Cara Mengedit Header di WordPress
Diterbitkan: 2024-01-22Baru-baru ini, salah satu pembaca kami meminta petunjuk langkah demi langkah tentang cara mengedit header di WordPress karena mereka tidak dapat menemukan apa pun untuk memandu mereka dari awal.
Meskipun ini adalah sesuatu yang sangat mendasar, kami pikir ini adalah peluang bagus untuk membantu mereka yang memulai perjalanan WordPress mereka.
Jadi, tanpa basa-basi lagi, mari selami bagaimana Anda dapat mengedit header situs WordPress Anda dan menatanya agar terlihat lebih menarik.
Dalam Artikel Ini
- Langkah 1: Akses Editor Situs
- Langkah 2: Tambahkan Logo Situs Anda
- Langkah 3: Tambahkan Judul Situs
- Langkah 4: Tambahkan Navigasi Halaman
- Langkah 5: Ubah Warna Latar Belakang
- Langkah 6: Tambahkan Ikon Sosial dan Tombol CTA
- Langkah 7: Tambahkan Logo ke Template Email (Opsional)
Cara Mengedit Header di WordPress
Dengan WordPress versi terbaru, Anda dapat menggunakan Editor Situs yang interaktif dan mudah digunakan untuk menyesuaikan situs web Anda dan membuat header khusus dengan mudah.
Karena sebagian besar instalasi WP baru hadir dengan Tema Dua Puluh Dua Puluh Empat, editor situs cukup membantu untuk beberapa penyesuaian header:
- font
- Warna
- Penataan Tombol
- Dan banyak lagi
Langkah 1: Akses Editor Situs
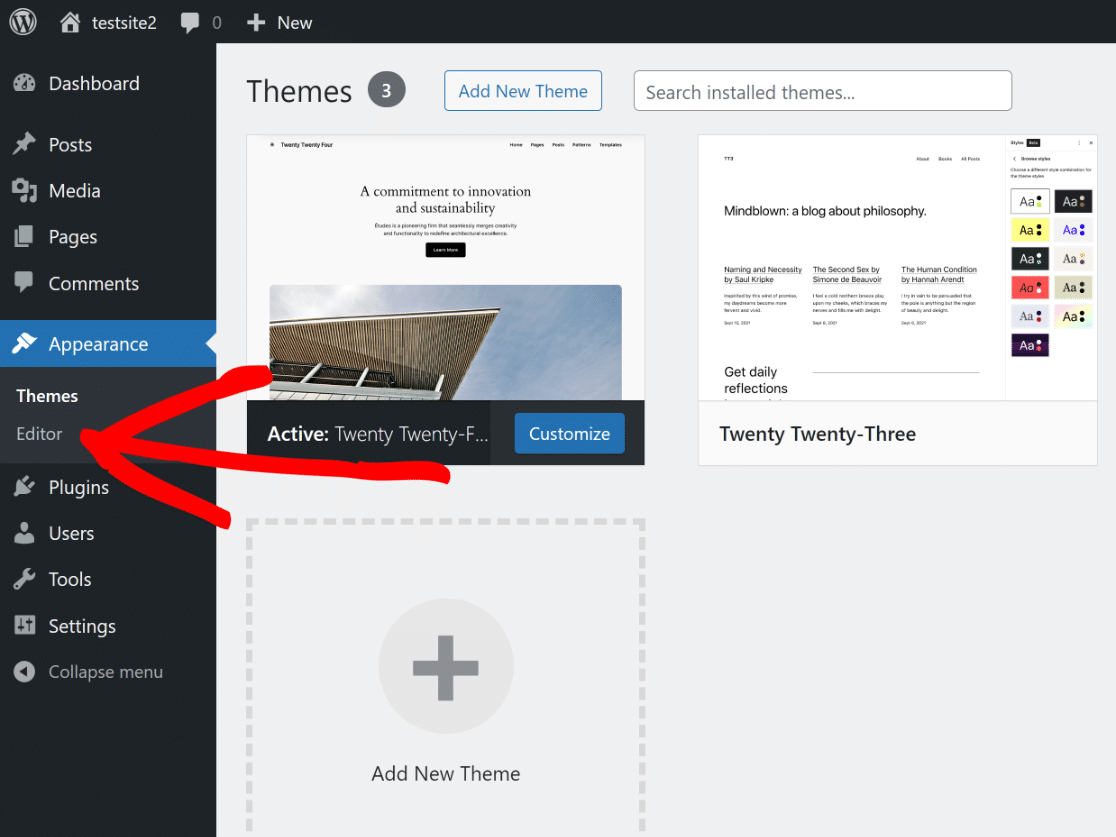
Dari Dashboard WordPress Anda, cukup navigasikan ke Appearance lalu klik opsi Editor dari menu.

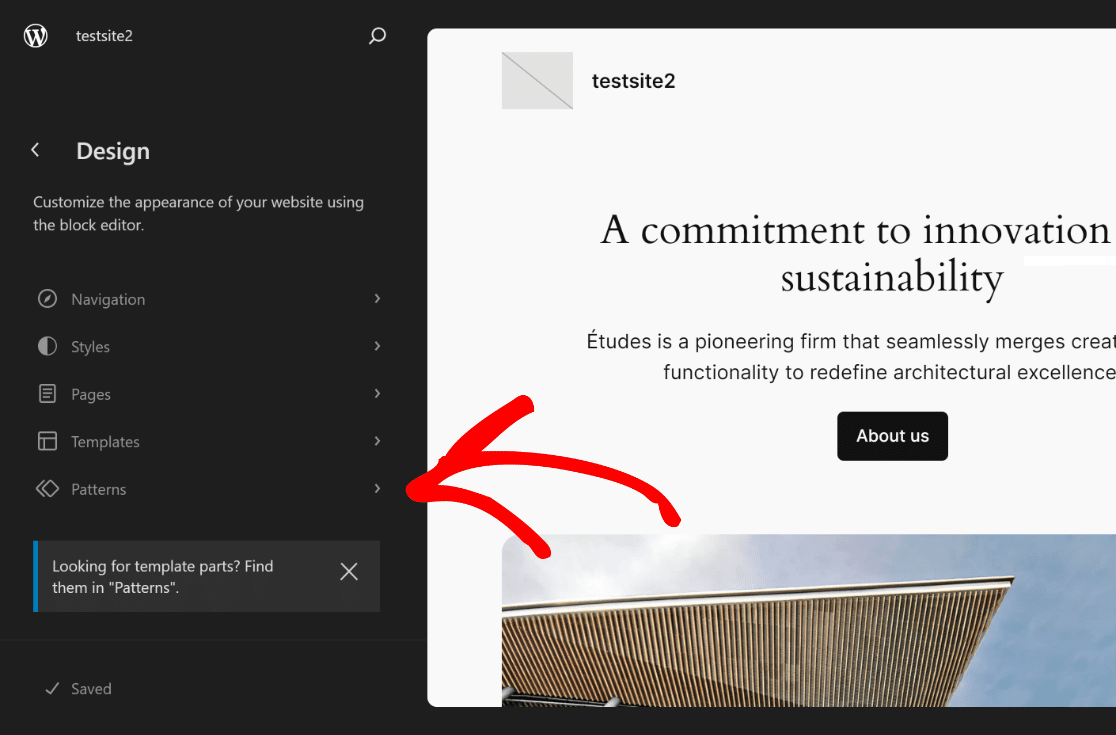
Ini akan mengarahkan Anda ke Editor Situs, tempat Anda dapat menyesuaikan tampilan situs web Anda menggunakan editor blok. Buka opsi di Patterns .

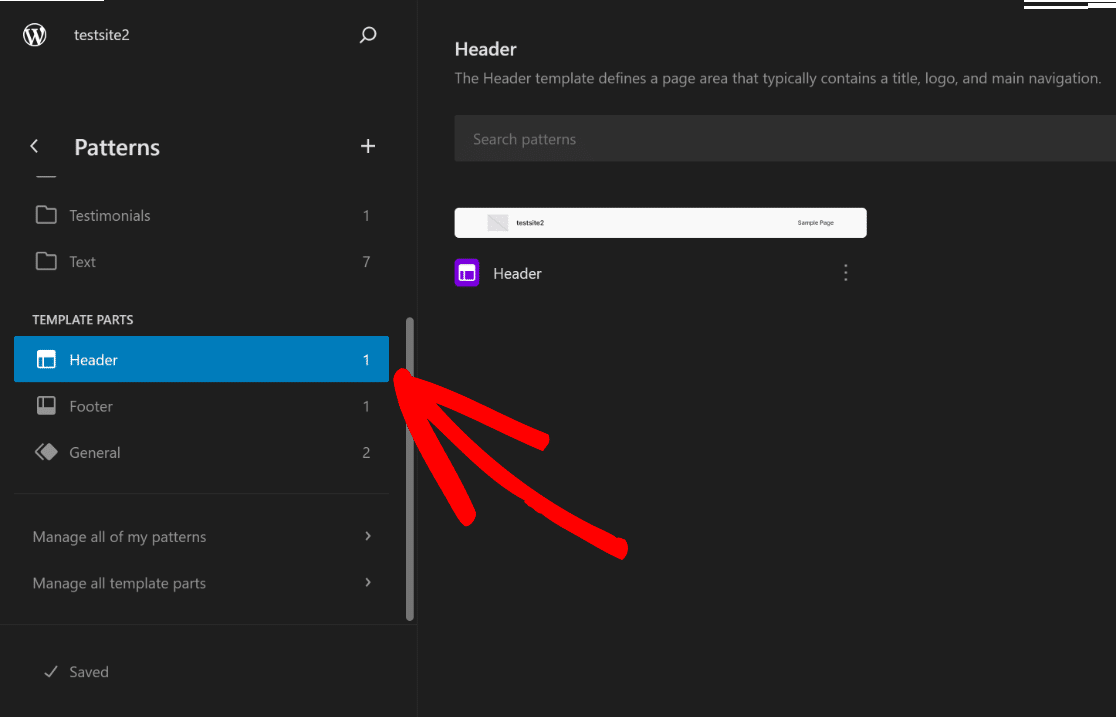
Sekarang, yang harus Anda lakukan adalah gulir ke bawah hingga Anda melihat bagian Templat , lalu klik Header untuk membuka opsinya.

