如何在 WordPress 中編輯標題
已發表: 2024-01-22最近,我們的一位讀者向我們詢問如何在 WordPress 中編輯標題的逐步說明,因為他們找不到任何從頭開始的指導。
雖然這是非常基本的事情,但我們認為這是幫助開始 WordPress 之旅的人的絕佳機會。
因此,言歸正傳,讓我們深入了解如何編輯 WordPress 網站的標題並設定其樣式以使其看起來更具吸引力。
在本文中
- 第 1 步:造訪網站編輯器
- 步驟 2: 新增您的網站徽標
- 第 3 步:新增網站標題
- 第 4 步:新增頁面導航
- 第5步:更改背景顏色
- 第 6 步:新增社交圖示和 CTA 按鈕
- 步驟 7:將徽標新增至電子郵件範本(可選)
如何在 WordPress 中編輯標題
使用最新版本的 WordPress,您可以使用互動式且用戶友好的網站編輯器來自訂您的網站並輕鬆建立自訂標頭。
由於大多數新的 WP 安裝都帶有二十二十四主題,因此網站編輯器對於幾個標題自訂非常有幫助:
- 字體
- 顏色
- 按鈕樣式
- 和更多
第 1 步:造訪網站編輯器
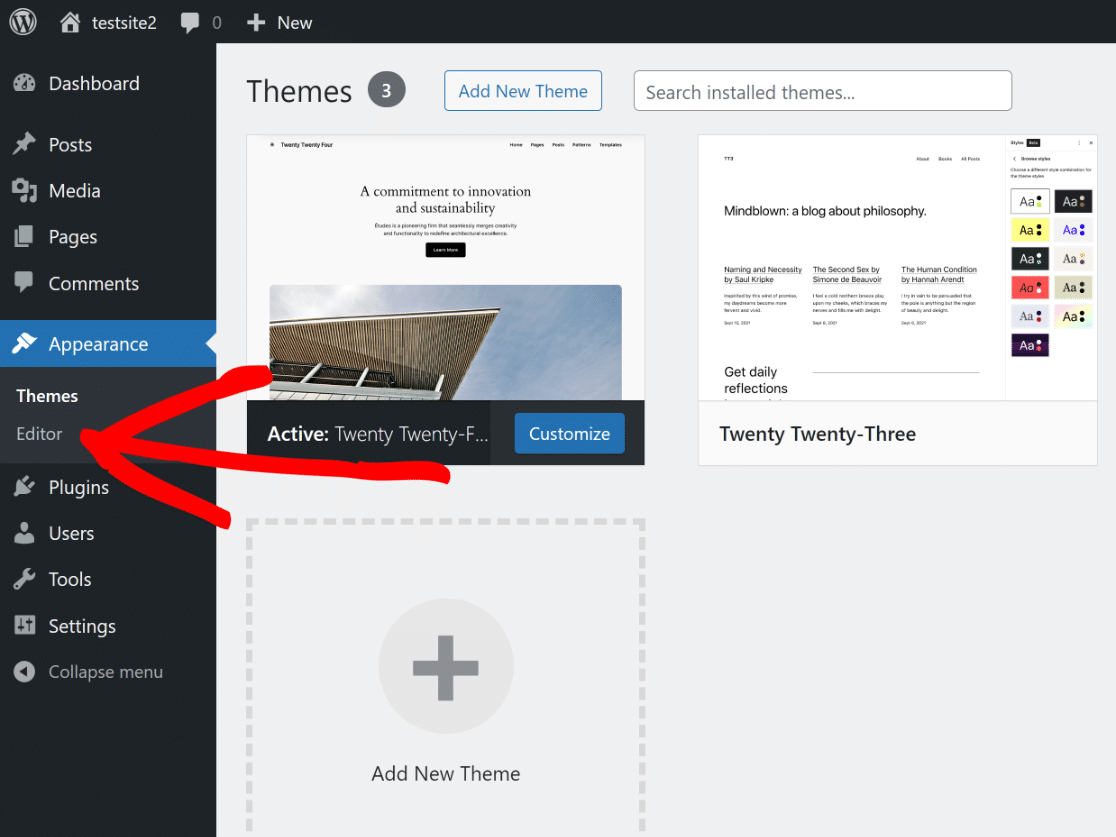
在WordPress 儀表板中,只需導覽至「外觀」 ,然後按一下功能表中的「編輯器」選項。

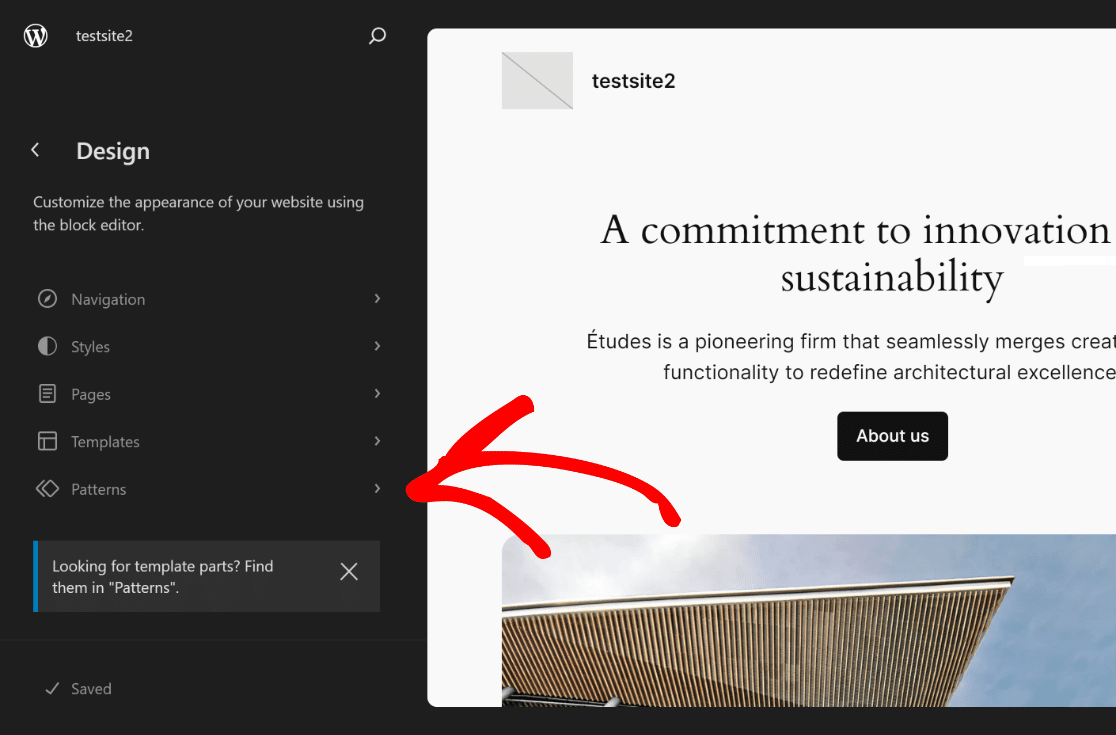
這會將您重新導向到網站編輯器,您可以在其中使用區塊編輯器自訂網站的外觀。 開啟Patterns中的選項。

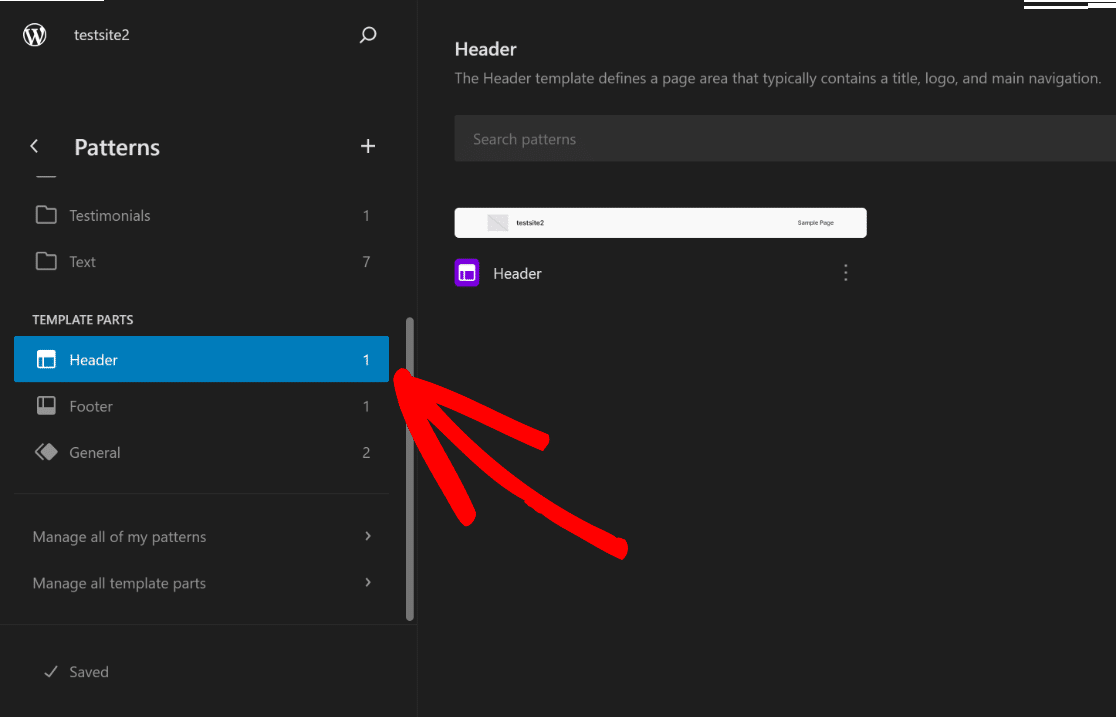
現在,您所要做的就是向下捲動,直到您看到「範本部件」部分,然後按一下「標題」以開啟其選項。

