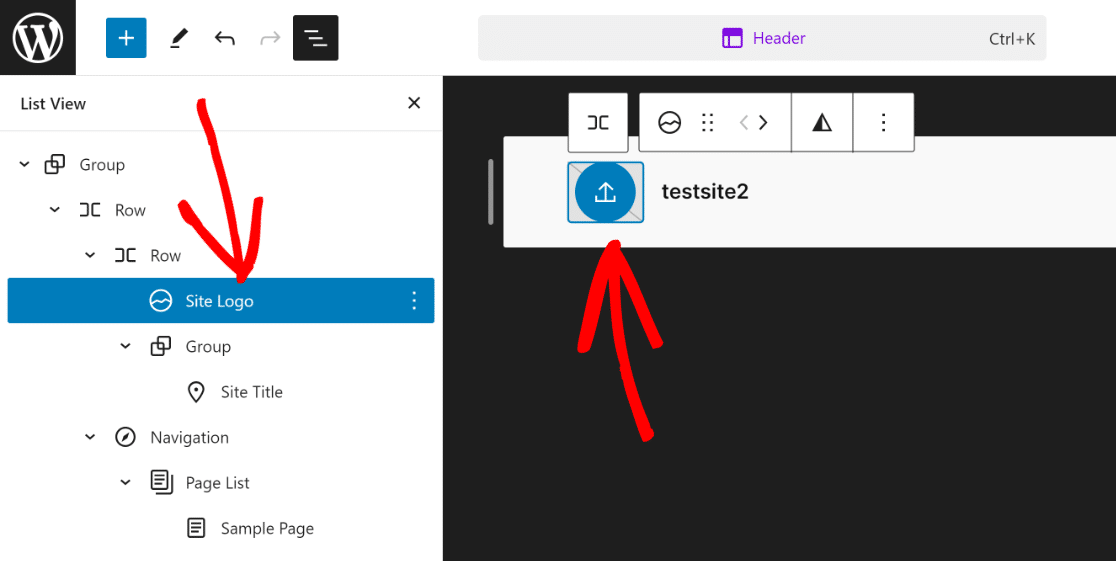
Jetzt müssen Sie nur noch auf die Option „Site-Logo“ in der Listenansicht klicken und im Vorschaubereich der Kopfzeile auf das Symbol „ Hochladen“ klicken.

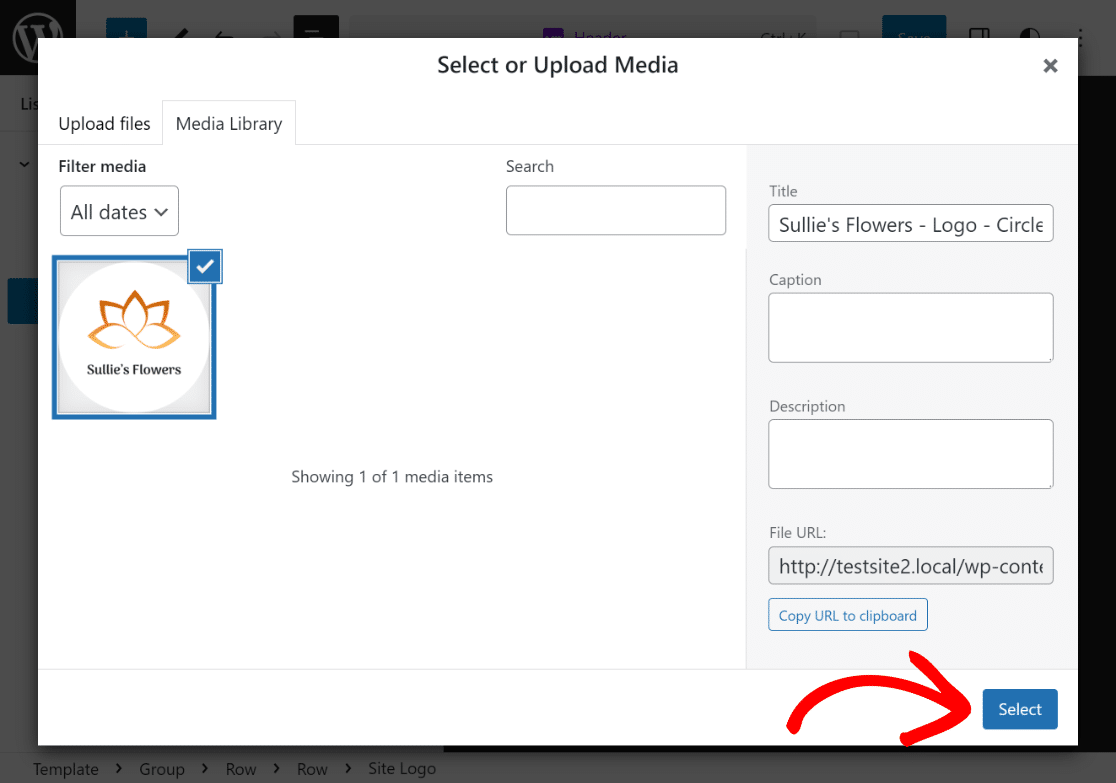
Sie können Ihr Logo über die Registerkarte „Dateien hochladen“ hochladen oder einfach die Datei aus Ihrer vorhandenen Medienbibliothek auswählen.

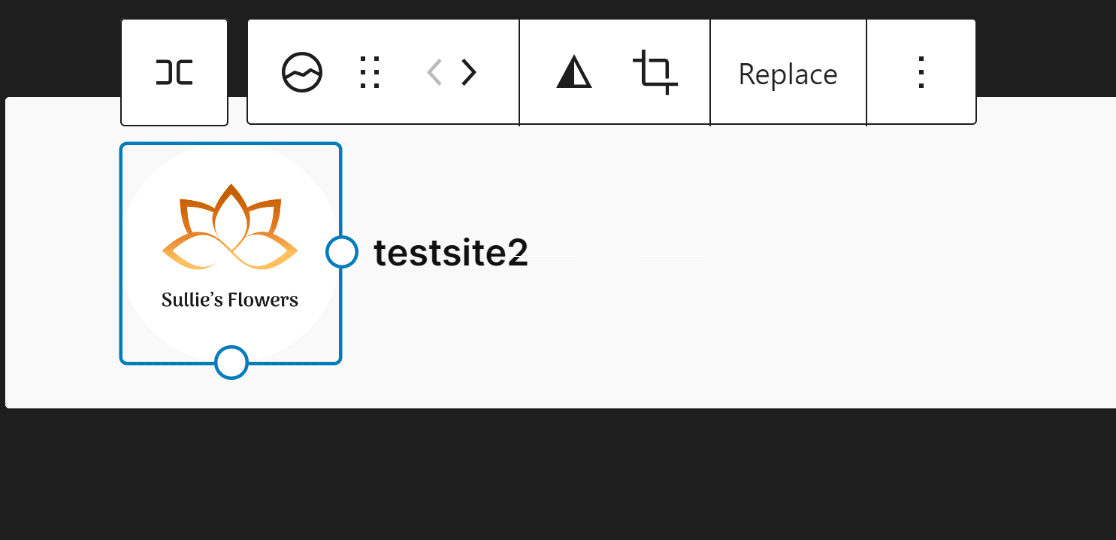
Bei Bedarf können Sie die Größenänderungspunkte verwenden, um die Abmessungen und die Größe des Site-Logos entsprechend Ihren spezifischen Bedürfnissen oder Anforderungen zu ändern.