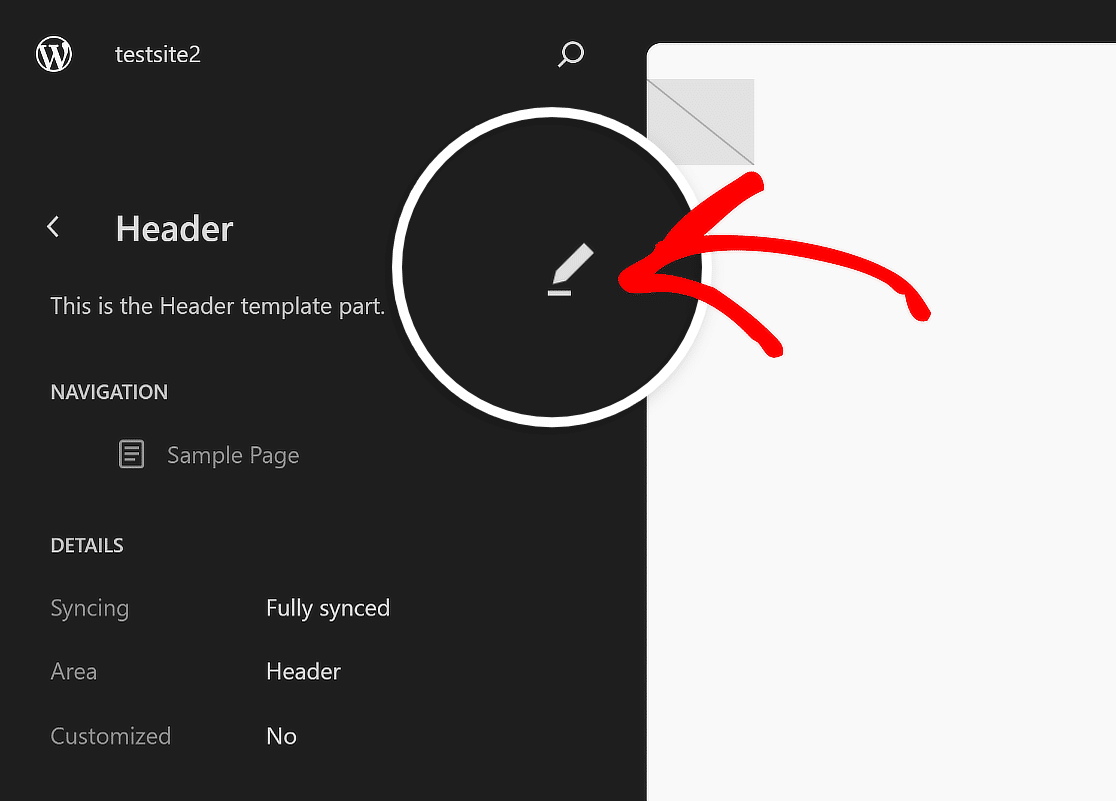
Di sisi kanan layar, klik gambar Header untuk membuka opsi penyesuaian yang tersedia di Editor Situs dan klik ikon Edit .

Anda sekarang akan diarahkan ke Editor Blok WordPress, tempat Anda dapat memulai dengan menambahkan logo, navigasi, ikon sosial, dan bahkan tombol CTA (jika diperlukan).
Langkah 2: Tambahkan Logo Situs Anda
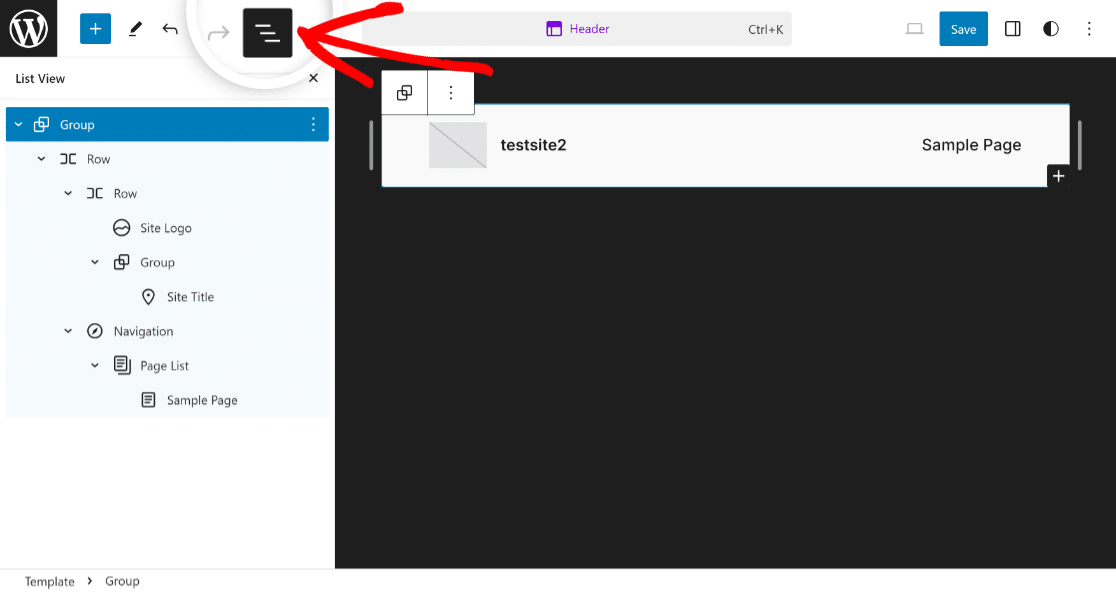
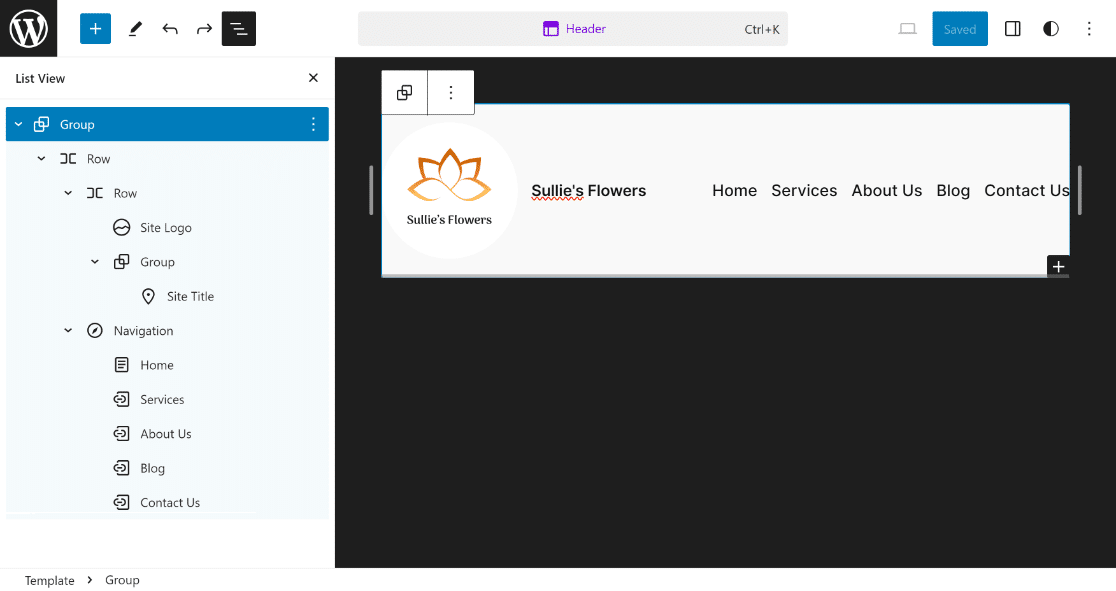
Setelah Anda berada di Editor Blok untuk Header situs web Anda, klik ikon Tampilan Daftar sehingga mudah untuk mengetahui elemen apa saja yang termasuk dalam header WordPress.