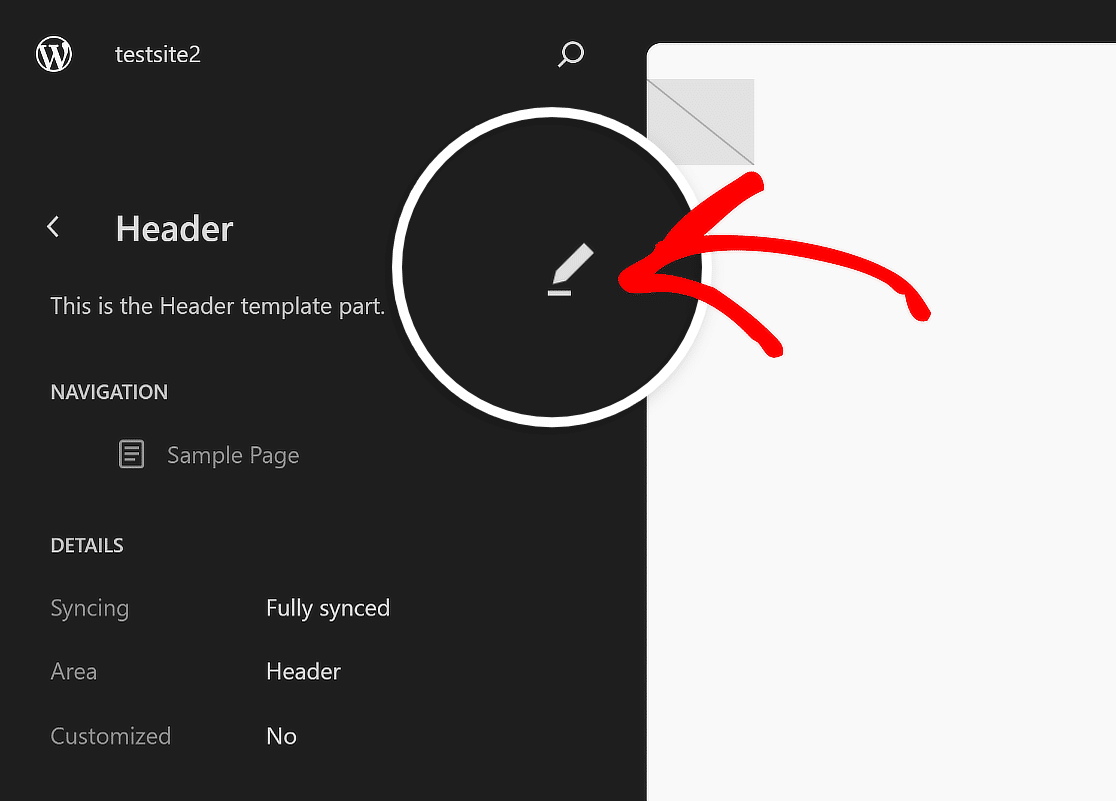
在螢幕右側,按一下標題圖像以開啟網站編輯器中可用的自訂選項,然後按一下編輯圖示。

現在,您將被重新導向到 WordPress 的區塊編輯器,您可以在其中添加徽標、導航、社交圖標,甚至 CTA 按鈕(如果需要)。
步驟 2: 新增您的網站徽標
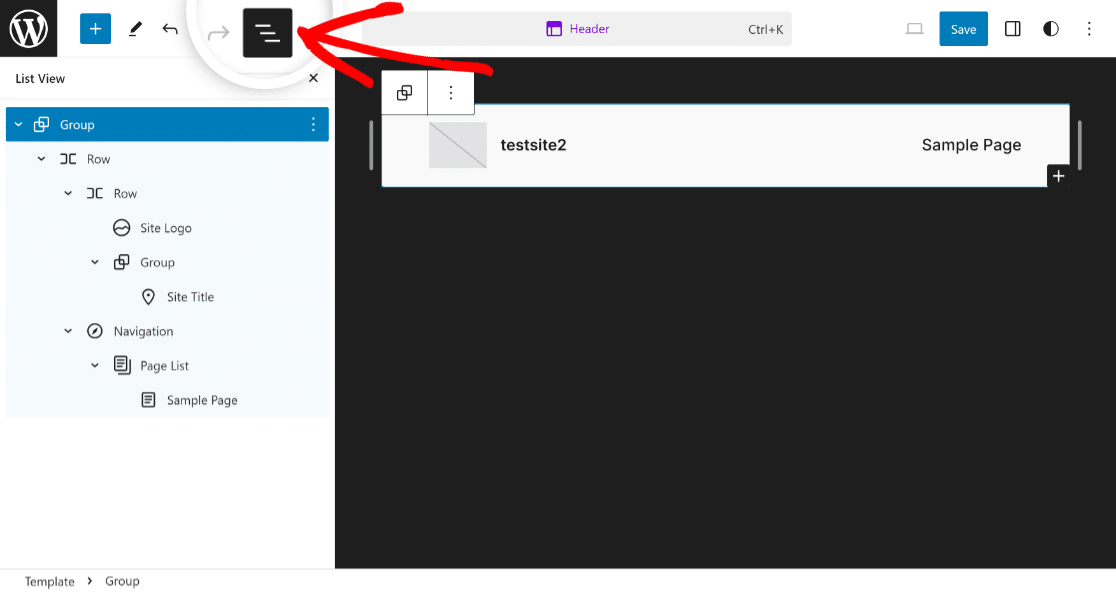
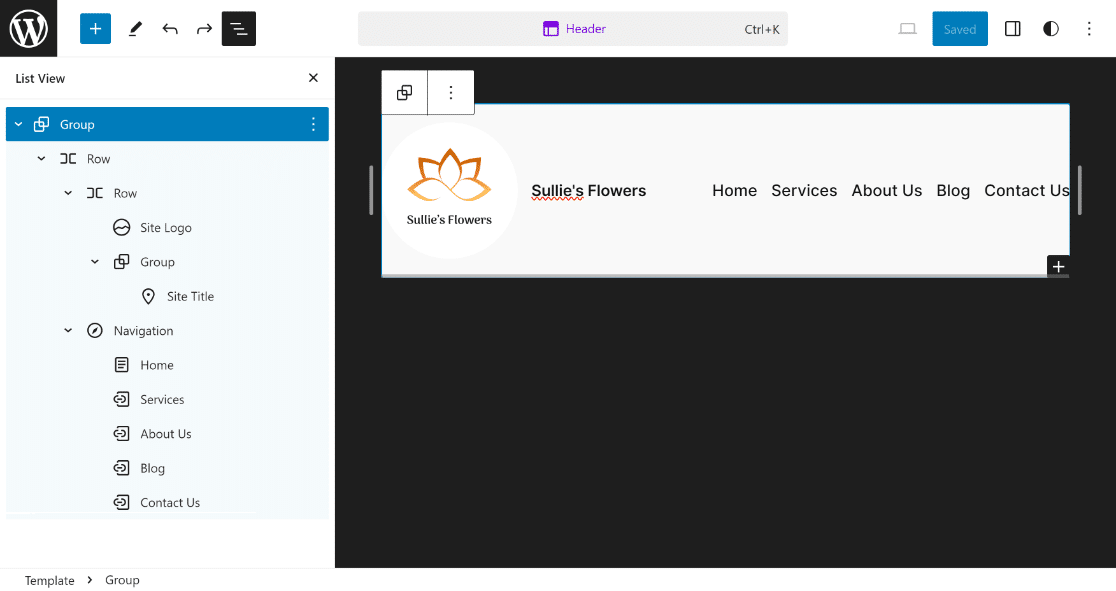
進入網站標題的區塊編輯器後,點擊清單視圖圖標,以便輕鬆了解 WordPress 標題中包含哪些元素。

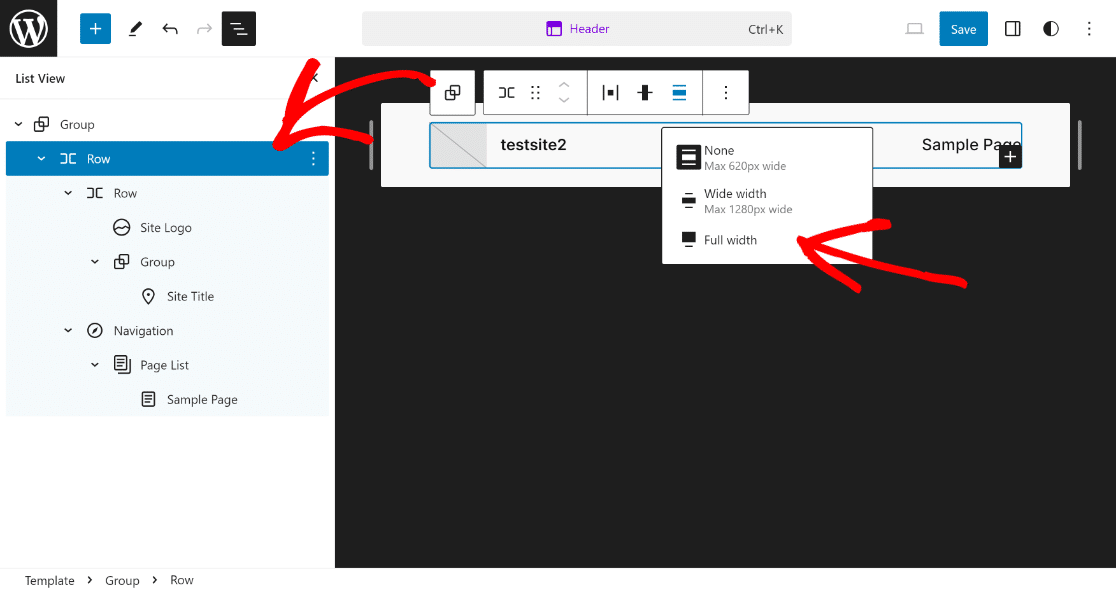
展開清單檢視中包含的所有區塊,按一下第一個行項目,然後將對齊方式設為全寬以開始自訂標題範本。

