Cum să editați antetul în WordPress
Publicat: 2024-01-22Recent, unul dintre cititorii noștri ne-a cerut instrucțiuni pas cu pas despre cum să edităm antetul în WordPress, deoarece nu au găsit nimic care să-i ghideze de la zero.
Deși acesta este ceva cu adevărat de bază, ne-am gândit că aceasta este o oportunitate excelentă de a-i ajuta pe cei care încep cu călătoria lor WordPress.
Deci, fără alte prelungiri, haideți să vedem cum puteți edita antetul site-ului dvs. WordPress și să-l stilați pentru a arăta mai atrăgător.
În acest articol
- Pasul 1: Accesați Editorul site-ului
- Pasul 2: Adăugați sigla site-ului dvs
- Pasul 3: Adăugați titlul site-ului
- Pasul 4: Adăugați navigarea paginii
- Pasul 5: Schimbați culoarea de fundal
- Pasul 6: Adăugați pictograme sociale și butonul CTA
- Pasul 7: Adăugați sigla la șabloanele de e-mail (opțional)
Cum să editați antetul în WordPress
Cu cea mai recentă versiune de WordPress, puteți utiliza Editorul de site interactiv și ușor de utilizat pentru a vă personaliza site-ul web și a crea cu ușurință un antet personalizat.
Deoarece majoritatea noilor instalări WP vin cu tema Douăzeci și douăzeci și patru, editorul site-ului este destul de util pentru mai multe personalizări ale antetului:
- Fonturi
- Culori
- Stilul butoanelor
- Și altele
Pasul 1: Accesați Editorul site-ului
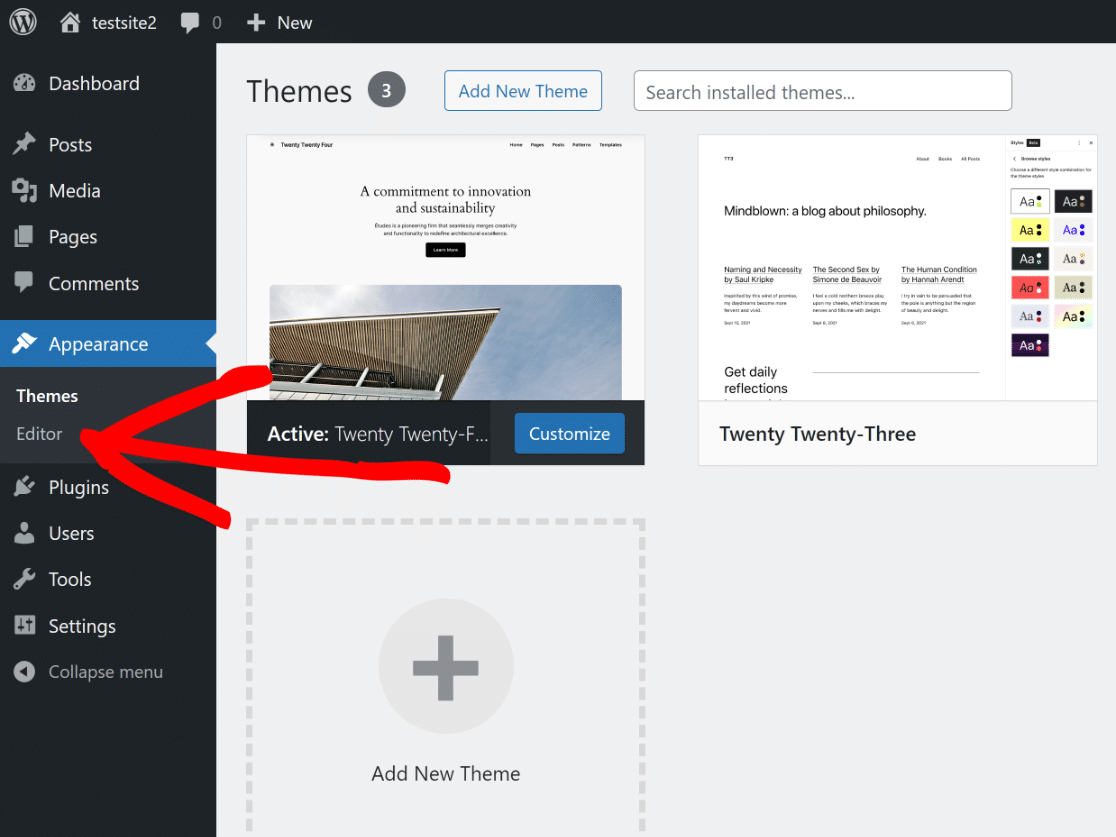
Din tabloul de bord WordPress , pur și simplu navigați la Aspect și apoi faceți clic pe opțiunea Editor din meniu.

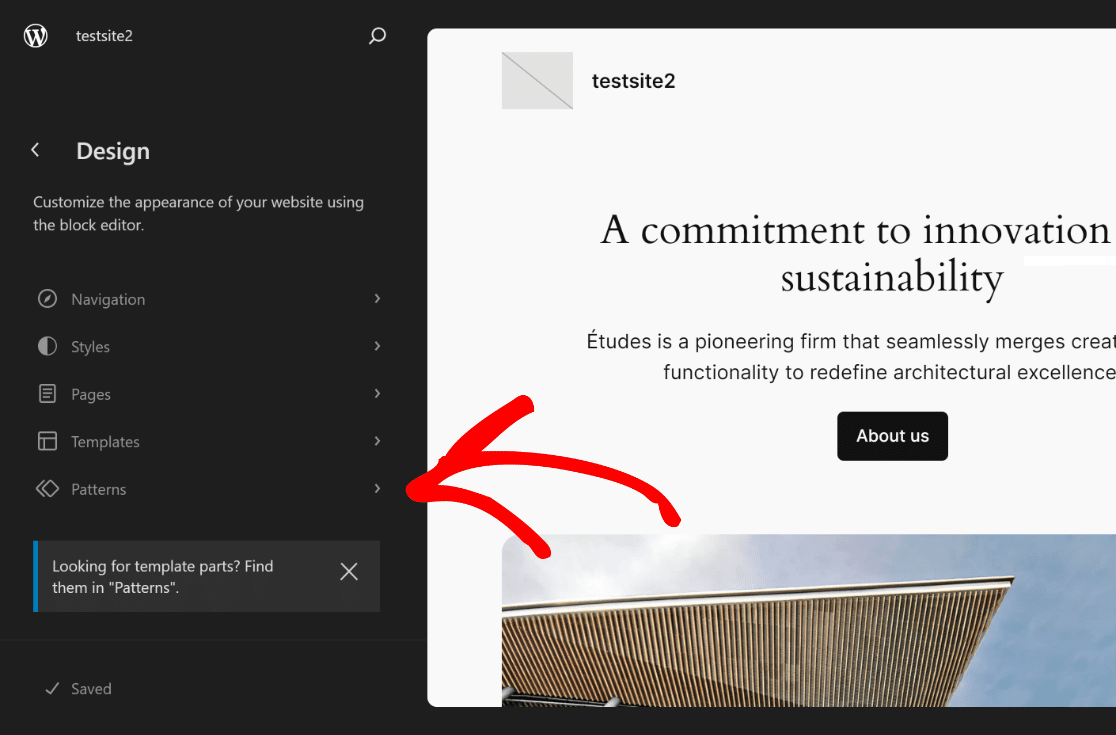
Acest lucru vă va redirecționa către Editorul de site, unde puteți personaliza aspectul site-ului dvs. folosind editorul de blocuri. Deschideți opțiunile din Patterns .

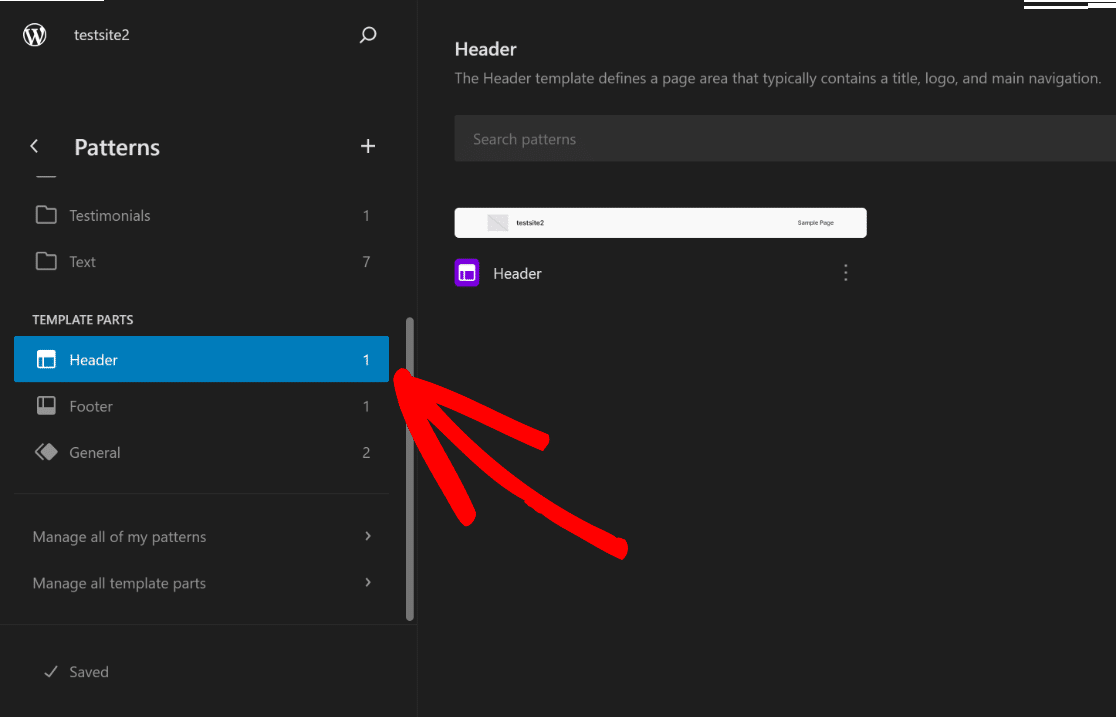
Acum, tot ce trebuie să faceți este să derulați în jos până când puteți vedea secțiunea Piese șablon și apoi faceți clic pe Antet pentru a deschide opțiunile acesteia.