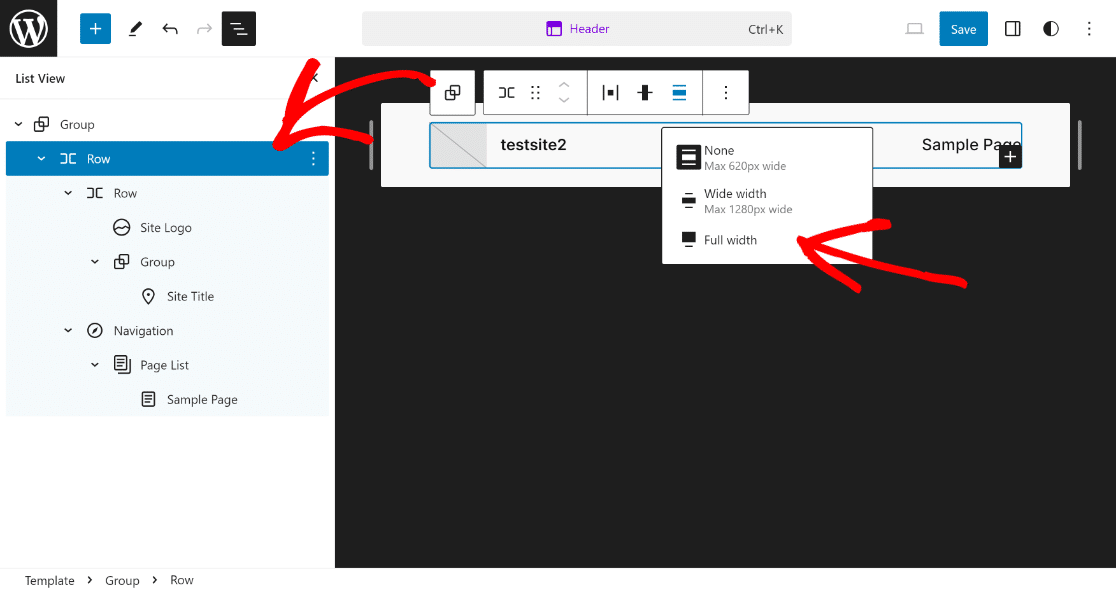
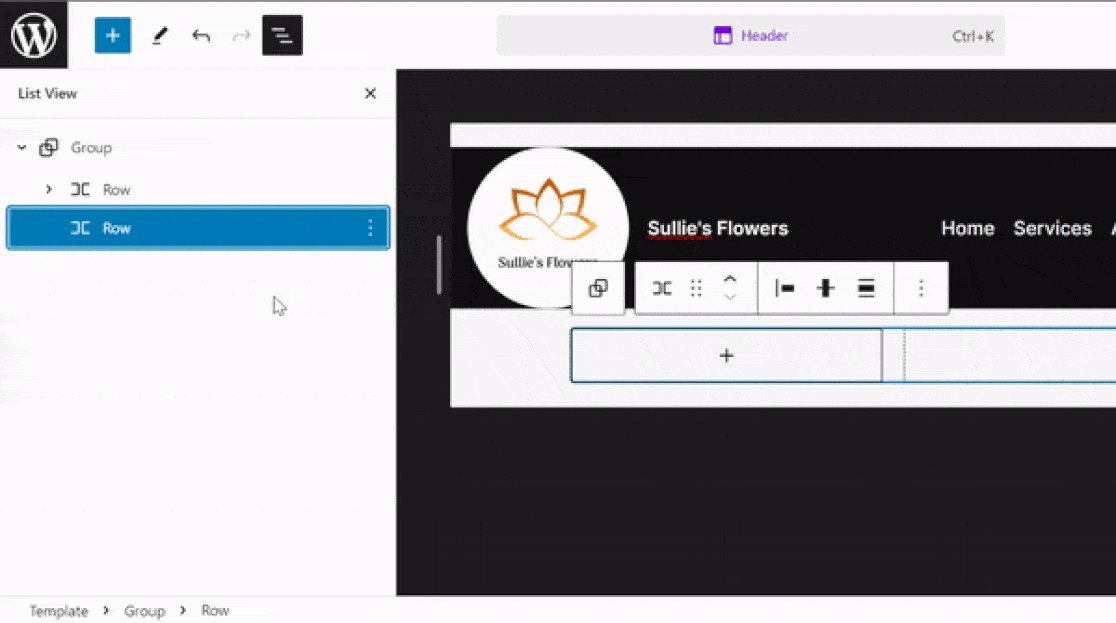
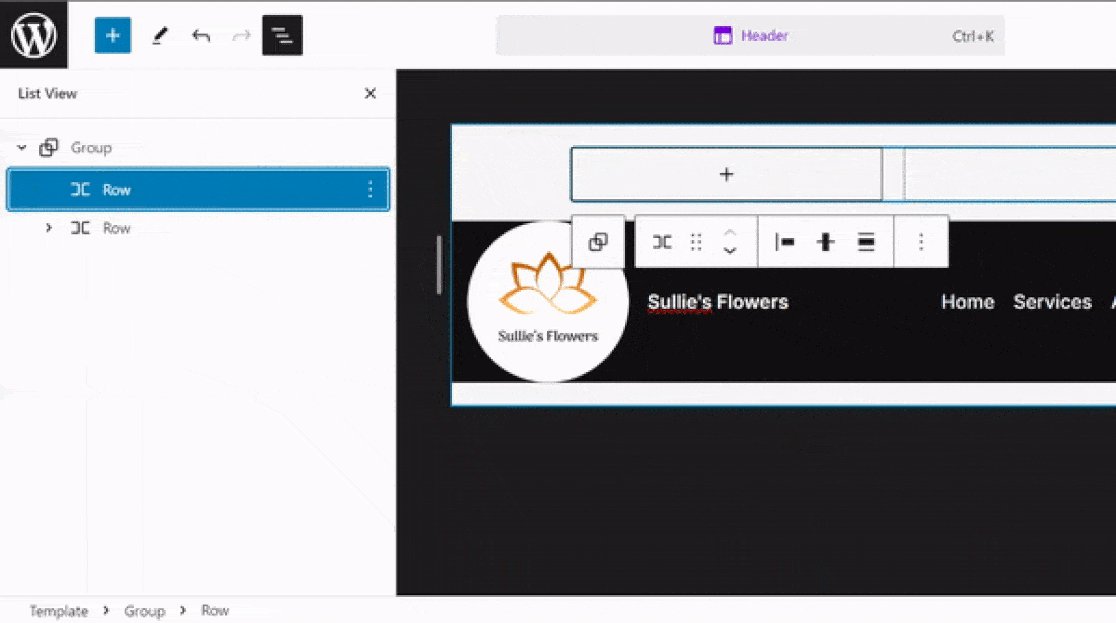
Perluas semua Blok yang disertakan dalam Tampilan Daftar, klik pada item Baris pertama, dan atur Perataan menjadi Lebar Penuh untuk mulai menyesuaikan templat header.

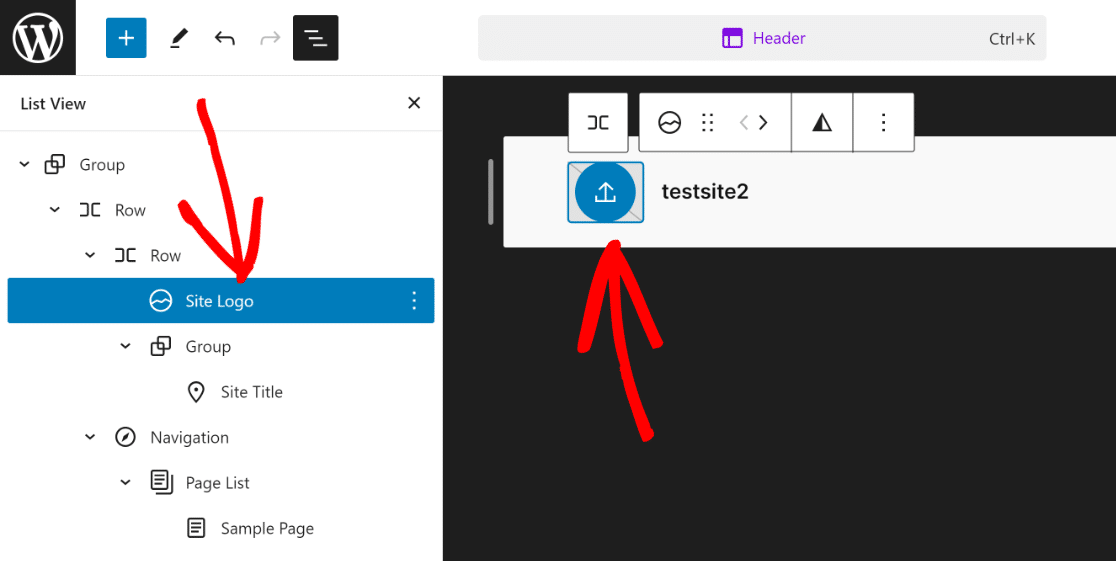
Sekarang, yang harus Anda lakukan adalah mengklik opsi Logo Situs di Tampilan Daftar dan klik ikon Unggah di bagian pratinjau header.

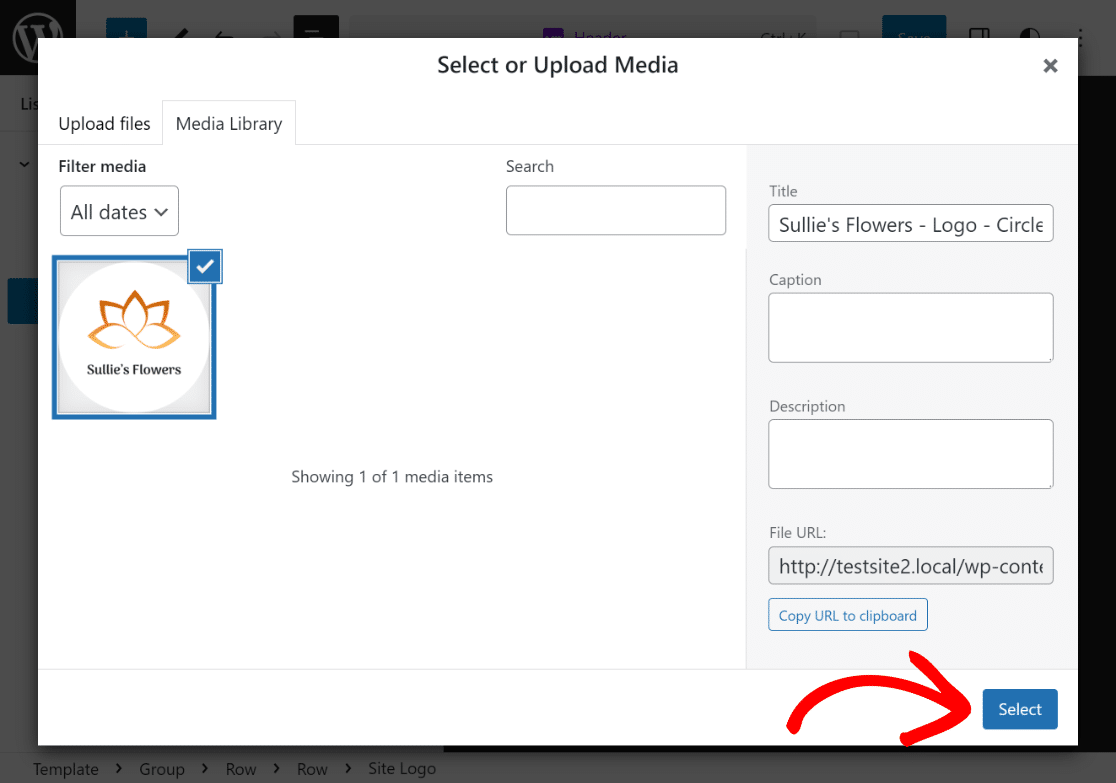
Anda dapat memilih untuk mengunggah logo Anda melalui tab Unggah File , atau cukup pilih file dari Perpustakaan Media yang ada.

Jika diperlukan, Anda dapat menggunakan Resize Dots untuk mengubah dimensi dan ukuran logo situs, berdasarkan kebutuhan atau kebutuhan spesifik Anda.