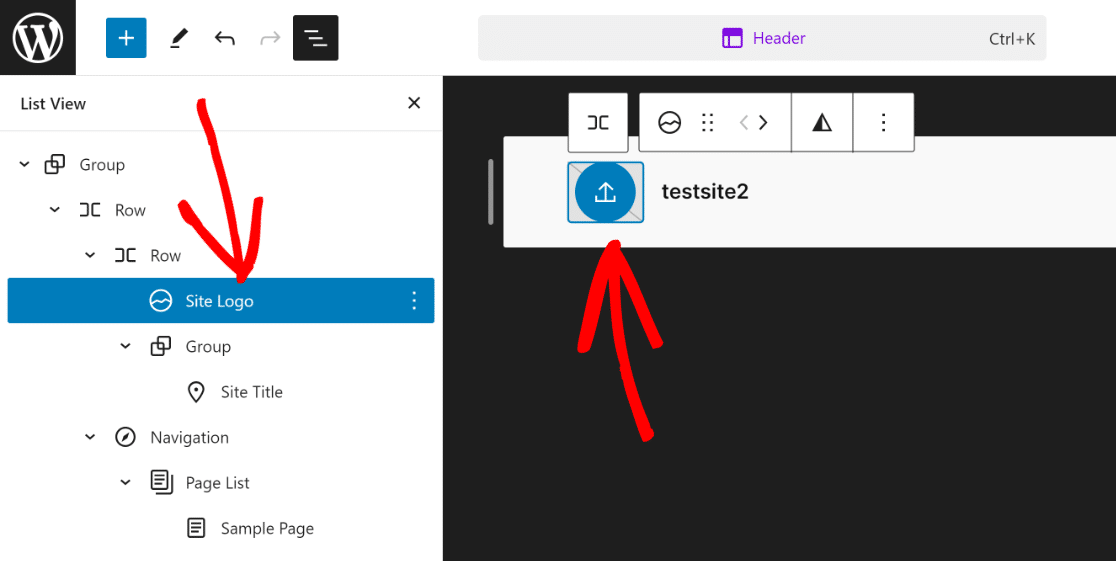
現在,您所要做的就是單擊清單視圖中的「網站標誌」選項,然後按一下標題預覽部分中的「上傳」圖示。

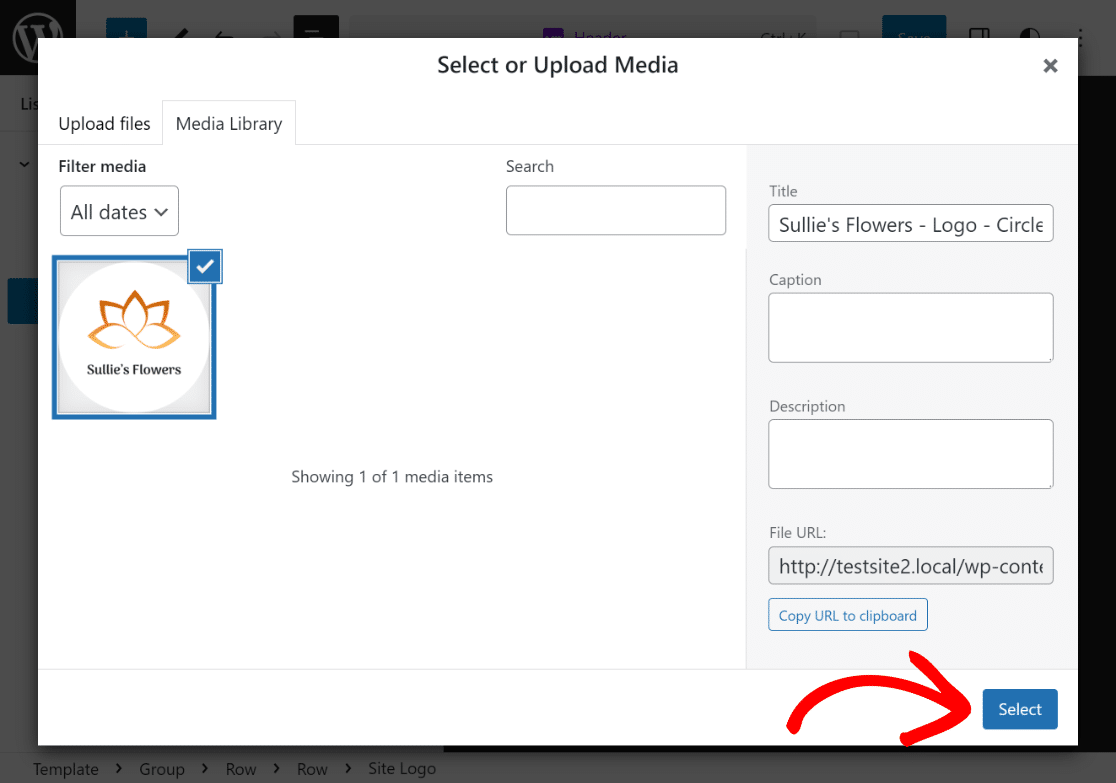
您可以選擇透過「上傳檔案」標籤上傳徽標,或只需從現有媒體庫中選擇檔案。

如果需要,您可以根據您的特定需求或要求,使用調整點大小來變更網站標誌的尺寸和大小。

做得好! 這就是將網站徽標上傳到標題所需要做的全部工作。 現在,讓我們繼續添加網站標題的下一步!
第 3 步:新增網站標題
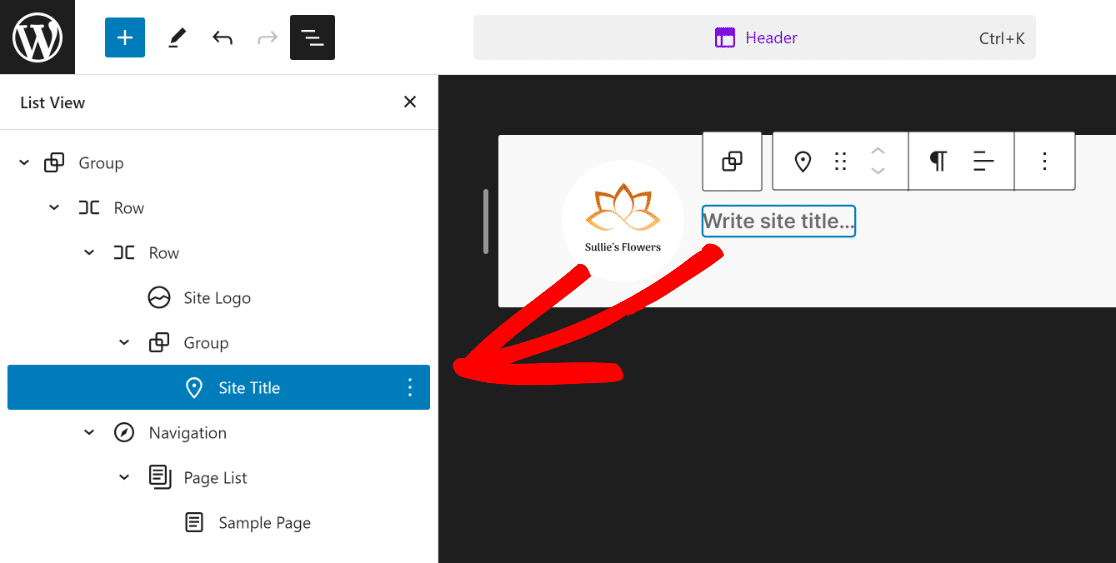
在網站標題中新增網站標題與在 WordPress 主題上上傳網站標誌一樣簡單。 只需從清單檢視中按一下網站標題即可。

然後,與我們之前更改網站徽標的方式類似,請按一下「寫入網站標題...」的區塊,然後在其中新增您的網站標題。

正如您所看到的,您的主題標題現在正在慢慢成形。 對於下一步,我們將向您的標題添加一些導航元素。
第 4 步:新增頁面導航
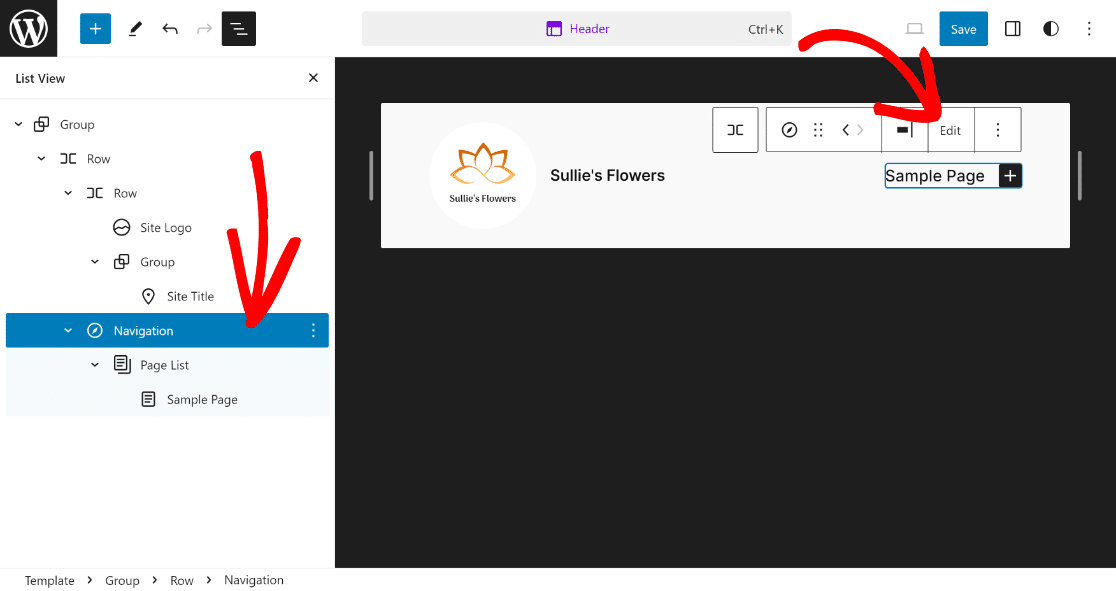
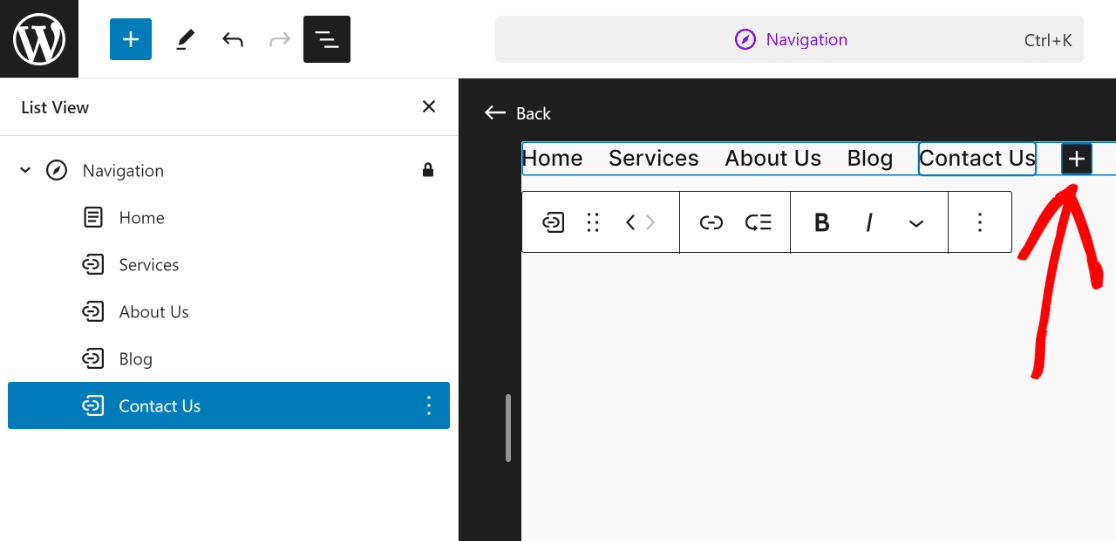
若要將頁面新增至標題,只需按一下清單檢視中的「導覽」 ,然後按一下其區塊的「編輯」選項。