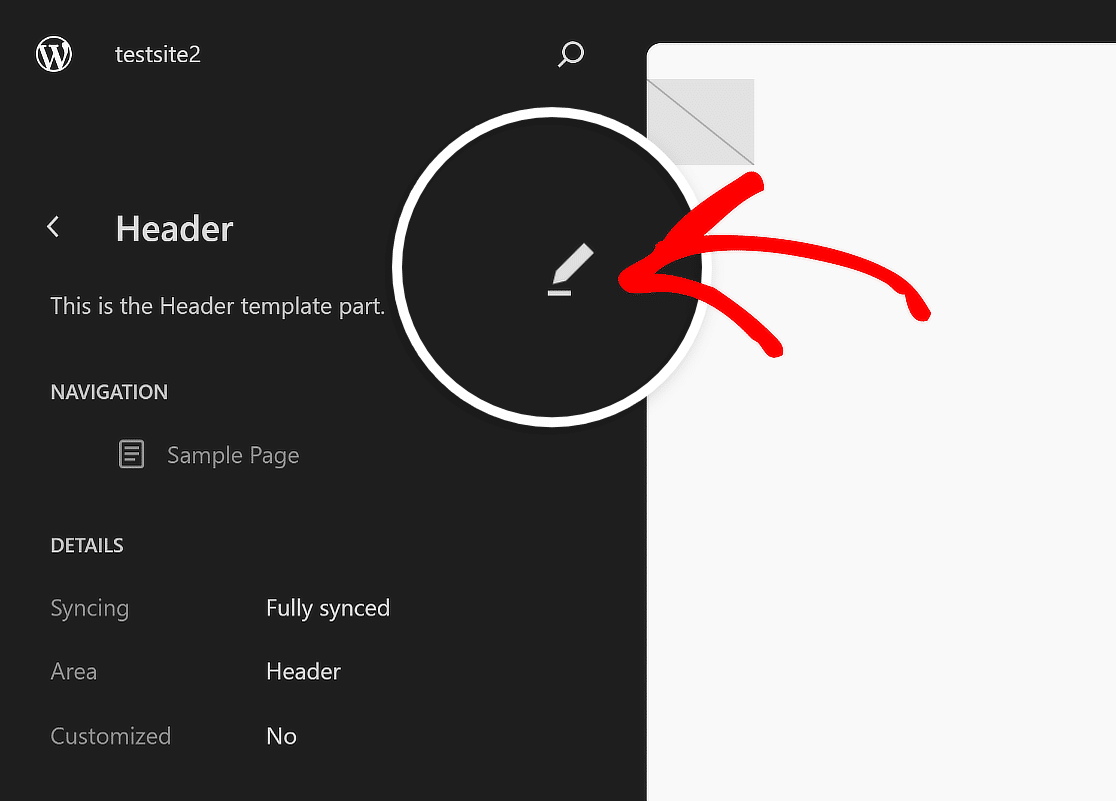
În partea dreaptă a ecranului, faceți clic pe imaginea antet pentru a deschide opțiunile de personalizare disponibile în Editorul site-ului și faceți clic pe pictograma Editați .

Acum veți fi redirecționat către Editorul de blocuri al WordPress, de unde puteți începe prin a adăuga logo-ul, navigarea, pictogramele sociale și chiar un buton CTA (dacă este necesar).
Pasul 2: Adăugați sigla site-ului dvs
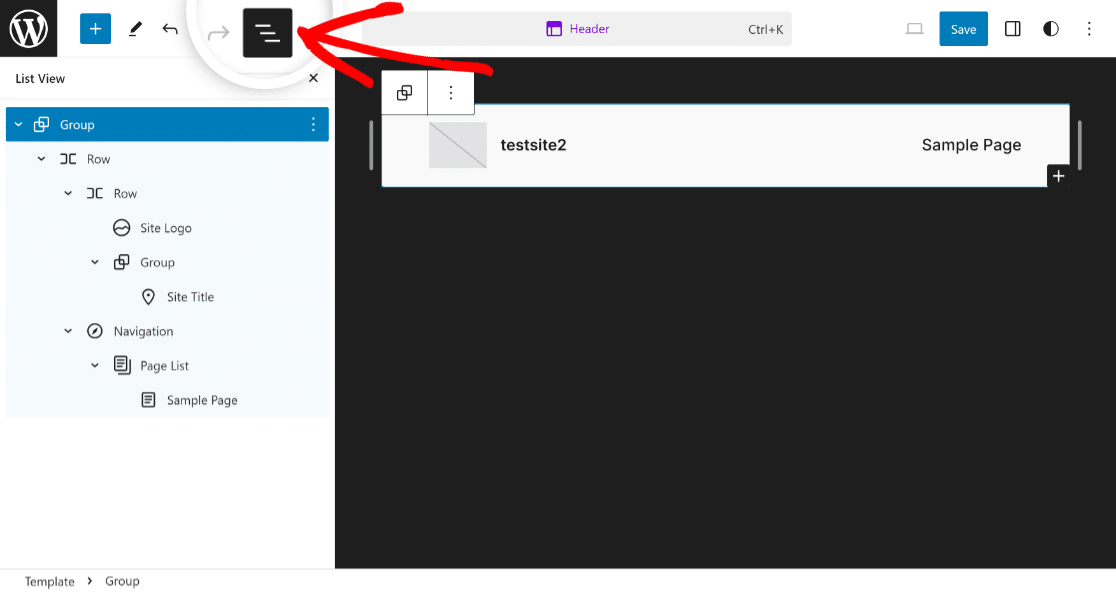
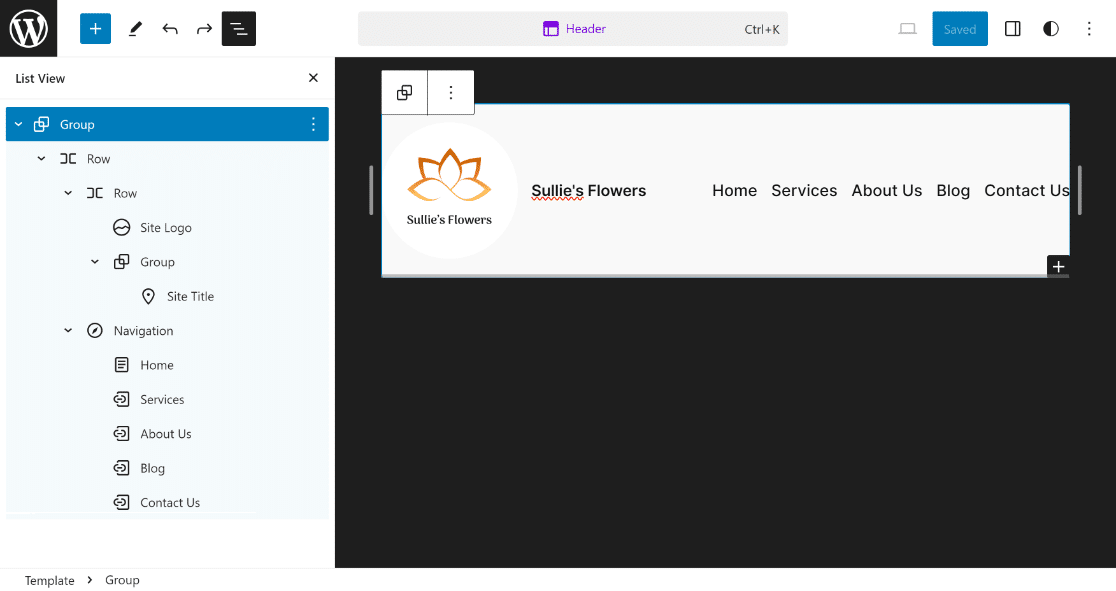
Odată ce vă aflați în Editorul de blocuri pentru antetul site-ului dvs., faceți clic pe pictograma Vizualizare listă , astfel încât să fie ușor să știți ce elemente sunt incluse în antetul WordPress.