Kerja bagus! Itu saja yang perlu Anda lakukan untuk mengunggah Logo Situs Anda ke header. Sekarang, mari lanjutkan ke langkah berikutnya yaitu menambahkan Judul Situs Anda!
Langkah 3: Tambahkan Judul Situs
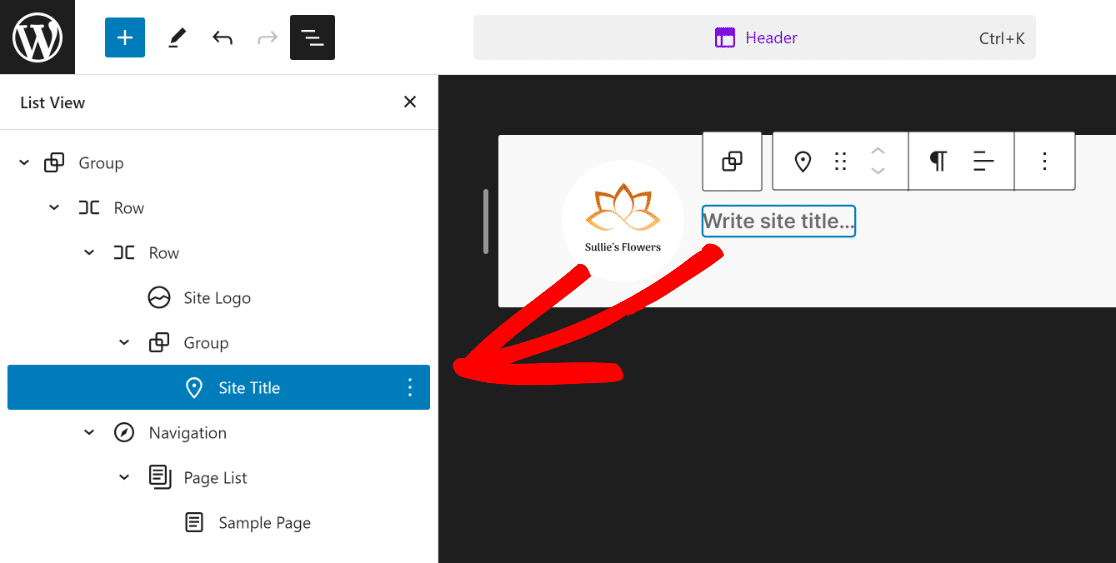
Menambahkan Judul Situs di header situs web Anda semudah mengunggah Logo Situs Anda pada tema WordPress. Cukup klik Judul Situs dari Tampilan Daftar .

Kemudian, mirip dengan cara kita mengubah logo situs sebelumnya, klik pada blok yang bertuliskan “Tulis judul situs…” dan tambahkan Judul Situs Anda di dalamnya.

Seperti yang Anda lihat, header tema Anda kini mulai terbentuk secara perlahan. Untuk langkah selanjutnya, kami akan menambahkan beberapa elemen navigasi ke header Anda.
Langkah 4: Tambahkan Navigasi Halaman
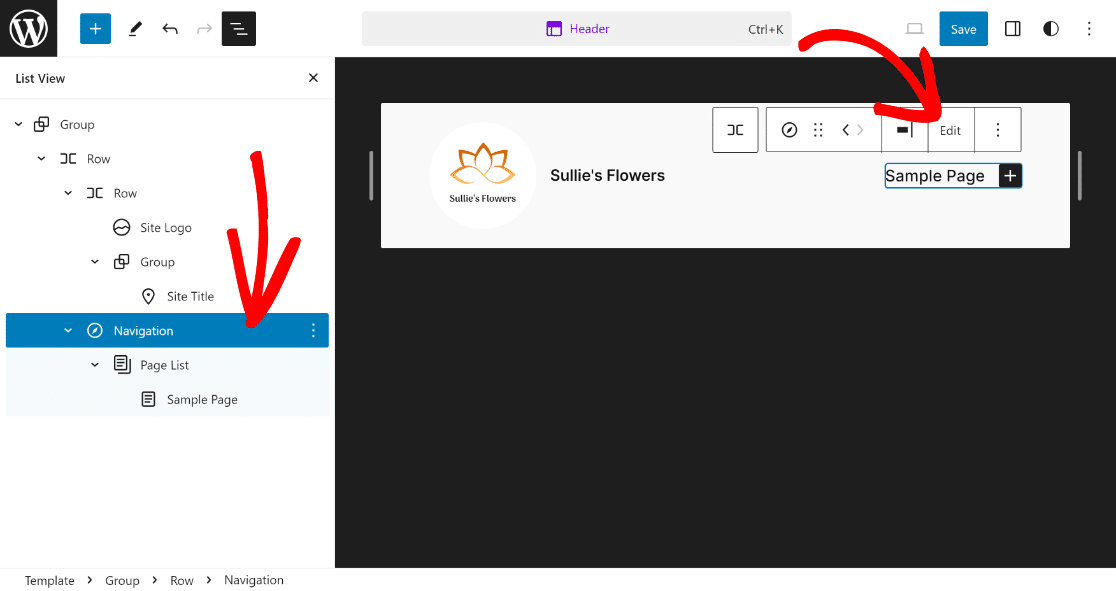
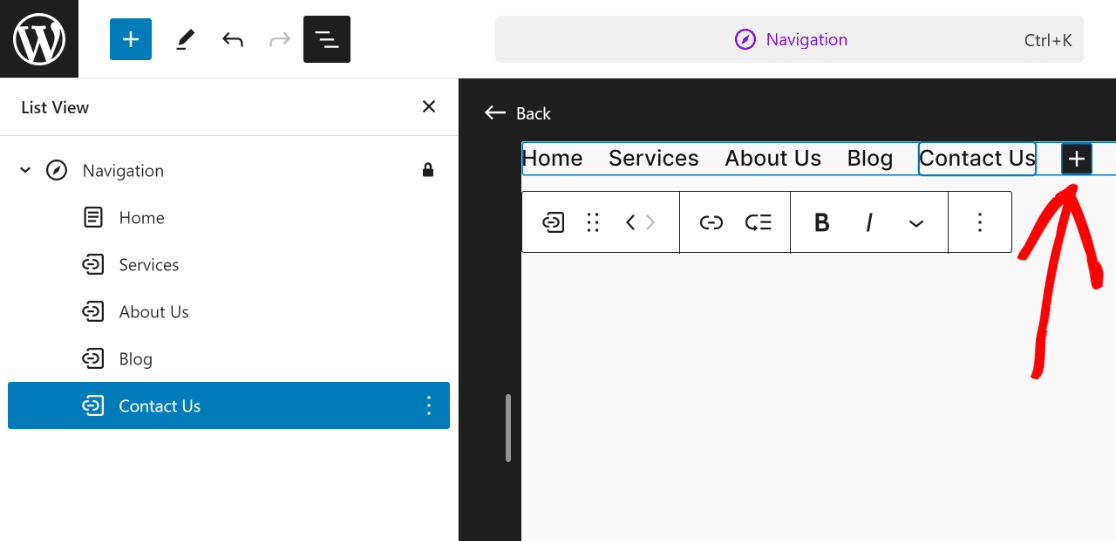
Untuk menambahkan halaman Anda ke header, cukup klik Navigasi dari Tampilan Daftar , lalu klik opsi Edit untuk bloknya.

Ini akan membawa Anda ke halaman Editor blok khusus untuk elemen Navigasi , tempat Anda dapat menambahkan halaman baru dan tautannya melalui ikon Plus .

Ini akan melengkapi tampilan header Anda, namun seperti yang Anda lihat, tampilannya terlalu sederhana dan masih banyak ruang untuk perbaikan!

Mari tambahkan sedikit gaya pada Header Anda sekarang agar terlihat lebih menarik secara visual dan cocok dengan nada warna situs web Anda.
Langkah 5: Ubah Warna Latar Belakang
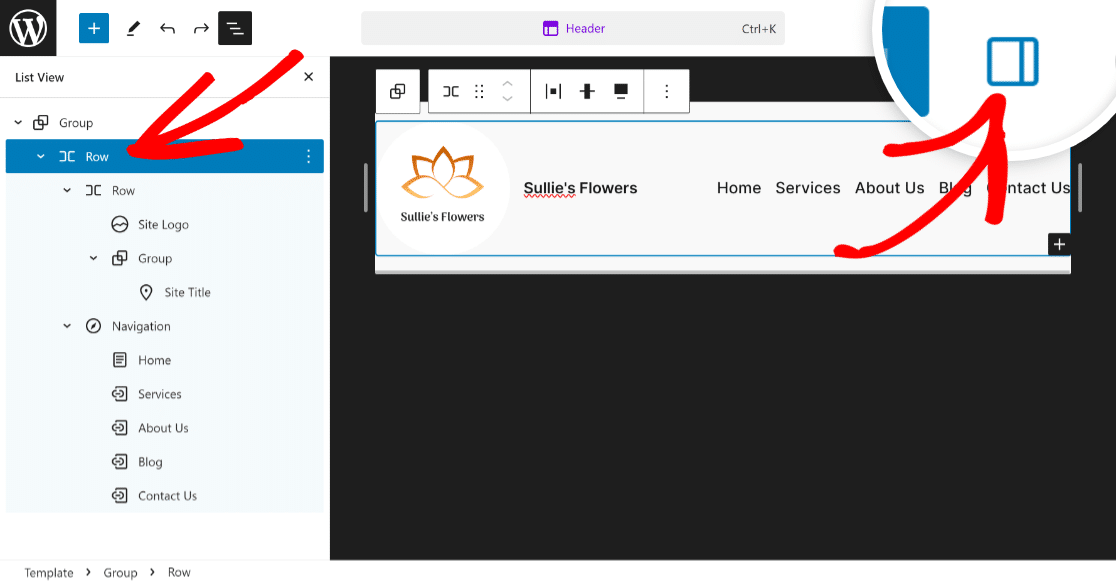
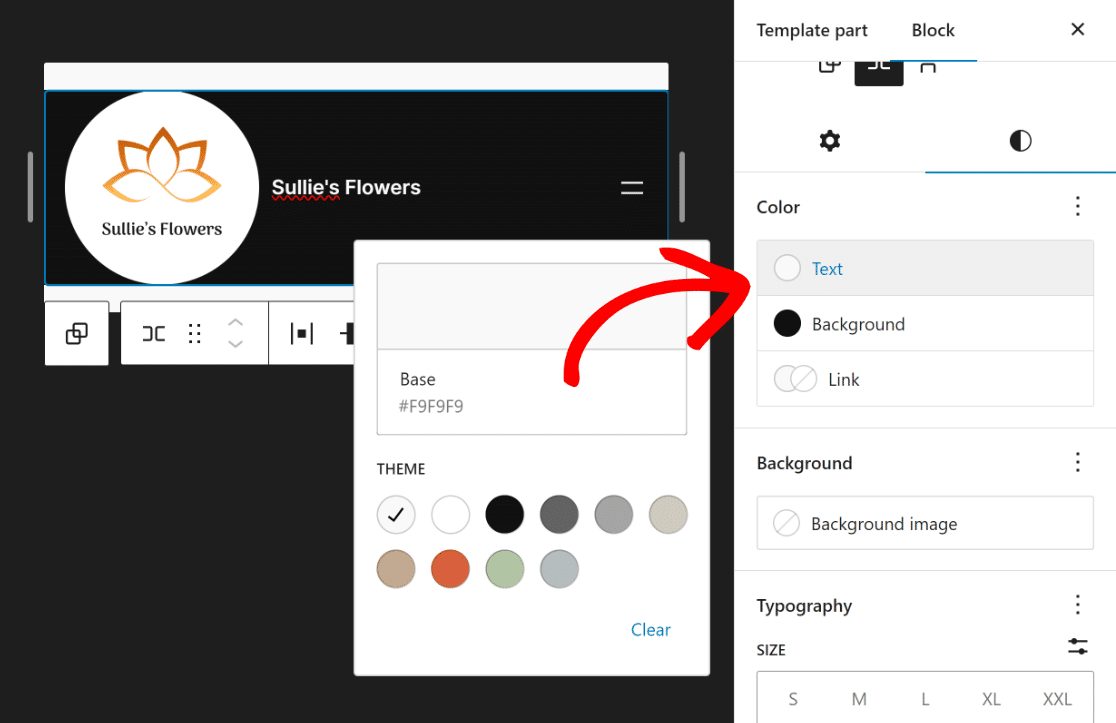
Salah satu modifikasi paling mendasar yang dapat Anda lakukan pada header adalah mengubah warna latar belakangnya. Untuk melakukannya, klik pada Baris pertama dan buka Pengaturannya .