Gut gemacht! Das ist alles, was Sie tun müssen, um Ihr Site-Logo in den Header hochzuladen. Fahren wir nun mit dem nächsten Schritt des Hinzufügens Ihres Site-Titels fort!
Schritt 3: Site-Titel hinzufügen
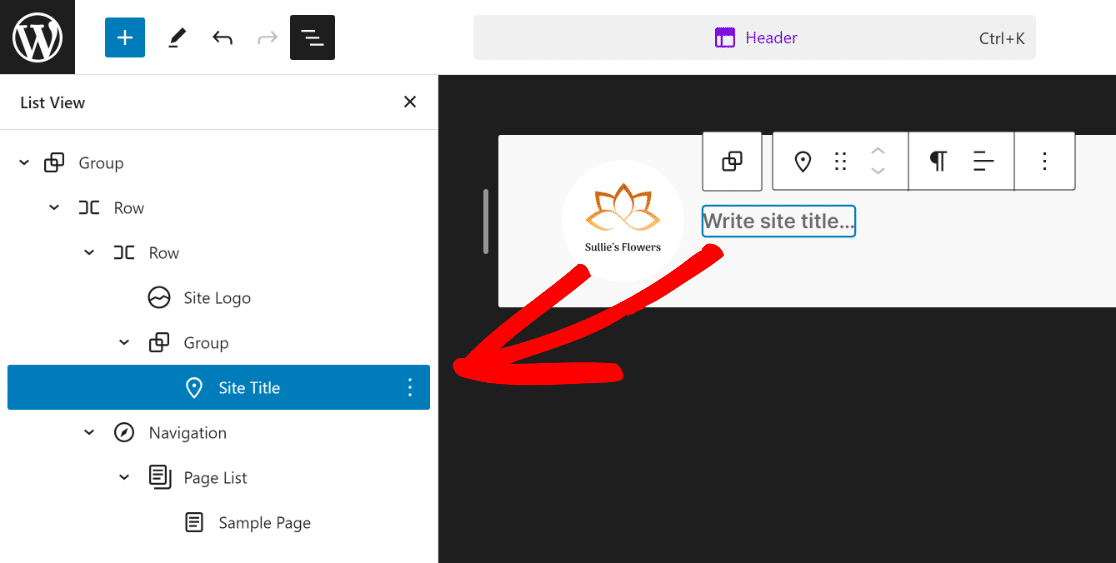
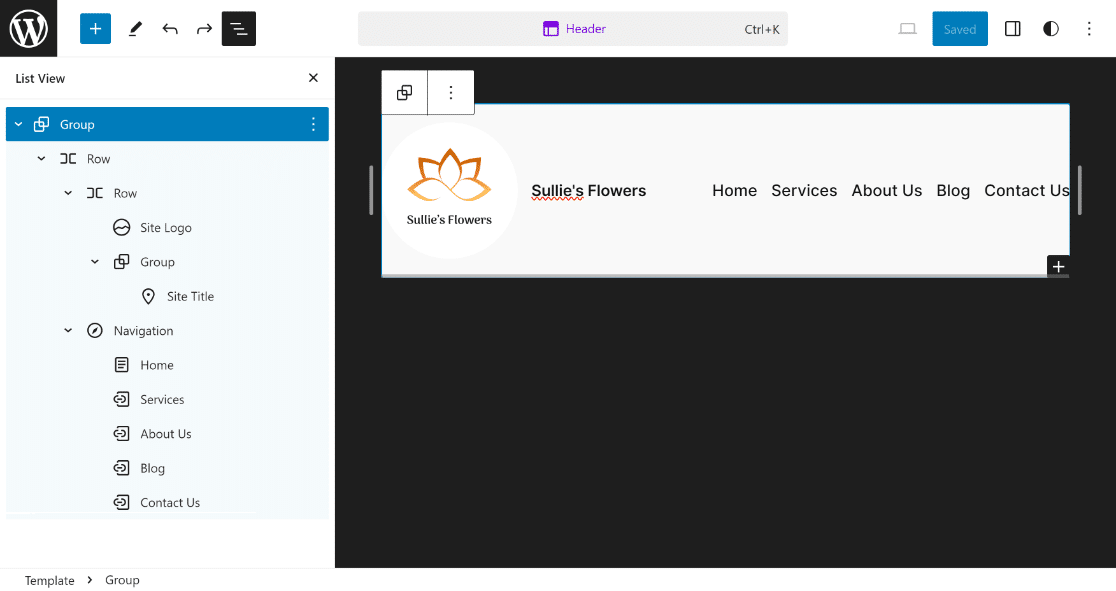
Das Hinzufügen des Site-Titels in den Header Ihrer Website ist genauso einfach wie das Hochladen Ihres Site-Logos in das WordPress-Theme. Klicken Sie einfach in der Listenansicht auf den Site-Titel .

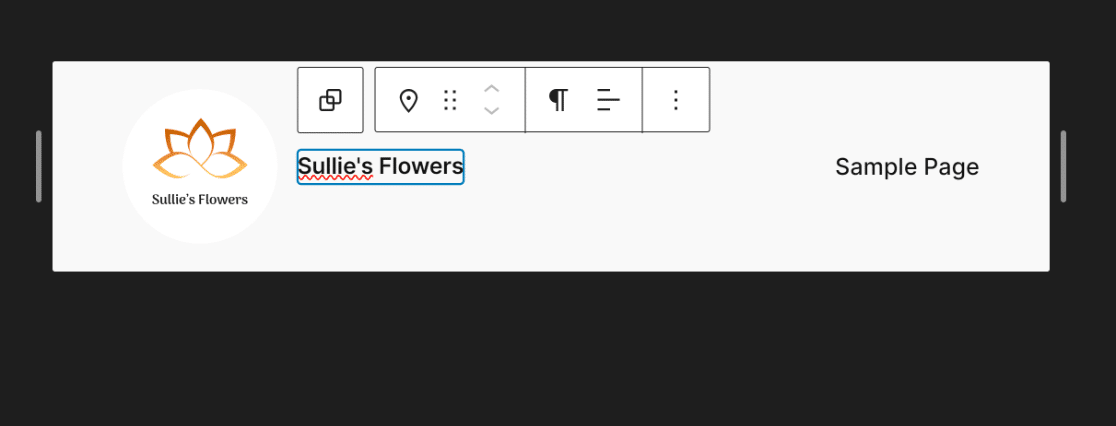
Klicken Sie dann, ähnlich wie wir das Site-Logo zuvor geändert haben, auf den Block mit der Aufschrift „Site-Titel schreiben …“ und fügen Sie darin Ihren Site-Titel ein.