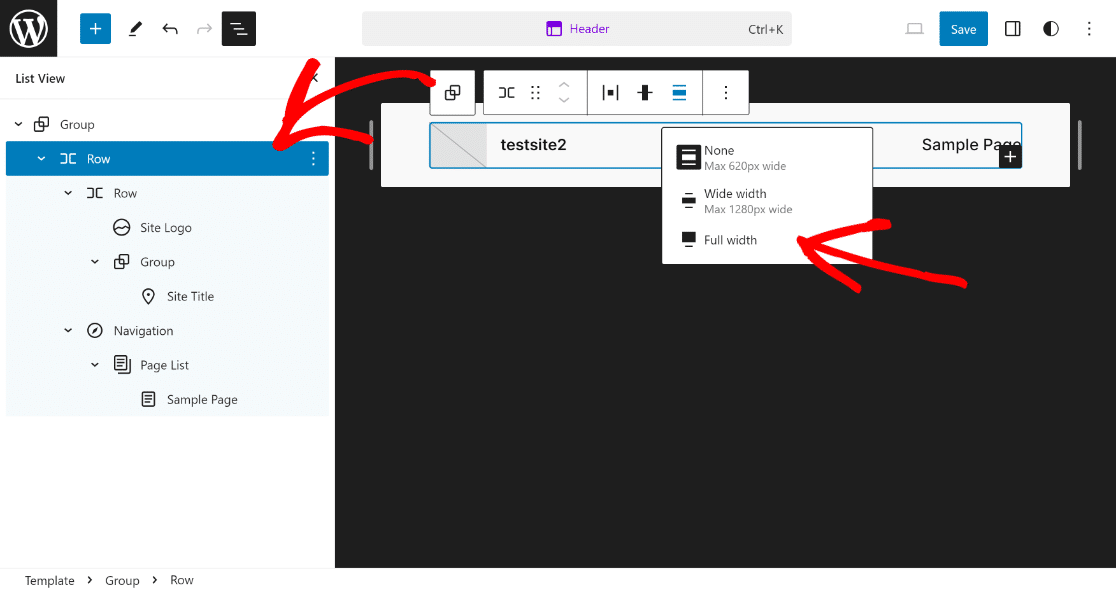
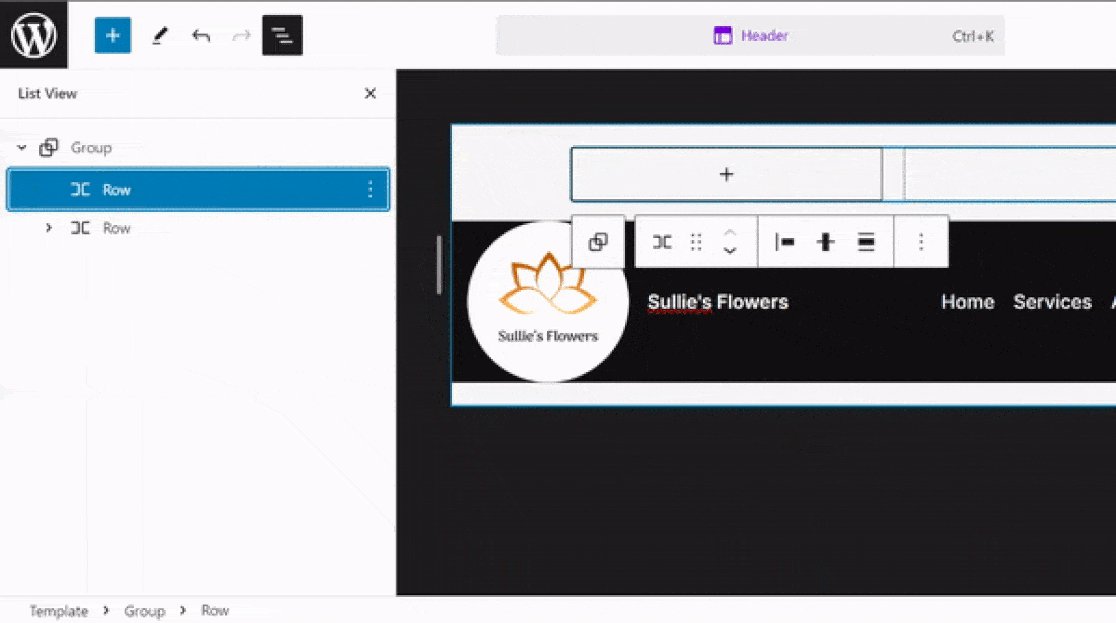
Extindeți toate blocurile incluse în vizualizarea listă, faceți clic pe primul element Rând și setați Alinierea la lățime completă pentru a începe personalizarea șablonului de antet.

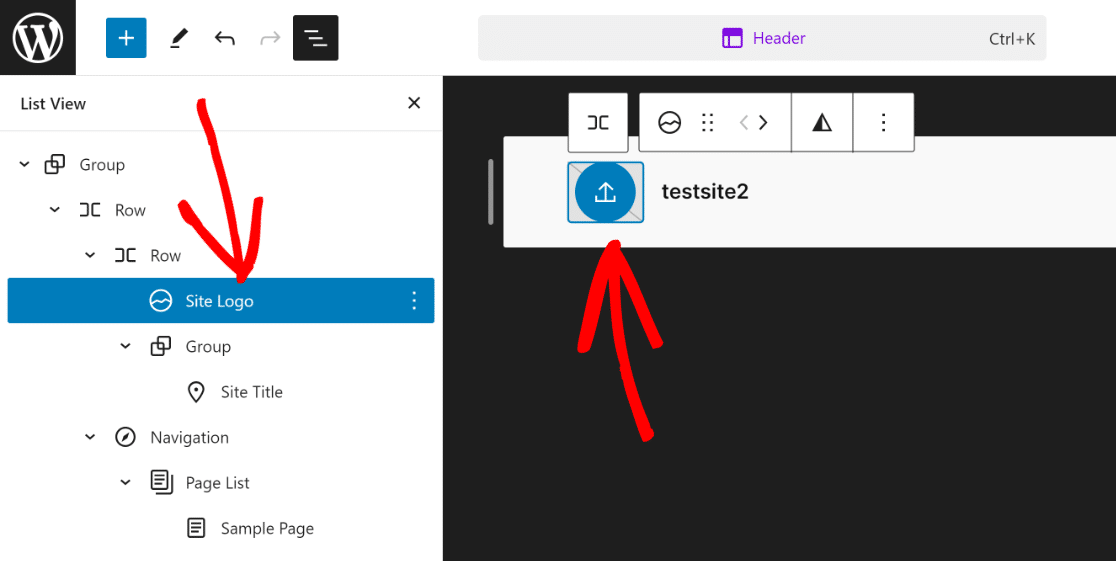
Acum, tot ce trebuie să faceți este să faceți clic pe opțiunea Logo site din Vizualizare listă și să faceți clic pe pictograma Încărcare din secțiunea de previzualizare antet.

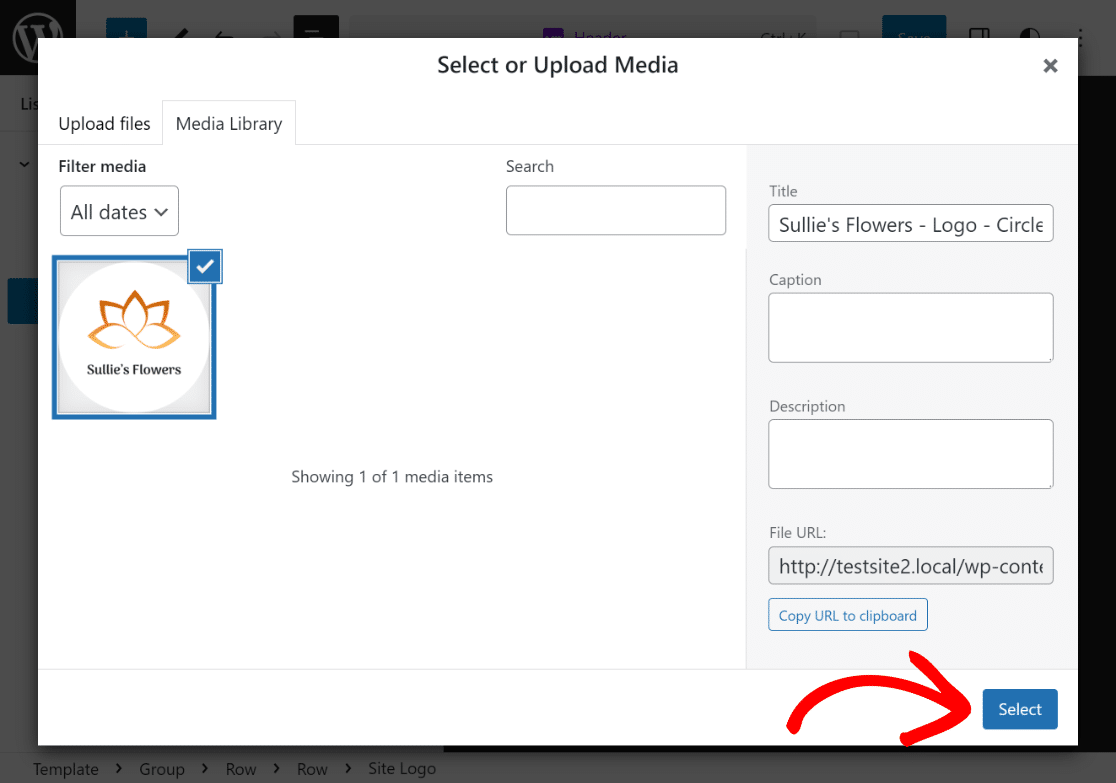
Puteți alege să vă încărcați sigla prin fila Încărcare fișiere sau pur și simplu să selectați fișierul din Biblioteca dvs. media existentă .

Dacă este necesar, puteți utiliza punctele de redimensionare pentru a modifica dimensiunile și dimensiunea siglei site-ului, în funcție de nevoile sau cerințele dumneavoastră specifice.

Buna treaba! Acesta este tot ce trebuie să faceți pentru a încărca sigla site-ului dvs. în antet. Acum, să trecem la următorul pas de adăugare a titlului site-ului tău!
Pasul 3: Adăugați titlul site-ului
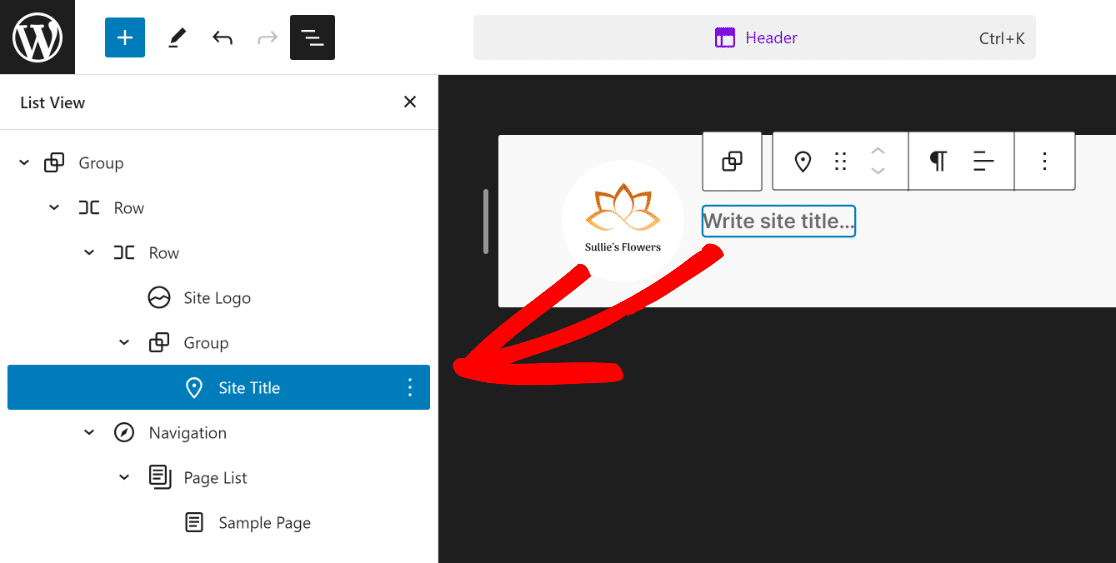
Adăugarea titlului site-ului în antetul site-ului dvs. este la fel de simplă ca și încărcarea siglei site-ului pe tema WordPress. Pur și simplu faceți clic pe Titlul site-ului din vizualizarea Listă .