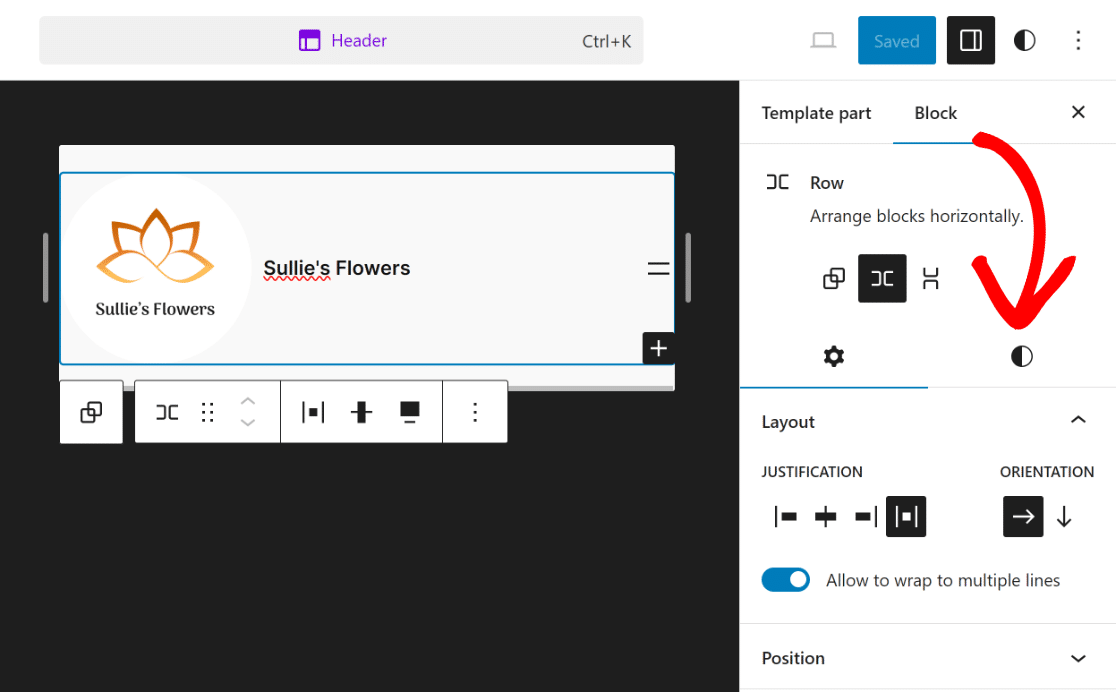
Anda sekarang akan dapat melihat opsi Blokir untuk Baris yang dipilih. Yang harus Anda lakukan sekarang adalah mengeklik ikon Gaya di sebelah ikon roda gigi (pengaturan).

Ini akan membuka banyak opsi untuk Baris yang dipilih, tempat Anda dapat mengubah Warna, Gambar Latar Belakang, Tipografi, dan Dimensi.
Anda dapat menjelajahinya untuk membuat header Anda terlihat lebih menarik. Karena kami hanya perlu mengubah warnanya, kami memilih putih untuk Teks dan hitam untuk Latar Belakang .


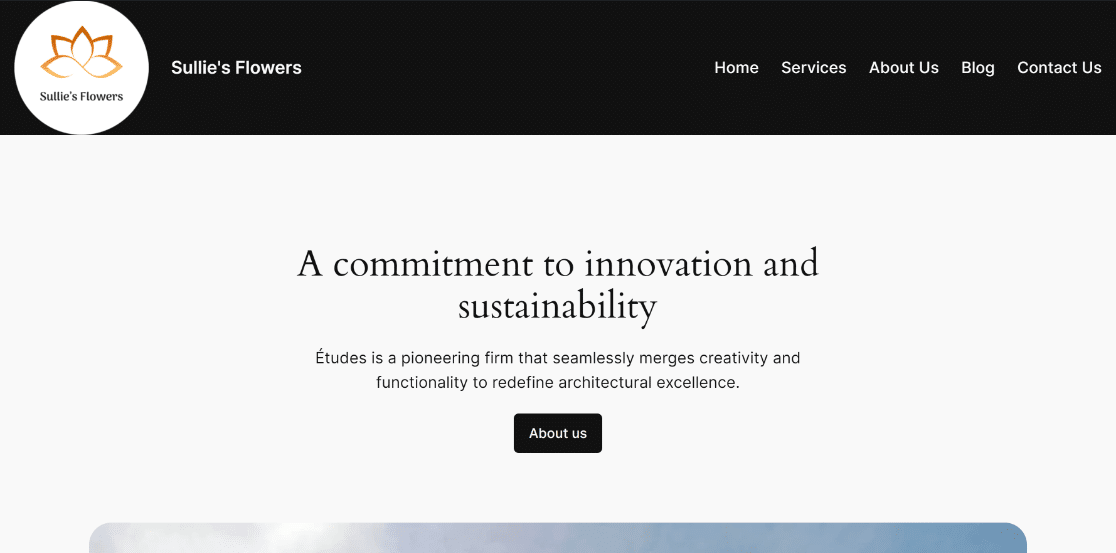
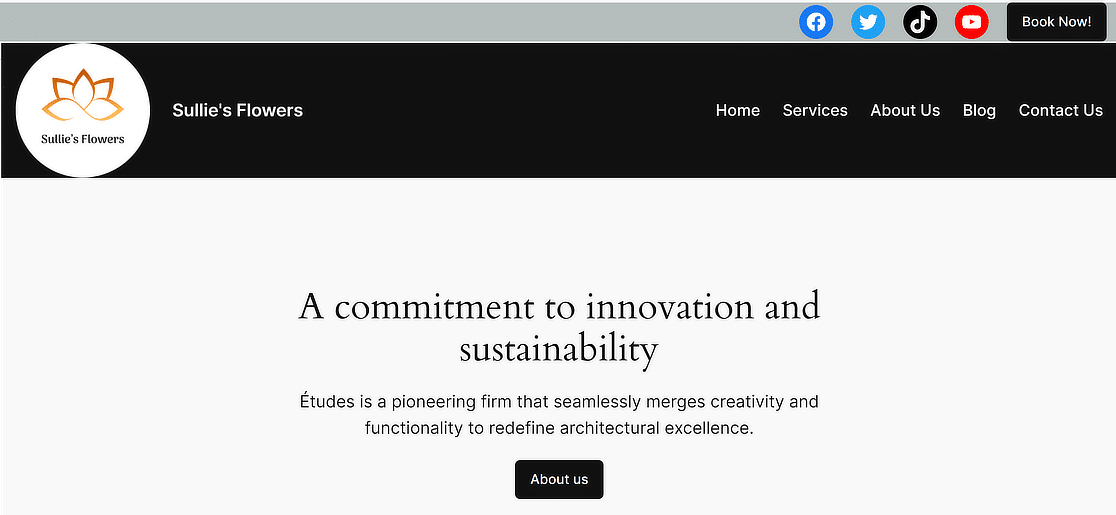
Seperti yang Anda lihat, header di bagian depan terlihat jauh lebih baik sekarang dan memberikan tampilan situs web yang lebih lengkap.