這將帶您進入導航元素的專用塊編輯器頁面,您可以在其中透過加號圖示新增頁面及其連結。

這將完成標題的外觀,但正如您所看到的,它看起來太簡單了,還有很大的改進空間!

現在讓我們為您的標題添加一些樣式,使其看起來更具視覺吸引力並與您網站的色調相匹配。
第5步:更改背景顏色
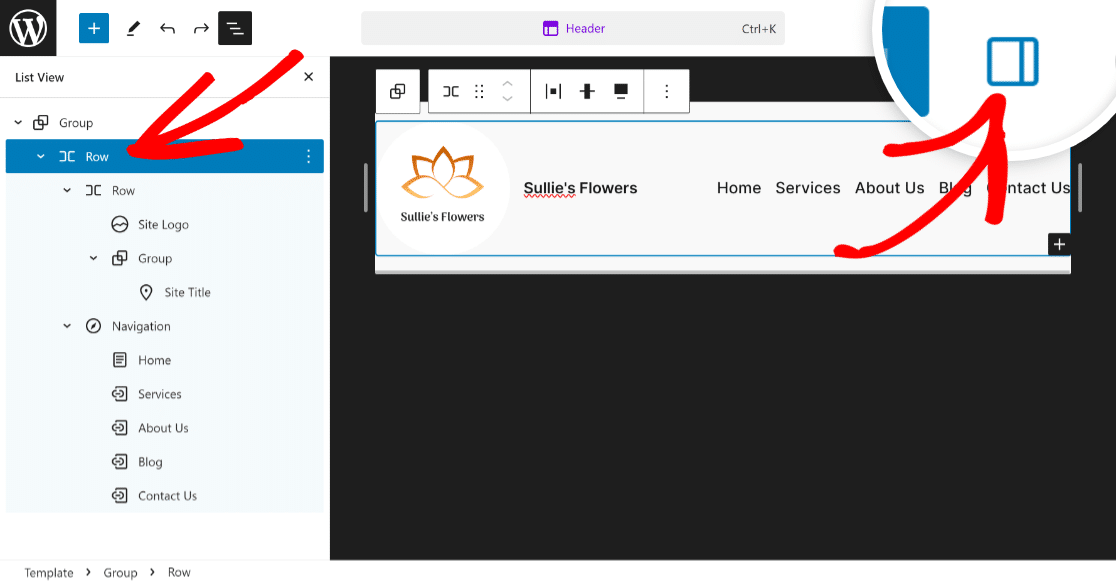
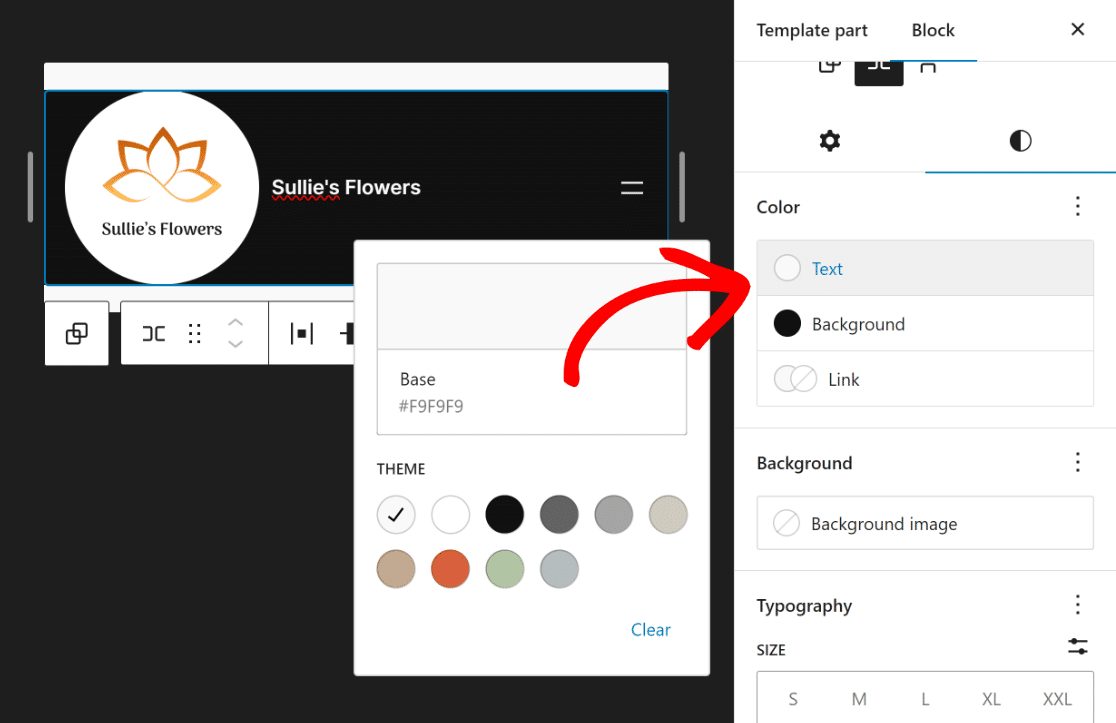
您可以對標題進行的最基本修改之一是更改其背景顏色。 為此,請點擊第一行並打開其“設定” 。

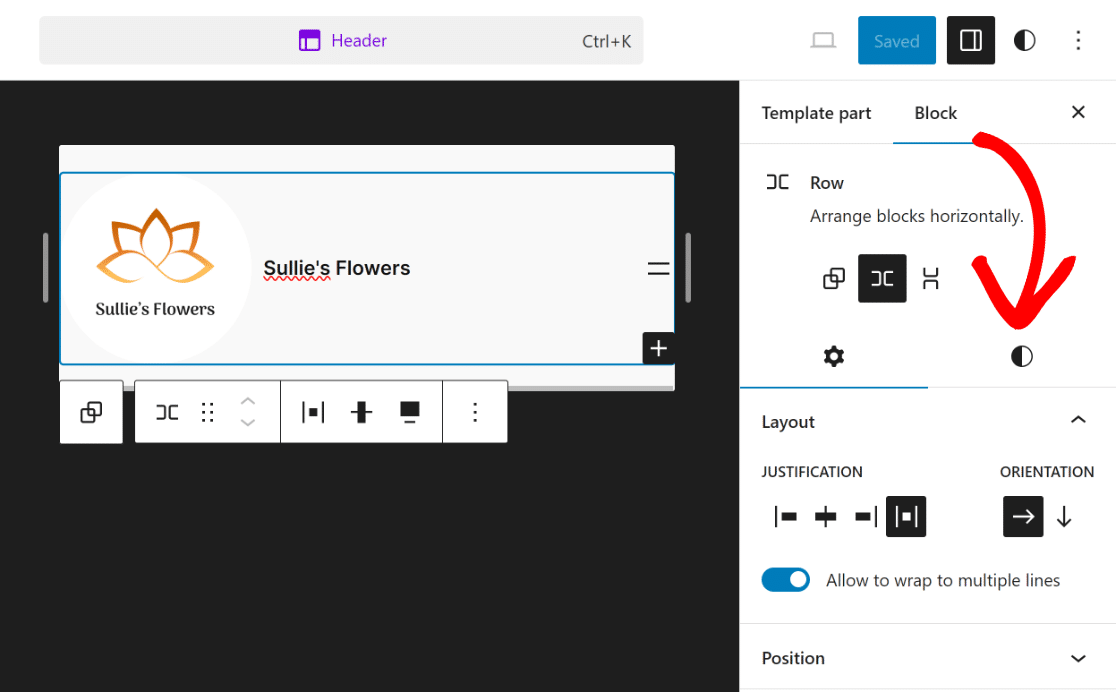
現在您將能夠看到所選行的“區塊”選項。 現在您要做的就是點擊齒輪(設定)圖示旁邊的樣式圖示。