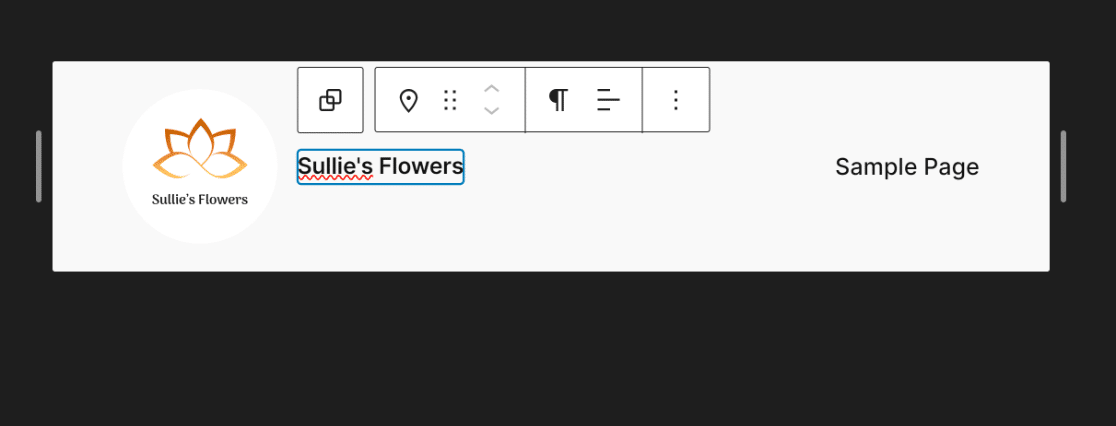
Apoi, similar cu modul în care am schimbat logo-ul site-ului mai devreme, faceți clic pe blocul care spune „Scrieți titlul site-ului...” și adăugați titlul site-ului în interiorul acestuia.

După cum puteți vedea, antetul temei dvs. intră încet în formă. Pentru pasul următor, vom adăuga câteva elemente de navigare la antetul dvs.
Pasul 4: Adăugați navigarea paginii
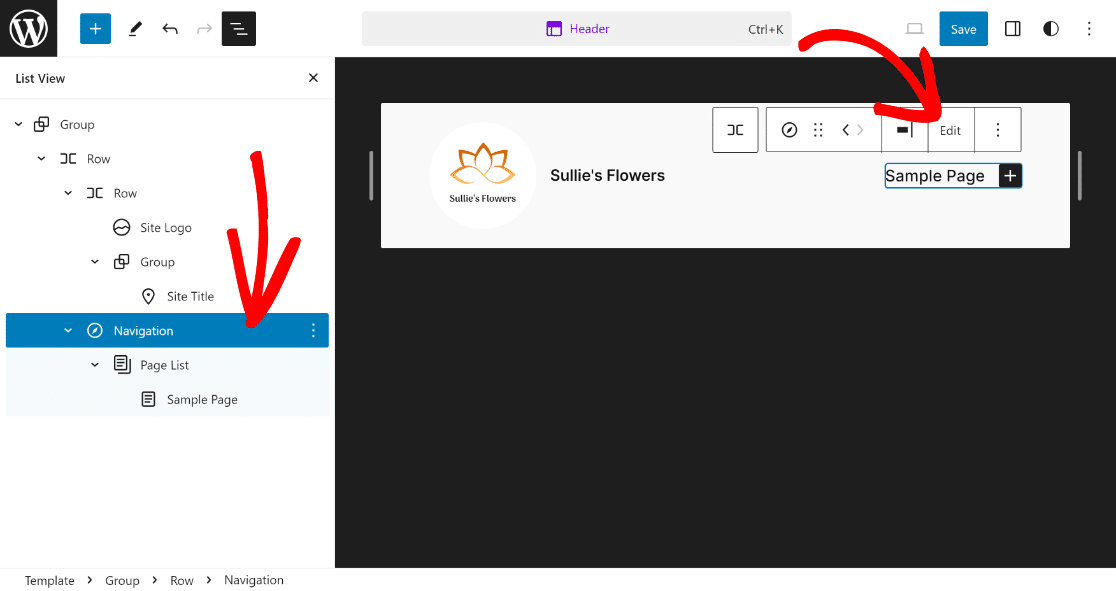
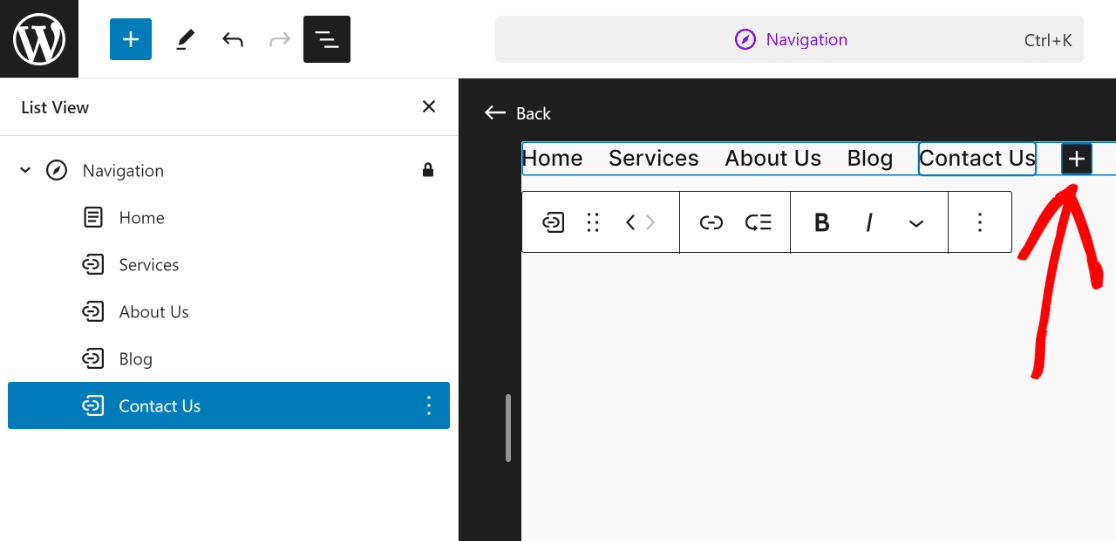
Pentru a adăuga paginile dvs. la antet, faceți clic pe Navigare din vizualizarea listă și apoi faceți clic pe opțiunea Editare pentru blocarea acestuia.

Aceasta vă va duce la pagina dedicată Editor de blocuri pentru elementul Navigare , unde puteți adăuga pagini noi și link-urile acestora prin pictograma Plus .

Acest lucru va completa aspectul antetului dvs., dar după cum puteți vedea, pare prea simplu și există mult loc de îmbunătățire!

Să adăugăm un pic de stil în antetul dvs. acum pentru a-l face să arate mai atrăgător din punct de vedere vizual și pentru a se potrivi cu tonurile de culoare ale site-ului dvs.
Pasul 5: Schimbați culoarea de fundal
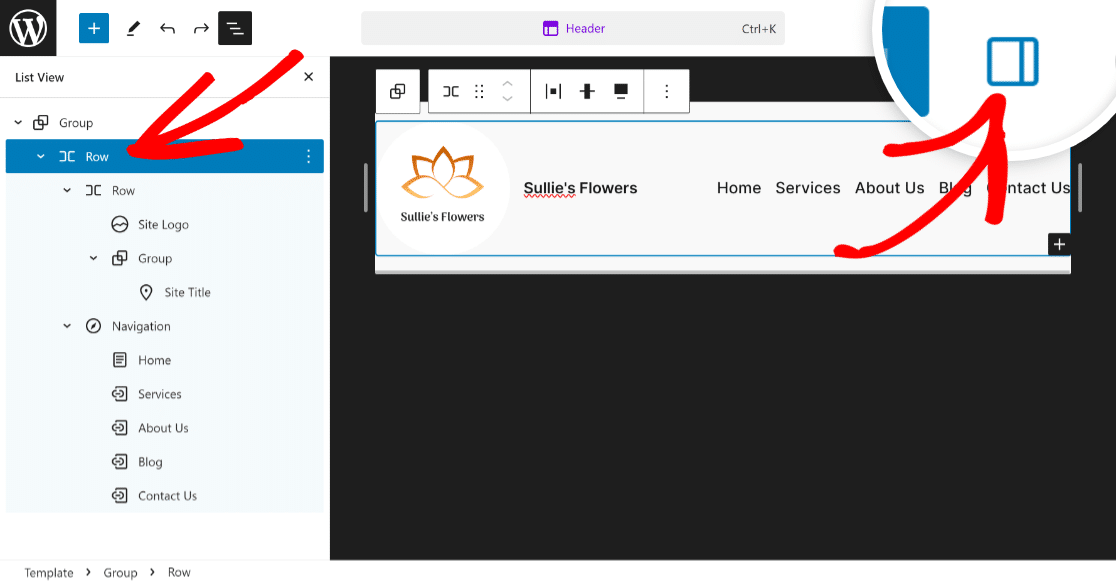
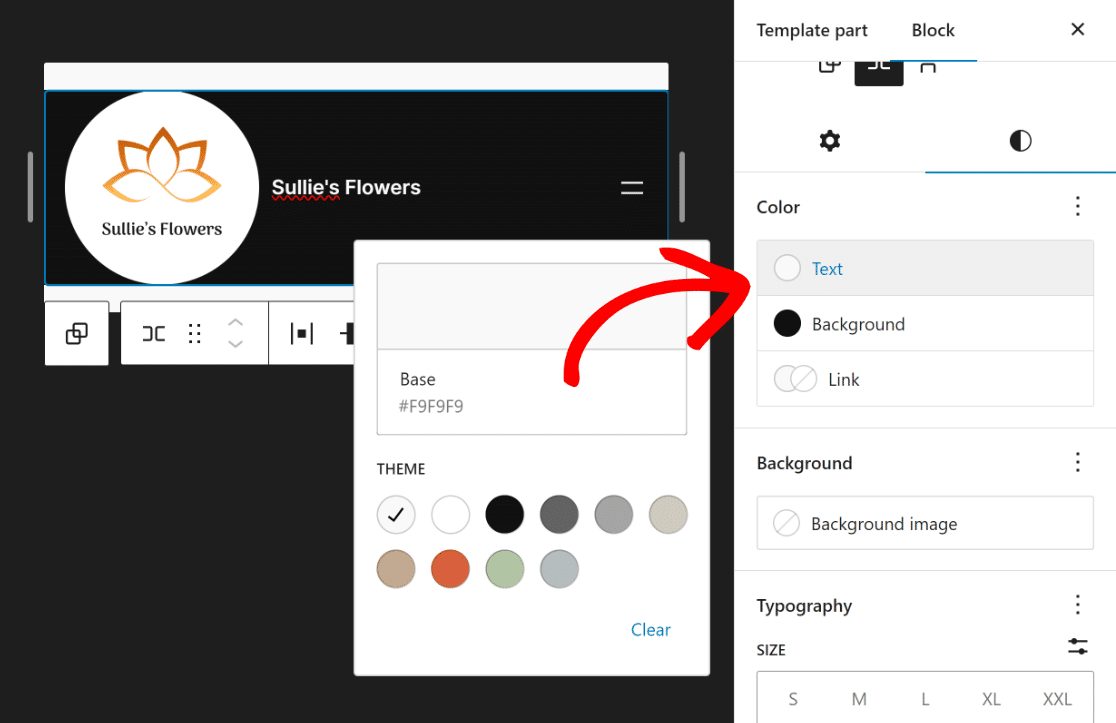
Una dintre cele mai de bază modificări pe care le puteți face antetului este schimbarea culorii de fundal. Pentru a face acest lucru, faceți clic pe primul rând și deschideți Setările acestuia.