Apakah Anda ingin melakukan modifikasi lebih lanjut pada header, seperti memasukkan beberapa ikon sosial dan tombol CTA? Ya, prosesnya sederhana!
Langkah 6: Tambahkan Ikon Sosial dan Tombol CTA
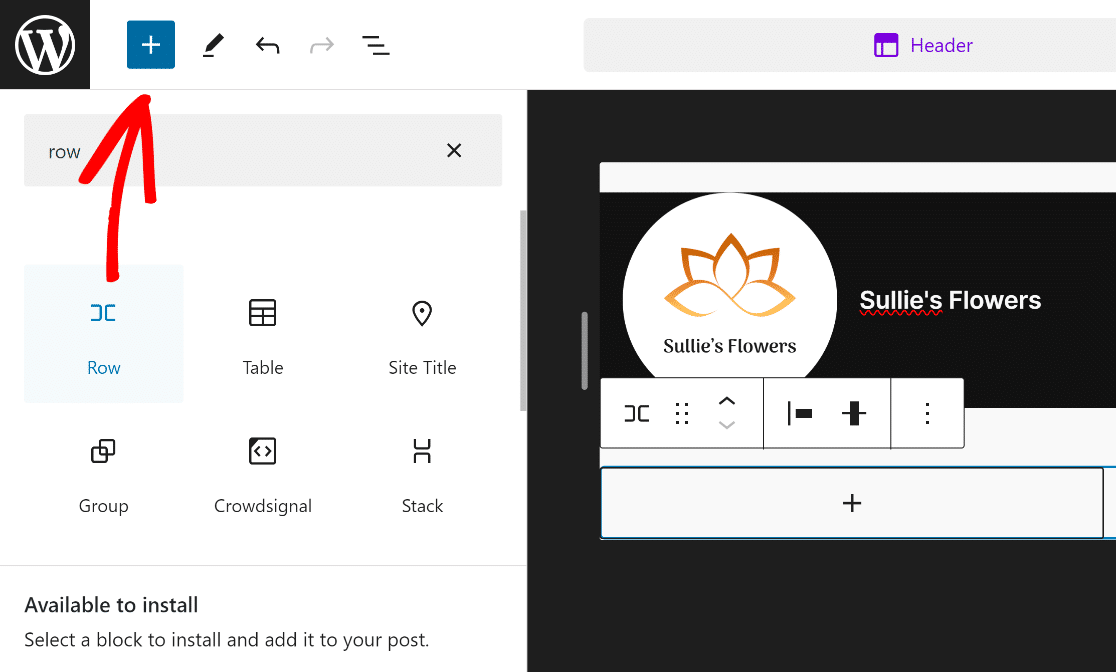
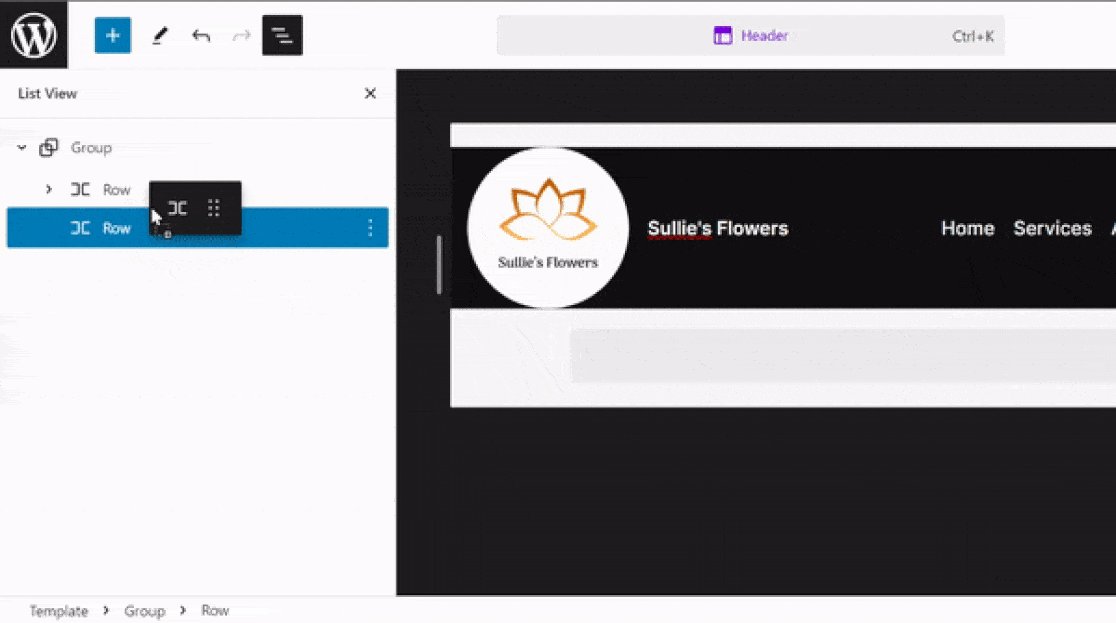
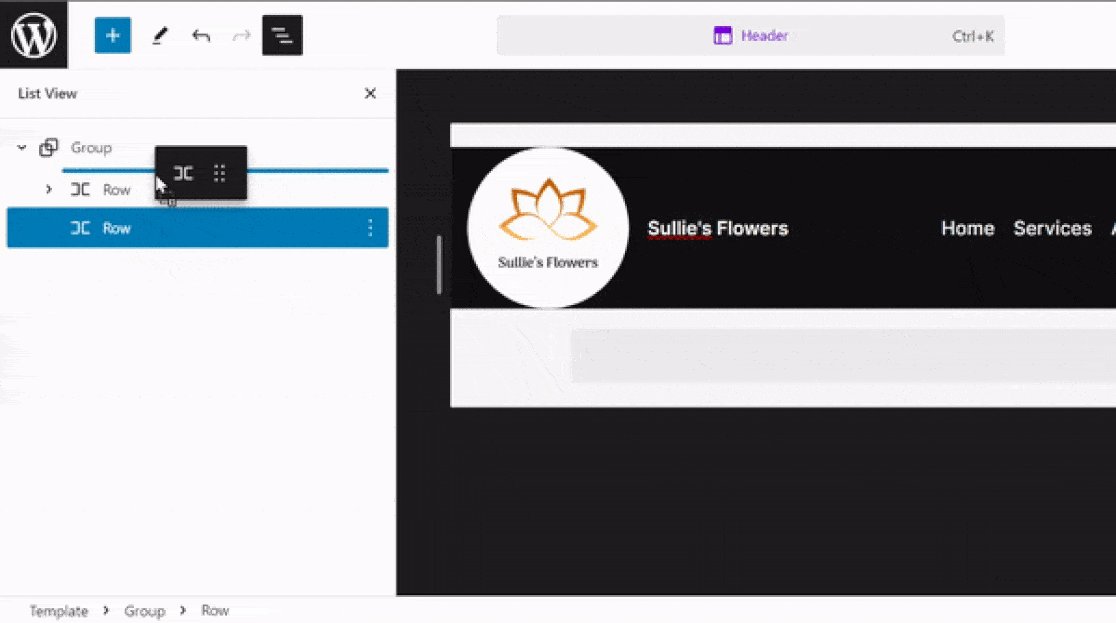
Untuk menambahkan ikon sosial dan tombol CTA, Anda perlu menambahkan Baris baru. Klik ikon Plus (+) dan pilih blok Baris .

Selanjutnya, seret blok Baris yang baru ditambahkan ke atas baris yang ada sehingga Anda dapat dengan bebas menyesuaikannya tanpa mempengaruhi header yang ada.

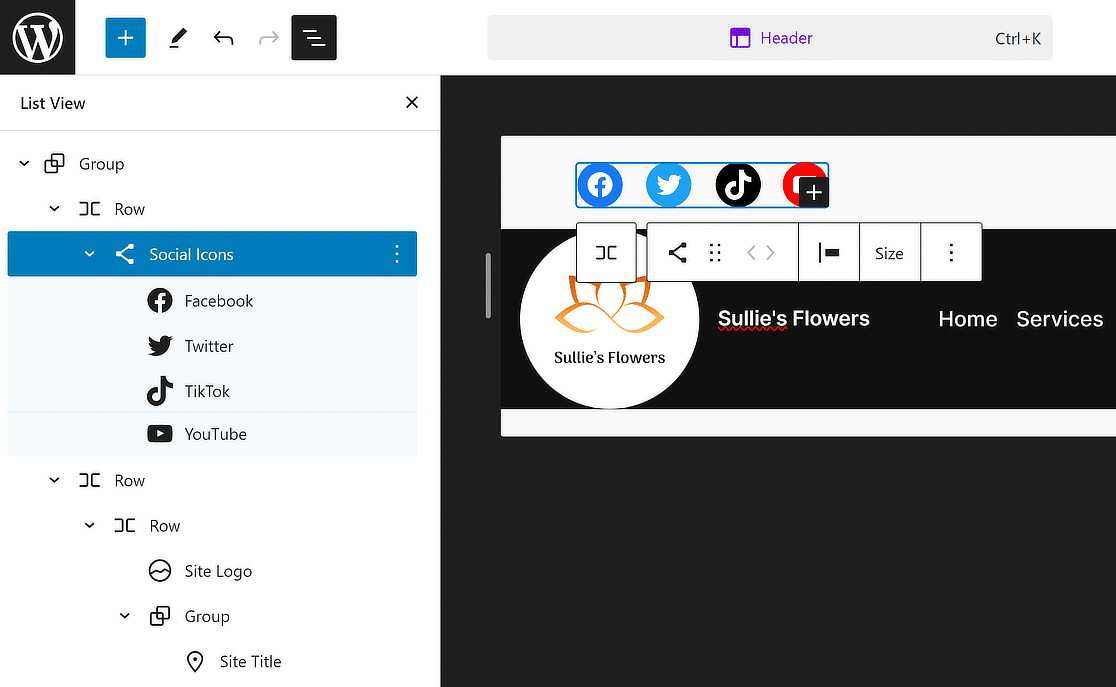
Setelah itu, klik tombol (+) di dalam Baris baru dan cari serta pilih blok Ikon Sosial .

Mirip dengan cara kami menambahkan halaman di Navigasi, klik tombol (+) untuk memasukkan Widget Media Sosial untuk platform mana pun yang Anda inginkan.

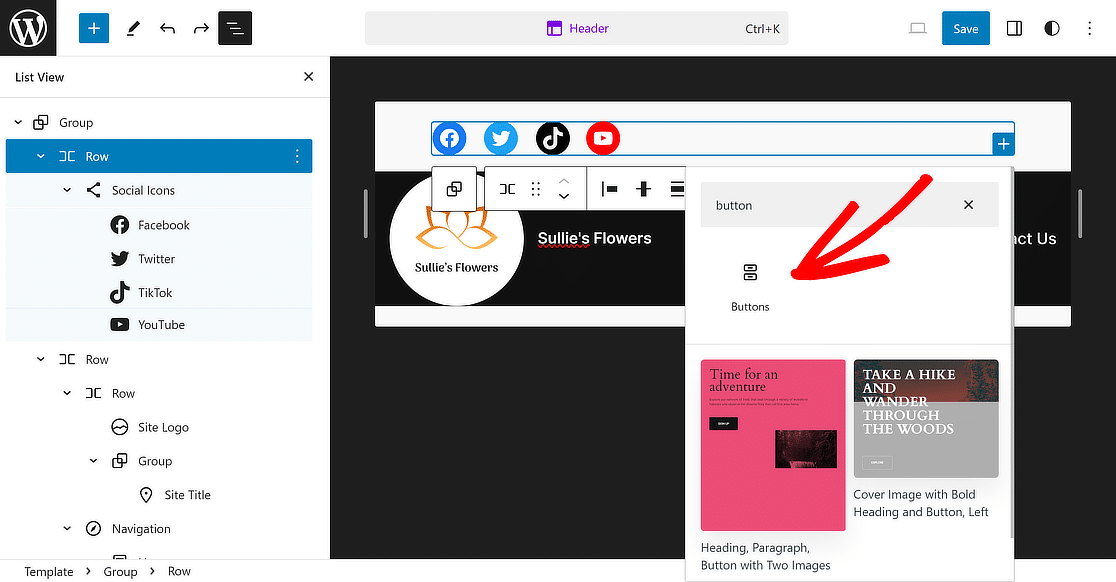
Setelah selesai, pilih lagi Baris dari Tampilan Daftar dan klik tombol (+) lagi untuk menambahkan blok Tombol ke header Anda.