Wie Sie sehen, nimmt der Header Ihres Themes jetzt langsam Gestalt an. Im nächsten Schritt fügen wir Ihrer Kopfzeile einige Navigationselemente hinzu.
Schritt 4: Seitennavigation hinzufügen
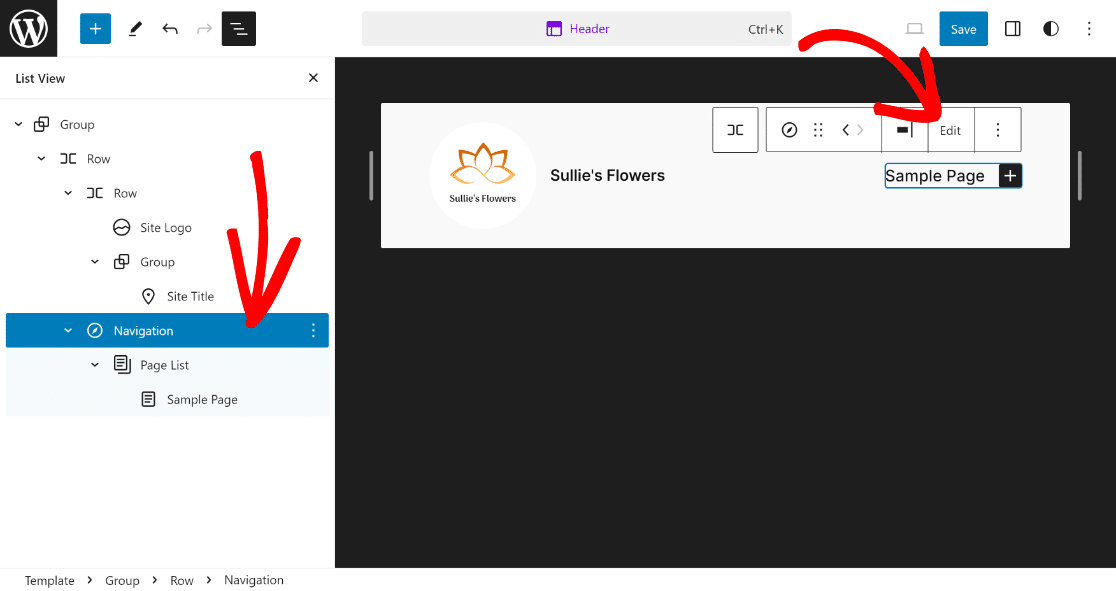
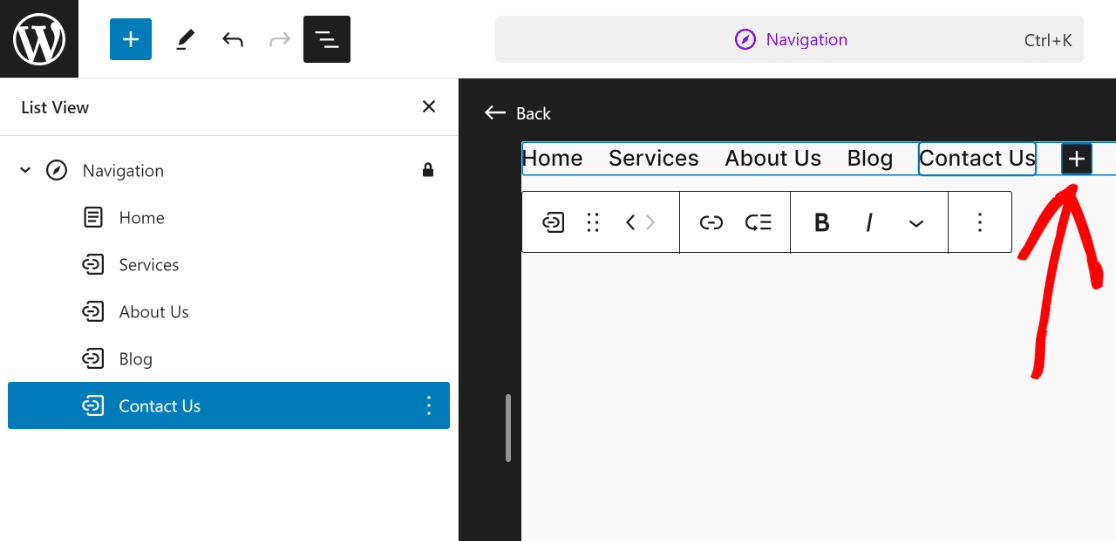
Um Ihre Seiten zur Kopfzeile hinzuzufügen, klicken Sie einfach in der Listenansicht auf Navigation und dann auf die Option Bearbeiten für den entsprechenden Block.

Dadurch gelangen Sie zur speziellen Blockeditorseite für das Navigationselement , wo Sie über das Plus- Symbol neue Seiten und deren Links hinzufügen können.

Dadurch wird das Aussehen Ihres Headers vervollständigt, aber wie Sie sehen, sieht er zu einfach aus und es gibt viel Raum für Verbesserungen!

Lassen Sie uns Ihrem Header jetzt ein wenig Styling verleihen, damit er optisch ansprechender aussieht und zu den Farbtönen Ihrer Website passt.
Schritt 5: Ändern Sie die Hintergrundfarbe
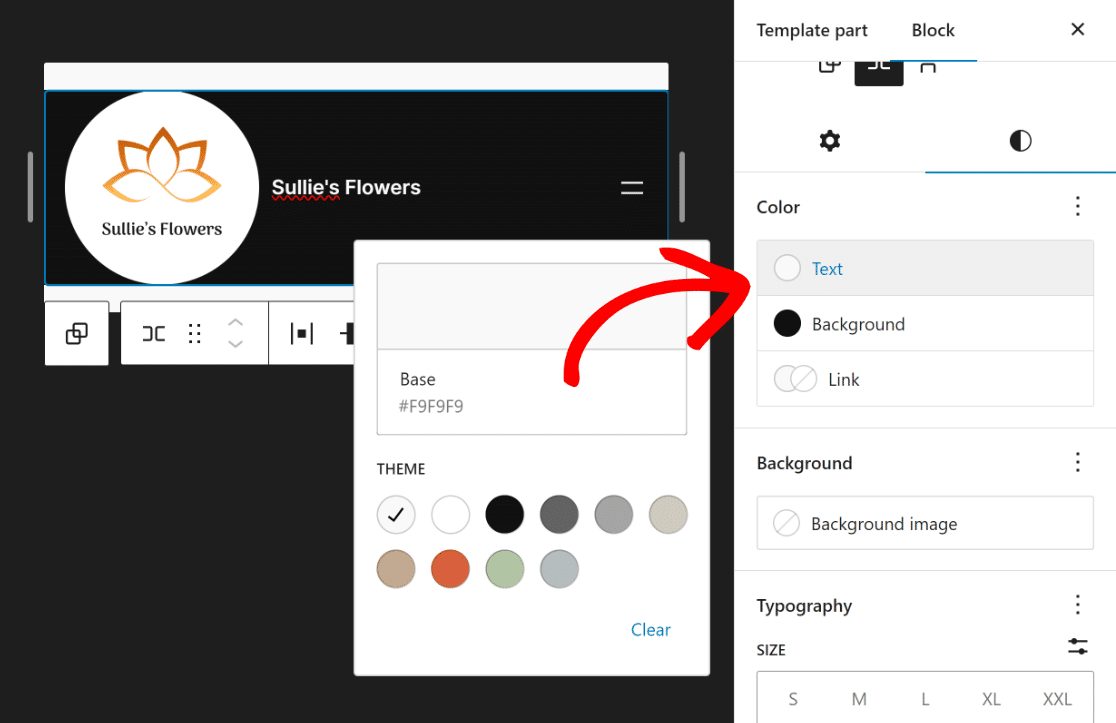
Eine der grundlegendsten Änderungen, die Sie an der Kopfzeile vornehmen können, besteht darin, die Hintergrundfarbe zu ändern. Klicken Sie dazu auf die erste Zeile und öffnen Sie deren Einstellungen .