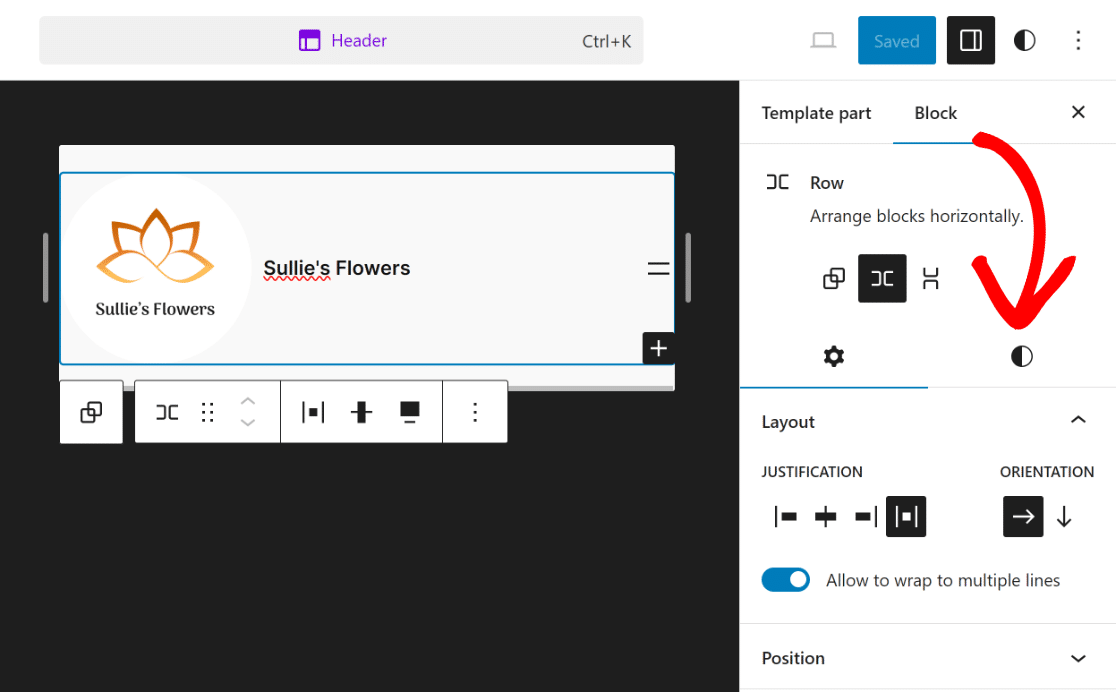
Acum veți putea vedea opțiunile Blocare pentru rândul selectat. Tot ce trebuie să faceți acum este să faceți clic pe pictograma Stiluri de lângă pictograma roată (setări).

Acest lucru va deschide numeroase opțiuni pentru rândul selectat, unde puteți modifica culoarea, imaginea de fundal, tipografia și dimensiunile.
Le puteți explora pentru a face antetul să pară mai atrăgător. Deoarece trebuia doar să schimbăm culoarea, am selectat alb pentru Text și negru pentru Fundal .


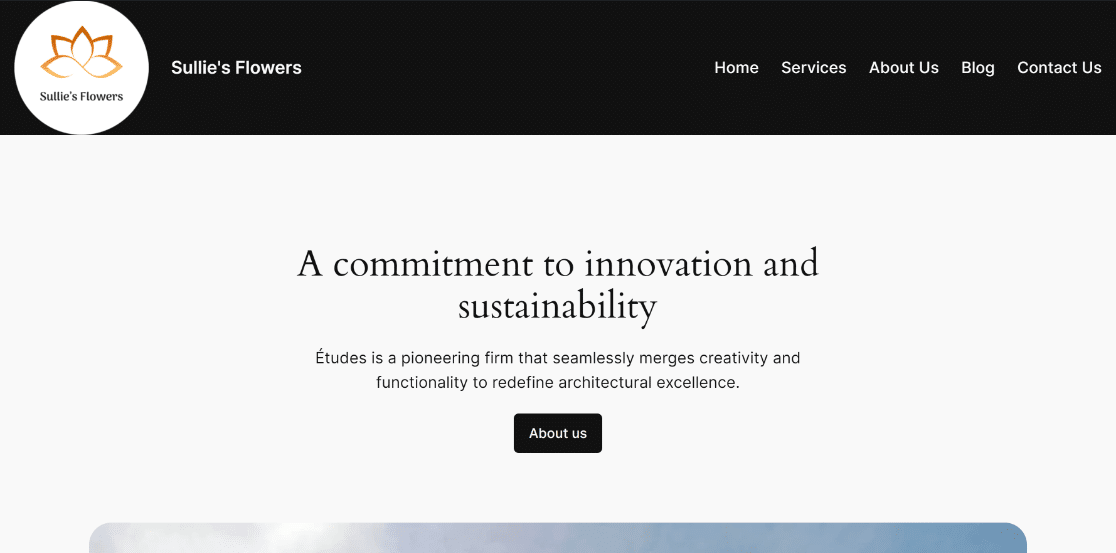
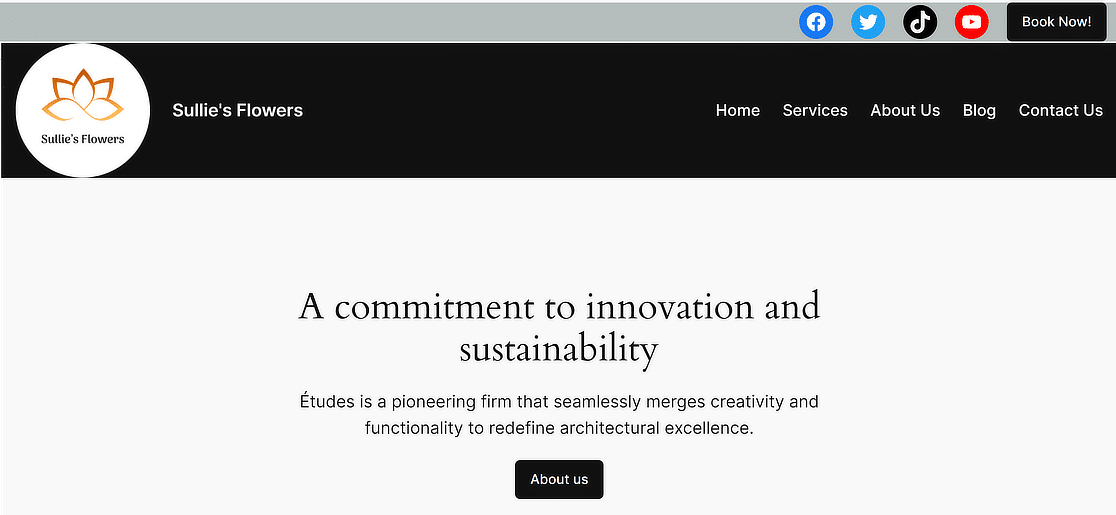
După cum puteți vedea, antetul de pe partea frontală arată mult mai bine acum și oferă site-ului un aspect mai complet.