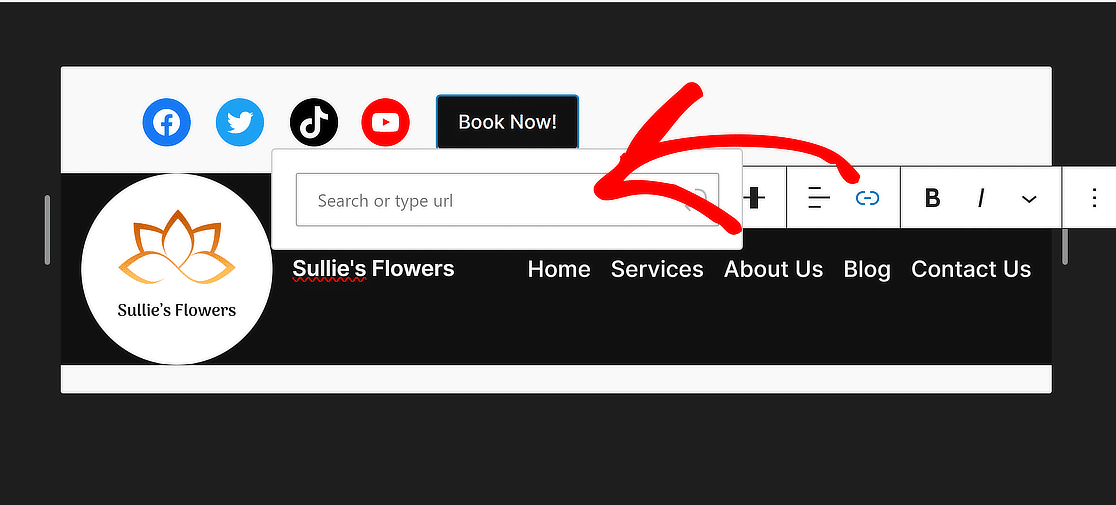
Yang harus Anda lakukan sekarang adalah memberi tombol Anda teks seperti “Pesan Sekarang!” dan perbarui Tautannya untuk mengatur pengalihan bagi pengunjung situs web.

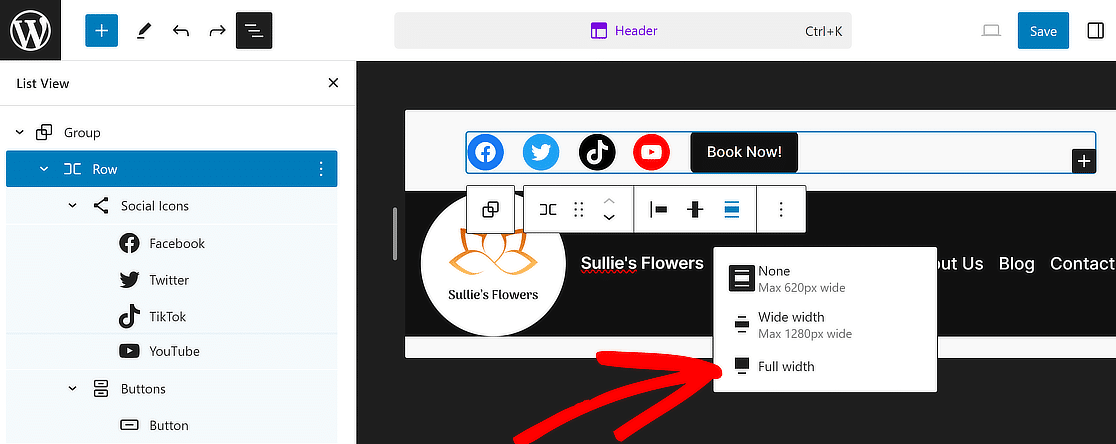
Untuk menyatukan semuanya, pilih lagi Row dan atur Alignment menjadi Full width seperti yang kita lakukan pada baris pertama.

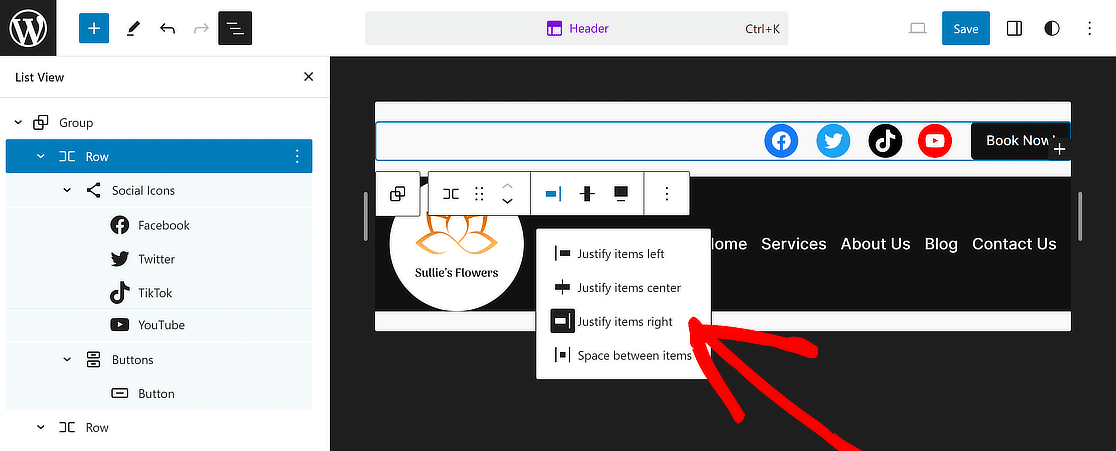
Kemudian, untuk memberikan tampilan lebih menarik pada bagian ini, gunakan menu Justify items justify dan pilih opsi Justify items right .

Dan itu dia! Header Anda sekarang sudah lengkap dan terlihat sempurna. Cukup klik tombol Simpan di bagian atas untuk menghindari kehilangan perubahan apa pun.

Langkah 7: Tambahkan Logo ke Template Email (Opsional)
Pertimbangkan untuk menambahkan logo Anda ke template email untuk menambahkan branding yang konsisten yang juga mengalir ke email yang dikirim dari situs WordPress Anda.
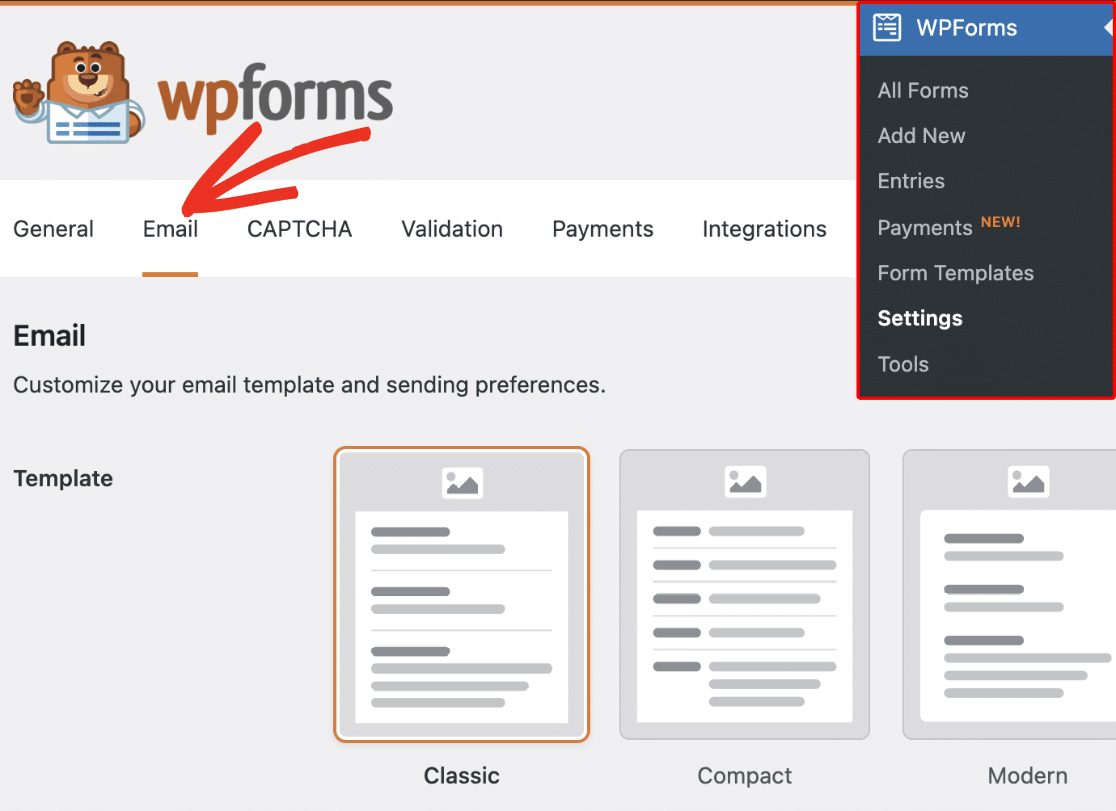
Sangat mudah untuk mengubah cara kerja Notifikasi Email di WPForms. Pertama, buka WPForms »Pengaturan dan klik pada tab Email .

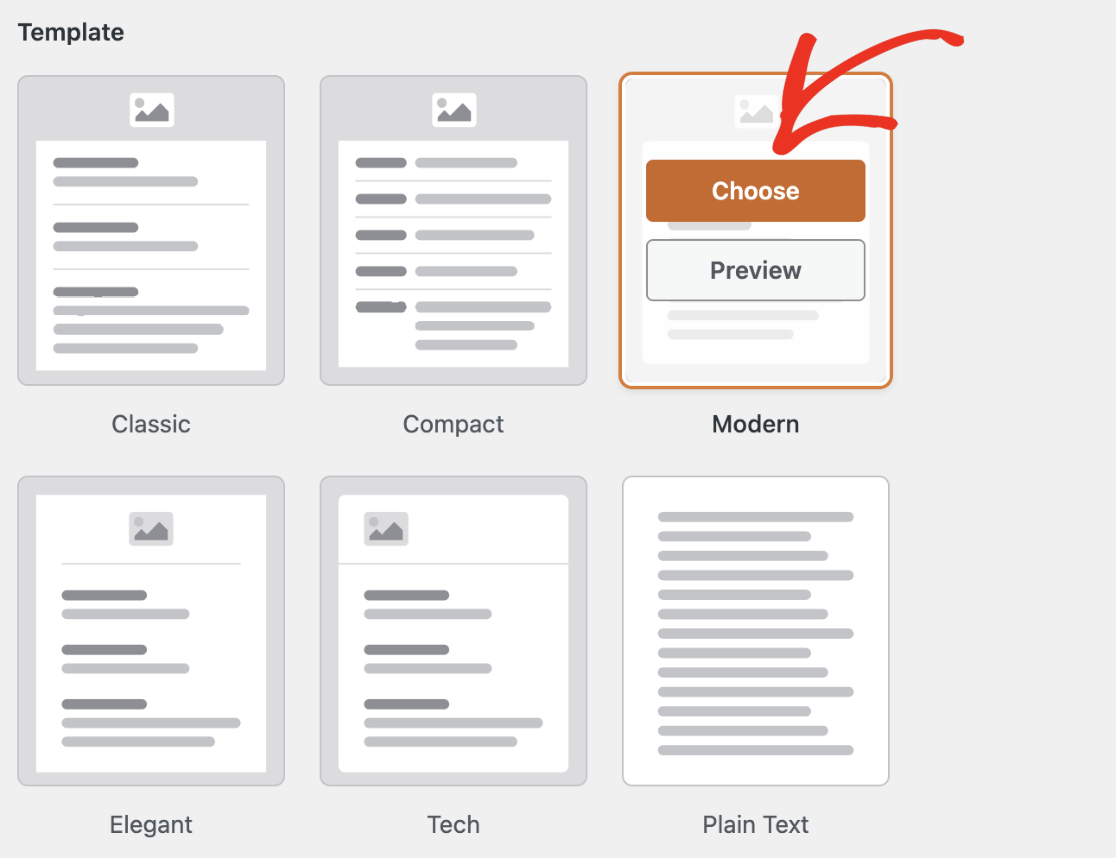
Pilih gaya apa pun yang paling sesuai dengan merek Anda dari bagian Templat dan tekan tombol Pilih untuk menerapkannya.