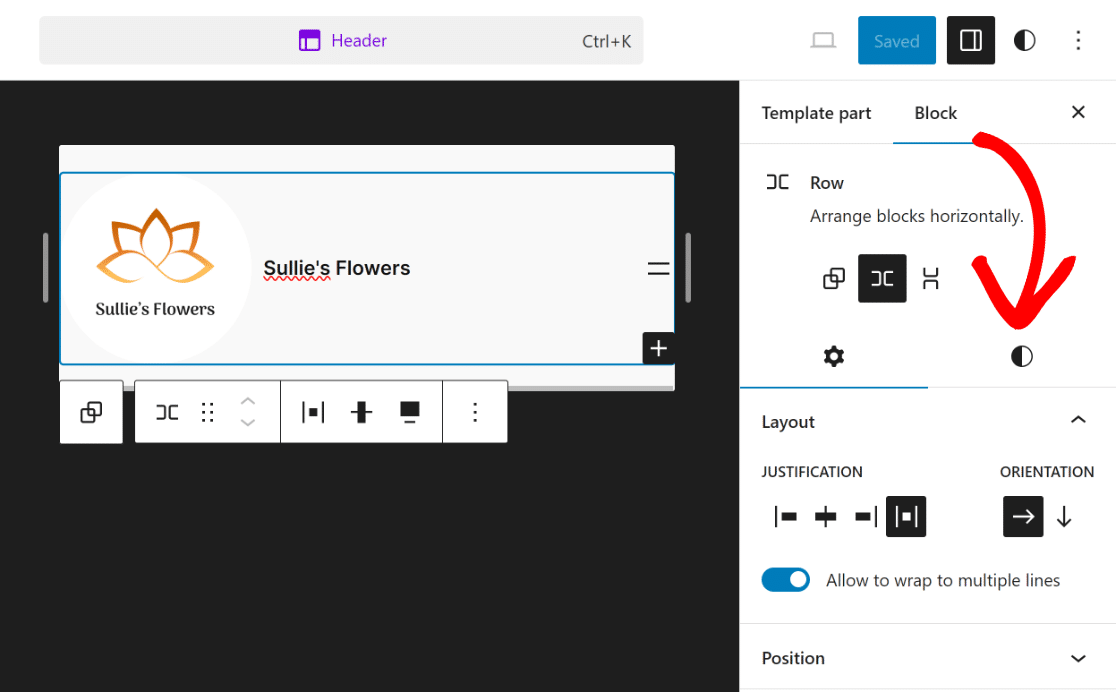
Sie können nun die Blockoptionen für die ausgewählte Zeile sehen. Jetzt müssen Sie nur noch auf das Symbol „Stile“ neben dem Zahnradsymbol (Einstellungen) klicken.

Dadurch werden zahlreiche Optionen für die ausgewählte Zeile geöffnet, in denen Sie Farbe, Hintergrundbild, Typografie und Abmessungen ändern können.
Sie können diese erkunden, um Ihren Header ansprechender zu gestalten. Da wir nur die Farbe ändern mussten, haben wir Weiß für den Text und Schwarz für den Hintergrund ausgewählt.


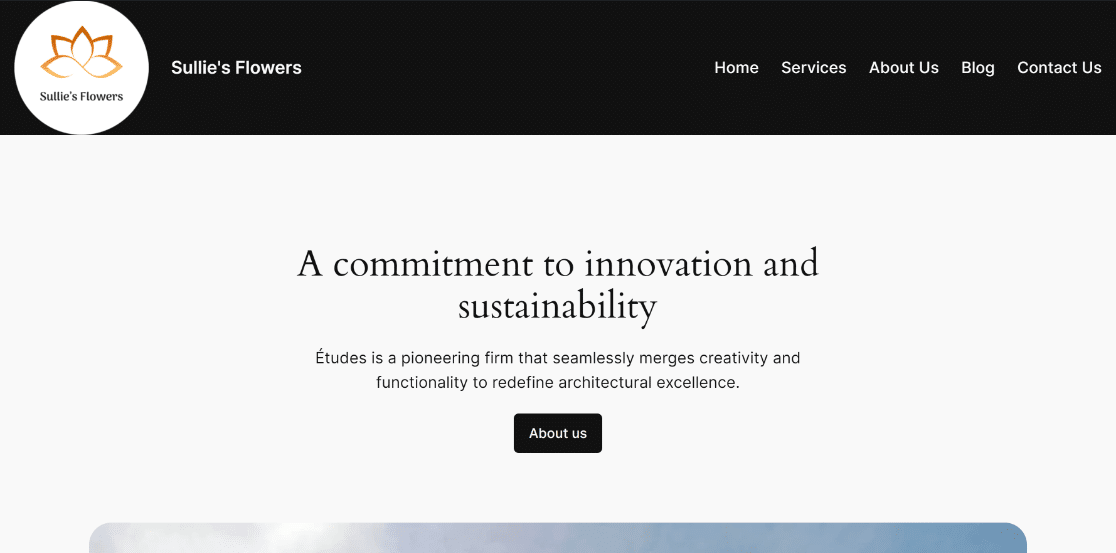
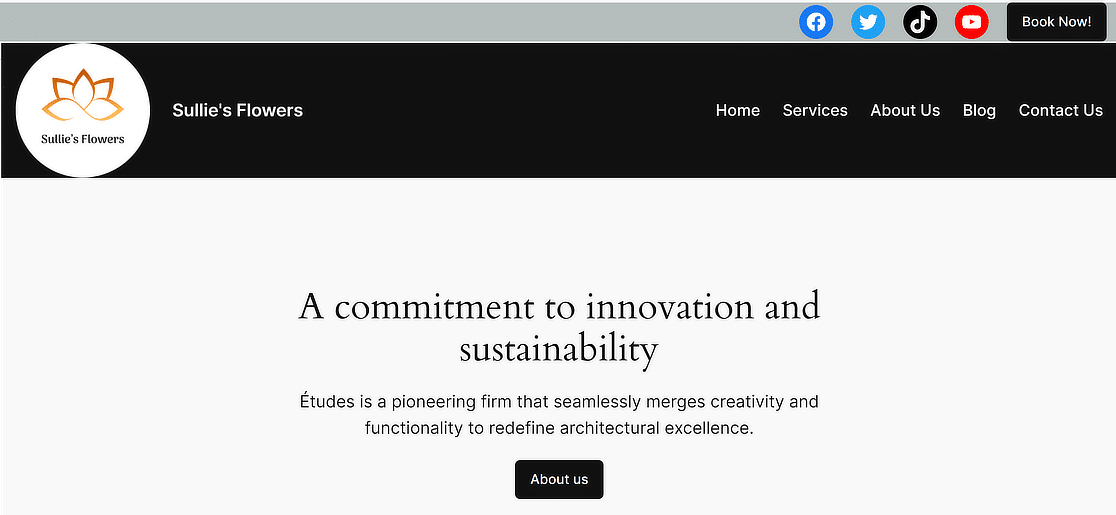
Wie Sie sehen, sieht der Header im Frontend jetzt viel besser aus und verleiht der Website ein vollständigeres Aussehen.