這將為所選行開啟許多選項,您可以在其中修改顏色、背景圖像、版式和尺寸。
您可以探索這些以使您的標題看起來更有吸引力。 由於我們只需要更改顏色,因此我們選擇白色作為文本,黑色作為背景。


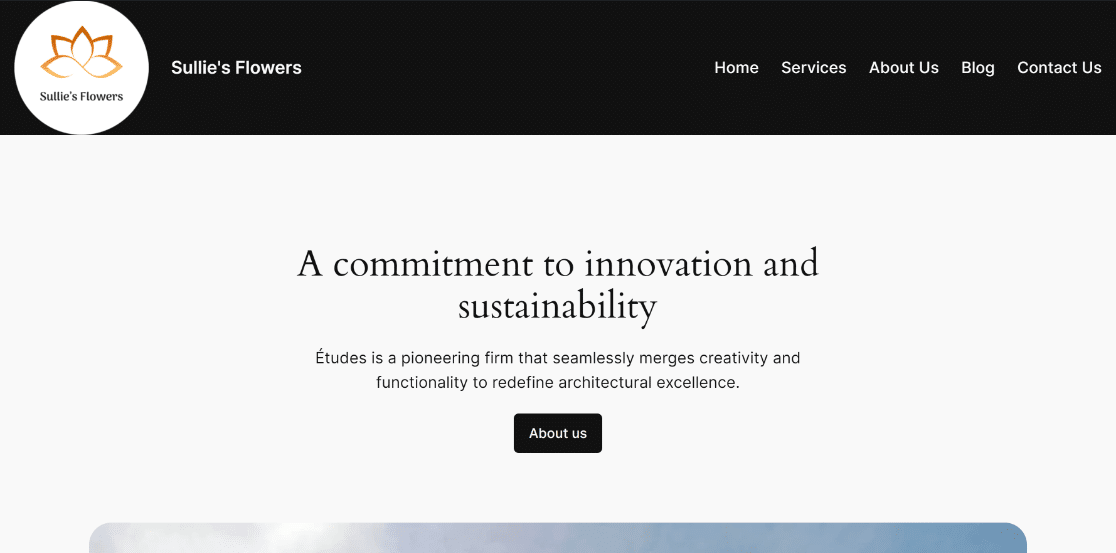
正如您所看到的,前端的標題現在看起來好多了,並且使網站看起來更完整。

您想對標題進行進一步修改,例如插入一些社交圖示和 CTA 按鈕嗎? 嗯,過程很簡單!
第 6 步:新增社交圖示和 CTA 按鈕
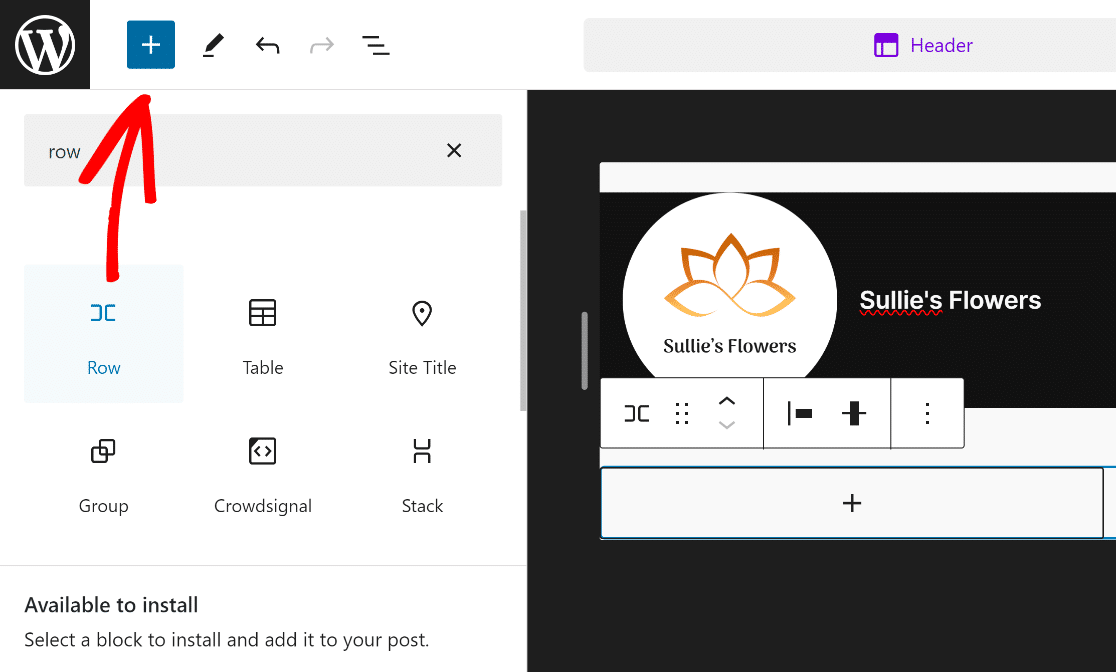
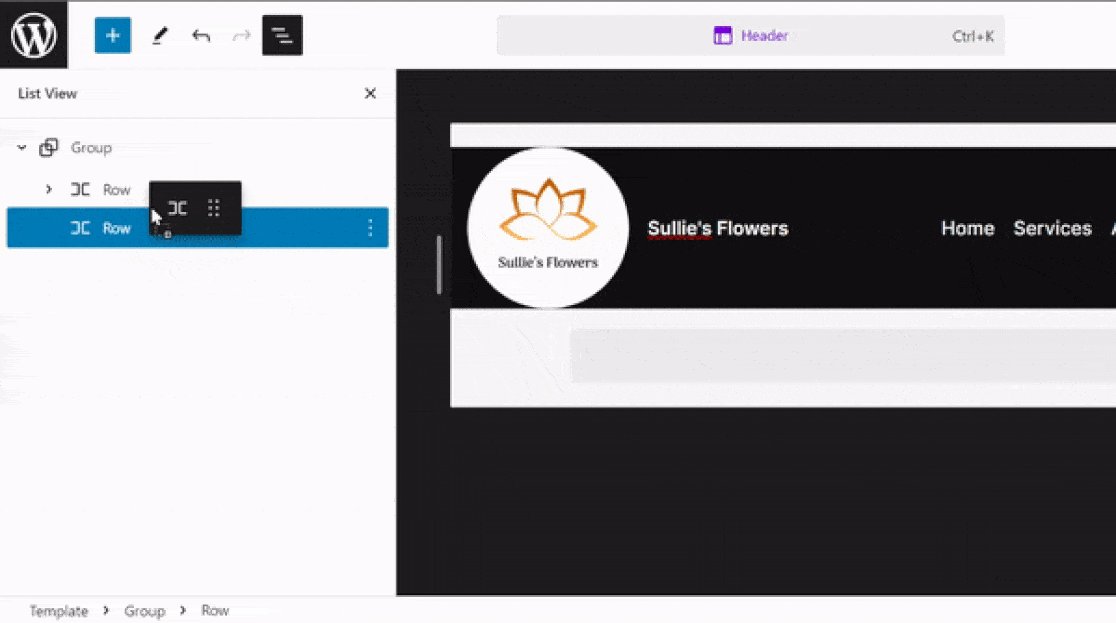
要新增社交圖示和 CTA 按鈕,您需要新增一行。 點擊加號 (+)圖示並選擇行塊。

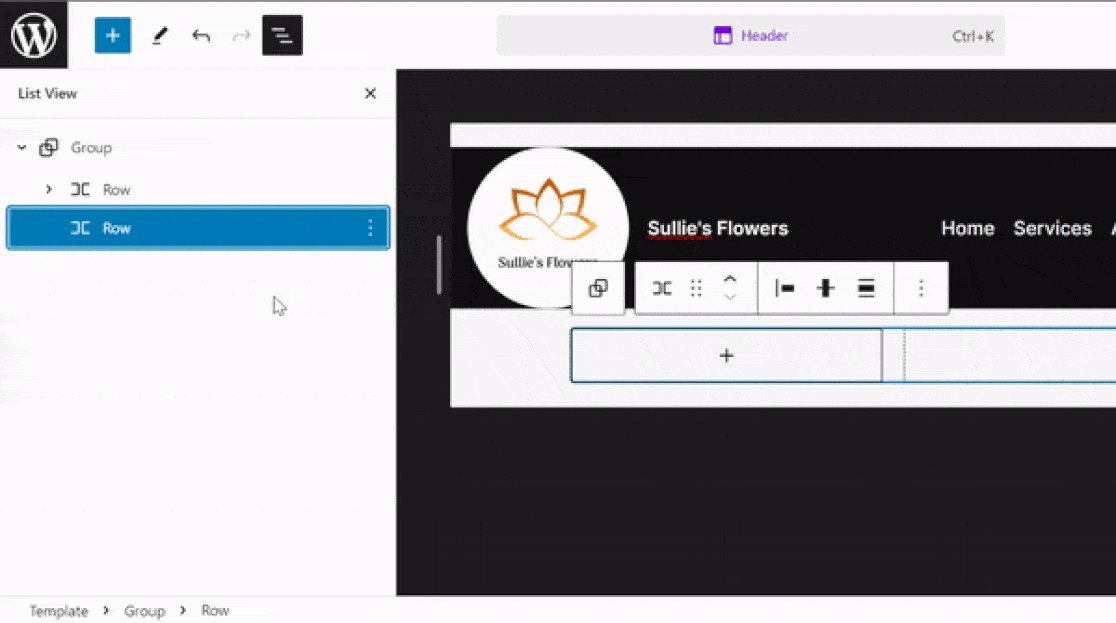
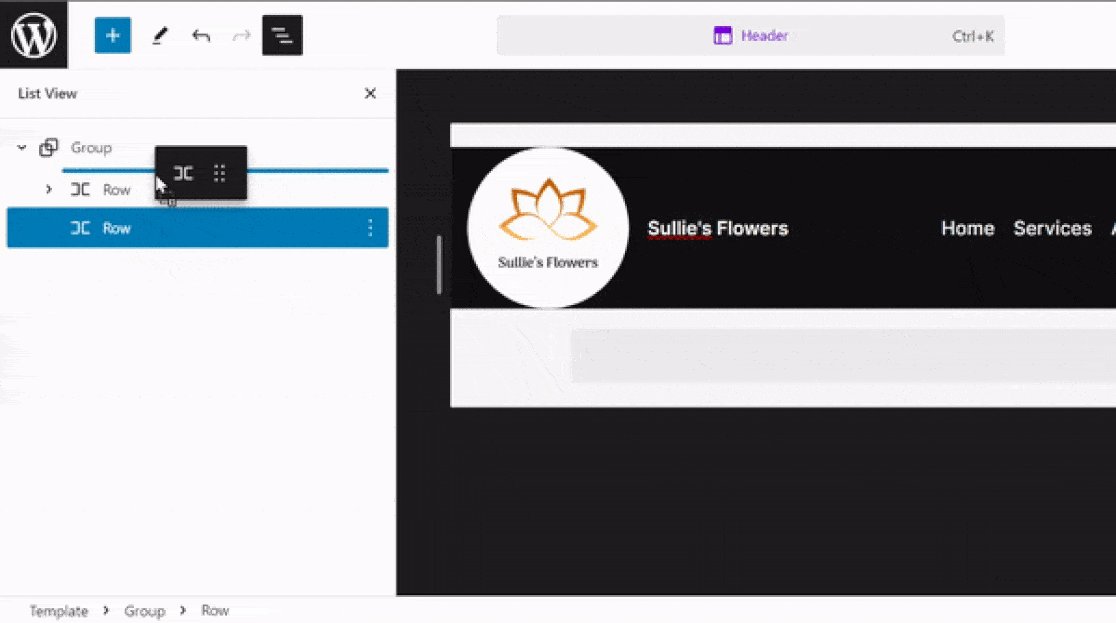
接下來,將新新增的Row區塊拖曳到現有行上方,這樣您就可以自由自訂它,而不會影響現有的標題。