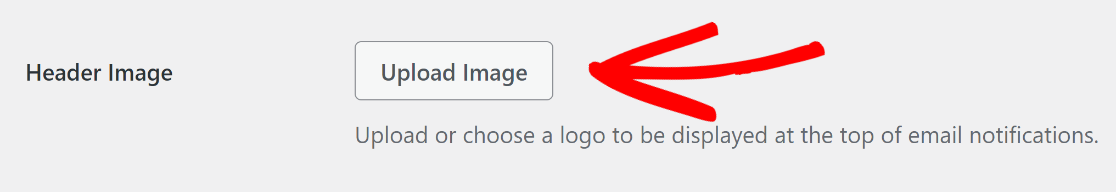
Setelah itu, untuk menambahkan logo situs Anda ke email, navigasikan ke bagian Gambar Header dan klik tombol Unggah Gambar .

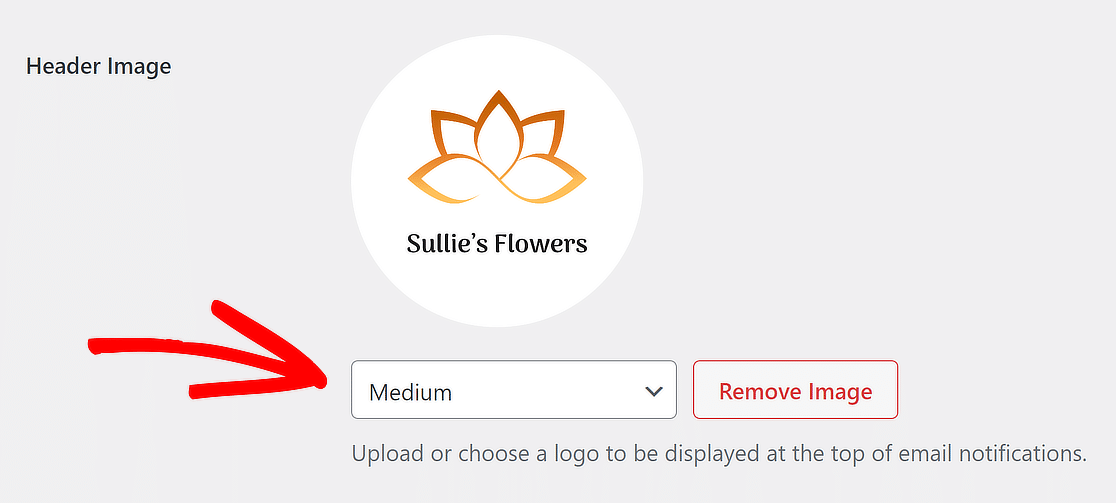
Setelah Anda mengunggah gambar Anda, pilih ukuran gambar yang diinginkan untuk digunakan dalam pemberitahuan email Anda dari menu tarik-turun.

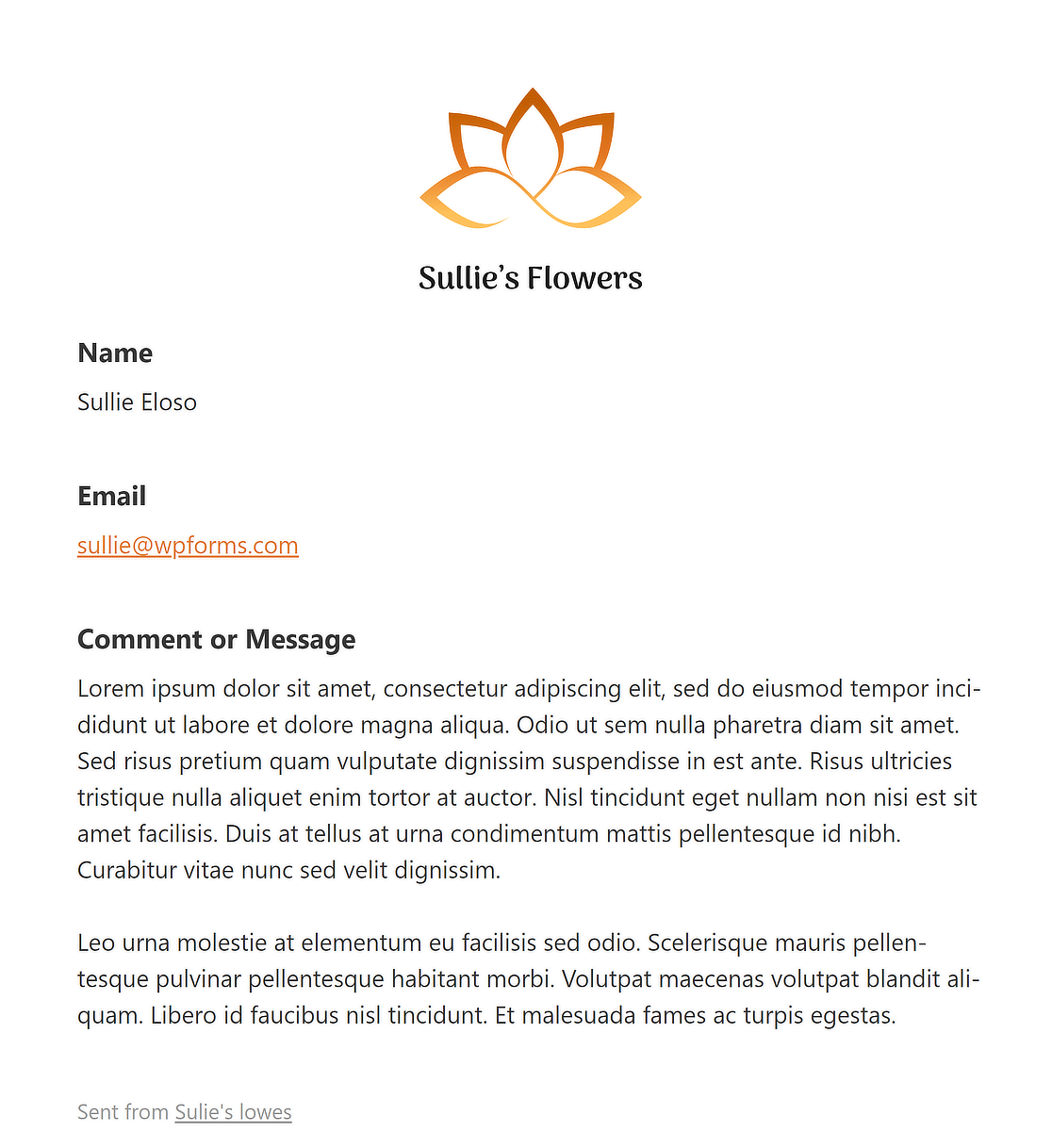
Setelah ini, cukup klik tautan Pratinjau Templat Email yang terletak di bawah menu tarik-turun Tipografi.

Tab baru akan terbuka di browser Anda tempat Anda dapat melihat pratinjau template email notifikasi dengan logo situs Anda!
FAQ tentang Mengedit Header di WordPress
Mempelajari cara mengedit header di WordPress adalah topik populer di kalangan pembaca kami. Berikut adalah jawaban atas beberapa pertanyaan umum tentang hal itu.
Bagaimana cara menyesuaikan tajuk saya di WordPress?
Untuk menyesuaikan header Anda di WordPress, navigasikan ke dasbor Anda dan buka Appearance > Customize . Di sini, Anda akan menemukan bagian Header . Klik untuk menjelajahi berbagai opsi, seperti mengubah logo, menyesuaikan tata letak header, warna, dan elemen lainnya. Beberapa tema menawarkan opsi tajuk tambahan untuk disesuaikan agar sesuai dengan gaya Anda.
Bagaimana cara mengedit tombol header di WordPress?
Mengedit tombol header di WordPress biasanya melibatkan akses Customizer melalui Appearance > Customize . Sesampai di sana, cari pengaturan Header atau Menu. Anda dapat mengedit tombol dengan mengubah teks, tautan, dan gayanya atau dengan menambahkan item baru jika tema Anda mendukungnya. Jika diperlukan, Anda juga dapat menambahkan beberapa kode khusus untuk mengedit tombol header.
Bagaimana cara mereset header dan footer saya di WordPress?
Untuk mereset header dan footer Anda di WordPress, Anda bisa memulainya dengan masuk ke Appearance > Customize dan pilih bagian Header atau Footer . Cari opsi reset dalam pengaturan ini. Jika tidak ada, Anda mungkin perlu membatalkan perubahan secara manual atau menggunakan plugin yang menyediakan fungsi pengaturan ulang.
Selanjutnya, Pelajari Cara Membuat Formulir Multi Langkah di Elementor
Pernah bertanya-tanya bagaimana cara meningkatkan keterlibatan pengguna dan perolehan prospek di situs web Anda dengan formulir multi-langkah Elementor? Formulir ini memandu pengguna melalui proses langkah demi langkah, sehingga tidak terlalu membebani dan lebih ramah pengguna.
Buat Formulir WordPress Anda Sekarang
Siap membuat formulir Anda? Mulailah hari ini dengan plugin pembuat formulir WordPress termudah. WPForms Pro menyertakan banyak templat gratis dan menawarkan jaminan uang kembali 14 hari.
Jika artikel ini membantu Anda, silakan ikuti kami di Facebook dan Twitter untuk tutorial dan panduan WordPress gratis lainnya.