Doriți să faceți mai multe modificări la antet, cum ar fi inserarea unor pictograme sociale și a unui buton CTA? Ei bine, procesul este simplu!
Pasul 6: Adăugați pictograme sociale și butonul CTA
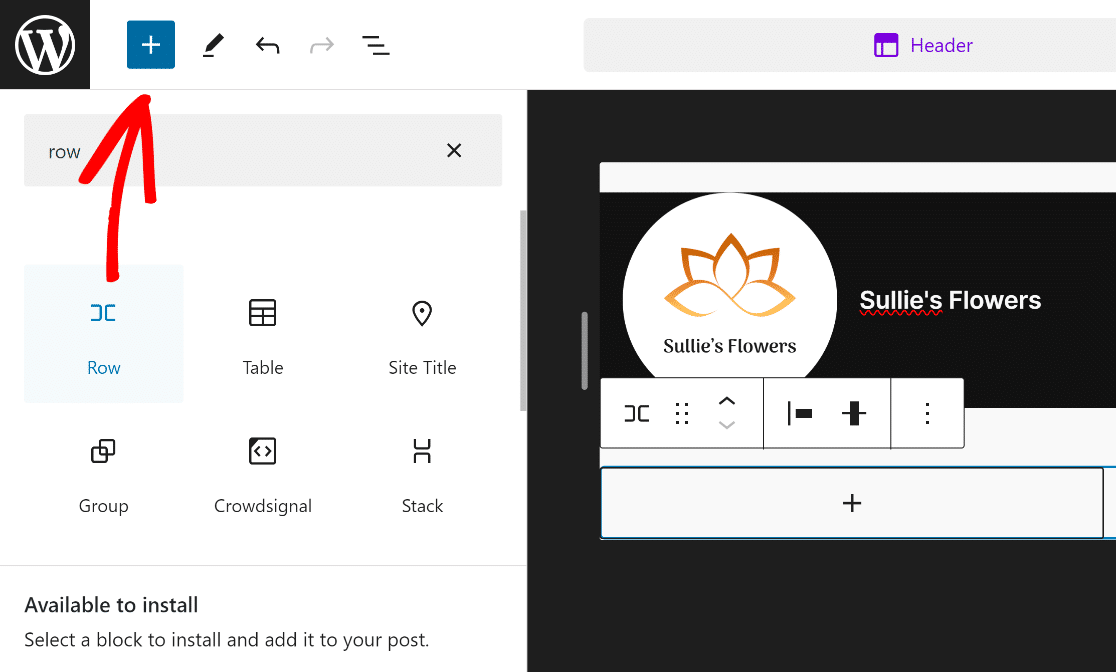
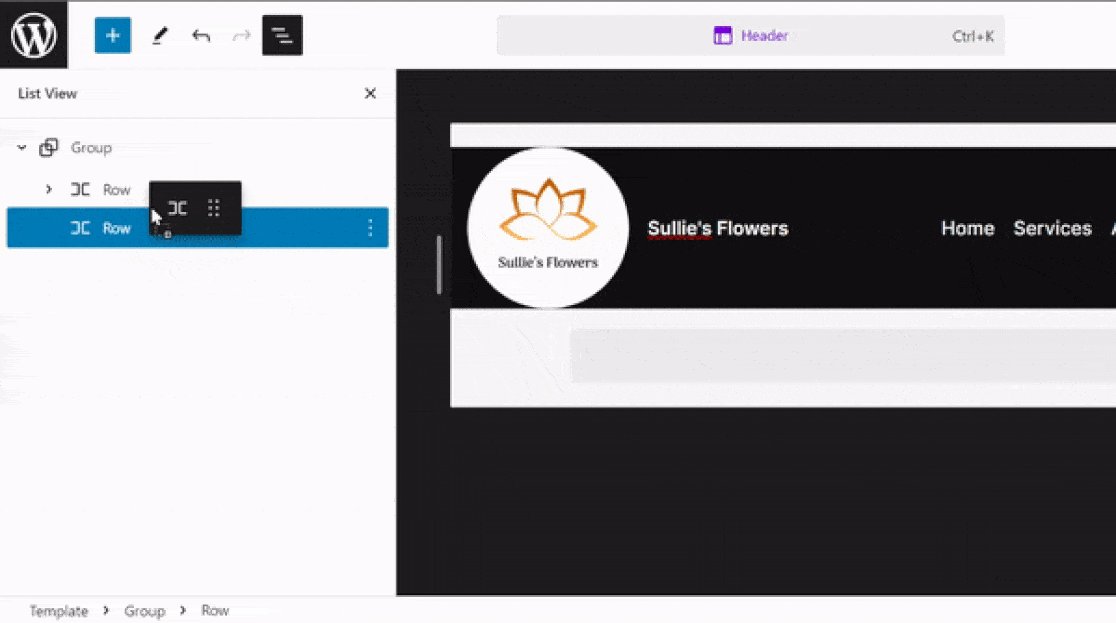
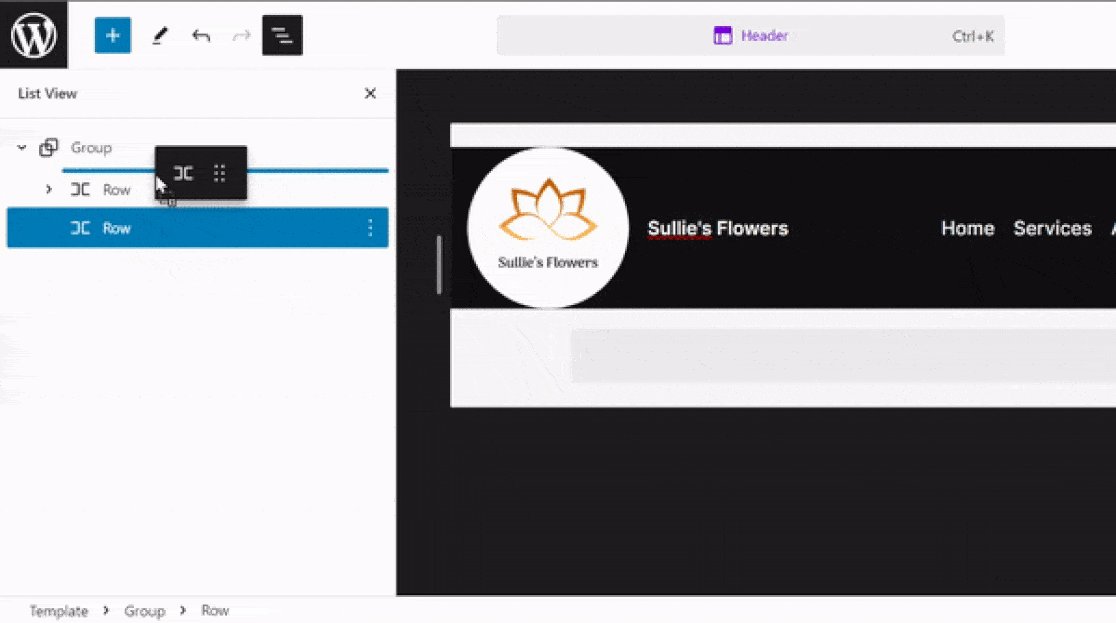
Pentru a adăuga pictograme sociale și un buton CTA, va trebui să adăugați un nou rând. Faceți clic pe pictograma Plus (+) și selectați blocul Rând .

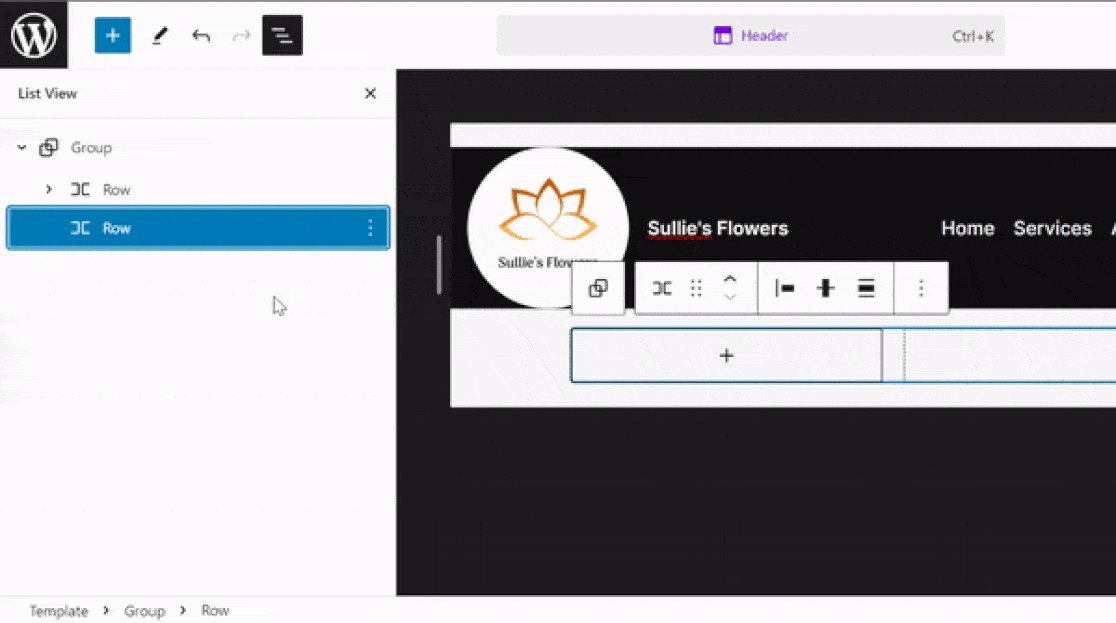
Apoi, trageți blocul Row nou adăugat deasupra rândului existent, astfel încât să îl puteți personaliza liber, fără a afecta antetul existent.