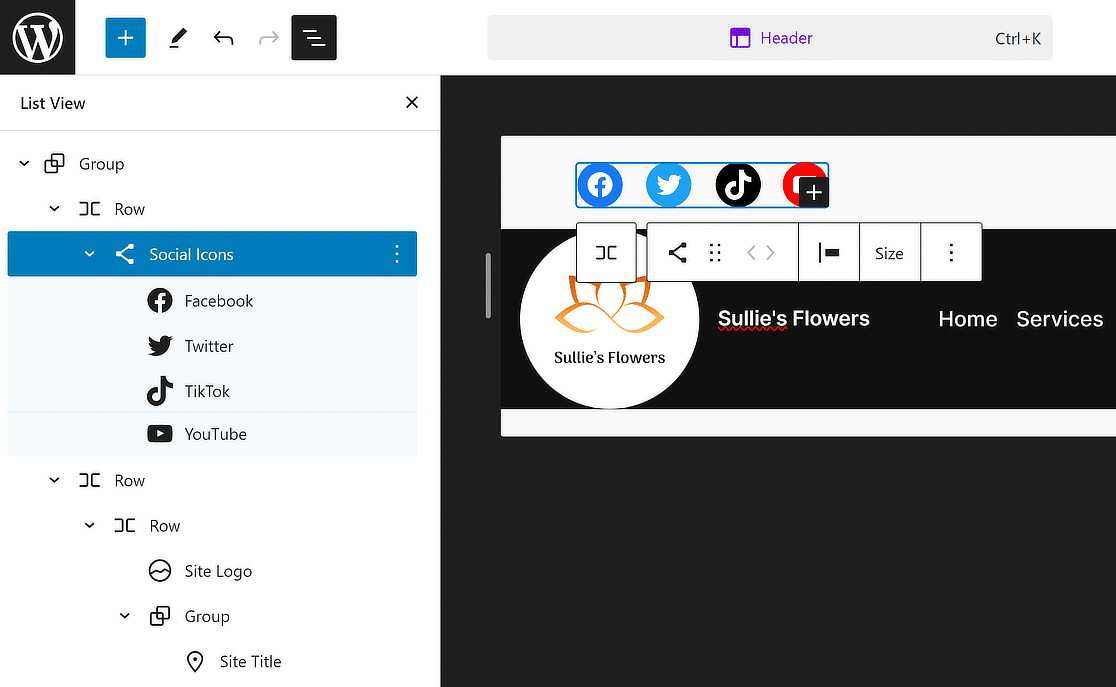
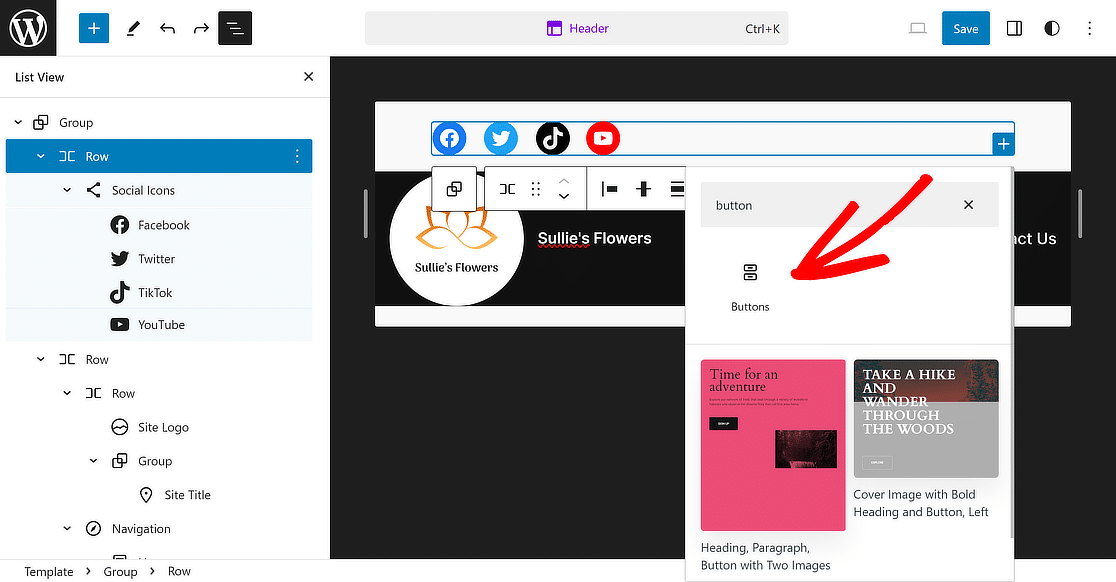
之後,點選新行內的(+)按鈕,搜尋並選擇社交圖示區塊。

與我們在導覽中新增頁面的方式類似,點擊(+)按鈕可為您喜歡的任何平台插入社群媒體小工具。

完成後,從清單檢視中再次選擇行,然後再次按一下(+)按鈕將按鈕區塊新增至標題。

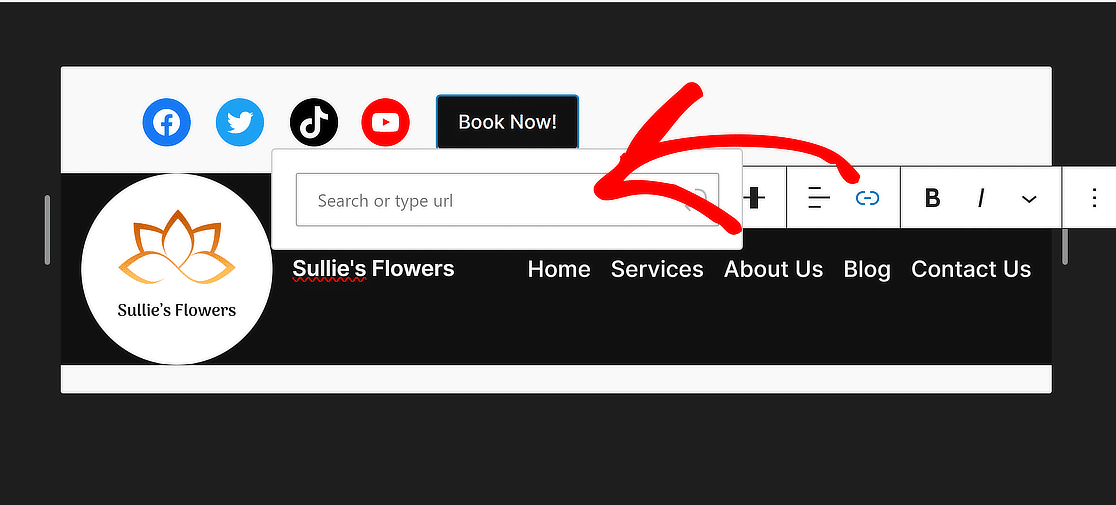
現在您要做的就是為您的按鈕提供諸如“立即預訂!”之類的文字。 並更新其連結以為網站訪客設定重定向。