Möchten Sie weitere Änderungen am Header vornehmen, z. B. das Einfügen einiger Social-Icons und einer CTA-Schaltfläche? Nun, der Prozess ist einfach!
Schritt 6: Fügen Sie soziale Symbole und einen CTA-Button hinzu
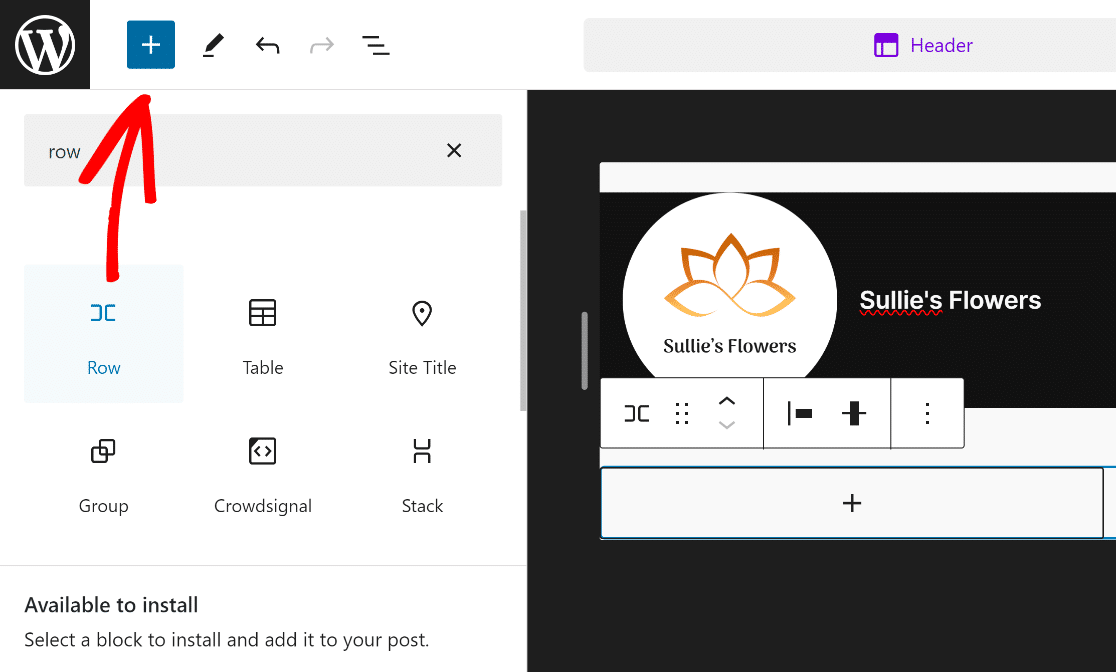
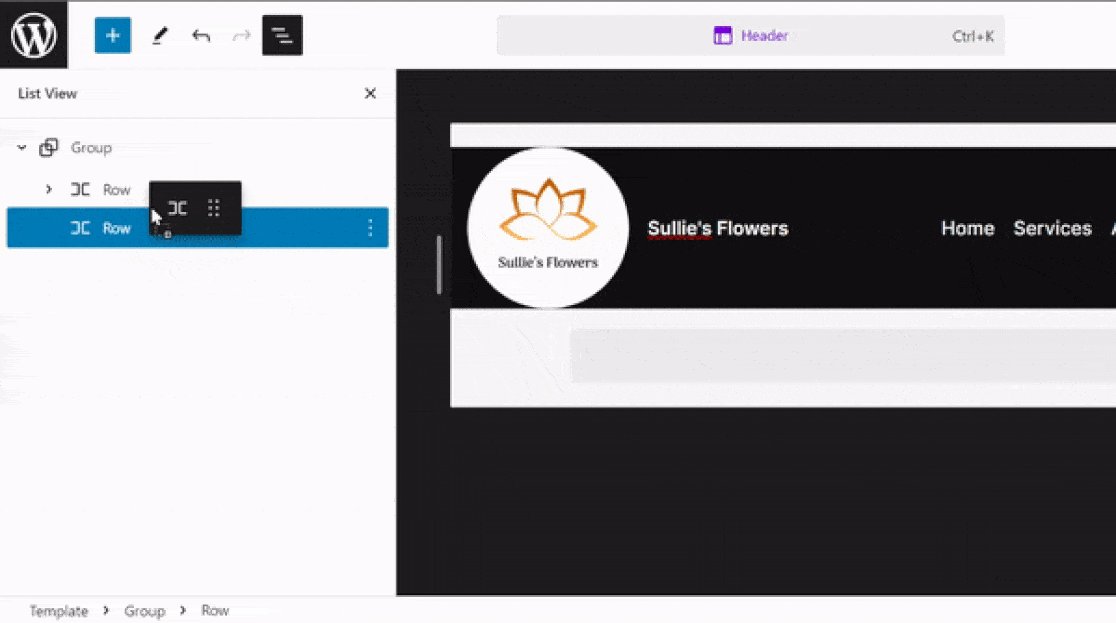
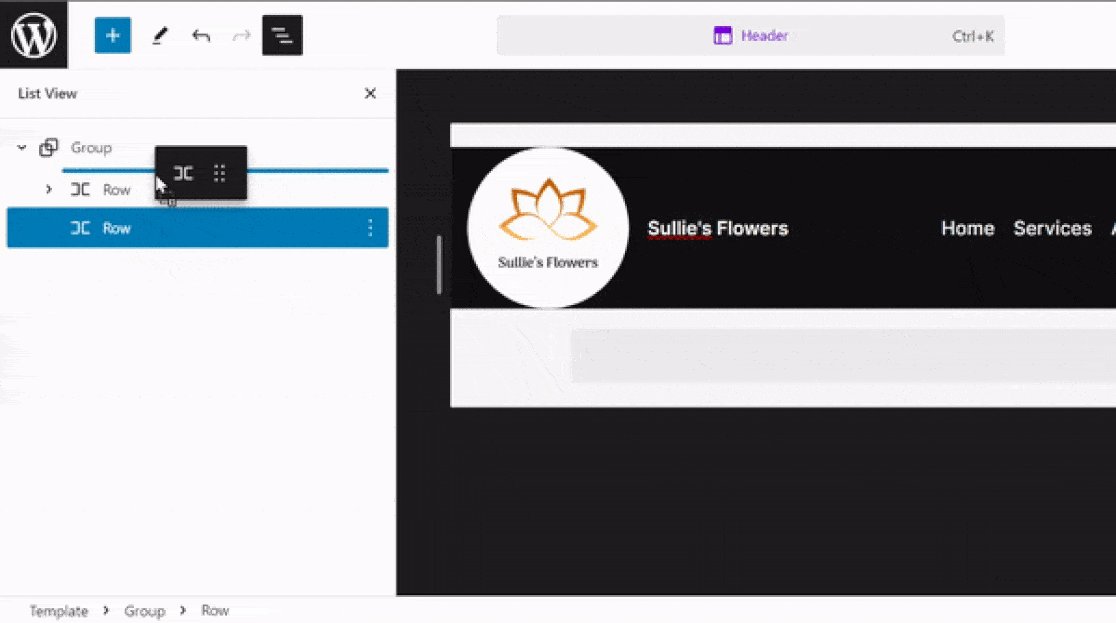
Um soziale Symbole und eine CTA-Schaltfläche hinzuzufügen, müssen Sie eine neue Zeile hinzufügen. Klicken Sie auf das Pluszeichen (+) und wählen Sie den Zeilenblock aus.

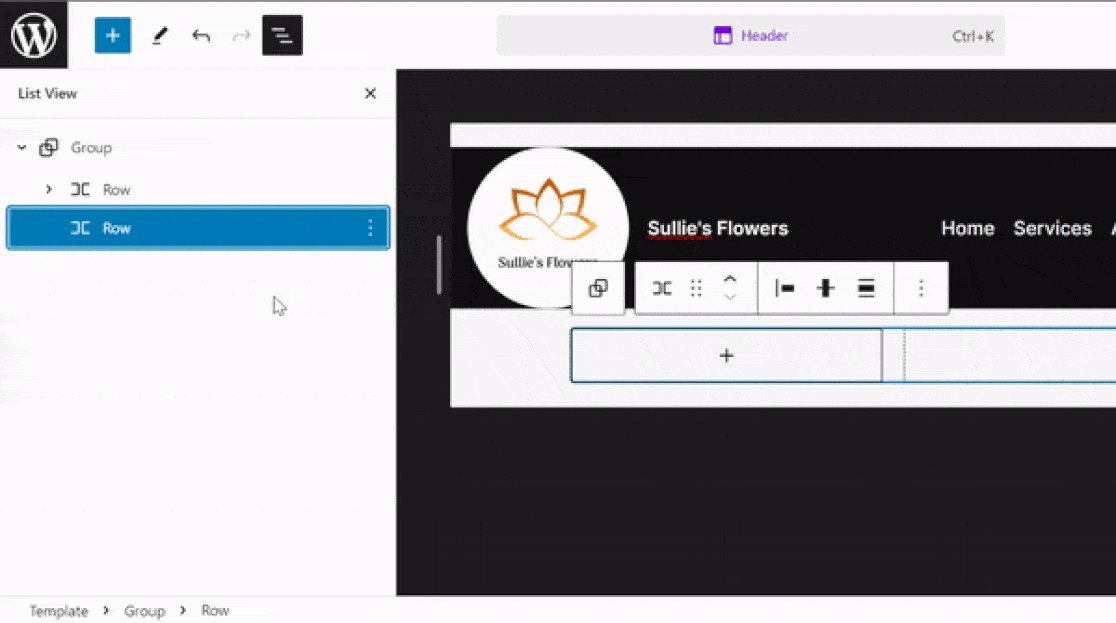
Ziehen Sie als Nächstes den neu hinzugefügten Zeilenblock über die vorhandene Zeile, sodass Sie ihn frei anpassen können, ohne dass sich dies auf die vorhandene Kopfzeile auswirkt.