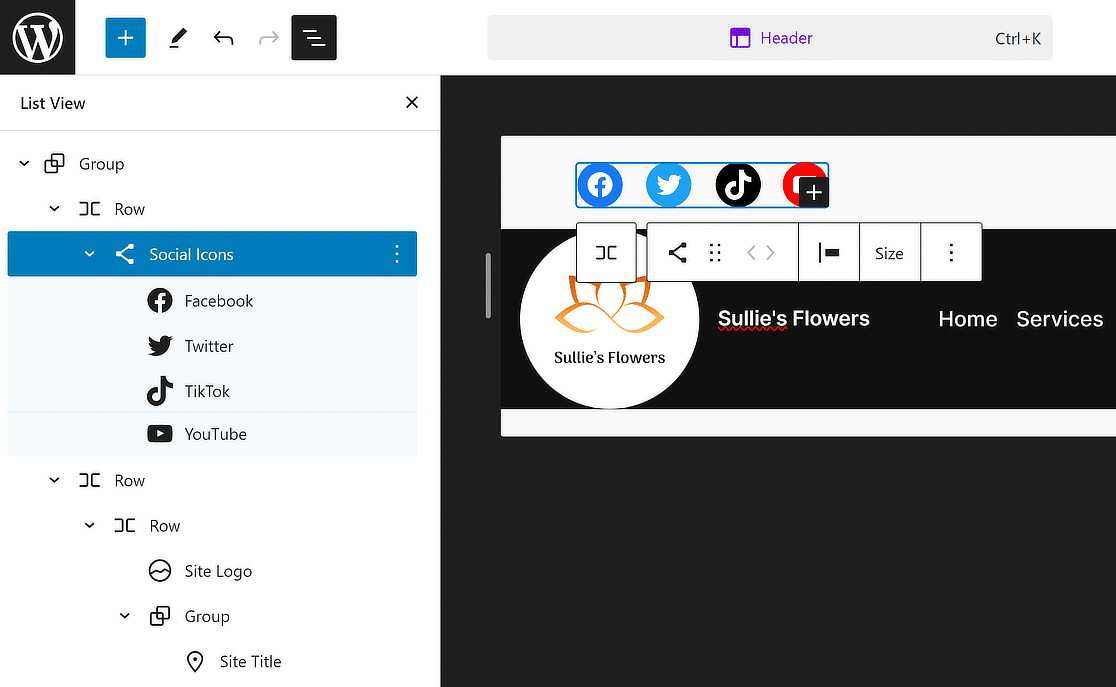
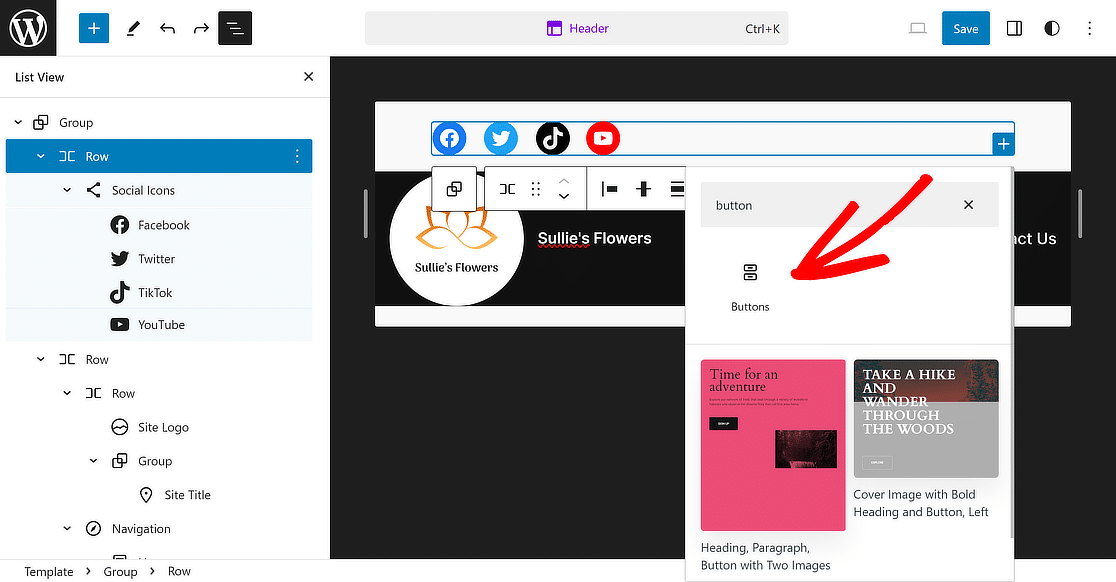
După aceea, faceți clic pe butonul (+) din noul rând și căutați și selectați blocul Iconi sociale .

Similar cu modul în care am adăugat pagini în Navigare, faceți clic pe butonul (+) pentru a insera Widgeturi Social Media pentru orice platformă preferați.

După ce ați terminat, selectați din nou rândul din Vizualizare listă și faceți clic din nou pe butonul (+) pentru a adăuga un bloc Button la antet.

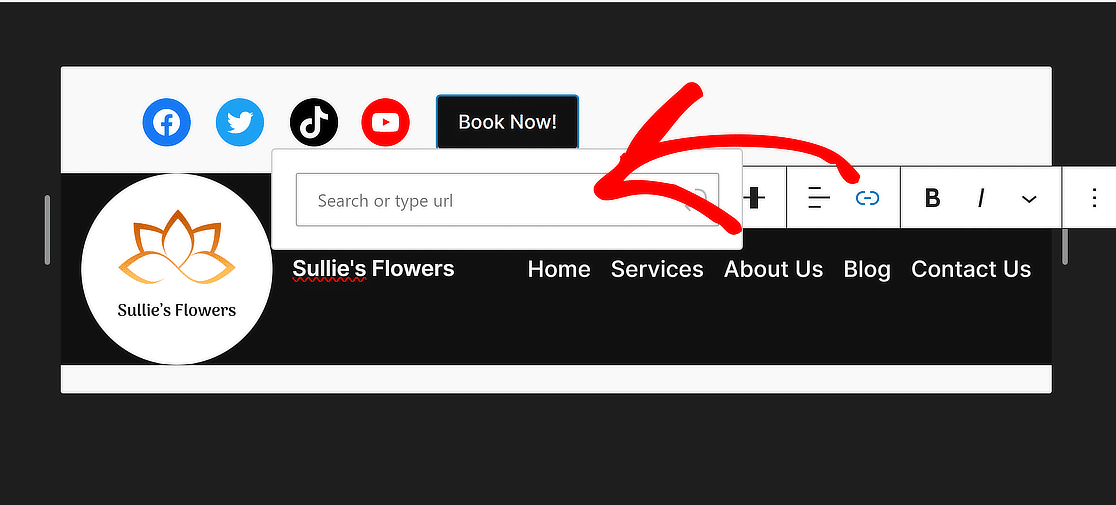
Tot ce trebuie să faci acum este să dai butonului tău un text de genul „Rezervați acum!” și actualizați Link -ul pentru a configura o redirecționare pentru vizitatorii site-ului.

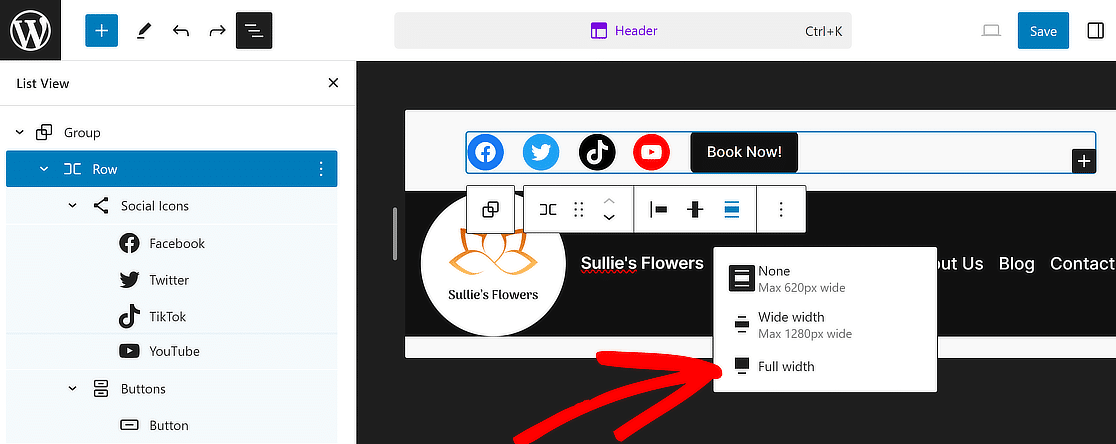
Pentru a face totul împreună, selectați din nou rândul și setați Alinierea la lățime completă așa cum am făcut cu primul rând.

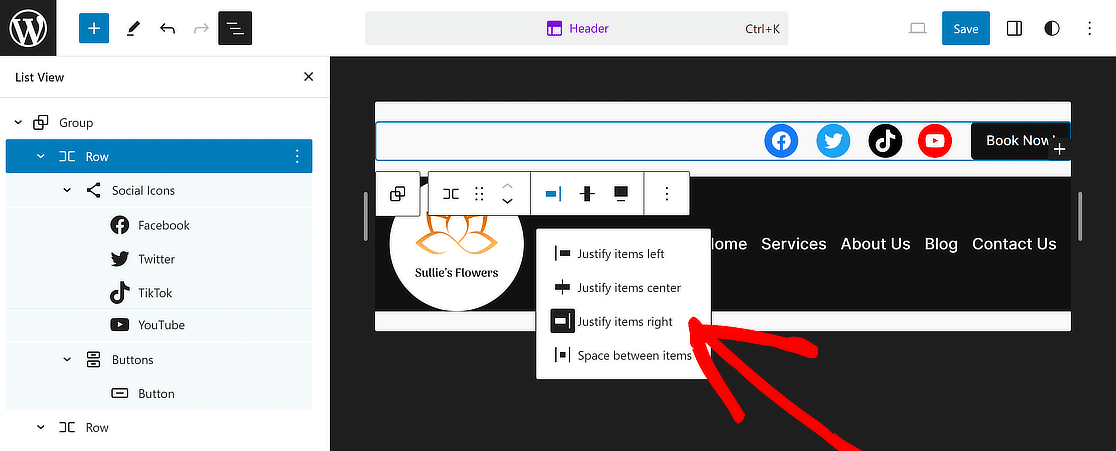
Apoi, pentru a oferi acestei secțiuni un aspect mai atrăgător, utilizați meniul Modificați justificarea articolelor și selectați opțiunea Justificare corectă a articolelor .

Și iată-l! Antetul dvs. este acum complet și arată perfect. Pur și simplu faceți clic pe butonul Salvați din partea de sus pentru a evita pierderea modificărilor.