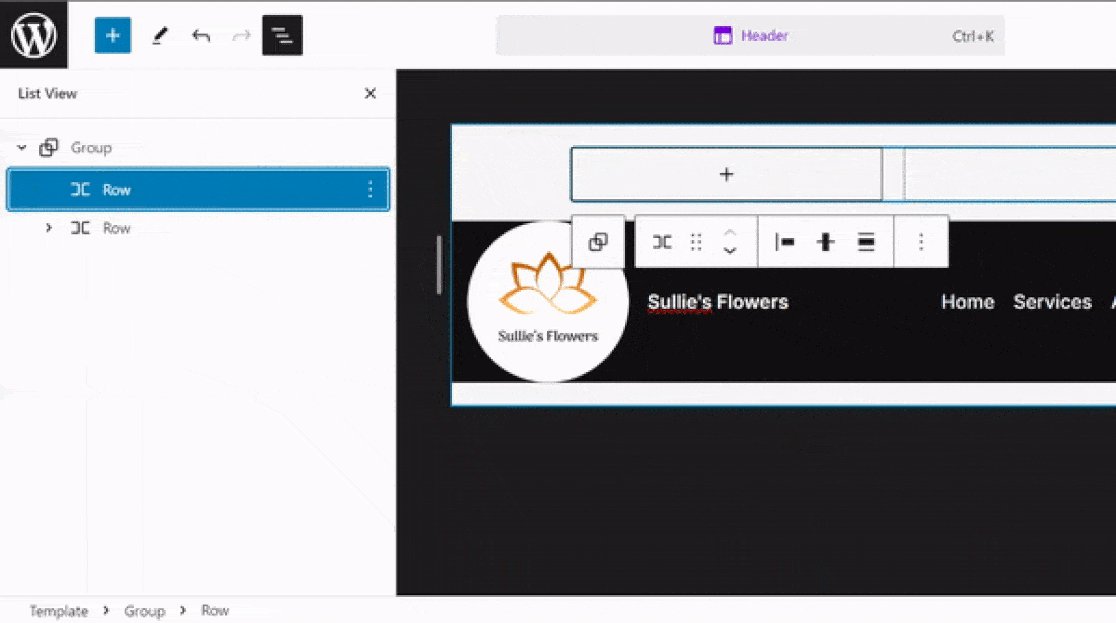
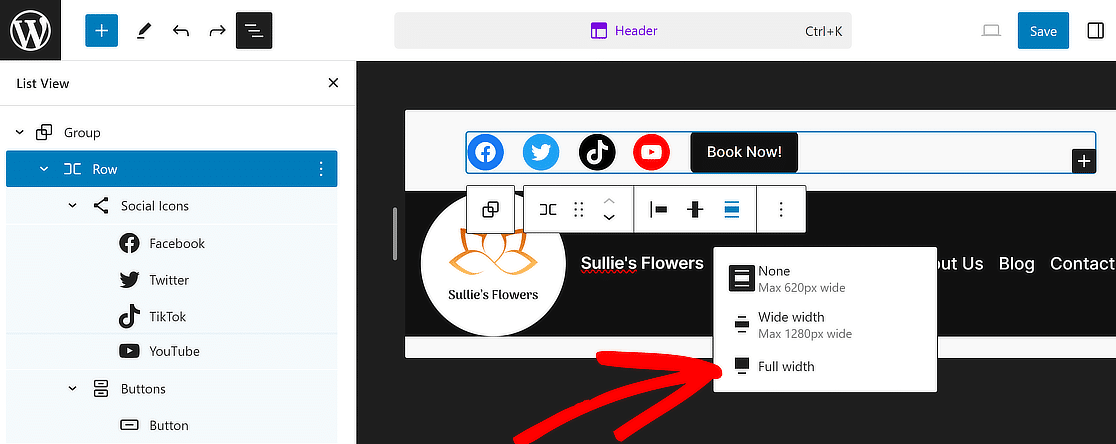
為了使它們組合在一起,再次選擇行並將對齊方式設為全寬,就像我們對第一行所做的那樣。

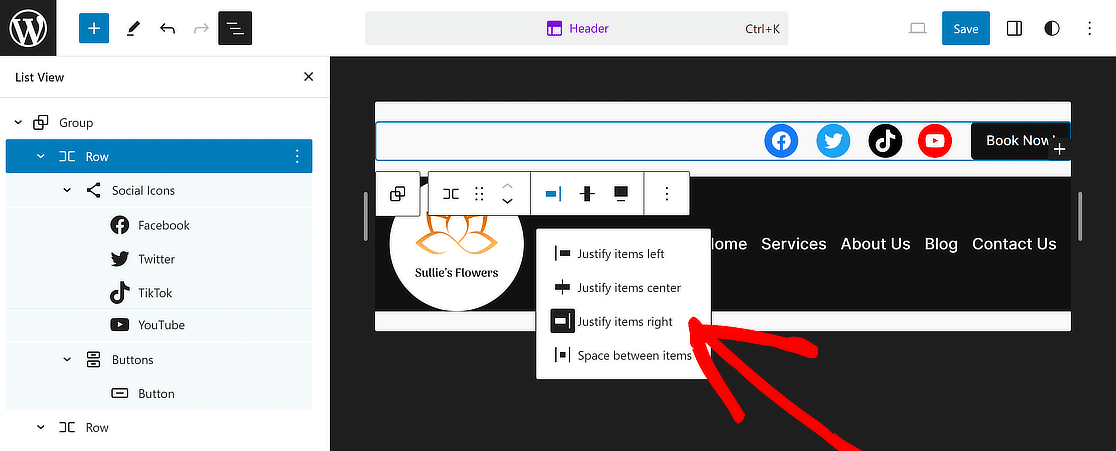
然後,為了使此部分看起來更吸引人,請使用“更改項目對齊方式”選單並選擇“對齊項目右側”選項。

現在你就擁有了! 您的標頭現已完成並且看起來很完美。 只需單擊頂部的“儲存”按鈕即可避免丟失任何更改。

步驟 7:將徽標新增至電子郵件範本(可選)
考慮將您的商標添加到電子郵件範本中,以添加一致的品牌,同時也滲透到從您的 WordPress 網站發送的電子郵件中。
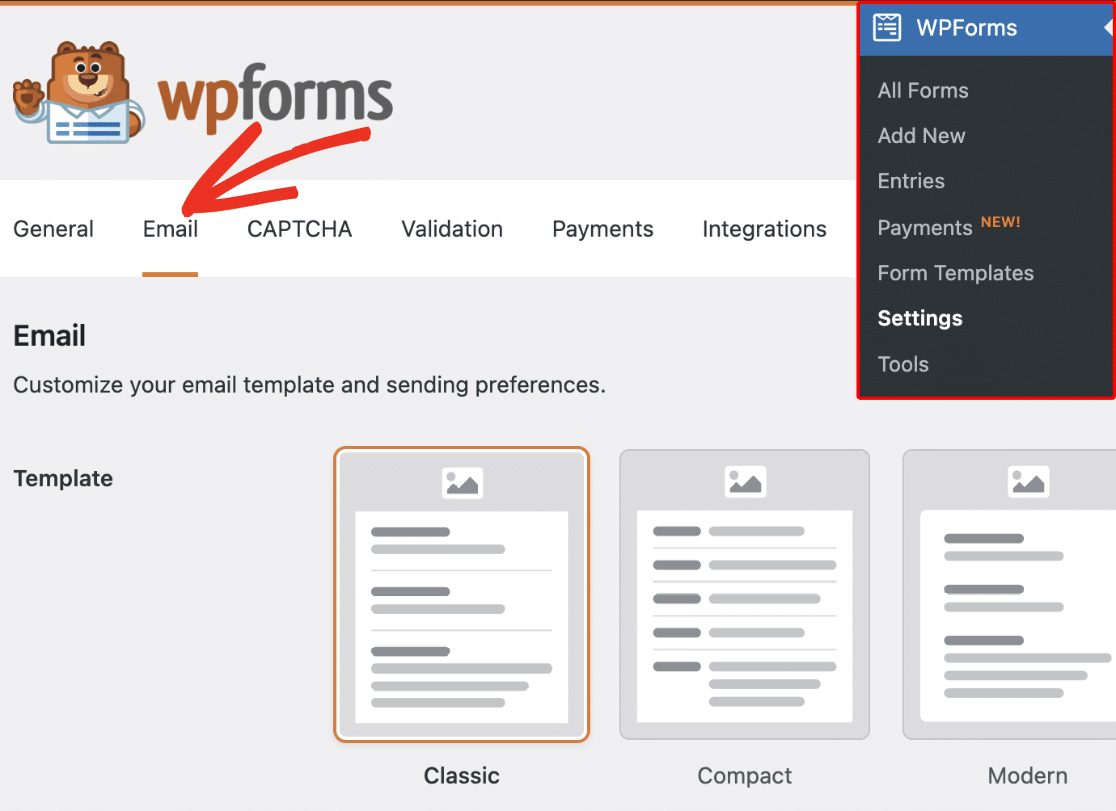
更改電子郵件通知在 WPForms 中的工作方式很容易。 首先,前往WPForms » 設定並點擊電子郵件標籤。