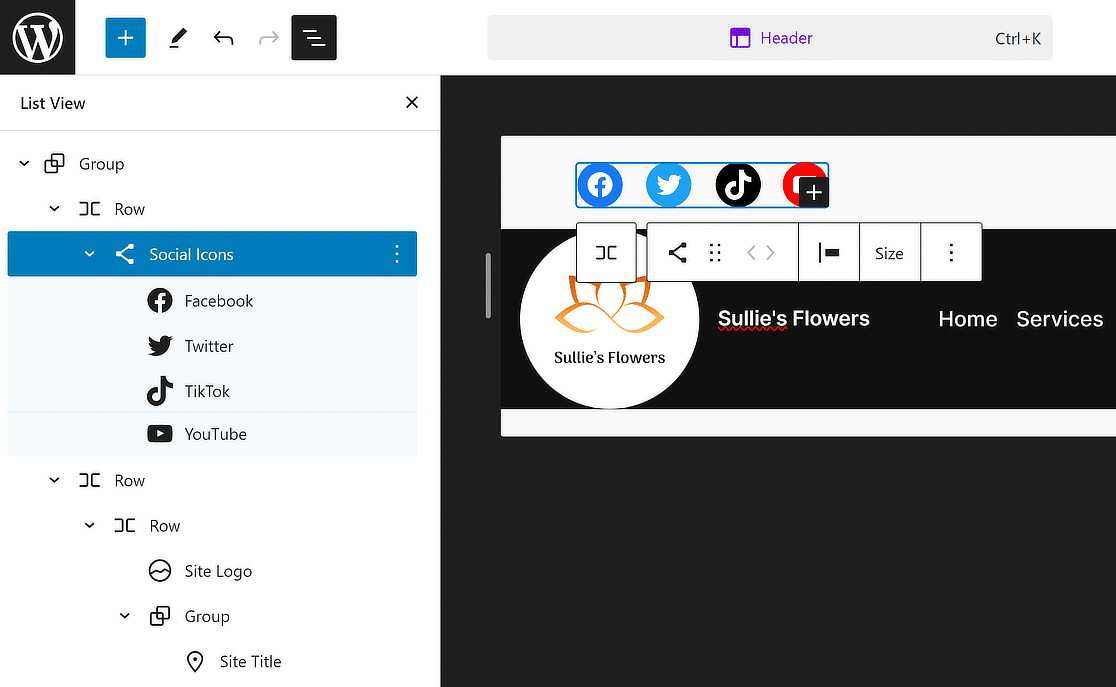
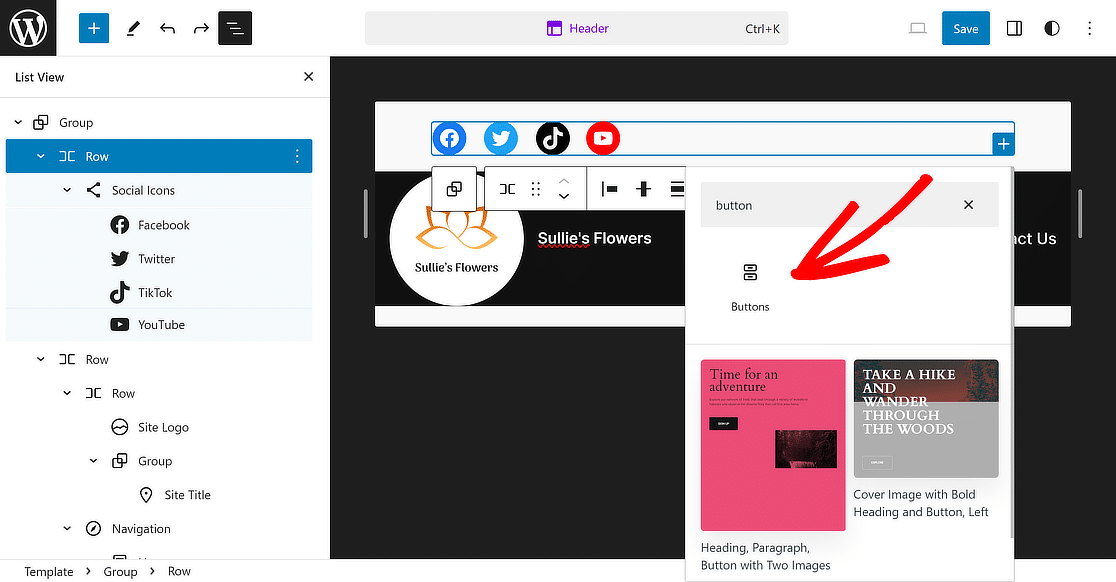
Klicken Sie anschließend in der neuen Zeile auf die Schaltfläche (+) , suchen Sie nach dem Block „Soziale Symbole“ und wählen Sie ihn aus.

Klicken Sie ähnlich wie beim Hinzufügen von Seiten in der Navigation auf die Schaltfläche (+) , um Social-Media-Widgets für die von Ihnen bevorzugten Plattformen einzufügen.

Wenn Sie fertig sind, wählen Sie die Zeile erneut in der Listenansicht aus und klicken Sie erneut auf die Schaltfläche (+) , um Ihrer Kopfzeile einen Schaltflächenblock hinzuzufügen.

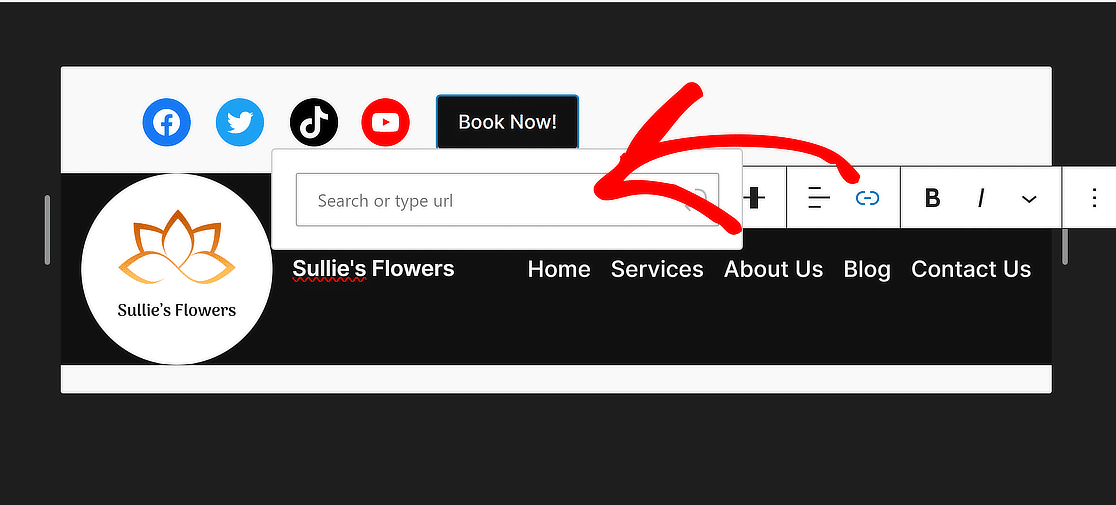
Jetzt müssen Sie Ihrem Button nur noch einen Text wie „Jetzt buchen!“ geben. und aktualisieren Sie den Link , um eine Weiterleitung für Website-Besucher einzurichten.