Pasul 7: Adăugați sigla la șabloanele de e-mail (opțional)
Luați în considerare adăugarea siglei dvs. la un șablon de e-mail pentru a adăuga o marcă consecventă care se scurge și în e-mailurile trimise de pe site-ul dvs. WordPress.
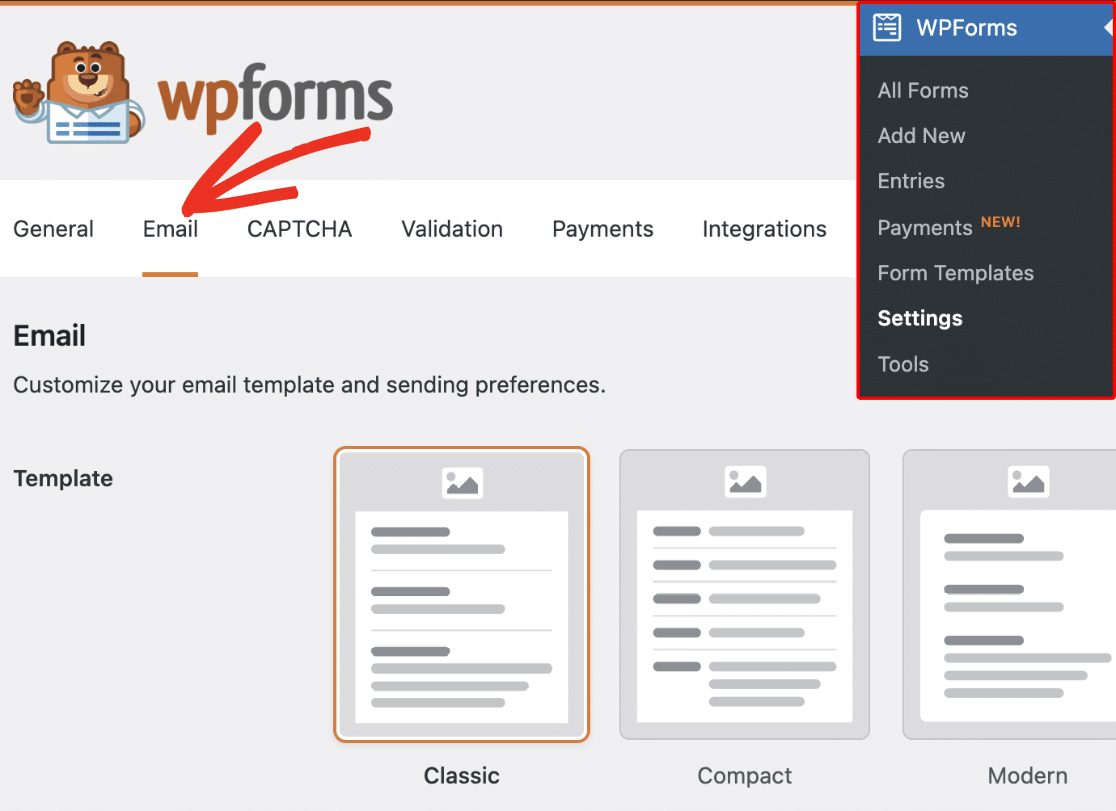
Este ușor să schimbați modul în care funcționează notificările prin e-mail în WPForms. Mai întâi, accesați WPForms » Setări și faceți clic pe fila E-mail .

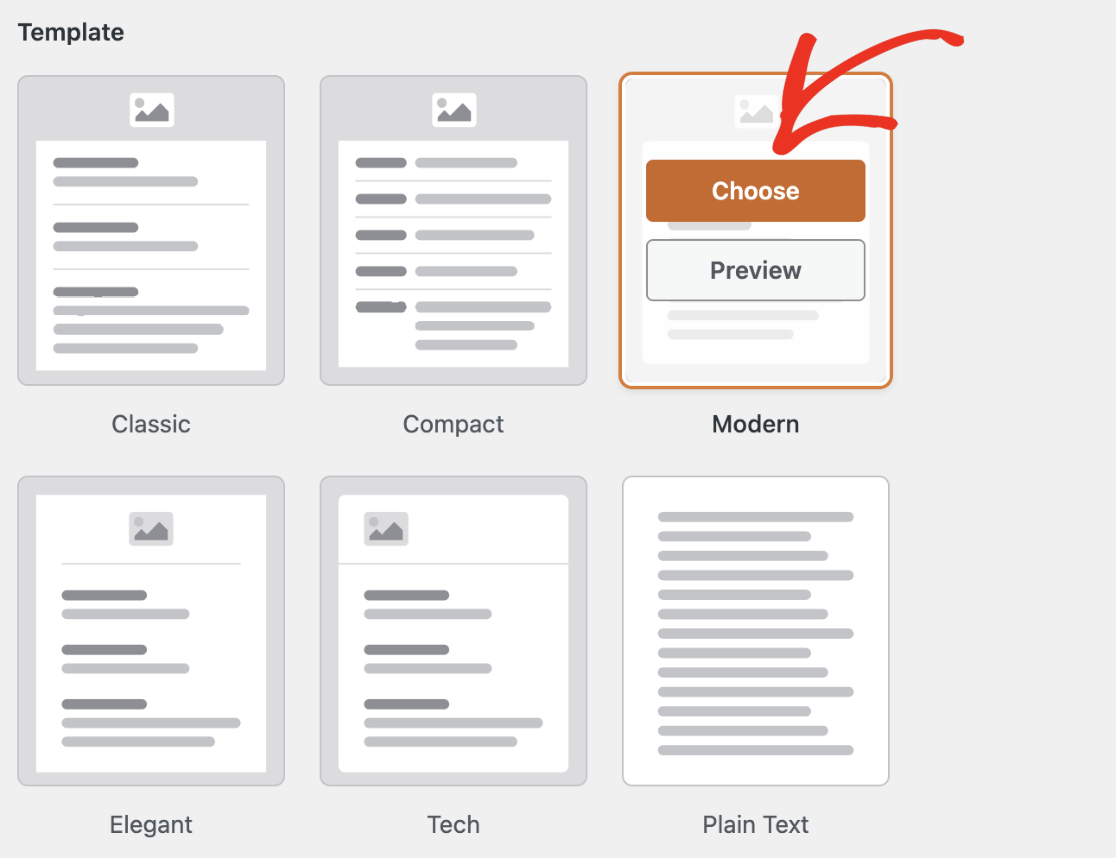
Alegeți orice stil care se potrivește cel mai bine branding-ului dvs. din secțiunea Șablon și apăsați butonul Alege pentru a-l aplica.

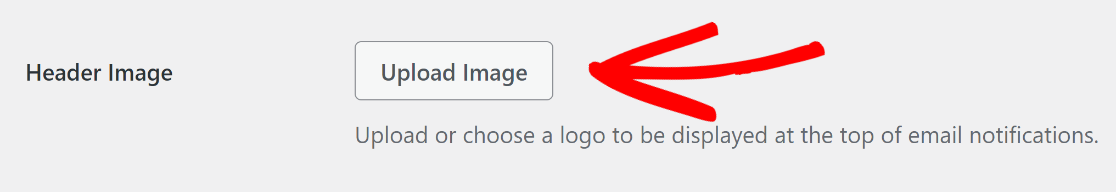
După aceea, pentru a adăuga sigla site-ului dvs. la e-mailuri, navigați la secțiunea Imagine antet și faceți clic pe butonul Încărcare imagine .

După ce ați încărcat imaginea, selectați dimensiunea dorită pentru imaginea care va fi folosită în notificările prin e-mail dintr-un meniu vertical.

După aceasta, faceți clic pe linkul Previzualizare șablon de e-mail aflat sub meniul derulant Tipografie.

Se va deschide o filă nouă în browser, unde puteți vedea o previzualizare a șablonului de e-mail de notificare cu sigla site-ului dvs.!
Întrebări frecvente despre editarea antetului în WordPress
A învăța cum să editați antetul în WordPress este un subiect popular printre cititorii noștri. Iată răspunsurile la câteva întrebări frecvente despre aceasta.
Cum îmi personalizez antetul în WordPress?
Pentru a vă personaliza antetul în WordPress, navigați la tabloul de bord și accesați Aspect > Personalizare . Aici veți găsi secțiunea Antet . Faceți clic pe el pentru a explora diverse opțiuni, cum ar fi schimbarea siglei, ajustarea aspectului antetului, culorilor și a altor elemente. Unele teme oferă opțiuni de antet suplimentare pentru a le ajusta pentru a se potrivi stilului tău.
Cum editezi butoanele de antet în WordPress?
Editarea butoanelor de antet în WordPress implică de obicei accesarea Personalizatorului prin Aspect > Personalizare . Odată ajuns acolo, căutați setările pentru antet sau meniu. Puteți edita butoanele modificându-le textul, linkurile și stilurile sau adăugând elemente noi dacă tema dvs. acceptă acest lucru. Dacă este necesar, puteți adăuga și un cod personalizat pentru a edita butoanele de antet.
Cum îmi resetez antetul și subsolul în WordPress?
Pentru a vă reseta antetul și subsolul în WordPress, puteți începe accesând Aspect > Personalizare și selectați secțiunea Antet sau Subsol . Căutați o opțiune de resetare în aceste setări. Dacă nu există, poate fi necesar să anulați manual modificările sau să utilizați un plugin care oferă funcționalități de resetare.
În continuare, învață cum să faci un formular cu mai mulți pași în Elementor
V-ați întrebat vreodată cum să creșteți implicarea utilizatorilor și generarea de clienți potențiali pe site-ul dvs. cu un formular în mai mulți pași Elementor? Aceste formulare ghidează utilizatorii prin procesul pas cu pas, făcându-l mai puțin copleșitor și mai ușor de utilizat.
Creați-vă formularul WordPress acum
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin pentru generatorul de formulare WordPress. WPForms Pro include o mulțime de șabloane gratuite și oferă o garanție de rambursare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmăriți pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