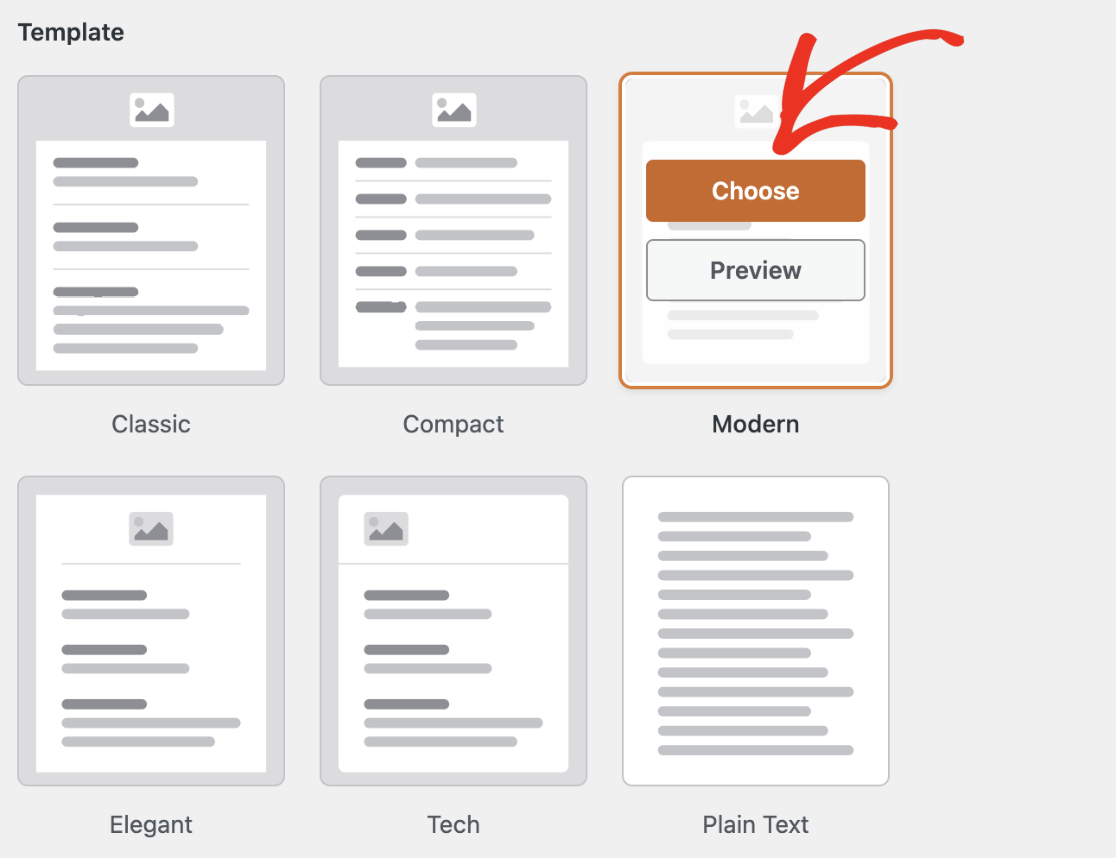
從“模板”部分選擇最適合您的品牌的任何樣式,然後按一下“選擇”按鈕以應用它。

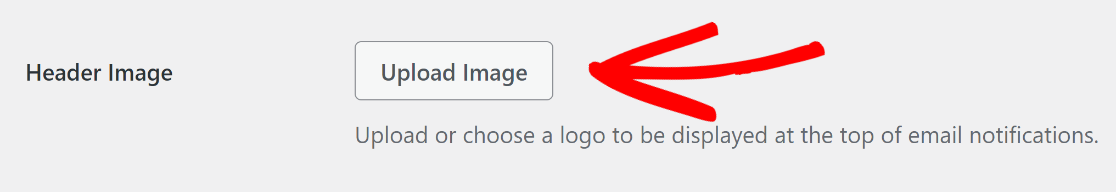
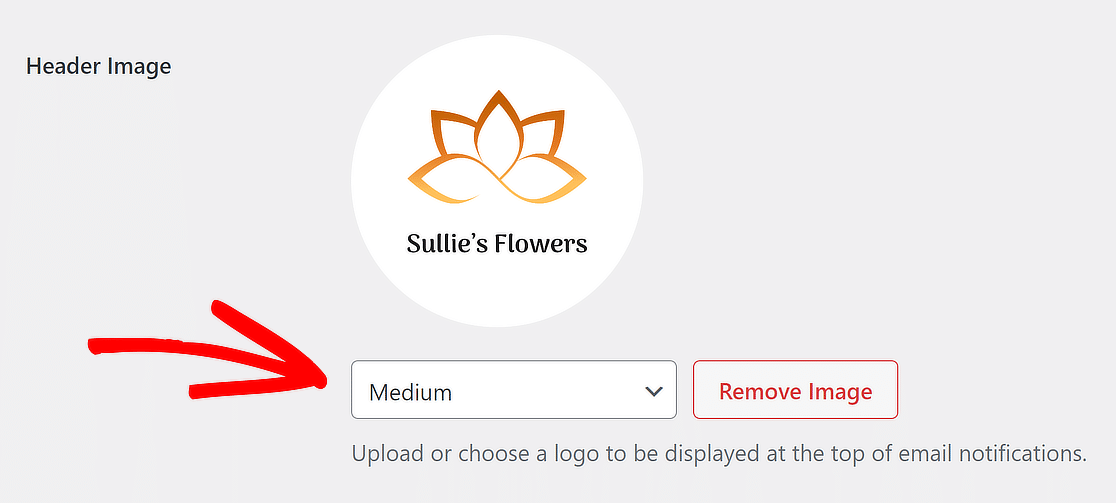
之後,要將您的網站徽標新增至電子郵件中,請導航至「標題圖像」部分,然後按一下「上傳圖像」按鈕。

上傳圖像後,從下拉式選單中選擇要在電子郵件通知中使用的圖像所需的尺寸。

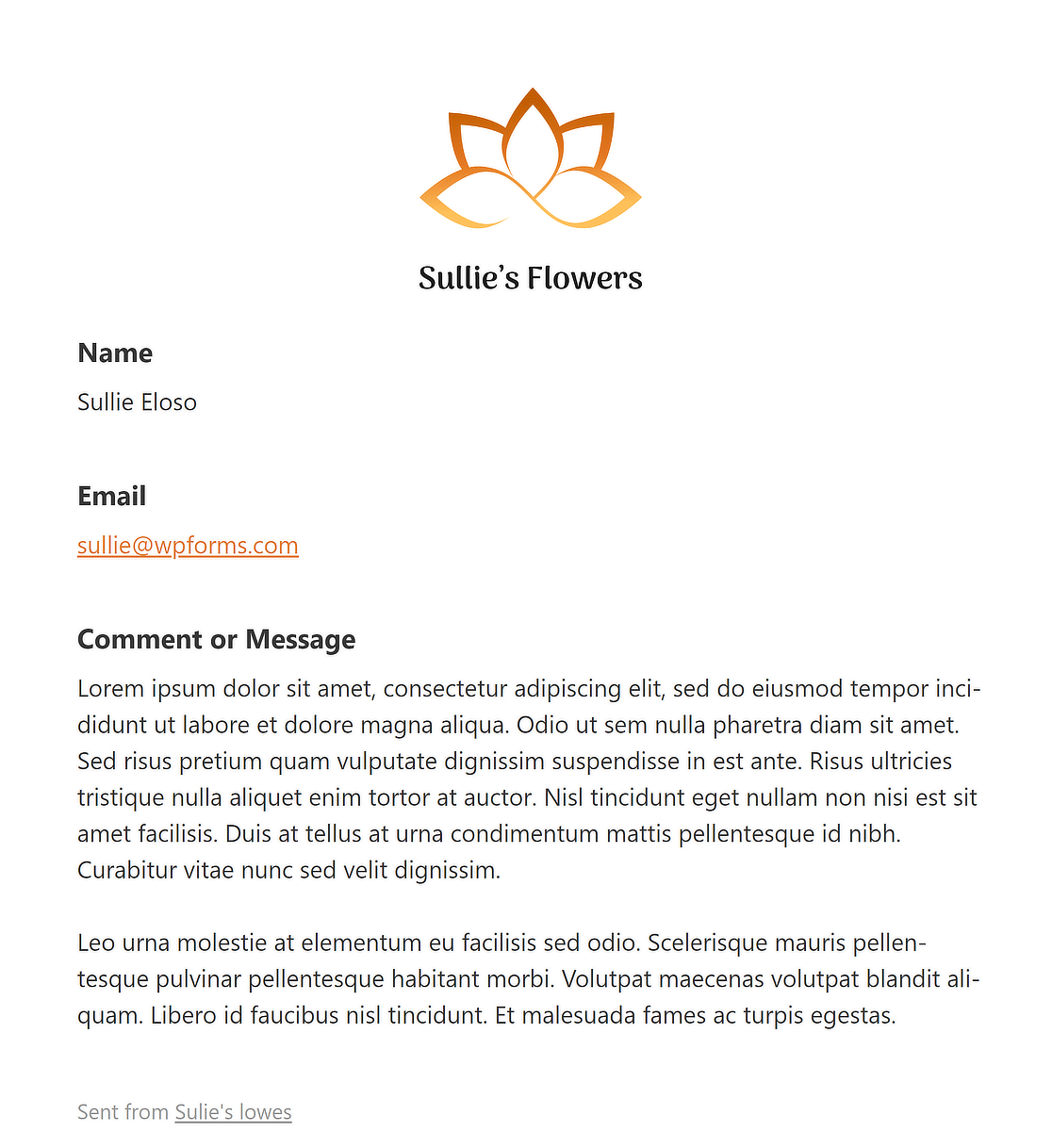
接下來,只需點擊「版式」下拉式選單下的「預覽電子郵件範本」連結即可。

您的瀏覽器中將打開一個新選項卡,您可以在其中查看帶有網站徽標的通知電子郵件範本的預覽!
在 WordPress 中編輯標題的常見問題解答
學習如何在 WordPress 中編輯標題是我們讀者中的熱門話題。 以下是一些常見問題的解答。
如何在 WordPress 中自訂標頭?
若要在 WordPress 中自訂標頭,請導覽至儀表板並前往外觀 > 自訂。 在這裡,您將找到標題部分。 點擊它可以探索各種選項,例如更改徽標、調整標題佈局、顏色和其他元素。 有些主題提供額外的標題選項來調整以符合您的風格。
如何在 WordPress 中編輯標題按鈕?
在 WordPress 中編輯標題按鈕通常需要透過「外觀」>「自訂」存取自訂程式。 到達那裡後,尋找標題或選單設定。 您可以透過變更按鈕的文字、連結和樣式或新增項目(如果您的主題支援)來編輯按鈕。 如果需要,您也可以新增一些自訂程式碼來編輯標題按鈕。
如何在 WordPress 中重置頁首和頁尾?
若要在 WordPress 中重設頁首和頁腳,您可以先前往「外觀」>「自訂」 ,然後選擇「頁首」或「頁尾」部分。 在這些設定中尋找重置選項。 如果沒有,您可能需要手動撤銷變更或使用提供重設功能的外掛程式。
接下來,了解如何在 Elementor 中製作多步驟表單
有沒有想過如何使用 Elementor 多步驟表單來提高網站上的使用者參與度和潛在客戶開發? 這些表單引導使用者逐步完成整個過程,使其不那麼令人難以接受並且更加用戶友好。
立即建立您的 WordPress 表單
準備好建立您的表單了嗎? 立即開始使用最簡單的 WordPress 表單產生器外掛。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教學和指南。