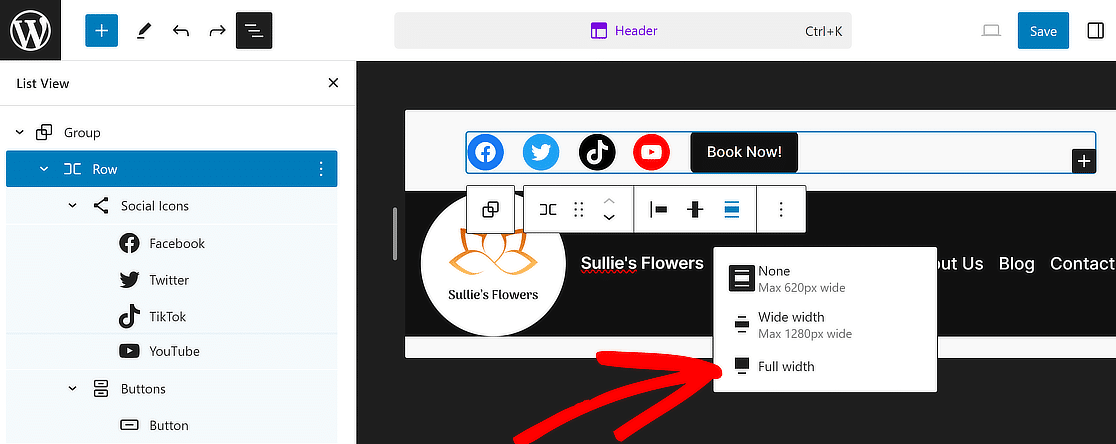
Damit alles zusammenpasst, wählen Sie die Zeile erneut aus und stellen Sie die Ausrichtung auf „Volle Breite“ ein, wie wir es bei der ersten Zeile getan haben.

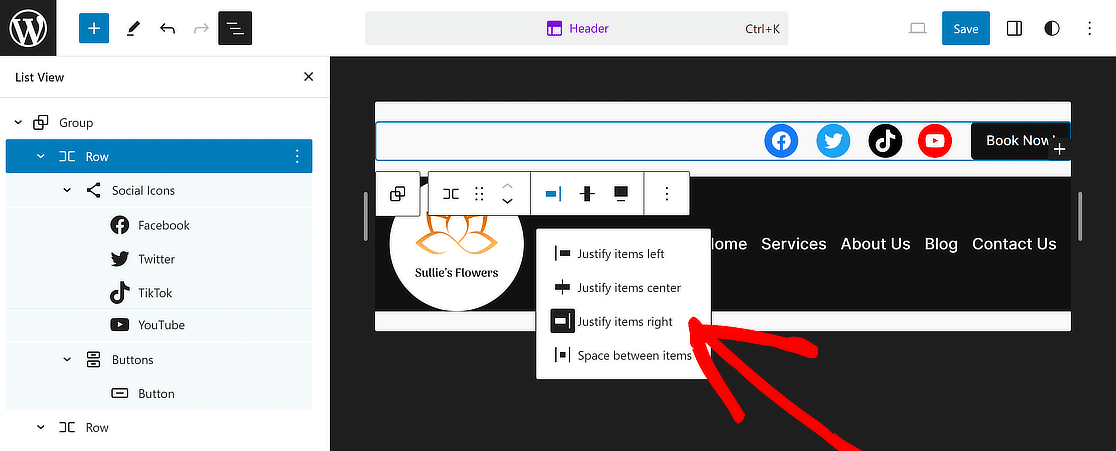
Um diesem Abschnitt dann ein ansprechenderes Aussehen zu verleihen, verwenden Sie das Menü „Elementausrichtung ändern“ und wählen Sie die Option „Elemente rechts ausrichten“ aus.

Und da haben Sie es! Ihr Header ist jetzt fertig und sieht perfekt aus. Klicken Sie einfach oben auf die Schaltfläche „Speichern“ , um den Verlust von Änderungen zu vermeiden.

Schritt 7: Logo zu E-Mail-Vorlagen hinzufügen (optional)
Erwägen Sie, Ihr Logo zu einer E-Mail-Vorlage hinzuzufügen, um ein einheitliches Branding zu schaffen, das sich auch auf die E-Mails auswirkt, die von Ihrer WordPress-Website gesendet werden.
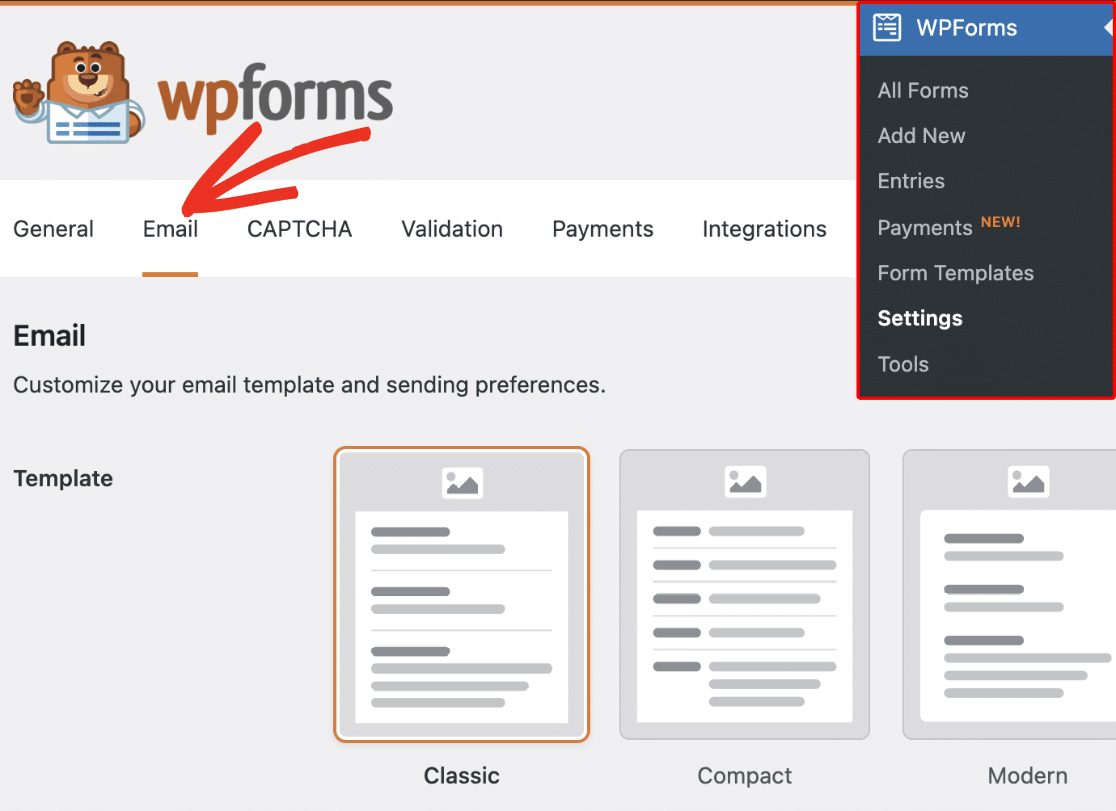
Es ist einfach, die Funktionsweise von E-Mail-Benachrichtigungen in WPForms zu ändern. Gehen Sie zunächst zu WPForms » Einstellungen und klicken Sie auf die Registerkarte E-Mail .

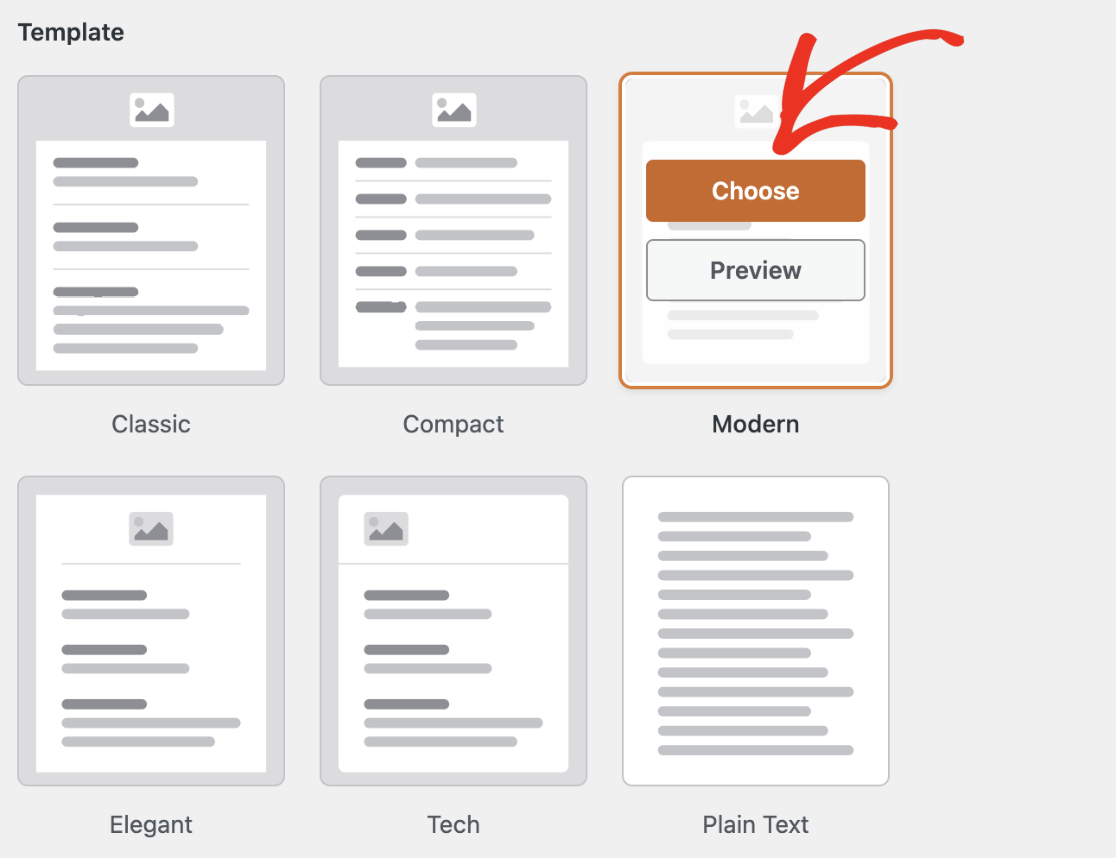
Wählen Sie im Abschnitt „Vorlage“ einen Stil aus, der am besten zu Ihrem Branding passt, und klicken Sie auf die Schaltfläche „Auswählen “, um ihn anzuwenden.

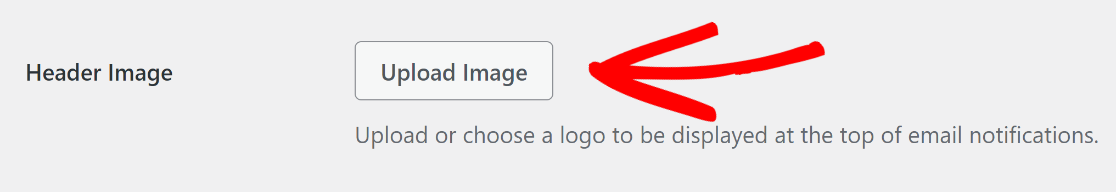
Um anschließend Ihr Website-Logo zu E-Mails hinzuzufügen, navigieren Sie zum Abschnitt „Header- Bild“ und klicken Sie auf die Schaltfläche „Bild hochladen“ .

Nachdem Sie Ihr Bild hochgeladen haben, wählen Sie aus einem Dropdown-Menü die gewünschte Größe für das Bild aus, das in Ihren E-Mail-Benachrichtigungen verwendet werden soll.

Klicken Sie anschließend einfach auf den Link „Vorschau der E-Mail-Vorlage“ im Dropdown-Menü „Typografie“.

In Ihrem Browser wird ein neuer Tab geöffnet, in dem Sie eine Vorschau Ihrer Benachrichtigungs-E-Mail-Vorlage mit Ihrem Website-Logo sehen können!
FAQs zum Bearbeiten des Headers in WordPress
Zu lernen, wie man den Header in WordPress bearbeitet, ist ein beliebtes Thema bei unseren Lesern. Hier finden Sie Antworten auf einige häufig gestellte Fragen dazu.
Wie passe ich meinen Header in WordPress an?
Um Ihren Header in WordPress anzupassen, navigieren Sie zu Ihrem Dashboard und gehen Sie zu „Darstellung“ > „Anpassen“ . Hier finden Sie den Abschnitt „Kopfzeile“ . Klicken Sie darauf, um verschiedene Optionen zu erkunden, z. B. das Logo zu ändern, das Header-Layout, die Farben und andere Elemente anzupassen. Einige Themes bieten zusätzliche Header-Optionen, die Sie an Ihren Stil anpassen können.
Wie bearbeitet man Header-Buttons in WordPress?
Das Bearbeiten von Header-Schaltflächen in WordPress erfordert normalerweise den Zugriff auf den Customizer über „Darstellung“ > „Anpassen“ . Suchen Sie dort nach Kopfzeilen- oder Menüeinstellungen. Sie können Schaltflächen bearbeiten, indem Sie deren Text, Links und Stile ändern oder neue Elemente hinzufügen, sofern Ihr Theme dies unterstützt. Bei Bedarf können Sie auch benutzerdefinierten Code hinzufügen, um die Kopfzeilenschaltflächen zu bearbeiten.
Wie setze ich meine Kopf- und Fußzeile in WordPress zurück?
Um Ihre Kopf- und Fußzeile in WordPress zurückzusetzen, können Sie zunächst zu „Darstellung“ > „Anpassen“ gehen und den Abschnitt „Kopfzeile “ oder „ Fußzeile“ auswählen. Suchen Sie in diesen Einstellungen nach einer Option zum Zurücksetzen. Wenn keines vorhanden ist, müssen Sie möglicherweise Änderungen manuell rückgängig machen oder ein Plugin verwenden, das Rücksetzfunktionen bietet.
Als Nächstes erfahren Sie, wie Sie in Elementor ein mehrstufiges Formular erstellen
Haben Sie sich jemals gefragt, wie Sie mit einem mehrstufigen Elementor-Formular das Benutzerengagement und die Lead-Generierung auf Ihrer Website steigern können? Diese Formulare führen Benutzer Schritt für Schritt durch den Prozess und machen ihn so weniger überwältigend und benutzerfreundlicher.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.
